Tata letak adalah template struktural yang menyediakan framework untuk mempertahankan konsistensi visual di seluruh aplikasi Anda. Dengan menentukan petak, spasi, dan bagian visual, tata letak akan membentuk struktur yang kohesif dan teratur untuk presentasi informasi dan elemen UI.

Sorotan
- Tidak seperti web atau seluler, TV memiliki rasio aspek layar tetap 16:9.
- Optimalkan tata letak di sepanjang sumbu horizontal dan vertikal untuk kemudahan penggunaan dan kontrol.
Prinsip
Panduan untuk membantu Anda membuat keputusan desain saat mendesain tata letak TV.

Desain untuk perangkat layar besar
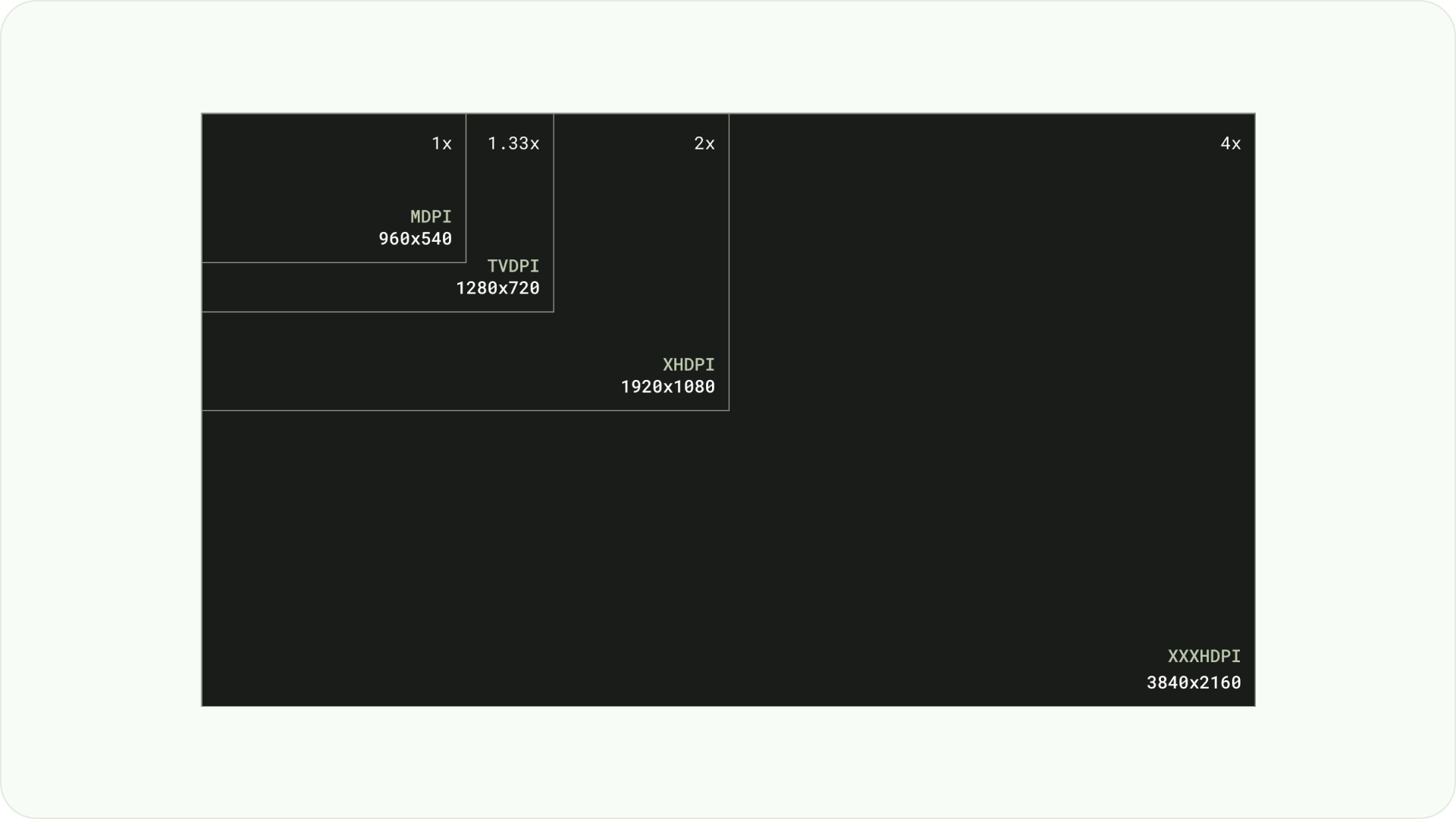
Sejak HDTV dipopulerkan, TV persegi panjang dengan rasio aspek 16:9 telah menjadi norma. Secara historis, televisi diproduksi dalam bentuk persegi yang dikenal sebagai rasio aspek 4:3 atau 1,33 hingga 1.

Desain di platform Android
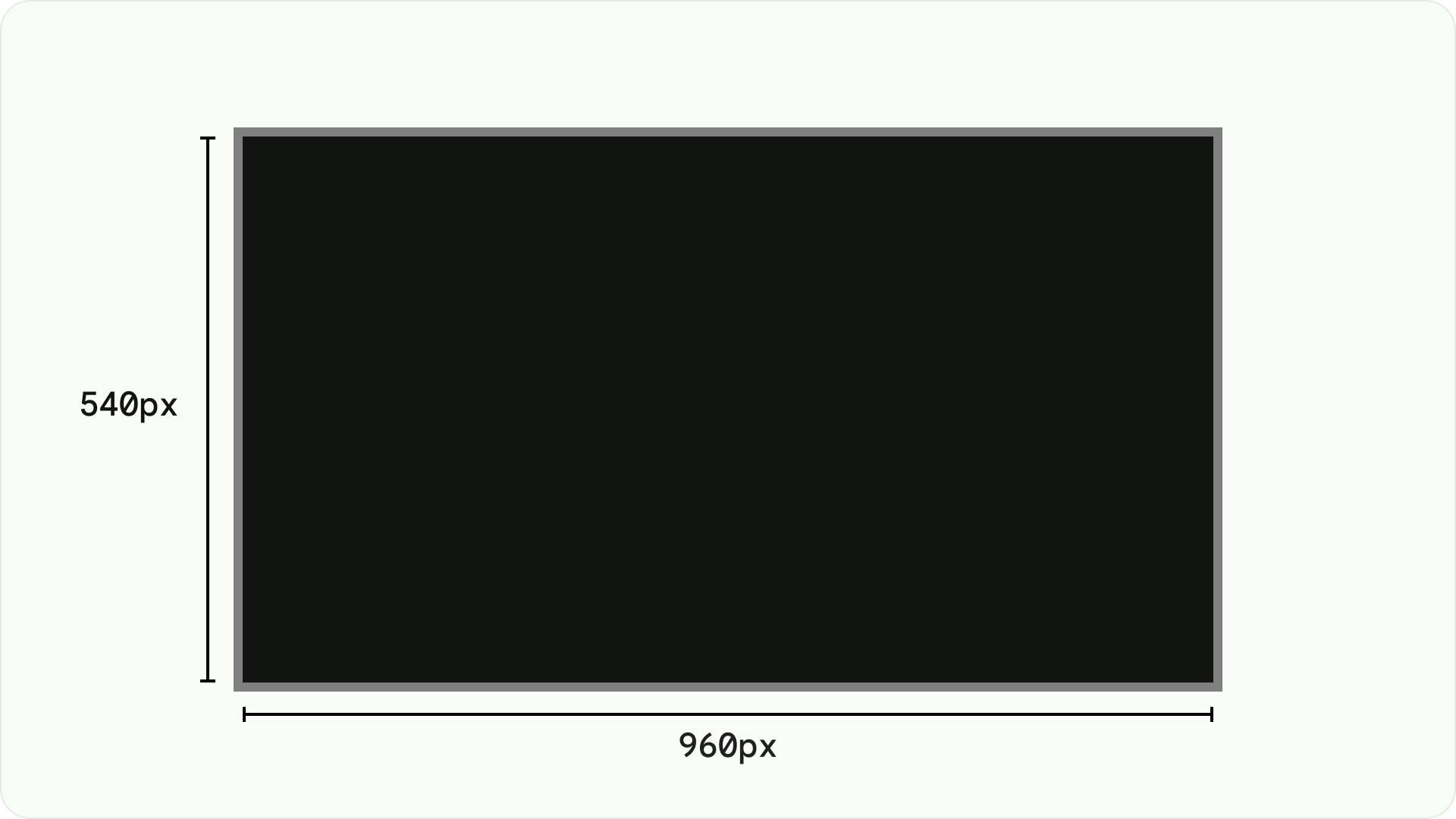
Saat mendesain, gunakan dp untuk menampilkan elemen secara seragam di layar dengan kepadatan yang berbeda, seperti perangkat Android lainnya. Selalu desain dengan resolusi MDPI pada 960 piksel * 540 piksel.
Pada MDPI, 1 piksel = 1 dp.
Aset harus memiliki resolusi 1080p. Hal ini memungkinkan sistem Android mendownscale elemen tata letak menjadi 720p, jika perlu.

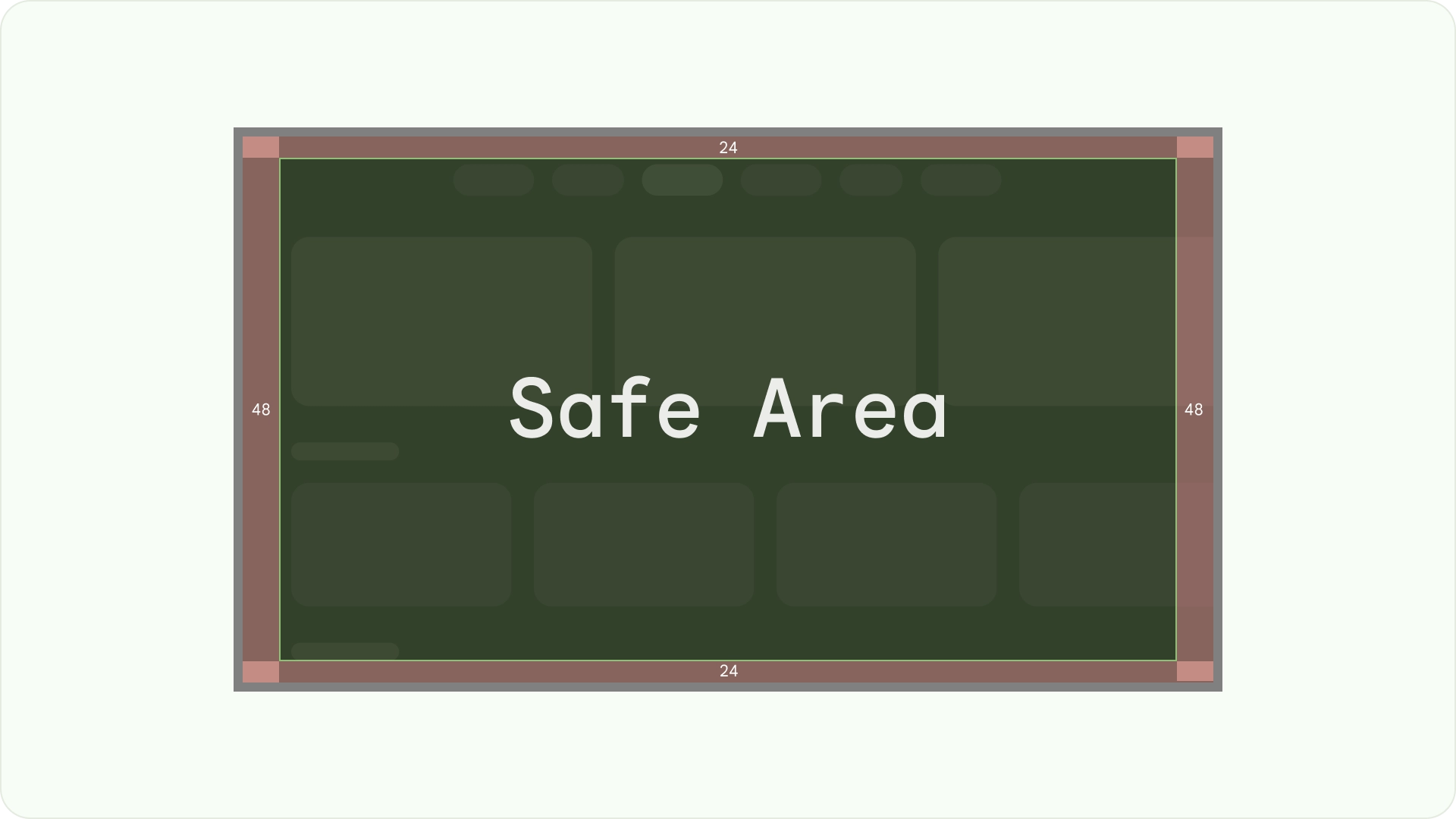
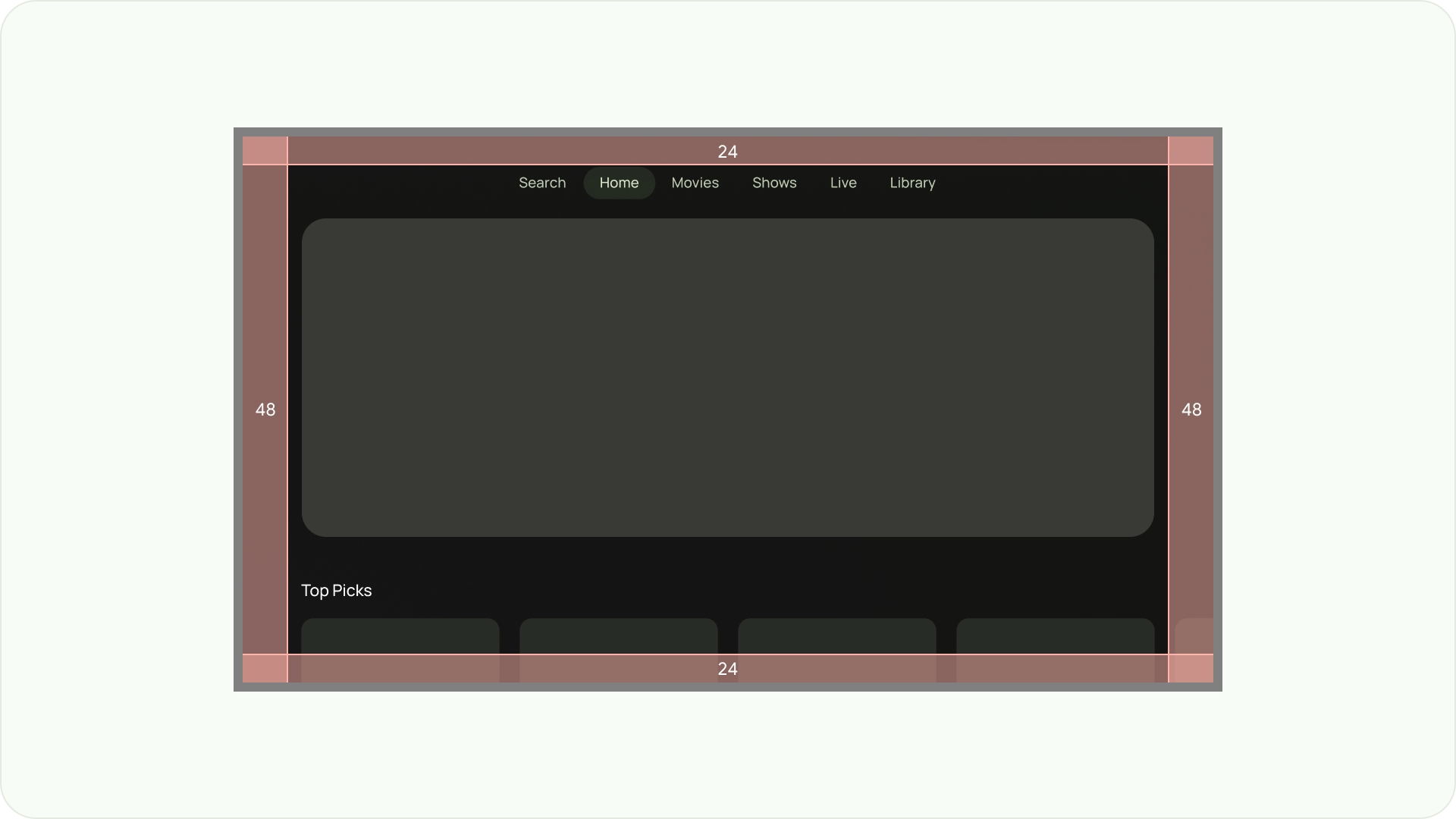
Memastikan visibilitas dan keamanan overscan
Pastikan elemen penting selalu terlihat oleh pengguna. Untuk melakukannya, posisikan elemen dengan margin 5% dari 48 dp di sisi kiri dan kanan, serta 27 dp di bagian atas dan bawah tata letak. Hal ini memastikan bahwa elemen layar tata letak berada dalam overscan.

Mengisi layar penuh
Jangan menyesuaikan atau memangkas elemen layar latar belakang ke area aman overscan. Sebagai gantinya, izinkan tampilan sebagian elemen di luar layar. Hal ini memastikan bahwa semua layar menampilkan elemen latar belakang dan layar nonaktif dengan benar.

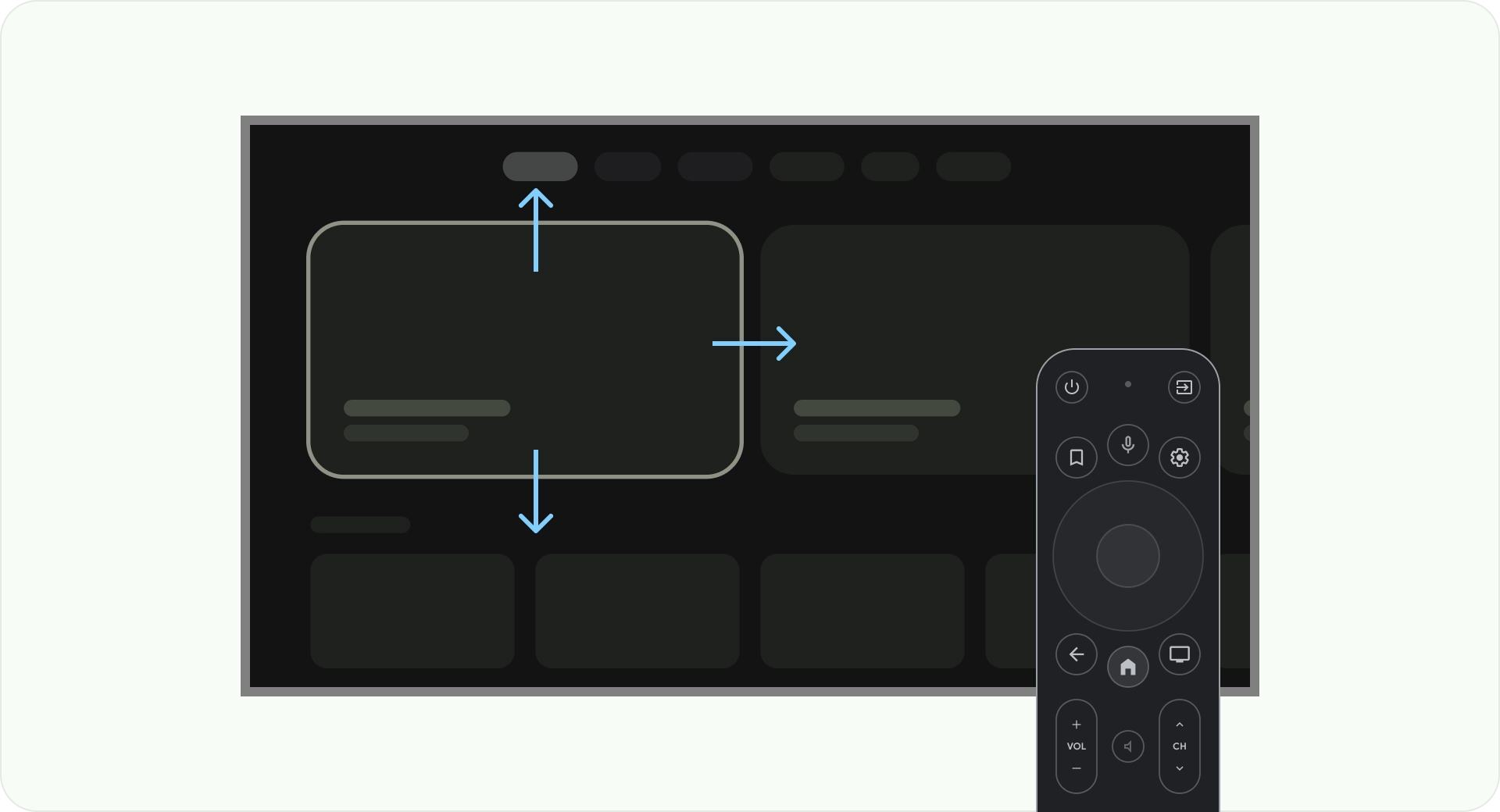
Mengoptimalkan dengan sumbu
Pertimbangkan cara orang menggunakan remote control dengan TV mereka. Pastikan antarmuka TV Anda mudah digunakan dengan remote. Desain setiap arah (atas, bawah, kiri, kanan) agar memiliki tujuan dan pola navigasi yang jelas untuk membantu pengguna memahami cara berpindah di antara kelompok opsi yang besar.
Tata Letak
Ukuran layar TV berbeda-beda di setiap perangkat. Karena TV modern memiliki rasio aspek 16:9, sebaiknya desain aplikasi Anda dengan ukuran layar 960 piksel x 540 piksel. Hal ini memastikan semua elemen dapat diubah ukurannya secara proporsional untuk layar HD atau 4K.

Margin overscan
Margin overscan adalah ruang antara konten, dan tepi kiri dan kanan layar.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Margin batas ini melindungi elemen utama dari potensi masalah overscan. Untuk menjaga konten dan informasi Anda tetap aman, gunakan tata letak margin 5% (58 dp di sisi dan 28 dp di tepi atas dan bawah).

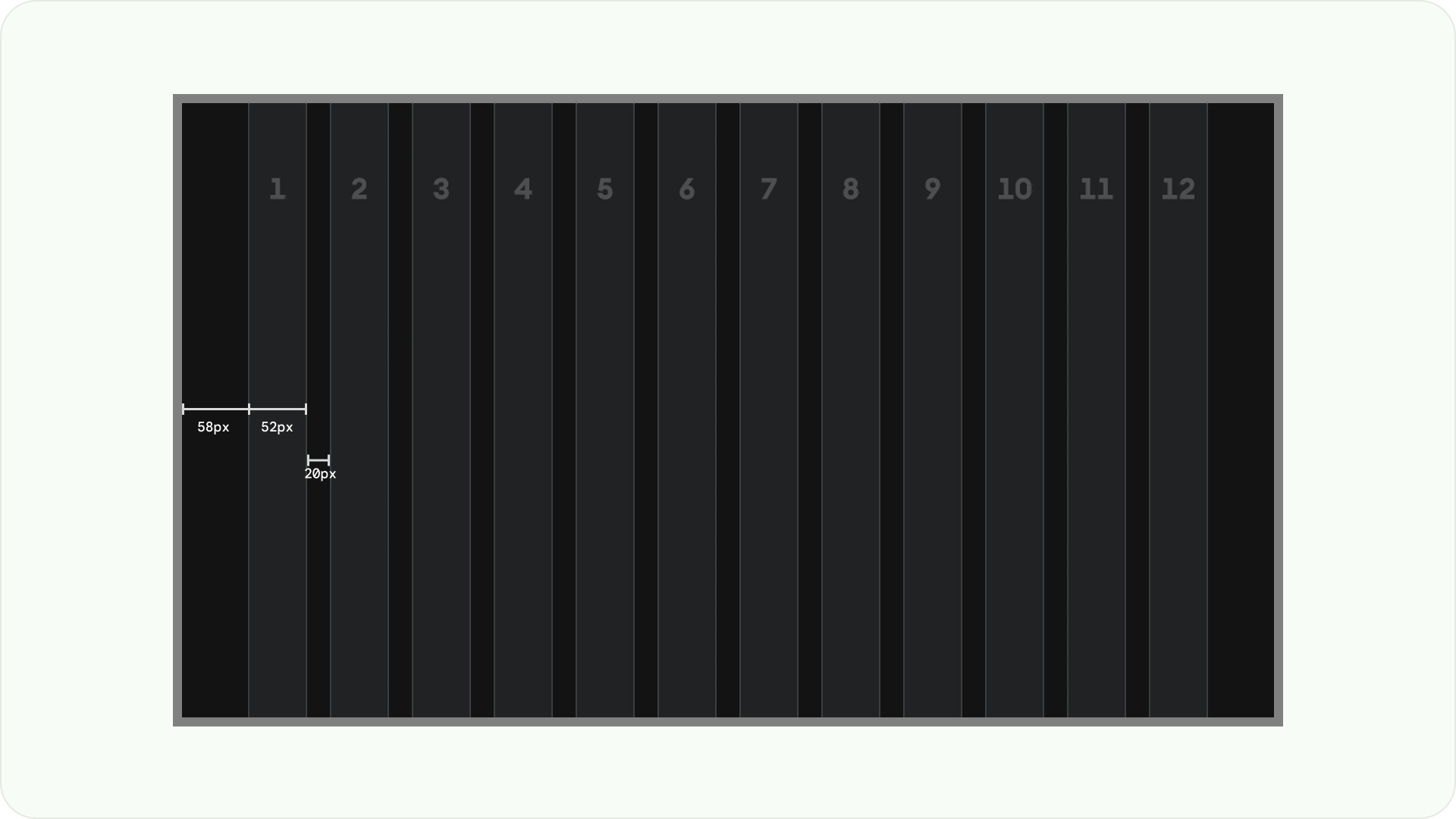
Kolom dan gutter
Konten ditempatkan di area layar yang memiliki kolom dan gutter. Sistem petak memiliki 12 kolom. Kolom samping adalah ruang di antara kolom yang membantu membagi konten.
Gunakan 12 kolom dengan lebar 52dp dan spasi 20dp di antaranya. Harus ada ruang 58 dp di kedua sisi dan spasi vertikal 4 dp di antara baris.

Pola layout
Ada tiga pola tata letak yang tersedia, bergantung pada tujuan dan perangkat tampilan yang Anda inginkan: Tata Letak Stack Horizontal, Tata Letak Stack Vertikal, dan Tata Letak Petak.
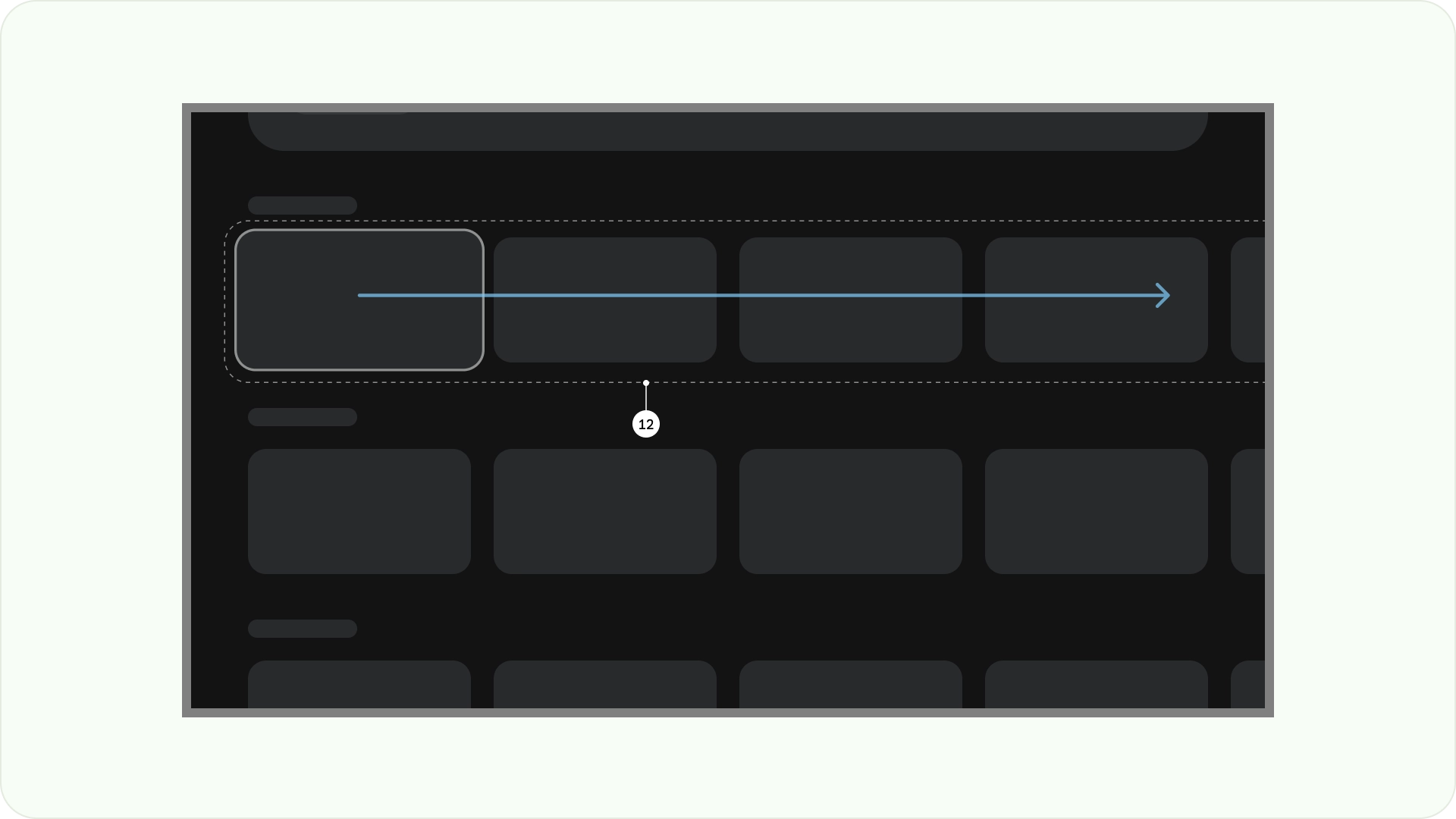
Tata Letak Stack Horizontal
Tata Letak Stack Horizontal mengatur komponen secara horizontal. Ukuran, rasio, atau formatnya dapat bervariasi. Tata letak ini sering digunakan untuk mengelompokkan konten dan komponen.

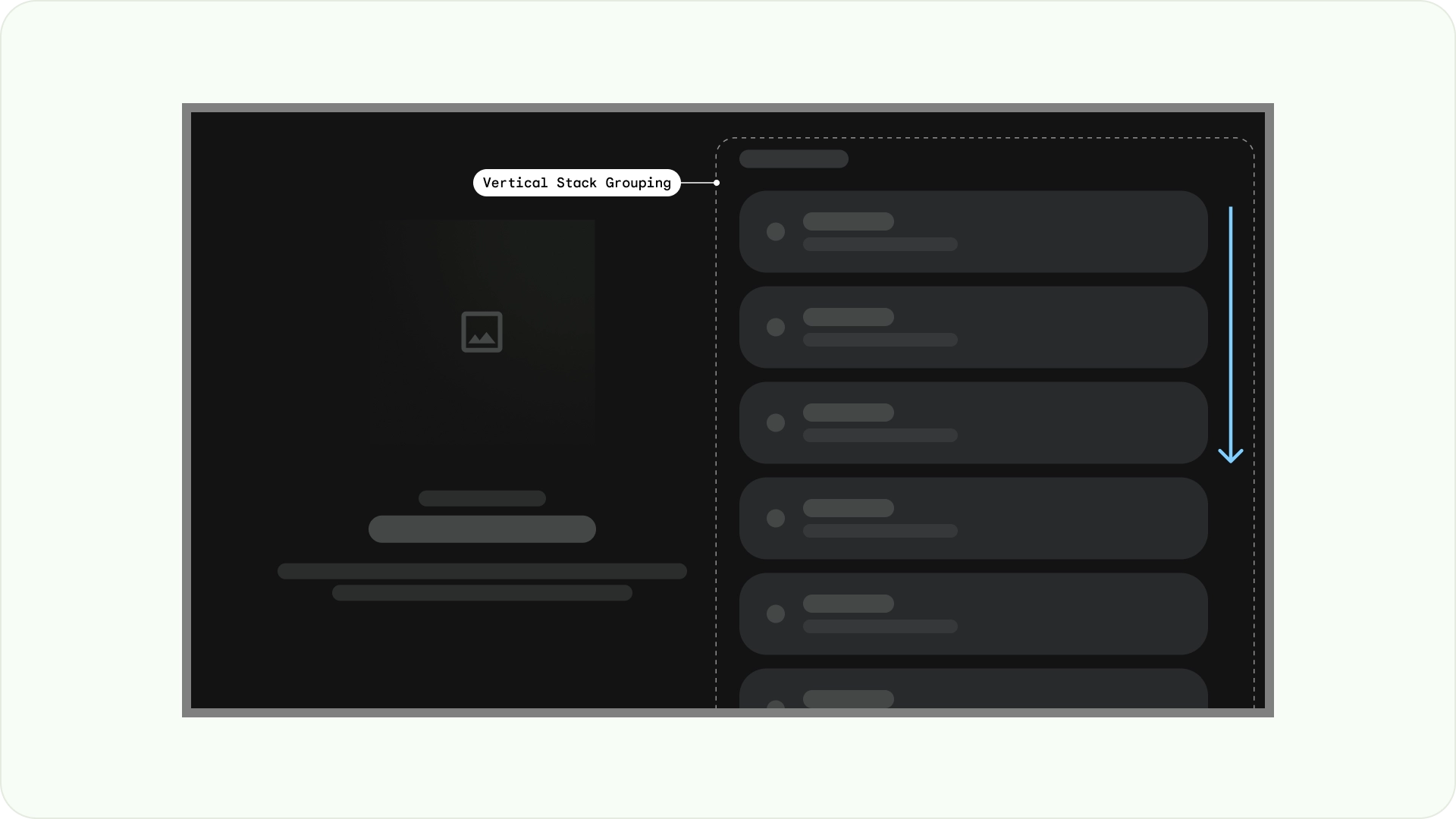
Tata Letak Stack Vertikal
Tata Letak Stack Vertikal mengatur komponen secara vertikal, sehingga memungkinkan ukuran, rasio, dan format yang fleksibel. Ini biasanya digunakan untuk mengelompokkan berbagai jenis teks, komponen interaktif, dan pola tata letak secara bersamaan.

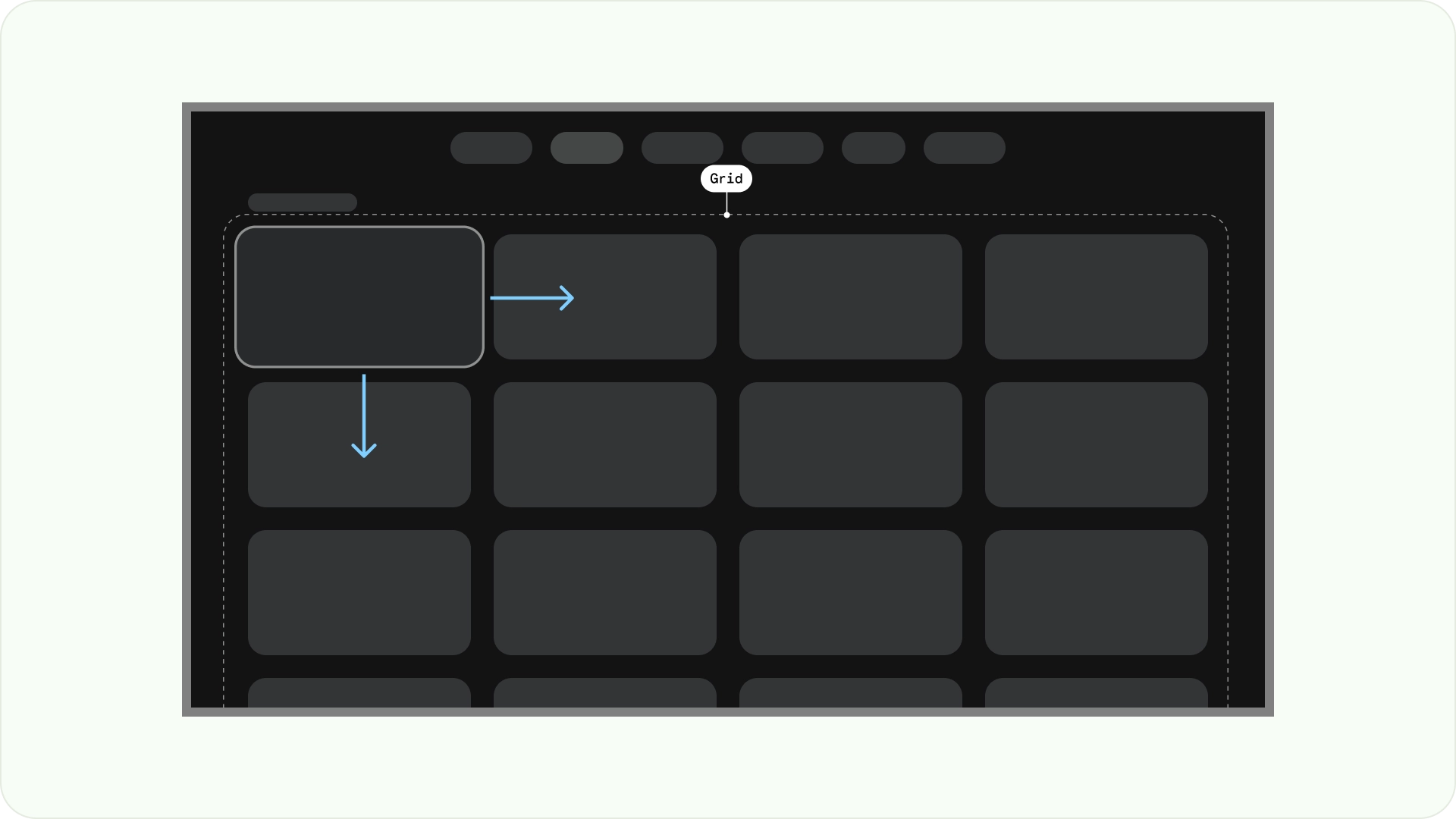
Tata Letak Petak
Petak adalah kumpulan kolom dan baris yang berpotongan, dan Tata Letak Petak menampilkan konten dalam petak ini. Struktur ini mengatur konten secara logis, sehingga memudahkan pengguna untuk menavigasi dan menjelajahi.

Untuk mencegah tumpang-tindih, sebaiknya pertimbangkan padding di antara item dan peningkatan ukuran status yang difokuskan. Misalnya, saat komponen yang difokuskan (seperti kartu) ditandai. Jika Anda menggunakan Tata Letak Petak yang kami sarankan (12 kolom dalam 52dp, dengan gutter dalam 20dp), lihat Kartu untuk pratinjau dan tata letak komponen yang direkomendasikan.
Struktur tata letak
Berikut adalah beberapa struktur tata letak untuk membantu Anda membuat keputusan yang lebih baik saat mendesain tata letak TV. Dengan membagi layar TV secara horizontal, layar dapat membantu memisahkan berbagai jenis komponen, menyampaikan hierarki informasi, dan logika navigasi. Panel dapat berisi beberapa kolom unit. Setiap panel dapat menghosting pola tata letak yang berbeda seperti Tata Letak Stack dan Tata Letak Petak.

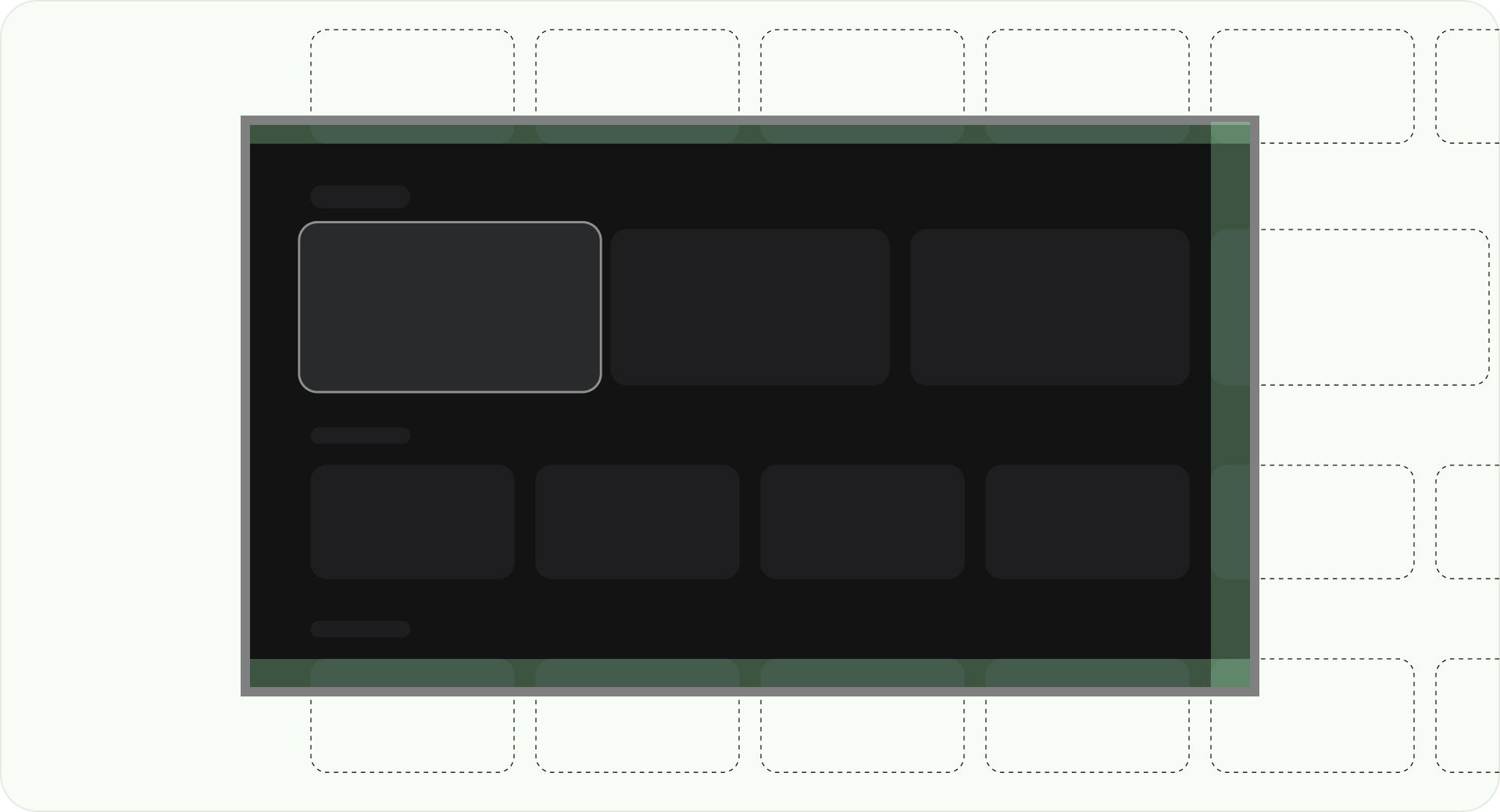
Tata letak panel tunggal
Tata letak panel tunggal dapat membantu mendorong perhatian ke konten utama. Gunakan dengan halaman informasi penting dan pengalaman yang berfokus pada konten.

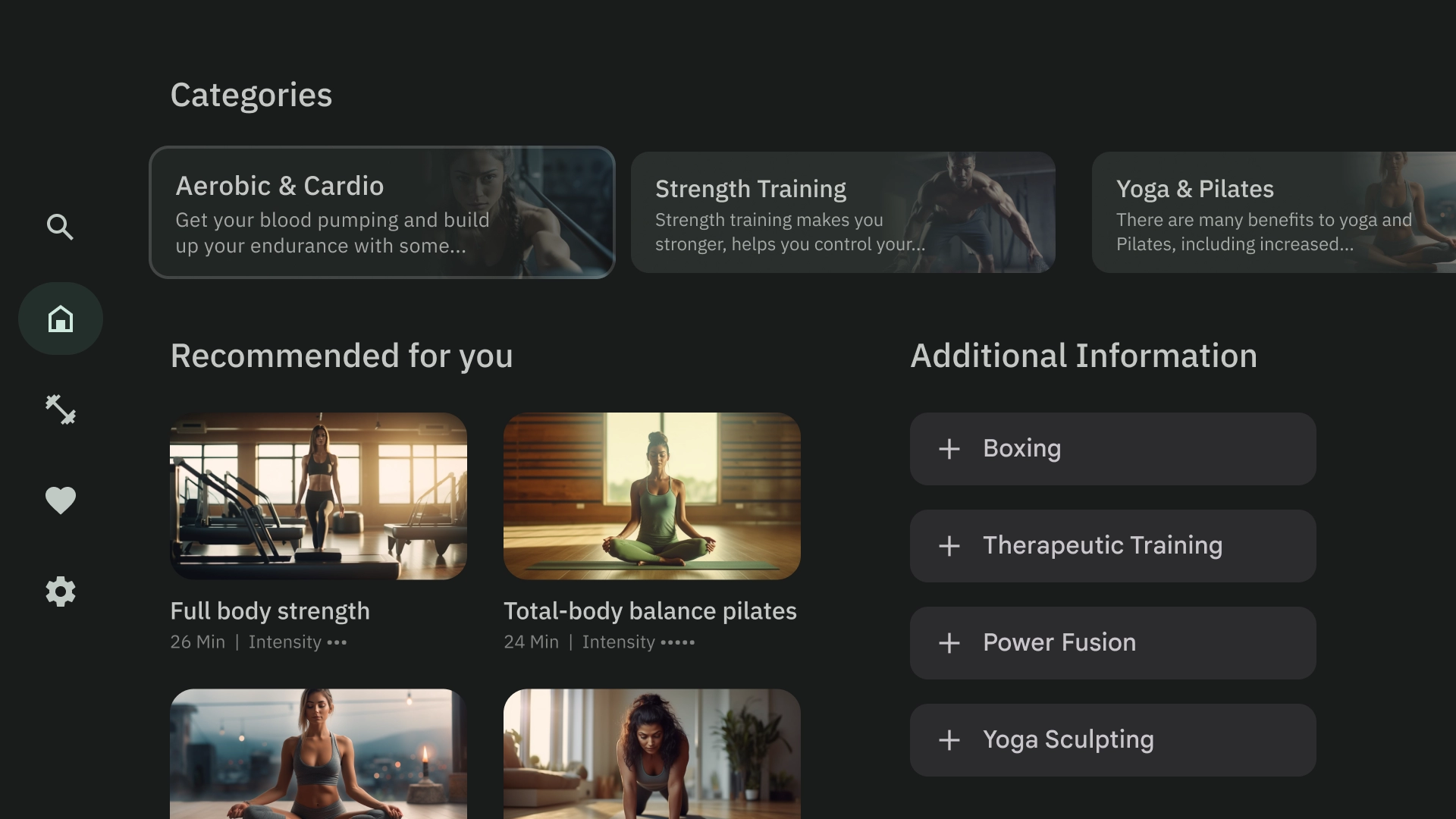
Tata letak dua panel
Tata letak 2 panel berperforma lebih baik saat halaman menampilkan konten hierarkis. Algoritma ini banyak digunakan pada pengalaman tugas-maju.
Kelebihan beban kognitif
Konten yang rumit dan tidak jelas dapat menyebabkan kebingungan, kejengkelan, dan penurunan interaksi. Buat desain Anda mudah dipindai, tidak berantakan, dan hanya menampilkan informasi penting.
Hindari menggunakan terlalu banyak panel untuk mengelompokkan konten. Hal ini menciptakan beban kognitif dan hierarki yang tidak perlu bagi pengguna.

Anjuran

Larangan
Hierarki dan navigasi ekspres
Panel memisahkan dan mengatur konten secara visual. Ikon membantu memandu pengguna, dan dapat membuat antarmuka yang lebih intuitif yang meningkatkan pengalaman.

Anjuran

Larangan
Template tata letak
Template tata letak mendorong ketertiban, konsistensi, dan keakraban. Desain ini menciptakan pengalaman UI yang nyaman yang dengan jelas menyampaikan lokasi pengguna, dan tempat yang dapat mereka buka.
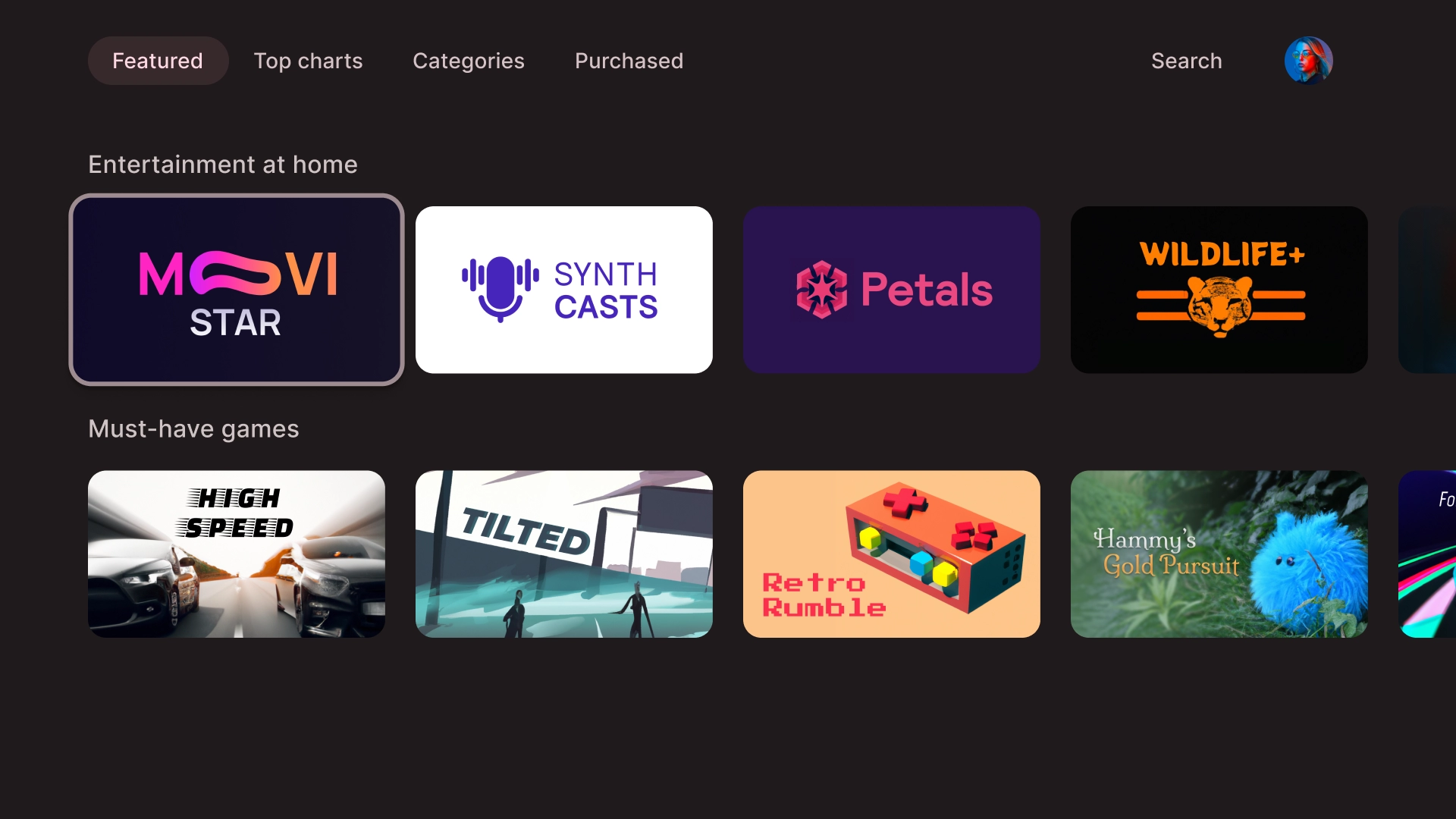
Cari
Template browser menampilkan "cluster" atau baris konten media dalam kelompok vertikal. Pengguna menavigasi ke atas dan ke bawah untuk menjelajahi baris, dan menavigasi ke kanan dan kiri untuk menjelajahi konten baris tertentu.

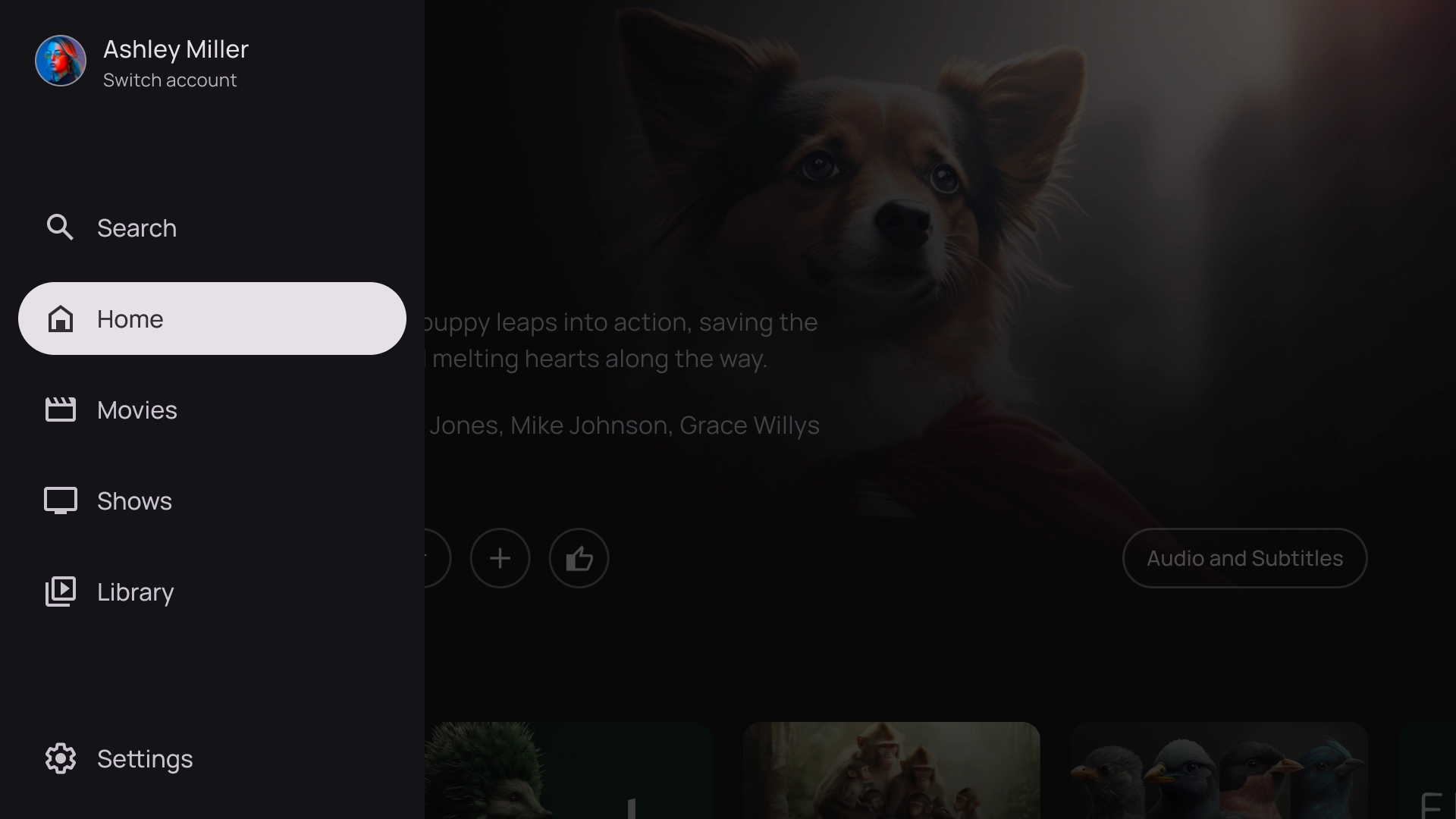
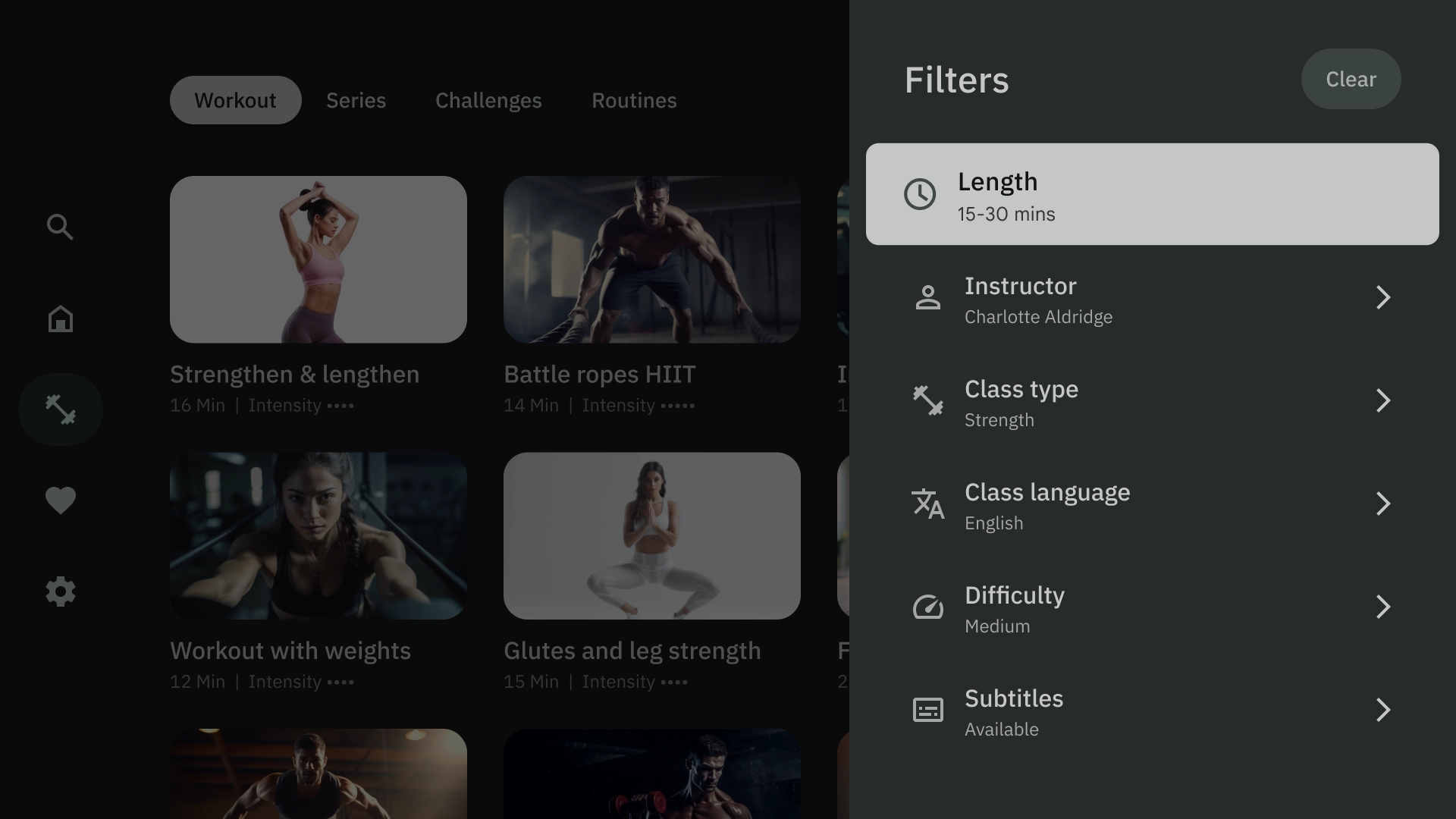
Overlay kiri
Template navigasi kiri menampilkan panel overlay di sisi kiri layar. Panel ini biasanya menampilkan navigasi atau item yang dapat Anda lakukan yang relevan dengan konten di latar belakang.

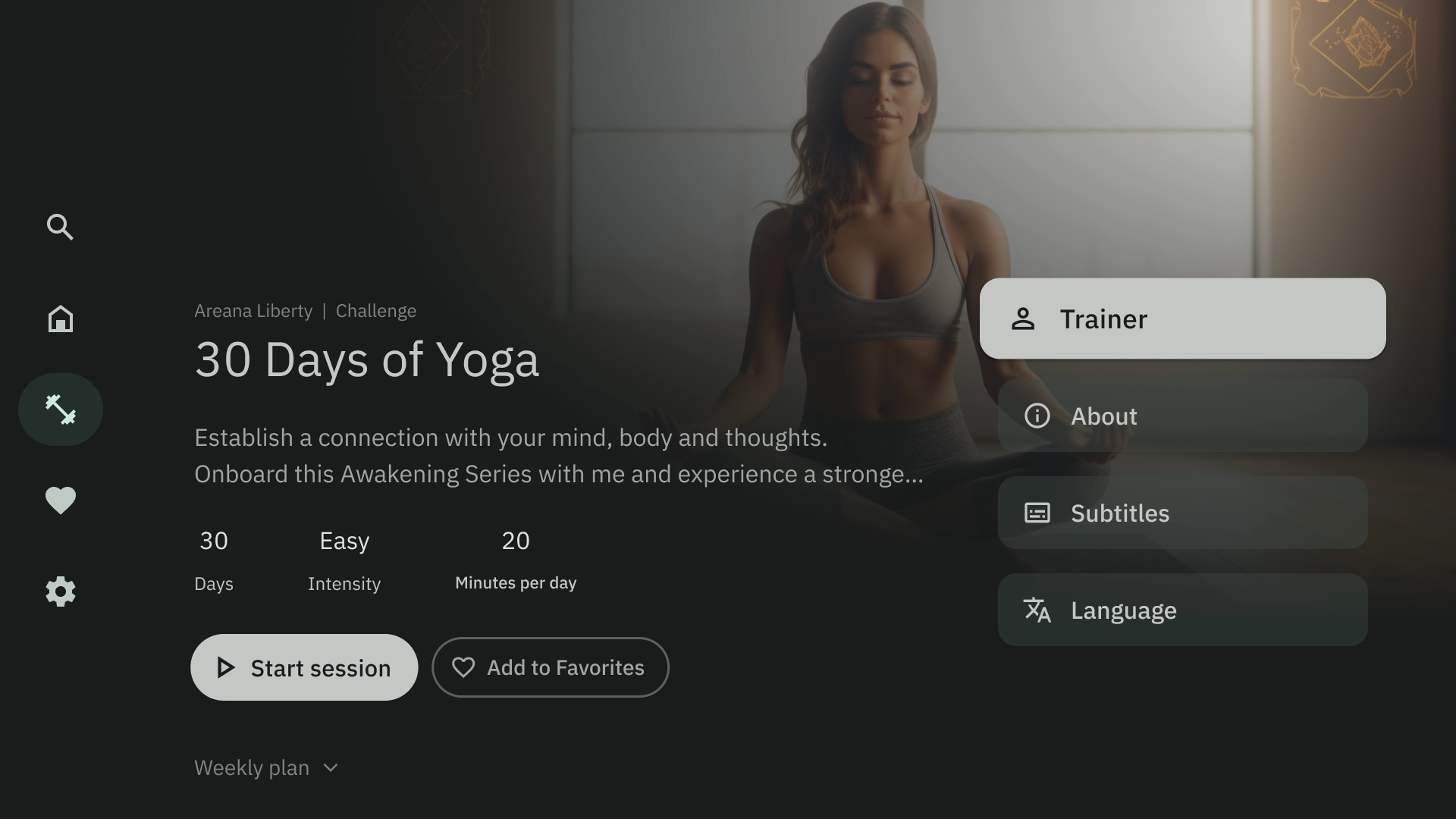
Overlay kanan
Template overlay kanan menampilkan panel overlay di sisi kanan layar. Biasanya, tindakan ini menampilkan item yang dapat Anda lakukan secara independen terhadap konten di latar belakang.

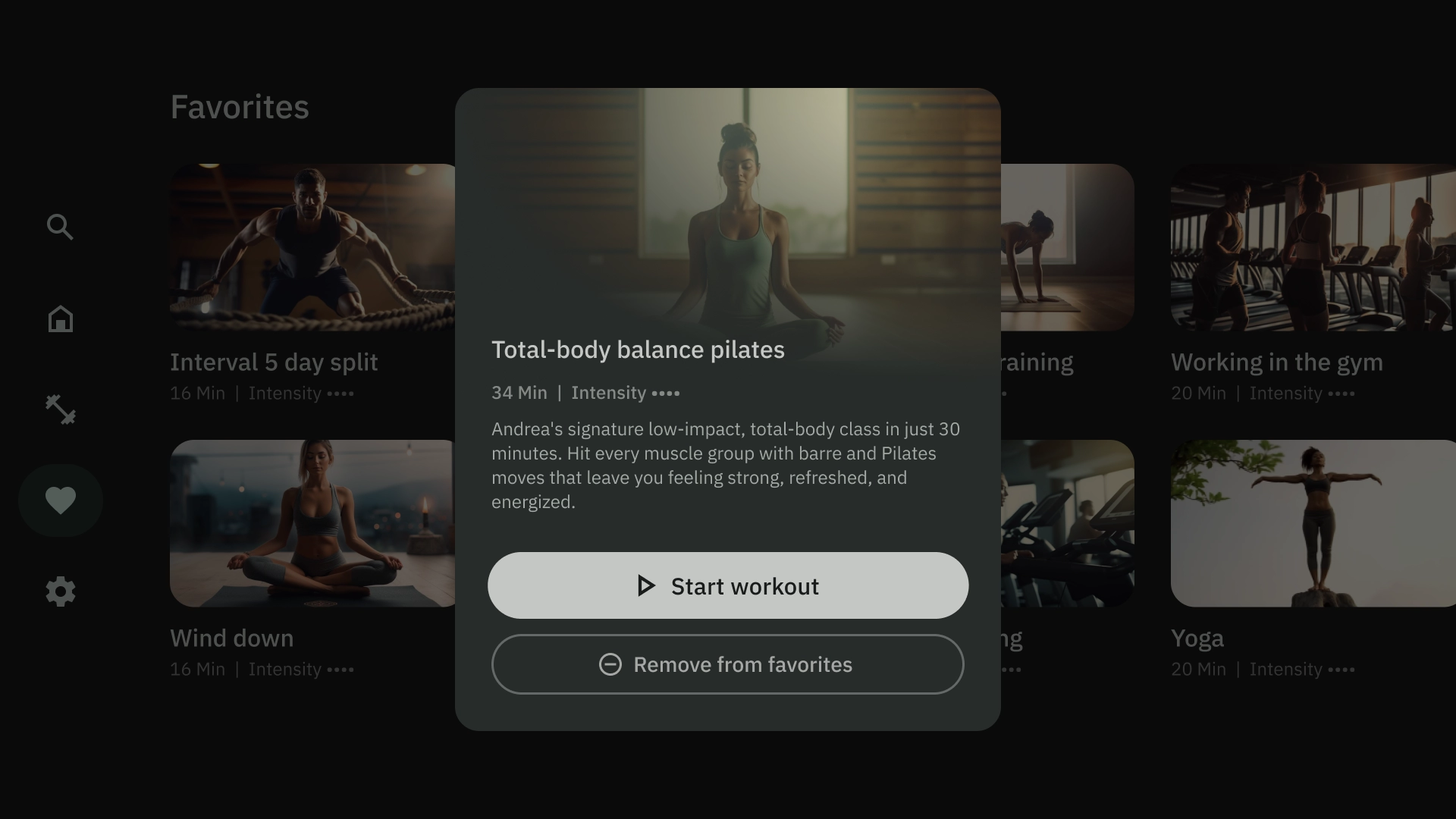
Overlay tengah
Template overlay tengah menampilkan elemen modal yang ditempatkan di atas tampilan yang ada. Pesan ini digunakan untuk menyampaikan informasi mendesak atau meminta keputusan.

Overlay bawah
Template overlay bawah biasanya digunakan untuk sheet bawah. Sheet bawah adalah platform yang berisi konten pelengkap yang disematkan ke bagian bawah layar. Dengan fitur ini, Anda dapat membuat alur mini tanpa kehilangan konteks halaman saat ini.

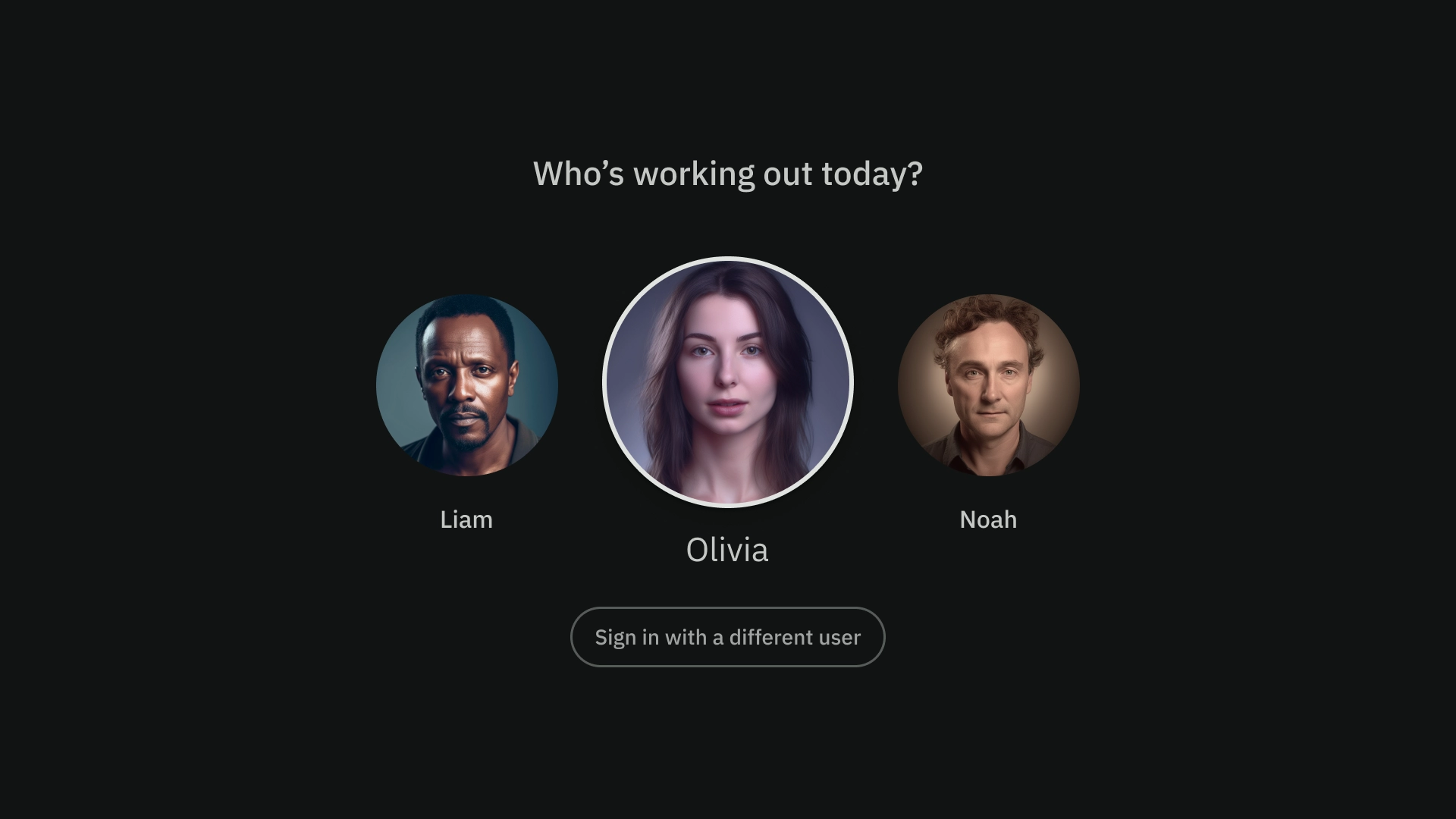
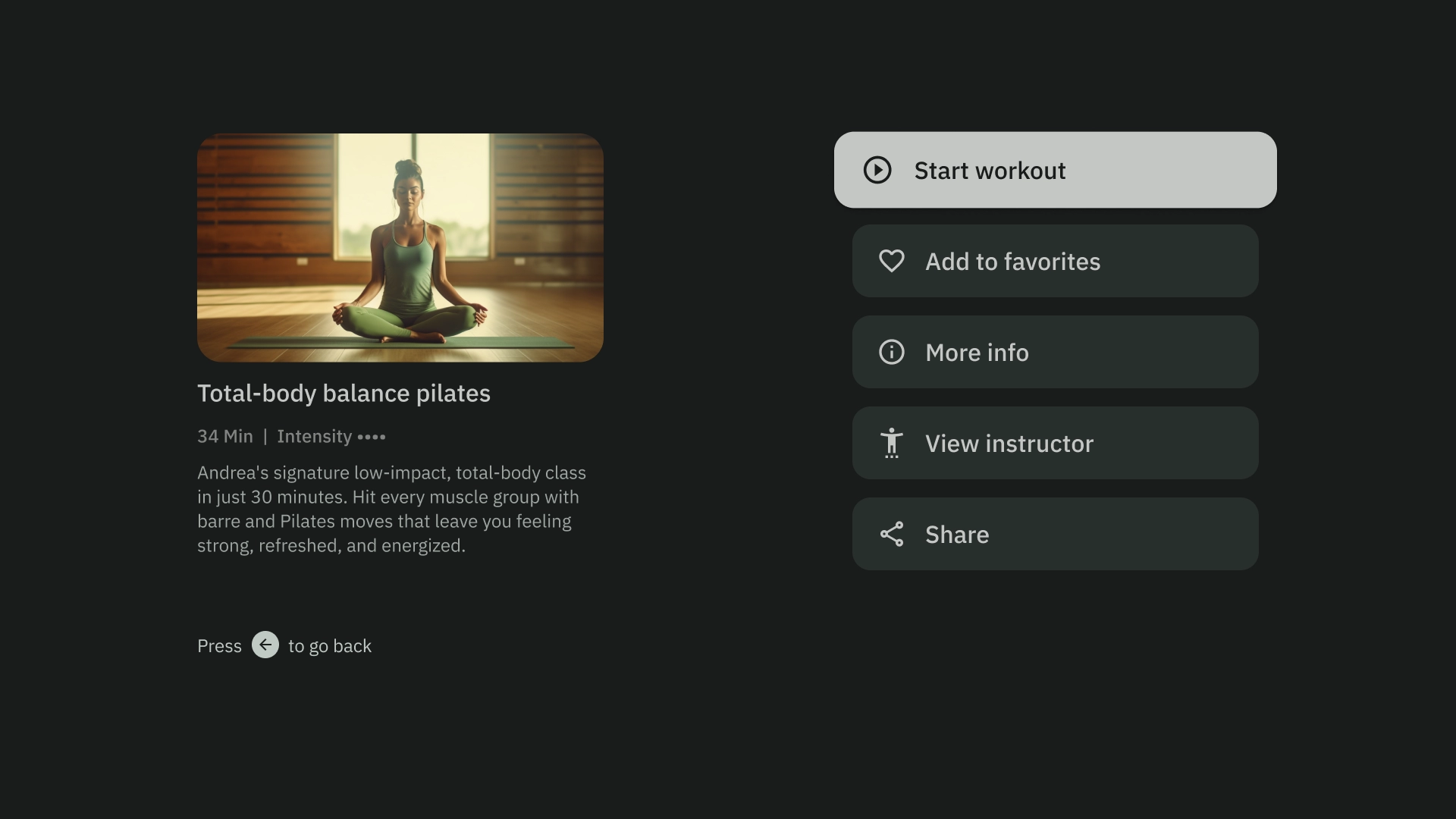
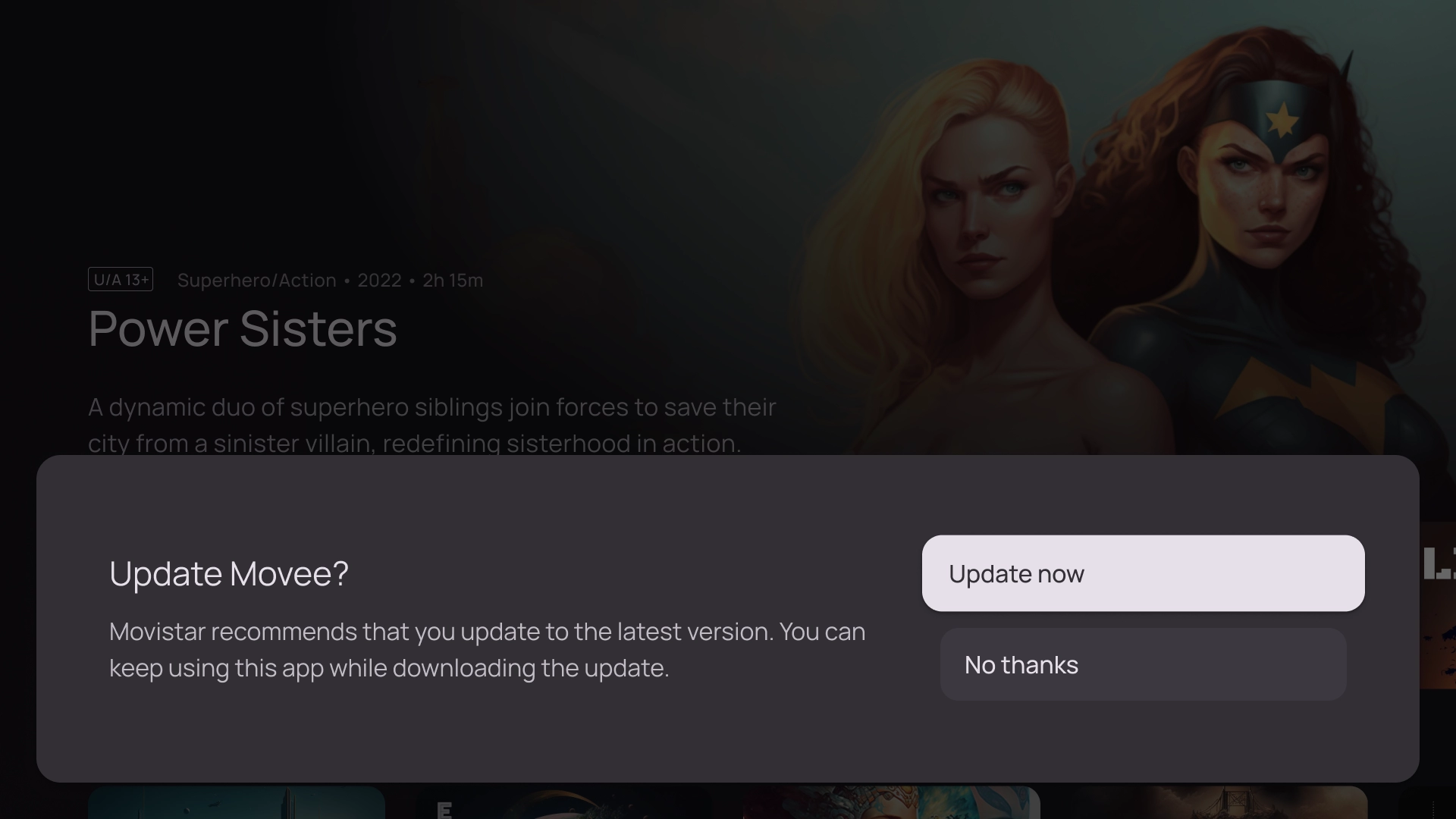
Tindakan
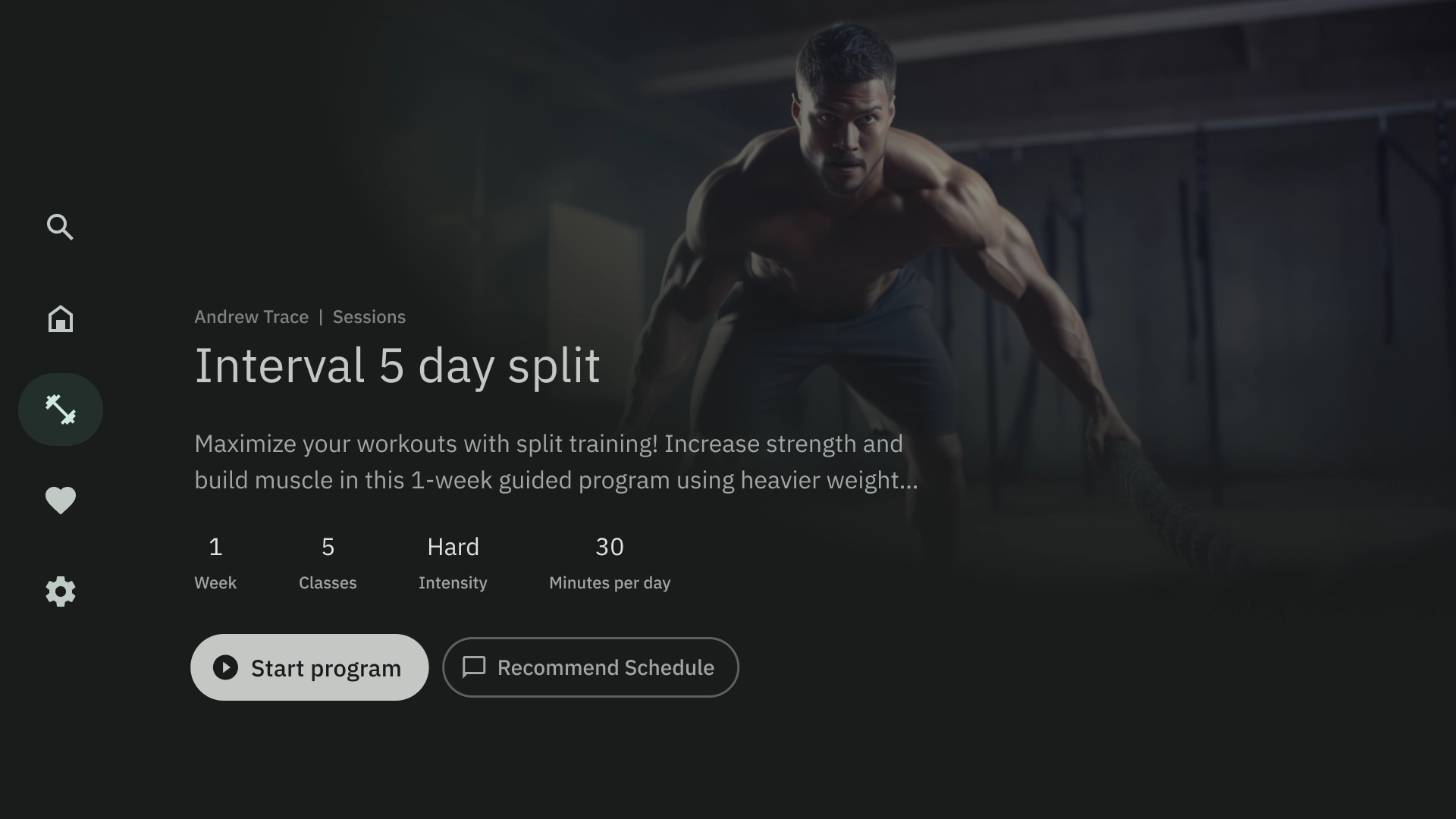
Template tindakan menampilkan judul dan subtitel di sebelah kiri, dengan opsi atau tindakan di sebelah kanan. Pengguna biasanya diminta untuk membuat opsi atau melakukan tindakan dengan template ini.

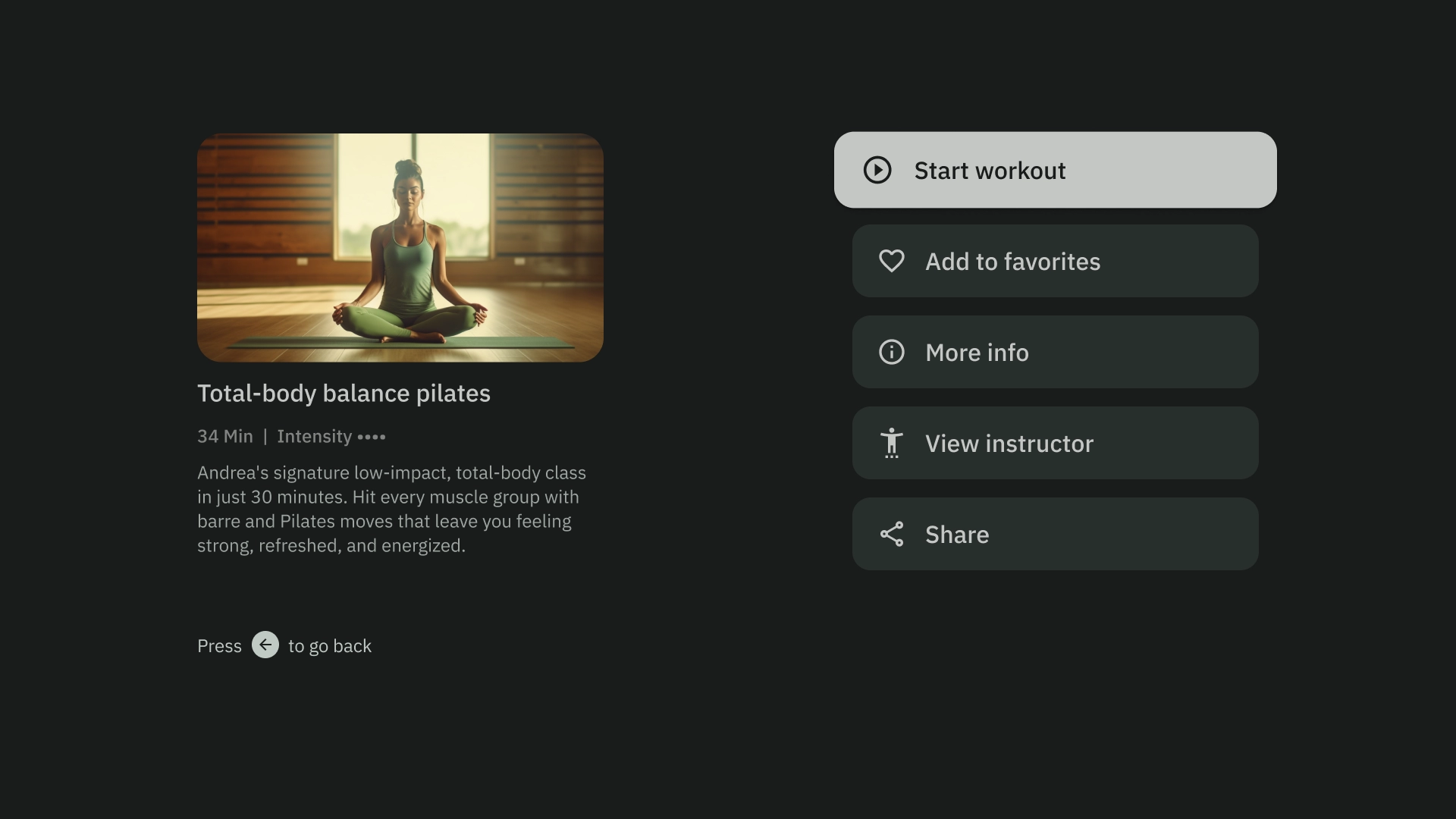
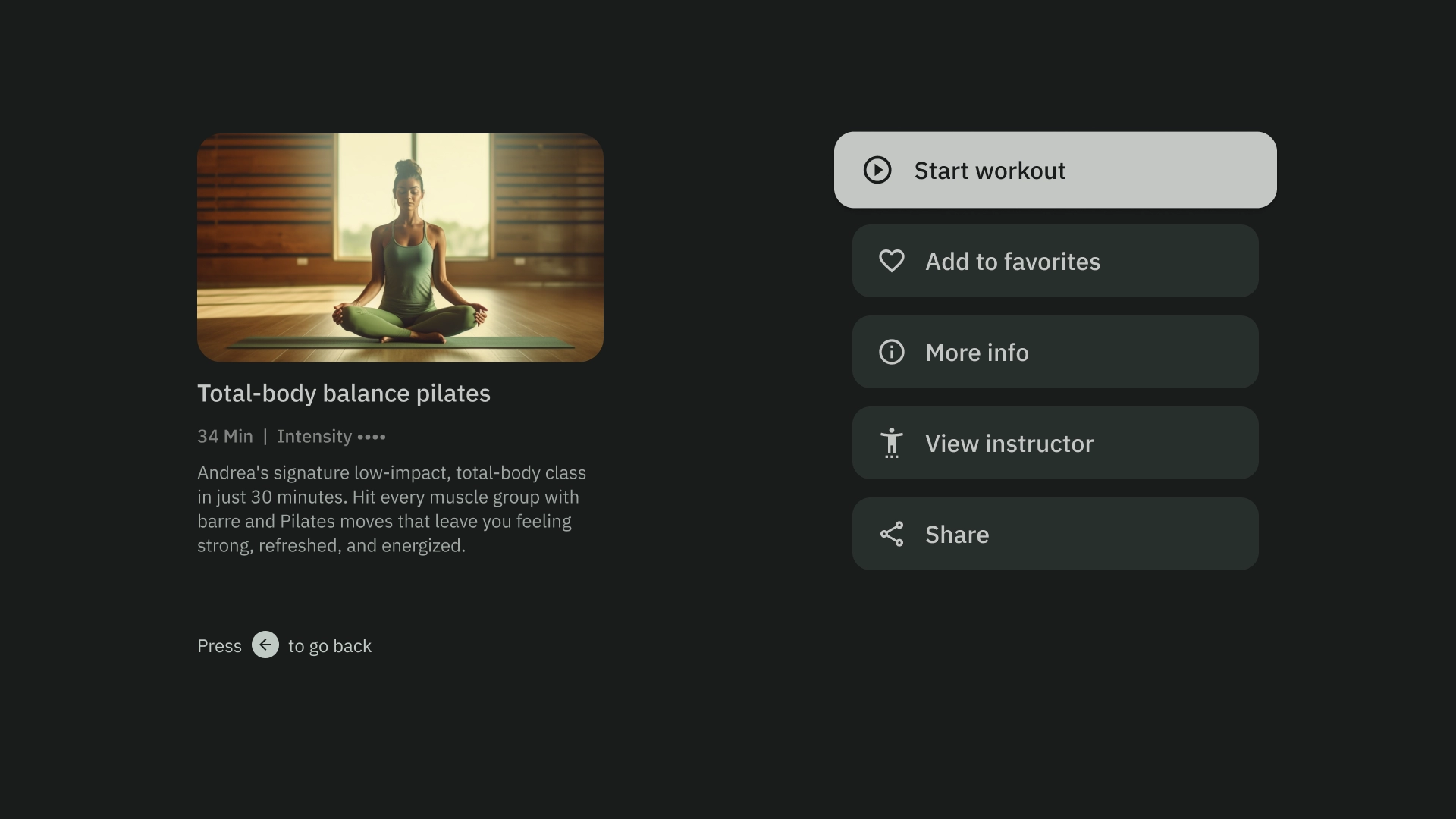
Detail Konten
Template detail konten menampilkan konten dalam Tata Letak Bertingkat Horizontal. Konten biasanya mencakup judul, metadata, deskripsi singkat, tindakan cepat, dan cluster informasi terkait.

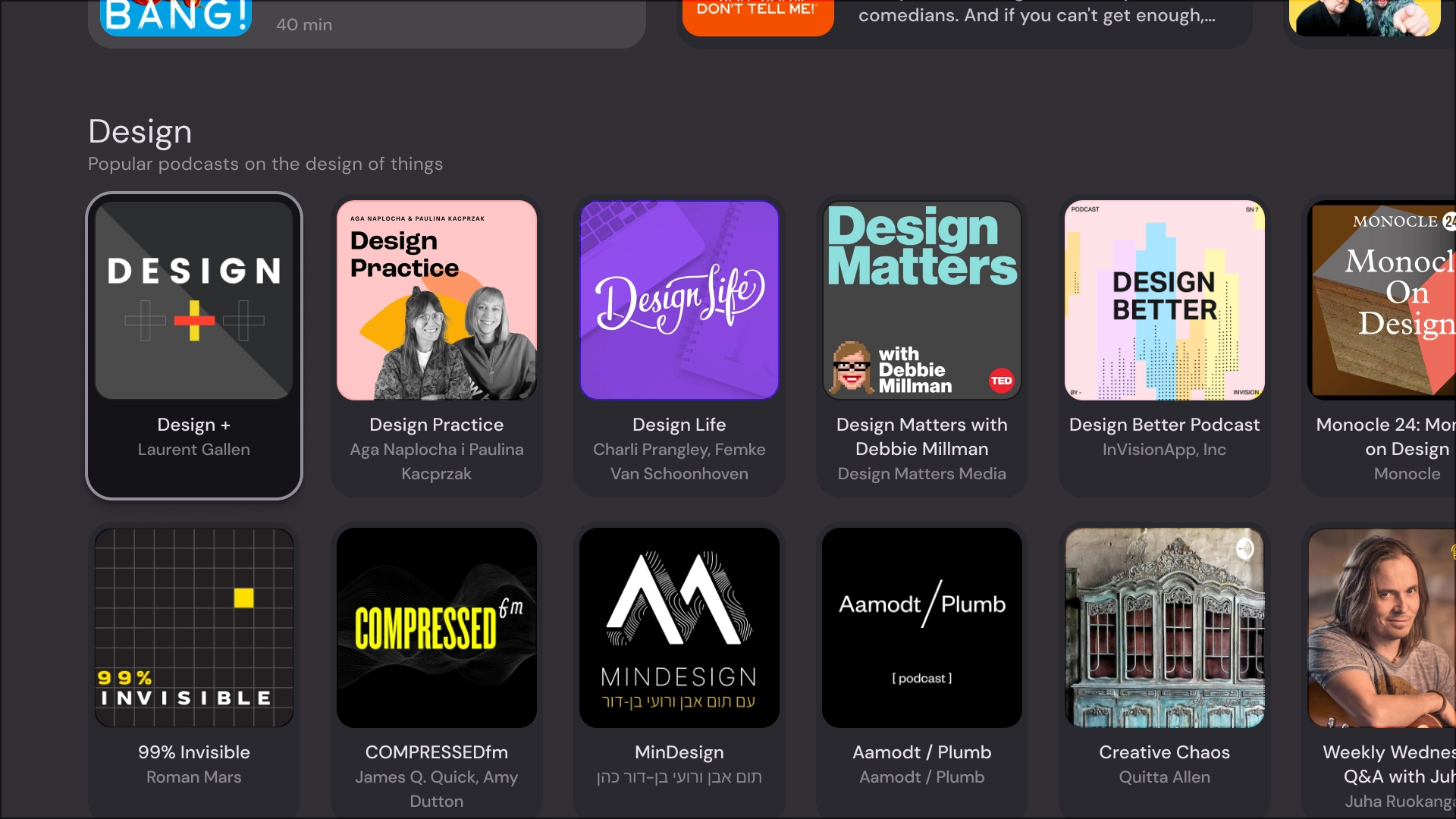
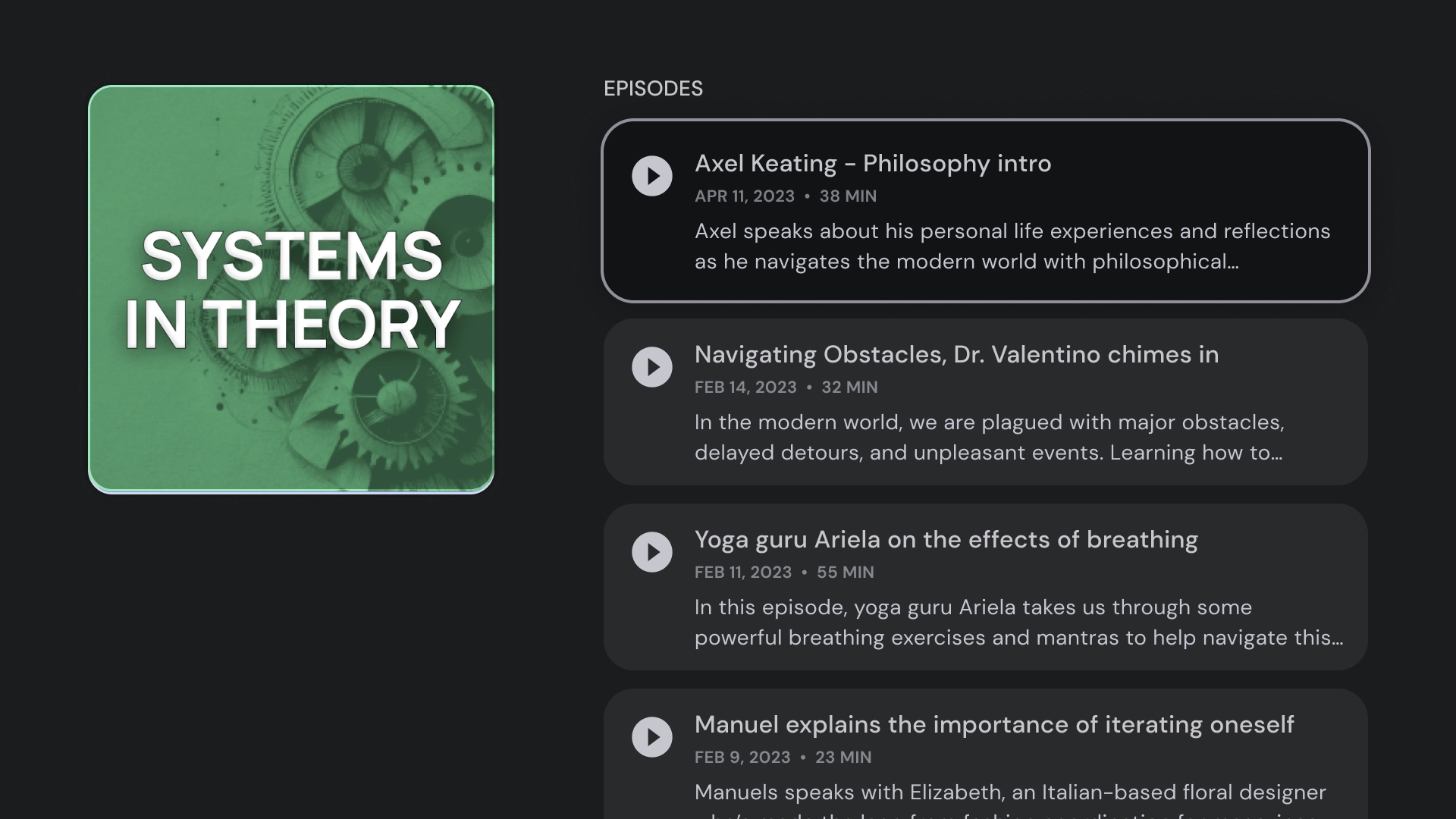
Kompilasi
Template kompilasi menampilkan detail item di sisi kiri layar, seperti podcast, dengan elemennya, misalnya episodenya, di panel kanan.

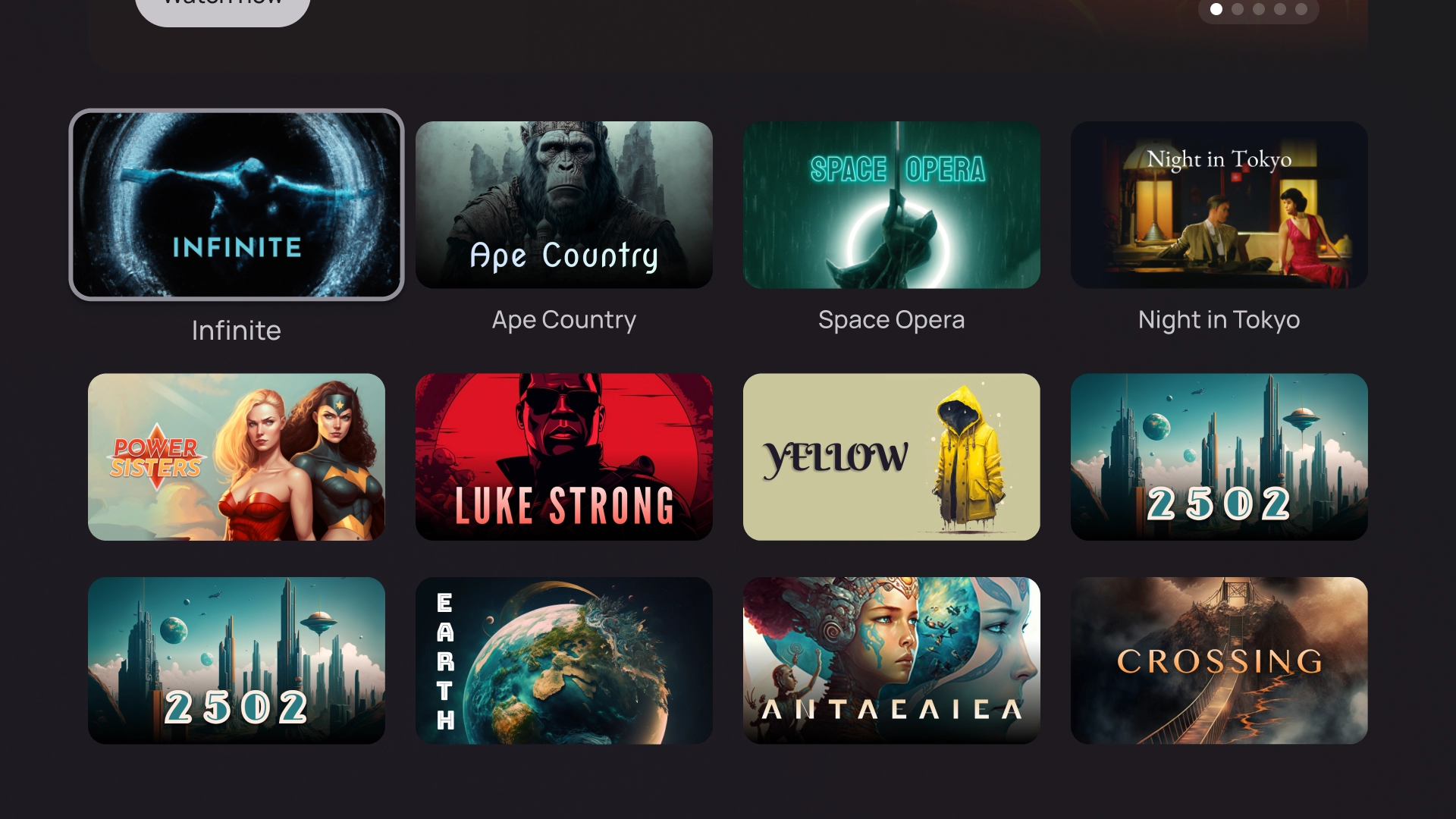
Grid
Template petak menampilkan koleksi konten dalam petak yang teratur. Aplikasi ini menampilkan konten dengan logika navigasi jarak jauh yang jelas, dan pengalaman penjelajahan yang optimal.

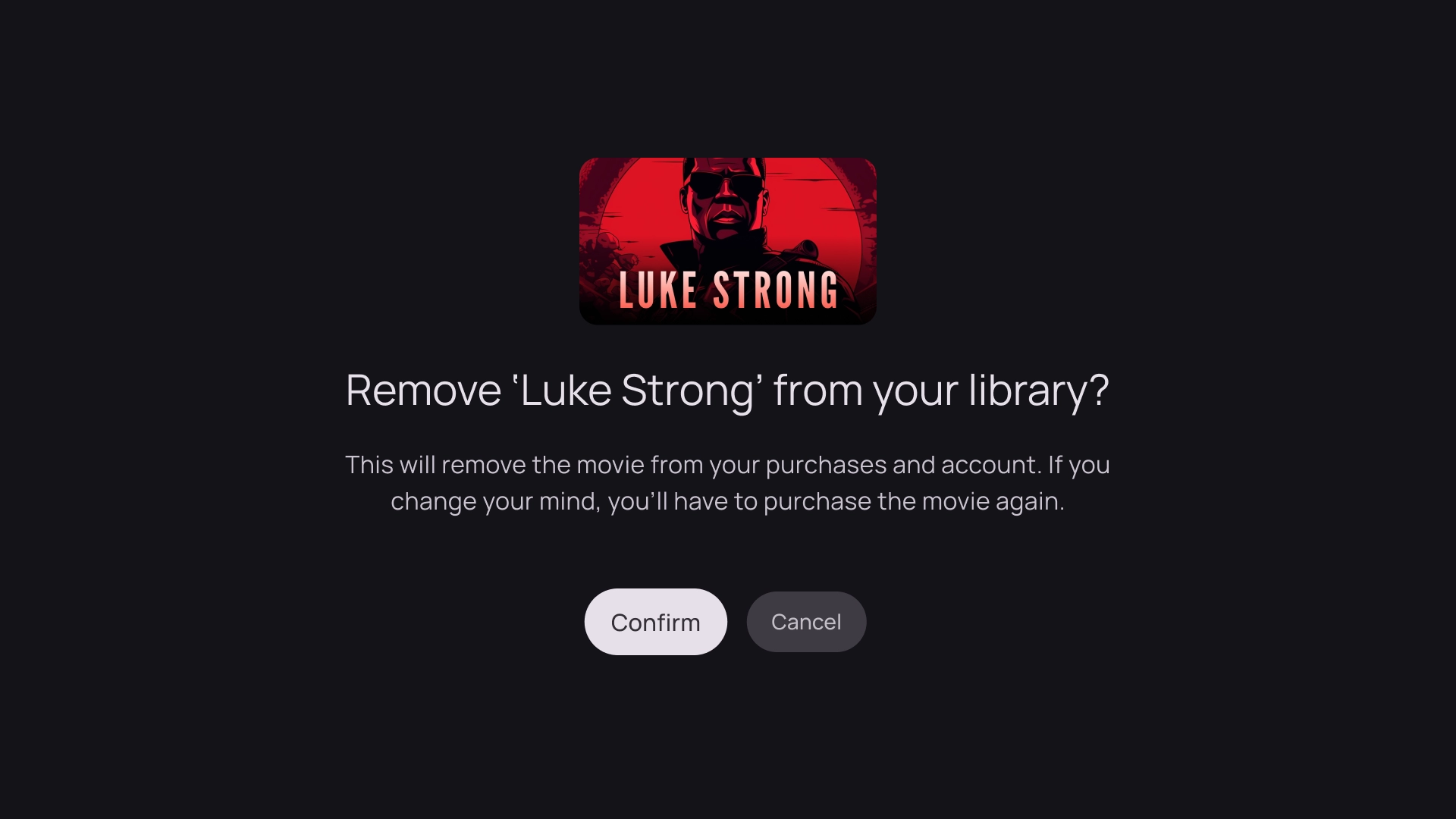
Pemberitahuan
Template pemberitahuan menampilkan pesan layar penuh. Biasanya, tindakan diperlukan untuk membatalkan pemblokiran pemberitahuan dan kembali ke layar sebelumnya.

Kolom kartu
1 tata letak kartu
Lebar kartu — 844dp

Tata letak 2 kartu
Lebar kartu — 412dp

Tata letak 3 kartu
Lebar kartu — 268dp

Tata letak 4 kartu
Lebar kartu — 196dp

Tata letak 5 kartu
Lebar kartu — 124dp