Kartu adalah elemen penyusun dasar aplikasi TV Anda.

Referensi
| Jenis | Link | Status |
|---|---|---|
| Desain | Sumber desain (Figma) | Tersedia |
| Penerapan | Jetpack Compose | Tersedia |
Sorotan
- Menggunakan kartu untuk menampilkan konten tentang satu topik.
- Kartu dapat menyimpan apa pun mulai dari gambar hingga judul, teks, tombol, daftar, dan elemen UI lainnya.
- Kartu tidak dapat digabungkan dengan kartu lain atau dibagi menjadi beberapa kartu.
- Ada enam variasi kartu: standar, klasik, ringkas, inset, standar lebar, dan klasik lebar.
Varian
Ada lima jenis kartu, masing-masing dengan kasus penggunaan yang berbeda:
- Standar
- Klasik
- Rapat
- Standar lebar
- Klasik lebar





Pemblokiran konten
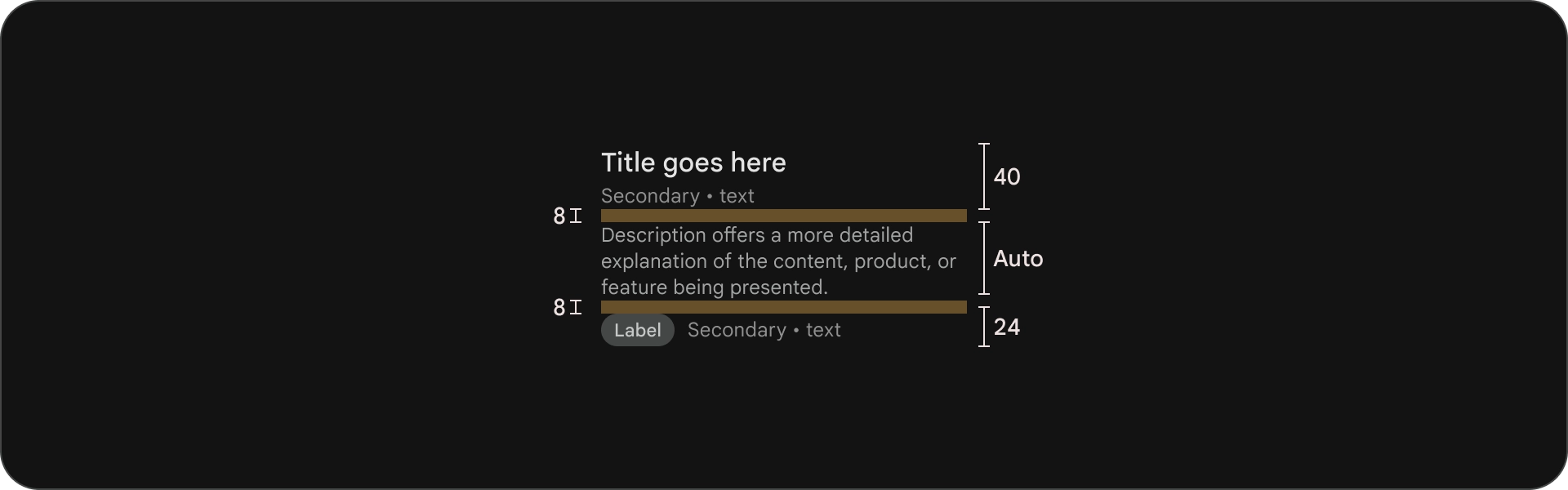
Konten kartu disusun dalam blok yang berbeda. Desain visual kartu termasuk penekanan menunjukkan hierarki. Tata letak kartu itu sendiri mengakomodasi jenis konten yang ada di kartu.
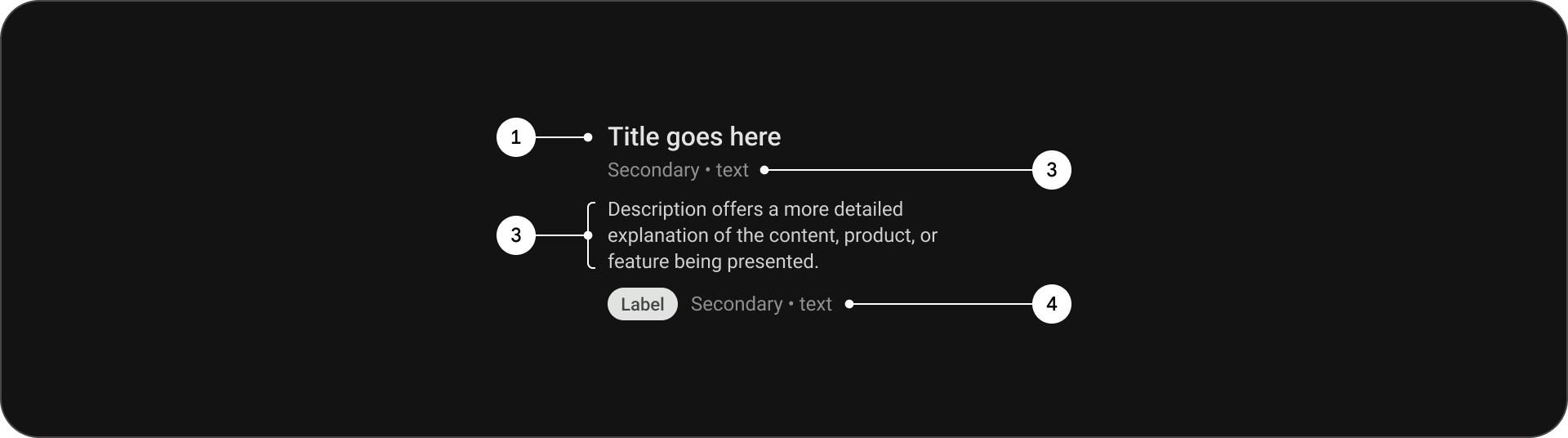
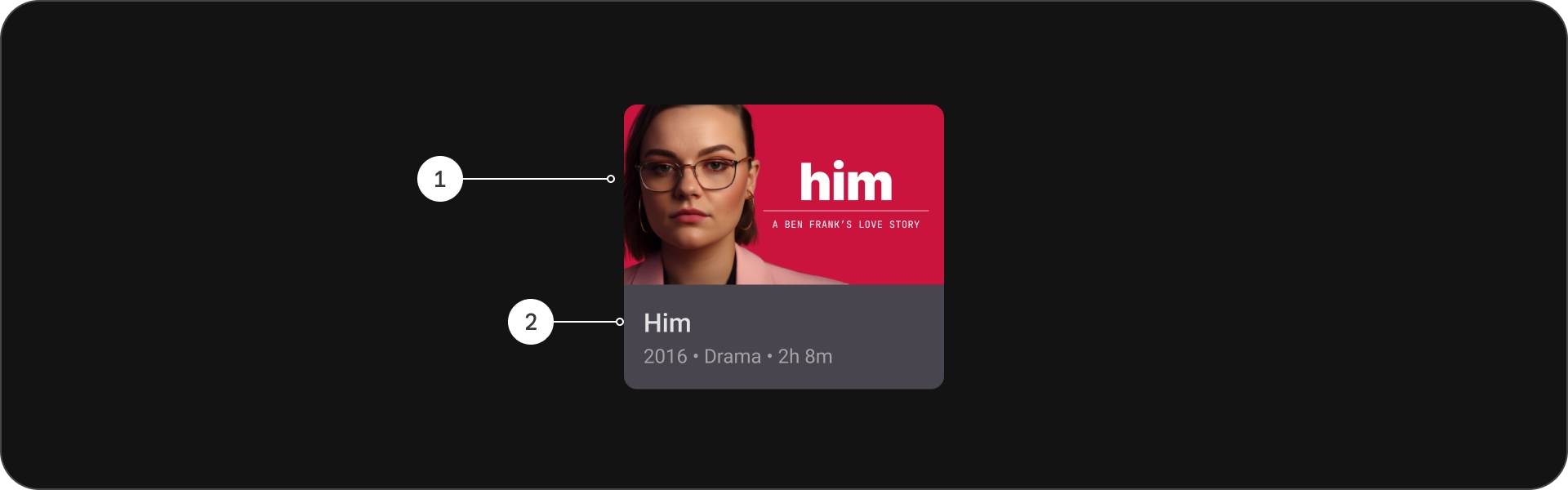
Anatomi

- Judul
- Subjudul
- Deskripsi
- Teks tambahan
Spesifikasi

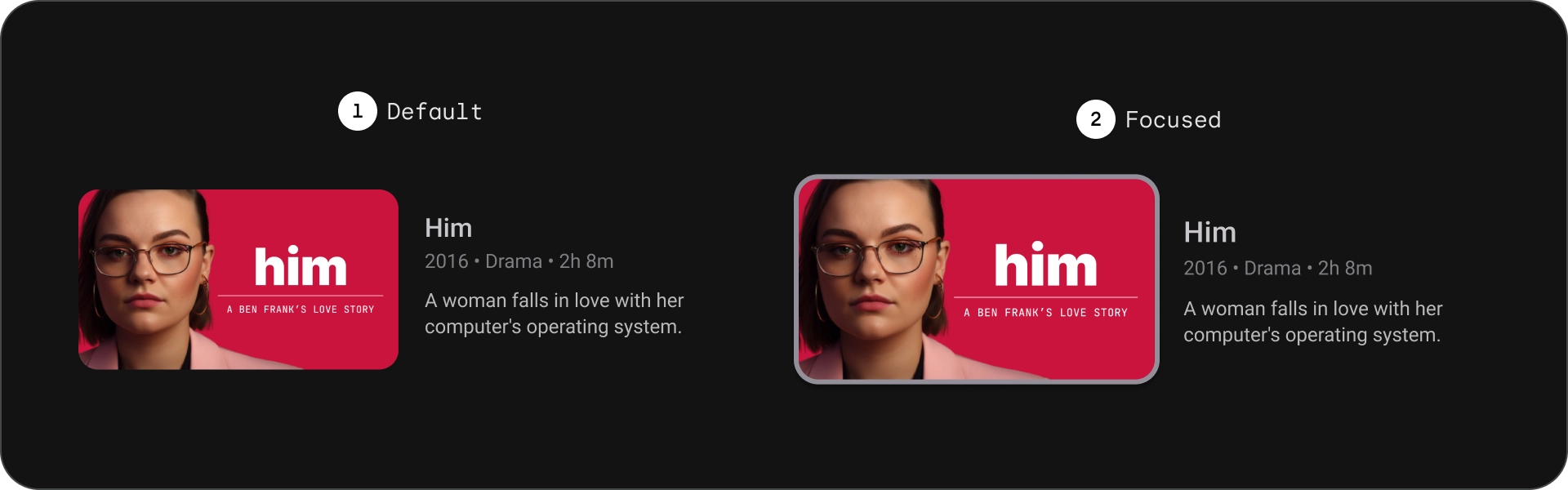
Kartu standar
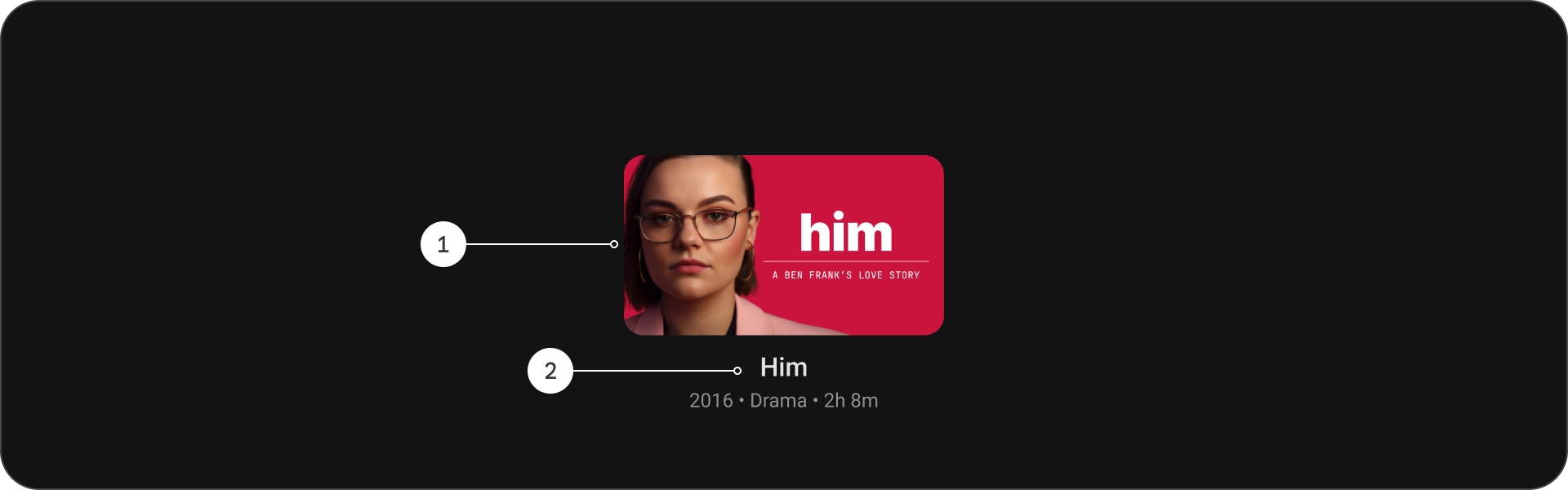
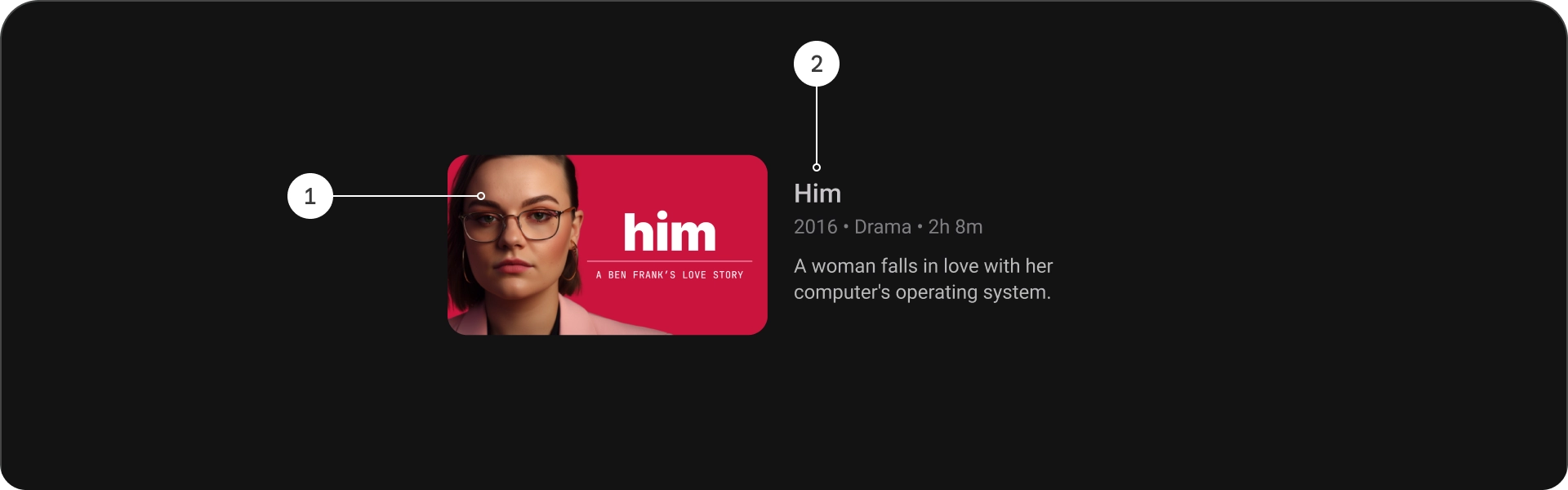
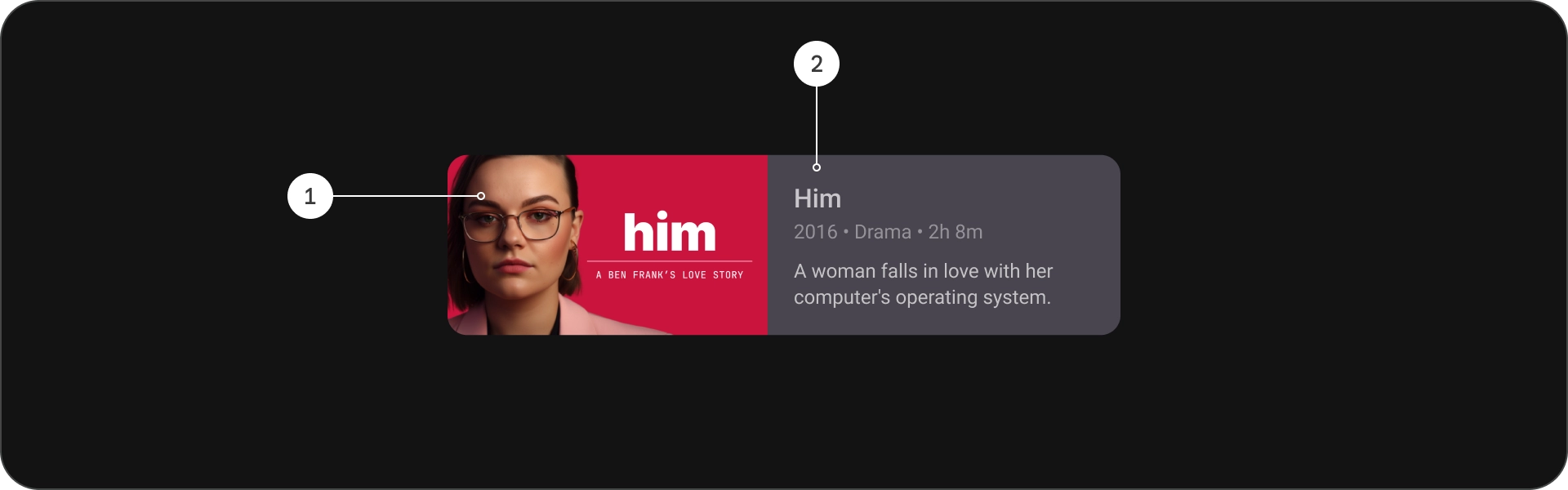
Anatomi

- Gambar
- Pemblokiran konten
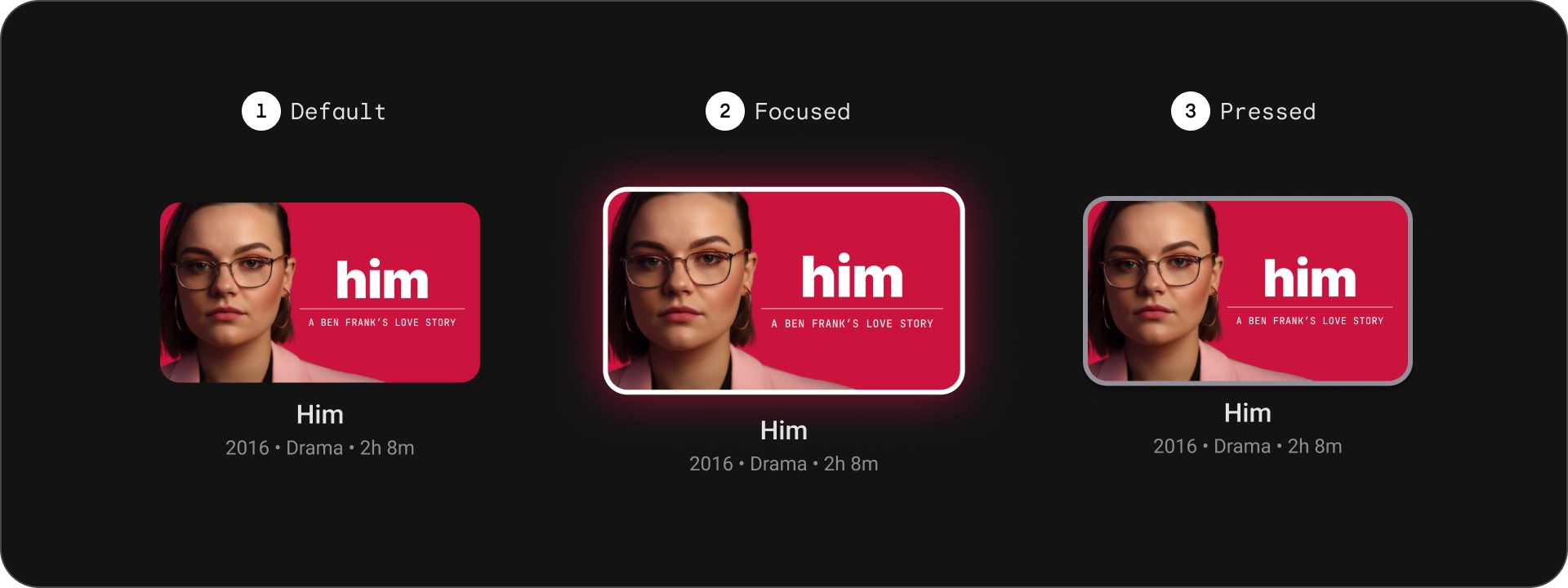
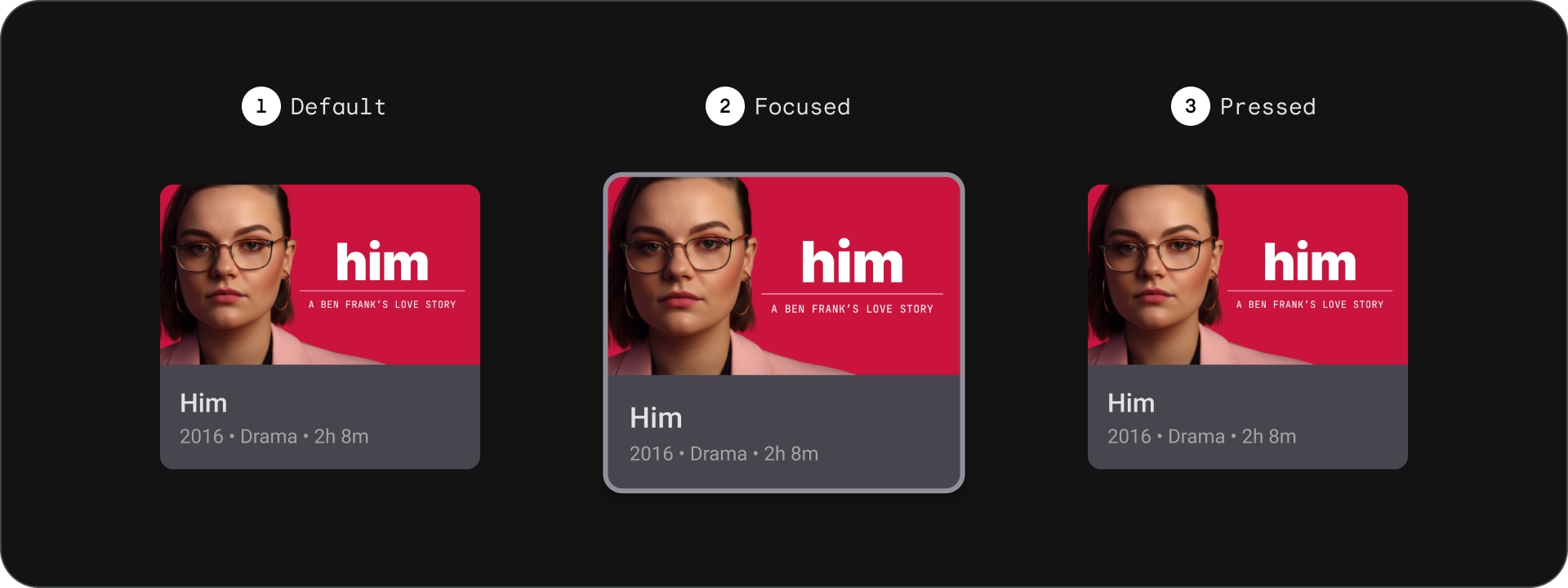
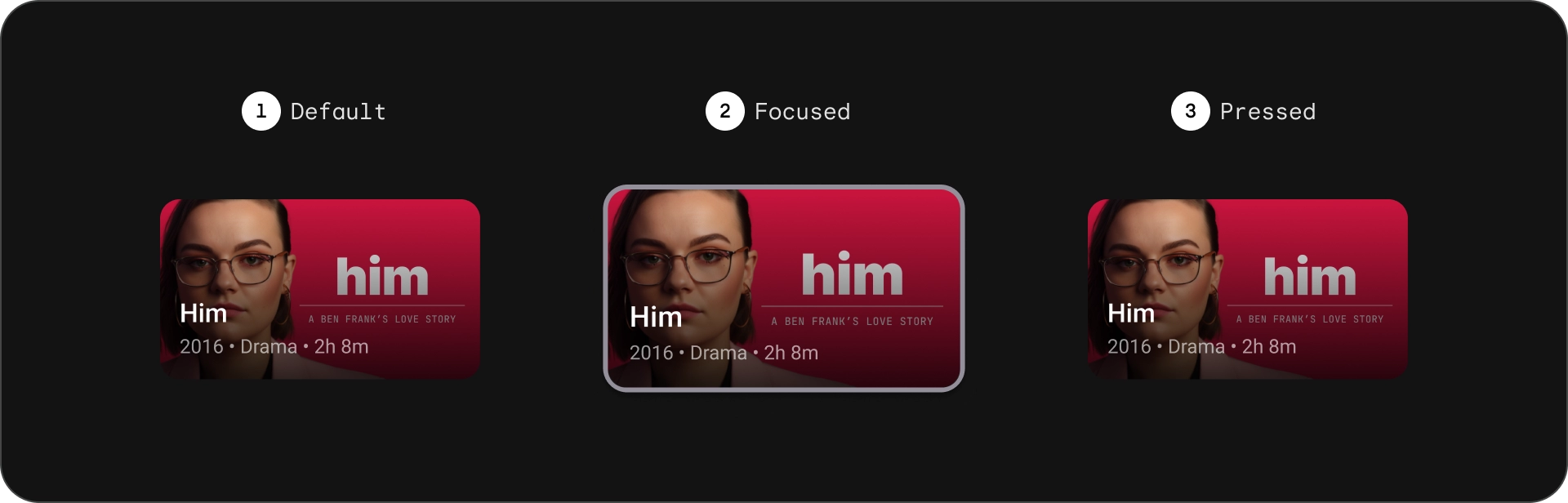
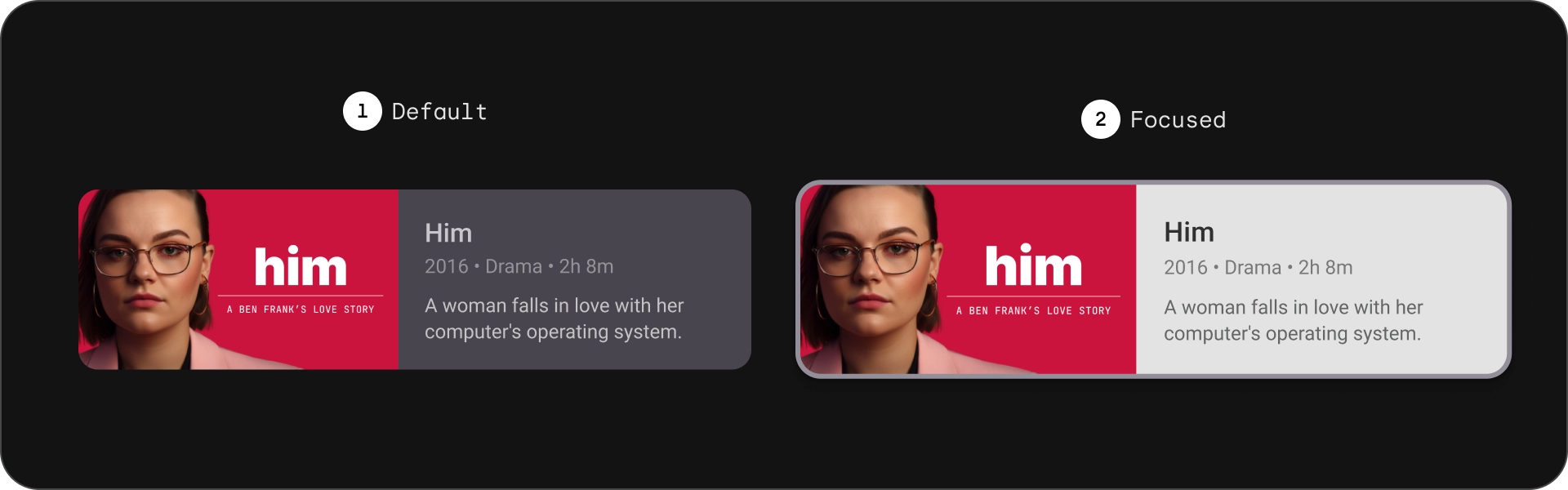
Status

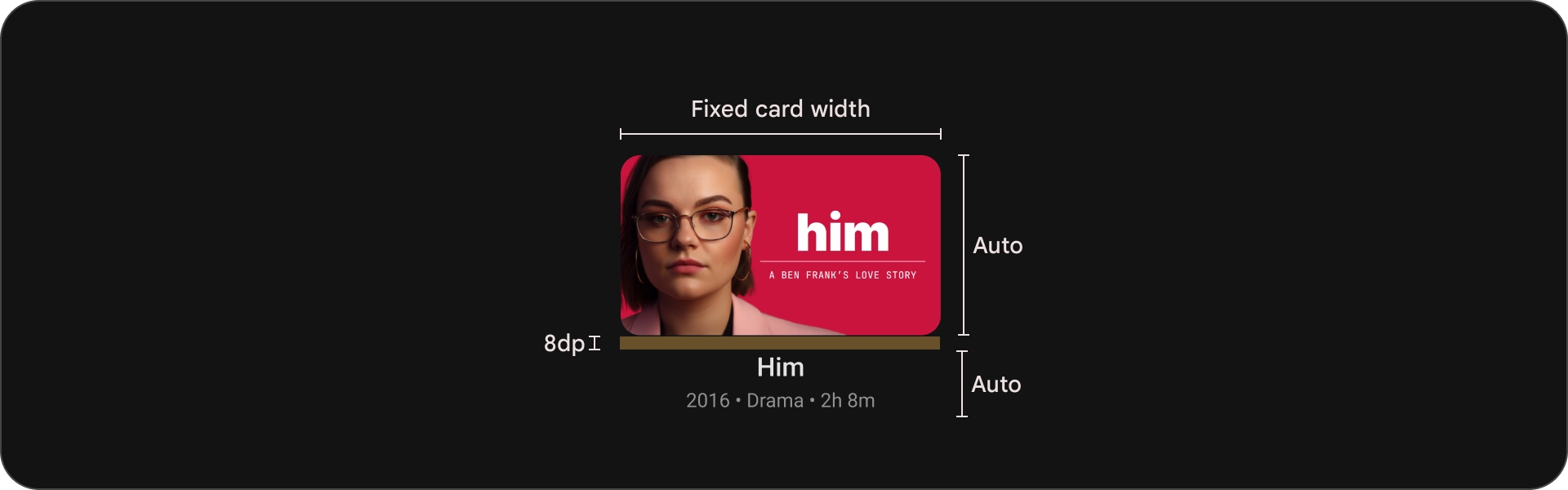
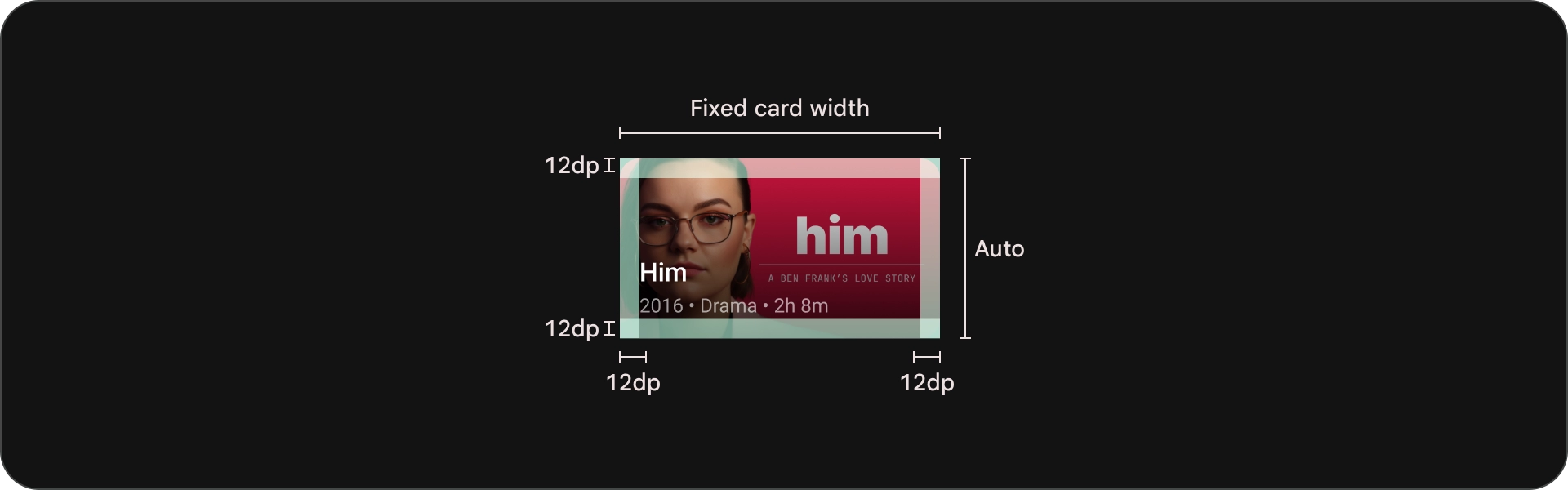
Spesifikasi

Kartu klasik
Anatomi

- Gambar
- Pemblokiran konten
Status

Spesifikasi

Kartu ringkas
Anatomi

- Gambar
- Pemblokiran konten
Status

Spesifikasi

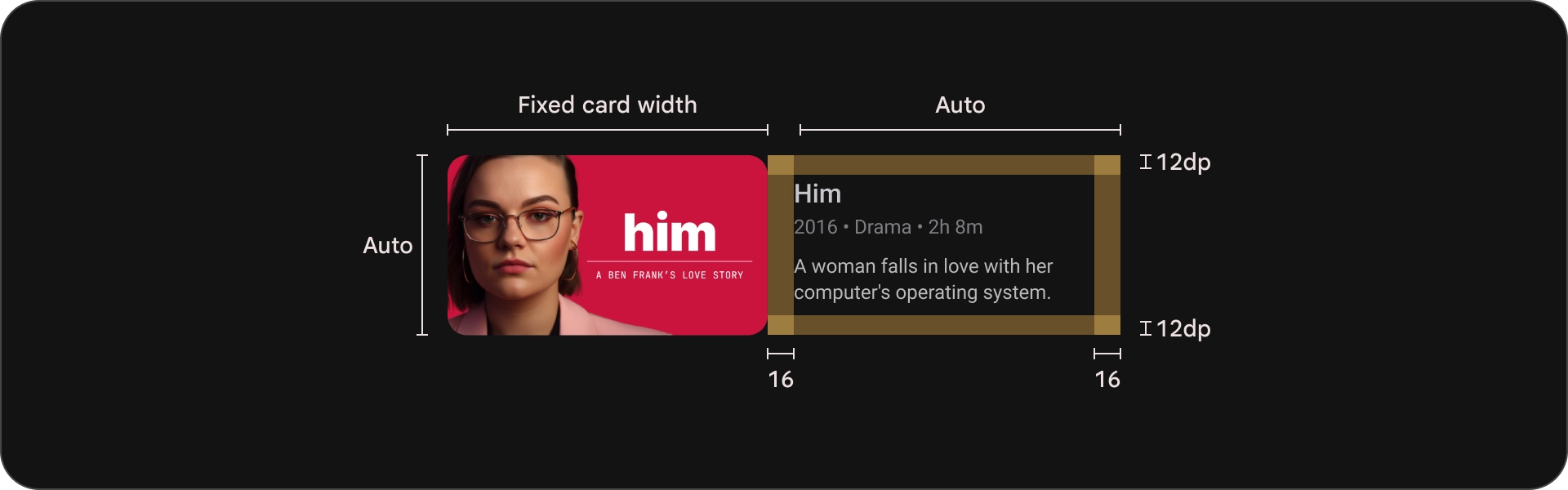
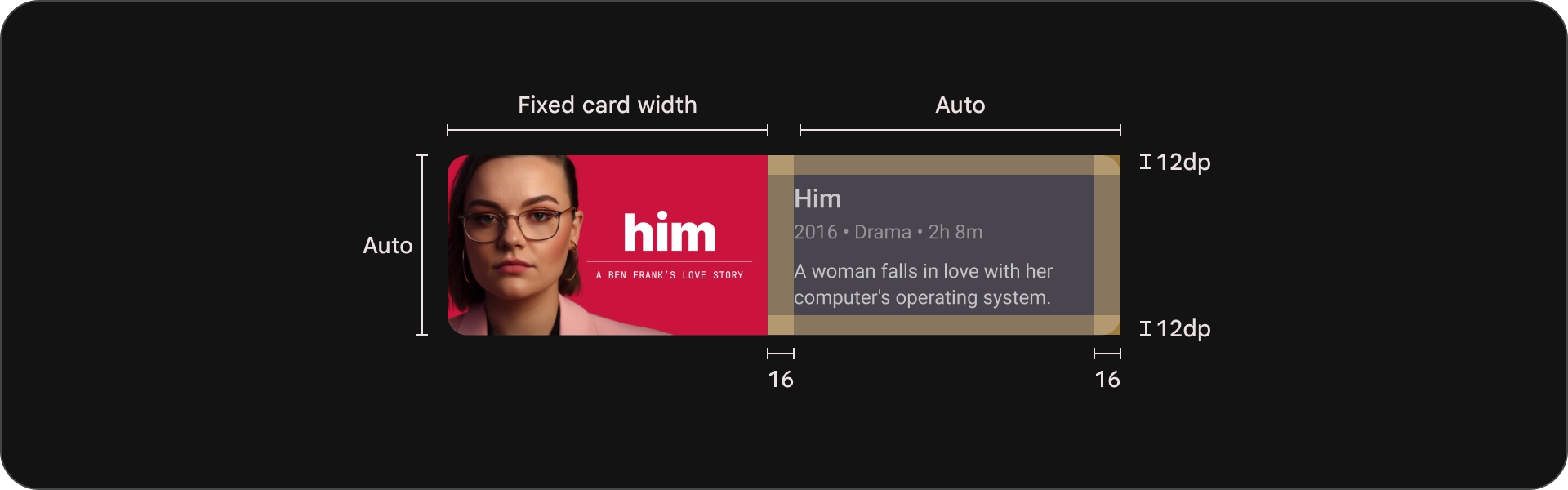
Kartu standar lebar
Anatomi

- Gambar
- Pemblokiran konten
Status

Spesifikasi

Kartu klasik lebar
Anatomi

- Gambar
- Pemblokiran konten
Status

Spesifikasi

Penggunaan
Kartu adalah elemen desain serbaguna yang dapat digunakan untuk menampilkan berbagai konten dengan cara yang menarik secara visual dan mudah digunakan. Bagian berikut menjelaskan pertimbangan desain untuk kartu.
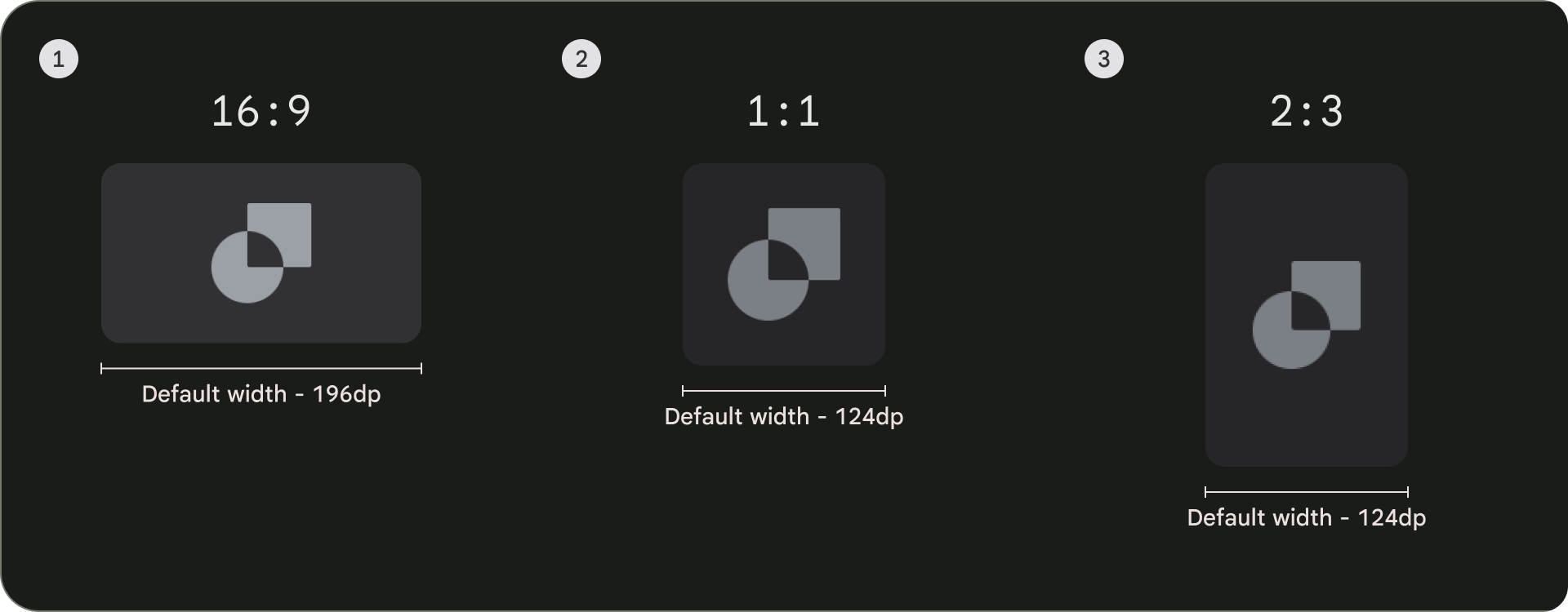
Rasio aspek
Ada tiga rasio aspek yang umum untuk kartu: 16:9, 1:1, dan 2:3. Setiap rasio aspek memiliki keunggulannya masing-masing, jadi pilihan terbaik untuk Anda bergantung pada kebutuhan spesifik Anda.
- 16:9 adalah rasio aspek yang paling umum untuk kartu. Rasio aspek lebar ini sangat cocok untuk menampilkan gambar dan video.
- 1:1 adalah rasio aspek persegi. Ini adalah pilihan tepat untuk kartu yang harus seimbang secara visual, seperti pemeran dan kru, logo channel, atau logo tim.
- 2:3 adalah rasio aspek yang lebih tinggi. Ini adalah pilihan yang baik jika Anda ingin memecah {i>grid<i} dan memberikan lebih banyak penekanan.
Pada akhirnya, cara terbaik untuk memilih rasio aspek untuk kartu Anda adalah bereksperimen dengan berbagai opsi dan melihat mana yang paling menarik.

Berikut beberapa contoh penggunaan berbagai rasio aspek
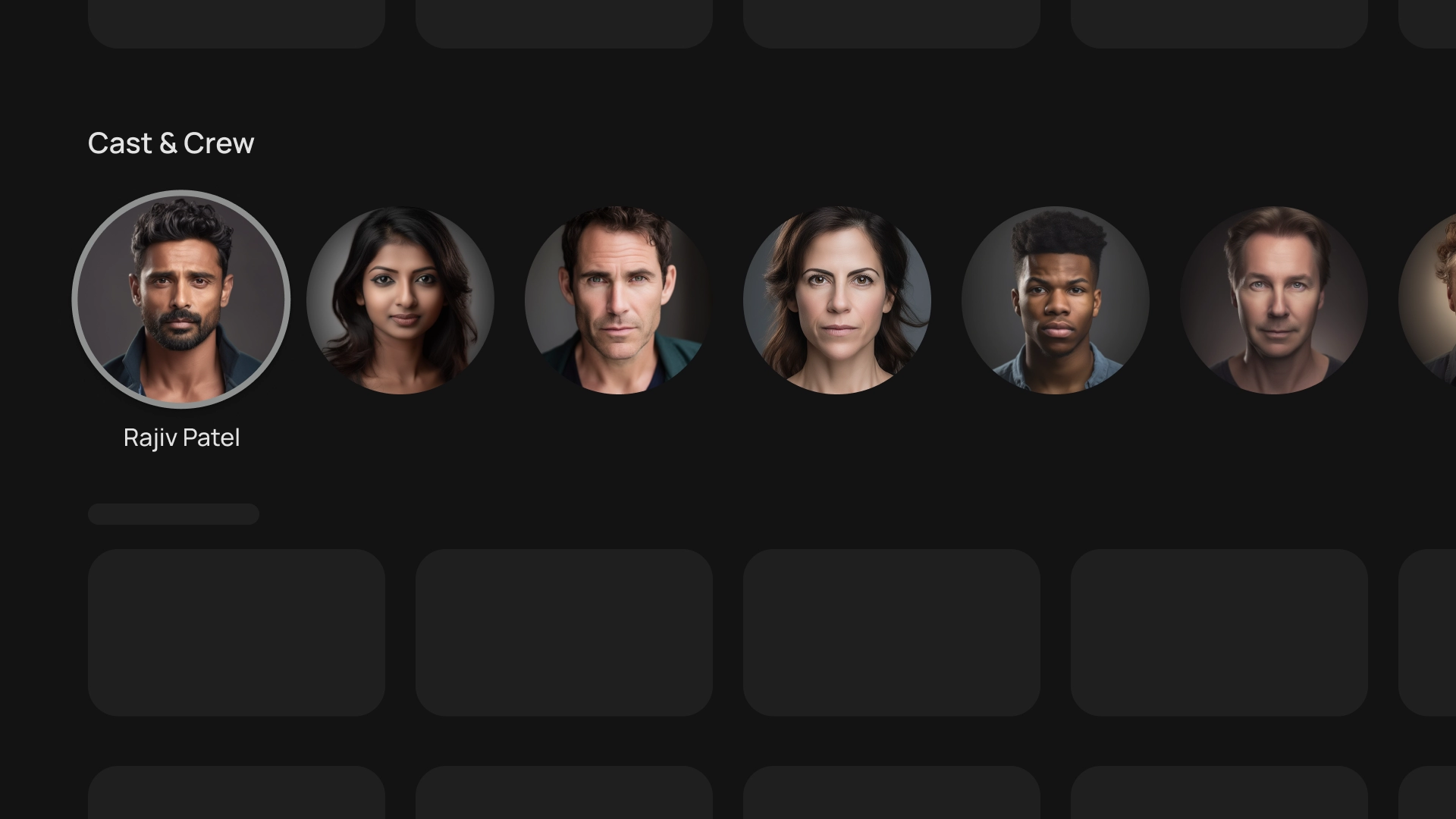
1:1
Pemeran dan kru

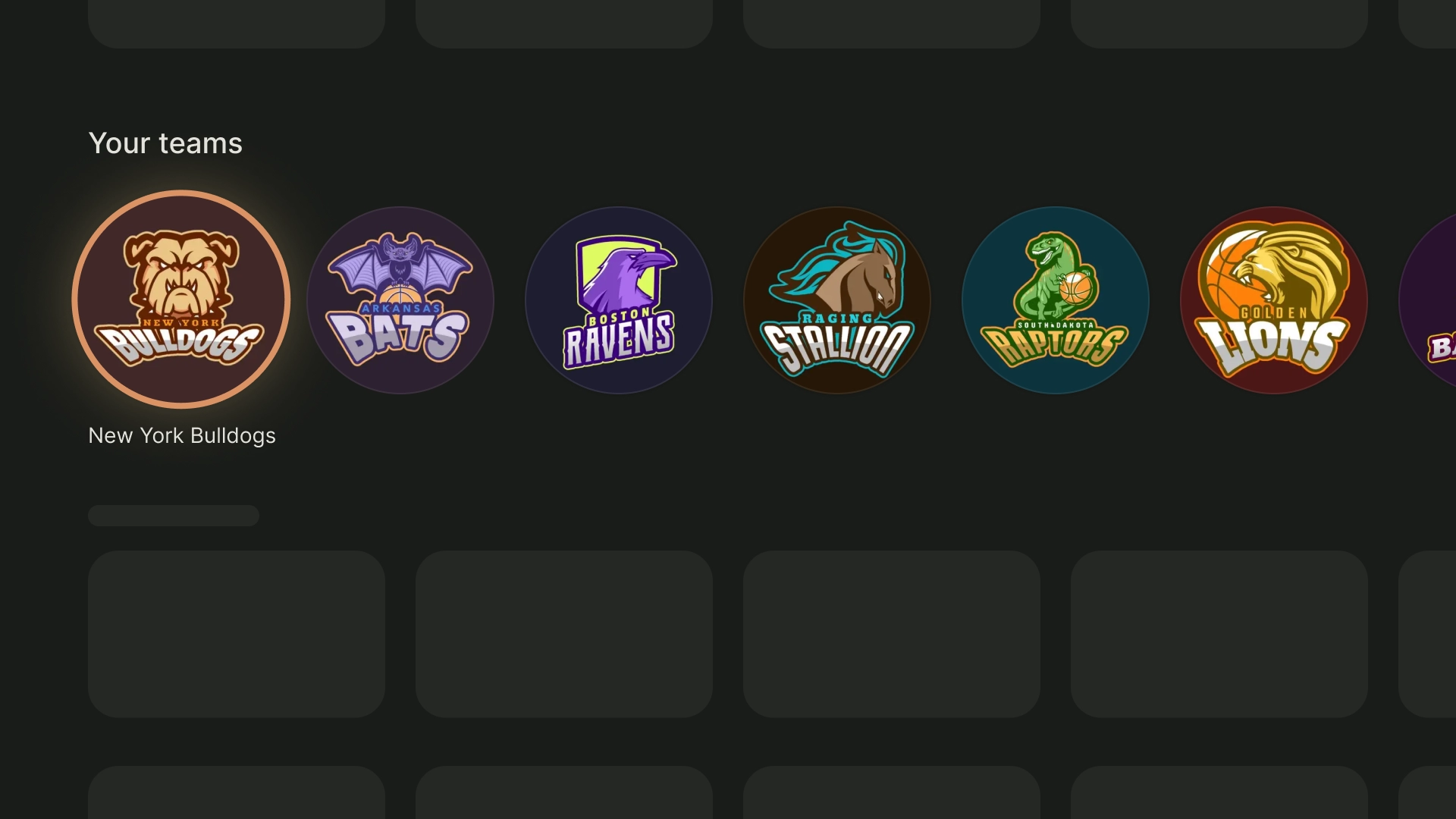
Logo tim olahraga

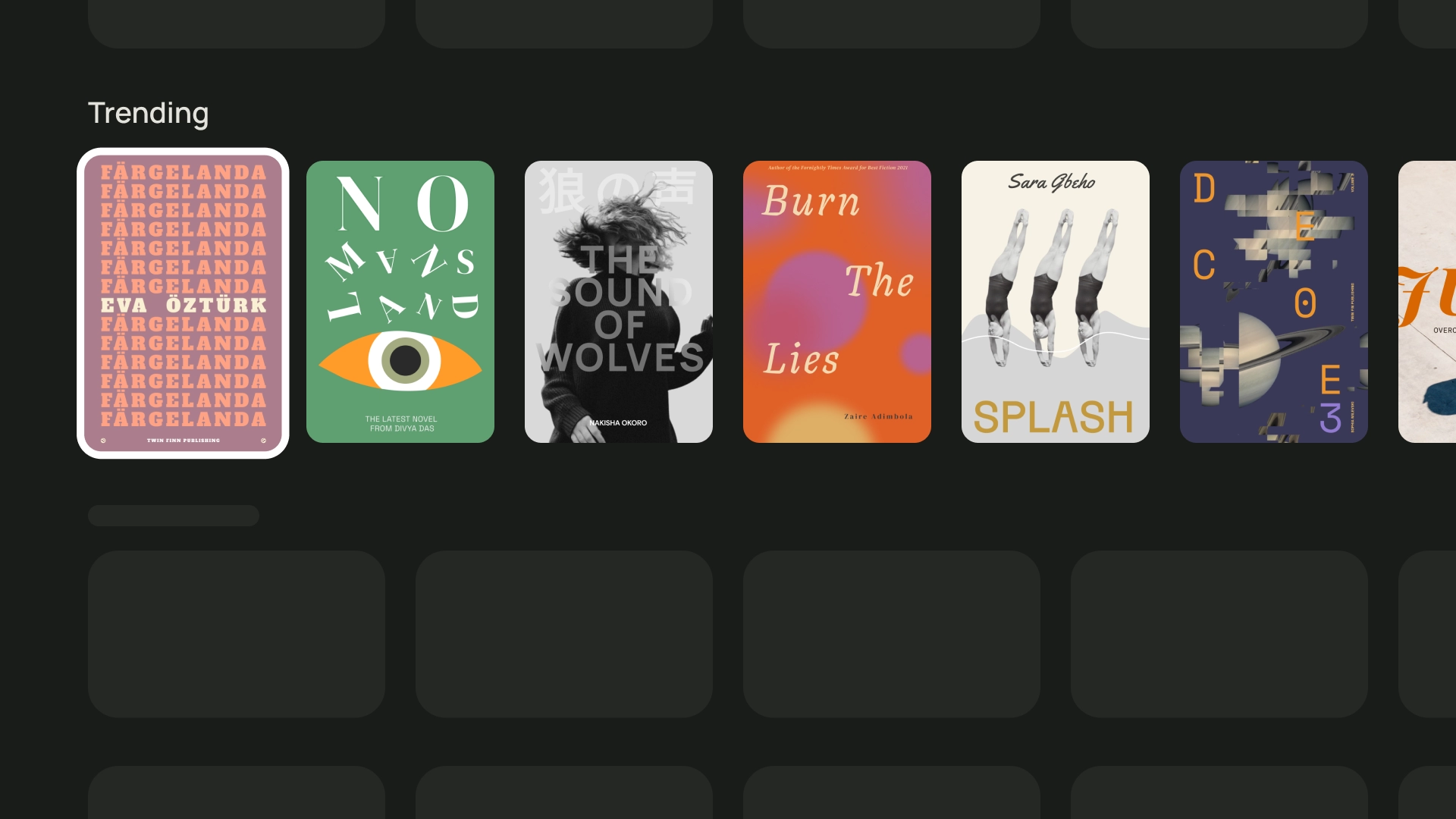
2:3
Buku trending

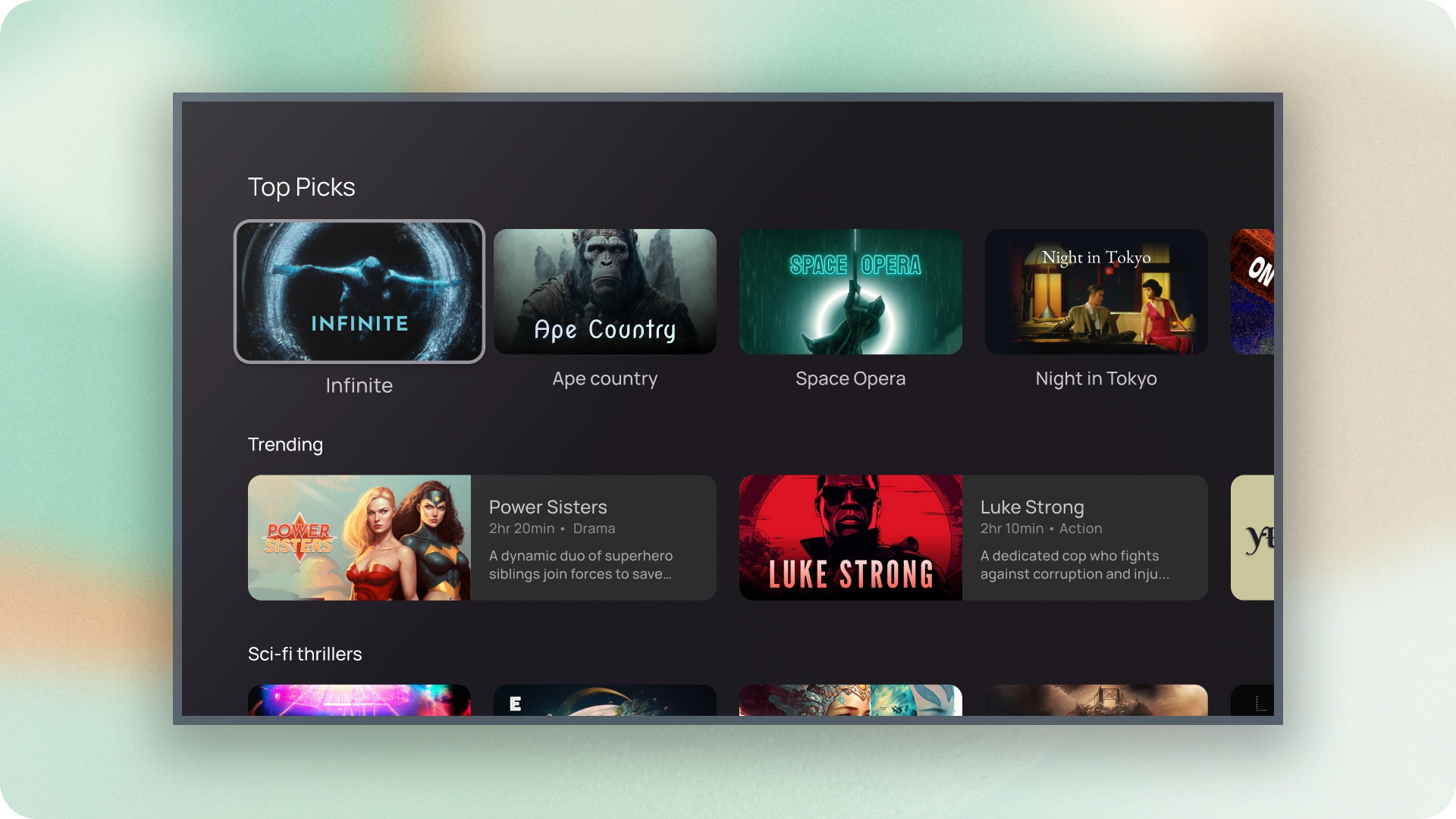
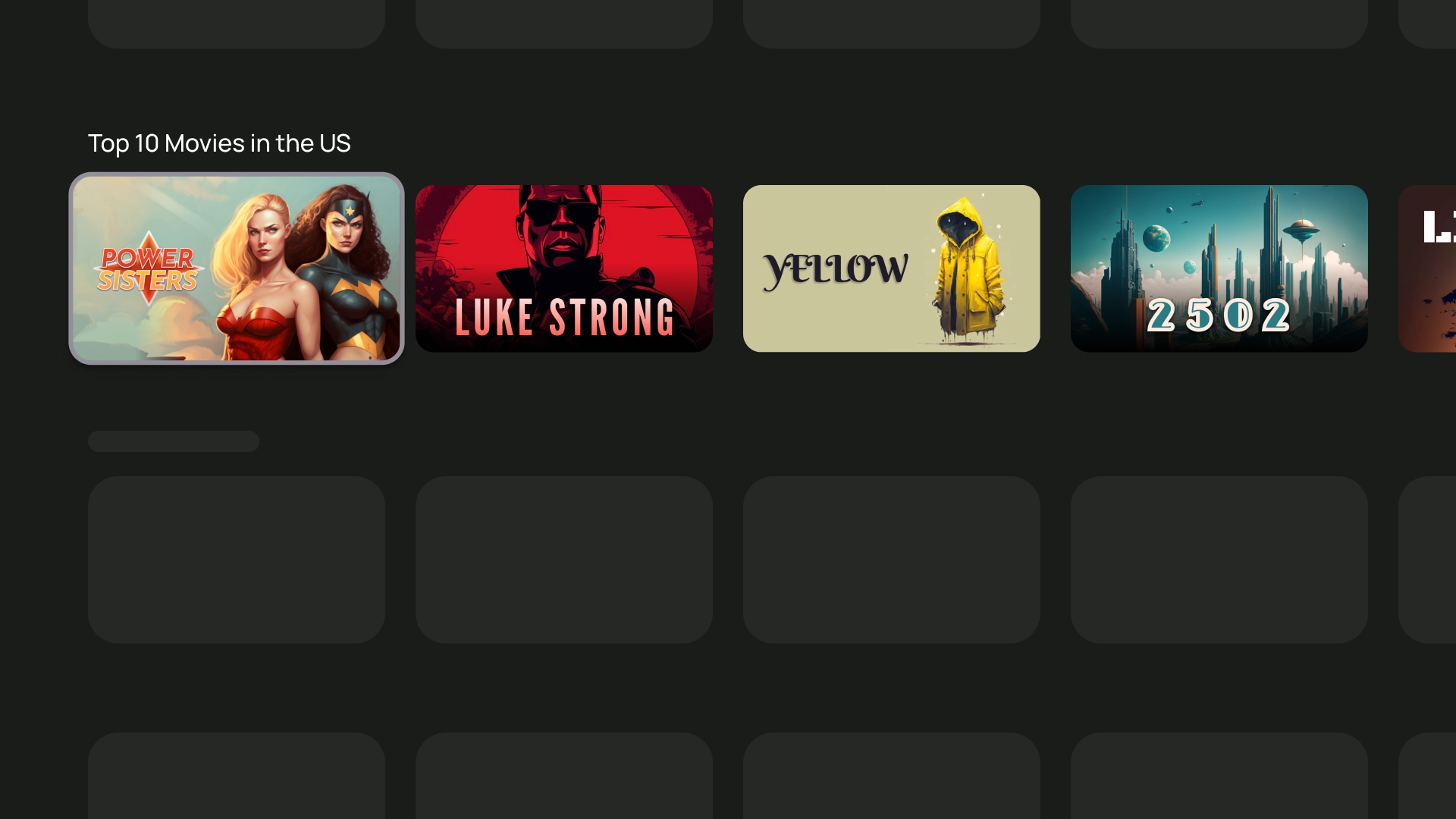
16:9
Kartu film

Tata letak dan spasi
Memvariasikan lebar kartu berdasarkan jumlah kartu yang terlihat di layar dapat dicapai dengan menerapkan memuncak yang tepat dengan spasi 20 dp.
Tata letak 1 kartu
Lebar kartu — 844 dp

Tata letak 2 kartu
Lebar kartu — 412 dp

Tata letak 3 kartu
Lebar kartu — 268 dp

Tata letak 4 kartu
Lebar kartu — 196 dp

Tata letak 5 kartu
Lebar kartu — 124 dp

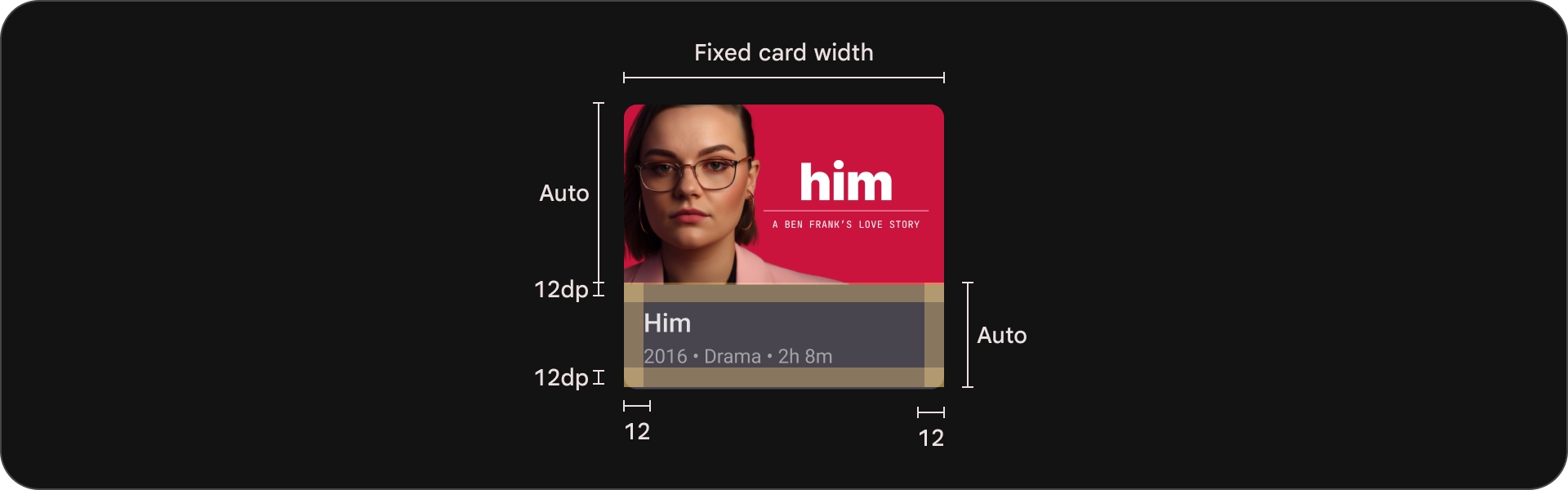
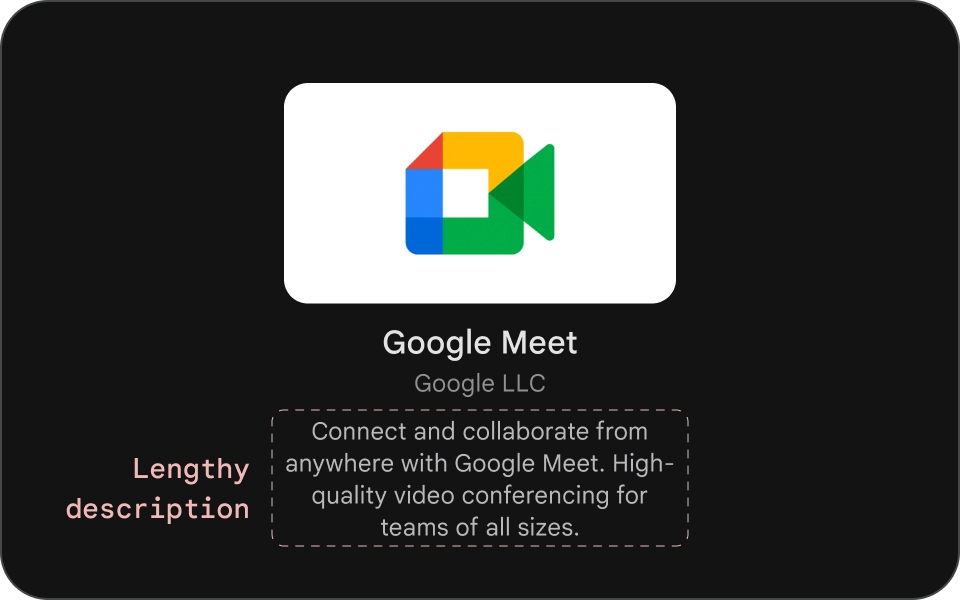
Pemblokiran konten
Lebar blok konten dalam kartu harus sama dengan lebar thumbnail gambar. Jika Anda perlu menampilkan lebih banyak teks di blok konten, gunakan variasi kartu lebar.

Anjuran

Larangan
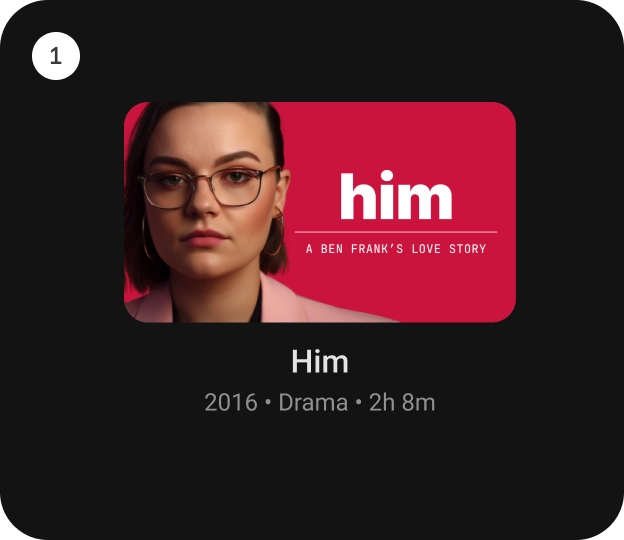
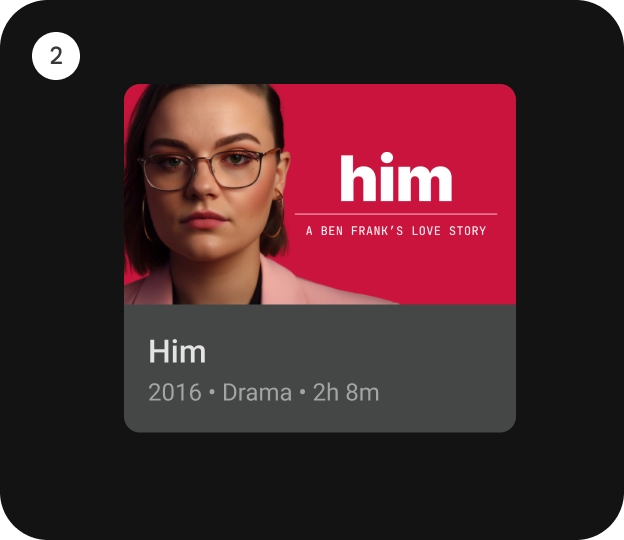
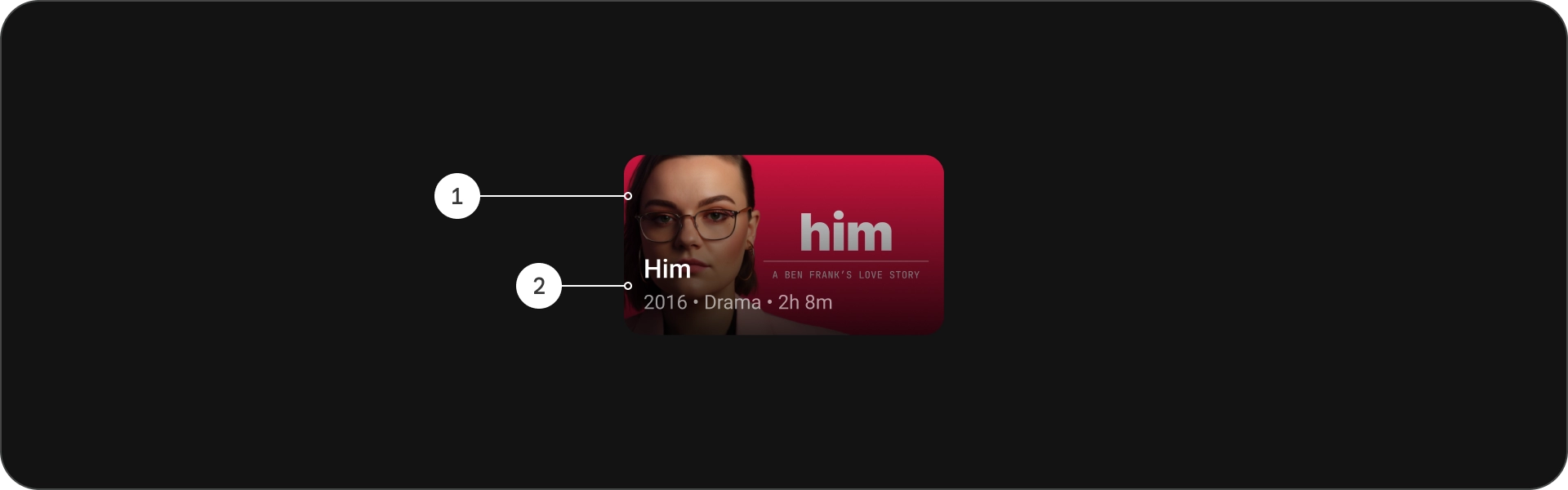
Kartu ringkas
Kartu ringkas harus ringkas dan lebih mudah dibaca. Konten sebelum gambar latar harus singkat dan langsung mengenai intinya. Hindari judul, {i>subtitle<i}, atau deskripsi yang panjang. Ini membuat {i>card <i}Anda lebih menarik secara visual dan lebih mudah untuk dipindai.
Agar teks lebih mudah dibaca pada gambar, tambahkan overlay gradien hitam semi-transparan. Ini akan menggelapkan latar belakang tanpa terlalu mengaburkan gambar, membuat teks lebih mudah dilihat.

Anjuran