O teste de acessibilidade ajuda você a entender como seu app funciona da perspectiva do usuário e a encontrar problemas de usabilidade que, de outra forma, não verificaria. Esse tipo de teste pode revelar oportunidades para tornar seu app mais eficiente e versátil para todos os usuários, incluindo pessoas com deficiências.
Para ter os melhores resultados, use todas as abordagens descritas neste documento:
- Teste manual: interaja com seu app usando os serviços de acessibilidade do Android.
- Testes com ferramentas de análise: use ferramentas para descobrir oportunidades de melhorar a acessibilidade do app.
- Teste automatizado: ative o teste de acessibilidade no Espresso e no Robolectric.
- Testes de usuários: receba feedback de pessoas reais que interagem com seu app.
Teste manual
O teste manual coloca você no lugar do usuário. Os objetos
AccessibilityService
do Android mudam a maneira como o conteúdo do seu app é apresentado ao usuário e como o
usuário interage com o conteúdo. Ao interagir com seu app usando
os serviços de acessibilidade, é possível ter a experiência que o usuário teria com o app.
TalkBack
O TalkBack é o leitor de tela integrado do Android. Quando o TalkBack estiver ativado, os usuários vão poder interagir com os dispositivos Android deles sem ver a tela. Os usuários com deficiência visual podem contar com esse recurso para usar seu app.
Ativar o TalkBack
- Abra o app Configurações do dispositivo.
- Navegue até Acessibilidade e selecione TalkBack.
- Na parte superior da tela do TalkBack, pressione Ativar/Desativar para ativar o TalkBack.
- Na caixa de diálogo de confirmação, selecione OK para confirmar as permissões.
Navegar pelo seu app com o TalkBack
Depois que o TalkBack estiver ativado, há duas maneiras comuns de navegar:
- Navegação linear: deslize para a direita ou para a esquerda rapidamente para navegar pelos elementos da tela em sequência. Toque duas vezes em qualquer lugar para selecionar o elemento de tela atual.
- Reconhecer por toque: arraste o dedo sobre a tela para ouvir o que está sob seu dedo. Toque duas vezes em qualquer lugar para selecionar o elemento atual.
Para navegar pelo seu app com o TalkBack, siga as seguintes etapas:
- Abra seu app.
- Deslize por todos os elementos em sequência.
Ao navegar, procure pelos seguintes problemas:
- A resposta falada de cada elemento transmite o conteúdo ou propósito adequadamente? Saiba como escrever etiquetas significativas (link em inglês). As descrições faladas são sucintas ou desnecessariamente detalhadas?
- Você consegue concluir os principais fluxos de trabalho com facilidade?
- Consegue acessar todos os elementos deslizando?
- Se alertas ou outras mensagens temporárias forem exibidos, eles serão lidos em voz alta?
Para mais informações e dicas, consulte a seção Usuários do TalkBack documentação ,
Opcional: configurações do desenvolvedor do TalkBack
As configurações do desenvolvedor do TalkBack facilitam os testes do app com o recurso.
Para consultar ou mudar as configurações do desenvolvedor, siga as seguintes etapas:
- Abra o app Configurações do dispositivo.
- Navegue até Acessibilidade e selecione TalkBack.
Selecione Configurações > Configurações avançadas > Configurações do desenvolvedor:
- Nível de saída do registro: selecione DETALHADO.
- Exibir saída de fala: ative essa configuração para conferir a saída de fala do TalkBack na tela.
Acesso com interruptor
O "Acesso com interruptor" permite que os usuários interajam com dispositivos Android usando um interruptor em vez da tela touchscreen. Há vários tipos de interruptores: dispositivos de tecnologia adaptativa, como os vendidos pela AbleNet, Enabling Devices, RJ Cooper ou Tecla*; teclas do teclado externo ou botões. Esse serviço pode ser útil para usuários com deficiências motoras.
* O Google não endossa essas empresas nem os produtos delas.
Ativar o "Acesso com interruptor"
Uma maneira de configurar o "Acesso com interruptor" é com dois interruptores. Um interruptor é designado como o interruptor "Próxima" e move o foco pela tela, e um segundo interruptor, "Selecionar", seleciona o elemento em foco. É possível usar qualquer par de teclas do hardware para usar esse método de dois interruptores.
Para configurar o "Acesso com interruptor" usando a tecla de diminuir volume como interruptor “Próxima” e a tecla de aumentar volume como interruptor “Selecionar”, siga estas etapas:
- Confira se o TalkBack está desativado.
- No dispositivo, abra o app Configurações.
- Navegue até Acessibilidade e selecione Acesso com interruptor. Em seguida, selecione Configurações.
- Na tela “Preferências de acesso com interruptor”, confira se a Leitura automática está desativada.
Use a tecla de diminuir volume como interruptor "Próxima":
- Toque em Atribuir teclas para verificação > Próxima.
- Quando a caixa de diálogo aparecer, pressione a tecla de diminuir volume. A caixa de diálogo mostrará KEYCODE_VOLUME_DOWN.
- Toque em OK para confirmar e sair da caixa de diálogo.
Use a tecla de aumentar volume como o interruptor "Selecionar":
- Toque em "Selecionar".
- Quando a caixa de diálogo aparecer, pressione a tecla de aumentar volume. A caixa de diálogo mostrará KEYCODE_VOLUME_UP.
- Toque em OK para confirmar e sair da caixa de diálogo.
Para retornar às preferências do "Acesso com interruptor", pressione o botão "Voltar".
Opcional: se você estiver usando o TalkBack 5.1 ou uma versão mais recente, selecione Resposta falada para ativar esse recurso.
Para retornar à tela principal do "Acesso com interruptor", pressione o botão "Voltar".
Na parte superior da tela do recurso, pressione Ativar/Desativar para ativar o "Acesso com interruptor".
Na caixa de diálogo de confirmação, selecione OK para confirmar as permissões.
Navegar pelo seu app usando o "Acesso com interruptor"
Para navegar pelo seu app usando o "Acesso com interruptor", siga estas etapas:
- Abra seu app.
- Para iniciar a leitura, pressione a tecla "Próxima" (botão de diminuir volume).
- Continue pressionando "Próxima" até chegar ao item que você pretende selecionar.
- Para selecionar o item destacado, pressione a tecla "Select" (botão de aumentar o volume).
Ao navegar, procure pelos seguintes problemas:
- Você consegue concluir os principais fluxos de trabalho com facilidade?
- Se você tem entrada de texto ou de outro tipo, é possível adicionar e editar o conteúdo com facilidade?
- Os itens são destacados somente se você pode realizar uma ação com eles?
- Cada item é destacado apenas uma vez?
- Todas as funcionalidades disponíveis por gestos na tela touch também estão disponíveis como controles selecionáveis ou ações personalizadas no "Acesso com interruptor"?
- Se você está usando o TalkBack 5.1 ou uma versão mais recente e ativou a resposta falada, ela transmite o conteúdo ou propósito adequadamente? Saiba como escrever etiquetas significativas (link em inglês).
Opcional: usar a seleção de grupo para conferir todos os itens verificáveis
A seleção de grupo é um método de navegação do "Acesso com interruptor" que permite ver todos os itens verificáveis de uma só vez. Essa opção permite que você execute uma verificação rápida para ver se os elementos corretos estão destacados na tela.
Para ativar a seleção de grupo, siga as seguintes etapas:
- Abra o app Configurações do dispositivo.
- Navegue até Acessibilidade e selecione Acesso com interruptor. Em seguida, selecione Configurações.
- Na tela “Preferências de acesso com interruptor”, confira se a Leitura automática está desativada.
- Selecione Método de leitura > Seleção de grupo.
- Toque em Atribuir interruptores para a leitura.
- Confira se o texto em Interruptor de seleção de grupo 1 e Interruptor de seleção de grupo 2 mostra que um interruptor foi atribuído a cada um deles. Se você já tiver seguido as etapas deste documento para ativar o "Acesso com interruptor", os botões de volume já estarão atribuídos.
Para navegar pelo seu app com o "Acesso com interruptor" usando a seleção de grupo, siga estas etapas:
Pressione a tecla "Selecionar" (botão de aumentar volume) para destacar todos os itens acionáveis na tela atual. Procure pelos seguintes problemas:
- Somente itens acionáveis são destacados?
- Todos os itens acionáveis estão destacados?
- A densidade dos itens destacados faz sentido?
Navegue para uma tela diferente para limpar o destaque.
Para saber mais sobre como os usuários podem navegar com a seleção de grupo, consulte Dicas para usar o acesso com interruptor.
Voice Access
O Voice Access permite que os usuários controlem um dispositivo Android com comandos falados. Ele está disponível em dispositivos com o Android 5.0 (nível 21 da API) e versões mais recentes. Para testar seu app com ele, saiba como começar a usar o Voice Access.
Como testar usando ferramentas de análise
As ferramentas de análise podem revelar oportunidades de melhoria da acessibilidade que você perderia com o teste manual.
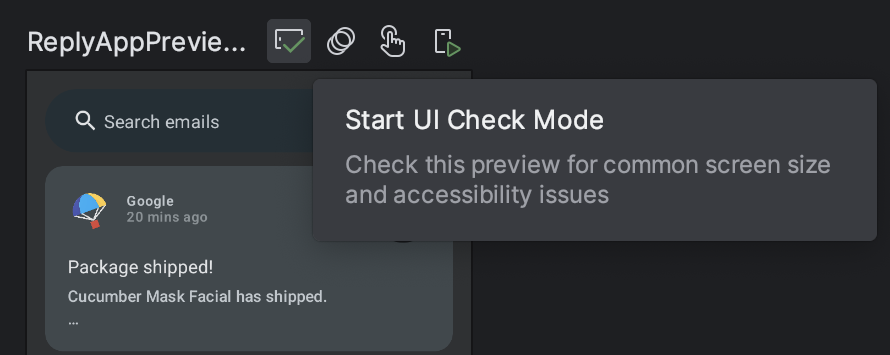
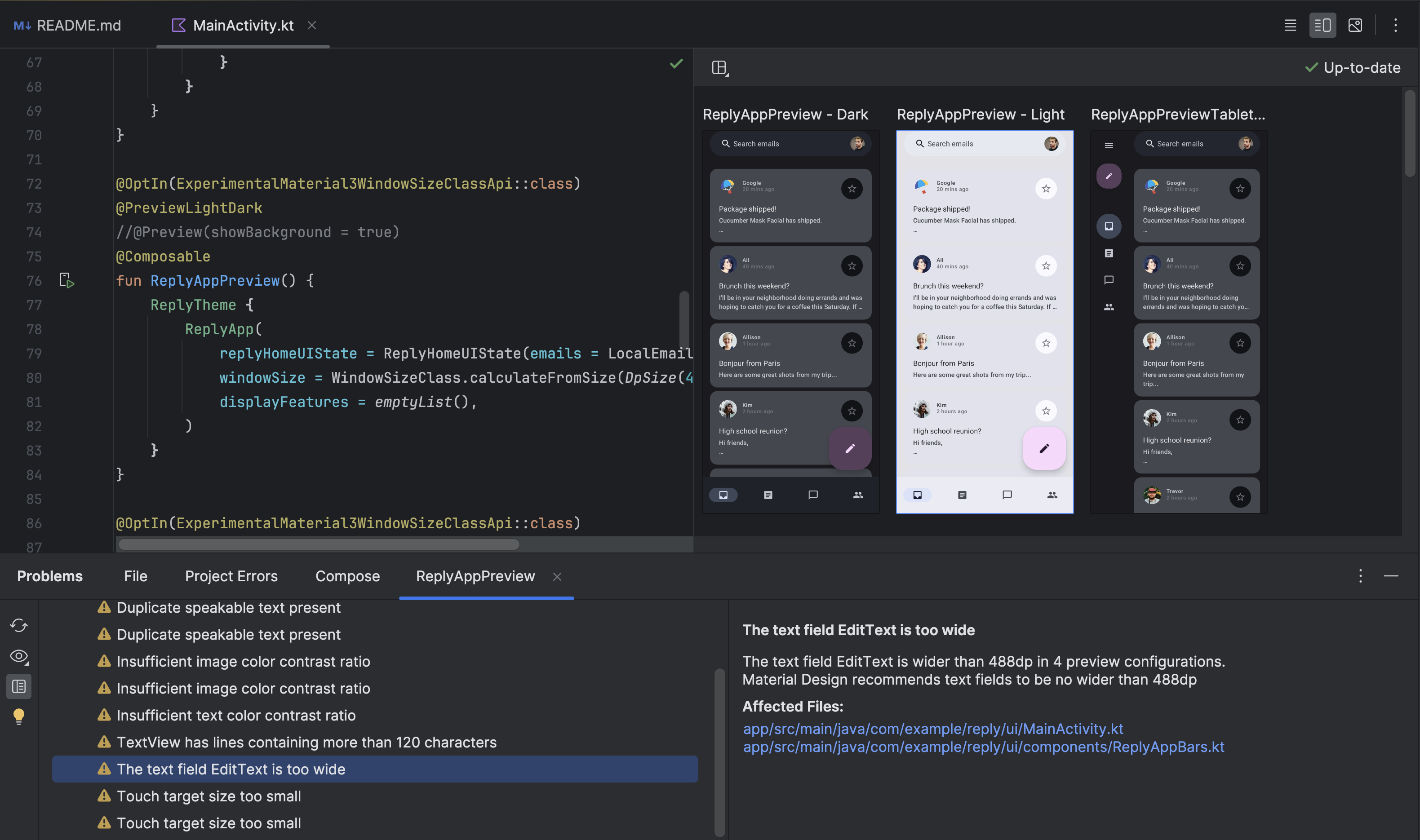
Verificação da interface do Compose
Ativar o modo de verificação da interface do Compose
![]() em uma visualização do Compose para permitir que o Android Studio faça auditorias automáticas
interface do Compose para problemas de acessibilidade. O Android Studio verifica se a interface funciona
em diferentes tamanhos de tela, destacando problemas como texto esticado
telas grandes ou baixo contraste de cores no painel de problemas.
em uma visualização do Compose para permitir que o Android Studio faça auditorias automáticas
interface do Compose para problemas de acessibilidade. O Android Studio verifica se a interface funciona
em diferentes tamanhos de tela, destacando problemas como texto esticado
telas grandes ou baixo contraste de cores no painel de problemas.



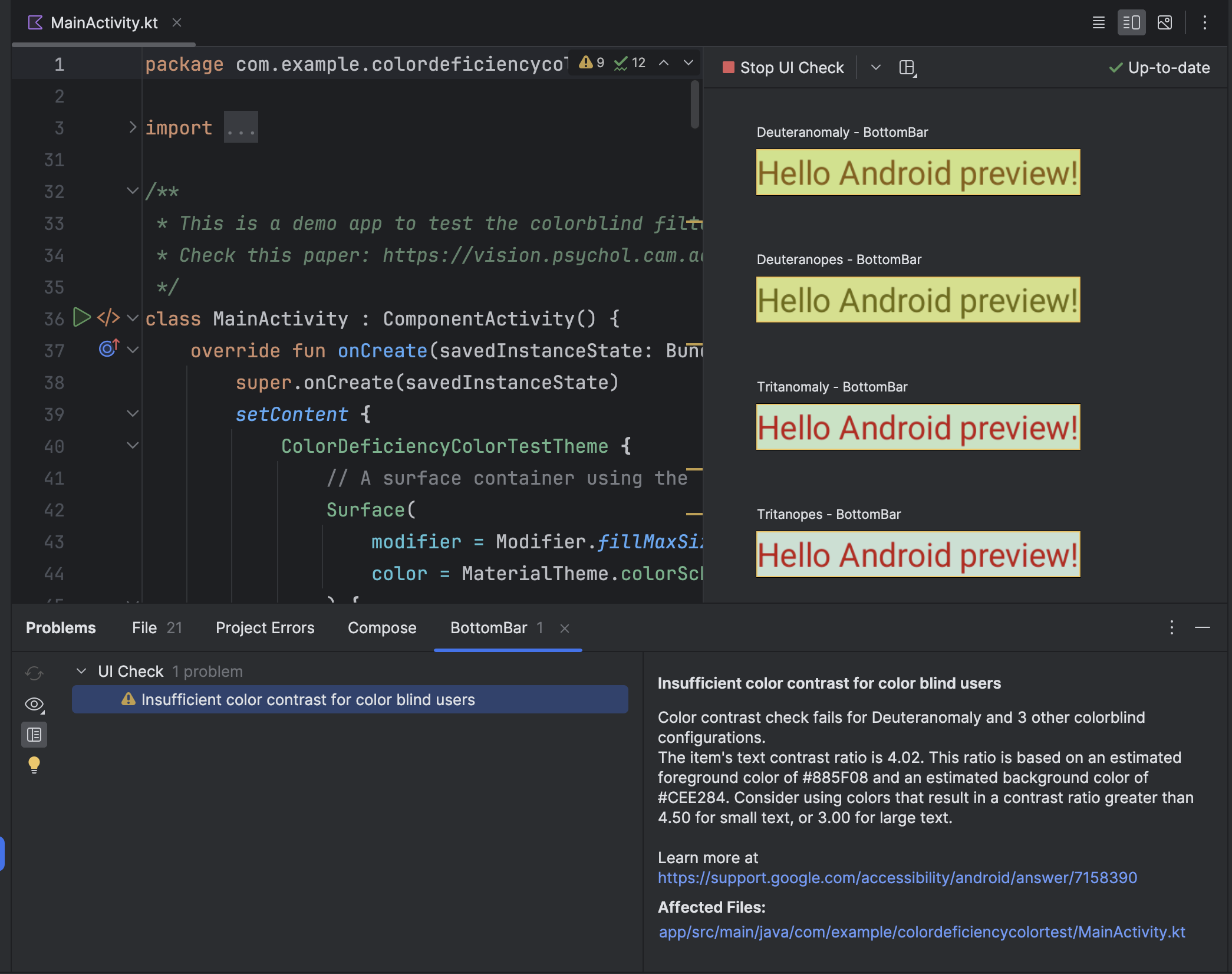
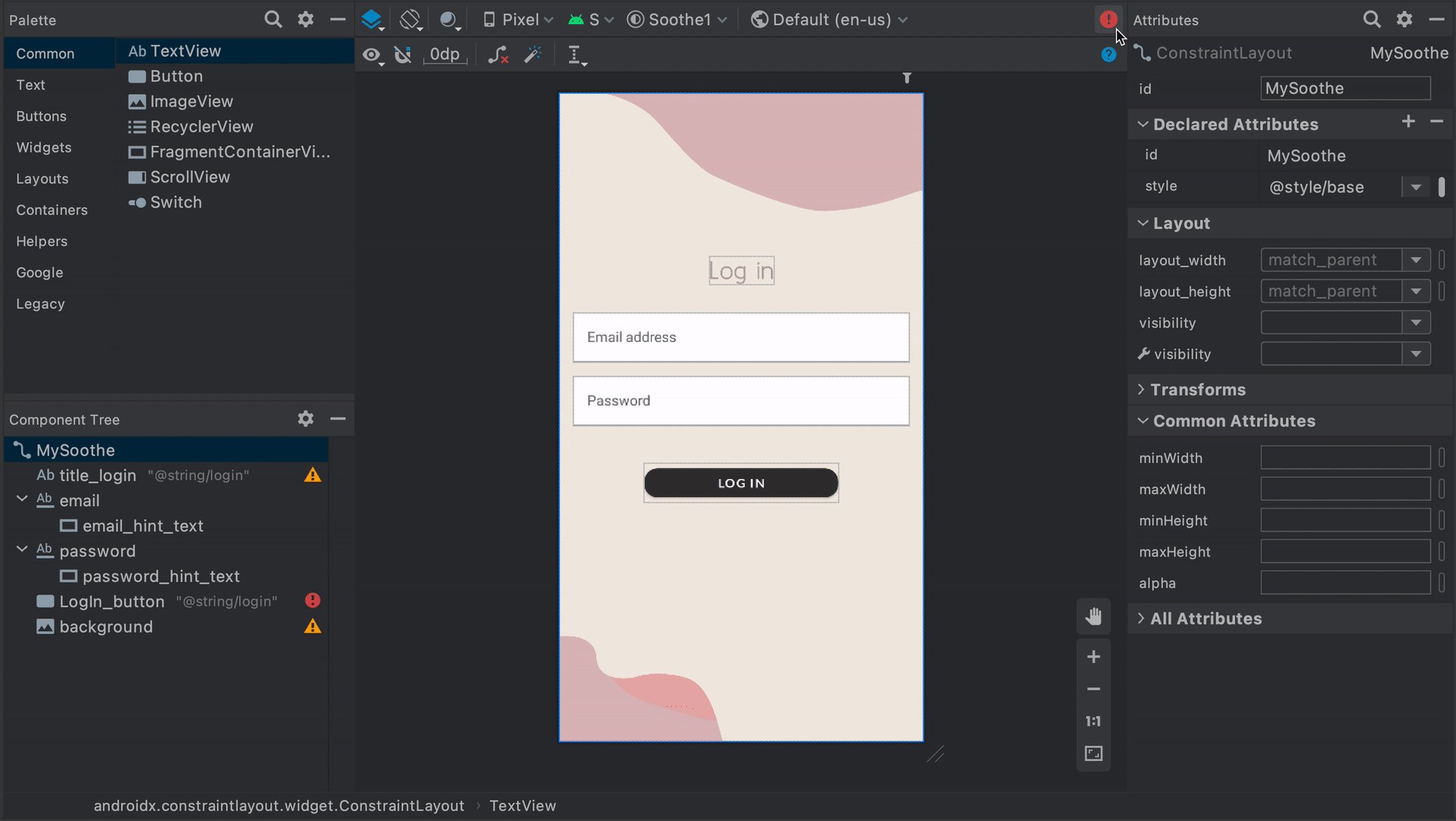
Scanner de acessibilidade
A página Scanner verifica a tela e sugere maneiras de melhorar a acessibilidade do seu app. O Scanner de acessibilidade usa o Teste de acessibilidade Estrutura e fornece sugestões específicas depois de analisar os marcadores de conteúdo, os valores itens, contraste e muito mais.
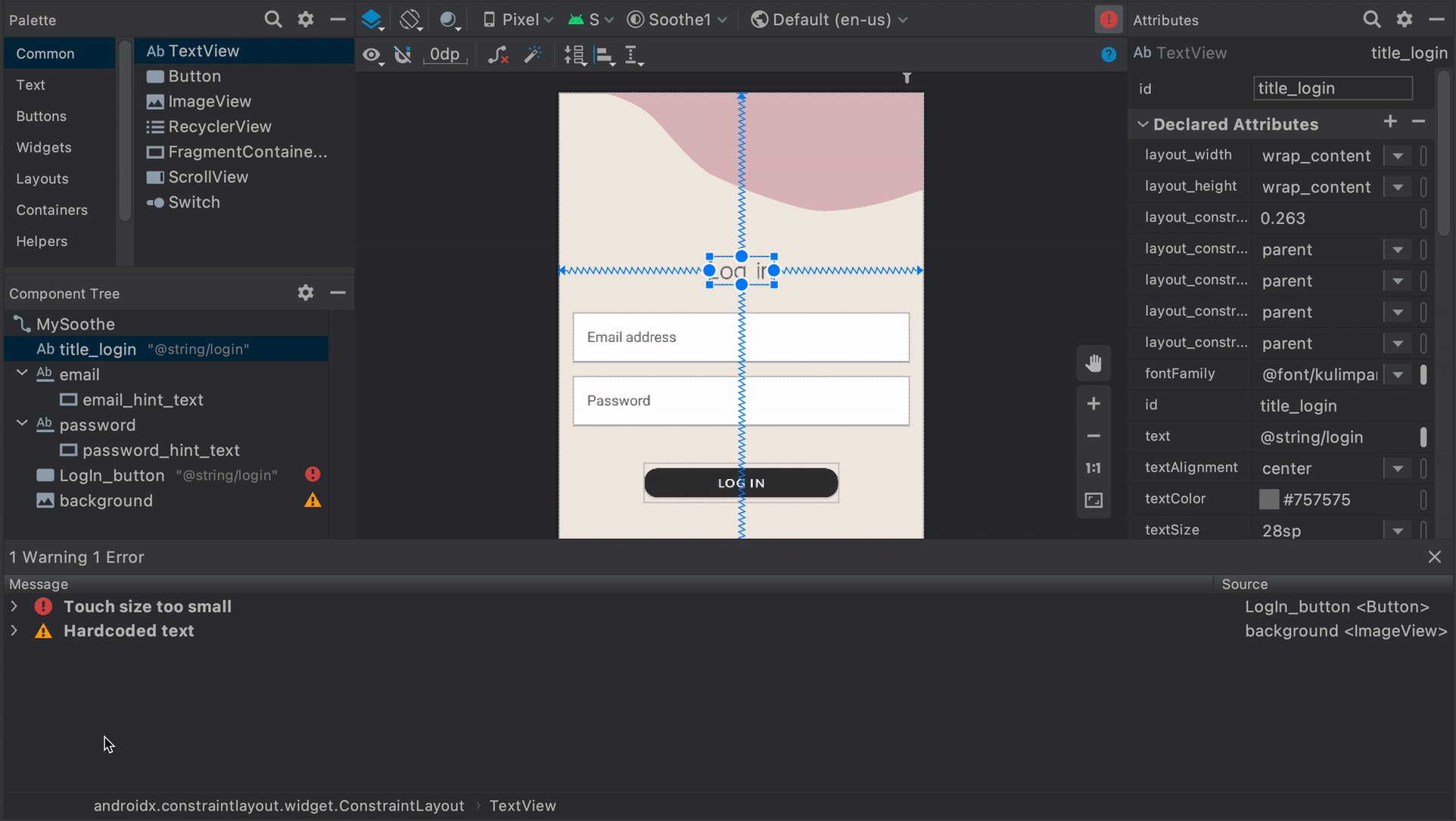
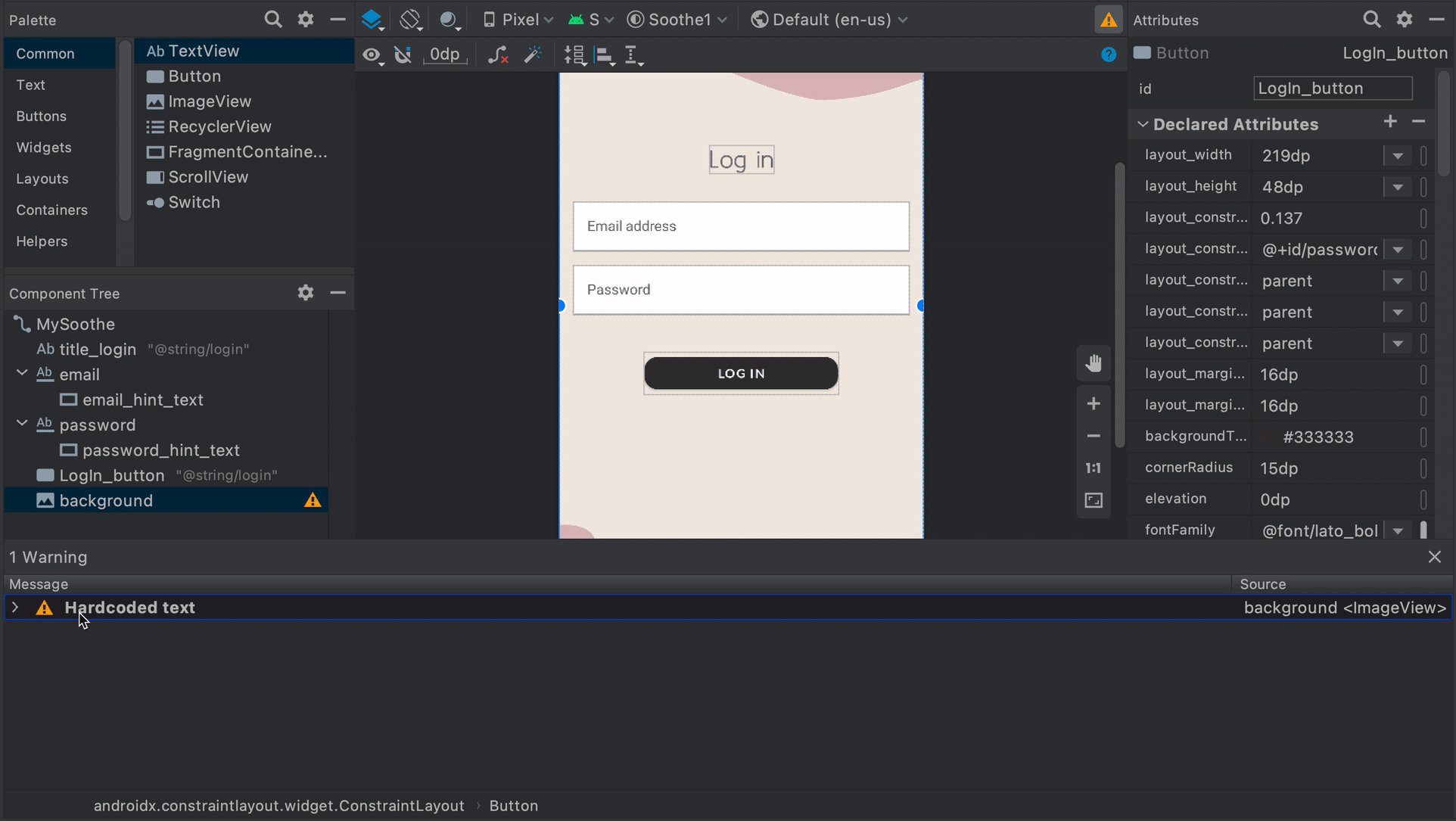
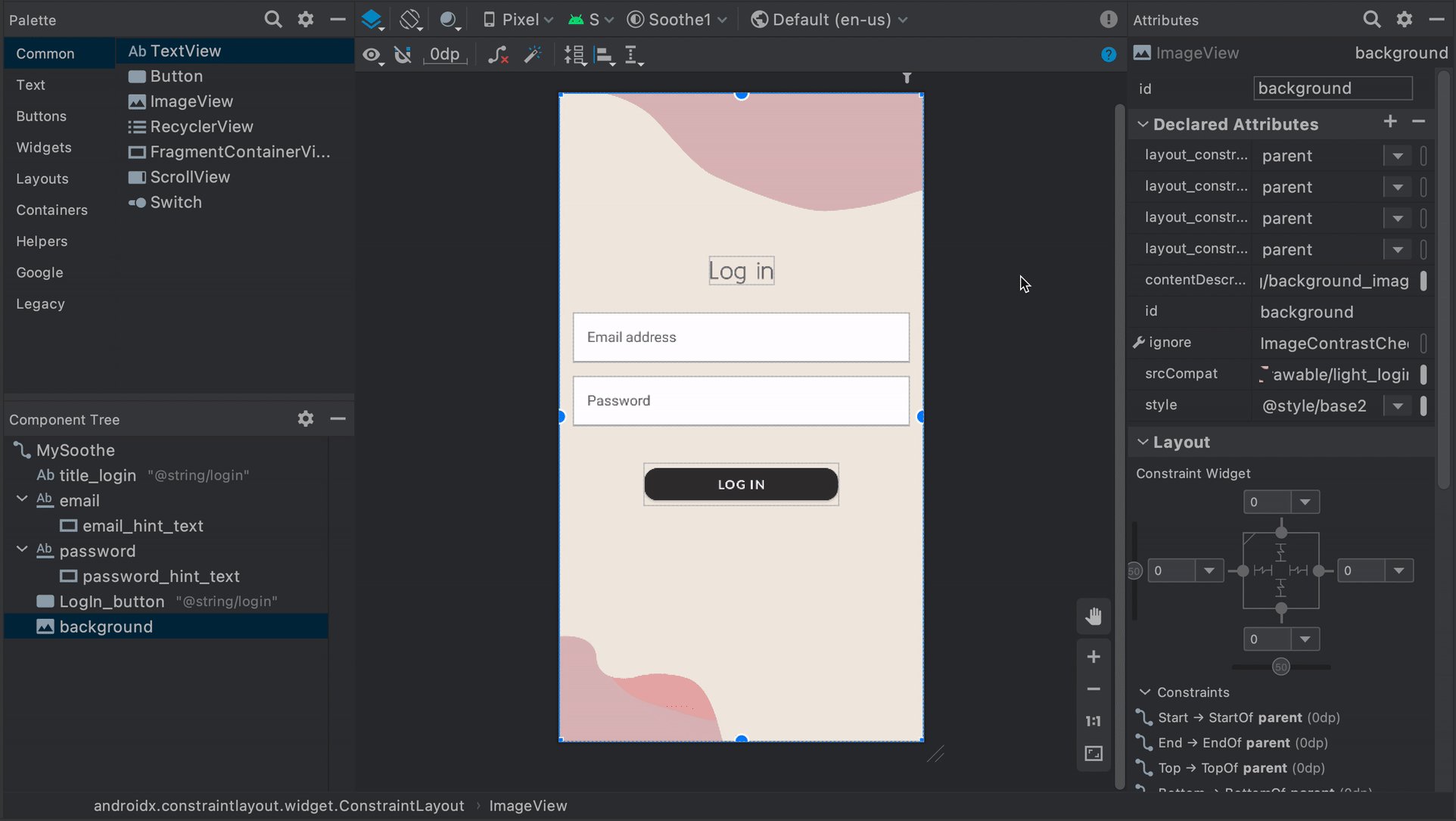
O Framework de teste de acessibilidade está integrado ao Android Studio para ajudar você a encontrar problemas de acessibilidade nos seus layouts. Para iniciar o painel, clique no botão do relatório de erros ! no Layout Editor.
 Figura 1. Demonstração do Scanner de acessibilidade.
Figura 1. Demonstração do Scanner de acessibilidade.
Para saber mais, consulte os seguintes recursos:
Relatório de pré-lançamento no Google Play
Se você distribuir seu app no Google Play, terá acesso a um relatório de pré-lançamento para ele. O Google Play gera esse relatório logo depois que você faz upload de um app para um canal de lançamento usando o Google Play Console. O relatório de pré-lançamento, que também está disponível no Google Play Console, exibe os resultados dos testes que o Google Play realiza no seu app.
Em particular, o Google Play executa testes de acessibilidade usando a API de Testar Estrutura , Os resultados desses testes aparecem em uma tabela na guia Acessibilidade do relatório de pré-lançamento do seu app.
A tabela organiza as oportunidades de melhoria nas seguintes categorias:
- Tamanho da área de toque
- Elementos interativos no seu app que têm uma área focalizável ou um tamanho da área de toque menor que o recomendado.
- Baixo contraste
- Situações em que o par de cores usado para um elemento de texto e o plano de fundo atrás desse elemento têm uma proporção de contraste de cor menor que a recomendada.
- Marcação de conteúdo
- UI elements that don't have a label that describes the elements' purpose.
- Implementação
- Atributos designados a elementos da interface que dificultam a
interpretação correta dos elementos pelos serviços de acessibilidade do sistema.
Entre os exemplos estão a definição de uma descrição para um rótulo
Vieweditável e o uso de uma ordem de apresentação de um elemento que não corresponda à disposição lógica dos elementos.
Após a tabela, o relatório de pré-lançamento mostra capturas de tela do seu aplicativo. Elas representam as principais oportunidades para melhorar a acessibilidade do seu app em cada categoria. Selecione uma captura de tela para conferir mais detalhes, incluindo uma melhoria sugerida e uma lista mais completa de lugares no seu app em que você pode aplicar essa melhoria.
A Figura 2 mostra um exemplo da tabela que aparece na guia Acessibilidade de um relatório de pré-lançamento no Google Play. Ela também inclui uma das capturas de tela do app, mostrando que o botão Próxima tem um tamanho de área de toque menor que o recomendado.

Visualizador do UI Automator
A ferramenta uiautomatorviewer oferece uma GUI conveniente para verificar e analisar
os componentes de interface exibidos no momento em um dispositivo Android. Você pode usar o UI Automator
para inspecionar a hierarquia de layouts e consultar as propriedades de componentes de interface
visíveis no primeiro plano do dispositivo. Essas informações permitem criar
testes mais refinados, por exemplo, um seletor de interface que corresponda
a uma propriedade visível específica. A ferramenta está localizada no diretório tools do SDK do Android.
Nos testes de acessibilidade, essa ferramenta é útil para depurar problemas encontrados usando outros métodos de teste. Por exemplo, se o teste manual revelar que uma visualização não tem texto que possa ser falado ou que uma visualização recebe foco indesejadamente, você poderá usar a ferramenta para encontrar a origem do problema.
Para saber mais sobre o Leitor do UI Automator, consulte Criar testes automatizados com o UI Automator.
Lint
O Android Studio mostra avisos de lint para vários problemas de acessibilidade e fornece
links para os locais relevantes no código-fonte. No exemplo
a seguir, falta um atributo contentDescription na imagem. A descrição
do conteúdo ausente resulta na seguinte mensagem:
[Accessibility] Missing 'contentDescription' attribute on image
A Figura 3 mostra um exemplo de como essa mensagem aparece no Android Studio:

contentDescription ausente.Testes automatizados
A Plataforma Android oferece suporte para vários frameworks de teste, como o Espresso, que permite criar e executar testes automatizados que avaliam a acessibilidade do app.
Espresso
O Espresso é uma biblioteca de testes do Android criada para fazer testes de interface de forma rápida e fácil. Ele permite que você interaja com componentes de interface em teste no seu app e declare que determinados comportamentos ocorrem ou que condições específicas são atendidas.
Para ter uma visão geral em vídeo dos testes de acessibilidade com o Espresso, assista ao vídeo a seguir do minuto 31:54 até o 34:19: Testes e design inclusivos: como tornar seu app mais acessível - Google I/O 2016.
Esta seção descreve como executar verificações de acessibilidade usando o Espresso.
Ativar verificações
Você pode ativar e configurar o teste de acessibilidade usando a
classe
AccessibilityChecks:
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
Por padrão, as verificações são executadas quando você realiza qualquer ação de visualização definida em
ViewActions. Cada
verificação inclui a visualização em que a ação é realizada, bem como
todas as visualizações descendentes. É possível avaliar toda a hierarquia de visualização de uma tela durante
cada verificação passando true para setRunChecksFromRootView(),
conforme mostrado no snippet de código a seguir:
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
Suprimir subconjuntos de resultados
Depois que o Espresso executa verificações de acessibilidade, você pode encontrar várias
oportunidades de melhorar a acessibilidade do seu app que não podem ser solucionadas
imediatamente. Para evitar que os testes do Espresso falhem continuamente devido
a esses resultados, ignore-os temporariamente. O teste de acessibilidade
O Framework (ATF) oferece essa funcionalidade usando o
setSuppressingResultMatcher()
, que instrui o Espresso a suprimir todos os resultados que satisfaçam a determinada
uma expressão correspondente.
Quando você faz modificações no app que contemplam um aspecto da acessibilidade, o Espresso pode mostrar resultados para o máximo possível de outros aspectos da acessibilidade. Por esse motivo, é recomendável suprimir apenas oportunidades conhecidas específicas de melhoria.
Quando você suprimir temporariamente os resultados do teste de acessibilidade que planeja resolver posteriormente, é importante não suprimir acidentalmente as descobertas parecidas. Por esse motivo, use matchers com escopo limitado. Para isso, escolha um correspondente para que o Espresso suprima determinado resultado somente se ele satisfizer cada um dos seguintes verificações de acessibilidade:
- Verificações de acessibilidade de um determinado tipo, como aquelas que verificam o tamanho da área de toque.
- Verificações de acessibilidade que avaliam um determinado elemento da interface, como um botão.
O ATF define vários matchers
para ajudar a definir quais resultados serão exibidos nos testes do Espresso. O exemplo
a seguir suprime os resultados de verificações relacionadas ao contraste de cor de
um único elemento TextView. O ID do elemento é countTV.
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
Testes de usuários
Junto aos outros métodos de teste neste guia, os testes de usuários podem fornecer insights específicos e valiosos sobre a usabilidade do seu app.
Para encontrar usuários que possam testar seu app, use métodos como os seguintes:
- Entre em contato com organizações, faculdades ou universidades locais que oferecem treinamento para pessoas com deficiência.
- Pergunte ao seu círculo social. Pode haver pessoas com deficiência que estejam dispostas a ajudar.
- Pergunte a um serviço de testes de usuário (como usertesting.com, link em inglês) se eles podem testar seu app e incluir usuários com deficiência.
- Participe de um fórum de acessibilidade, como o Accessible, e solicite voluntários para testar seu app.
Para conferir mais dicas, assista à seção de teste de usuários deste vídeo, do minuto 31:10 ao 44:51: Bastidores: novidades de acessibilidade do Android - Google I/O 2016.

