![]()
Le app e i giochi su Google Play stanno adottando un nuovo sistema di icone per adattare meglio gli artwork degli sviluppatori ai vari layout dell'interfaccia utente, ai fattori di forma e ai dispositivi di Google Play, nonché per garantire coerenza e un aspetto più pulito a Google Play.
Le forme uniformi sono visivamente più accattivanti e più facili da assimilare. Aiutano gli utenti a concentrarsi sull'artwork, anziché sulla forma. Risolvono i problemi di allineamento causati da spazi vuoti casuali per presentare meglio le informazioni circostanti, come titolo, valutazione e prezzo.
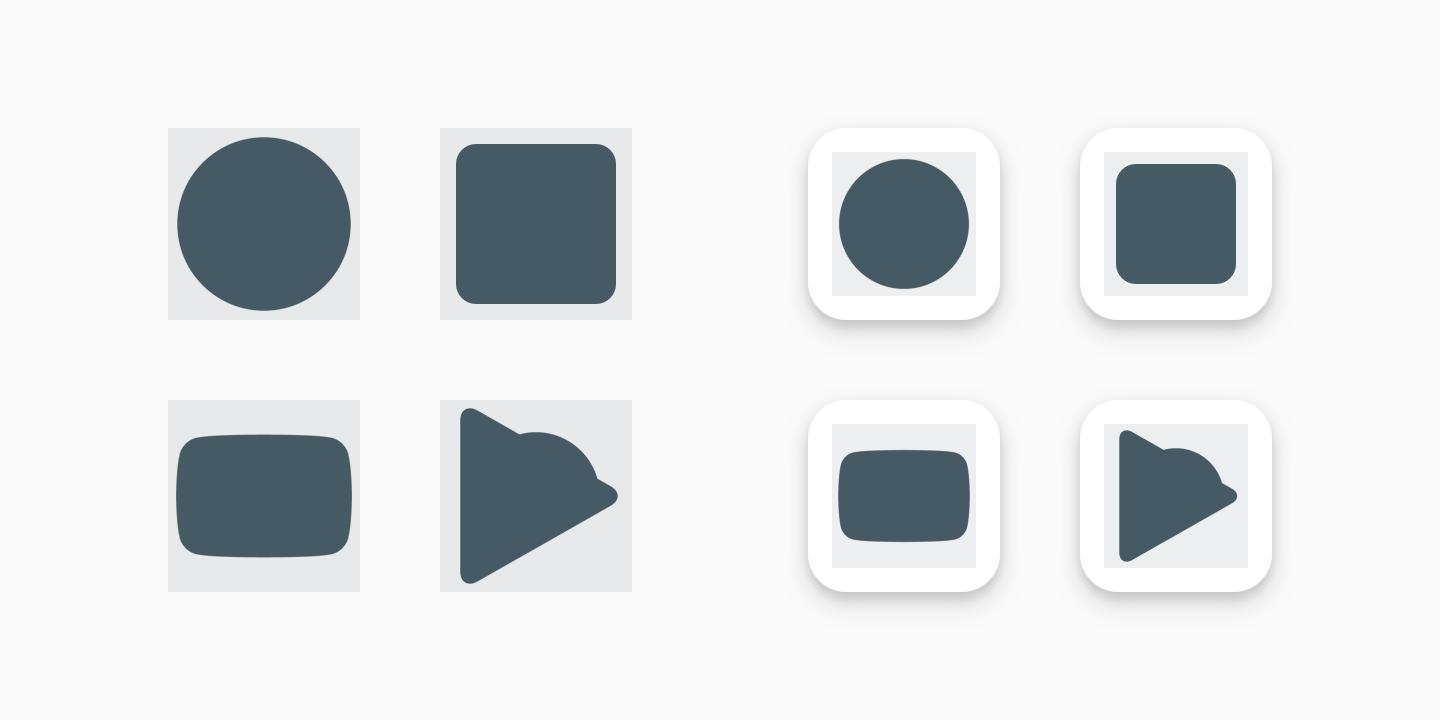
![]()
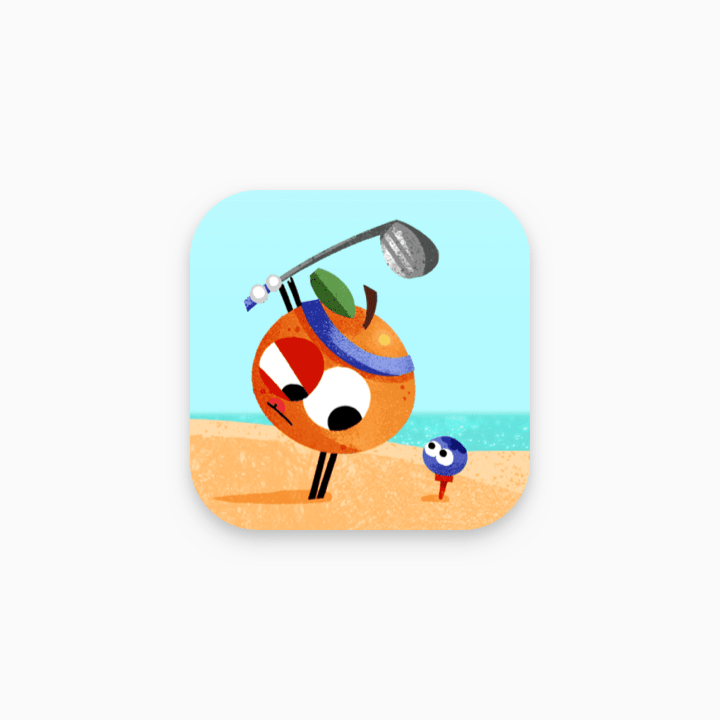
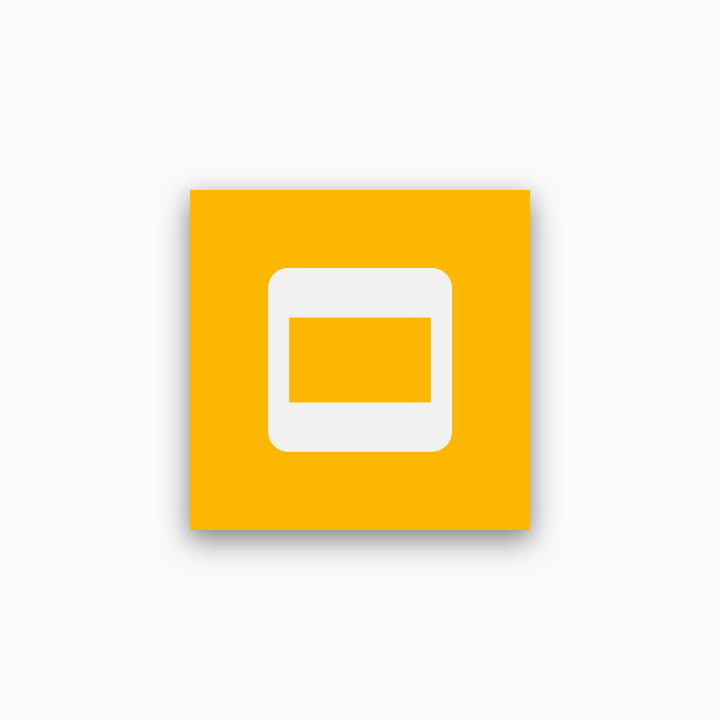
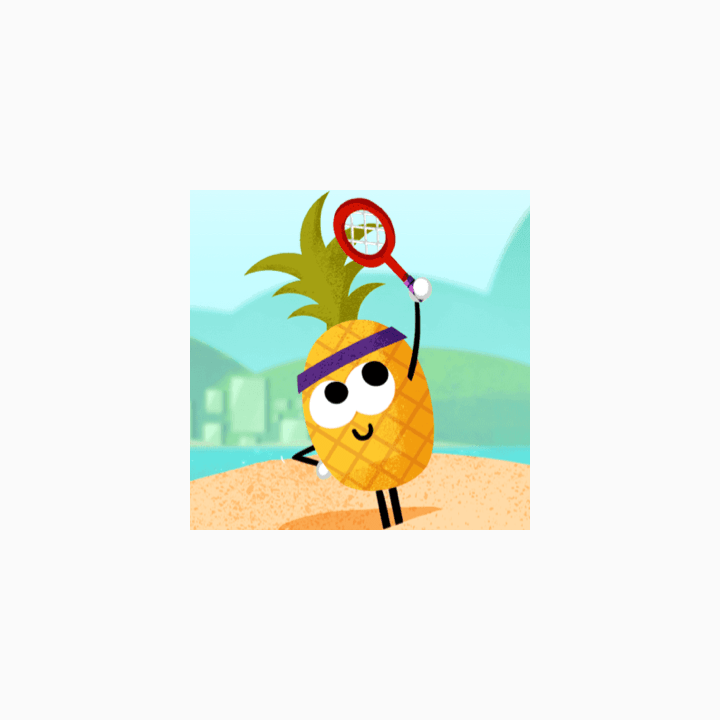
A mano libera - formato originale
![]()
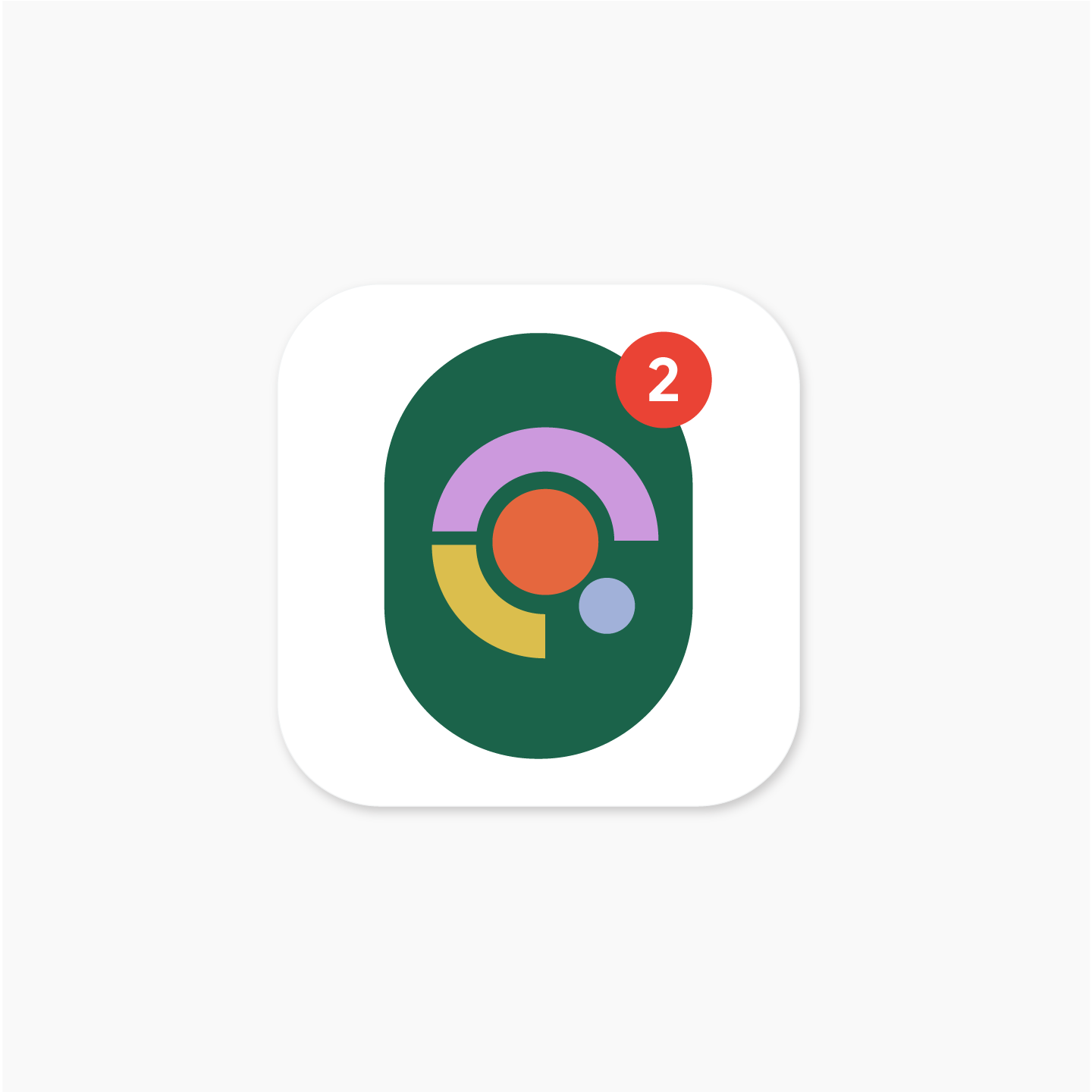
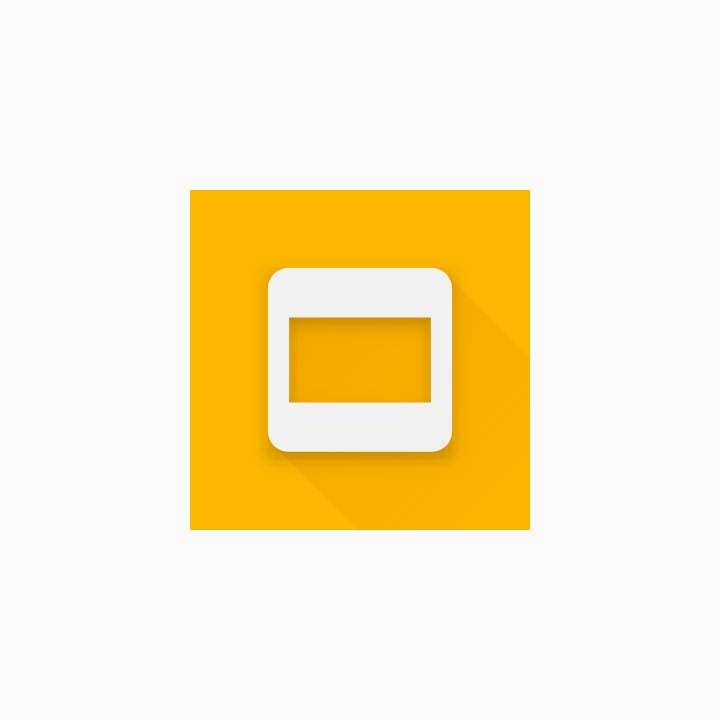
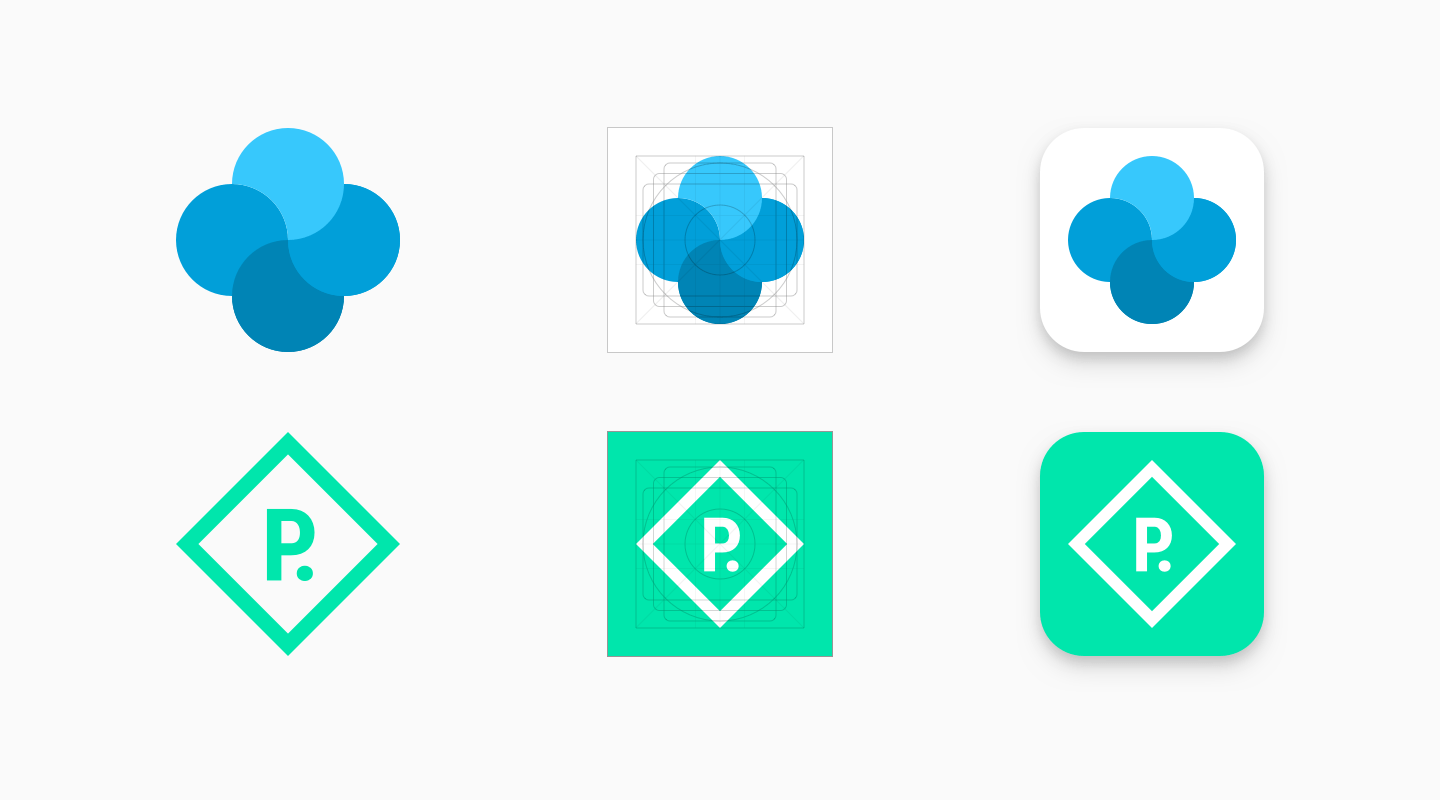
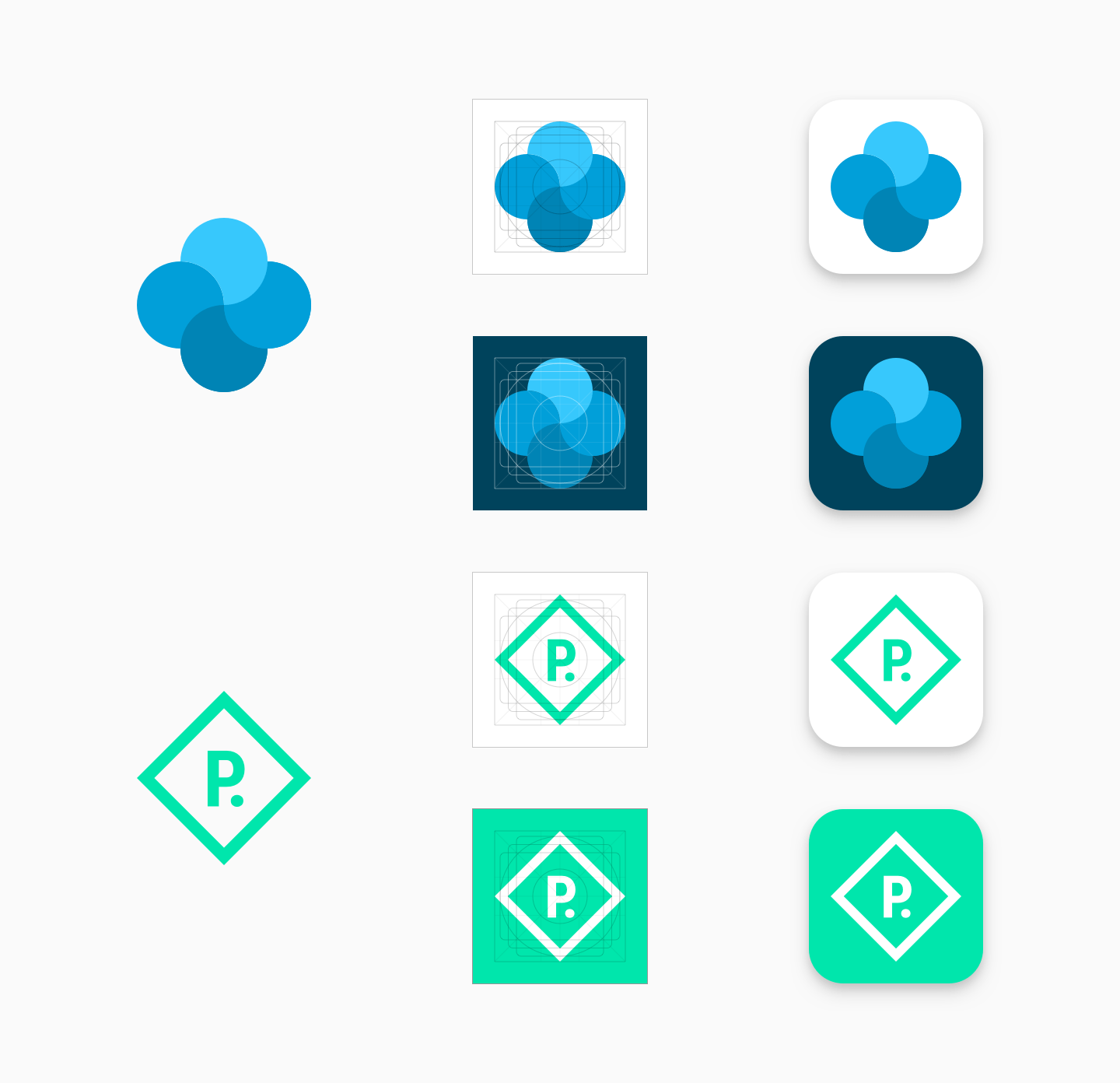
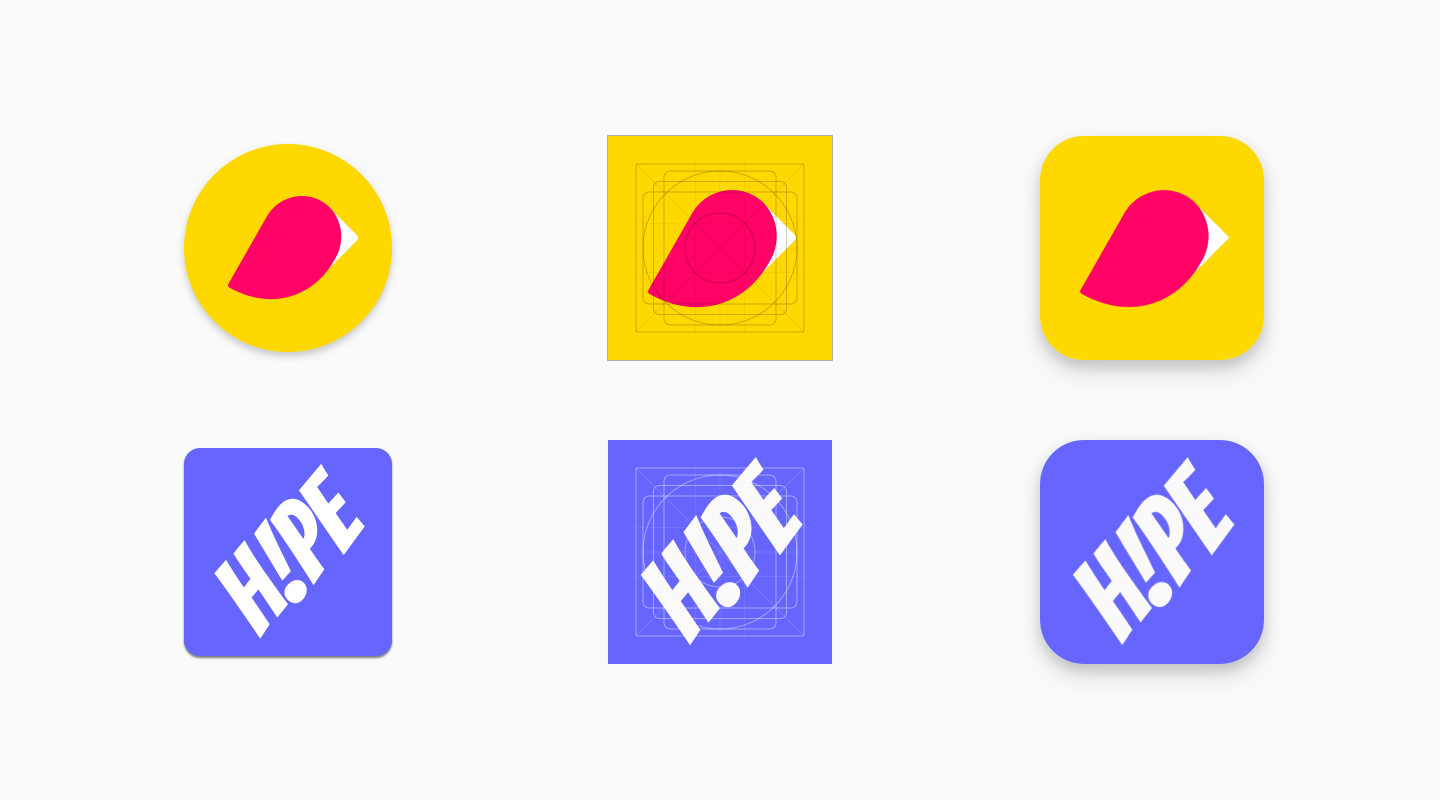
Uniforme - nuovo formato
Questa pagina descrive le linee guida da seguire per creare asset per la scheda della tua app su Google Play. Ad esempio, poiché Google Play visualizza dinamicamente angoli arrotondati e ombre per le icone delle app, devi ometterli dagli asset originali.
Importante: se invece vuoi saperne di più sulla creazione di icone di Avvio APK, che sono separate dalle icone di Google Play descritte in questa pagina, consulta le risorse riportate di seguito:
- Icone adattive di Android
Segui queste linee guida per le icone APK per scoprire come creare le icone del programma di avvio adattive introdotte in Android 8.0 (livello API 26). - Icone dei prodotti
Scopri i principi di Material Design per le icone dei prodotti, incluse le linee guida per il design, le forme, le specifiche e il trattamento delle icone.
Creazione di asset
Questa sezione descrive alcune linee guida da seguire per creare asset visivi per la tua app su Google Play.
Attributi
L'artwork dell'icona può occupare l'intero spazio dell'asset oppure puoi progettare e posizionare elementi dell'artwork come i loghi sulla griglia delle linee guida. Quando posizioni l'artwork, utilizza le linee guida come linee guida, non come regole rigide.
Quando crei l'artwork, assicurati che sia conforme a quanto segue:
- Dimensioni finali: 512 x 512 px
- Formato: PNG a 32 bit
- Spazio colore: sRGB
- Dimensione massima del file: 1024 KB
- Forma: quadrato pieno: Google Play gestisce dinamicamente il mascheramento. Il raggio sarà equivalente al 20% delle dimensioni dell'icona.
- Ombra: nessuna. Google Play gestisce in modo dinamico le ombre. Consulta la sezione "Ombre" riportata di seguito per informazioni su come includere le ombre nell'artwork.
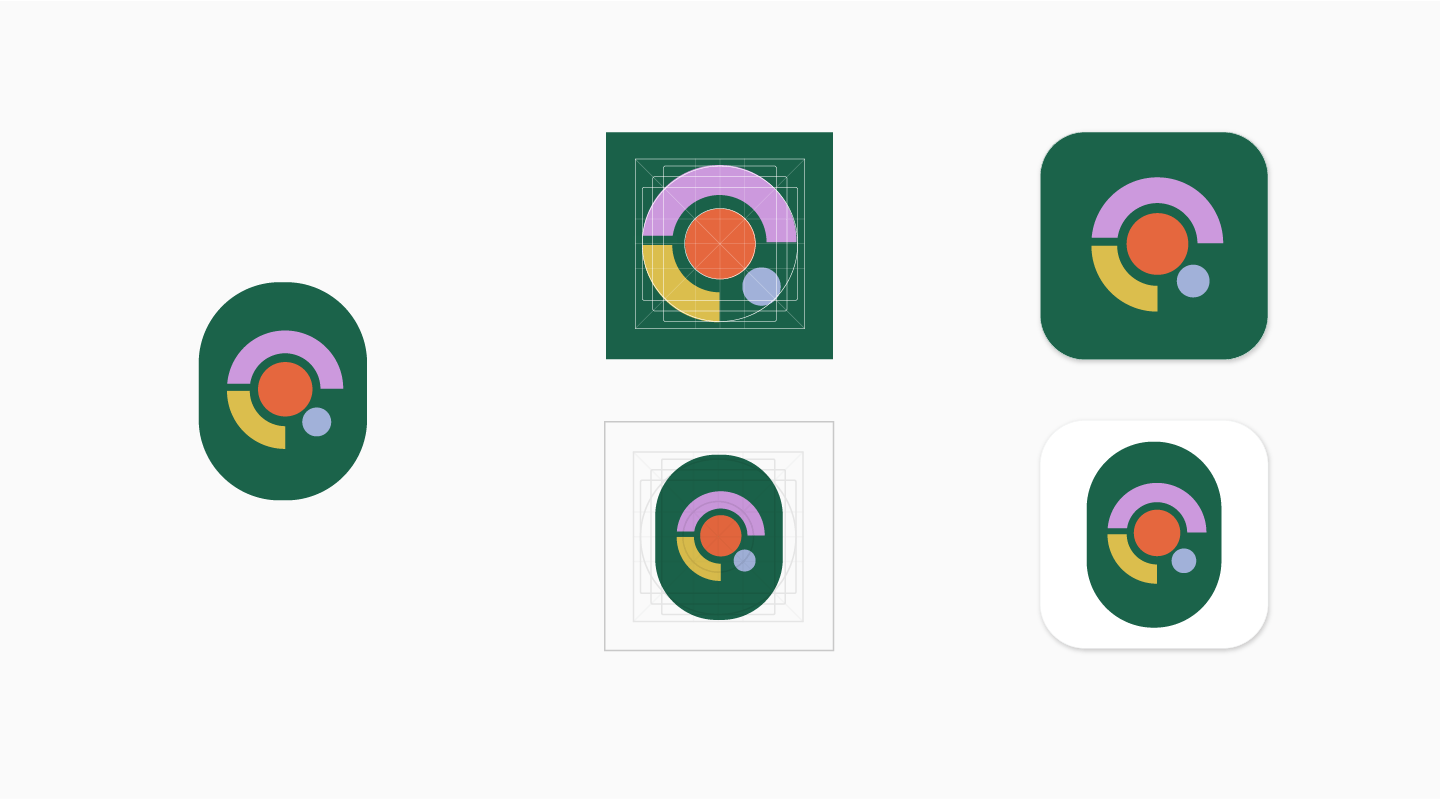
![]()
Dimensioni totali degli asset
![]()
Linee guida per le icone dei prodotti
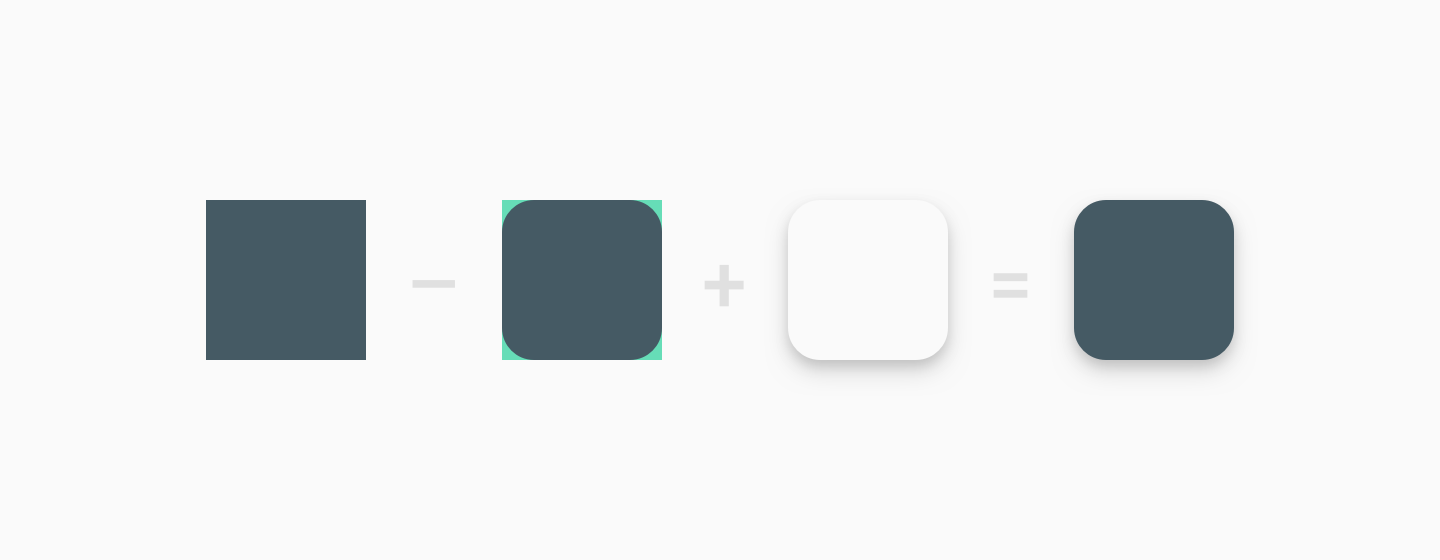
Dopo aver caricato l'asset, Google Play applica dinamicamente la maschera e l'ombra arrotondate per garantire la coerenza di tutte le icone di app/giochi.

Taglie
Utilizza tutto lo spazio dell'asset come sfondo quando hai a che fare con artwork minimaliste.
Utilizza le linee guida come riferimento per posizionare gli elementi dell'artwork (ad es. i loghi).
![]()
L'artwork al vivo (asset finale)
![]()
Risultato finale con ombre e angoli arrotondati applicati dinamicamente da Google Play
Non forzare il logo o l'artwork in modo che occupi tutto lo spazio dell'asset. Utilizza invece la griglia di linee guida.

Non corretto

Destra
L'artwork illustrata è generalmente adatta come icona a tutta pagina.

Non corretto

Destra
Questi sono esempi di elementi dell'icona che ingannano gli utenti e violano le Norme per gli sviluppatori di Google Play. Evita tutte le seguenti pratiche e consulta le norme relative ai metadati e le norme relative a installazioni, recensioni e valutazioni degli utenti di Google Play per ulteriori indicazioni.

Cosa non fare

Cosa non fare

Cosa non fare

Cosa non fare
Shadows
Una volta caricata, Google Play aggiungerà dinamicamente un'ombra all'icona finale.
Quando aggiungi ombre all'interno dell'artwork dell'icona, considera la coerenza con la piattaforma Android seguendo le linee guida di Google Material.

Non corretto

Destra
Raggio d'angolo
Google Play applica dinamicamente il raggio dell'angolo. In questo modo viene garantita la coerenza quando l'icona viene ridimensionata in diversi layout dell'interfaccia utente. Il raggio sarà equivalente al 20% delle dimensioni dell'icona.

Non corretto

Destra
Adattamento del brand
Se le forme sono una parte fondamentale di un logo, non forzare l'artwork a essere a filo. Posizionala invece sulla nuova griglia di linee guida.

Se possibile, scegli un colore di sfondo per l'asset appropriato per il tuo brand e che non includa trasparenze. Gli asset trasparenti mostreranno il colore di sfondo dell'interfaccia utente di Google Play.

Se un logo non è definito da una forma distinta, posizionalo su uno sfondo con abbondanza.

Se la tua artwork è abbastanza flessibile, ti consigliamo di modificarla per utilizzare al meglio le dimensioni dell'asset. Se non è possibile, torna a posizionare il logo su una griglia di linee guida.

Modalità versione precedente
Gli asset icona originali che non sono stati aggiornati in base alle nuove specifiche verranno eventualmente migrati alla modalità precedente e ridotti del 75% alle dimensioni della griglia di linee guida (512 * 0,75 = 384 px).
A partire da maggio 2019, non sarà consentito caricare un'icona in base alle specifiche originali. Scopri di più sulle tempistiche.

Istruzioni per gli utenti dell'API
Le date di migrazione sono leggermente diverse per gli utenti dell'API, ma hanno lo stesso risultato finale: la migrazione di tutte le icone alla nuova specifica o alla "modalità precedente" entro il 24 giugno 2019.
Prima del 17 giugno 2019, gli sviluppatori devono utilizzare Play Console per applicare la nuova specifica alle proprie icone. A tutte le chiamate a Edits.images: upload
verrà applicata la specifica configurata in Play Console. Non è possibile applicare la nuova specifica tramite API. La chiamata Edits.images: upload potrebbe generare un errore se è ancora applicata la vecchia specifica e il messaggio di errore per l'icona specifica indirizzerà a questa specifica. Dopo aver applicato una nuova specifica utilizzando Play Console, puoi riprovare a effettuare la chiamata Edits.images: upload. Potresti dover riprovare a effettuare la chiamata più volte prima che vada a buon fine.
A partire dal 17 giugno 2019, tutte le chiamate API a Edits.images: upload applicheranno automaticamente la nuova specifica all'icona. A partire dal 17 giugno 2019,
devi caricare solo icone compatibili con la nuova specifica.
Scaricare modelli e risorse di progettazione
Per iniziare, scarica uno dei modelli di asset forniti:
- Modello Sketch (.sketch)
- Modello Illustrator (.ai)
- Modello Photoshop (.psd)

