Android 應用程式將扮演重要角色,重新定義大螢幕上的現代運算體驗。但如果只是在 Chromebook 上執行行動應用程式,使用者體驗並不理想。
本頁詳細說明如何針對筆電和可轉換式外型規格調整體驗。如要進一步瞭解如何測試應用程式在這些裝置上的相容性,請參閱完整測試清單。
善用任意形式多視窗模式支援
在 ChromeOS 上導入 Android 應用程式時,會包含基本的多視窗支援功能。Android 會將 ChromeOS 上的應用程式算繪到自由形式視窗容器中,而非一律佔用整個畫面,這樣更適合這些裝置。
使用者可以調整含有 Android 應用程式的視窗大小,如圖 1 所示。如要確保任意形式的視窗能順暢調整大小,並向使用者顯示完整內容,請參閱「視窗管理」中的指南。

圖 1. 可調整大小的應用程式視窗。
如要提升應用程式在 ChromeOS 上的使用者體驗,請遵循下列最佳做法:
- 在多視窗模式下正確處理 活動生命週期,並確保即使應用程式不是最上層的焦點視窗,UI 仍會持續更新。
- 請確保使用者調整視窗大小時,應用程式會適當調整版面配置。
- 指定應用程式視窗的啟動大小,即可自訂初始尺寸。
- 請注意,應用程式根活動的方向會影響所有視窗。
自訂頂端列顏色
ChromeOS 會使用應用程式主題,為應用程式頂端顯示的頂端列著色。使用者按住視窗控制項和返回按鈕時,系統就會顯示頂端列。如要讓應用程式看起來更精緻,並為 ChromeOS 量身打造,請在應用程式的主題中定義 colorPrimary 和 (如有可能) colorPrimaryDark 值。
colorPrimaryDark 用於為頂端列著色。如果只定義 colorPrimary,ChromeOS 會在頂端列使用較深的顏色版本。詳情請參閱「樣式與主題」一文。
支援鍵盤、觸控板和滑鼠
所有 Chromebook 均搭載實體鍵盤和觸控板,有些 Chromebooks 還另行配備觸控螢幕。部分裝置可從筆記型電腦轉換成平板電腦模式。
在 ChromeOS 應用程式中,支援滑鼠、觸控板和鍵盤輸入,讓使用者不必使用觸控螢幕也能操作應用程式。許多應用程式不需額外設定就能支援滑鼠和觸控板,不過,我們仍建議您針對滑鼠妥善自訂應用程式運作方式,並支援及區分滑鼠和觸控輸入。
請確認下列事項:
- 可透過滑鼠點選所有目標。
- 所有可隨著觸控操作捲動的介面都會依滑鼠滾輪事件捲動,如圖 2 所示。
- 如圖 3 所示,懸停狀態的導入經過仔細判斷,以使用者不至於無所適從的方式改善 UI 探索功能。

圖 2. 使用滑鼠滾輪捲動。

圖 3. 按鈕懸停狀態。
視情況區分滑鼠和觸控輸入。舉例來說,觸控並按住某個項目可能會觸發多重選取 UI,但如果對同一項目按下滑鼠右鍵,則可能會觸發選項選單。
自訂游標
自訂應用程式的滑鼠游標,指出使用者與應用程式 UI 元素的互動方式。
您可以套用
pointerHoverIcon 修飾符,在使用者與元素互動時設定要使用的適當 PointerIcon。
在應用程式中,顯示下列所有內容:
- 文字專用的 I 字型指標
- 位於可調整大小圖層邊緣的大小調整控點
- 張開和握緊的手部指標,表示內容可透過點按並拖曳的手勢平移或拖曳
- 表示處理中的旋轉圖示
PointerIcon 類別提供可用於實作自訂游標的常數。
鍵盤快速鍵和瀏覽
由於每部 Chromebook 都有實體鍵盤,因此請提供快速鍵,讓使用者提高工作效率。舉例來說,如果應用程式支援列印,您可以使用 Control+P 開啟列印對話方塊。
同樣地,請使用分頁導覽處理所有重要的 UI 元素。 這對無障礙功能來說尤其重要。為符合無障礙標準,所有 UI 介面都必須有明顯且符合無障礙規範的焦點狀態,如下圖所示:

圖 4. 橫向分頁。

圖 5. 以懸停時顯示的控制項取代滑動手勢。
請務必為隱藏在觸控專屬互動 (例如輕觸並按住動作、滑動或其他多點觸控手勢) 下的核心功能,導入鍵盤或滑鼠替代方案。舉例來說,您可以提供懸停時顯示在介面上的按鈕。
如要進一步瞭解鍵盤、觸控板和滑鼠支援功能,請參閱「 大螢幕的輸入相容性」。
進一步強化使用者輸入
如要讓應用程式達到桌機等級的功能,請考慮下列以生產力為導向的輸入方式。
內容選單
Android 內容選單是另一種快速鍵,可將使用者帶往應用程式的功能,只要按一下滑鼠或觸控板的次要按鈕,或在觸控螢幕上按住,即可觸發內容選單:

圖 6. 按一下滑鼠右鍵時顯示的內容選單。
拖曳
建構拖曳互動 (如下圖所示) 可為應用程式帶來有效率且直覺的生產力功能。詳情請參閱「 拖曳」。

圖 7. 在檔案樹狀介面中拖曳。
觸控筆支援
觸控筆支援功能對繪圖和記事應用程式至關重要。為配備觸控筆的 Chromebook 和平板電腦提供強化支援,方法是實作專為觸控筆輸入設計的互動。
設計觸控筆互動時,請考量不同觸控筆硬體可能出現的差異。如要瞭解觸控筆 API 的架構,請參閱「 大螢幕的輸入相容性」。
讓版面配置具備回應性
無論應用程式的視覺狀態 (全螢幕、直向、橫向或視窗) 為何,都要充分運用可用的螢幕空間。以下列舉一些良好的空間使用方式:
- 顯示應用程式架構。
- 限制文字長度和圖片大小,不得超過最大寬度。
- 改善應用程式工具列中螢幕空間的使用方式。
- 請改用滑鼠操作,而非拇指操作,調整應用程式的 UI 輔助功能位置。
- 將影片和圖片調整成最佳大小,針對所有媒體制定一組寬度和高度的上限標準,並盡量加強後端系統讀取及處理內容時的流暢度。
- 使用視窗大小類別和窗格版面配置,實作自動調整式設計。
此外,請注意下列事項:
- 移除橫向捲動式元件,或降低這類元件的重要性。
- 避免使用全螢幕模式的強制回應 UI。針對所有非重要動作,使用內嵌式 UI,例如進度指標和快訊。
- 使用改良的 UI 元件,例如專為滑鼠、鍵盤和大螢幕設計的時間和日期挑選器、文字欄位和選單。
- 如果編輯功能屬於小型或中型,請使用內嵌編輯、額外欄位或模式 UI,而非新活動。
- 移除或修改懸浮動作按鈕 (FAB),提升鍵盤導覽體驗。根據預設,FAB 會在橫向分頁順序中排在最後。請改為將其設為第一個動作,因為這是主要動作,或是改用其他層級較高的可供性。

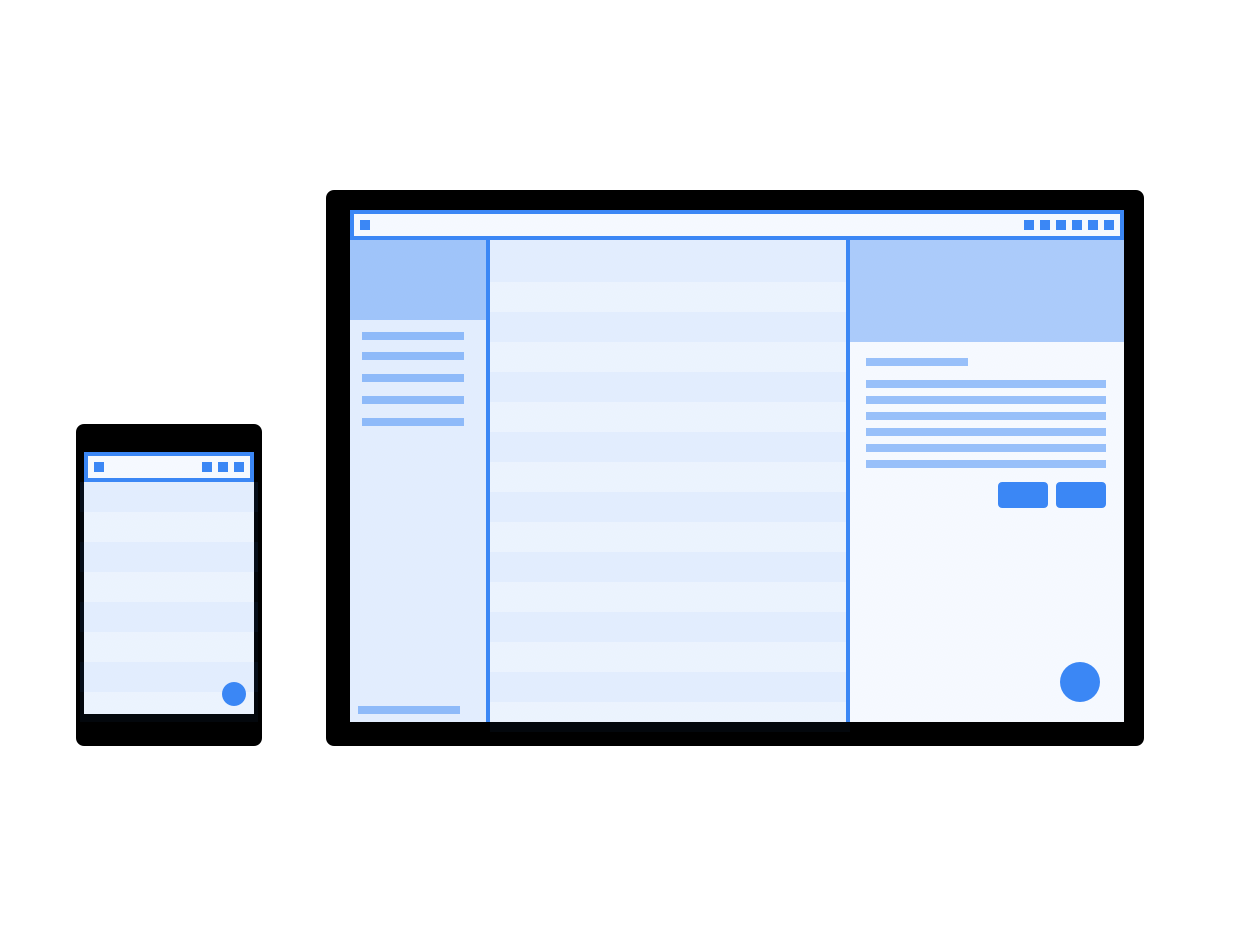
圖 8. 手機和電腦大小螢幕上的回應式版面配置模擬畫面。
變更導覽模式
系統層級返回按鈕是從 Android 手持裝置沿用下來的模式,不太適合用於電腦環境。
隨著應用程式越來越符合筆電環境的需求,建議您改用不強調返回按鈕的導覽模式。在應用程式的大螢幕 UI 中提供應用程式內返回按鈕、麵包屑或其他脫離路徑 (例如關閉或取消按鈕),讓應用程式自行處理自己的記錄堆疊。
您可以在 <activity> 標記中設定偏好設定,控管應用程式是否要在視窗中顯示返回按鈕。true 設定會隱藏返回按鈕:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
解決攝影機預覽圖片的問題
如果應用程式只能以直向模式執行,但使用者在橫向螢幕上執行應用程式,就可能發生攝影機問題。在這種情況下,預覽畫面或擷取的結果可能會錯誤旋轉。
如要簡化相機開發作業,建議使用 CameraX 程式庫。
詳情請參閱相機預覽問題說明。
處理裝置設定
請注意,在 ChromeOS 上執行的應用程式有下列裝置設定。
調整音量
ChromeOS 裝置是固定音量裝置:播放音效的應用程式有自己的音量控制選項。請遵循使用固定音量裝置的相關規定。
變更螢幕亮度
你無法在 ChromeOS 上調整裝置亮度。系統會忽略對 system settings 和 WindowManager.LayoutParams 的呼叫。
