Daftar merupakan indeks elemen vertikal yang berkelanjutan. Gunakan ScalingLazyColumn untuk membuat daftar di Wear OS.

ScalingLazyColumn adalah penyesuaian LazyColumn yang dibuat khusus untuk Wear OS. Daftar menawarkan penskalaan dan transparansi, yang memungkinkan konten menyusut dan memudar di bagian atas dan bawah layar untuk membantu pengguna melihat apa yang harus difokuskan. Daftar ditambatkan di tengah layar, yang memberikan penekanan tambahan pada item di tengah daftar.
Daftar dapat berisi item dengan tinggi tetap atau variabel. Konten daftar harus memiliki margin yang cukup untuk mengakomodasi layar berbentuk lingkaran.
Padding
{i>Padding<i} standar digunakan saat membuat daftar tergantung pada elemen. Jika padding vertikal lebih lanjut diperlukan untuk daftar yang lebih kompleks, spasi ditetapkan dalam kelipatan 4 dp untuk konsistensi.

Antara bagian
Padding antara bagian atas, tengah, dan bawah harus disetel ke 16 dp.

Antara judul dan konten
Padding antara bagian atas, tengah, dan bawah harus disetel ke 12 dp.

Antara slot
Padding di antara slot di bagian tengah harus disetel ke 16 dp.

Antara grup
Padding antar-grup dalam slot harus disetel ke 8 dp.

Di antara elemen
Padding di antara elemen dalam grup harus disetel ke 4 dp.
Perilaku snap
Untuk memberi penekanan pada item daftar saat men-scroll, gunakan snapping. Gunakan snapping saat item tinggi tetapi tidak lebih tinggi dari layar.
Perilaku snap tersedia dalam dua bentuk. ItemCenter menggunakan bagian tengah item sebagai titik referensi. ItemStart menggunakan tepi item sebagai titik referensi. Gunakan item pertama untuk memusatkan satu item di layar, gunakan item kedua untuk memusatkan dua item di layar. Setel perilaku ini menggunakan parameter anchorType.
Untuk kontrol lebih lanjut atas perilaku pengepasan dalam daftar, aturlah
flingBehavior menjadi ScalingLazyColumnDefaults.snapFlingBehavior
dan rotaryScrollableBehavior ke RotaryScrollableDefaults.snapBehavior.
Penggunaan
Lihat contoh berikut tentang cara menggunakan daftar di smartwatch.

Tata letak adaptif
Gambar berikut menunjukkan beberapa contoh tata letak adaptif. Sebagai panduan penerapan, kunjungi halaman mengembangkan untuk berbagai ukuran layar.


Perilaku responsif
Mencantumkan komponen yang direntangkan untuk mengisi lebar yang tersedia di layar yang lebih besar.
Margin atas
Margin atas bervariasi tergantung pada elemen mana yang ada di bagian atas.
Daftar dimulai dengan Judul

Daftar dimulai dengan 1 atau 2+ tombol

Daftar dimulai dengan elemen lain



Margin bawah
Margin bawah bervariasi tergantung pada elemen mana yang berada di bagian bawah.
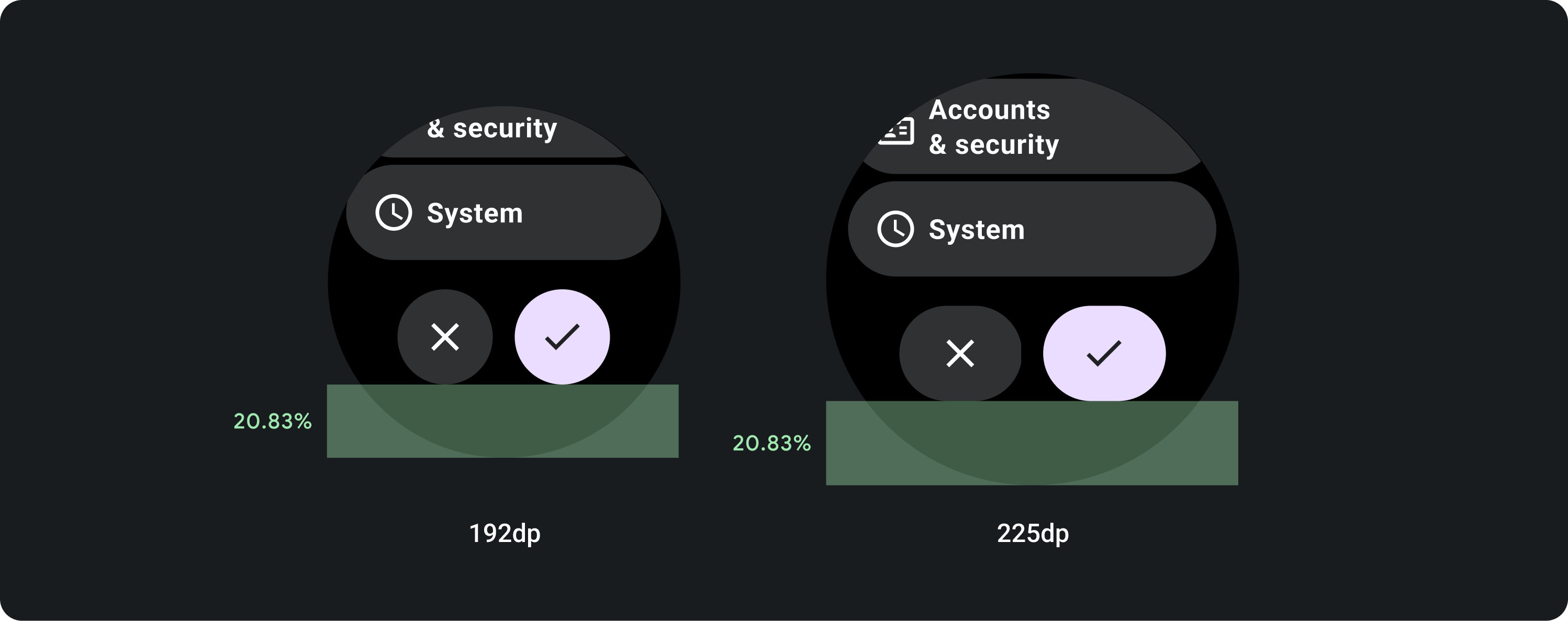
Daftar diakhiri dengan tombol

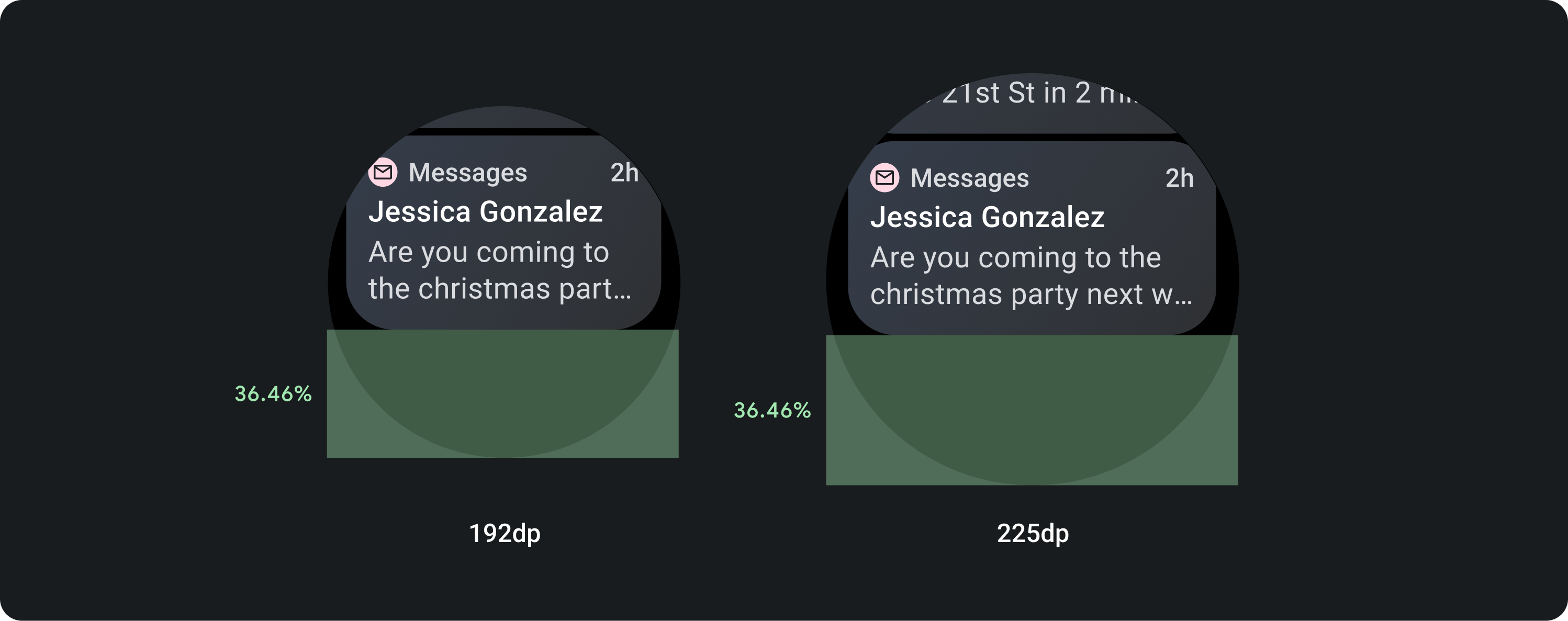
Daftar diakhiri dengan elemen lain



Margin samping
Margin samping menggunakan persentase standar sebesar 5,2% di semua jenis daftar untuk memastikan skalabilitas pada layar yang lebih besar.



Margin internal
Titles
Ada tambahan margin internal 7,3% untuk memastikan judul tidak diklip.

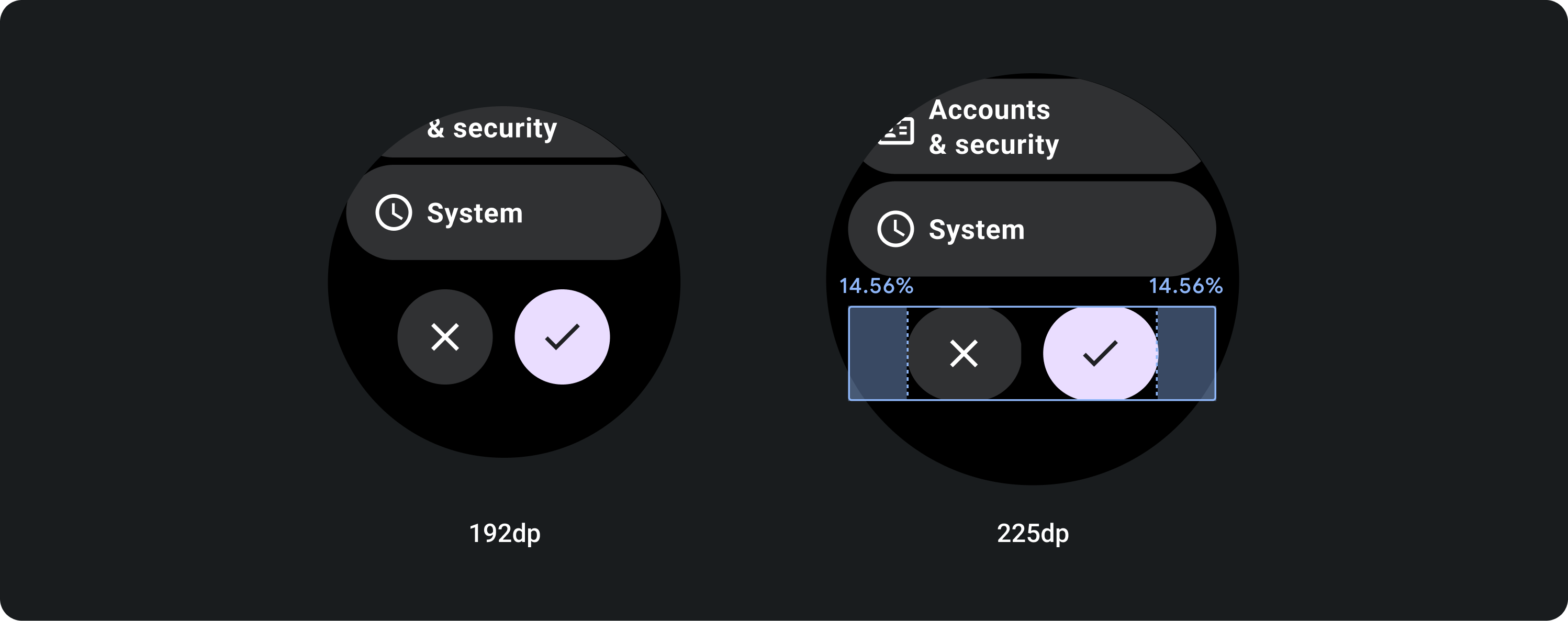
Tombol bawah
Tombol bawah mengisi lebar yang tersedia setelah 225 titik henti sementara. Untuk mempertahankan hierarki visual, ada padding internal tambahan 14,56% pada layar yang lebih besar.