1. Sebelum memulai
Dalam codelab ini, Anda akan mempelajari penggunaan library macrobenchmark. Anda akan mengukur waktu startup aplikasi, yang merupakan metrik utama untuk engagement pengguna, dan waktu render frame, yang menunjukkan lokasi munculnya jank di aplikasi Anda.
Yang akan Anda butuhkan
- Android Studio
- Pengetahuan tentang Kotlin
- Pemahaman dasar tentang pengujian di Android
- Perangkat Android fisik dengan Android 6 (API level 23) atau yang lebih baru
Yang akan Anda lakukan
- Menambahkan modul benchmark ke aplikasi yang sudah ada
- Mengukur waktu startup aplikasi dan waktu render frame
Yang akan Anda pelajari
- Mengukur performa aplikasi secara andal
2. Mempersiapkan
Untuk memulai, clone repositori GitHub dari command line dengan menggunakan perintah berikut:
$ git clone https://github.com/android/codelab-android-performance.git
Atau, Anda dapat mendownload dua file ZIP:
Membuka Project ke Android Studio
- Di jendela Welcome to Android Studio, pilih
 Open an Existing Project
Open an Existing Project - Pilih folder
[Download Location]/android-performance/benchmarking(tips: pastikan Anda memilih direktoribenchmarkingyang berisibuild.gradle) - Setelah Android Studio mengimpor project, pastikan Anda dapat menjalankan modul
appuntuk mem-build aplikasi contoh yang akan diukur dengan benchmark.
3. Pengantar Jetpack Macrobenchmark
Library Jetpack Macrobenchmark mengukur performa interaksi pengguna akhir yang lebih besar, seperti startup, berinteraksi dengan UI, dan animasi. Library ini menyediakan kontrol langsung atas lingkungan performa yang Anda uji. Hal ini memungkinkan Anda mengontrol kompilasi, memulai, dan menghentikan aplikasi untuk langsung mengukur startup aplikasi, waktu render frame, dan bagian kode yang dilacak.
Dengan Jetpack Macrobenchmark, Anda dapat:
- mengukur aplikasi beberapa kali dengan kecepatan scroll dan pola peluncuran deterministik
- menghaluskan varian performa dengan membuat rata-rata hasil pada beberapa pengujian
- mengontrol status kompilasi aplikasi – faktor utama dalam stabilitas performa
- memeriksa performa nyata dengan reproduksi lokal pengoptimalan waktu penginstalan yang dilakukan oleh Google Play Store
Instrumentasi yang menggunakan library ini tidak memanggil kode aplikasi Anda secara langsung, tetapi menavigasi aplikasi Anda seperti yang dilakukan pengguna – menyentuh, mengklik, menggeser, dll. Pengukuran terjadi di perangkat selama interaksi ini. Jika Anda ingin mengukur bagian-bagian kode aplikasi secara langsung, lihat Jetpack Microbenchmark.
Menulis benchmark sama seperti menulis pengujian berinstrumen, tetapi Anda tidak perlu memverifikasi status aplikasi Anda. Benchmark menggunakan sintaksis JUnit (@RunWith, @Rule, @Test, dll.), tetapi pengujian berjalan dalam proses terpisah untuk memungkinkan aplikasi Anda dimulai ulang atau dikompilasi terlebih dahulu. Ini memungkinkan kami menjalankan aplikasi Anda tanpa mengganggu status internalnya, seperti yang dilakukan pengguna. Kami melakukannya dengan menggunakan UiAutomator untuk berinteraksi dengan aplikasi target.
Aplikasi contoh
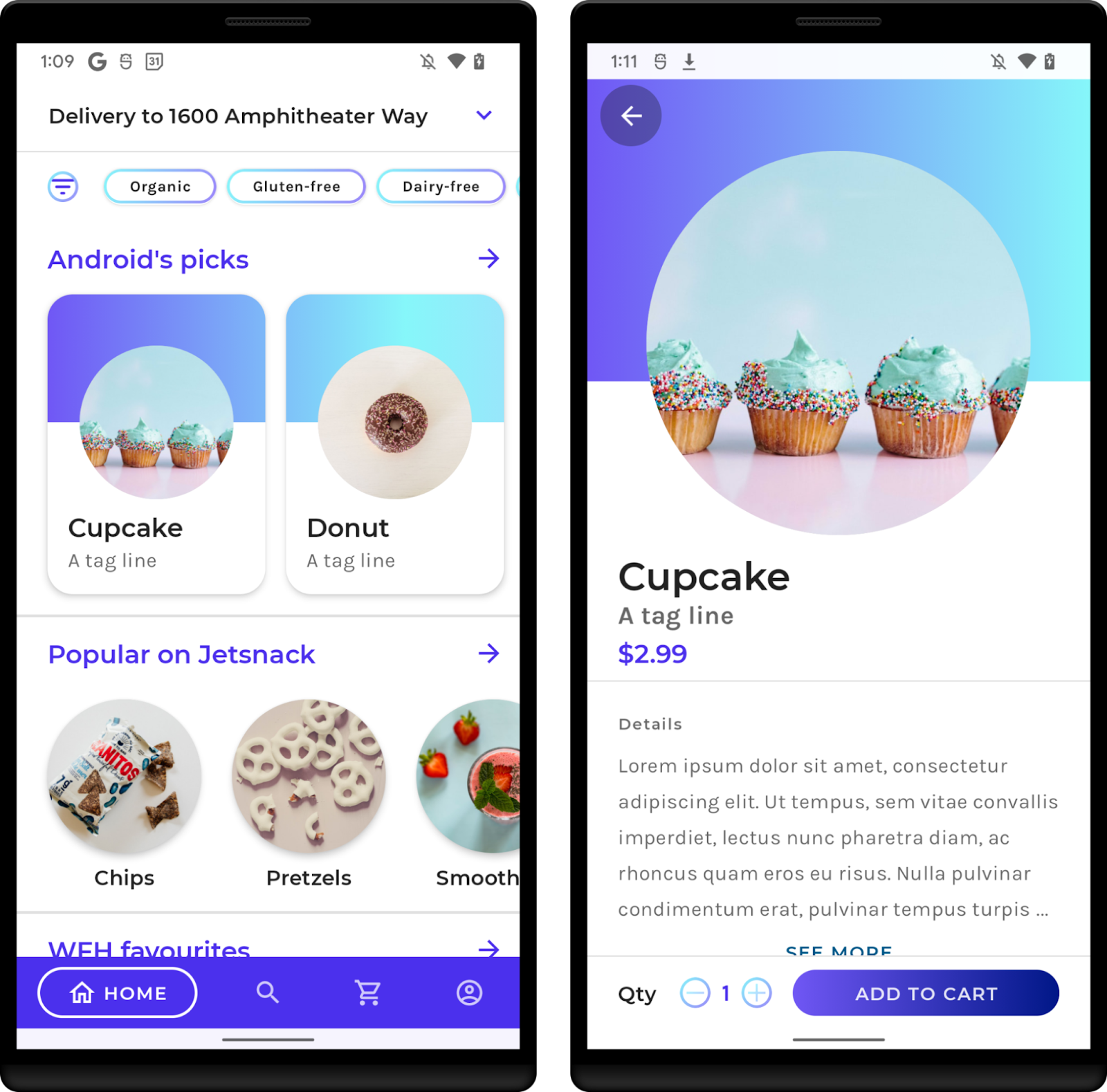
Dalam codelab ini, Anda akan menggunakan aplikasi contoh JetSnack. Ini adalah aplikasi pemesanan camilan virtual, menggunakan Jetpack Compose. Untuk mengukur performa aplikasi, Anda tidak perlu mengetahui detail cara aplikasi dirancang. Yang perlu Anda pahami adalah bagaimana aplikasi berperilaku dan struktur UI sehingga Anda dapat mengakses elemen UI dari benchmark. Jalankan aplikasi dan pahami layar dasarnya dengan memesan camilan pilihan Anda.

4. Menambahkan library Macrobenchmark
Macrobenchmark memerlukan penambahan modul Gradle baru ke project Anda. Cara termudah untuk menambahkannya ke project adalah dengan wizard modul Android Studio.
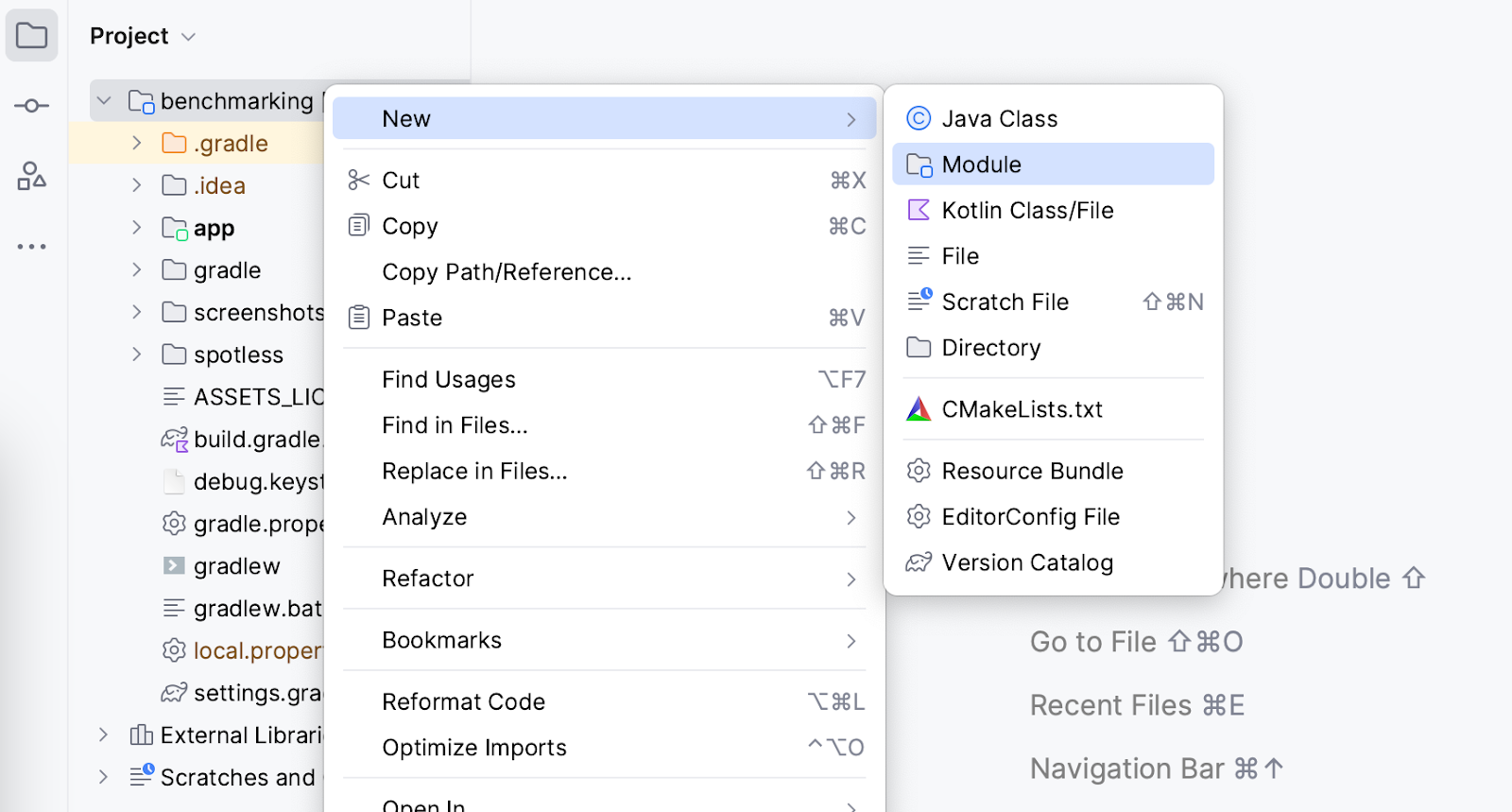
Buka dialog modul baru (misalnya, klik kanan project atau modul di panel Project, lalu pilih New > Module).

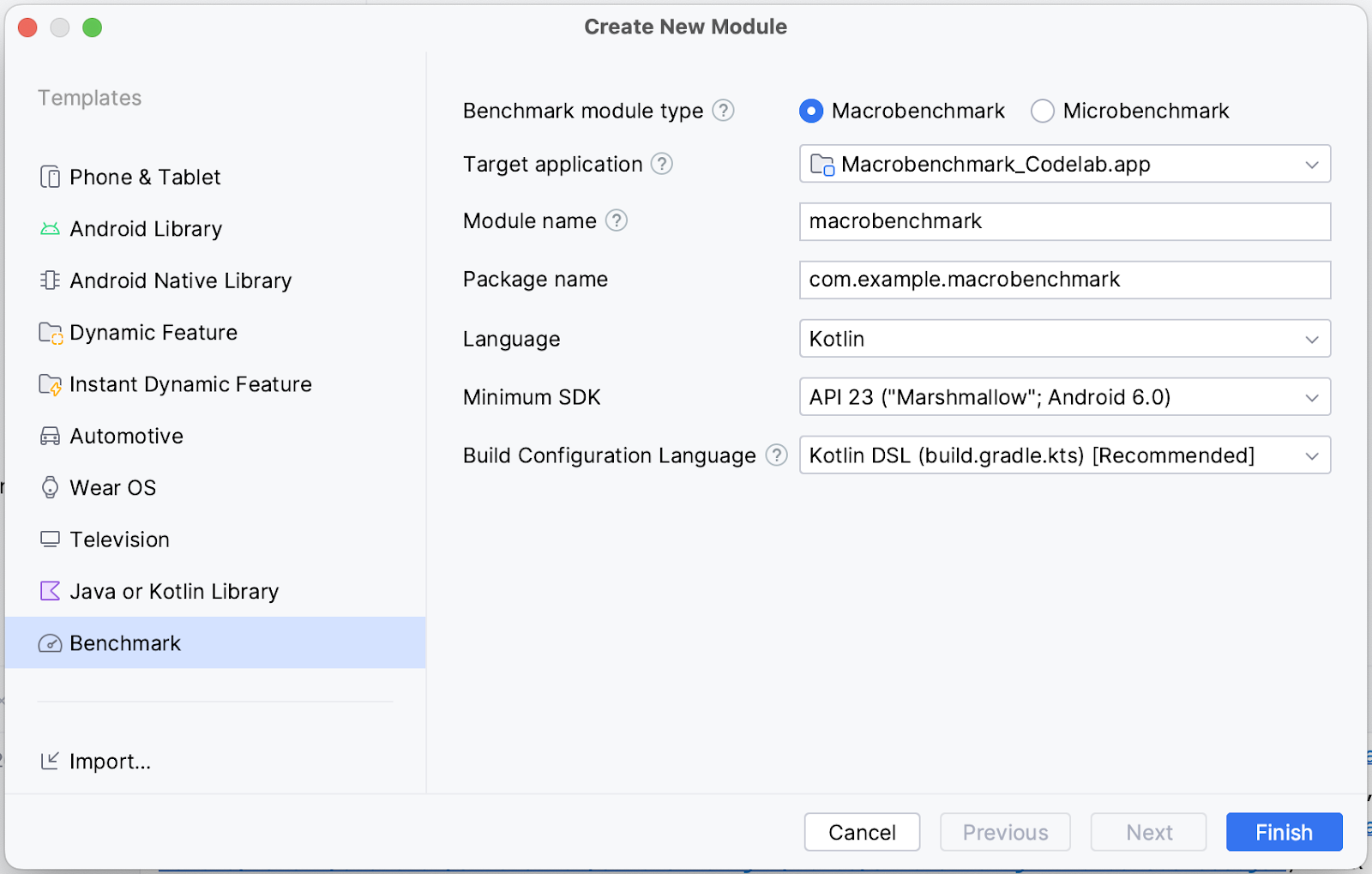
Pilih Benchmark dari panel Templates, pastikan Macrobenchmark dipilih untuk bagian Benchmark module type dan periksa apakah detailnya seperti yang Anda inginkan:

- Target application – aplikasi yang akan diukur dengan benchmark
- Module name – nama modul Gradle benchmark
- Package name – nama paket untuk benchmark
- Minimum SDK – setidaknya Android 6 (API level 23) atau yang lebih baru diperlukan
Klik Finish.
Perubahan yang dibuat oleh wizard modul
Wizard modul membuat beberapa perubahan pada project Anda.
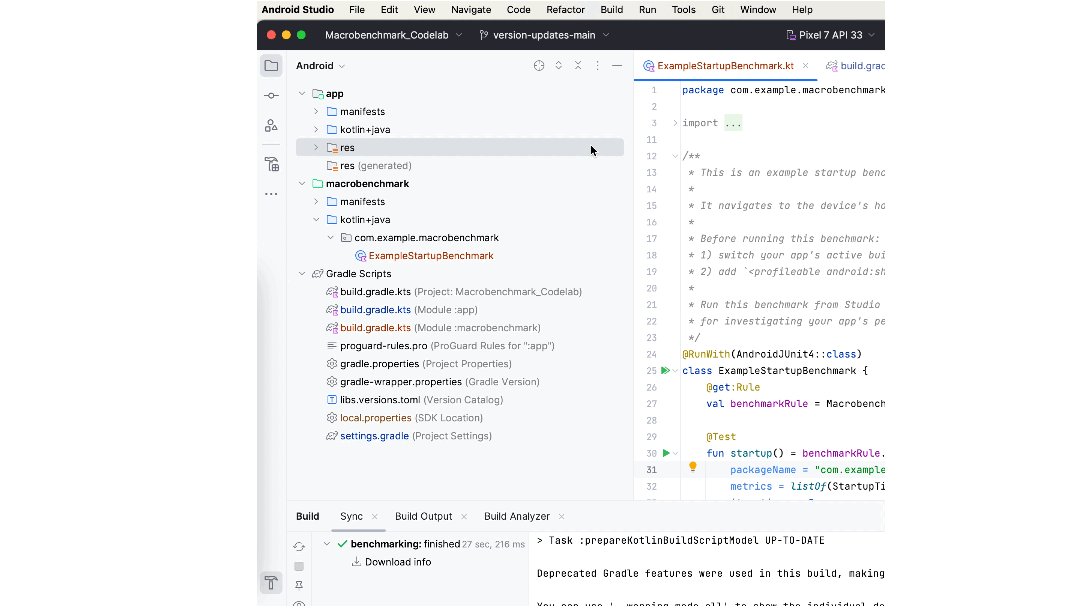
Wizard ini menambahkan modul Gradle bernama macrobenchmark (atau nama yang Anda pilih pada wizard). Modul ini menggunakan plugin com.android.test, yang memberi tahu Gradle untuk tidak menyertakannya dalam aplikasi Anda, sehingga hanya dapat berisi kode pengujian (atau benchmark).
Wizard juga membuat perubahan pada modul aplikasi target yang Anda pilih. Secara khusus, wizard menambahkan jenis build benchmark baru ke modul :app build.gradle.kts, seperti dalam cuplikan berikut:
create("benchmark") {
initWith(buildTypes.getByName("release"))
matchingFallbacks += listOf("release")
isDebuggable = false
}
buildType ini harus mengemulasikan buildType release Anda sedekat mungkin. Perbedaan dengan buildType release adalah signingConfig ditetapkan ke debug yang diperlukan agar Anda dapat mem-build aplikasi secara lokal tanpa memerlukan keystore produksi.
Namun, karena flag debuggable dinonaktifkan, wizard akan menambahkan tag <profileable> ke AndroidManifest.xml Anda untuk memungkinkan benchmark membuat profil aplikasi dengan performa rilis.
<application>
<profileable
android:shell="true"
tools:targetApi="29" />
</application>
Untuk mendapatkan informasi selengkapnya tentang fungsi <profileable>, lihat dokumentasi kami.
Hal terakhir yang dilakukan wizard adalah membuat scaffold untuk menjalankan benchmark pada waktu startup (yang akan kita kerjakan pada langkah berikutnya).
Sekarang Anda siap untuk mulai menulis benchmark.
5. Mengukur startup aplikasi
Waktu startup aplikasi, atau waktu yang diperlukan pengguna untuk mulai menggunakan aplikasi, adalah metrik utama yang memengaruhi engagement pengguna. Wizard modul membuat class pengujian ExampleStartupBenchmark yang mampu mengukur waktu startup aplikasi Anda dan terlihat sebagai berikut:
@RunWith(AndroidJUnit4::class)
class ExampleStartupBenchmark {
@get:Rule
val benchmarkRule = MacrobenchmarkRule()
@Test
fun startup() = benchmarkRule.measureRepeated(
packageName = "com.example.macrobenchmark_codelab",
metrics = listOf(StartupTimingMetric()),
iterations = 5,
startupMode = StartupMode.COLD,
){
pressHome()
startActivityAndWait()
}
}
Apa arti semua parameter ini?
Saat menulis benchmark, titik entri Anda adalah fungsi measureRepeated dari MacrobenchmarkRule. Fungsi ini menangani semuanya untuk benchmark Anda, tetapi Anda perlu menentukan parameter berikut:
packageName– Benchmark berjalan dalam proses yang terpisah dari aplikasi yang sedang diuji, sehingga Anda perlu menentukan aplikasi mana yang akan diukur.metrics– Jenis informasi apa yang ingin Anda ukur selama benchmark. Dalam hal ini, kita ingin mengetahui waktu startup aplikasi. Lihat dokumentasi untuk jenis metrik lainnya.iterations– Berapa kali benchmark akan diulang. Lebih banyak iterasi berarti hasil yang lebih stabil, tetapi mengorbankan waktu eksekusi yang lebih lama. Jumlah ideal akan bergantung pada seberapa banyak derau metrik tertentu untuk aplikasi Anda.startupMode– Memungkinkan Anda menentukan cara aplikasi harus dimulai pada awal benchmark Anda. TersediaCOLD,WARM, danHOT. Kami menggunakanCOLDkarena merupakan jumlah terbesar yang harus dilakukan aplikasi.measureBlock(parameter lambda terakhir) – Dalam fungsi ini, Anda menentukan tindakan yang ingin diukur selama benchmark (memulai Aktivitas, mengklik elemen UI, men-scroll, menggeser, dll.) dan macrobenchmark akan mengumpulkanmetricsyang ditentukan selama blok ini.
Cara menulis tindakan benchmark
Macrobenchmark akan menginstal ulang dan memulai ulang aplikasi Anda. Pastikan Anda menulis interaksi secara terpisah dari status aplikasi Anda. Macrobenchmark menyediakan beberapa fungsi dan parameter yang berguna untuk berinteraksi dengan aplikasi Anda.
Yang paling penting adalah startActivityAndWait(). Fungsi ini akan memulai Aktivitas default Anda dan menunggu hingga selesai merender frame pertama sebelum melanjutkan dengan petunjuk di benchmark. Jika Anda ingin memulai Aktivitas yang berbeda, atau menyesuaikan Intent awal, Anda dapat menggunakan parameter opsional intent atau block untuk melakukannya.
Fungsi lainnya yang berguna adalah pressHome(). Fungsi ini memungkinkan Anda mereset benchmark ke kondisi dasar jika Anda tidak menghentikan aplikasi di setiap iterasi (misalnya saat Anda menggunakan StartupMode.HOT).
Untuk interaksi lainnya, Anda dapat menggunakan parameter device, yang memungkinkan Anda menemukan elemen UI, men-scroll, menunggu beberapa konten, dll.
Oke, sekarang kita telah menentukan benchmark startup. Anda akan menjalankannya di langkah berikutnya.
6. Menjalankan benchmark
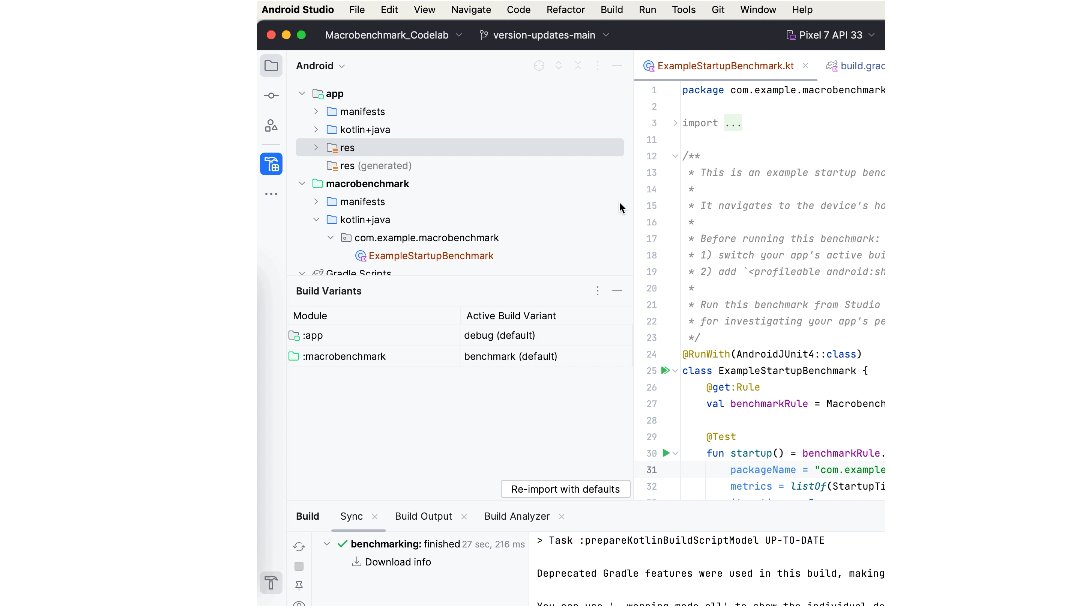
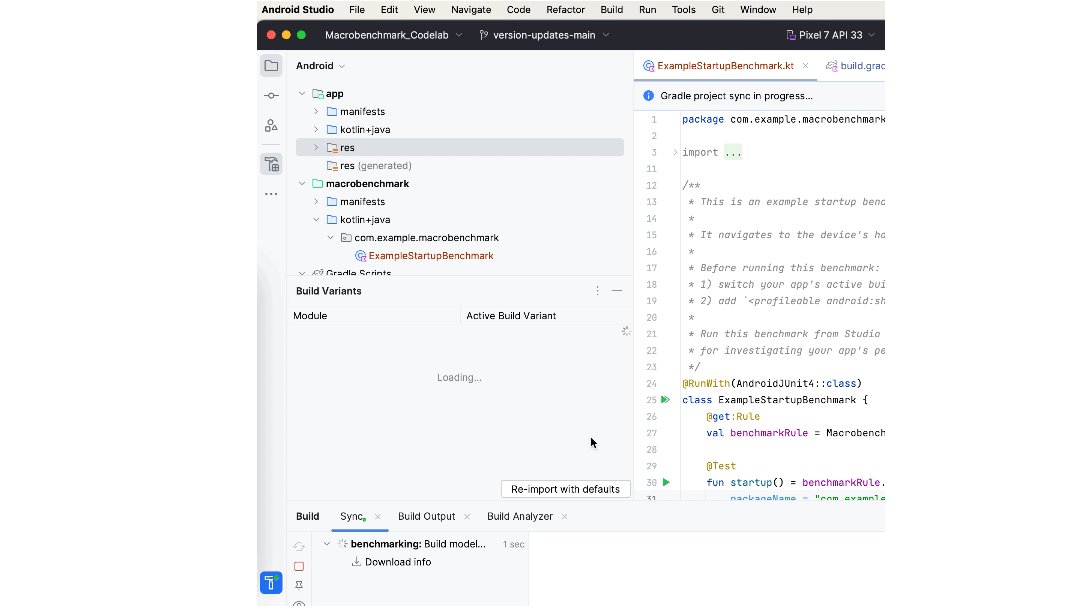
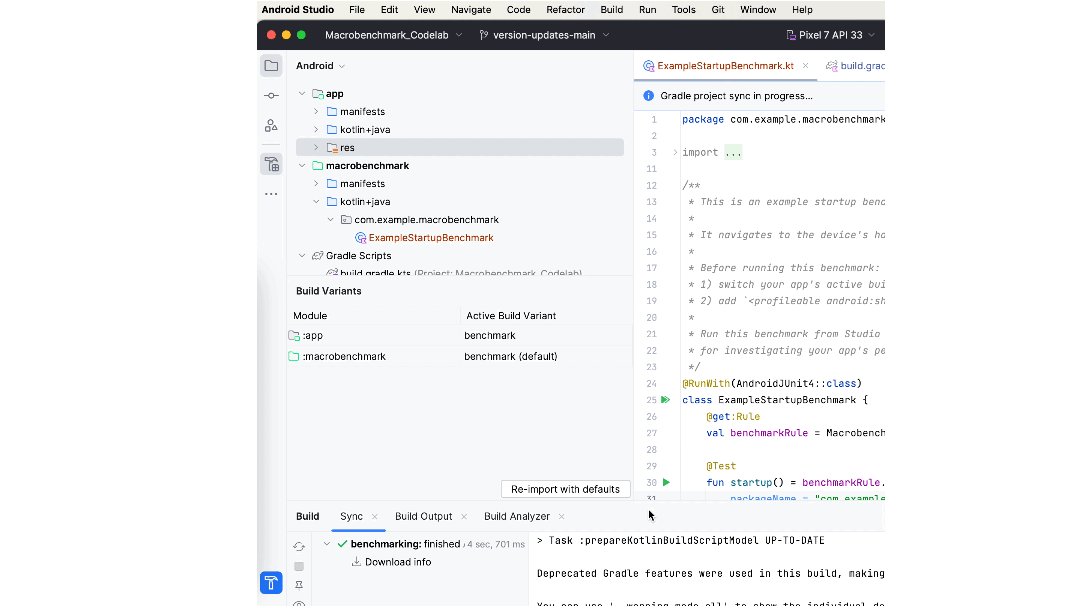
Sebelum menjalankan pengujian benchmark, pastikan Anda telah memilih varian build yang tepat di Android Studio:
- Pilih panel Build Variants
- Ubah Active Build Variant ke benchmark
- Tunggu Android Studio disinkronkan

Jika Anda belum melakukannya, benchmark akan gagal saat runtime, dengan error yang menyatakan bahwa Anda tidak boleh menjalankan benchmark untuk aplikasi debuggable:
java.lang.AssertionError: ERRORS (not suppressed): DEBUGGABLE WARNINGS (suppressed): ERROR: Debuggable Benchmark Benchmark is running with debuggable=true, which drastically reduces runtime performance in order to support debugging features. Run benchmarks with debuggable=false. Debuggable affects execution speed in ways that mean benchmark improvements might not carry over to a real user's experience (or even regress release performance).
Anda dapat menyembunyikan error ini untuk sementara dengan argumen instrumentasi androidx.benchmark.suppressErrors = "DEBUGGABLE". Anda dapat mengikuti langkah-langkah yang sama seperti pada langkah Menjalankan benchmark pada Android Emulator.
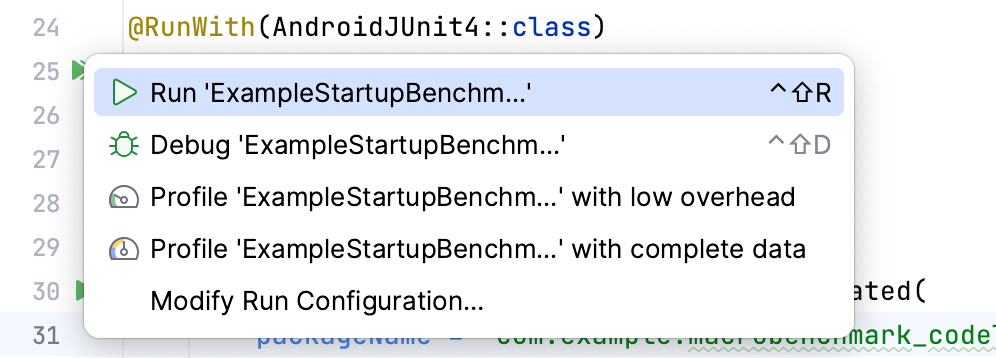
Sekarang, Anda dapat menjalankan benchmark – sama seperti saat Anda menjalankan pengujian berinstrumen. Anda dapat menjalankan fungsi pengujian atau seluruh class dengan ikon gutter di sampingnya.

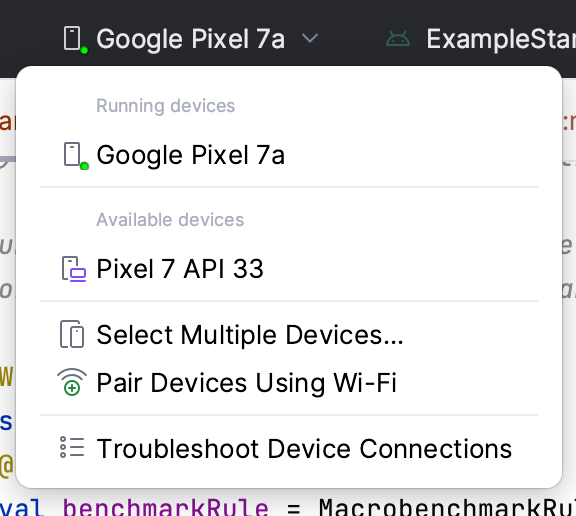
Pastikan Anda memilih perangkat fisik, karena menjalankan benchmark pada emulator Android akan gagal saat runtime dengan peringatan bahwa hal itu akan memberikan hasil yang salah. Meskipun secara teknis Anda dapat menjalankannya di emulator, pada dasarnya Anda mengukur performa mesin host – jika bebannya berat, benchmark Anda akan berperforma lebih lambat, begitu pula sebaliknya.

Setelah Anda menjalankan benchmark, aplikasi akan di-build ulang, kemudian menjalankan benchmark Anda. Benchmark akan memulai, menghentikan, dan bahkan menginstal ulang aplikasi Anda beberapa kali berdasarkan iterations yang Anda tentukan.
7. (Opsional) Menjalankan benchmark pada Android Emulator
Jika Anda tidak memiliki perangkat fisik dan tetap ingin menjalankan benchmark, Anda dapat menyembunyikan error runtime dengan argumen instrumentasi androidx.benchmark.suppressErrors = "EMULATOR"
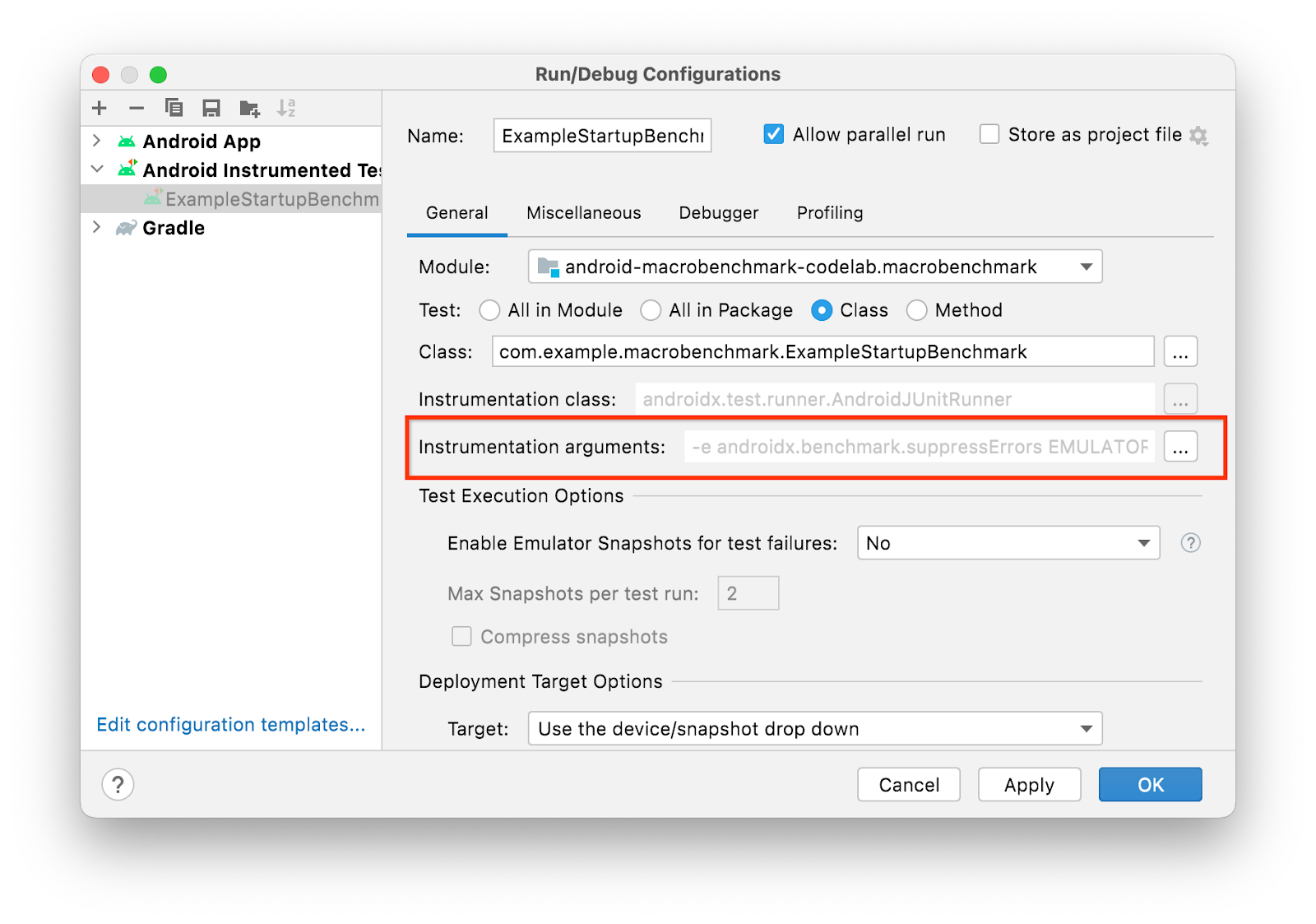
Untuk menyembunyikan error, edit konfigurasi run Anda:
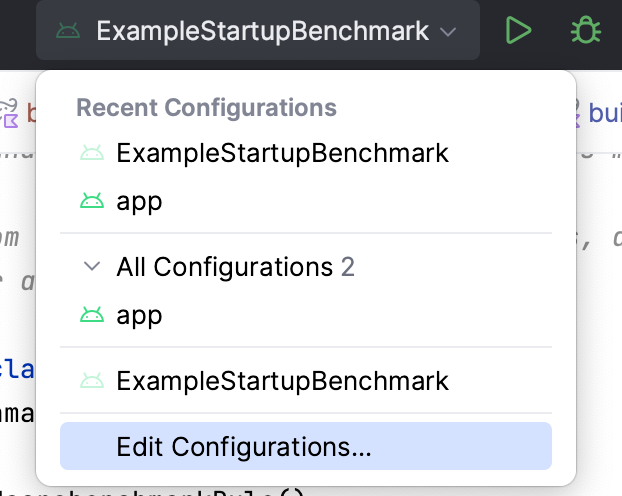
- Pilih "Edit Configurations..." dari menu run:

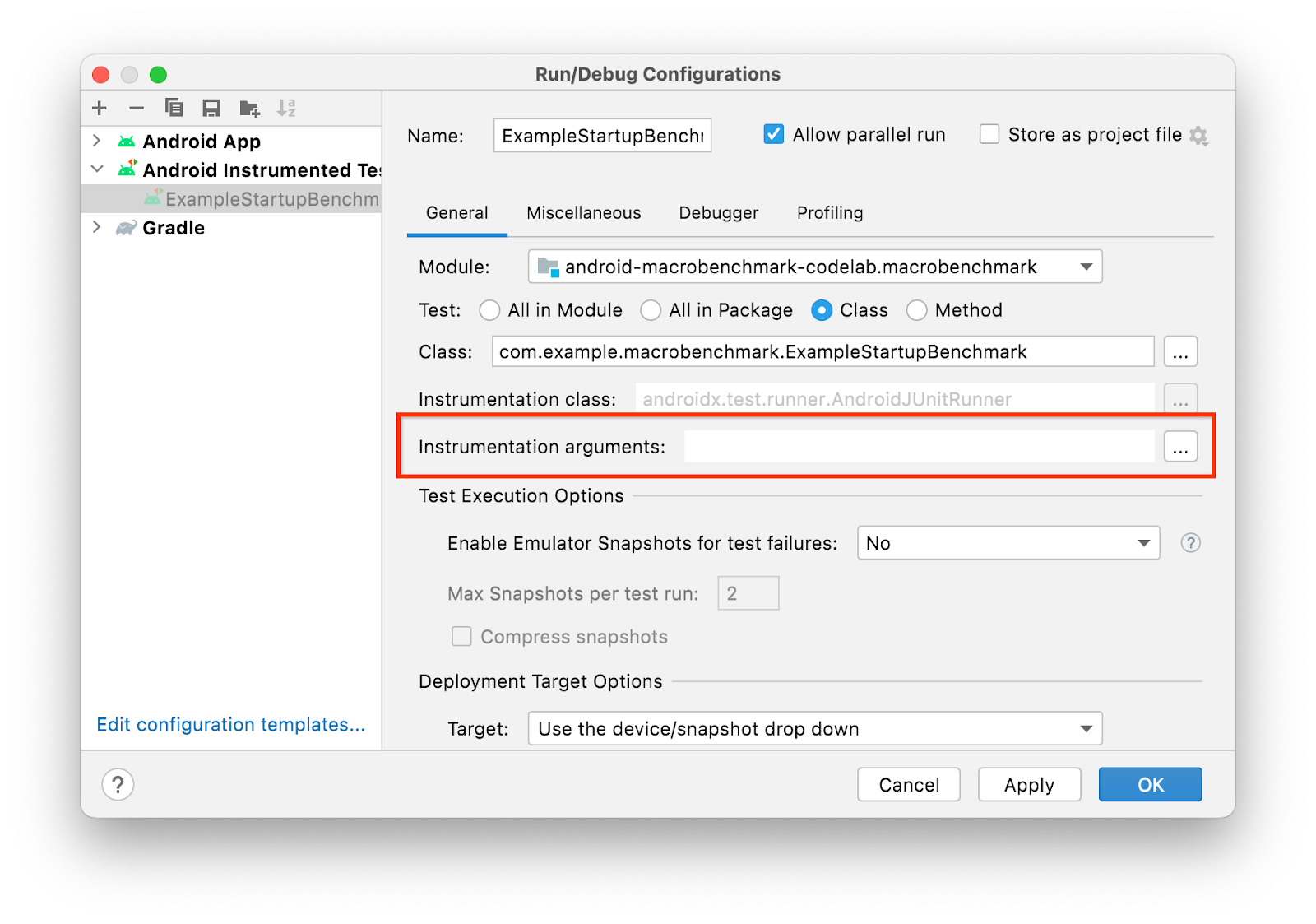
- Dari jendela yang terbuka, pilih ikon "options"
 di samping "Instrumentation arguments"
di samping "Instrumentation arguments" 
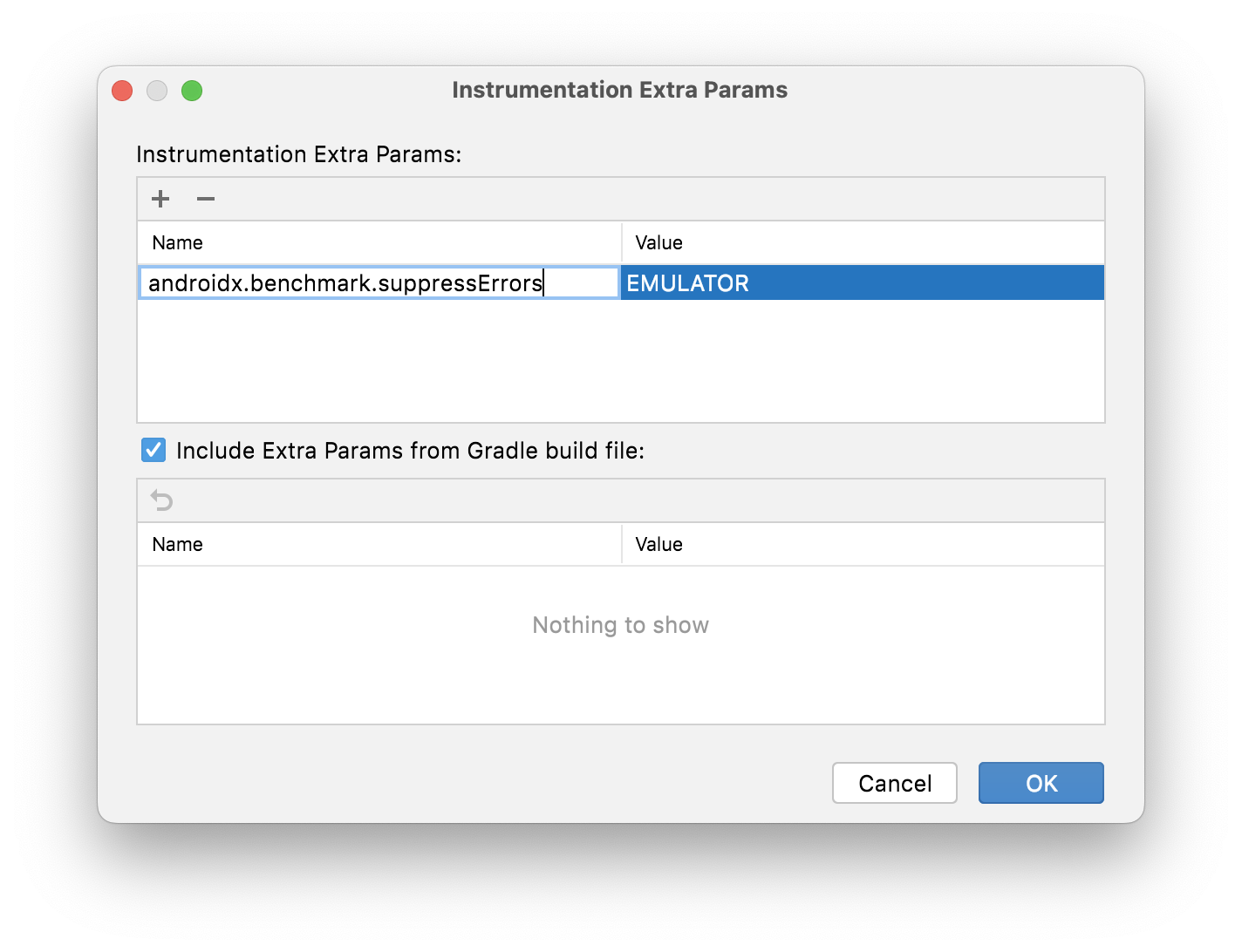
- Tambahkan Instrumentation extra param dengan mengklik ➕ dan mengetik detail

- Konfirmasi pilihan dengan mengklik OK. Anda akan melihat argumen di baris "Instrumentation arguments"

- Konfirmasi konfigurasi Run dengan mengklik Ok.
Atau, jika perlu memilikinya secara permanen di codebase Anda, Anda dapat melakukannya dari build.gradle di modul :macrobenchmark:
defaultConfig {
// ...
testInstrumentationRunnerArguments["androidx.benchmark.suppressErrors"] = 'EMULATOR'
}
8. Memahami hasil startup
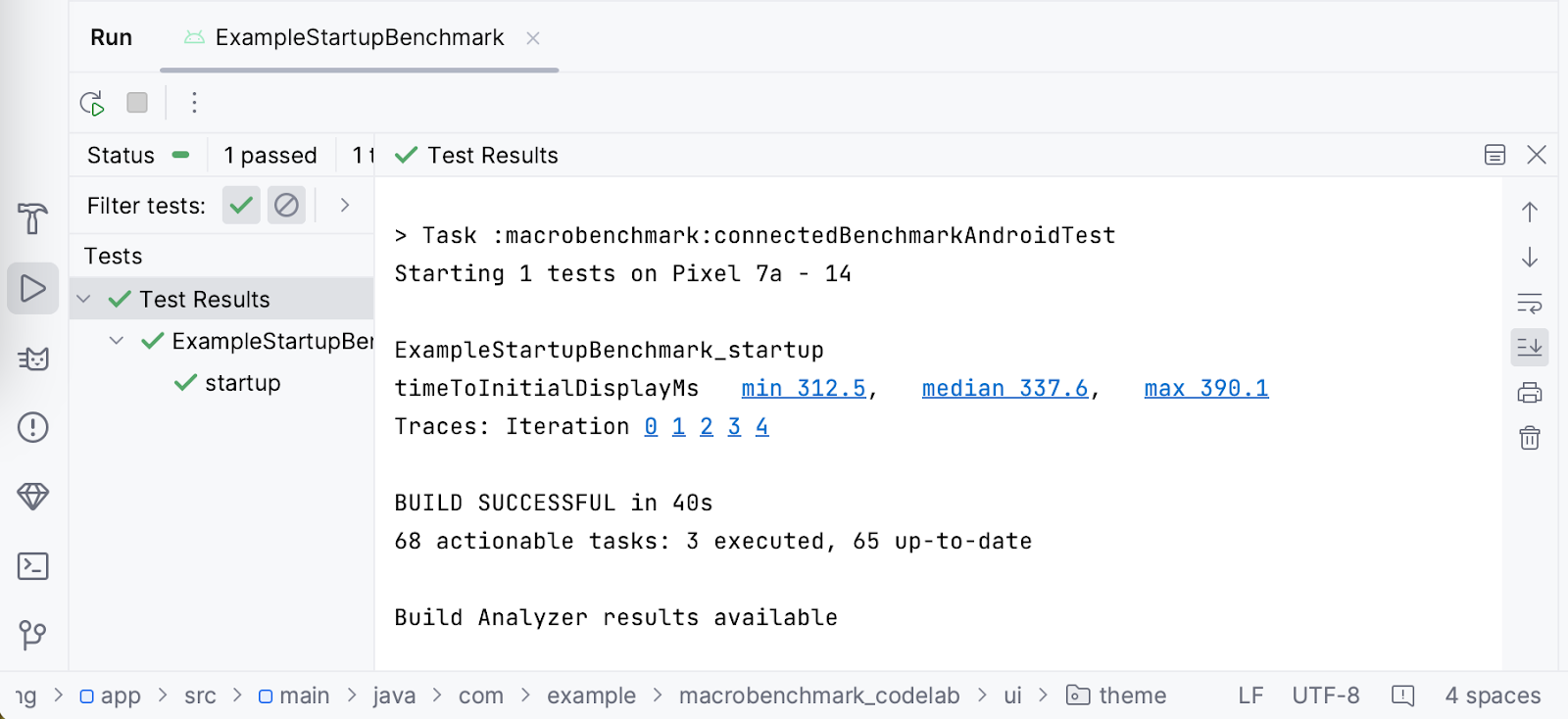
Setelah benchmark selesai berjalan, Anda akan langsung mendapatkan hasilnya di Android Studio seperti pada screenshot berikut:

Seperti yang Anda lihat, dalam kasus kami, waktu startup di Google Pixel 7a, nilai minimumnya adalah 312,5 md, mediannya adalah 337,6 md, dan maksimumnya 390,1 md. Perhatikan bahwa di perangkat, Anda mungkin memiliki hasil yang berbeda saat menjalankan benchmark yang sama. Hasilnya dapat dipengaruhi oleh banyak faktor, seperti:
- kekuatan perangkat
- versi sistem yang digunakan
- aplikasi yang sedang berjalan di latar belakang
Oleh karena itu, penting untuk membandingkan hasil pada perangkat yang sama, idealnya berada dalam status yang sama, atau Anda dapat melihat perbedaan yang besar. Jika Anda tidak dapat menjamin status yang sama, Anda dapat meningkatkan jumlah iterations untuk menangani outlier hasil dengan benar.
Untuk memungkinkan investigasi, library Macrobenchmark merekam pelacakan sistem selama eksekusi benchmark. Untuk memudahkan, Android Studio menandai setiap iterasi dan waktu yang diukur sebagai link ke pelacakan sistem, sehingga Anda dapat membukanya dengan mudah untuk diselidiki.
9. (Latihan opsional) Mendeklarasikan kapan aplikasi Anda siap digunakan
Macrobenchmark dapat mengukur waktu secara otomatis ke frame pertama yang dirender oleh aplikasi Anda (timeToInitialDisplay). Namun, biasanya konten aplikasi Anda tidak selesai dimuat sampai setelah frame pertama dirender, dan Anda mungkin ingin mengetahui berapa lama pengguna harus menunggu hingga aplikasi dapat digunakan. Ini disebut waktu hingga tampilan penuh – aplikasi telah memuat konten sepenuhnya dan pengguna dapat berinteraksi dengan konten. Library Macrobenchmark dapat mendeteksi pengaturan waktu ini secara otomatis, namun Anda perlu menyesuaikan aplikasi untuk mengetahui waktu terjadinya dengan fungsi Activity.reportFullyDrawn().
Contoh ini menampilkan status progres sederhana hingga data dimuat, sehingga Anda dapat menunggu sampai data siap dan daftar camilan ditata serta digambar. Mari kita sesuaikan aplikasi contoh dan menambahkan panggilan reportFullyDrawn().
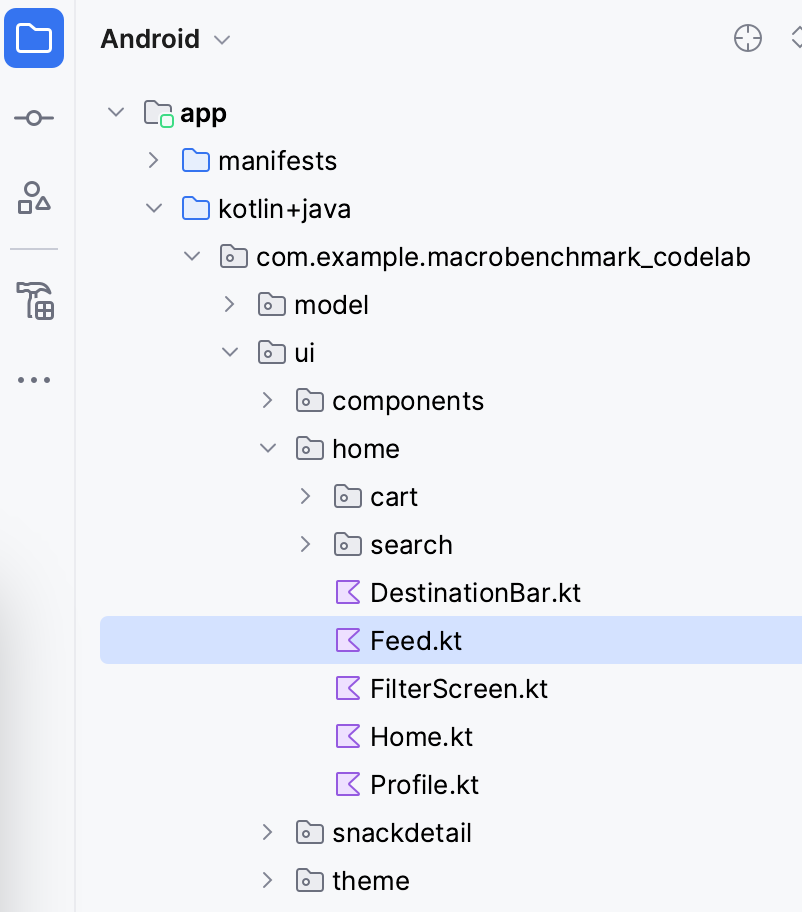
Buka file Feed.kt dalam .ui.home paket dari panel Project.

Dalam file tersebut, temukan composable SnackCollectionList yang bertanggung jawab untuk membuat daftar camilan.
Anda harus memeriksa apakah data sudah siap. Anda mengetahui bahwa hingga konten siap, Anda akan mendapatkan daftar kosong dari parameter snackCollections, sehingga Anda dapat menggunakan composable ReportDrawnWhen yang akan menangani pelaporan setelah predikatnya bernilai benar (true).
ReportDrawnWhen { snackCollections.isNotEmpty() }
Box(modifier) {
LazyColumn {
// ...
}
Atau, Anda juga dapat menggunakan composable ReportDrawnAfter{} yang menerima fungsi suspend dan menunggu hingga fungsi ini selesai. Dengan cara ini, Anda dapat menunggu beberapa data dimuat secara asinkron, atau beberapa animasi selesai.
Setelah itu, Anda perlu menyesuaikan ExampleStartupBenchmark untuk menunggu konten. Jika tidak, benchmark akan selesai dengan frame pertama yang dirender dan dapat melewatkan metrik.
Benchmark startup saat ini hanya menunggu frame yang pertama dirender. Waktu tunggu itu sendiri disertakan dalam fungsi startActivityAndWait().
@Test
fun startup() = benchmarkRule.measureRepeated(
packageName = "com.example.macrobenchmark_codelab",
metrics = listOf(StartupTimingMetric()),
iterations = 5,
startupMode = StartupMode.COLD,
) {
pressHome()
startActivityAndWait()
// TODO wait until content is ready
}
Dalam kasus ini, Anda dapat menunggu hingga daftar konten memiliki beberapa turunan. Jadi, tambahkan wait() seperti dalam cuplikan berikut:
@Test
fun startup() = benchmarkRule.measureRepeated(
//...
) {
pressHome()
startActivityAndWait()
val contentList = device.findObject(By.res("snack_list"))
val searchCondition = Until.hasObject(By.res("snack_collection"))
// Wait until a snack collection item within the list is rendered
contentList.wait(searchCondition, 5_000)
}
Untuk menjelaskan hal yang terjadi dalam cuplikan:
- Kami menemukan daftar camilan berkat
Modifier.testTag("snack_list") - Kami menentukan kondisi penelusuran yang menggunakan
snack_collectionsebagai elemen untuk ditunggu - Kita menggunakan fungsi
UiObject2.waituntuk menunggu kondisi dalam objek UI dengan waktu tunggu 5 detik
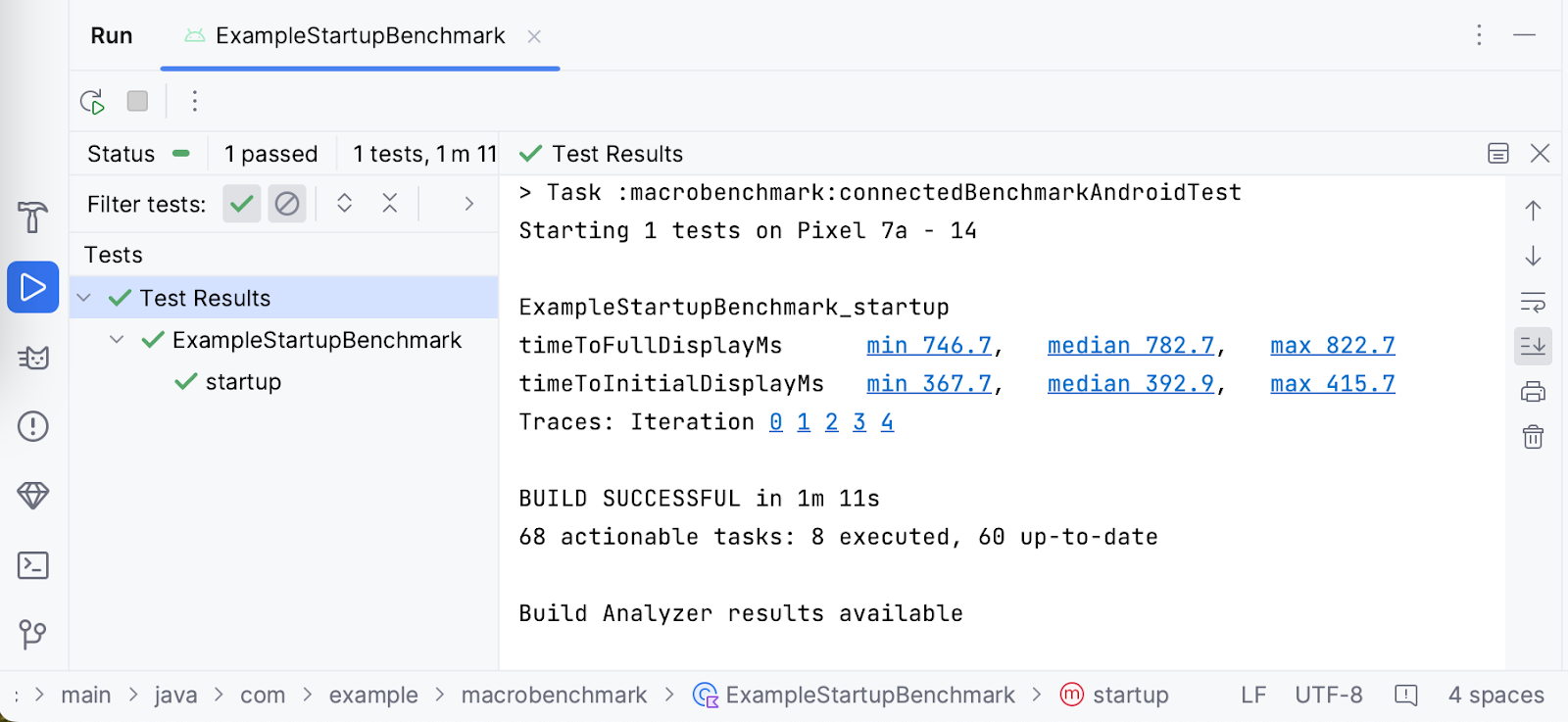
Sekarang, Anda dapat menjalankan benchmark lagi dan library akan secara otomatis mengukur timeToInitialDisplay dan timeToFullDisplay seperti pada screenshot berikut:

Anda dapat melihat bahwa perbedaan antara TTID dan TTFD dalam kasus kami adalah 389,8 md. Artinya, meskipun pengguna Anda melihat frame pertama yang dirender dalam 392,9 md, mereka tidak dapat men-scroll daftar selama 389,8 md tambahan.
10. Menjalankan benchmark pada waktu render frame
Setelah pengguna Anda membuka aplikasi Anda, metrik kedua yang mereka temui adalah seberapa lancar aplikasi tersebut. Atau, dalam istilah kami, apakah aplikasi melepaskan frame. Untuk mengukurnya, kita akan menggunakan FrameTimingMetric.
Misalnya, Anda ingin mengukur perilaku scroll daftar item dan tidak ingin mengukur apa pun sebelum skenario tersebut. Anda harus memisahkan benchmark menjadi interaksi terukur dan tidak terukur. Untuk melakukannya, kita akan menggunakan parameter lambda setupBlock.
Dalam interaksi yang tidak terukur (ditentukan dalam setupBlock), kita akan memulai Aktivitas default, sementara dalam interaksi terukur (ditentukan dalam measureBlock), kita akan menemukan elemen daftar UI, men-scroll daftar, dan menunggu hingga layar merender konten. Jika Anda belum memisahkan interaksi menjadi dua bagian, Anda tidak akan dapat membedakan antara frame yang dihasilkan selama startup aplikasi dan frame yang dihasilkan selama scrolling daftar.
Membuat benchmark waktu render frame
Untuk mencapai alur yang disebutkan, mari kita buat class ScrollBenchmarks baru dengan pengujian scroll() yang akan berisi benchmark waktu render frame scroll. Pertama, Anda membuat class pengujian dengan aturan benchmark dan metode pengujian kosong:
@RunWith(AndroidJUnit4::class)
class ScrollBenchmarks {
@get:Rule
val benchmarkRule = MacrobenchmarkRule()
@Test
fun scroll() {
// TODO implement scrolling benchmark
}
}
Kemudian, tambahkan kerangka benchmark dengan parameter yang diperlukan.
@Test
fun scroll() {
benchmarkRule.measureRepeated(
packageName = "com.example.macrobenchmark_codelab",
iterations = 5,
metrics = listOf(FrameTimingMetric()),
setupBlock = {
// TODO Add not measured interactions.
}
) {
// TODO Add interactions to measure list scrolling.
}
}
Benchmark menggunakan parameter yang sama seperti benchmark startup, kecuali parameter metrics dan setupBlock. FrameTimingMetric mengumpulkan waktu frame yang dihasilkan oleh aplikasi.
Sekarang, mari kita isi setupBlock. Seperti yang disebutkan sebelumnya, dalam lambda ini, interaksi tidak diukur oleh benchmark. Anda dapat menggunakan blok ini untuk hanya membuka aplikasi dan menunggu frame pertama dirender.
@Test
fun scroll() {
benchmarkRule.measureRepeated(
packageName = "com.example.macrobenchmark_codelab",
iterations = 5,
metrics = listOf(FrameTimingMetric()),
startupMode = StartupMode.COLD,
setupBlock = {
// Start the default activity, but don't measure the frames yet
pressHome()
startActivityAndWait()
}
) {
// TODO Add interactions to measure list scrolling.
}
}
Sekarang, mari kita tulis measureBlock (parameter lambda terakhir). Pertama, karena mengirimkan item ke daftar camilan adalah operasi asinkron, Anda harus menunggu hingga konten siap.
benchmarkRule.measureRepeated(
// ...
) {
val contentList = device.findObject(By.res("snack_list"))
val searchCondition = Until.hasObject(By.res("snack_collection"))
// Wait until a snack collection item within the list is rendered
contentList.wait(searchCondition, 5_000)
// TODO Scroll the list
}
Secara opsional, jika Anda tidak tertarik untuk mengukur penyiapan tata letak awal, Anda dapat menunggu kesiapan konten di setupBlock.
Selanjutnya, tetapkan margin gestur ke daftar camilan. Anda harus melakukannya, karena jika tidak, aplikasi bisa memicu navigasi sistem dan keluar dari aplikasi Anda, bukan men-scroll konten.
benchmarkRule.measureRepeated(
// ...
) {
val contentList = device.findObject(By.res("snack_list"))
val searchCondition = Until.hasObject(By.res("snack_collection"))
// Wait until a snack collection item within the list is rendered
contentList.wait(searchCondition, 5_000)
// Set gesture margin to avoid triggering system gesture navigation
contentList.setGestureMargin(device.displayWidth / 5)
// TODO Scroll the list
}
Pada akhirnya, Anda men-scroll daftar dengan gestur fling() (Anda juga dapat menggunakan scroll() atau swipe(), bergantung pada seberapa banyak dan seberapa cepat Anda ingin men-scroll) dan menunggu UI menjadi tidak ada aktivitas.
benchmarkRule.measureRepeated(
// ...
) {
val contentList = device.findObject(By.res("snack_list"))
val searchCondition = Until.hasObject(By.res("snack_collection"))
// Wait until a snack collection item within the list is rendered
contentList.wait(searchCondition, 5_000)
// Set gesture margin to avoid triggering gesture navigation
contentList.setGestureMargin(device.displayWidth / 5)
// Scroll down the list
contentList.fling(Direction.DOWN)
// Wait for the scroll to finish
device.waitForIdle()
}
Library ini akan mengukur waktu frame yang dihasilkan oleh aplikasi kita saat melakukan tindakan yang ditentukan.
Sekarang Anda memiliki benchmark yang siap dijalankan.
Menjalankan benchmark
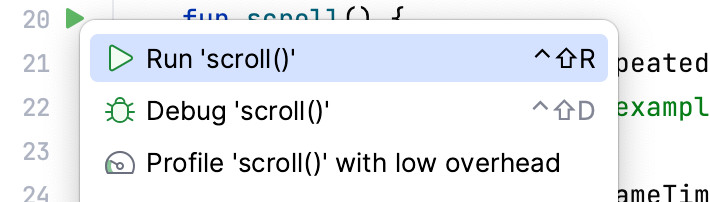
Anda dapat menjalankan benchmark dengan cara yang sama seperti benchmark startup. Klik ikon gutter di samping pengujian dan pilih Run 'scroll()'.

Jika Anda memerlukan informasi selengkapnya tentang menjalankan benchmark, lihat langkah Menjalankan benchmark.
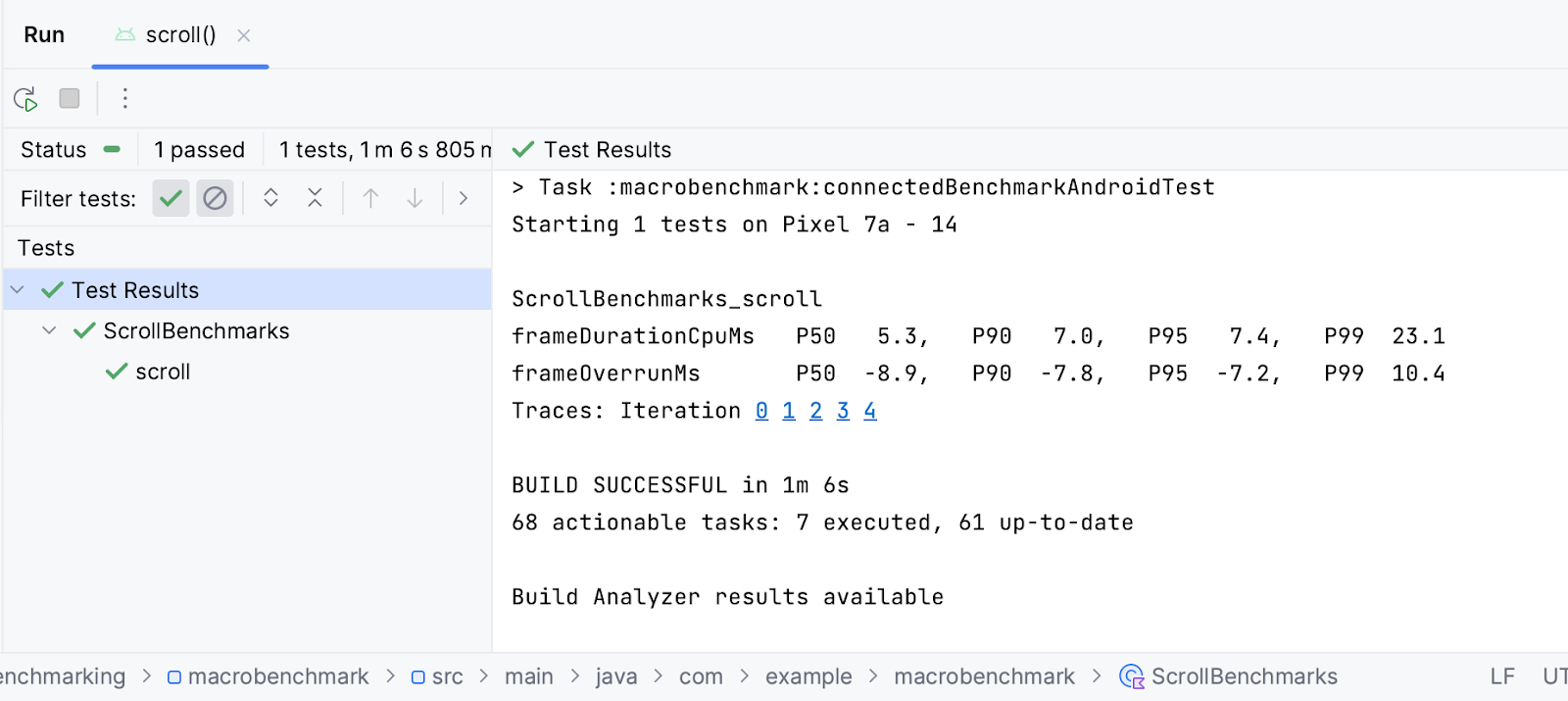
Memahami hasil
FrameTimingMetric menghasilkan durasi frame dalam milidetik (frameDurationCpuMs) pada persentil ke-50, ke-90, ke-95, dan ke-99. Di Android 12 (API level 31) dan yang lebih tinggi, kode ini juga menampilkan berapa lama frame Anda melebihi batas (frameOverrunMs). Nilainya bisa negatif, yang berarti ada waktu tambahan yang tersisa untuk menghasilkan frame.

Anda dapat melihat dari hasil bahwa nilai median (P50) untuk membuat frame di Google Pixel 7 adalah 3,8 md, yaitu 6,4 md di bawah batas waktu render frame. Namun, mungkin ada beberapa frame yang dilewati dalam persentil lebih dari 99 (P99), karena frame membutuhkan waktu 35,7 md untuk dihasilkan, yang berarti 33,2 md di atas batas.
Demikian pula dengan hasil startup aplikasi, Anda dapat mengklik iteration untuk membuka pelacakan sistem yang direkam selama benchmark dan menyelidiki apa yang berkontribusi pada waktu yang dihasilkan.
11. Selamat
Selamat, Anda berhasil menyelesaikan codelab ini untuk mengukur performa dengan Jetpack Macrobenchmark.
Apa selanjutnya?
Lihat codelab Meningkatkan performa aplikasi dengan Profil Dasar Pengukuran. Selain itu, lihat contoh performa repositori GitHub kami yang berisi Macrobenchmark dan contoh performa lainnya.
