Android Studio включает в себя визуальный редактор дизайна для типа макета MotionLayout , что упрощает создание и предварительный просмотр анимации.
Редактор движения предоставляет простой интерфейс для управления элементами из библиотеки MotionLayout, которая служит основой для анимации в приложениях Android. Без Android Studio создание и изменение этих элементов требует ручного редактирования ограничений в XML-файлах ресурсов. Однако редактор движения может автоматически сгенерировать этот XML-файл с поддержкой начальных и конечных состояний, ключевых кадров, переходов и временных шкал.
Чтобы начать работу с редактором движения:
- Создайте ConstraintLayout .
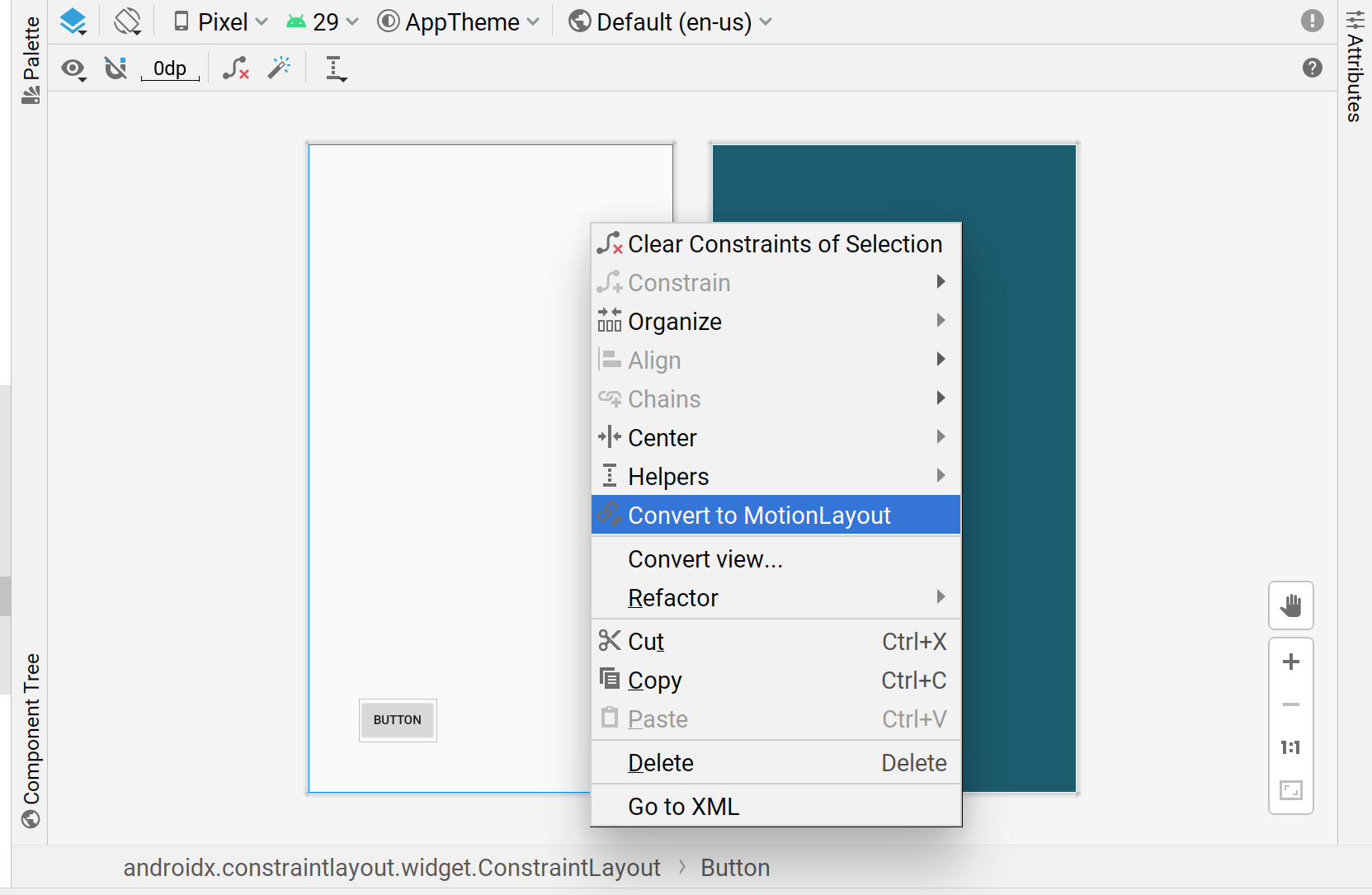
- Щелкните правой кнопкой мыши по предварительному просмотру в редакторе макетов.
- Нажмите «Преобразовать в MotionLayout» , как показано ниже.

После того как Android Studio преобразует ваш ConstraintLayout в MotionLayout, файл сцены движения (файл .xml с добавленным к имени файла макета _scene ) также добавляется в каталог, содержащий ваш XML.

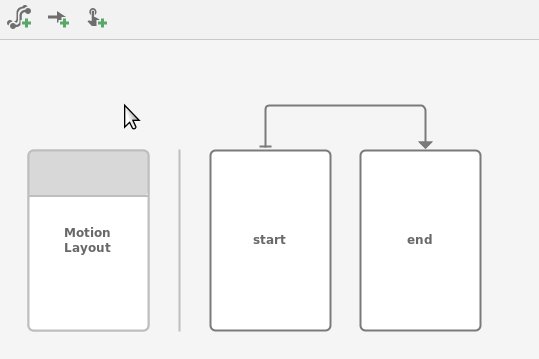
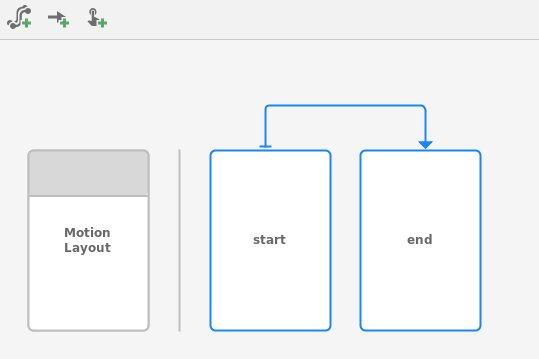
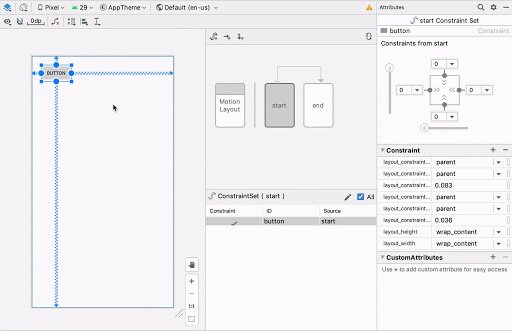
Затем MotionLayout становится корневым макетом и отображается в интерфейсе редактора движения. Макет уже включает начальный и конечный ConstraintSet ConstraintSet , а также переход от начала к концу.

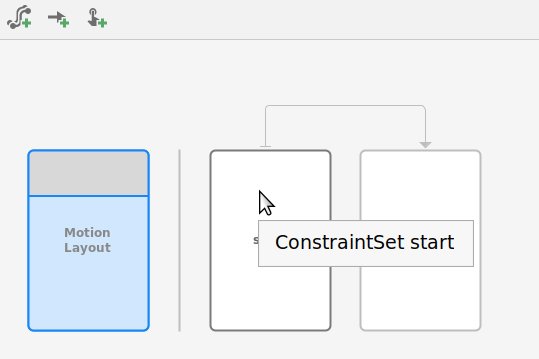
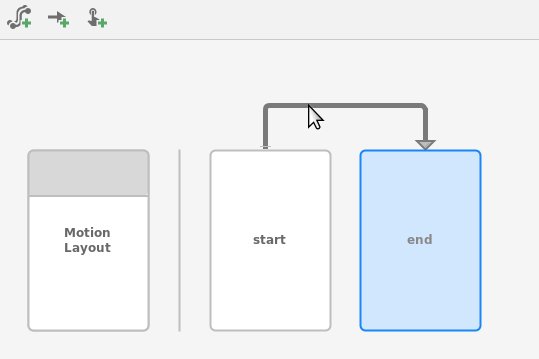
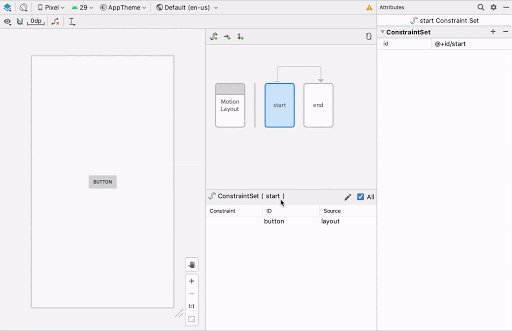
Вы можете использовать обзорную графику для выбора ConstraintSet или Transition , а также для выбора компонентов на панели выбора.

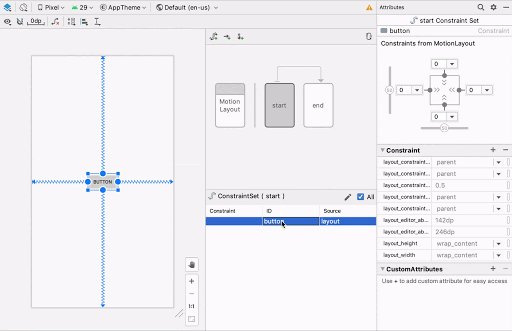
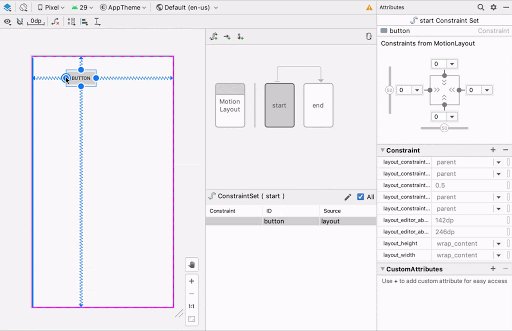
Затем вы можете редактировать ограничения и атрибуты начального или конечного ConstraintSet так же, как вы редактируете ConstraintLayout .

Если вы хотите добавить в свой график больше элементов, вы можете использовать значки создания для быстрого добавления жестов ConstraintSet , Transition или OnClick / OnSwipe .
![]()
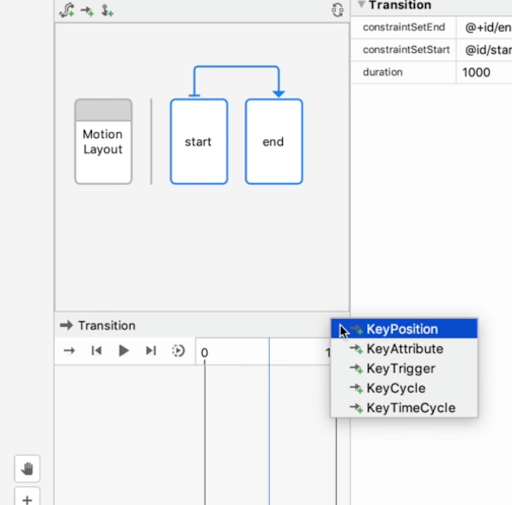
Чтобы добавить ключевой кадр, сначала нажмите стрелку перехода :

Затем на панели временной шкалы перехода щелкните в правом верхнем углу и выберите KeyPosition :

Это действие открывает диалоговое окно, в котором можно задать атрибуты ключевого кадра.
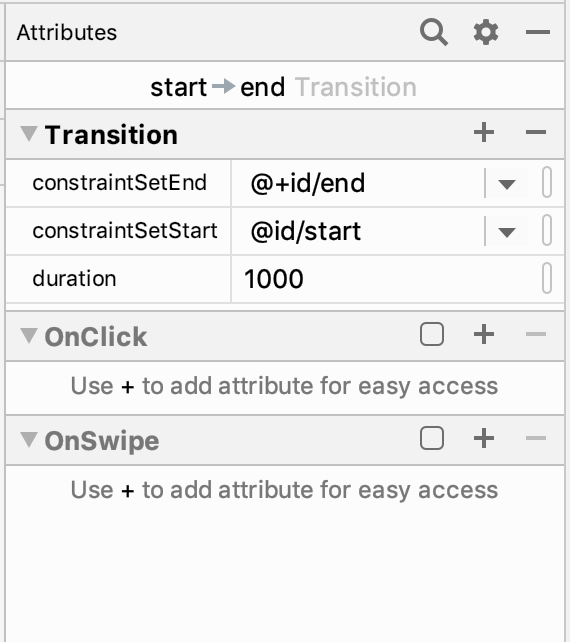
Вы также можете добавить обработчики OnClick и OnSwipe к переходу на панели атрибутов.

Это действие открывает диалоговое окно, в котором можно задать атрибуты щелчка, такие как целевые компоненты и направление перетаскивания.
Редактор движения поддерживает предварительный просмотр анимации на рабочей области. Выбрав анимацию, нажмите кнопку «Воспроизвести».![]() над шкалой времени для предварительного просмотра анимации.
над шкалой времени для предварительного просмотра анимации.


