Profitez d'un accès fluide à vos films, séries TV, titres musicaux et autres contenus préférés sur grand écran, à tout moment chez vous.
Ressources
| Type | Lien | État |
|---|---|---|
| conception | Source de la conception (Figma) | Disponible |
| Inter (Google Fonts) | Disponible | |
| Implémentation | Jetpack Compose (GitHub) | Disponible |
Thème
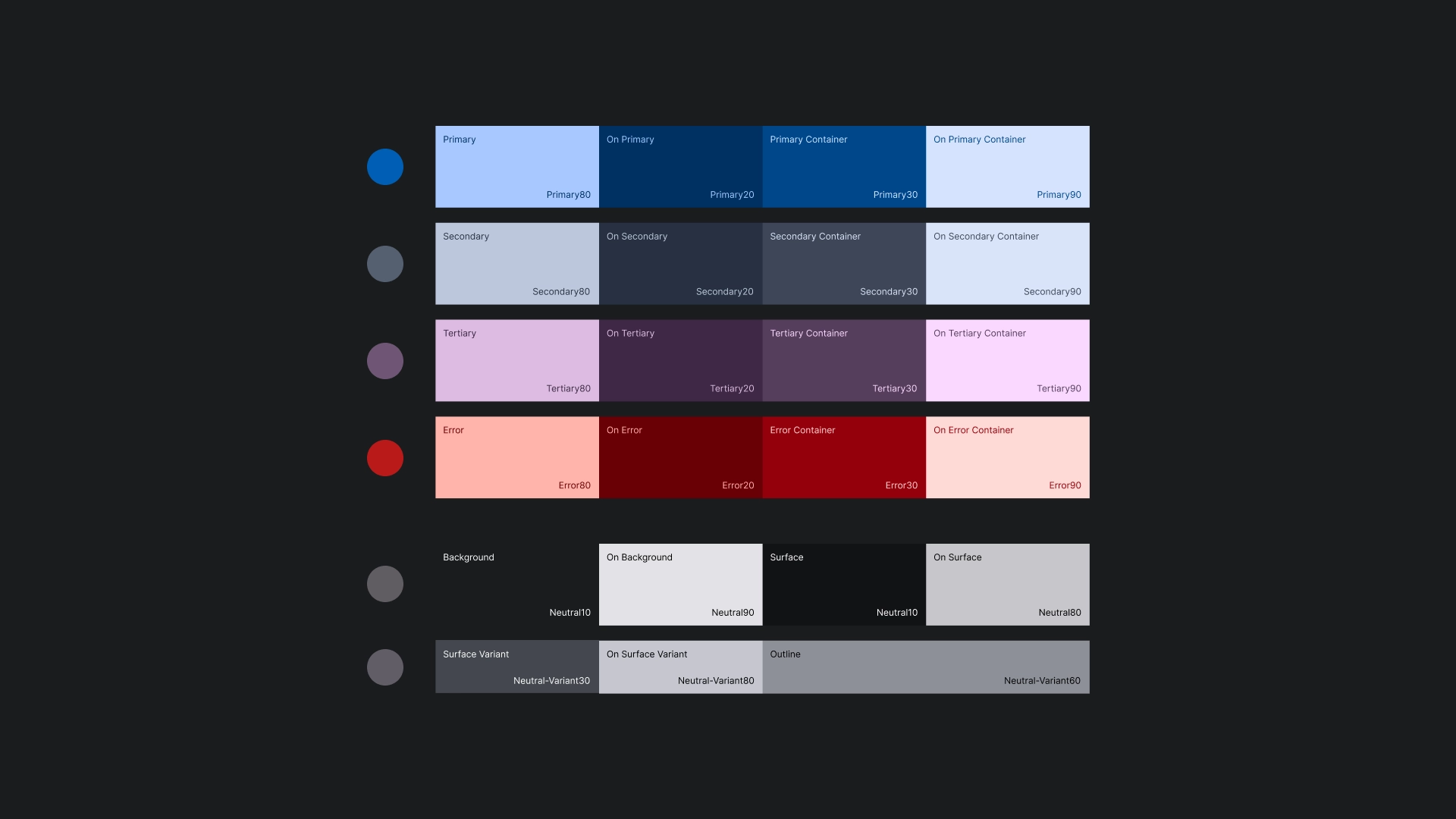
Thème de couleur
Un thème de couleur est généré à l'aide du générateur de thèmes Material Design 3.

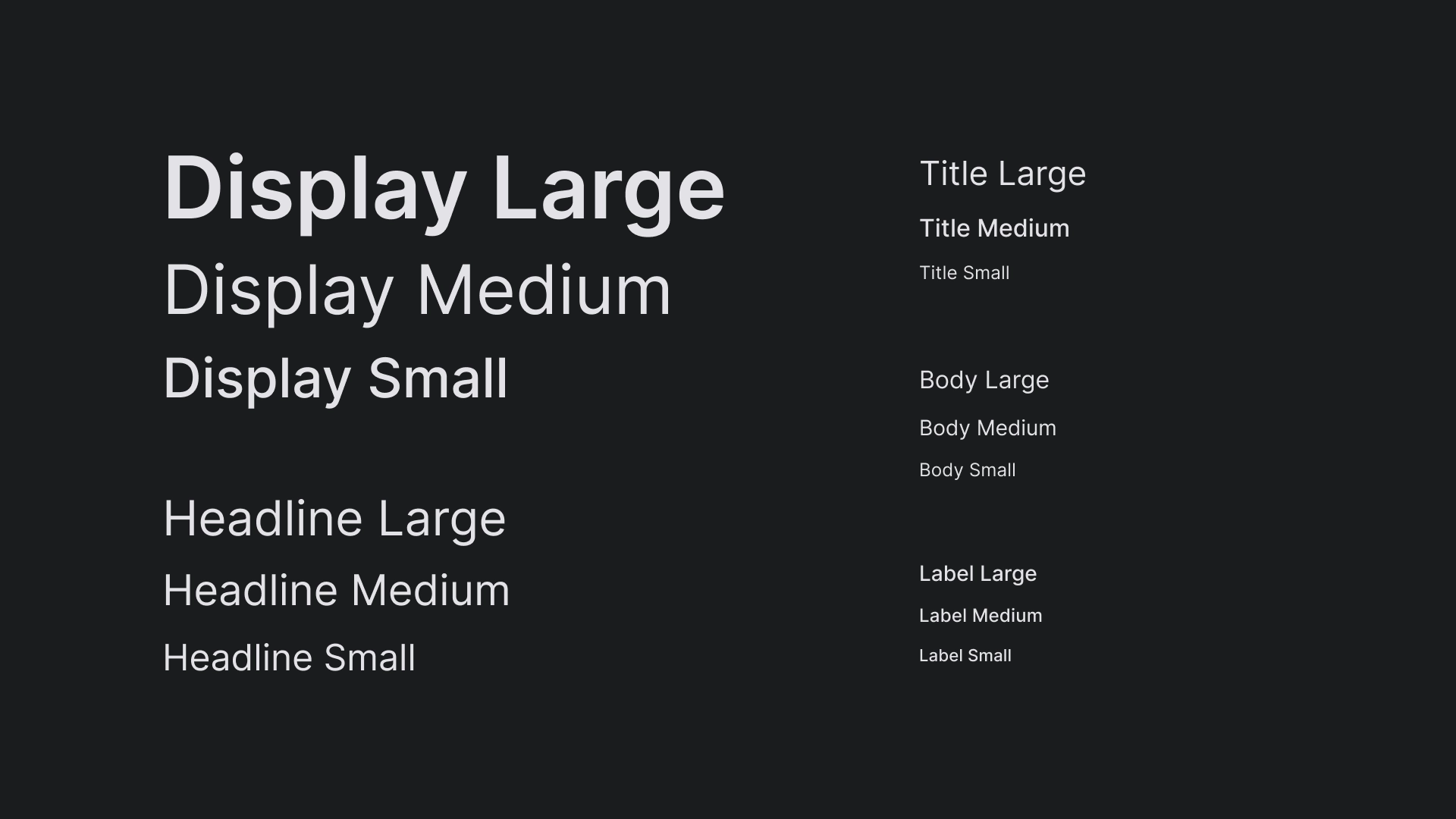
Typographie
L'échelle de type de JetStream utilise la police Inter pour créer un style simple et clair pour les écrans TV.

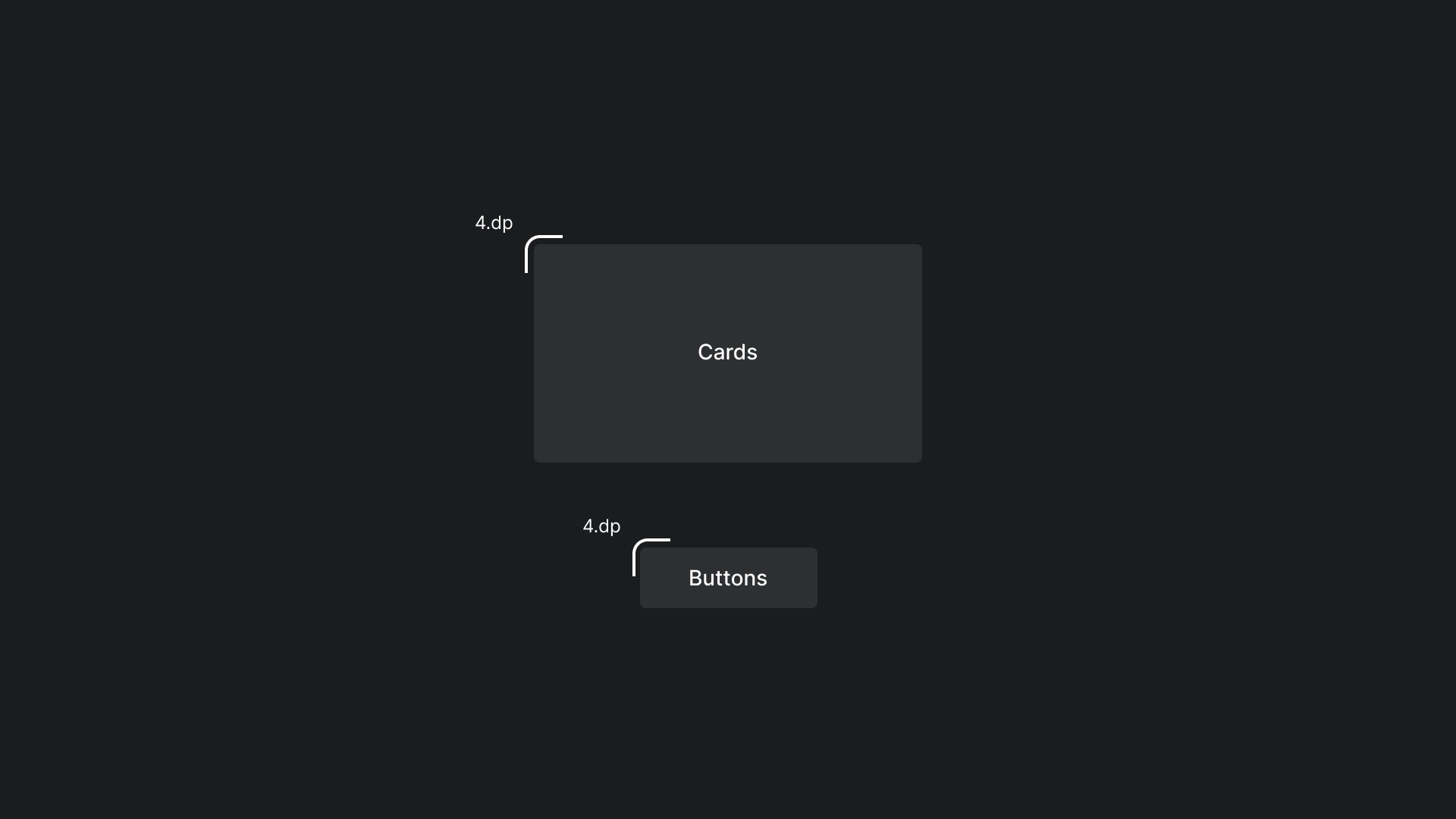
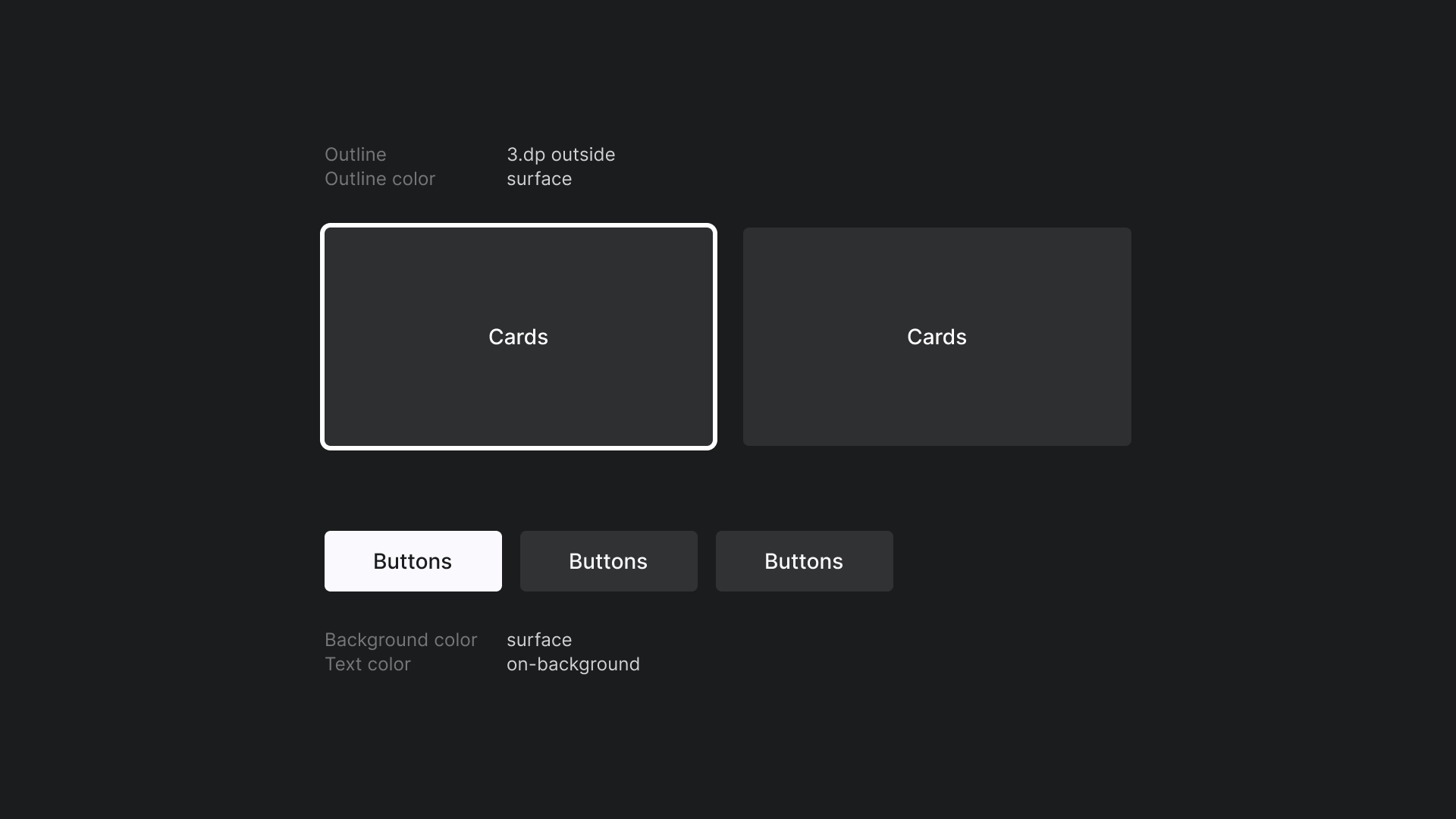
Forme
Un rayon subtil est appliqué aux fiches et aux boutons pour créer des bords conviviaux et accessibles.

Mise au point
Un contour 3dp avec une couleur de contour est utilisé dans JetStream.

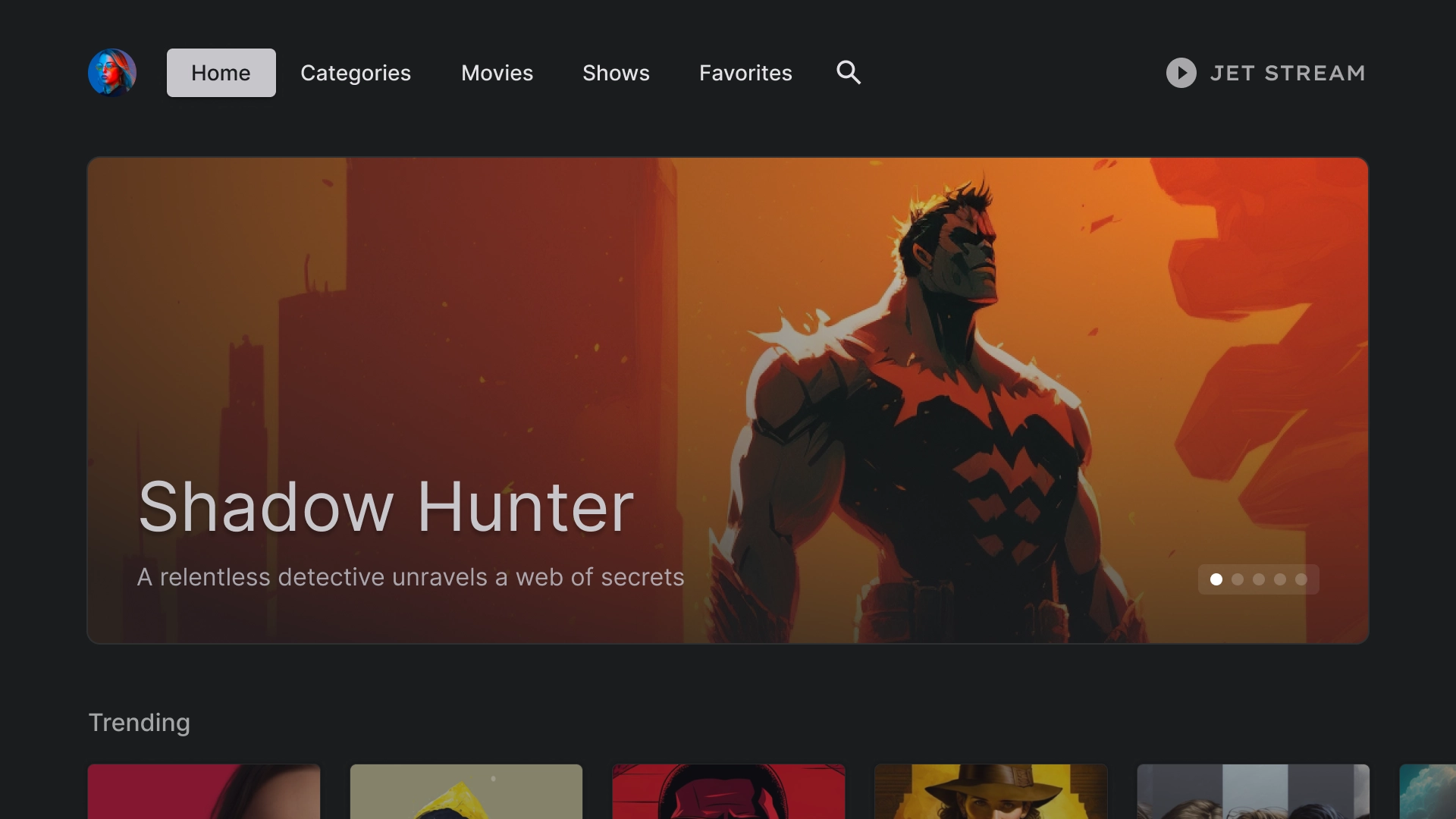
Accueil
Maison
Page de destination de l'application JetStream

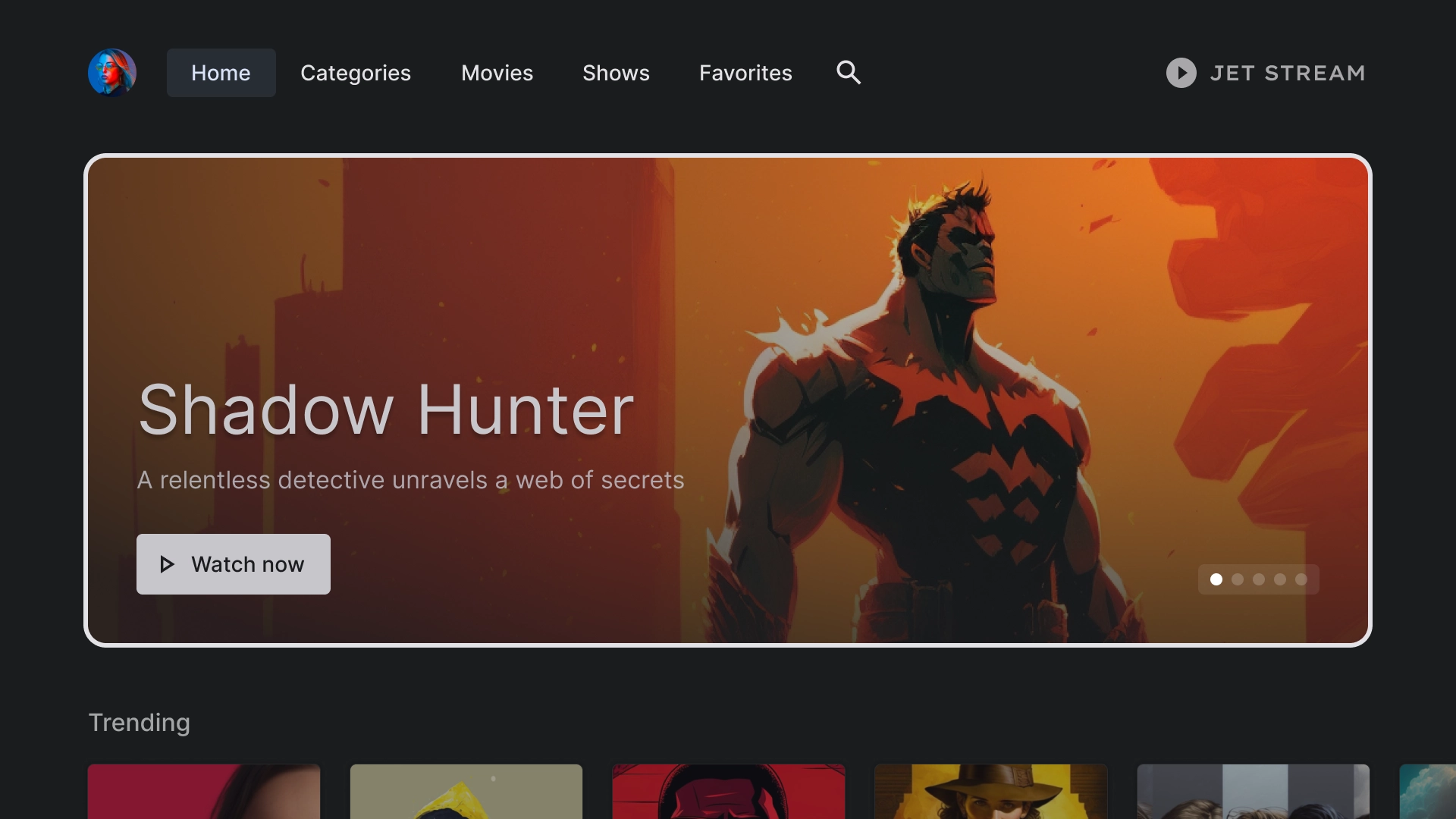
Carrousel de promotion de contenus
Carrousel avec une mise en page de type carte.

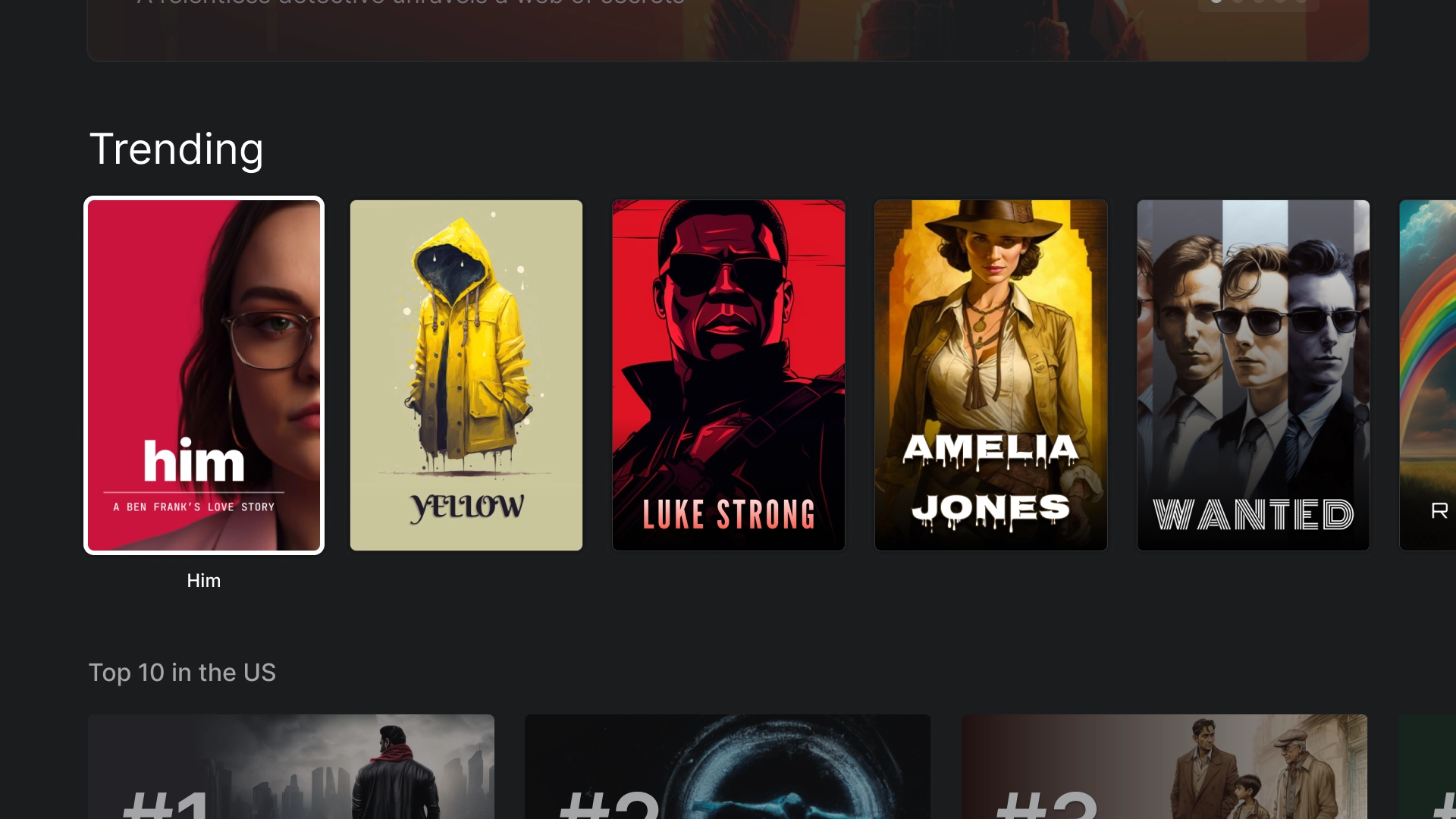
Ligne de contenu
JetStream utilise un style de carte standard au format 2:3 dans une mise en page à cinq colonnes.

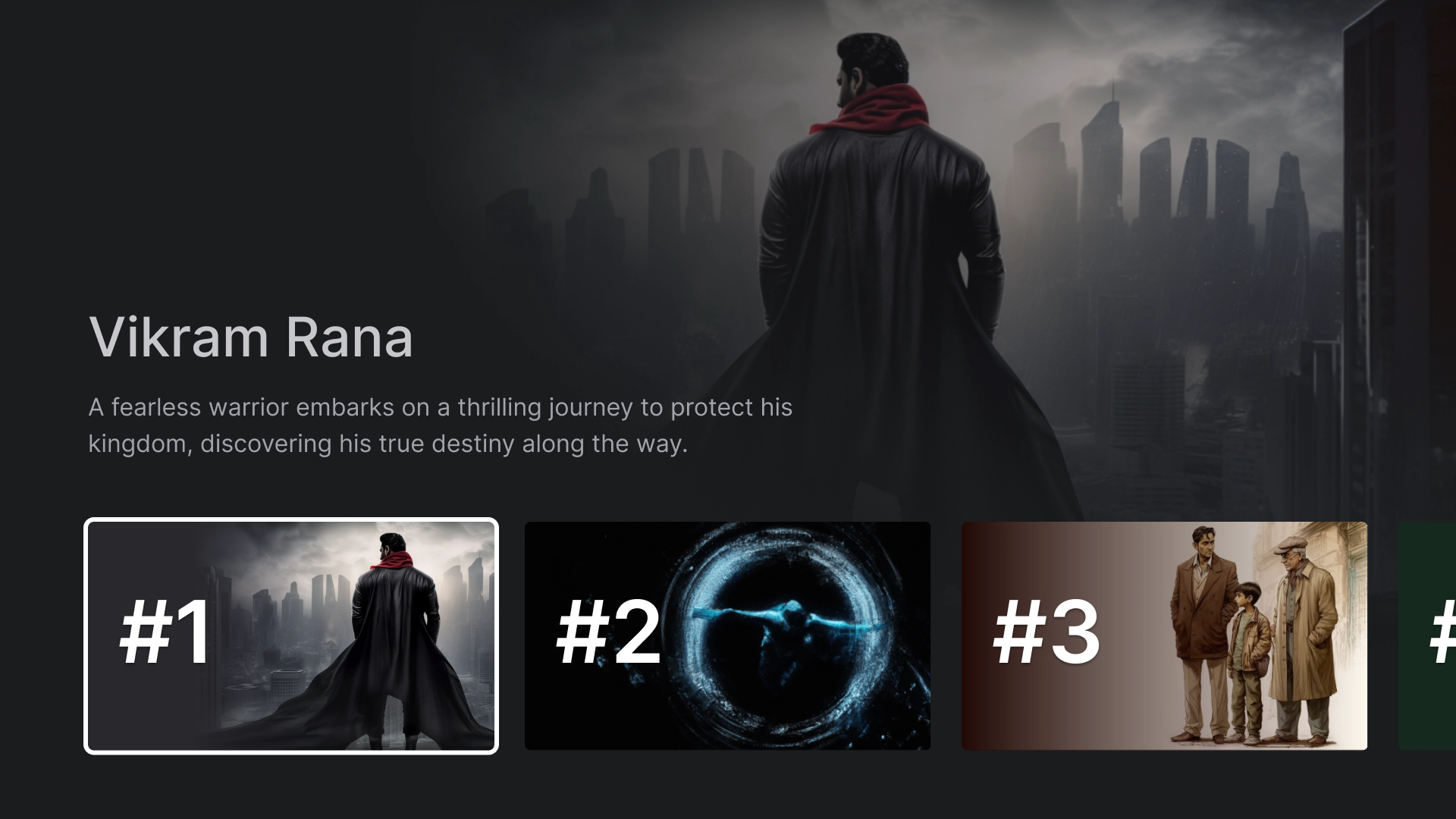
Liste immersive
Mettez en avant des contenus spéciaux dans l'application à l'aide du composant de liste immersive, comme le top 10 des films tendance.

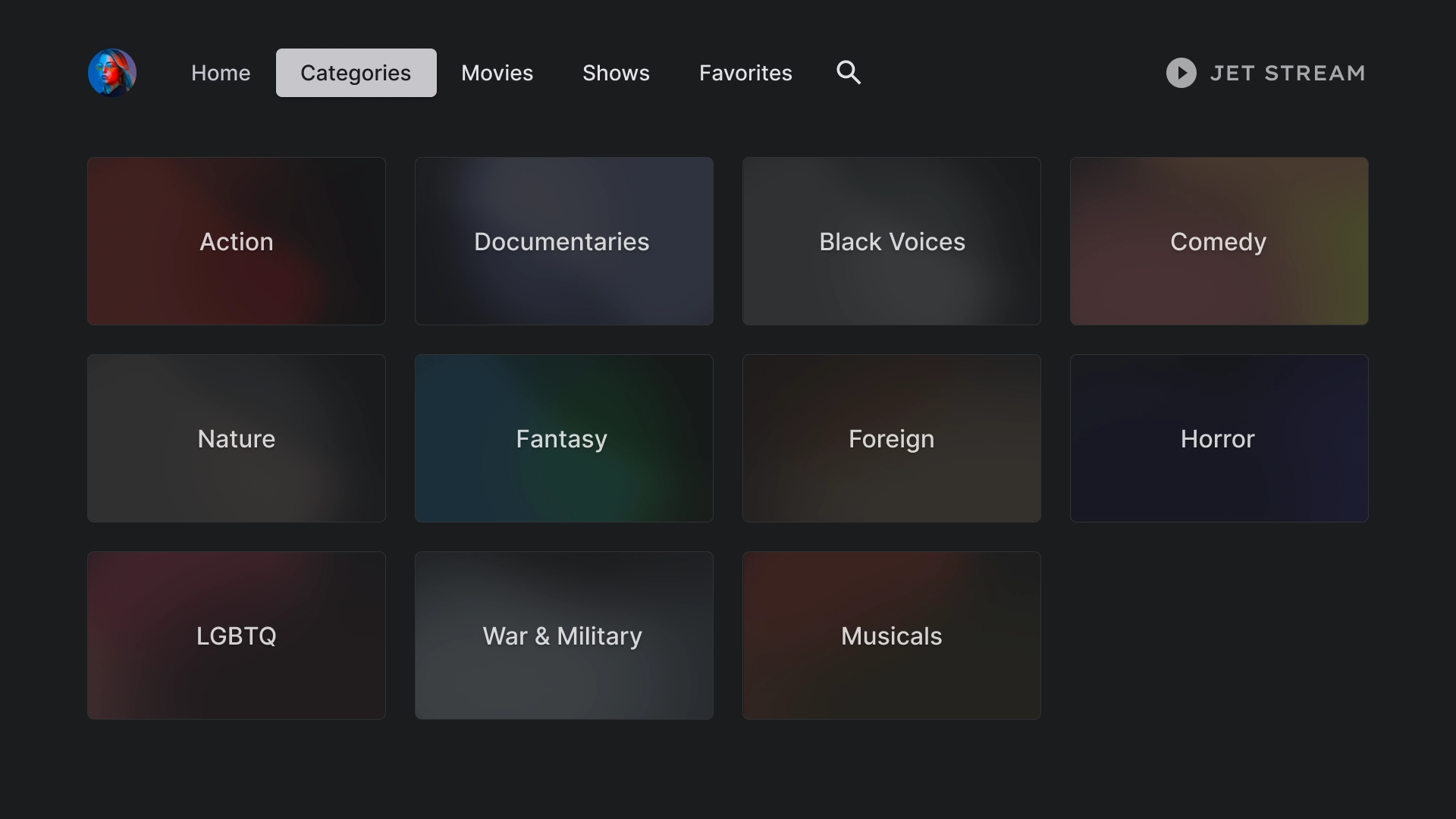
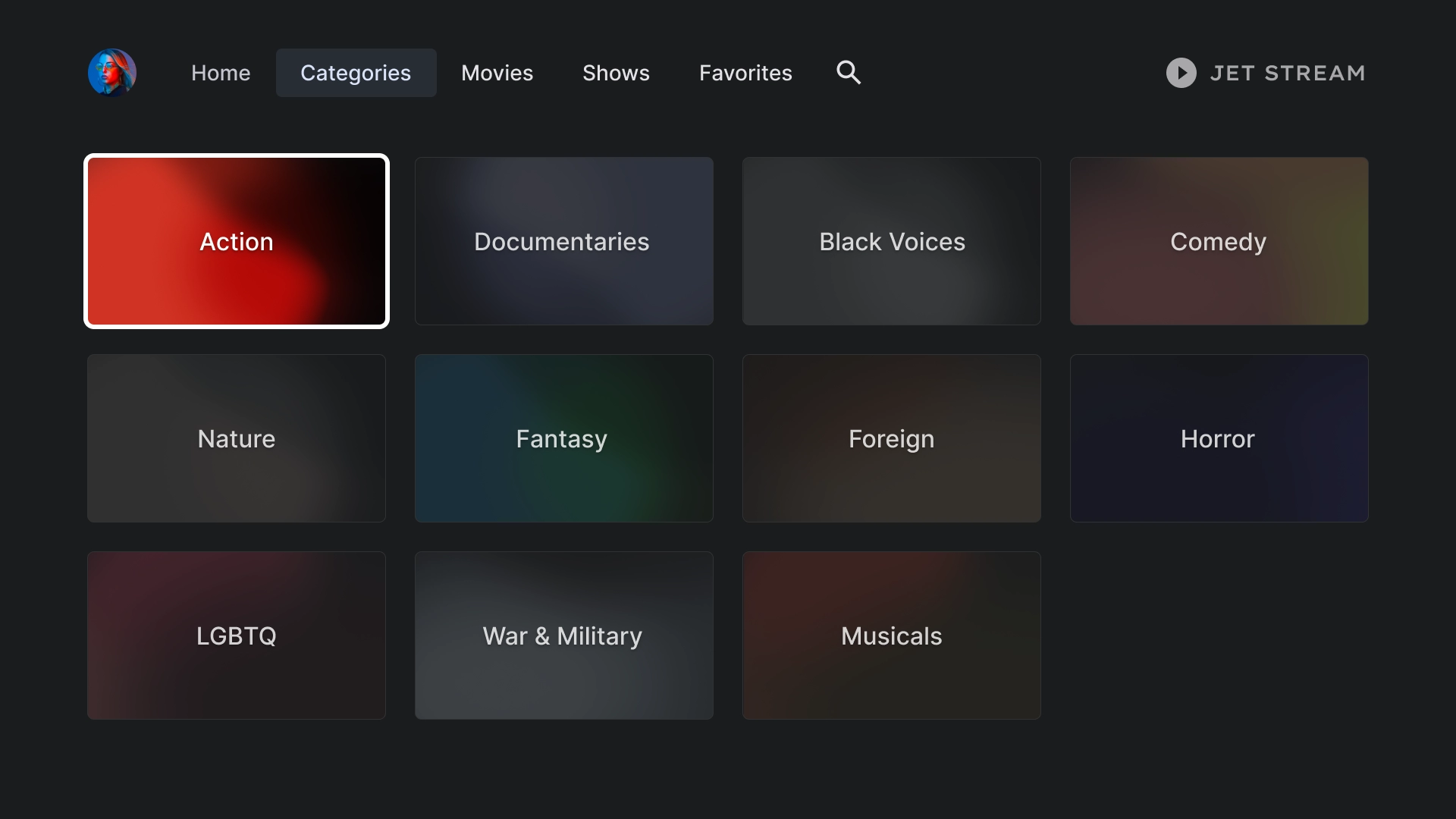
Catégories
Catégories
La page "Catégories" affiche les genres sous forme de grille pour faciliter la navigation et l'accès.

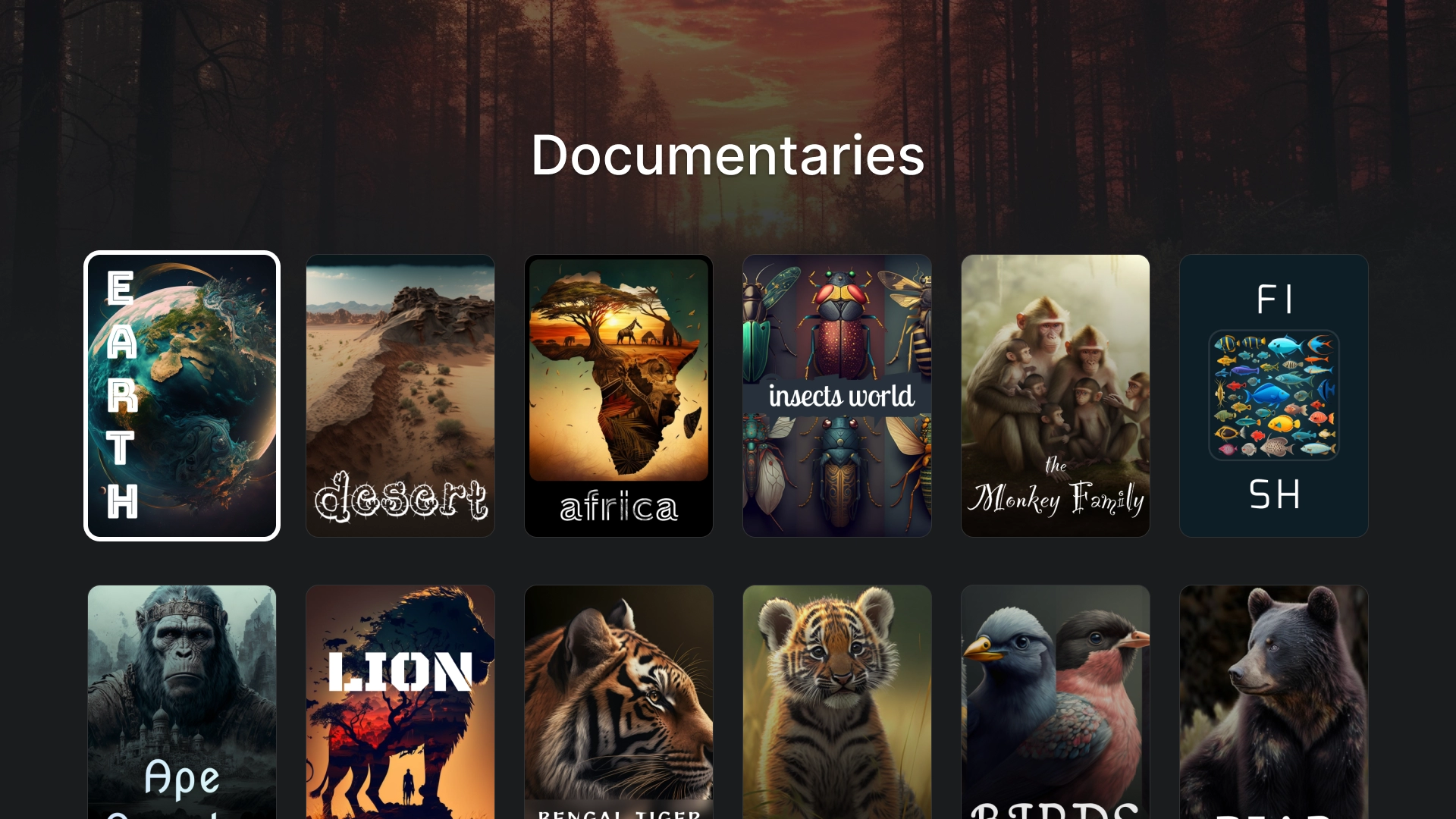
Fiches sur les catégories

Détails de la catégorie
Une grille de fiches au format 2:3 avec un en-tête est utilisée pour créer la page d'informations sur la catégorie.

Contenus multimédias
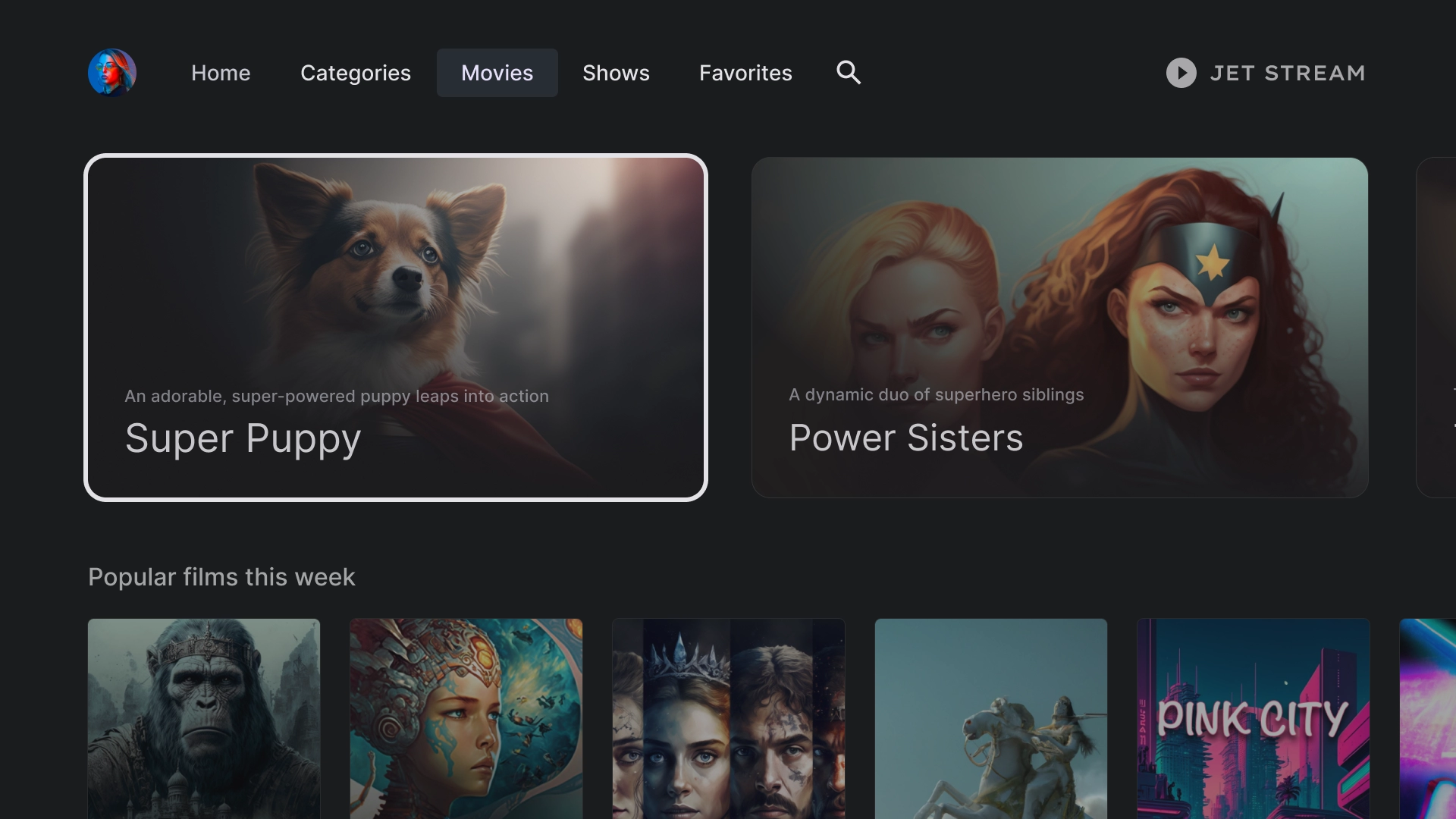
Films
Onglet "Films" standard avec des fiches mises en avant au format 16:9 en haut et une grille de contenu en bas

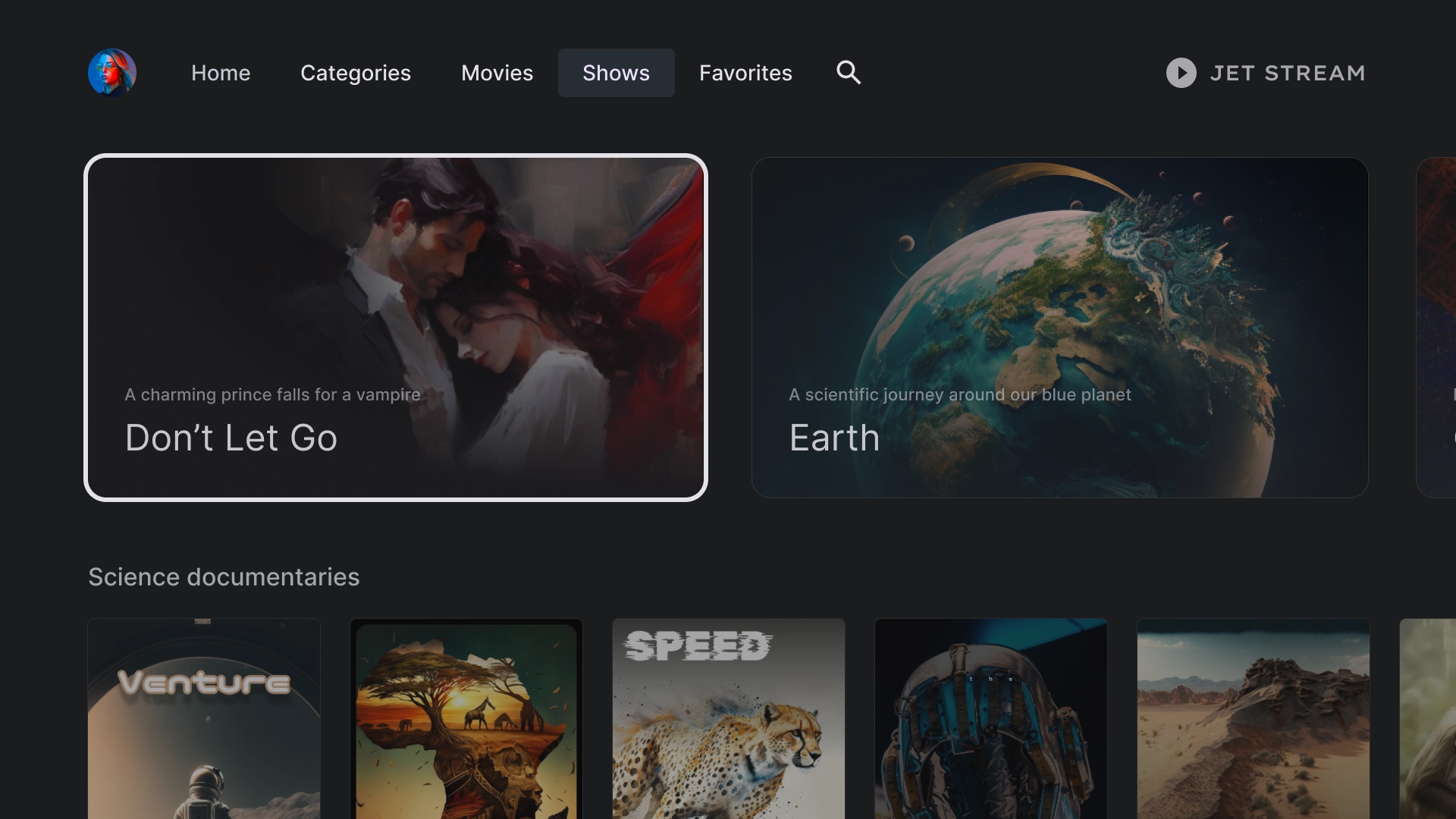
Séries

Bibliothèque
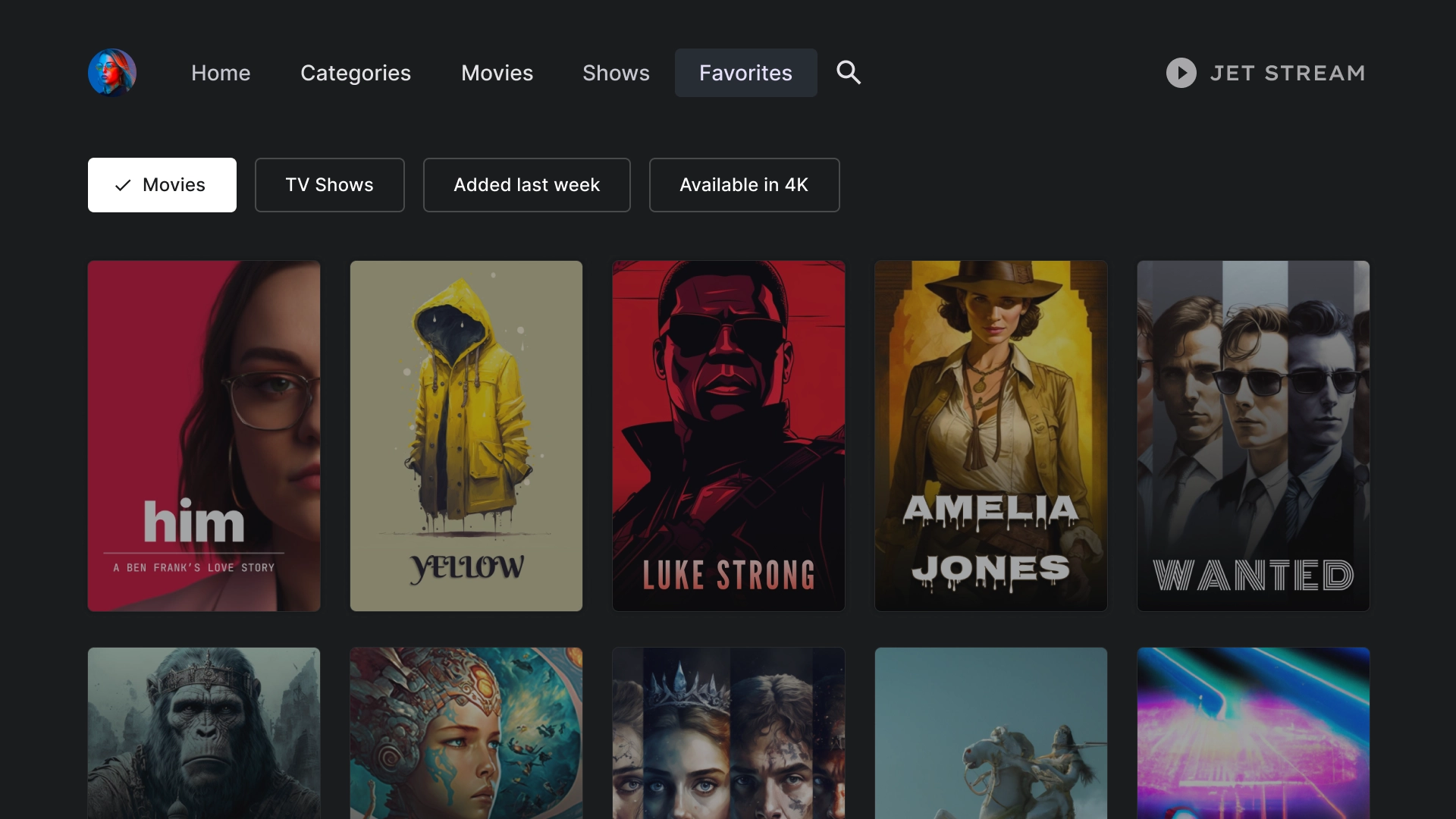
Favoris
L'onglet "Favoris" inclut des chips de filtre en haut de l'écran pour vous permettre de rechercher rapidement des contenus.

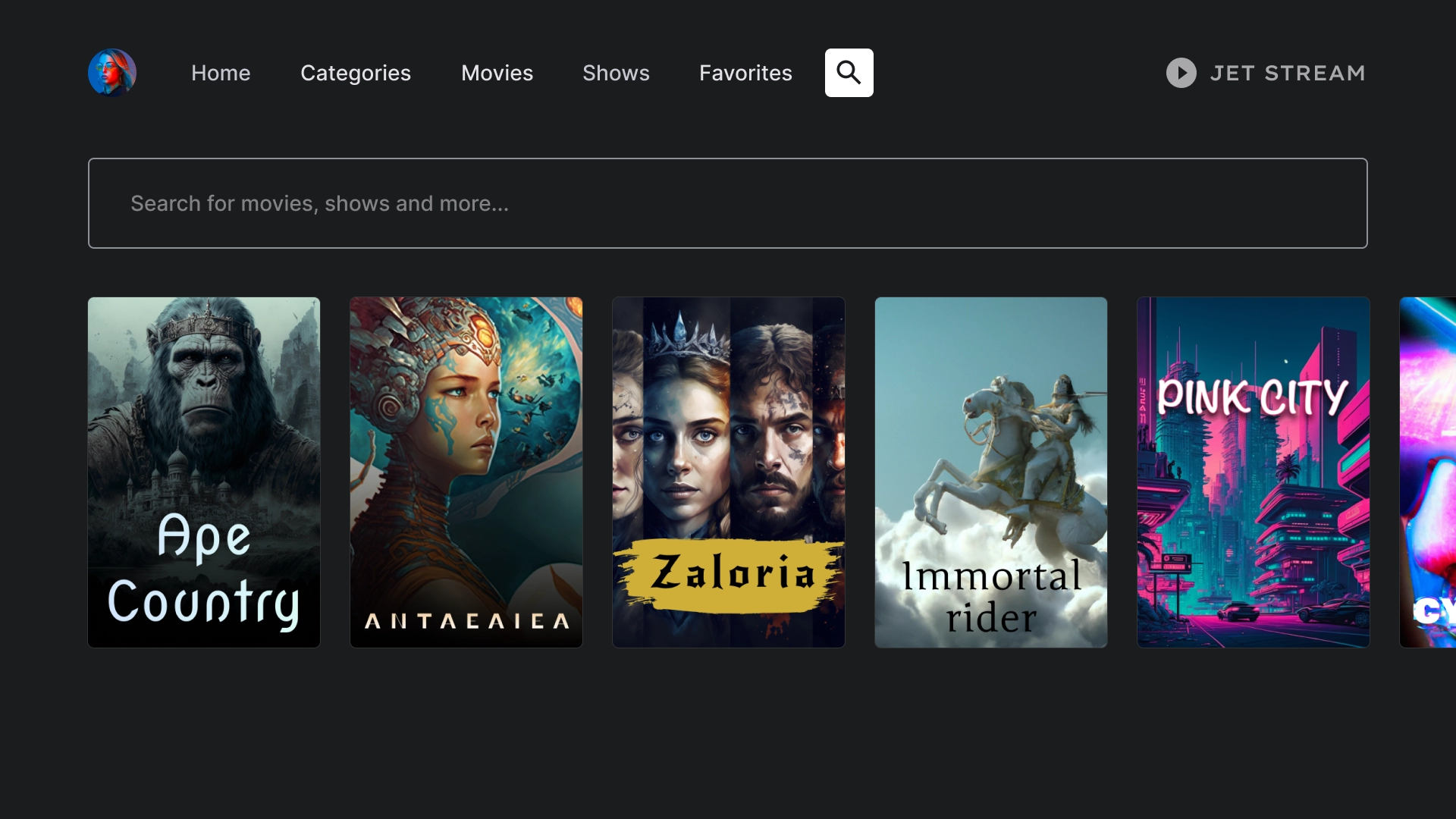
Rechercher
Page de destination sur le Réseau de Recherche
Une page de recherche contient une barre de recherche avec des suggestions de requêtes basées sur les recherches récentes.

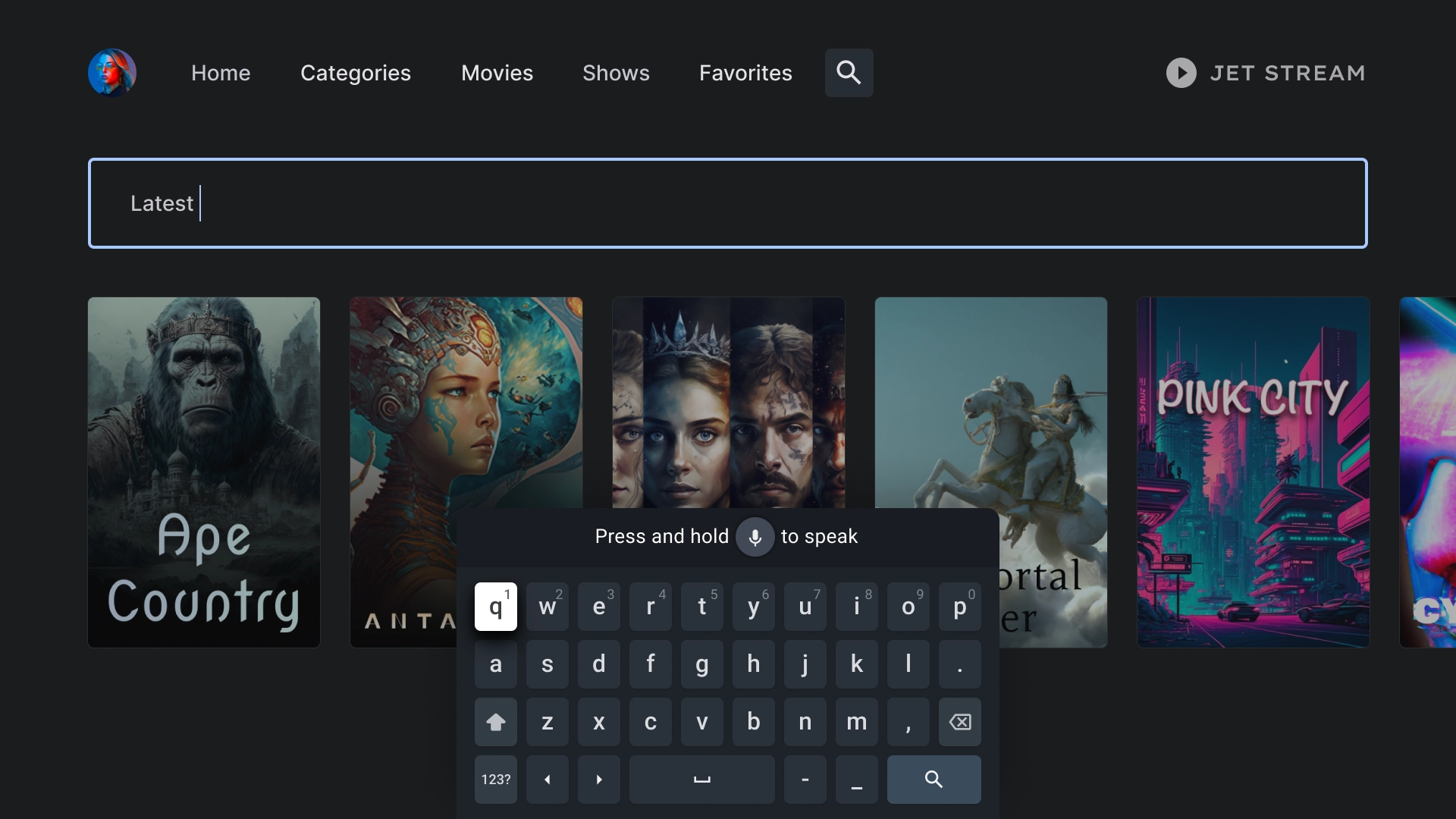
Recherche active
Lorsque l'utilisateur sélectionne la barre de recherche, le clavier s'affiche, et les résultats ci-dessous sont mis à jour de manière dynamique au fur et à mesure de la saisie.

Détails de l'entité
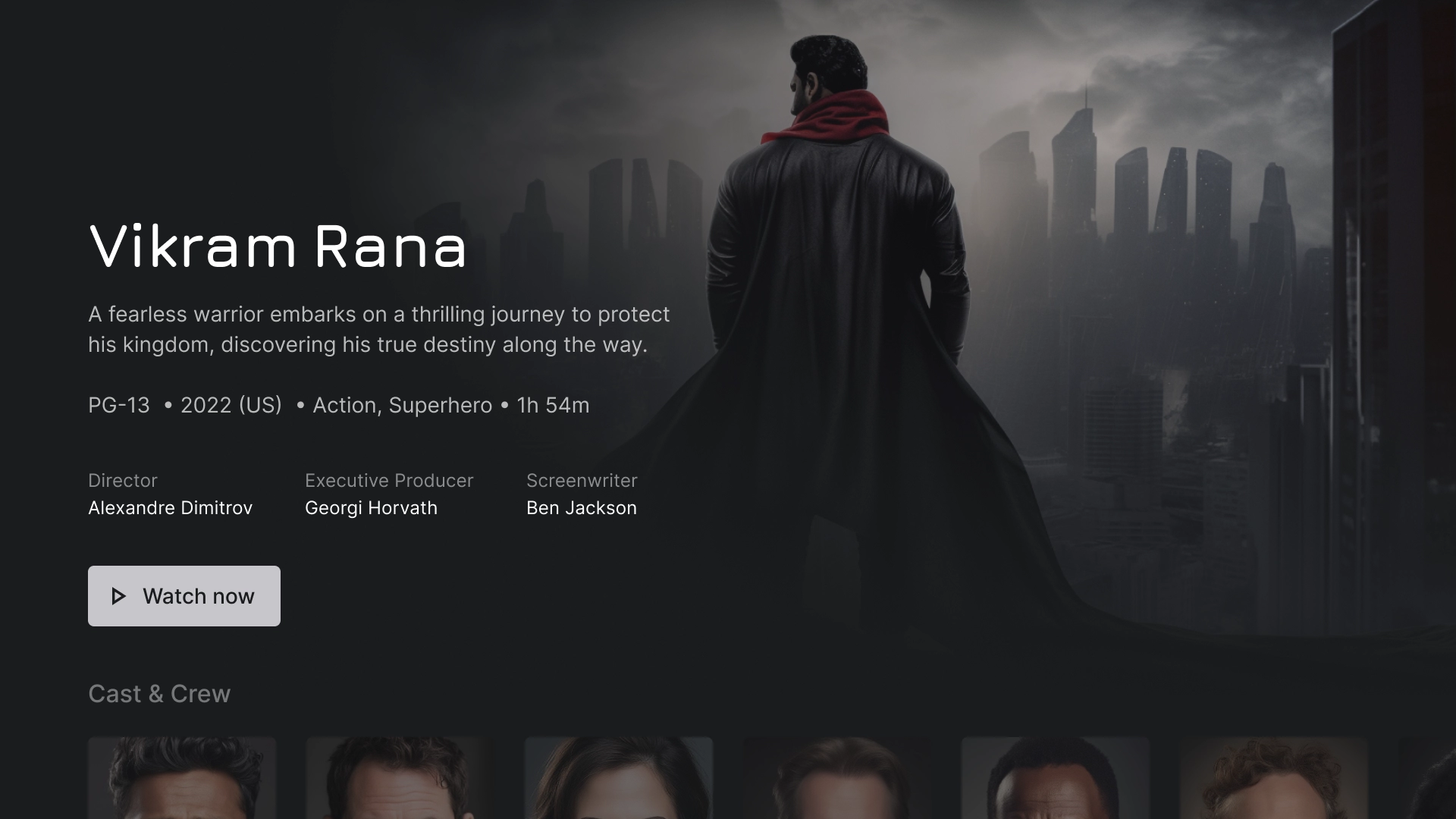
Page de destination "Détails"
La page d'informations présente une vue cinématique avec un bref résumé de l'intrigue et un bouton d'incitation à l'action bien visible pour regarder le film.

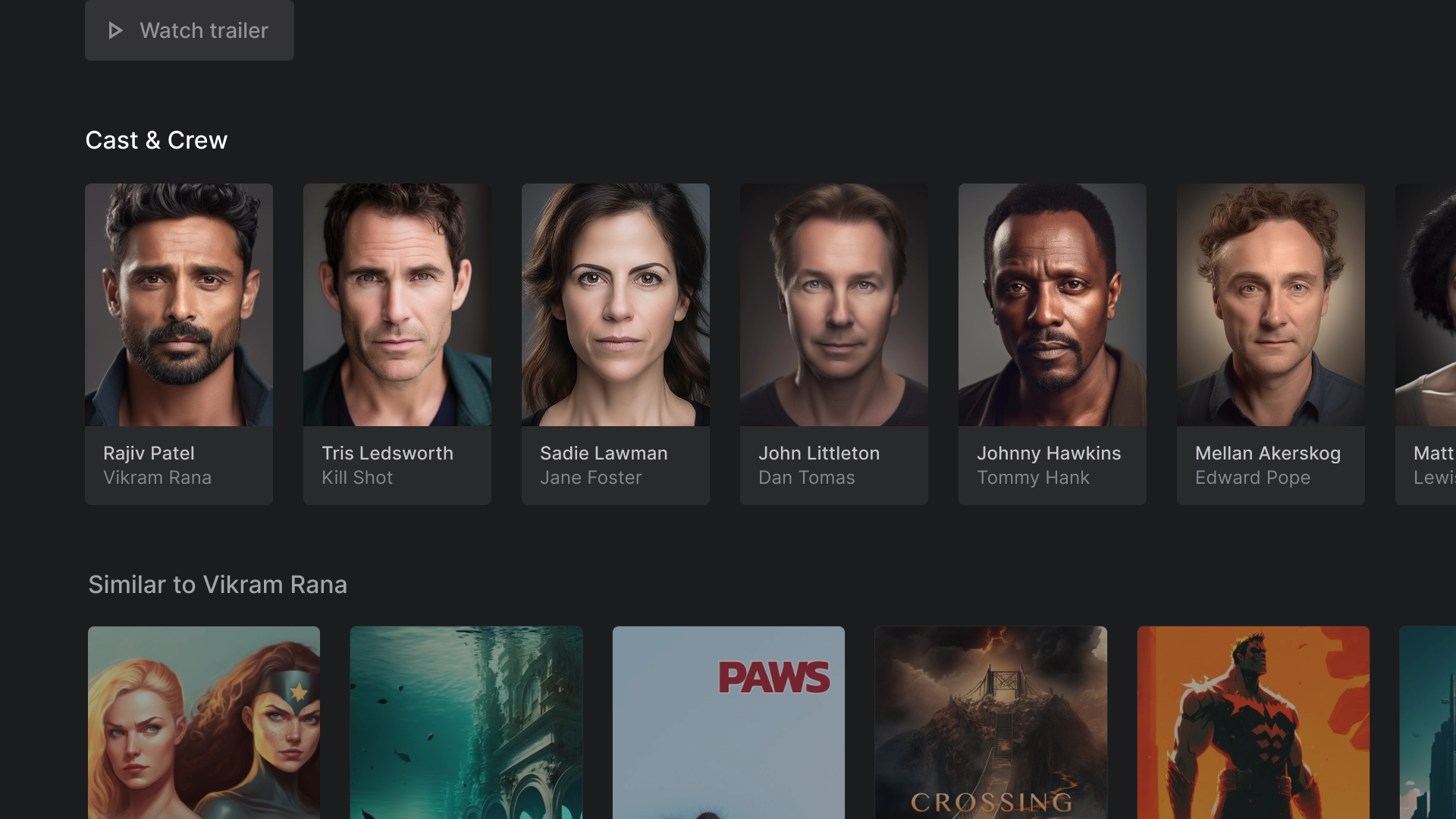
Acteurs et équipe
La section "Caster et équipe de jeu" présente une rangée de fiches classiques avec des titres et des descriptions, chacune étant accompagnée d'une image au format 2:3.

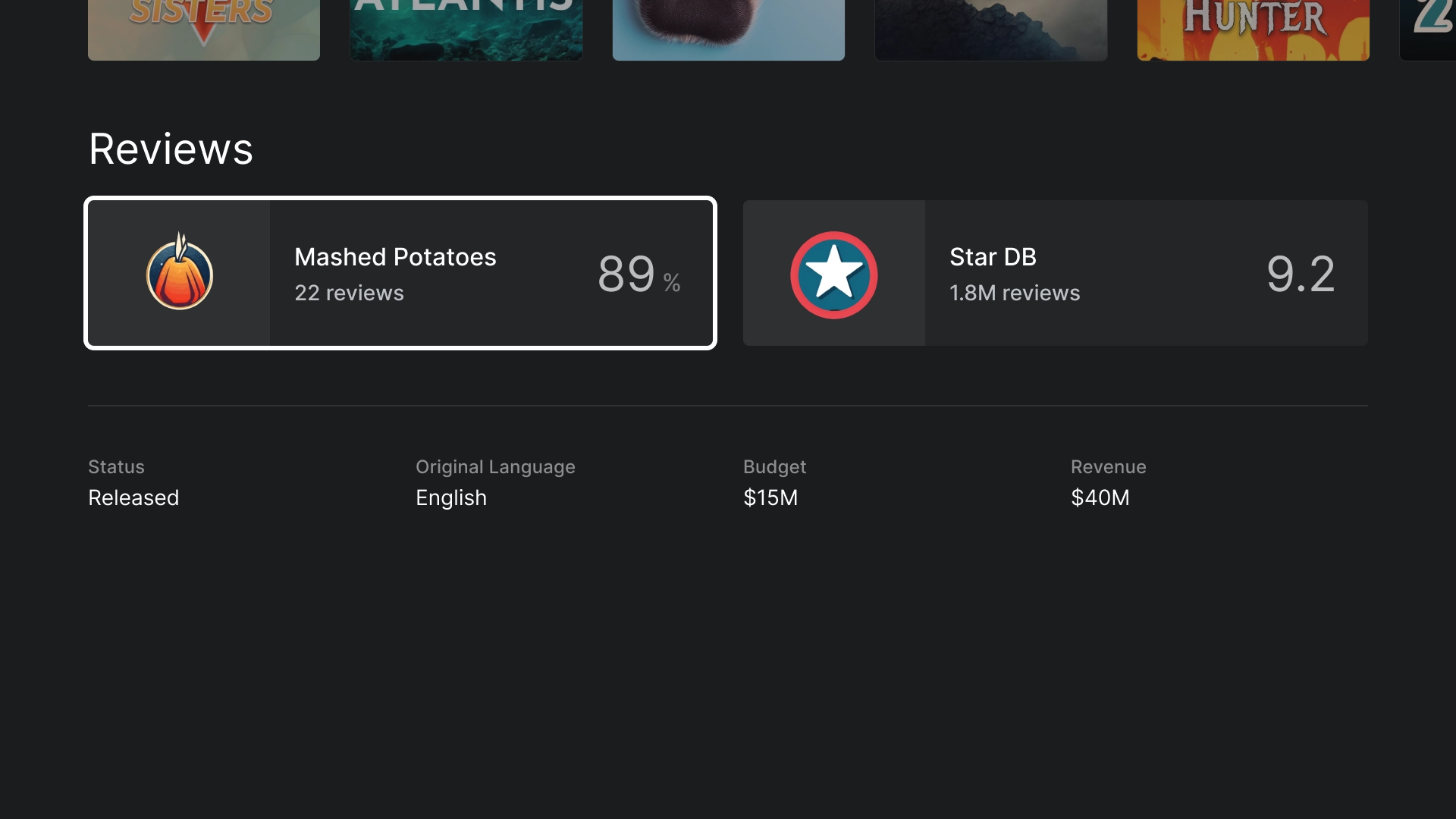
Notes
La section "Notes" contient une fiche large classique personnalisée qui contient des informations supplémentaires.

Lecture
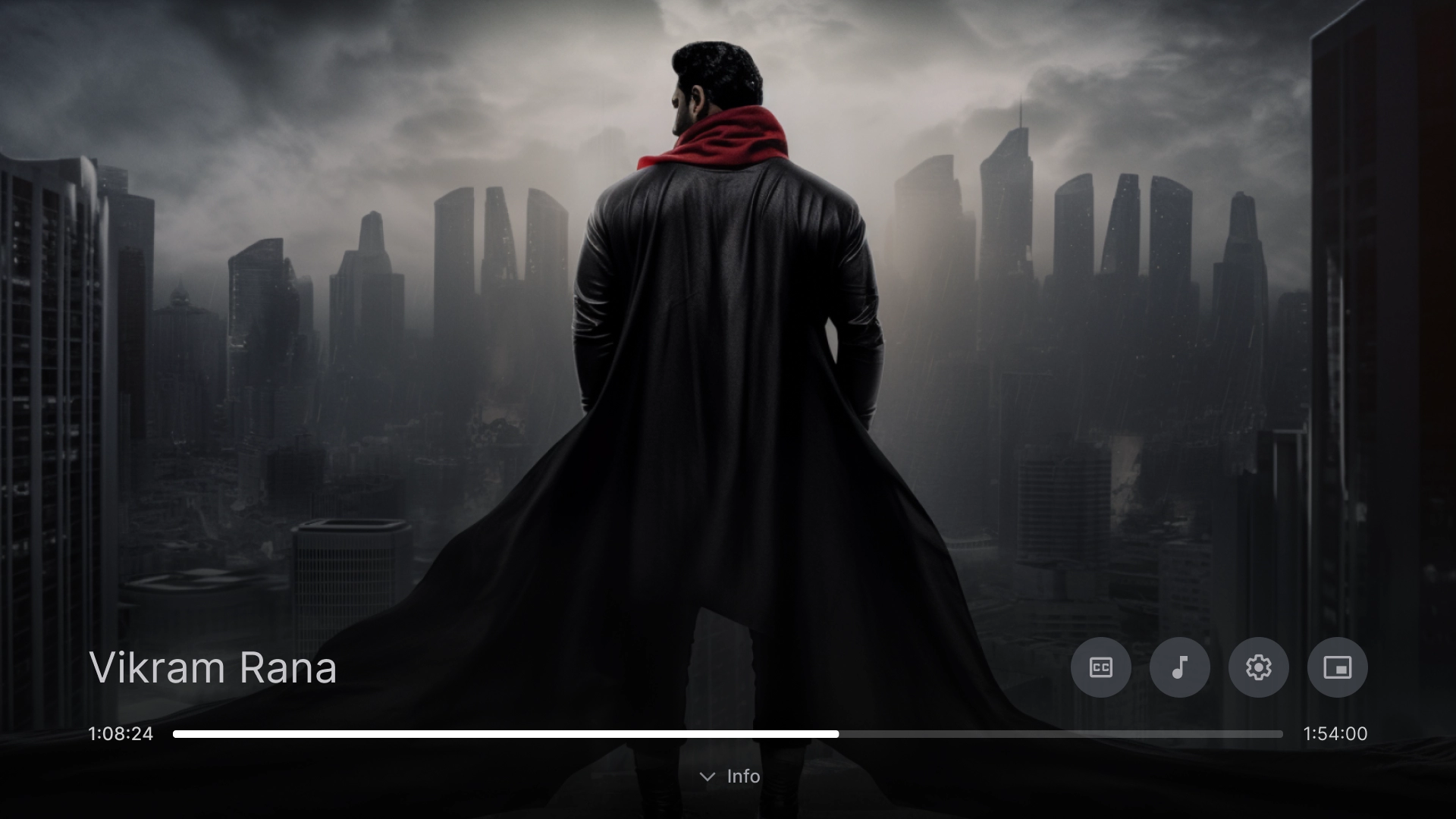
Lecteur vidéo
Lecteur vidéo standard respectant les bonnes pratiques

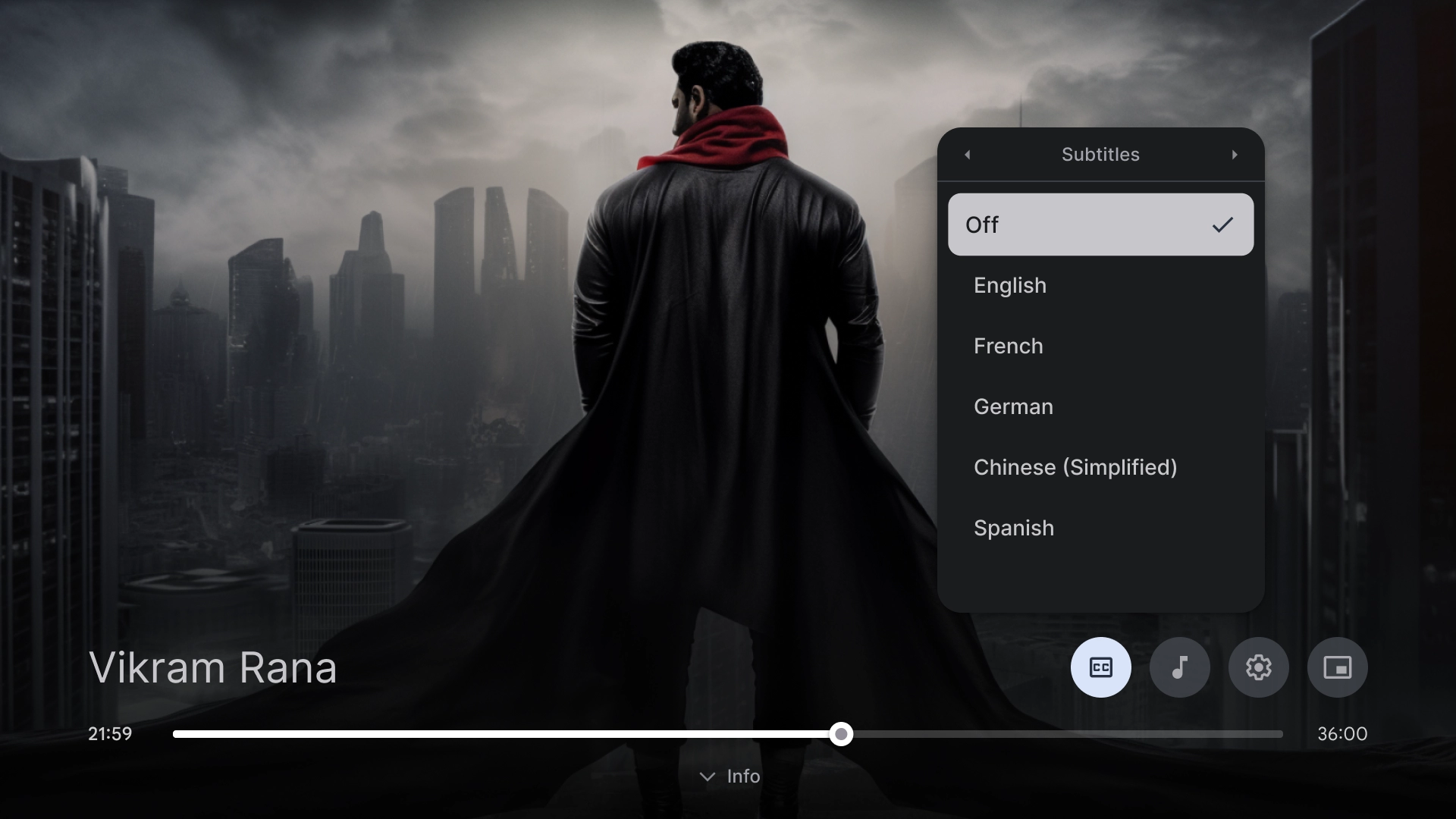
Paramètres du lecteur vidéo
Fenêtre pop-up de sous-titres fermés sur le lecteur vidéo.

Paramètres
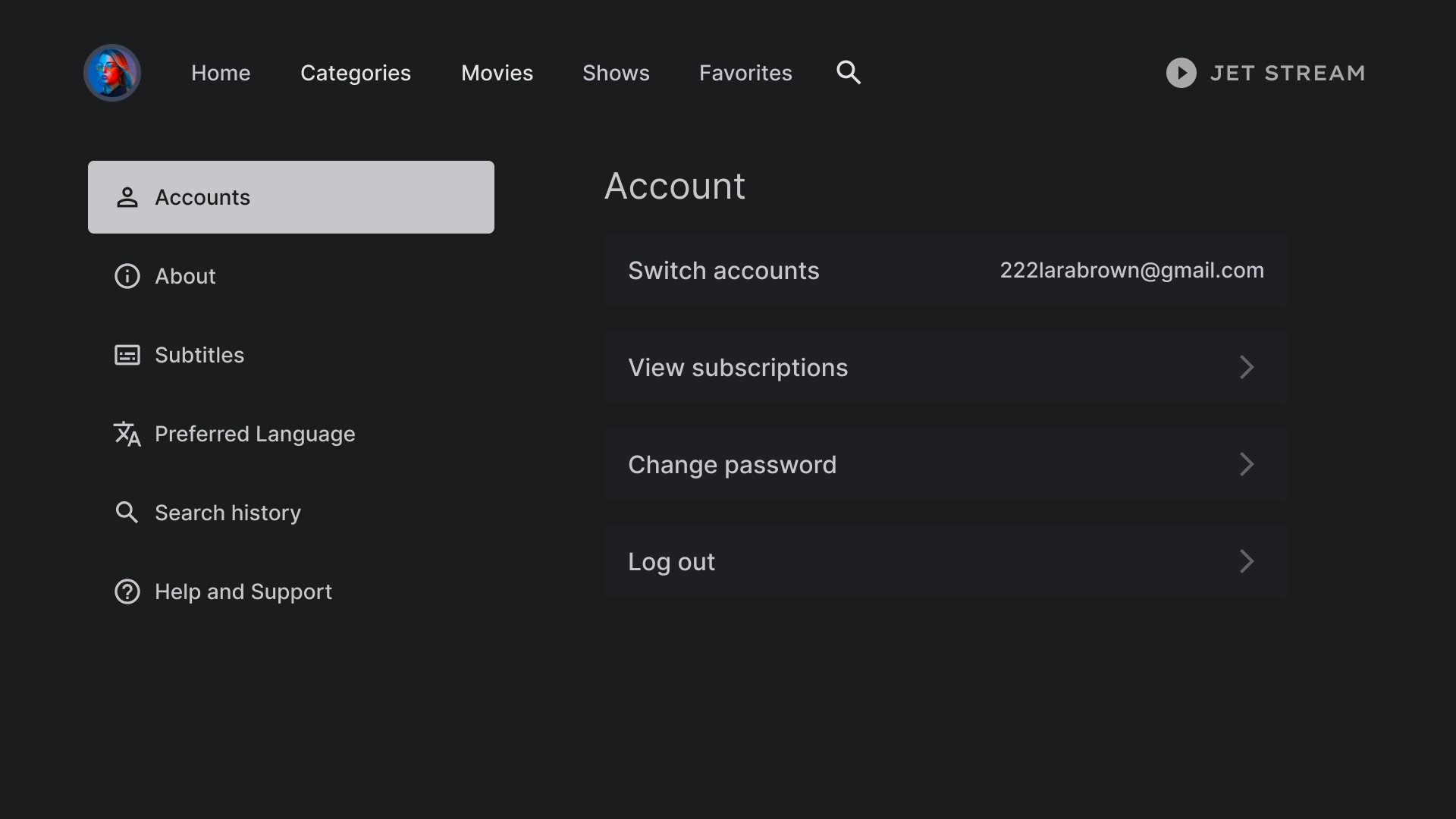
Paramètres de compte
La mise en page "Comptes" se présente sous la forme de deux colonnes. L'une d'elles comporte un composant de liste à gauche et une fiche personnalisée à droite, présentée sous forme de grille.

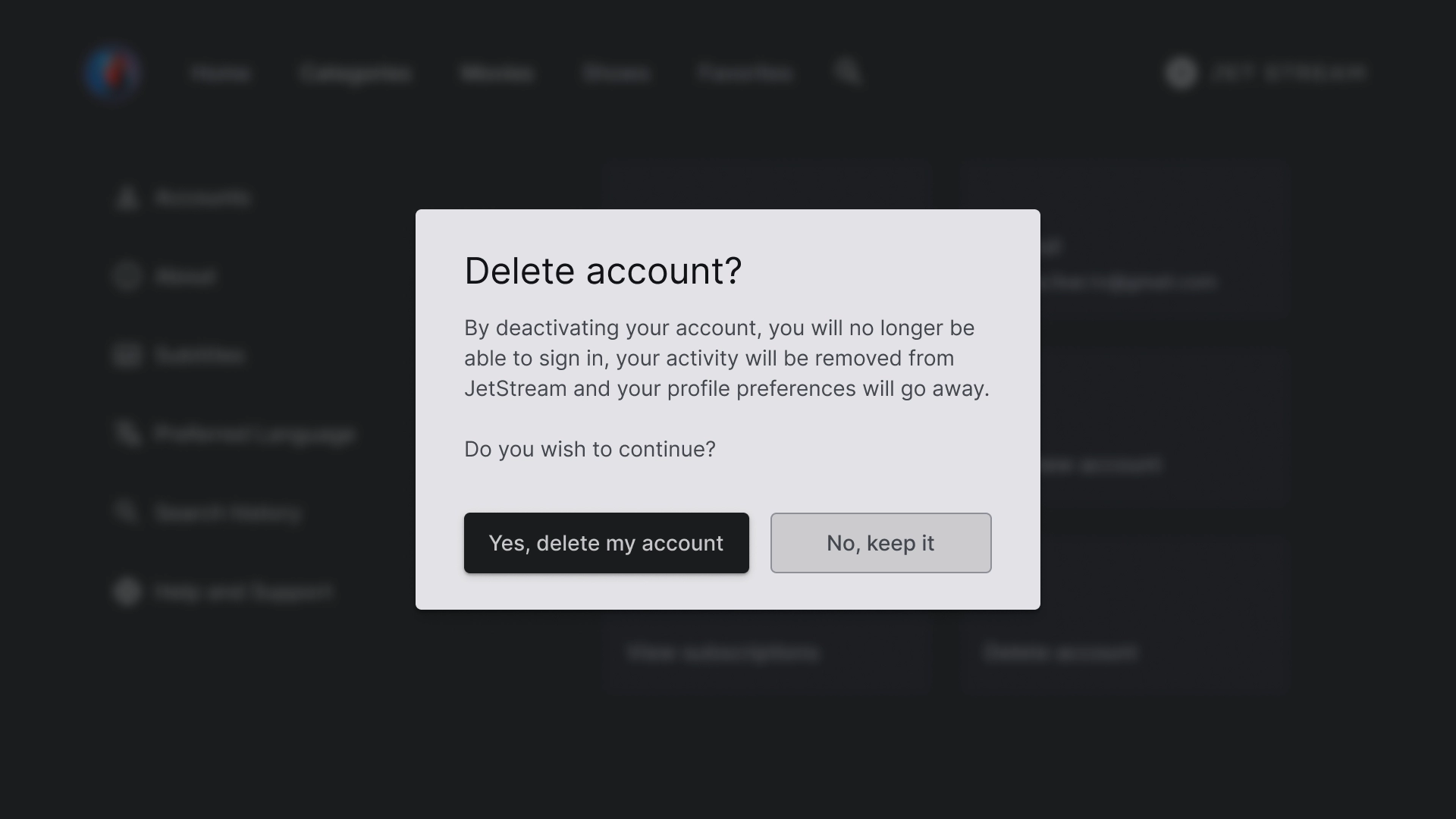
Boîte de dialogue "Supprimer le compte"
La boîte de dialogue est dotée d'un arrière-plan contrasté qui la distingue du reste de l'écran. Les deux boutons de la boîte de dialogue sont alignés à gauche pour un aspect épuré et organisé.

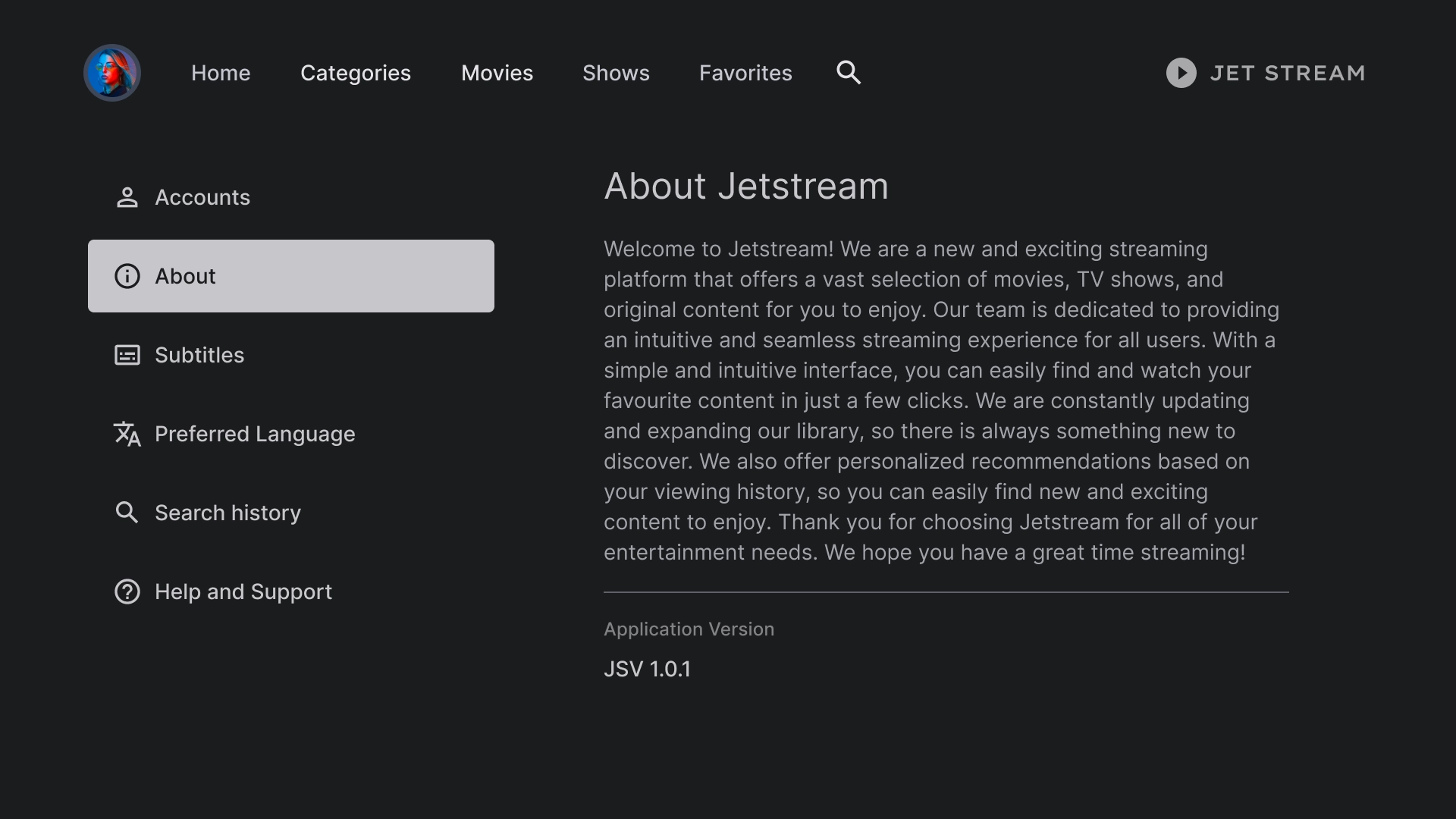
À propos
La section "À propos" comprend un panneau de droite avec un affichage de texte déroulant.

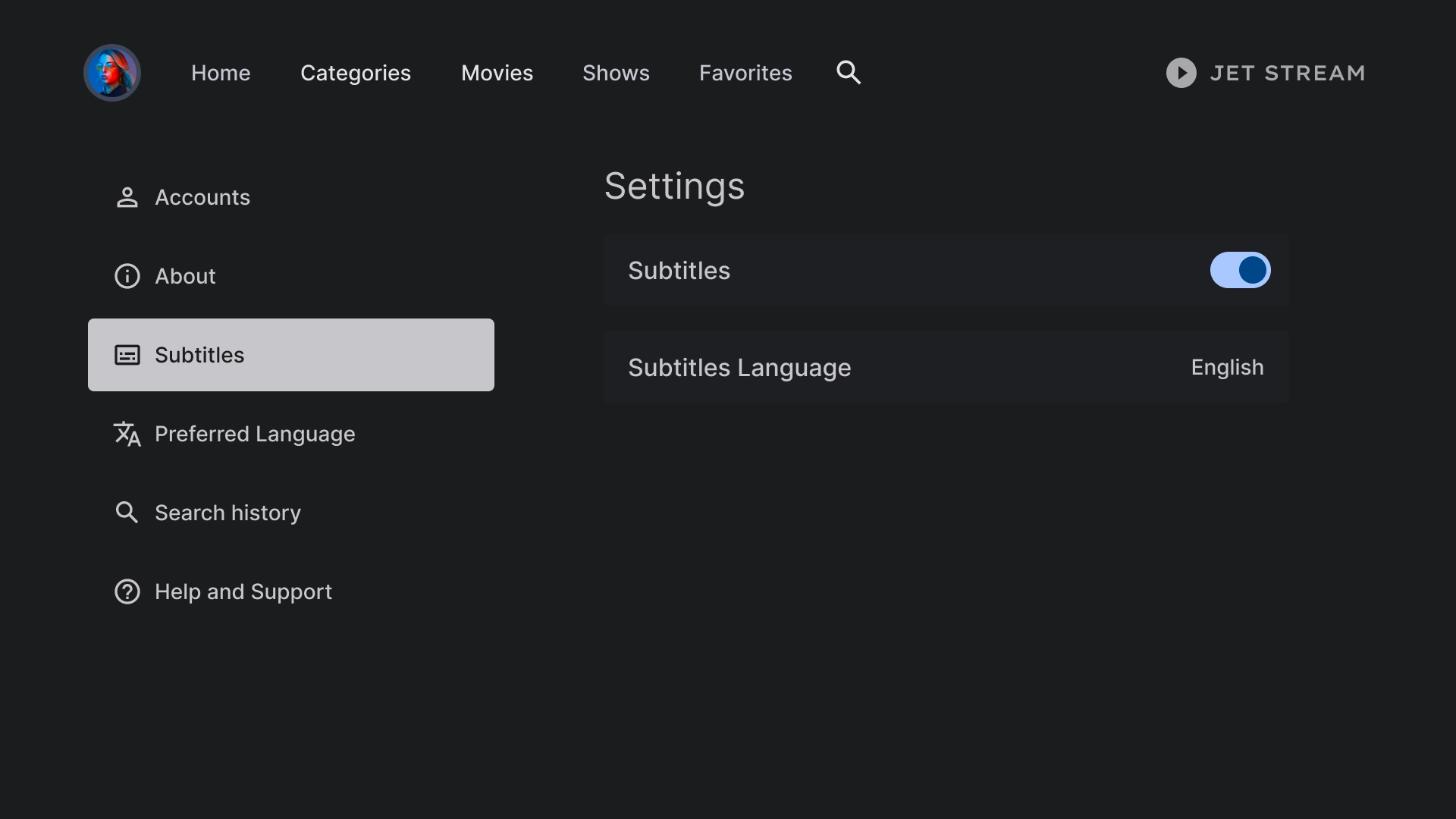
Paramètres des sous-titres
Un composant de liste permet d'afficher différents paramètres sous un sous-titre et utilise des actions telles qu'un bouton bascule ou un libellé.

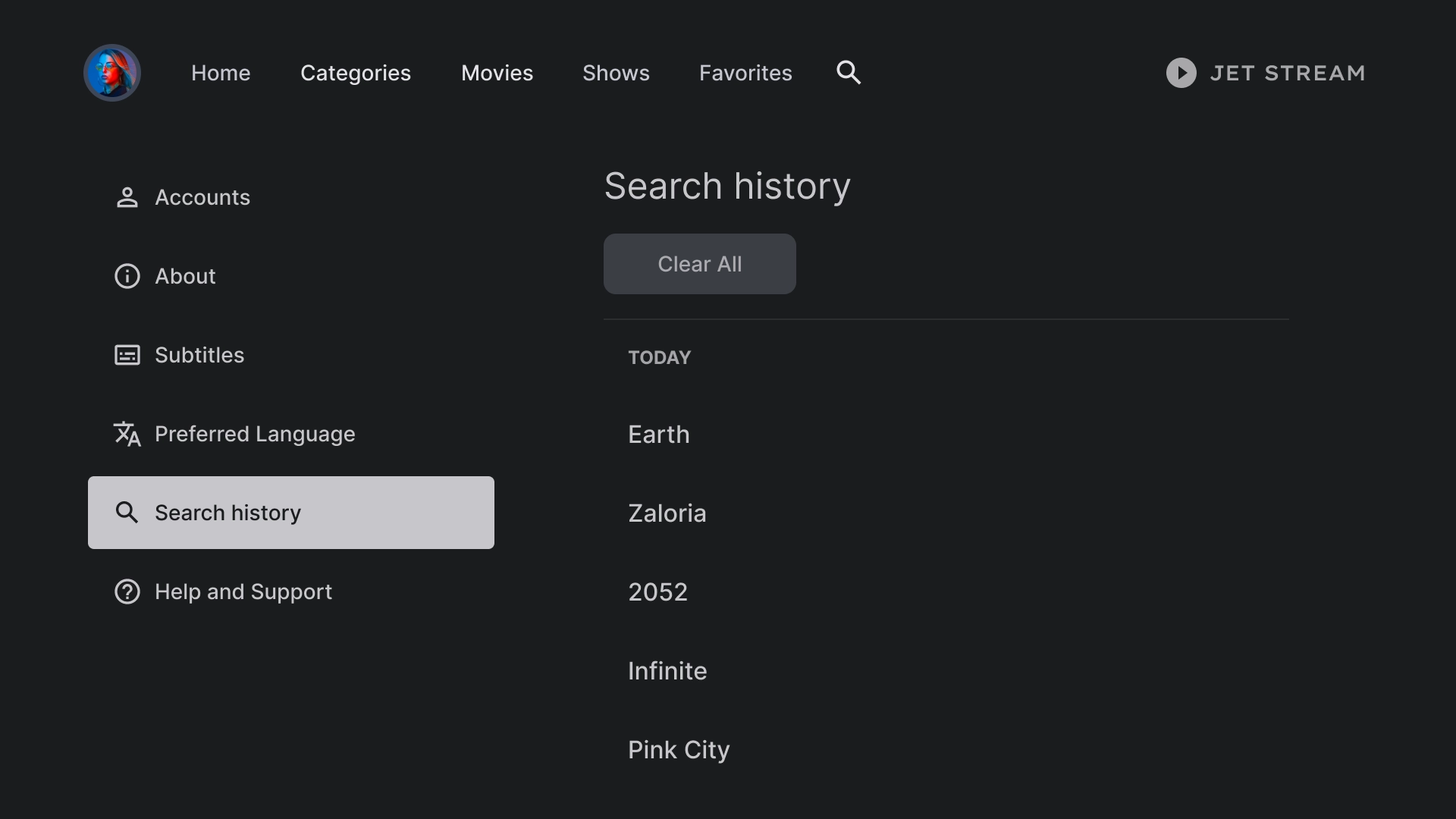
Historique
L'historique des recherches présente une mise en page qui affiche la liste des requêtes précédemment recherchées, ainsi qu'une option permettant d'effacer tout l'historique des recherches.

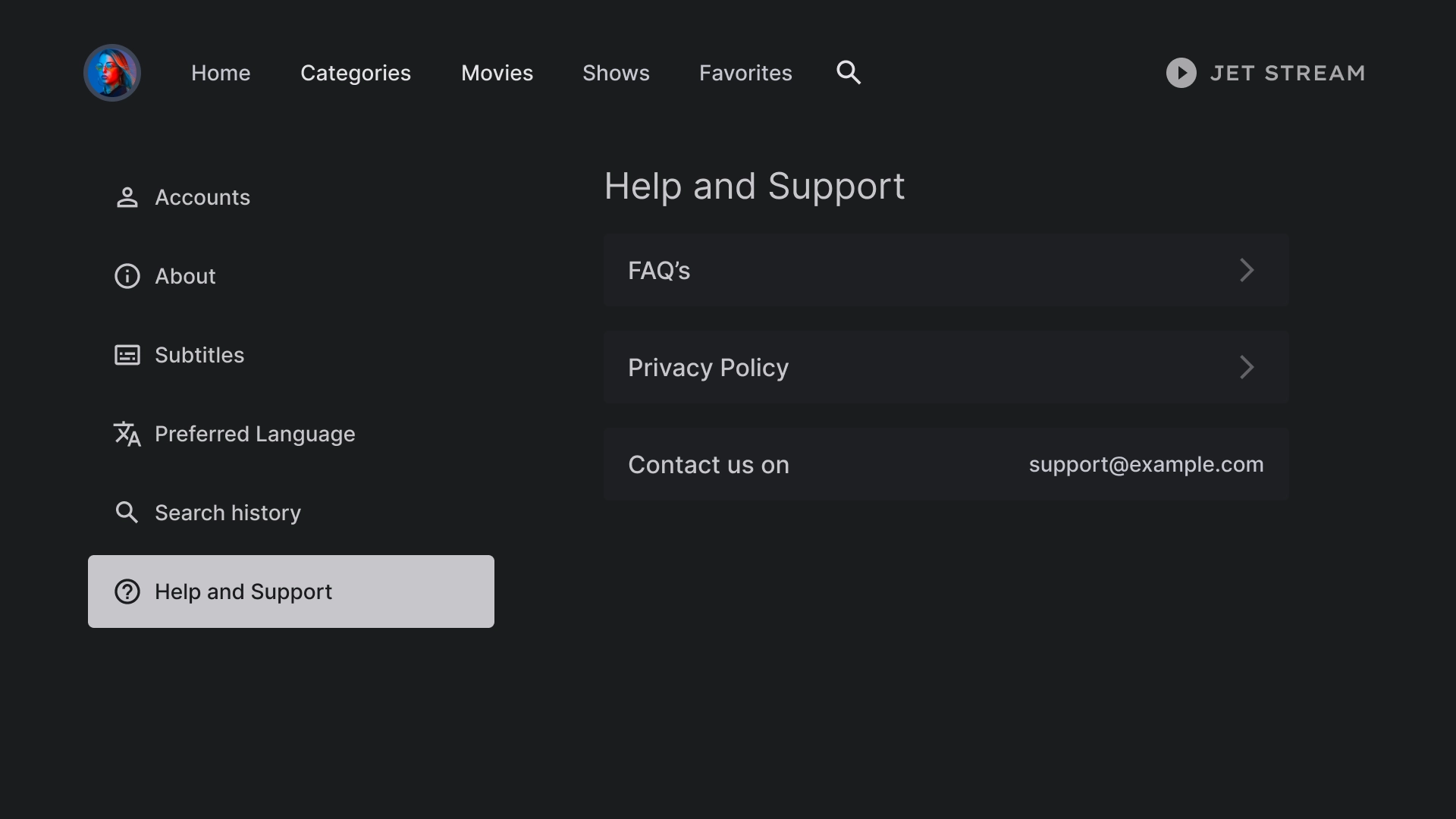
Aide
La section "Aide et assistance" utilise un composant de liste personnalisée pour afficher diverses options, y compris les coordonnées et les questions fréquentes.