Carousel unggulan menampilkan pilihan konten yang relevan bagi pengguna.

Referensi
| Jenis | Link | Status |
|---|---|---|
| Desain | Sumber desain (Figma) | Tersedia |
| Penerapan | Jetpack Compose | Tersedia |
Sorotan
- Menggunakan carousel unggulan untuk menyoroti konten tertentu.
- Carousel unggulan dapat mencakup elemen UI seperti gambar, judul, detail konten, video, tindakan, dan kontrol penomoran halaman.
- Korsel biasanya terletak di halaman beranda atau halaman landing aplikasi, yang membuatnya mudah diakses.
- Carousel unggulan menarik secara visual untuk membantu pengguna berinteraksi, dan menciptakan pengalaman yang imersif.
- Konten yang ditampilkan dapat dipersonalisasi berdasarkan histori tontonan, preferensi, atau tren saat ini pengguna.
Varian
Ada dua cara untuk mengintegrasikan carousel unggulan:
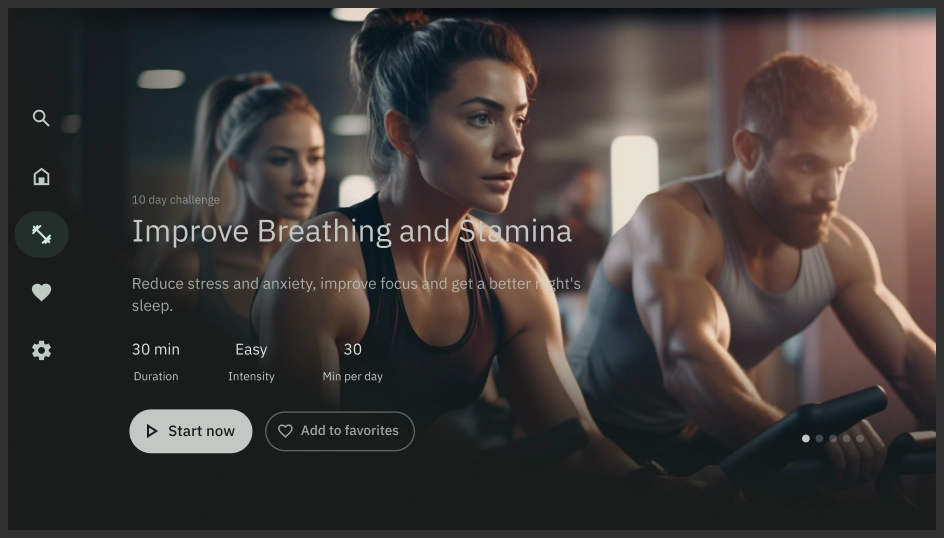
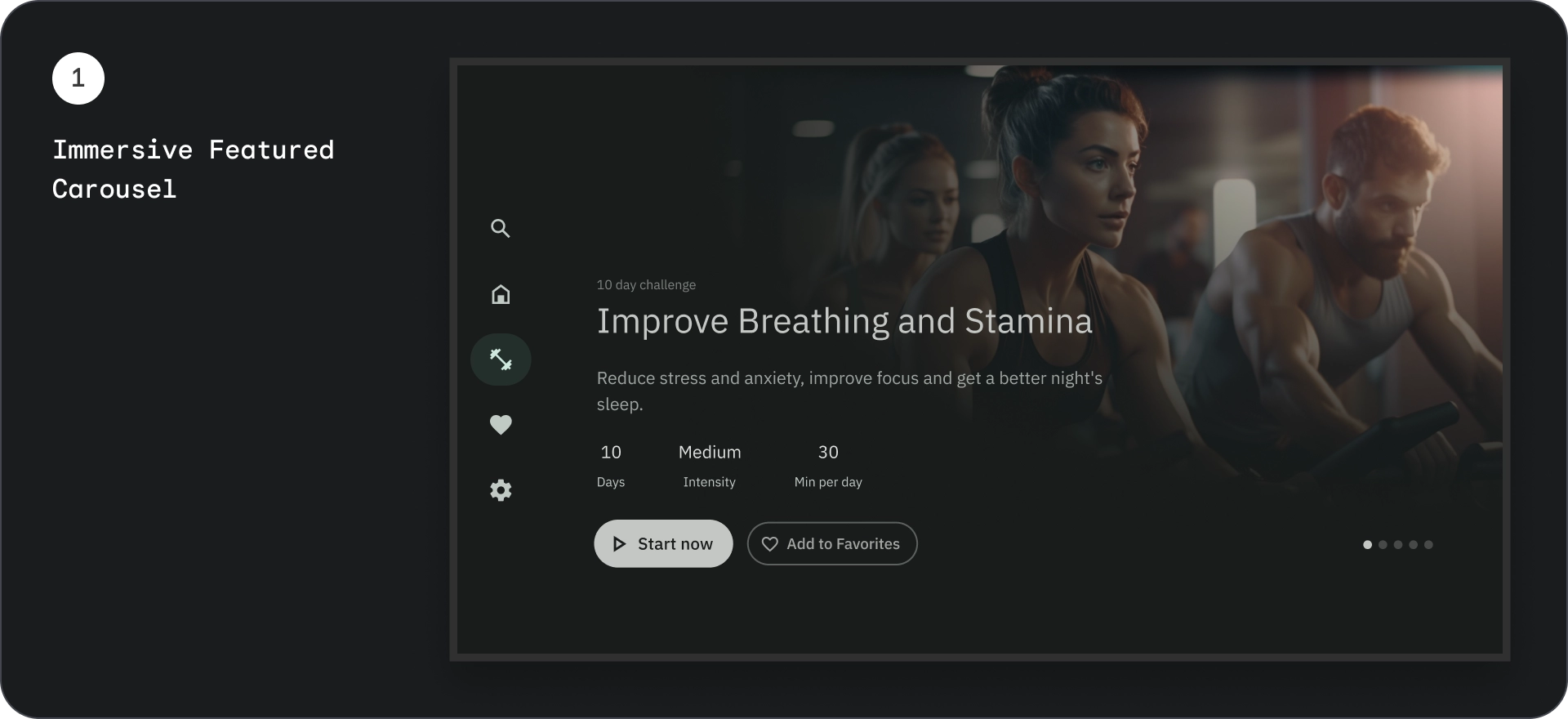
- Imersif
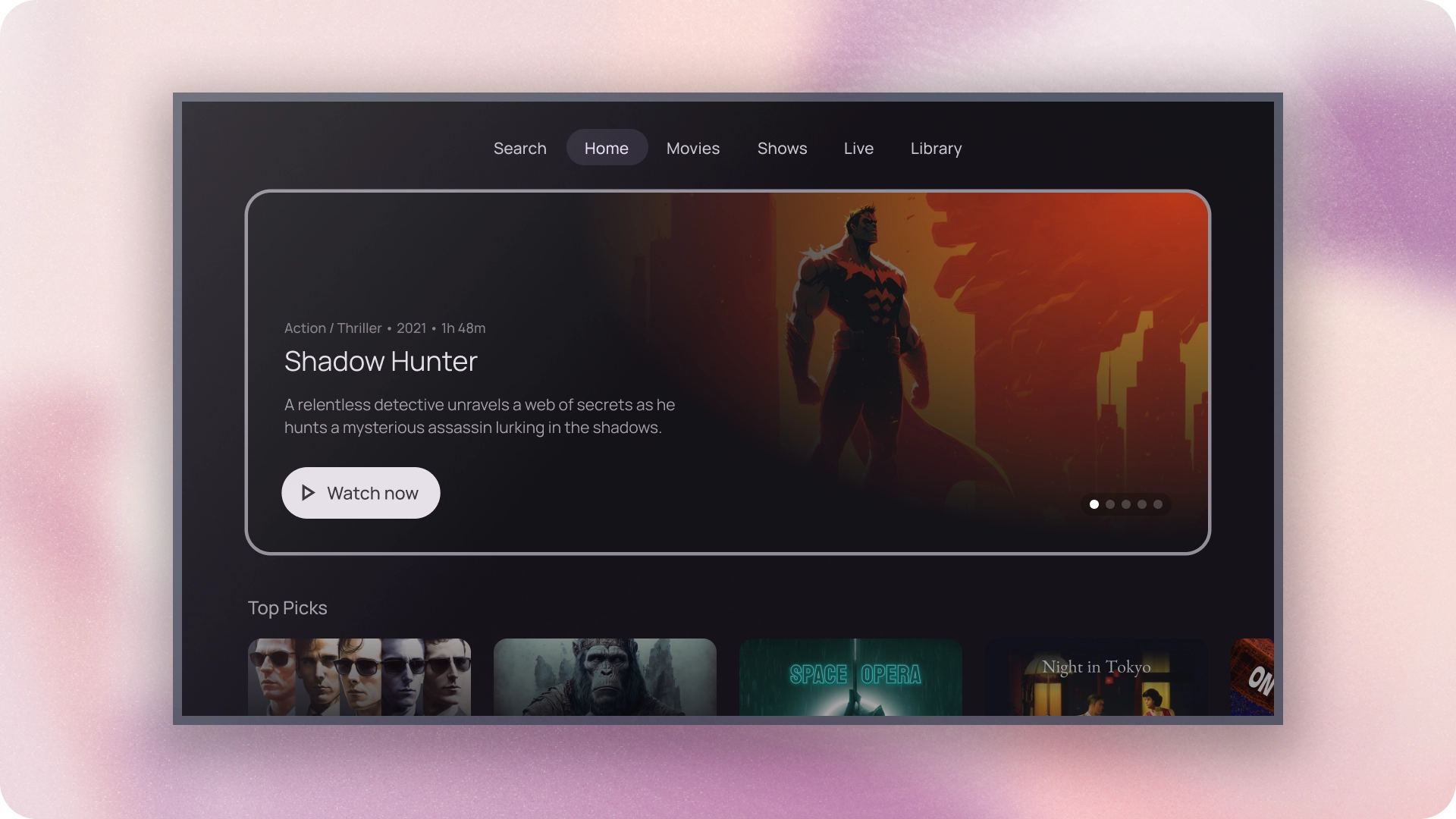
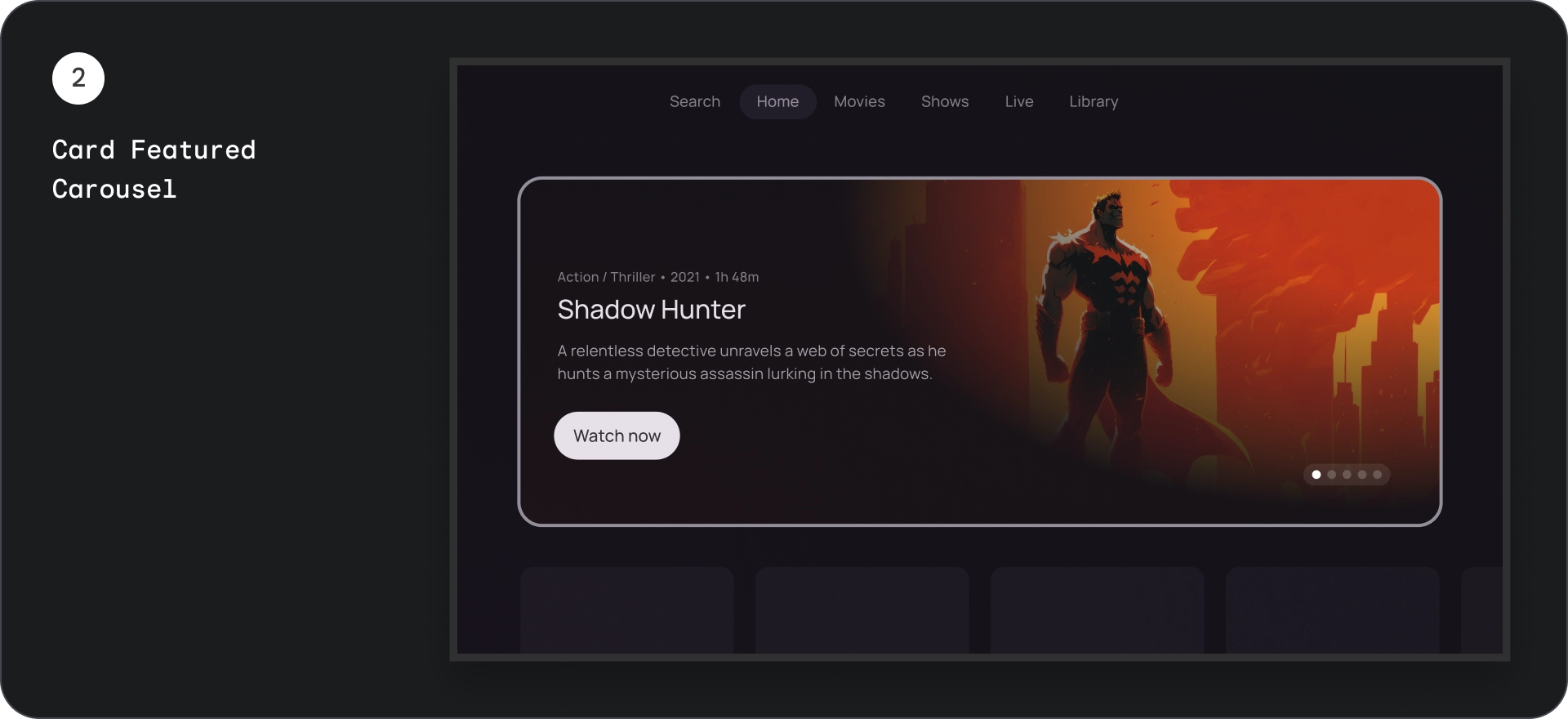
- Kartu


Pemblokiran konten
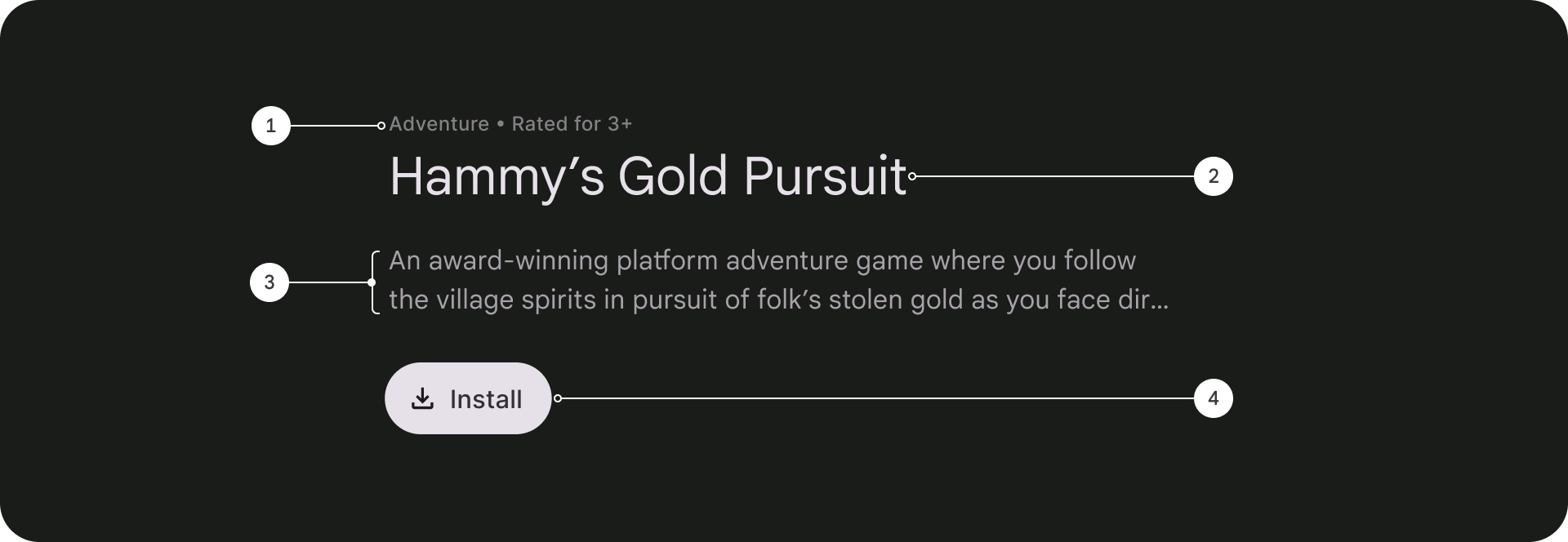
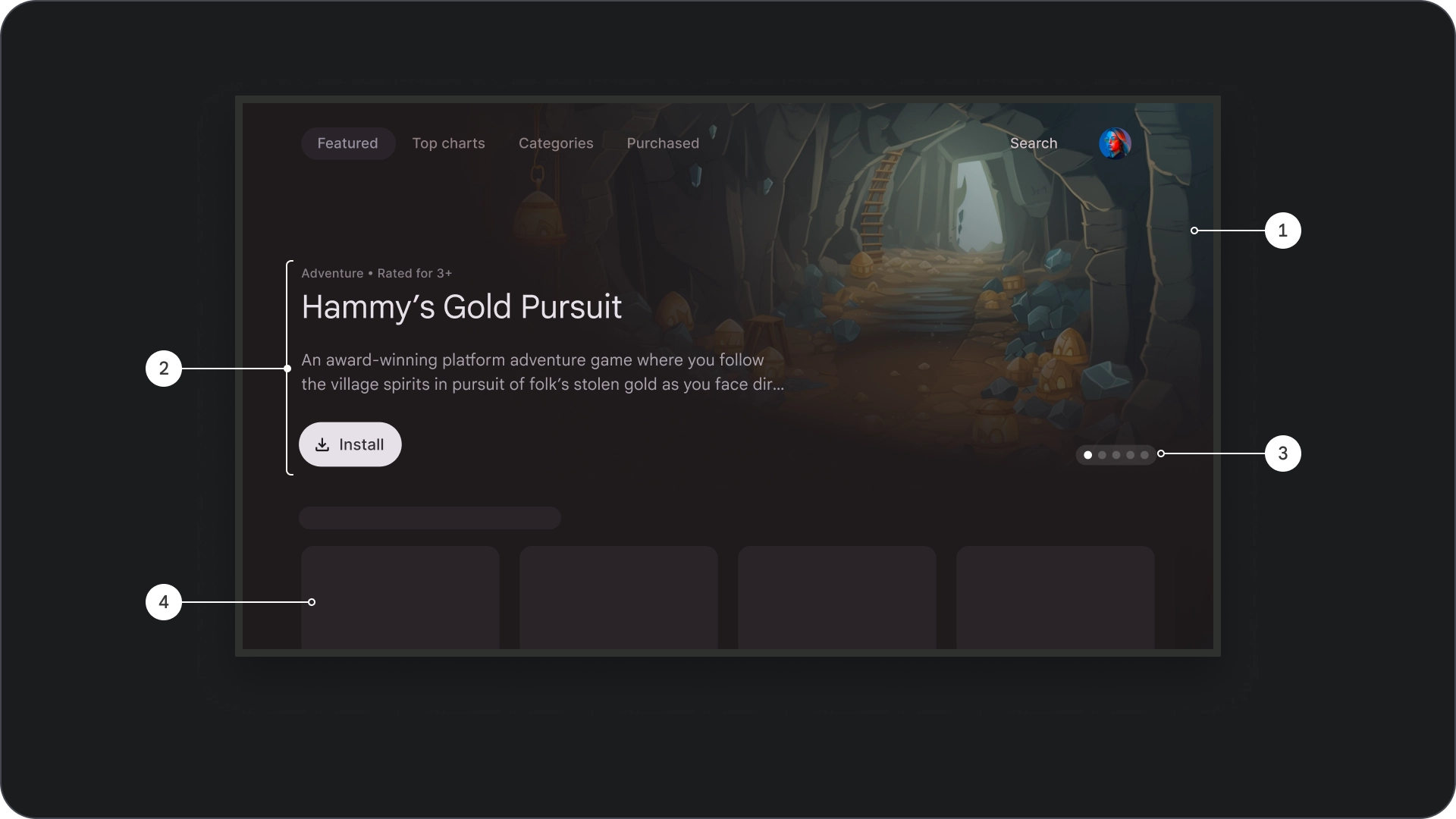
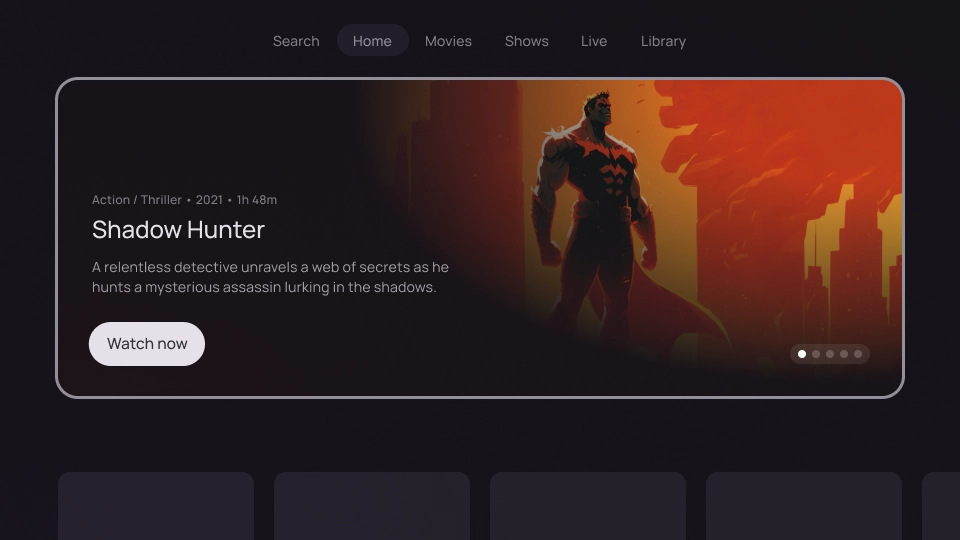
Anatomi

- Teks di atas
- Judul
- Deskripsi
- Tombol
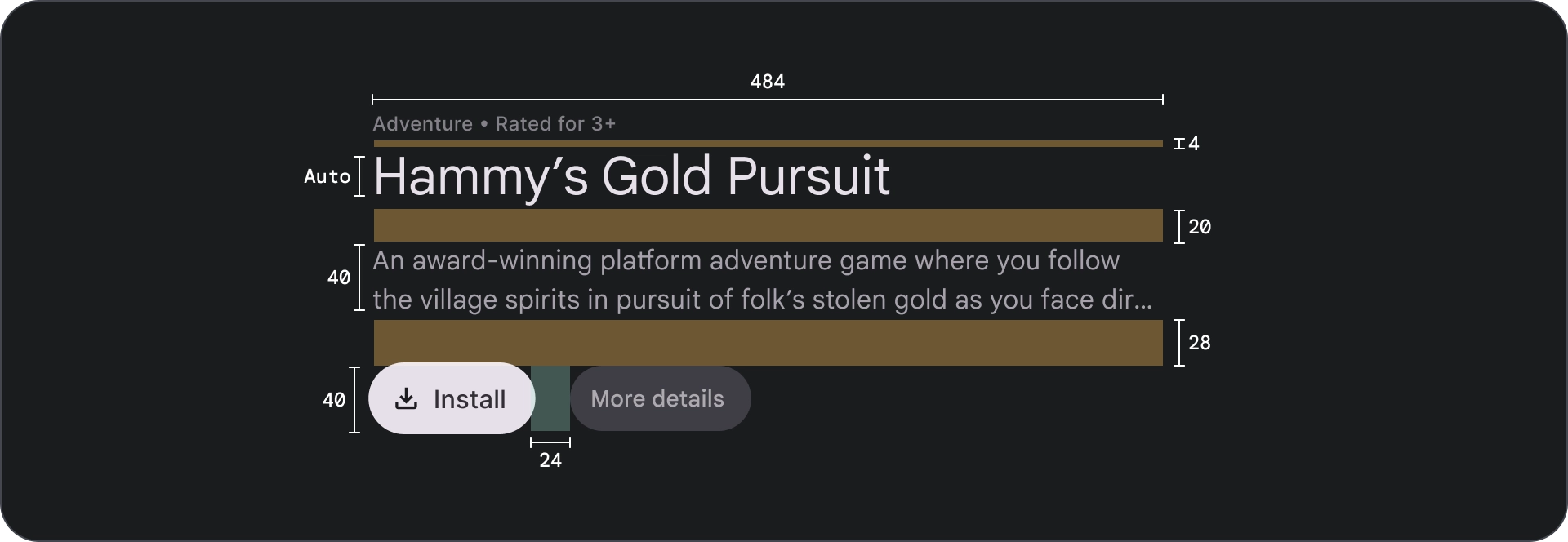
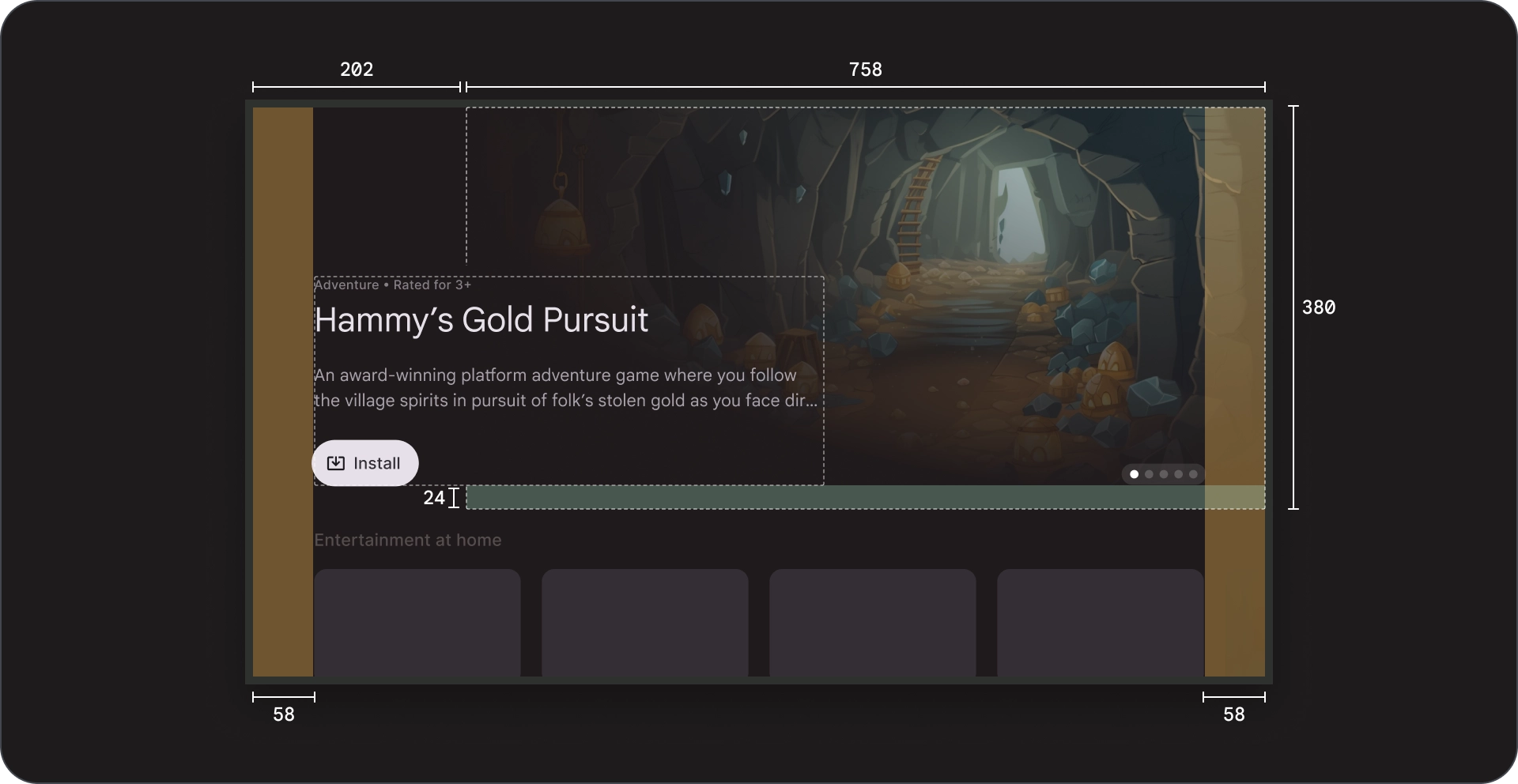
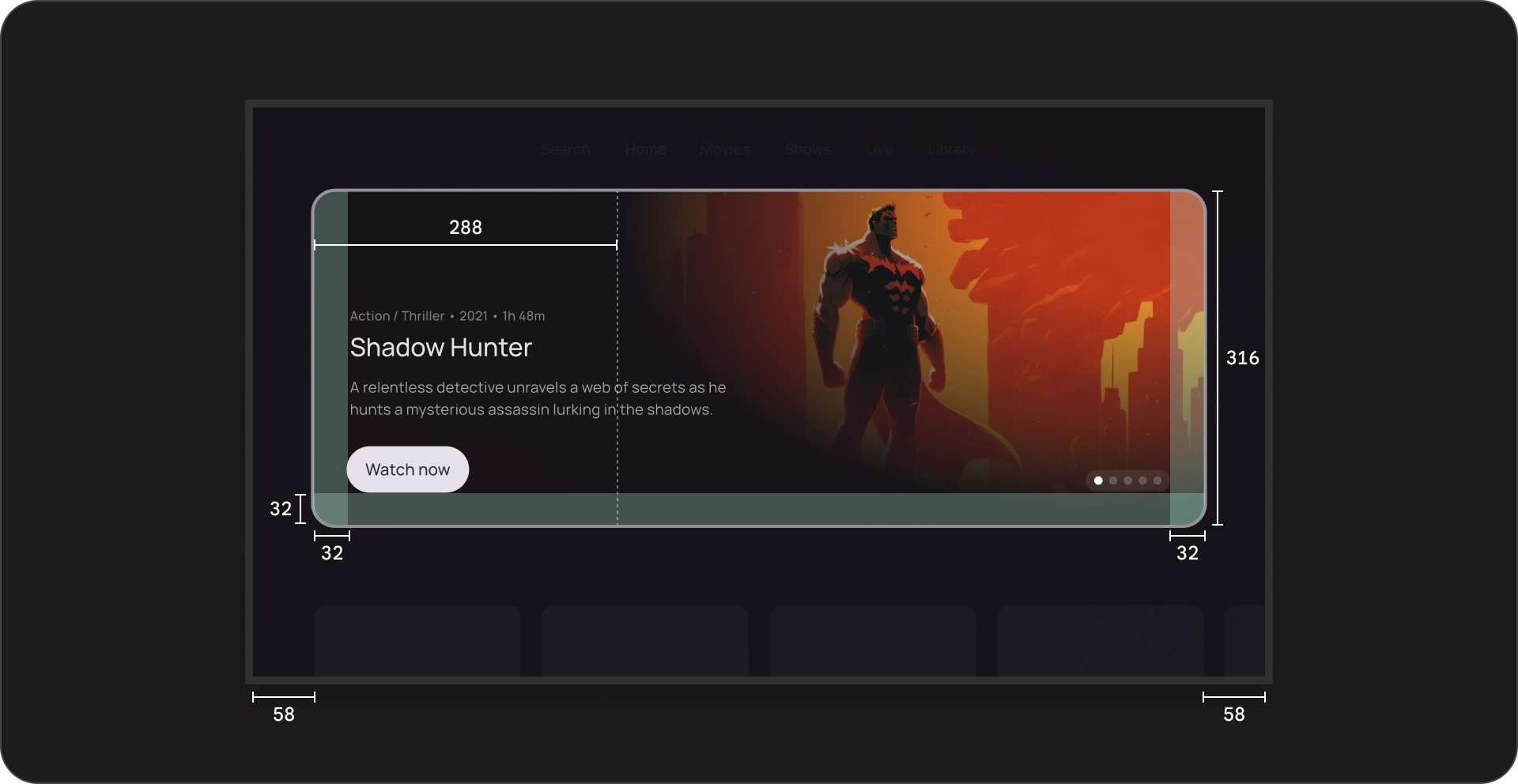
Spesifikasi

Penomoran halaman
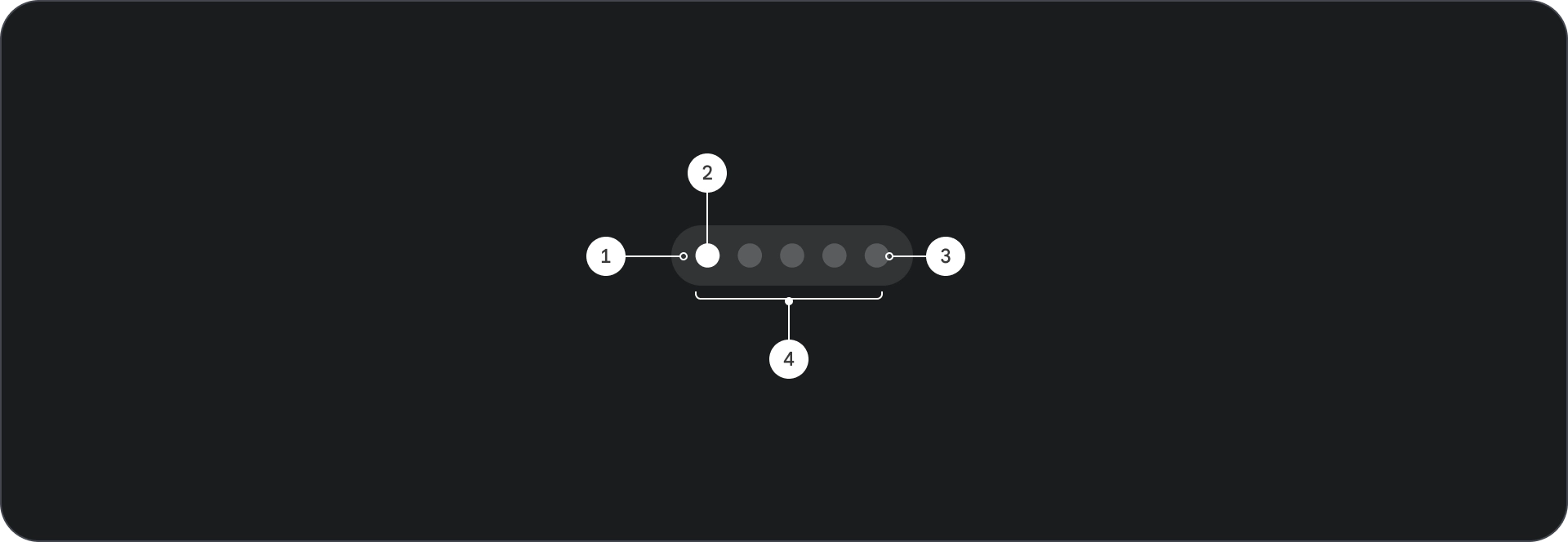
Anatomi

- Latar belakang
- Elemen aktif
- Elemen tidak aktif
- Total elemen
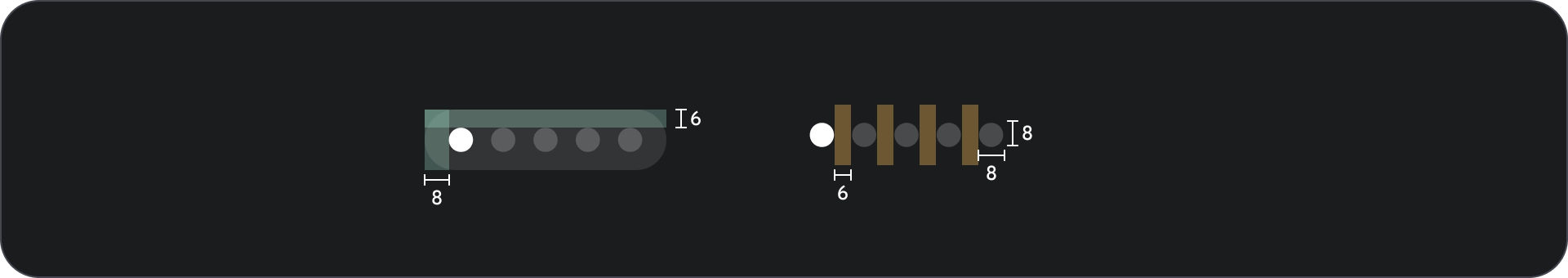
Spesifikasi

Imersif
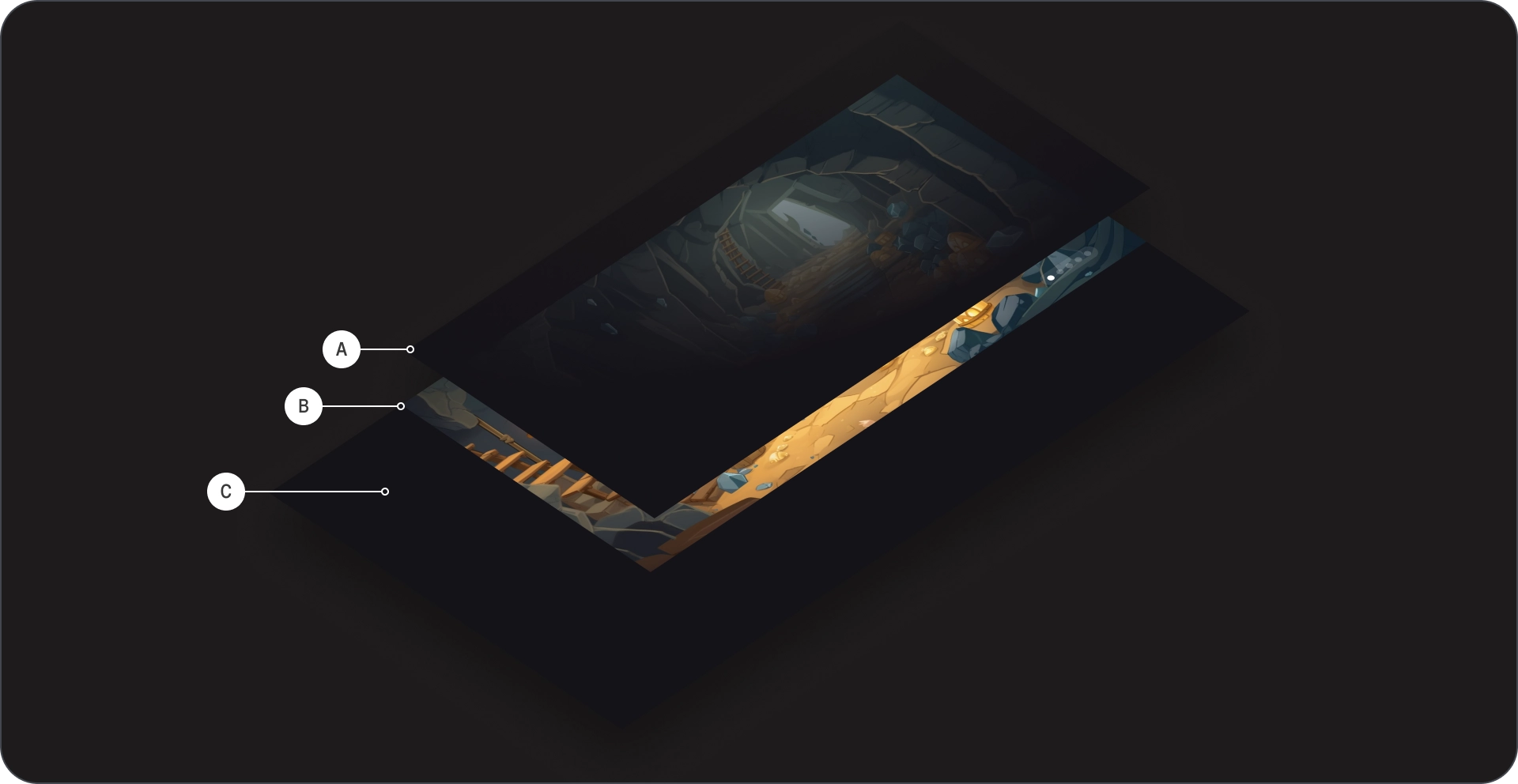
Anatomi


- Latar belakang gambar
- Scrim sinematik
- Poster
- Warna latar belakang
- Pemblokiran konten
- Penomoran halaman
- Kisi konten
Spesifikasi

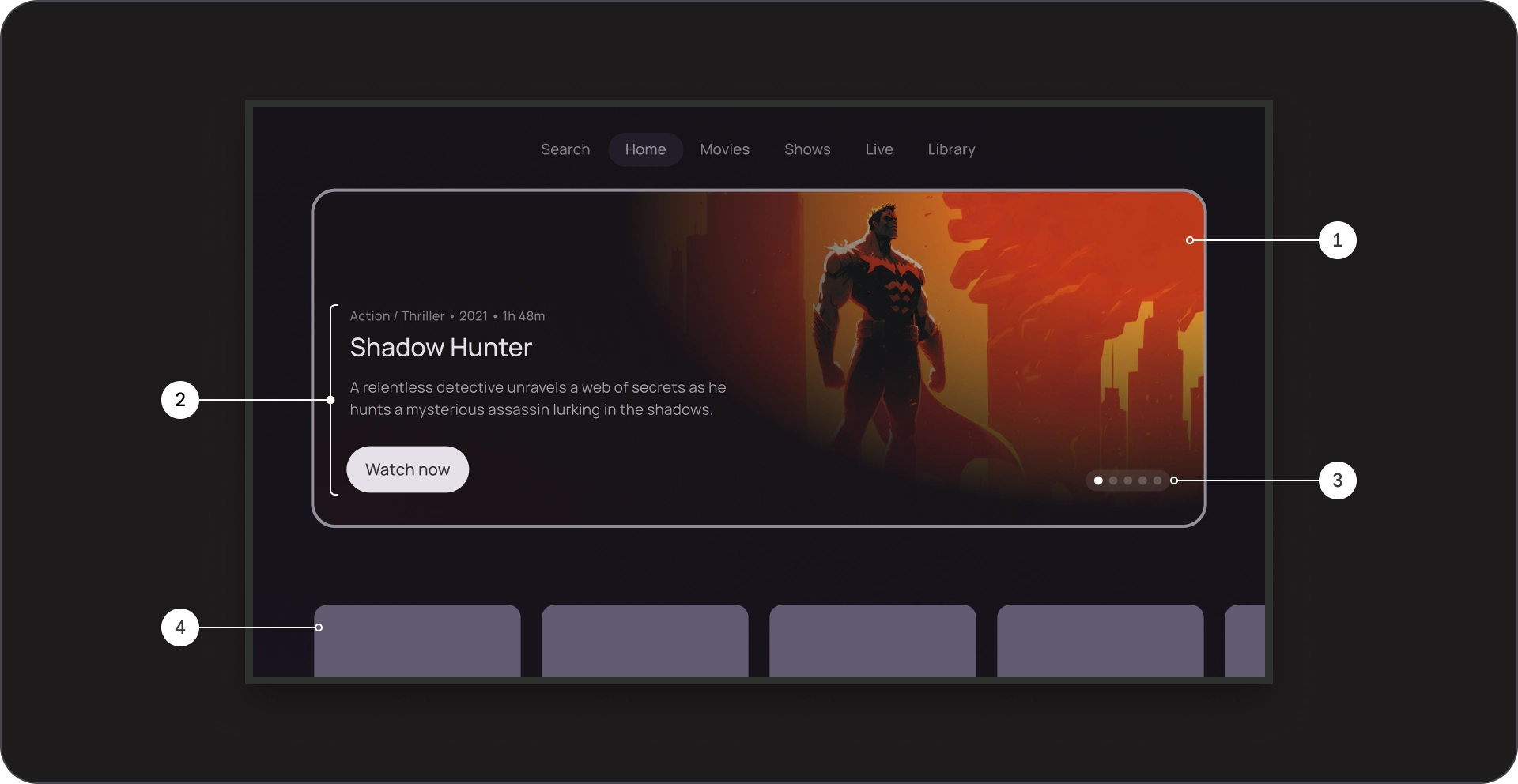
Kartu
Anatomi


- Latar belakang gambar
- Scrim sinematik
- Poster
- Latar belakang kartu
- Pemblokiran konten
- Penomoran halaman
- Kisi konten
Spesifikasi

Penggunaan
Gunakan carousel unggulan untuk menampilkan dan mempromosikan pilihan konten pilihan dalam format yang menarik, memikat secara visual, dan mudah dinavigasi.
Gambar di latar belakang
Gambar di latar belakang memainkan peran penting dalam meningkatkan interaksi pengguna di carousel unggulan aplikasi streaming.
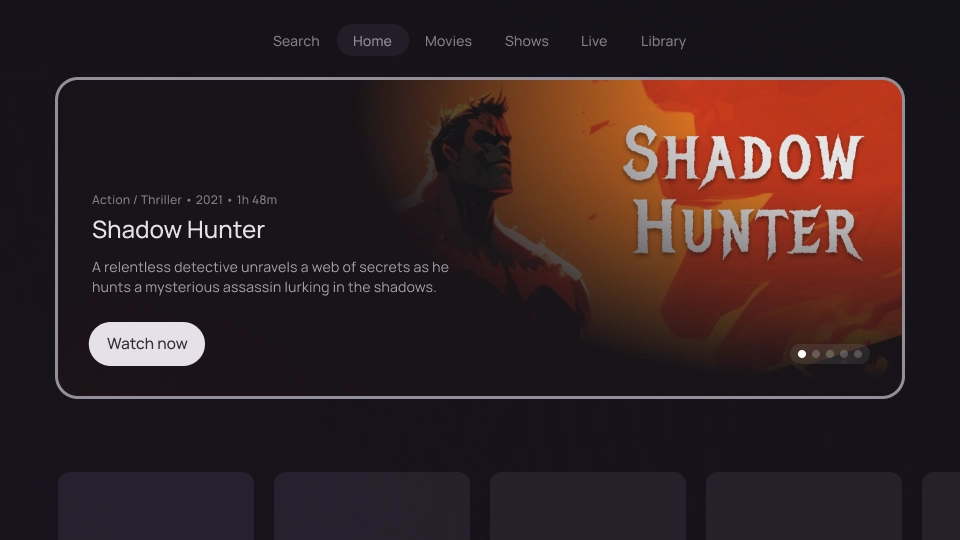
Gambar berkualitas tinggi
Gunakan gambar beresolusi tinggi yang menarik secara visual dan relevan dengan konten kartu yang difokuskan.

Anjuran

Larangan
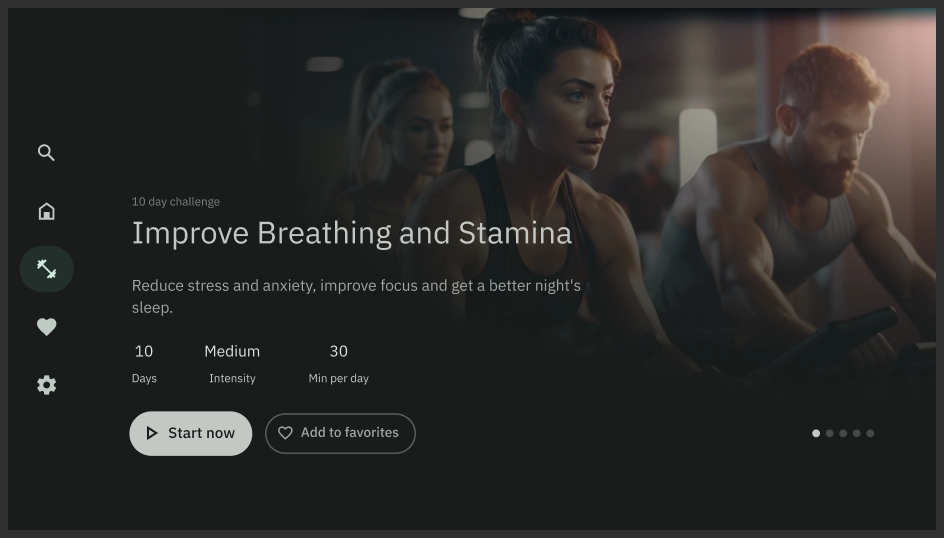
Hierarki visual yang jelas
Pastikan latar belakang tidak mengalihkan perhatian dari konten kartu yang difokuskan dengan menggunakan scrim pada gambar; ini membantu pengguna mempertahankan fokus pada judul, deskripsi, dan tombol pesan ajakan (CTA) kartu.

Anjuran