Daftar adalah representasi visual dari satu atau beberapa item terkait. Menu ini biasanya digunakan untuk menampilkan kumpulan opsi.

Referensi
| Jenis | Link | Status |
|---|---|---|
| Desain | Sumber desain (Figma) | Tersedia |
| Implementasi | Jetpack Compose | Tersedia |
Sorotan
- Daftar adalah kumpulan teks atau gambar yang berkelanjutan.
- Daftar harus terasa alami dan dapat dipindai.
- Daftar terdiri dari item yang berisi tindakan utama dan tambahan yang diwakili oleh ikon dan teks.
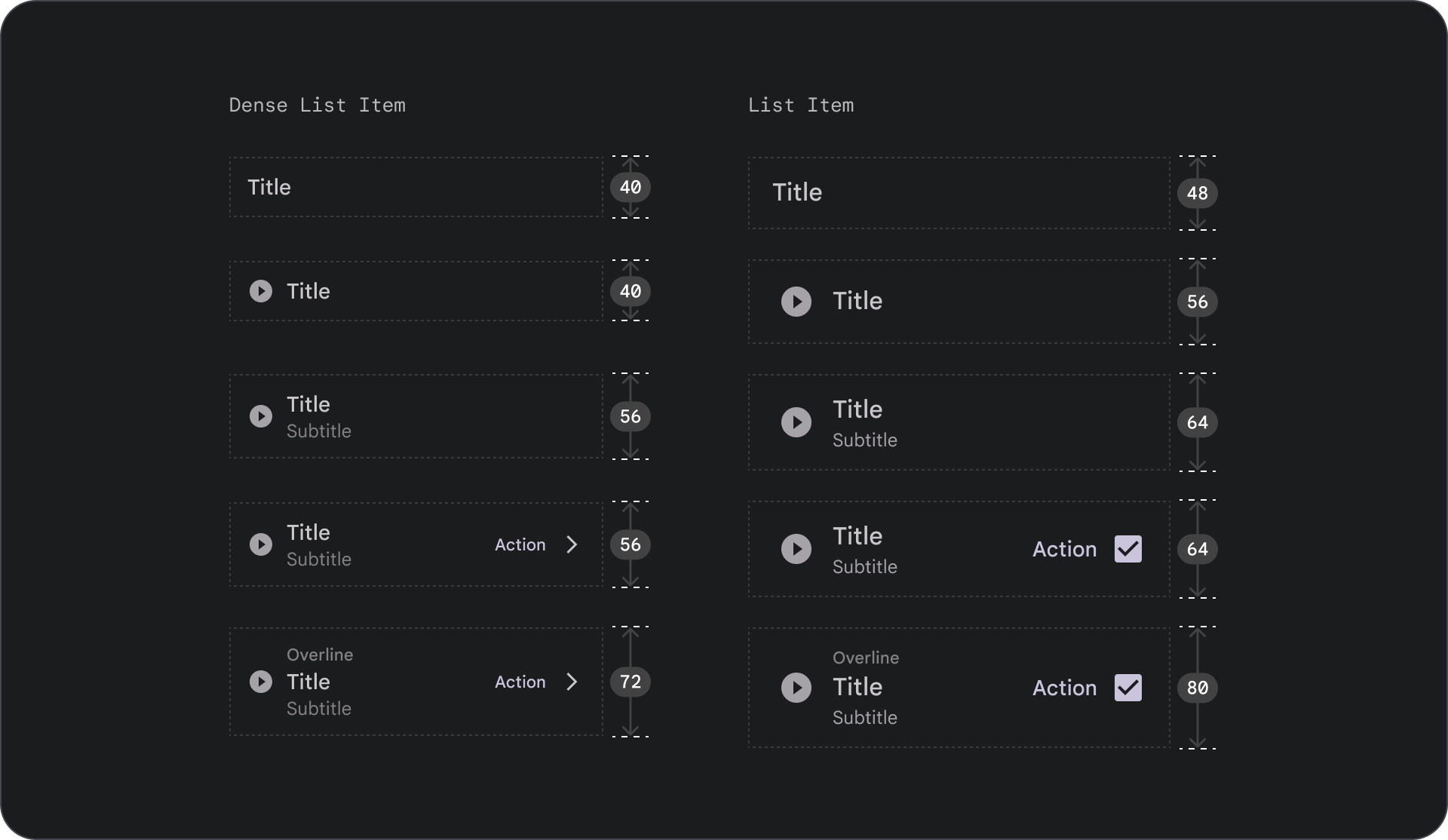
Varian
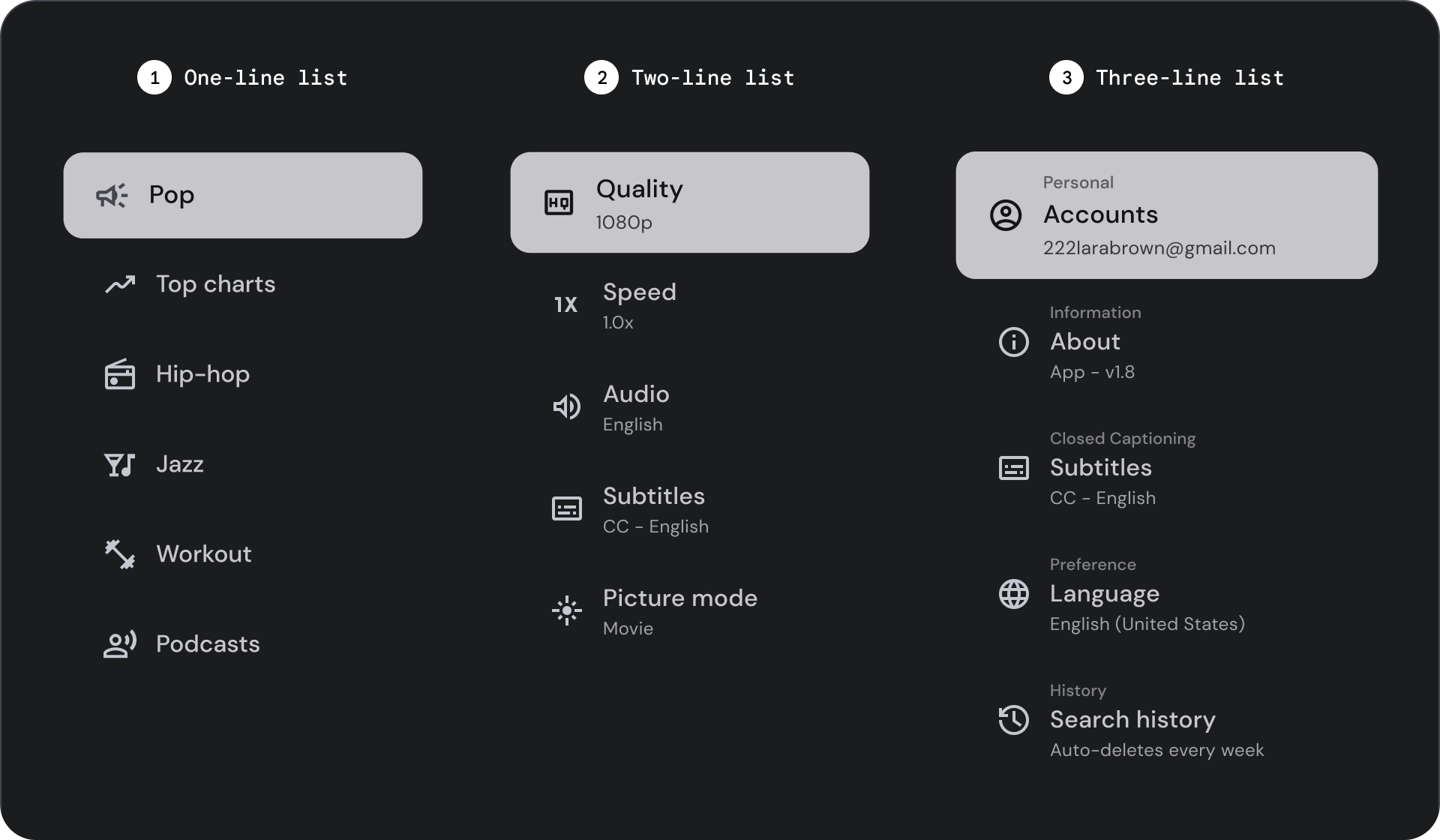
Ada tiga jenis daftar: daftar satu baris, daftar dua baris, dan daftar tiga baris.

- Daftar satu baris: Satu baris untuk menyampaikan setiap item. Desain sederhana ini memastikan setiap item berbeda dengan yang lain.
- Daftar dua baris: Menggunakan dua baris paralel untuk menyampaikan setiap item. Desain terstruktur ini memastikan keterbacaan yang alami dan menghindari kelebihan beban kognitif.
- Daftar tiga baris: Menggunakan tiga garis paralel untuk mewakili setiap item. Desain dekoratif ini menciptakan tingkat keterlihatan visual yang tinggi.
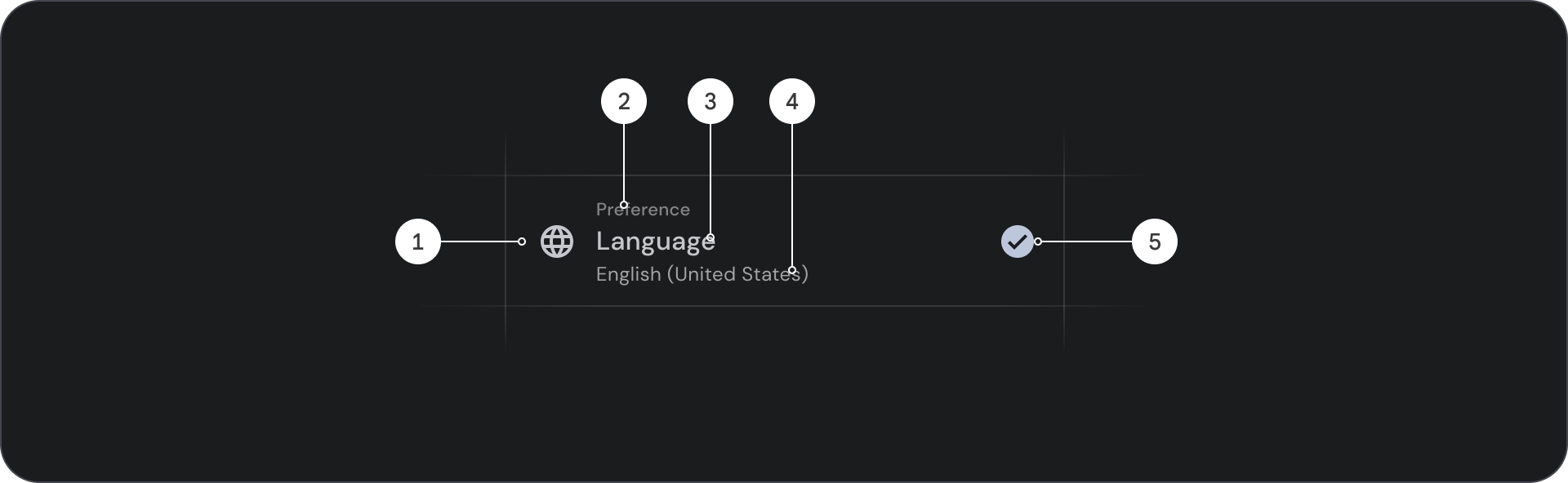
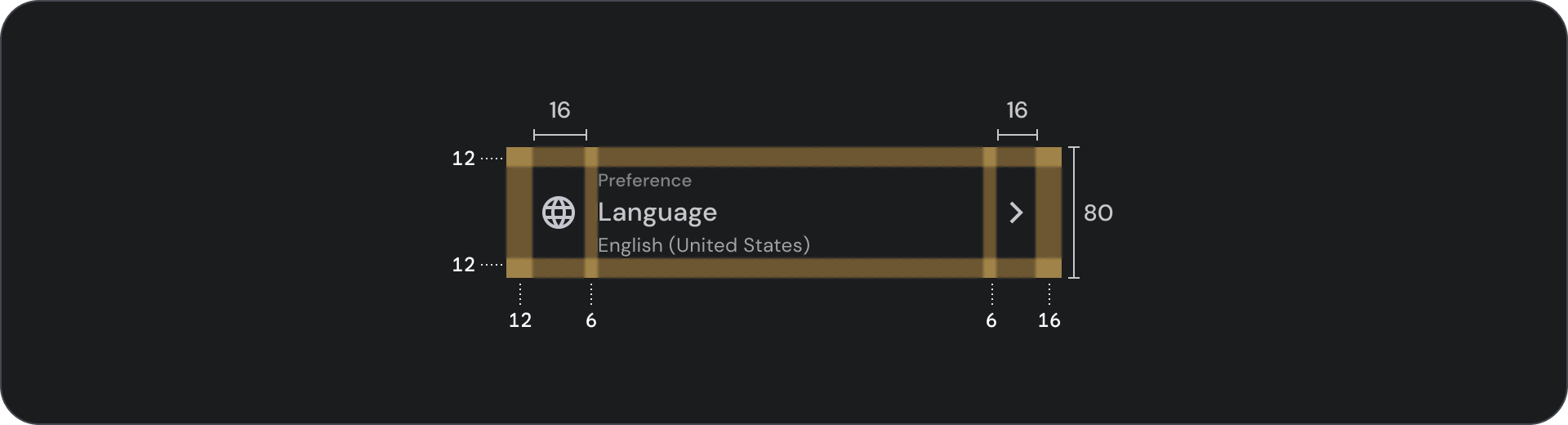
Anatomi

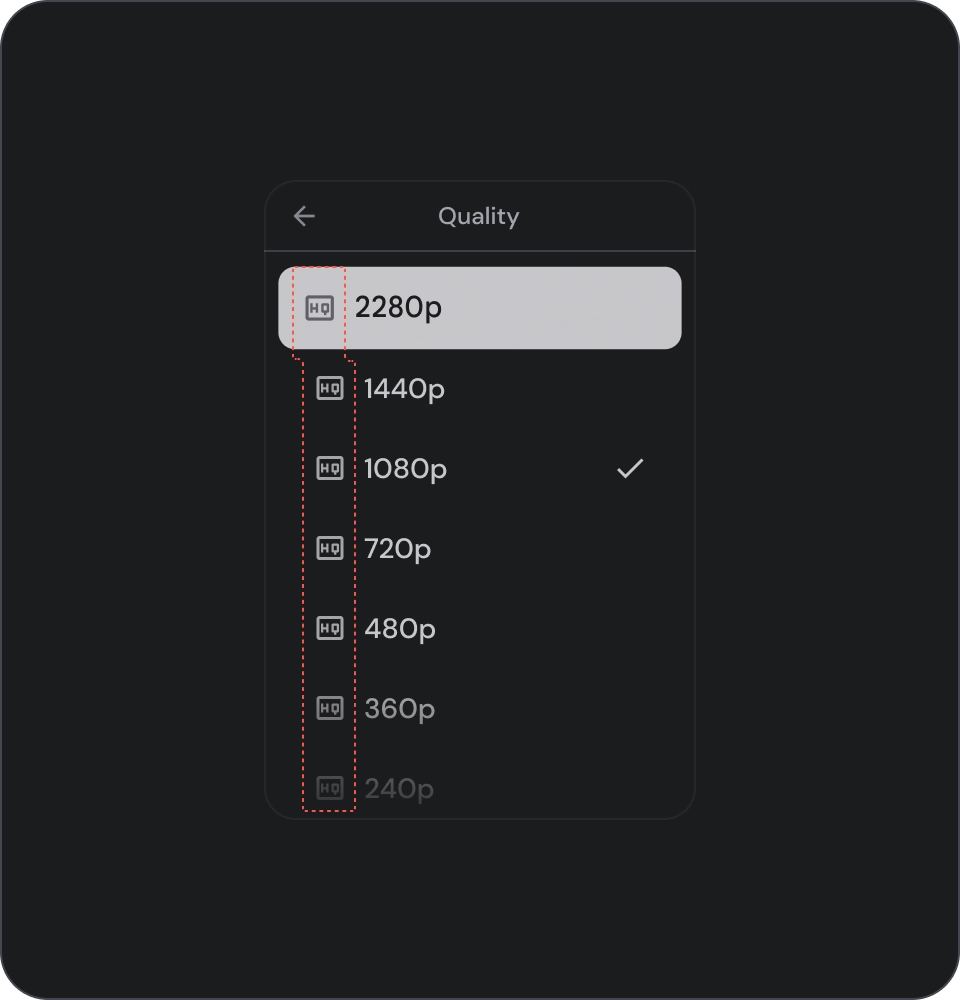
- Ikon: Gambar kecil yang mewakili objek atau tindakan tertentu, sering digunakan untuk menyampaikan ide atau konsep secara visual.
- Overline: Baris teks pendek yang muncul di atas judul atau subtitel, sering digunakan untuk memberikan konteks atau penekanan tambahan.
- Judul: Baris teks besar dan tebal yang berfungsi sebagai judul utama elemen atau halaman desain.
- Subtitel: Baris teks yang lebih kecil yang memberikan informasi atau konteks tambahan di bawah judul utama.
- Kontrol: Elemen interaktif yang memungkinkan pengguna memasukkan keputusan.
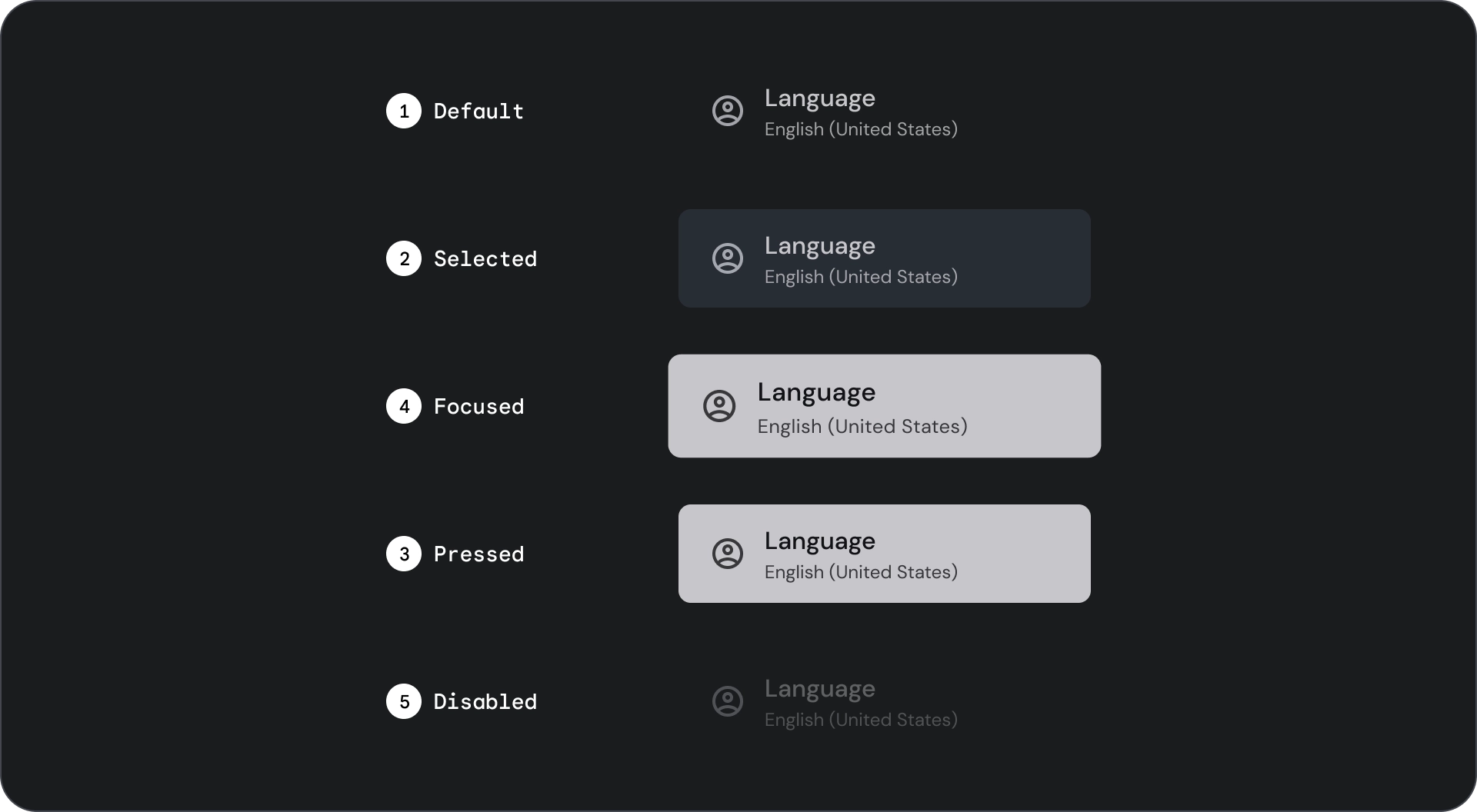
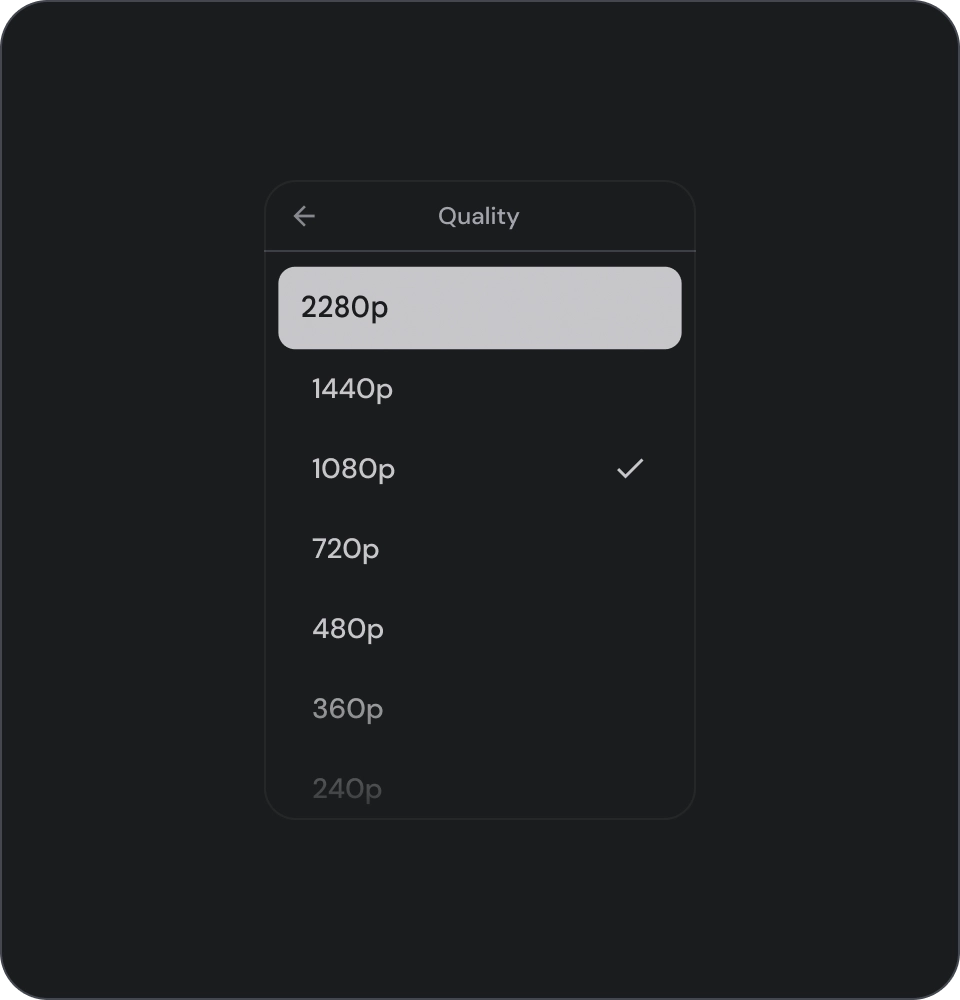
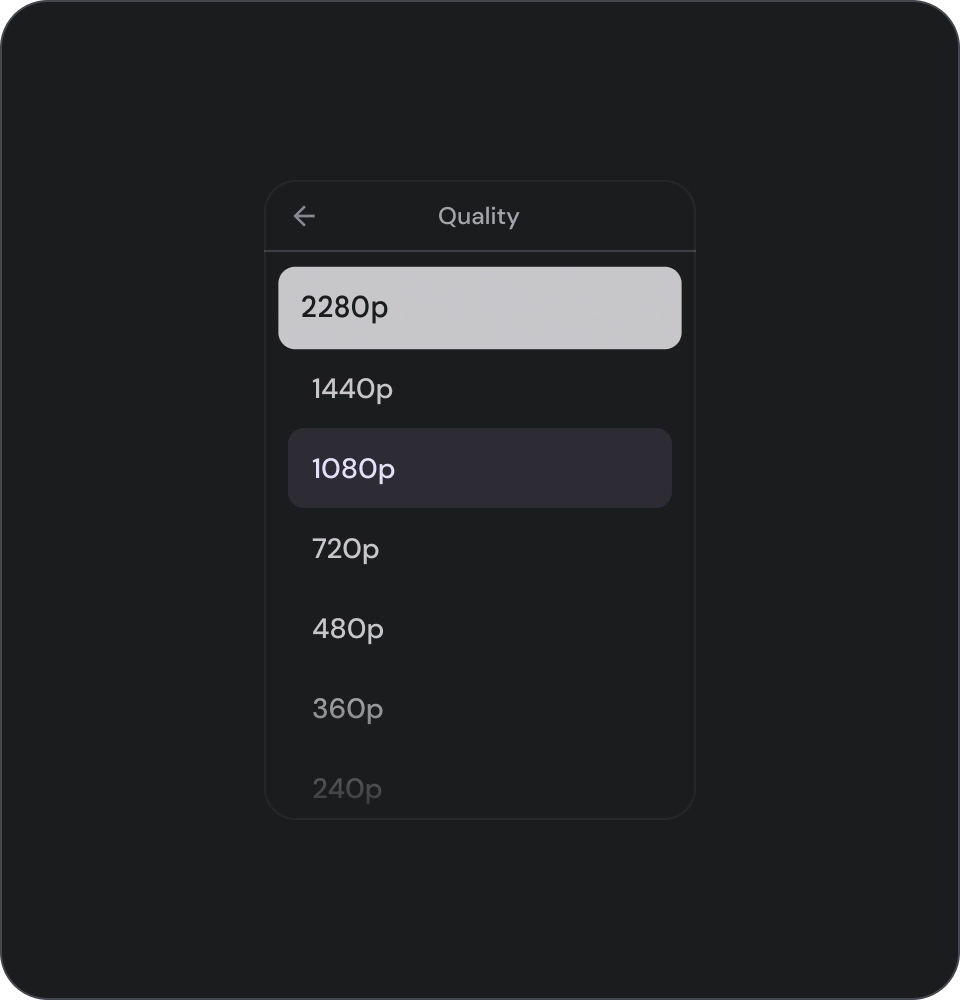
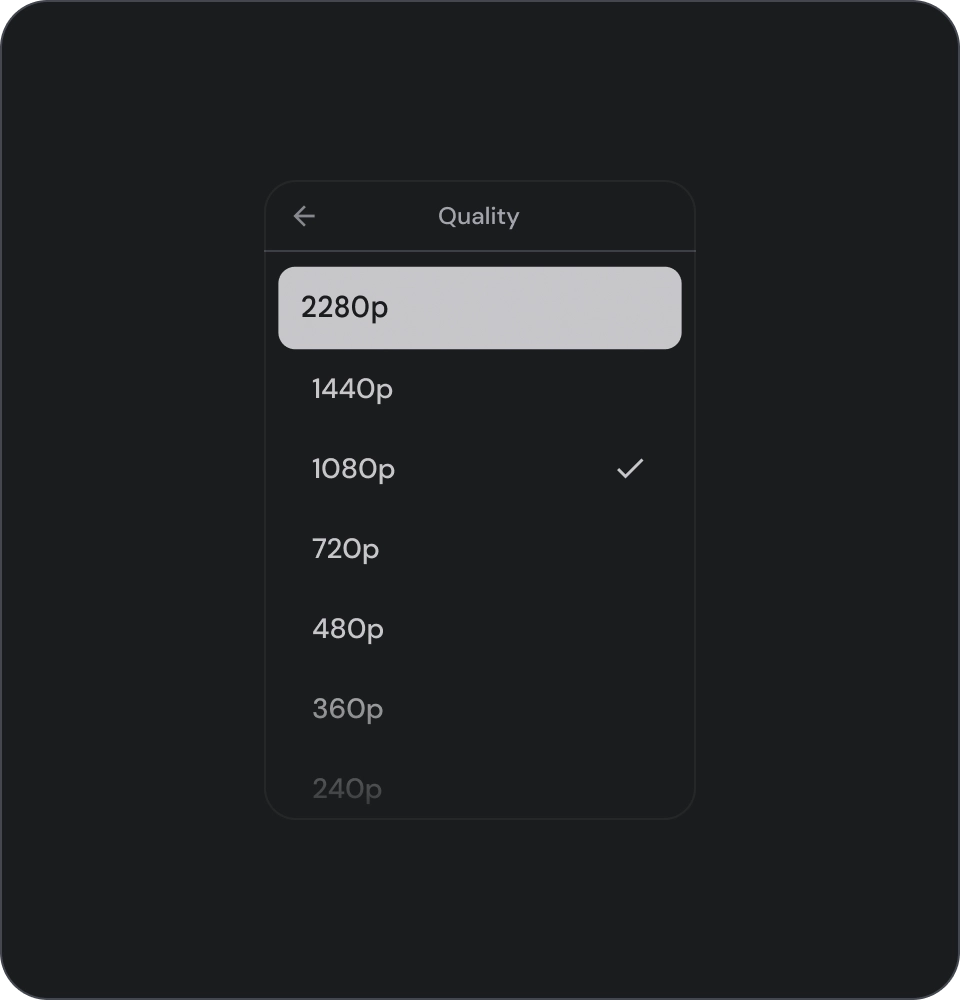
Status

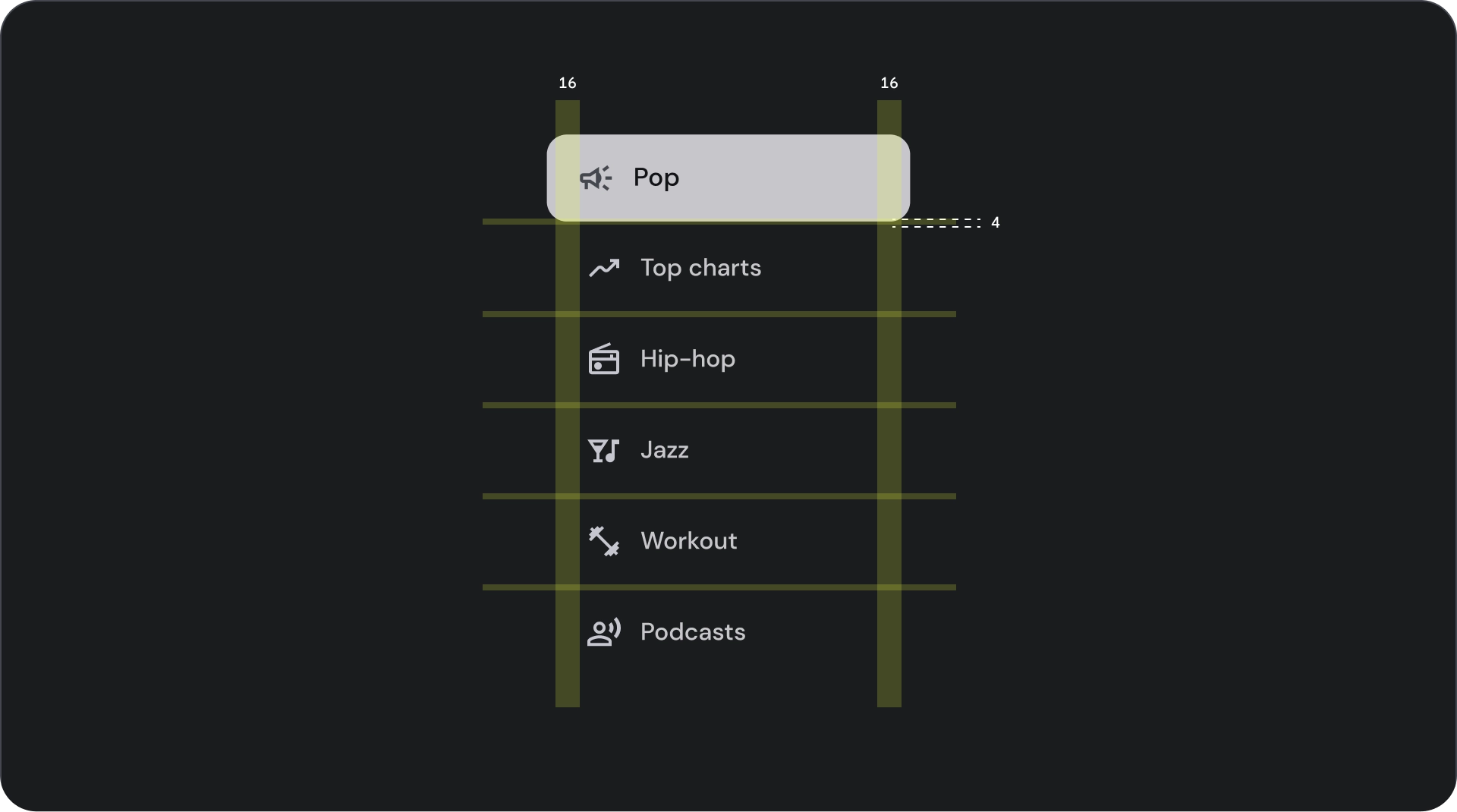
Spesifikasi



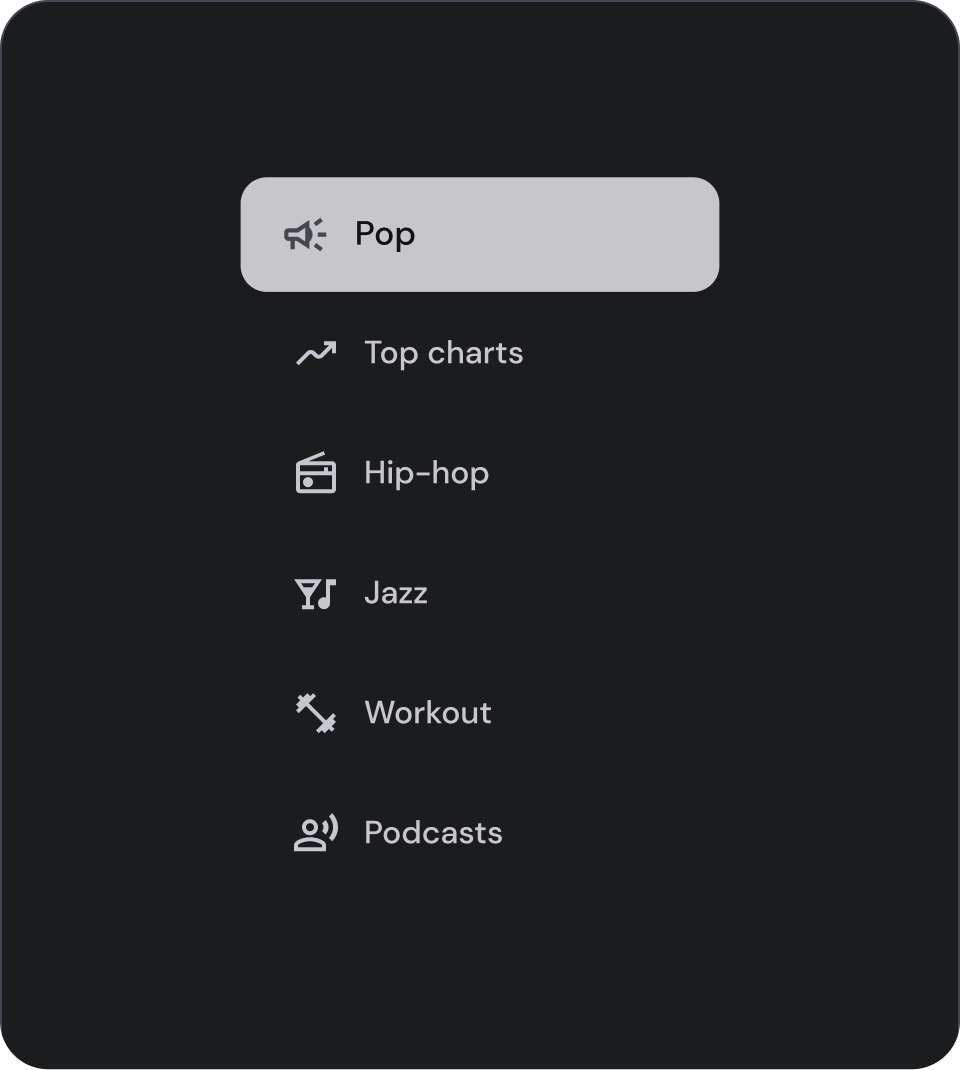
Penggunaan
Daftar adalah kelompok teks dan gambar yang diatur secara vertikal. Dioptimalkan untuk pemahaman membaca, daftar terdiri dari satu kolom item yang berkelanjutan. Item daftar dapat berisi tindakan utama dan tambahan yang direpresentasikan oleh ikon dan teks.

Anjuran

Perhatian
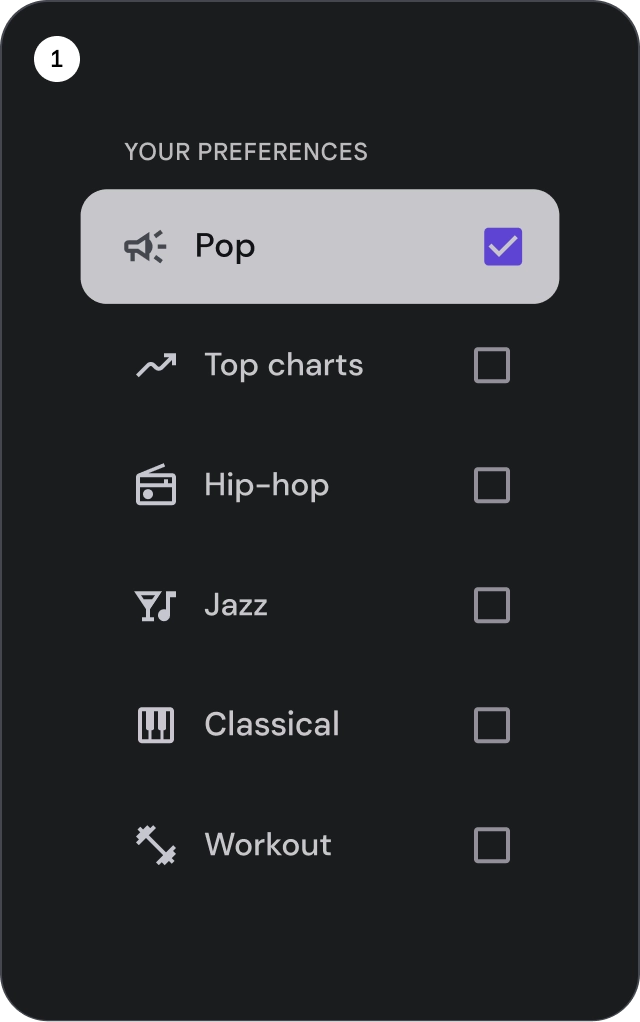
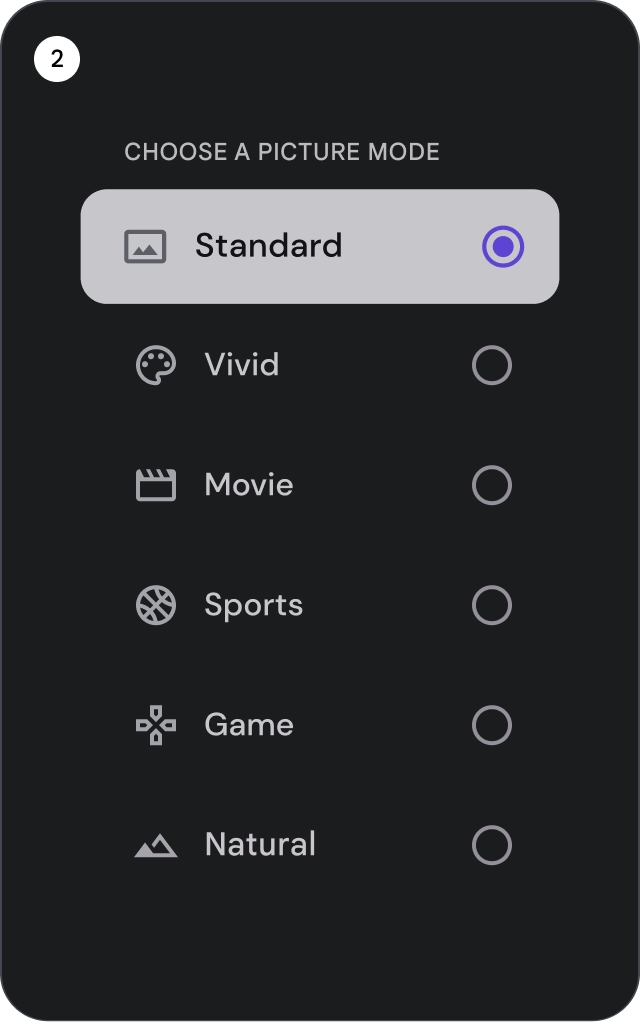
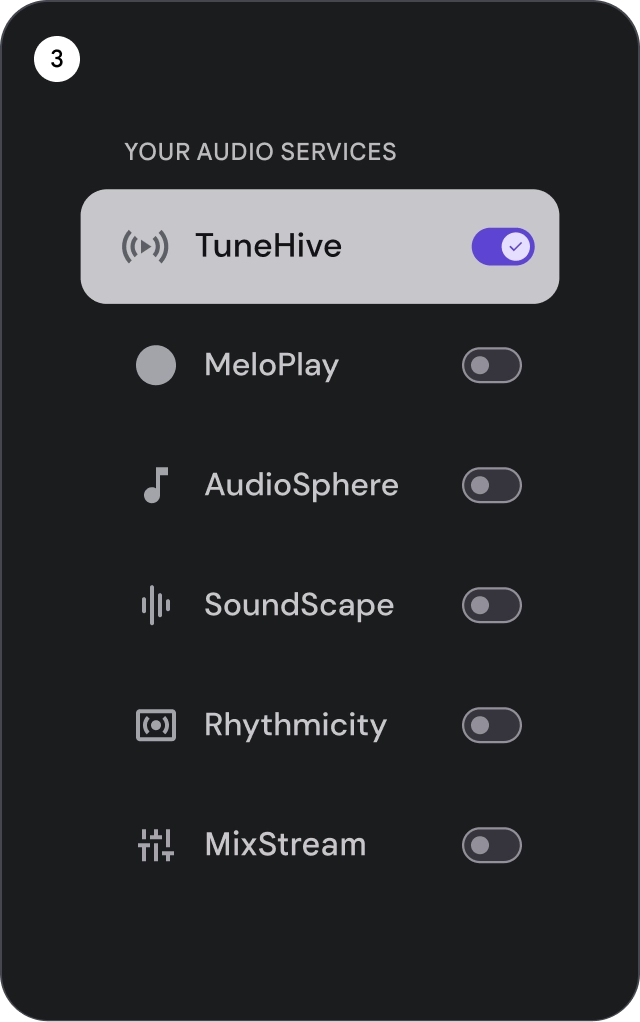
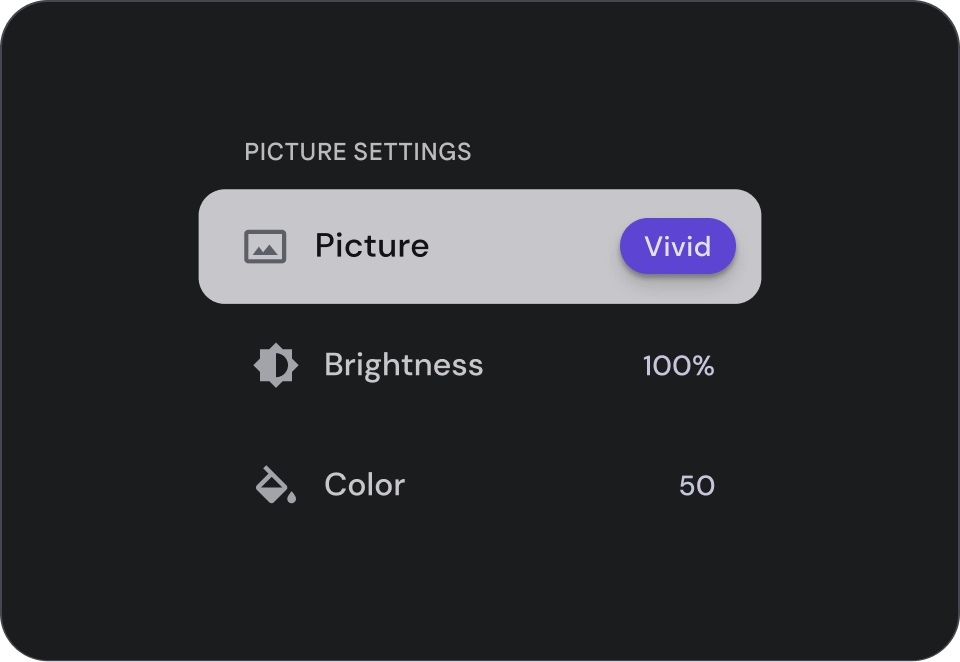
Kontrol pilihan
Kontrol menampilkan informasi dan tindakan untuk item daftar. Ikon dapat disejajarkan ke tepi awal atau akhir item daftar.



- Kotak centang: Pilih satu atau beberapa item daftar.
- Tombol pilihan: Pilih tepat satu item dalam daftar.
- Tombol: Mengaktifkan atau menonaktifkan kontrol.

Anjuran

Larangan

Larangan
Ikon

Anjuran

Larangan
Avatar dan gambar
Item daftar dapat menyertakan gambar dalam pemangkasan melingkar untuk mewakili orang atau entitas.
![]()

