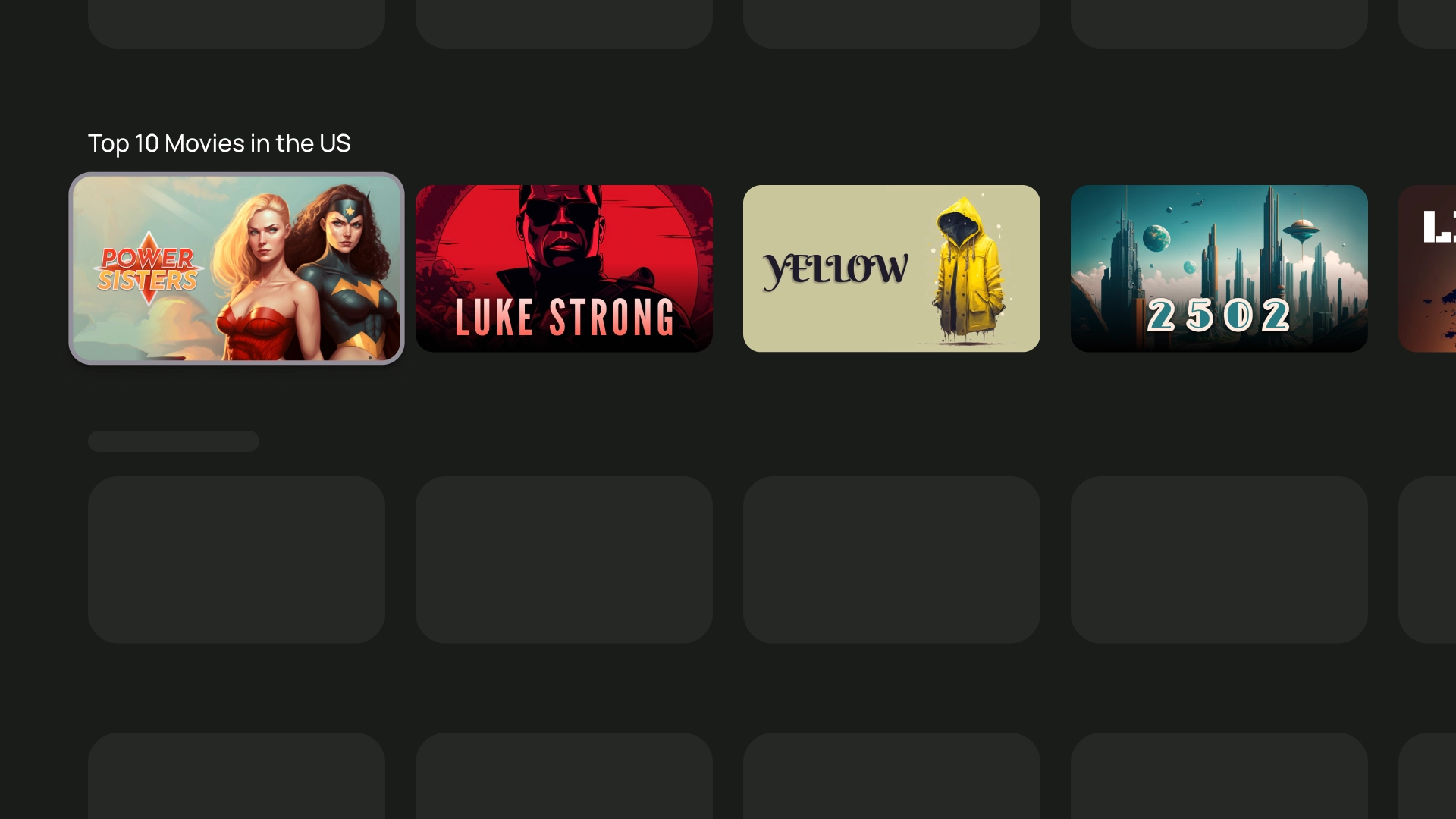
การ์ดคือองค์ประกอบพื้นฐานของแอป TV

แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| การใช้งาน | Jetpack Compose | ใช้งานได้ |
ไฮไลต์
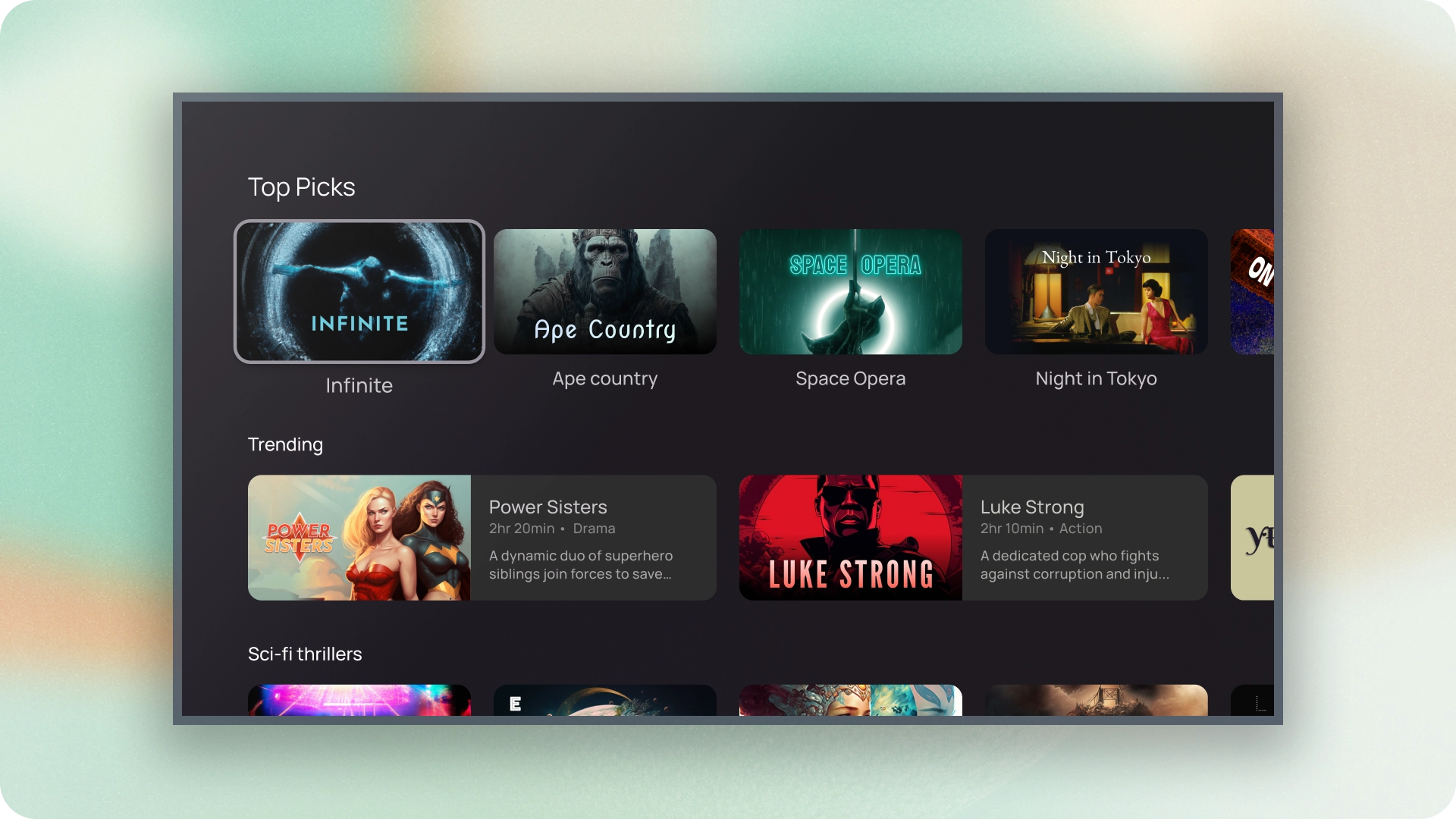
- ใช้การ์ดเพื่อแสดงเนื้อหาในหัวข้อเดียว
- การ์ดสามารถเก็บข้อมูลได้ทุกอย่าง ตั้งแต่รูปภาพไปจนถึงพาดหัว ข้อความ ปุ่ม รายการ และองค์ประกอบ UI อื่นๆ
- บัตร 1 ใบจะรวมกับบัตรอื่นหรือแบ่งเป็นหลายใบไม่ได้
- การ์ดมีอยู่ 6 รูปแบบ ได้แก่ แบบมาตรฐาน คลาสสิก กะทัดรัด ฝัง มาตรฐานที่กว้าง และมาตรฐานแบบกว้าง
เวอร์ชัน
การ์ดมีอยู่ 5 ประเภท แต่ละประเภทมีลักษณะการใช้งานที่แตกต่างกัน
- มาตรฐาน
- คลาสสิก
- กะทัดรัด
- มาตรฐานแบบกว้าง
- คลาสสิกแบบกว้าง





บล็อกเนื้อหา
เนื้อหาของการ์ดจะจัดเรียงอยู่ในบล็อกต่างๆ ที่ไม่ซ้ำกัน การออกแบบภาพการ์ด รวมถึงการเน้นแสดงถึงลำดับชั้น เลย์เอาต์ของการ์ด รองรับประเภทของเนื้อหาที่การ์ดมี
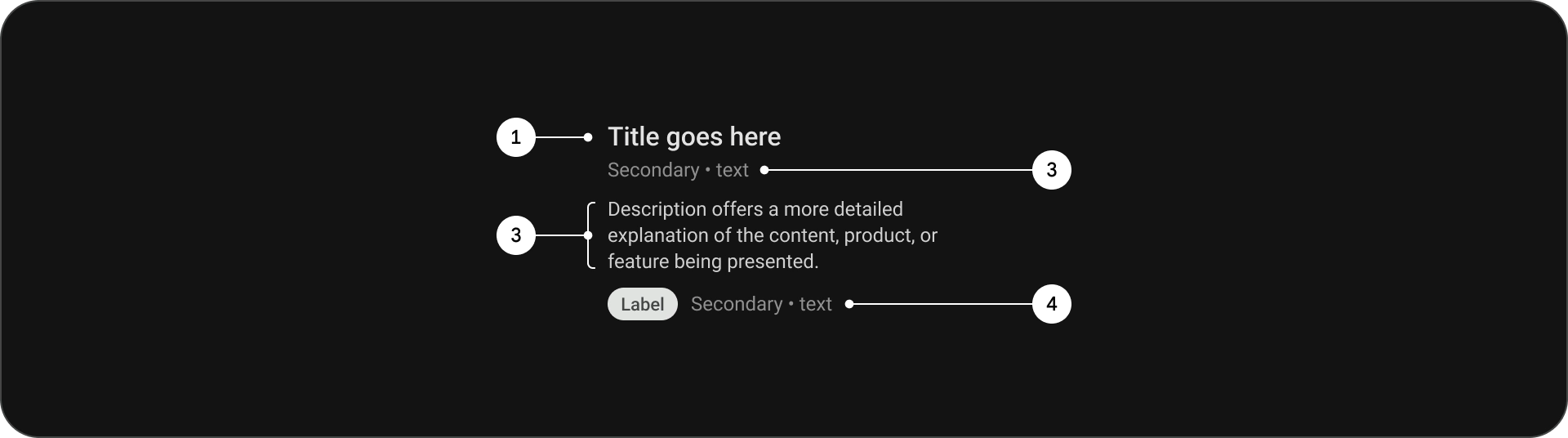
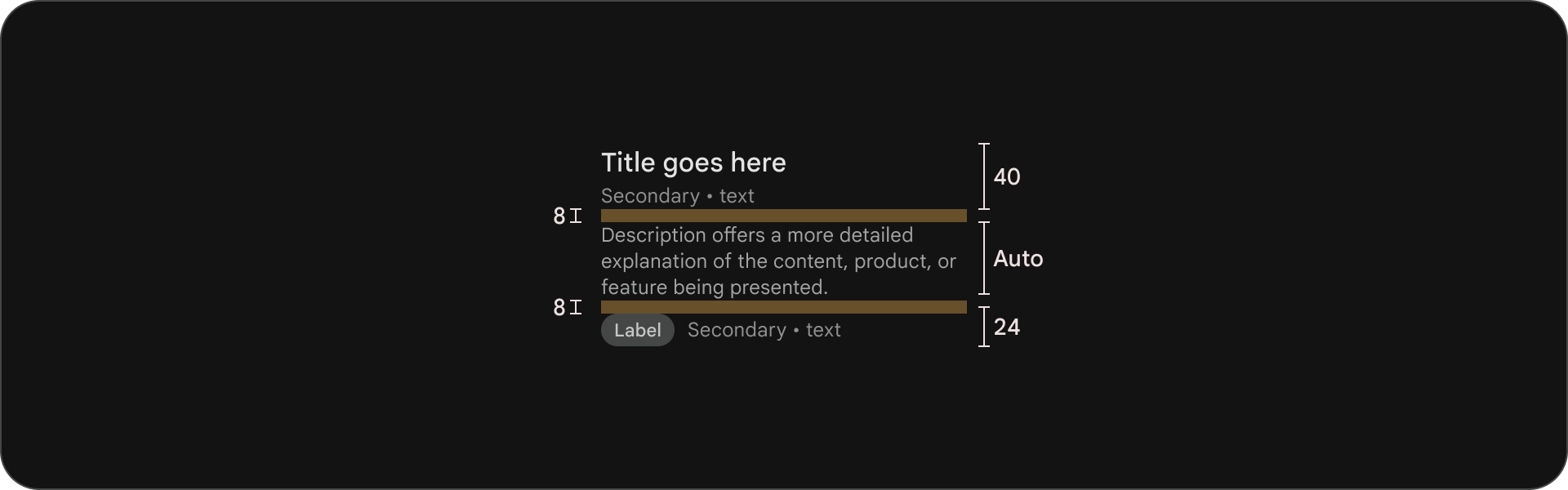
กายวิภาคศาสตร์

- ชื่อ
- ชื่อรอง
- คำอธิบาย
- ข้อความเพิ่มเติม
ข้อกำหนด

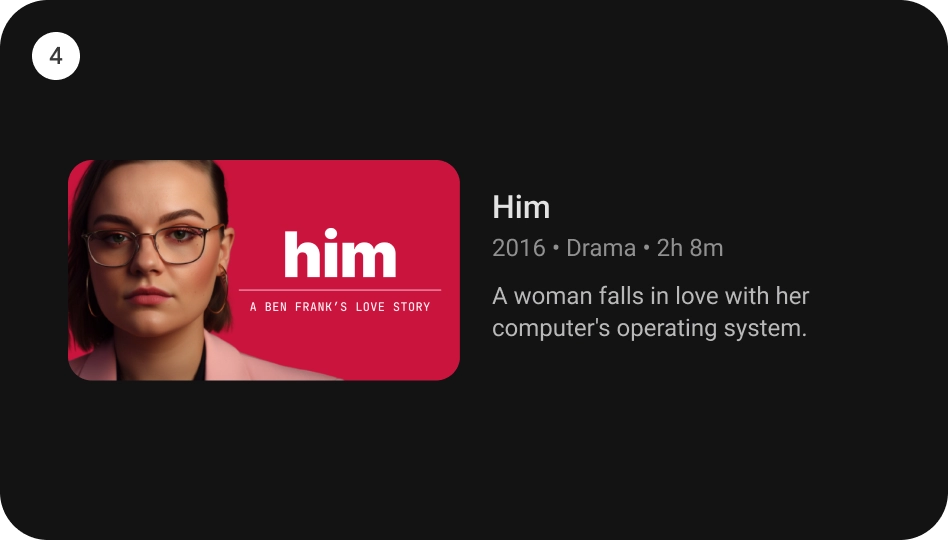
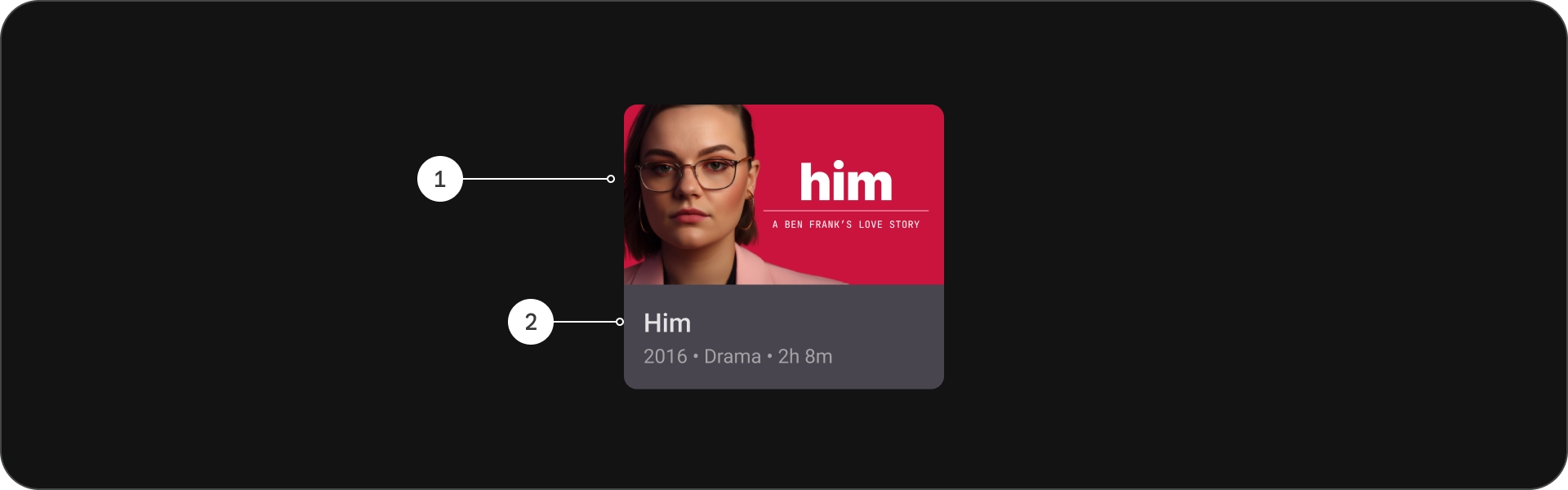
บัตรมาตรฐาน
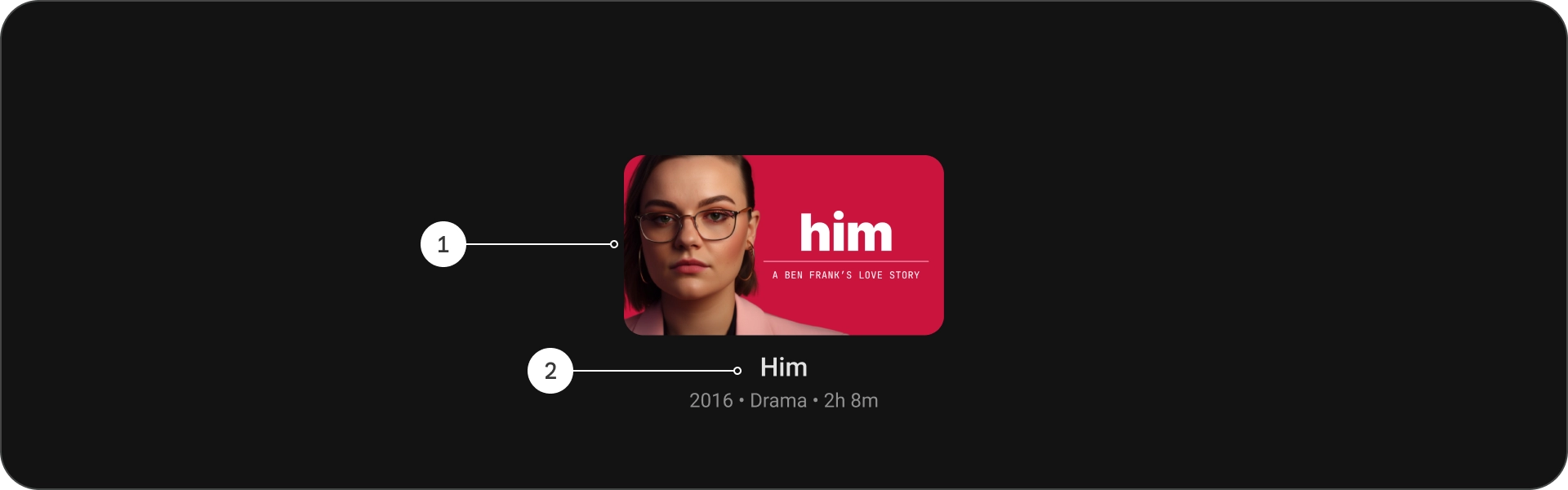
กายวิภาคศาสตร์

- รูปภาพ
- บล็อกเนื้อหา
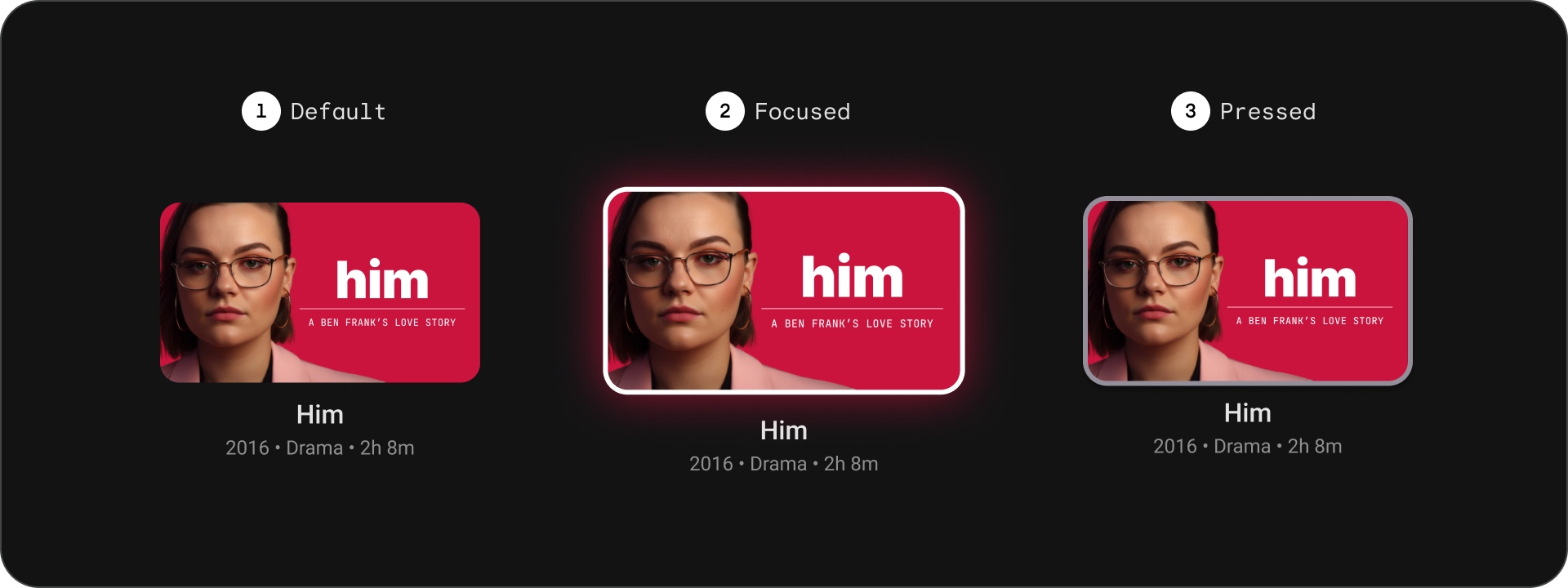
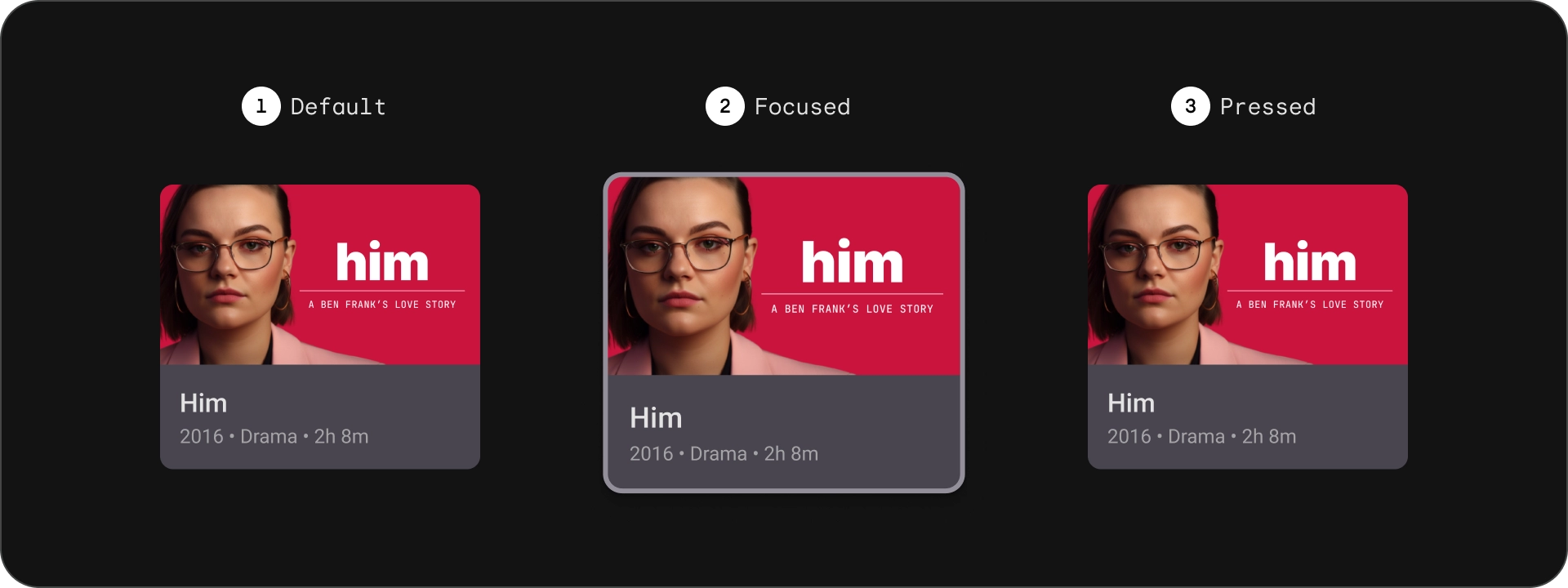
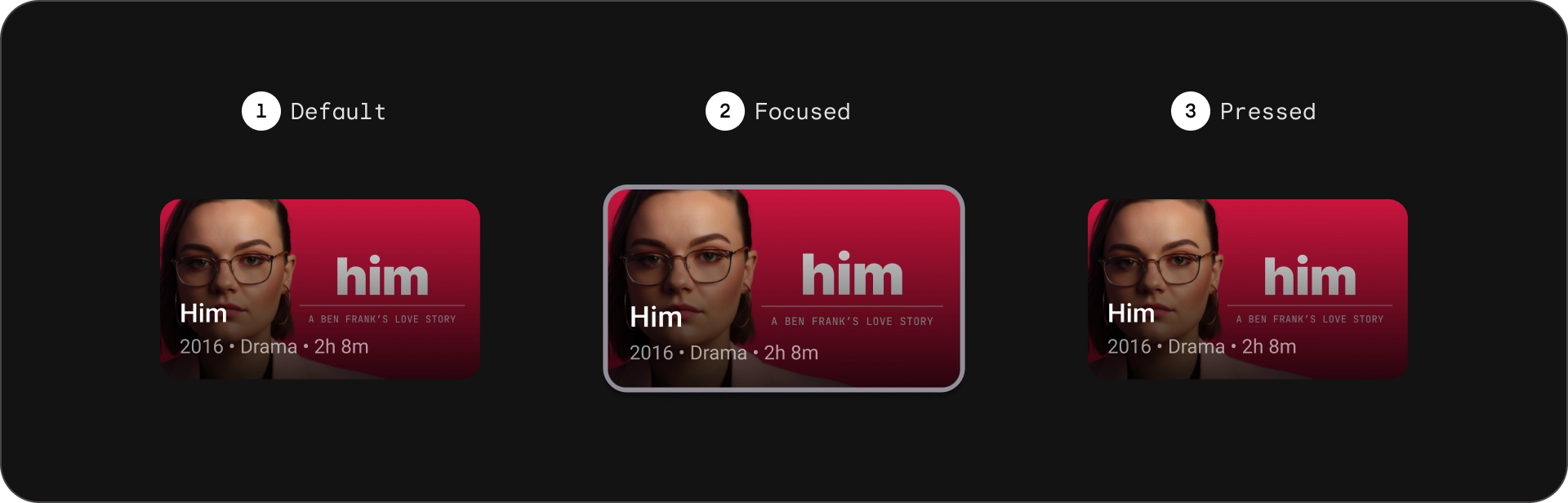
รัฐ

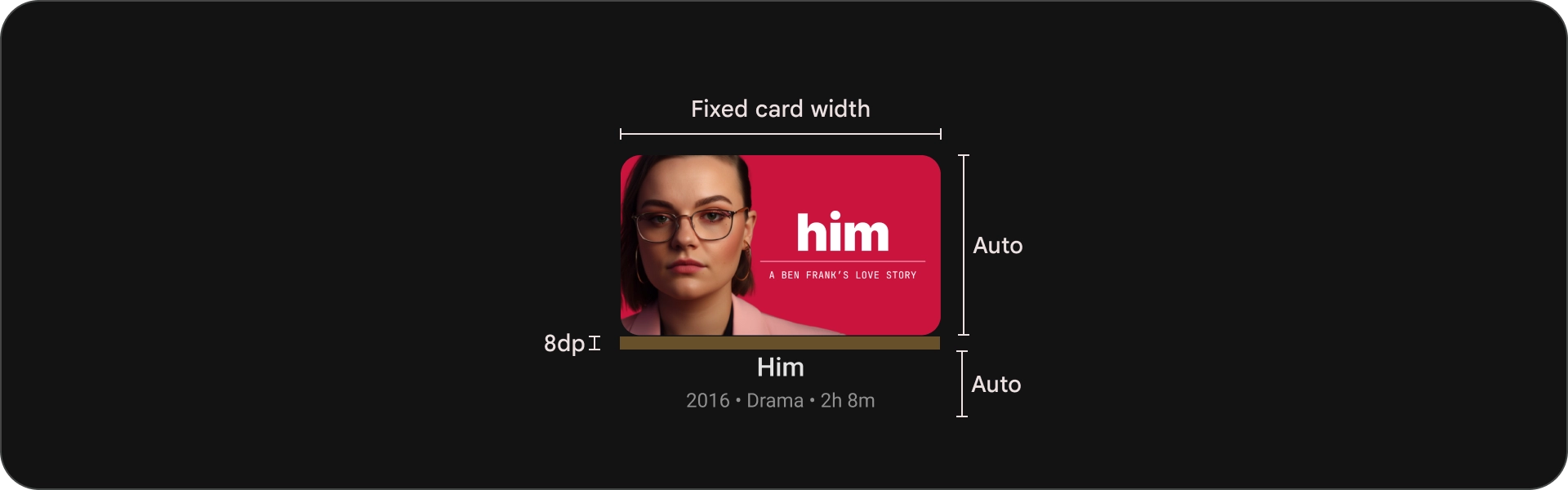
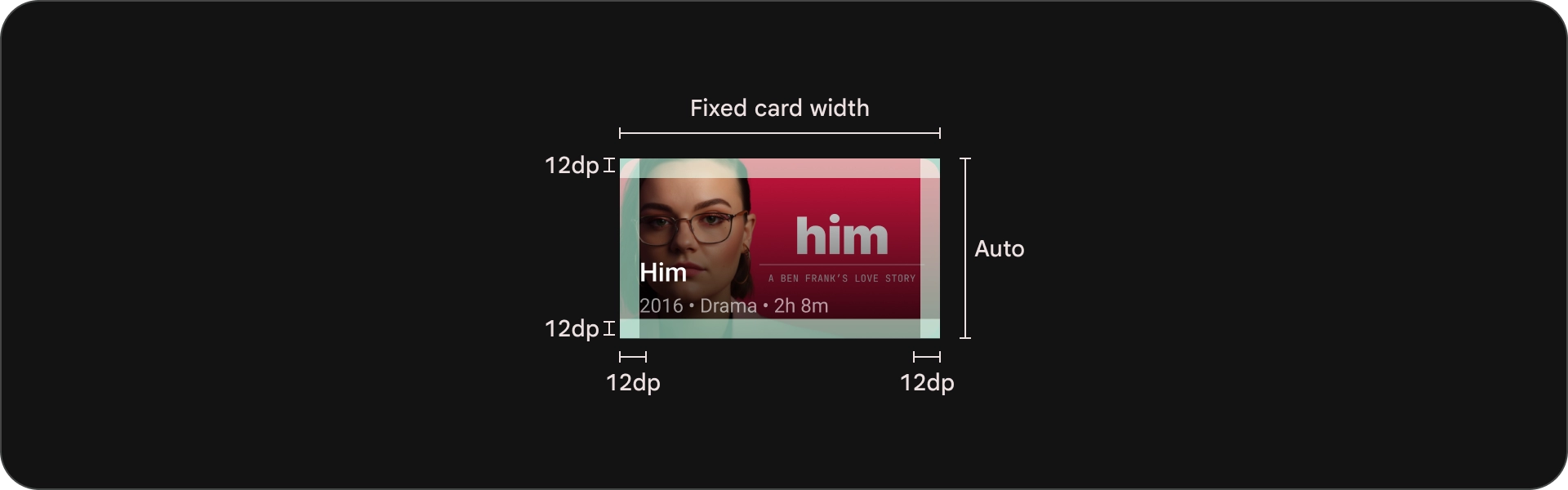
ข้อกำหนด

ไพ่คลาสสิก
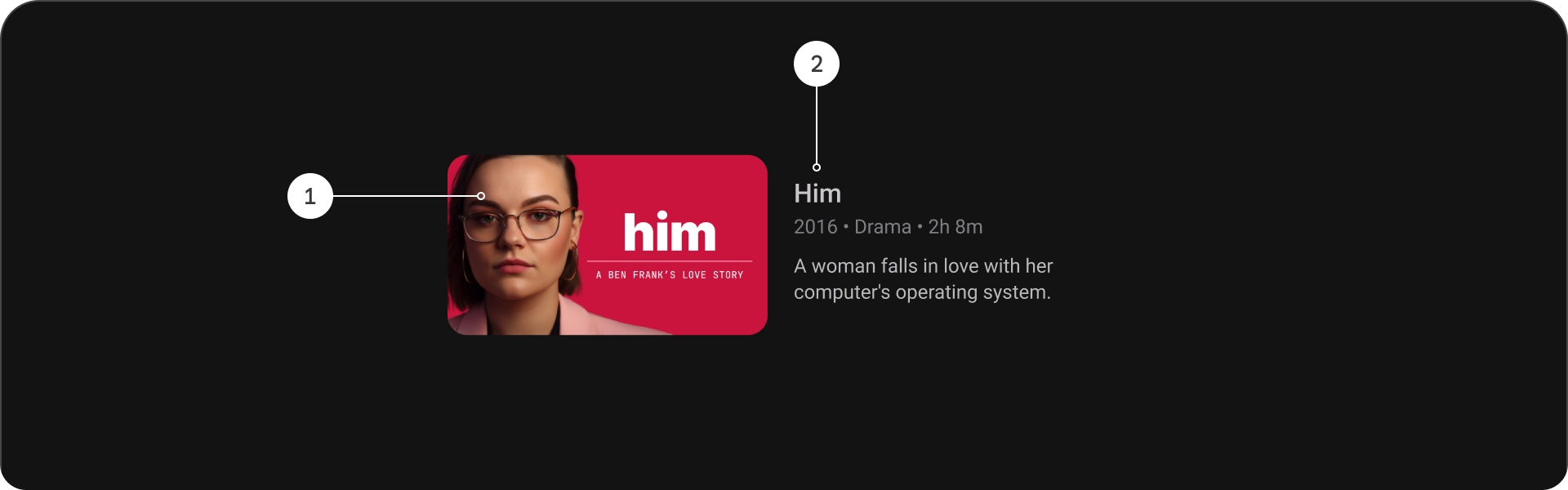
กายวิภาคศาสตร์

- รูปภาพ
- บล็อกเนื้อหา
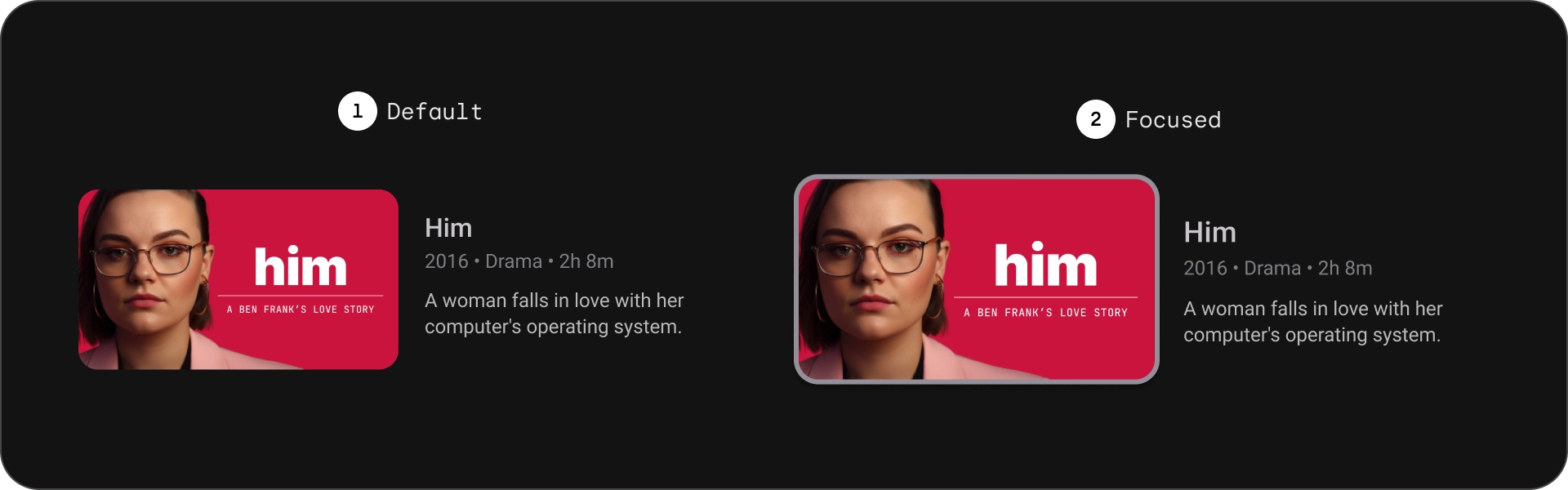
รัฐ

ข้อกำหนด

การ์ดขนาดกะทัดรัด
กายวิภาคศาสตร์

- รูปภาพ
- บล็อกเนื้อหา
รัฐ

ข้อกำหนด

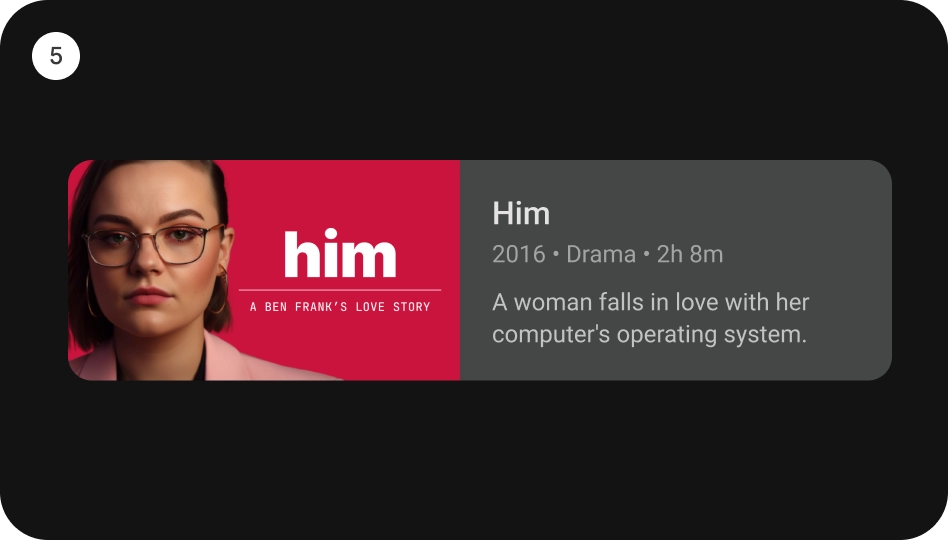
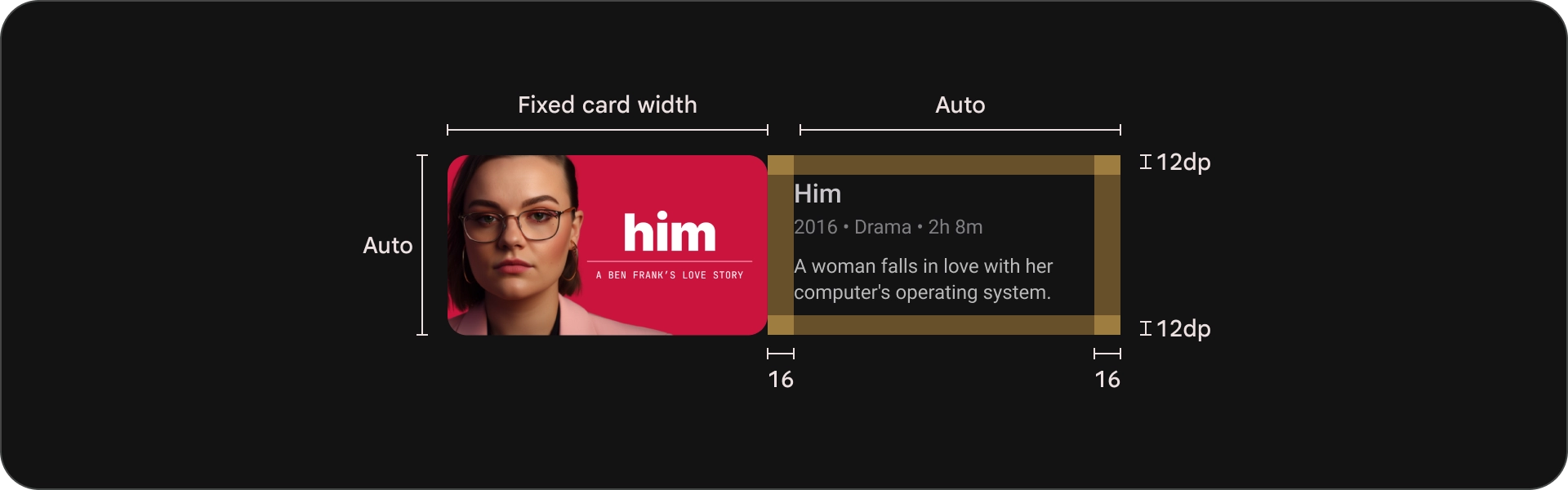
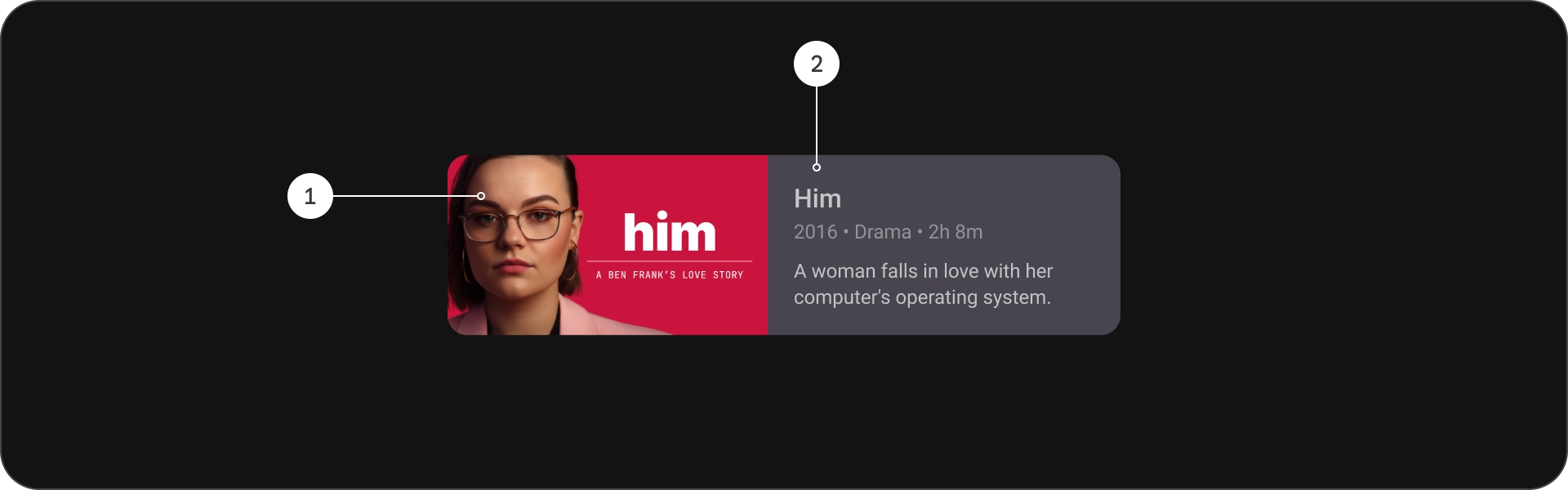
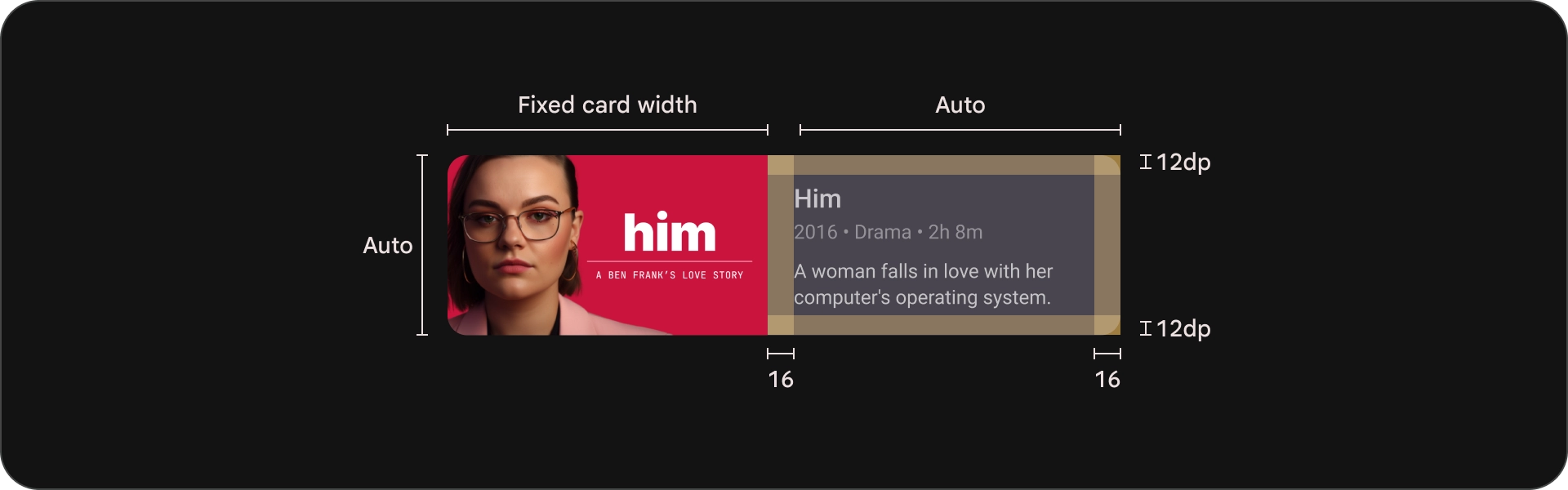
การ์ดมาตรฐานแบบกว้าง
กายวิภาคศาสตร์

- รูปภาพ
- บล็อกเนื้อหา
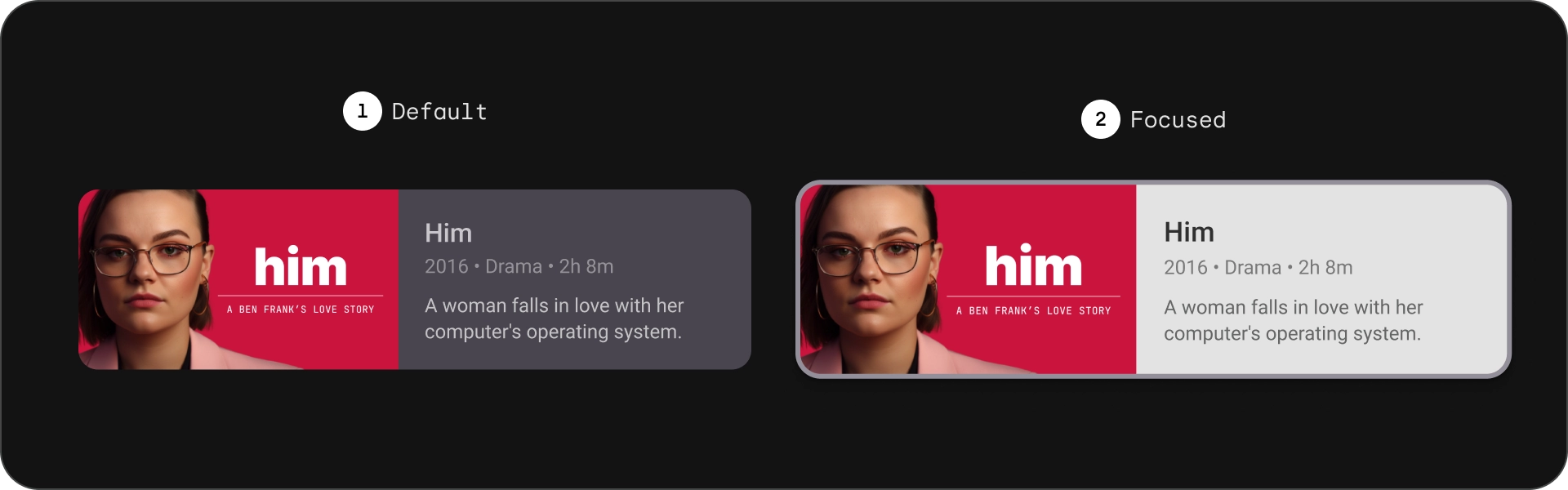
รัฐ

ข้อกำหนด

การ์ดคลาสสิกแบบกว้าง
กายวิภาคศาสตร์

- รูปภาพ
- บล็อกเนื้อหา
รัฐ

ข้อกำหนด

การใช้งาน
การ์ดเป็นองค์ประกอบการออกแบบที่มีประโยชน์หลากหลายซึ่งสามารถใช้เพื่อแสดง ของเนื้อหาที่ดึงดูดสายตาและใช้ง่าย ดังต่อไปนี้ ส่วนจะอธิบายถึงข้อควรพิจารณาเกี่ยวกับการออกแบบสำหรับการ์ด
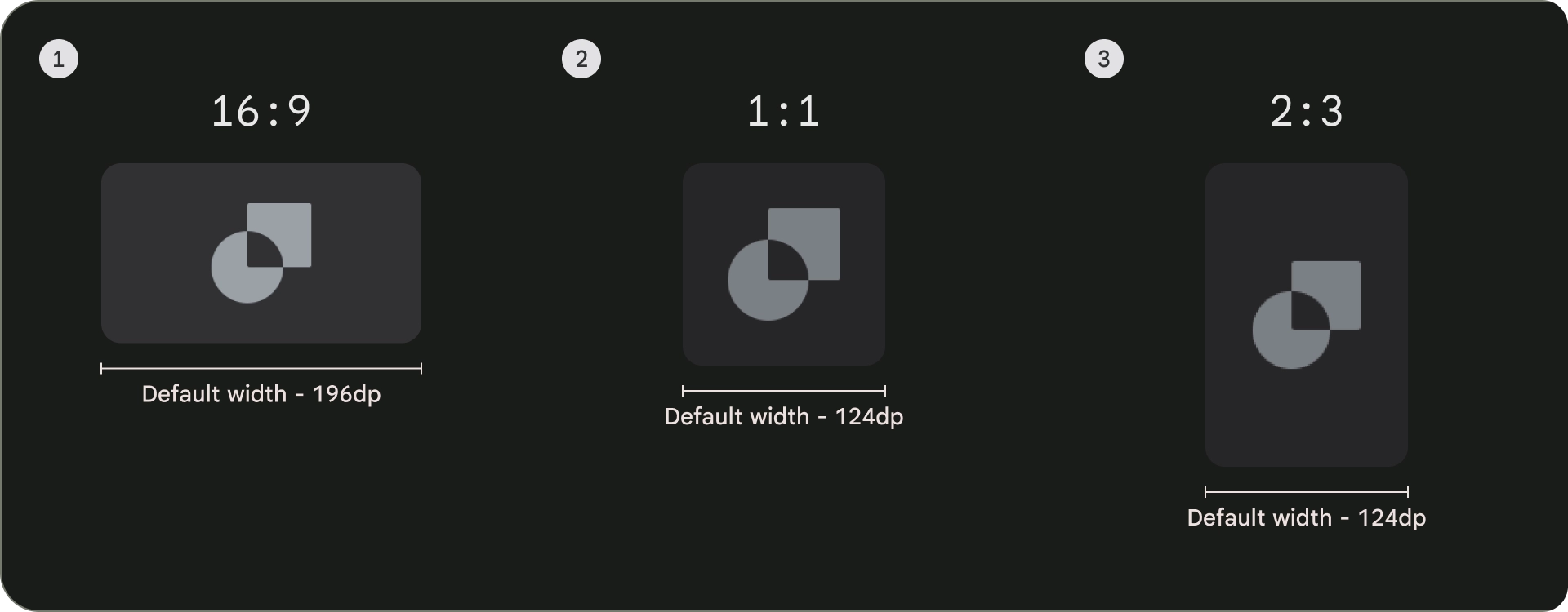
สัดส่วนภาพ
การ์ดมีสัดส่วนภาพ 3 แบบด้วยกัน ได้แก่ 16:9, 1:1 และ 2:3 สัดส่วนภาพแต่ละแบบจะมีจุดแข็งของตัวเอง ดังนั้นตัวเลือกที่ดีที่สุด ขึ้นอยู่กับความต้องการเฉพาะของคุณ
- สัดส่วนภาพ 16:9 เป็นสัดส่วนภาพที่ใช้กันมากที่สุดสำหรับการ์ด เป็นมุมมองแบบกว้าง ซึ่งเหมาะสมสำหรับการแสดงรูปภาพและวิดีโอ
- 1:1 คือสัดส่วนภาพแบบสี่เหลี่ยมจัตุรัส เหมาะสำหรับบัตรที่จำเป็นต้องใช้ เพื่อให้มีความสมดุลทางภาพ เช่น นักแสดงและทีมงาน โลโก้ของช่อง หรือโลโก้ทีม
- 2:3 เป็นสัดส่วนภาพที่สูง เหมาะสำหรับกรณีที่ต้องการบอกเลิก และเน้นให้เด่นชัดมากขึ้น
ท้ายที่สุดแล้ว วิธีที่ดีที่สุดในการเลือกสัดส่วนการแสดงผลสำหรับการ์ดของคุณคือ ทดลองด้วยตัวเลือกต่างๆ และดูว่าแบบใดดูดีที่สุด

ต่อไปนี้เป็นตัวอย่างการใช้สัดส่วนภาพต่างๆ
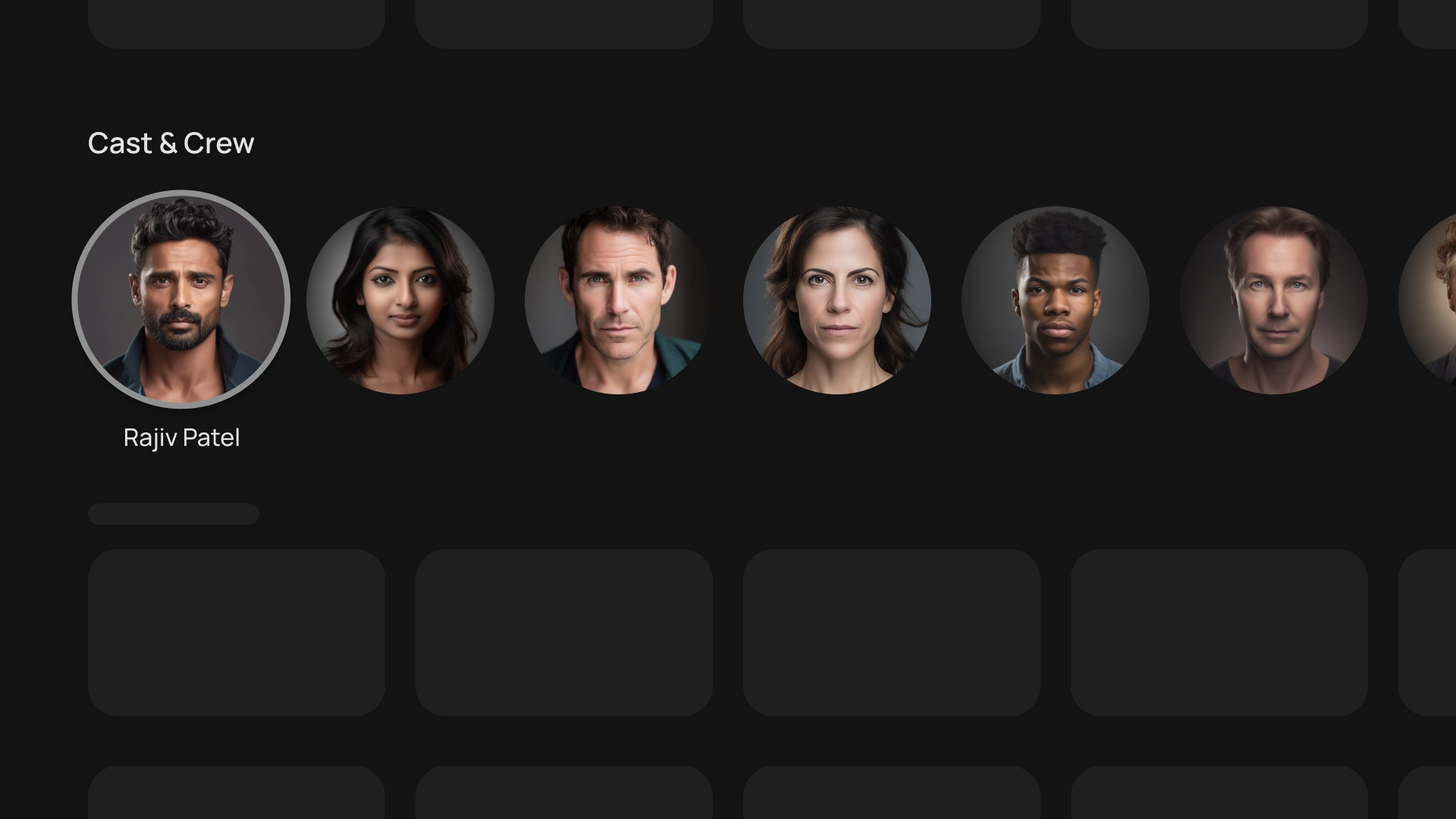
1:1
นักแสดงและทีมงาน

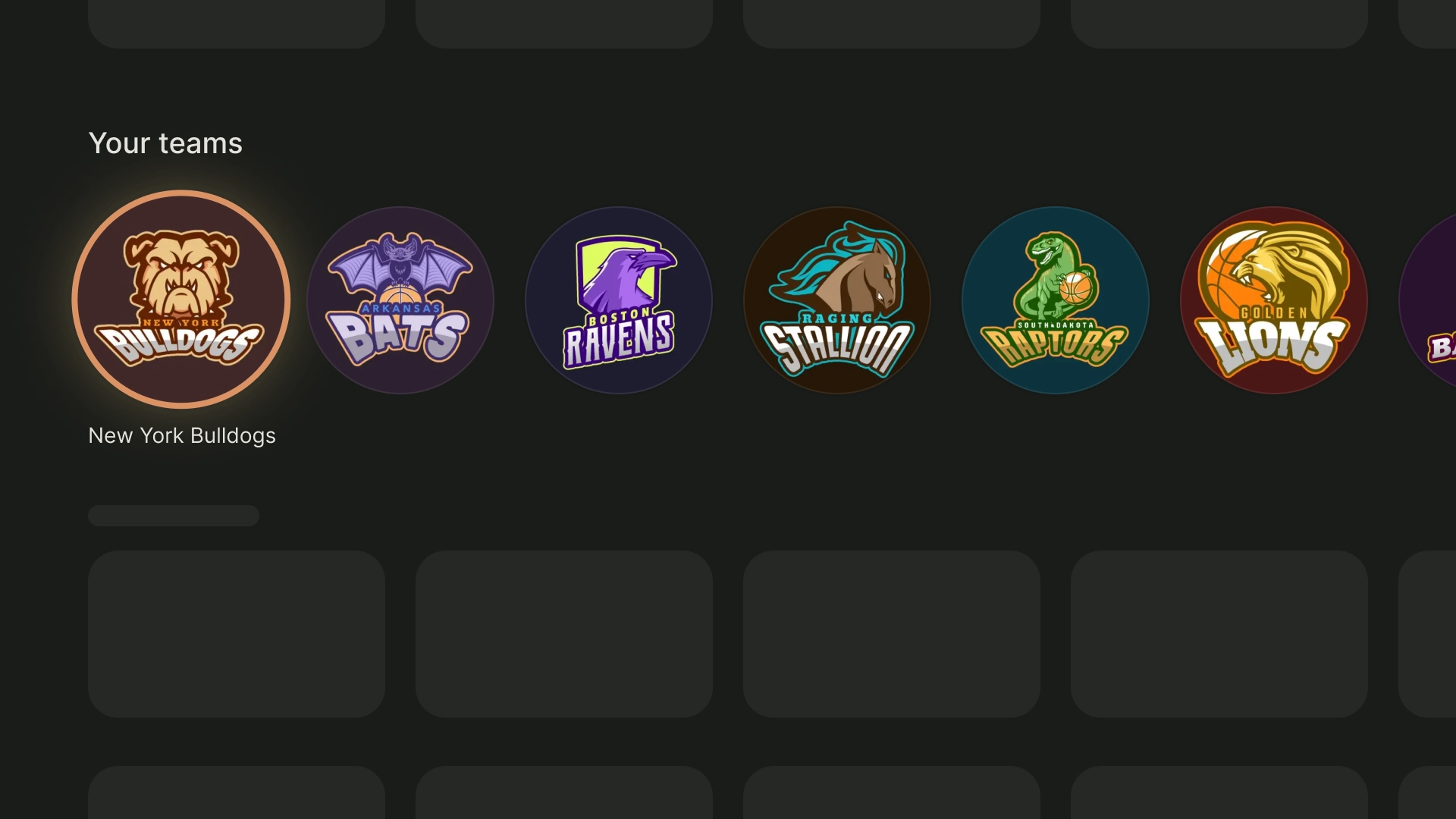
โลโก้ทีมกีฬา

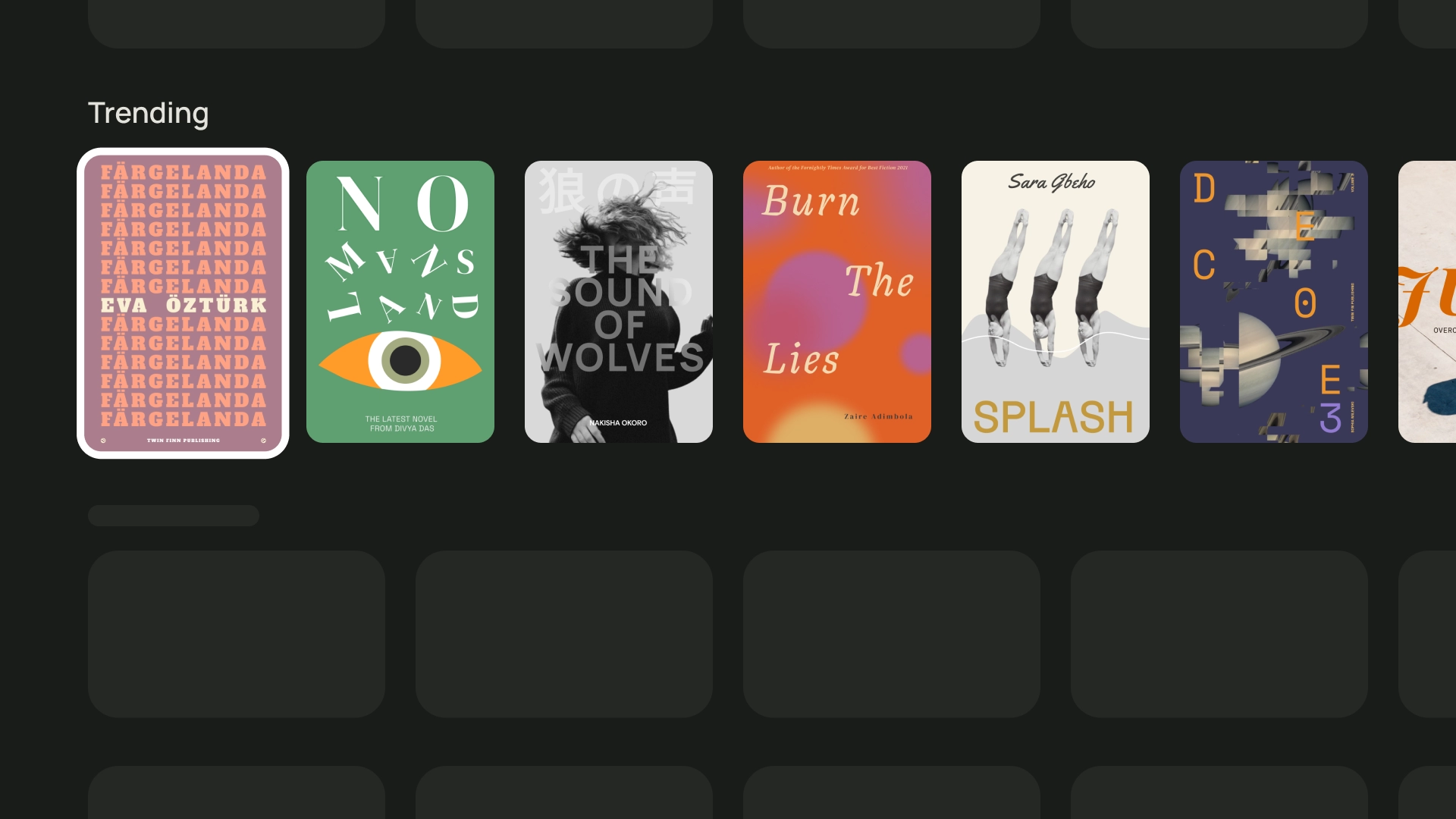
2:3
หนังสือมาแรง

16:9
การ์ดภาพยนตร์

เลย์เอาต์และระยะห่าง
ความกว้างของการ์ดที่แตกต่างกันไปตามจำนวนการ์ดที่ปรากฏบนหน้าจอ สามารถทำได้โดยใช้จุดสูงสุดที่เหมาะสมโดยมีระยะห่าง 20dp
เลย์เอาต์แบบการ์ด 1 ใบ
ความกว้างของการ์ด — 844dp

เลย์เอาต์แบบ 2 การ์ด
ความกว้างของการ์ด — 412dp

เลย์เอาต์แบบ 3 การ์ด
ความกว้างของการ์ด — 268dp

เลย์เอาต์แบบ 4 การ์ด
ความกว้างของการ์ด — 196dp

เลย์เอาต์แบบการ์ด 5 ใบ
ความกว้างของการ์ด — 124dp

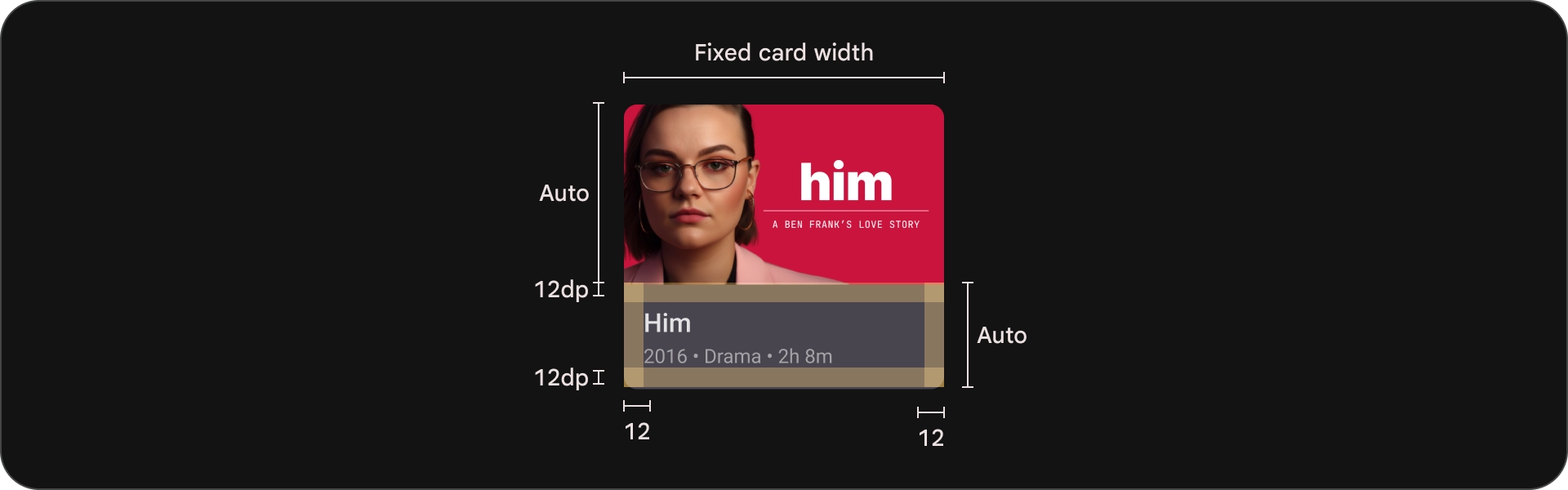
บล็อกเนื้อหา
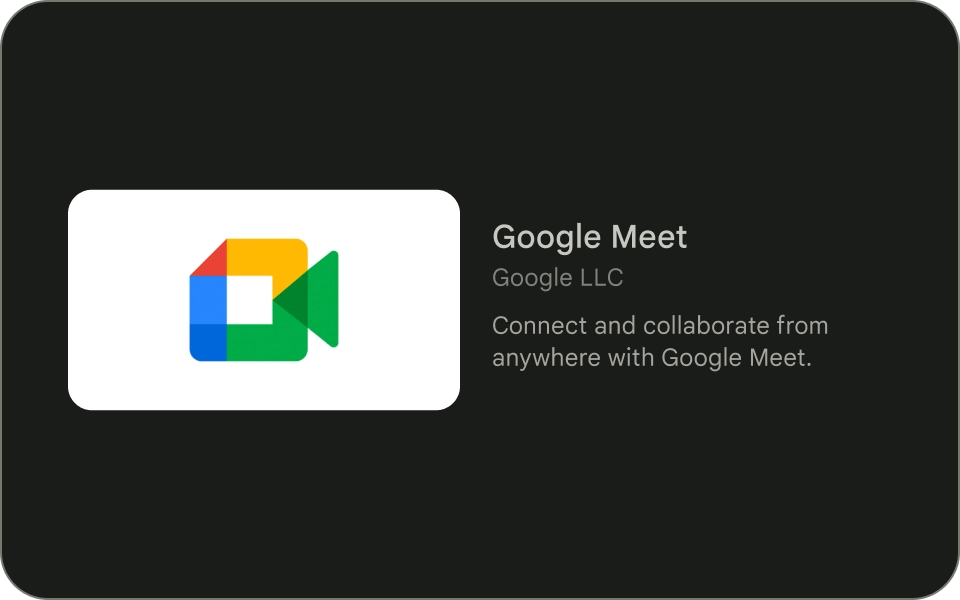
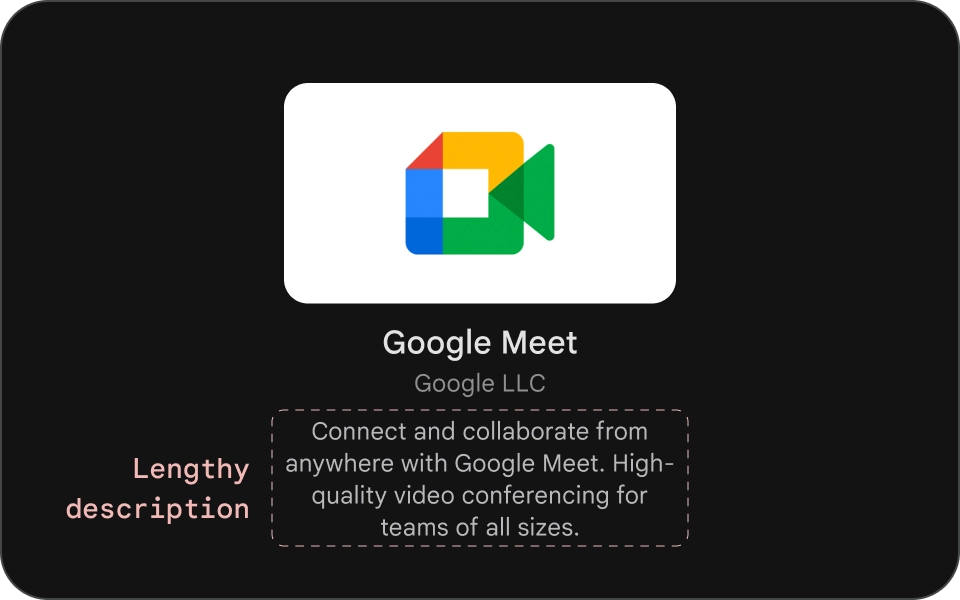
ความกว้างของบล็อกเนื้อหาในการ์ดควรมีความกว้างเท่ากับรูปภาพ หากคุณต้องการแสดงข้อความเพิ่มเติมในบล็อกเนื้อหา ใช้รูปแบบการ์ดกว้าง

ควรทำ

ไม่ควรทำ
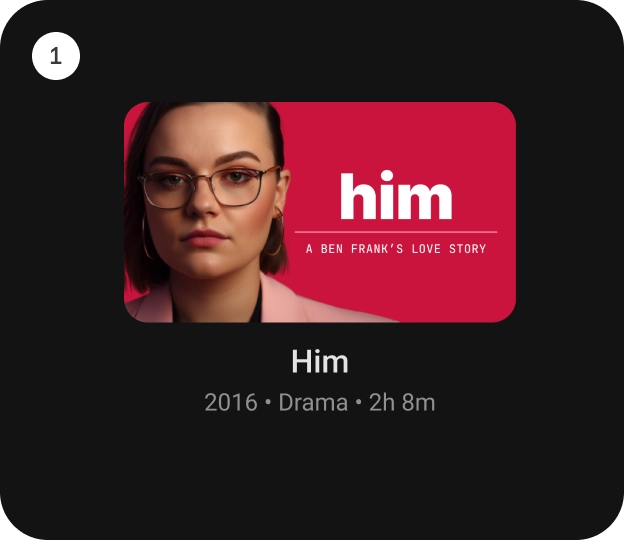
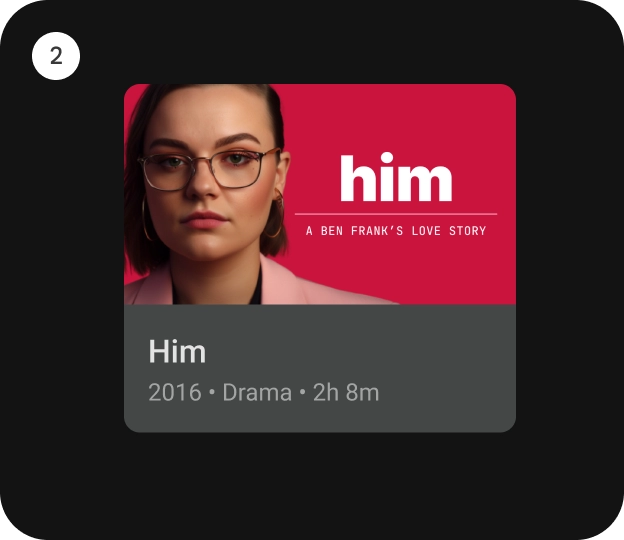
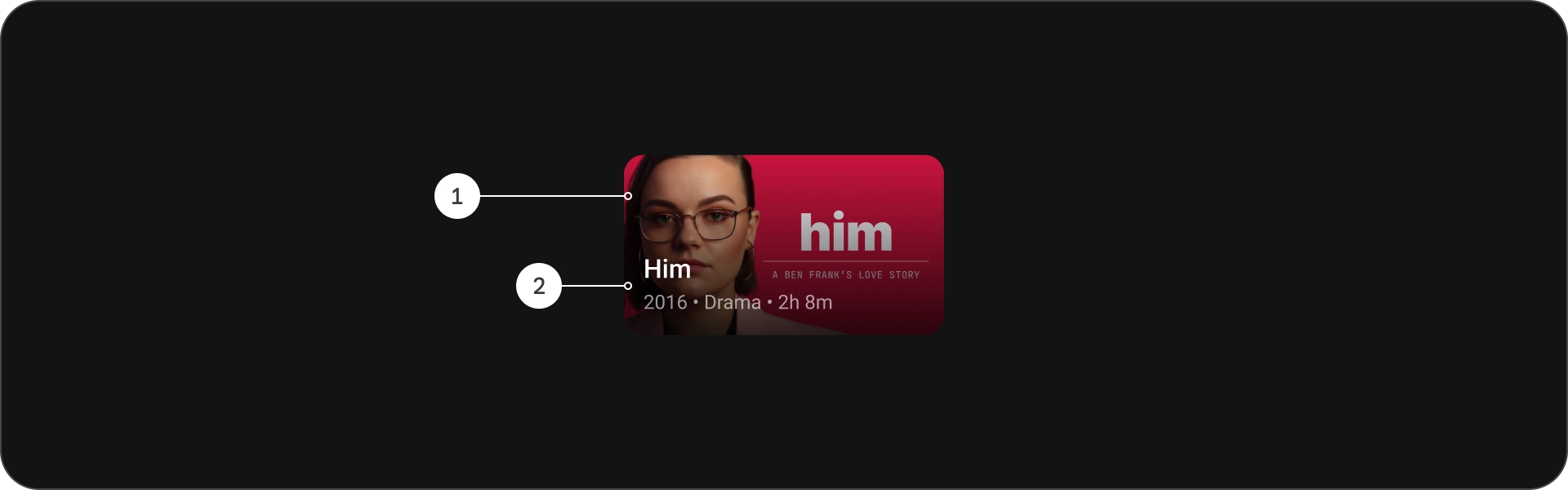
การ์ดขนาดกะทัดรัด
การ์ดขนาดกะทัดรัดควรกระชับและอ่านง่ายขึ้น เนื้อหาที่อยู่ก่อนหน้า ภาพพื้นหลังควรสั้นกระชับและตรงประเด็น หลีกเลี่ยงการใช้ชื่อยาวๆ คำบรรยายหรือคำอธิบาย วิธีนี้ช่วยเพิ่มจำนวนการ์ด ดึงดูดสายตาและสแกนได้ง่ายขึ้น
เพิ่มสีดำกึ่งโปร่งแสงเพื่อให้ข้อความอ่านง่ายขึ้นในรูปภาพ ซ้อนทับแบบไล่ระดับสี จะปรับพื้นหลังให้มืดลงโดยไม่บดบัง มากเกินไป ทำให้เห็นข้อความได้ง่ายขึ้น

ควรทำ