アプリの開発において、テストは非常に重要なプロセスです。通常、エミュレータまたはデバイスでアプリを実行して、コードが想定どおりに動作することを手動で確認します。ただし、手動テストは時間がかかり、エラーが発生しやすく、さまざまなサイズの画面やデバイスで動作するアプリでは管理が難しいことがよくあります。手動テストの問題は、開発に単一のデバイスを使用することが原因であることがほとんどです。そのため、フォーム ファクタが異なる他のデバイスではエラーが検出されないことがあります。
さまざまなウィンドウ サイズと画面サイズでの回帰を特定するには、アプリの動作と外観がさまざまなフォーム ファクタで一貫していることを確認する自動テストを実装します。自動テストにより、問題を早期に特定し、ユーザー エクスペリエンスに影響する問題のリスクを軽減できます。
テスト項目
さまざまな画面サイズやウィンドウ サイズに対応した UI を開発する際は、次の 2 つの点に特に注意してください。
- さまざまなサイズのウィンドウでコンポーネントとレイアウトの視覚属性がどのように異なるか
- 構成の変更後も状態を保持する方法
視覚的属性
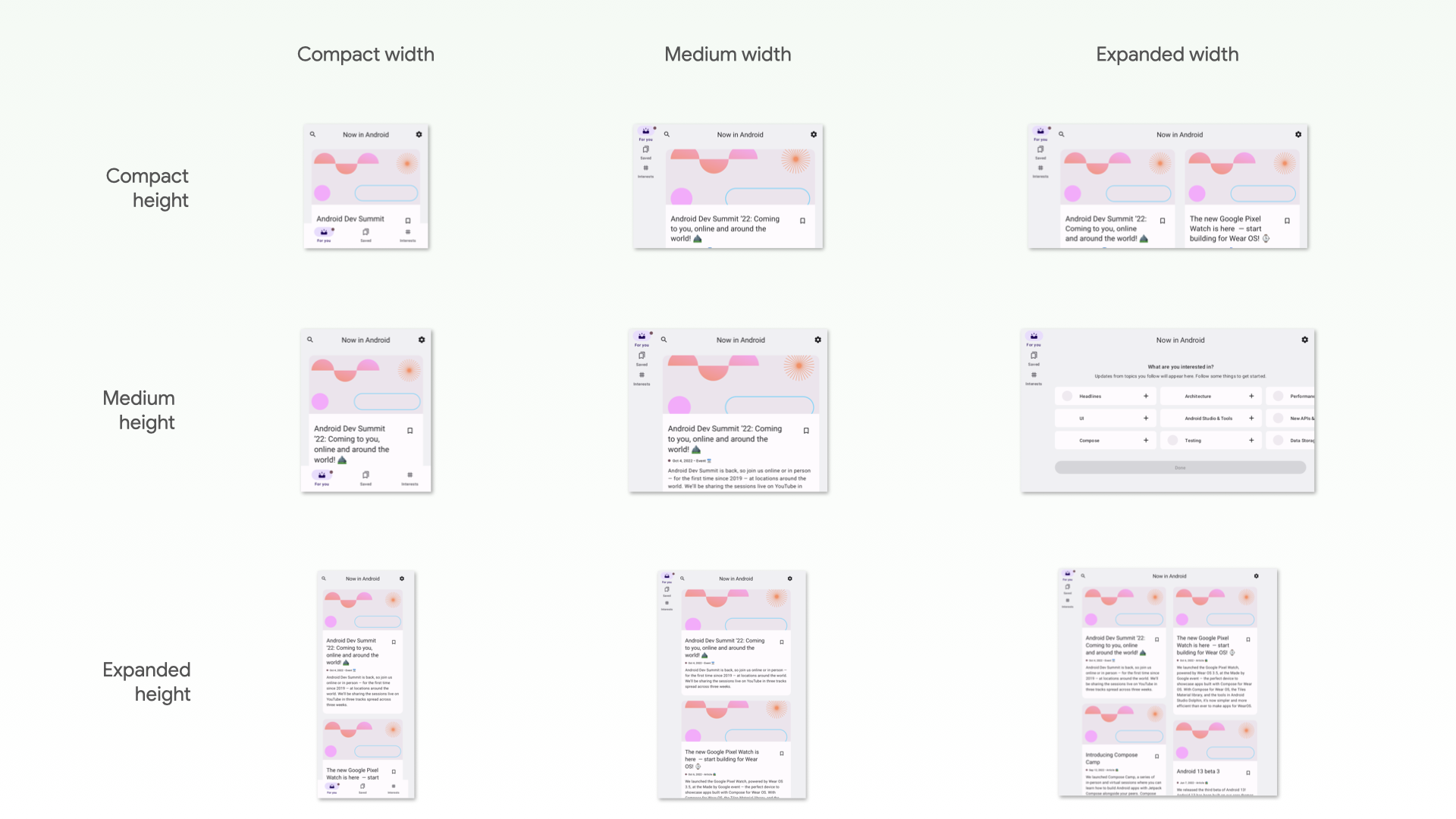
ウィンドウ サイズごとに UI をカスタマイズするかどうかに関係なく、UI が正しく表示されることを確認する必要があります。コンパクト、中程度、拡大の幅と高さを考慮します。推奨されるブレークポイントについては、ウィンドウ サイズクラスをご覧ください。

また、サイズ制約が拡大されると、デザイン システムの一部のコンポーネントがアプリで想定どおりにレンダリングされない可能性があります。
アプリにさまざまなウィンドウ サイズに対応したアダプティブ レイアウトがある場合は、回帰を防ぐための自動テストが必要です。たとえば、スマートフォンのマージンを修正すると、タブレットでレイアウトの不整合が生じる可能性があります。UI テストを作成してレイアウトとコンポーネントの動作を検証するか、スクリーンショット テストを作成してレイアウトを視覚的に検証します。
状態の復元
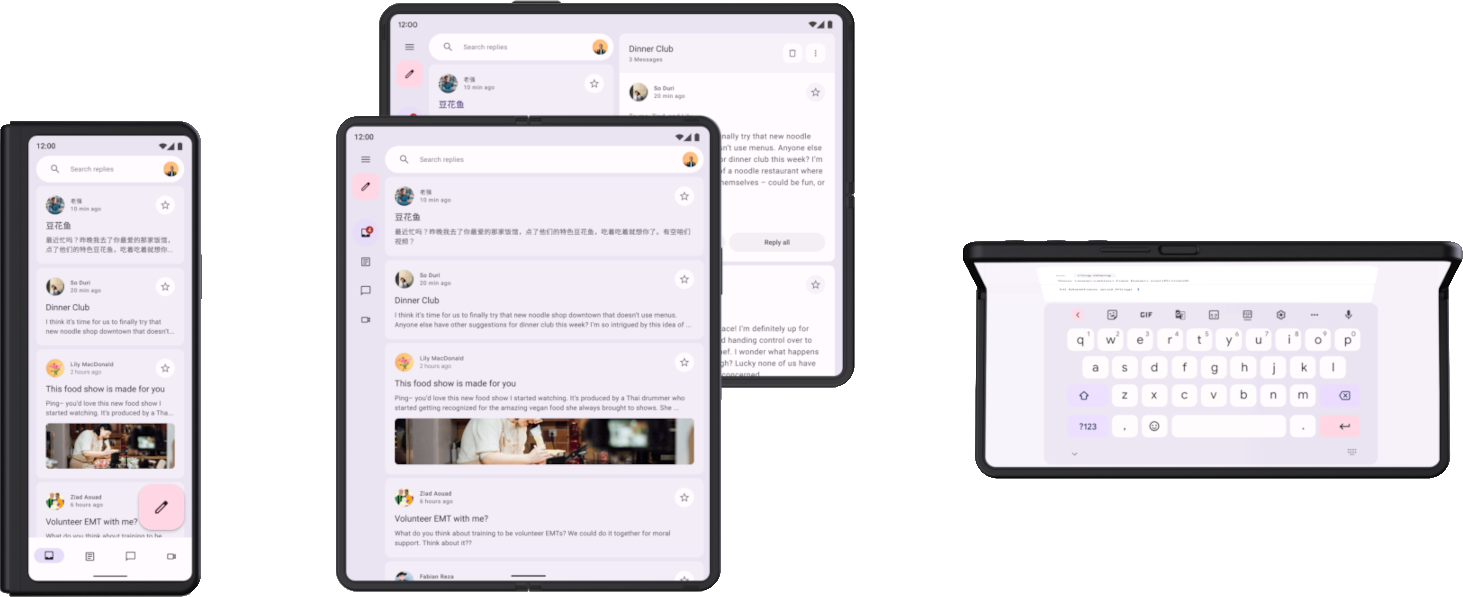
タブレットなどのデバイスで実行されているアプリは、スマートフォン上のアプリよりも頻繁に回転やサイズ変更が行われます。また、折りたたみ式デバイスには、折りたたみや展開など、構成の変更をトリガーできる新しいディスプレイ機能が導入されています。アプリは、これらの構成変更が発生したときに状態を復元できる必要があります。また、アプリが状態を正しく復元することを確認するテストも作成する必要があります。

まず、構成変更が発生したときにアプリがクラッシュしないことをテストします。アプリ内のすべての UI が、回転、サイズ変更、折りたたみのあらゆる組み合わせに対応できるようにします。構成の変更ではデフォルトでアクティビティが再作成されるため、アクティビティの永続性を前提とした処理でクラッシュが発生することがあります。
構成の変更をテストする方法は複数ありますが、ほとんどの場合、次の 2 つの方法でテストできます。
- Compose では、
StateRestorationTesterを使用して、アクティビティを再起動せずに構成の変更を効率的にシミュレートします。詳細については、以下のセクションをご覧ください。 - Espresso や Compose などの UI テストでは、
Activity.recreate()を呼び出して構成変更をシミュレートします。
通常、構成変更に応じた状態の復元をテストするために、別のデバイスを使用する必要はありません。これは、アクティビティを再作成するすべての構成変更に同様の影響があるためです。ただし、特定のデバイスでは、構成の変更によって異なる状態復元メカニズムがトリガーされる可能性があります。
たとえば、開いた状態の折りたたみ式デバイスでユーザーがリスト詳細 UI を表示しているときに、デバイスを折りたたんでフロント ディスプレイに切り替えると、通常は UI が詳細ページに切り替わります。自動テストでは、ナビゲーションの状態を含む UI の状態の復元をカバーする必要があります。
デバイスが 1 つのディスプレイから別のディスプレイに移動したり、マルチウィンドウ モードに入ったりしたときに発生する構成の変更をテストするには、複数の方法があります。
- テスト中に、任意のデバイスを使用して画面のサイズを変更します。ほとんどの場合、これにより、検証する必要があるすべての状態復元メカニズムがトリガーされます。ただし、折りたたみ式デバイスの特定の姿勢を検出するロジックでは、姿勢の変更によって構成の変更がトリガーされないため、このテストは機能しません。
- テストする機能をサポートするデバイスまたはエミュレータを使用して、関連する構成の変更をトリガーします。たとえば、折りたたみ式デバイスやタブレットを Espresso Device で制御して、折りたたんだ状態から横向きに開いた状態に移行できます。例については、さまざまな画面サイズをテストするためのライブラリとツールの Espresso Device セクションをご覧ください。
さまざまな画面サイズとウィンドウ サイズのテストの種類
各ユースケースに適したタイプのテストを使用して、さまざまなフォーム ファクタでテストが正しく動作していることを確認します。
UI 動作テストでは、アクティビティの表示など、アプリの UI の一部を起動します。テストでは、特定の要素が存在することや、特定の属性を持つことを検証します。テストでは、必要に応じてユーザー アクションのシミュレーションを実行できます。ビューには Espresso を使用します。Jetpack Compose には独自のテスト API があります。UI 動作テストは、インストルメンテーション テストまたはローカル テストにできます。インストルメンテーション テストはデバイスまたはエミュレータで実行されますが、ローカル UI テストは JVM の Robolectric で実行されます。
UI 動作テストを使用して、アプリのナビゲーションの実装が正しいことを確認します。テストでは、クリックやスワイプなどの操作を行います。UI 動作テストでは、特定の要素やプロパティの存在も確認します。詳細については、UI テストを自動化するをご覧ください。
スクリーンショット テストでは、UI またはコンポーネントのスクリーンショットを撮影し、その画像を以前に承認されたスクリーンショットと比較します。1 つのスクリーンショットで多数の要素とその視覚的プロパティをカバーできるため、回帰に対する保護に非常に効果的です。スクリーンショット テストは JVM またはデバイスで実行できます。スクリーンショット テスト フレームワークは複数あります。詳細については、スクリーンショット テストをご覧ください。
最後に、デバイスの種類やウィンドウ サイズによって動作が異なるロジックの単位の機能をテストするために単体テストが必要になる場合がありますが、この分野では単体テストはあまり一般的ではありません。
次のステップ
このドキュメントに含まれるチェックの実装方法について詳しくは、ライブラリとツールをご覧ください。
