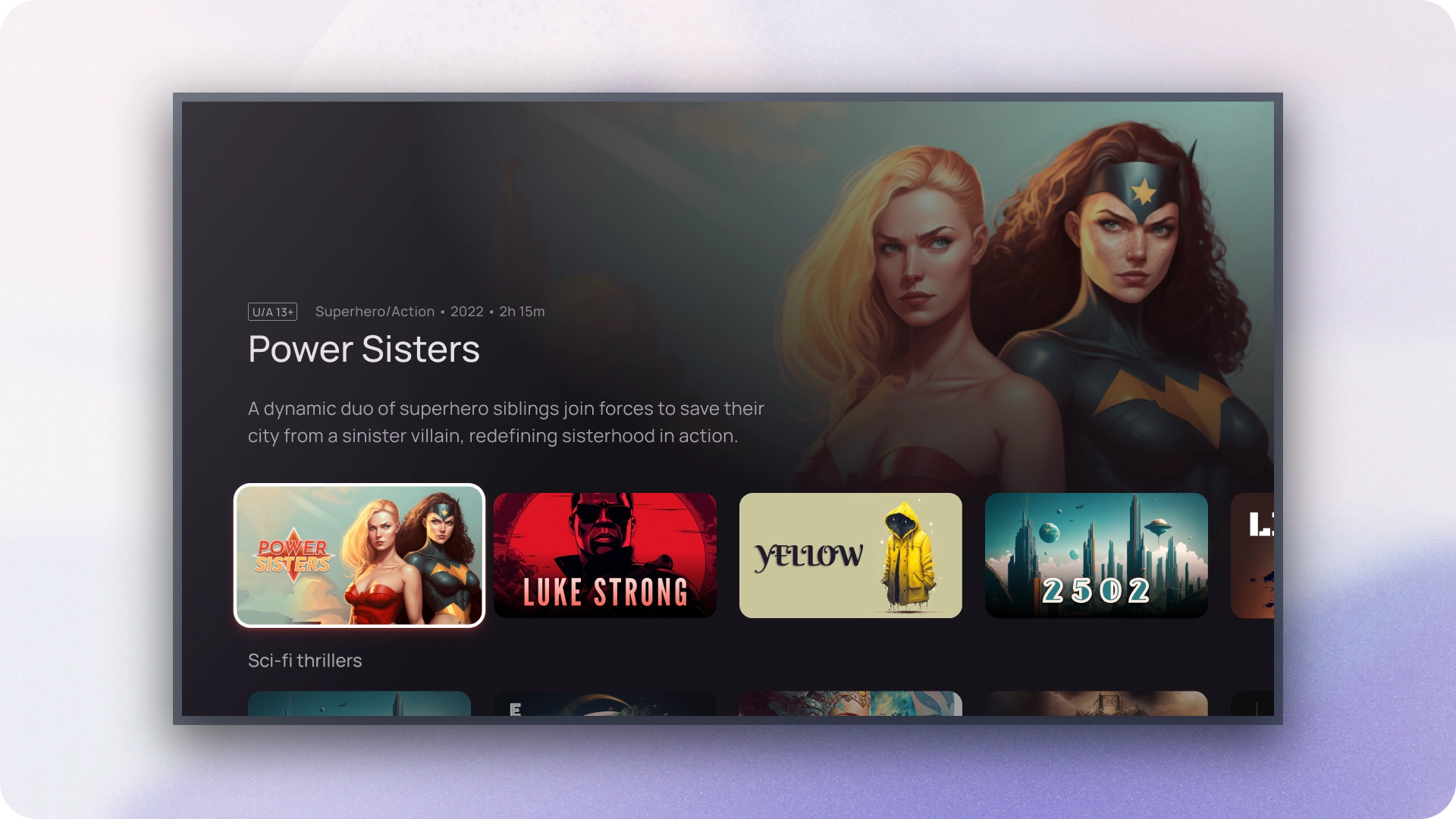
Daftar imersif adalah kombinasi dari baris konten & pratinjau item yang dipilih. Fitur ini menampilkan konten dalam area pandang yang lebih besar.

Referensi
| Jenis | Link | Status |
|---|---|---|
| Desain | Sumber desain (Figma) | Tersedia |
| Implementasi | Contoh | T/A |
Sorotan
- Pratinjau konten dinamis. Saat pengguna menavigasi melalui baris konten, area pratinjau akan diperbarui secara otomatis untuk menampilkan item yang difokuskan saat ini.
- Komponen daftar imersif menampilkan area pandang yang lebih besar untuk menampilkan konten, sehingga memudahkan pengguna untuk melihat dan mengapresiasi detail visual dari item yang difokuskan.
- Daftar imersif memberikan informasi yang relevan dan kontekstual tentang item yang difokuskan, membantu pengguna membuat keputusan yang tepat meninggalkan pengalaman penjelajahan.
- Komponen daftar imersif menggunakan pengungkapan progresif untuk mengungkapkan detail selengkapnya tentang konten saat pengguna bernavigasi, yang mengurangi tingkat kognitif memuat dan mempertahankan engagement pengguna.
- Komponen daftar imersif memastikan interaksi yang konsisten di seluruh aplikasi, memberikan pengalaman yang familier dan dapat diprediksi kepada pengguna.
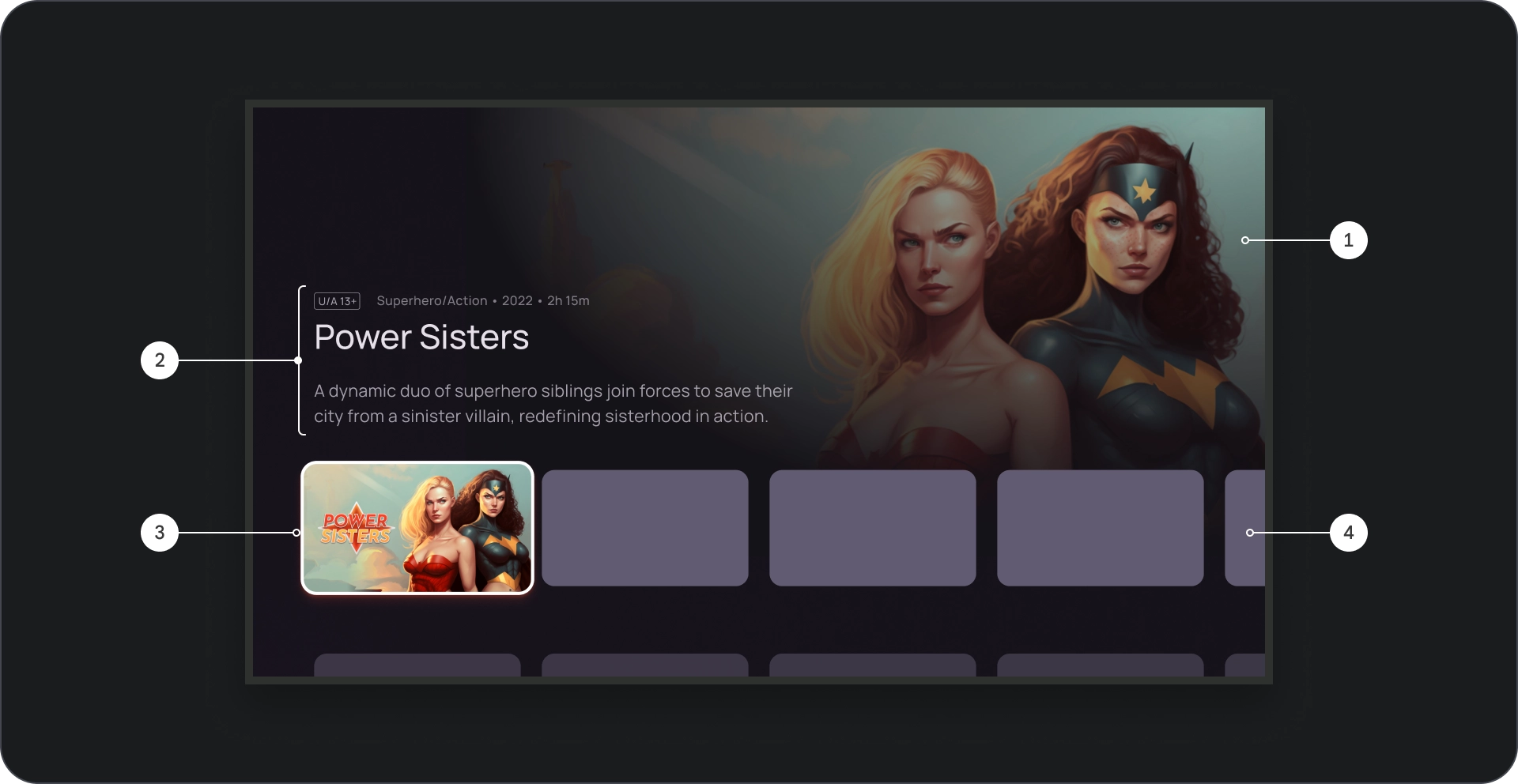
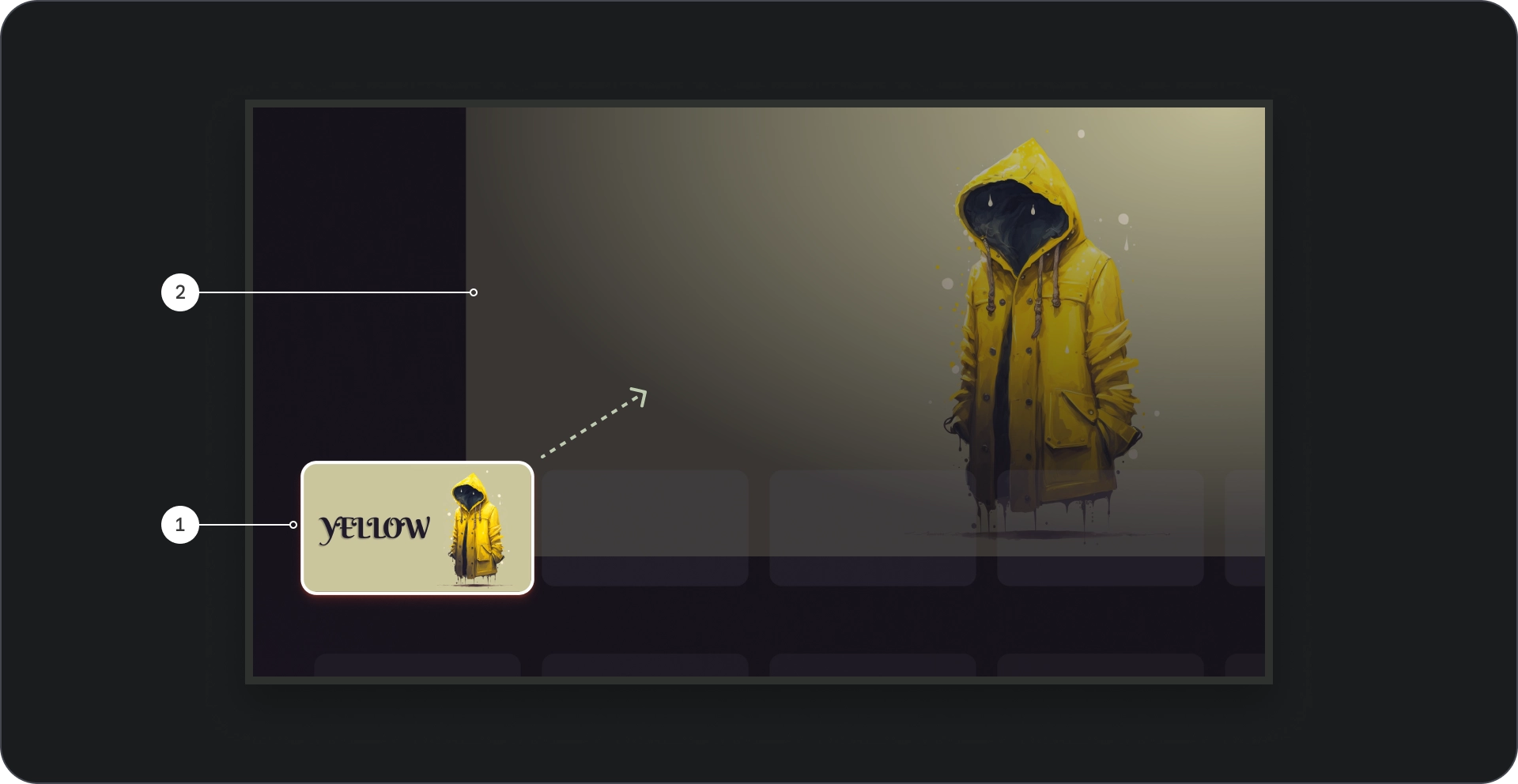
Anatomi

- Latar belakang gambar
- Pemblokiran konten
- Kartu saat fokus
- {i>Content grid<i} (Kisi konten)

- Scrim sinematik
- Poster
- Warna latar belakang
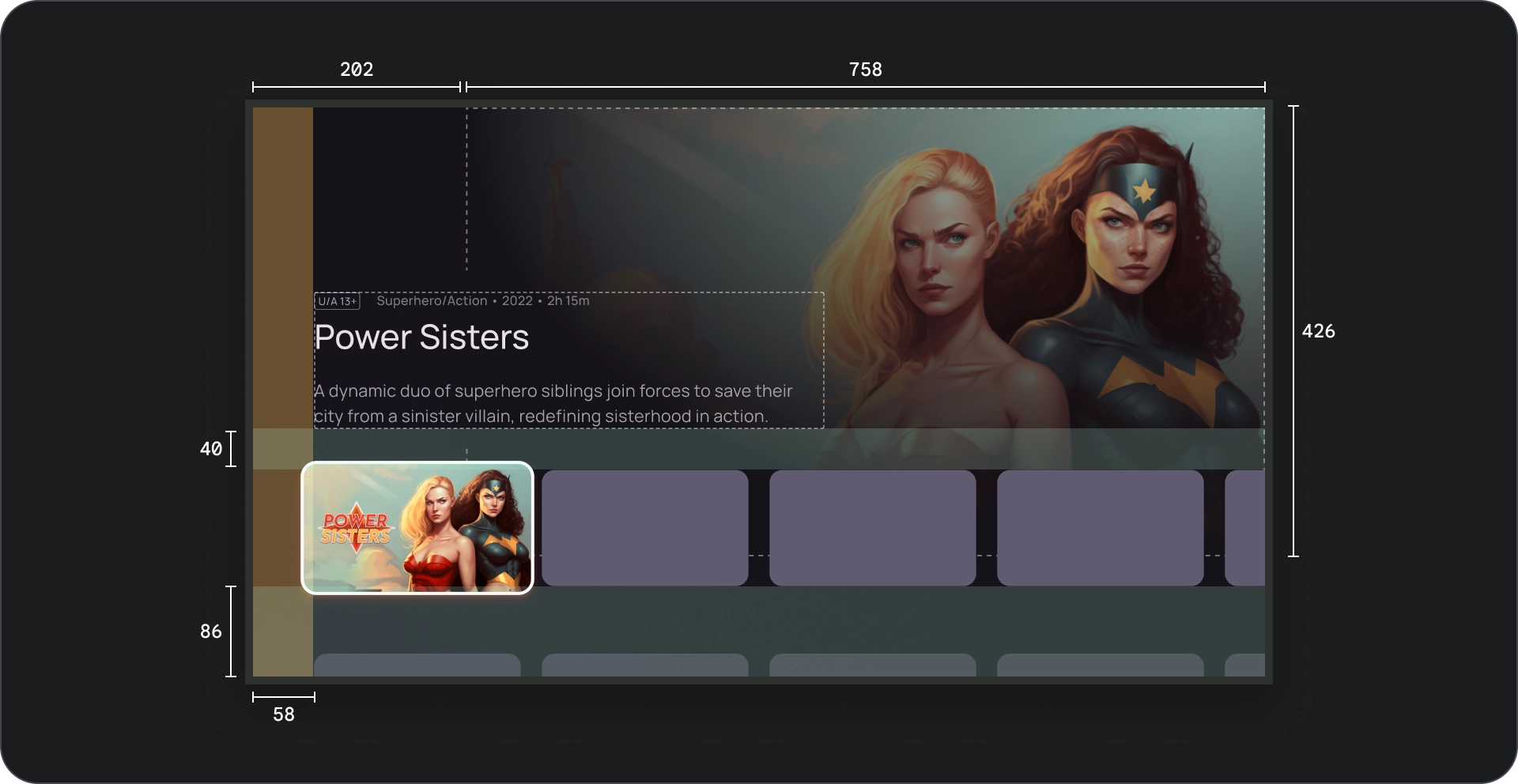
Spesifikasi

Perilaku
Saat bernavigasi di antara kartu dalam daftar Imersif, detail kartu yang dipilih ditampilkan secara bertahap di latar belakang.
Saat daftar imersif menjadi fokus, tingginya akan bertambah untuk menampilkan informasi tambahan, seperti judul latar belakang dan seperti yang terlihat dalam video berikut.
Penggunaan
Gunakan korsel yang imersif saat Anda ingin menarik perhatian ke iklan unggulan atau konten yang dipromosikan, seperti rilis baru, acara populer, atau konten judul. Area pandang yang lebih besar dan pratinjau dinamis memberikan gambaran yang menarik untuk memamerkan item prioritas tinggi ini.
Tampilan gambar

- Fokus kartu: Saat pengguna menavigasi carousel, kartu yang difokuskan secara visual ditekankan, menskalakan kartu dengan 1,1, menggunakan {i>border<i}, dan isyarat visual lainnya sebagai ketinggian untuk menunjukkan pilihannya. Memastikan konten judul di dalam thumbnail kartu yang difokuskan sudah jelas terlihat dan lebih mudah dibaca.
- Gambar latar: Saat kartu berada dalam fokus, latar belakang yang sesuai gambar ditampilkan dalam area pandang yang lebih besar. Kami merekomendasikan latar belakang ini berkualitas tinggi dan menarik secara visual, karena memberikan tampilan latar yang menarik untuk konten.
Komposisi

Anjuran

Larangan
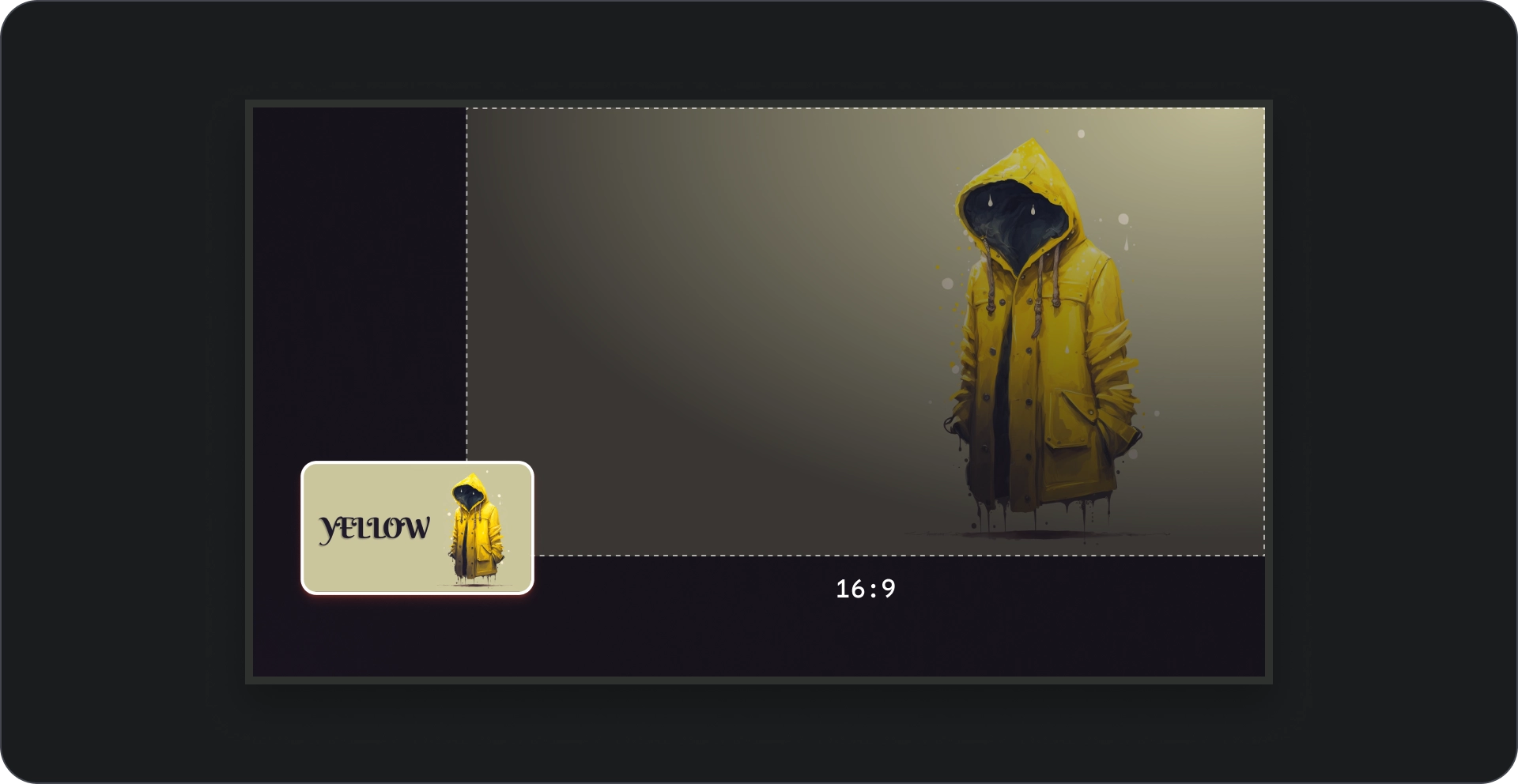
Untuk memastikan gambar digunakan sebagai latar belakang dalam komponen daftar imersif terlihat bagus, pastikan untuk menskalakan dengan tepat agar tidak buram atau terdistorsi.
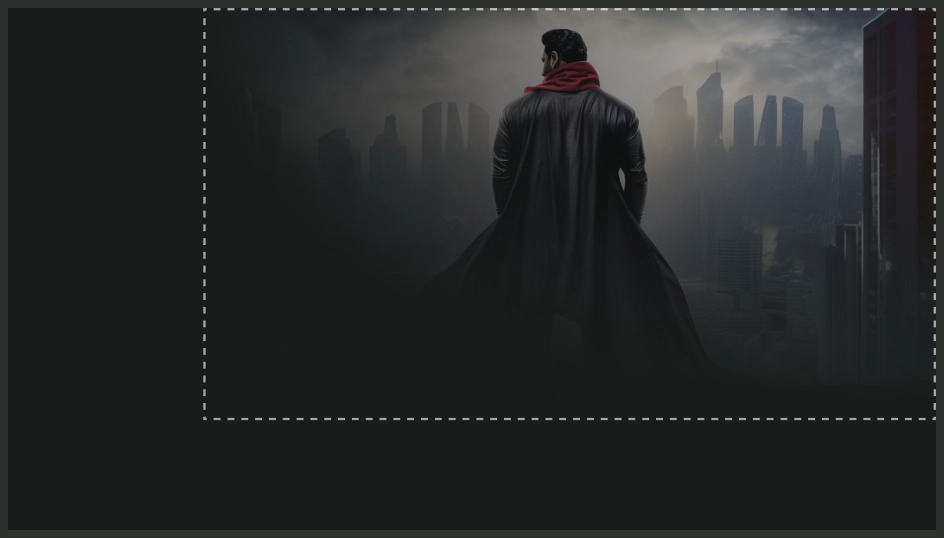
Rasio aspek
Gunakan rasio 16:9 untuk gambar latar bila memungkinkan guna memastikan tata letak yang menarik secara visual dan konsisten.