این مستندات به شما نحوهی استفاده از شبیهساز اندروید XR و ابزار Layout Inspector در اندروید استودیو برای ساخت یک برنامهی XR را آموزش میدهد.
اندروید استودیو شامل ویژگیهای زیر برای XR است:
- شبیهساز اندروید XR
- پشتیبانی XR در Layout Inspector

شبیهساز اندروید XR
شبیهساز اندروید XR، دستگاههای XR مجازی را برای آزمایش و اشکالزدایی برنامههای XR شما در اندروید استودیو فراهم میکند. این شبیهساز، دستگاههای XR را شبیهسازی میکند و به شما امکان میدهد برنامه خود را در یک محیط سهبعدی تجربه کنید. این به شما امکان میدهد برنامههای خود را بدون نیاز به سختافزار فیزیکی در مراحل اولیه توسعه بسازید و گردش کار خود را سادهتر کرده و سرعت تکرار را افزایش دهید.
اگر این اولین بار است که از یک شبیهساز با اندروید استودیو استفاده میکنید، بررسی مستندات عمومی شبیهساز اندروید را در نظر بگیرید.
شبیهساز اندروید XR را اجرا کنید
پس از نصب شبیهساز اندروید XR ، روی دکمهی اجرا (Run) برای دستگاه مربوطه در Device Manager کلیک کنید.

کنترلهای شبیهساز XR
وقتی شبیهساز اندروید XR بارگذاری شد، به منوی گوشه پایین سمت راست توجه کنید. این منو به شما امکان میدهد کنترلهای مختلفی را برای تعامل با شبیهساز انتخاب کنید.

فعال کردن ماوس و کیبورد
این شبیهساز از تعامل از طریق ورودی ماوس و صفحهکلید پشتیبانی میکند. هنگام تعامل با سیستم یا یک برنامه اندرویدی در شبیهساز، مطمئن شوید که آیکون تعامل انتخاب شده است.

پس از انجام این کار، میتوانید با حرکت دادن ماوس روی پنجره شبیهساز، تعامل با عناصر مختلف درون فضای مجازی را آغاز کنید.
در محیط مجازی نگاه کنید و حرکت کنید
شبیهساز اندروید XR برنامهها و محتوای آنها را در یک محیط سهبعدی مجازی رندر میکند. از کنترلهای زیر برای تغییر جهت دید، چرخش، حرکت افقی، حرکت دالی و تنظیم مجدد استفاده کنید:
 | چرخش: ماوس را بکشید تا نمای خود را در آن جهت بچرخانید |
 | حرکت افقی (Pan): با کشیدن ماوس، میتوانید به بالا، پایین و طرفین حرکت کنید. این کار به شما امکان میدهد محتوای شبیهساز را از زوایای مختلف مشاهده کنید. |
 | دالی: برای نزدیکتر یا دورتر شدن از اشیاء در دید، ماوس را بکشید |
 | تنظیم مجدد: برای بازگشت شبیهساز به نمای پیشفرض، روی این دکمه کلیک کنید. |
همچنین میتوانید از میانبرهای صفحهکلید زیر برای حرکت در محیط مجازی استفاده کنید. برای استفاده از این میانبرها هنگام استفاده از ماوس و صفحهکلید، کلید Option (مک) یا کلید Alt (ویندوز) را نگه دارید.
- W: (یا کلید جهتنمای بالا): در نمای فعلی خود به جلو حرکت کنید.
- الف: (یا کلید جهتنمای چپ): گام به پهلو به چپ.
- S: (یا کلید جهتنمای پایین): حرکت به عقب.
- D: (یا کلید جهتنمای راست): به سمت راست گام بردارید.
- س: به صورت عمودی به سمت پایین حرکت کنید.
- ه: حرکت عمودی به سمت بالا.
حالت عبور را فعال کنید
منوی بالای شبیهساز شامل گزینهای برای فعال یا غیرفعال کردن محیط شبیهسازیشدهی گذرگاه است.

وقتی حالت عبور فعال باشد، یک محیط داخلی شبیهسازی شده نمایش داده میشود. از این حالت برای آزمایش برنامهها در واقعیت ترکیبی استفاده کنید.

سایر کنترلهای شبیهساز
 | قدرت: روشن یا خاموش کردن دستگاه را شبیهسازی میکند |
  | میزان صدا: کنترل میزان صدا را شبیهسازی میکند |
  | اسکرینشات: از وضعیت فعلی دستگاه، اسکرینشات یا ضبط صفحه میگیرد. |
   | کنترل دکمه اندروید ۳: دکمههای برگشت، خانه و نمای کلی را شبیهسازی میکند |
عیبیابی
برای اطلاع از هرگونه مشکل و راهحل شناختهشده ، یادداشتهای انتشار را بررسی کنید.
اگر با مشکلی مواجه شدید که مشکل شناختهشدهای نیست، برای دریافت راهنمایی و گزارش مشکلات، به صفحه پشتیبانی مراجعه کنید.
قرار دادن گزارش خرابی یا گزارش اشکال به ما کمک میکند تا مشکل را بهتر درک کنیم. اسکرینشاتها و ضبطها نیز جزئیات بیشتری را که لازم است ارائه میدهند. دستورالعملهای این بخش نحوه آپلود گزارش خرابی و استفاده از adb برای تولید گزارش اشکال را توضیح میدهد.
استفاده از Android Studio Layout Inspector با یک برنامه XR
پس از شروع ساخت پنلهای فضایی و مدارگردهای خود، میتوانید طرحبندی خود را با استفاده از ابزار بررسی طرحبندی اندروید استودیو (Android Studio Layout Inspector) بررسی کنید. اگر با ابزار بررسی طرحبندی (Layout Inspector) آشنا نیستید، به راهنمای ما در مورد اشکالزدایی طرحبندی (Layout debugging) مراجعه کنید.
برای استفاده از Layout Inspector با برنامه Android XR خود، این مراحل را دنبال کنید:
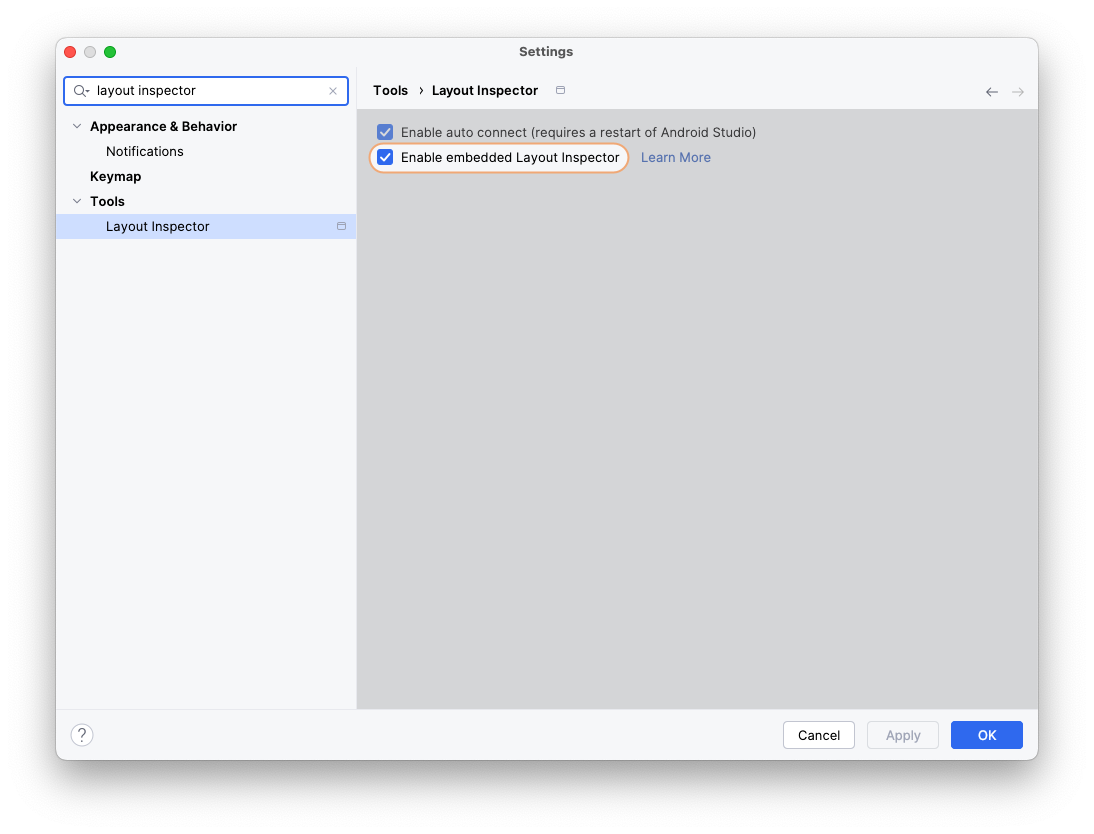
با باز کردن پروژه خود در اندروید استودیو، مطمئن شوید که Layout Inspector تعبیه شده فعال است.

برنامه خود را اجرا کنید.
پس از اتمام استقرار برنامه، Tools > Layout Inspector را انتخاب کنید.
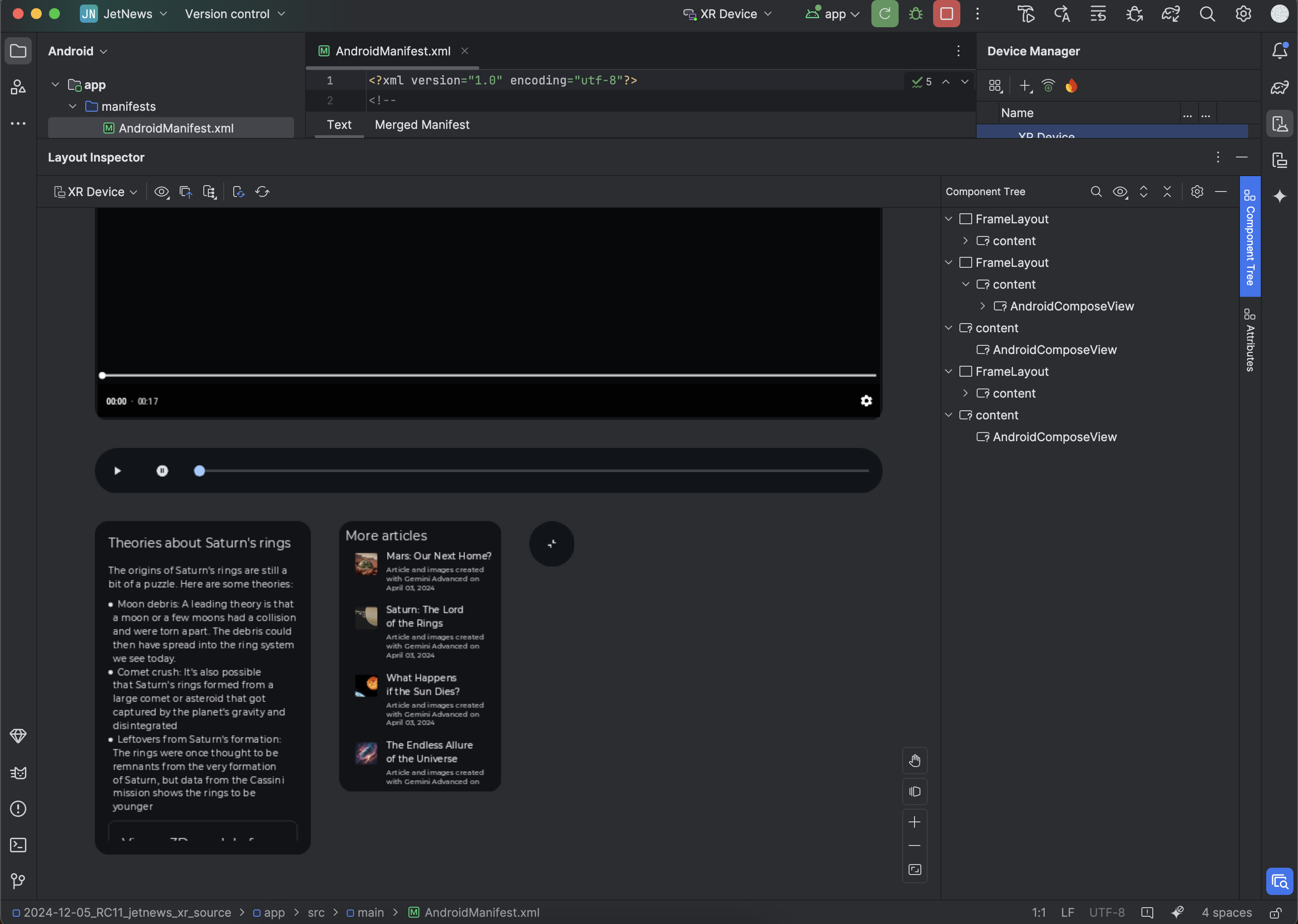
این Layout Inspector در یک پنجرهی توکار باز میشود. پس از چند ثانیه، پیشنمایش در سمت چپ و درخت اجزا در سمت راست نمایش داده میشود. مدارگردها و پنلها به صورت اشیاء جداگانه در زیر محتوای اصلی شما ظاهر میشوند.

حالا میتوانید با برنامهتان در شبیهساز تعامل داشته باشید. اگر میخواهید هر کامپوننتی را بررسی کنید، روی پیشنمایش یا در درخت کامپوننت روی آن کلیک کنید.
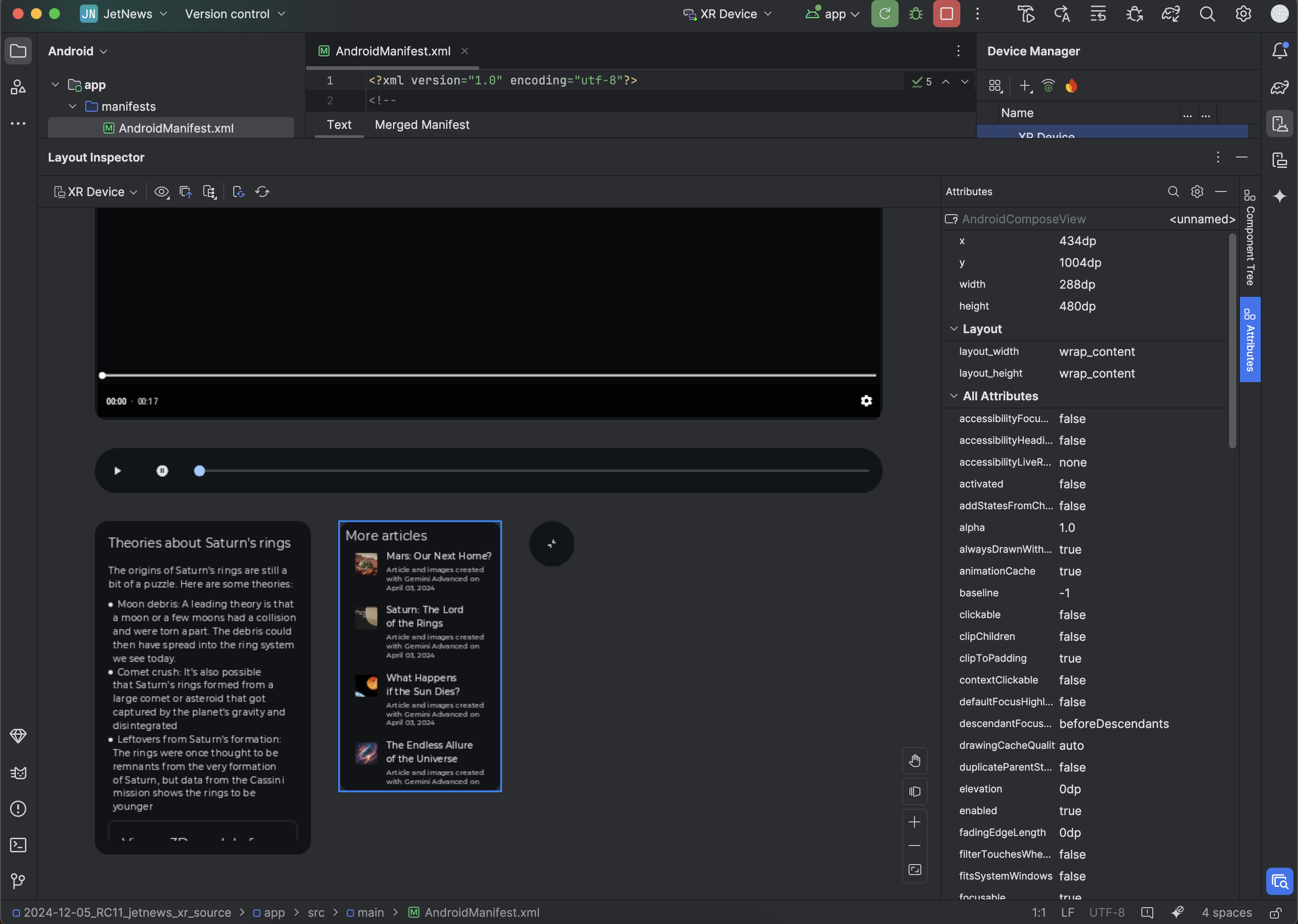
میتوانید ویژگیهای کامپوننت را با کلیک روی زبانه ویژگیها در گوشه سمت راست مشاهده کنید.

فعال کردن آمار استفاده برای کمک به بهبود اندروید استودیو برای XR
فعال کردن آمار استفاده و ارسال بازخورد برای کمک به ما در بهبود این ابزارها را در نظر بگیرید. از آنجا که این یک نسخه Canary از اندروید استودیو است، بسیاری از این ویژگیها هنوز در دست توسعه هستند.
روی تنظیمات > ظاهر و رفتار > تنظیمات سیستم > اشتراکگذاری دادهها کلیک کنید و مطمئن شوید که ارسال آمار استفاده انتخاب شده است.

OpenXR™ و لوگوی OpenXR علائم تجاری متعلق به گروه Khronos هستند و به عنوان یک علامت تجاری در چین، اتحادیه اروپا، ژاپن و بریتانیا ثبت شدهاند.

