![]()
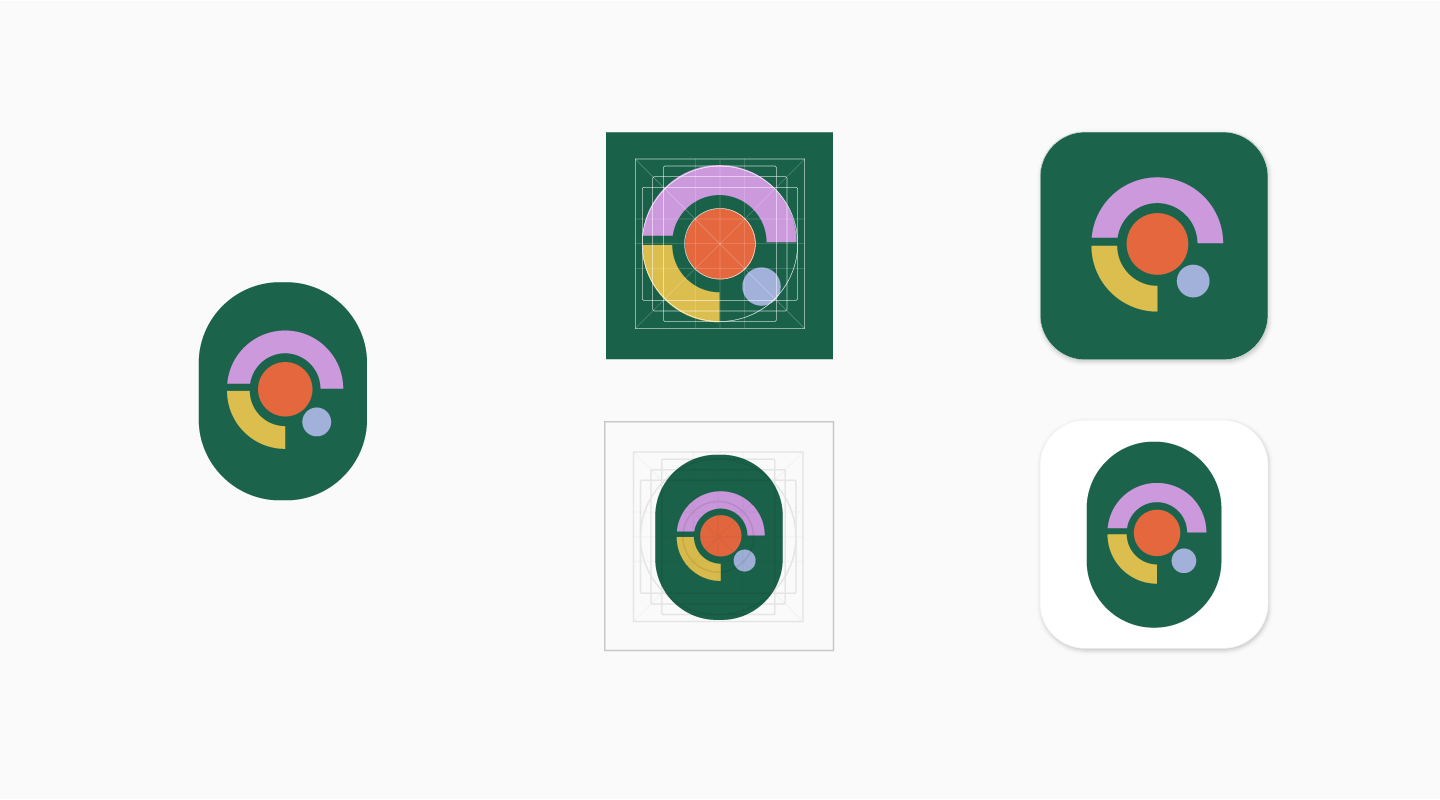
Google Play पर ऐप्लिकेशन और गेम के लिए, आइकॉन का नया सिस्टम लागू किया जा रहा है. इससे, डेवलपर के अलग-अलग आर्टवर्क को Google Play के अलग-अलग यूज़र इंटरफ़ेस (यूआई) लेआउट, फ़ॉर्म फ़ैक्टर, और डिवाइसों के हिसाब से बेहतर तरीके से दिखाया जा सकेगा. साथ ही, Google Play को एक जैसा और बेहतर लुक भी दिया जा सकेगा.
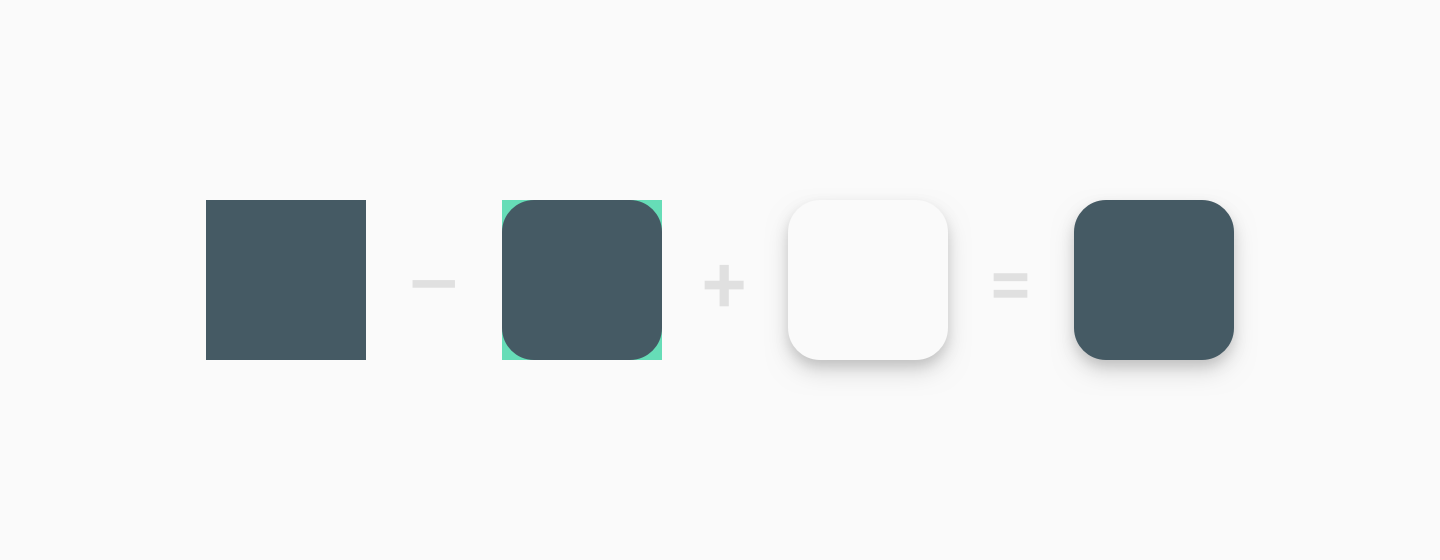
एक जैसे आकार, दिखने में ज़्यादा आकर्षक होते हैं और उन्हें समझना आसान होता है. इनकी मदद से, उपयोगकर्ता आर्टवर्क पर फ़ोकस कर पाते हैं, न कि आर्टवर्क के आकार पर. ये एलिमेंट, शीर्षक, रेटिंग, और कीमत जैसी जानकारी को बेहतर तरीके से दिखाने के लिए, अनियमित खाली जगह की वजह से होने वाली अलाइनमेंट की समस्याओं को ठीक करते हैं.
![]()
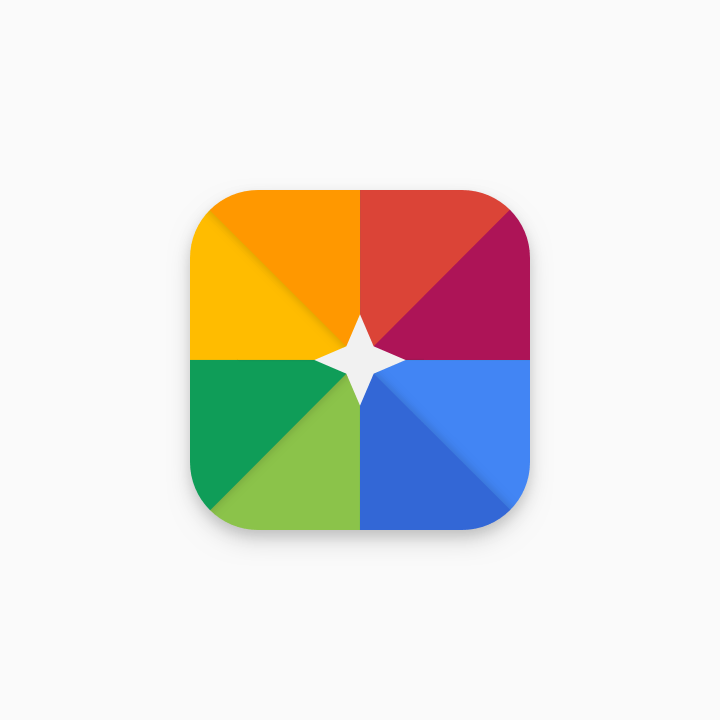
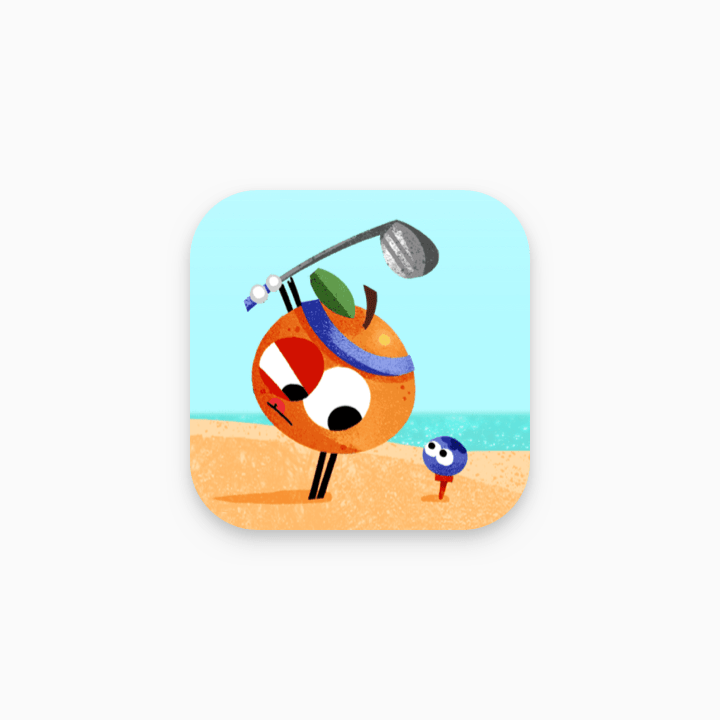
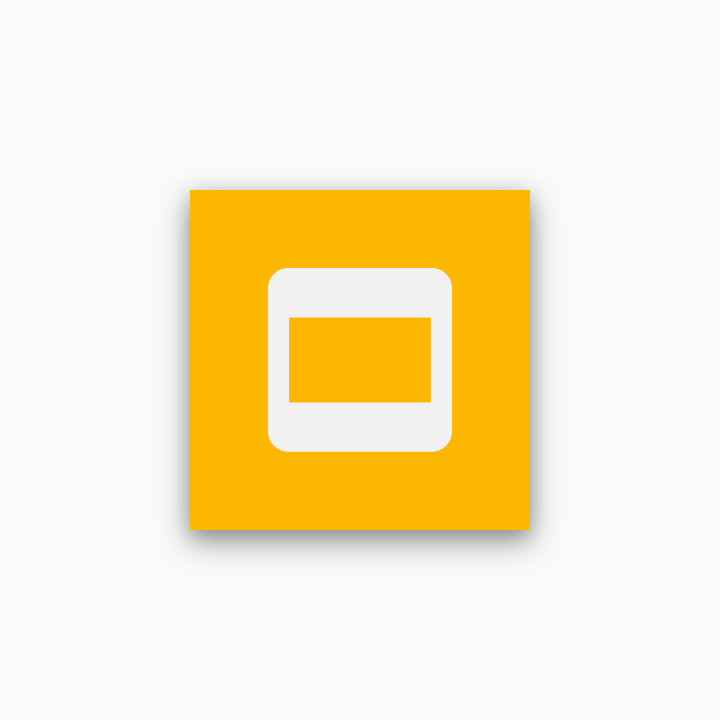
फ़्रीफ़ॉर्म – ओरिजनल फ़ॉर्मैट
![]()
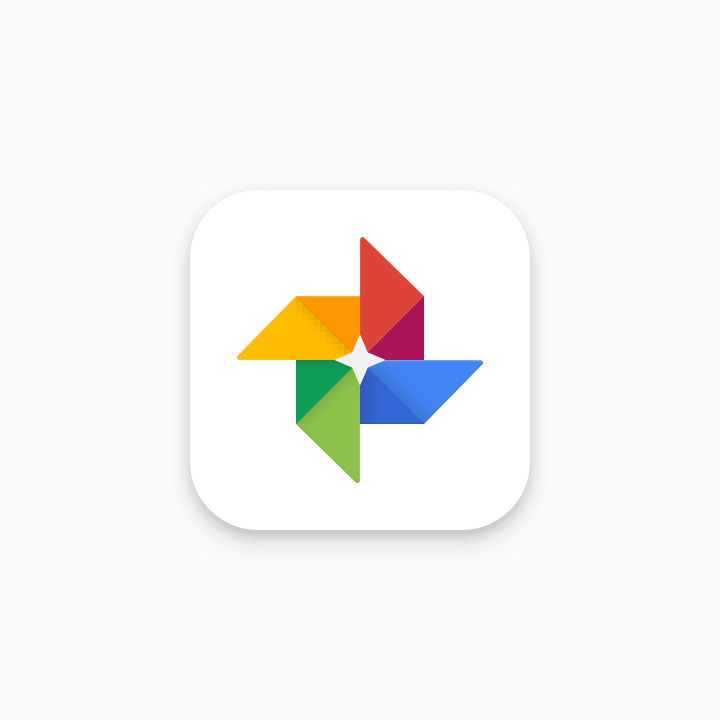
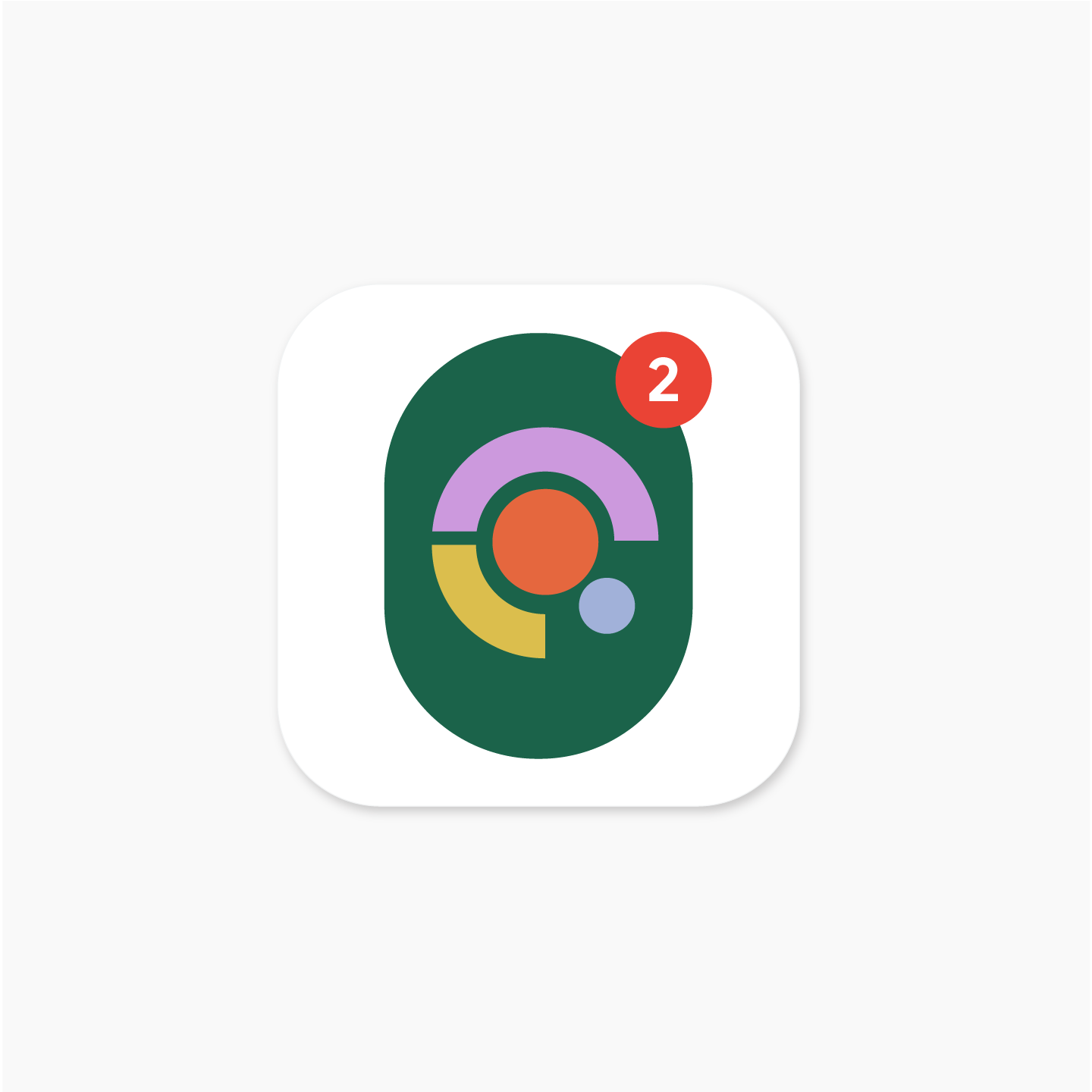
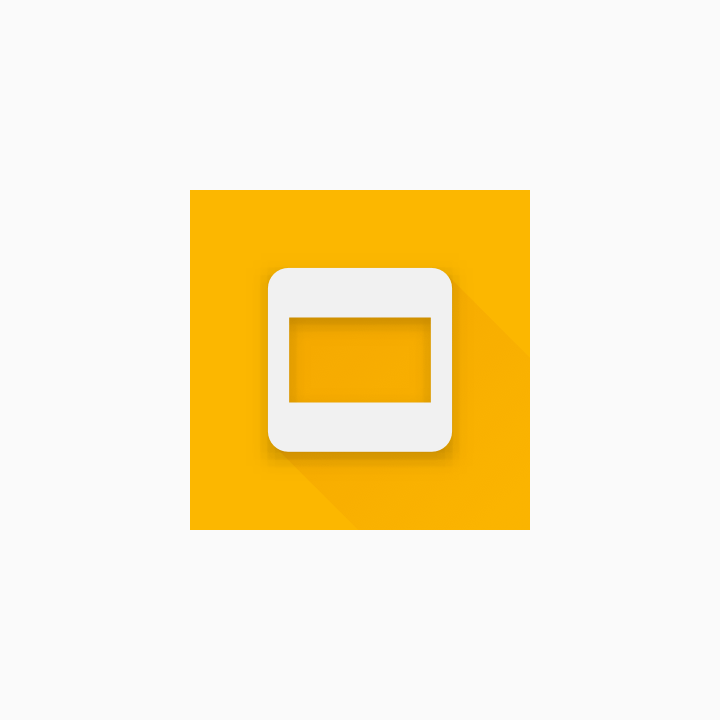
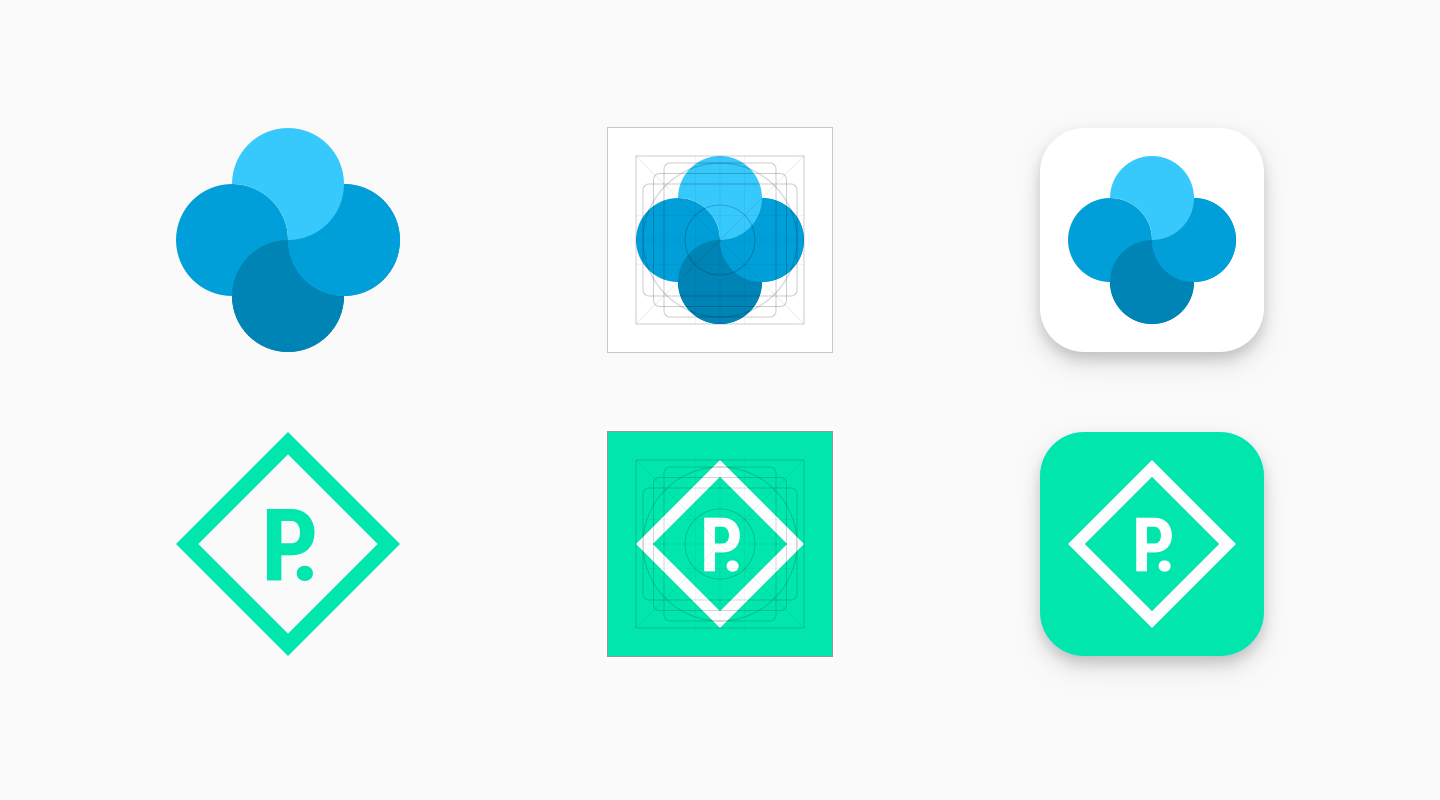
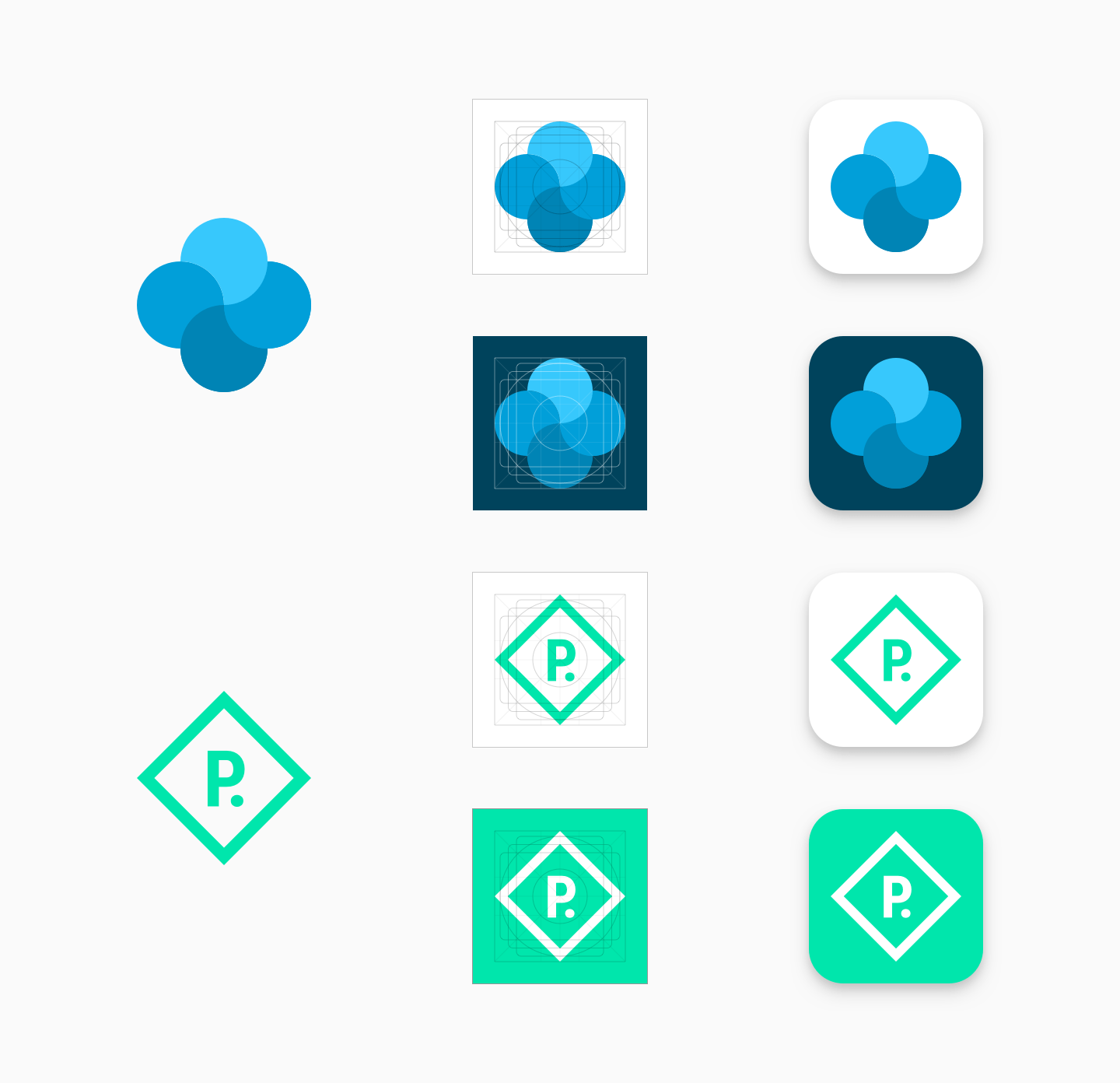
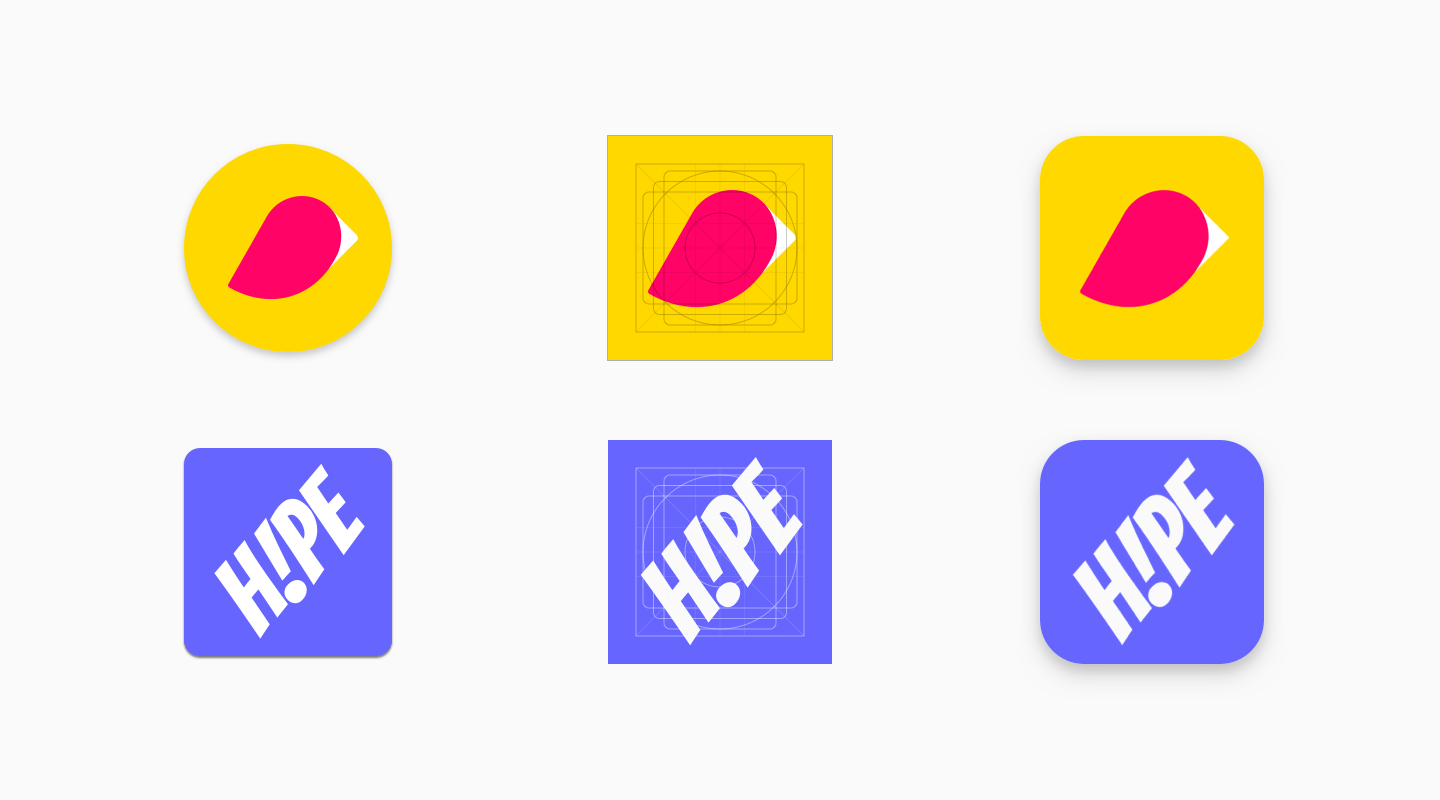
यूनिफ़ॉर्म – नया फ़ॉर्मैट
इस पेज पर, Google Play पर अपने ऐप्लिकेशन के स्टोर पेज के लिए एसेट बनाते समय, आपको जिन दिशा-निर्देशों का पालन करना चाहिए उनके बारे में बताया गया है. उदाहरण के लिए, Google Play आपके ऐप्लिकेशन आइकॉन के लिए, डाइनैमिक तौर पर गोल कोने और ड्रॉप शैडो रेंडर करता है. इसलिए, आपको उन्हें अपनी मूल ऐसेट से हटा देना चाहिए.
अहम जानकारी: अगर आपको APK लॉन्चर आइकॉन बनाने के बारे में ज़्यादा जानना है, तो यहां दिए गए रिसॉर्स देखें. ये आइकॉन, इस पेज पर बताए गए Google Play आइकॉन से अलग होते हैं:
- Android के अडैप्टिव आइकॉन
Android 8.0 (एपीआई लेवल 26) में लॉन्चर के लिए अडैप्टिव आइकॉन बनाने का तरीका जानने के लिए, APK आइकॉन के लिए बने इन दिशा-निर्देशों का पालन करें. - प्रॉडक्ट आइकॉन
प्रॉडक्ट आइकॉन के लिए, Material Design के सिद्धांतों के बारे में जानें. इनमें आइकॉन के डिज़ाइन, आकार, स्पेसिफ़िकेशन, और ट्रीटमेंट के लिए दिशा-निर्देश शामिल हैं.
ऐसेट बनाना
इस सेक्शन में कुछ दिशा-निर्देश दिए गए हैं. Google Play पर अपने ऐप्लिकेशन के लिए विज़ुअल एसेट बनाते समय, आपको इनका पालन करना चाहिए.
विशेषताएं
आइकॉन आर्टवर्क, ऐसेट के पूरे स्पेस को भर सकता है. इसके अलावा, लोगो जैसे आर्टवर्क एलिमेंट को डिज़ाइन करके, उन्हें कीलाइन ग्रिड पर रखा जा सकता है. आर्टवर्क डालते समय, मुख्य लाइन का इस्तेमाल दिशा-निर्देश के तौर पर करें, न कि सख्त नियम के तौर पर.
आर्टवर्क बनाते समय, पक्का करें कि वह इन शर्तों के मुताबिक हो:
- आखिरी साइज़: 512 पिक्सल x 512 पिक्सल
- फ़ॉर्मैट: 32-बिट PNG
- कलर स्पेस: sRGB
- फ़ाइल का ज़्यादा से ज़्यादा साइज़: 1024 केबी
- आकार: पूरा स्क्वेयर – Google Play, मास्किंग को डाइनैमिक तरीके से मैनेज करता है. त्रिज्या, आइकॉन के साइज़ के 20% के बराबर होगी.
- शैडो: कोई नहीं – Google Play, शैडो को डाइनैमिक तरीके से मैनेज करता है. अपने आर्टवर्क में परछाई शामिल करने के लिए, यहां दिया गया 'परछाई' सेक्शन देखें.
![]()
ऐसेट का कुल साइज़
![]()
प्रॉडक्ट आइकॉन की मुख्य बातें
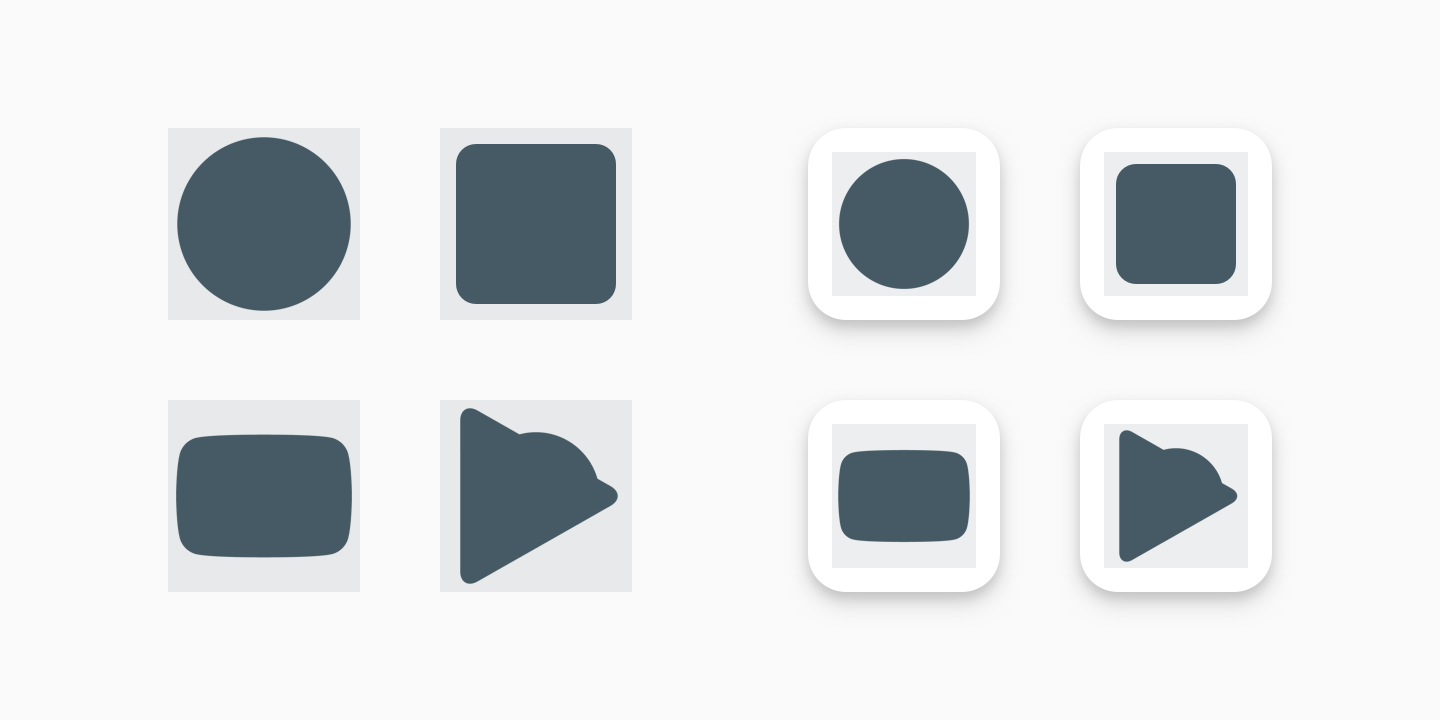
एसेट अपलोड होने के बाद, Google Play डाइनैमिक तौर पर गोल आकार का मास्क और शैडो लागू करता है. इससे यह पक्का किया जाता है कि सभी ऐप्लिकेशन/गेम के आइकॉन एक जैसे हों.

साइज़ बदलना
कम से कम आर्टवर्क का इस्तेमाल करते समय, बैकग्राउंड के तौर पर एसेट के पूरे स्पेस का इस्तेमाल करें.
आर्टवर्क के एलिमेंट (जैसे, लोगो) को पोज़िशन करने के लिए, मुख्य लाइन का इस्तेमाल गाइड के तौर पर करें.
![]()
फ़ुल ब्लीड आर्टवर्क (फ़ाइनल एसेट)
![]()
Google Play की मदद से, शैडो और गोल किए गए कोनों के साथ आइकॉन का आखिरी नतीजा
अपने लोगो या आर्टवर्क को एसेट के पूरे स्पेस में फ़िट करने की कोशिश न करें. इसके बजाय, मुख्य लाइन ग्रिड का इस्तेमाल करें.

ग़लत

दायां ईयरबड
आम तौर पर, इलस्ट्रेटेड आर्टवर्क, फ़ुल ब्लीड आइकॉन के तौर पर अच्छा काम करता है.

ग़लत

दायां ईयरबड
यहां ऐसे आइकॉन एलिमेंट के उदाहरण दिए गए हैं जिनसे उपयोगकर्ता गुमराह हो सकते हैं और जो Play के डेवलपर के लिए बनी नीतियों का उल्लंघन करते हैं. यहां बताए गए सभी तरीकों से बचें. साथ ही, ज़्यादा जानकारी के लिए, Google Play की मेटाडेटा से जुड़ी नीति और उपयोगकर्ता रेटिंग, समीक्षाएं, और इंस्टॉल करने से जुड़ी नीति देखें.

यह न करें

यह न करें

यह न करें

यह न करें
Shadows
अपलोड होने के बाद, Google Play अपने-आप आखिरी आइकॉन के चारों ओर ड्रॉप शैडो जोड़ देगा.
आइकॉन आर्टवर्क में शेडो जोड़ते समय, Google Material के दिशा-निर्देशों का पालन करके, Android प्लैटफ़ॉर्म के साथ एक जैसा बनाएं.

ग़लत

दायां ईयरबड
कोने का रेडियस
Google Play, आइकॉन के किनारों की त्रिज्या को अपने-आप लागू करता है. इससे, अलग-अलग यूज़र इंटरफ़ेस (यूआई) लेआउट में आइकॉन का साइज़ बदलने पर, आइकॉन का साइज़ एक जैसा रहता है. त्रिज्या, आइकॉन के साइज़ के 20% के बराबर होगी.

ग़लत

दायां ईयरबड
ब्रैंड के हिसाब से बदलाव करना
अगर आकार किसी लोगो का अहम हिस्सा हैं, तो आर्टवर्क को फ़ुल ब्लीड में न डालें. इसके बजाय, उसे नए कीलाइन ग्रिड पर रखें.

अगर हो सके, तो अपनी एसेट के लिए बैकग्राउंड का ऐसा रंग चुनें जो आपके ब्रैंड के लिए सही हो और जिसमें पारदर्शिता न हो. ट्रांसफ़ैरेंट ऐसेट में, Google Play के यूज़र इंटरफ़ेस (यूआई) का बैकग्राउंड कलर दिखेगा.

अगर लोगो के चारों ओर कोई खास आकार नहीं है, तो उसे फ़ुल ब्लीड बैकग्राउंड पर डालें.

अगर आपका आर्टवर्क ज़रूरत के मुताबिक है, तो एसेट के साइज़ का पूरा फ़ायदा पाने के लिए, उसमें बदलाव करें. अगर ऐसा नहीं किया जा सकता, तो लोगो को फिर से कीलाइन ग्रिड पर रखें.

लीगेसी मोड
नई शर्तों के मुताबिक अपडेट नहीं की गई ओरिजनल आइकॉन एसेट को आखिर में लेगसी मोड पर माइग्रेट कर दिया जाएगा. साथ ही, इन्हें 75% तक छोटा करके, कीलाइन ग्रिड साइज़ (512 * 0.75 = 384 पिक्सल) पर सेट कर दिया जाएगा.
मई 2019 से, ओरिजनल स्पेसिफ़िकेशन के मुताबिक आइकॉन अपलोड करने की अनुमति नहीं होगी. टाइमलाइन के बारे में ज़्यादा जानकारी देखें.

एपीआई के उपयोगकर्ताओं के लिए निर्देश
एपीआई के उपयोगकर्ताओं के लिए, माइग्रेशन की तारीखें थोड़ी अलग होती हैं. हालांकि, सभी आइकॉन को 24 जून, 2019 तक नई जानकारी या "लेगसी मोड" में माइग्रेट करने का नतीजा एक ही होता है.
डेवलपर को 17 जून, 2019 से पहले, अपने आइकॉन पर नई जानकारी लागू करने के लिए, Play Console का इस्तेमाल करना होगा. Edits.images: upload के सभी कॉल पर, Play Console में कॉन्फ़िगर की गई कोई भी खास जानकारी लागू होगी. एपीआई के ज़रिए, नई शर्तें लागू करने का कोई तरीका नहीं है. अगर पुरानी खास जानकारी अब भी लागू है, तो Edits.images: upload कॉल की गड़बड़ी हो सकती है. साथ ही, उस खास आइकॉन के लिए गड़बड़ी का मैसेज आपको इस खास जानकारी पर ले जाएगा. Play Console का इस्तेमाल करके नई स्पेसिफ़िकेशन लागू करने के बाद, Edits.images: upload कॉल को फिर से आज़माया जा सकता है. कॉल पूरा होने से पहले, आपको कई बार कोशिश करनी पड़ सकती है.
Edits.images: upload को किए जाने वाले सभी एपीआई कॉल, 17 जून, 2019 से आइकॉन पर नई जानकारी अपने-आप लागू कर देंगे. 17 जून, 2019 के बाद, आपको सिर्फ़ ऐसे आइकॉन अपलोड करने चाहिए जो नई जानकारी के मुताबिक हों.
डिज़ाइन टेंप्लेट और संसाधन डाउनलोड करना
शुरू करने के लिए, दिए गए एसेट टेंप्लेट में से कोई एक डाउनलोड करें:
- स्केच टेंप्लेट (.sketch)
- Illustrator टेंप्लेट (.ai)
- Photoshop टेंप्लेट (.psd)

