Обзор
Чтобы обеспечить единообразие пользовательского опыта и помочь пользователям сделать осознанный выбор, вам необходимо отобразить информационный экран и отдельный экран выбора платежа, если вы предлагаете систему выставления счетов в приложении, альтернативную системе Google Play. Информационный экран необходимо показывать каждому пользователю только при первом совершении покупки, а экран выбора платежа следует показывать перед каждой покупкой. Сообщения, обращенные к пользователю, и спецификации пользовательского интерфейса для обоих экранов должны быть реализованы в соответствии со следующими рекомендациями.

Информация для пользователей
Информационный экран помогает пользователям понять контекст изменения и предоставляет дополнительную информацию, которая поможет им сделать осознанный выбор.
Когда отображать
Информационный экран должен отображаться пользователям в начале их первой покупки после добавления альтернативной системы выставления счетов в приложении. Это сообщение не обязательно должно отображаться при последующих покупках того же пользователя. Отобразите информационный экран сразу после того, как пользователь предпринял явное действие, чтобы инициировать покупку.
Когда показывать цену
Цена покупки должна быть видна и очевидна для пользователей до того, как им будет показан информационный экран или экран выбора платежа.
Как отобразить
Информационный экран должен отображаться на модальном нижнем листе. Модальный нижний лист похож на модальное диалоговое окно, которое анимируется вверх от нижней части экрана и остается закрепленным внизу. Он возвышается над всеми элементами пользовательского интерфейса на нижнем экране. Основной экран скрыт за темной сеткой, что указывает на то, что он не реагирует на действия пользователя.
Обратитесь к Google Material Design для получения дополнительной информации о дизайне и реализации модальных нижних листов.
Действия пользователя
Нижний лист должен активироваться, когда пользователь нажимает кнопку или другой элемент пользовательского интерфейса в вашем приложении, который инициирует покупку. Пользователь может выполнить три возможных действия на информационном экране:
Продолжать
Нажатие кнопки «Продолжить» закрывает информационный экран и запускает экран выбора платежа.
Узнать больше
Нажатие кнопки «Подробнее» запускает статью Справочного центра Google в веб-браузере.
Увольнять
Если пользователи хотят закрыть нижний лист и вернуться к основному экрану, они могут закрыть нижний лист следующим образом:
- Постукивание снаружи контейнера с нижним листом
- Нажатие кнопки «Назад» системы Android.
Информационный экран не требуется снова отображать после его закрытия или после того, как пользователь нажал «Продолжить».
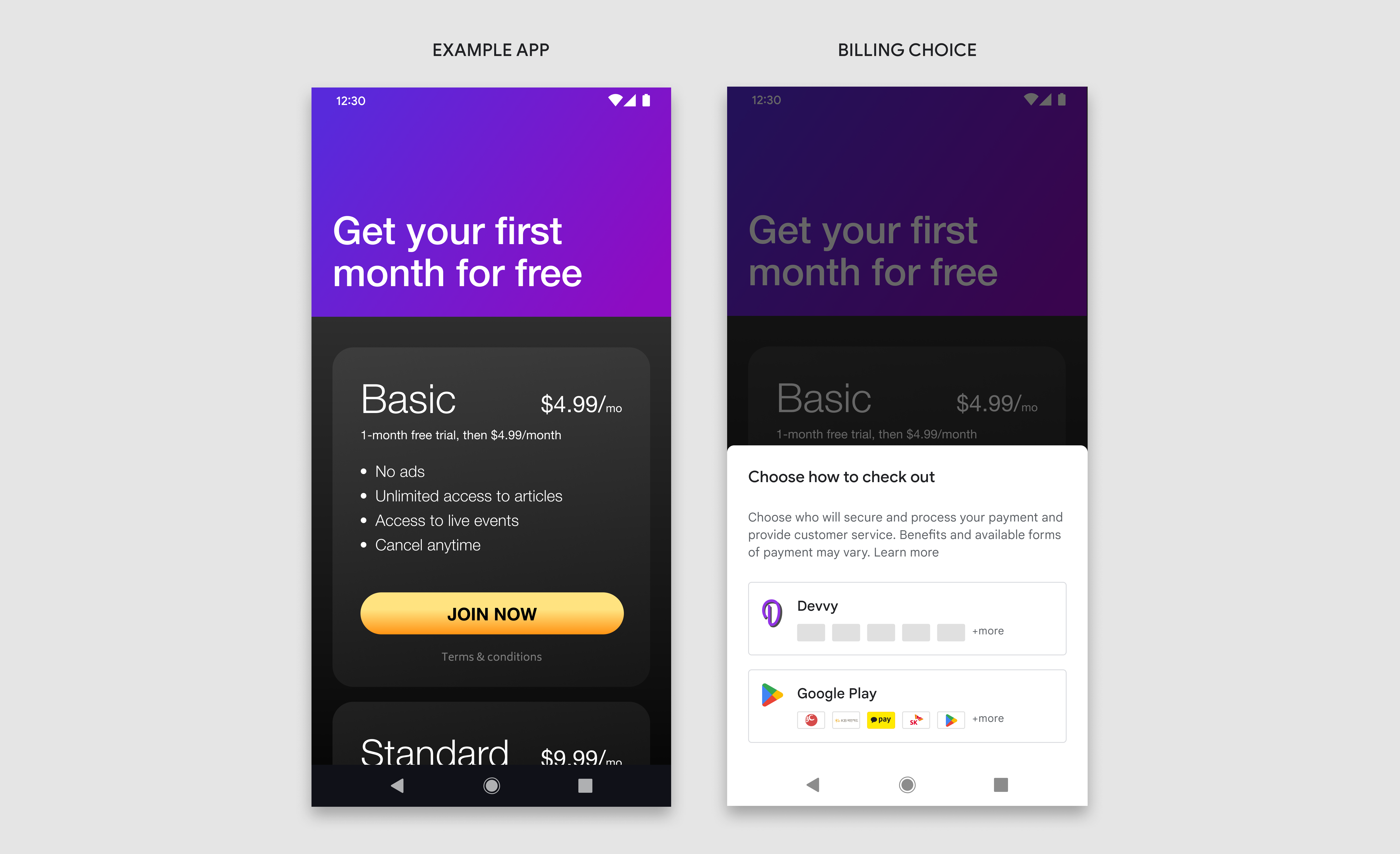
Пример: цена покупки четко отображается до того, как пользователь инициирует покупку. Нажатие кнопки «Присоединиться сейчас» вызывает информационный экран.

Технические характеристики конструкции
Информационный экран разделен на три компонента: заголовок, сообщение и кнопки. Все три компонента являются обязательными и должны содержать точный текст и элементы пользовательского интерфейса, определенные в этих рекомендациях. Не добавляйте дополнительный текст или изображения на этот экран, но вы можете включать дополнительный текст и изображения на другие экраны.

- Заголовок
- Сообщение
- Кнопки
- Нижний лист
- Фоновая сетка
Заголовок
| Текст | Изменения в параметрах оформления заказа |
| Шрифт | Roboto (применяется ко всем шрифтам) |
| Размер шрифта | 18сп |
| Цвет шрифта | #202124 |
Сообщение
| Текст 1 | Благодаря недавним изменениям в законодательстве Южной Кореи у вас появилось больше возможностей при оформлении заказа. Ваш выбор определит:
|
| Размер шрифта | 14сп |
| Высота строки | 20 |
| Цвет шрифта | #5F6368 |
| Текст 2 | Только покупки через Google Play защищены Google. Такие функции Play, как подарочные карты Play, баллы Play Points, элементы управления покупками и управление подписками, доступны только в том случае, если вы выбираете Google Play при оформлении заказа. |
| Размер шрифта | 12сп |
| Высота строки | 16 |
| Цвет шрифта | #5F6368 |
Кнопка 1
| Текст | Узнать больше |
| Выравнивание текста | Центрировано |
| Размер шрифта | 14сп |
| Вес шрифта | Середина |
| Цвет шрифта | #01875F |
| Цвет фона | #FFFFFF |
| Размеры | Высота: 36, Ширина: масштабируется по размеру контейнера. |
| Угловой радиус | 4дп |
| Контур | 1дп, #DADCE0 |
| Связь | Ссылки на справочную статью Google Play |
Кнопка 2
| Текст | Продолжать |
| Выравнивание текста | Центрировано |
| Размер шрифта | 14сп |
| Вес шрифта | Середина |
| Цвет шрифта | #FFFFFF |
| Цвет фона | #01875F |
| Размеры | Высота: 36, Ширина: масштабируется по размеру контейнера. |
| Угловой радиус | 4дп |
| Связь | Ссылки на экран выбора платежа |
Нижний лист
| Размеры | Высота: переменная, Ширина: 100% |
| Угловой радиус | 8дп, 8дп, 0, 0 |
| Фон | #FFFFFF |
| Внутренняя прокладка | Слева: 24 dp, справа: 24 dp, сверху: 32 dp, снизу: 24 dp |
| Высота | 8дп |
Пейзаж
В альбомной ориентации нижний лист шире, чем в книжной, но в остальном соответствует тем же характеристикам дизайна и функциональности.

| Нижний лист | Ширина: максимум 500 dp. Внутреннее отступы: 24 dp. |
| Заголовок | То же, что портретный вид |
| Сообщение | То же, что портретный вид |
| Кнопки | Высота: 36, Ширина: масштабируется по размеру контейнера. |
Экран выбора платежа
На экране выбора платежа пользователям предлагаются два варианта оформления заказа для совершения покупки. Чтобы помочь пользователям принять обоснованное решение, для каждого варианта платежной услуги также отображаются доступные формы оплаты. Как только пользователи сделают свой выбор, они продолжат совершать покупки через эту платежную службу.
Когда отображать
Если пользователь уже видел информационный экран, экран выбора платежа должен появиться сразу после того, как пользователь предпринял явное действие для инициации покупки.
Как отобразить
Экран выбора платежа должен отображаться на модальном нижнем листе и соответствовать тем же характеристикам, что и информационный экран.
Равное визуальное представление
Кнопки дополнительной службы выставления счетов в приложении и службы выставления счетов Google Play должны быть представлены честно и одинаково. Это включает, помимо прочего, одинаковые размеры кнопок, размер/стиль текста, цели касания и размеры значков. Пожалуйста, не добавляйте дополнительный текст, изображения или изменения стиля, не определенные в этих правилах.
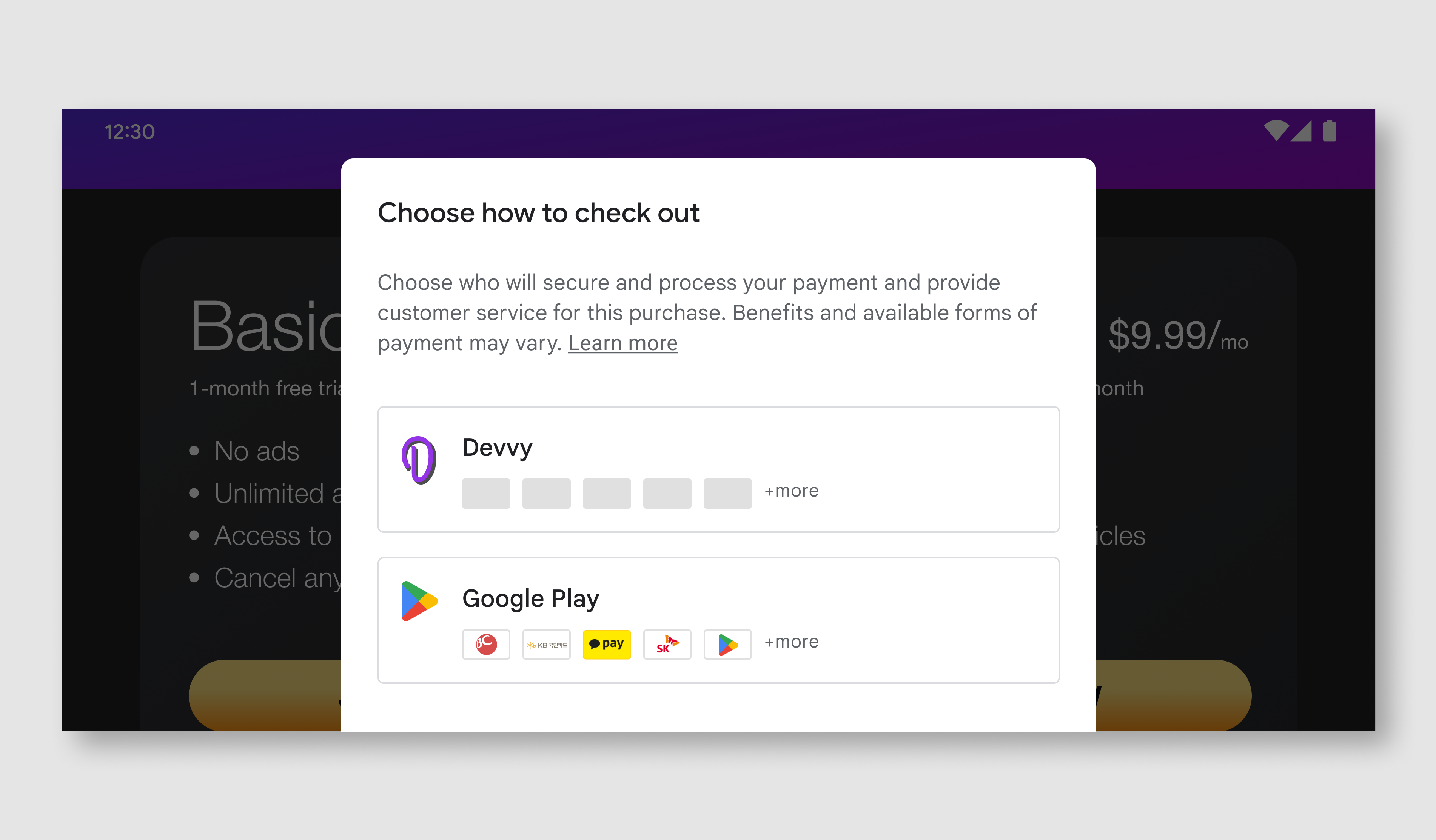
Пример: нажатие кнопки «Присоединиться сейчас» вызывает экран выбора платежа.

Технические характеристики конструкции
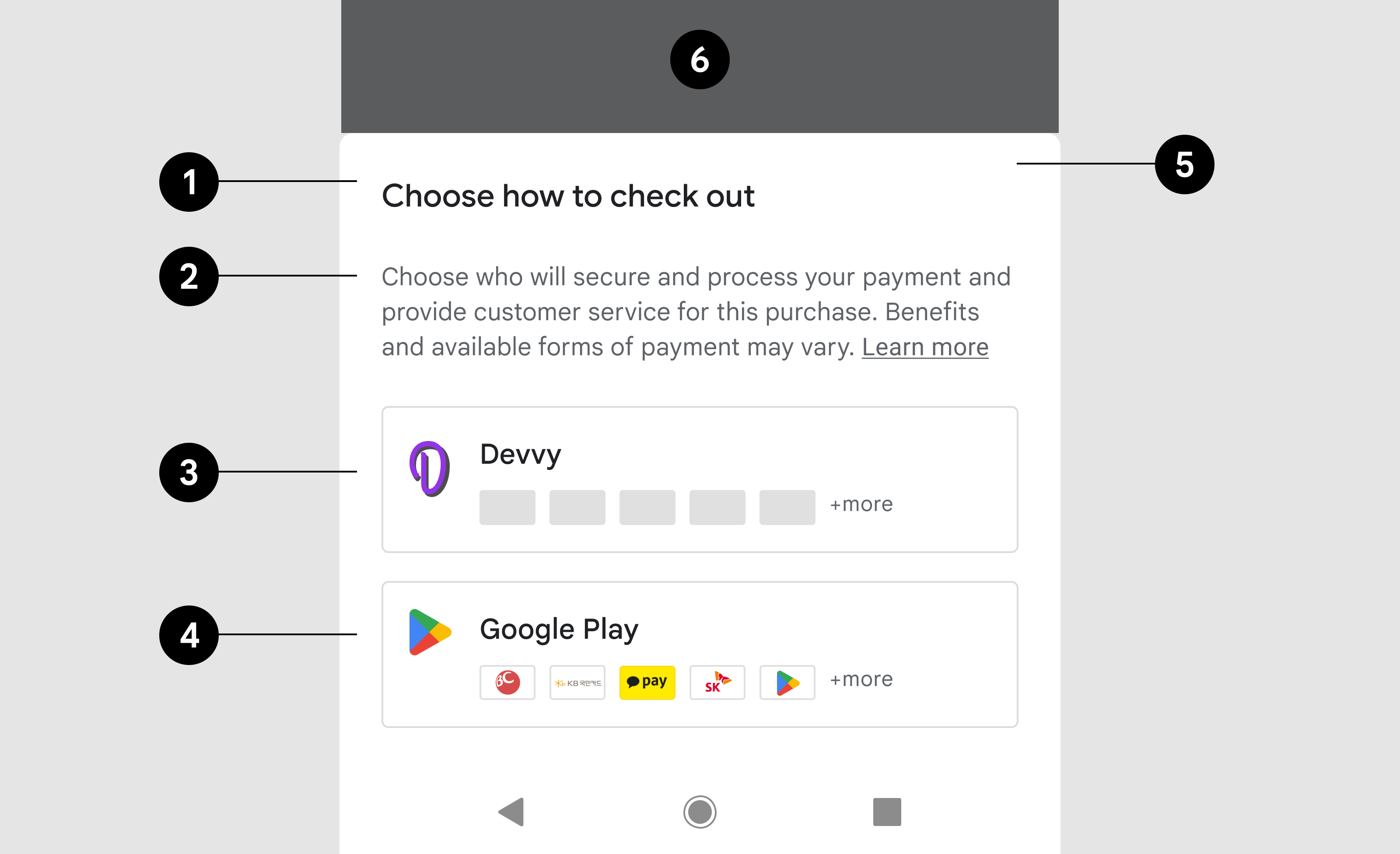
Экран выбора платежа состоит из четырех отдельных компонентов: заголовок, описание, кнопка разработчика и кнопка Google Play. Все компоненты должны использоваться и содержать точный текст и элементы пользовательского интерфейса, определенные в этих рекомендациях. Мы просим вас не включать какой-либо дополнительный текст или изображения на этот экран, но вы можете включать дополнительный текст и изображения на другие принадлежащие вам экраны.
Визуальные ресурсы для Google Play и значки платежей доступны по ссылкам, представленным ниже.
Пример. В книжной ориентации нижний лист должен занимать 100 % общей ширины экрана.

- Заголовок
- Описание
- Кнопка разработчика
- Кнопка Google Play
- Нижний лист
- Фоновая сетка
Заголовок
| Текст | Выберите способ оформления заказа |
| Шрифт | Roboto (применяется ко всем шрифтам) |
| Размер шрифта | 18сп |
| Цвет шрифта | #202124 |
Описание
| Текст | Выберите, кто будет обеспечивать безопасность и обработку вашего платежа, а также обеспечивать обслуживание клиентов. Преимущества и доступные формы оплаты могут различаться. |
| Размер шрифта | 14сп |
| Цвет шрифта | #5F6368 |
| Текстовая ссылка | Узнать больше |
| Назначение ссылки | Связь |
| Размер шрифта | 14сп |
| Украшение | Подчеркнуть |
| Цвет шрифта | #5F6368 |
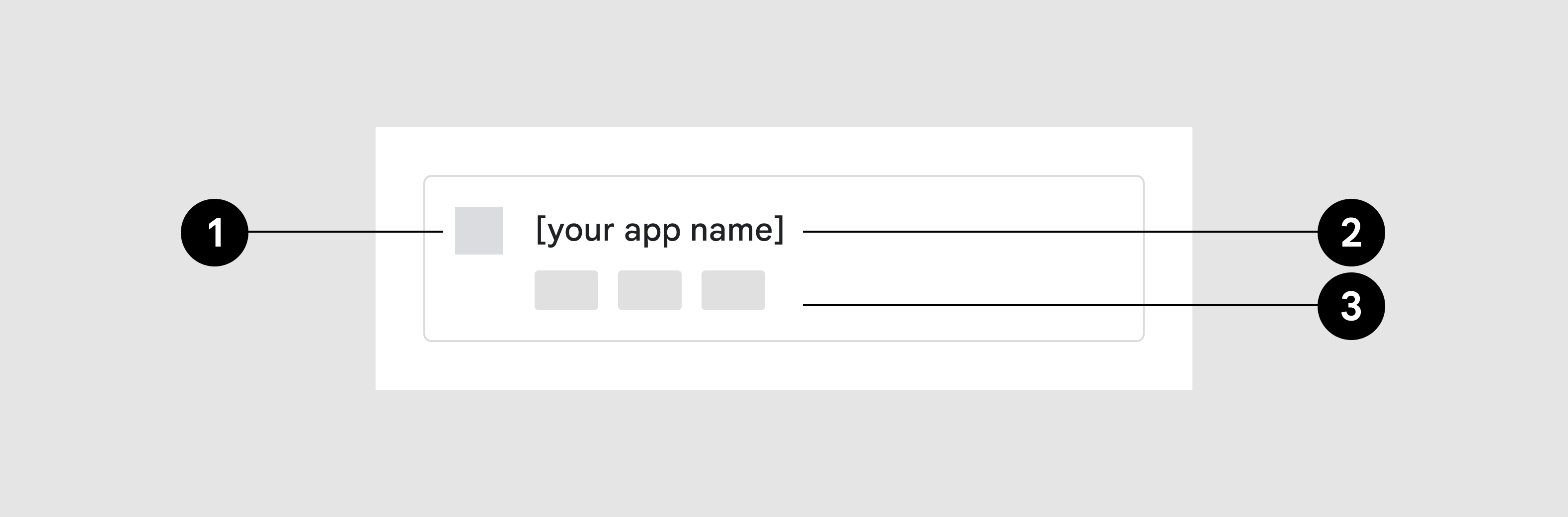
Кнопка разработчика

- Значок приложения
- Название приложения
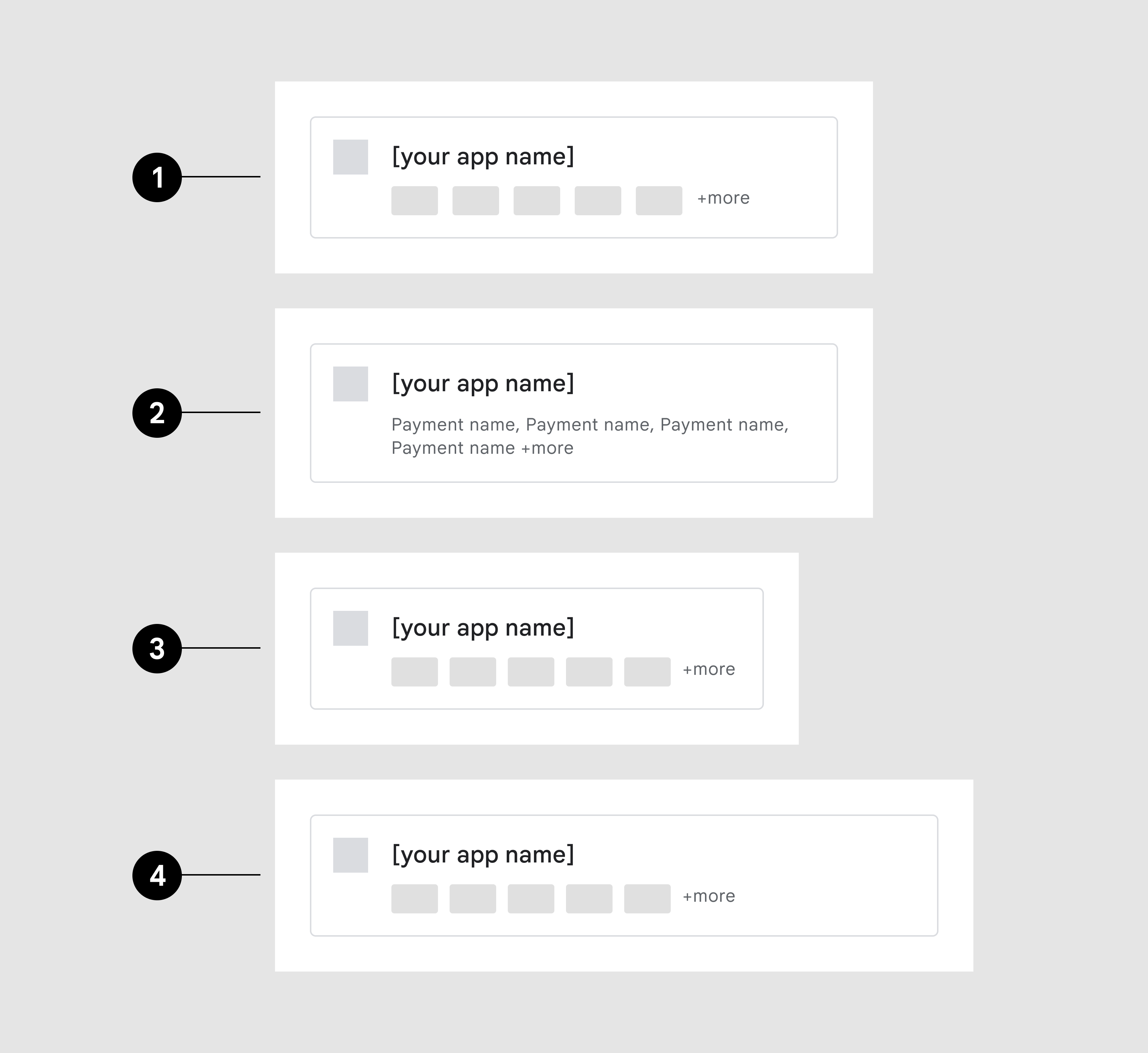
- Значки способов оплаты

- Максимальное количество значков способов оплаты
- Названия способов оплаты вместо значков
- Ширина 360 dp
- ширина 480 дп
Значки способов оплаты
Масштабировать по ширине экрана
Контейнер кнопок
| Контур | 1 точка, #DADCE0 |
| Угловой радиус | 4дп |
| Внутренняя прокладка | 16дп, 16дп, 16дп, 16дп, |
Значок приложения
| Размеры | Высота: 24 dp, Ширина: переменная. |
Заголовок
| Текст | {Название приложения} |
| Размер шрифта | 14сп |
| Цвет шрифта | #202124 |
Способы оплаты
| Размеры | 32 дп х 20 дп |
| Угловой радиус | 2 |
| Количество | Максимум 5, если доступно >5, отобразить дополнительный индикатор |
| Дополнительный индикатор | + еще (переходит на следующую строку на узких экранах) |
| Размер шрифта | 12сп |
| Цвет шрифта | #5F6368 |
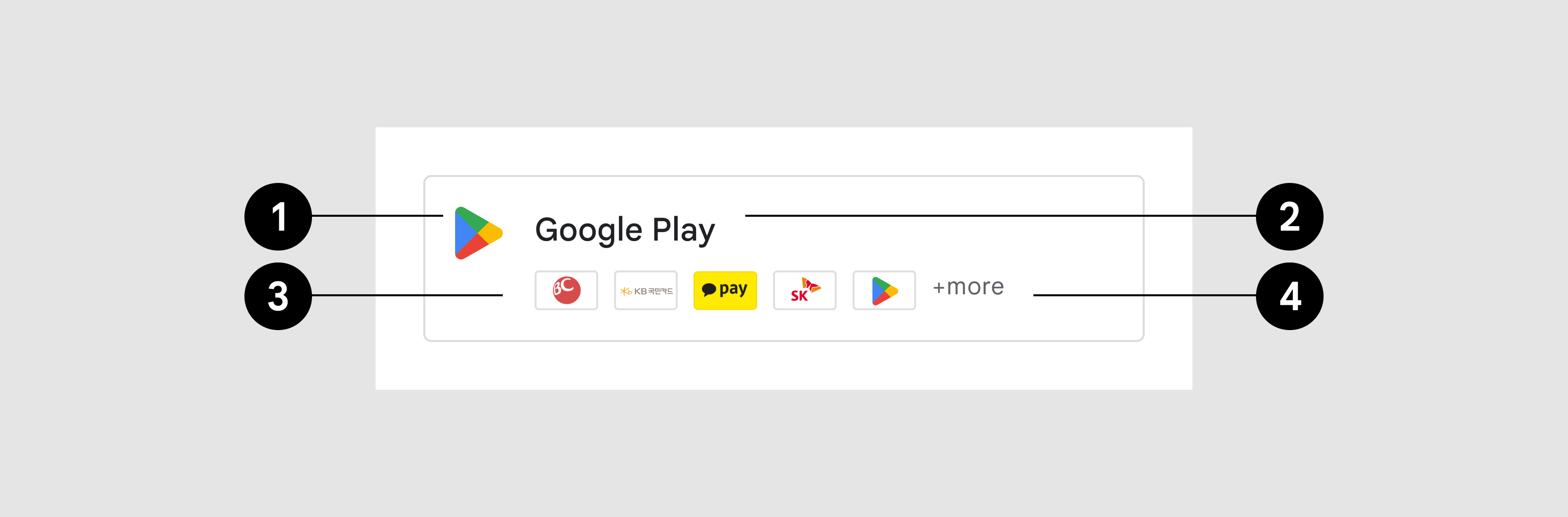
Кнопка Google Play

- Икона
- Заголовок
- Принятые способы оплаты
- Дополнительный индикатор
Контейнер кнопок
| Контур | 1 точка, #DADCE0 |
| Угловой радиус | 4дп |
| Внутренняя прокладка | 16дп, 16дп, 16дп, 16дп, |
Значок приложения
| Ресурс изображения | Призма Google Play |
| Размеры | 24 дп х 24 дп |
Заголовок
| Текст | Гугл Плей |
| Размер шрифта | 14сп |
| Цвет шрифта | #202124 |
Способы оплаты
| Ресурс изображения | Связь |
| Дополнительный индикатор | +подробнее |
| Размер шрифта | 12сп |
| Цвет шрифта | #5F6368 |
Пейзаж
Пример. В альбомной ориентации нижний лист шире, чем в книжной, но в остальном соответствует тем же характеристикам дизайна и функциям.

| Нижний лист | Ширина: максимум 500 dp. Внутреннее отступы: 24 dp. |
| Заголовок | То же, что портретный вид |
| Сообщение | То же, что портретный вид |
| Кнопки | То же, что портретный вид |

