बड़ी स्क्रीन पर आधुनिक कंप्यूटिंग की सुविधा को फिर से परिभाषित करने में, Android ऐप्लिकेशन की अहम भूमिका है. हालांकि, Chromebook पर मोबाइल ऐप्लिकेशन चलाने से, आपके उपयोगकर्ताओं को बेहतर अनुभव नहीं मिलता.
इस पेज पर, लैपटॉप और कन्वर्टिबल फ़ॉर्म फ़ैक्टर के हिसाब से, अपने अनुभव को बेहतर बनाने के कुछ तरीके बताए गए हैं. इन डिवाइसों पर अपने ऐप्लिकेशन के काम करने की जांच करने के बारे में ज़्यादा जानने के लिए, टेस्ट की पूरी सूची देखें.
फ़्रीफ़ॉर्म मल्टी-विंडो मोड की सुविधा का फ़ायदा लेना
ChromeOS पर Android ऐप्लिकेशन इस्तेमाल करने की सुविधा में, एक से ज़्यादा विंडो इस्तेमाल करने की बुनियादी सुविधा भी शामिल है. Android, ChromeOS पर ऐप्लिकेशन को हमेशा फ़ुल स्क्रीन पर नहीं दिखाता. इसके बजाय, वह ऐप्लिकेशन को फ़्री-फ़ॉर्म विंडो कंटेनर में रेंडर करता है. यह इन डिवाइसों के लिए ज़्यादा सही होता है.
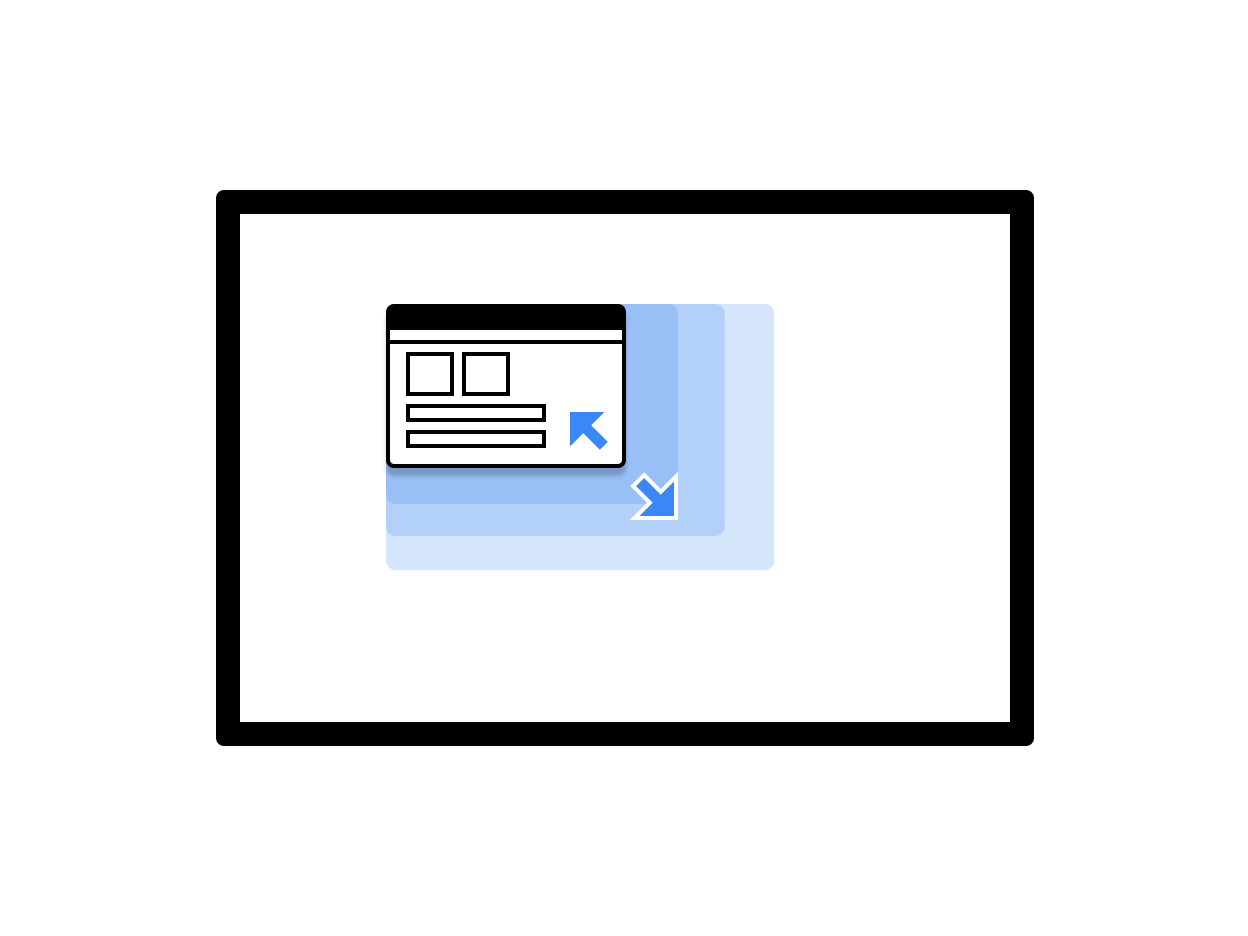
उपयोगकर्ता, आपके Android ऐप्लिकेशन वाली विंडो का साइज़ बदल सकते हैं. इसकी जानकारी पहली इमेज में दी गई है. यह पक्का करने के लिए कि आपकी फ़्री-फ़ॉर्म विंडो आसानी से साइज़ में बदल जाए और उपयोगकर्ता को उनका पूरा कॉन्टेंट दिखे, विंडो मैनेजमेंट में दिए गए दिशा-निर्देश पढ़ें.

पहली इमेज. साइज़ बदली जा सकने वाली ऐप्लिकेशन विंडो.
ChromeOS पर ऐप्लिकेशन चलाने के दौरान, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, ये सबसे सही तरीके अपनाएं:
- मल्टी-विंडो मोड में, गतिविधि के लाइफ़साइकल को सही तरीके से मैनेज करें. साथ ही, पक्का करें कि आपका ऐप्लिकेशन सबसे ऊपर फ़ोकस की गई विंडो न होने पर भी, यूज़र इंटरफ़ेस (यूआई) को अपडेट किया जा रहा हो.
- पक्का करें कि जब भी उपयोगकर्ता अपनी विंडो का साइज़ बदले, तो आपका ऐप्लिकेशन अपने लेआउट में सही तरीके से बदलाव करे.
- ऐप्लिकेशन की विंडो के शुरुआती डाइमेंशन को पसंद के मुताबिक बनाएं. इसके लिए, लॉन्च साइज़ तय करें.
- ध्यान रखें कि ऐप्लिकेशन की रूट गतिविधि के ओरिएंटेशन का असर उसकी सभी विंडो पर पड़ता है.
टॉप बार का रंग पसंद के मुताबिक बनाना
ChromeOS, ऐप्लिकेशन की थीम का इस्तेमाल करके, ऐप्लिकेशन के सबसे ऊपर दिखने वाले टॉप बार को रंग देता है. यह बार तब दिखता है, जब उपयोगकर्ता विंडो कंट्रोल और 'वापस जाएं' बटन को दबाकर रखते हैं. अपने ऐप्लिकेशन को ChromeOS के लिए बेहतर और पसंद के मुताबिक बनाने के लिए, अपने ऐप्लिकेशन की थीम में colorPrimary और अगर हो सके, तो colorPrimaryDark वैल्यू तय करें.
colorPrimaryDark का इस्तेमाल, सबसे ऊपर मौजूद बार को रंग देने के लिए किया जाता है. अगर सिर्फ़ colorPrimary तय किया गया है, तो ChromeOS सबसे ऊपर मौजूद बार में इसके गहरे रंग का इस्तेमाल करता है. ज़्यादा जानकारी के लिए, स्टाइल और थीम देखें.
कीबोर्ड, ट्रैकपैड, और माउस के साथ काम करना
सभी Chromebook में फ़िज़िकल कीबोर्ड और ट्रैकपैड होता है. साथ ही, कुछ में टचस्क्रीन भी होती है. कुछ डिवाइसों को लैपटॉप से टैबलेट में बदला जा सकता है.
ChromeOS के लिए बनाए गए आपके ऐप्लिकेशन में, माउस, ट्रैकपैड, और कीबोर्ड से इनपुट करने की सुविधा हो, ताकि ऐप्लिकेशन को टचस्क्रीन के बिना भी इस्तेमाल किया जा सके. कई ऐप्लिकेशन में पहले से ही माउस और ट्रैकपैड काम करते हैं. इसके लिए, आपको कुछ करने की ज़रूरत नहीं है. हालांकि, माउस के लिए अपने ऐप्लिकेशन के व्यवहार को पसंद के मुताबिक बनाना सबसे अच्छा होता है. साथ ही, माउस और टच इनपुट के बीच अंतर करना और उन्हें इस्तेमाल करना भी बेहतर होता है.
पक्का करें कि:
- सभी टारगेट पर माउस से क्लिक किया जा सकता है.
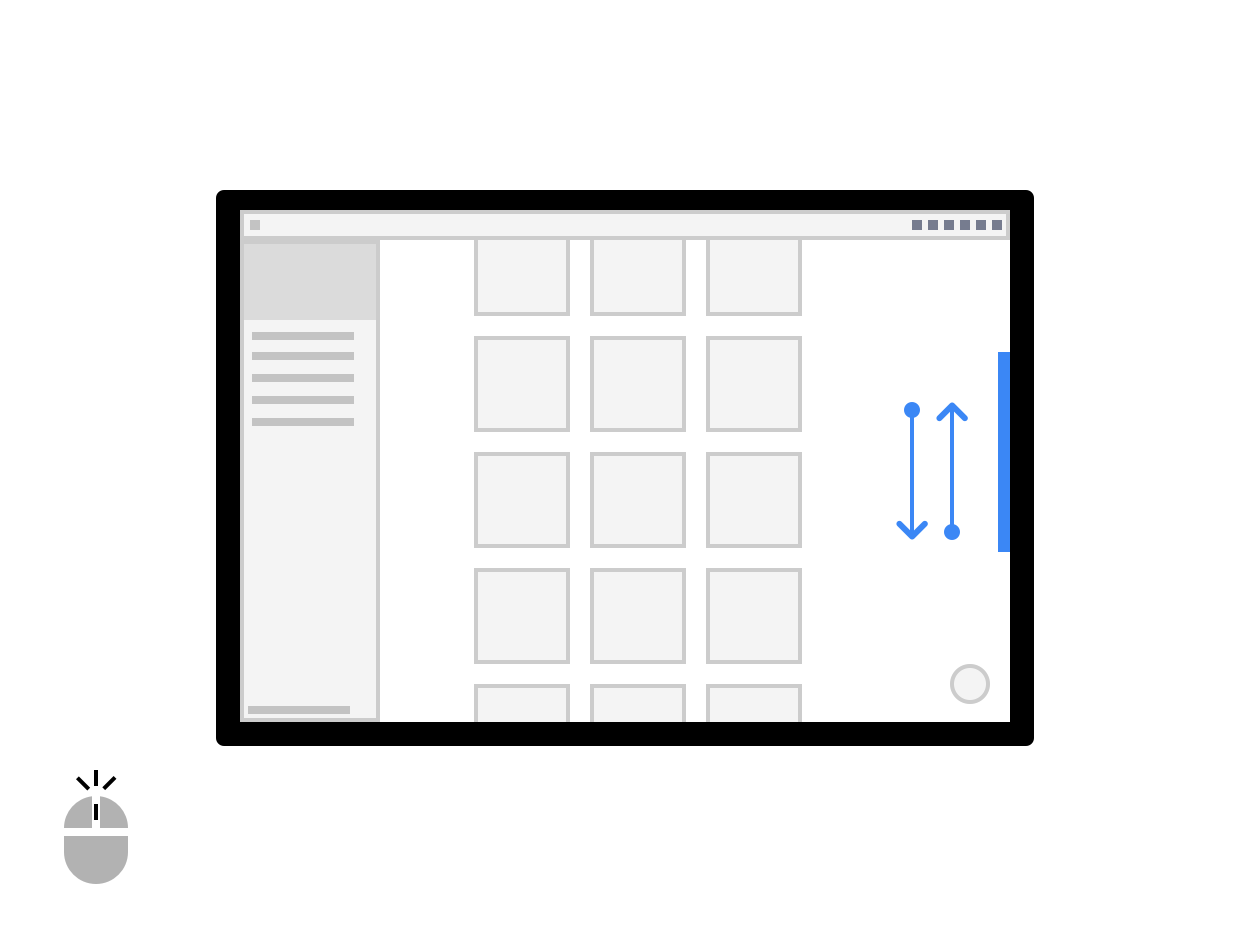
- टच करके स्क्रोल किए जा सकने वाले सभी प्लैटफ़ॉर्म, माउस व्हील इवेंट पर स्क्रोल करते हैं, जैसा कि द्वितीय इमेज में दिखाया गया है.
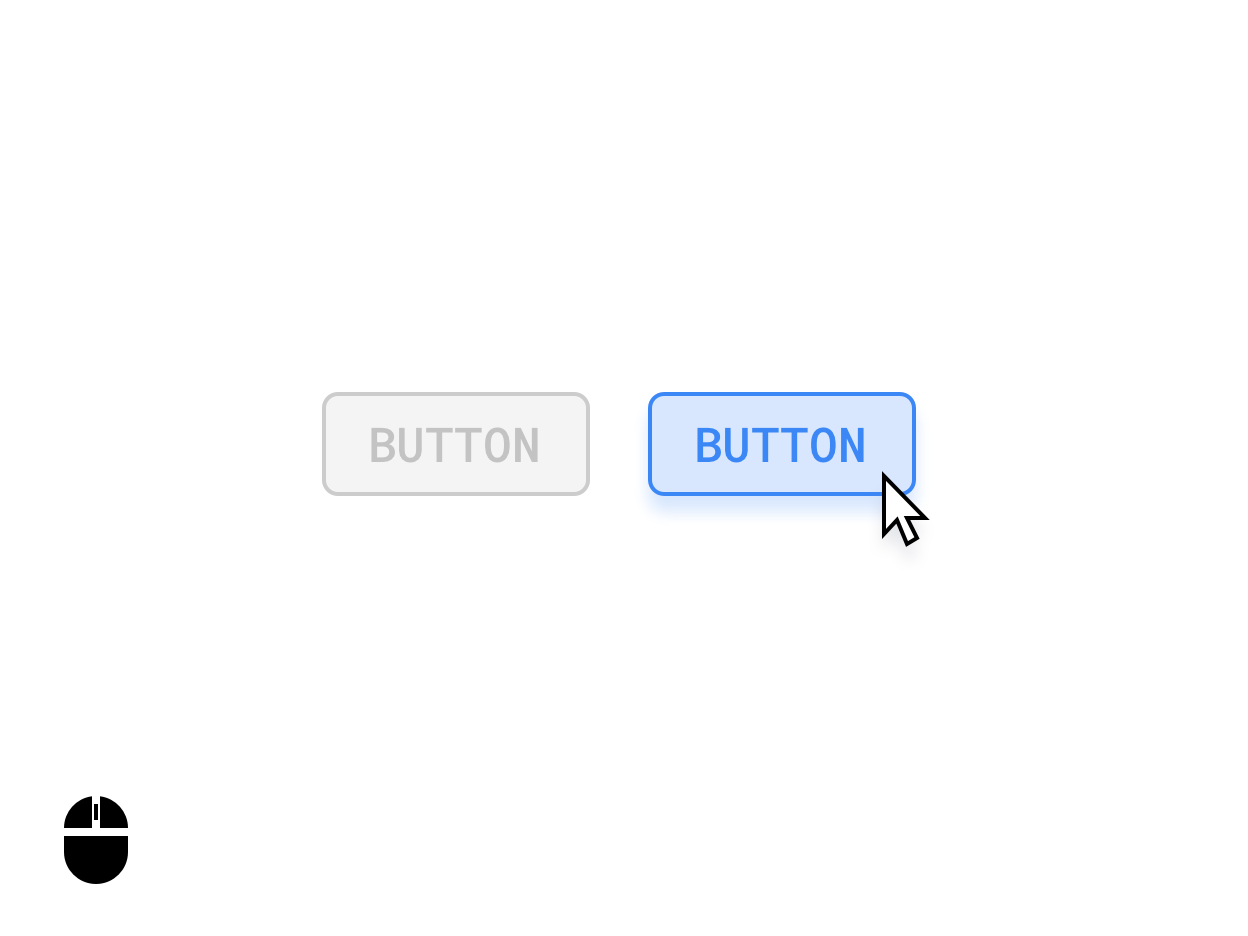
- होवर स्टेट को ध्यान से लागू किया जाता है, ताकि उपयोगकर्ता को परेशान किए बिना, यूआई को खोजने की सुविधा को बेहतर बनाया जा सके. इस बारे में तीसरी इमेज में बताया गया है.

दूसरी इमेज. माउस व्हील से स्क्रोल करना.

तीसरी इमेज. बटन पर कर्सर घुमाने पर दिखने वाली स्थितियां.
जहां ज़रूरी हो, वहां माउस और टच इनपुट के बीच अंतर करें. उदाहरण के लिए, किसी आइटम को दबाकर रखने पर, एक से ज़्यादा आइटम चुनने की सुविधा वाला यूज़र इंटरफ़ेस (यूआई) ट्रिगर हो सकता है. वहीं, उसी आइटम पर दायां क्लिक करने पर, विकल्पों वाला मेन्यू ट्रिगर हो सकता है.
पसंद के मुताबिक कर्सर
अपने ऐप्लिकेशन के माउस कर्सर को पसंद के मुताबिक बनाएं, ताकि यह पता चल सके कि उपयोगकर्ता आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) एलिमेंट के साथ कैसे इंटरैक्ट कर सकते हैं.
pointerHoverIcon मॉडिफ़ायर लागू करके, उपयोगकर्ता किसी एलिमेंट के साथ इंटरैक्ट करने पर, इस्तेमाल करने के लिए सही PointerIcon सेट किया जा सकता है.
अपने ऐप्लिकेशन में, ये सभी चीज़ें दिखाएं:
- टेक्स्ट के लिए आई-बीम पॉइंटर
- लेयर के किनारों पर मौजूद, साइज़ बदलने वाले हैंडल का साइज़ बदलना
- क्लिक करके खींचने और छोड़ने के जेस्चर का इस्तेमाल करके, पैन या खींचे और छोड़े जा सकने वाले कॉन्टेंट के लिए, खुले और बंद हाथ वाले पॉइंटर
- स्पिनर प्रोसेस करना
PointerIcon क्लास, कंसटेंट उपलब्ध कराती है. इनका इस्तेमाल, कस्टम कर्सर लागू करने के लिए किया जा सकता है.
कीबोर्ड शॉर्टकट और नेविगेशन
हर Chromebook में फ़िज़िकल कीबोर्ड होता है. इसलिए, अपने उपयोगकर्ताओं को ज़्यादा प्रोडक्टिव बनाने के लिए, हॉट बटन उपलब्ध कराएं. उदाहरण के लिए, अगर आपका ऐप्लिकेशन प्रिंट करने की सुविधा देता है, तो प्रिंट डायलॉग खोलने के लिए, Control+P का इस्तेमाल किया जा सकता है.
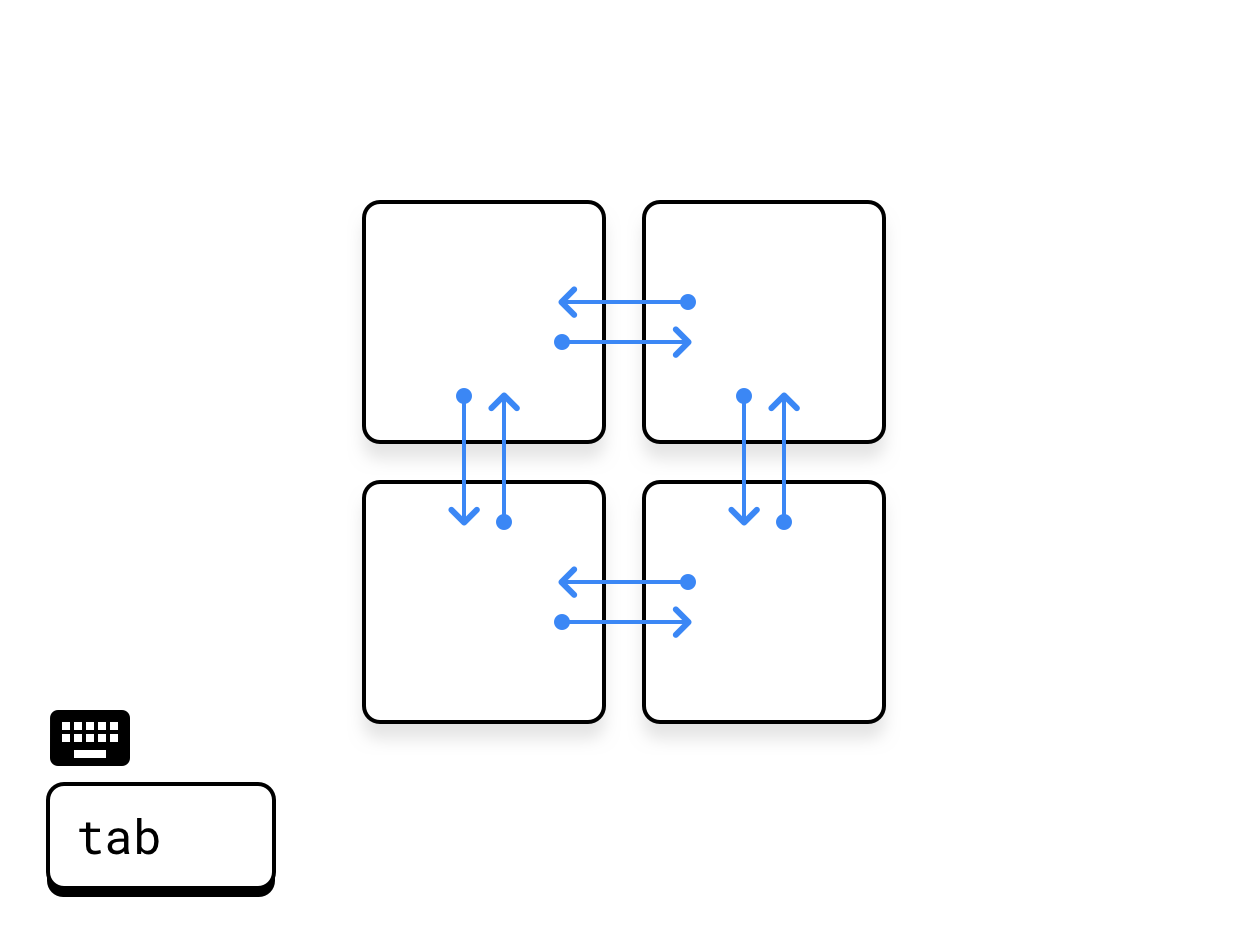
इसी तरह, टैब नेविगेशन का इस्तेमाल करके, यूज़र इंटरफ़ेस (यूआई) के सभी ज़रूरी एलिमेंट को मैनेज करें. यह खास तौर पर, सुलभता के लिए ज़रूरी है. सुलभता के मानकों को पूरा करने के लिए, सभी यूज़र इंटरफ़ेस (यूआई) प्लैटफ़ॉर्म पर, फ़ोकस की गई स्थिति साफ़ तौर पर दिखनी चाहिए. साथ ही, यह स्थिति सुलभता के मानकों के मुताबिक होनी चाहिए. इसका उदाहरण नीचे दिए गए चित्रों में दिया गया है:

चौथी इमेज. ट्रांसवर्सल टैबिंग.

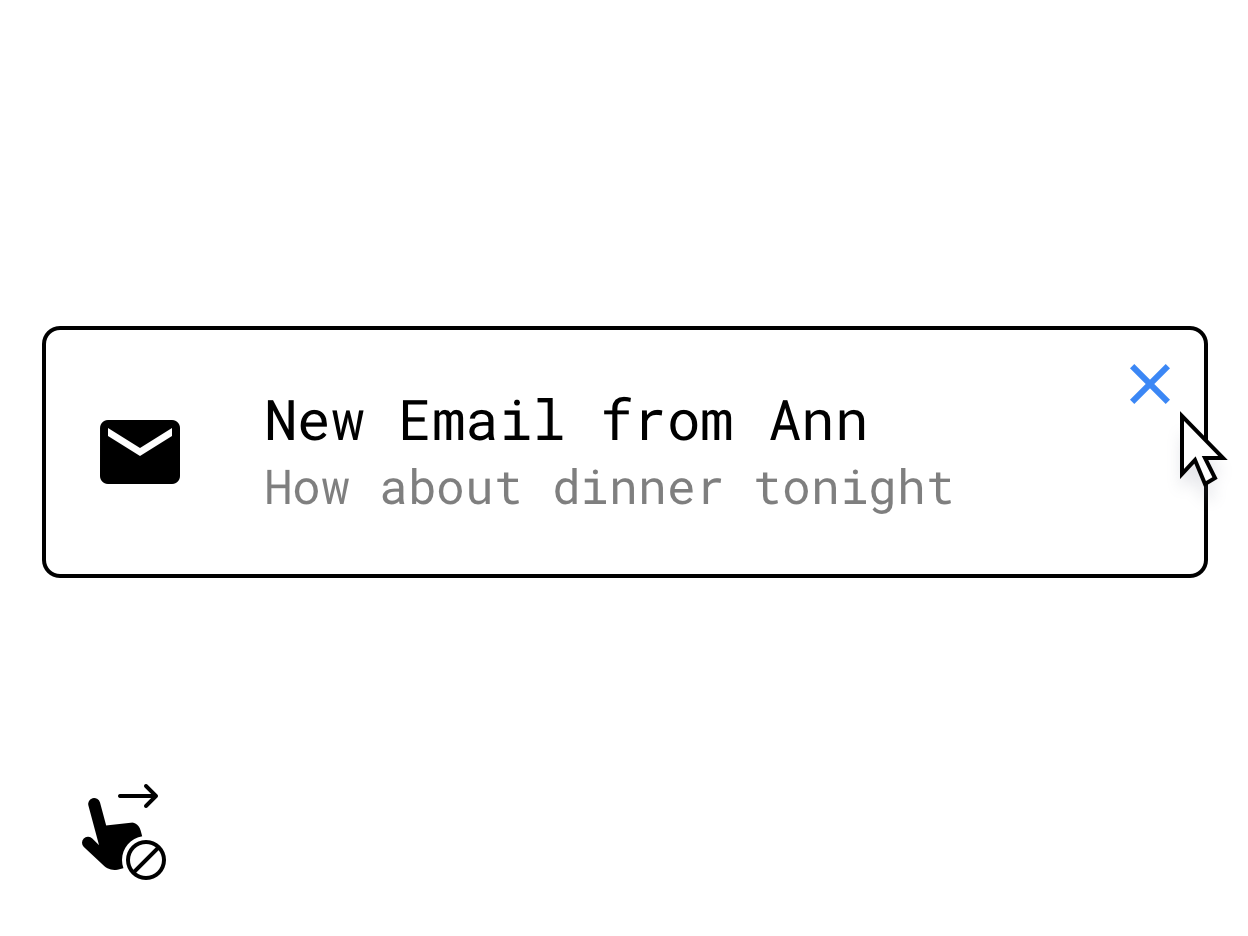
पांचवीं इमेज. स्वाइप जेस्चर को हॉवर करने पर दिखने वाले कंट्रोल से बदलना.
टच-स्पेसिफ़िक इंटरैक्शन में छिपी मुख्य सुविधाओं के लिए, कीबोर्ड या माउस के विकल्प लागू करना न भूलें. जैसे, टच करके रखना, स्वाइप करना या मल्टी-टच जेस्चर. इसका एक उदाहरण यह है कि किसी प्लैटफ़ॉर्म पर कर्सर घुमाने पर बटन दिखें.
कीबोर्ड, ट्रैकपैड, और माउस के साथ काम करने की सुविधा के बारे में ज़्यादा जानने के लिए, बड़ी स्क्रीन पर इनपुट की सुविधा देखें.
उपयोगकर्ता के इनपुट को और बेहतर बनाना
अपने ऐप्लिकेशन के लिए डेस्कटॉप-ग्रेड फ़ंक्शन पाने के लिए, यहां दिए गए, परफ़ॉर्मेंस को बेहतर बनाने वाले इनपुट का इस्तेमाल करें.
कॉन्टेक्स्ट मेन्यू
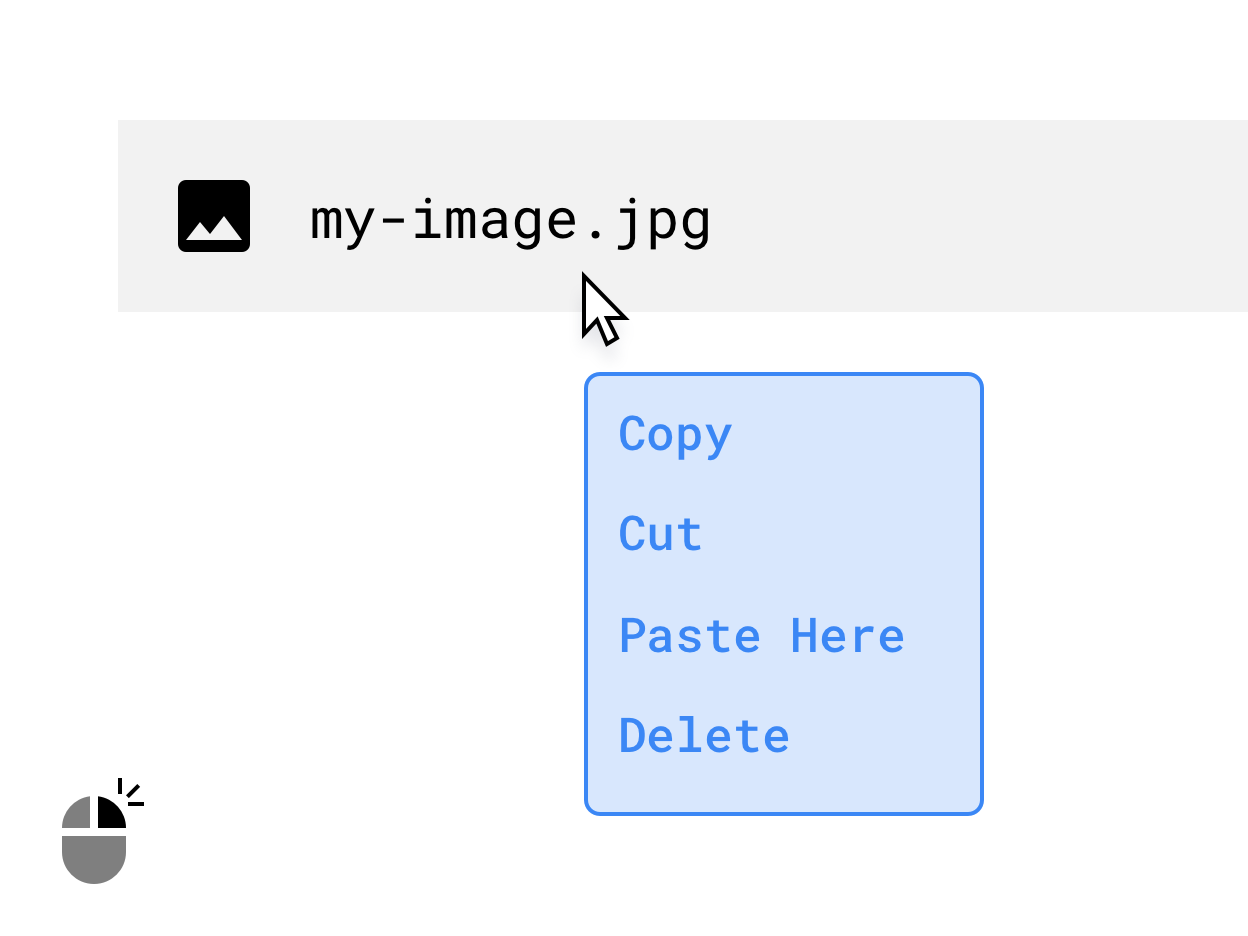
Android कॉन्टेक्स्ट मेन्यू, उपयोगकर्ताओं को आपके ऐप्लिकेशन की सुविधाओं पर ले जाने के लिए एक और तरीका है. इन्हें माउस या ट्रैकपैड के सेकंडरी बटन पर क्लिक करके या टचस्क्रीन पर टच करके और दबाकर ट्रिगर किया जा सकता है:

छठी इमेज. राइट क्लिक करने पर दिखने वाला संदर्भ मेन्यू.
खींचें और छोड़ें
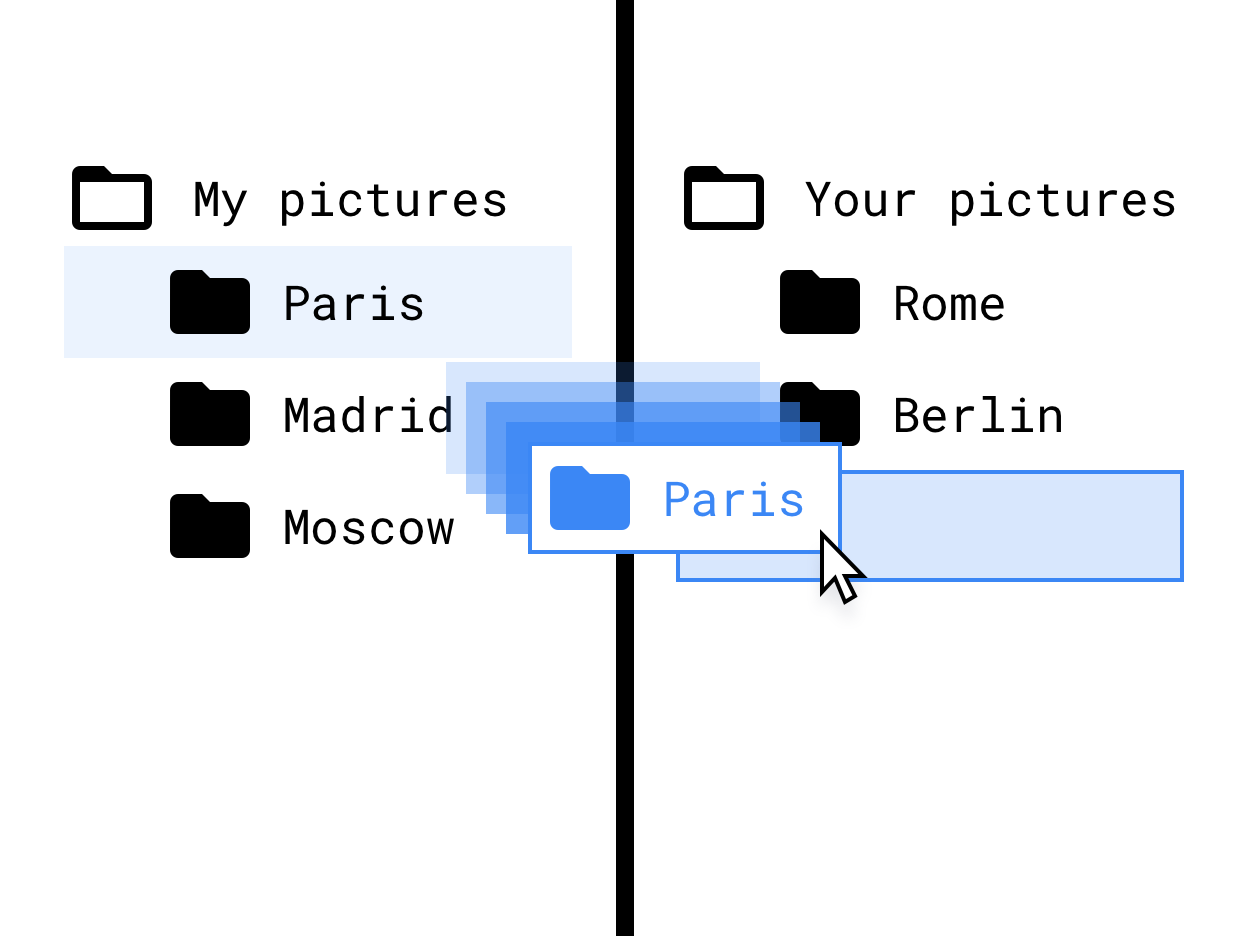
नीचे दिए गए फ़ोटो में दिखाए गए जैसे, खींचकर छोड़ने की सुविधा वाले इंटरैक्शन बनाकर, अपने ऐप्लिकेशन में बेहतर और आसानी से इस्तेमाल की जा सकने वाली सुविधाएं जोड़ी जा सकती हैं. ज़्यादा जानकारी के लिए, खींचकर छोड़ने की सुविधा देखें.

सातवीं इमेज. फ़ाइल ट्री इंटरफ़ेस में खींचें और छोड़ें.
स्टाइलस इस्तेमाल किया जा सकता है
ड्रॉ करने और नोट लेने वाले ऐप्लिकेशन के लिए, स्टाइलस की सुविधा होना ज़रूरी है. स्टाइलस इनपुट के इस्तेमाल के हिसाब से इंटरैक्शन लागू करके, स्टाइलस की सुविधा वाले Chromebook और टैबलेट के लिए बेहतर सहायता उपलब्ध कराएं.
स्टाइलस के इंटरैक्शन को डिज़ाइन करते समय, अलग-अलग स्टाइलस हार्डवेयर में संभावित बदलावों को ध्यान में रखें. स्टाइलस एपीआई के बारे में जानने के लिए, बड़ी स्क्रीन पर इनपुट की सुविधा के साथ काम करना लेख पढ़ें.
अपने लेआउट को रिस्पॉन्सिव बनाना
अपने ऐप्लिकेशन के लिए उपलब्ध स्क्रीन रीयल एस्टेट का ज़्यादा से ज़्यादा फ़ायदा लें. भले ही, ऐप्लिकेशन की विज़ुअल स्टेटस (फ़ुलस्क्रीन, पोर्ट्रेट, लैंडस्केप या विंडो मोड) कुछ भी हो. स्पेस के सही इस्तेमाल के कुछ उदाहरणों में ये शामिल हैं:
- ऐप्लिकेशन का आर्किटेक्चर दिखाएं.
- टेक्स्ट की लंबाई और इमेज के साइज़ को ज़्यादा से ज़्यादा चौड़ाई तक सीमित करें.
- ऐप्लिकेशन के टूलबार में रीयल एस्टेट का बेहतर तरीके से इस्तेमाल करें.
- ऐप्लिकेशन को अंगूठे के बजाय माउस के इस्तेमाल के हिसाब से बनाकर, यूज़र इंटरफ़ेस (यूआई) के फ़ंक्शन को बेहतर तरीके से प्लेस करें.
- वीडियो और इमेज का साइज़ ऑप्टिमाइज़ करें. साथ ही, सभी मीडिया के लिए ज़्यादा से ज़्यादा चौड़ाई और ऊंचाई का सेट तय करें. इससे, कॉन्टेंट को आसानी से पढ़ा और स्कैन किया जा सकेगा.
- अडैप्टिव डिज़ाइन लागू करने के लिए, विंडो साइज़ क्लास और पैनल लेआउट का इस्तेमाल करें.
- हॉरिज़ॉन्टल स्क्रोलिंग कॉम्पोनेंट को हटाएं या उनकी अहमियत कम करें.
- फ़ुलस्क्रीन मोडल यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करने से बचें. ऐसी सभी कार्रवाइयों के लिए इनलाइन यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करें जो ज़रूरी नहीं हैं. जैसे, प्रोग्रेस इंडिकेटर और सूचनाएं.
- बेहतर यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल करें. जैसे, समय और तारीख चुनने वाले टूल, टेक्स्ट फ़ील्ड, और माउस, कीबोर्ड, और बड़ी स्क्रीन के लिए डिज़ाइन किए गए मेन्यू.
- छोटे से लेकर मध्यम बदलाव करने के लिए, नई गतिविधि के बजाय इनलाइन बदलाव, अतिरिक्त कॉलम या मॉडल यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करें.
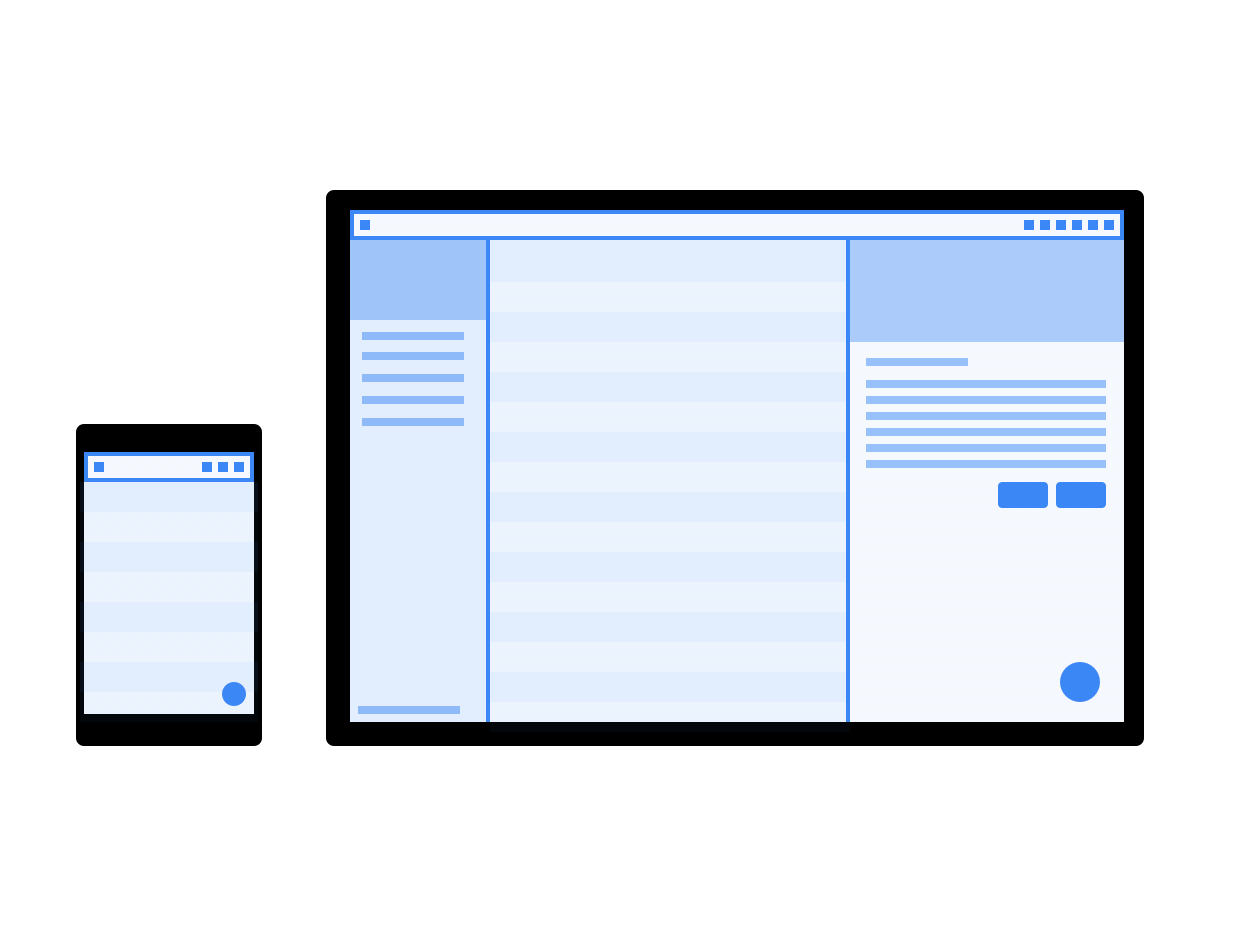
- कीबोर्ड नेविगेशन को बेहतर बनाने के लिए, फ़्लोटिंग ऐक्शन बटन (एफ़एबी) हटाएं या उनमें बदलाव करें. डिफ़ॉल्ट रूप से, फ़्लोटिंग ऐक्शन बटन, टैब करने के दौरान दिखने वाले क्रम में सबसे आखिर में दिखता है. इसके बजाय, इसे पहले रखें, क्योंकि यह प्राइमरी ऐक्शन है या इसे किसी दूसरे, बेहतर लेवल के अवसर से बदलें.

आठवीं इमेज. फ़ोन और डेस्कटॉप साइज़ की स्क्रीन पर रिस्पॉन्सिव लेआउट के मॉक.
नेविगेशन पैटर्न बदलना
सिस्टम-लेवल का बैक बटन, Android के शुरुआती वर्शन से लिया गया पैटर्न है. यह पैटर्न, डेस्कटॉप के हिसाब से सही नहीं है.
जैसे-जैसे आपका ऐप्लिकेशन लैपटॉप एनवायरमेंट के लिए ज़्यादा से ज़्यादा पसंद के मुताबिक बनता जाता है, वैसे-वैसे नेविगेशन पैटर्न को बदलने पर विचार करें. इससे, बैक बटन का इस्तेमाल कम होगा. ऐप्लिकेशन को अपने इतिहास स्टैक को मैनेज करने दें. इसके लिए, ऐप्लिकेशन में बैक बटन, ब्रेडक्रंब या 'बंद करें' या 'रद्द करें' बटन जैसे अन्य विकल्प दें. ये विकल्प, बड़ी स्क्रीन वाले यूज़र इंटरफ़ेस (यूआई) का हिस्सा होने चाहिए.
आपके पास यह कंट्रोल करने का विकल्प होता है कि आपका ऐप्लिकेशन अपनी विंडो में बैक बटन दिखाए या नहीं. इसके लिए, <activity> टैग में कोई प्राथमिकता सेट करें. true की सेटिंग से, 'वापस जाएं' बटन छिप जाता है:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
कैमरे की झलक दिखाने वाली इमेज से जुड़ी समस्याएं हल करना
कैमरे से जुड़ी समस्याएं तब आ सकती हैं, जब ऐप्लिकेशन सिर्फ़ पोर्ट्रेट ओरिएंटेशन में काम करता हो, लेकिन उपयोगकर्ता उसे लैंडस्केप स्क्रीन पर चलाता हो. इस मामले में, हो सकता है कि झलक या कैप्चर किया गया नतीजा गलत तरीके से घुमा हो.
कैमरे के लिए ऐप्लिकेशन डेवलप करने की प्रोसेस को आसान बनाने के लिए, CameraX लाइब्रेरी का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, कैमरे की झलक से जुड़ी समस्याओं के बारे में जानकारी देखें.
डिवाइस की सेटिंग मैनेज करना
ChromeOS पर चलने वाले ऐप्लिकेशन के लिए, डिवाइस की इन सेटिंग का इस्तेमाल करें.
आवाज़ कम या ज़्यादा करें
ChromeOS डिवाइसों पर वॉल्यूम में बदलाव नहीं किया जा सकता: साउंड चलाने वाले ऐप्लिकेशन के पास खुद का वॉल्यूम कंट्रोल होता है. तय वॉल्यूम वाले डिवाइसों के साथ काम करने के लिए दिशा-निर्देशों का पालन करें.
स्क्रीन की चमक बदलना
ChromeOS पर, डिवाइस की रोशनी को कम या ज़्यादा नहीं किया जा सकता. system settings और
WindowManager.LayoutParams को कॉल करने पर, उन्हें अनदेखा कर दिया जाता है.

