לאפליקציות ל-Android יש תפקיד חשוב בהגדרה מחדש של המראה של המחשוב המודרני במסכים גדולים. אבל פשוט להריץ את האפליקציה לנייד ב-Chromebook לא מספיק כדי לספק למשתמשים את החוויה הטובה ביותר.
בדף הזה מפורטות כמה דרכים להתאים אישית את חוויית השימוש למחשבים ניידים ולמחשבים מתקפלים. ברשימת הבדיקות המלאה שלנו תוכלו למצוא מידע נוסף על בדיקת התאימות של האפליקציה במכשירים האלה.
שימוש בתמיכה בריבוי חלונות בפורמט חופשי
ההטמעה של אפליקציות ל-Android ב-ChromeOS כוללת תמיכה בסיסית בכמה חלונות. במקום להשתמש תמיד במסך מלא, אפליקציות ל-Android ב-ChromeOS מוצגות בקונטיינרים של חלונות בצורה חופשית, שמתאימים יותר למכשירים האלה.
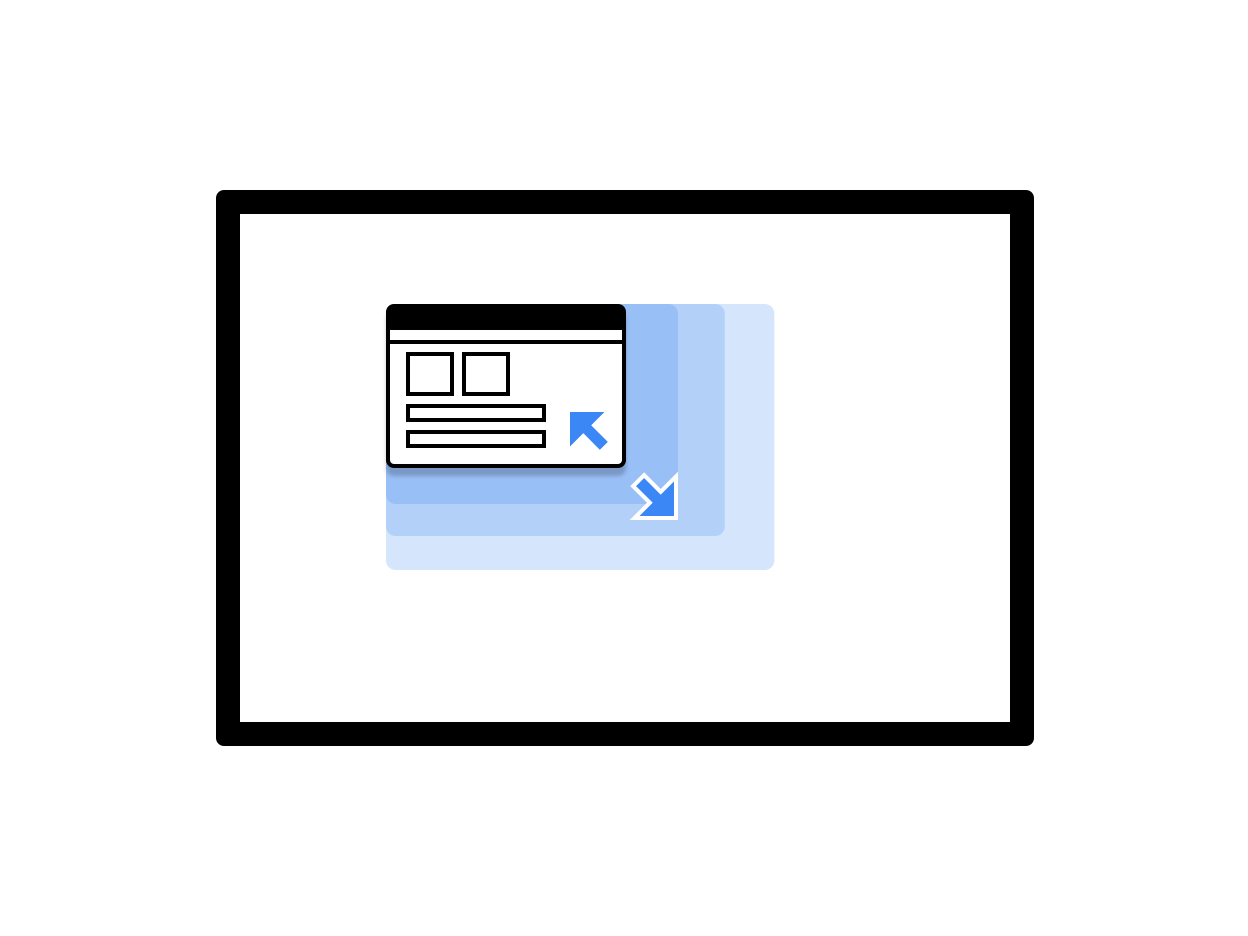
המשתמשים יכולים לשנות את הגודל של החלון שמכיל את אפליקציית Android שלכם, כפי שמוצג באיור 1. כדי לוודא שחלונות בצורת חופשית ישתנו בקלות ושתוצג למשתמשים כל התכנים שלהם, כדאי לעיין בהנחיות במאמר ניהול חלונות.

איור 1. חלון של אפליקציה שניתן לשנות את הגודל שלו.
כדי לשפר את חוויית המשתמש כשהאפליקציה פועלת ב-ChromeOS, כדאי לפעול לפי השיטות המומלצות הבאות:
- חשוב לטפל בצורה נכונה ב מחזור החיים של הפעילות במצב של כמה חלונות, ולוודא שאתם ממשיכים לעדכן את ממשק המשתמש גם כשהאפליקציה לא נמצאת בחלון הממוקד העליון.
- חשוב לוודא שהאפליקציה מתאימה את הפריסה שלה בצורה מתאימה בכל פעם שהמשתמש משנה את גודל החלון.
- כדי להתאים אישית את המאפיינים הראשוניים של חלון האפליקציה, מציינים את גודל המסך במצב הפעלה.
- חשוב לזכור שהכיוון של פעילות הבסיס של האפליקציה משפיע על כל החלונות שלה.
התאמה אישית של צבע הסרגל העליון
מערכת ChromeOS משתמשת בעיצוב האפליקציה כדי לצבוע את הסרגל העליון שמוצג מעל האפליקציה, שמופיע כשמשתמשים לוחצים לחיצה ארוכה על לחצני החלון והלחצן 'הקודם'. כדי שהאפליקציה תיראה מוקפדת ומותאמת אישית ל-ChromeOS, צריך להגדיר ערכי colorPrimary, ואם אפשר, גם ערכי colorPrimaryDark בעיצוב של האפליקציה.
colorPrimaryDark משמש לצביעת הסרגל העליון. אם מוגדר רק colorPrimary, מערכת ChromeOS תשתמש בגרסה כהה יותר שלו בסרגל העליון. מידע נוסף זמין במאמר סגנונות ועיצובים.
תמיכה במקלדת, בלוח המגע ובעכבר
לכל מכשירי Chromebook יש מקלדת פיזית ומשטח מגע, ובחלקם יש גם מסך מגע. חלק מהמכשירים יכולים לעבור ממצב מחשב נייד למצב טאבלט.
באפליקציות ל-ChromeOS, תמיכה בקלט מהעכבר, מלוח המגע ומהמקלדת כדי שאפשר יהיה להשתמש באפליקציה בלי מסך מגע. אפליקציות רבות כבר תומכות בעכבר ובטראקפד בלי צורך בפעולה נוספת. עם זאת, מומלץ להתאים אישית את התנהגות האפליקציה בהתאם לעכבר, ולתמוך בהזנות של עכבר ומגע ולהבדיל ביניהן.
עליכם לוודא ש:
- אפשר ללחוץ על כל היעדים בעזרת העכבר.
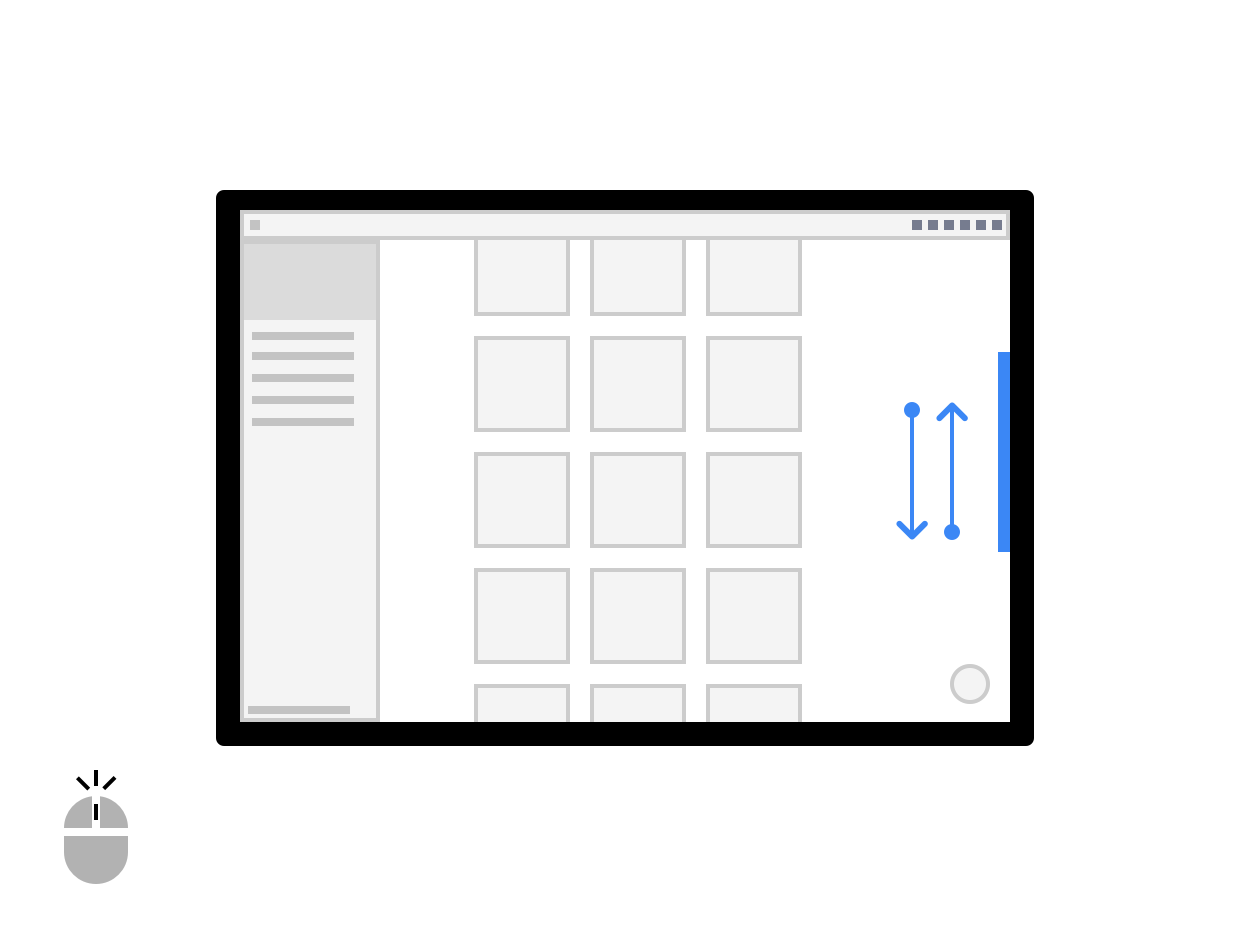
- כל המשטחים שניתן לגלול בהם באמצעות מגע גוללים באירועי גלגל העכבר, כפי שמוצג באיור 2.
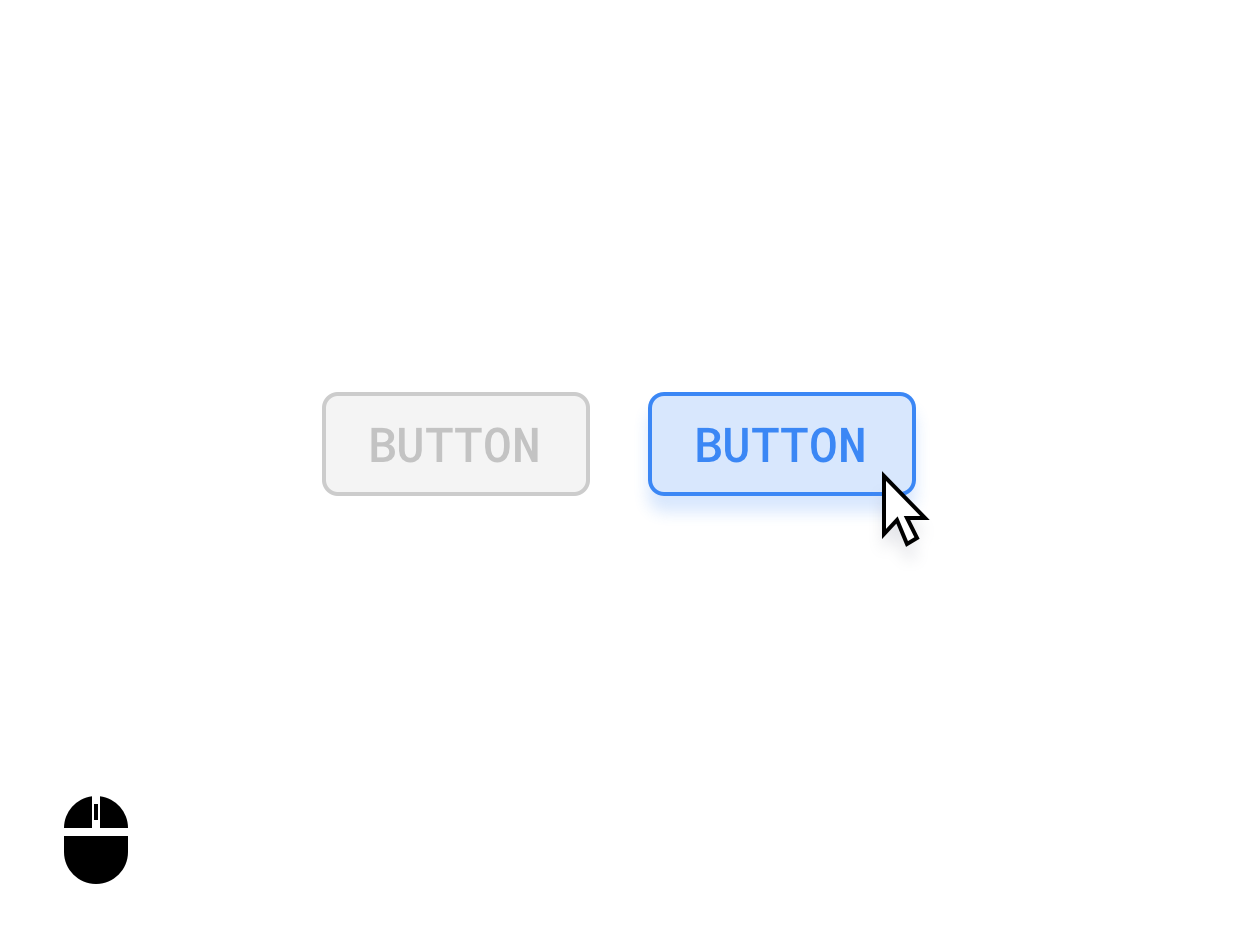
- מצבי ההעברה מעל הרכיבים מיושמים באופן שקול כדי לשפר את חשיפת ממשק המשתמש בלי להציף את המשתמש, כפי שמוצג באיור 3.

איור 2. גלילה באמצעות גלגל העכבר.

איור 3. מצבי העכבר מעל לחצן.
במקרים הרלוונטיים, חשוב להבדיל בין קלט של עכבר לבין קלט מגע. לדוגמה, לחיצה ארוכה על פריט עשויה להפעיל ממשק משתמש לבחירת מספר פריטים, בעוד שלחיצה ימנית על אותו פריט עשויה להפעיל תפריט אפשרויות במקום זאת.
סמני עכבר בהתאמה אישית
אפשר להתאים אישית את הסימנים של העכבר באפליקציה כדי לציין איך המשתמשים יכולים לבצע אינטראקציה עם רכיבי ממשק המשתמש של האפליקציה.
כדי להגדיר את הערך המתאים של PointerIcon לשימוש כשמשתמשים יוצרים אינטראקציה עם אלמנט, מחילים את המשתנה
pointerHoverIcon.
באפליקציות, צריך להציג את כל הפרטים הבאים:
- סמן לטקסט בצורת סרגל
- נקודות אחיזה לשינוי גודל בקצוות של שכבות שאפשר לשנות את הגודל שלהן
- סמן יד פתוחה וסגורה לתוכן שאפשר להזיז או לגרור באמצעות תנועת לחיצה וגרירה
- עיבוד סמלי ספינר
המחלקה PointerIcon מספקת קבועים שאפשר להשתמש בהם כדי להטמיע סמלי סמן בהתאמה אישית.
מקשי קיצור וניווט
לכל Chromebook יש מקלדת פיזית, לכן כדאי לספק מקשי קיצור כדי לעזור למשתמשים להיות פרודוקטיביים יותר. לדוגמה, אם האפליקציה תומכת במדפסת, אפשר להשתמש במקשות Control + P כדי לפתוח תיבת דו-שיח של הדפסה.
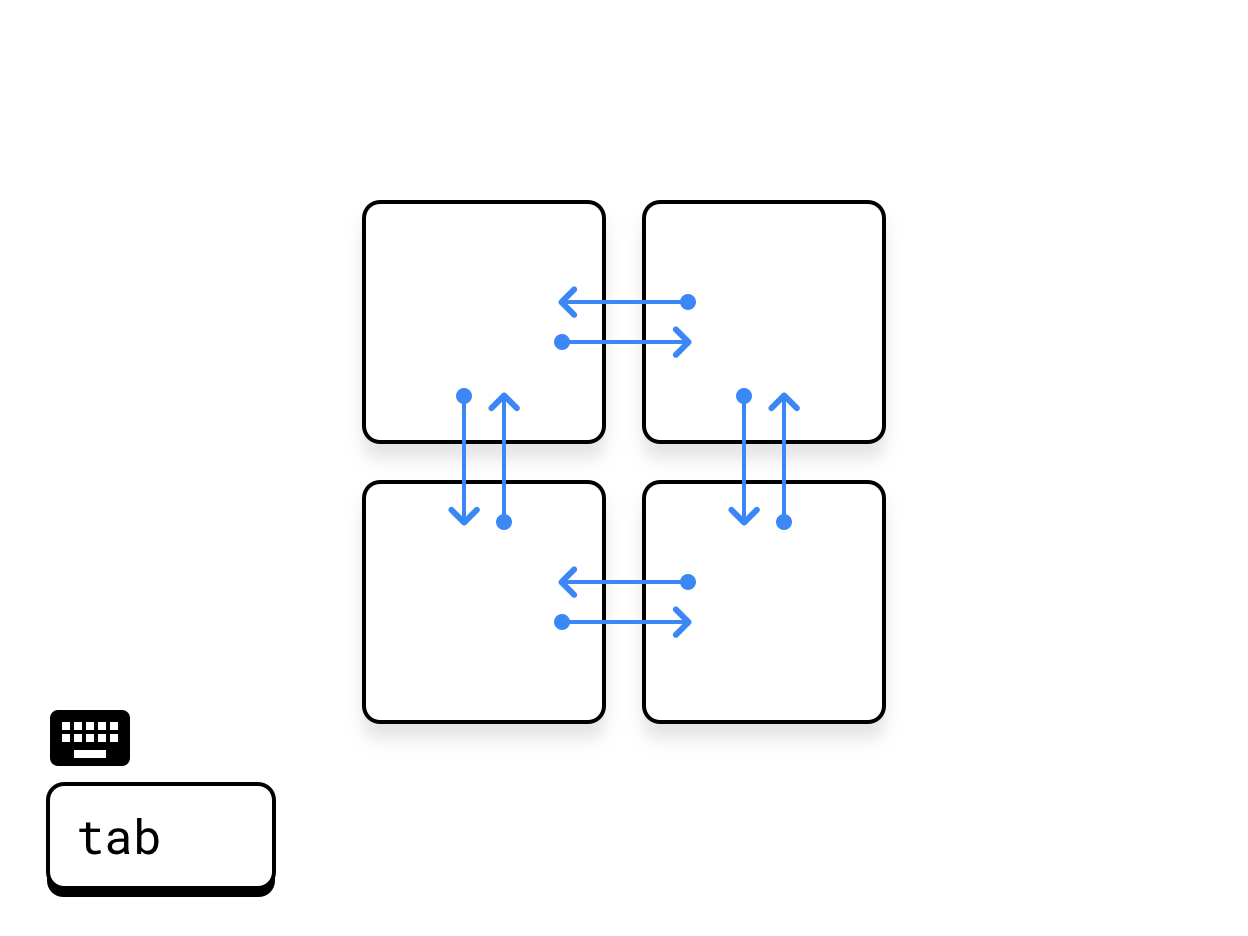
באופן דומה, כדאי לטפל בכל אלמנטים חשובים בממשק המשתמש באמצעות ניווט באמצעות Tab. הדבר חשוב במיוחד מבחינת נגישות. כדי לעמוד בתקני הנגישות, לכל משטחי ממשק המשתמש צריכים להיות מצבי התמקדות ברורים ותואמים לנגישות, כפי שמוצג בתמונות הבאות:

איור 4. לחיצה על Tab לרוחב.

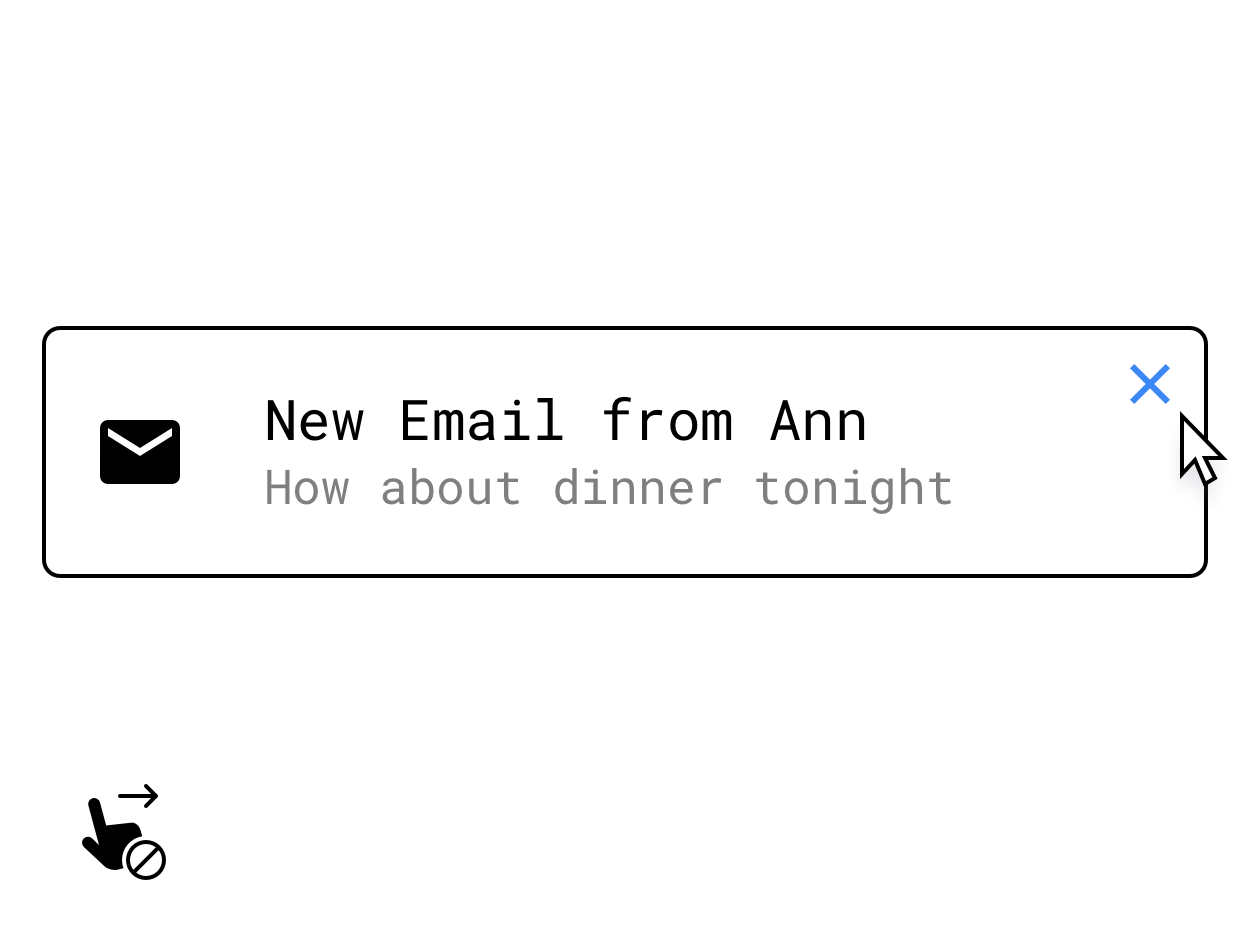
איור 5. החלפת תנועת החלקה בפקד שמופיע כשמעבירים את העכבר מעליו.
חשוב להטמיע חלופות למקלדת או לעכבר לתכונות הליבה שמוסתרות מאחורי אינטראקציות ספציפיות למגע, כמו פעולות של לחיצה ארוכה, החלקות או תנועות אחרות של מגע רב-משתמש. דוגמה לפתרון היא להציג לחצנים שמופיעים במשטח כשמעבירים מעליו את העכבר.
מידע נוסף על תמיכה במקלדת, במשטח מגע ובעכבר זמין במאמר תאימות קלט במסכים גדולים.
שיפור נוסף של הקלט מהמשתמשים
כדי להגיע לפונקציונליות ברמת המחשב באפליקציה, כדאי להשתמש באפשרויות הקלט הבאות שמתמקדות ביעילות.
תפריטי הקשר
תפריטי ההקשר של Android הם דרך נוספת להעביר משתמשים לתכונות של האפליקציה. אפשר להפעיל אותם בלחיצה על עכבר או על הלחצן המשני של משטח המגע, או באמצעות לחיצה ארוכה על מסך מגע:

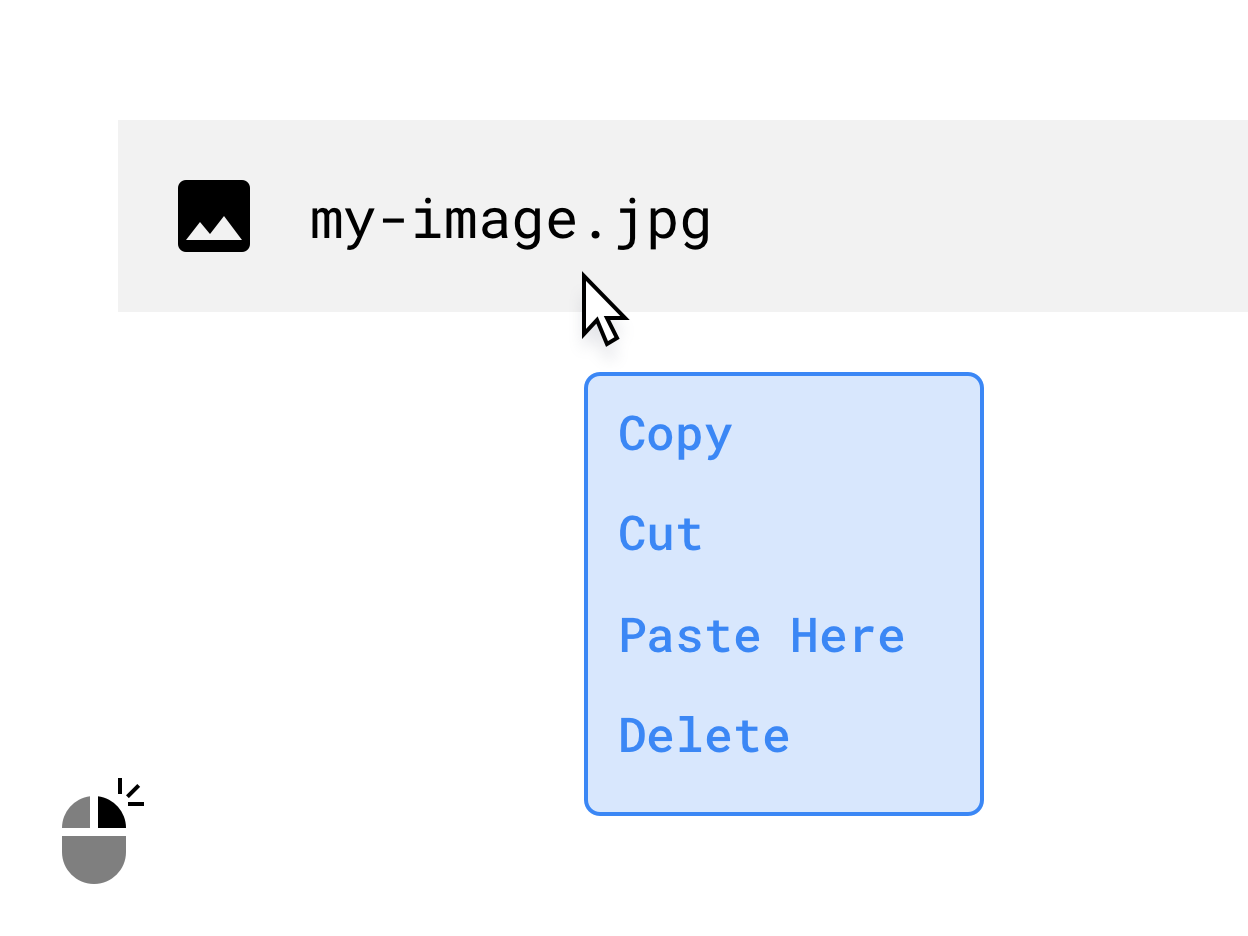
איור 6. תפריט הקשר שמופיע בלחיצה ימנית.
גרירה ושחרור
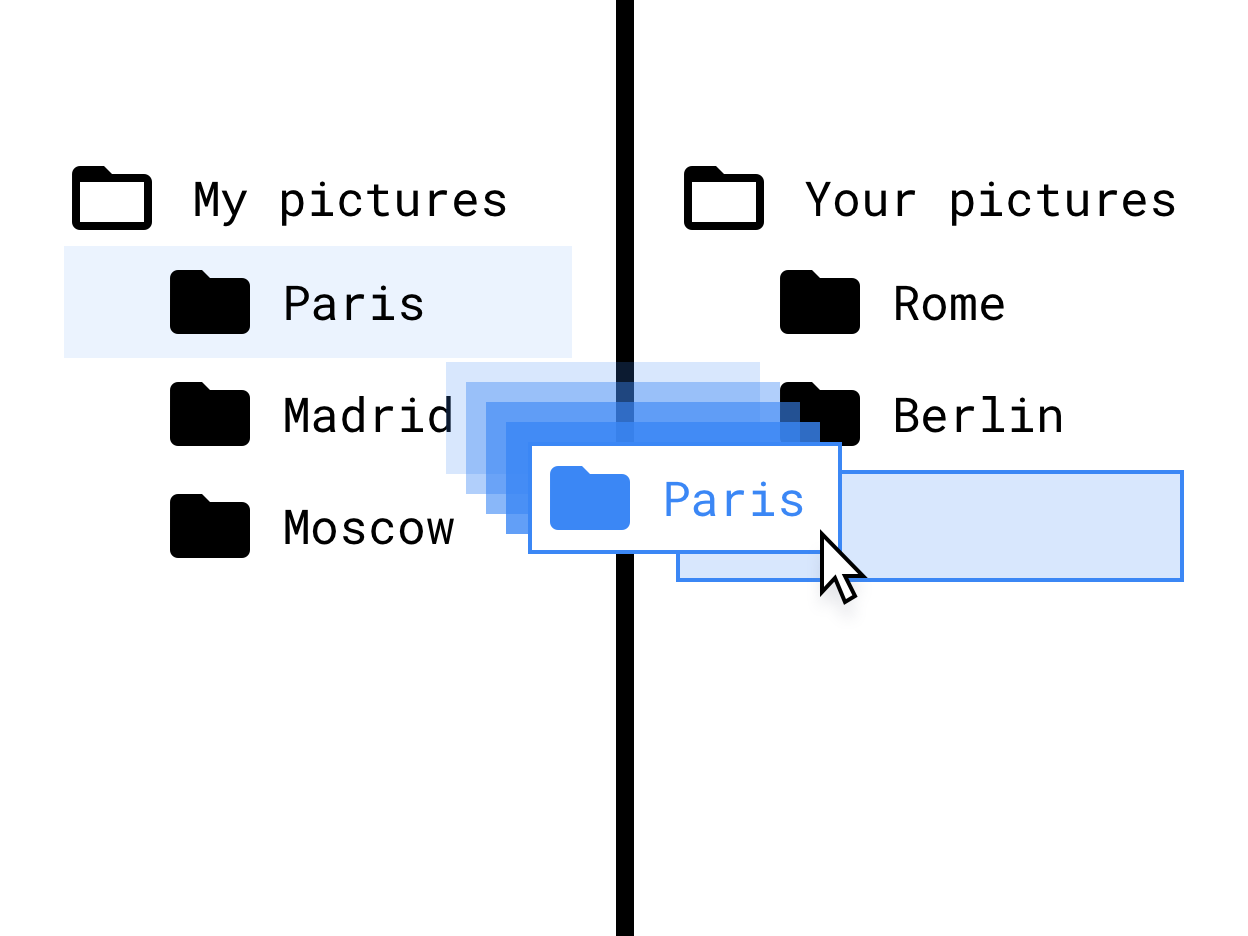
תוכלו ליצור אינטראקציות של גרירה ושחרור, כמו זו שמוצגת באיור הבא, כדי להוסיף לאפליקציה פונקציונליות יעילה ואינטואיטיבית לשיפור הפרודוקטיביות. מידע נוסף זמין במאמר גרירה ושחרור.

איור 7. גרירה ושחרור בממשק של עץ קבצים.
תמיכה בסטיילוס
תמיכה בסטיילוס חיונית לאפליקציות לציור ולכתיבת הערות. הוספת תמיכה משופרת לטאבלטים ולמכשירי Chromebook עם עט, באמצעות הטמעת אינטראקציות שמותאמות לשימוש בהזנת עט.
כשאתם מתכננים את האינטראקציות עם עט הסtylus, חשוב להביא בחשבון את השינויים הפוטנציאליים בחומרה של עטי הסtylus השונים. סקירה כללית של ממשקי ה-API של עט הסtylus מופיעה במאמר תאימות קלט במסכים גדולים.
איך הופכים את הפריסות לרספונסיביות
כדאי לנצל היטב את שטח המסך שזמין לאפליקציה, ללא קשר למצב החזותי שלה (מסך מלא, לאורך, לרוחב או בחלון). דוגמאות לשימוש יעיל במרחב האחסון:
- ארכיטקטורה של אפליקציה לרשת המדיה.
- להגביל את אורך הטקסט ואת גודל התמונה לרוחב מקסימלי.
- ניצול יעיל יותר של שטח העבודה בסרגל הכלים של האפליקציה.
- כדי לשפר את המיקום של רכיבי ממשק המשתמש, כדאי להתאים את האפליקציה לשימוש בעכבר במקום לשימוש בבוהן.
- כדאי לבצע אופטימיזציה של הגודל של סרטונים ותמונות, להגדיר רוחב וגובה מקסימליים לכל נכסי המדיה ולמקסם את הקריאוּת והקריאביליות.
- כדי להטמיע עיצוב רספונסיבי, כדאי להשתמש בקטגוריות של גדלי חלונות ובפריסות של חלוניות.
- מסירים או מפחיתים את החשיבות של רכיבים עם גלילה אופקית.
- הימנעו מממשק משתמש מודלי במסך מלא. כדאי להשתמש בממשק משתמש מוטמע, כמו אינדיקטורים של התקדמות והתראות, לכל הפעולות שאינן קריטיות.
- שימוש ברכיבים משופרים של ממשק המשתמש, כמו בוררי תאריך ושעה, שדות טקסט ותפריטים שמיועדים לעכבר, למקלדת ולמסכים גדולים יותר.
- אם מדובר בתכונה לעריכה קטנה עד בינונית, אפשר להשתמש בעריכה בתוך שורה, בעמודות נוספות או בממשק משתמש מודלי במקום בפעילות חדשה.
- הסרה או שינוי של לחצני הפעולה הצפים (FAB) כדי לשפר את הניווט במקלדת. כברירת מחדל, ה-FAB ממוקם אחרון בסדר של לחיצות על Tab. במקום זאת, כדאי ליצור אותה קודם כי היא הפעולה הראשית, או להחליף אותה באפשרות אחרת ברמה גבוהה יותר.

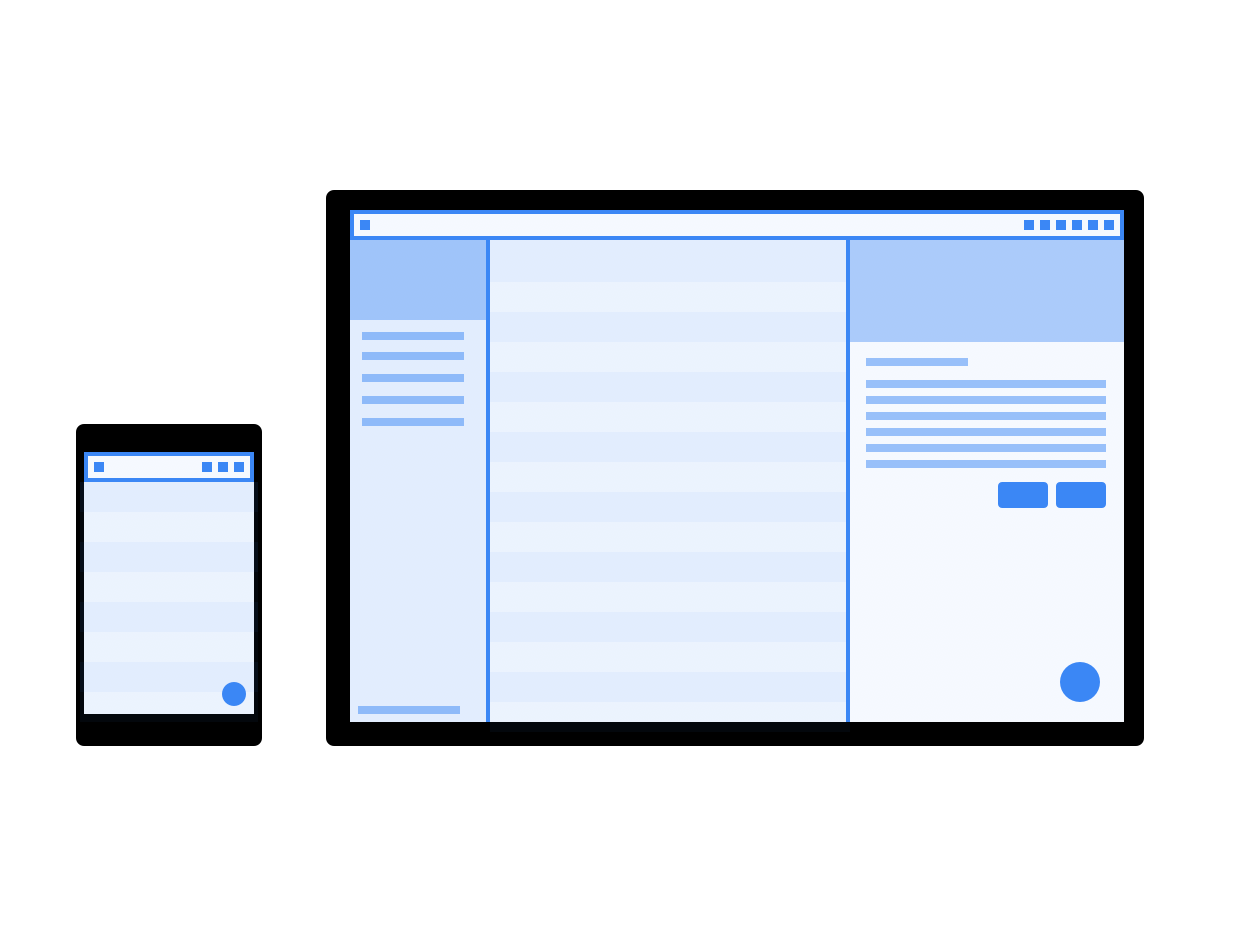
איור 8. מודלים של פריסה רספונסיבית במסך של טלפון ובמסך של מחשב.
שינוי דפוסי הניווט
לחצן חזרה ברמת המערכת הוא דפוס שהועתק מהשורשים של Android במכשירים ניידים – דפוס שלא מתאים היטב להקשר של מחשב.
ככל שהאפליקציה שלכם הולכת ומתאימה יותר לסביבת מחשב נייד, כדאי לשקול לעבור לדפוס ניווט שבו לחצן החזרה לא מקבל עדיפות. כדאי לאפשר לאפליקציה לטפל בהיסטוריה שלה באמצעות לחצני חזרה לאחור, קוביות לחם או דרכים חלופיות ליציאה, כמו לחצני סגירה או ביטול, כחלק מממשק המשתמש במסך הגדול.
אתם יכולים לקבוע אם באפליקציה יוצג לחצן חזרה בחלון שלה, על ידי הגדרת העדפה בתג <activity>. ההגדרה true מסתירה את לחצן החזרה אחורה:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
פתרון בעיות בתמונות בתצוגה המקדימה של המצלמה
בעיות במצלמה יכולות להתרחש כשהאפליקציה יכולה לפעול רק במצב לאורך, אבל המשתמש מפעיל אותה במסך לרוחב. במקרה כזה, יכול להיות שהתצוגה המקדימה או התוצאה שצולמו יהיו בכיוון שגוי.
כדי לפשט את הפיתוח של המצלמה, מומלץ להשתמש בספרייה CameraX.
פרטים נוספים זמינים בהסבר על הבעיות שקשורות לתצוגה המקדימה במצלמה.
טיפול בהגדרות המכשיר
כדאי לשקול את הגדרות המכשיר הבאות לאפליקציות שפועלות ב-ChromeOS.
שינוי עוצמת הקול
מכשירי ChromeOS הם מכשירי עוצמת קול קבועה: לאפליקציות שמשמיעות צלילים יש אמצעי בקרה משלהם על עוצמת הקול. פועלים לפי ההנחיות לעבודה עם מכשירים עם נפח קבוע.
שינוי בהירות המסך
אי אפשר לשנות את הבהירות של המכשיר ב-ChromeOS. המערכת מתעלמת מהקריאות ל-system settings ול-WindowManager.LayoutParams.

