自宅からいつでも、お気に入りの映画、テレビ番組、音楽などに大画面でシームレスにアクセスできます。
リソース
| タイプ | リンク | ステータス |
|---|---|---|
| デザイン | デザインソース(Figma) | 利用可能 |
| Inter(Google Fonts) | 利用可能 | |
| 実装 | Jetpack Compose(GitHub) | 利用可能 |
テーマ
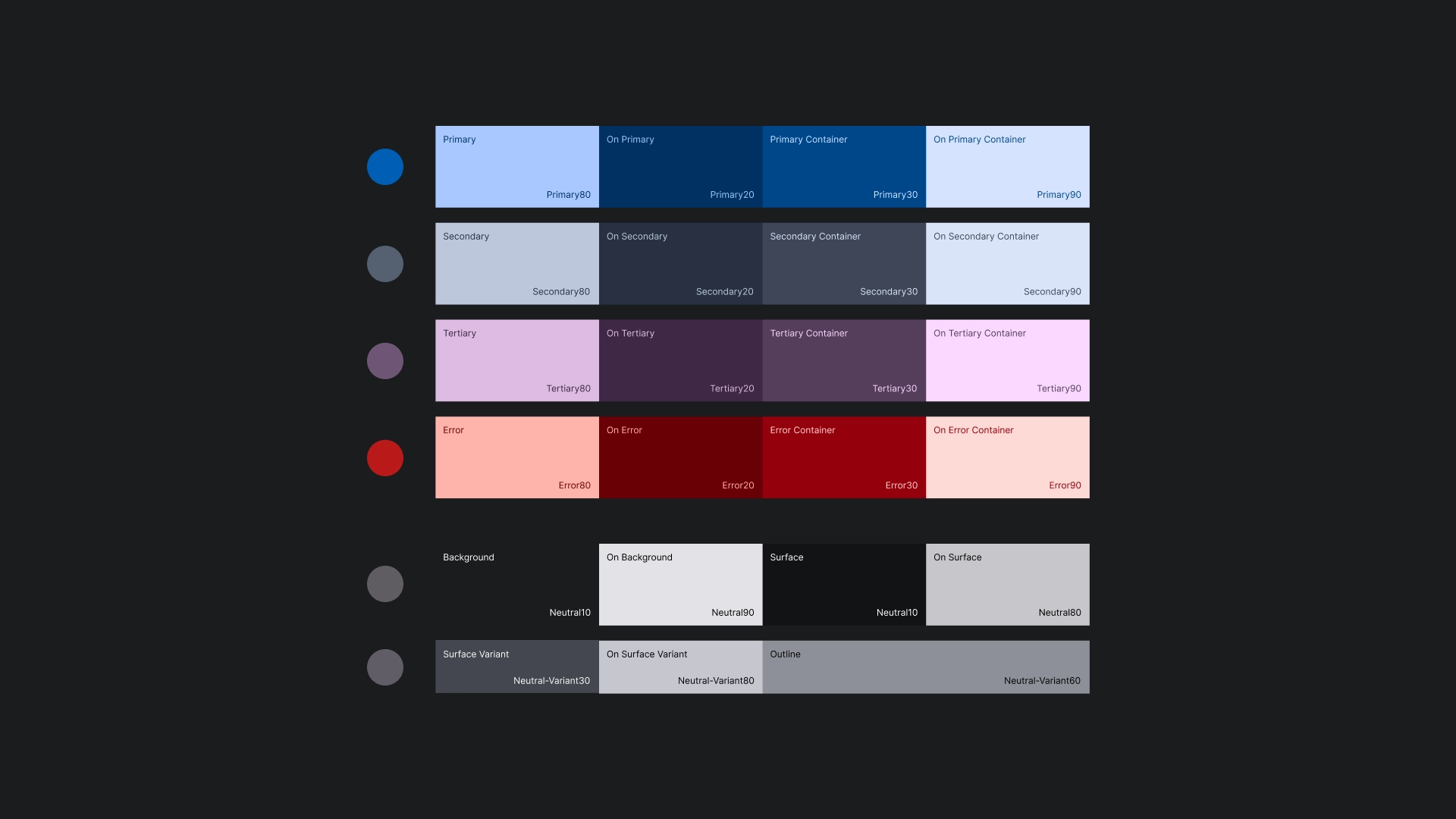
カラーテーマ
カラーテーマは、マテリアル デザイン 3 テーマ生成ツールを使用して生成されます。

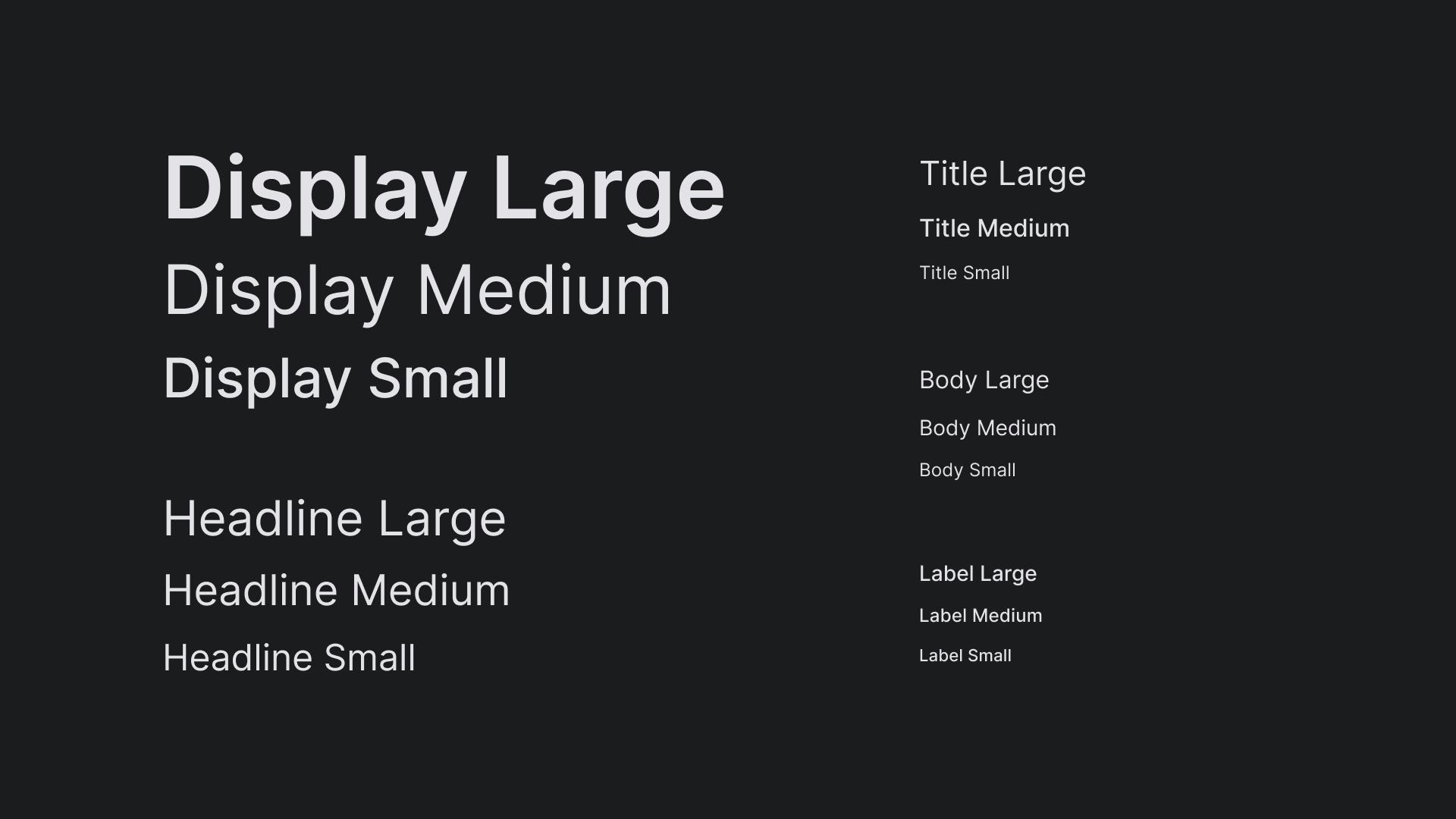
タイポグラフィ
JetStream のタイプスケールでは、Inter 書体を使用して、テレビ画面の見た目をシンプルかつ明確にします。

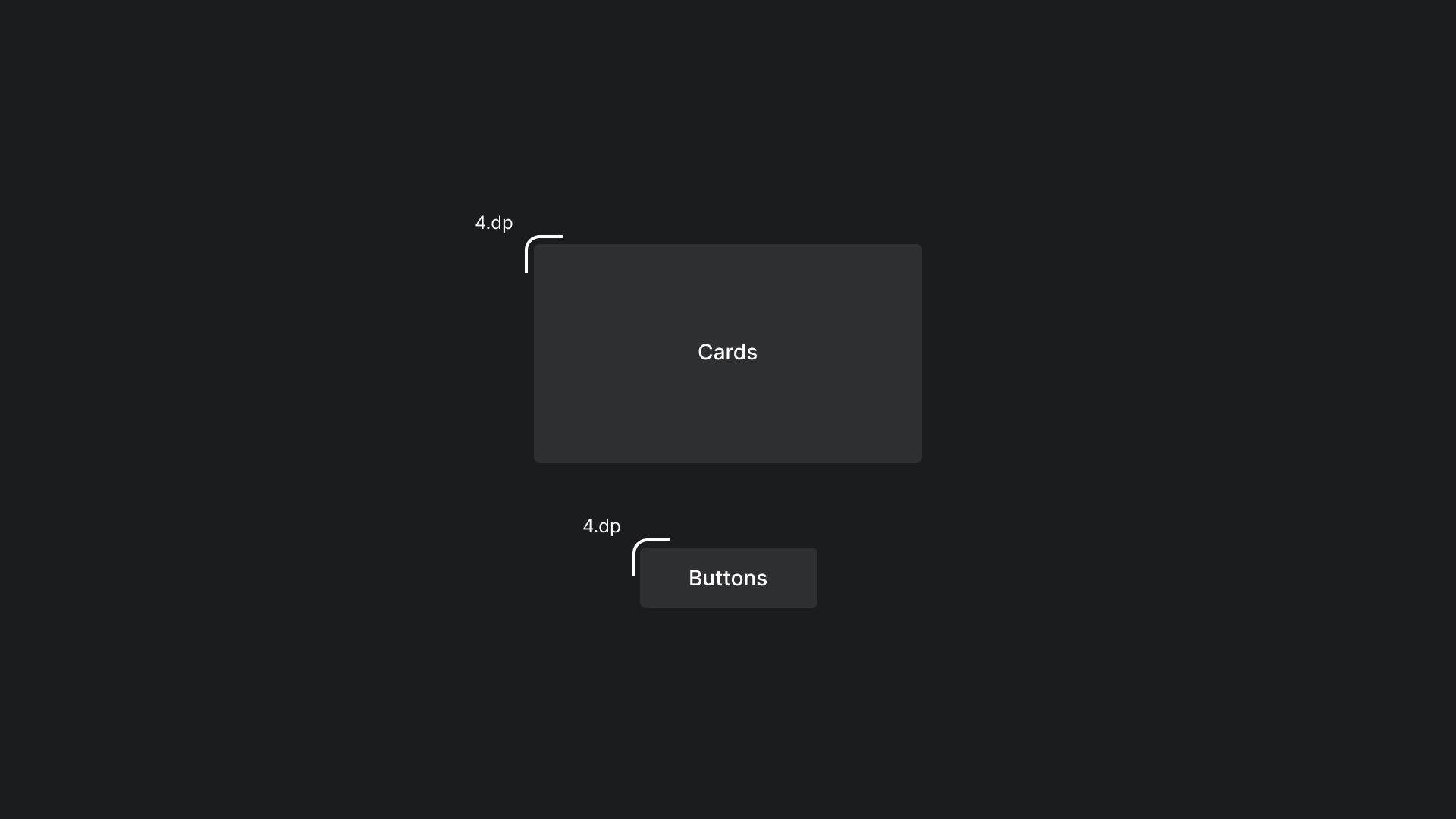
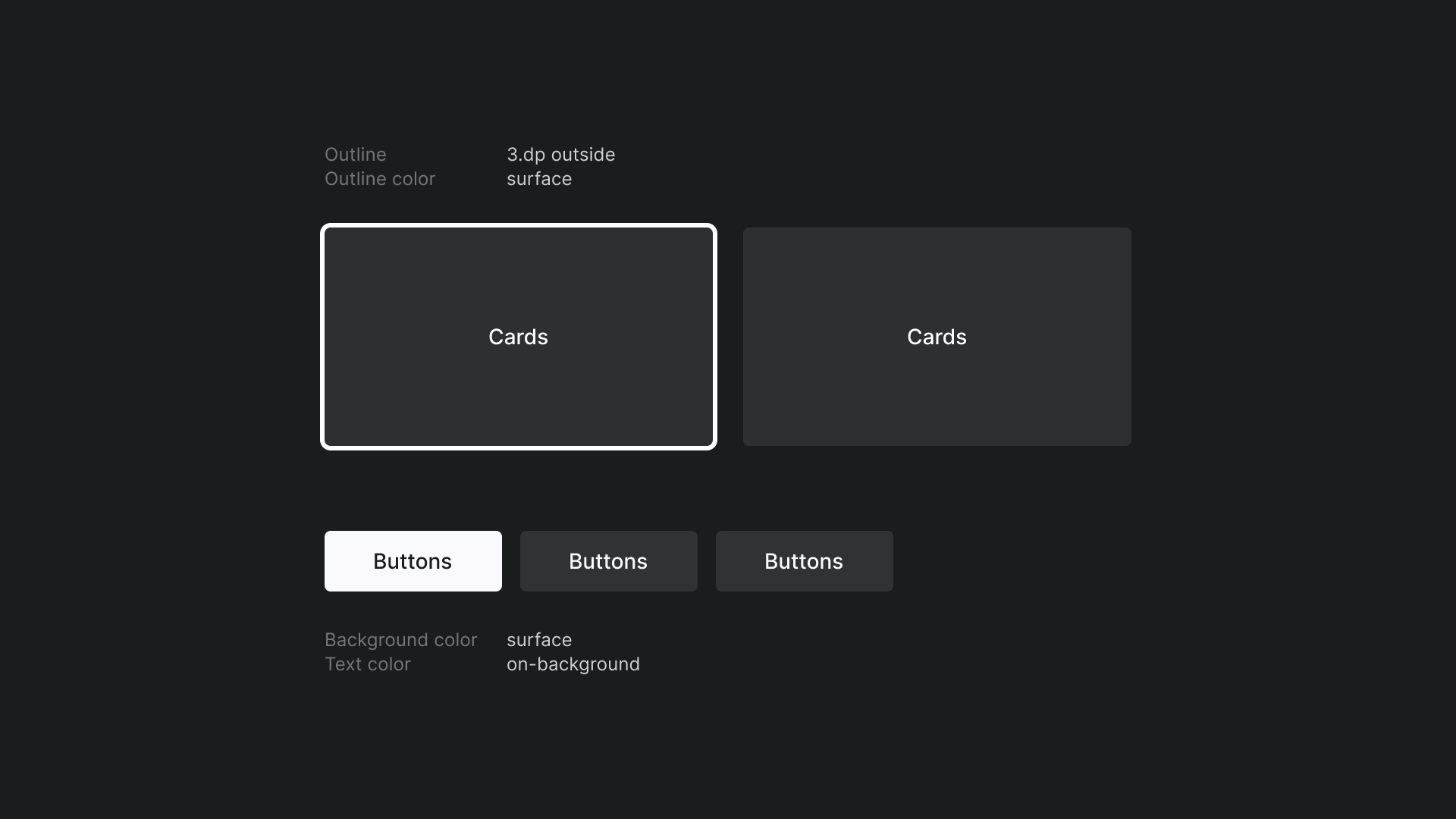
シェイプ
カードとボタンに細い半径を適用し、親しみやすく親しみやすいデザインの角を作り出しています。

フォーカス
JetStream では、枠線の色付きの 3 dp の枠線が使用されます。

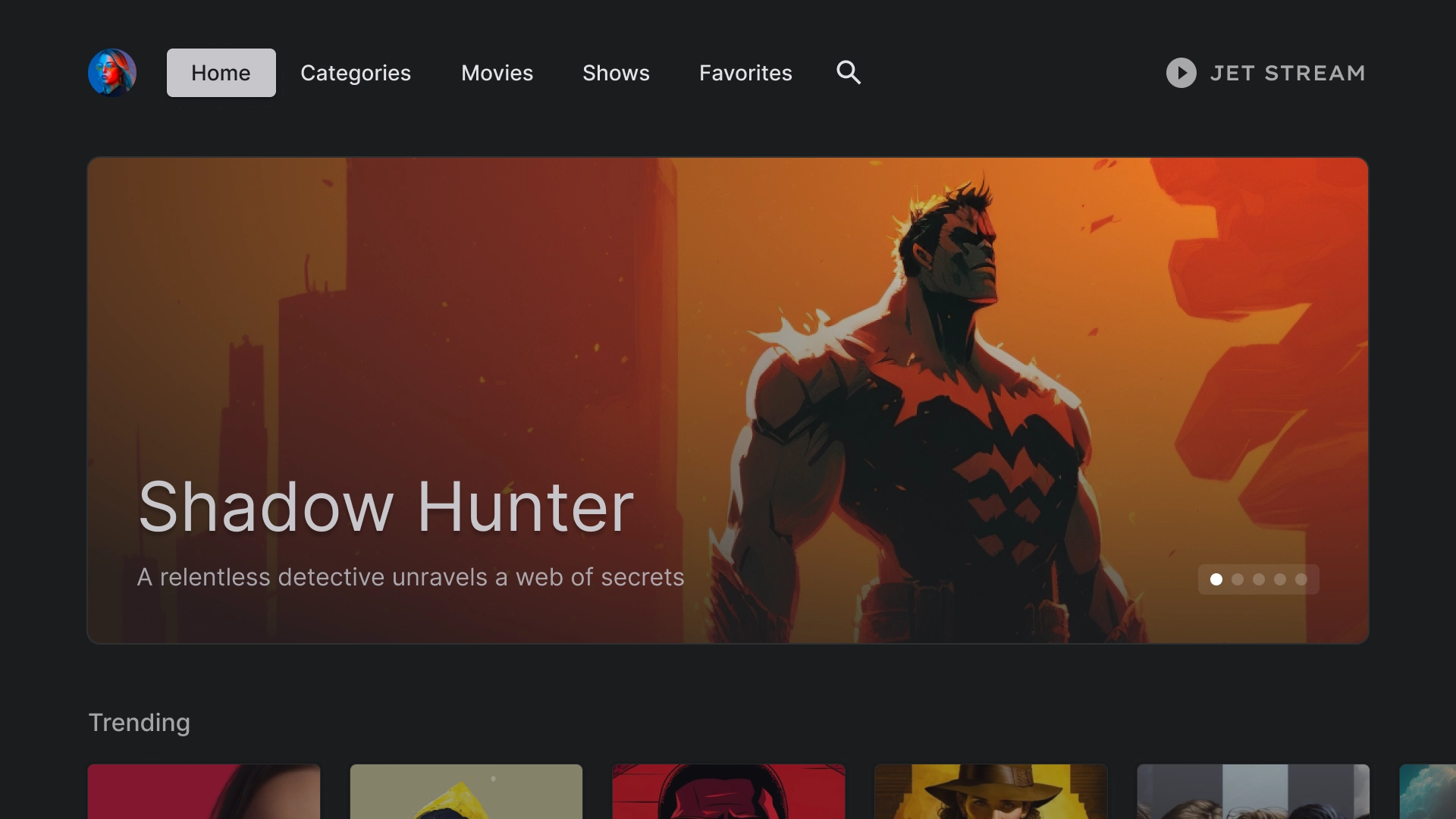
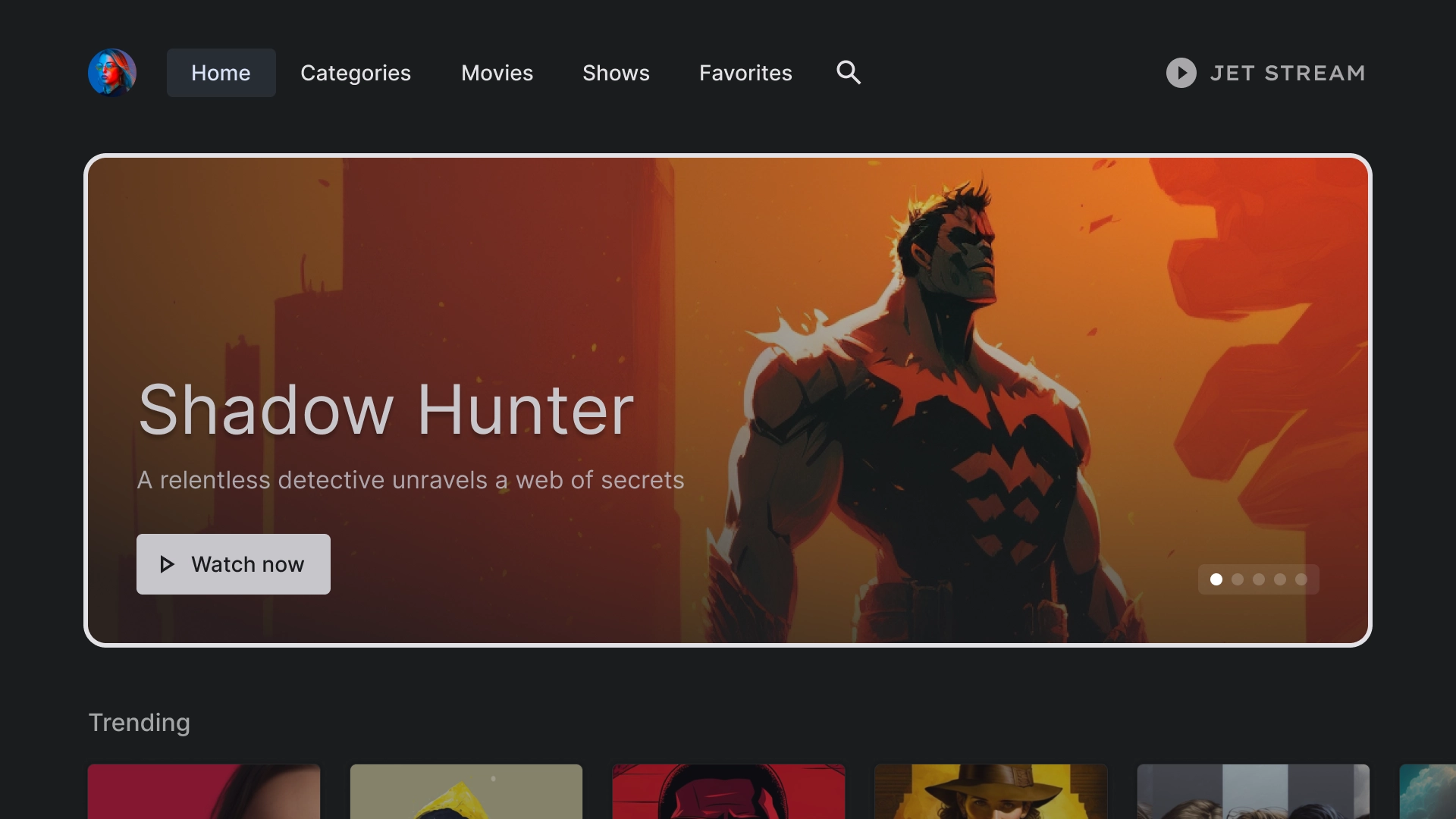
ホーム
自宅
JetStream アプリのランディング ページ。

フィーチャー カルーセル
カードスタイルのレイアウトのカルーセル。

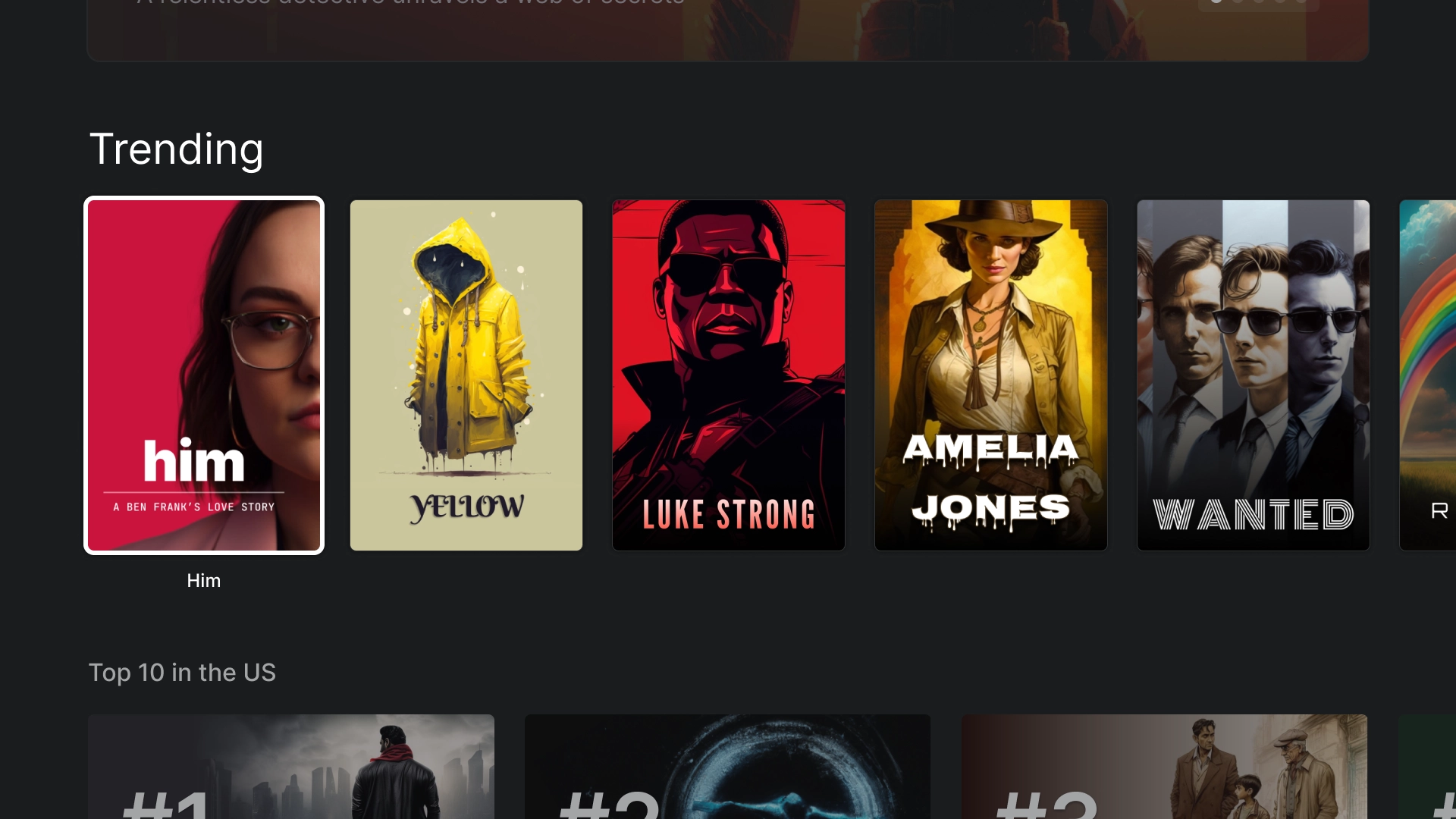
コンテンツ行
JetStream は、アスペクト比 2:3 の標準的なカードスタイル(5 列レイアウト)を利用します。

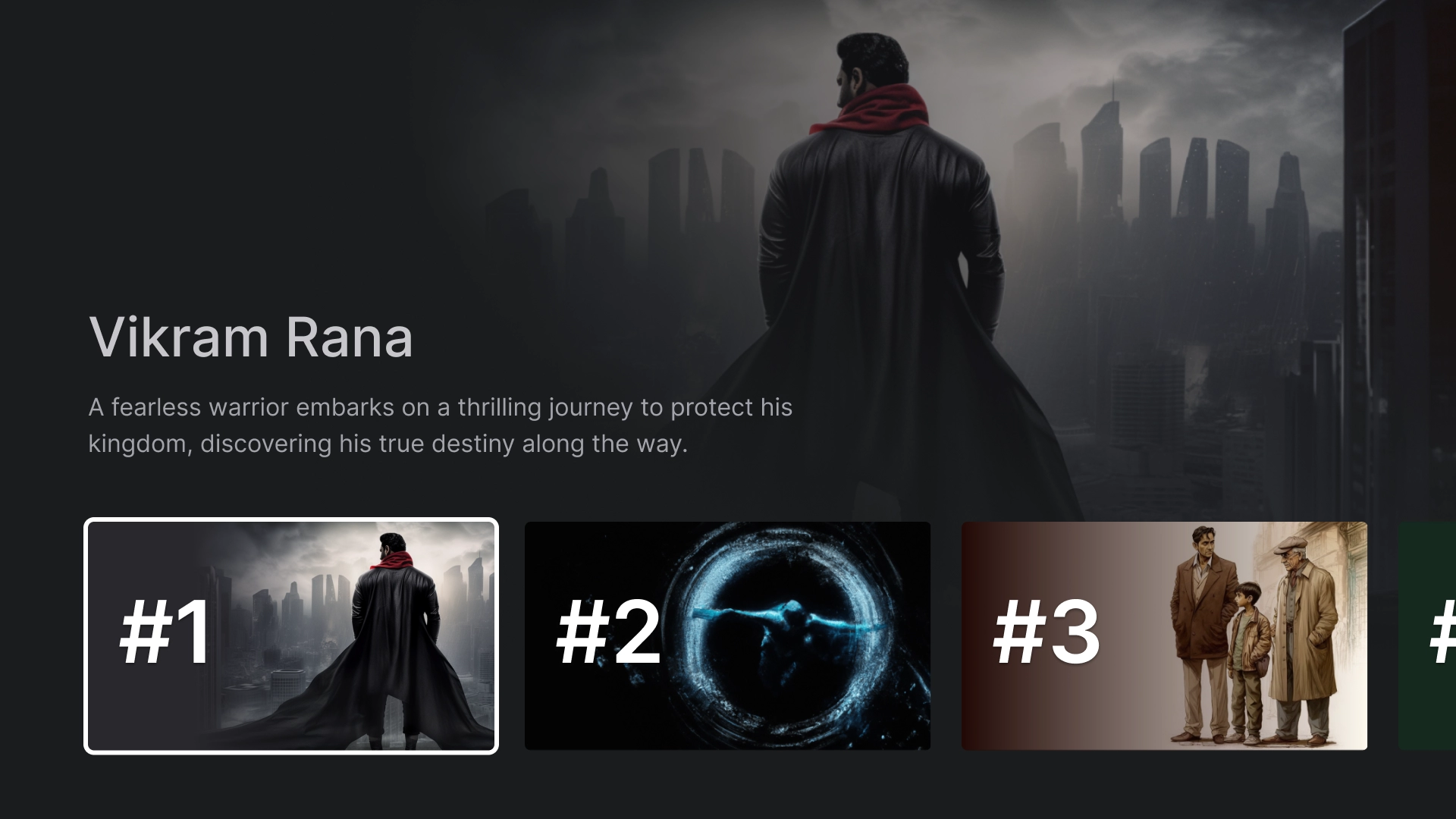
没入型リスト
没入リスト コンポーネントを使用して、アプリの特別なコンテンツ(人気急上昇の映画トップ 10 など)をハイライト表示します。

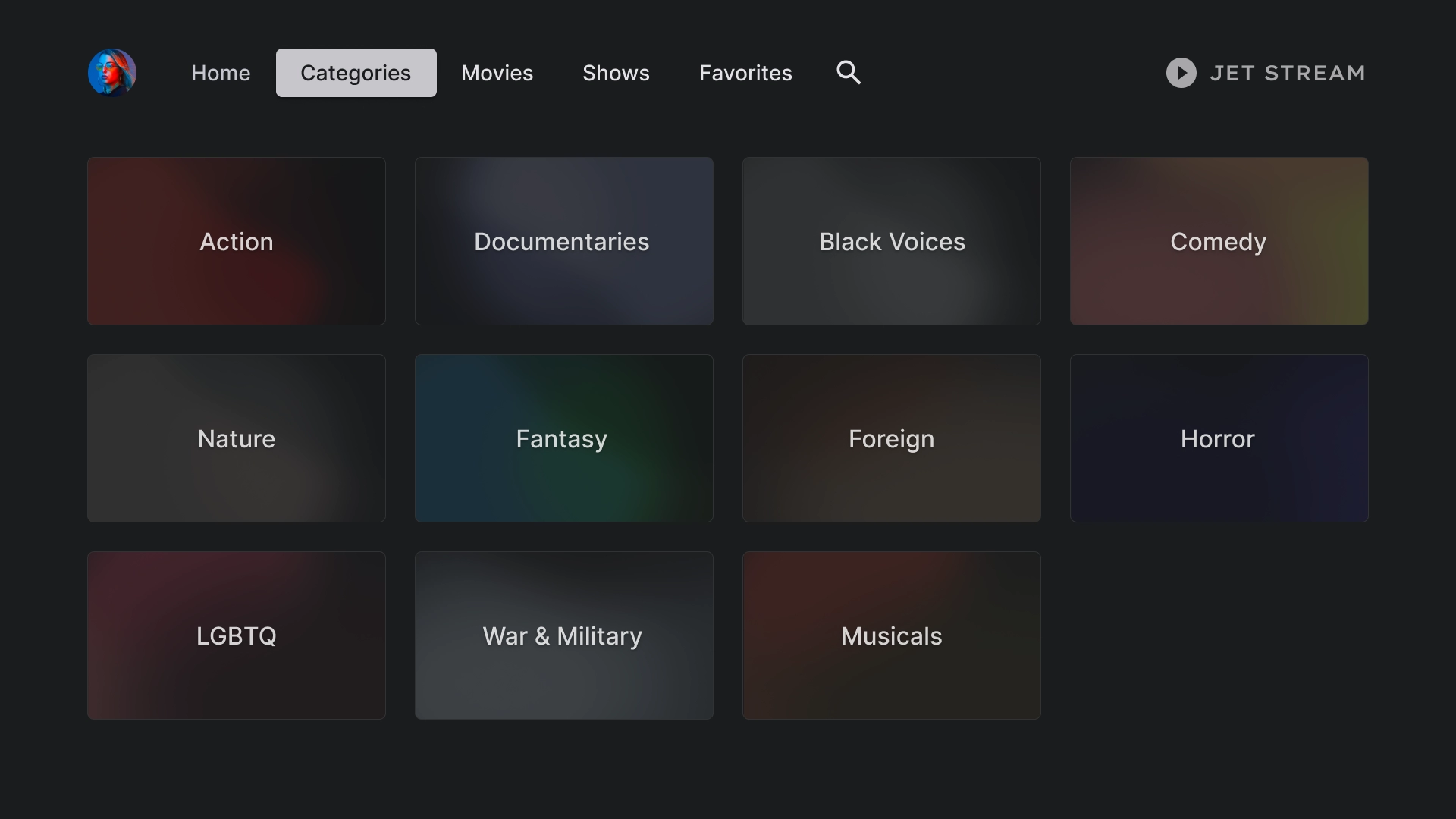
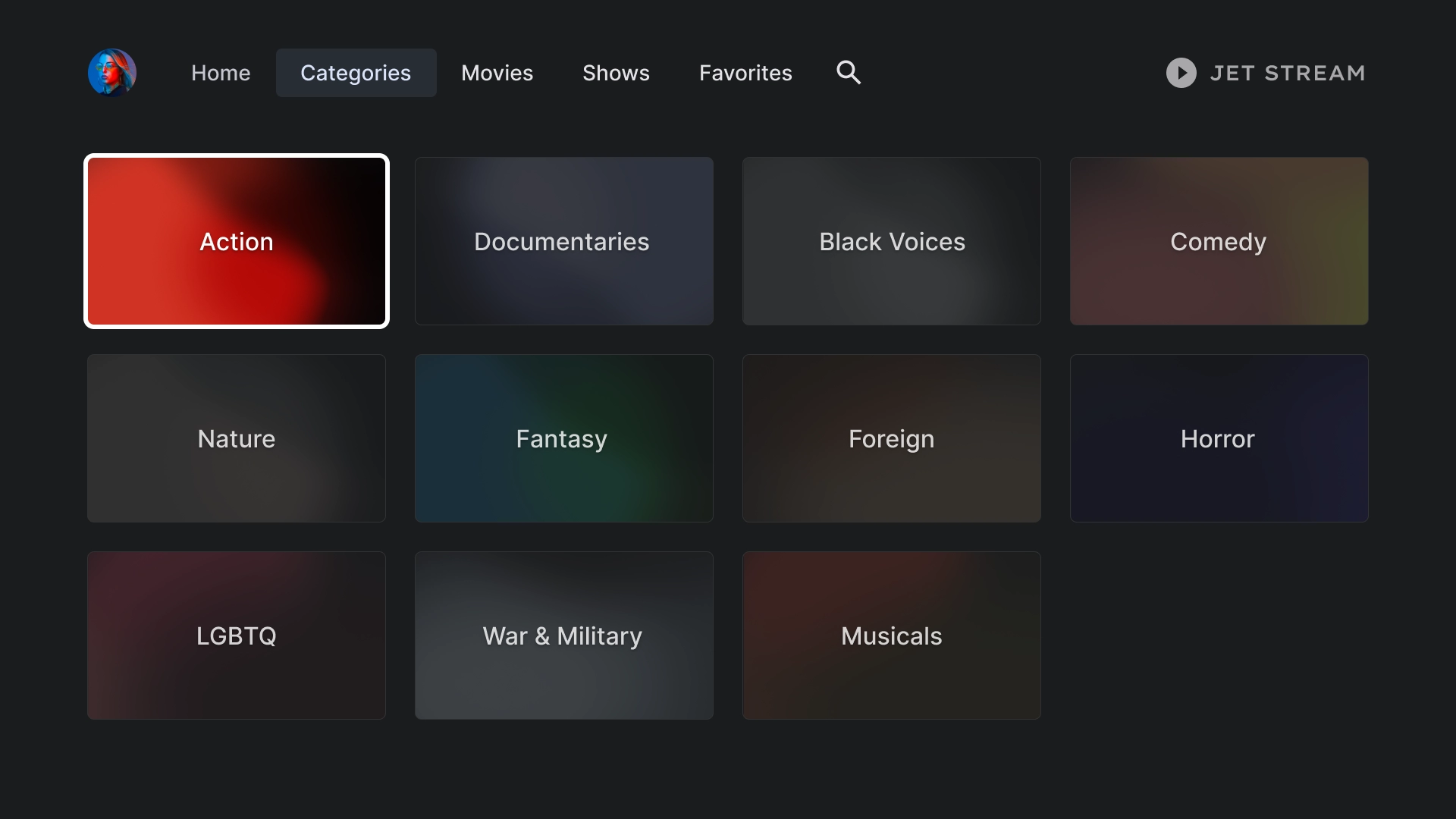
カテゴリ
カテゴリ
[カテゴリ] ページには、ジャンルがグリッド形式で表示されるため、ナビゲーションやアクセスが簡単です。

カテゴリカード

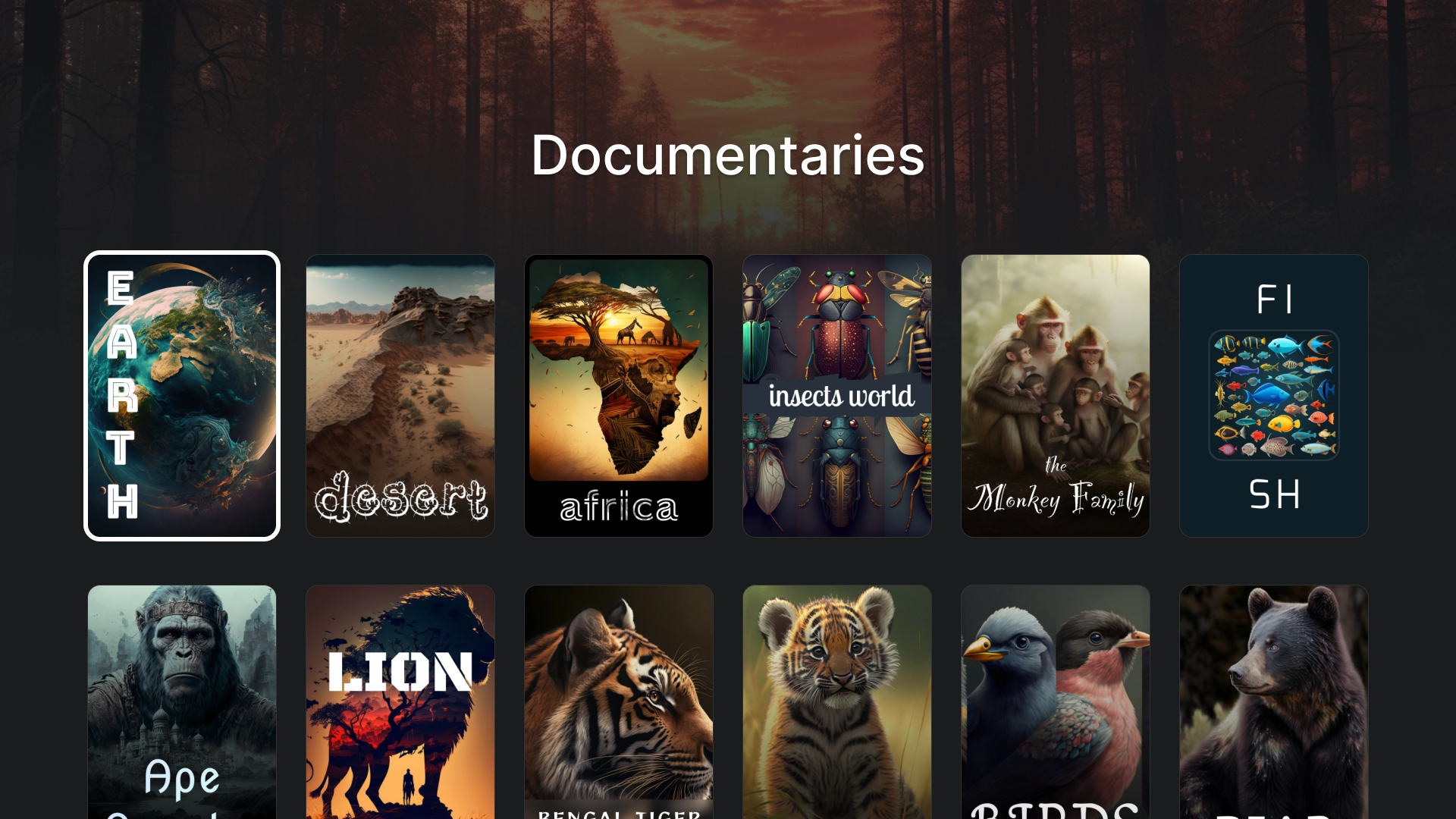
カテゴリの詳細
[カテゴリの詳細] ページの作成には、ヘッダー付きの 2:3 のカードグリッドが使用されます。

Media
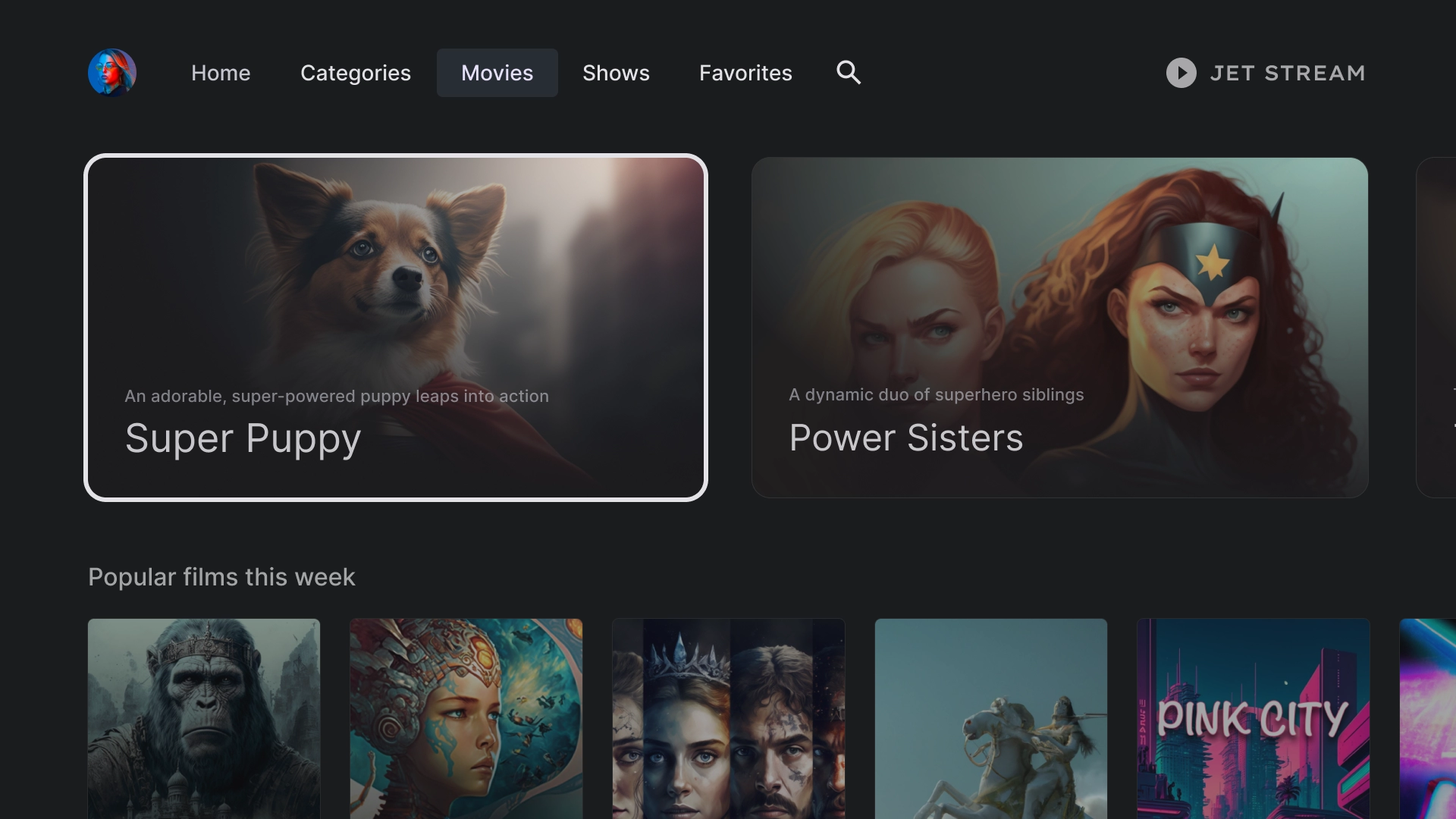
映画
標準の [映画] タブ。上部に 16:9 の注目のカード、下部にコンテンツ グリッドが表示されます。

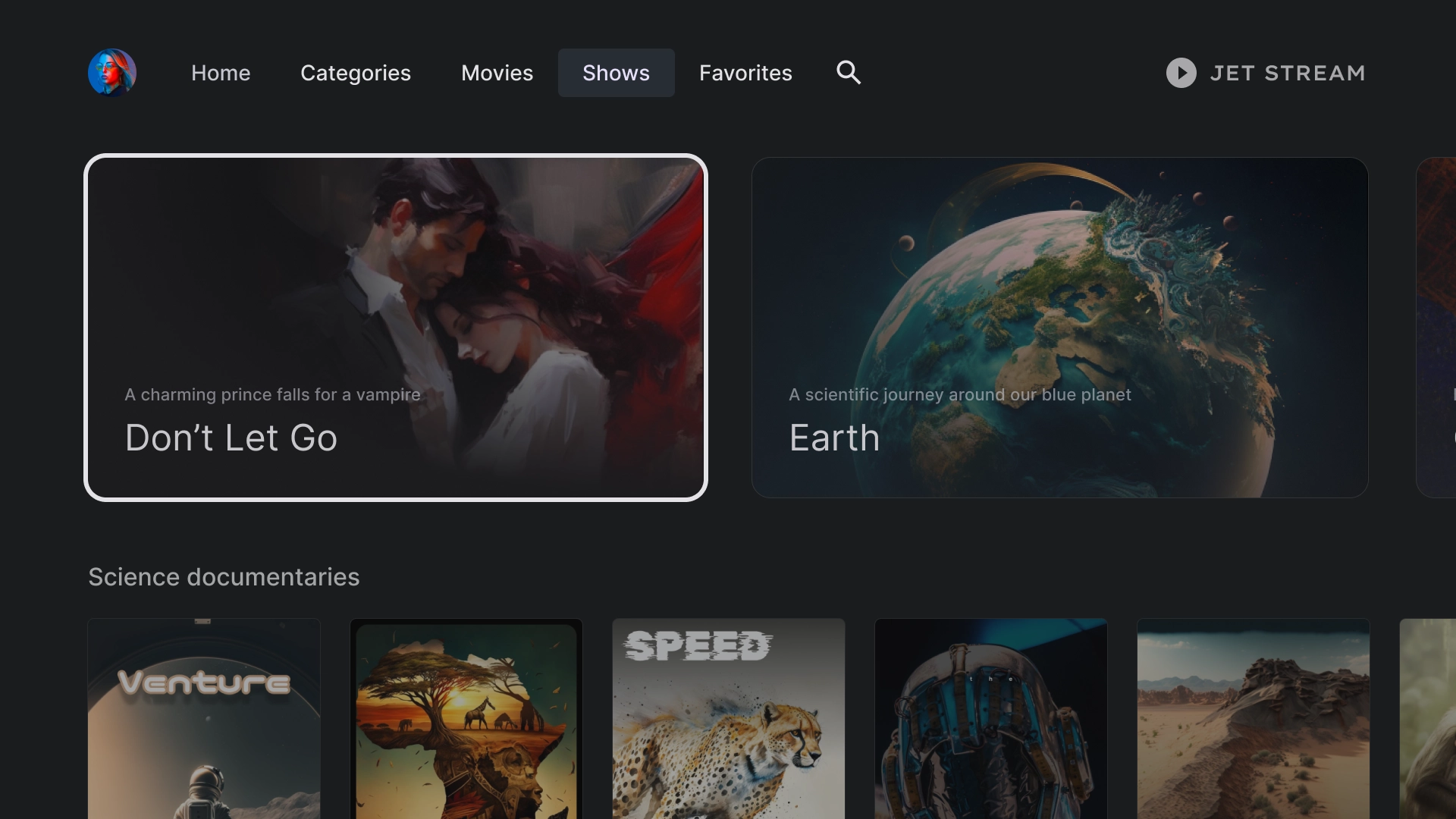
番組

ライブラリ
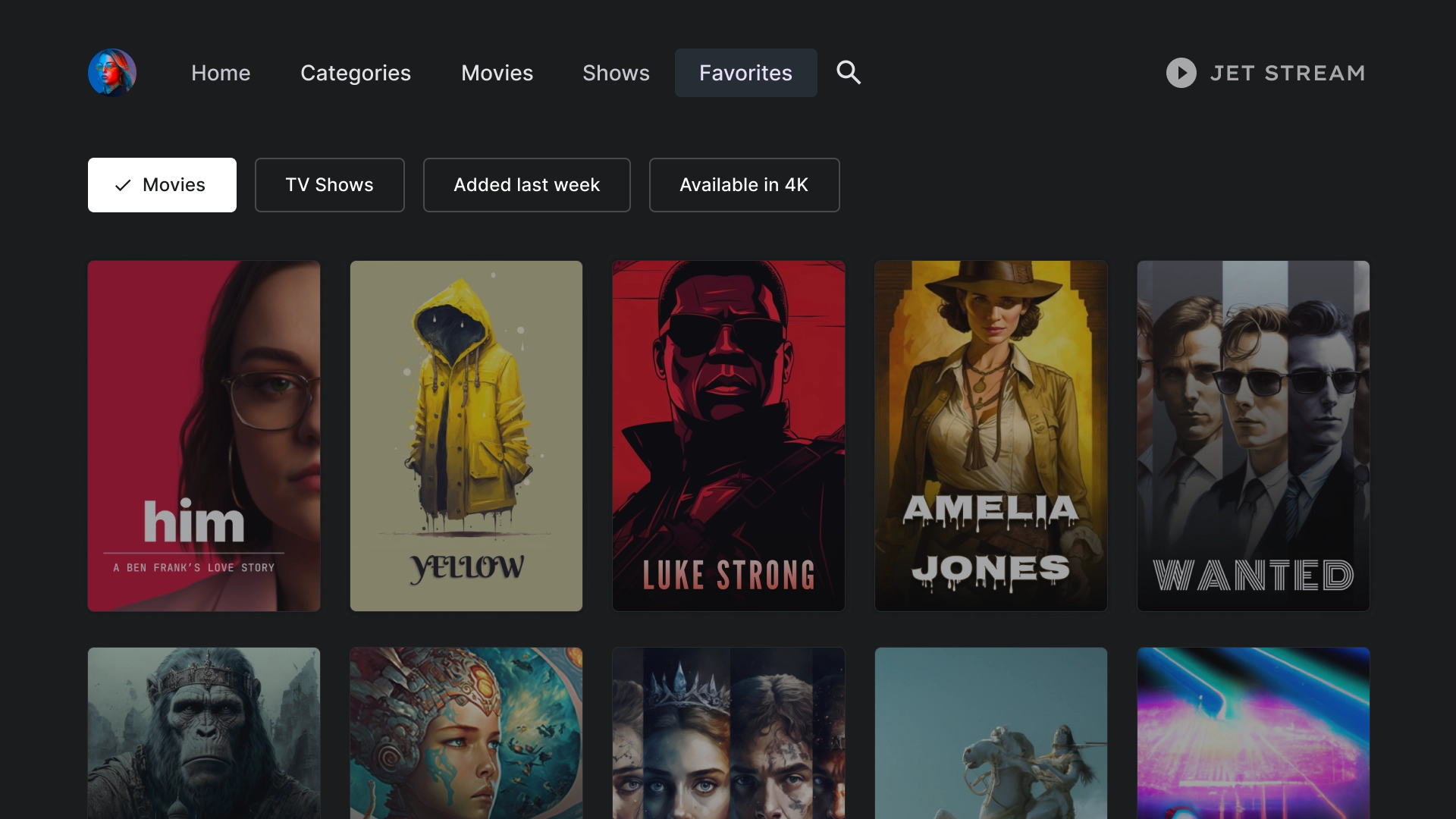
お気に入り
[お気に入り] タブの画面上部にはフィルタラベルがあり、コンテンツをすばやく検索できます。

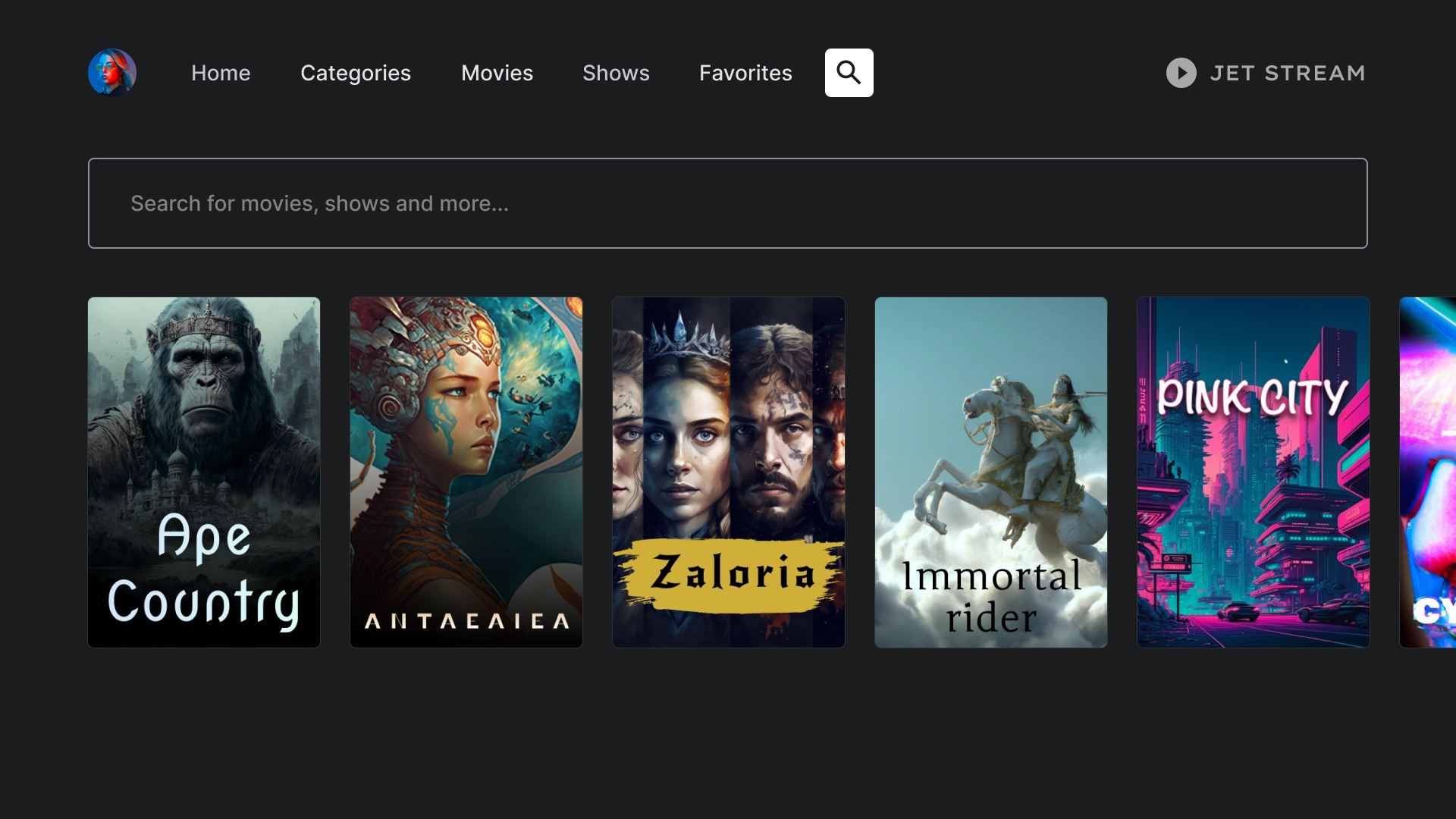
検索
検索のランディング ページ
検索バーには、最近の検索に基づく検索クエリの候補が表示されます。

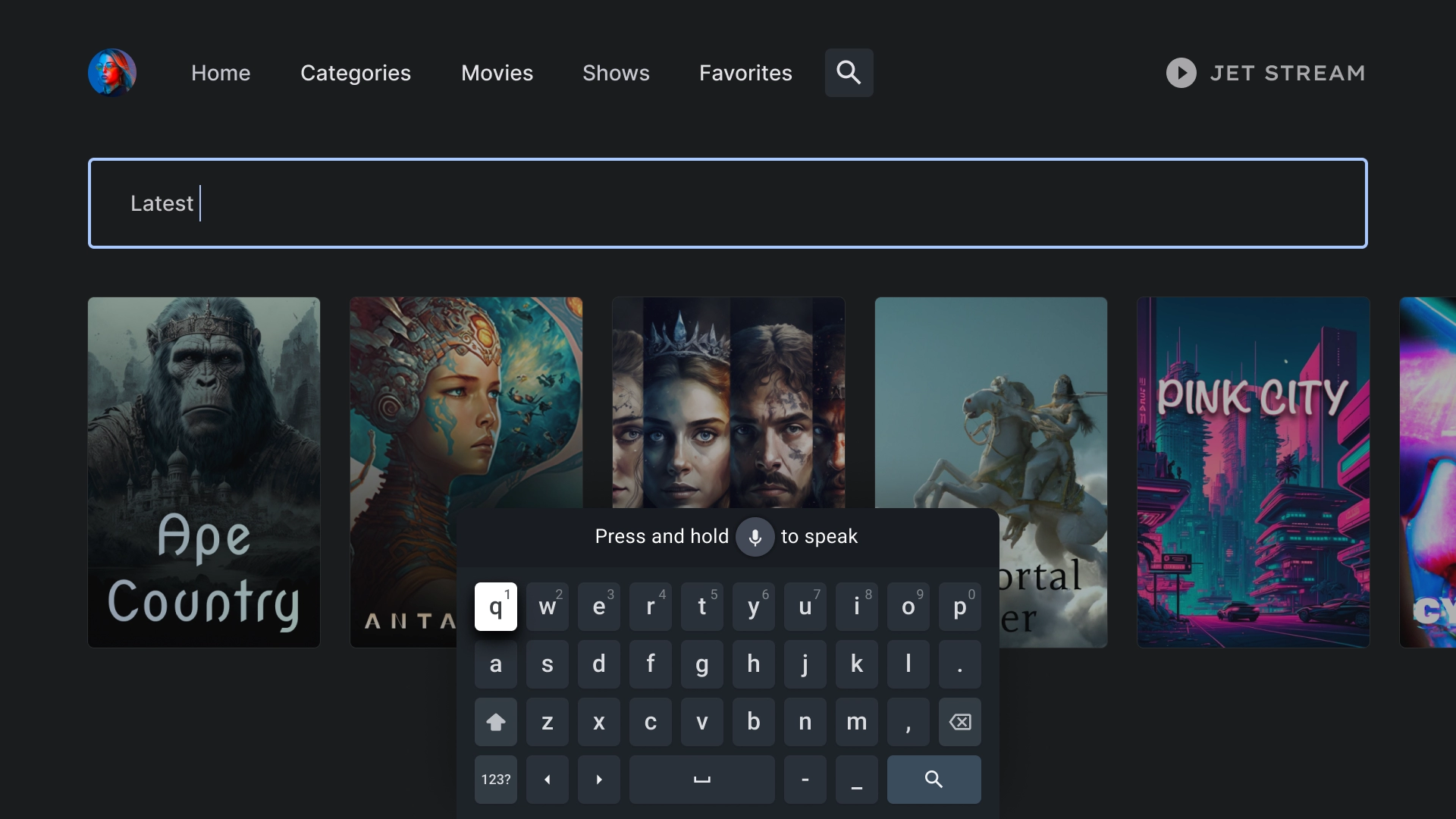
アクティブ検索
ユーザーが検索バーにフォーカスすると、キーボードがポップアップ表示され、ユーザーの入力に応じて下の結果が動的に更新されます。

エンティティの詳細
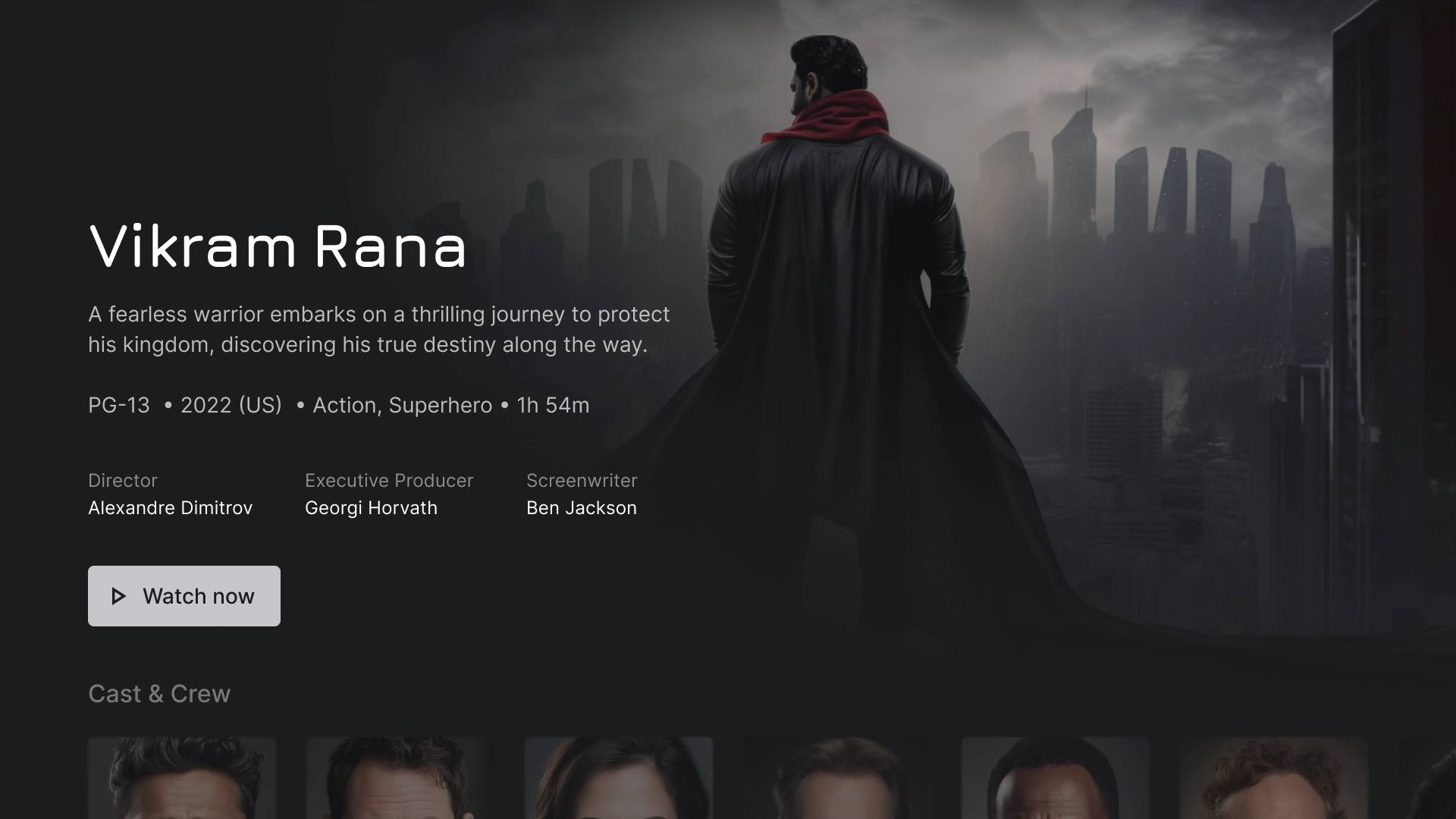
詳細: ランディング ページ
詳細ページには、あらすじの簡単な概要と、映画を視聴するための行動を促すフレーズのボタンが表示されたシネマティック ビューが表示されます。

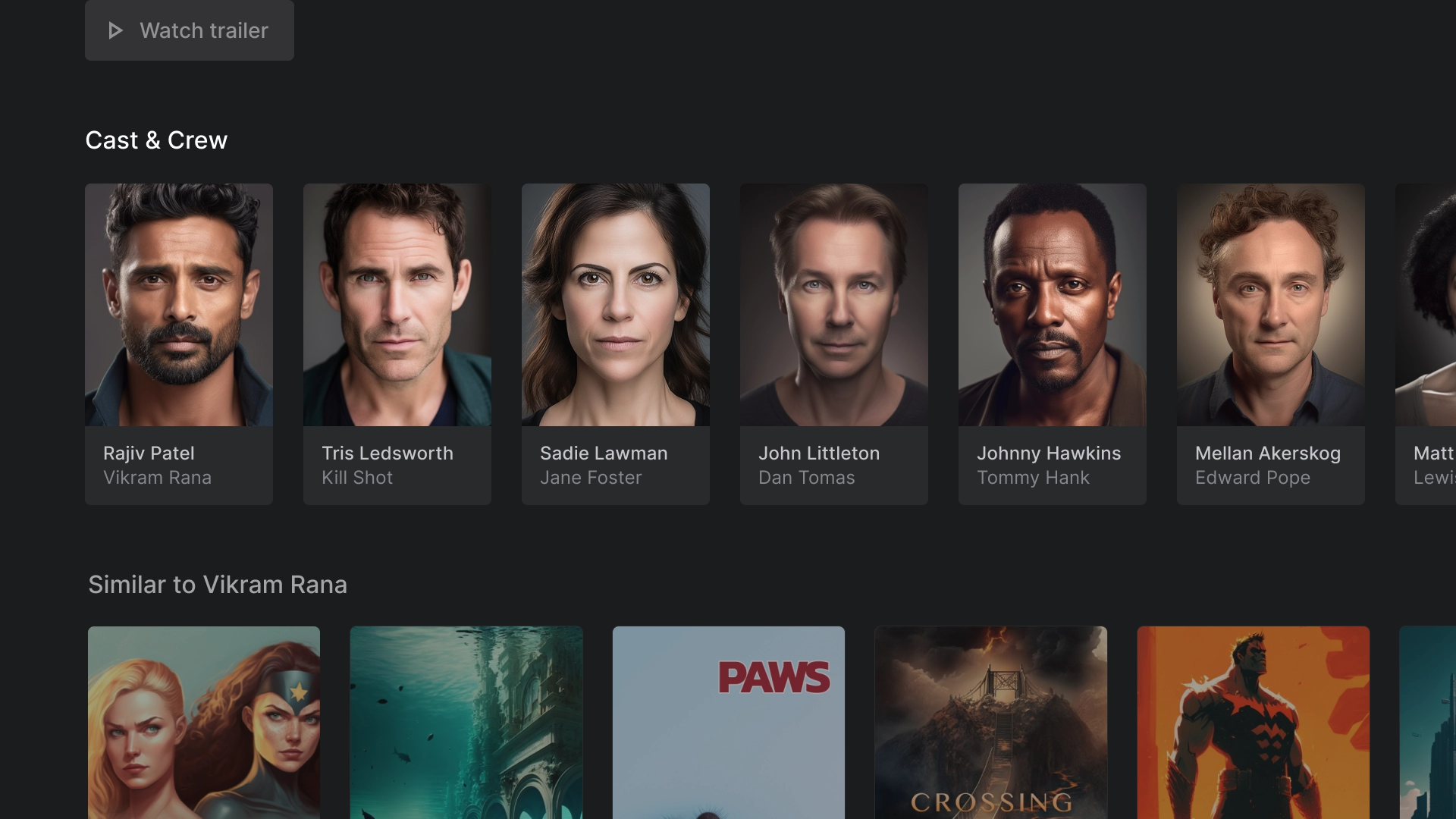
キャストとスタッフ
キャストとクルーのセクションには、タイトルと説明が記載されたクラシック カードの行があり、それぞれに 2:3 の画像アセットが付いています。

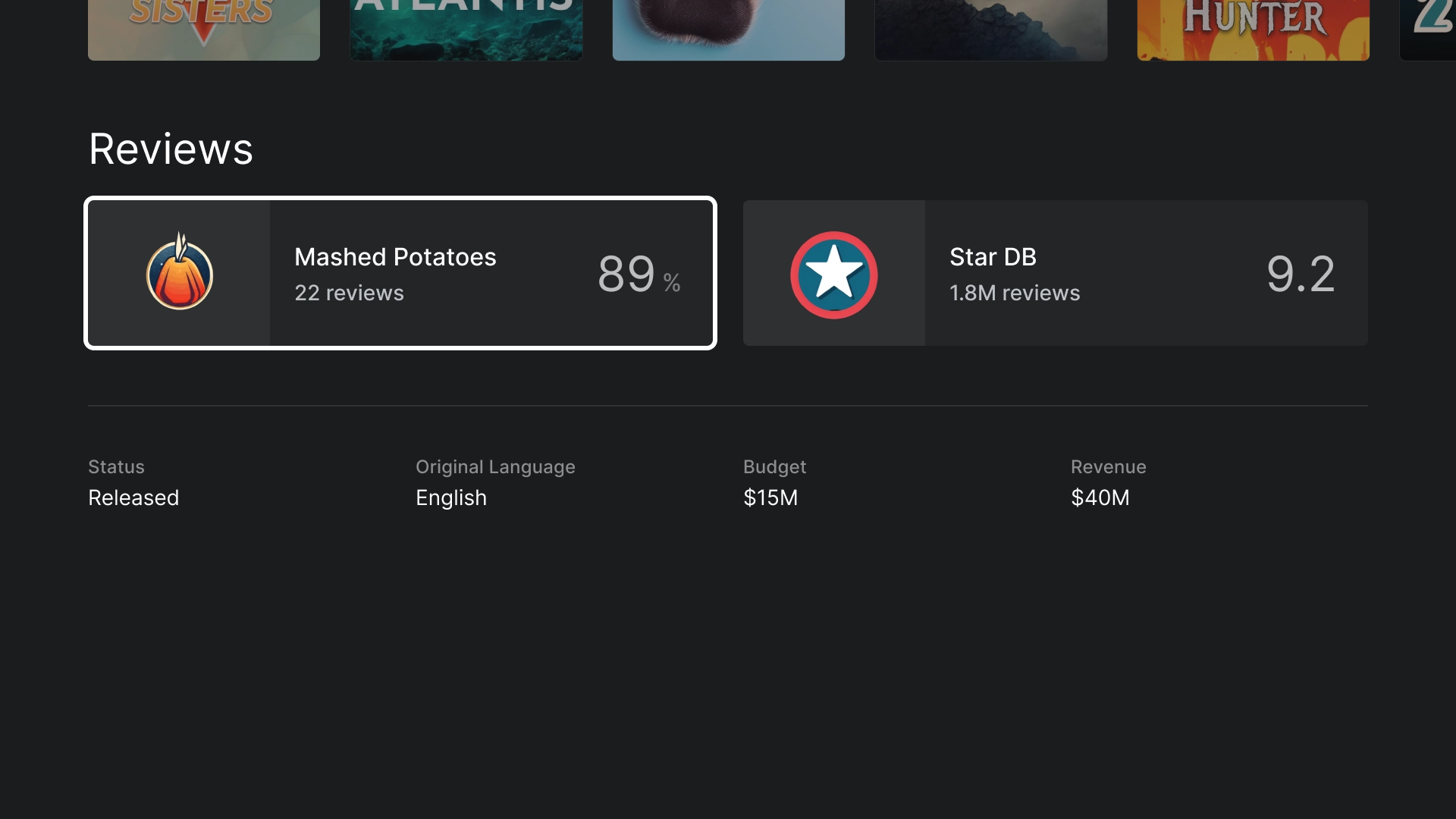
評価
評価セクションには、追加情報を含むカスタム クラシック ワイドカードが表示されます。

再生
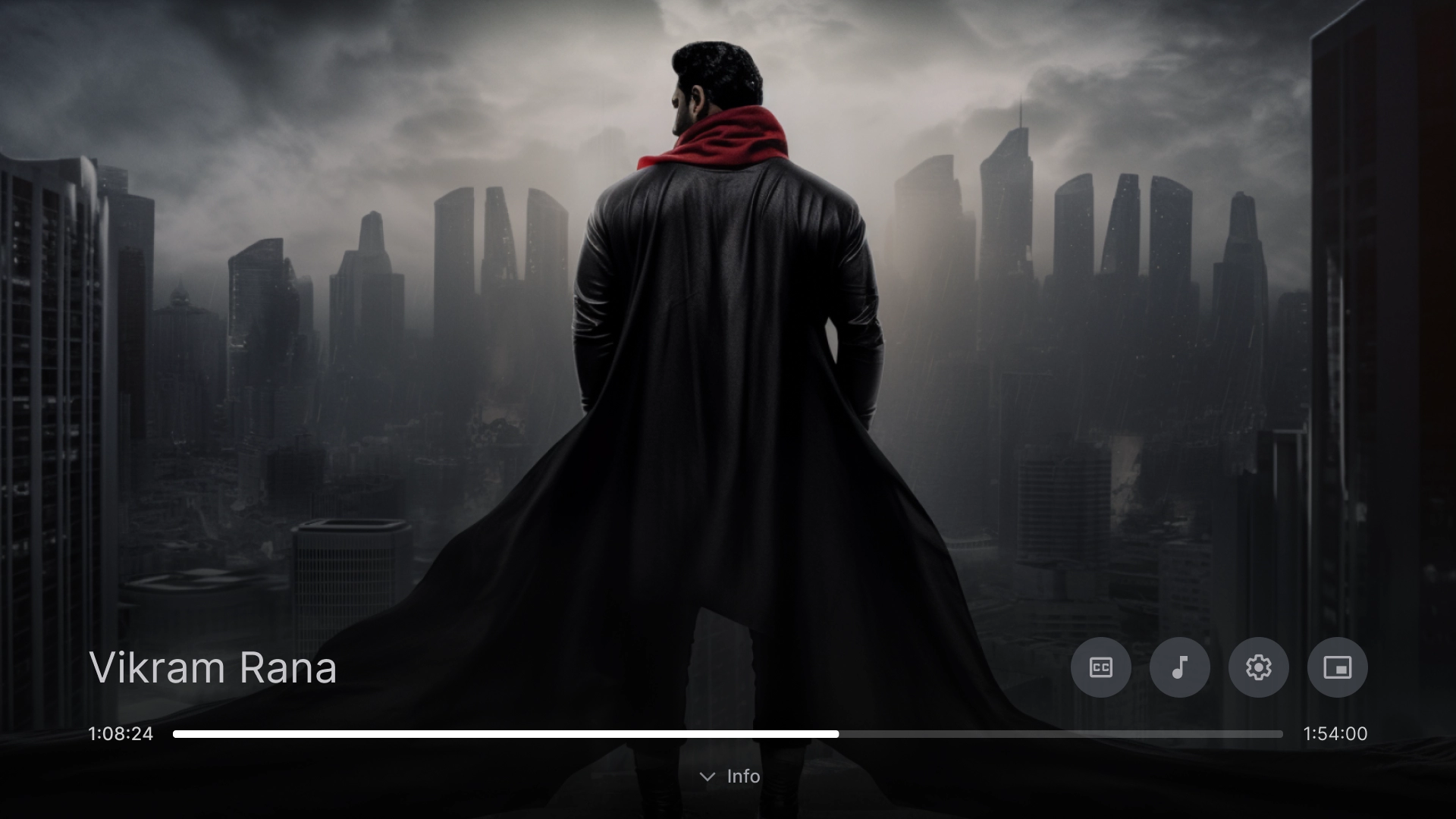
動画プレーヤー
ベスト プラクティスを取り入れた標準の動画プレーヤー。

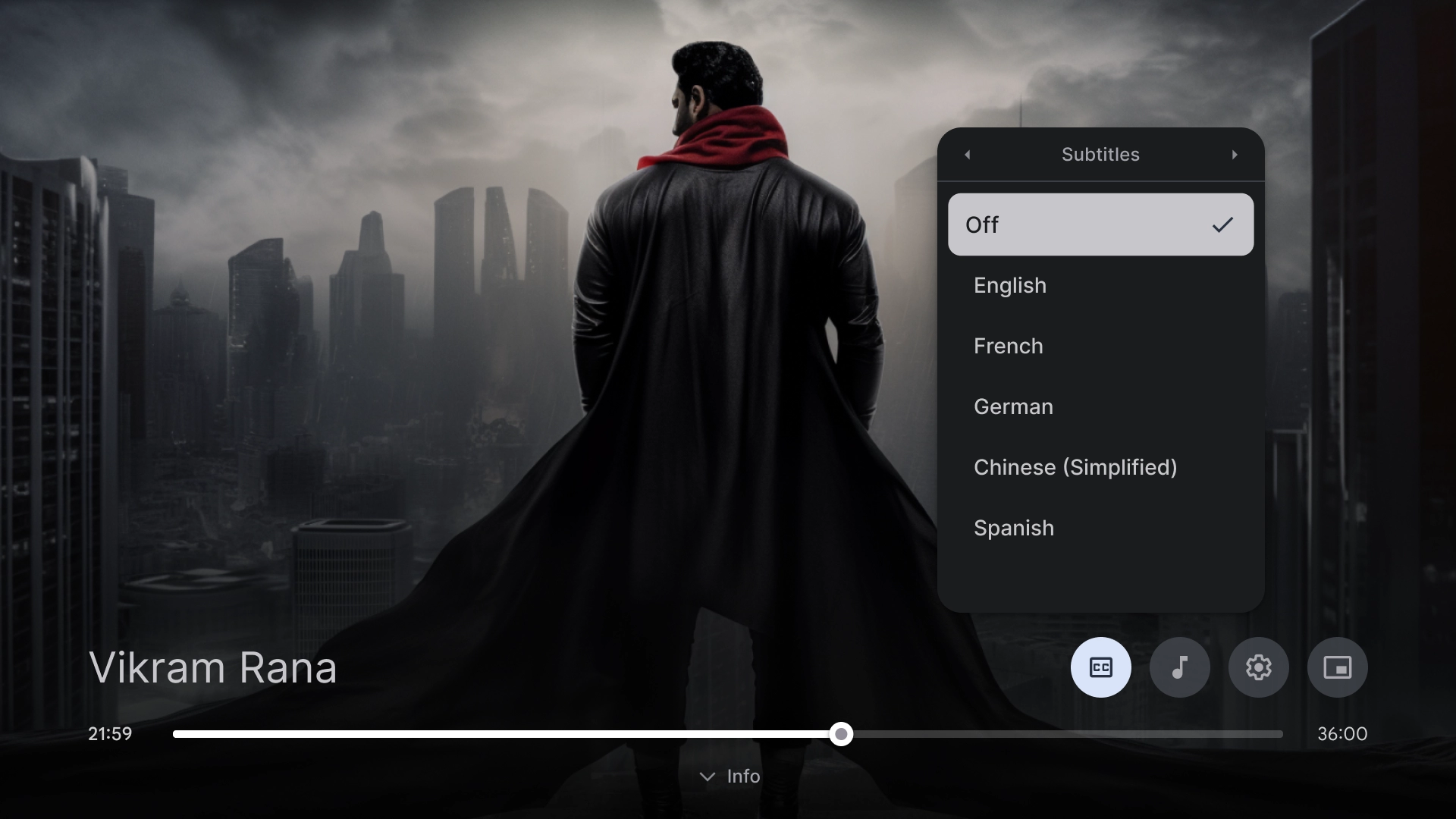
動画プレーヤーの設定
動画プレーヤーに表示される字幕のポップオーバー。

設定
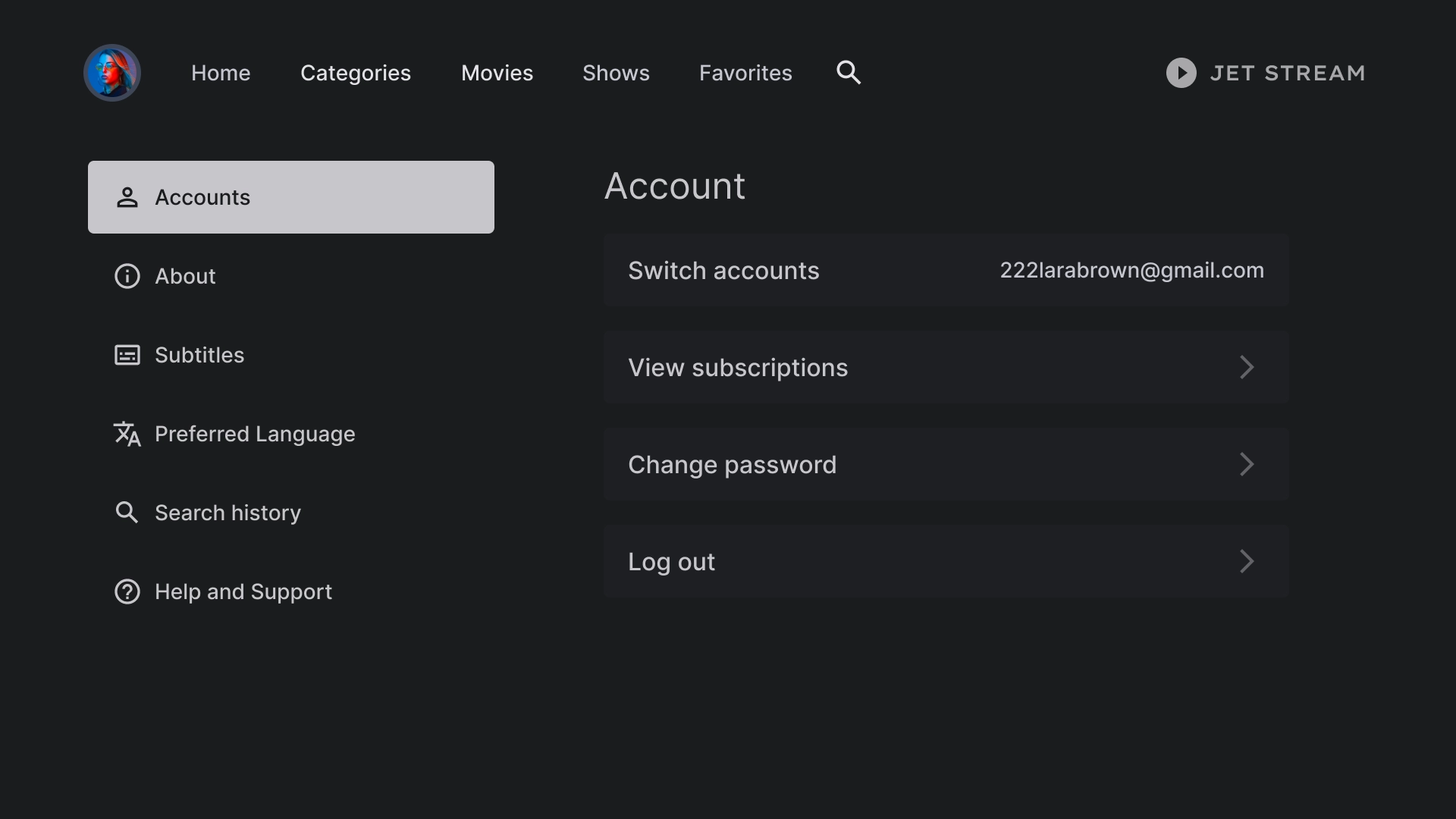
アカウント設定
アカウント ページのレイアウトは 2 列のデザインで、左側にリスト コンポーネント、右側にカスタムカード コンポーネントがグリッド形式で配置されています。

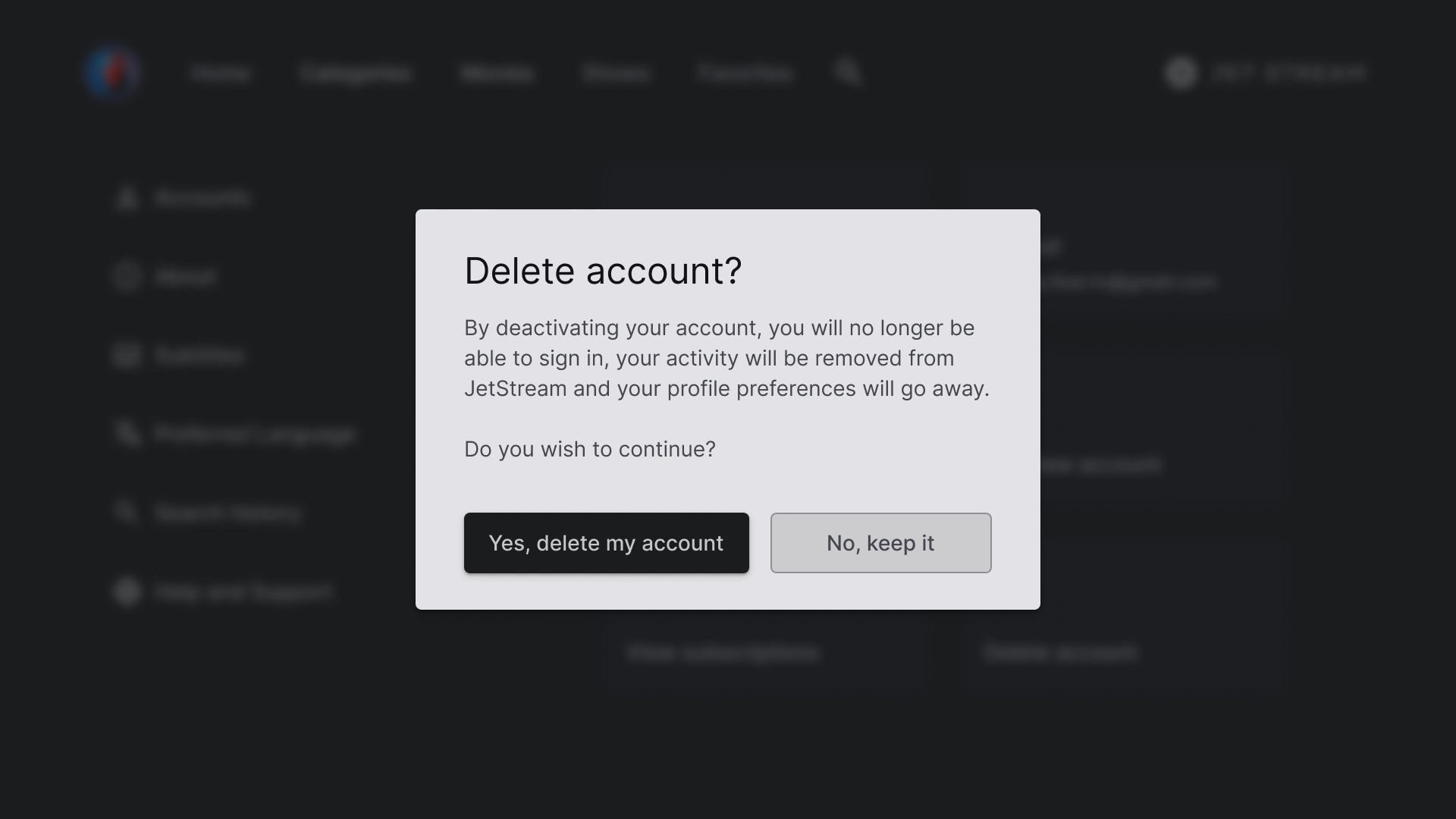
アカウントの削除ダイアログ
ダイアログ ボックスは、画面の他の部分と比べてコントラストの強い背景を使用してデザインされています。ダイアログの 2 つのボタンが左側に配置され、すっきりとした整理された外観になっています。

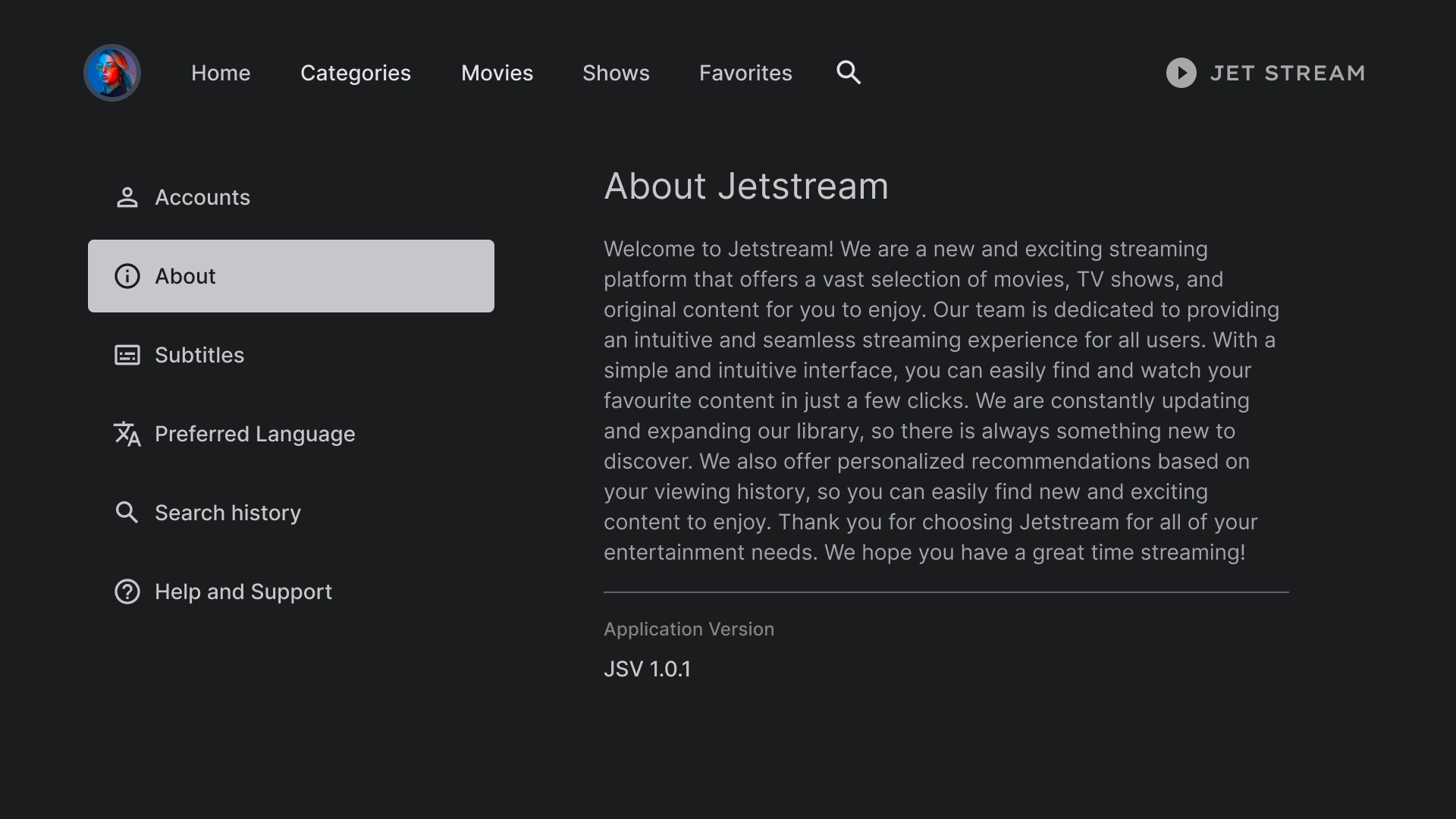
概要
[概要] セクションには、スクロール可能なテキストビューを備えた右側のパネルがあります。

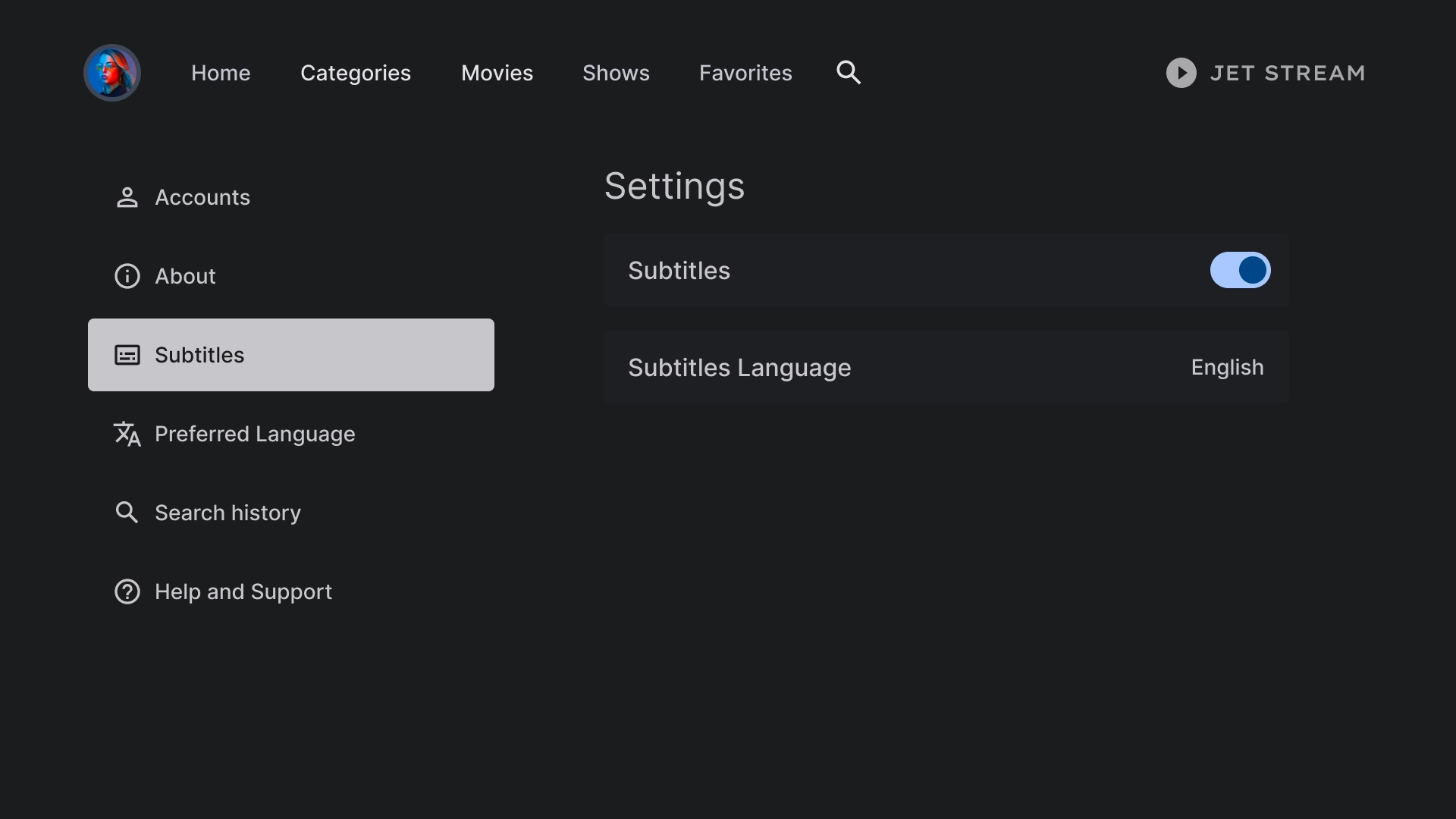
字幕の設定
リスト コンポーネントは、サブタイトルの下にさまざまな設定を表示するために使用され、スイッチやラベルなどのアクションを使用します。

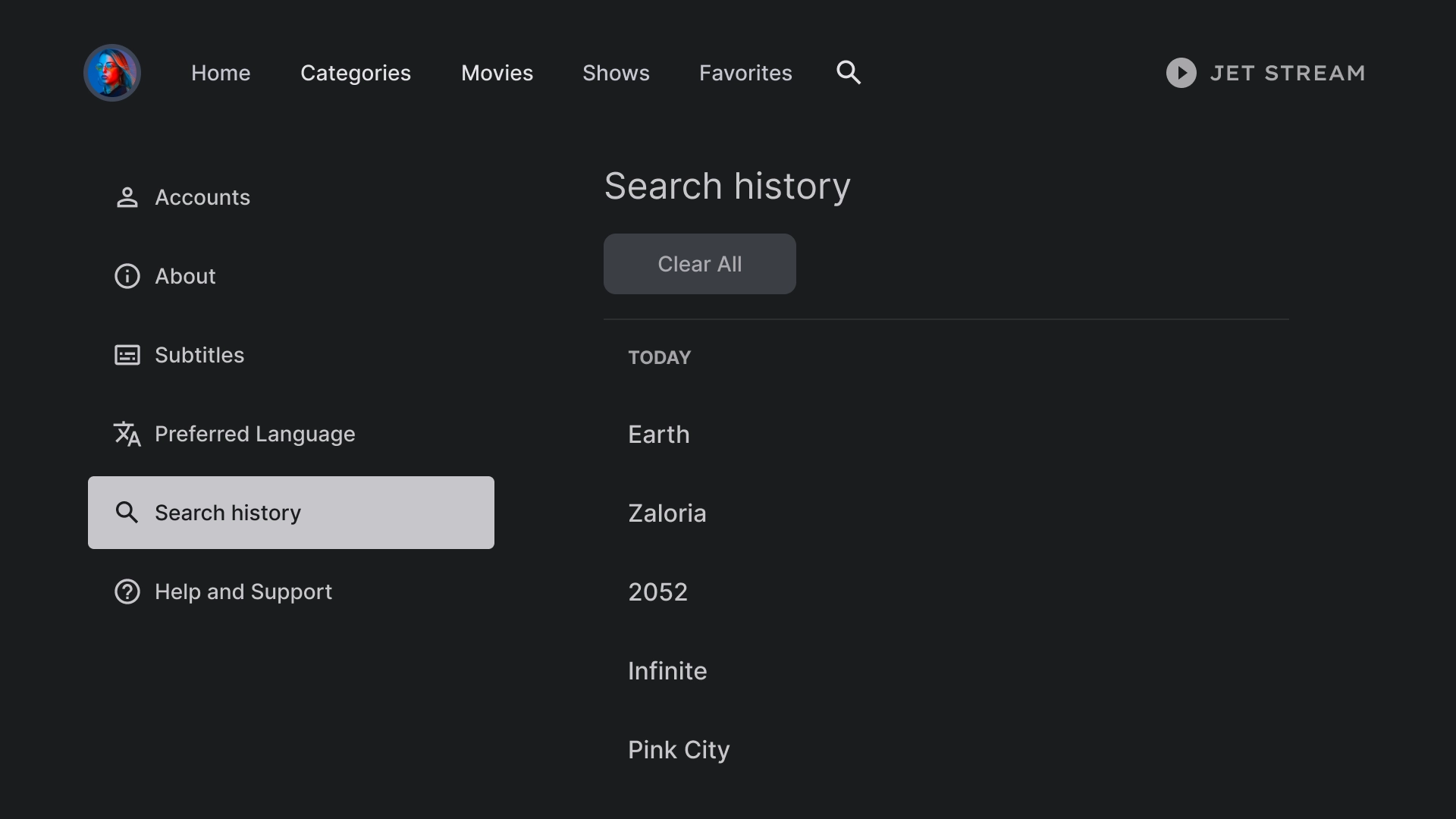
履歴
検索履歴では、以前に検索したクエリのリストを表示するレイアウトと、すべての検索履歴を消去するオプションを使用します。

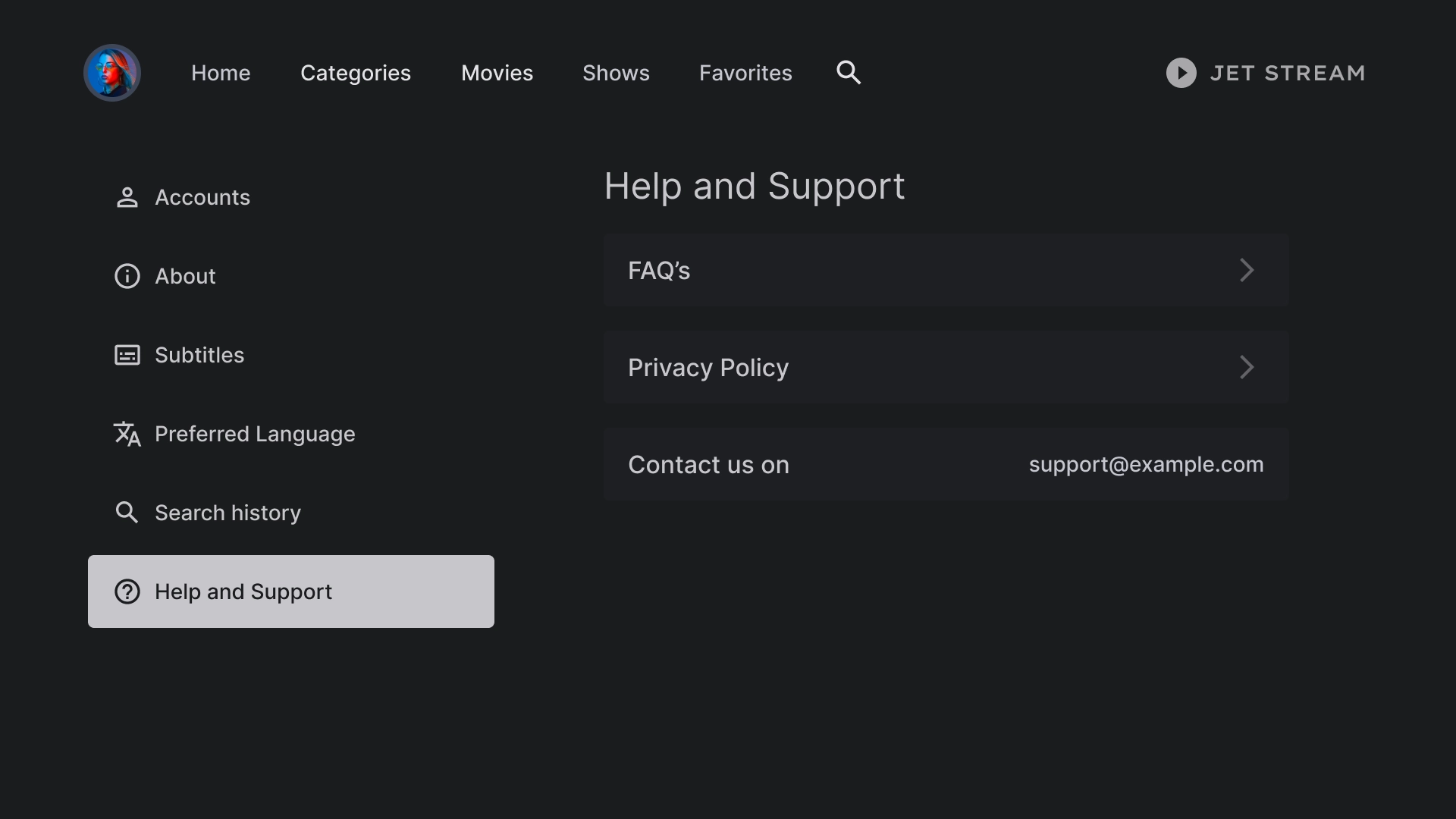
ヘルプ
[ヘルプとサポート] セクションでは、カスタムリスト コンポーネントを使用して、連絡先情報やよくある質問などのさまざまなオプションを表示します。