Panel navigasi adalah komponen penting di aplikasi TV karena memungkinkan pengguna mengakses berbagai tujuan dan fitur. Panel navigasi adalah tulang punggung arsitektur informasi aplikasi, yang memberikan cara yang jelas dan intuitif untuk menavigasi aplikasi.
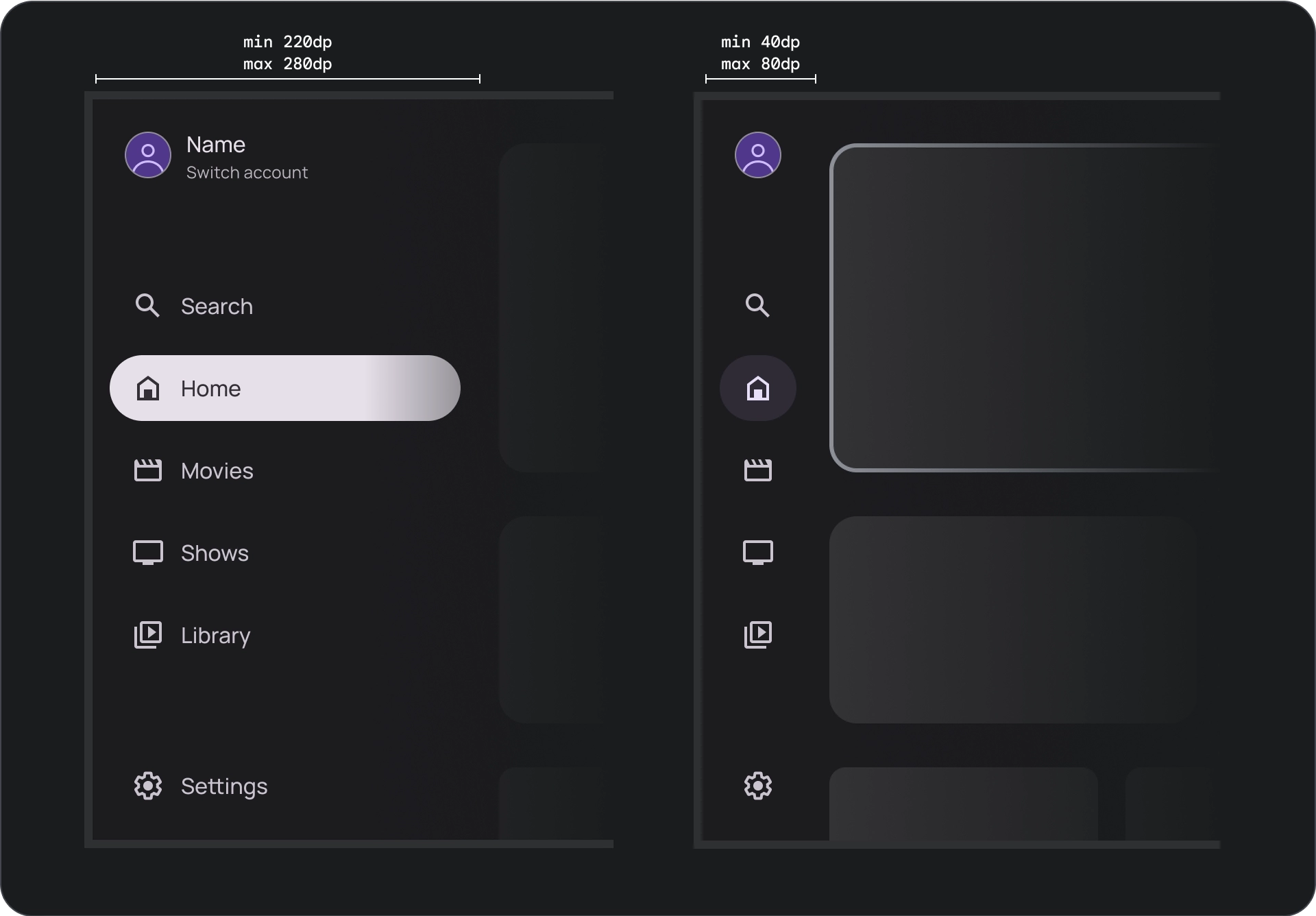
Berbeda dengan panel navigasi seluler, panel navigasi di TV memiliki status yang diperluas dan diciutkan yang terlihat oleh pengguna.

Referensi
| Jenis | Link | Status |
|---|---|---|
| Desain | Sumber desain (Figma) | Tersedia |
| Implementasi |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Tersedia |
Sorotan
- Tujuan diurutkan sesuai dengan tingkat kepentingan pengguna, dengan tujuan yang sering digunakan terlebih dahulu dan tujuan terkait dikelompokkan bersama.
- Kolom samping navigasi diperlukan untuk panel navigasi standar dan modal saat diciutkan.
Varian
Ada dua jenis gaya panel navigasi:
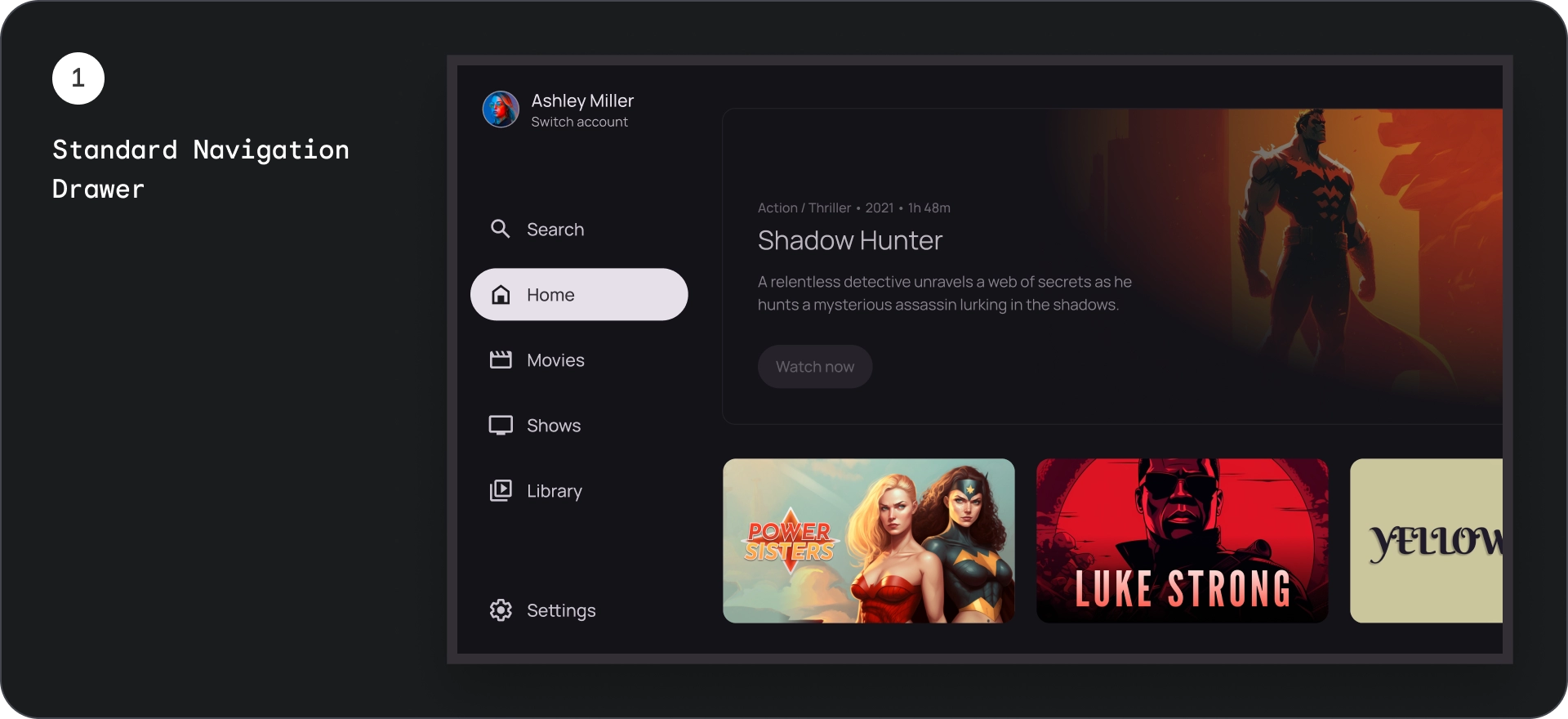
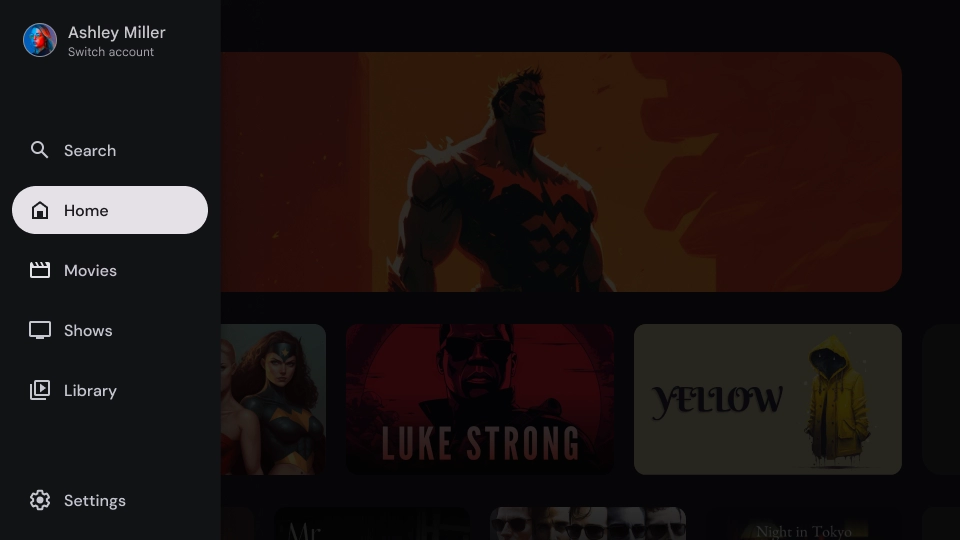
- Panel navigasi standar — Diperluas untuk membuat ruang tambahan bagi navigasi, yang mendorong konten halaman ke samping.
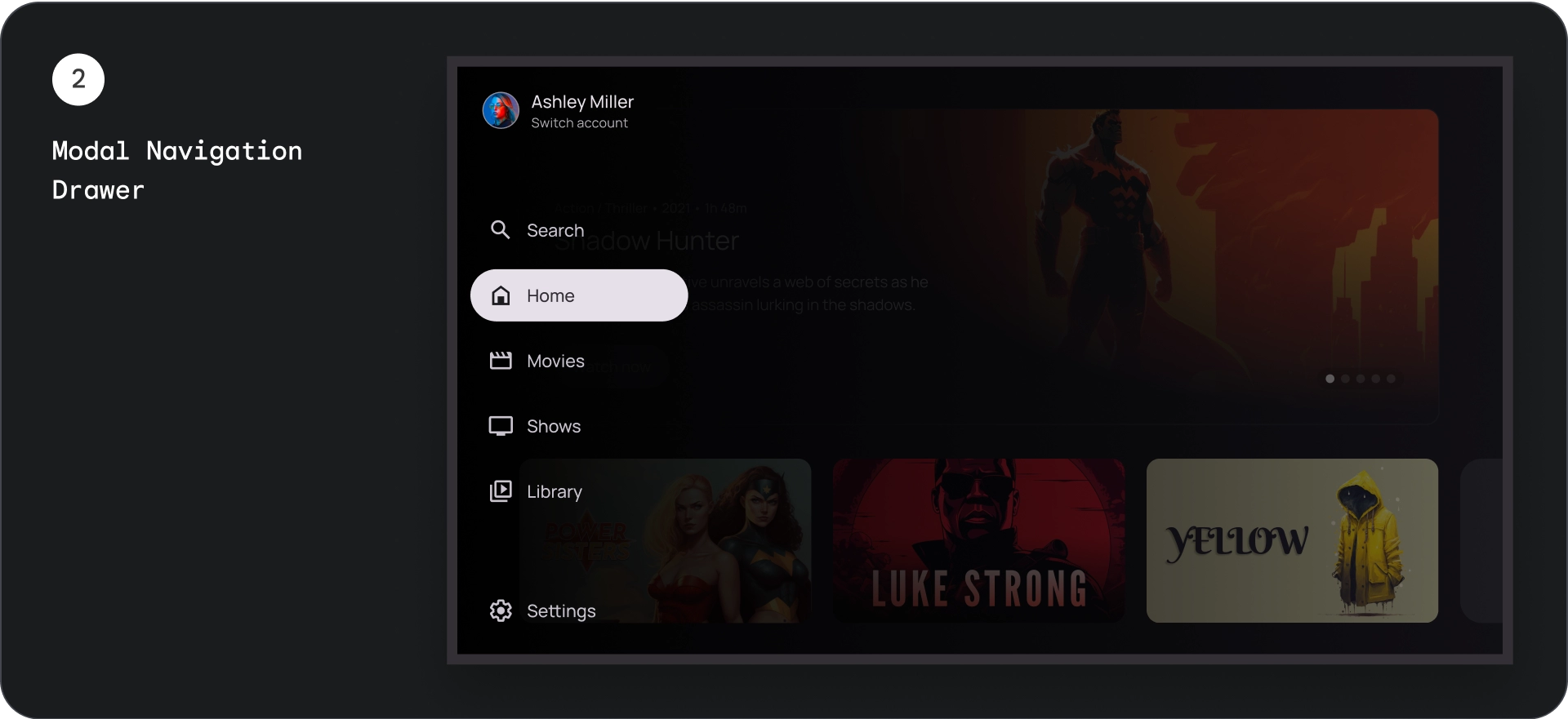
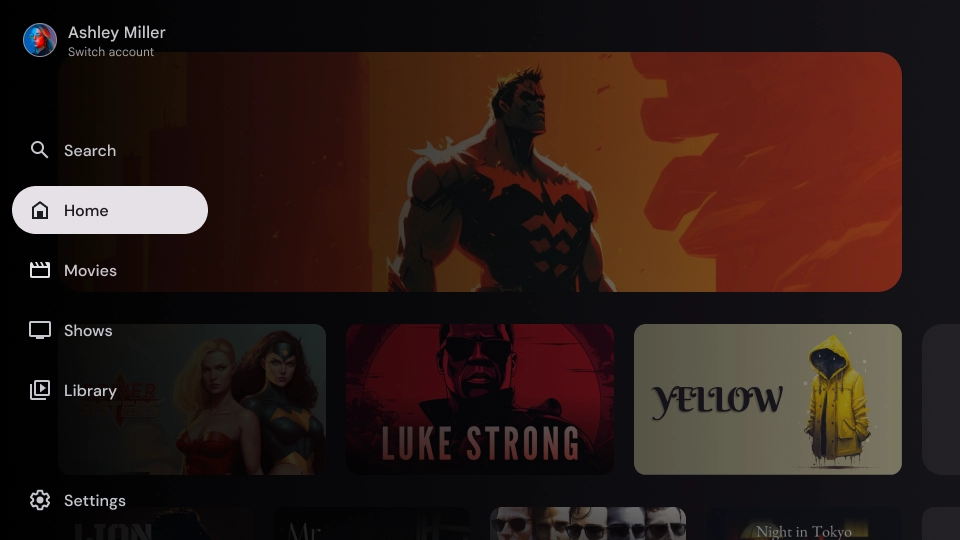
- Panel navigasi modal — Muncul sebagai overlay di atas konten aplikasi dengan scrim yang membantu meningkatkan keterbacaan saat panel diperluas.


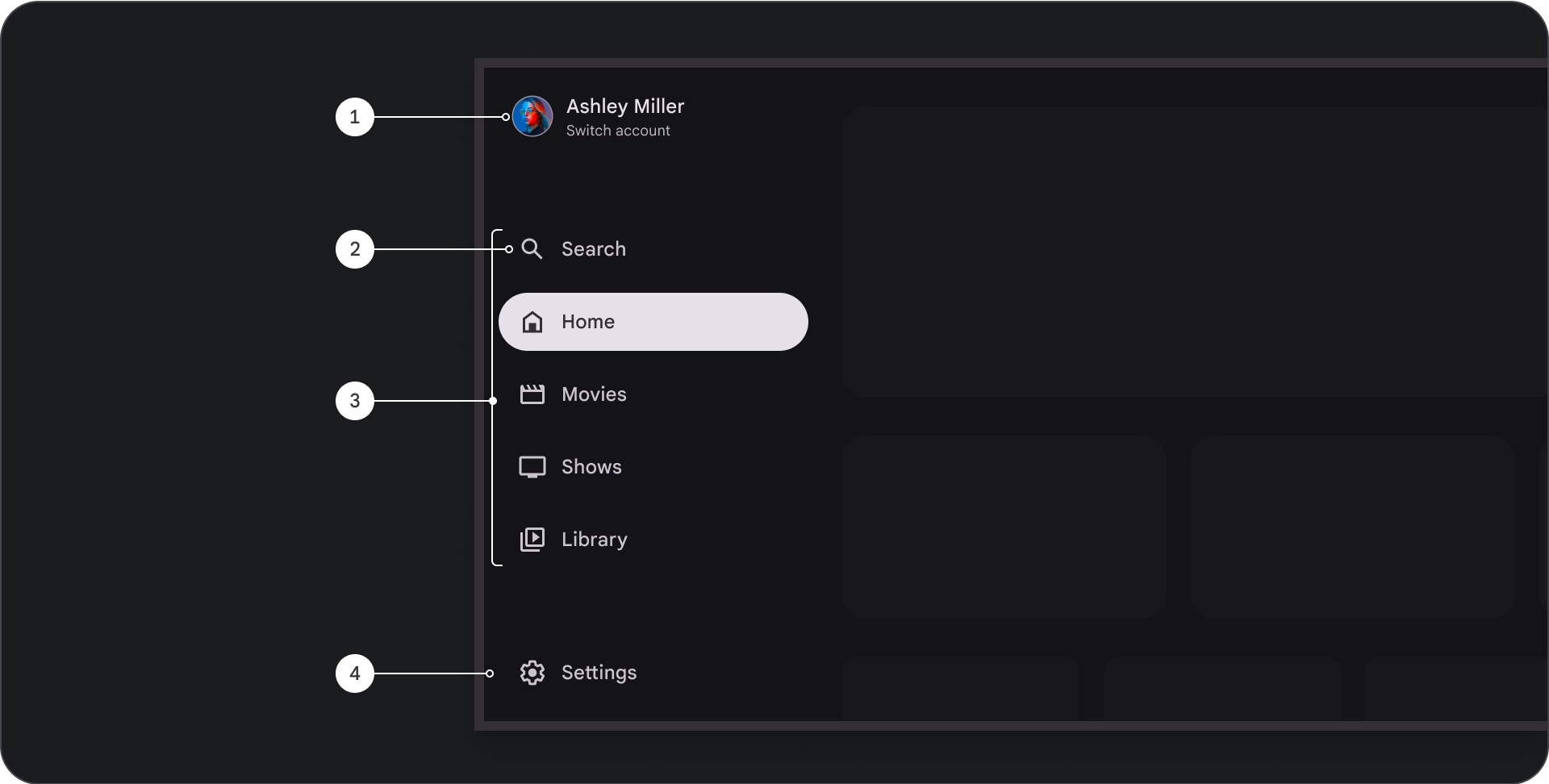
Panel navigasi standar
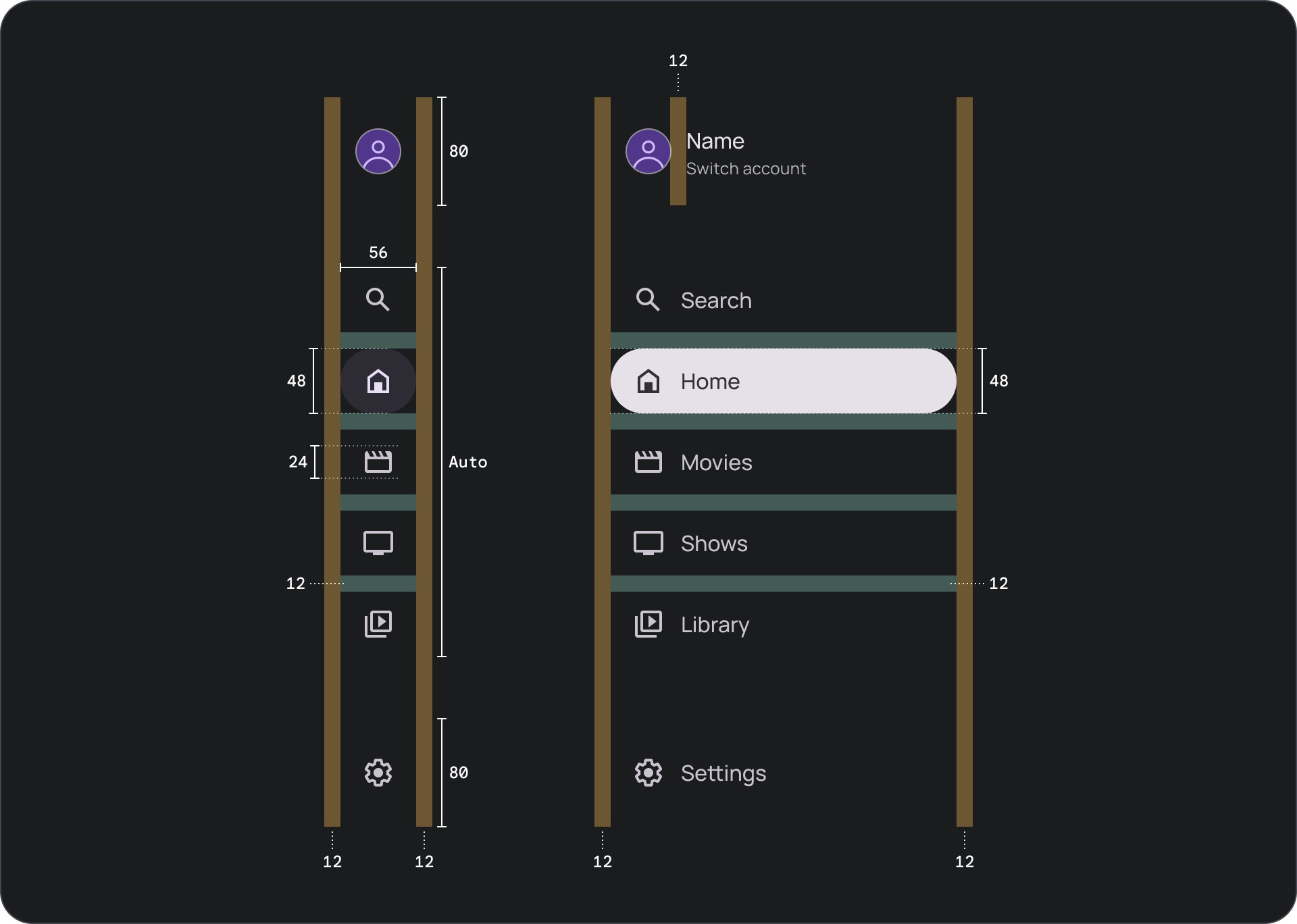
Anatomi

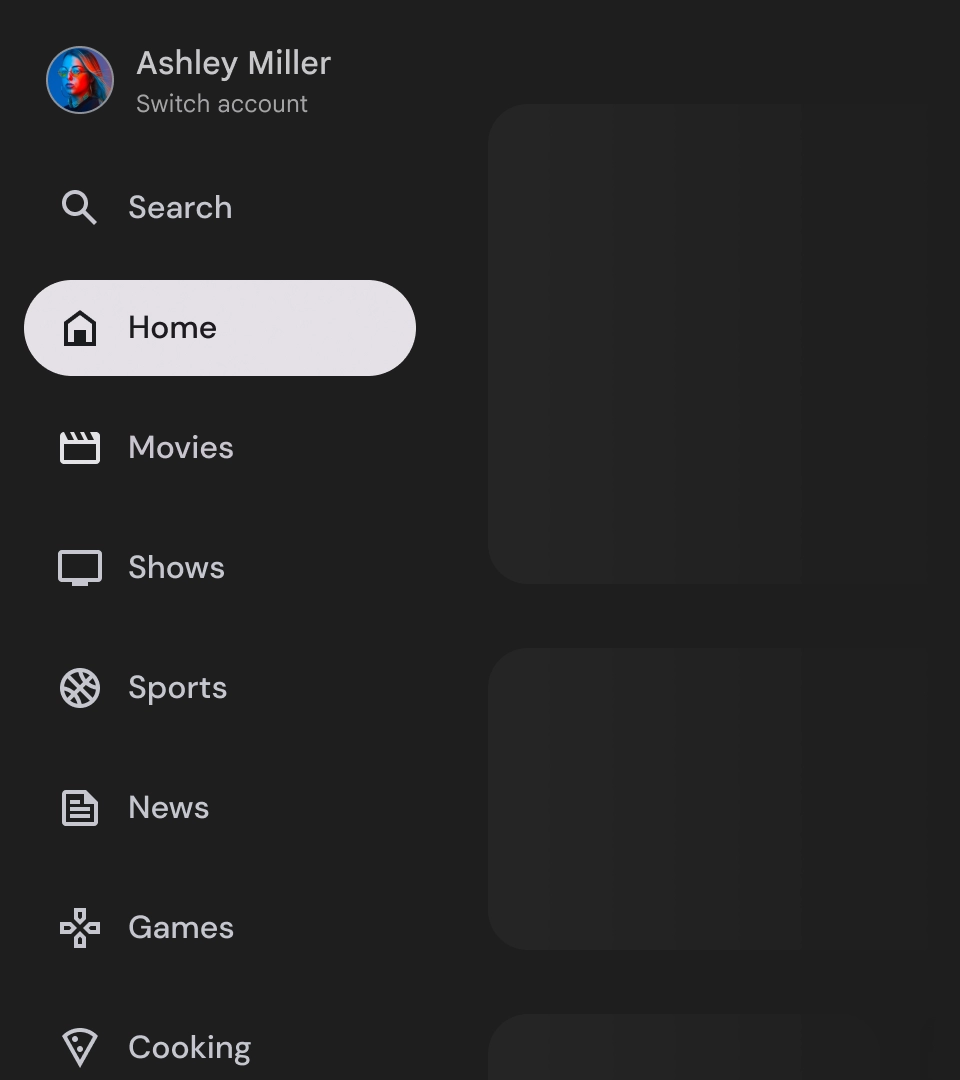
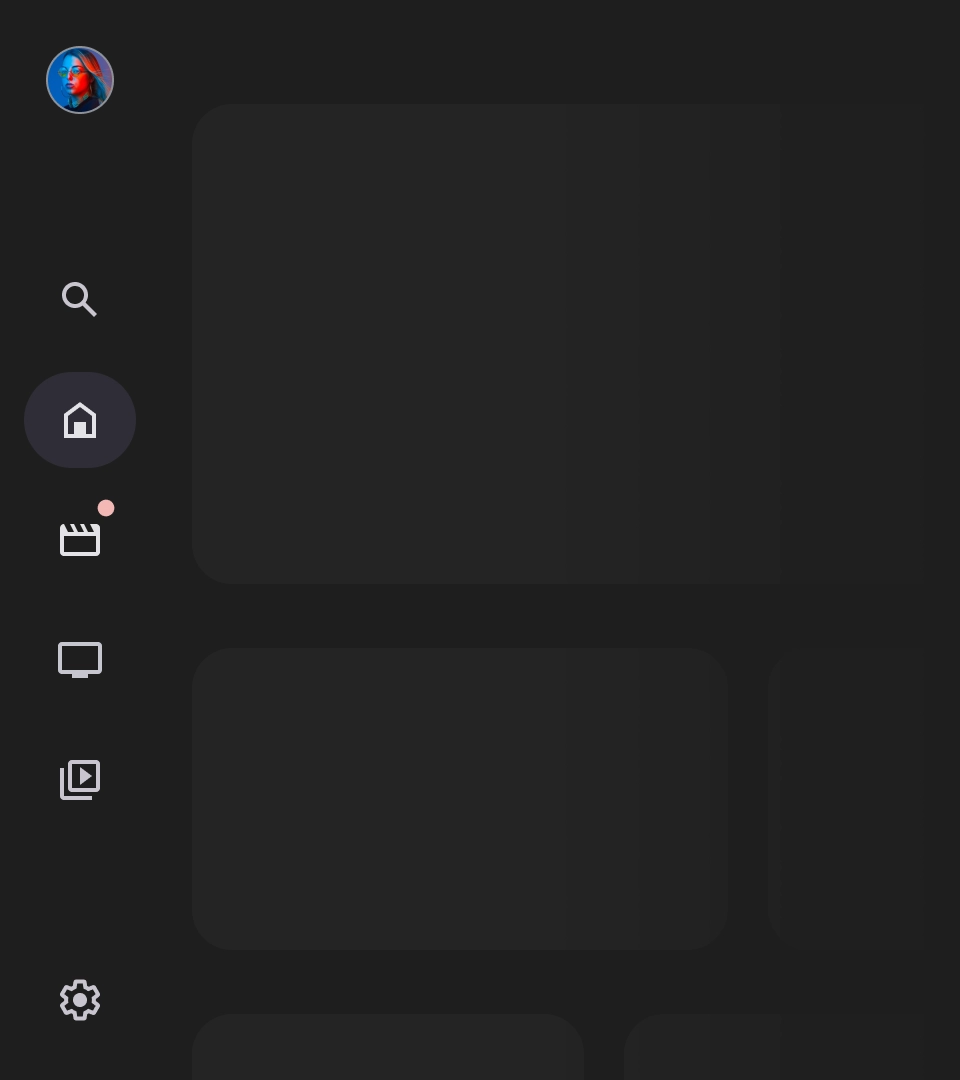
- Bagian atas: Menampilkan logo aplikasi. Berfungsi sebagai tombol untuk mengganti profil atau memicu tindakan penelusuran. Dalam status diciutkan, hanya ikon yang tetap terlihat di penampung atas.
- Item navigasi: Setiap item di kolom samping navigasi menampilkan kombinasi ikon dan teks, dengan hanya ikon yang terlihat dalam status diciutkan.
- Kolom samping navigasi: Kolom Samping Navigasi adalah kolom yang menampilkan 3 hingga 7 tujuan aplikasi, yang berfungsi sebagai menu utama. Setiap tujuan memiliki label teks dan ikon opsional, dengan opsi pengelompokan item menu untuk konteks yang lebih baik.
- Bagian bawah: Dapat memiliki satu hingga tiga tombol tindakan, yang ideal untuk halaman seperti setelan, bantuan, atau profil.
Perilaku
- Perluasan panel navigasi: Saat diluaskan, panel navigasi standar akan mendorong konten halaman sehingga membuat ruang untuk versi yang diluaskan untuk navigasi.
- Pembaruan navigasi: Saat berpindah dari satu item navigasi ke item navigasi lainnya, halaman akan otomatis diperbarui ke tujuan baru.
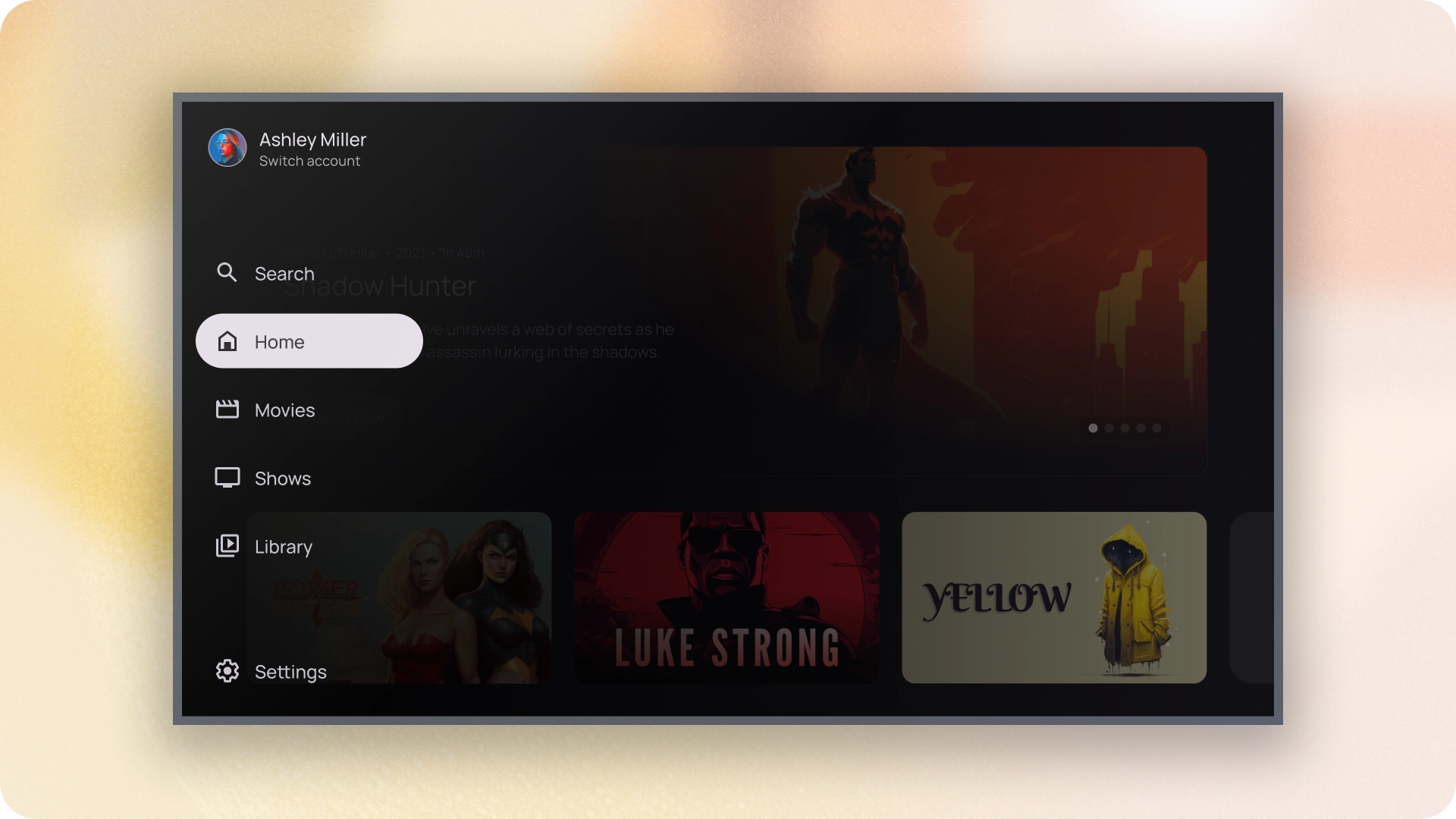
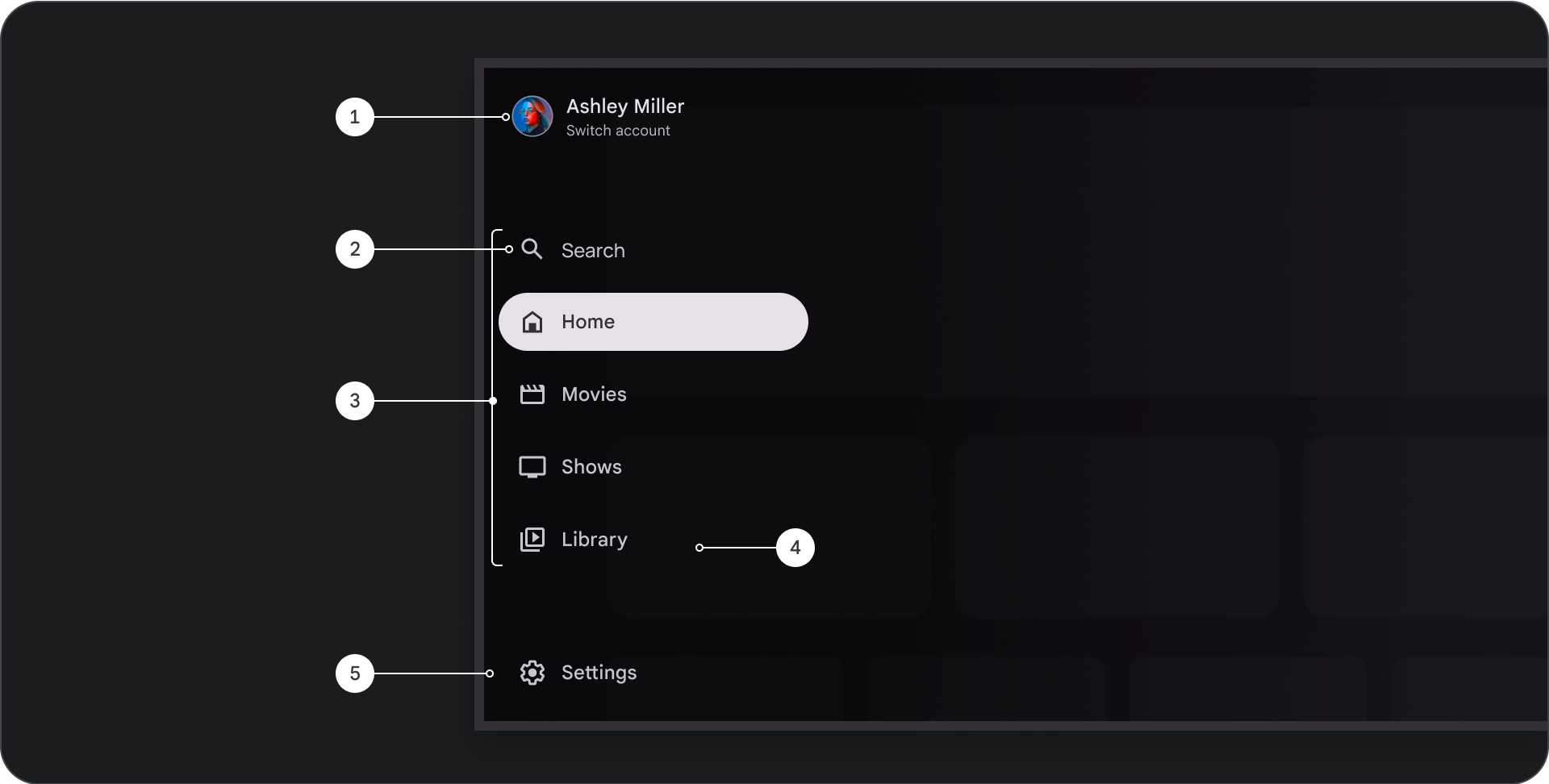
Panel navigasi modal
Anatomi

- Bagian atas: Menampilkan logo aplikasi. Berfungsi sebagai tombol untuk beralih profil atau memicu tindakan penelusuran. Dalam status diciutkan, hanya ikon yang tetap terlihat di penampung atas.
- Item navigasi: Setiap item di kolom samping navigasi menampilkan kombinasi ikon dan teks, dengan hanya ikon yang terlihat dalam status diciutkan.
- Kolom samping navigasi: Kolom yang menampilkan tiga hingga tujuh tujuan aplikasi, yang berfungsi sebagai menu utama. Setiap tujuan memiliki label teks dan ikon opsional, dengan opsi pengelompokan item menu untuk konteks yang lebih baik.
- Scrim: Untuk meningkatkan keterbacaan teks item navigasi.
- Bagian bawah: Dapat memiliki satu hingga tiga tombol tindakan, yang ideal untuk halaman seperti setelan, bantuan, atau profil.
Perilaku
- Perluasan panel samping: Muncul sebagai overlay di atas konten aplikasi, dengan scrim yang meningkatkan keterbacaan saat panel samping diluaskan.
- Pembaruan navigasi: Terjadi saat pengguna memilih item navigasi.
Scrim
Untuk panel navigasi modal, scrim di belakang panel memastikan konten panel dapat dibaca. Anda dapat menggunakan gradien atau permukaan solid di belakang panel navigasi untuk membuat variasi UI yang berbeda.

Scrim gradien

Scrim solid
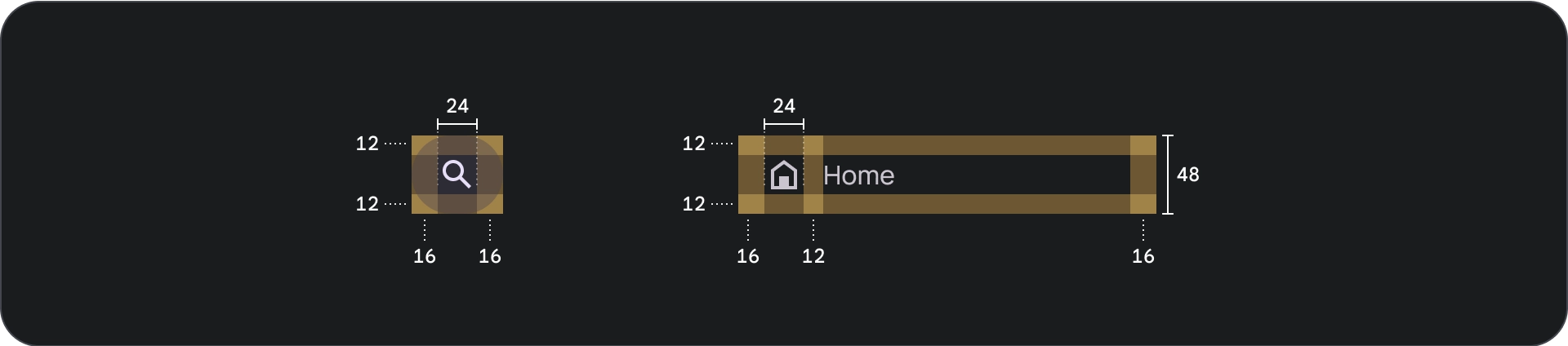
Spesifikasi



Penggunaan
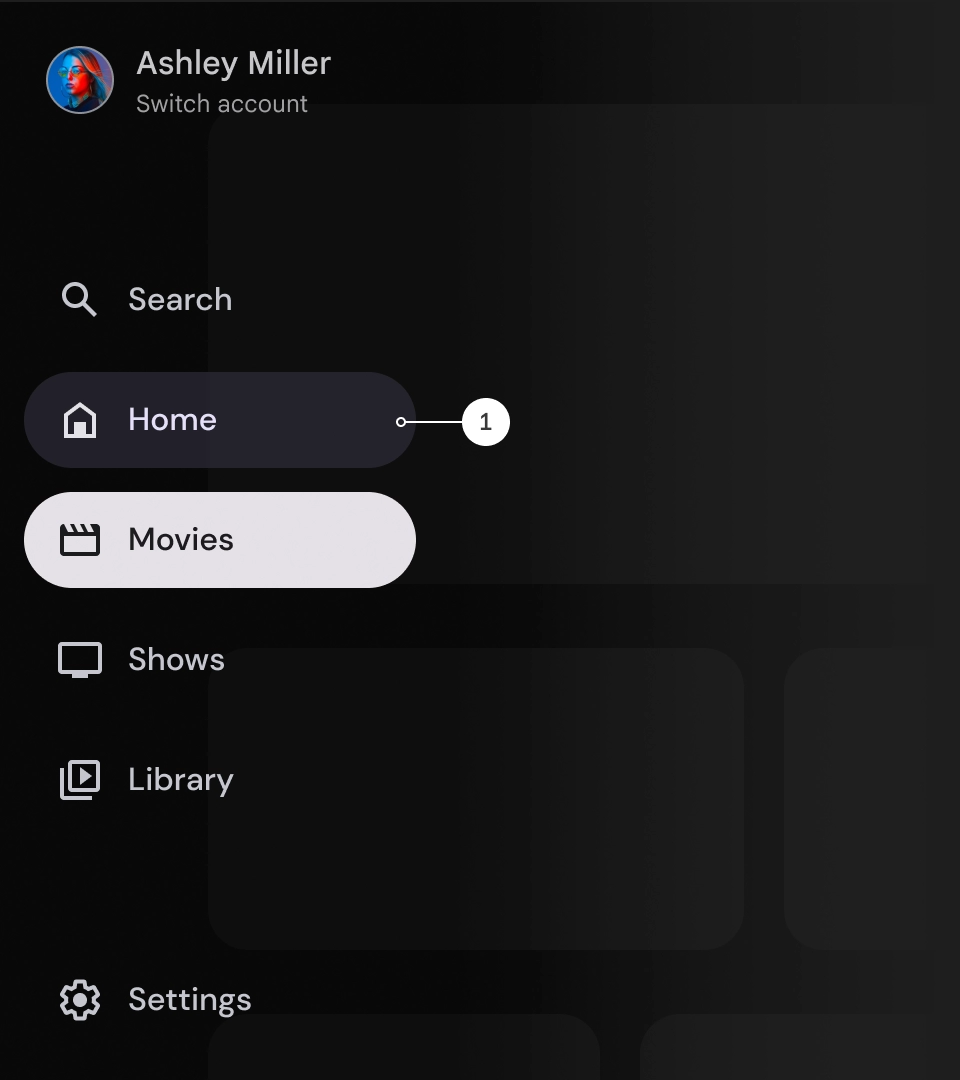
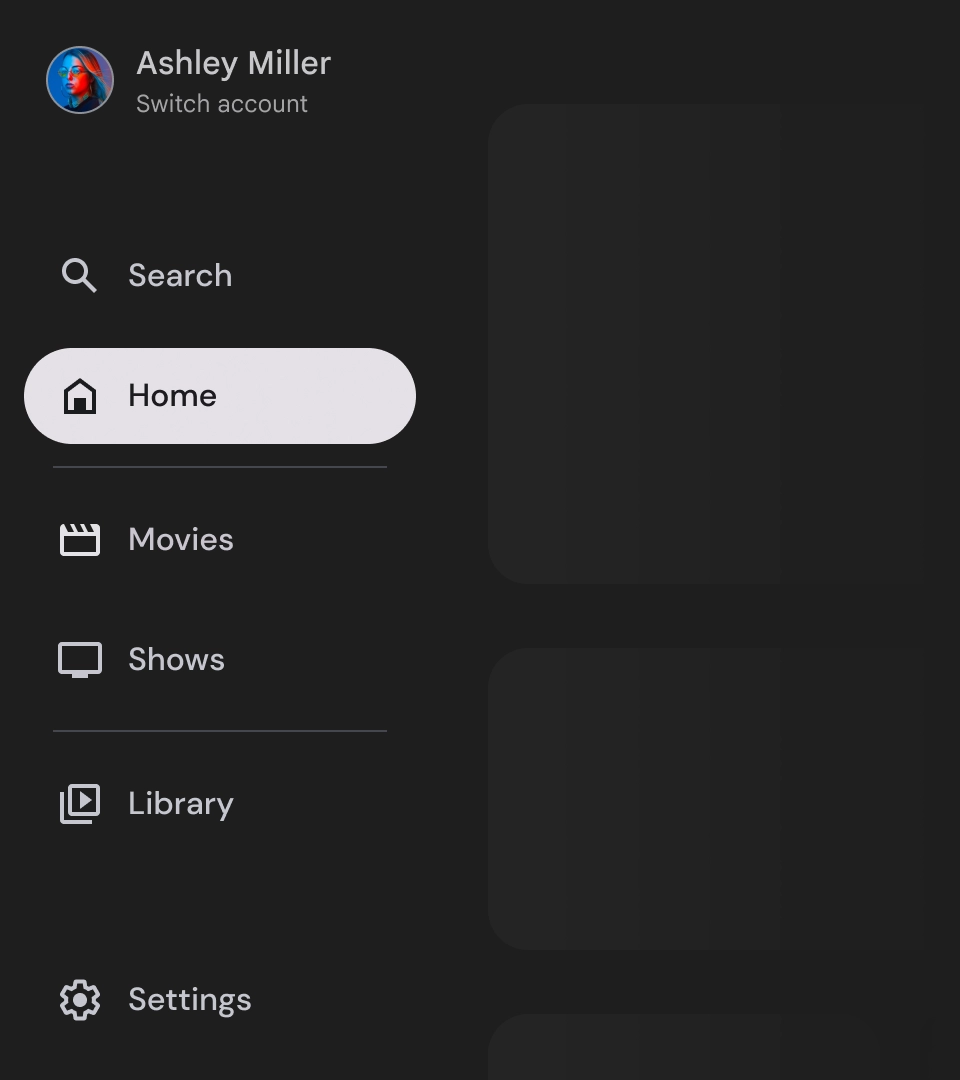
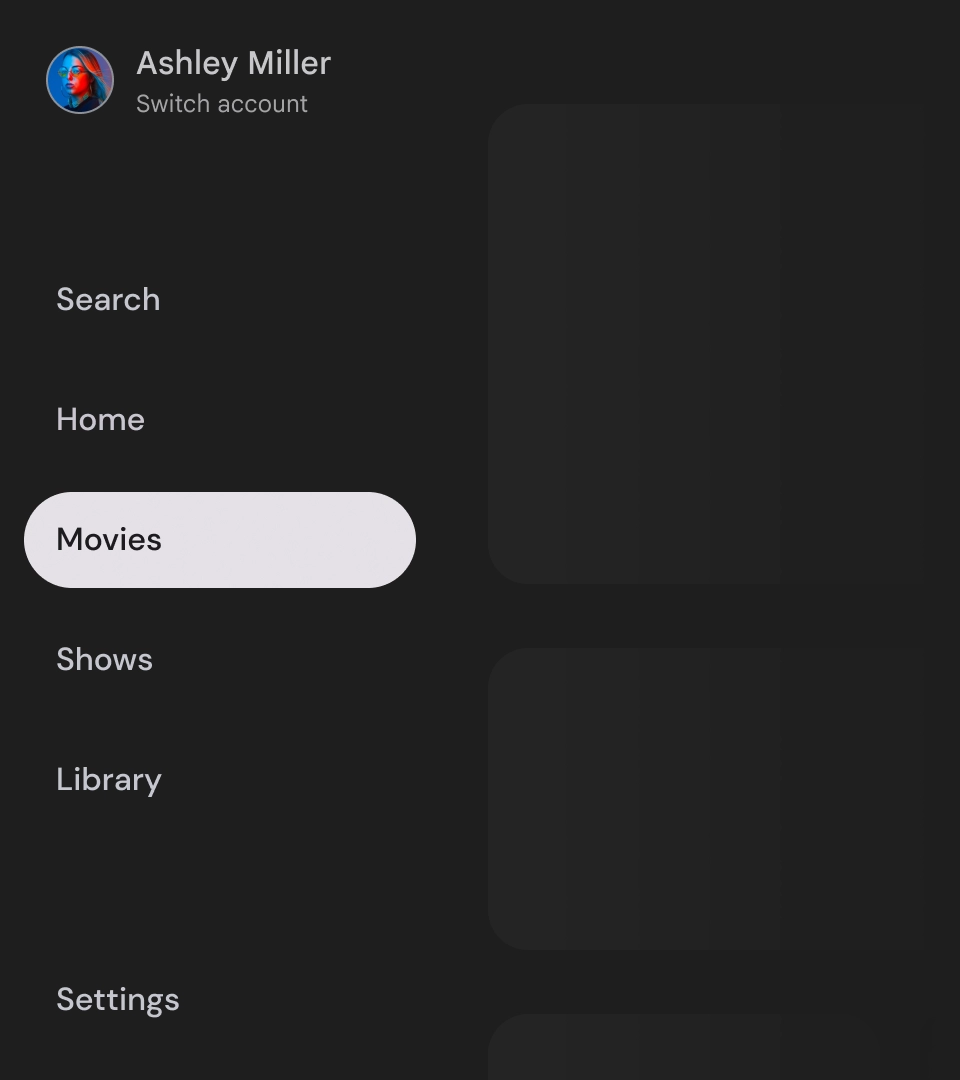
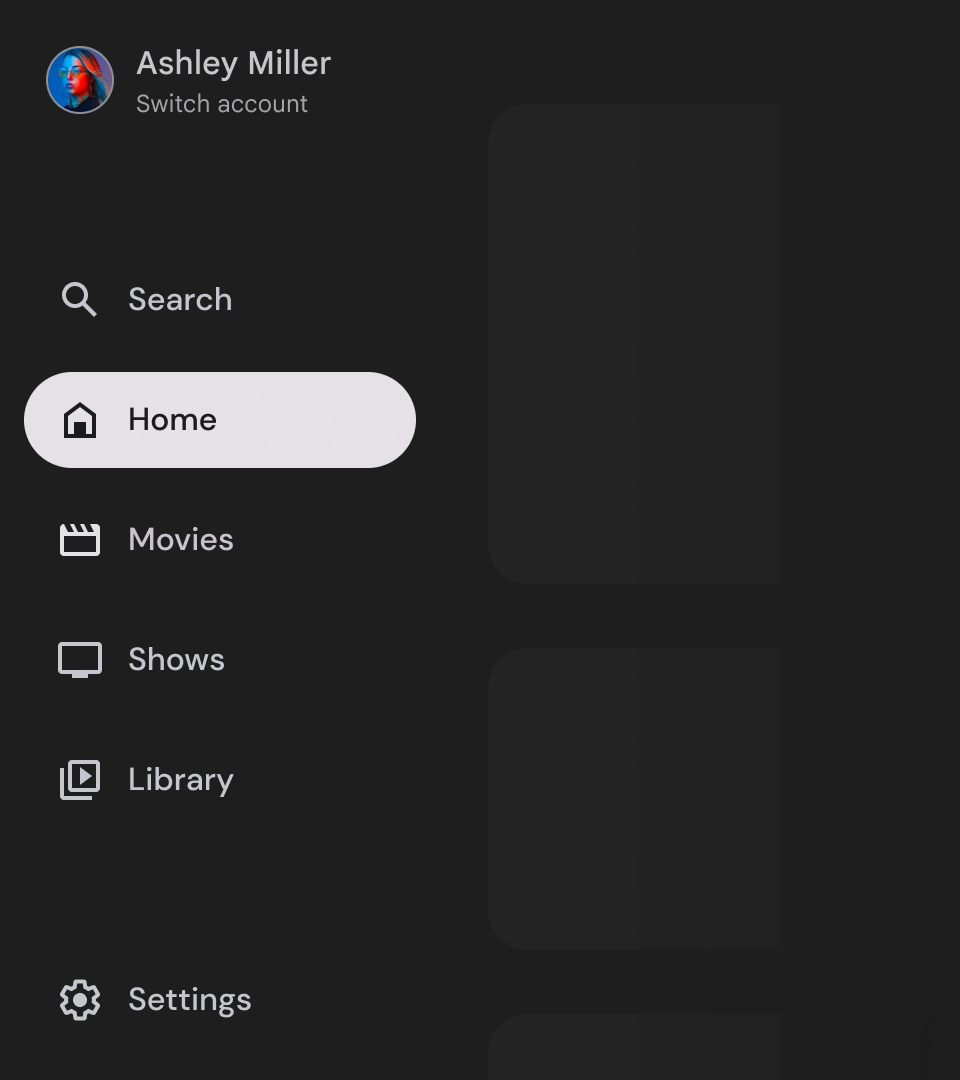
Indikator Aktif
Indikator aktif adalah isyarat visual yang menandai tujuan panel navigasi yang ditampilkan. Indikator biasanya diwakili oleh bentuk latar belakang yang secara visual berbeda dari item lain di panel samping. Indikator aktif membantu pengguna memahami posisi mereka di aplikasi dan tujuan yang mereka jelajahi. Pastikan indikator aktif terlihat jelas dan lebih mudah dibedakan dari item lain di panel navigasi.

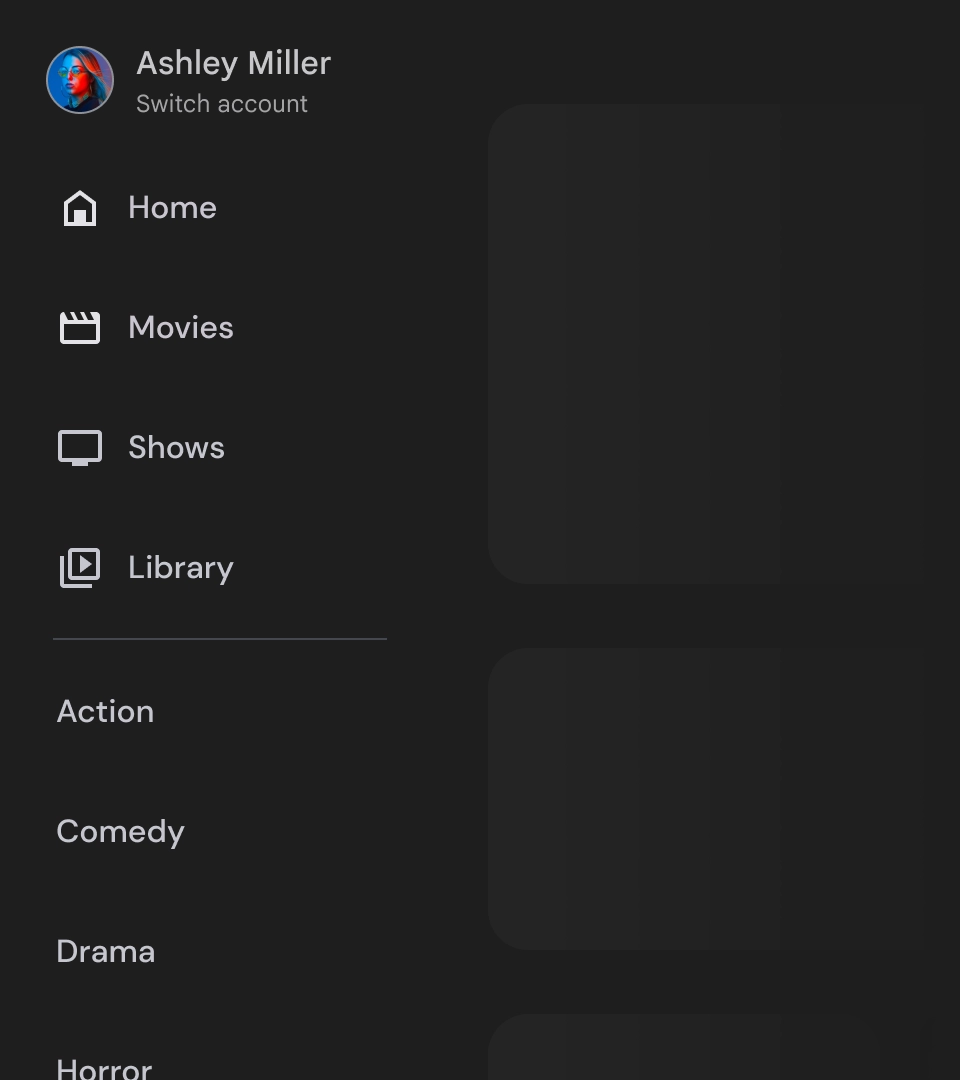
Pembagi (opsional)
Pembagi dapat digunakan untuk memisahkan grup tujuan dalam panel samping navigasi untuk pengaturan yang lebih baik. Namun, penting untuk menggunakannya seperlunya karena terlalu banyak pemisah dapat menimbulkan gangguan visual dan menambah beban kognitif yang tidak perlu bagi pengguna.

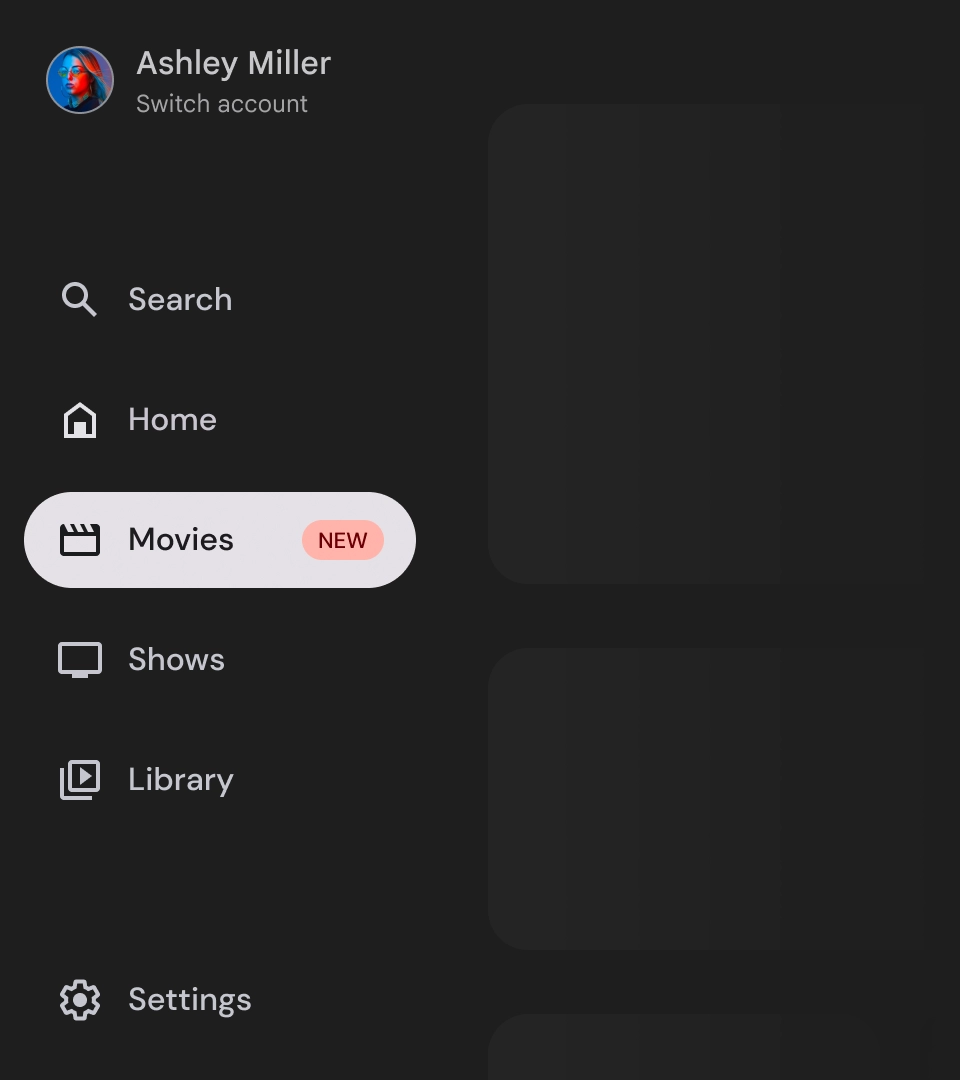
Badge
Badge adalah isyarat visual yang dapat ditambahkan ke item navigasi untuk memberikan informasi tambahan. Misalnya, badge dapat digunakan untuk menunjukkan jumlah film baru yang tersedia di aplikasi streaming. Gunakan badge seperlunya dan hanya jika diperlukan, karena dapat membuat UI tampak ramai dan berantakan. Saat menggunakan badge, pastikan badge tersebut jelas dan lebih mudah dipahami serta tidak mengganggu kemampuan pengguna untuk menavigasi aplikasi.

Badge diluaskan

Badge diciutkan
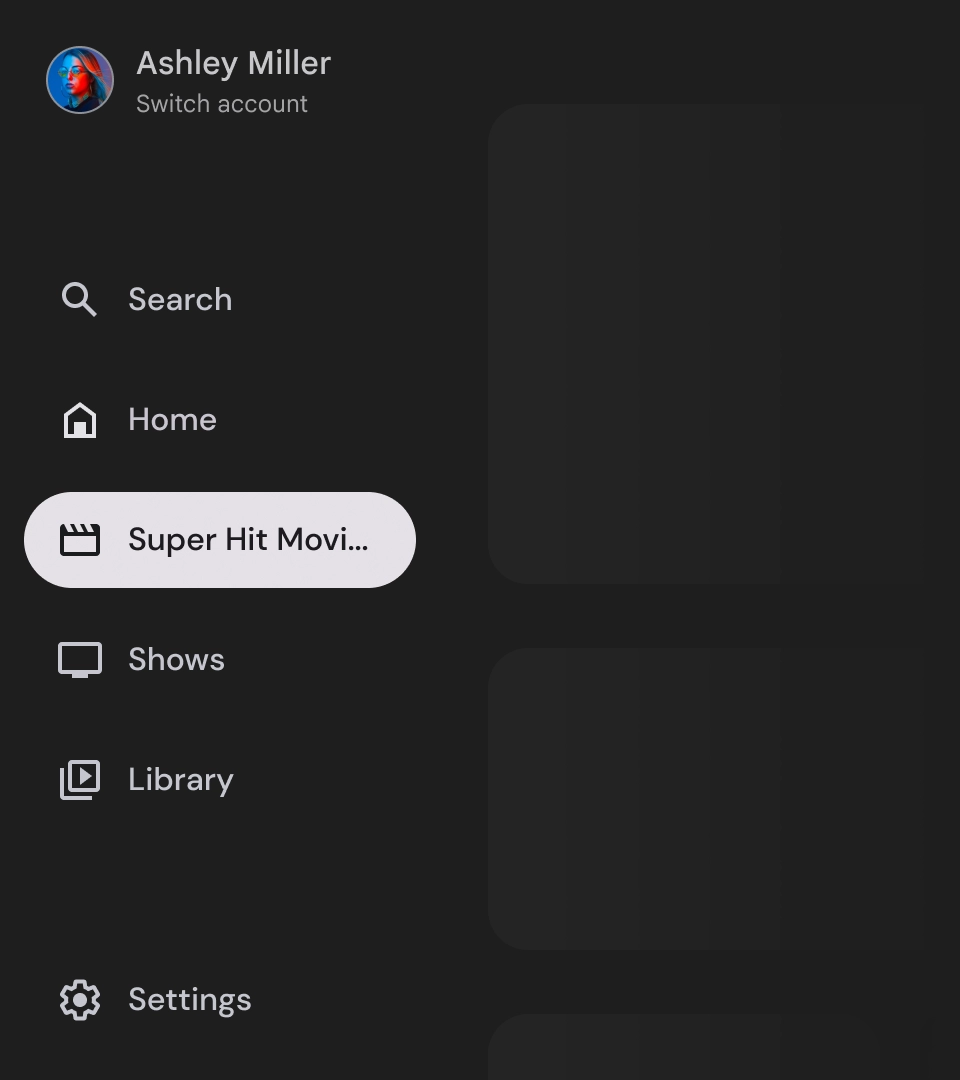
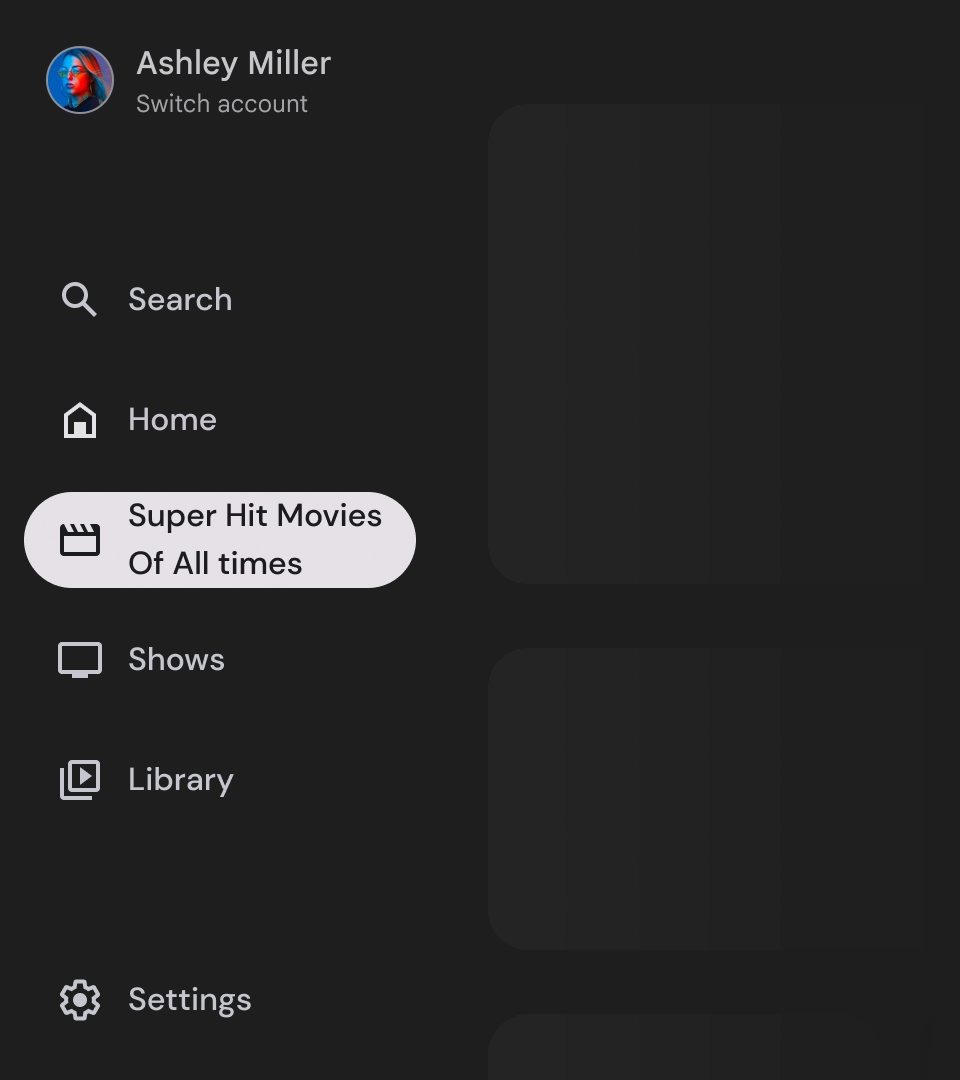
Label
Label di panel navigasi harus jelas dan ringkas sehingga lebih mudah dibaca.

Perhatian

Larangan

Larangan

Larangan
Panel navigasi adalah elemen dasar yang mewakili hierarki aplikasi Anda dan hanya boleh digunakan untuk mencantumkan lima hingga enam tujuan navigasi utama.

Anjuran