
Tema adalah kumpulan gaya atau atribut seperti warna, jenis, dan bentuk, yang dapat memengaruhi tampilan dan nuansa perangkat seluler atau perangkat layar besar pengguna dan pengalaman dalam aplikasi.
Poin-poin penting
- Untuk memberi pengguna pengalaman yang lebih dipersonalisasi dan mudah diakses, pastikan aplikasi Anda menggunakan preferensi sistem, termasuk tema, seperti terang atau gelap, dinamis, dan kontras.
- Buat tema kustom untuk digunakan sebagai pengganti jika tema dinamis tidak tersedia.
- Pertimbangkan setelan jenis saat menggunakan berbagai tema.
- Selalu periksa kontras teks dan permukaan untuk memastikan keterbacaan.
Jenis tema
Tema bersifat berbasis sistem atau berbasis aplikasi. Tema sistem dapat memengaruhi seluruh UI perangkat pengguna dan memberikan kontrol yang sesuai di setelan perangkat, sedangkan tema aplikasi hanya memengaruhi aplikasi tempatnya diterapkan.
Aplikasi Anda harus menerapkan salah satu jenis tema untuk menampilkannya, tetapi tema aplikasi hanya berlaku dalam aplikasi dan tidak di tempat lain di perangkat. Anda juga dapat mengganti beberapa setelan tema sistem dengan setelan dalam aplikasi.
Tema sistem
Tema sistem berlaku di seluruh perangkat Android, termasuk setiap aplikasi bergantung pada setelan pengguna. Tema sistem mencakup tema terang dan gelap, tema buatan pengguna, dan tema produsen.
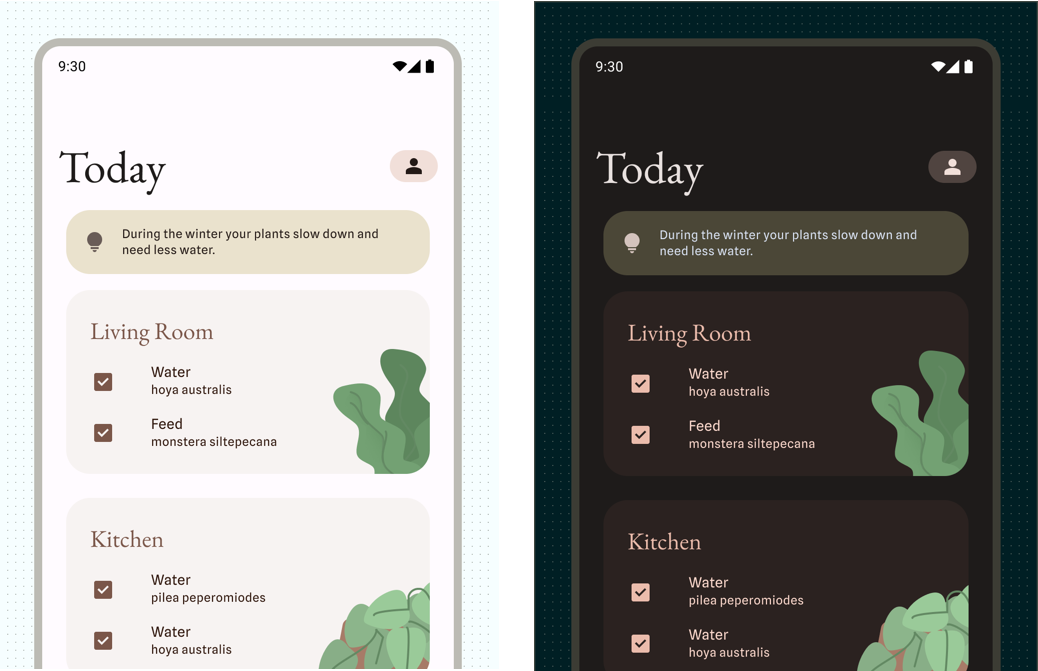
Tema terang dan gelap
Tema terang, atau Mode siang, terdiri dari mode tampilan terang dengan luminans yang lebih tinggi dan permukaan yang dibuat dari nilai tonal tinggi. Sebaliknya, tema gelap, atau Mode malam, akan mengubah UI untuk mengurangi luminans. Permukaan dibuat dari abu-abu gelap atau nilai tonal rendah.
Tema gelap memiliki beberapa manfaat: membantu keterbacaan layar dalam kondisi cerah atau cahaya rendah, mengurangi ketegangan mata karena kecerahan yang lebih rendah, dan menghemat baterai. Selain itu, fitur ini sering kali menjadi fitur aplikasi yang paling banyak diminta di antara pengguna.

Pertimbangkan poin-poin berikut saat menerapkan tema terang dan gelap:
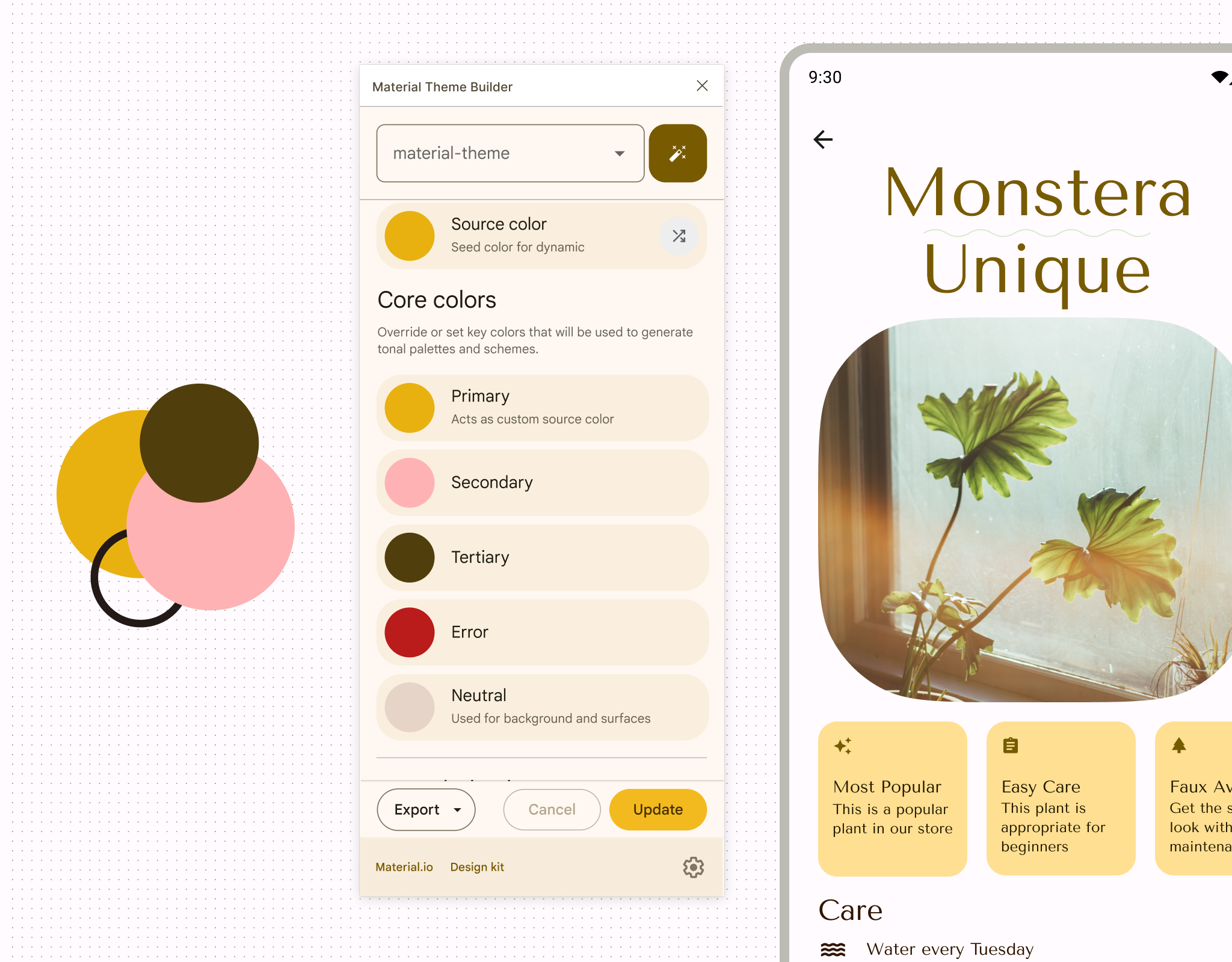
- Anda dapat menyesuaikan skema warna untuk ekspresi yang lebih besar. Jika Anda menggunakan Material Theme Builder untuk membuat skema, skema gelap akan otomatis dibuat. Baca selengkapnya tentang Menyesuaikan Material dan sistem Warna untuk membuat tema bermerek.
- Pengguna dapat menyetel tema terang atau tema gelap di setelan Layar tingkat sistem agar selalu aktif, selalu nonaktif, atau otomatis berdasarkan waktu. Sebaiknya cerminkan setelan sistem pilihan pengguna, tetapi sebaiknya buat juga kontrol dalam aplikasi untuk memberikan modifikasi yang lebih terperinci kepada pengguna.
- Konten web di WebView juga dapat menggunakan gaya terang, gelap, atau default. Baca cara tema gelap di webview didukung.
- Jika pengguna telah mengaktifkannya, Android dapat memaksa tema gelap. Anda juga dapat membuat tema gelap kustom untuk mendapatkan kontrol yang lebih besar.
- Jika pengguna belum mengaktifkan tema atau setelan lain, Anda memiliki opsi untuk "mengunci" aplikasi ke tema terang. Namun, sebaiknya jangan lakukan hal ini, karena dapat bertentangan dengan kebutuhan personalisasi dan aksesibilitas pengguna.

Tema buatan pengguna
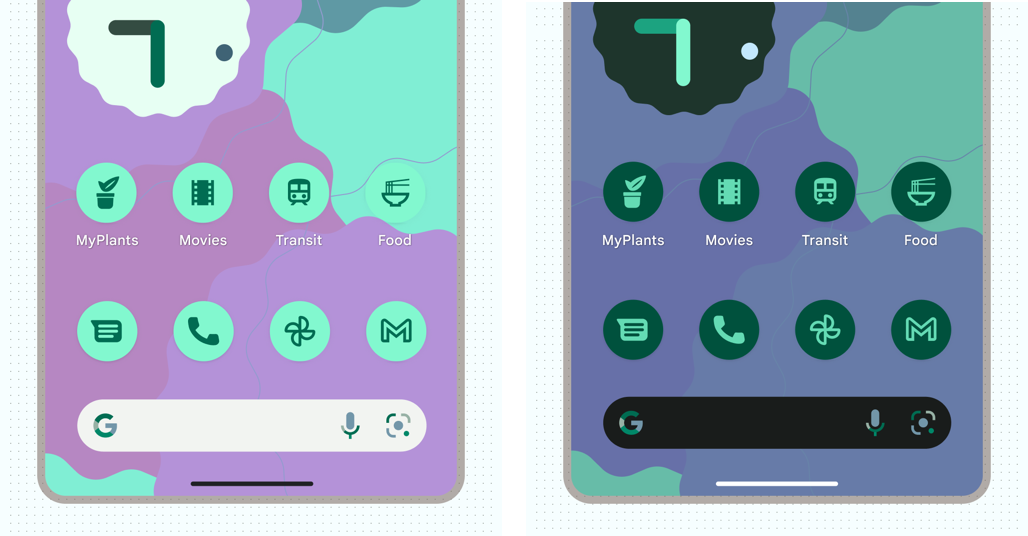
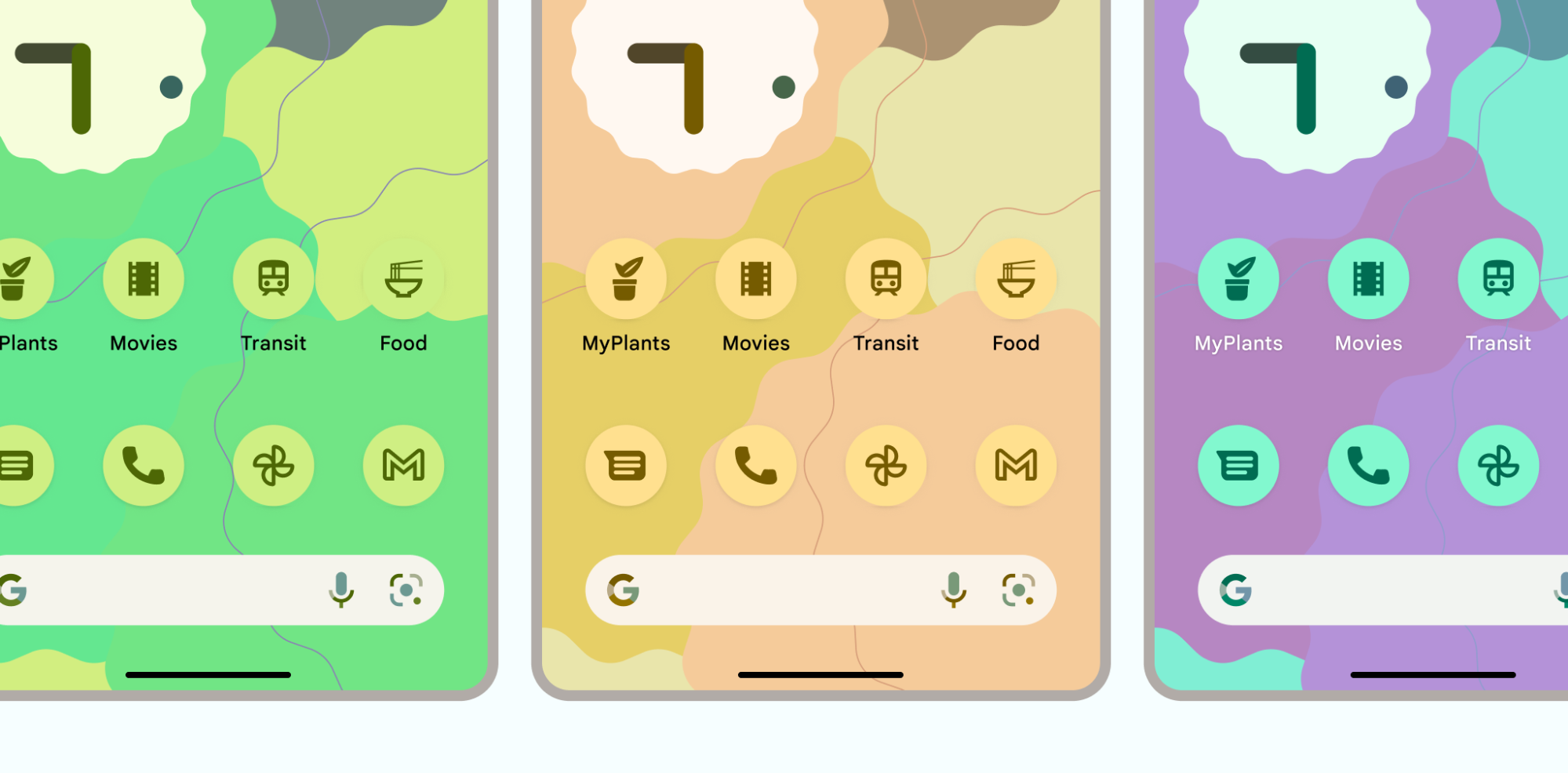
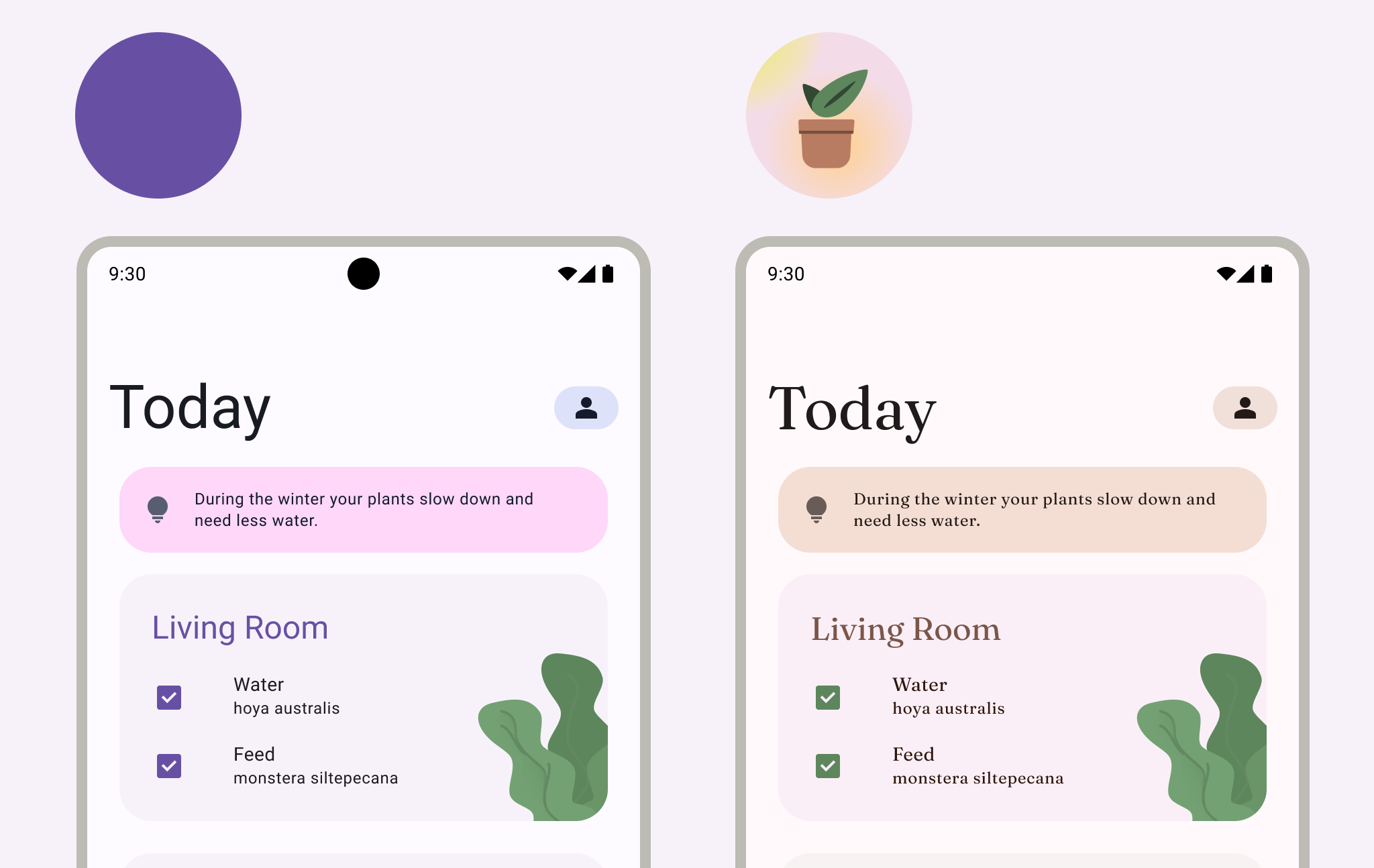
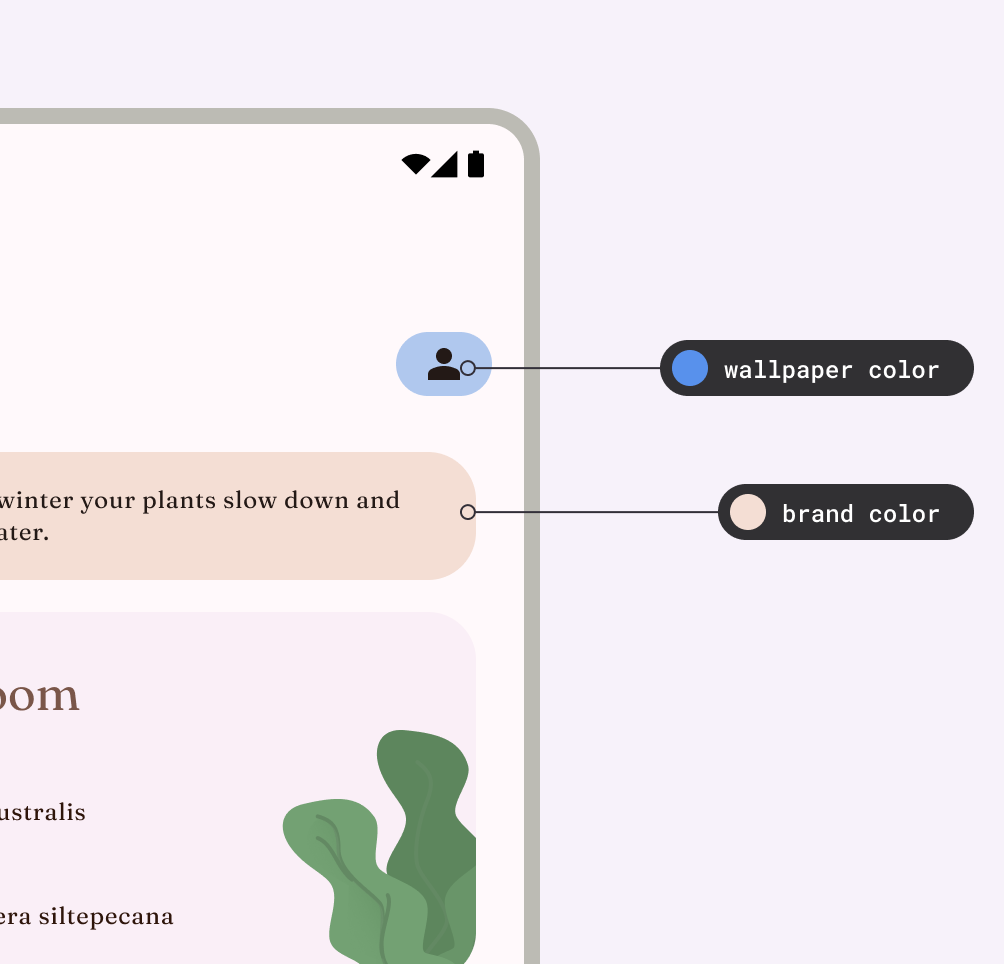
Tema buatan pengguna didukung oleh warna dinamis, yang kami sediakan dengan Material You mulai Android 12. Jika diaktifkan, warna dinamis akan memperoleh warna kustom dari wallpaper pengguna untuk diterapkan ke aplikasi dan UI sistemnya. Palet warna ini digunakan sebagai titik awal untuk menghasilkan skema warna terang dan gelap.
Setelan font juga dapat diperbarui dalam setelan perangkat untuk memenuhi preferensi pengguna dan kebutuhan aksesibilitas. Setelan ini dapat dan harus diterapkan ke aplikasi, jadi pastikan untuk menggunakan nilai piksel yang skalabel untuk font.


Tema produsen
Produsen perangkat dapat menyediakan kemampuan tema eksklusif tambahan yang dapat memengaruhi UI sistem dan setelan tampilan.
Tema aplikasi
Dasar pengukuran
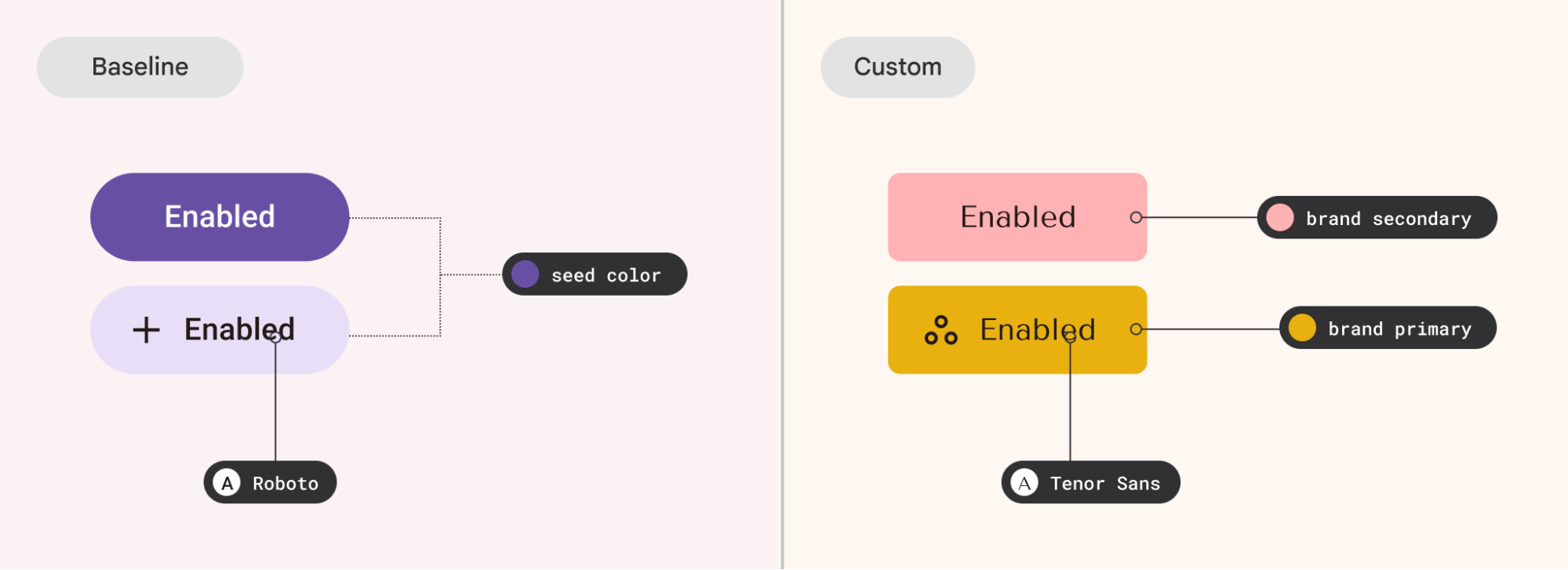
Komponen Material di library Material menyediakan tema dasar bawaan yang menggunakan skema warna ungu dan font Roboto. Setiap aplikasi yang tidak menentukan atribut tema akan kembali ke atribut dasar bawaan ini.
Kustom (brand)
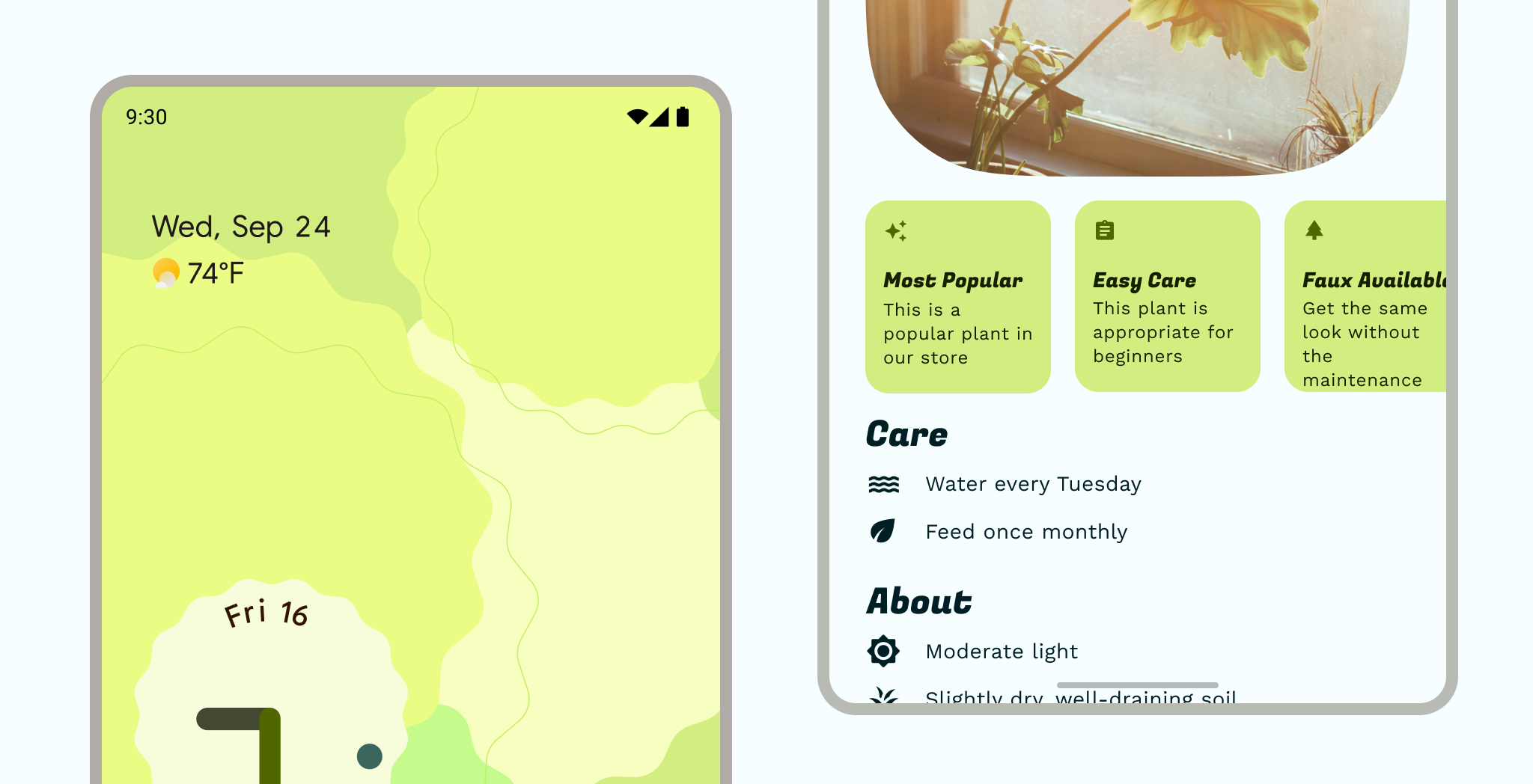
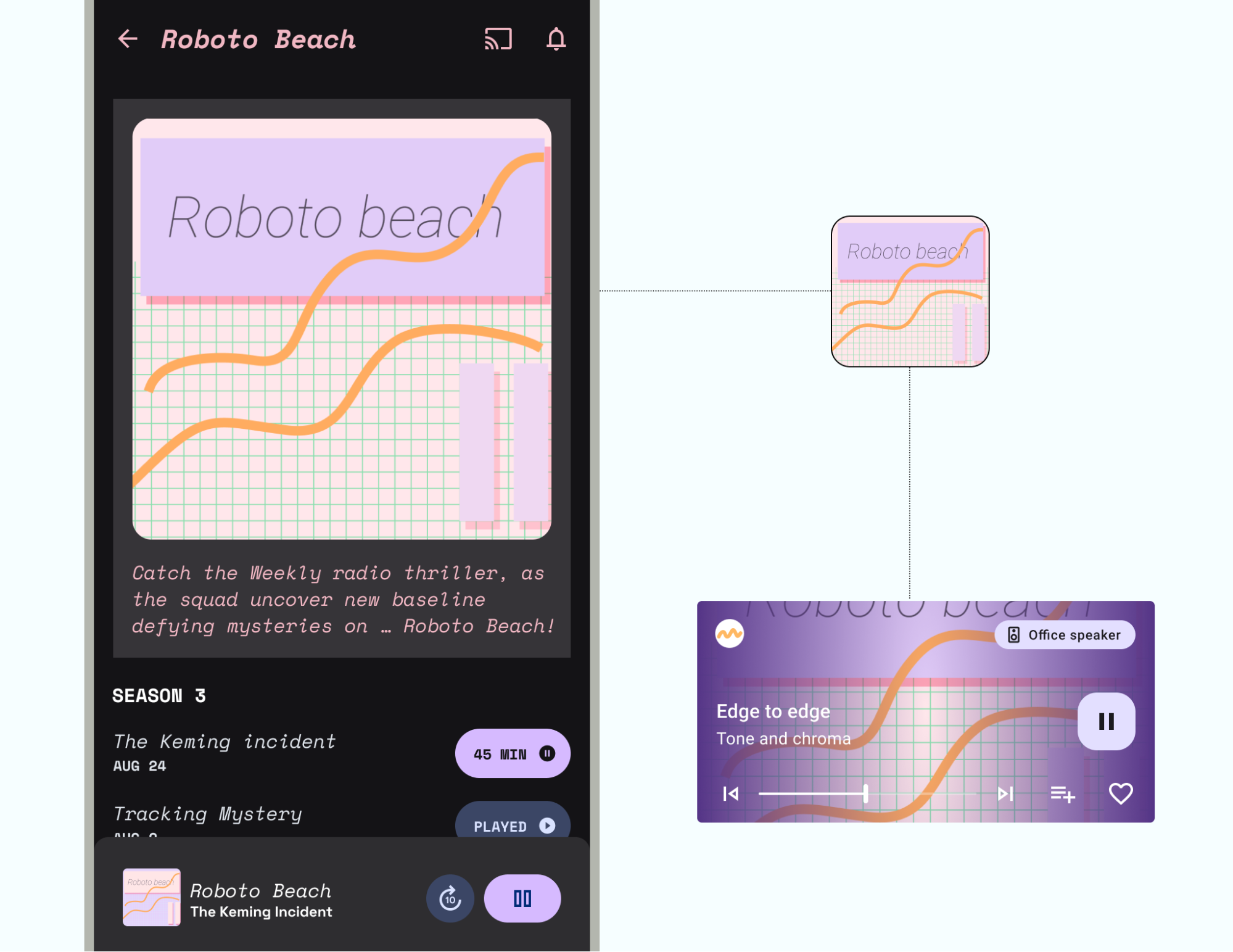
Menggunakan tema kustom memberi Anda rentang ekspresi yang lebih besar untuk tampilan dan nuansa aplikasi, atau untuk bertindak sebagai penggantian saat tema sistem tertentu tidak tersedia. Hal ini berguna baik jika Anda menggunakan sistem desain kustom lengkap, panduan merek kecil, atau beberapa warna favorit Anda.
Aplikasi Anda juga dapat memiliki beberapa skema kustom, baik skema lengkap yang dapat dipilih pengguna, terinspirasi konten, atau elemen sub-merek.


Konten
Untuk memberikan lebih banyak fokus ke beberapa konten, UI dapat menggunakan warna dinamis untuk mewarisi warna dari konten tersebut. Warna konten berfungsi dengan baik dengan satu sumber konten utama, tetapi pastikan untuk menggunakannya dengan hati-hati dalam tampilan dengan beberapa sumber konten.

Tema biasanya memengaruhi aplikasi secara keseluruhan, tetapi juga dapat diterapkan secara selektif dan bersama tema lain. Hindari terlalu banyak tema dan kombinasi dengan mempertahankan hierarki: sumber tema utama (baik dinamis maupun kustom) yang berlaku untuk sebagian besar UI.

Bahan
Desain Material menyediakan tema dasar dan sistem tema (Warna, Jenis, Bentuk). Tema Material juga dapat diperluas untuk mencapai atribut tambahan ke tema.
Merek
Jika sistem tema Desain Material tidak sesuai dengan tampilan dan nuansa yang Anda inginkan di aplikasi, Anda dapat menerapkan tema kustom sepenuhnya. Pastikan untuk menguji properti kustom untuk kontras dan keterbacaan.
Lihat cara menerapkan sistem kustom di Compose.
Atribut tema
Atribut tema selaras dengan gaya visual umum yang digunakan dalam desain UI untuk memunculkan berbagai estetika. Dalam aplikasi, properti ini sering kali terikat dengan sistem tema Material untuk memungkinkan penyesuaian pembuat aplikasi.

Warna
Gunakan warna untuk mengekspresikan gaya dan menyampaikan makna. Menetapkan warna aplikasi dapat sangat penting untuk personalisasi, menentukan tujuan semantik, dan tentu saja menentukan identitas merek.
Dalam tema, skema warna adalah grup tone yang ditetapkan ke peran tertentu yang dipetakan ke komponen. Pelajari lebih lanjut warna di UI Android dan Sistem Warna Material.

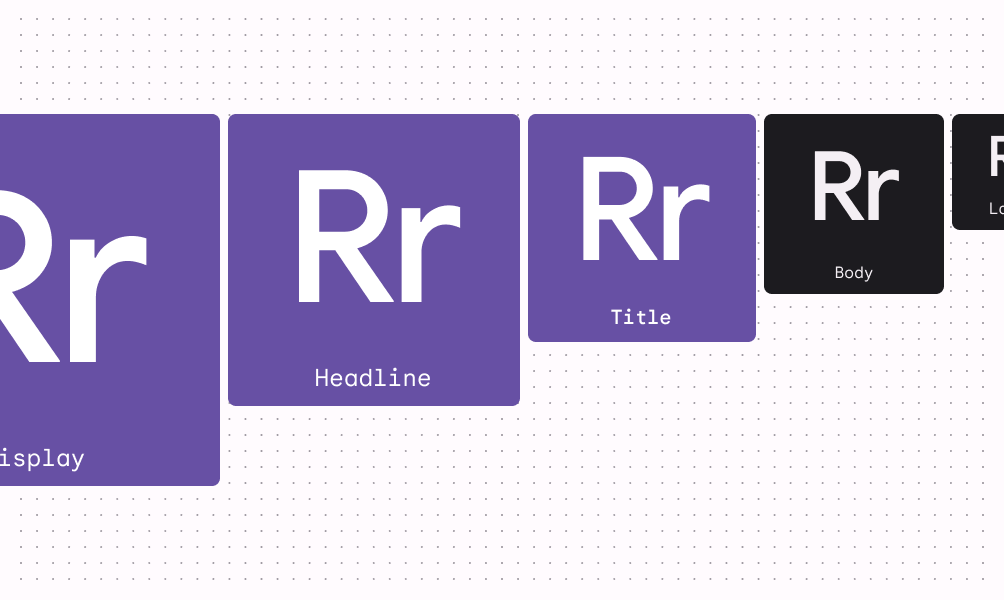
Jenis
Font sistem Android adalah Roboto (yang tersedia secara gratis untuk semua aplikasi), tetapi Anda dapat menyesuaikan jenis huruf. Pertimbangkan keterbacaan font yang dipilih agar sesuai dengan perannya. Baca tentang cara menerapkan jenis.

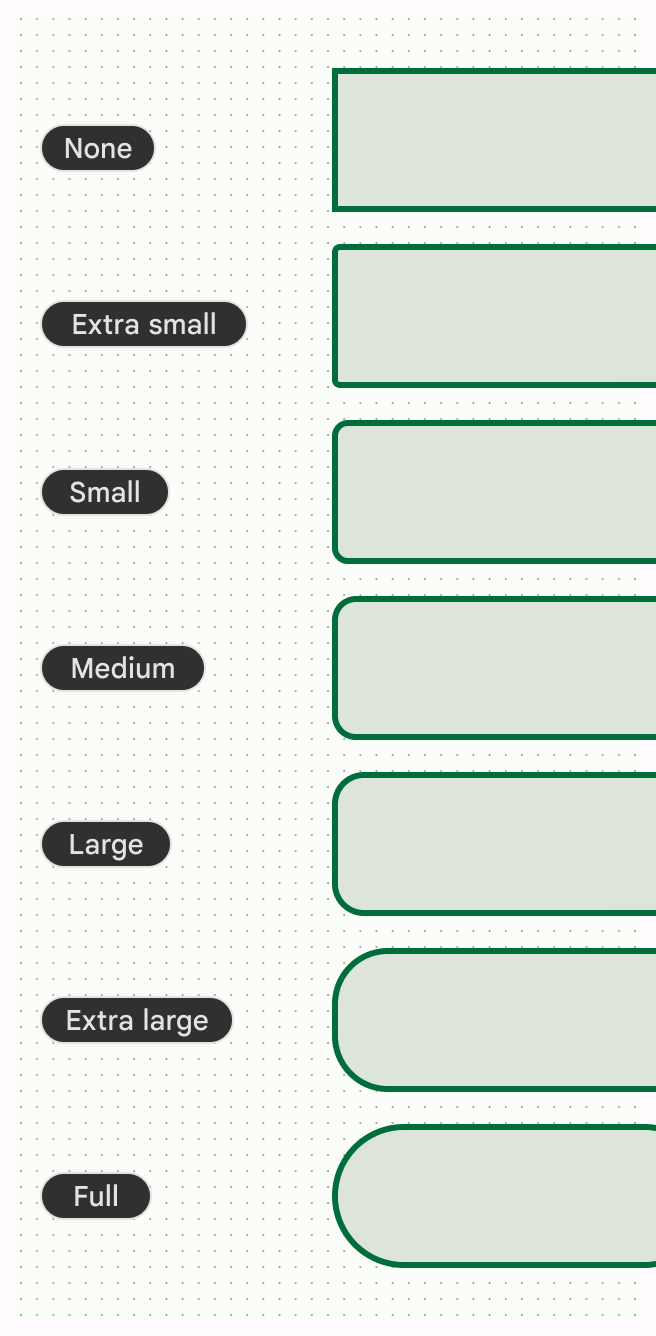
Bentuk
Menyesuaikan bentuk sudut penampung di luar default dasar pengukuran membantu menentukan karakter aplikasi Anda. Misalnya, Anda dapat menggunakan sudut membulat penuh untuk memberikan nuansa yang lebih lembut dan menyenangkan atau menggunakan potongan sudut untuk nuansa yang lebih serius. Lihat token dan gaya bentuk untuk komponen Material.
Ikon
Ikon Material tersedia untuk digunakan di aplikasi Anda dalam lima gaya: Terisi, Tergarisbatasi, Tajam, Membulat, Dua Warna. Gunakan gaya ikon yang sama di seluruh aplikasi untuk mempertahankan tampilan yang konsisten dan rapi.

Atribut tema lainnya
Meskipun warna, jenis, dan bentuk membentuk sistem tema Material utama, sistem desain tidak terbatas pada konsep yang diandalkan Material. Anda dapat mengubah sistem yang ada dan memperkenalkan sistem yang benar-benar baru — dengan class dan jenis baru — untuk membuat konsep lain kompatibel dengan tema. Anda mungkin juga perlu memperluas atau mengganti sistem yang ada untuk menggunakan atribut kustom di luar yang disediakan. Misalnya, Anda mungkin ingin menambahkan sistem gradien atau dimensi jarak.
Menerapkan tema di aplikasi
Tema versus gaya plus class
Tema dan gaya dapat memiliki beberapa atribut desain. Gaya dapat terlepas dari tema dan mengacu pada tampilan setiap elemen (atau Tampilan), sementara Anda dapat menetapkan tema di beberapa elemen dan bahkan seluruh aplikasi. Gaya adalah pilihan gaya yang dapat digunakan kembali, yang analog dengan gaya atau token di software desain Anda. Misalnya, Body Large adalah gaya, sedangkan Light dan Dark adalah tema.
Mengimplementasikan tema di Compose
Tema biasanya terdiri dari beberapa sistem yang mengelompokkan konsep visual dan perilaku umum, yang Anda buat modelnya menggunakan class dengan nilai tema.
Lihat Desain Material 3 di Compose untuk mengetahui informasi selengkapnya tentang cara menggunakan Jetpack Compose untuk membuat implementasi tema Desain Material 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Mengimplementasikan tema di View
Tema adalah kumpulan resource bernama semantik yang dapat digunakan di seluruh aplikasi Anda. Tema memiliki sintaksis gaya yang sama.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Webview
Konten web di WebView juga dapat menggunakan gaya terang, gelap, atau default. Baca cara tema gelap di webview didukung.
Menyesuaikan tema Material
Anda dapat menggunakan plugin Figma Material Theme Builder untuk menyesuaikan Tema Material. Dengan membuat tema, Anda akan mendapatkan file tema yang dapat diterapkan dengan skema warna terang dan gelap yang sudah dibuat, sehingga Anda dapat melakukan penyesuaian lebih lanjut dengan memperbarui file tema yang diekspor dengan nilai yang tepat.