Aproveite o acesso integrado a seus filmes, programas de TV, músicas favoritos e muito mais na tela grande, a qualquer momento e em casa.
Recursos
| Tipo | Vincular | Status |
|---|---|---|
| design | Fonte de design (Figma) | Disponível |
| Inter (Google Fonts) | Disponível | |
| Implementação | Jetpack Compose (GitHub) | Disponível |
Tema
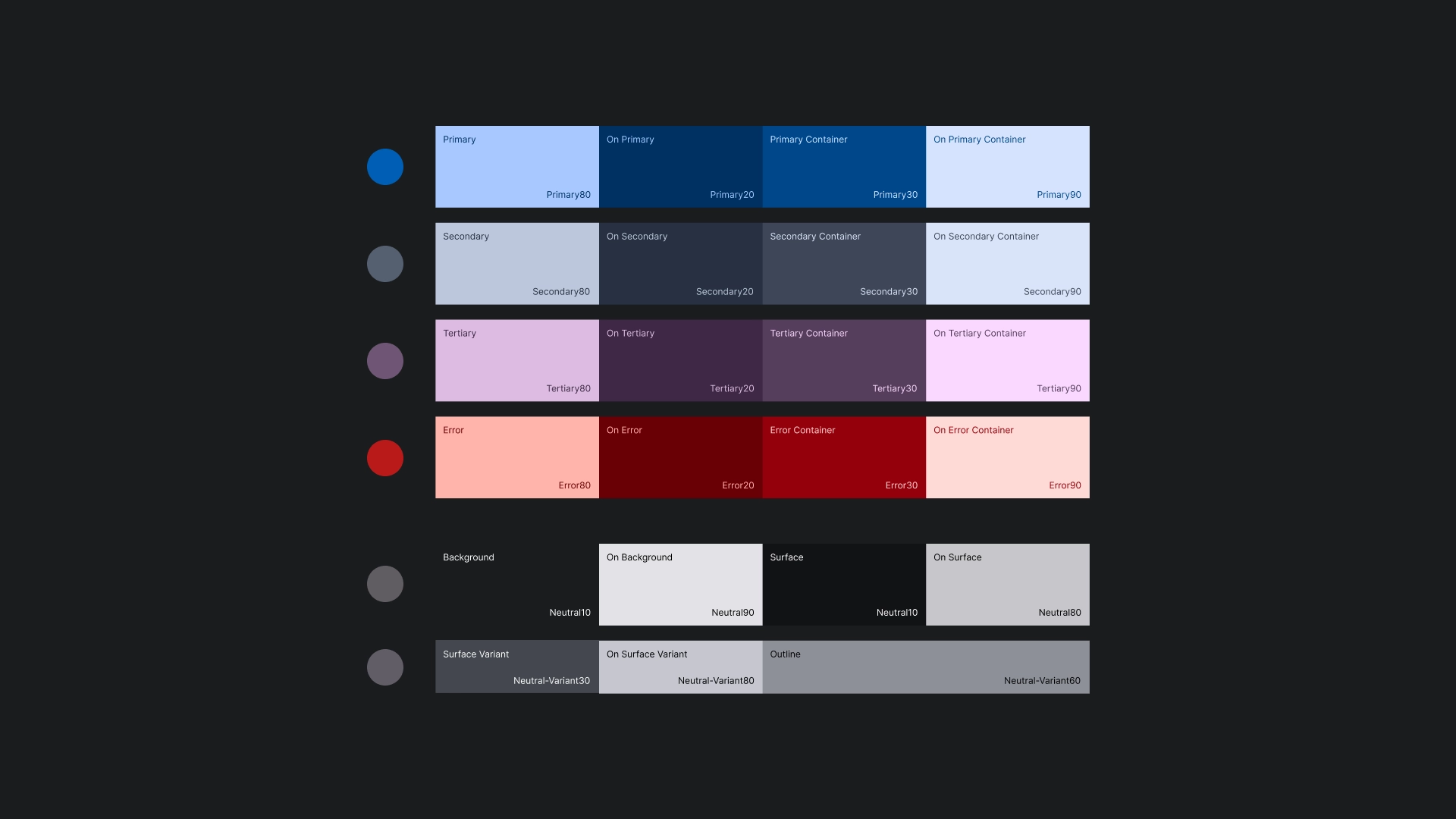
Tema de cores
Um tema de cores é gerado usando o gerador de temas
do Material Design 3.

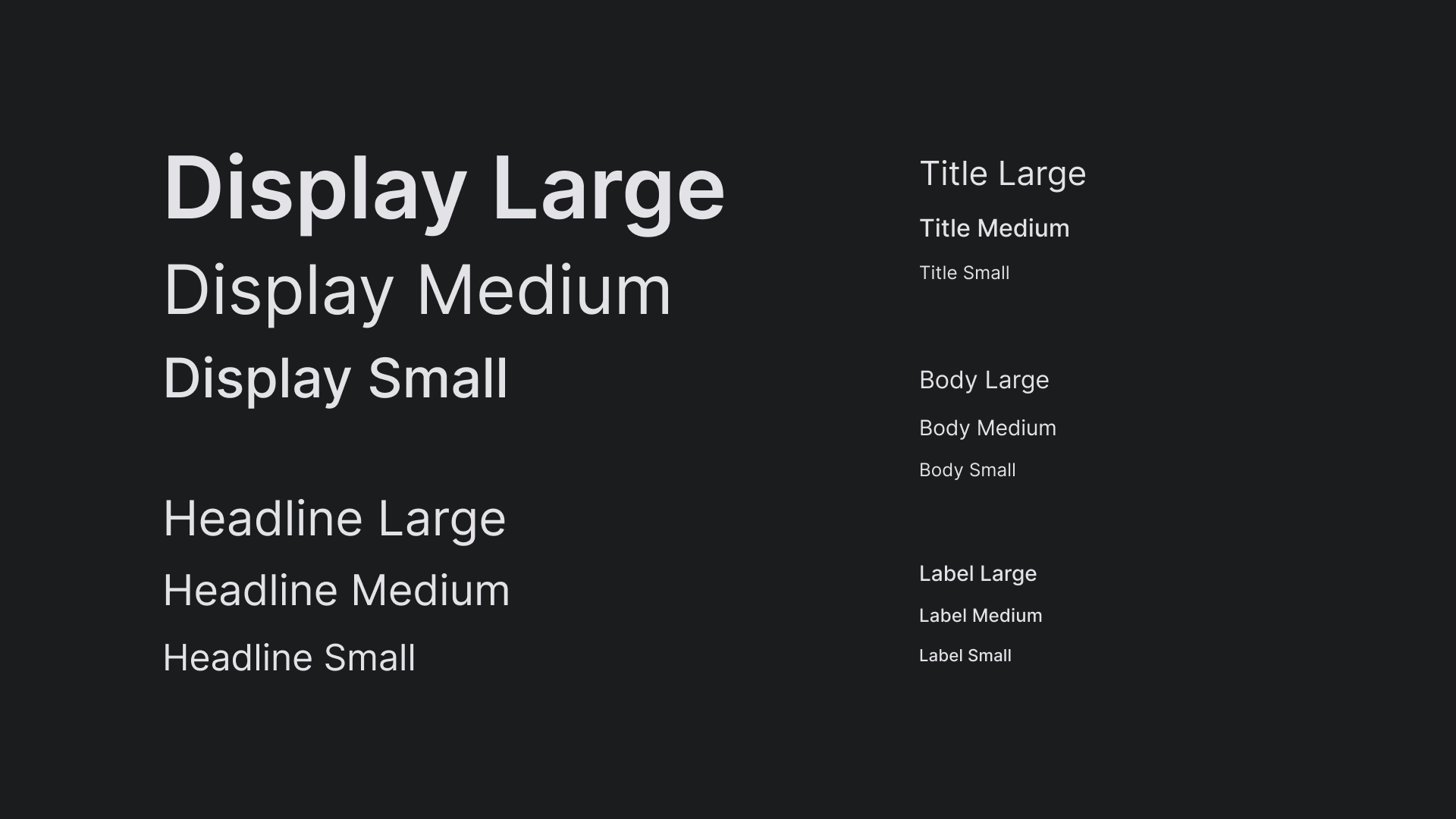
Tipografia
A escala de tipografia do JetStream usa a família tipográfica Inter para criar uma aparência simples e clara para telas de TV.

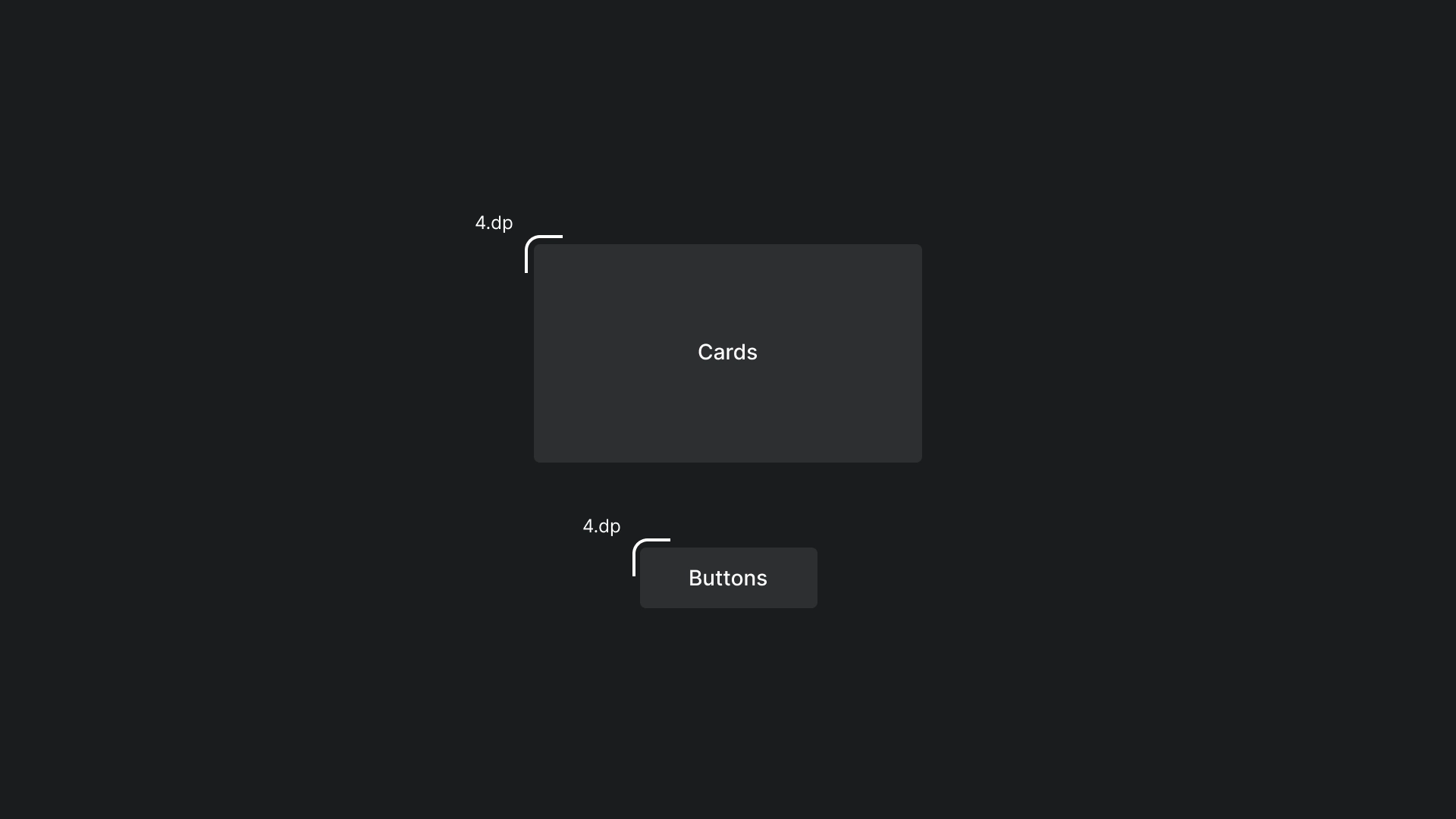
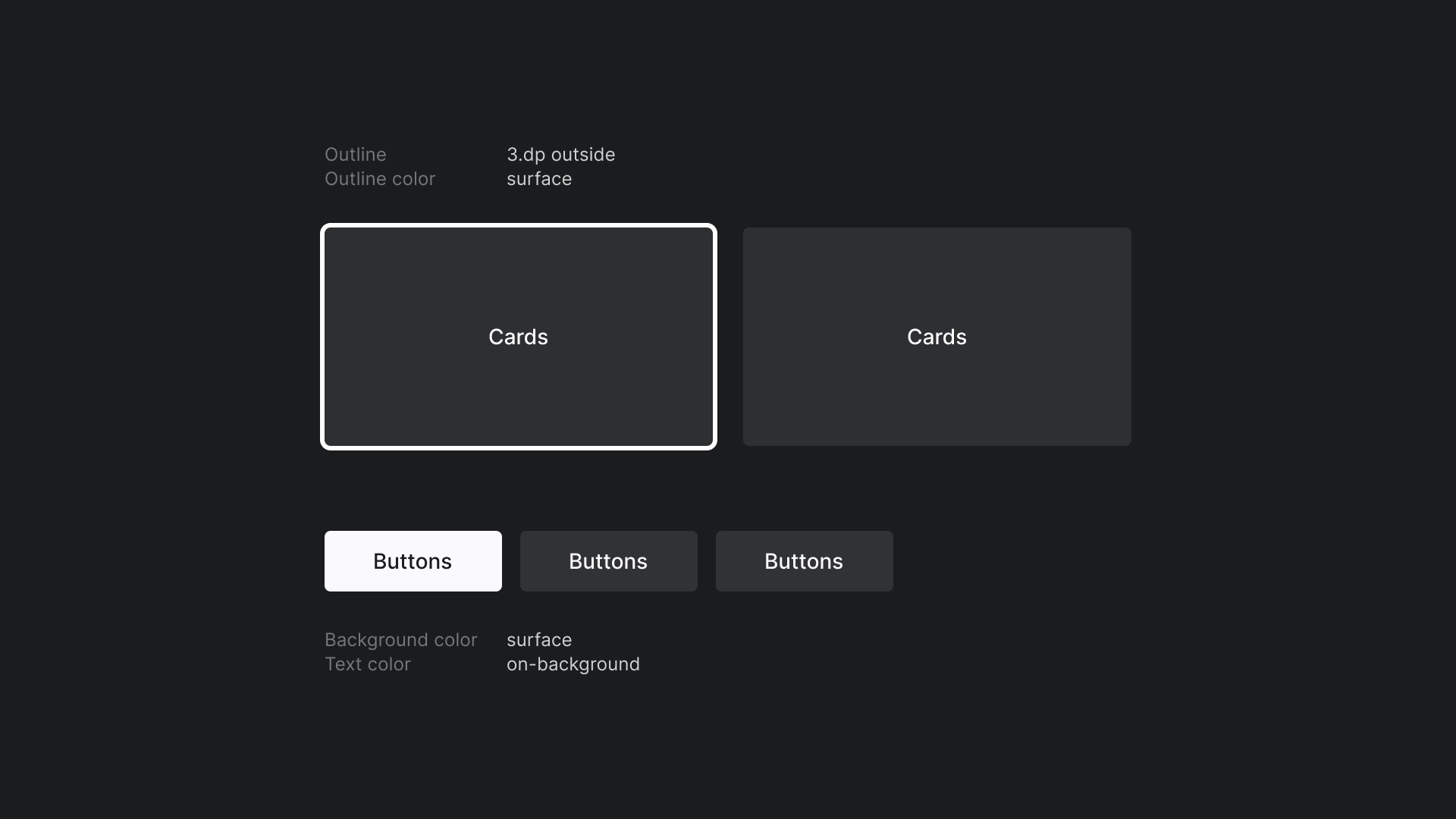
Forma
Um raio sutil é aplicado aos cards e botões para criar bordas simples e acessíveis.

Foco
Um contorno de 3 dp com uma cor de contorno é usado no JetStream.

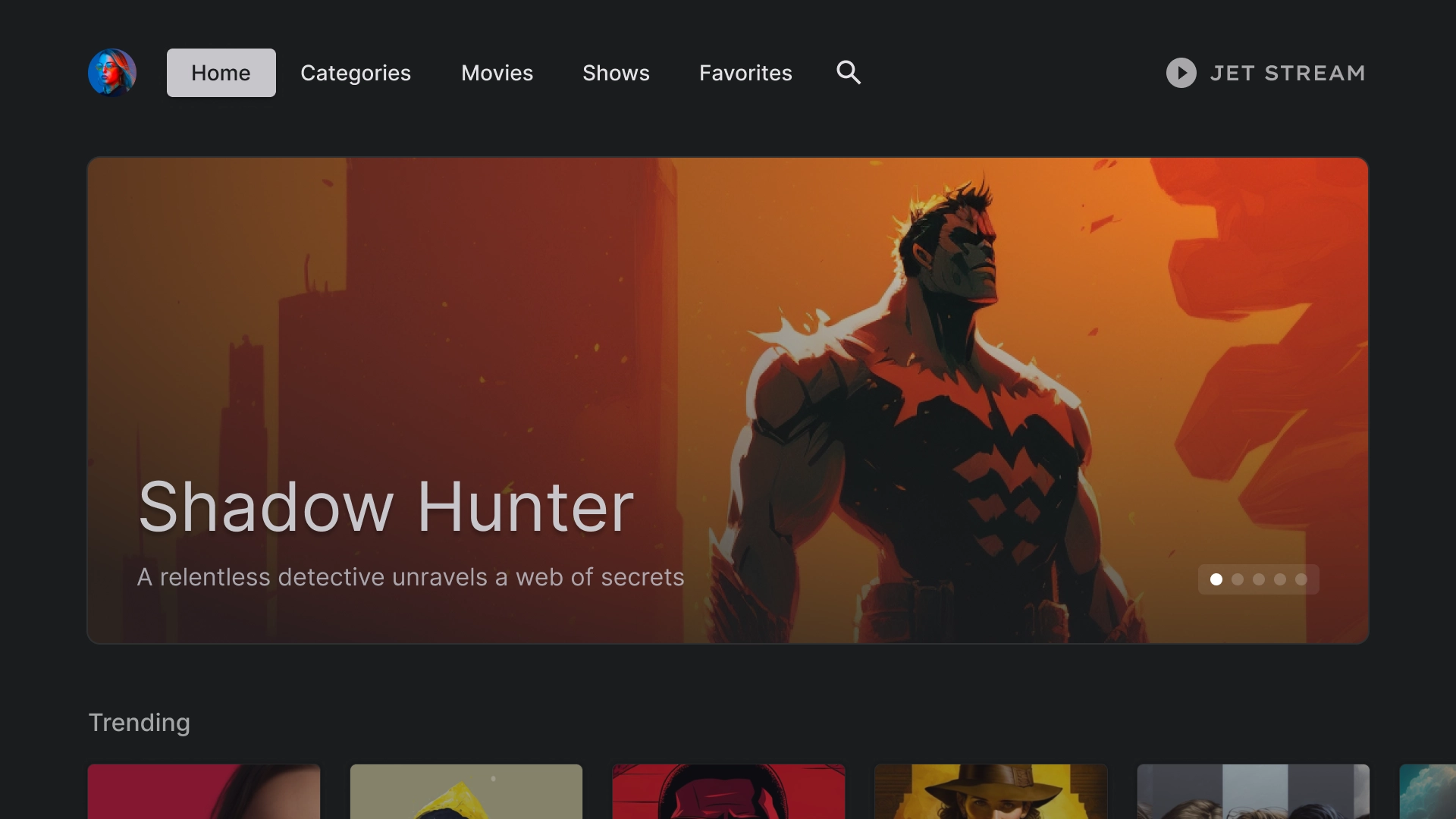
Início
Início
Página de destino do app JetStream.

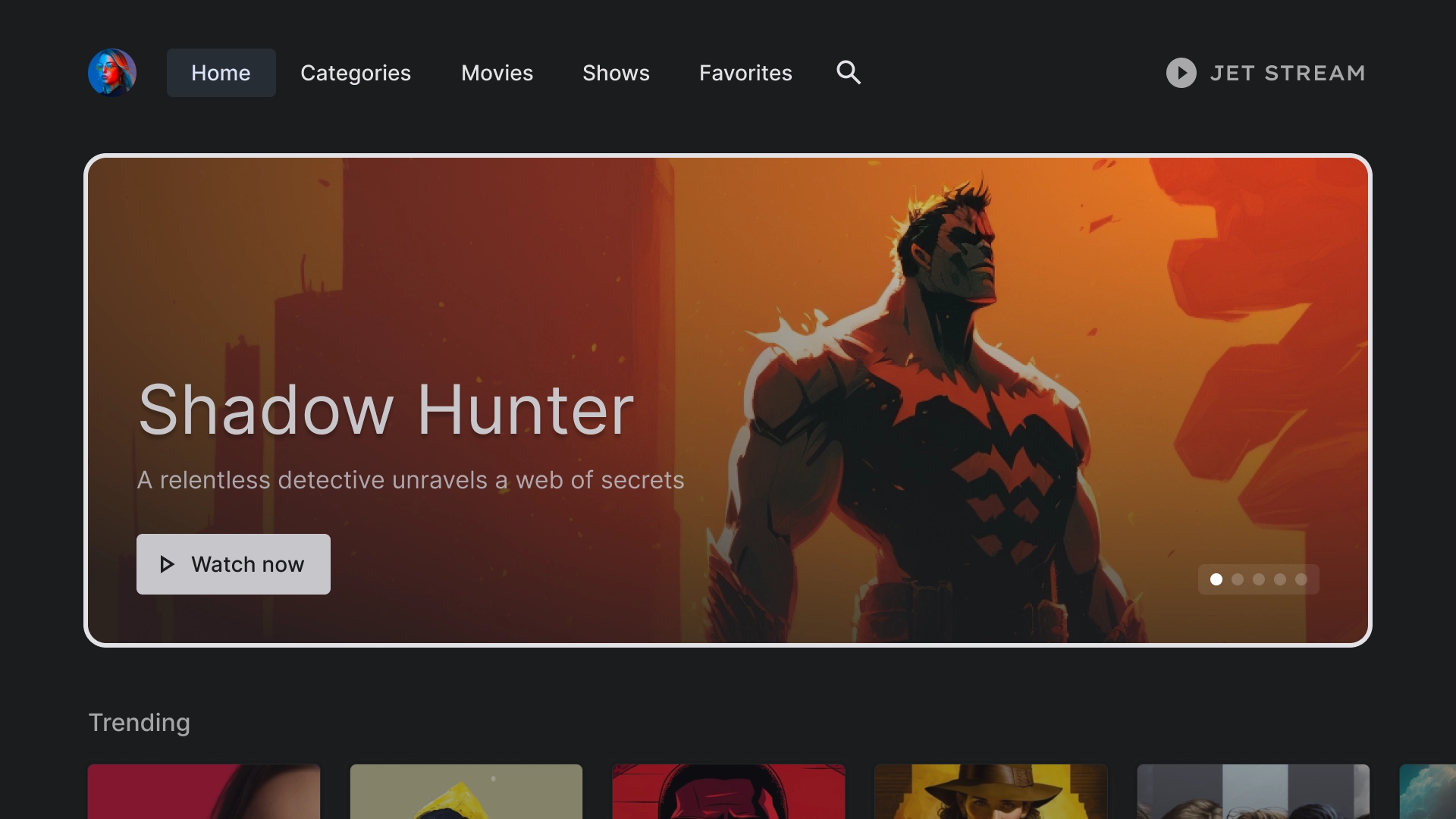
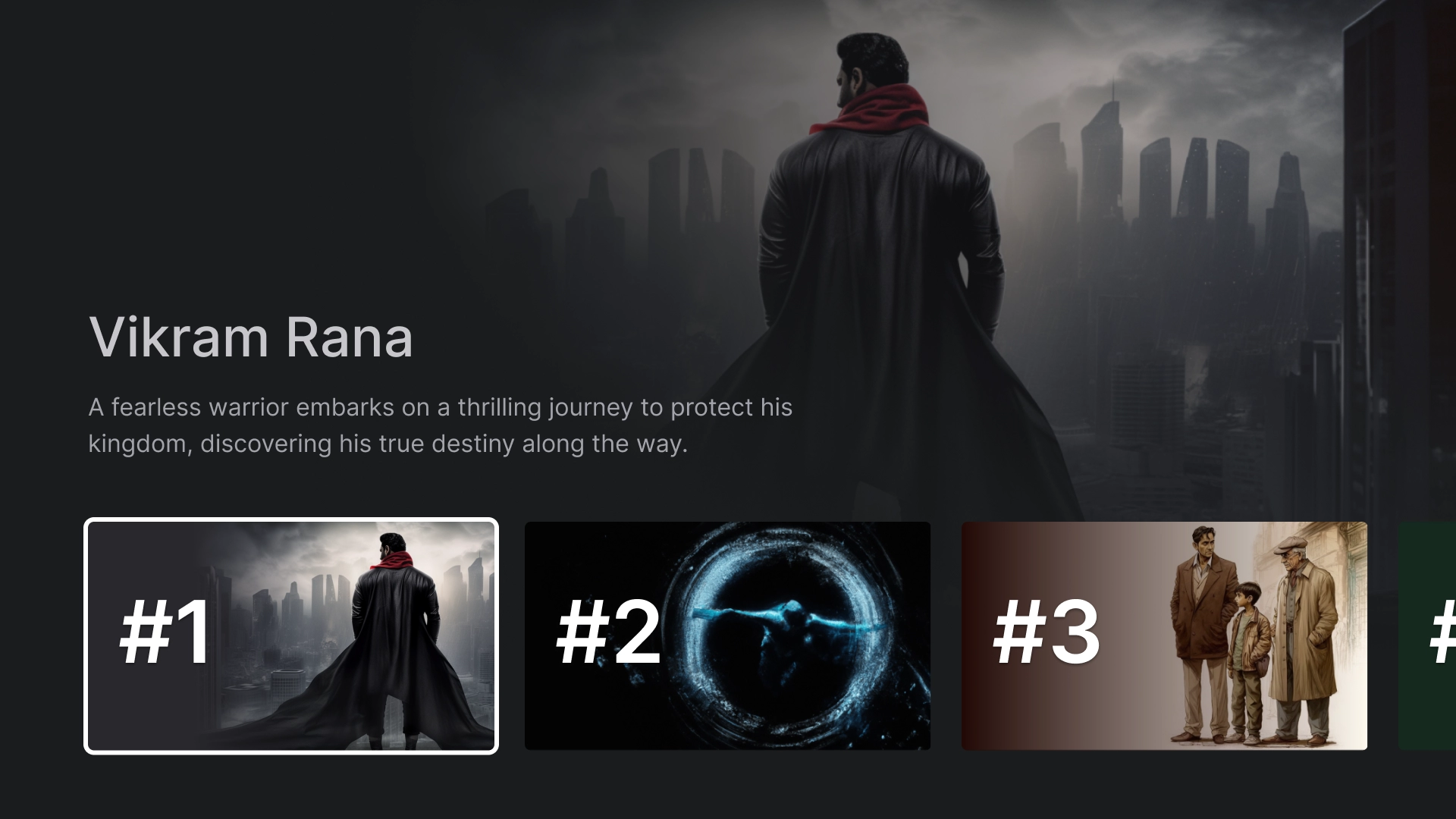
Carrossel em destaque
Um carrossel com layout de cartas.

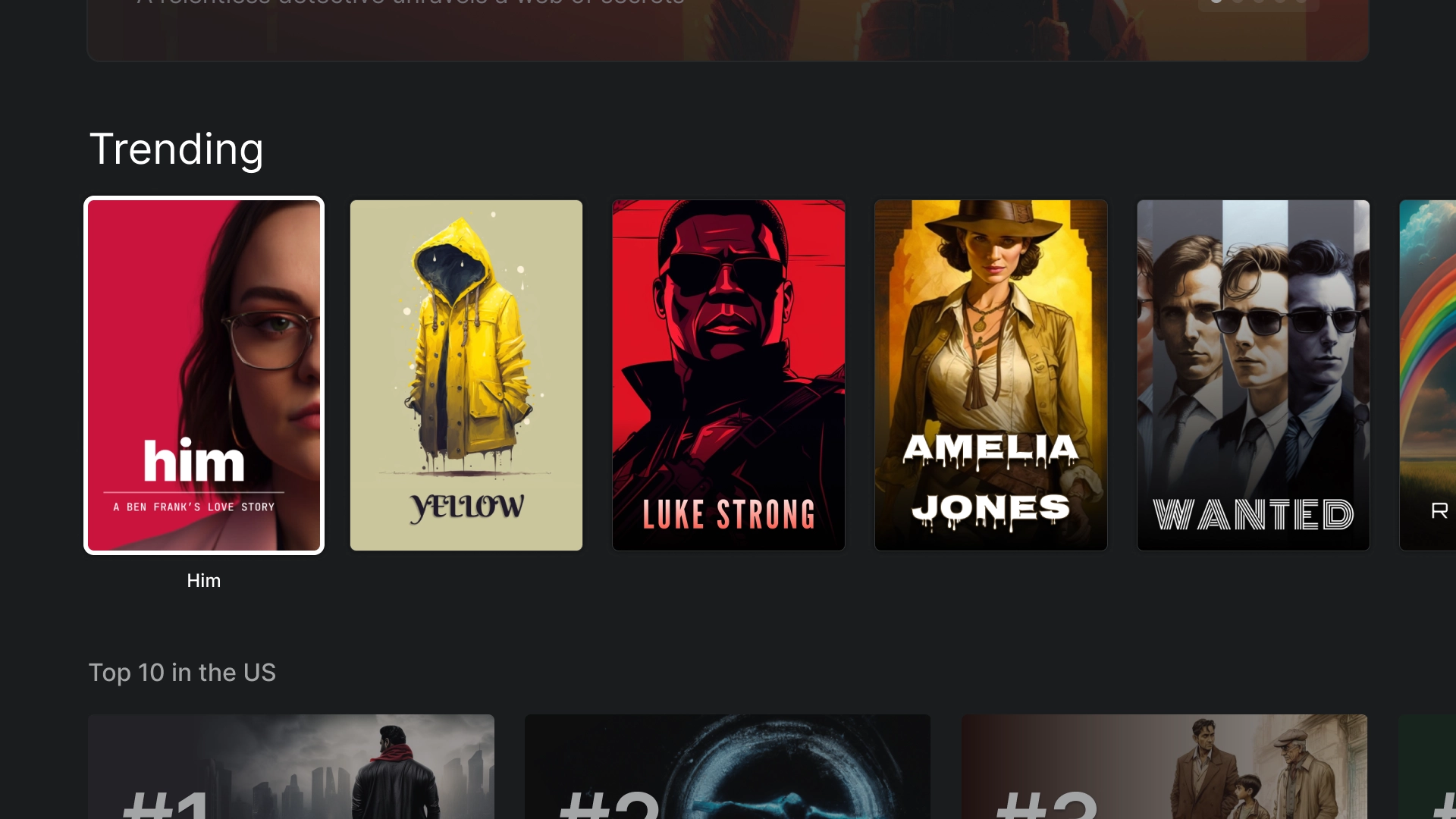
Linha de conteúdo
O JetStream usa um estilo de card padrão com proporção de 2:3 em um layout de cinco colunas.

Lista imersiva
Destaque conteúdo especial no app usando o componente de lista imersiva, como os 10 principais filmes em alta.

Categorias
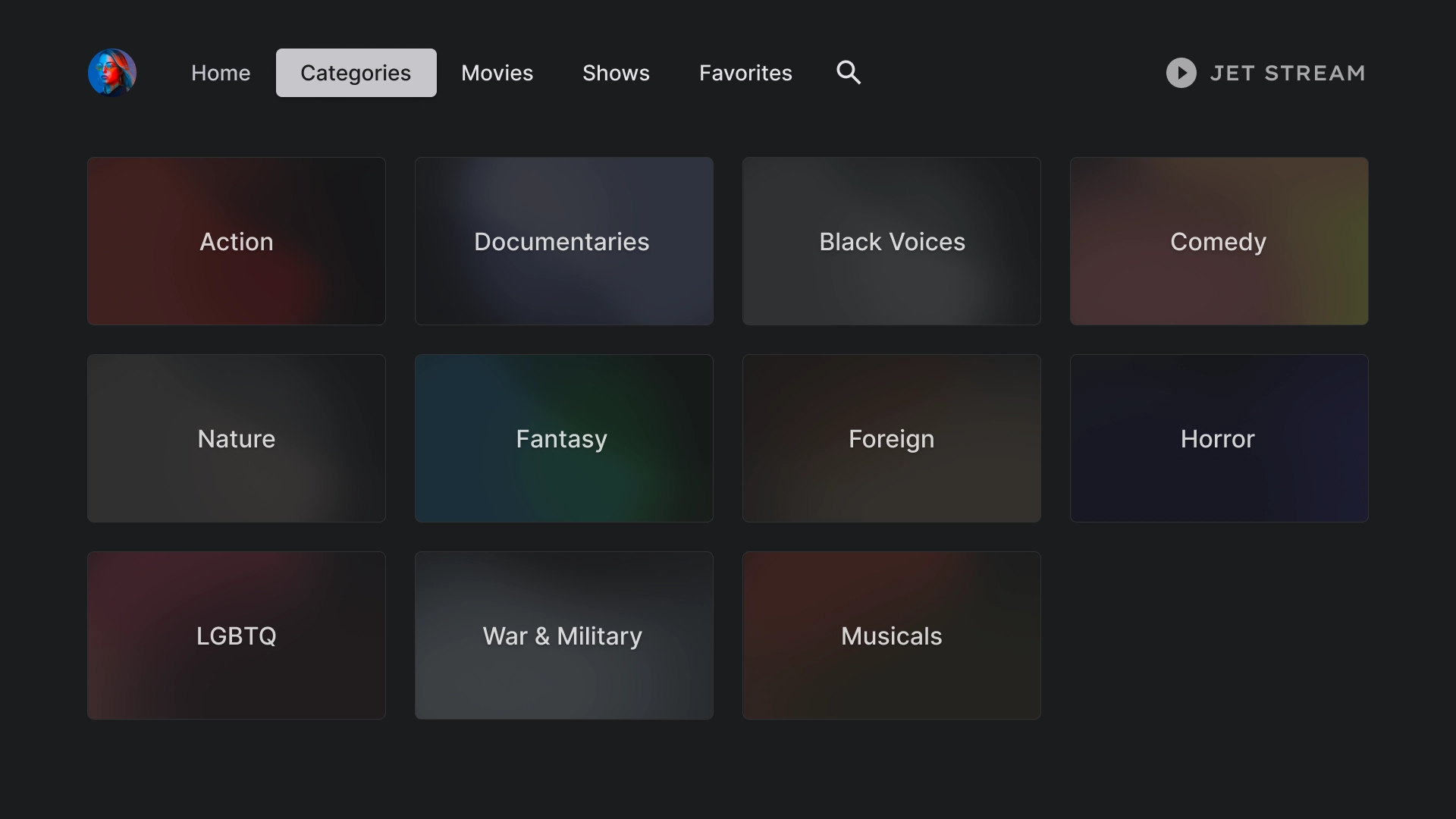
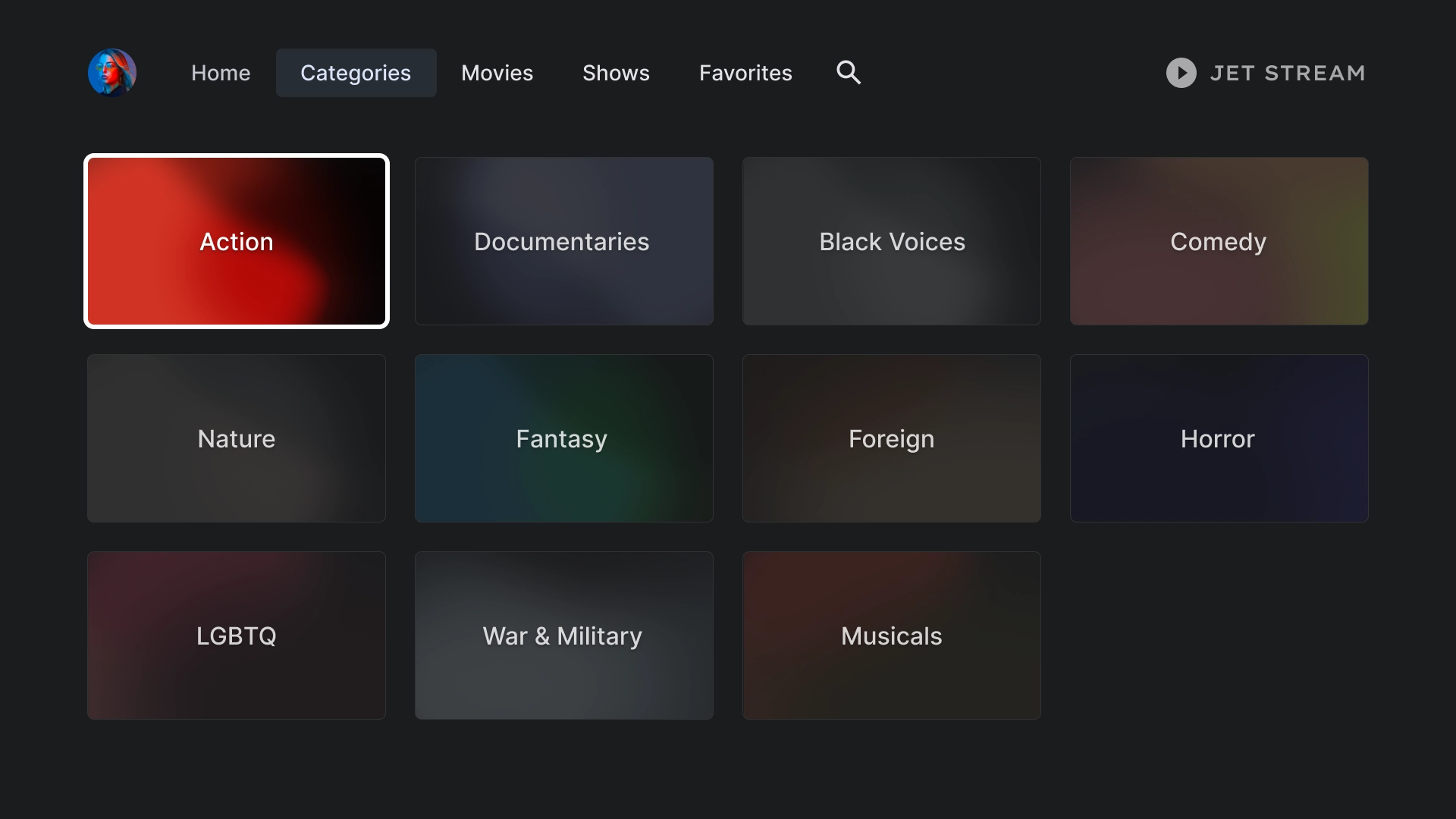
Categorias
A página "Categorias" mostra os gêneros em um formato de grade para facilitar a navegação e o acesso.

Cards de categoria

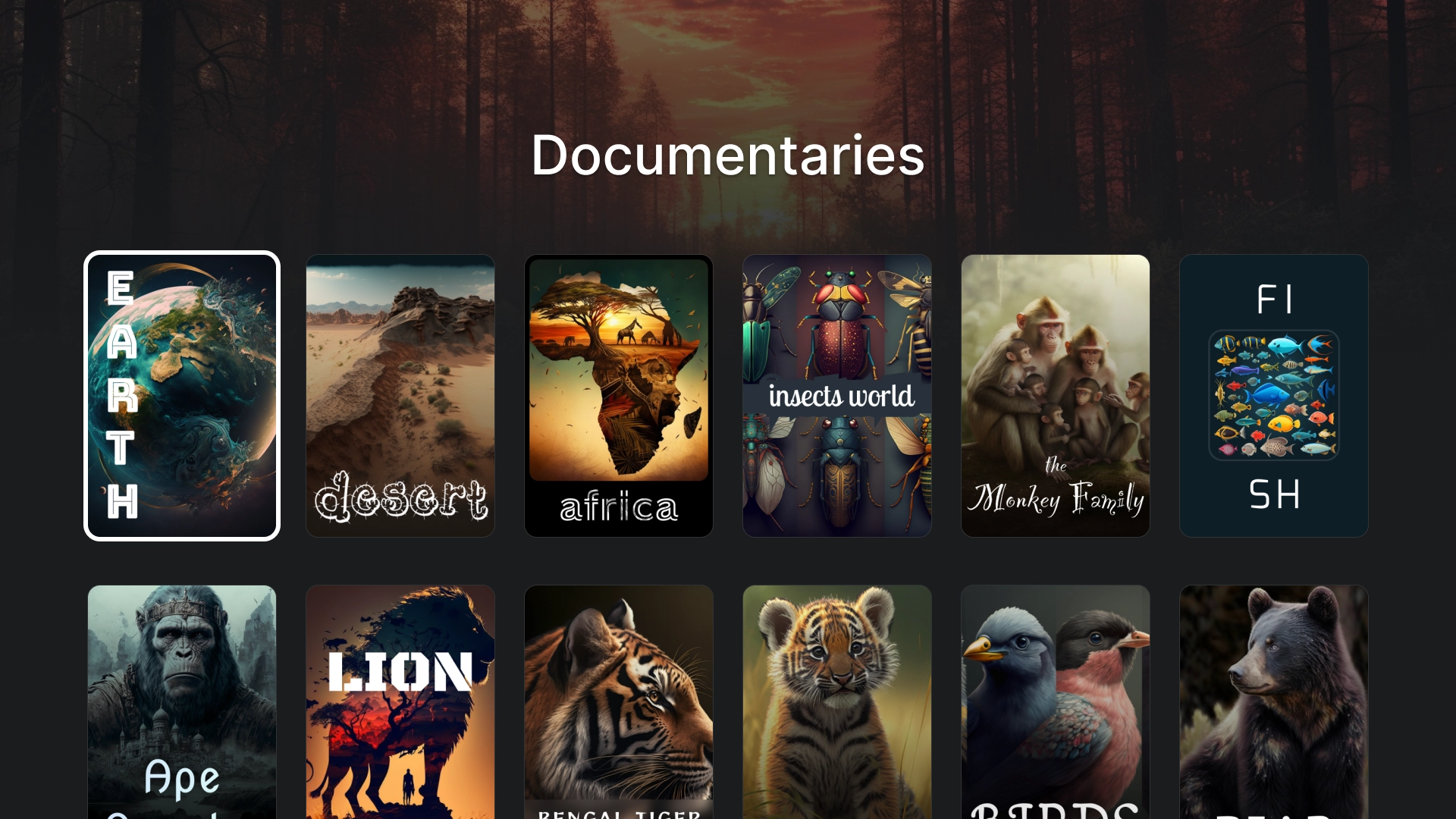
Detalhes da categoria
Uma grade de cards de 2:3 com um cabeçalho é usada para criar a página "Detalhes da categoria".

Mídia
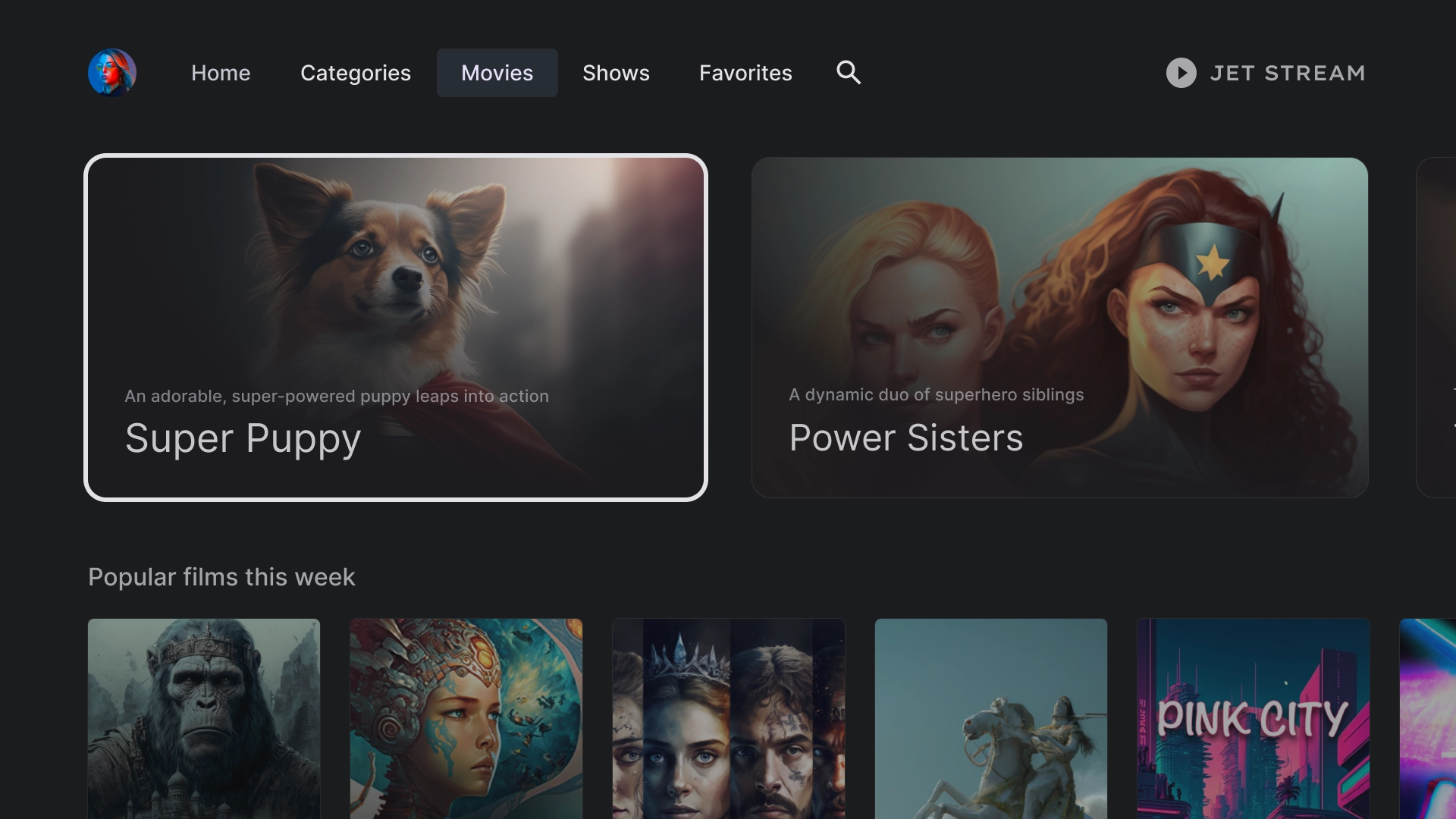
Filmes
Uma guia "Filmes" padrão com cards em destaque 16:9 na parte de cima e a grade de conteúdo na parte de baixo.

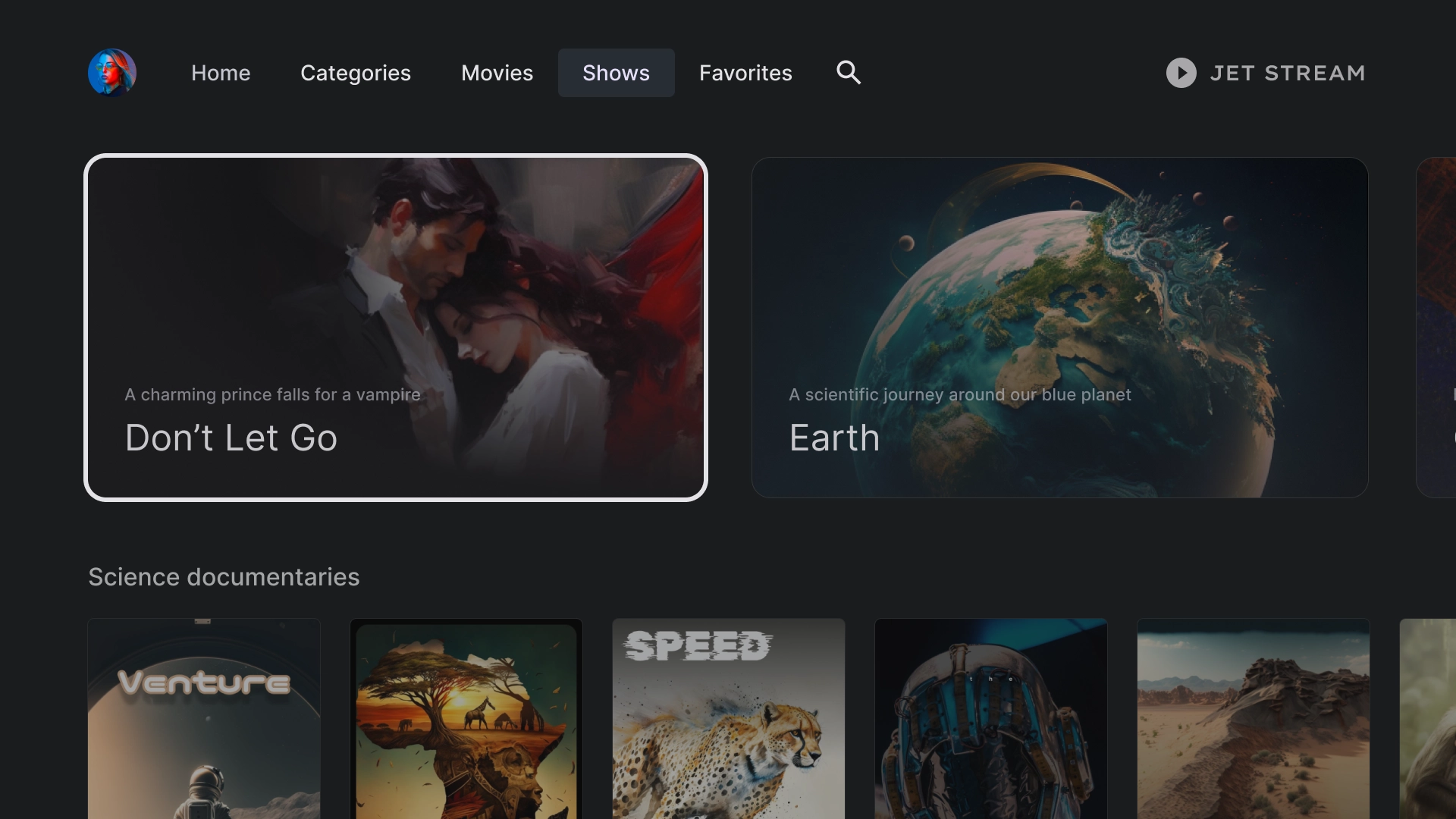
Programas

Biblioteca
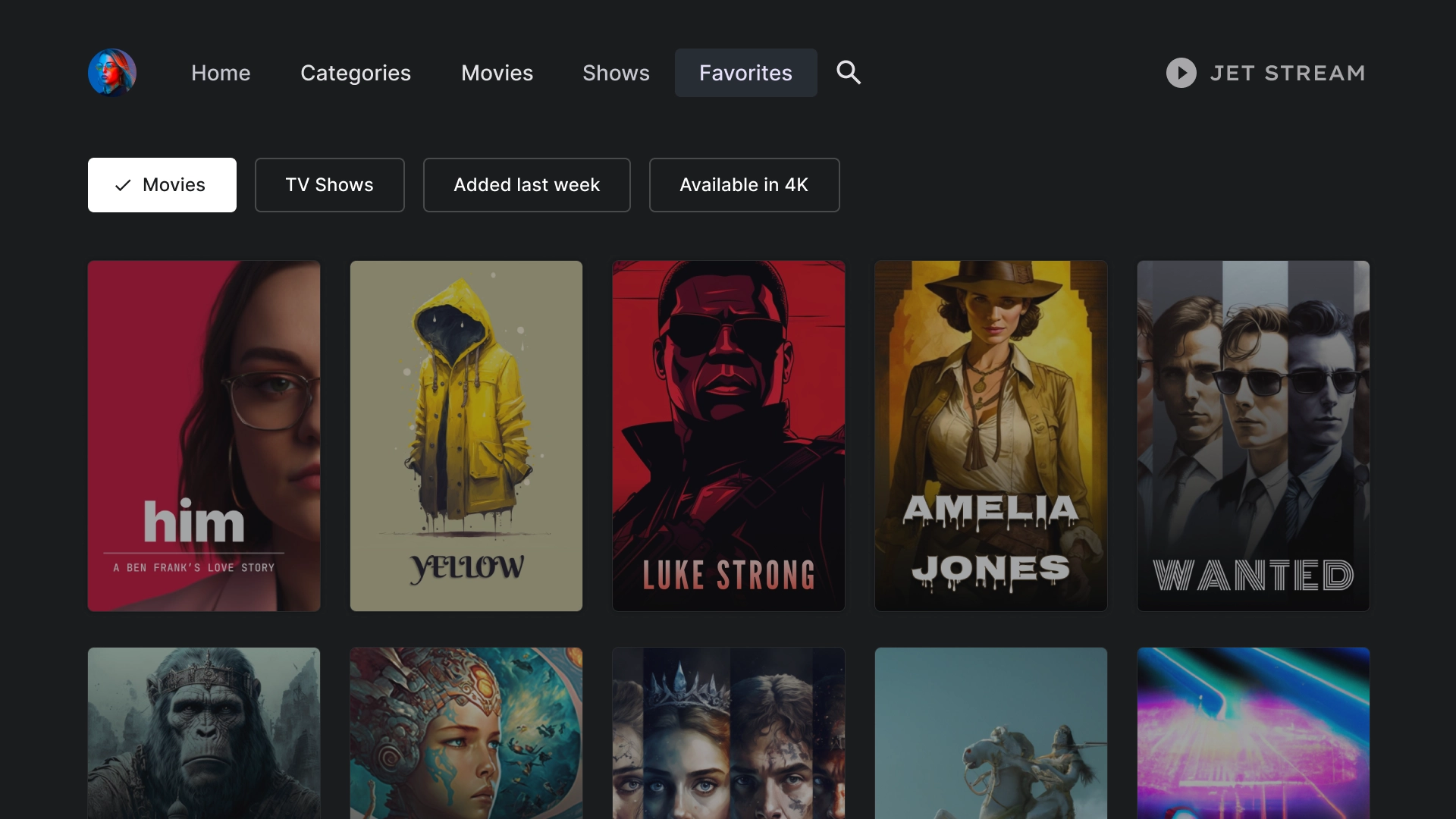
Favoritos
A guia "Favoritos" inclui ícones de filtro na parte de cima da tela para facilitar a pesquisa de conteúdo.

Pesquisar
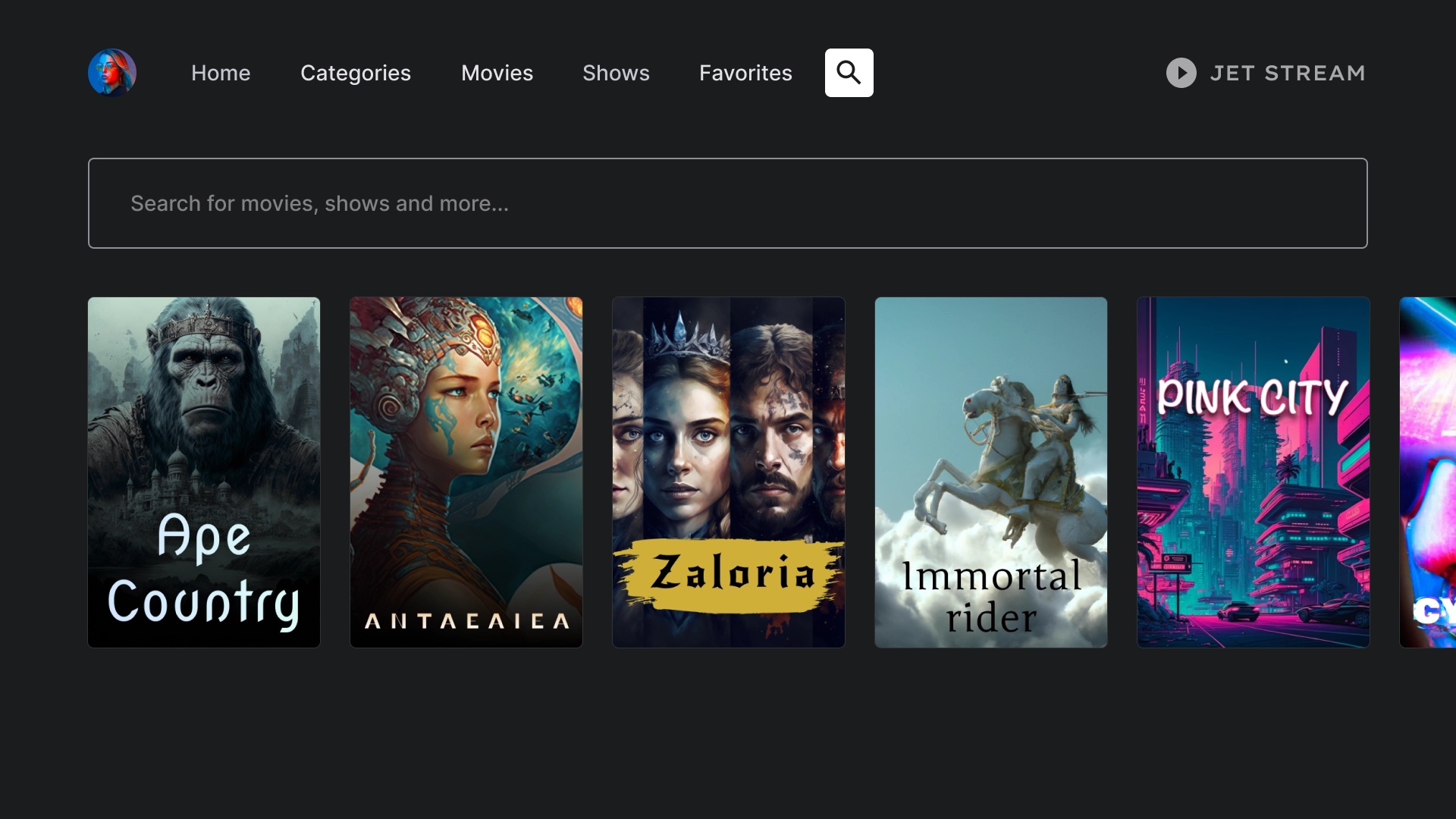
Destino da pesquisa
Uma página de pesquisa apresenta uma barra de pesquisa com sugestões de consultas com base em pesquisas recentes.

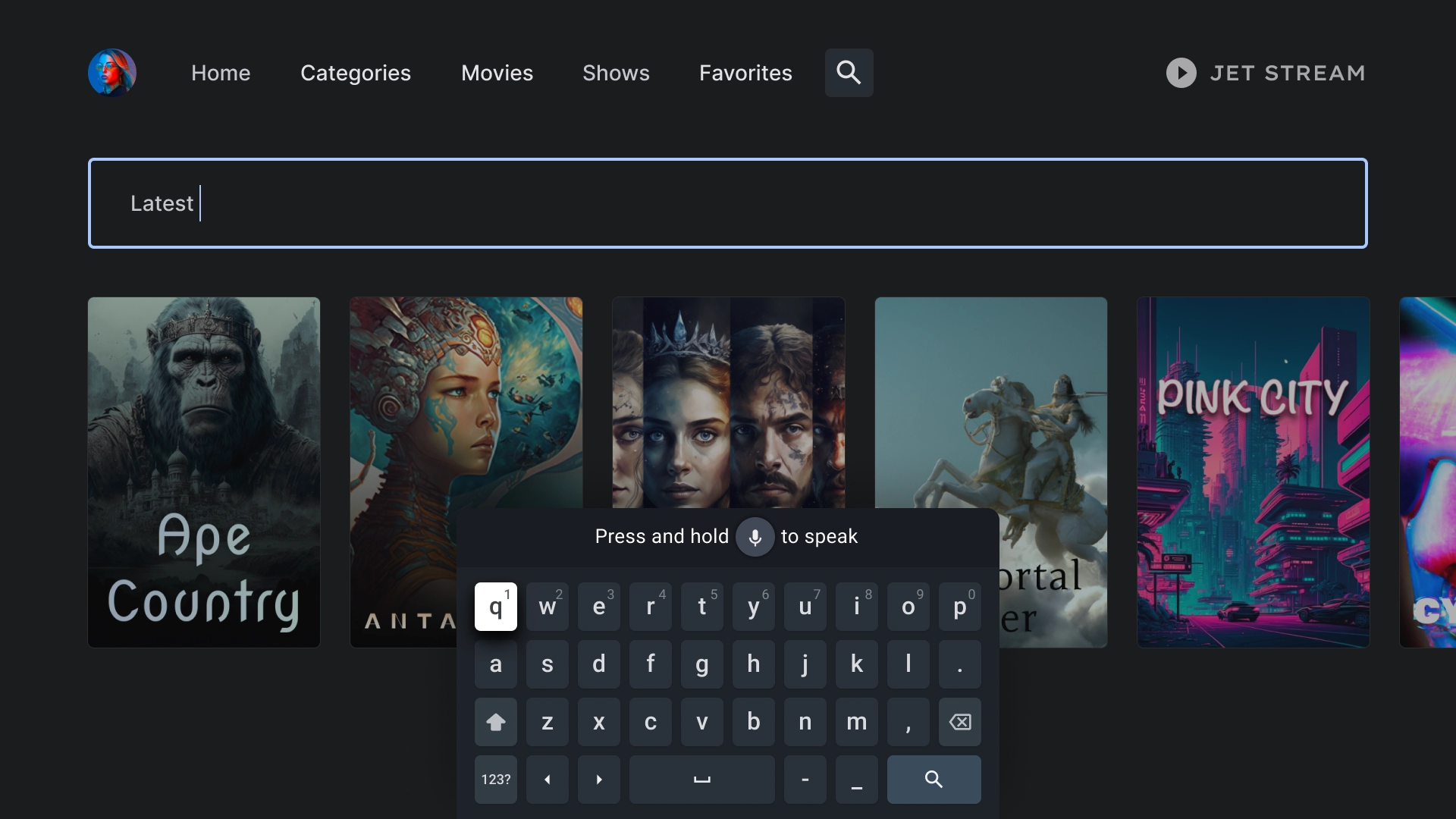
Pesquisa ativa
Quando o usuário foca na barra de pesquisa, o teclado aparece, e os resultados abaixo são atualizados dinamicamente conforme o usuário digita.

Detalhes da entidade
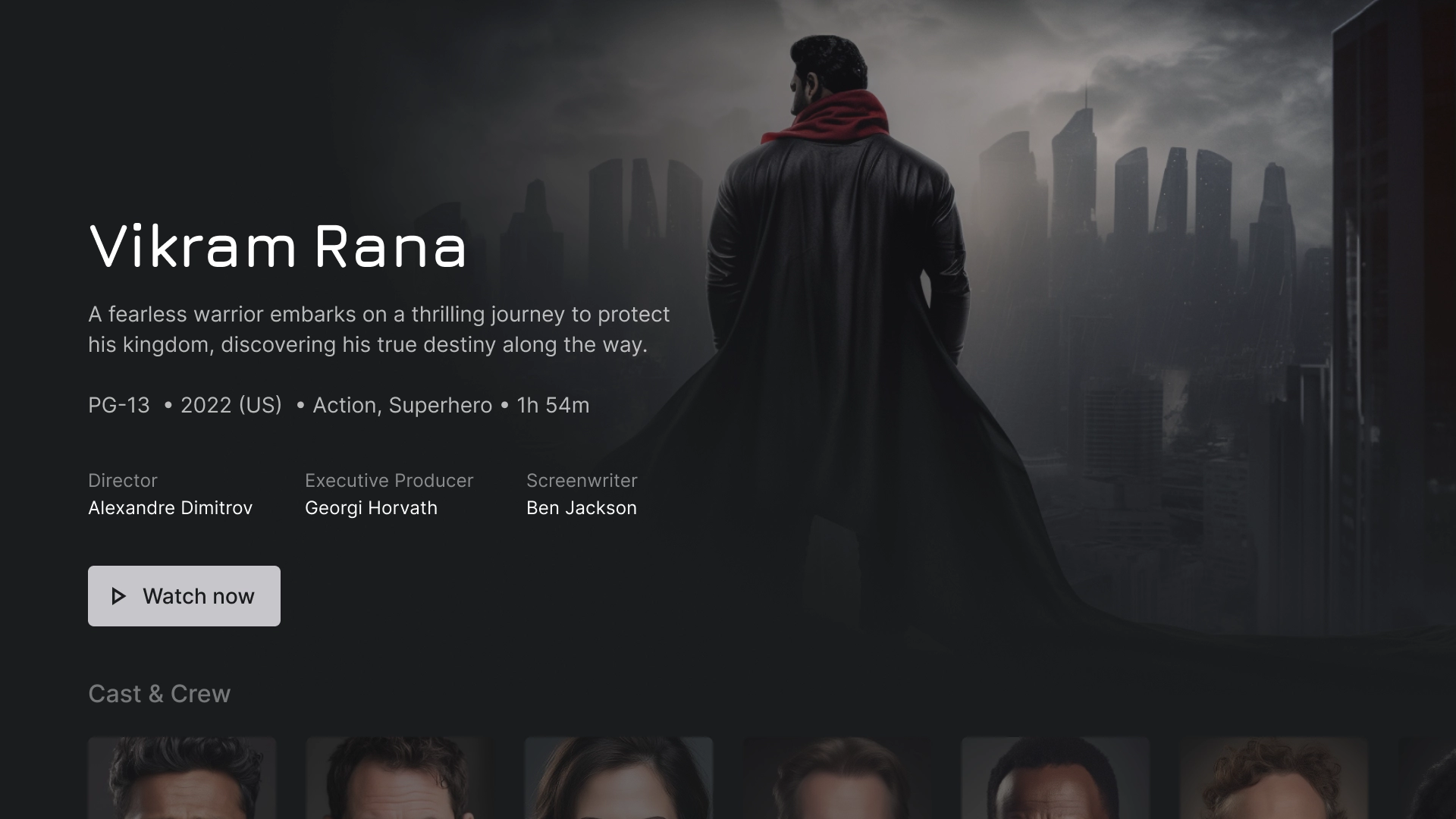
Detalhes da página de destino
A página de detalhes apresenta uma visão cinematográfica com um breve resumo do enredo e um botão de call-to-action em destaque para assistir ao filme.

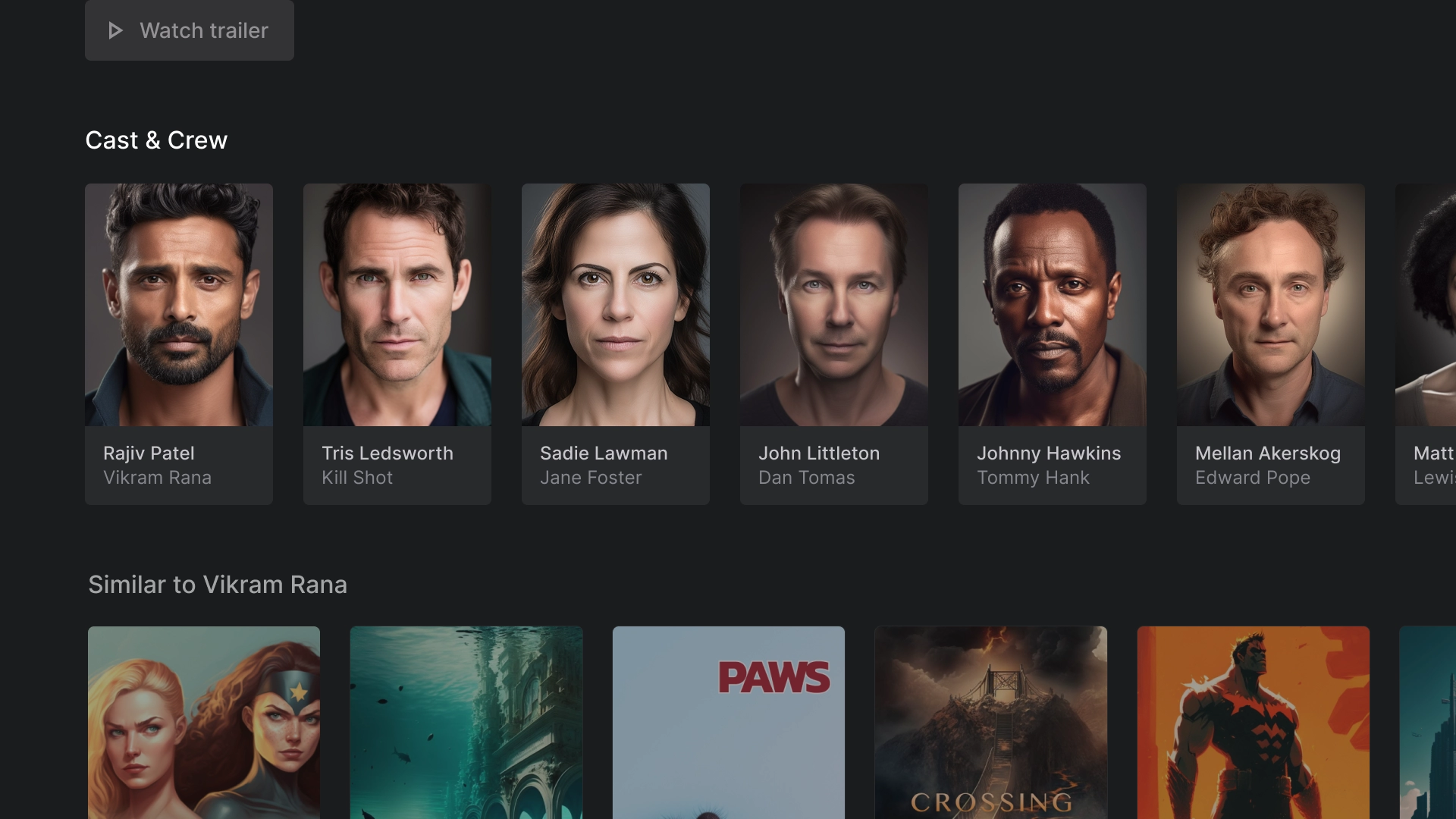
Elenco e equipe
A seção "Elenco e equipe" apresenta uma fileira de cards clássicos com títulos e descrições, cada um acompanhado de um recurso de imagem de 2:3.

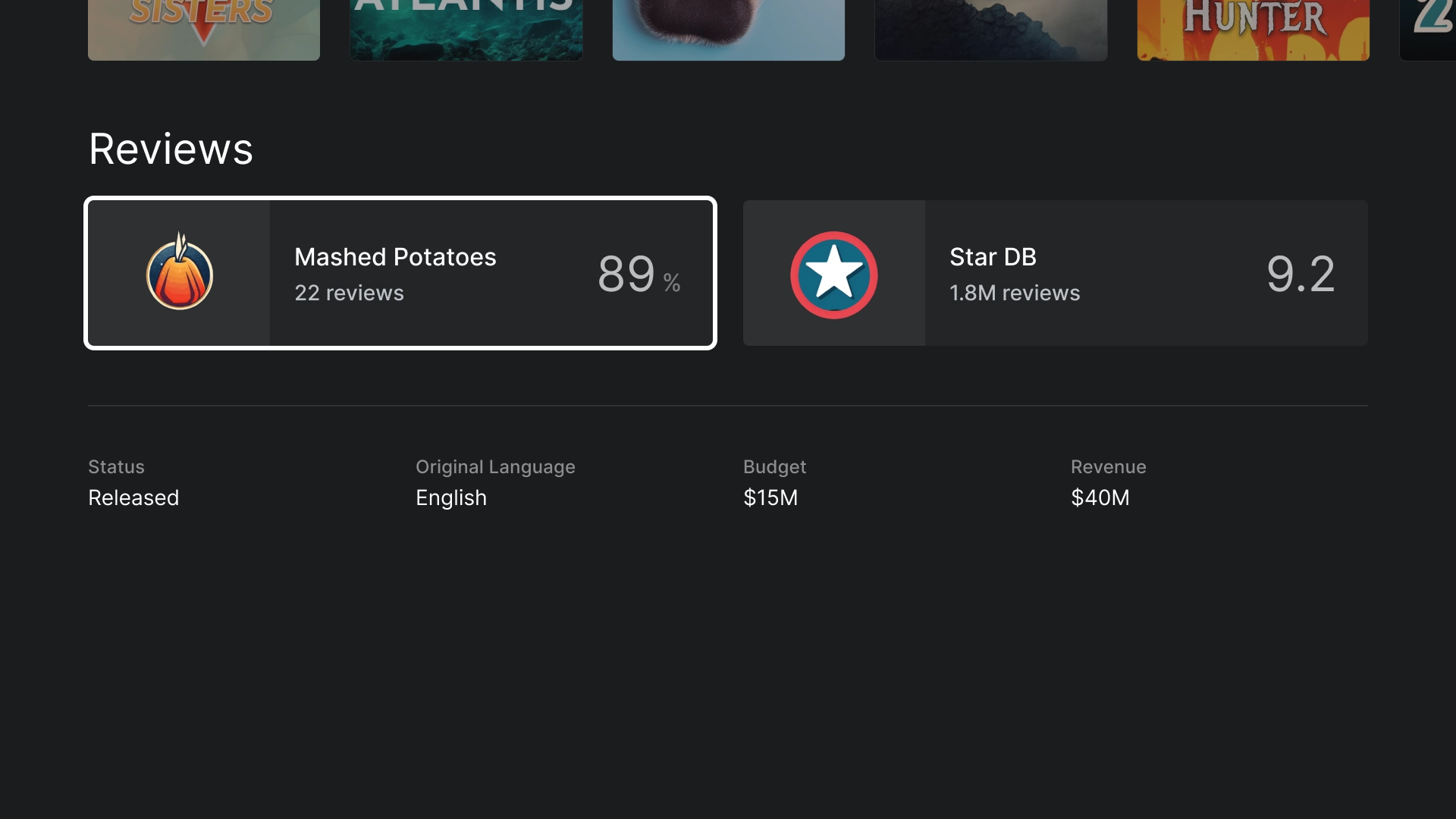
Avaliações
A seção de notas apresenta um card largo clássico personalizado que inclui mais informações.

Reprodução
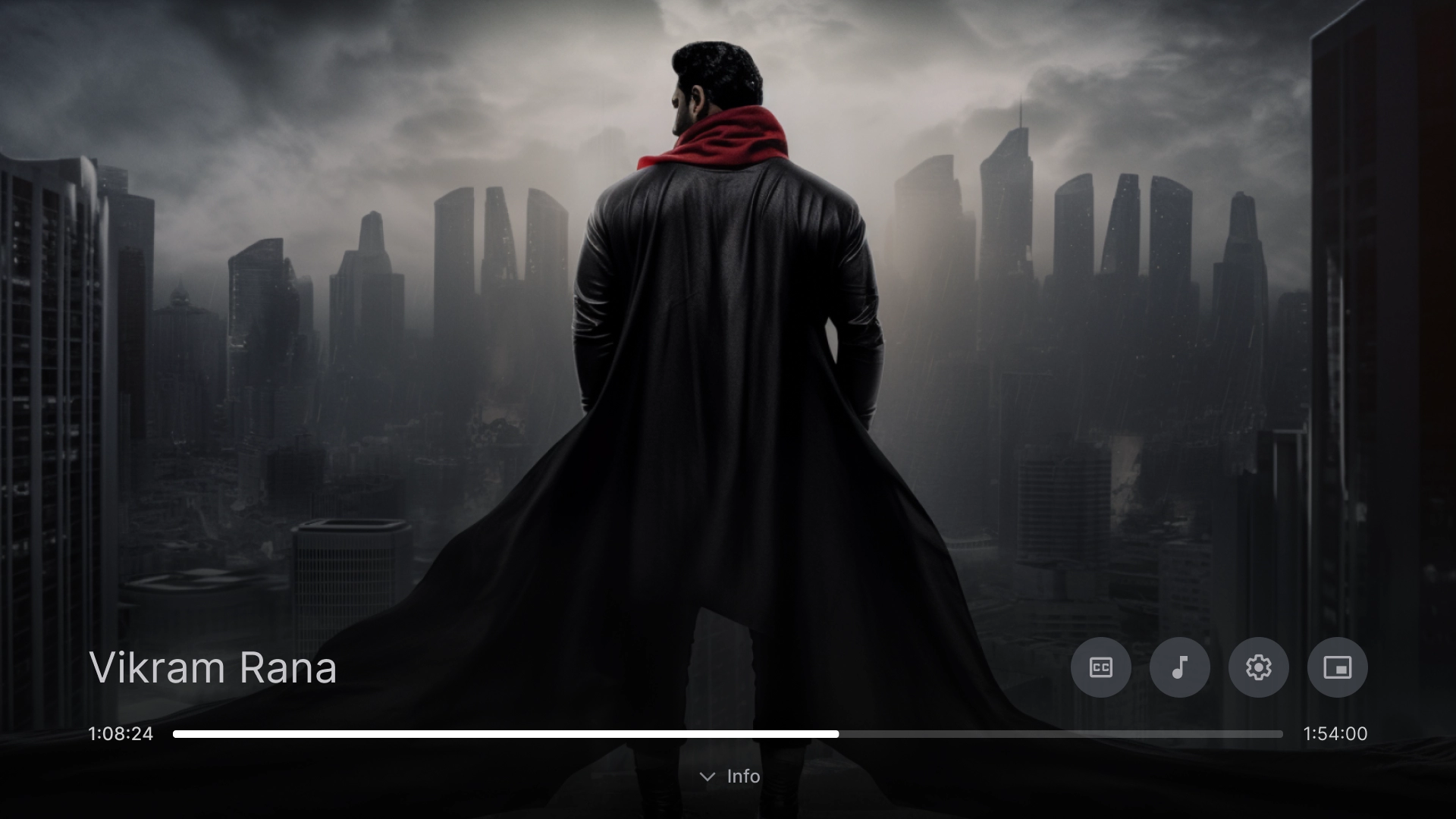
Player de vídeo
Um player de vídeo padrão com práticas recomendadas.

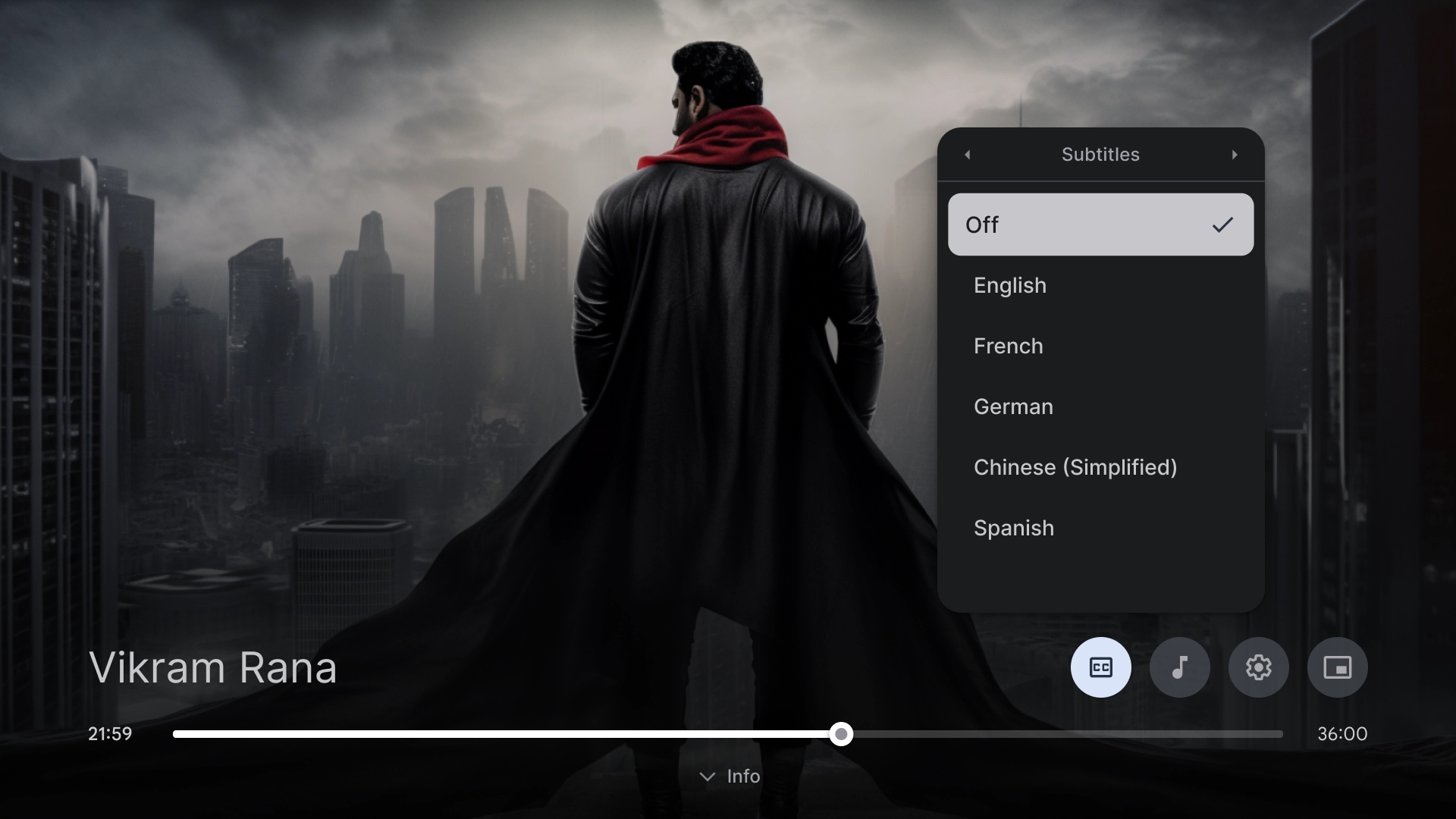
Configurações do player de vídeo
Um pop-up de legenda descritiva no player de vídeo.

Configurações
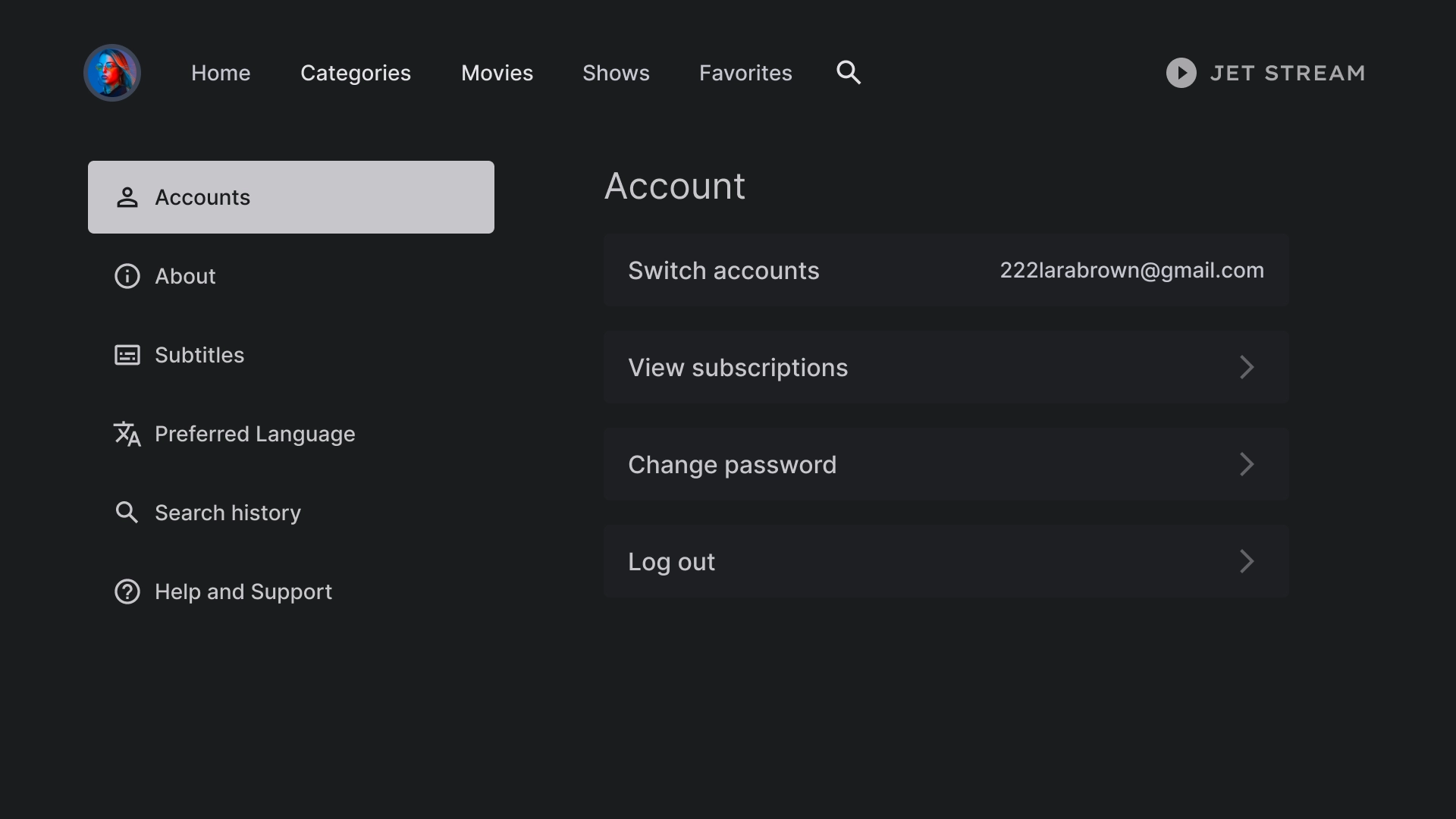
Configurações da conta
O layout da página de contas apresenta um design de duas colunas com um componente de lista à esquerda e componentes de card personalizados à direita, organizados em formato de grade.

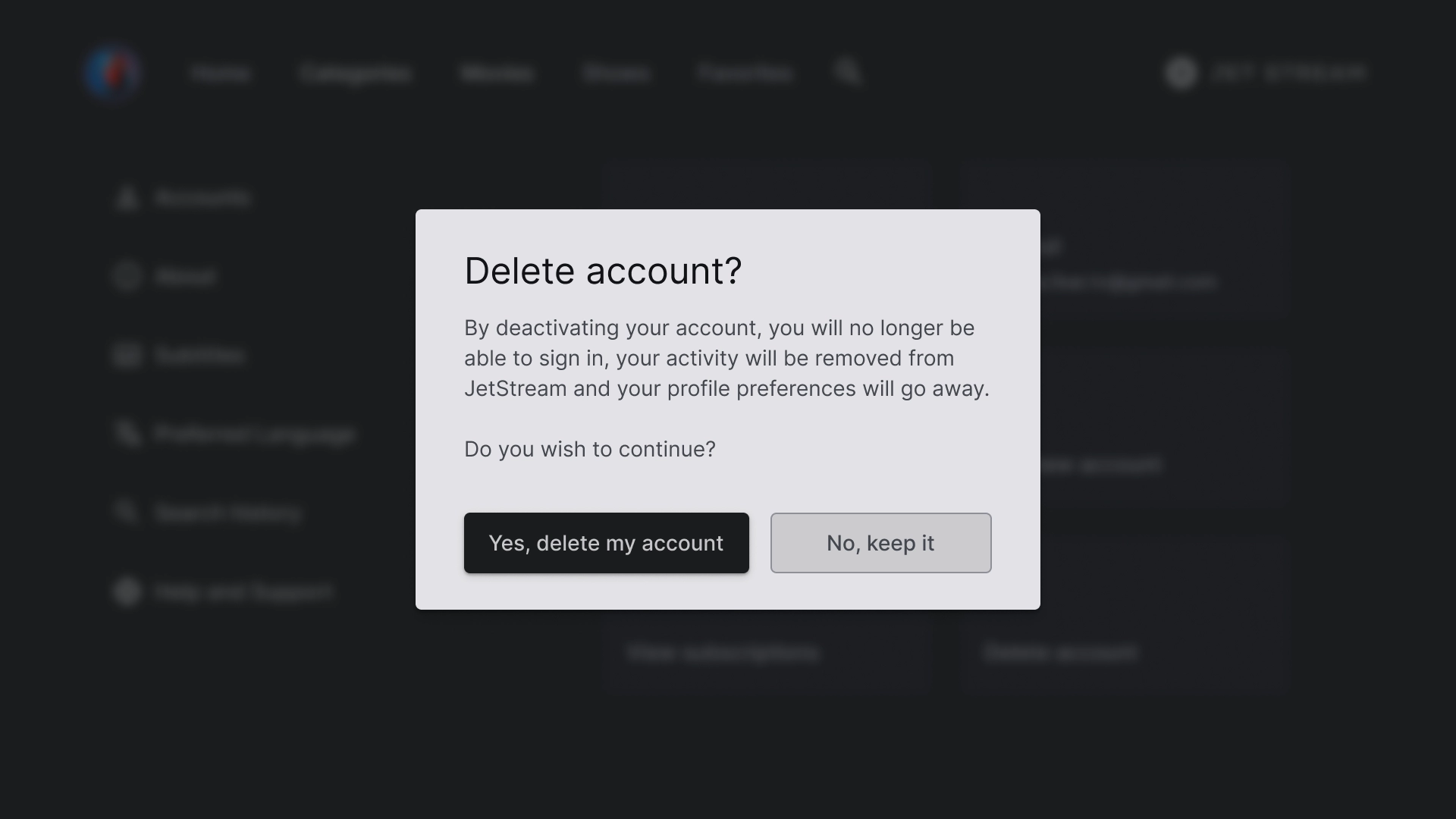
Caixa de diálogo "Excluir conta"
A caixa de diálogo foi projetada com um plano de fundo contrastante para se destacar do restante da tela. Os dois botões na caixa de diálogo estão alinhados à esquerda para uma aparência limpa e organizada.

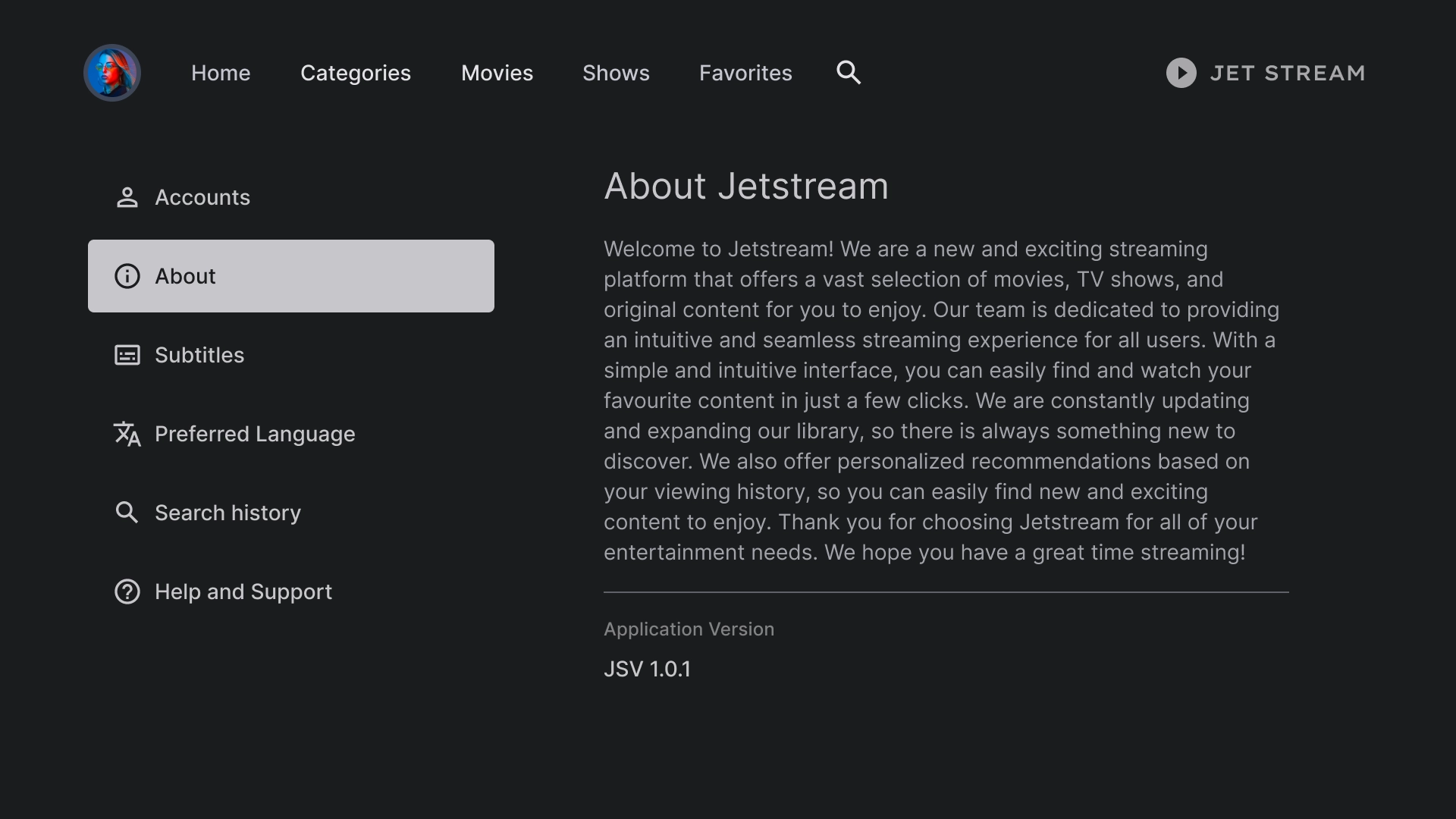
Sobre
A seção "Sobre" apresenta um painel à direita com uma visualização de texto rolável.

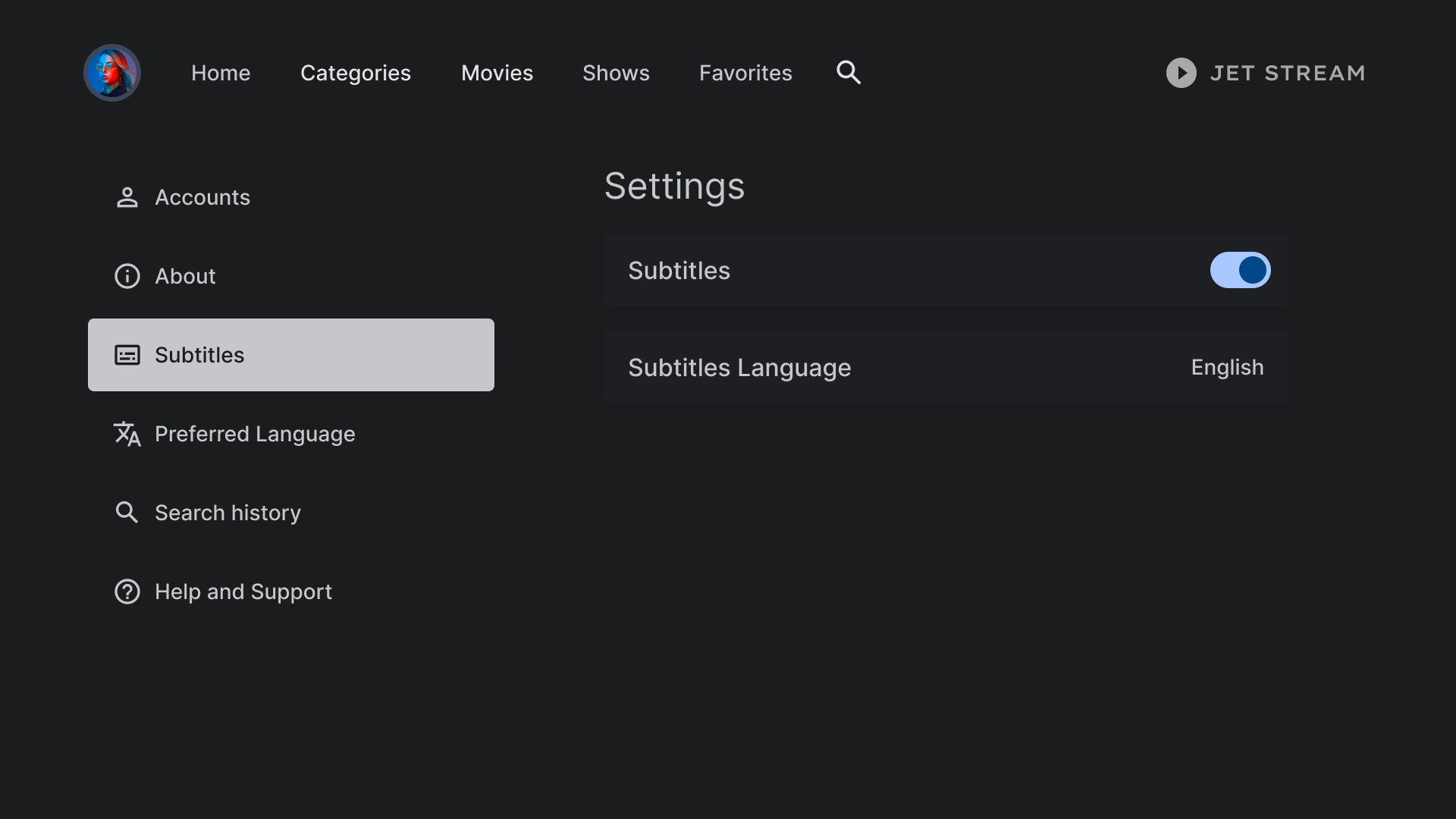
Configurações de legendas
Um componente de lista é usado para mostrar várias configurações nas legendas e usa ações como uma chave ou um marcador.

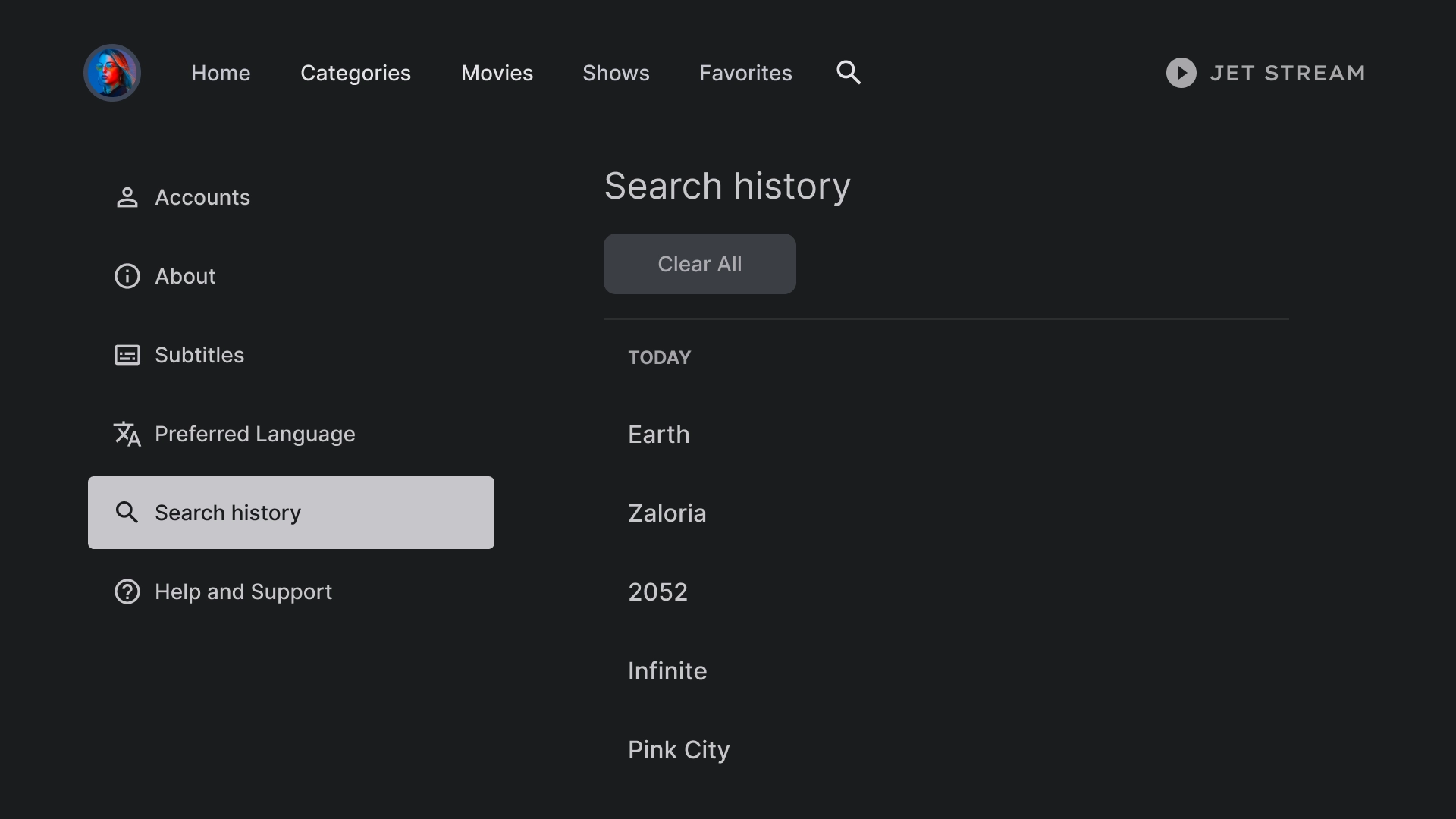
Histórico
O histórico de pesquisa usa um layout que mostra uma lista de consultas pesquisadas anteriormente, além de uma opção para limpar todo o histórico de pesquisa.

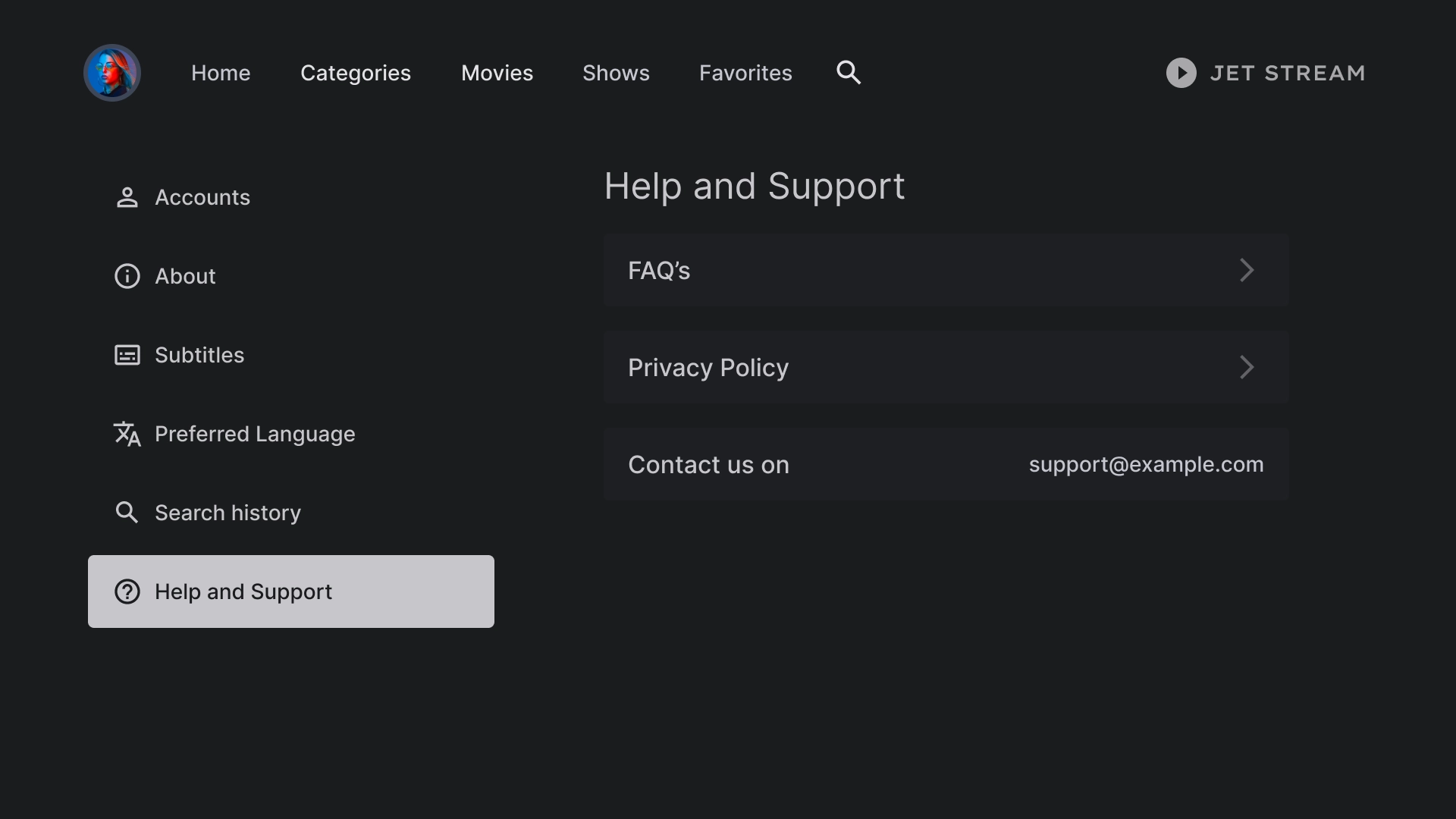
Ajuda
A seção "Ajuda e suporte" usa um componente de lista personalizado para mostrar várias opções, incluindo dados de contato e perguntas frequentes.