Goditi l'accesso continuo ai tuoi film, programmi TV, brani preferiti e altro ancora sullo schermo di casa, quando vuoi.
Risorse
| Tipo | Collega | Stato |
|---|---|---|
| Progettazione | Origine progettazione (Figma) | Disponibile |
| Inter (Google Fonts) | Disponibile | |
| Implementazione | Jetpack Compose (GitHub) | Disponibile |
Tema
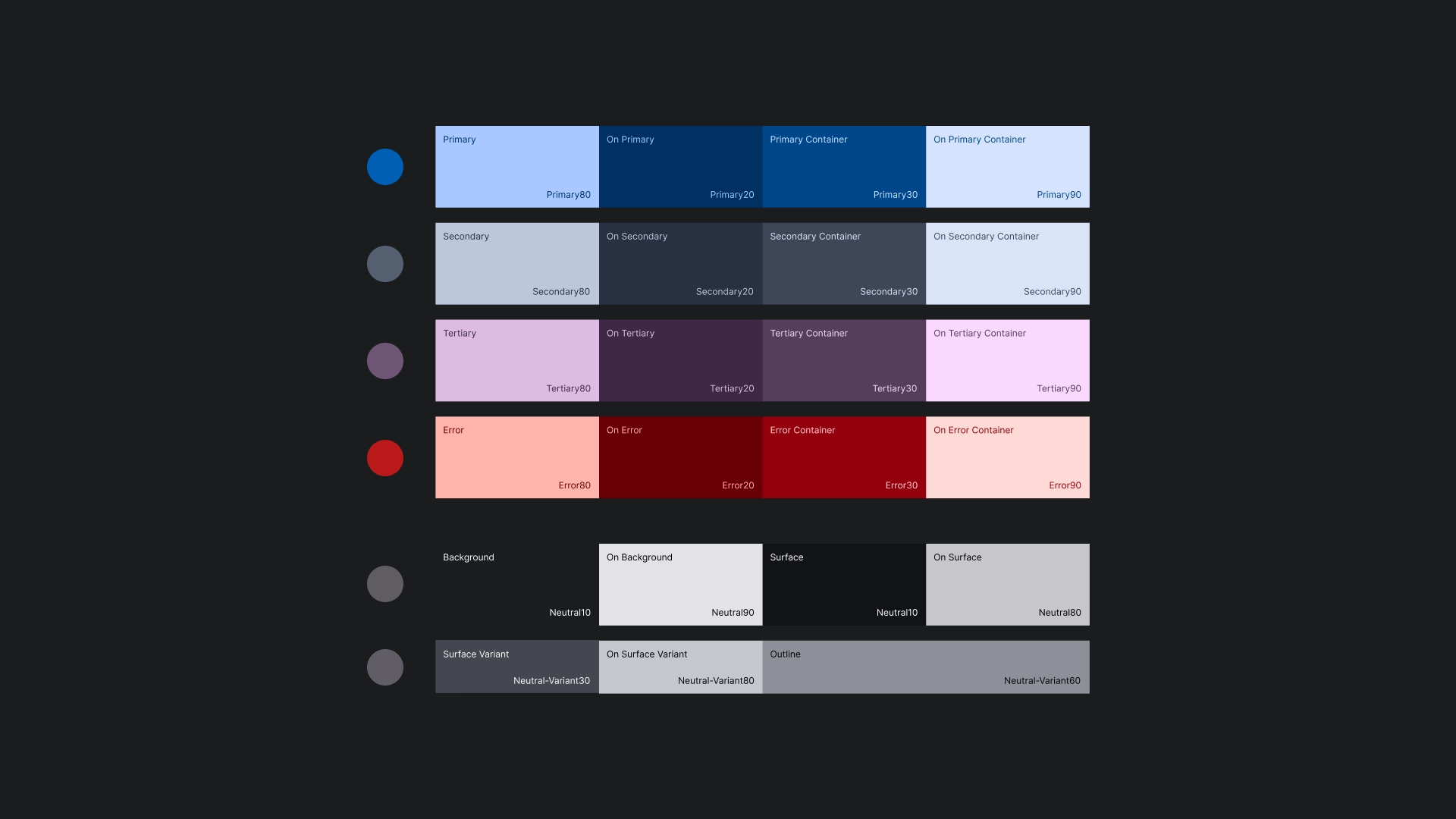
Tema a colori
Un tema a colori viene generato utilizzando il generatore di temi di Material Design 3.

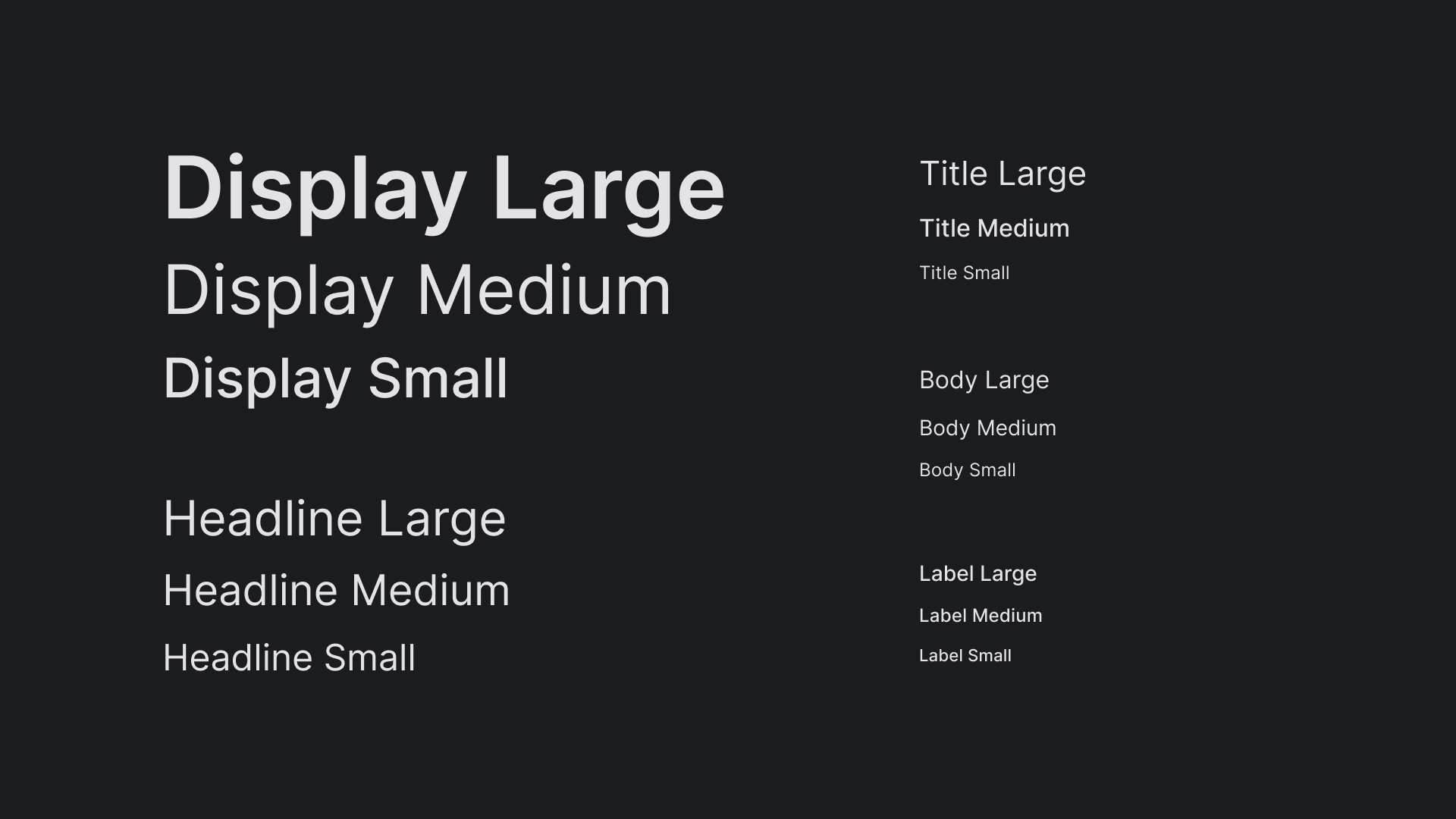
Tipografia
La scala dei caratteri di JetStream utilizza il carattere dell'interfaccia per creare un aspetto semplice e chiaro per gli schermi TV.

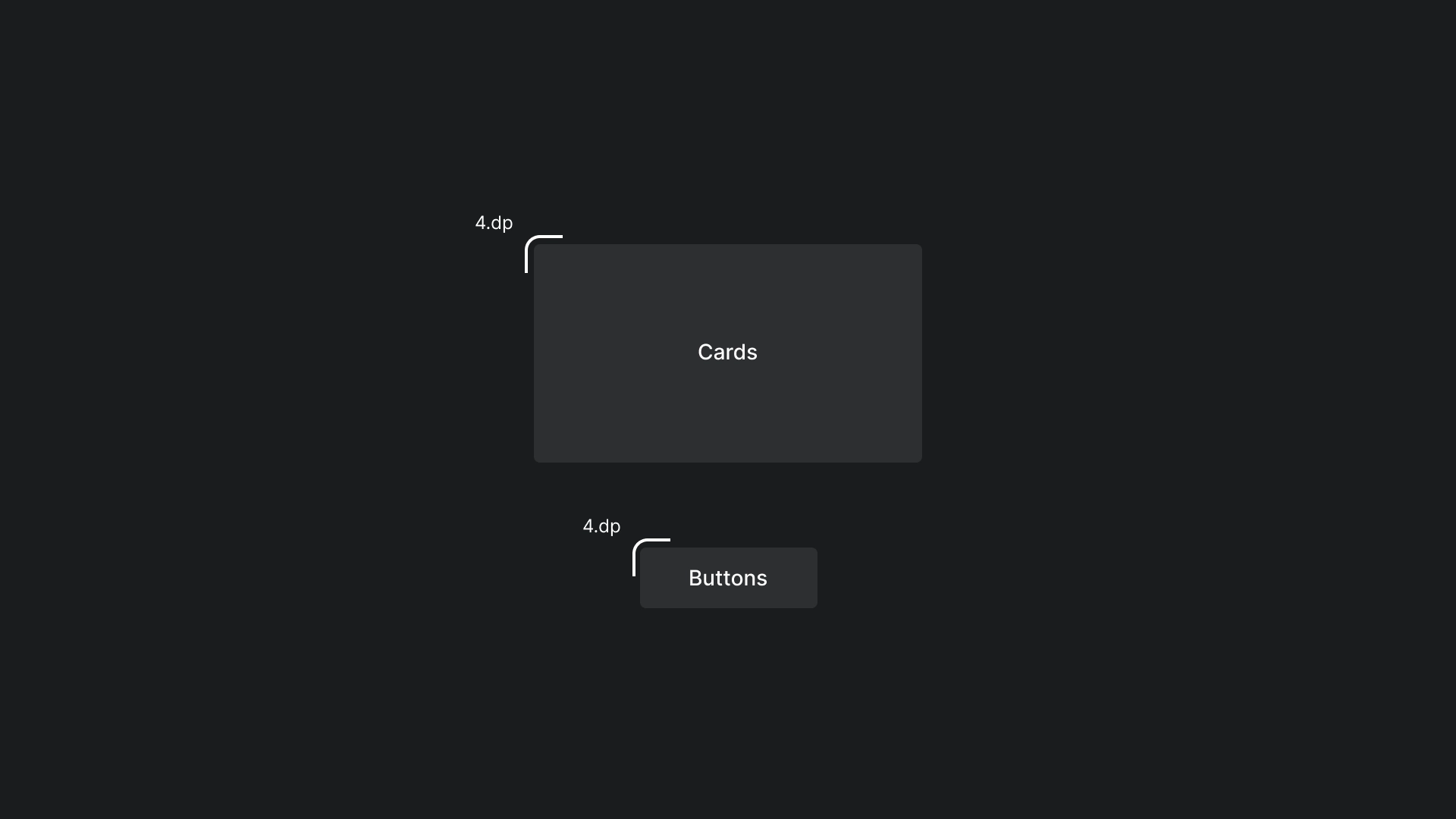
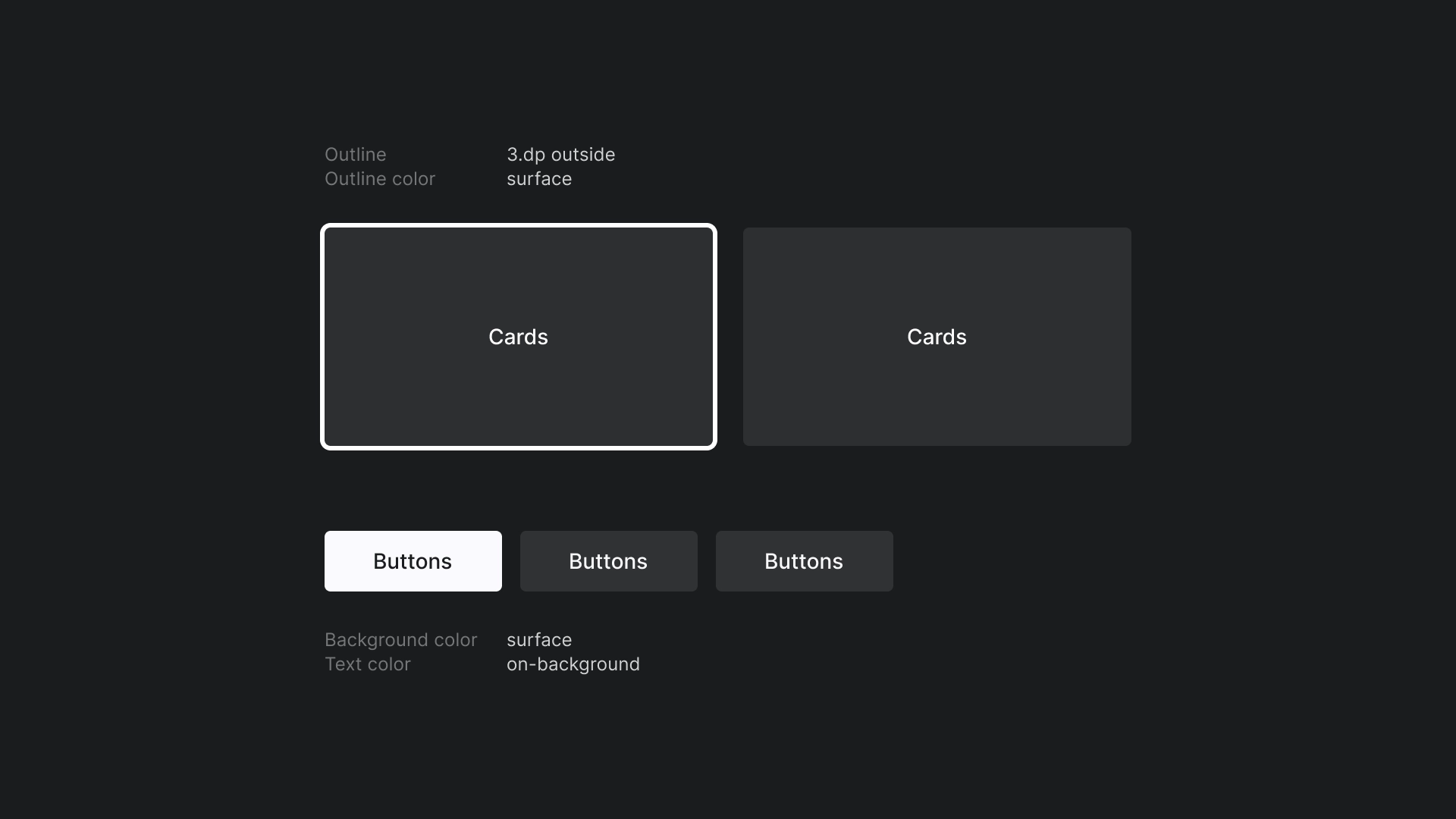
Forma
Alle schede e ai pulsanti viene applicato un sottile raggio per creare bordi amichevoli e accessibili.

Messa a fuoco
In JetStream viene utilizzato un contorno 3 dp con un colore dei contorni.

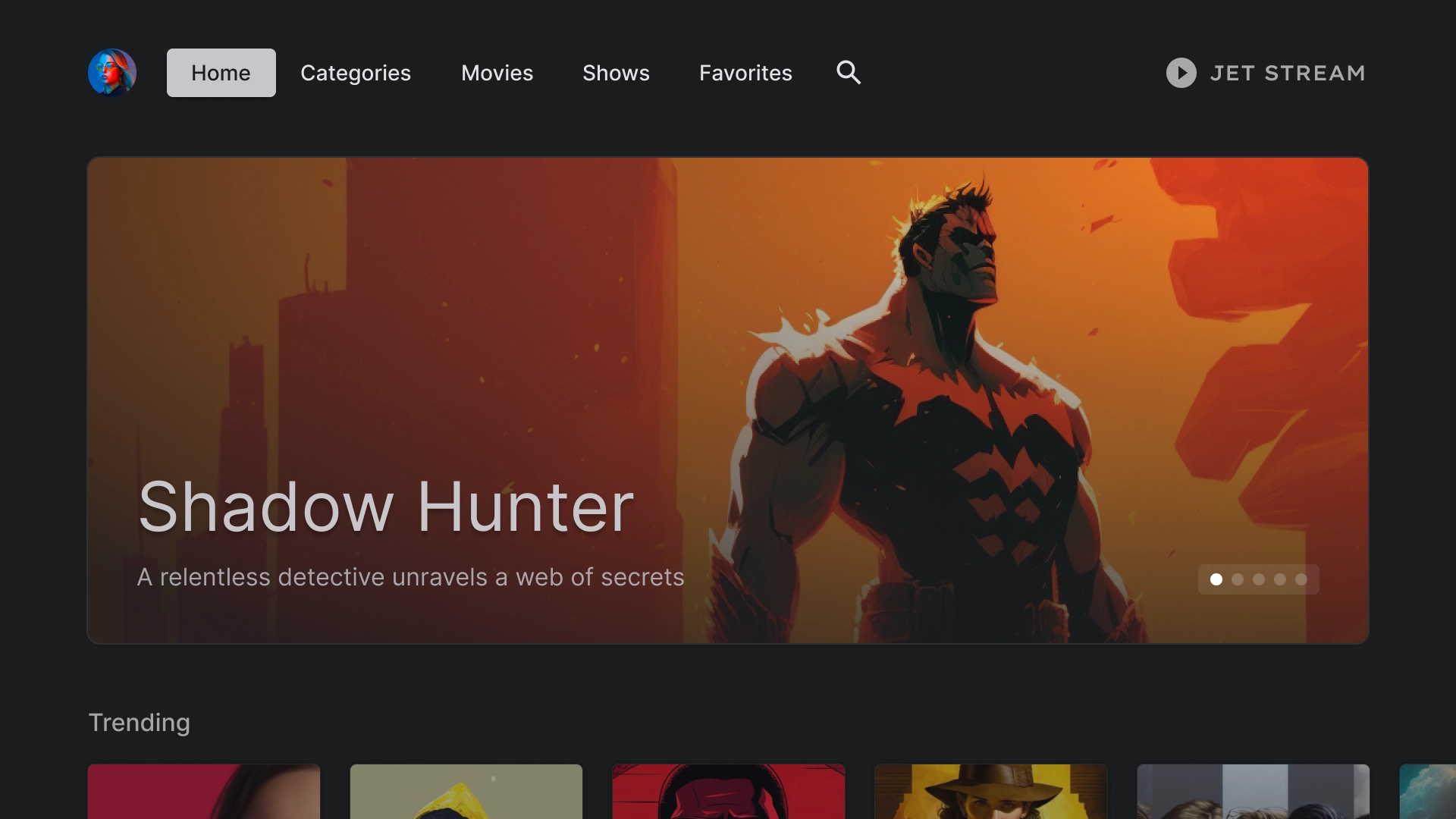
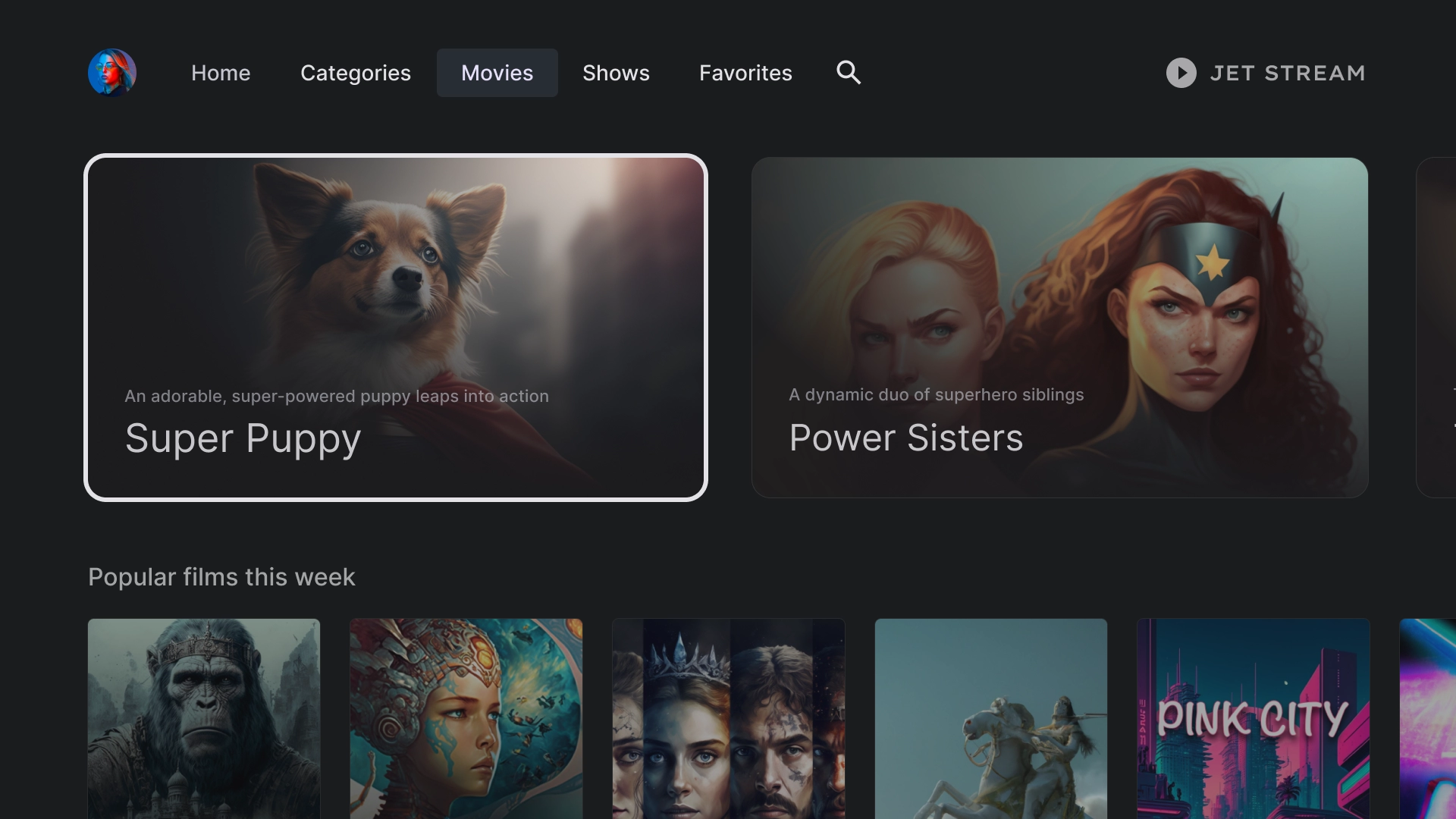
Home
Home
Pagina di destinazione dell'app JetStream.

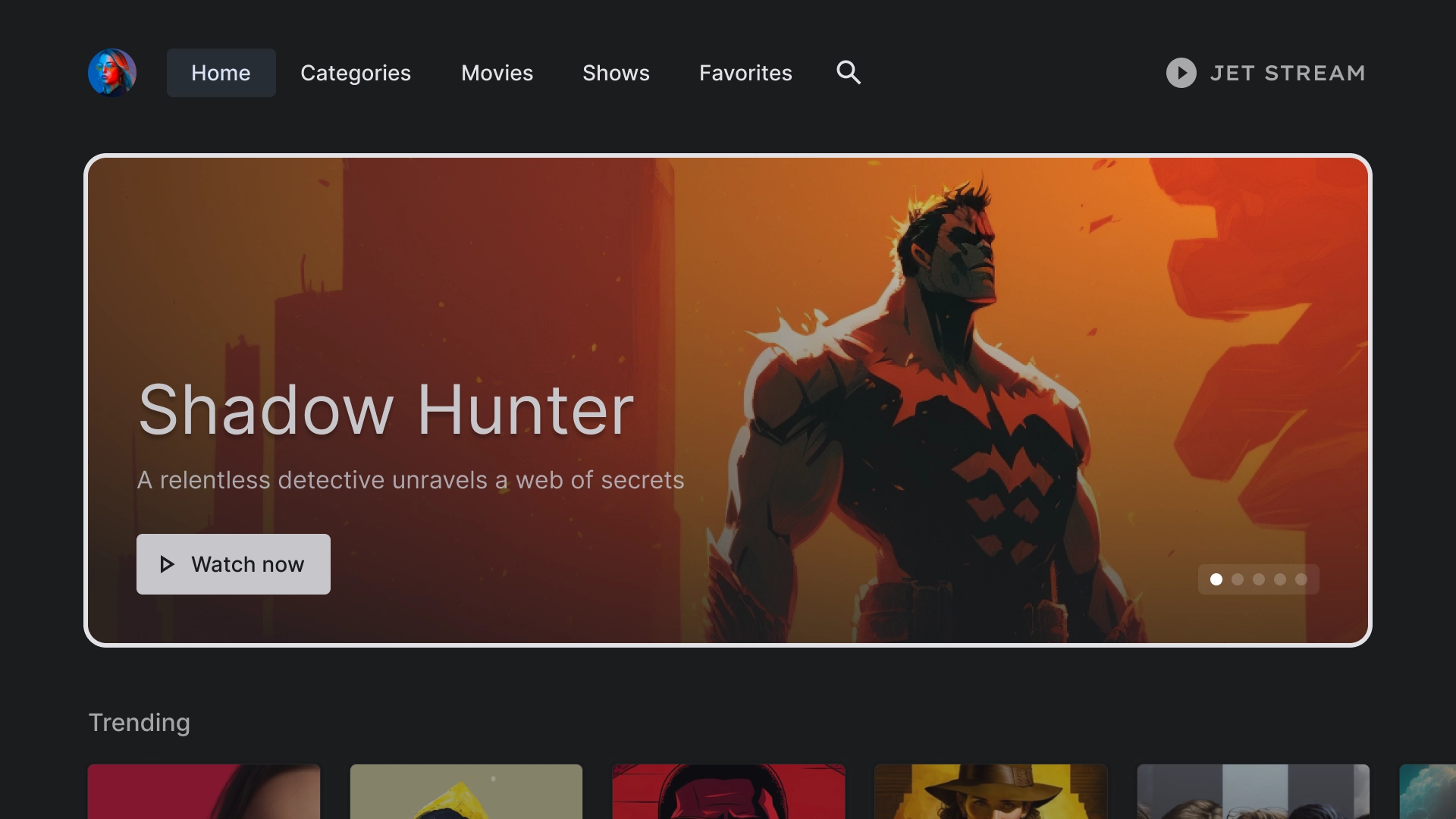
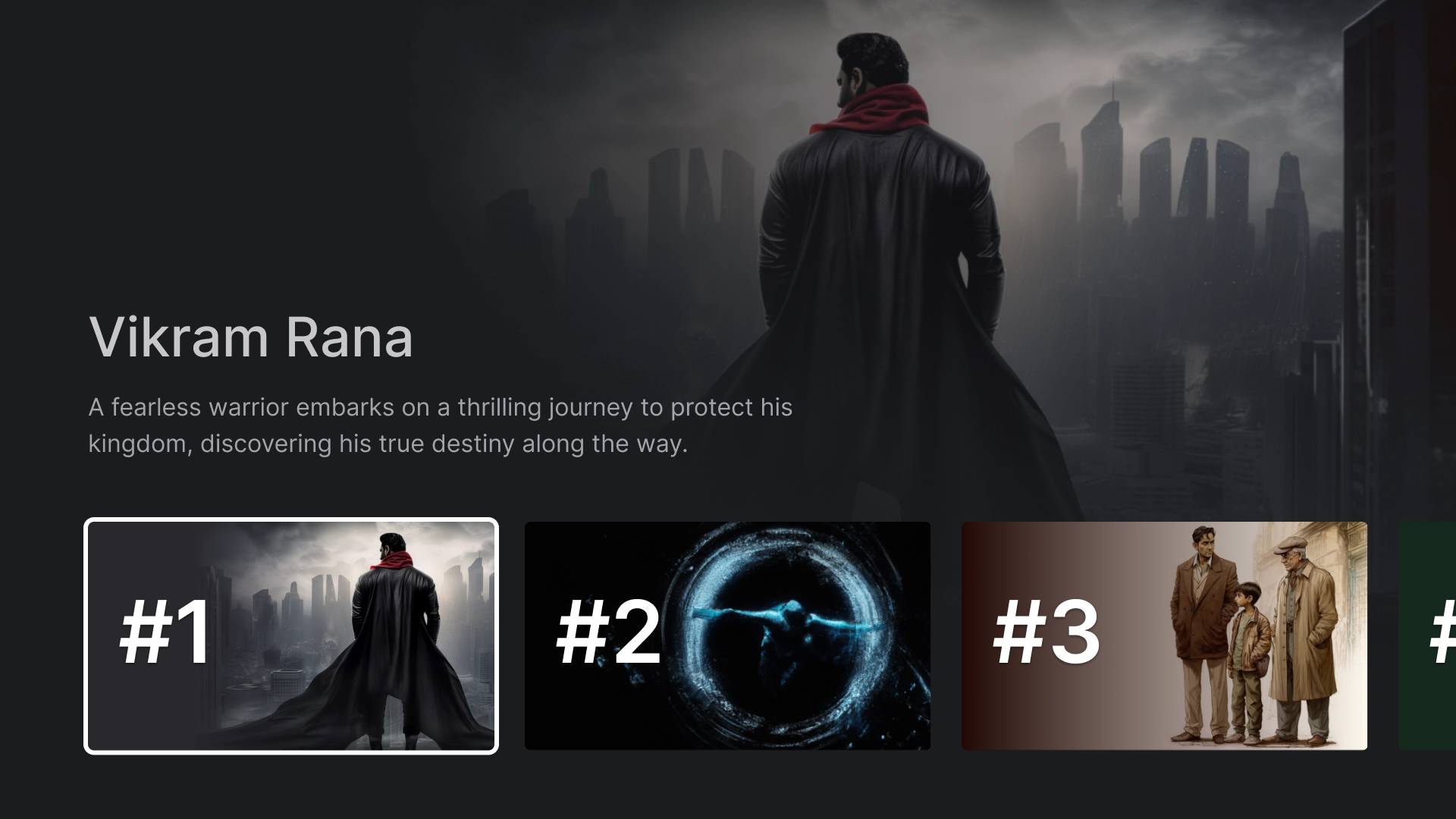
Carosello in primo piano
Un carosello con layout a schede.

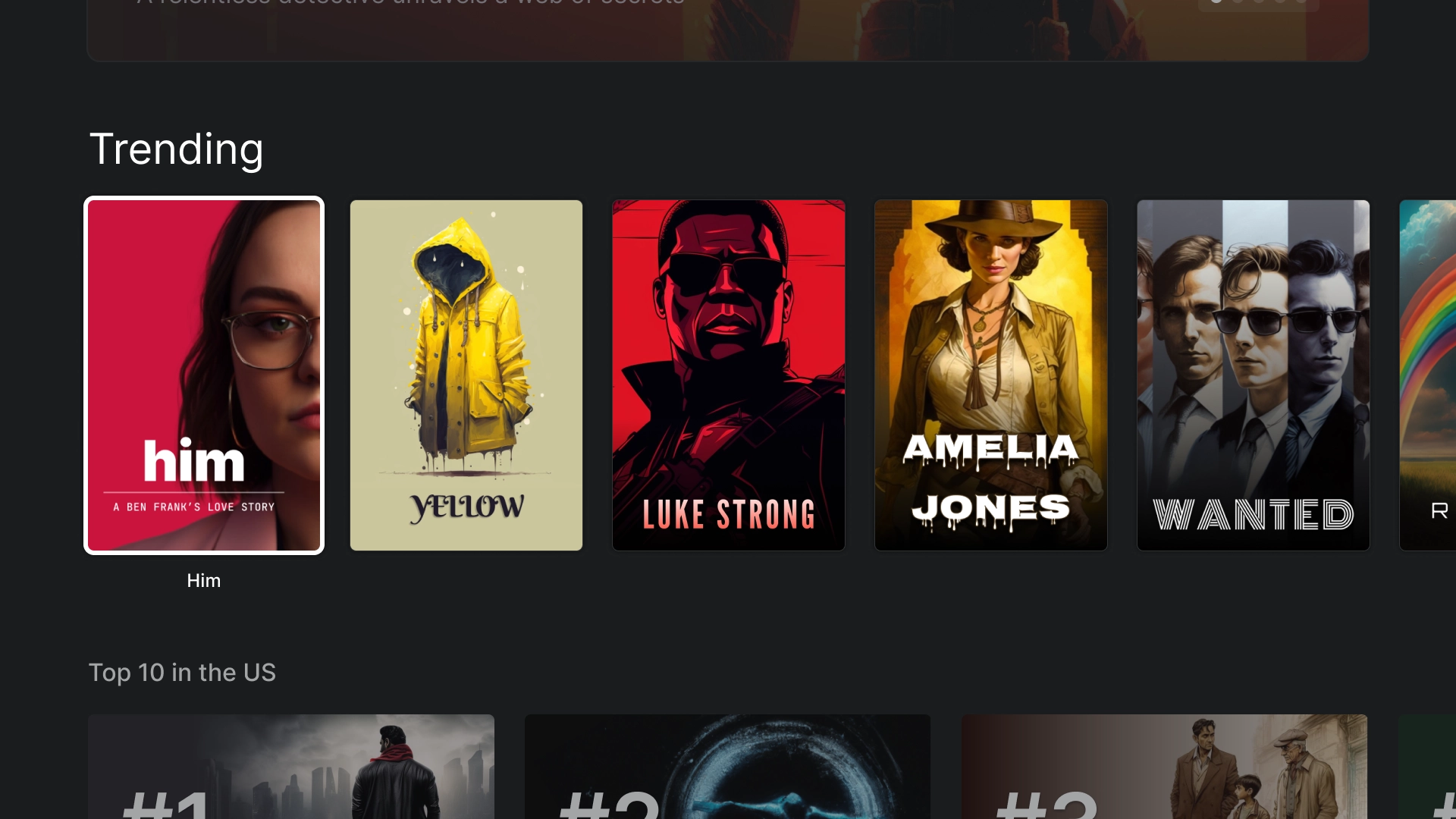
Riga dei contenuti
JetStream utilizza uno stile di schede standard con proporzioni 2:3 in un layout a 5 colonne.

Elenco immersivo
Metti in evidenza i contenuti speciali nell'app utilizzando il componente dell'elenco immersivo, ad esempio i 10 film di tendenza.

Categorie
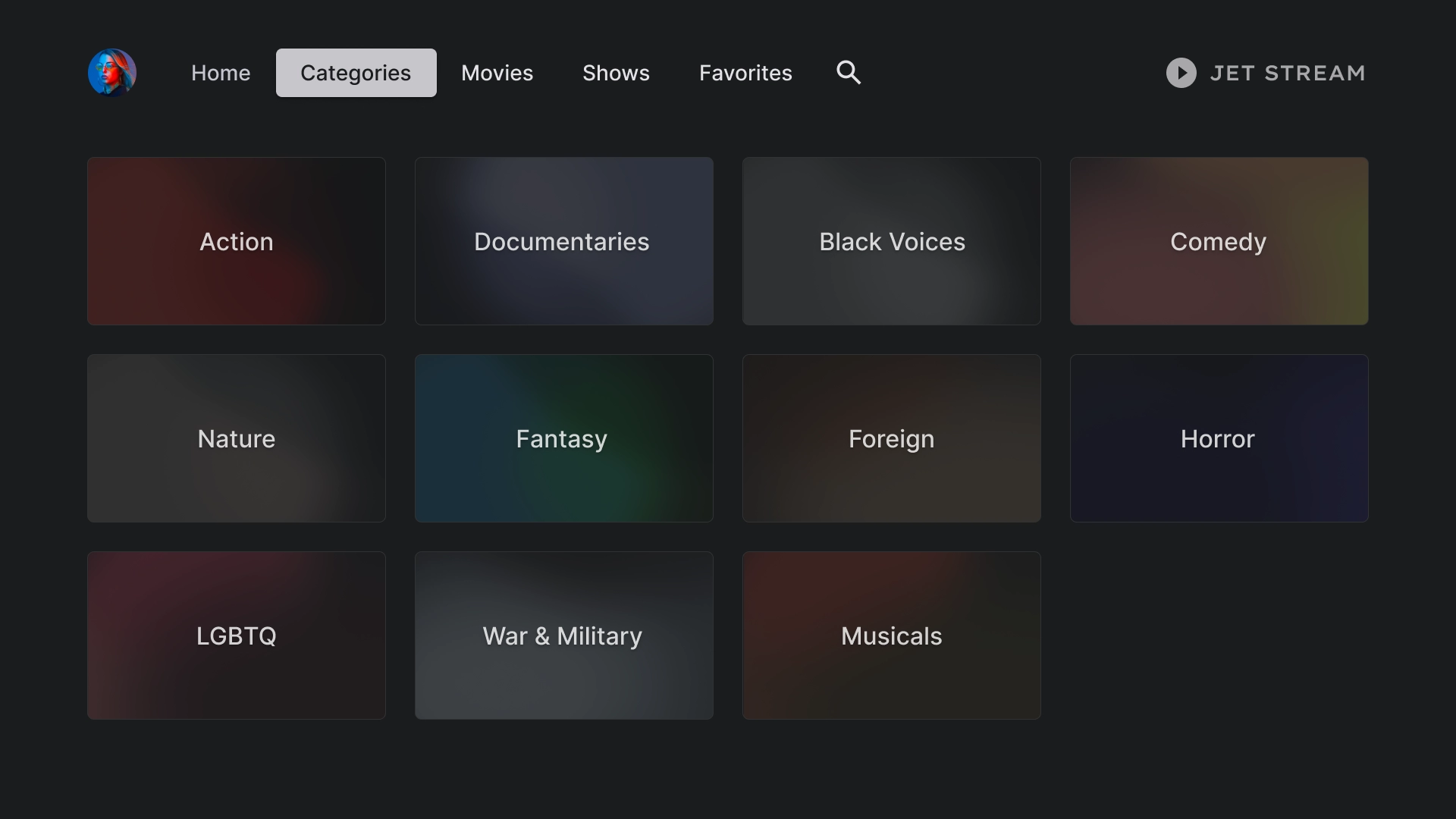
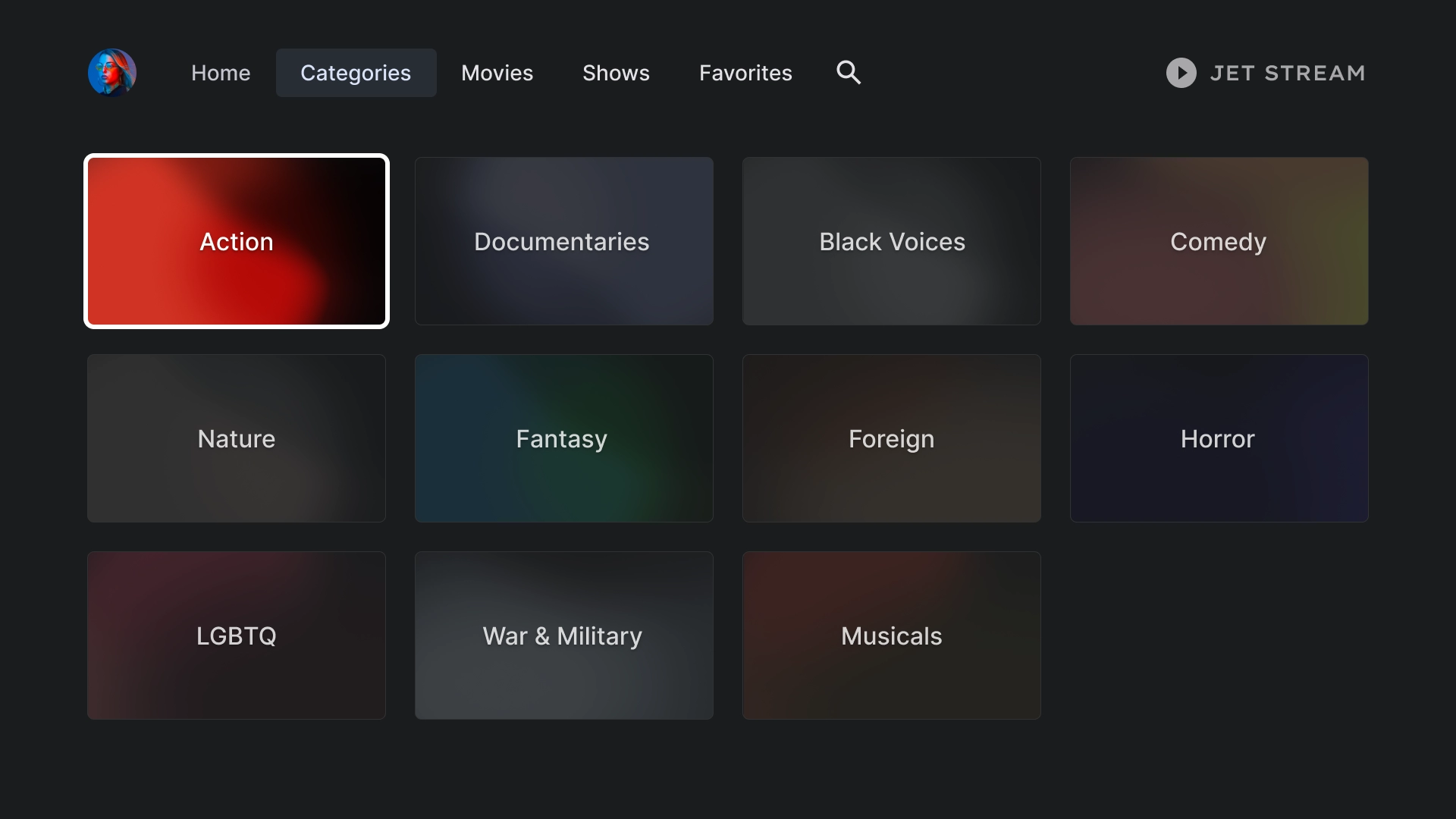
Categorie
La pagina Categorie mostra i generi in formato griglia per facilitare la navigazione e l'accesso.

Schede delle categorie

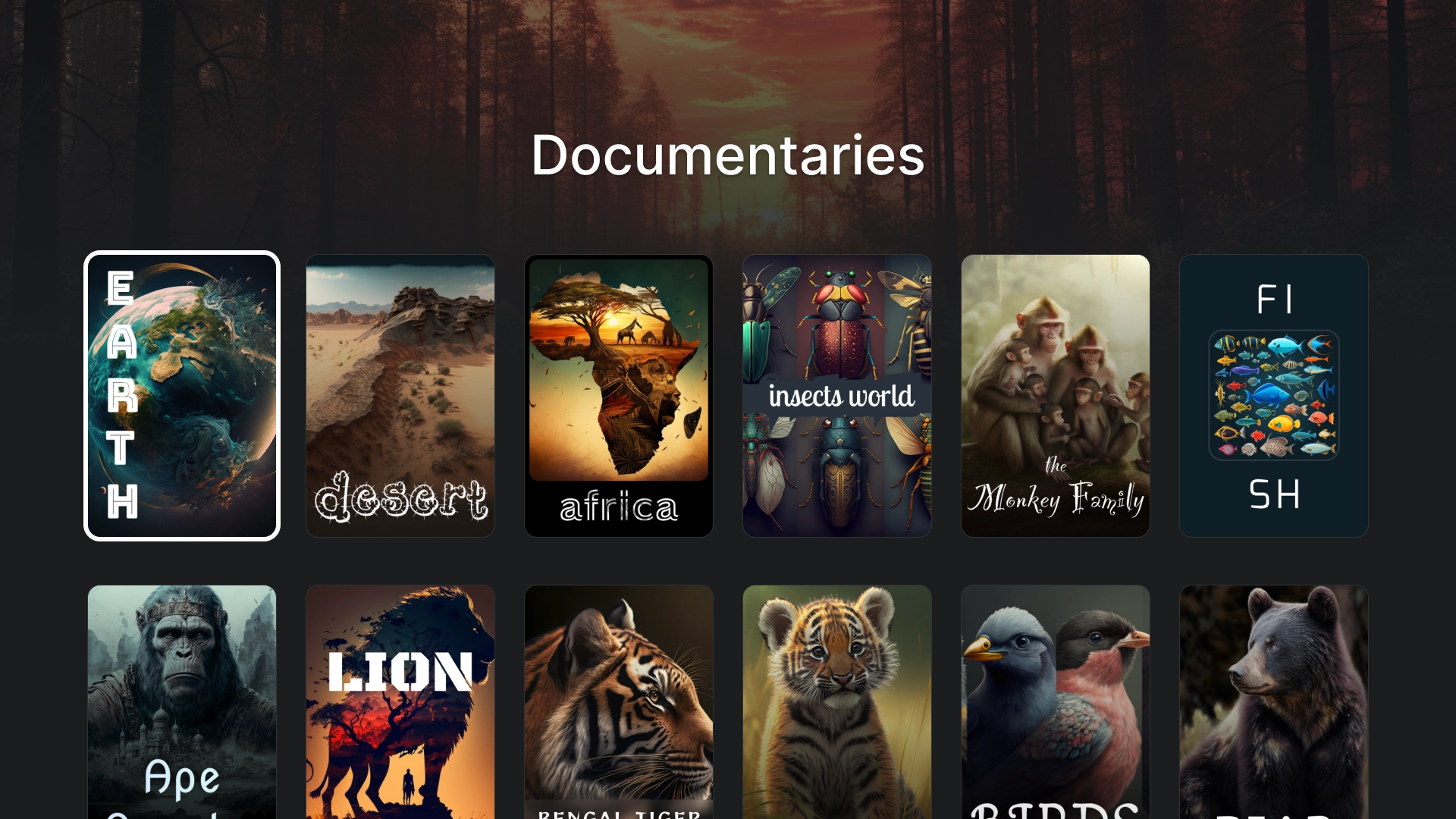
Dettagli categoria
Per creare la pagina Dettagli categoria, viene utilizzata una griglia di schede 2:3 con un'intestazione.

Contenuti multimediali
Film
Una scheda Film standard con nella parte superiore schede in primo piano 16:9 e una griglia dei contenuti nella parte inferiore.

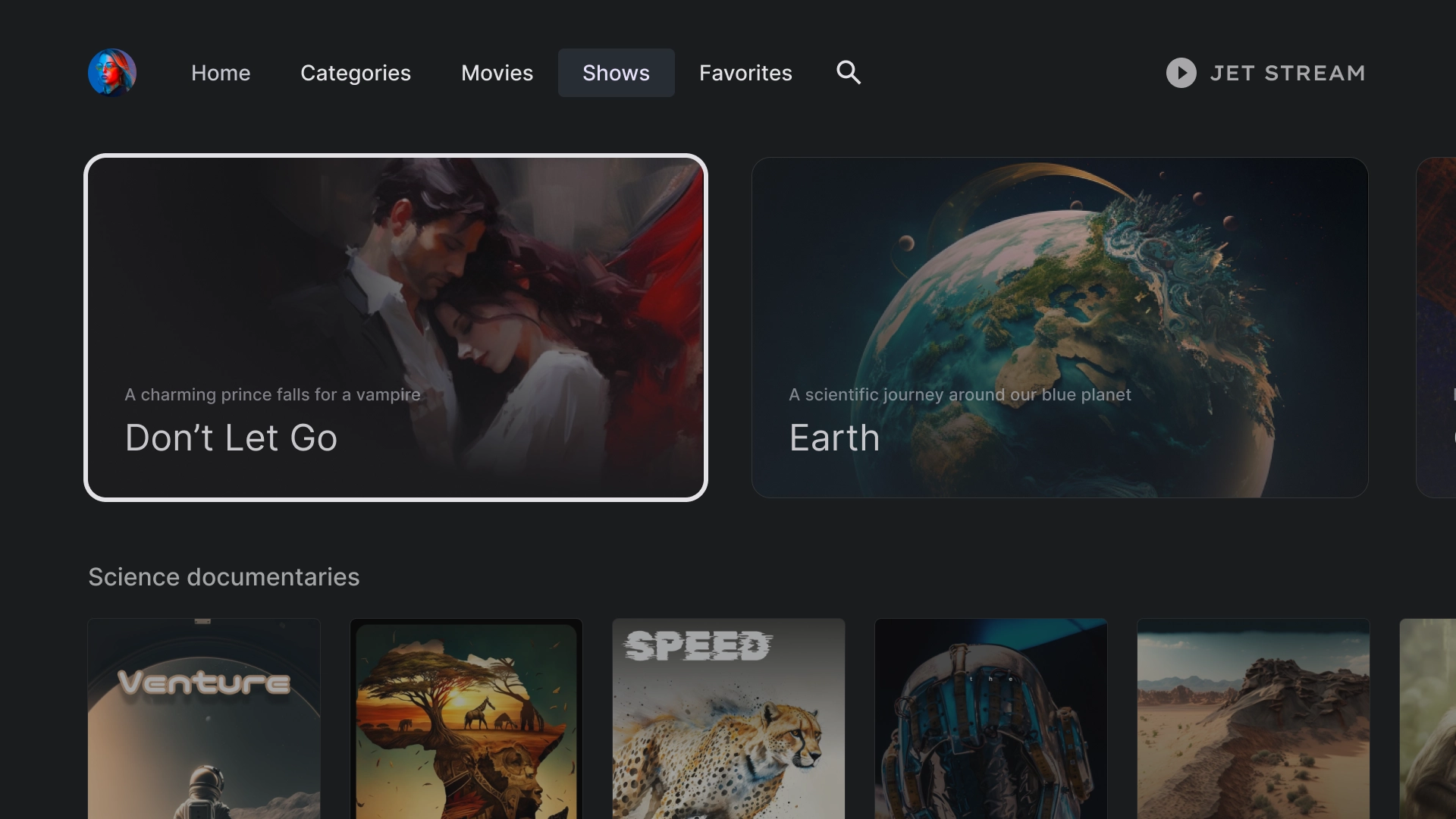
Programmi

Raccolta
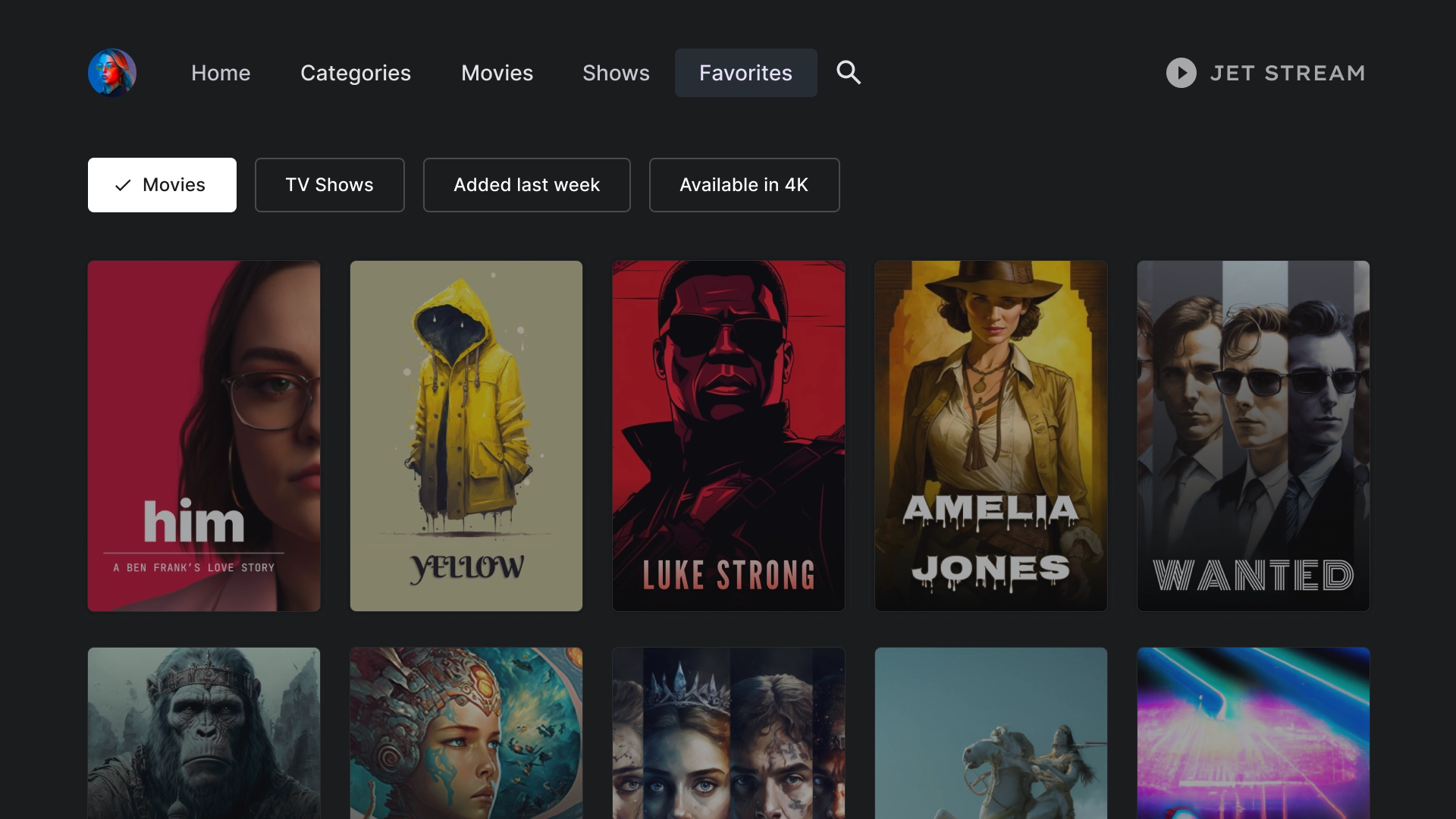
Preferiti
La scheda Preferiti include chip di filtro nella parte superiore dello schermo per consentire la ricerca rapida di contenuti.

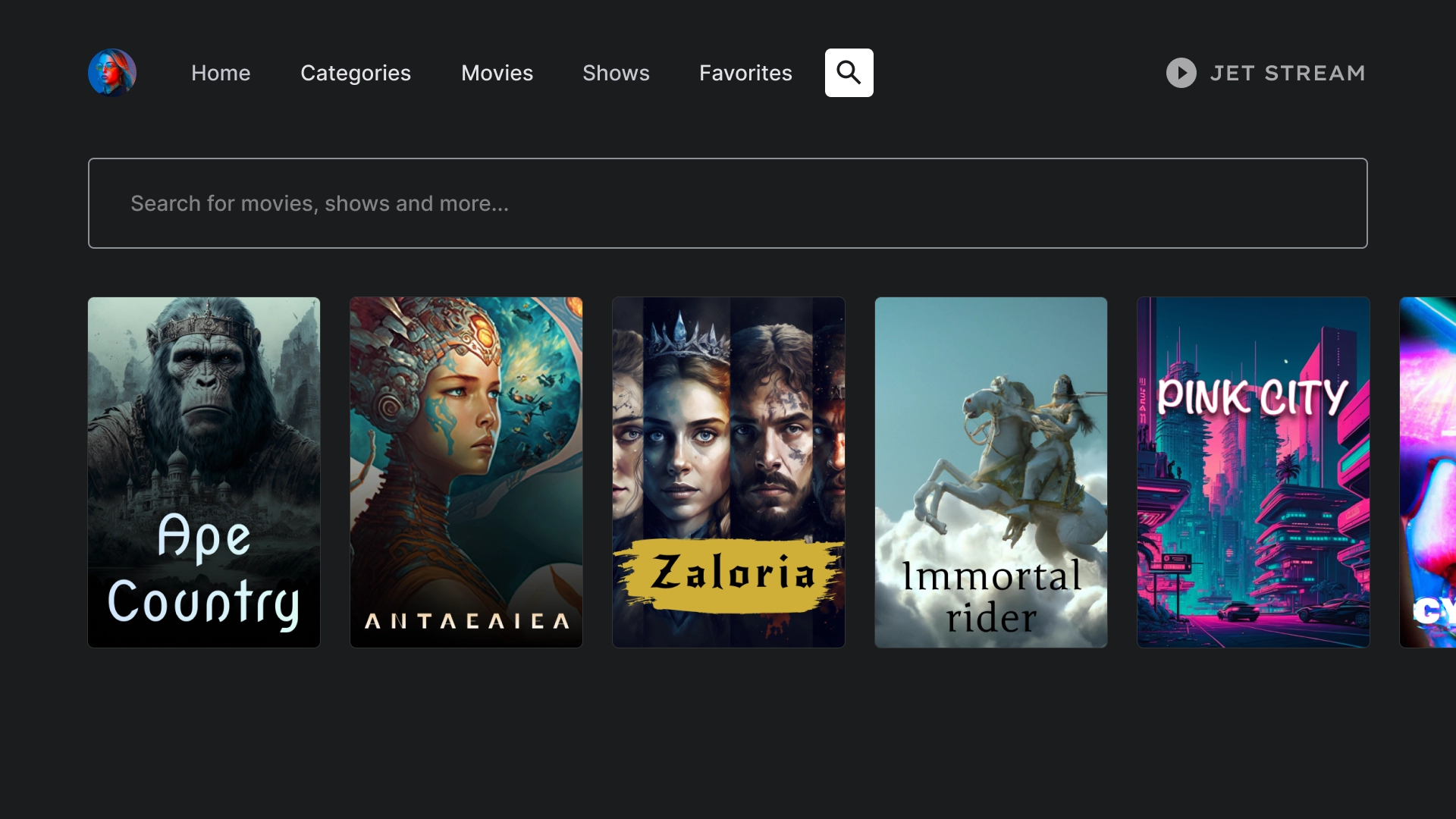
Cerca
Pagina di destinazione della rete di ricerca
Una pagina di ricerca presenta una barra di ricerca con query di ricerca suggerite in base alle ricerche recenti.

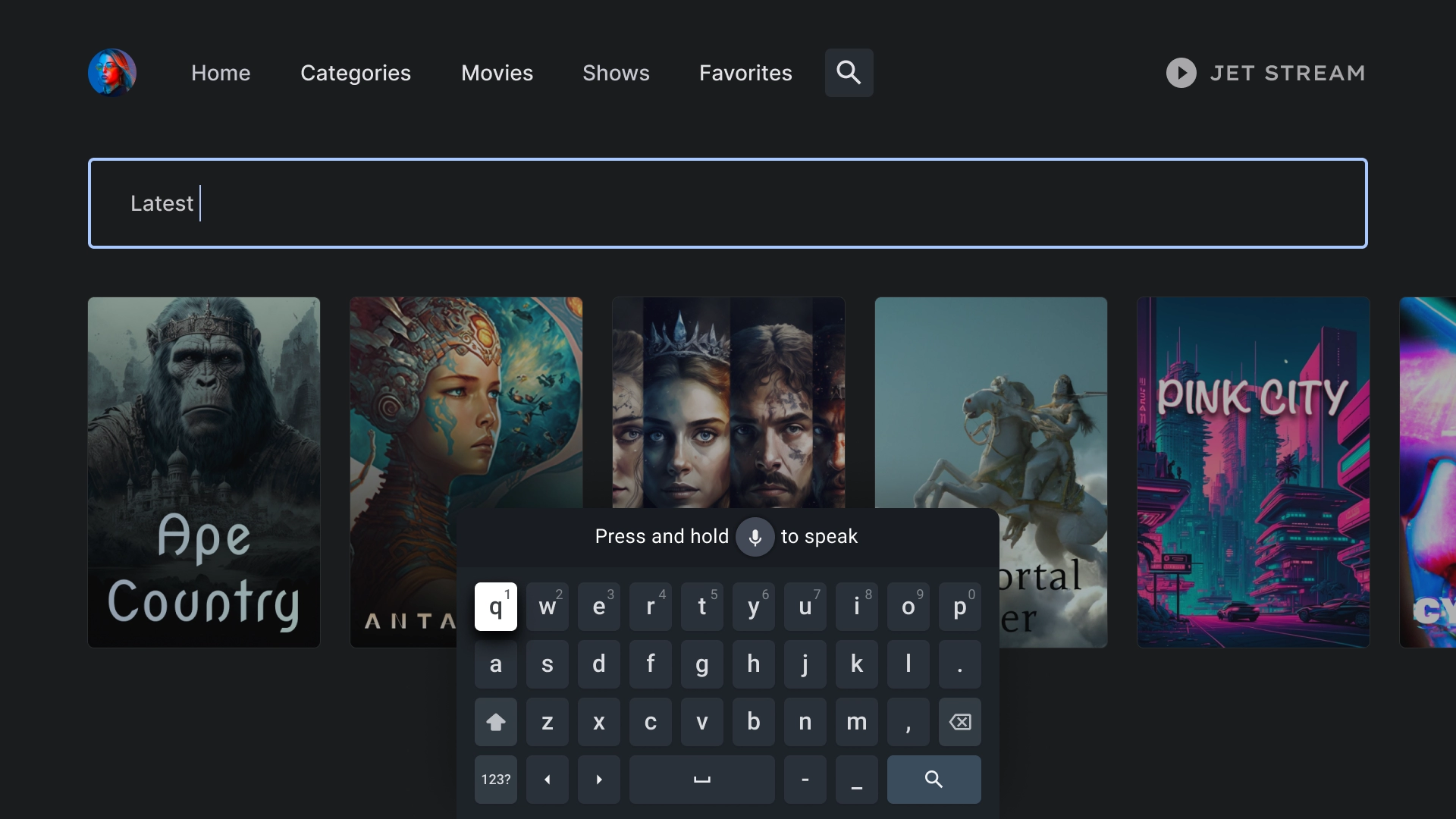
Ricerca attiva
Quando l'utente si concentra sulla barra di ricerca, viene visualizzata la tastiera e i risultati riportati di seguito vengono aggiornati in modo dinamico durante la digitazione.

Dettagli entità
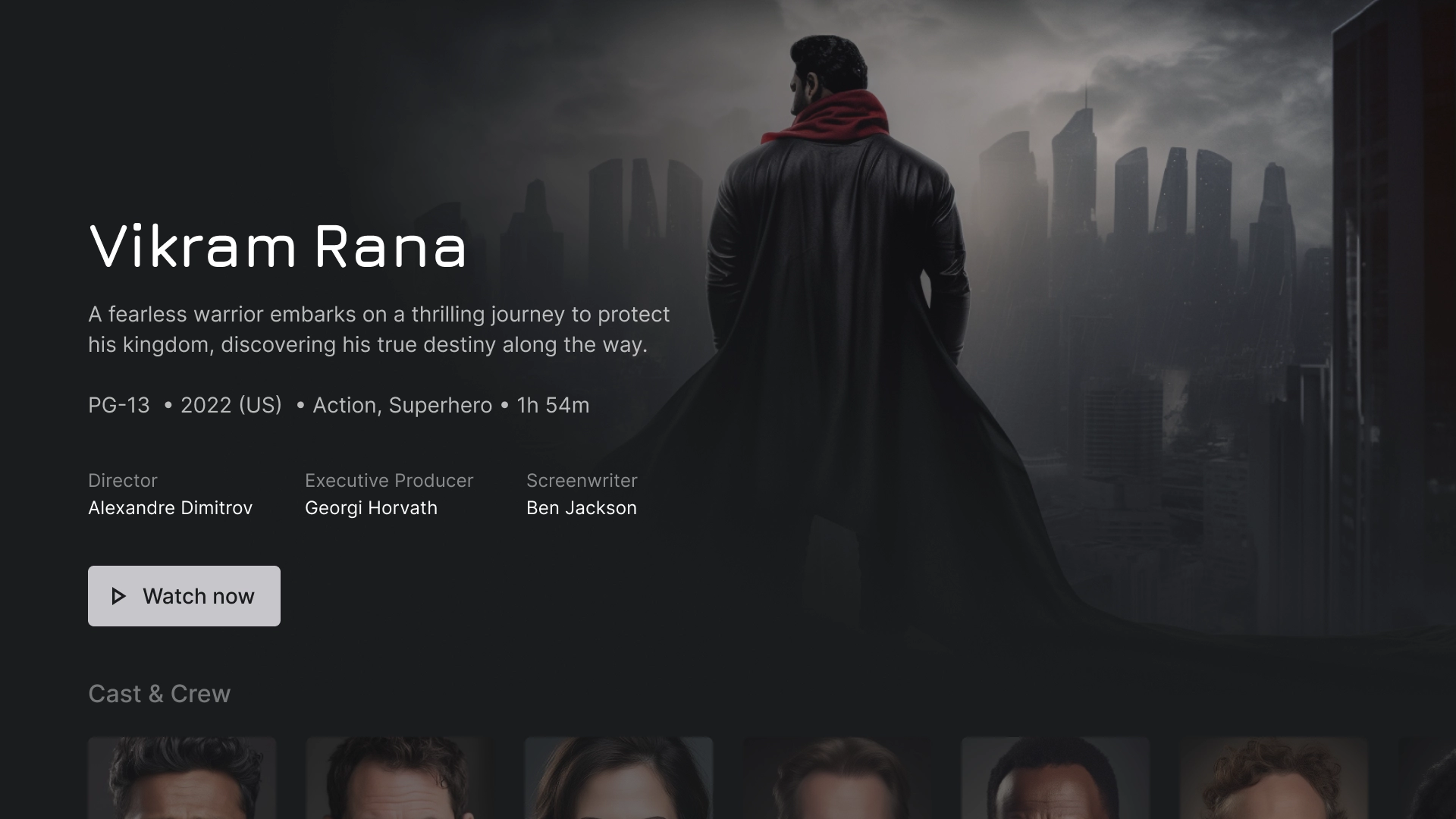
Dettagli destinazione
La pagina dei dettagli presenta una visualizzazione cinematografica con un breve riepilogo della trama e un pulsante di invito all'azione ben visibile per guardare il film.

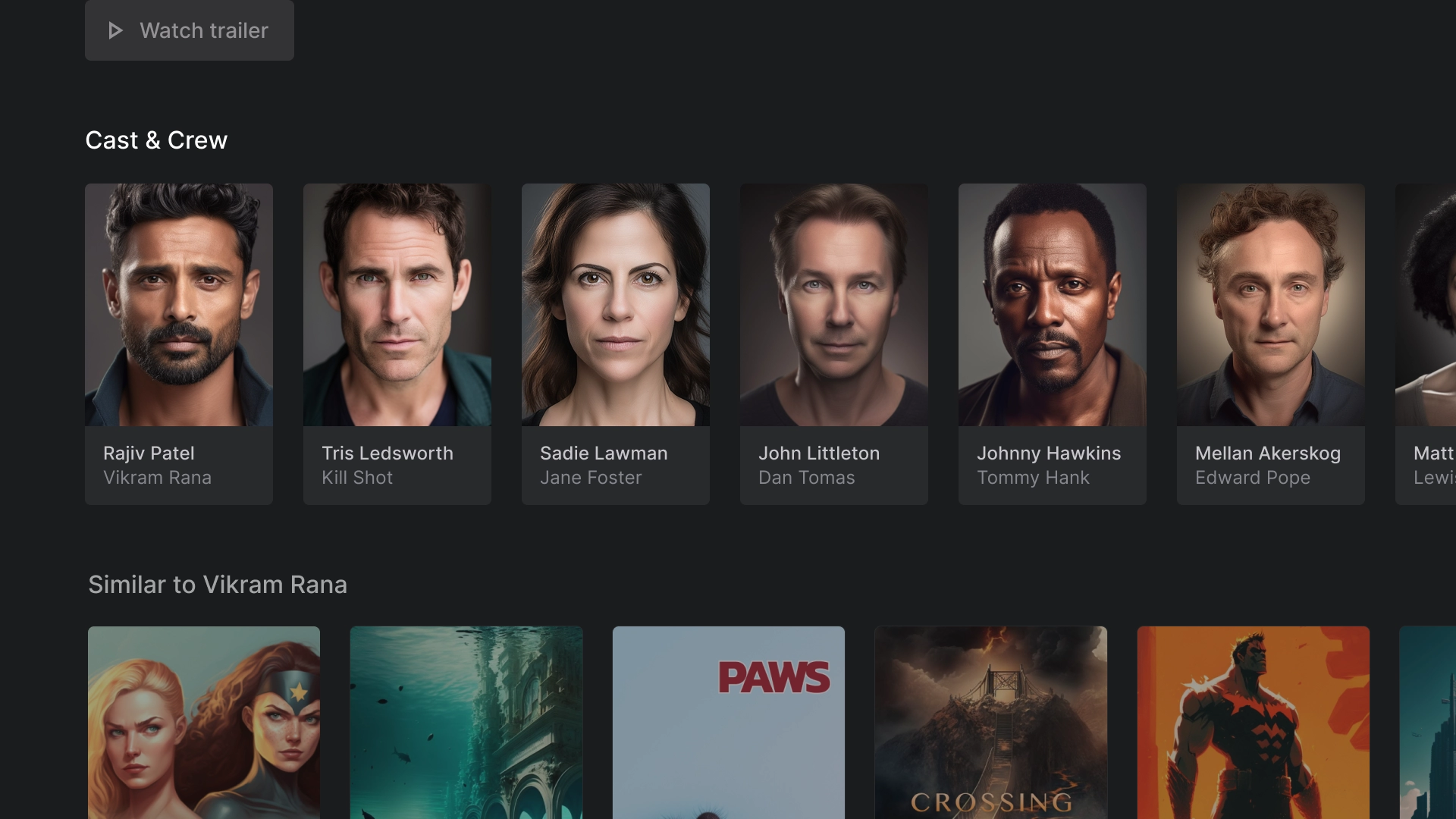
Cast e troupe
La sezione Cast and Crew presenta una fila di schede classiche con titoli e descrizioni, ciascuna accompagnata da una risorsa immagine 2:3.

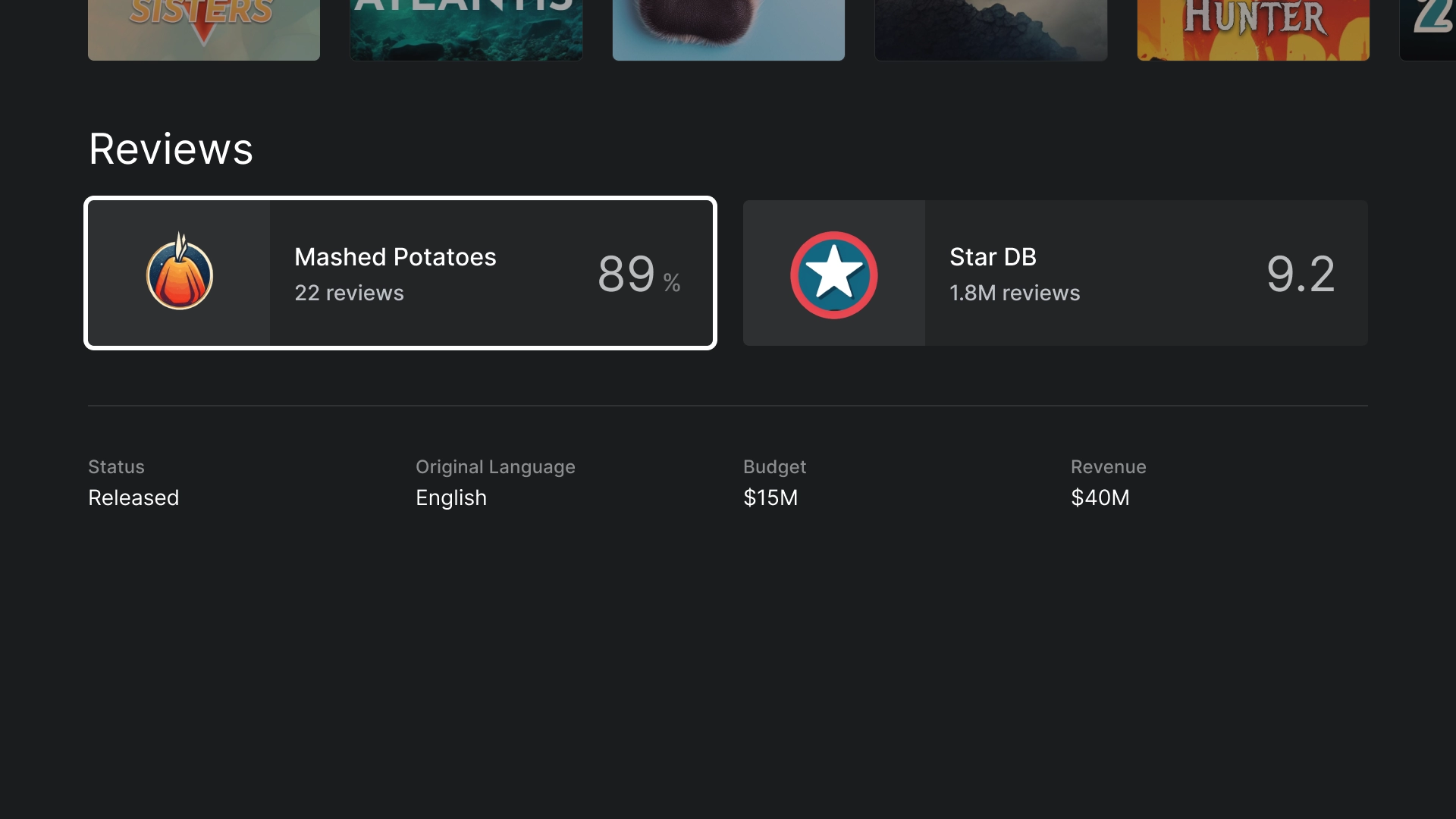
Valutazioni
La sezione delle valutazioni contiene una scheda larga in stile classico personalizzata che include informazioni aggiuntive.

Riproduzione
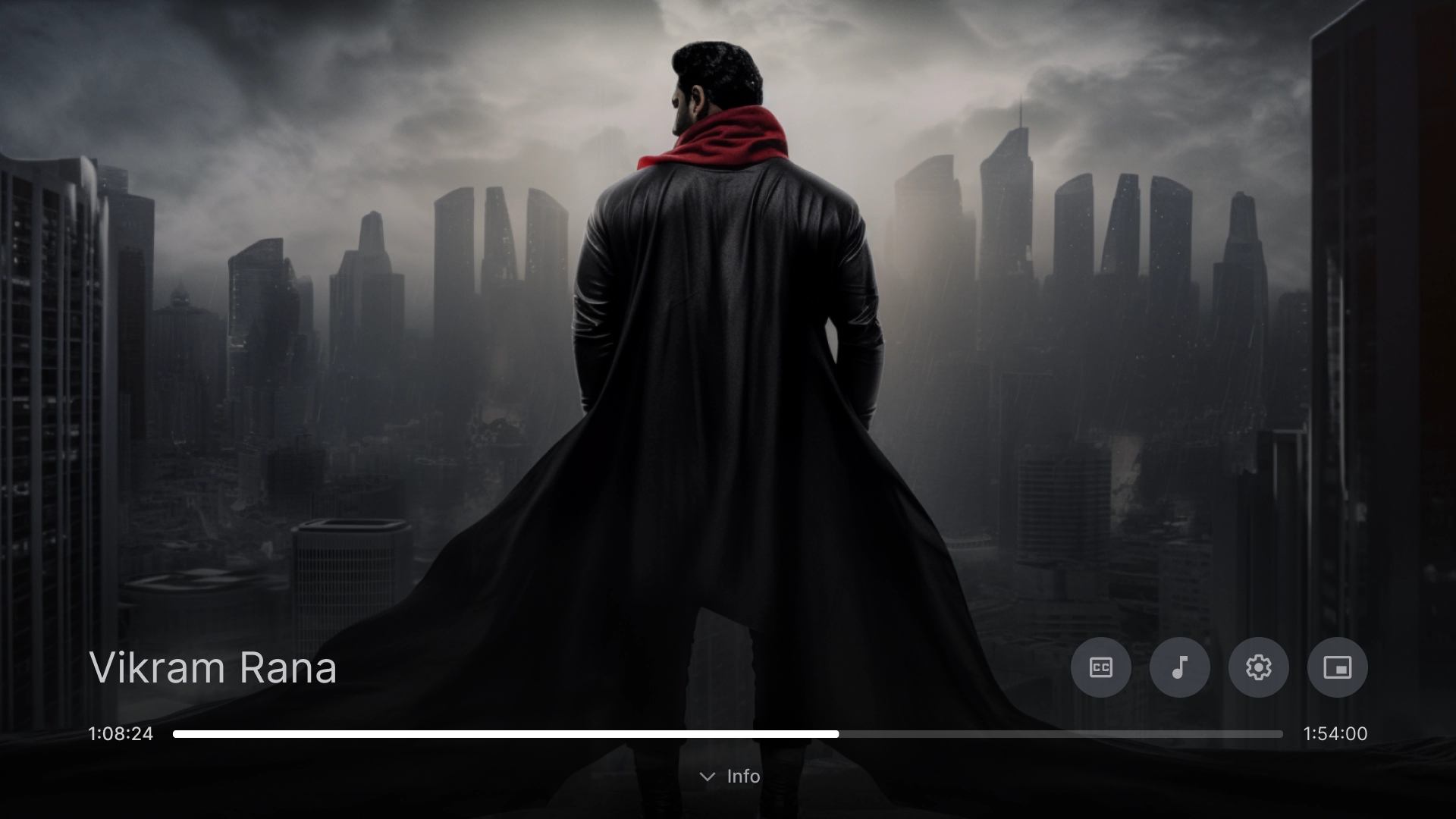
Video player
Un video player standard con best practice.

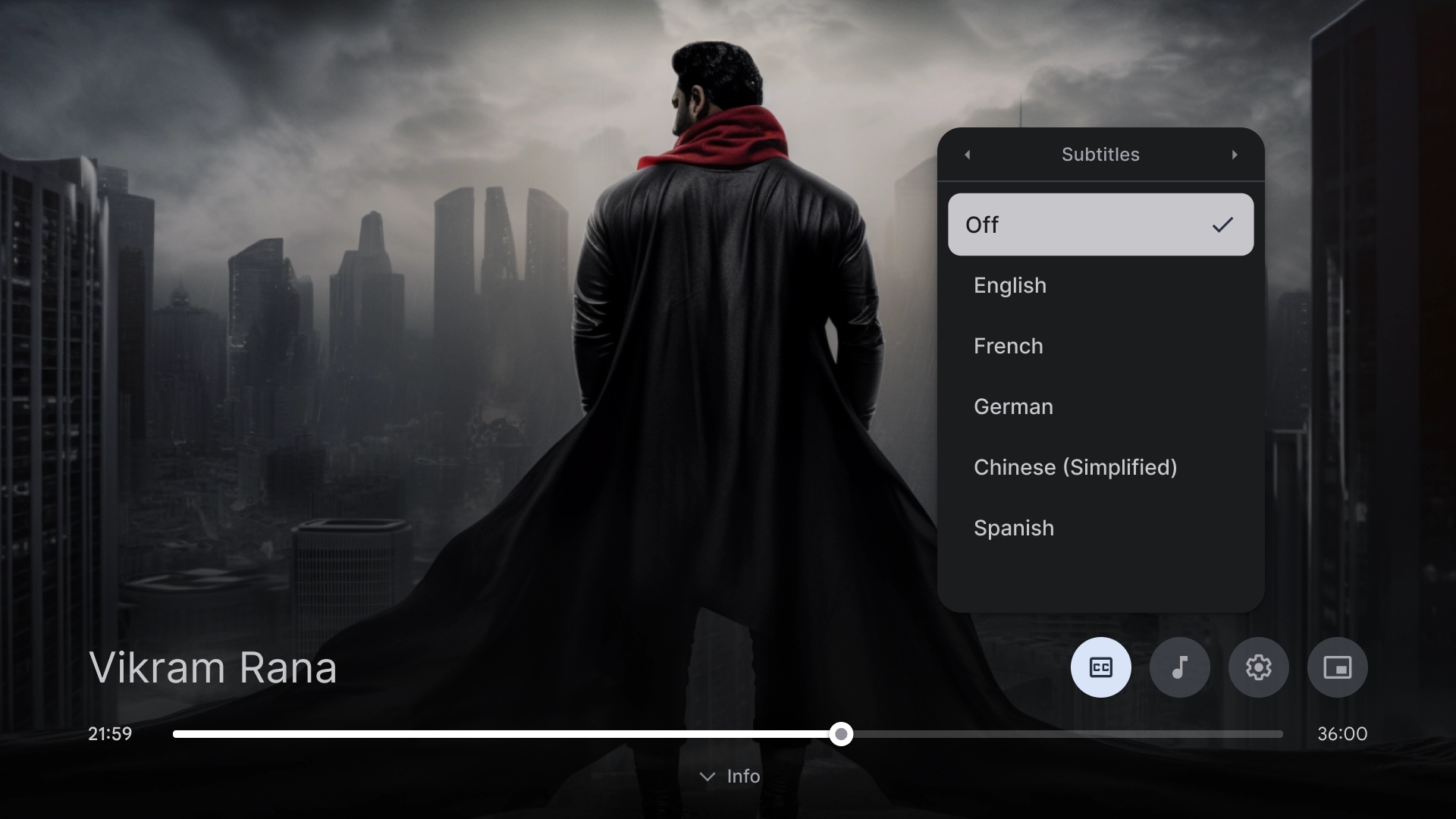
Impostazioni del video player
Un popover per i sottotitoli codificati sul video player.

Impostazioni
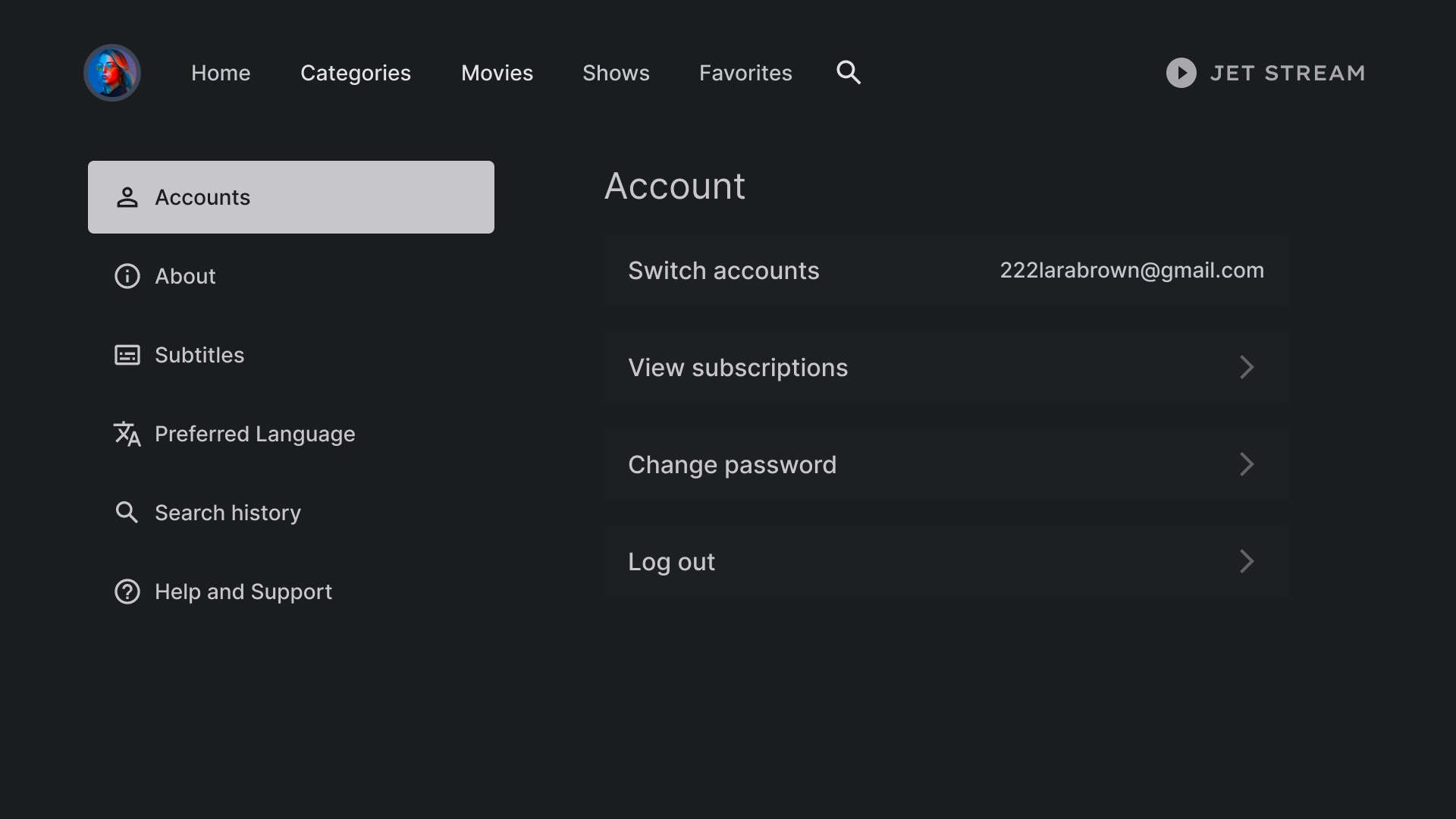
Impostazioni account
Il layout della pagina degli account presenta un design a due colonne con un componente elenco a sinistra e componenti di schede personalizzate a destra, disposti in formato griglia.

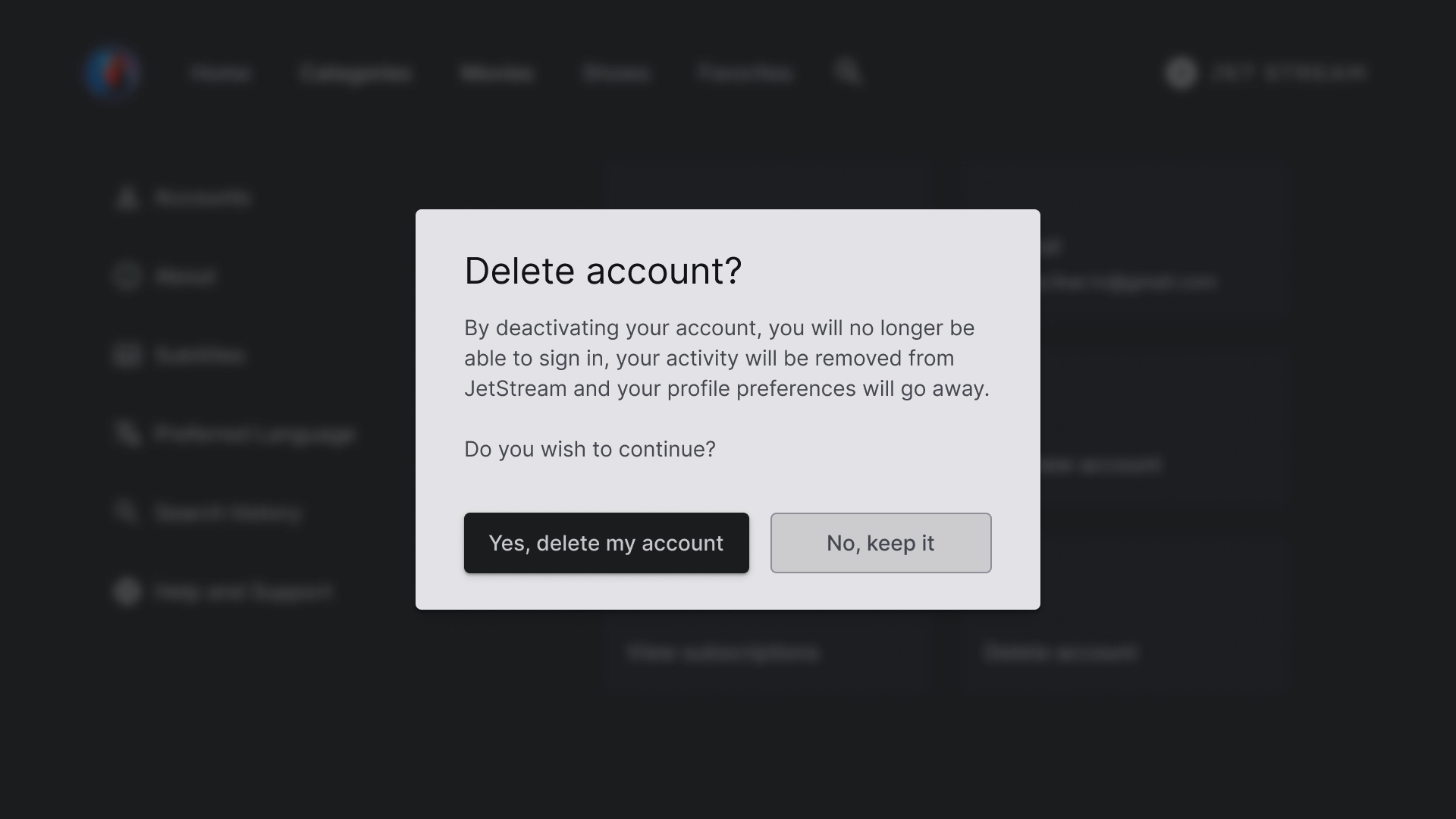
Finestra di dialogo Elimina account
La finestra di dialogo è progettata con uno sfondo a contrasto per farla risaltare dal resto dello schermo. I due pulsanti nella finestra di dialogo sono allineati a sinistra per un aspetto ordinato e organizzato.

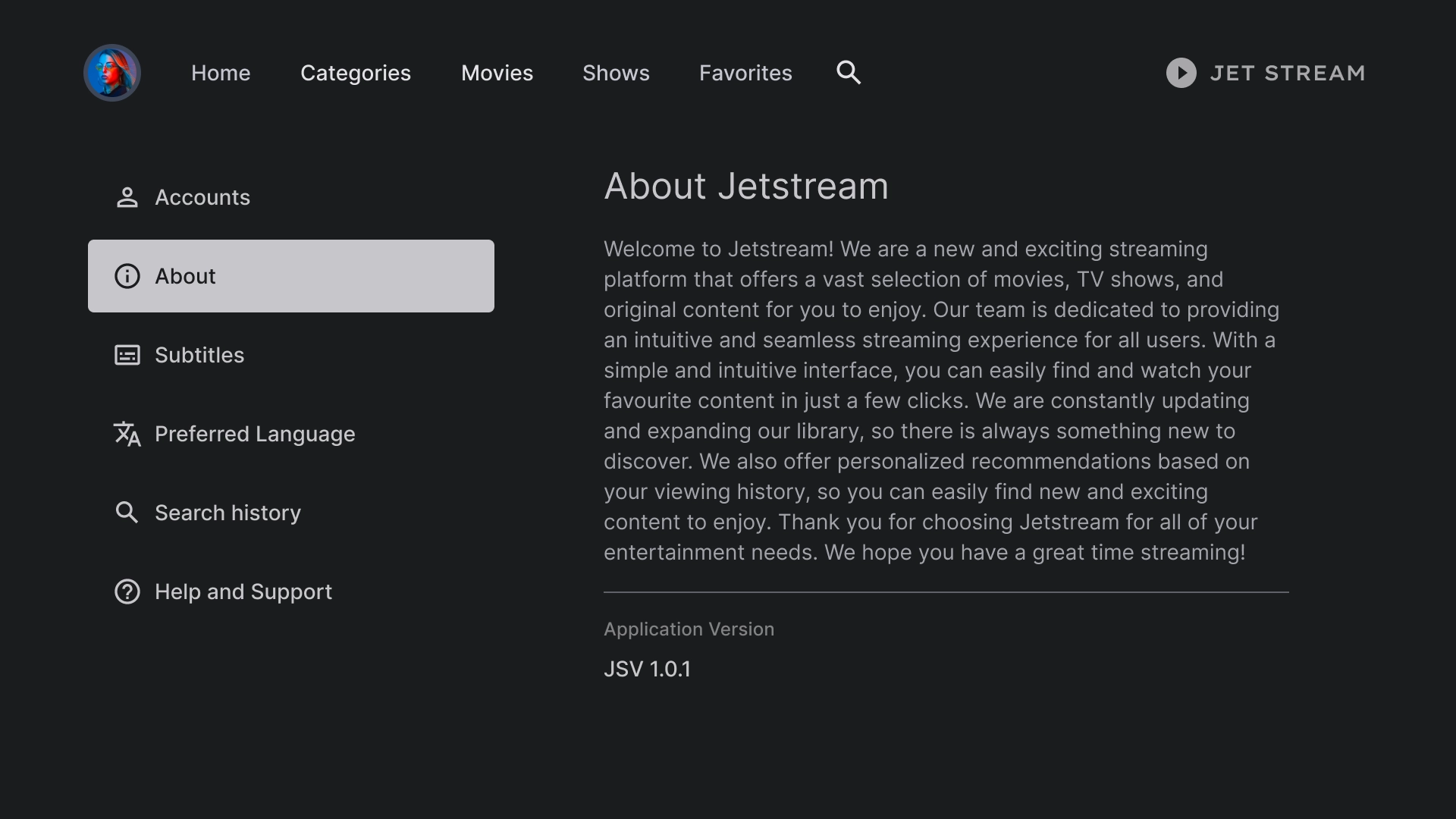
Informazioni
La sezione Informazioni include un riquadro a destra con una visualizzazione di testo scorrevole.

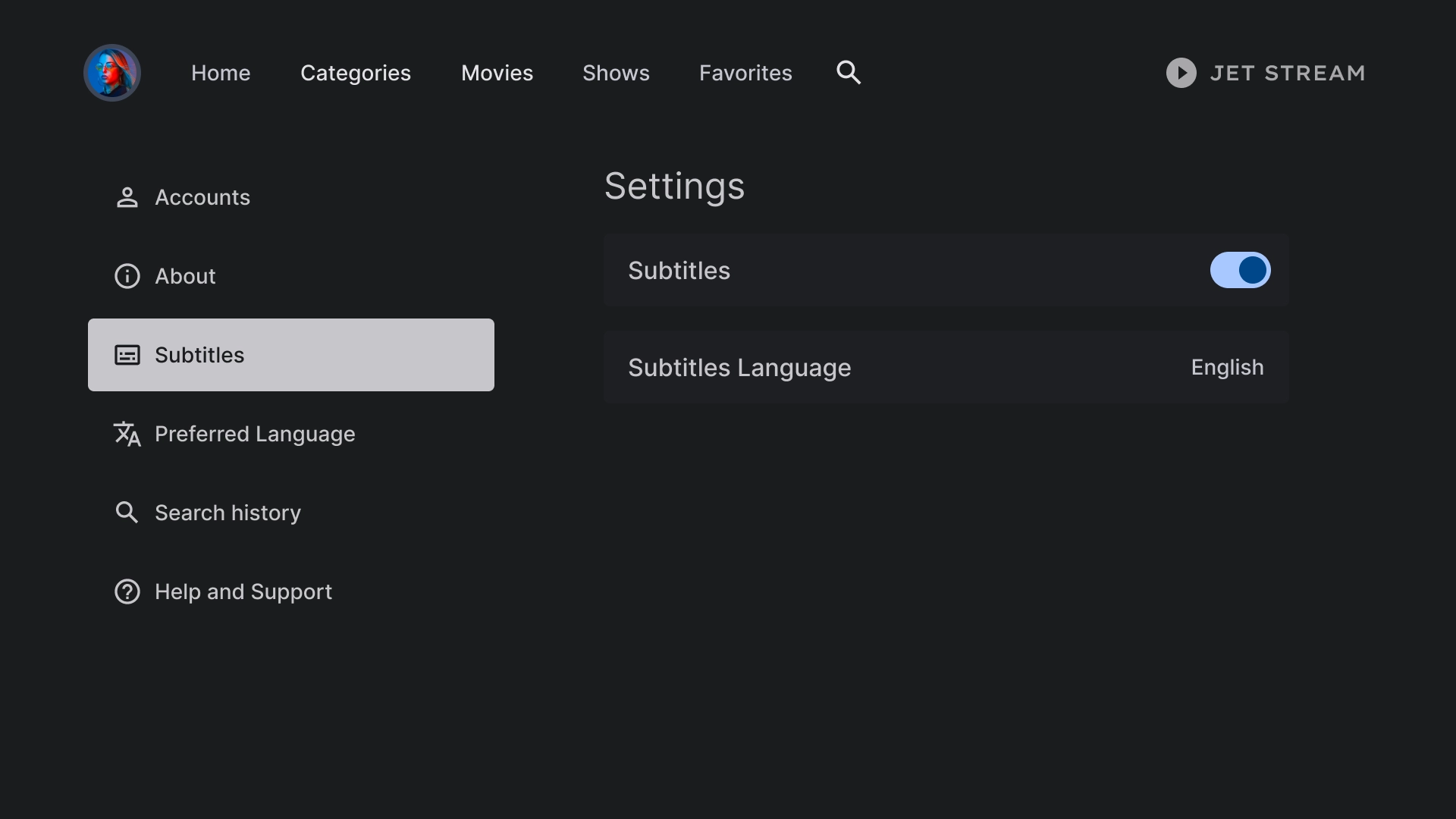
Impostazioni dei sottotitoli
Un componente elenco viene utilizzato per visualizzare varie impostazioni sotto i sottotitoli e prevede azioni come un sensore o un'etichetta.

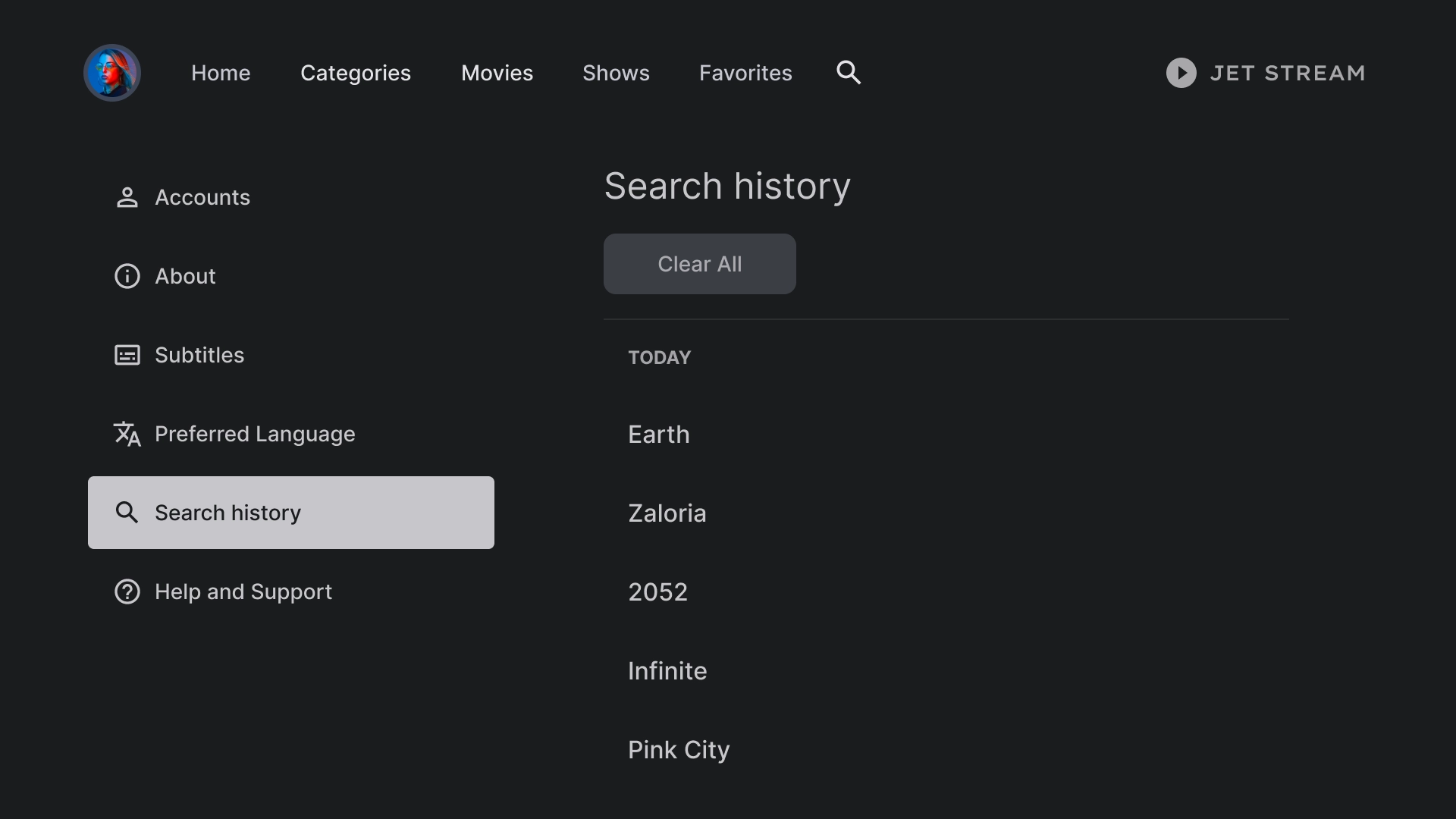
Cronologia
La cronologia delle ricerche utilizza un layout che mostra un elenco di query cercate in precedenza, oltre a un'opzione per cancellare l'intera cronologia.

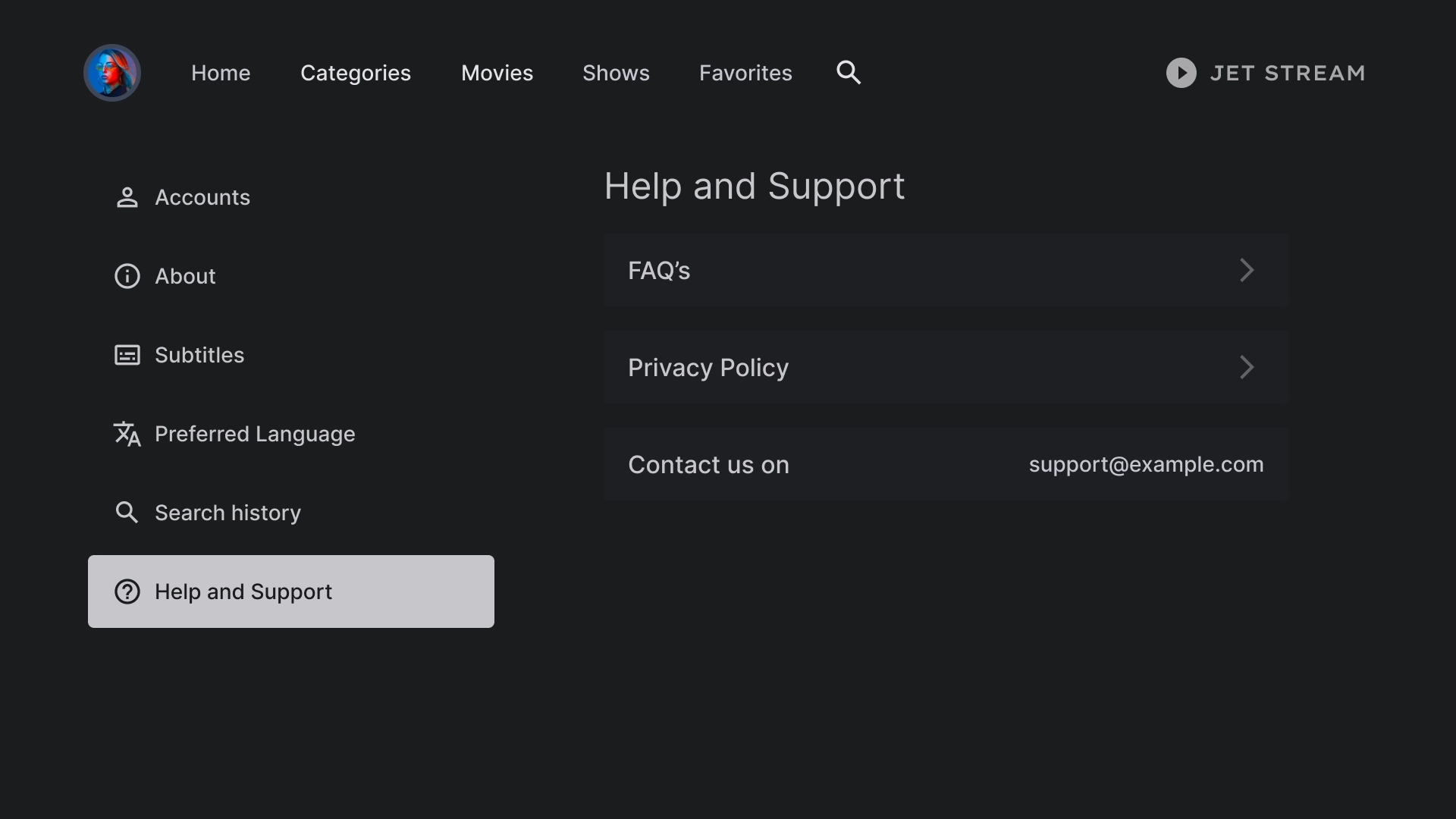
Guida
La sezione Guida e assistenza utilizza un componente elenco personalizzato per visualizzare varie opzioni, incluse le informazioni di contatto e le Domande frequenti.