![]()
В приложениях и играх в Google Play используется новая система значков, чтобы лучше соответствовать разнообразным изображениям разработчиков различным макетам пользовательского интерфейса, форм-факторам и устройствам Google Play, а также обеспечить единообразие и более понятный вид Google Play.
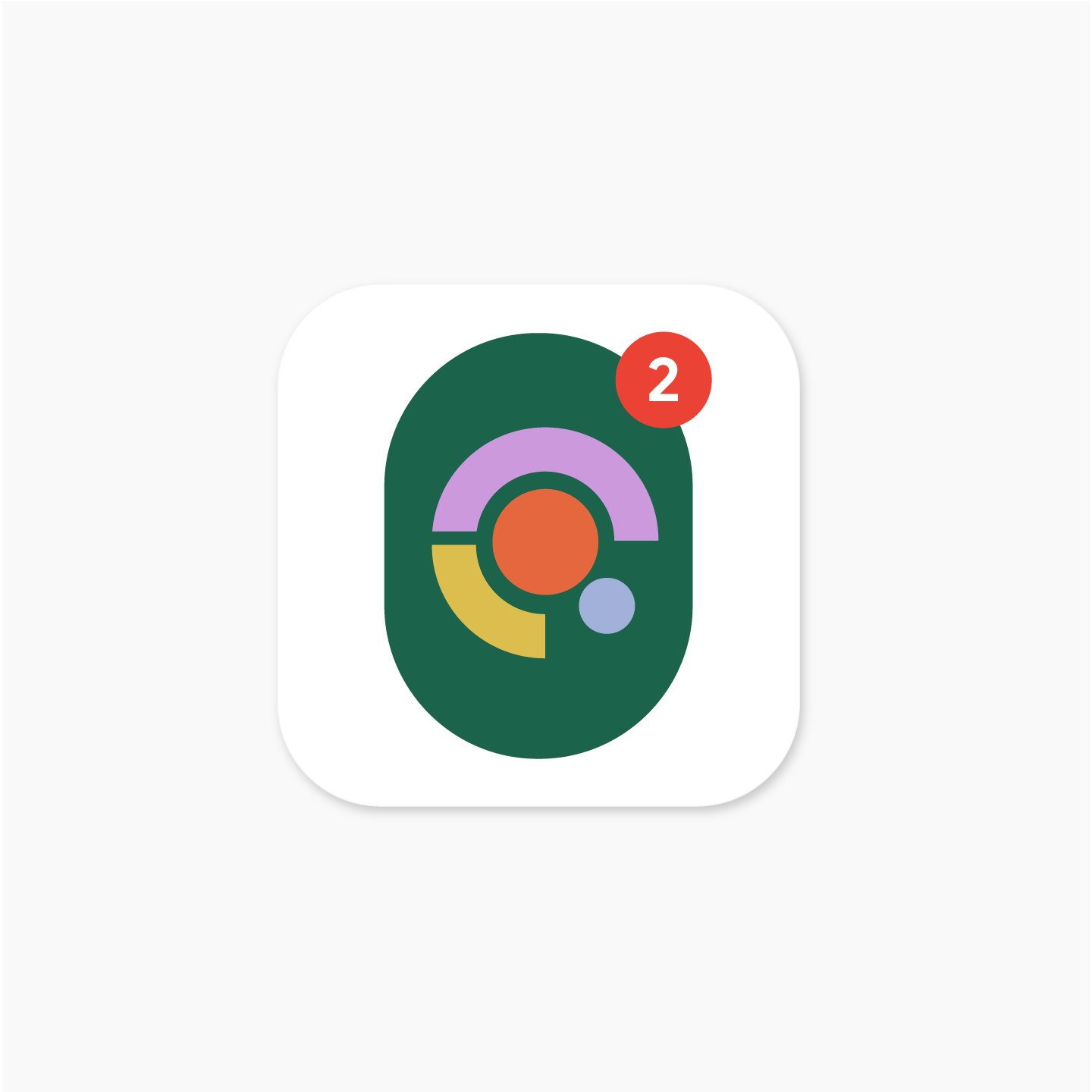
Однородные формы визуально более привлекательны и легче усваиваются. Они помогают пользователям сосредоточиться на изображении, а не на форме. Они исправляют проблемы с выравниванием, вызванные случайным открытым пространством, чтобы лучше представить окружающую информацию, такую как название, рейтинг и цена.
![]()
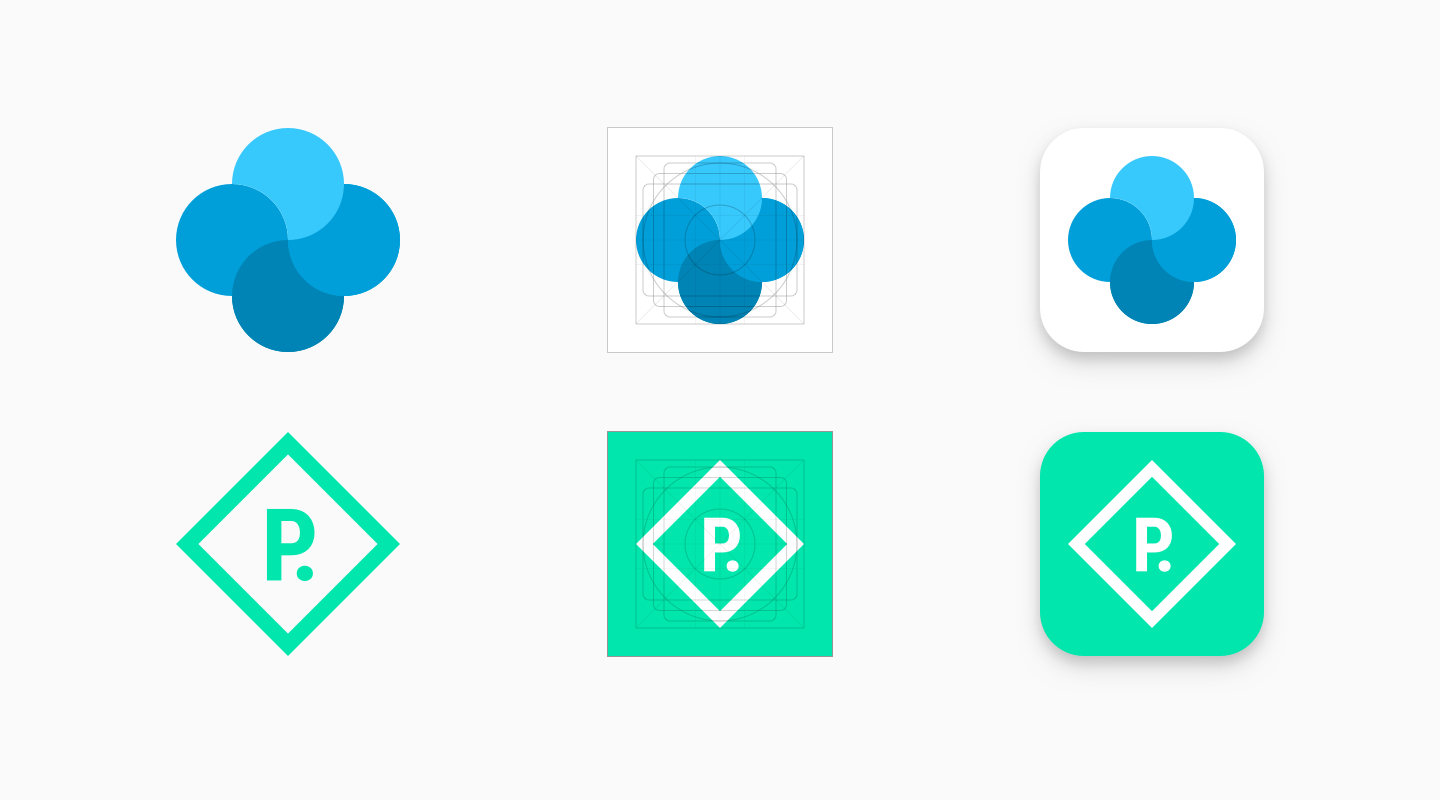
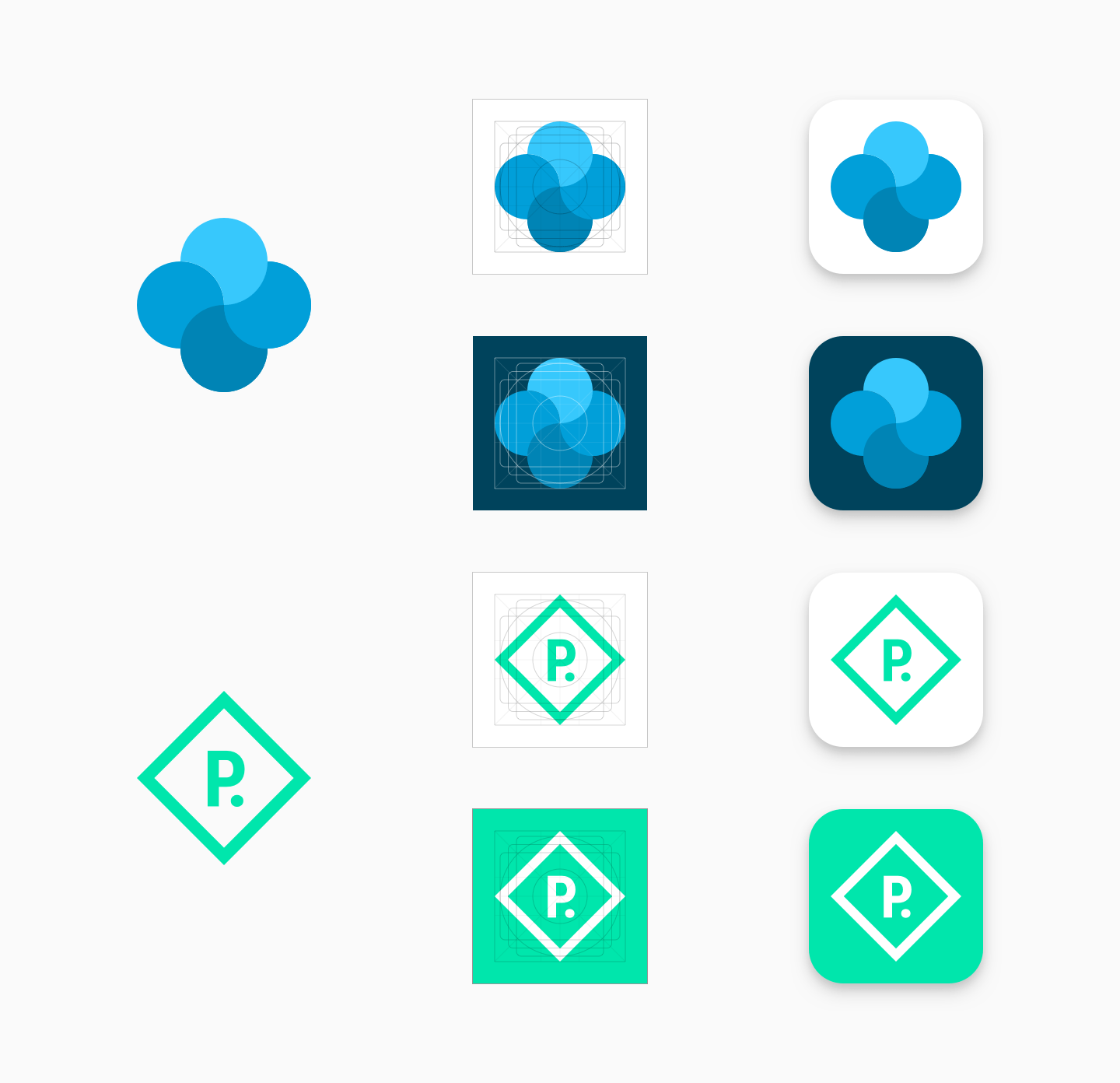
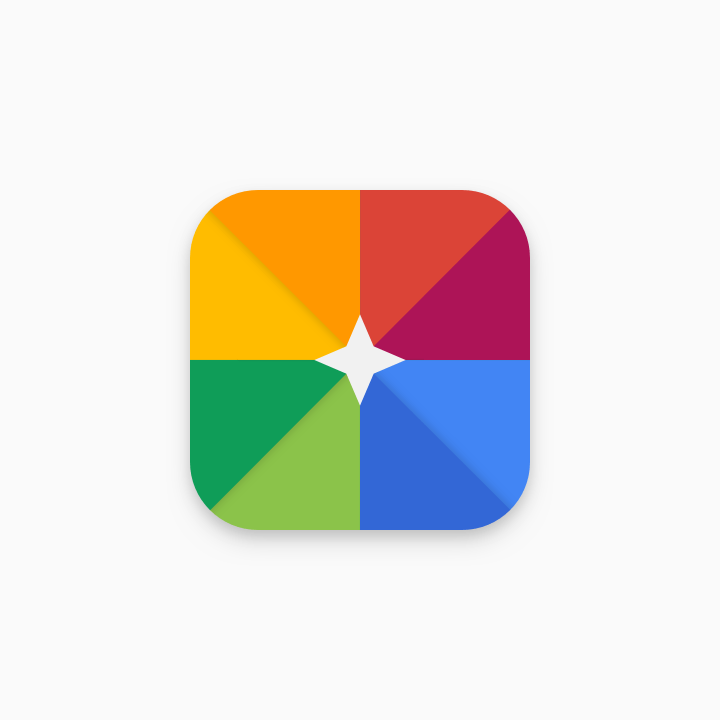
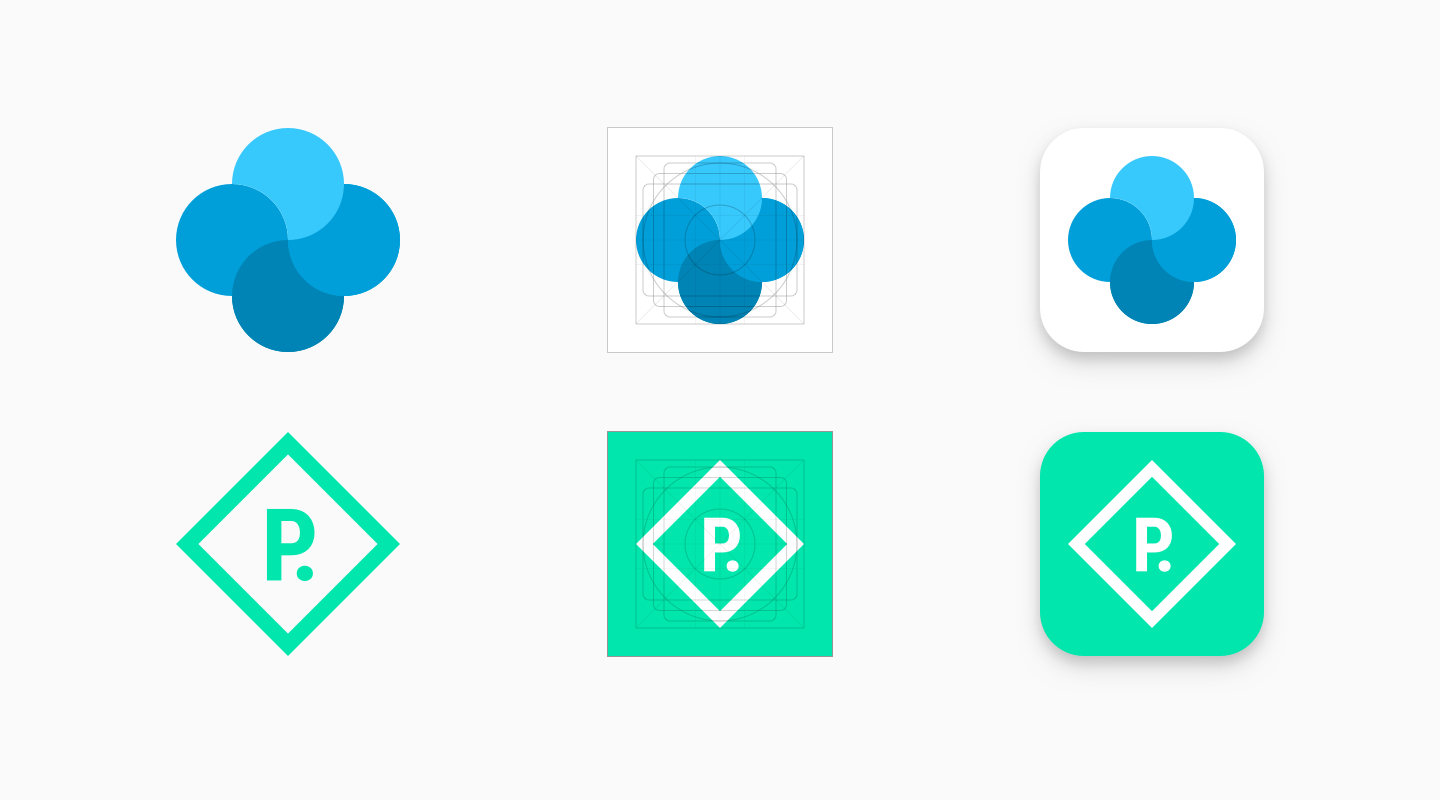
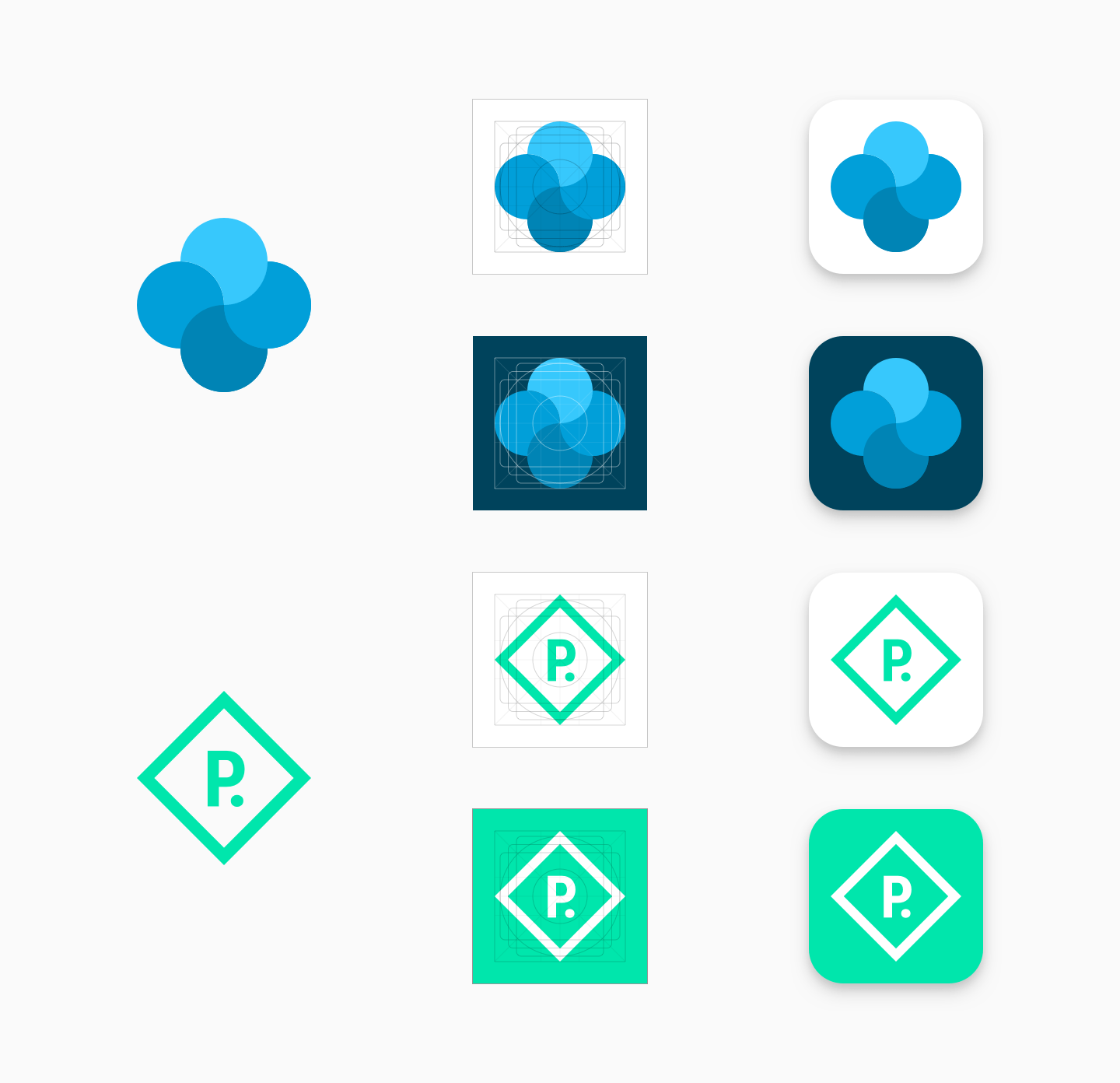
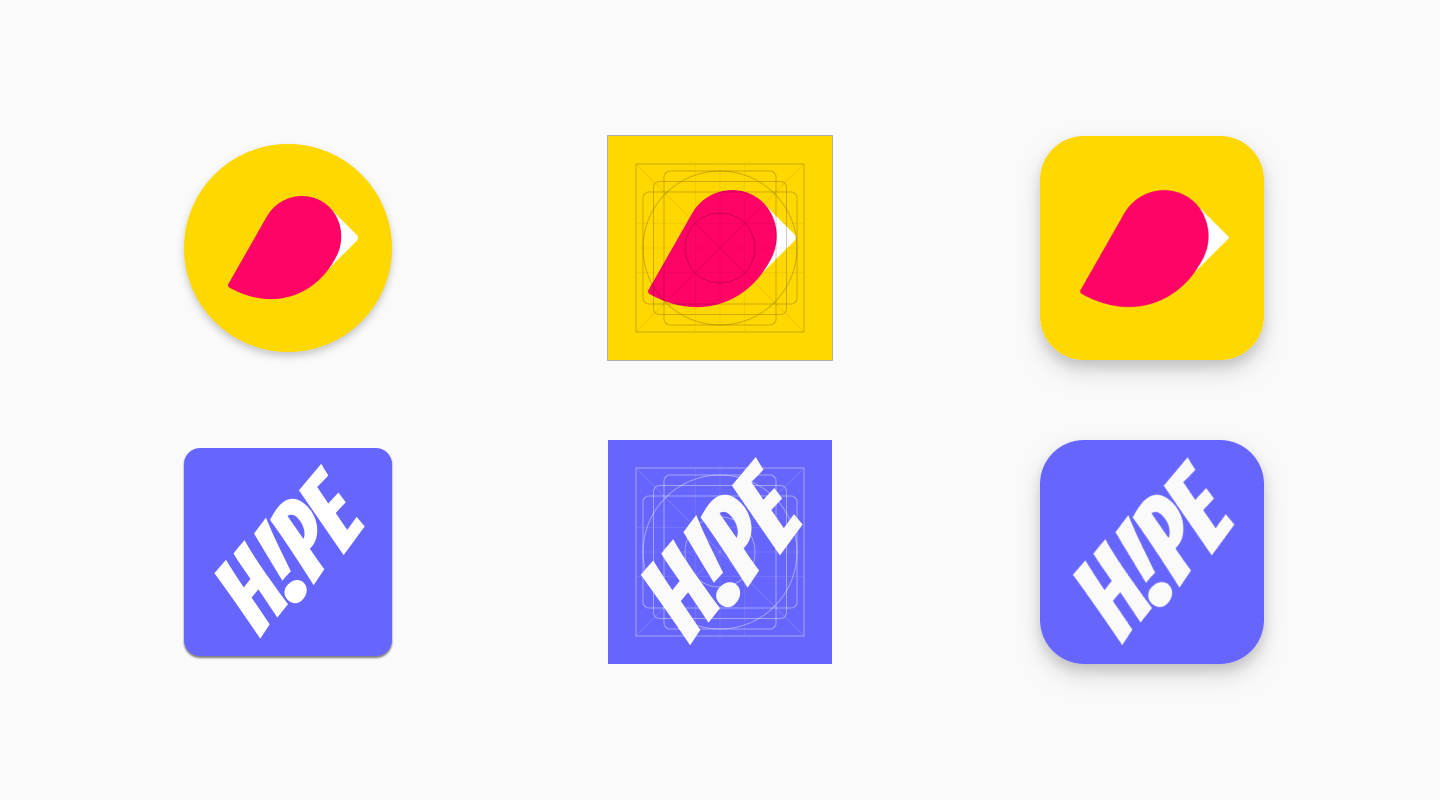
Свободная форма – оригинальный формат
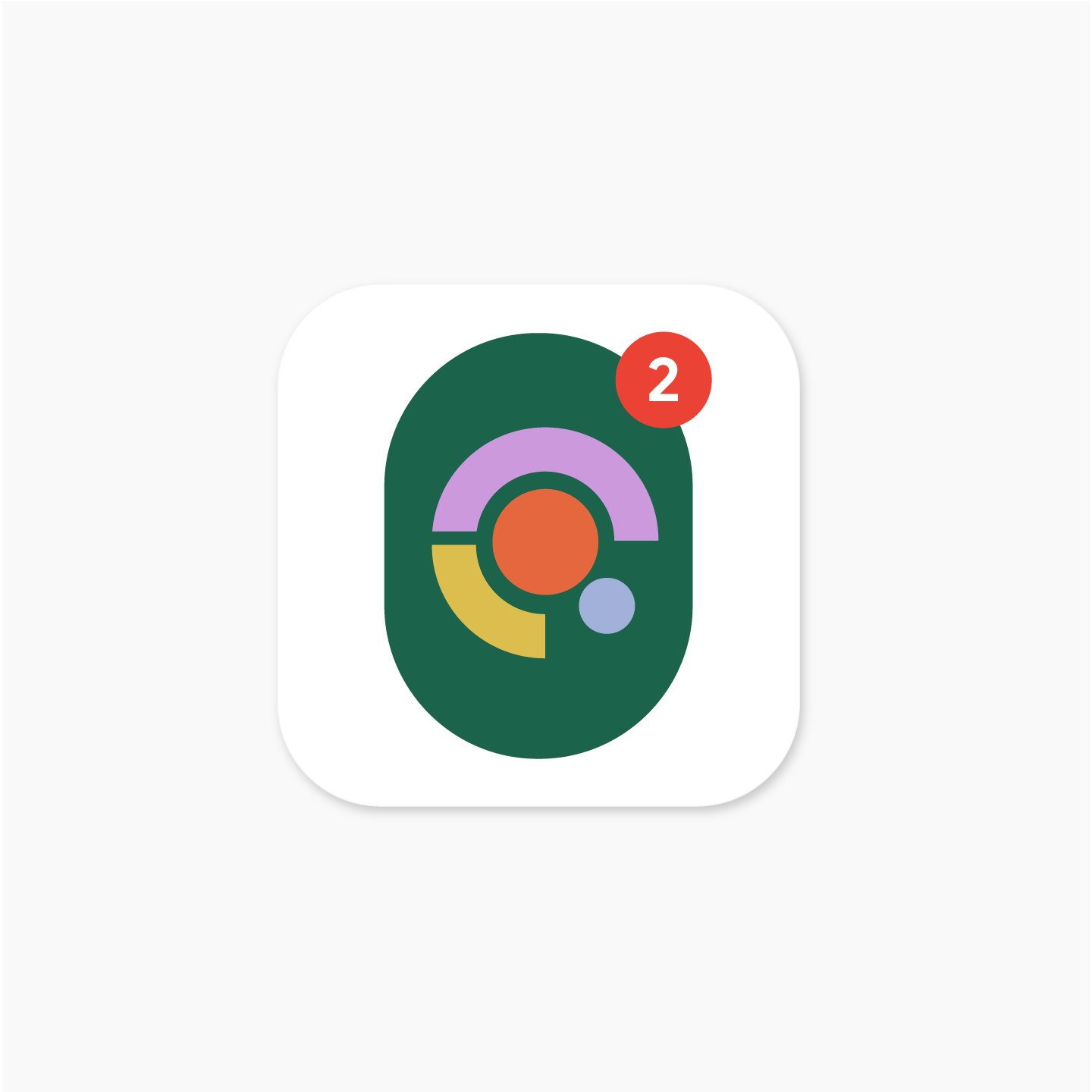
![]()
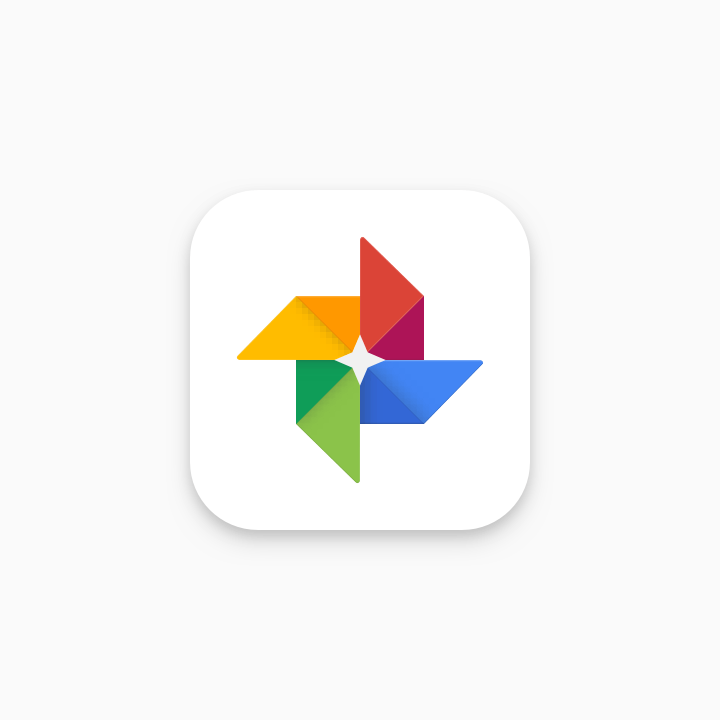
Униформа – новый формат
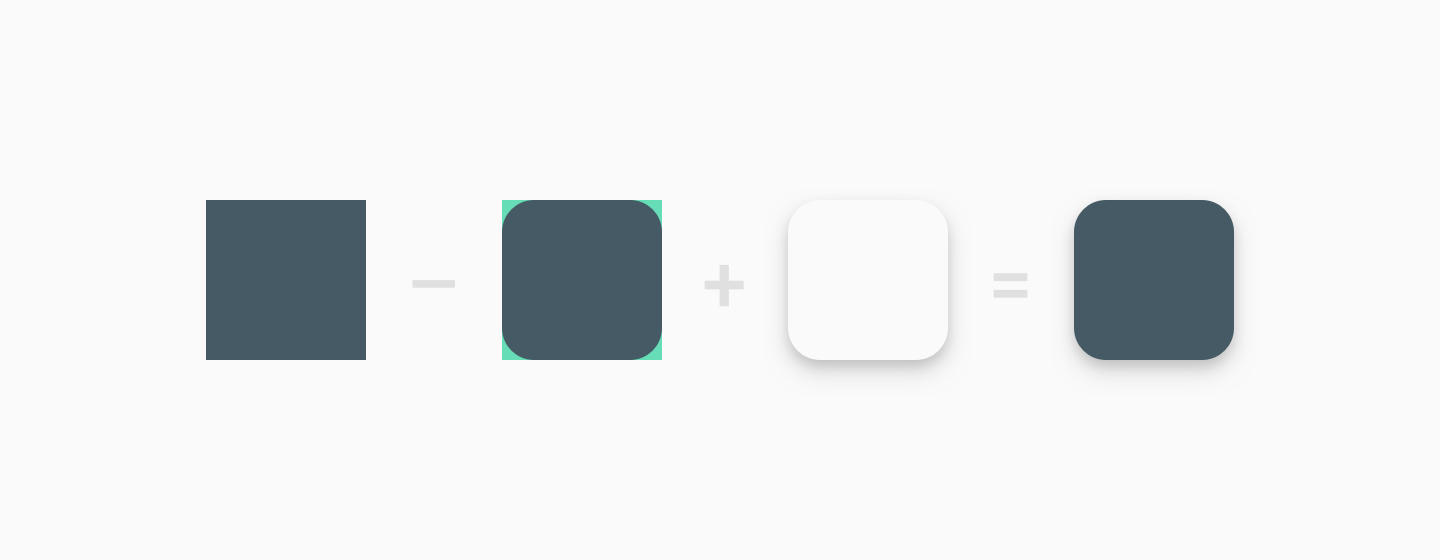
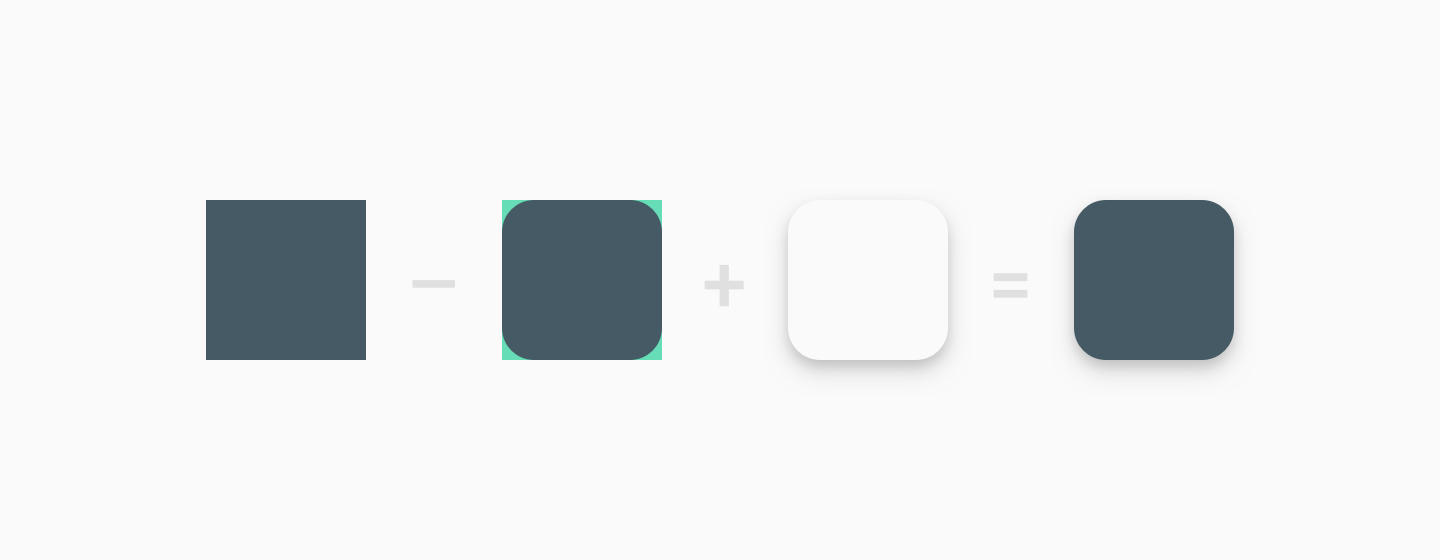
На этой странице описаны рекомендации, которым следует следовать при создании ресурсов для вашего приложения в Google Play. Например, поскольку Google Play динамически отображает закругленные углы и тени для значков ваших приложений, вам следует исключить их из исходных ресурсов.
Важно! Если вместо этого вы хотите узнать больше о создании значков запуска APK, которые отличаются от значков Google Play, описанных на этой странице, см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим рекомендациям по значкам APK, чтобы узнать, как создавать адаптивные значки запуска, представленные в Android 8.0 (уровень API 26). - Иконки продуктов
Откройте для себя принципы Material Design для значков продуктов, включая рекомендации по дизайну значков, формам, характеристикам и обработке.
Создание активов
В этом разделе описаны некоторые рекомендации, которым следует следовать при создании визуальных ресурсов для вашего приложения в Google Play.
Атрибуты
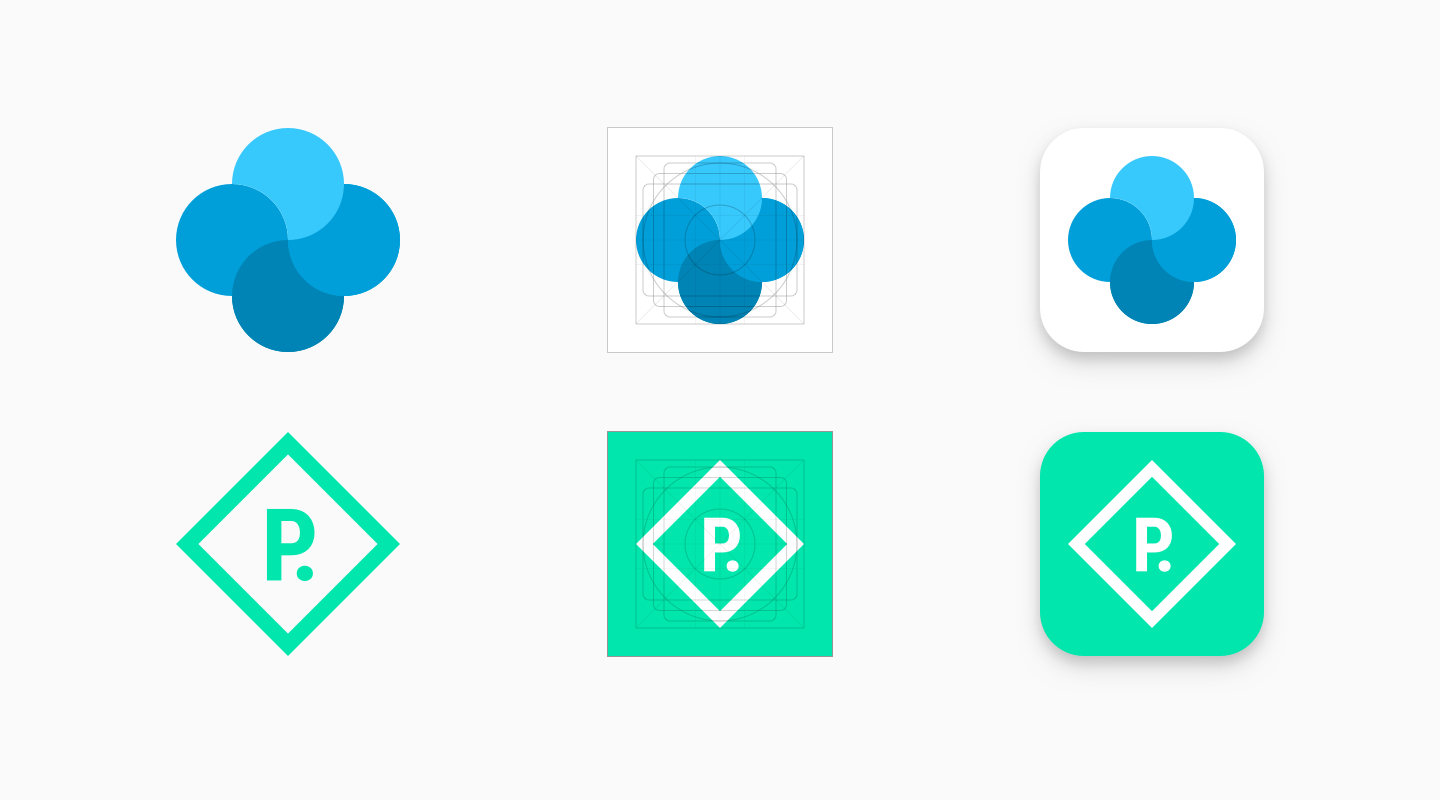
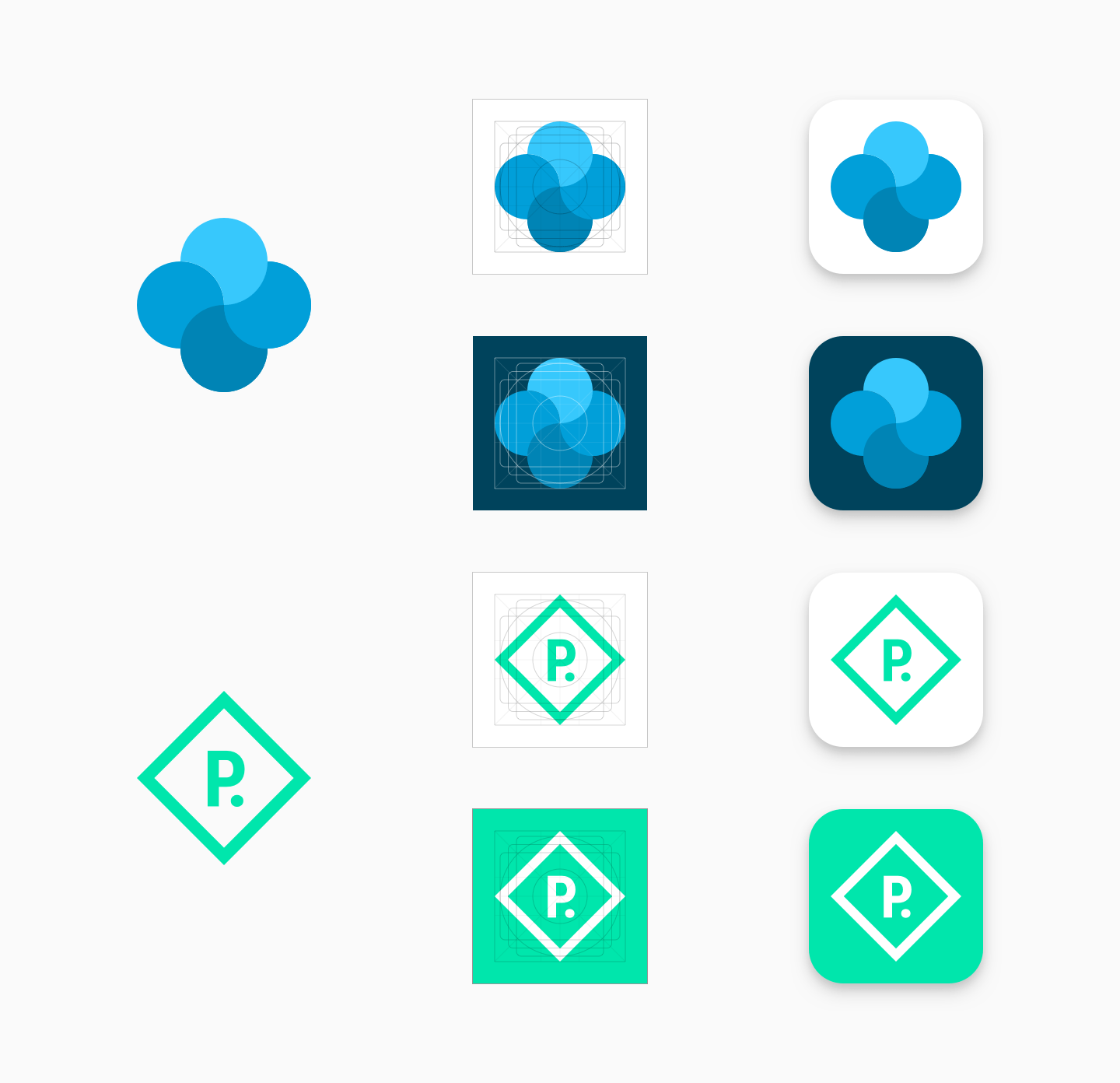
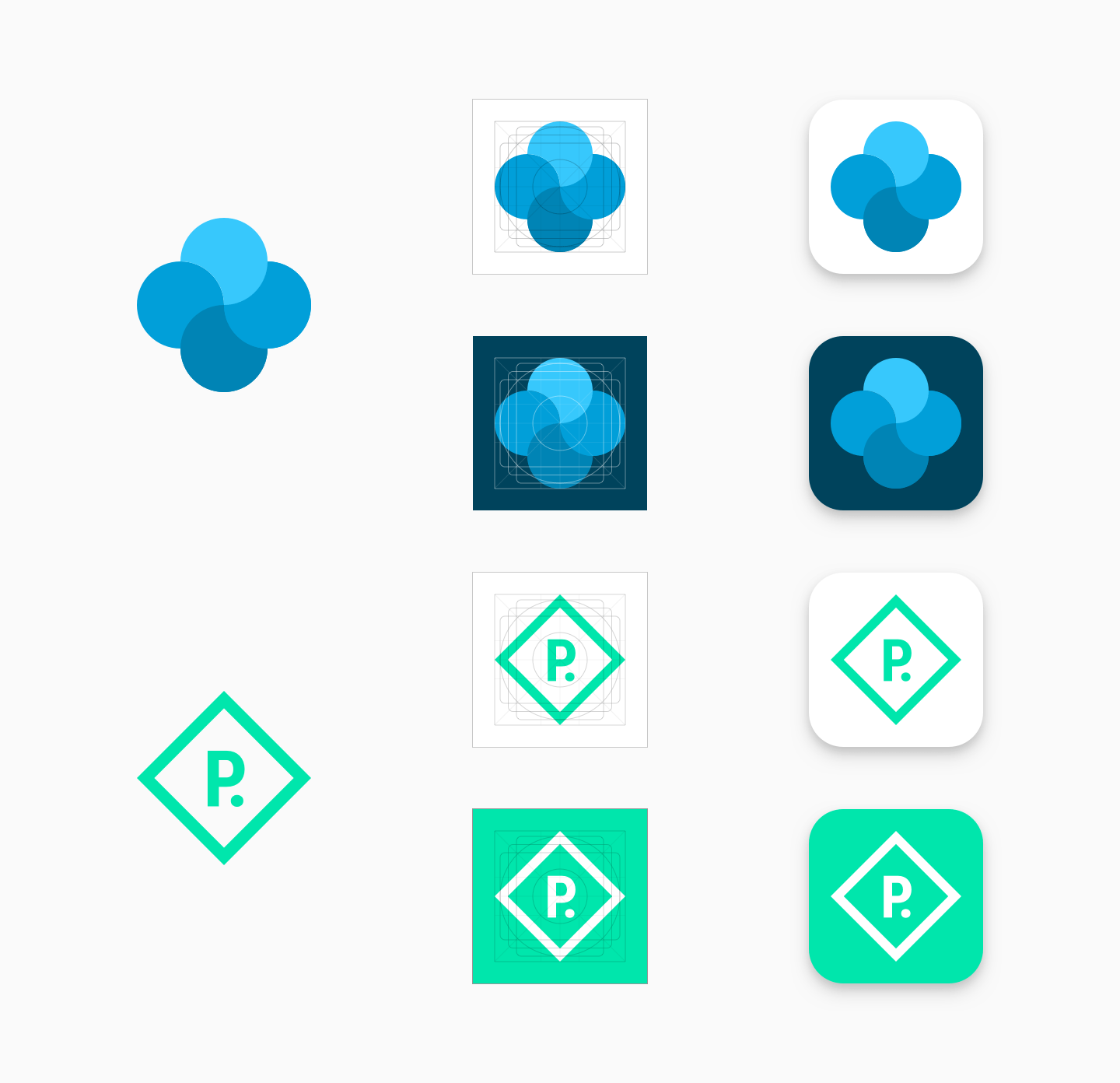
Иконки могут занимать все пространство ресурса, или вы можете создавать и размещать элементы графических изображений, такие как логотипы, на сетке ключевых линий. Размещая свои работы, используйте ключевые линии в качестве ориентира, а не жесткого правила.
При создании рисунка убедитесь, что он соответствует следующим требованиям:
- Окончательный размер: 512 x 512 пикселей.
- Формат: 32-битный PNG
- Цветовое пространство: sRGB.
- Максимальный размер файла: 1024 КБ.
- Форма: полный квадрат — Google Play динамически обрабатывает маскировку. Радиус будет эквивалентен 20% размера значка.
- Тень: нет — Google Play динамически обрабатывает тени. См. раздел «Тени» ниже, чтобы узнать о включении теней в ваши работы.
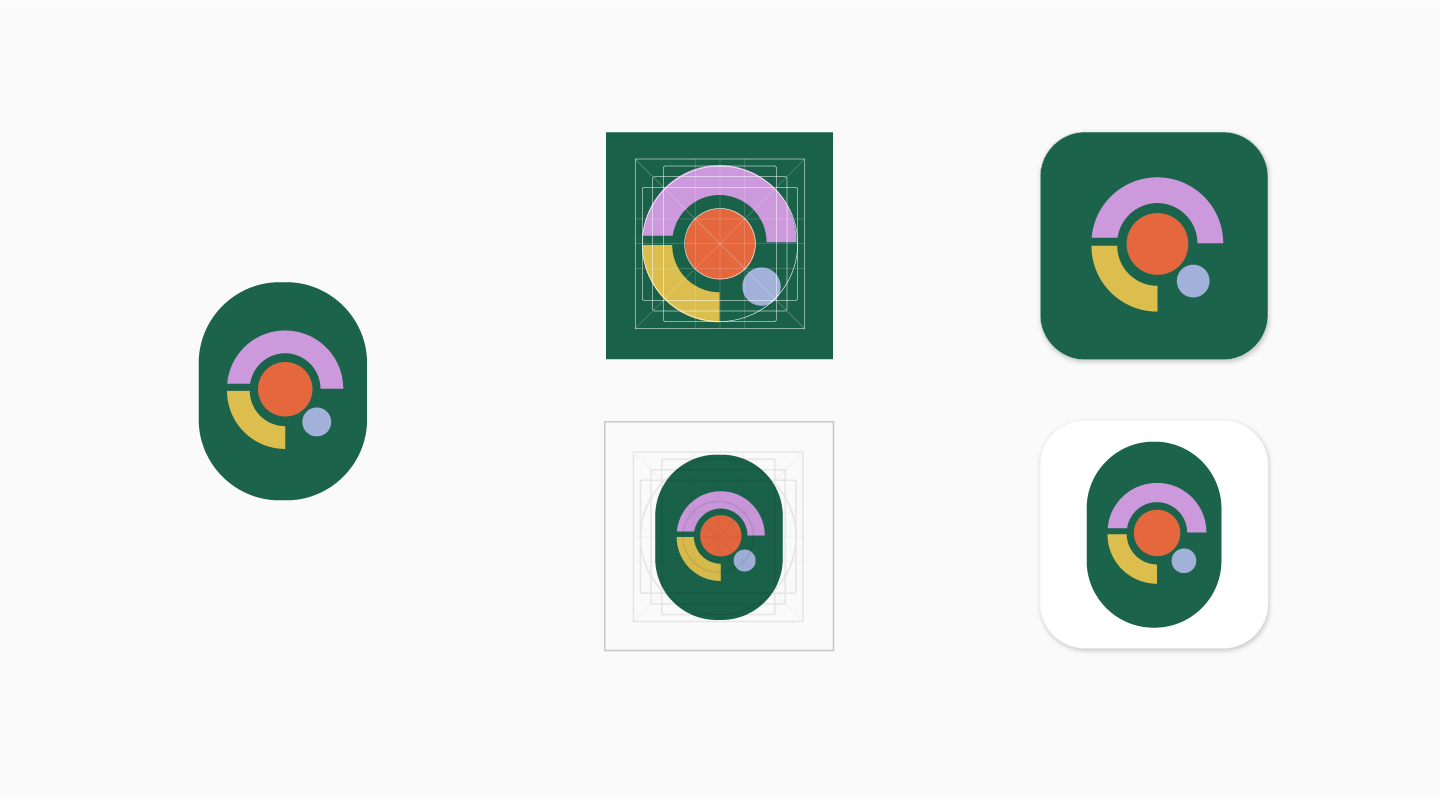
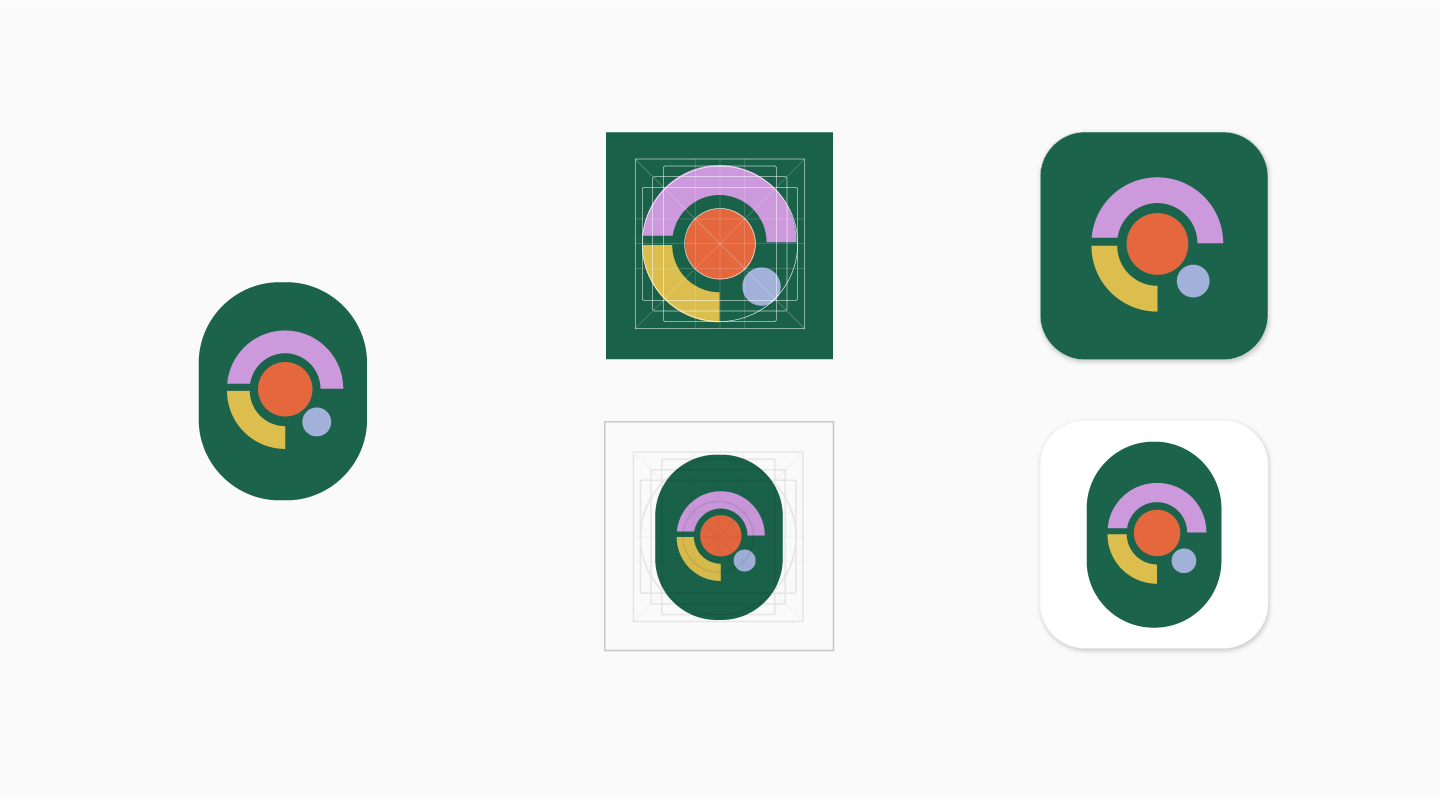
![]()
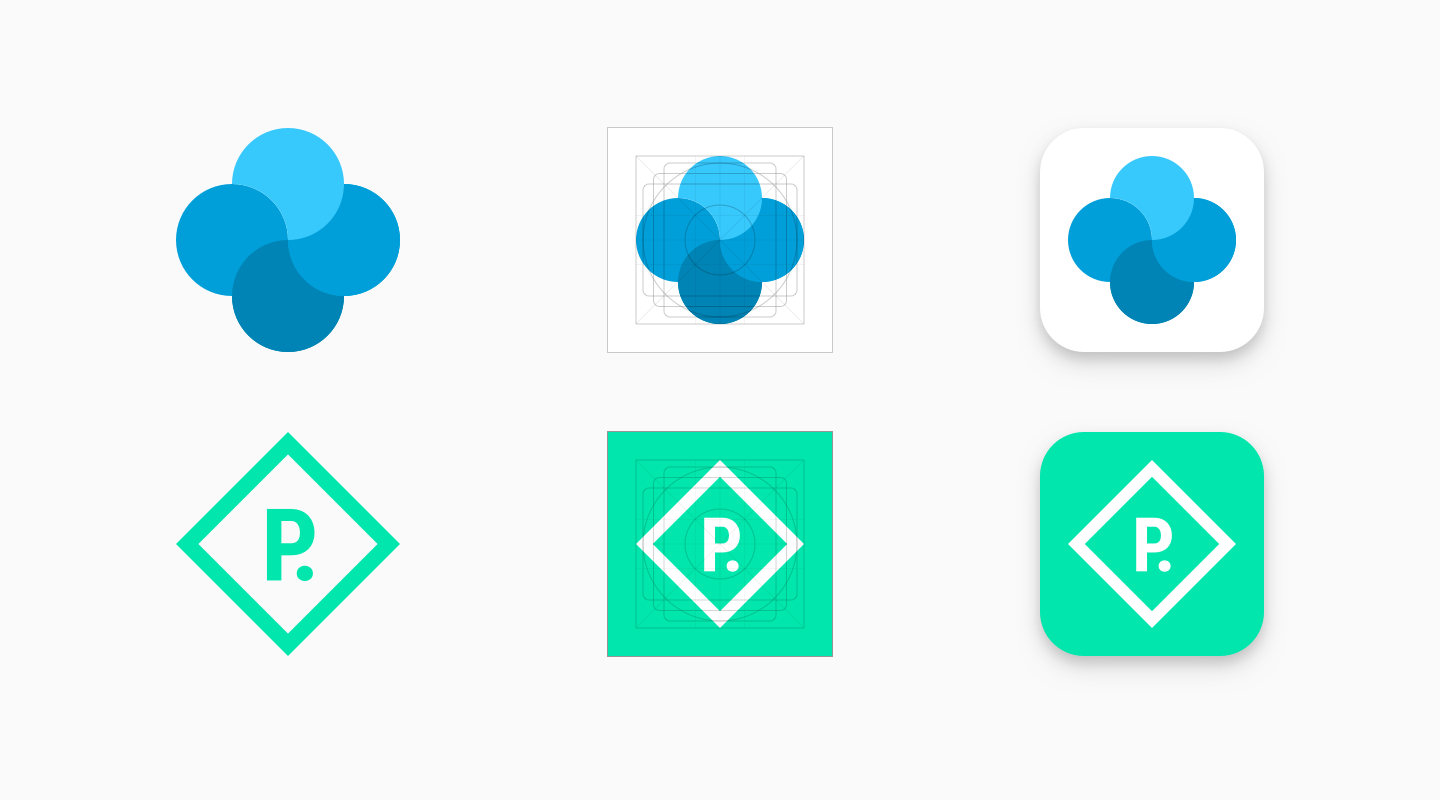
Общий размер актива
![]()
Ключевые линии значков продуктов
После загрузки ресурса Google Play динамически применяет закругленную маску и тень, чтобы обеспечить единообразие всех значков приложений/игр.

Размеры
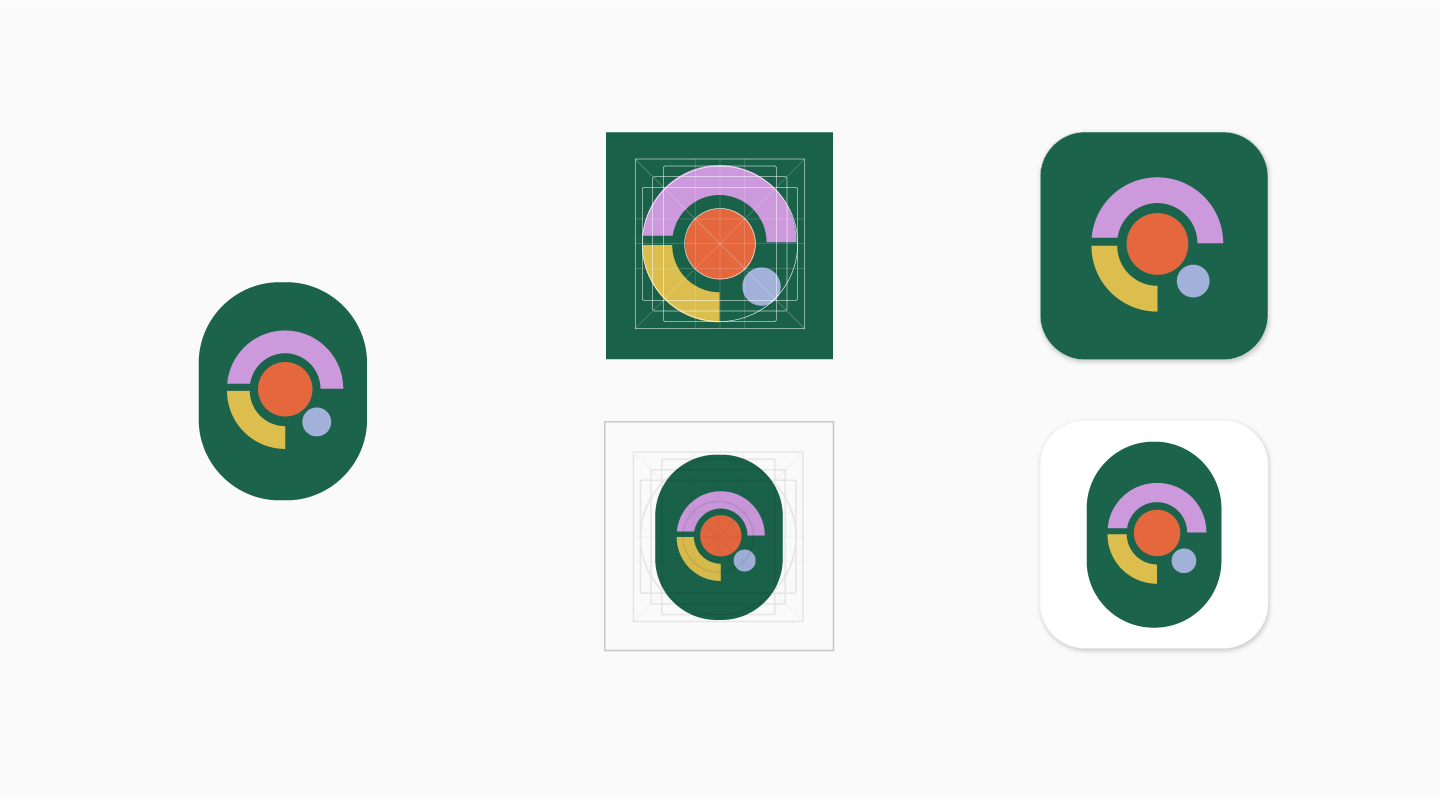
Используйте все пространство ресурсов в качестве фона при работе с минималистичными произведениями искусства.
Используйте ключевые линии в качестве ориентиров для расположения элементов изображения (например, логотипов).
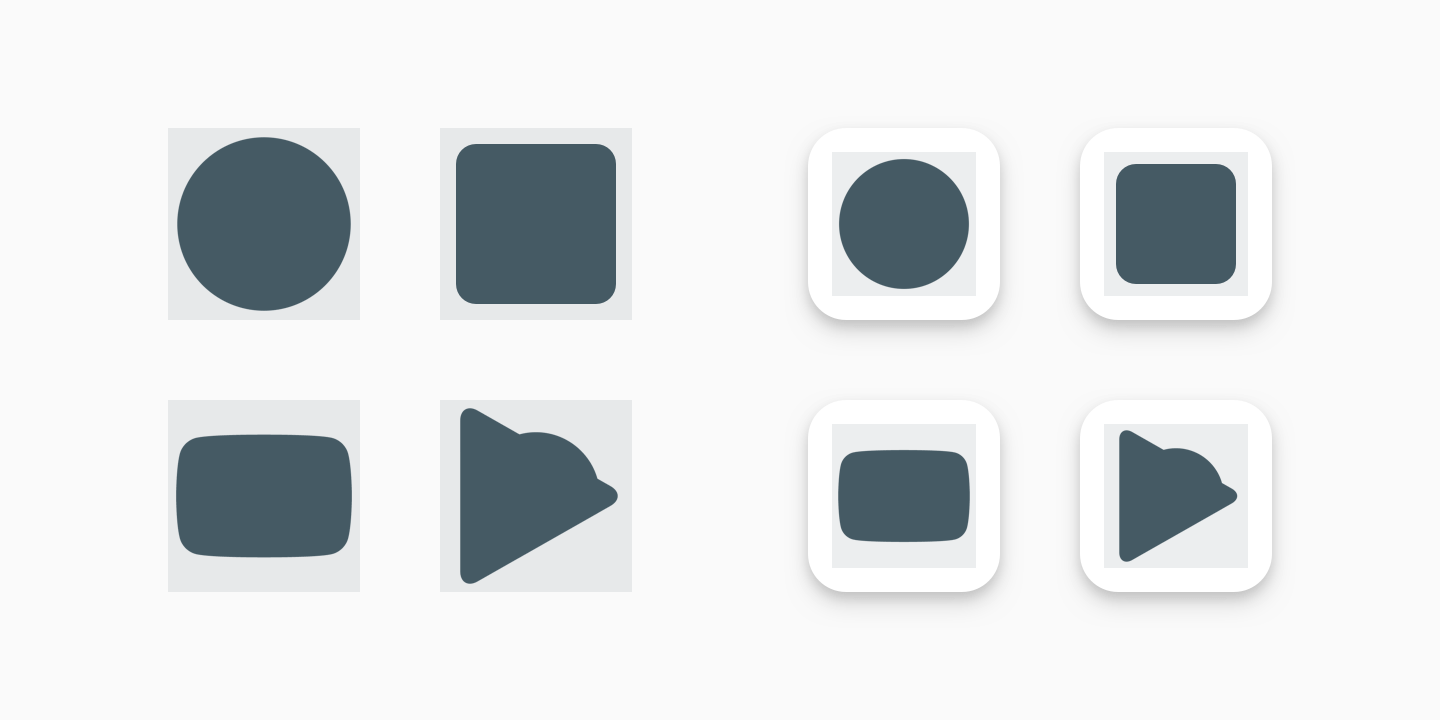
![]()
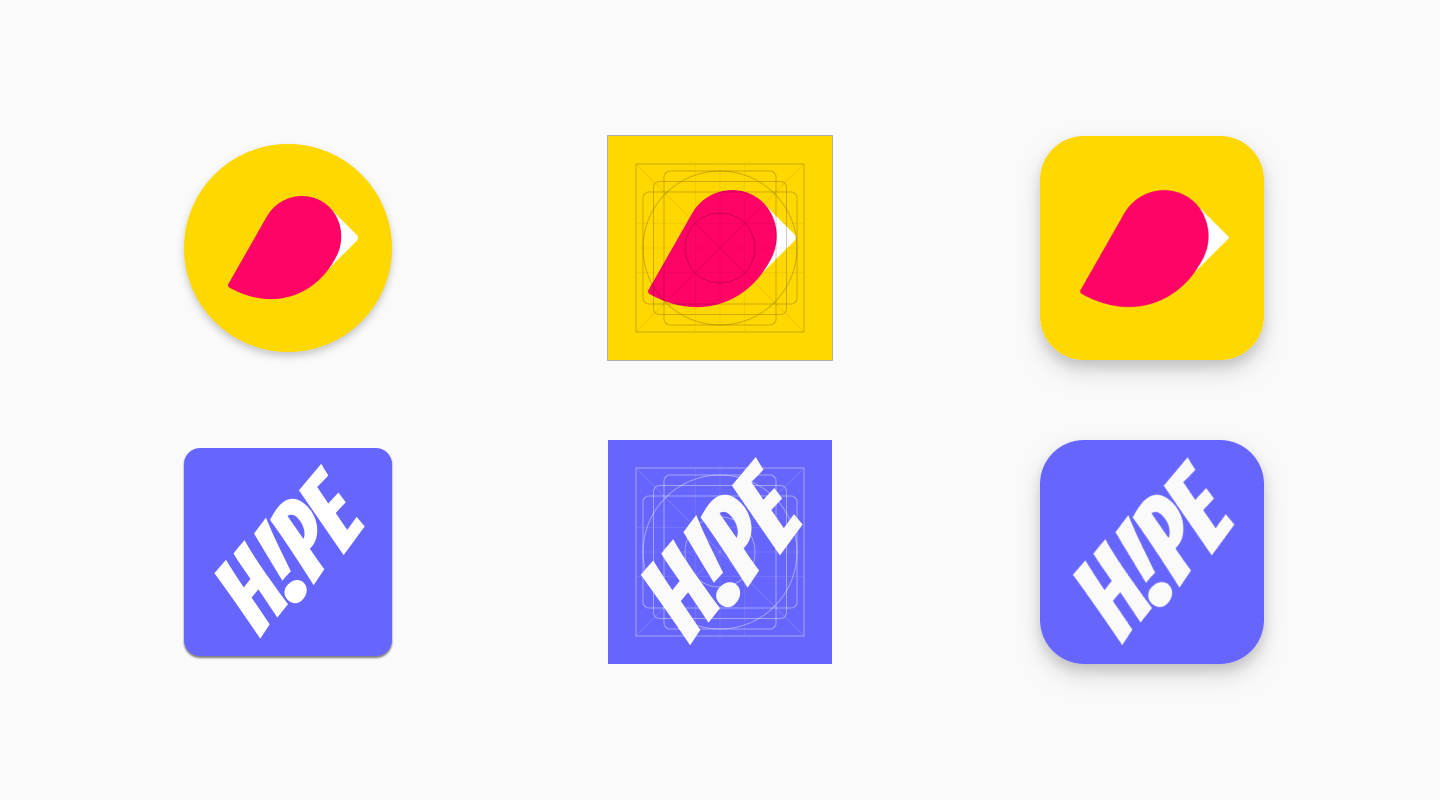
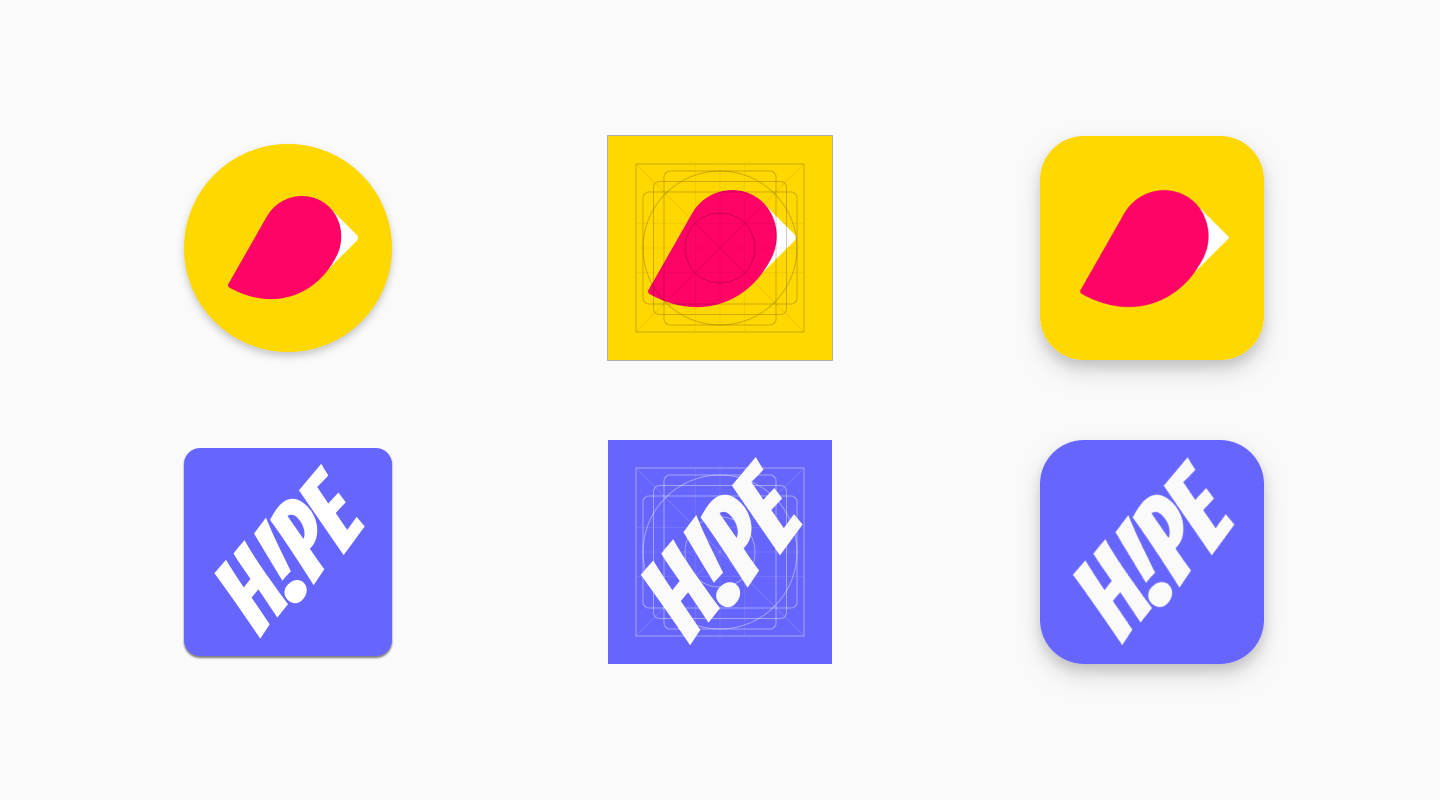
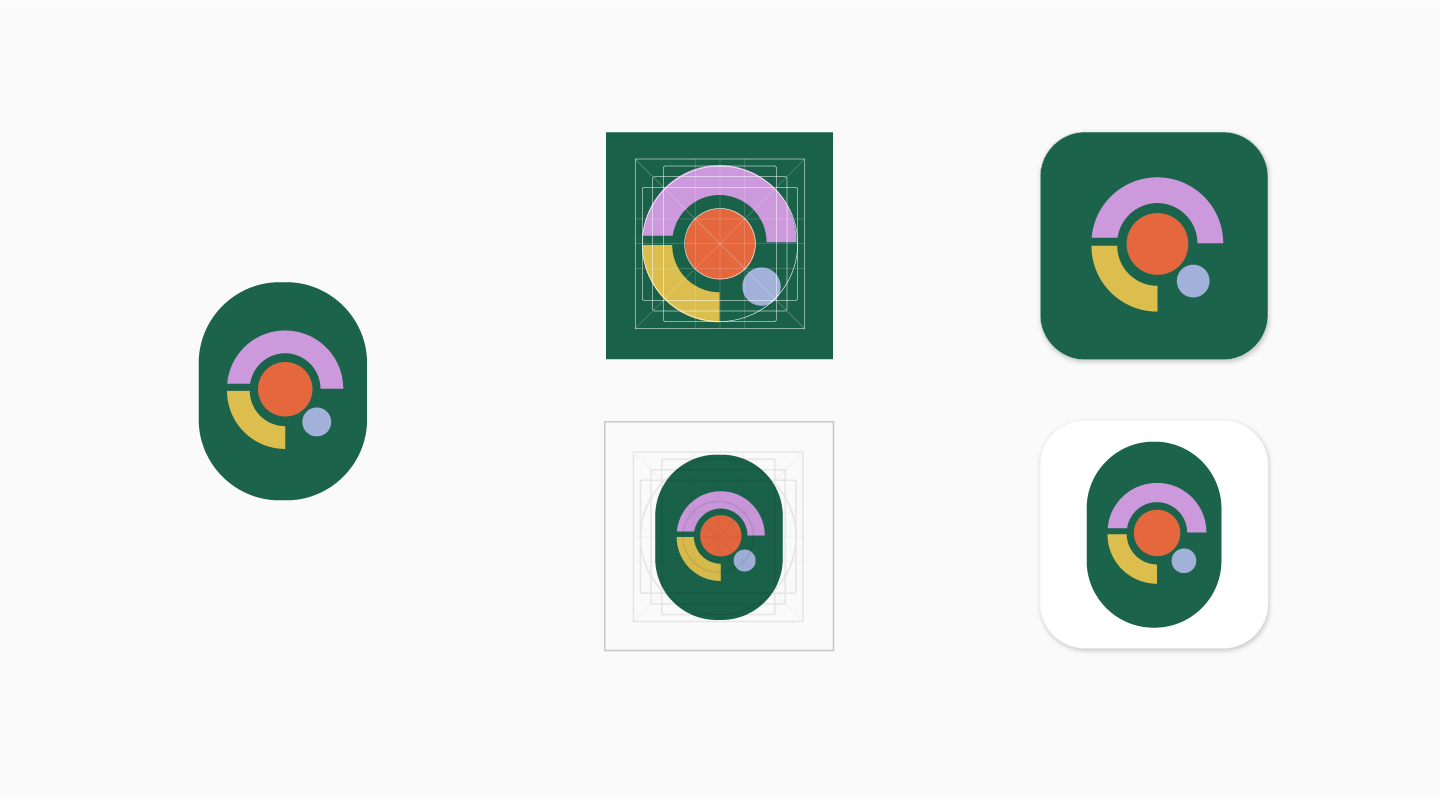
Ваша обложка без полей (последний актив)
![]()
Конечный результат с тенями и закругленными углами, динамически применяемыми Google Play.
Не заставляйте свой логотип или рисунок занимать все пространство ресурса. Вместо этого используйте сетку ключевых линий.

Неправильный

Верно
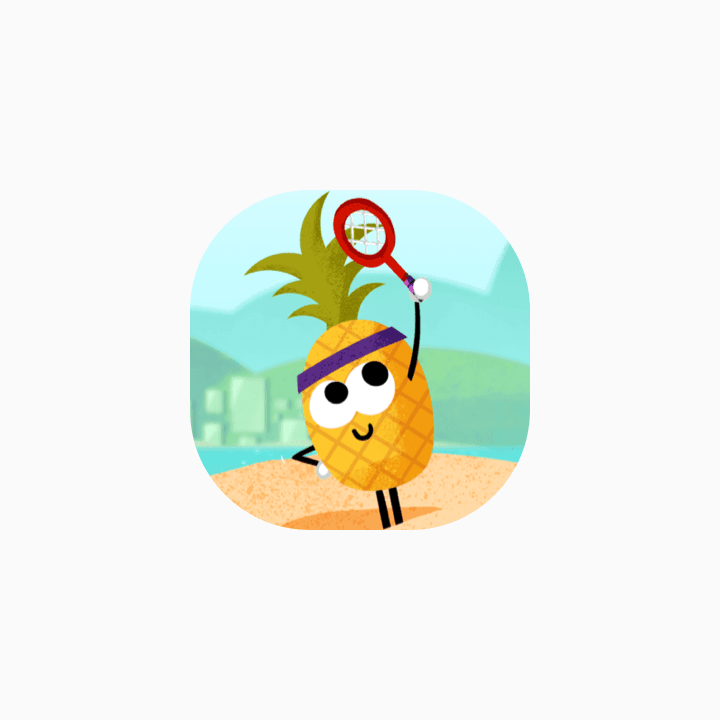
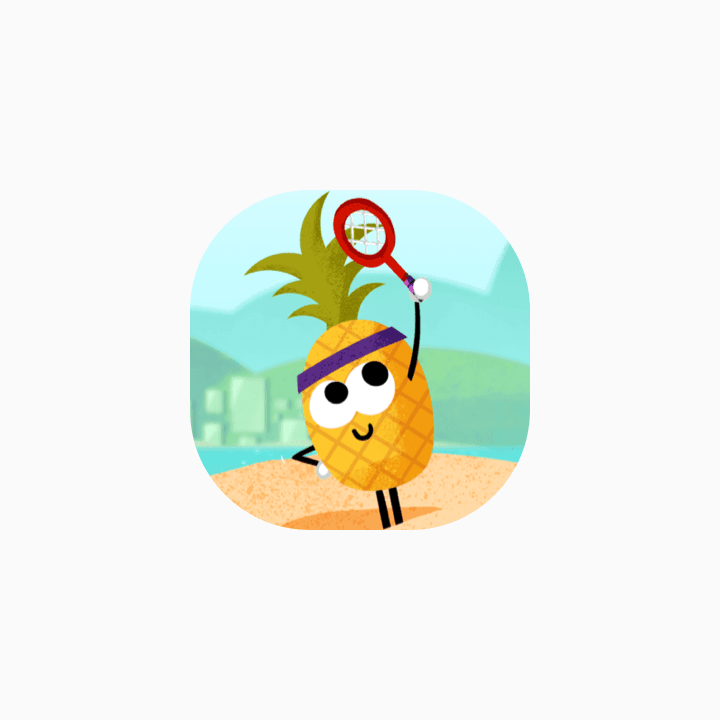
Иллюстрированные изображения обычно хорошо работают в виде значков без полей.

Неправильный

Верно
Это примеры элементов значков, которые вводят пользователей в заблуждение и нарушают политику разработчиков Play. Избегайте всех следующих действий и обратитесь к политике Google Play в отношении метаданных , а также политике пользовательских рейтингов, обзоров и установок для получения дальнейших инструкций.

Не

Не

Не

Не
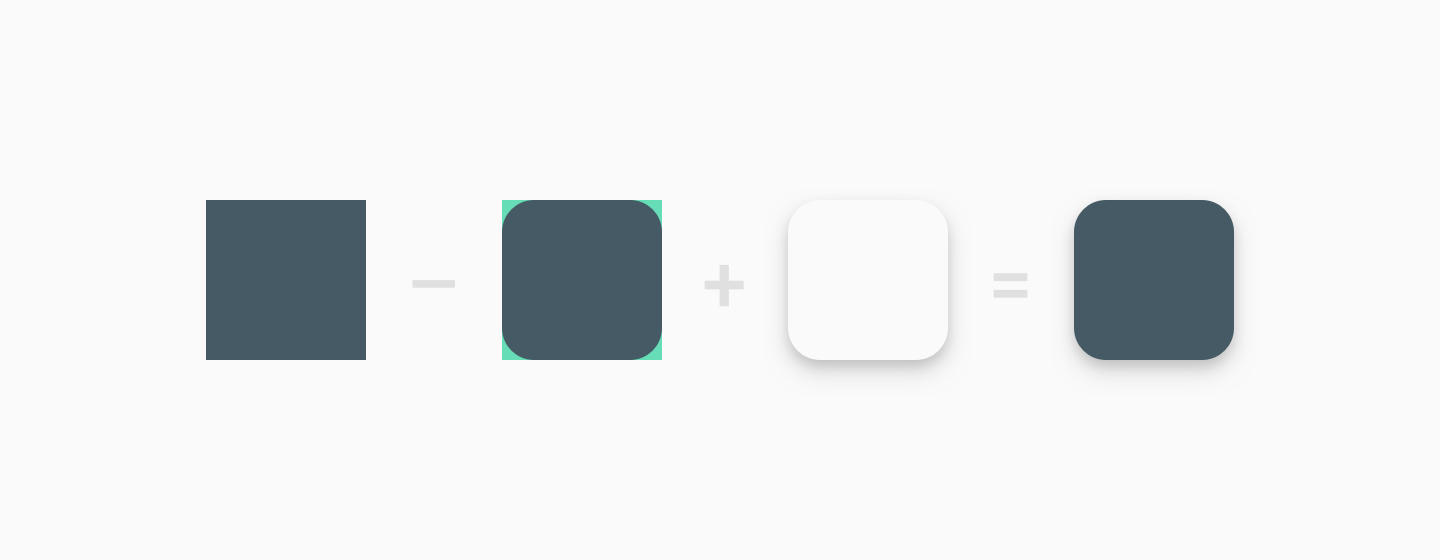
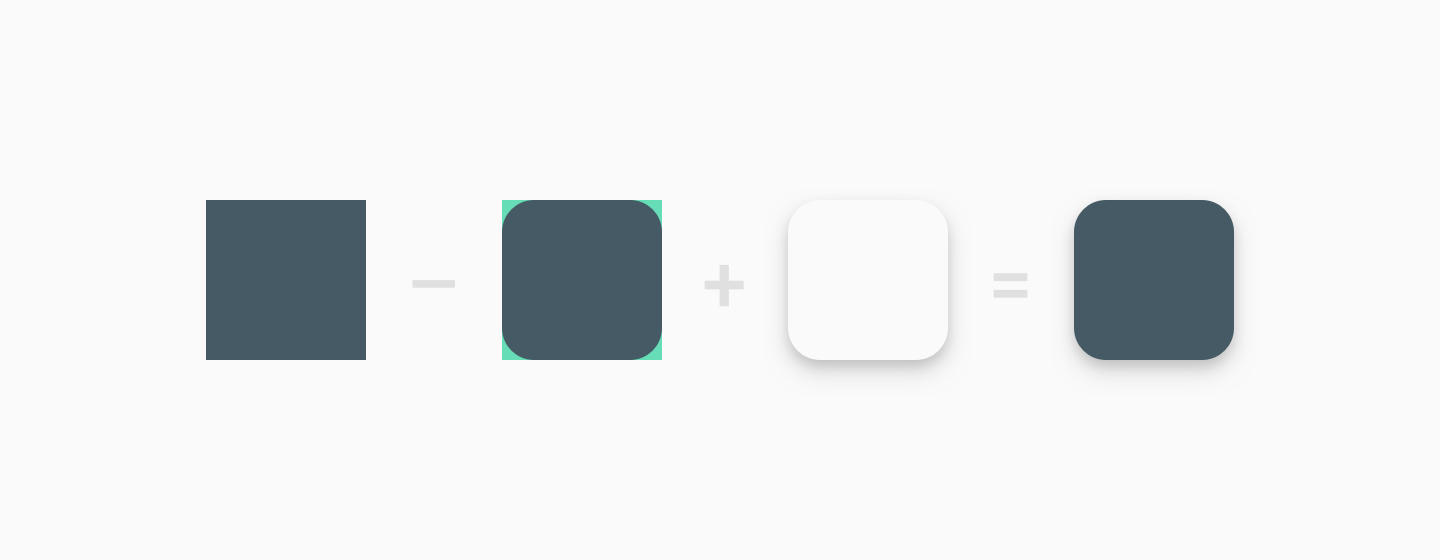
Тени
Google Play будет динамически добавлять тень вокруг последнего значка после загрузки.
Добавляя тени внутри значков, учитывайте совместимость с платформой Android, следуя рекомендациям Google Material.

Неправильный

Верно
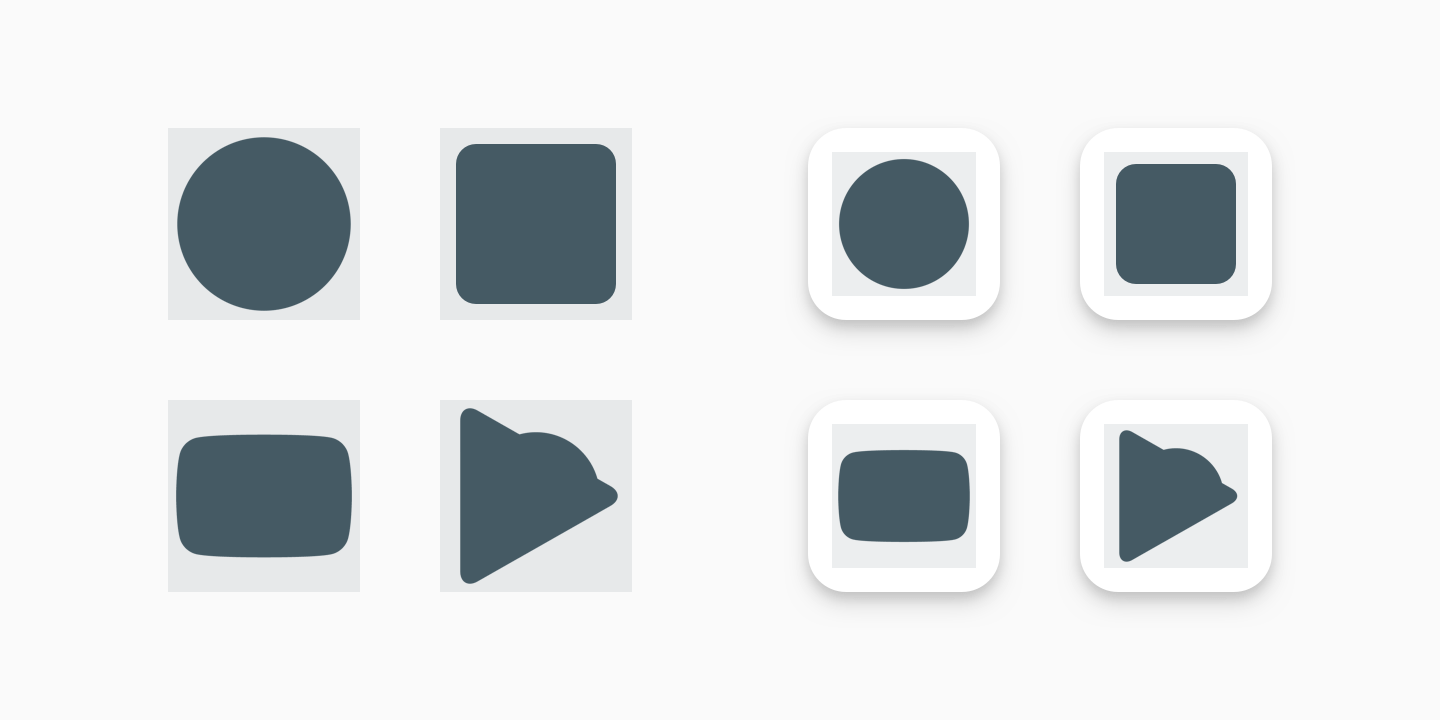
Угловой радиус
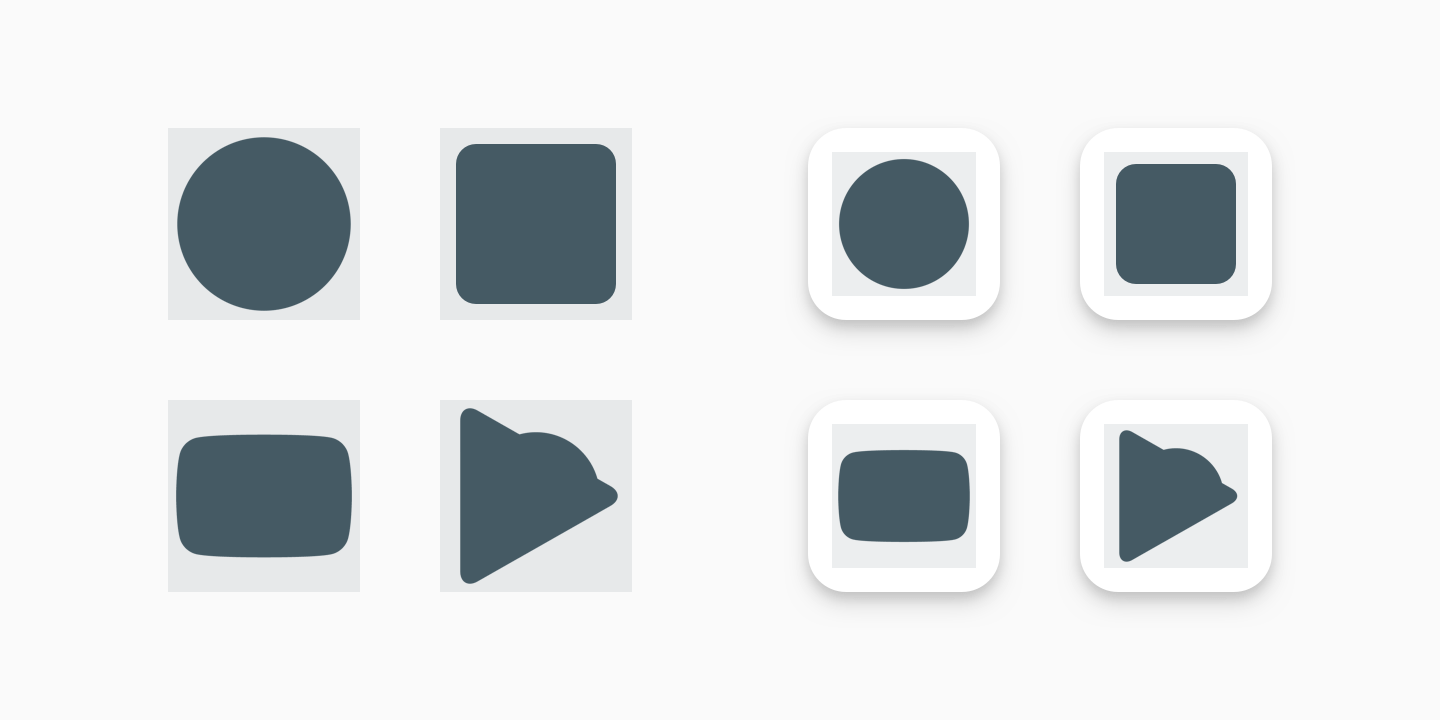
Google Play динамически применяет радиус угла. Это обеспечивает согласованность при изменении размера значка в разных макетах пользовательского интерфейса. Радиус будет эквивалентен 20% размера значка.

Неправильный

Верно
Адаптация бренда
Если формы являются важной частью логотипа, не заставляйте изображение выходить за обрез. Вместо этого поместите его на новую сетку ключевых линий.

Если возможно, выберите цвет фона для вашего ресурса, который соответствует вашему бренду и не содержит прозрачности. Прозрачные ресурсы будут отображать цвет фона пользовательского интерфейса Google Play.

Если вокруг логотипа нет четкой формы, поместите его на фон без полей.

Если ваша работа достаточно гибкая, рассмотрите возможность ее настройки, чтобы полностью использовать размер ресурса. Если это невозможно, вернитесь к размещению логотипа на сетке ключевых линий.

Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, в конечном итоге будут перенесены в устаревший режим и уменьшены на 75 % до размера сетки ключевых линий (512 * 0,75 = 384 пикселя).
Загрузка значка в соответствии с исходной спецификацией будет запрещена с мая 2019 года. Более подробную информацию см. в сроках .

Инструкция для пользователей API
Даты миграции для пользователей API немного отличаются, но конечный результат будет одинаковым: перенос всех значков либо в новую спецификацию, либо в «устаревший режим» к 24 июня 2019 года.
До 17 июня 2019 года разработчики должны использовать Play Console, чтобы применить новую спецификацию к своим значкам. Все вызовы Edits.images: upload будут применяться в зависимости от спецификации, настроенной в Play Console. Невозможно применить новую спецификацию через API. Вызов Edits.images: upload может привести к ошибке, если старая спецификация все еще применяется, и сообщение об ошибке для этого конкретного значка укажет вам на эту спецификацию. После применения новой спецификации с помощью Play Console вы можете повторить вызов Edits.images: upload . Возможно, вам придется повторить вызов несколько раз, прежде чем он увенчается успехом.
Начиная с 17 июня 2019 г., все вызовы API Edits.images: upload будут автоматически применять новую спецификацию к значку. После 17 июня 2019 г. следует загружать только значки, совместимые с новой спецификацией.
Загрузите шаблоны дизайна и ресурсы
Для начала загрузите один из предоставленных шаблонов ресурсов:
- Шаблон эскиза (.sketch)
- Шаблон Illustrator (.ai)
- Шаблон Photoshop (.psd)
![]()
В приложениях и играх в Google Play используется новая система значков, чтобы лучше соответствовать разнообразным изображениям разработчиков различным макетам пользовательского интерфейса, форм-факторам и устройствам Google Play, а также обеспечить единообразие и более понятный вид Google Play.
Однородные формы визуально более привлекательны и легче усваиваются. Они помогают пользователям сосредоточиться на изображении, а не на форме. Они исправляют проблемы с выравниванием, вызванные случайным открытым пространством, чтобы лучше представить окружающую информацию, такую как название, рейтинг и цена.
![]()
Свободная форма – оригинальный формат
![]()
Униформа – новый формат
На этой странице описаны рекомендации, которым следует следовать при создании ресурсов для вашего приложения в Google Play. Например, поскольку Google Play динамически отображает закругленные углы и тени для значков ваших приложений, вам следует исключить их из исходных ресурсов.
Важно! Если вместо этого вы хотите узнать больше о создании значков запуска APK, которые отличаются от значков Google Play, описанных на этой странице, см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим рекомендациям по значкам APK, чтобы узнать, как создавать адаптивные значки запуска, представленные в Android 8.0 (уровень API 26). - Иконки продуктов
Откройте для себя принципы Material Design для значков продуктов, включая рекомендации по дизайну значков, формам, характеристикам и обработке.
Создание активов
В этом разделе описаны некоторые рекомендации, которым следует следовать при создании визуальных ресурсов для вашего приложения в Google Play.
Атрибуты
Иконки могут занимать все пространство ресурса, или вы можете создавать и размещать элементы графических изображений, такие как логотипы, на сетке ключевых линий. Размещая свои работы, используйте ключевые линии в качестве ориентира, а не жесткого правила.
При создании рисунка убедитесь, что он соответствует следующим требованиям:
- Окончательный размер: 512 x 512 пикселей.
- Формат: 32-битный PNG
- Цветовое пространство: sRGB.
- Максимальный размер файла: 1024 КБ.
- Форма: полный квадрат — Google Play динамически обрабатывает маскировку. Радиус будет эквивалентен 20% размера значка.
- Тень: нет — Google Play динамически обрабатывает тени. См. раздел «Тени» ниже, чтобы узнать о включении теней в ваши работы.
![]()
Общий размер актива
![]()
Ключевые линии значков продуктов
После загрузки ресурса Google Play динамически применяет закругленную маску и тень, чтобы обеспечить единообразие всех значков приложений/игр.

Размеры
Используйте все пространство ресурсов в качестве фона при работе с минималистичными произведениями искусства.
Используйте ключевые линии в качестве ориентиров для расположения элементов изображения (например, логотипов).
![]()
Ваша обложка без полей (последний актив)
![]()
Конечный результат с тенями и закругленными углами, динамически применяемыми Google Play.
Не заставляйте свой логотип или рисунок занимать все пространство ресурса. Вместо этого используйте сетку ключевых линий.

Неправильный

Верно
Иллюстрированные изображения обычно хорошо работают в виде значков без полей.

Неправильный

Верно
Это примеры элементов значков, которые вводят пользователей в заблуждение и нарушают политику разработчиков Play. Избегайте всех следующих действий и обратитесь к политике Google Play в отношении метаданных , а также политике пользовательских рейтингов, обзоров и установок для получения дальнейших инструкций.

Не

Не

Не

Не
Тени
Google Play будет динамически добавлять тень вокруг последнего значка после загрузки.
Добавляя тени внутри значков, учитывайте совместимость с платформой Android, следуя рекомендациям Google Material.

Неправильный

Верно
Угловой радиус
Google Play динамически применяет радиус угла. Это обеспечивает согласованность при изменении размера значка в разных макетах пользовательского интерфейса. Радиус будет эквивалентен 20% размера значка.

Неправильный

Верно
Адаптация бренда
Если формы являются важной частью логотипа, не заставляйте изображение выходить за обрез. Вместо этого поместите его на новую сетку ключевых линий.

Если возможно, выберите цвет фона для вашего ресурса, который соответствует вашему бренду и не содержит прозрачности. Прозрачные ресурсы будут отображать цвет фона пользовательского интерфейса Google Play.

Если вокруг логотипа нет четкой формы, поместите его на фон без полей.

Если ваша работа достаточно гибкая, рассмотрите возможность ее настройки, чтобы полностью использовать размер ресурса. Если это невозможно, вернитесь к размещению логотипа на сетке ключевых линий.

Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, в конечном итоге будут перенесены в устаревший режим и уменьшены на 75 % до размера сетки ключевых линий (512 * 0,75 = 384 пикселя).
Загрузка значка в соответствии с исходной спецификацией будет запрещена с мая 2019 года. Более подробную информацию см. в сроках .

Инструкция для пользователей API
Даты миграции для пользователей API немного отличаются, но конечный результат будет одинаковым: перенос всех значков либо в новую спецификацию, либо в «устаревший режим» к 24 июня 2019 года.
До 17 июня 2019 года разработчики должны использовать Play Console, чтобы применить новую спецификацию к своим значкам. Все вызовы Edits.images: upload будут применяться в зависимости от спецификации, настроенной в Play Console. Невозможно применить новую спецификацию через API. Вызов Edits.images: upload может привести к ошибке, если старая спецификация все еще применяется, и сообщение об ошибке для этого конкретного значка укажет вам на эту спецификацию. После применения новой спецификации с помощью Play Console вы можете повторить вызов Edits.images: upload . Возможно, вам придется повторить вызов несколько раз, прежде чем он увенчается успехом.
Начиная с 17 июня 2019 г., все вызовы API Edits.images: upload будут автоматически применять новую спецификацию к значку. После 17 июня 2019 г. следует загружать только значки, совместимые с новой спецификацией.
Загрузите шаблоны дизайна и ресурсы
Для начала загрузите один из предоставленных шаблонов ресурсов:
- Шаблон эскиза (.sketch)
- Шаблон Illustrator (.ai)
- Шаблон Photoshop (.psd)
![]()
В приложениях и играх в Google Play используется новая система значков, чтобы лучше соответствовать разнообразным изображениям разработчиков различным макетам пользовательского интерфейса, форм-факторам и устройствам Google Play, а также обеспечить единообразие и более понятный вид Google Play.
Однородные формы визуально более привлекательны и легче усваиваются. Они помогают пользователям сосредоточиться на изображении, а не на форме. Они исправляют проблемы с выравниванием, вызванные случайным открытым пространством, чтобы лучше представить окружающую информацию, такую как название, рейтинг и цена.
![]()
Свободная форма – оригинальный формат
![]()
Униформа – новый формат
На этой странице описаны рекомендации, которым следует следовать при создании ресурсов для вашего приложения в Google Play. Например, поскольку Google Play динамически отображает закругленные углы и тени для значков ваших приложений, вам следует исключить их из исходных ресурсов.
Важно! Если вместо этого вы хотите узнать больше о создании значков запуска APK, которые отличаются от значков Google Play, описанных на этой странице, см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим рекомендациям по значкам APK, чтобы узнать, как создавать адаптивные значки запуска, представленные в Android 8.0 (уровень API 26). - Иконки продуктов
Откройте для себя принципы Material Design для значков продуктов, включая рекомендации по дизайну значков, формам, характеристикам и обработке.
Создание активов
В этом разделе описаны некоторые рекомендации, которым следует следовать при создании визуальных ресурсов для вашего приложения в Google Play.
Атрибуты
Иконки могут занимать все пространство ресурса, или вы можете создавать и размещать элементы графических изображений, такие как логотипы, на сетке ключевых линий. Размещая свои работы, используйте ключевые линии в качестве ориентира, а не жесткого правила.
При создании рисунка убедитесь, что он соответствует следующим требованиям:
- Окончательный размер: 512 x 512 пикселей.
- Формат: 32-битный PNG
- Цветовое пространство: sRGB.
- Максимальный размер файла: 1024 КБ.
- Форма: полный квадрат — Google Play динамически обрабатывает маскировку. Радиус будет эквивалентен 20% размера значка.
- Тень: нет — Google Play динамически обрабатывает тени. См. раздел «Тени» ниже, чтобы узнать о включении теней в ваши работы.
![]()
Общий размер актива
![]()
Ключевые линии значков продуктов
После загрузки ресурса Google Play динамически применяет закругленную маску и тень, чтобы обеспечить единообразие всех значков приложений/игр.

Размеры
Используйте все пространство ресурсов в качестве фона при работе с минималистичными произведениями искусства.
Используйте ключевые линии в качестве ориентиров для расположения элементов изображения (например, логотипов).
![]()
Ваша обложка без полей (последний актив)
![]()
Конечный результат с тенями и закругленными углами, динамически применяемыми Google Play.
Не заставляйте свой логотип или рисунок занимать все пространство ресурса. Вместо этого используйте сетку ключевых линий.

Неправильный

Верно
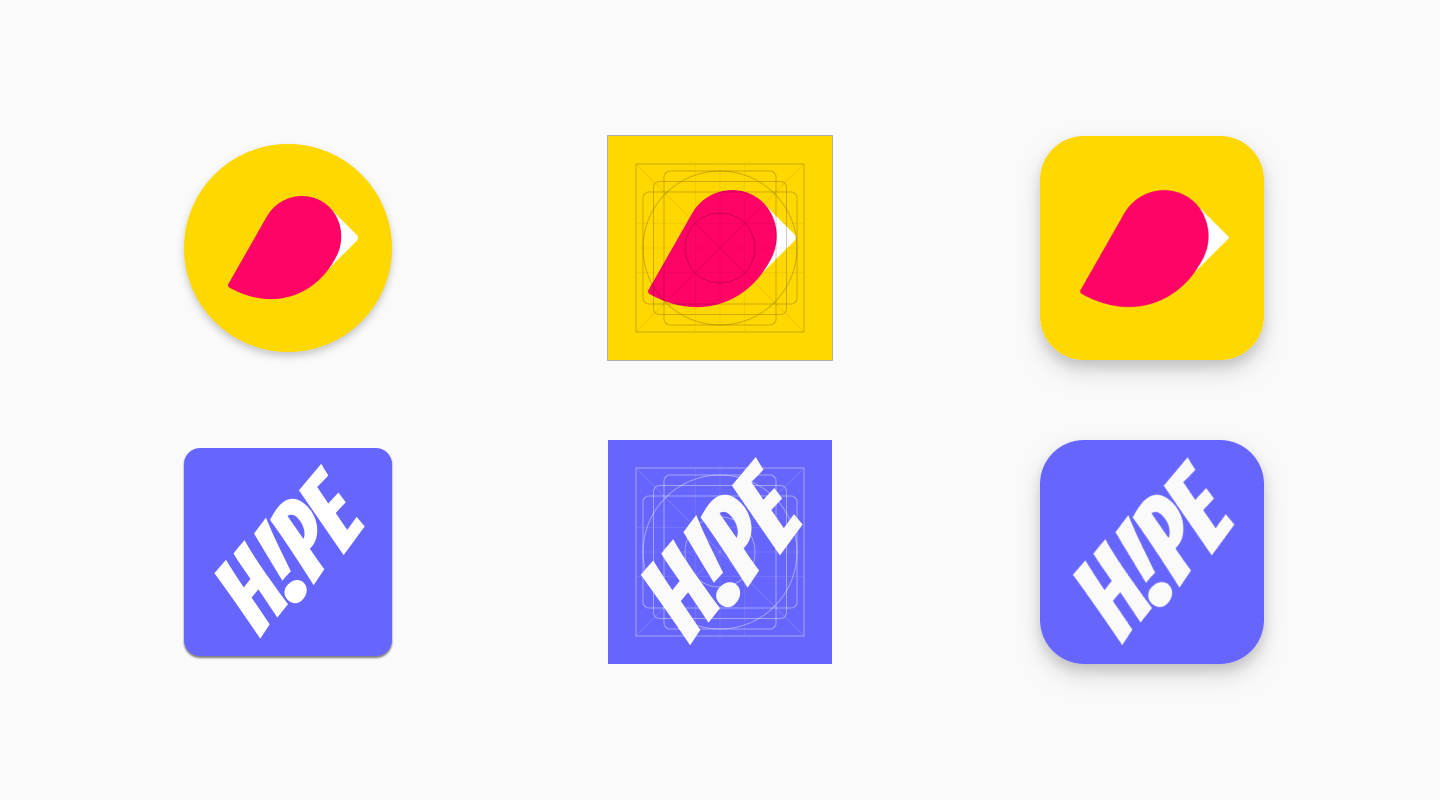
Иллюстрированные изображения обычно хорошо работают в виде значков без полей.

Неправильный

Верно
Это примеры элементов значков, которые вводят пользователей в заблуждение и нарушают политику разработчиков Play. Избегайте всех следующих действий и обратитесь к политике Google Play в отношении метаданных , а также политике пользовательских рейтингов, обзоров и установок для получения дальнейших инструкций.

Не

Не

Не

Не
Тени
Google Play будет динамически добавлять тень вокруг последнего значка после загрузки.
Добавляя тени внутри значков, учитывайте совместимость с платформой Android, следуя рекомендациям Google Material.

Неправильный

Верно
Угловой радиус
Google Play динамически применяет радиус угла. Это обеспечивает согласованность при изменении размера значка в разных макетах пользовательского интерфейса. Радиус будет эквивалентен 20% размера значка.

Неправильный

Верно
Адаптация бренда
Если формы являются важной частью логотипа, не заставляйте изображение выходить за обрез. Вместо этого поместите его на новую сетку ключевых линий.

Если возможно, выберите цвет фона для вашего ресурса, который соответствует вашему бренду и не содержит прозрачности. Прозрачные ресурсы будут отображать цвет фона пользовательского интерфейса Google Play.

Если вокруг логотипа нет четкой формы, поместите его на фон без полей.

Если ваша работа достаточно гибкая, рассмотрите возможность ее настройки, чтобы полностью использовать размер ресурса. Если это невозможно, вернитесь к размещению логотипа на сетке ключевых линий.

Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, в конечном итоге будут перенесены в устаревший режим и уменьшены на 75 % до размера сетки ключевых линий (512 * 0,75 = 384 пикселя).
Загрузка значка в соответствии с исходной спецификацией будет запрещена с мая 2019 года. Более подробную информацию см. в сроках .

Инструкция для пользователей API
Даты миграции для пользователей API немного отличаются, но конечный результат будет одинаковым: перенос всех значков либо в новую спецификацию, либо в «устаревший режим» к 24 июня 2019 года.
До 17 июня 2019 года разработчики должны использовать Play Console, чтобы применить новую спецификацию к своим значкам. Все вызовы Edits.images: upload будут применяться в зависимости от спецификации, настроенной в Play Console. Невозможно применить новую спецификацию через API. Вызов Edits.images: upload может привести к ошибке, если старая спецификация все еще применяется, и сообщение об ошибке для этого конкретного значка укажет вам на эту спецификацию. После применения новой спецификации с помощью Play Console вы можете повторить вызов Edits.images: upload . Возможно, вам придется повторить вызов несколько раз, прежде чем он увенчается успехом.
Начиная с 17 июня 2019 г., все вызовы API Edits.images: upload будут автоматически применять новую спецификацию к значку. После 17 июня 2019 г. следует загружать только значки, совместимые с новой спецификацией.
Загрузите шаблоны дизайна и ресурсы
Для начала загрузите один из предоставленных шаблонов ресурсов:
- Шаблон эскиза (.sketch)
- Шаблон Illustrator (.ai)
- Шаблон Photoshop (.psd)
![]()
В приложениях и играх в Google Play используется новая система значков, чтобы лучше соответствовать разнообразным изображениям разработчиков различным макетам пользовательского интерфейса, форм-факторам и устройствам Google Play, а также обеспечить единообразие и более понятный вид Google Play.
Однородные формы визуально более привлекательны и легче усваиваются. Они помогают пользователям сосредоточиться на изображении, а не на форме. Они исправляют проблемы с выравниванием, вызванные случайным открытым пространством, чтобы лучше представить окружающую информацию, такую как название, рейтинг и цена.
![]()
Свободная форма – оригинальный формат
![]()
Униформа – новый формат
На этой странице описаны рекомендации, которым следует следовать при создании ресурсов для вашего приложения в Google Play. Например, поскольку Google Play динамически отображает закругленные углы и тени для значков ваших приложений, вам следует исключить их из исходных ресурсов.
Важно! Если вместо этого вы хотите узнать больше о создании значков запуска APK, которые отличаются от значков Google Play, описанных на этой странице, см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим рекомендациям по значкам APK, чтобы узнать, как создавать адаптивные значки запуска, представленные в Android 8.0 (уровень API 26). - Иконки продуктов
Откройте для себя принципы Material Design для значков продуктов, включая рекомендации по дизайну значков, формам, характеристикам и обработке.
Создание активов
В этом разделе описаны некоторые рекомендации, которым следует следовать при создании визуальных ресурсов для вашего приложения в Google Play.
Атрибуты
Иконки могут занимать все пространство ресурса, или вы можете создавать и размещать элементы графических изображений, такие как логотипы, на сетке ключевых линий. Размещая свои работы, используйте ключевые линии в качестве ориентира, а не жесткого правила.
При создании рисунка убедитесь, что он соответствует следующим требованиям:
- Окончательный размер: 512 x 512 пикселей.
- Формат: 32-битный PNG
- Цветовое пространство: sRGB.
- Максимальный размер файла: 1024 КБ.
- Форма: полный квадрат — Google Play динамически обрабатывает маскировку. Радиус будет эквивалентен 20% размера значка.
- Тень: нет — Google Play динамически обрабатывает тени. См. раздел «Тени» ниже, чтобы узнать о включении теней в ваши работы.
![]()
Общий размер актива
![]()
Ключевые линии значков продуктов
После загрузки ресурса Google Play динамически применяет закругленную маску и тень, чтобы обеспечить единообразие всех значков приложений/игр.

Размеры
Используйте все пространство ресурсов в качестве фона при работе с минималистичными произведениями искусства.
Используйте ключевые линии в качестве ориентиров для расположения элементов изображения (например, логотипов).
![]()
Ваша обложка без полей (последний актив)
![]()
Конечный результат с тенями и закругленными углами, динамически применяемыми Google Play.
Не заставляйте свой логотип или рисунок занимать все пространство ресурса. Вместо этого используйте сетку ключевых линий.

Неправильный

Верно
Иллюстрированные изображения обычно хорошо работают в виде значков без полей.

Неправильный

Верно
Это примеры элементов значков, которые вводят пользователей в заблуждение и нарушают политику разработчиков Play. Избегайте всех следующих действий и обратитесь к политике Google Play в отношении метаданных , а также политике пользовательских рейтингов, обзоров и установок для получения дальнейших инструкций.

Не

Не

Не

Не
Тени
Google Play будет динамически добавлять тень вокруг последнего значка после загрузки.
Добавляя тени внутри значков, учитывайте совместимость с платформой Android, следуя рекомендациям Google Material.

Неправильный

Верно
Угловой радиус
Google Play динамически применяет радиус угла. Это обеспечивает согласованность при изменении размера значка в разных макетах пользовательского интерфейса. Радиус будет эквивалентен 20% размера значка.

Неправильный

Верно
Адаптация бренда
Если формы являются важной частью логотипа, не заставляйте изображение выходить за обрез. Вместо этого поместите его на новую сетку ключевых линий.

Если возможно, выберите цвет фона для вашего ресурса, который соответствует вашему бренду и не содержит прозрачности. Прозрачные ресурсы будут отображать цвет фона пользовательского интерфейса Google Play.

Если вокруг логотипа нет четкой формы, поместите его на фон без полей.

Если ваша работа достаточно гибкая, рассмотрите возможность ее настройки, чтобы полностью использовать размер ресурса. Если это невозможно, вернитесь к размещению логотипа на сетке ключевых линий.

Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, в конечном итоге будут перенесены в устаревший режим и уменьшены на 75 % до размера сетки ключевых линий (512 * 0,75 = 384 пикселя).
Загрузка значка в соответствии с исходной спецификацией будет запрещена с мая 2019 года. Более подробную информацию см. в сроках .

Инструкция для пользователей API
Даты миграции для пользователей API немного отличаются, но конечный результат будет одинаковым: перенос всех значков либо в новую спецификацию, либо в «устаревший режим» к 24 июня 2019 года.
До 17 июня 2019 года разработчики должны использовать Play Console, чтобы применить новую спецификацию к своим значкам. Все вызовы Edits.images: upload будут применяться в зависимости от спецификации, настроенной в Play Console. Невозможно применить новую спецификацию через API. Вызов Edits.images: upload может привести к ошибке, если старая спецификация все еще применяется, и сообщение об ошибке для этого конкретного значка укажет вам на эту спецификацию. После применения новой спецификации с помощью Play Console вы можете повторить вызов Edits.images: upload . Возможно, вам придется повторить вызов несколько раз, прежде чем он увенчается успехом.
Начиная с 17 июня 2019 г., все вызовы API Edits.images: upload будут автоматически применять новую спецификацию к значку. После 17 июня 2019 г. следует загружать только значки, совместимые с новой спецификацией.
Загрузите шаблоны дизайна и ресурсы
Для начала загрузите один из предоставленных шаблонов ресурсов:
- Шаблон эскиза (.sketch)
- Шаблон Illustrator (.ai)
- Шаблон Photoshop (.psd)

