Android アプリは、最新のコンピューティングの外観と操作性を大画面で実現するという、大きな役割を担っています。ただし、モバイルアプリを Chromebook で実行するだけでは、最適なユーザー エクスペリエンスは得られません。
このページでは、ノートパソコン型とコンバーチブル型のフォーム ファクタ向けにユーザー エクスペリエンスを調整するいくつかの方法について詳しく説明します。これらのデバイスでアプリの互換性をテストする方法の詳細については、テストの包括的なリストをご覧ください。
フリーフォーム マルチウィンドウの活用
Android アプリを ChromeOS に実装する場合は、基本的なマルチウィンドウがサポートされます。Android は、ChromeOS でアプリを常に全画面表示するのではなく、デバイスに適したフリーフォームのウィンドウ コンテナにレンダリングします。
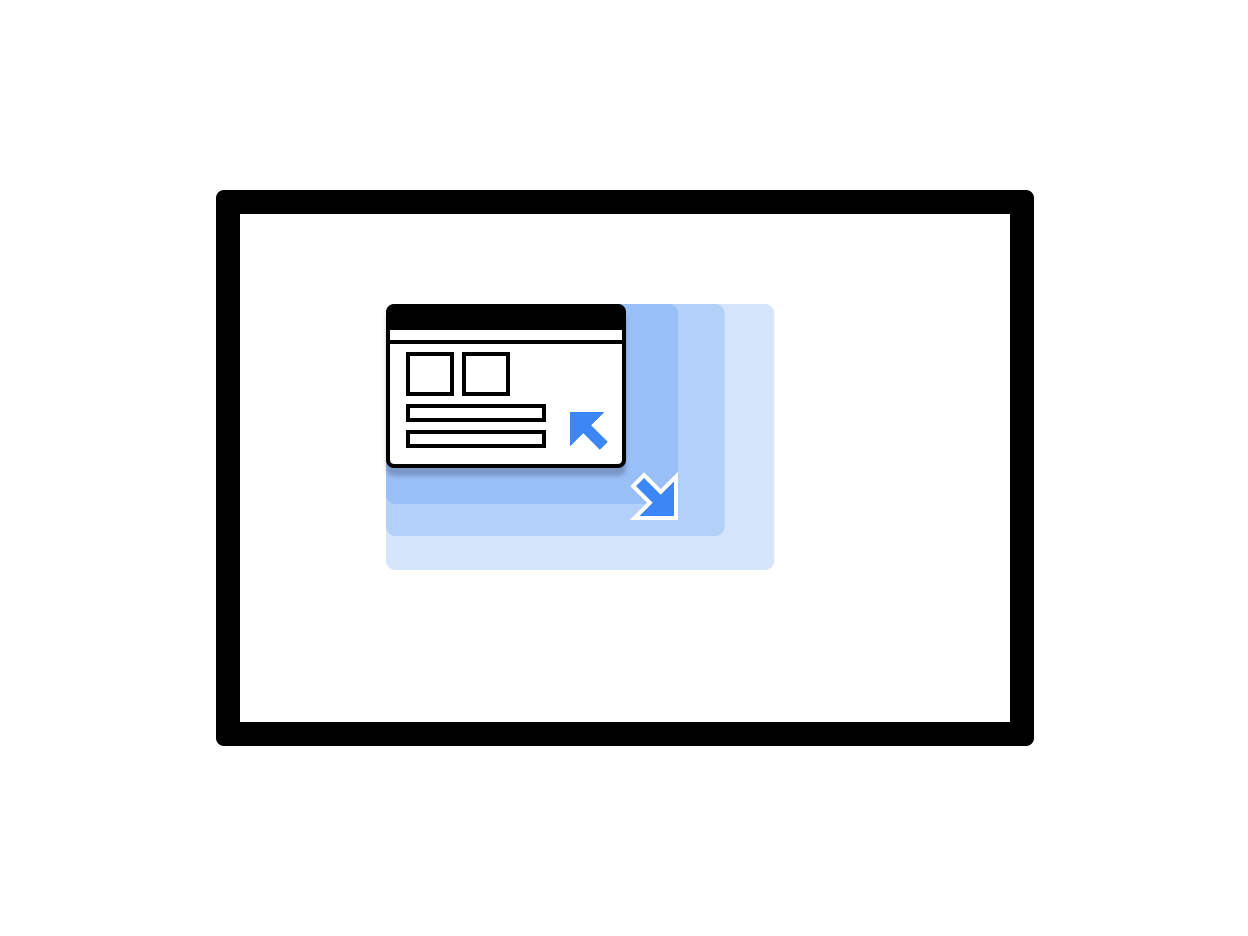
図 1 に示すように、ユーザーは Android アプリが表示されるウィンドウのサイズを変更できます。ユーザーがフリーフォーム ウィンドウのサイズをスムーズに調整してコンテンツ全体を表示できるようにするには、ウィンドウ管理のガイドラインをご確認ください。

図 1. サイズ変更可能なアプリ ウィンドウ。
ChromeOS でアプリを実行する場合、次のベスト プラクティスがユーザー エクスペリエンスの向上に役立ちます。
- マルチウィンドウ モードで アクティビティのライフサイクルを正しく処理し、アプリが最上位のフォーカスされたウィンドウでない場合でも継続的に UI を更新します。
- ユーザーがウィンドウのサイズを変更するたびに、アプリのレイアウトが適切に調整されるようにします。
- 起動サイズを指定することにより、アプリ ウィンドウの初期サイズをカスタマイズします。
- アプリのルート アクティビティの向きはアプリのウィンドウすべてに影響するため、
トップバーの色のカスタマイズ
ChromeOS は、アプリのテーマを使用して、アプリの上部に表示されるトップバーに色を付けます。これは、ユーザーがウィンドウ コントロールと戻るボタンを押したときに表示されます。アプリの外観を ChromeOS 向けにカスタマイズされた洗練されたものにするには、アプリのテーマに colorPrimary と(可能であれば)colorPrimaryDark の値を定義します。
colorPrimaryDark はトップバーの色に使用されます。colorPrimary のみを定義した場合、ChromeOS ではそれを暗くした色がトップバーに使われます。詳細については、スタイルとテーマをご覧ください。
キーボード、トラックパッド、マウスのサポート
すべての Chromebook には物理キーボードとトラックパッドが搭載されており、一部の機種にはタッチスクリーンも搭載されています。ノートパソコンからタブレットに形状を変換できるデバイスもあります。
ChromeOS 向けアプリでは、マウス、トラックパッド、キーボードからの入力をサポートし、タッチスクリーンがなくてもアプリを使用できるようにします。特に作業を行わなくても、多くのアプリでは最初からマウスとトラックパッドがサポートされています。ただし、マウス向けにアプリの動作を適切にカスタマイズし、マウス入力とタッチ入力を分けてサポートすることをおすすめします。
次の点を確認してください。
- すべてのターゲットをマウスでクリックできるようにする。
- 図 2 に示すように、タッチでスクロール可能なサーフェスがすべて、マウスホイール イベントでスクロールすること。
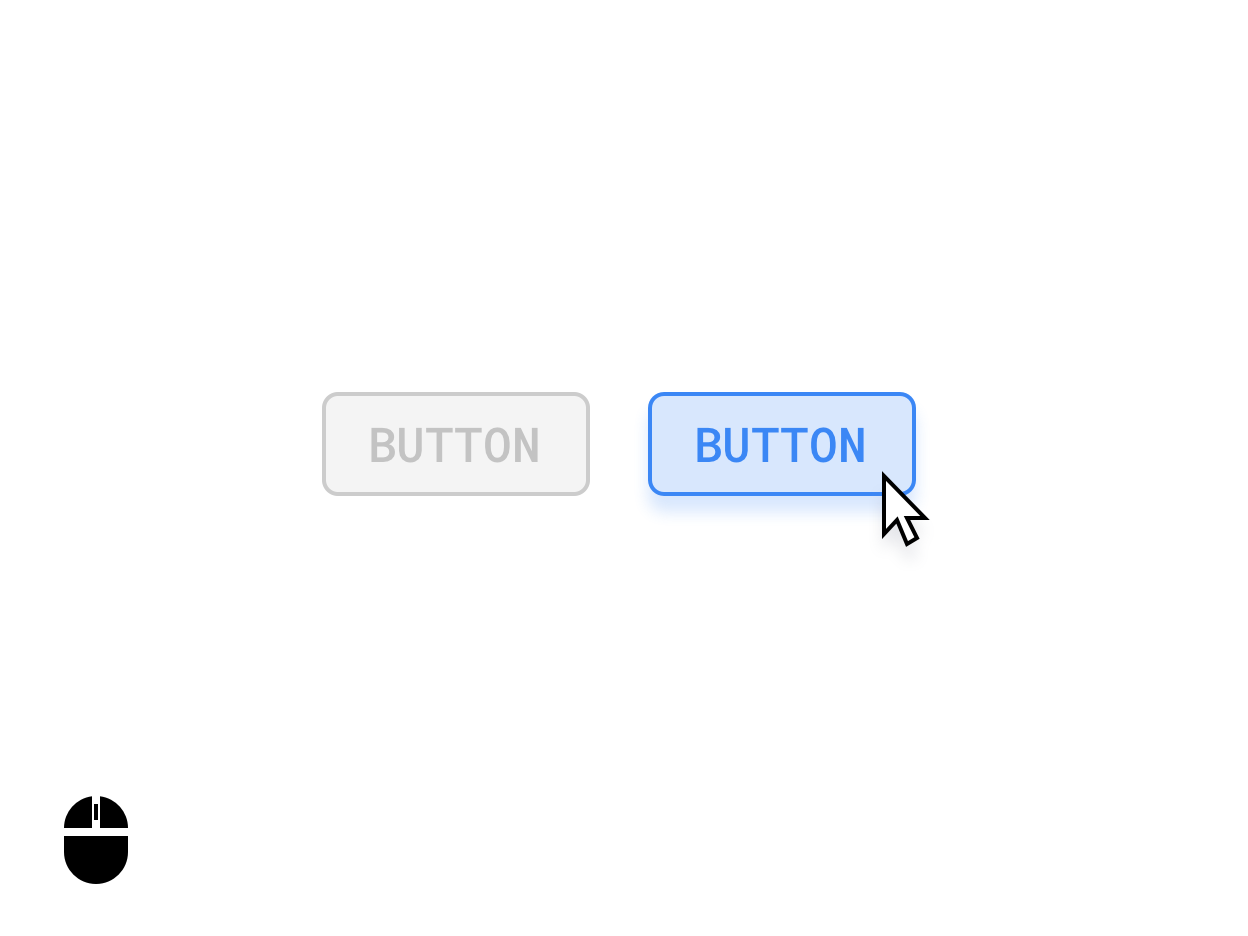
- 図 3 に示すように、ユーザーを驚かせない程度に UI を識別しやすくするため、慎重な判断のもとでマウスオーバー状態が実装されていること

図 2. マウスホイールによるスクロール。

図 3. ボタンのマウスオーバー状態。
状況に応じて、マウス入力とタッチ入力を差別化します。たとえば、あるアイテムを長押しすると複数選択 UI が表示され、同じアイテムを右クリックするとオプション メニューが表示されるようにします。
カスタム カーソル
アプリのマウスカーソルをカスタマイズして、ユーザーがアプリの UI 要素を操作する方法を示します。
pointerHoverIcon 修飾子を適用することで、ユーザーが要素を操作するときに使用される適切な PointerIcon を設定できます。
アプリで、次のすべてを表示します。
- テキスト領域における I ビームポインタ
- サイズ変更が可能なレイヤの四隅におけるサイズ変更ハンドル
- クリック&ドラッグ操作で移動できるコンテンツにおける開いた手と閉じた手のポインタ
- 処理中であることを示すスピナー
PointerIcon クラスには、カスタム カーソルの実装に使用できる定数が用意されています。
キーボード ショートカットとナビゲーション
すべての Chromebook には物理キーボードが搭載されています。ユーザーの生産性を高めるため、ホットキーを用意してください。たとえば、アプリが印刷をサポートしている場合、Control+P キーで印刷ダイアログを開くことができます。
同様に、すべての重要な UI 要素をタブ ナビゲーションでも操作できるようにします。これは、ユーザー補助機能において特に重要です。ユーザー補助標準を満たすには、次の図に示すように、すべての UI サーフェスを、フォーカスされていることが明確にわかる、標準に準拠した状態にする必要があります。

図 4. タブによる移動。

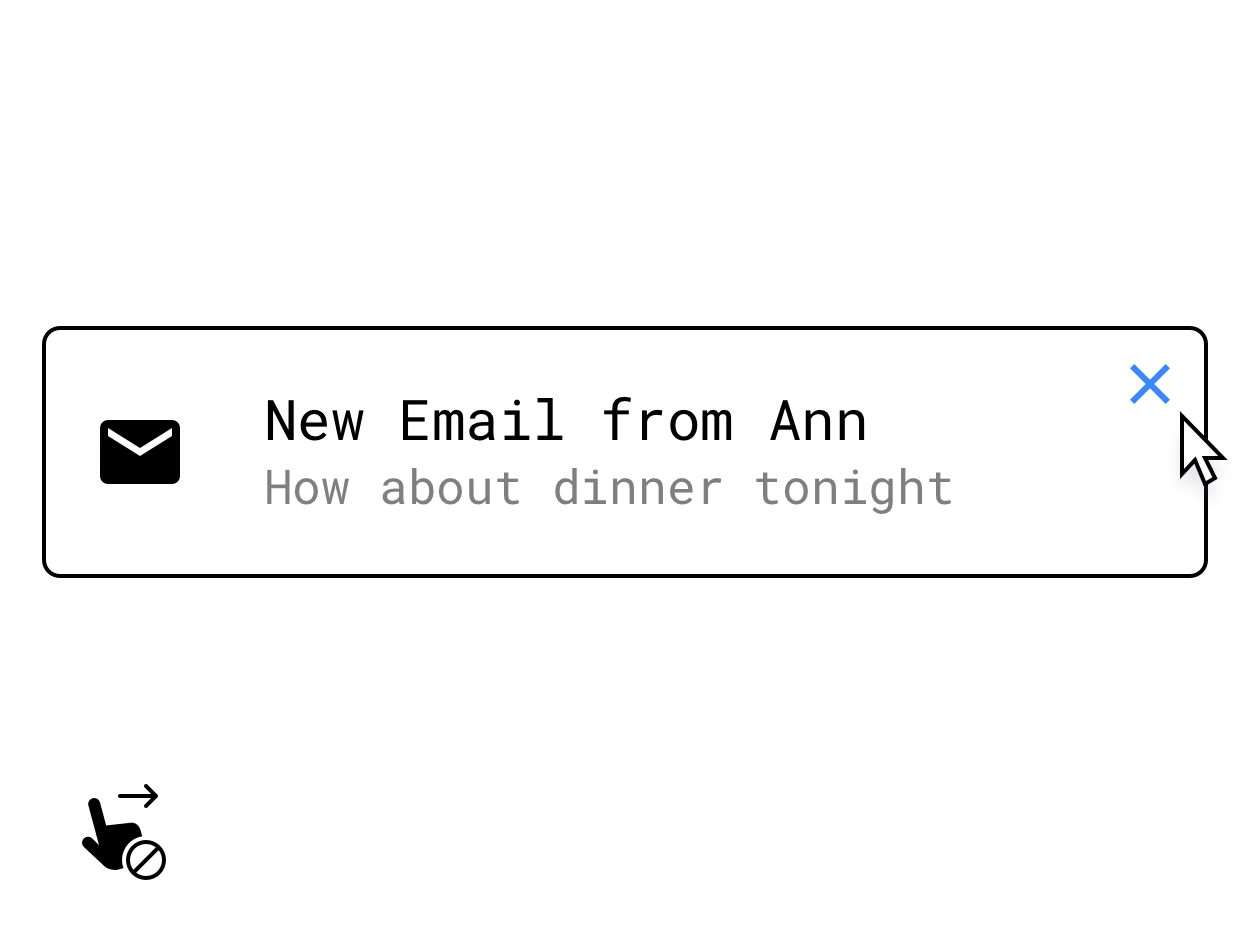
図 5. スワイプ操作の代わりとして、カーソルを合わせるとコントロールが表示されるようにする。
長押し、スワイプ、マルチタップ操作など、タッチスクリーン固有の操作が割り当てられた基本機能について、キーボードやマウスによる代替操作を割り当てる必要があります。たとえば、サーフェスにカーソルを合わせるとボタンが表示されるようにする、などの対応が考えられます。
キーボード、トラックパッド、マウスのサポートについて詳しくは、 大画面での入力の互換性をご覧ください。
その他のユーザー入力サポート
アプリにパソコン用としてふさわしい機能を実装するため、生産性向上の観点から以下の入力方法も検討してください。
コンテキスト メニュー
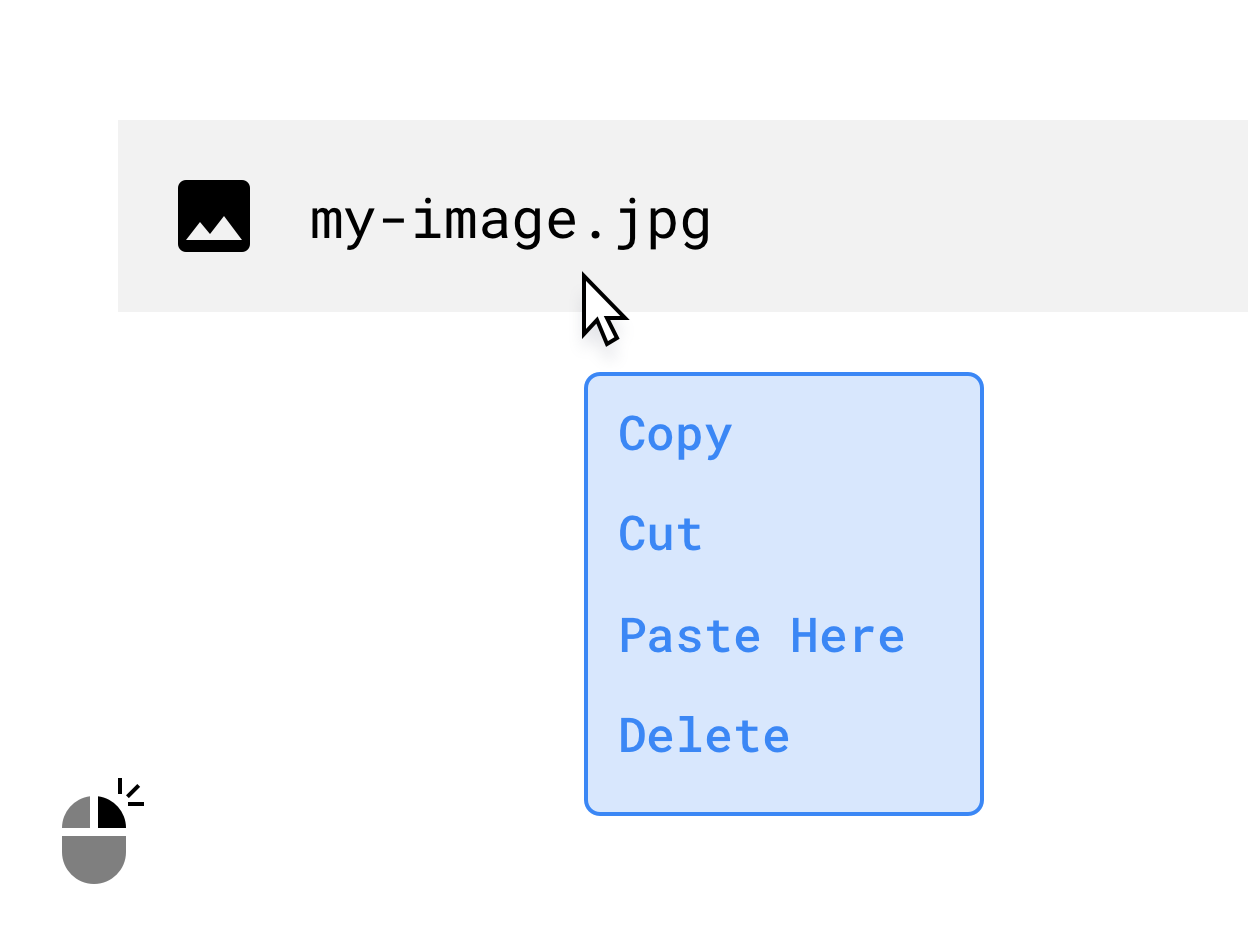
Android には、アプリの機能を把握、利用しやすくする方法の一つとして、 コンテキスト メニューがあります。これは、マウスやトラックパッドの第 2 ボタンをクリックするか、タッチスクリーンをタッチして長押しすることで表示されます。

図 6. 右クリックで表示されるコンテキスト メニュー。
ドラッグ
次の図のようなドラッグ操作を構築すると、効率的で直感的な操作性によりアプリの生産性を向上できます。詳細については、 ドラッグをご覧ください。

図 7. ファイルツリー インターフェースでのドラッグ&ドロップ。
タッチペンのサポート
描画アプリとメモ作成アプリでは、タッチペンのサポートが不可欠です。タッチペン入力に合わせたインタラクションを実装することにより、タッチペンを装備した Chromebook とタブレットのサポートを強化してください。
タッチペンによる操作を設計する際には、さまざまなタイプのタッチペン ハードウェアを考慮する必要があります。タッチペン API の概要については、 大画面での入力の互換性をご覧ください。
レイアウトのレスポンシブ化
アプリでは、表示状態(全画面、縦向き、横向き、ウィンドウ内)にかかわらず、画面領域を最大限に活用してください。画面領域の有効活用例としては、以下のようなものがあります。
- アプリのアーキテクチャを表示します。
- テキストの長さと画像サイズを最大幅以下に制限します。
- アプリのツールバー内の領域を活用する。
- 親指のタップ操作ではなくマウス操作に合わせてアプリを最適化することで、UI アフォーダンスの配置を改善します。
- 動画と画像のサイズを最適化する。すべてのメディアの最大幅と高さのセットを規定する。読みやすさとスキャンしやすさを最大化する。
- ウィンドウ サイズクラスとペイン レイアウトを使用して、アダプティブ デザインを実装します。
次の点も考慮してください。
- コンポーネントの横スクロールの必要性を除去または削減する。
- 全画面表示のモーダル UI は使用しない。重要でないアクションには、進行状況インジケーターやアラートなどのインライン UI を使用します。
- 日時選択ツール、テキスト フィールド、メニューなど、マウス、キーボード、大画面用に設計された、より適切な UI コンポーネントを使用する。
- 小規模から中規模の編集機能については、新しいアクティビティではなく、インライン編集、追加の列、モーダル UI を使用する。
- キーボード ナビゲーションを向上させるため、フローティング操作ボタン(FAB)を削除または変更する。デフォルトでは、FAB はタブによる移動の順序の最後に配置されています。しかし、最優先のアクションであれば、移動順序の最初にすべきです。そうでないならば、より優先度の高い別のアフォーダンスに置き換えます。

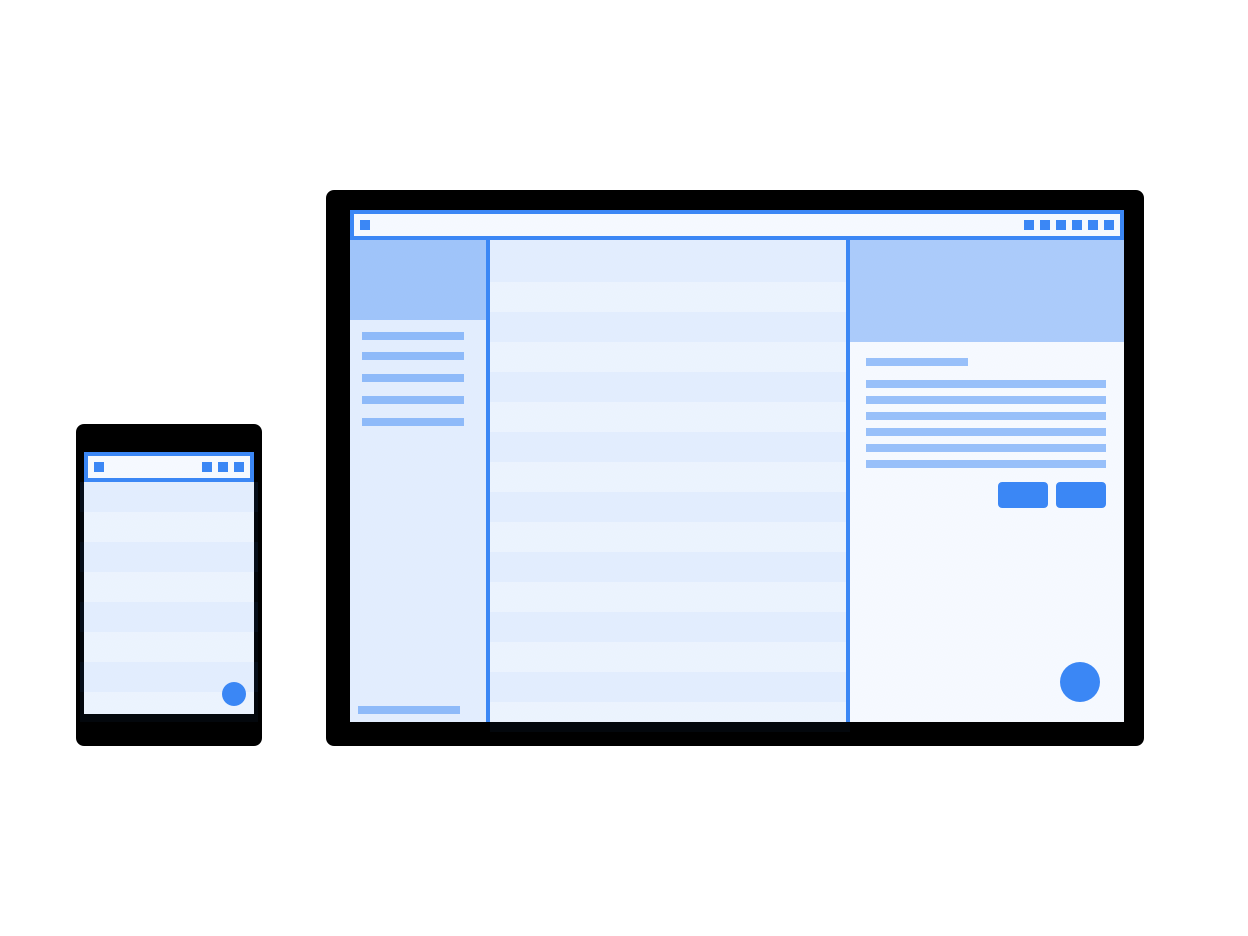
図 8. スマートフォン サイズとパソコンサイズのレスポンシブ レイアウトのモック。
ナビゲーション パターンの変更
システムレベルの戻るボタンは、もともとは Android のハンドヘルドでの使用を前提としたナビゲーション パターンで、パソコンでの使用にはあまり適していません。
アプリをある程度ノートパソコン環境向けにカスタマイズしたら、戻るボタンを使用しないナビゲーション パターンへの移行を検討してください。アプリ内の戻るボタン、パンくずリスト、その他のエスケープ経路(大画面用 UI に含まれる閉じるボタンやキャンセル ボタンなど)を用意することで、アプリがアプリ自身の履歴スタックを処理できるようにします。
戻るボタンをアプリのウィンドウ内に表示するかどうかは、<activity> タグ内の設定で制御できます。true に設定すると、戻るボタンは非表示になります。
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
カメラ プレビュー画像の問題の解決
縦向きでのみ実行できるアプリをユーザーが横向き画面で実行すると、カメラの問題が発生する可能性があります。その場合、プレビューやキャプチャ結果が正しく回転しないことがあります。
カメラの開発を簡素化するには、CameraX ライブラリの使用を検討してください。
詳しくは、カメラ プレビューに関する問題の説明をご覧ください。
デバイス設定の処理
ChromeOS で実行されるアプリについては、次のデバイス設定を考慮してください。
音量の変更
ChromeOS デバイスは固定音量デバイスです。音声を再生するアプリは、独自の音量コントロールを備えています。固定音量デバイスへの対応のガイドラインをご確認ください。
画面の明るさを変更する
ChromeOS では、デバイスの画面の明るさを調整できません。system settings と WindowManager.LayoutParams に対する呼び出しは無視されます。
