يجب أن تركّز واجهة المستخدم في تطبيقك على توضيح مزايا استخدام Health Connect، وشرح المفاهيم الرئيسية بطريقة تعزّز معرفة المستخدمين بما يتضمّنه الدمج.
يجب أن تلتزم تجربة المستخدم (UX) بثلاثة مبادئ توجيهية:
- الاتساق: تأكَّد من توافق عمليات الدمج على مستوى عملية الدمج.
- الشفافية: يجب أن تكون صريحًا في شرح كيفية عمل Health Connect مع تطبيقك.
- الوضوح: ساعد المستخدمين في الوصول إلى Health Connect من خلال تطبيقك.
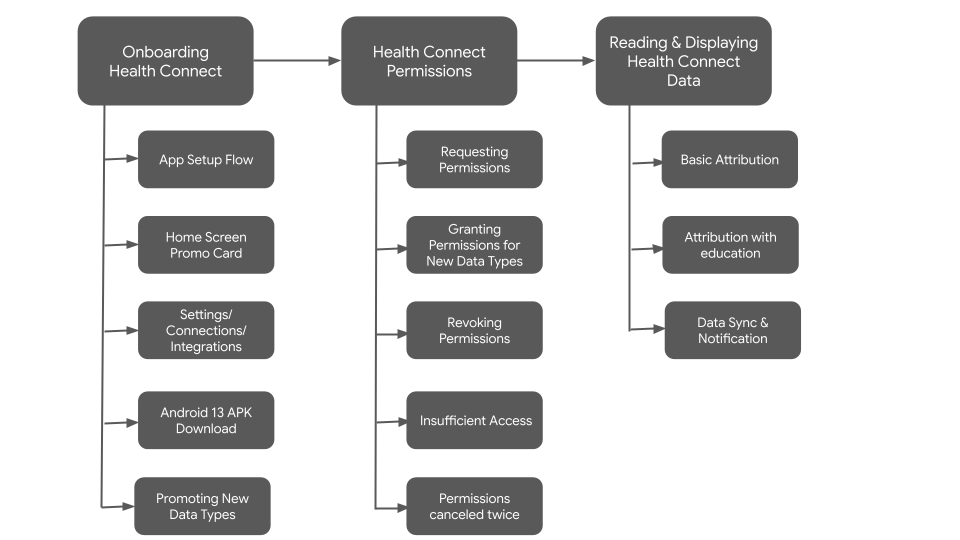
على مستوى عالٍ، يمكن تقسيم تجربة المستخدم إلى المراحل التالية:

الترويج لتطبيق Health Connect
تعتمد طريقة عرض Health Connect في تطبيقك على أنماط تجربة المستخدم والمعايب التي تم وضعها في واجهة المستخدم.
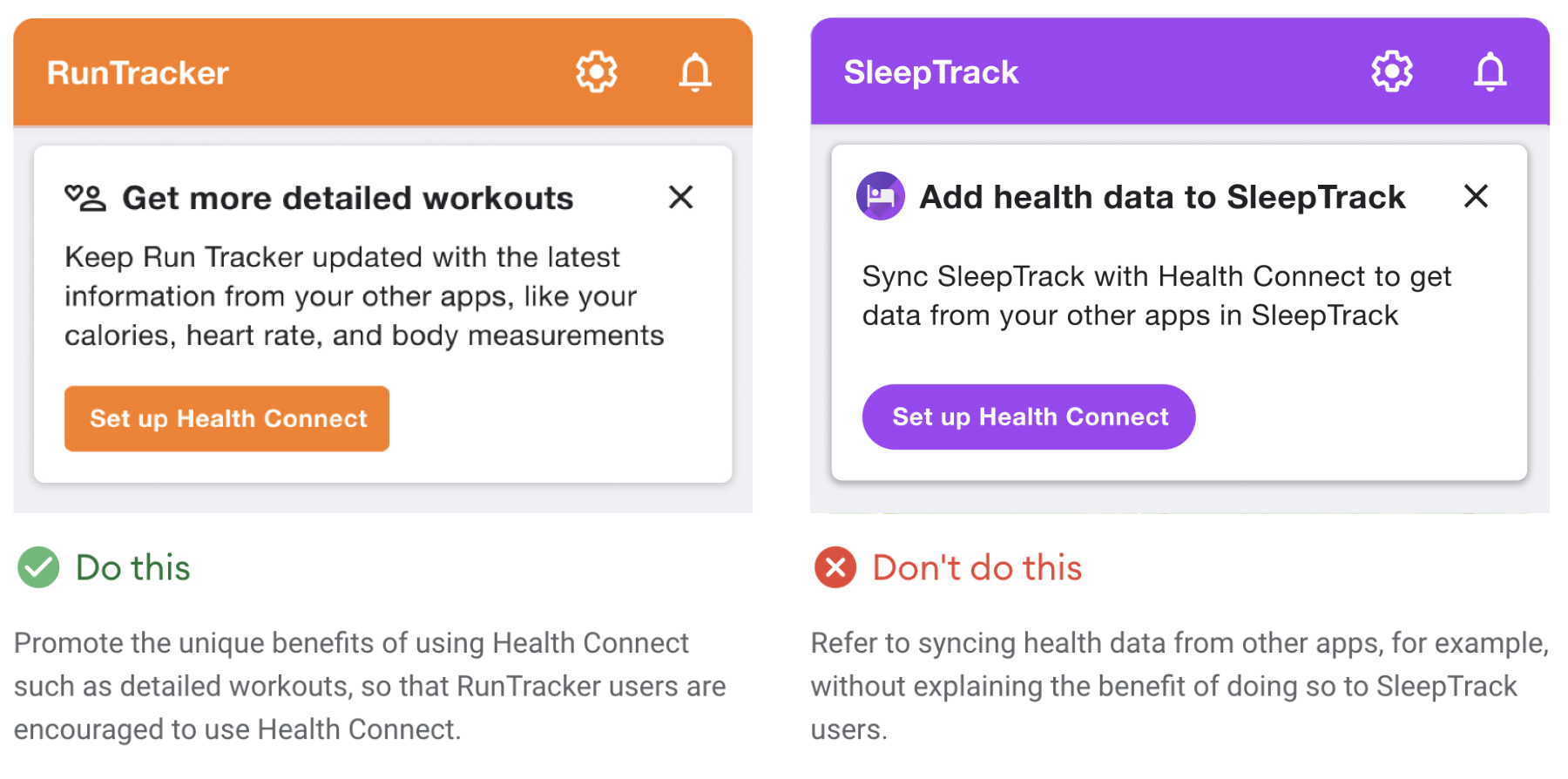
التركيز على فوائد التطبيق للمستخدم
عند تقديم Health Connect للمستخدمين للمرة الأولى، احرص على تقديم سبب وجيه لهم للاستفادة من عملية الدمج.
بدلاً من وصف ميزات Health Connect، خصِّص رسالتك لشرح كيفية استفادة المستخدم من هذه الميزات.

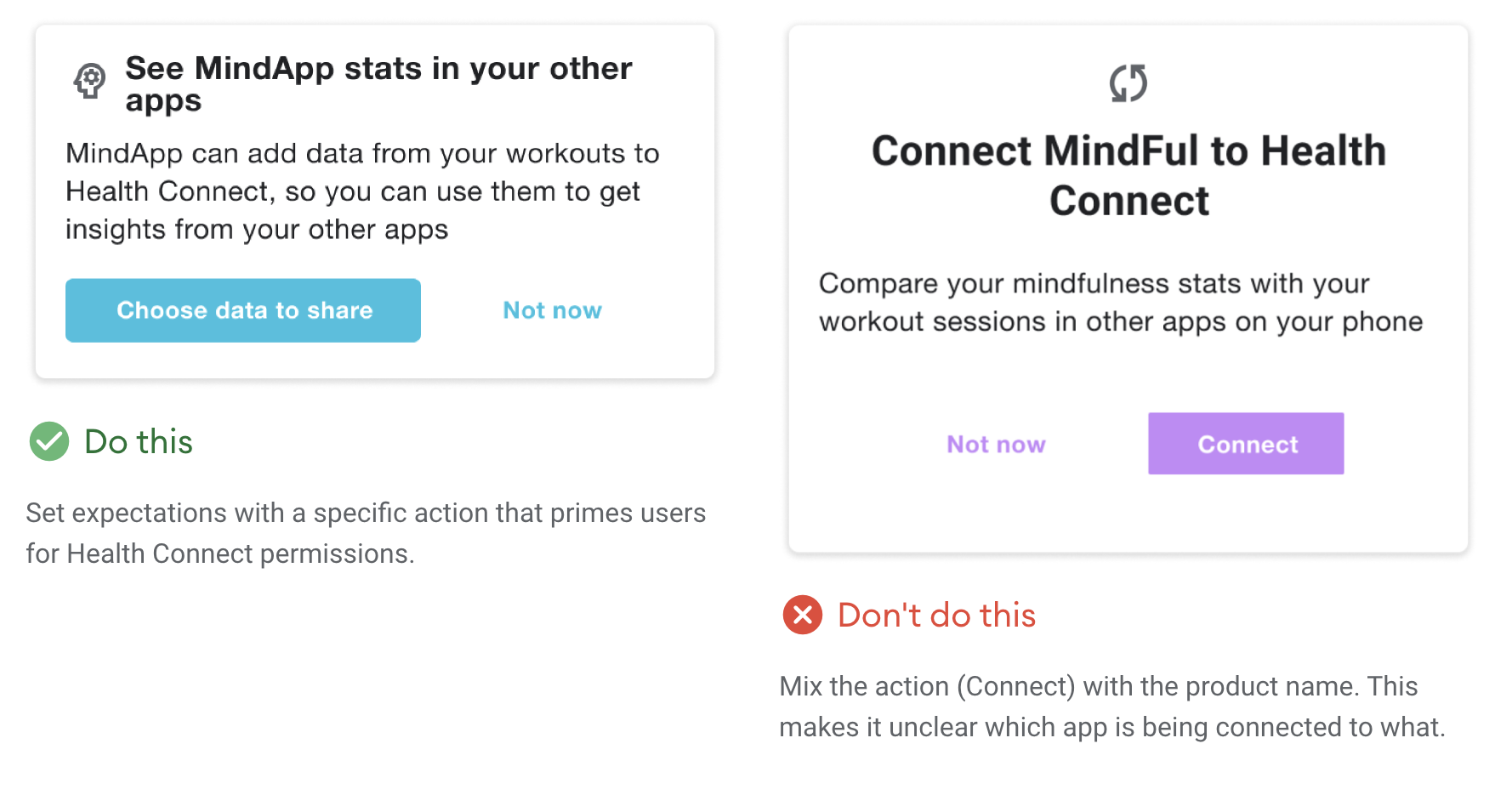
استخدام لغة واضحة
لا تطلب من المستخدمين "الاتصال بتطبيق Health Connect". هذا الجملة صادمة وقد تؤدي أيضًا إلى إرباك فهم المستخدم للعلاقة بين التطبيقات في منظومة Health Connect المتكاملة.
من المفترض أن تساعد تجربة المستخدم المستخدمين في التعرّف على كيفية تفاعل Health Connect مع تطبيقك، لذا من المهم اختيار تصنيفات الأزرار التي تؤدي إلى تحقيق هذا الهدف على أفضل نحو.
جرِّب استخدام عبارات أفعال مثل "إعداد" أو "البدء" في تصنيفات الأزرار. أو إذا كنت بصدد فتح عرض الأذونات، استخدِم زرًا نصًا أكثر تحديدًا، مثل "اختيار البيانات المطلوب مشاركتها".

الترويج لتطبيق Health Connect
في ما يلي بعض الطرق التي يمكنك من خلالها الترويج لخدمة Health Connect في تطبيقك:
- كجزء من مسار إعداد تطبيقك
- باستخدام بطاقة في الشاشة الرئيسية للتطبيق
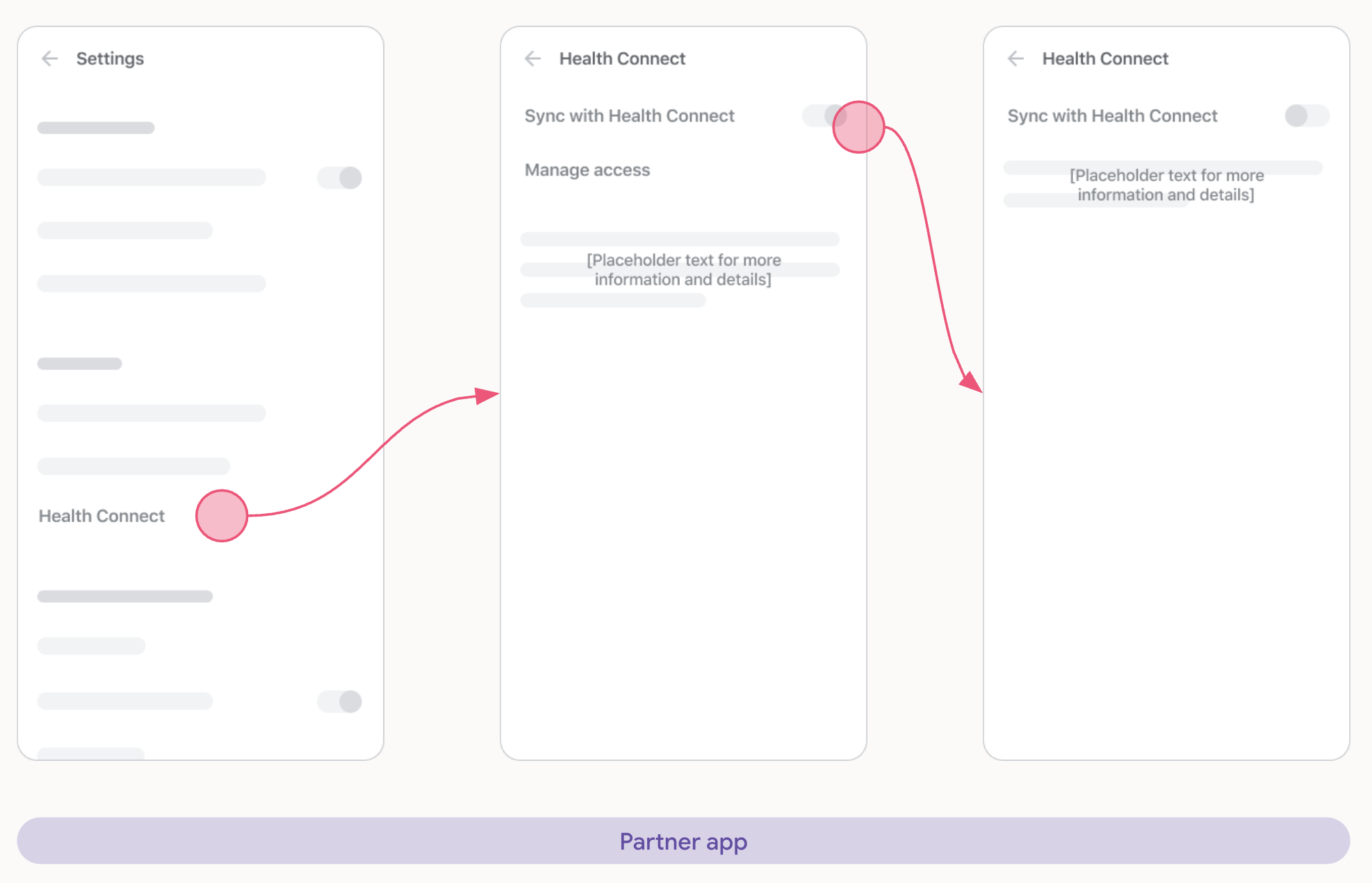
- من خلال نقطة دخول في شاشة الإعدادات
- أن يتضمّن زر تنزيل حزمة APK لنظام التشغيل Android 13 لإصدارات Android 13 والإصدارات الأقدم
- عند الترويج لأنواع البيانات الجديدة
- من خلال نافذة مشروطة أو مربّع حوار عند تحديث التطبيق، على غرار مسار إعداد التطبيق
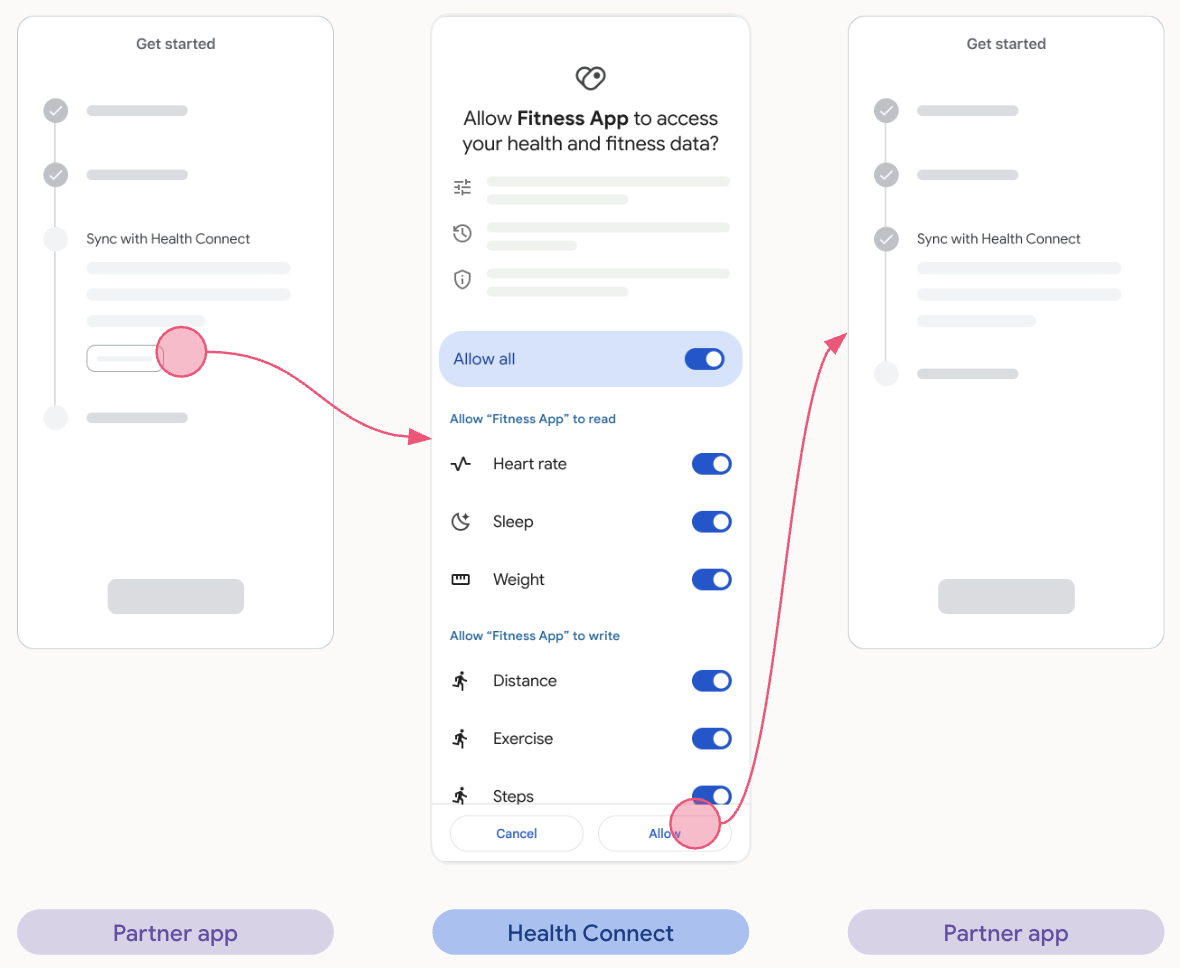
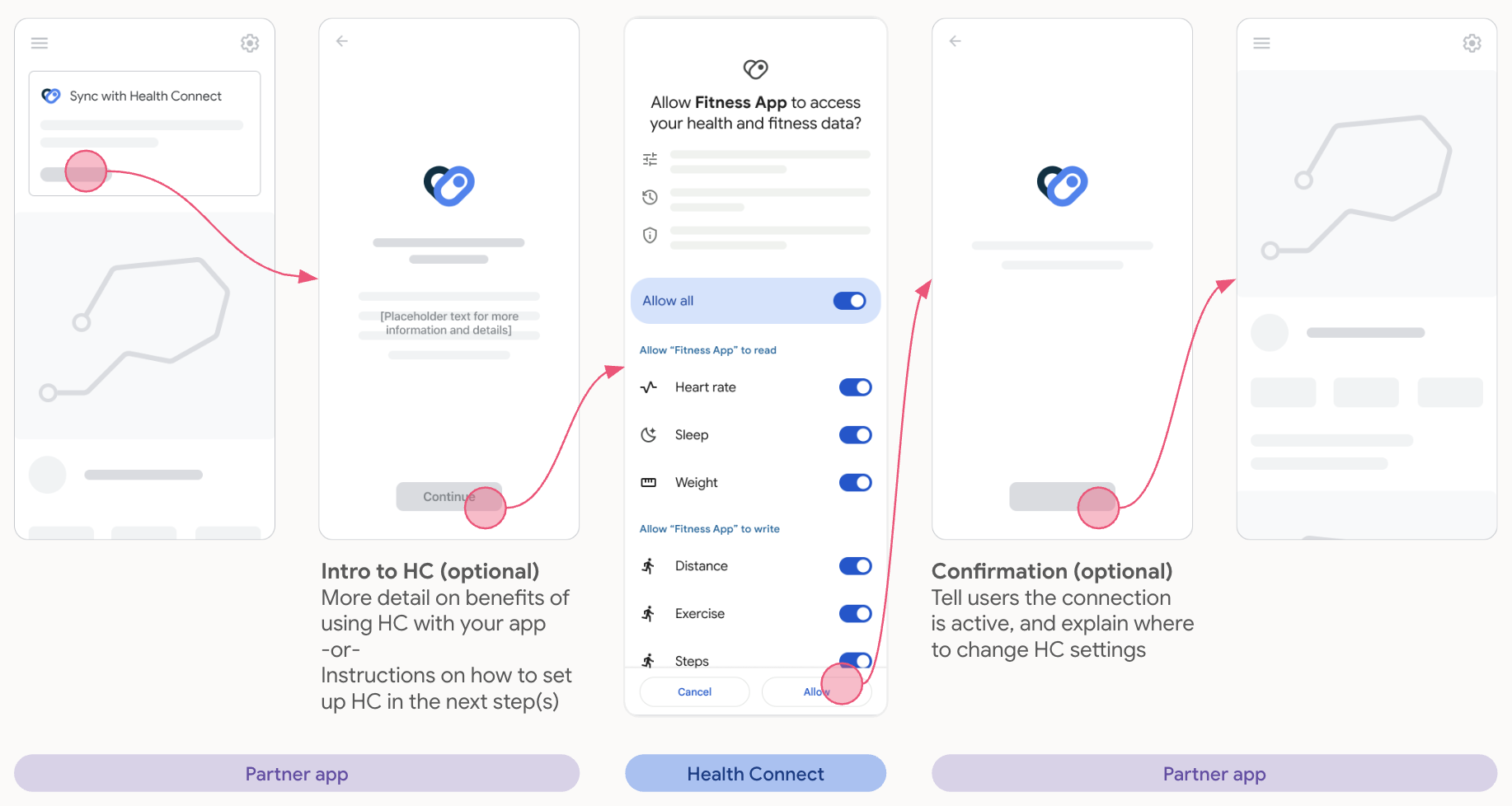
مسار إعداد التطبيق وطلب الأذونات

مسار بطاقة العرض الترويجي على الشاشة الرئيسية

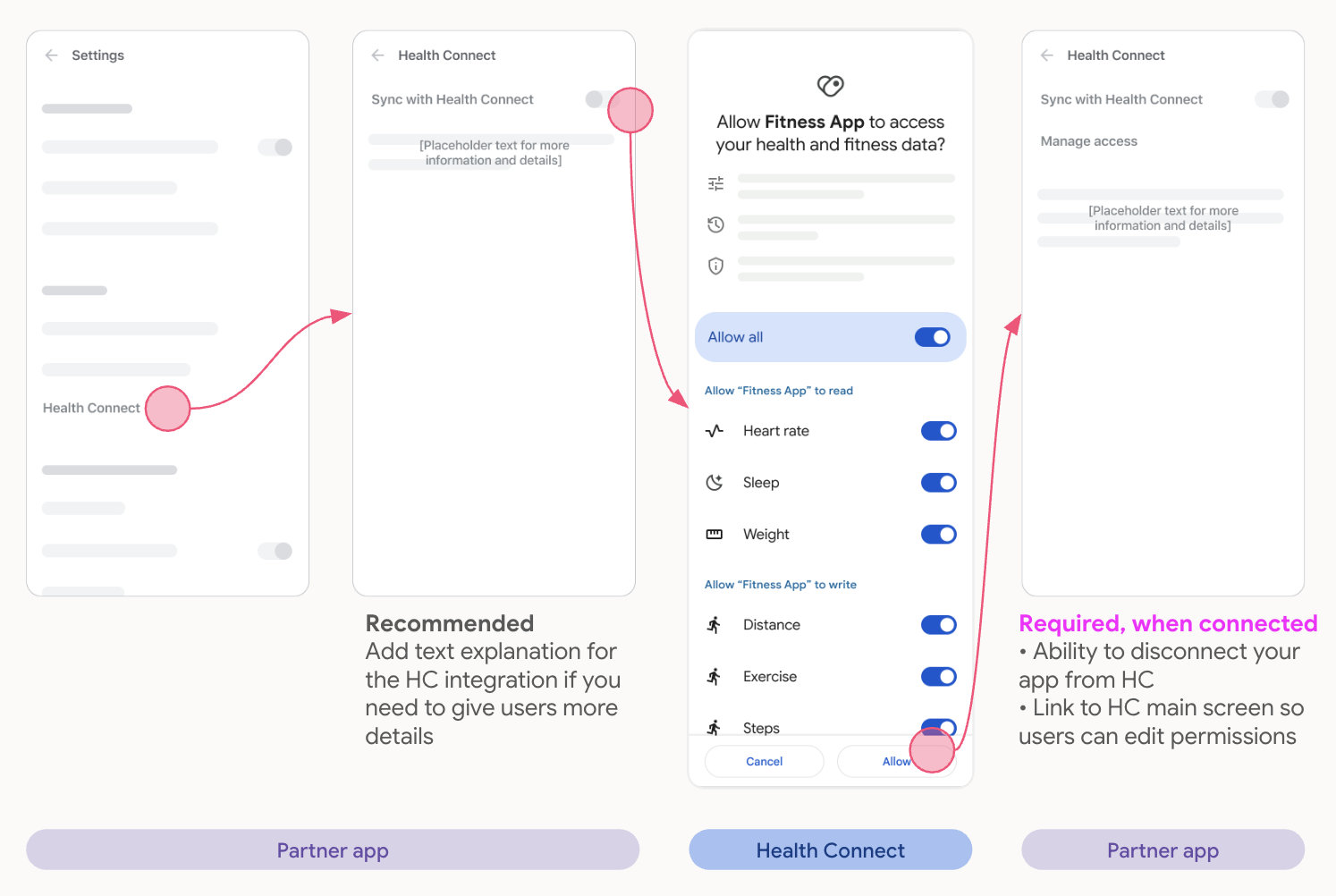
الإعدادات

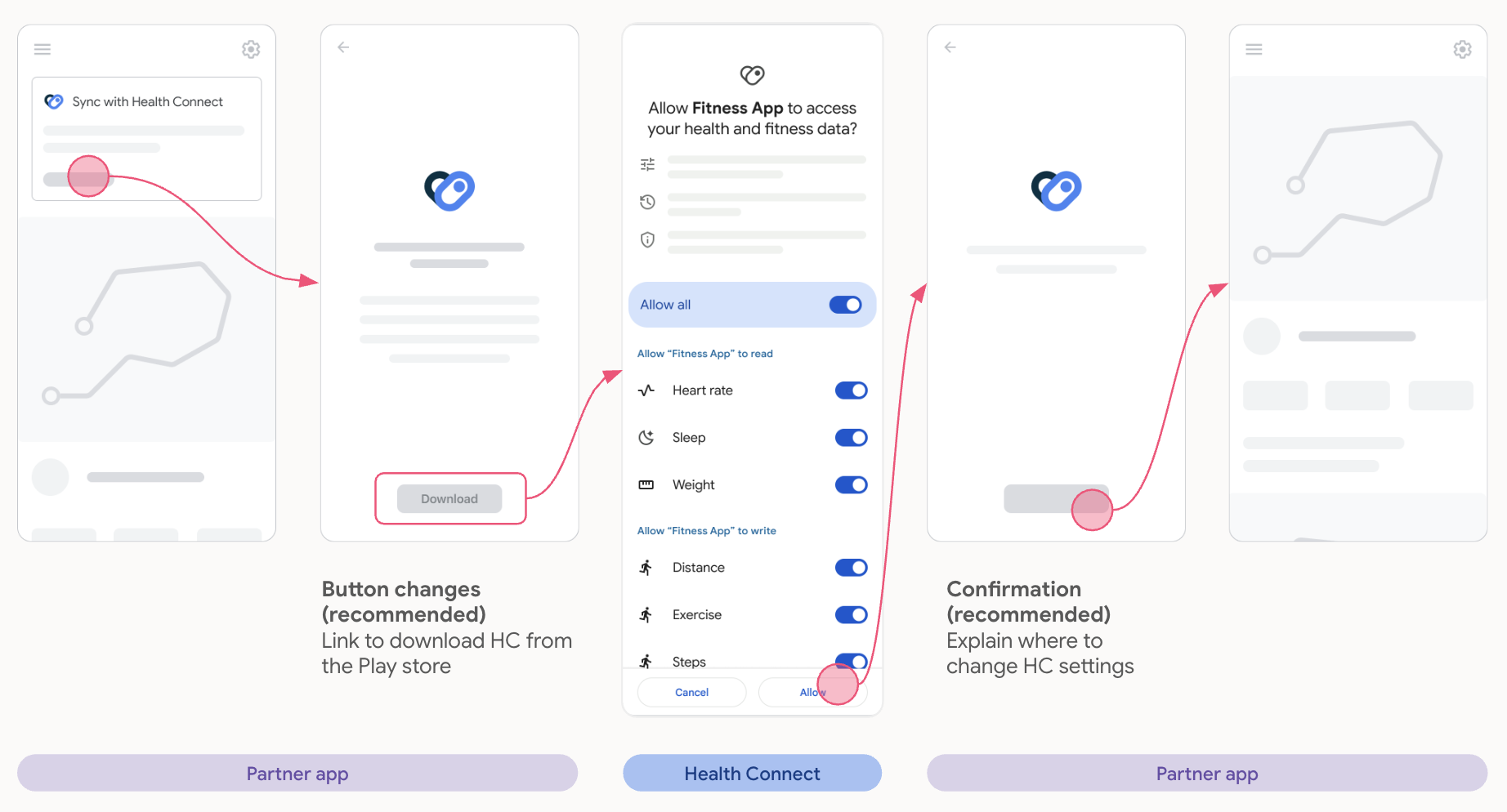
تنزيل حزمة APK لنظام التشغيل Android 13

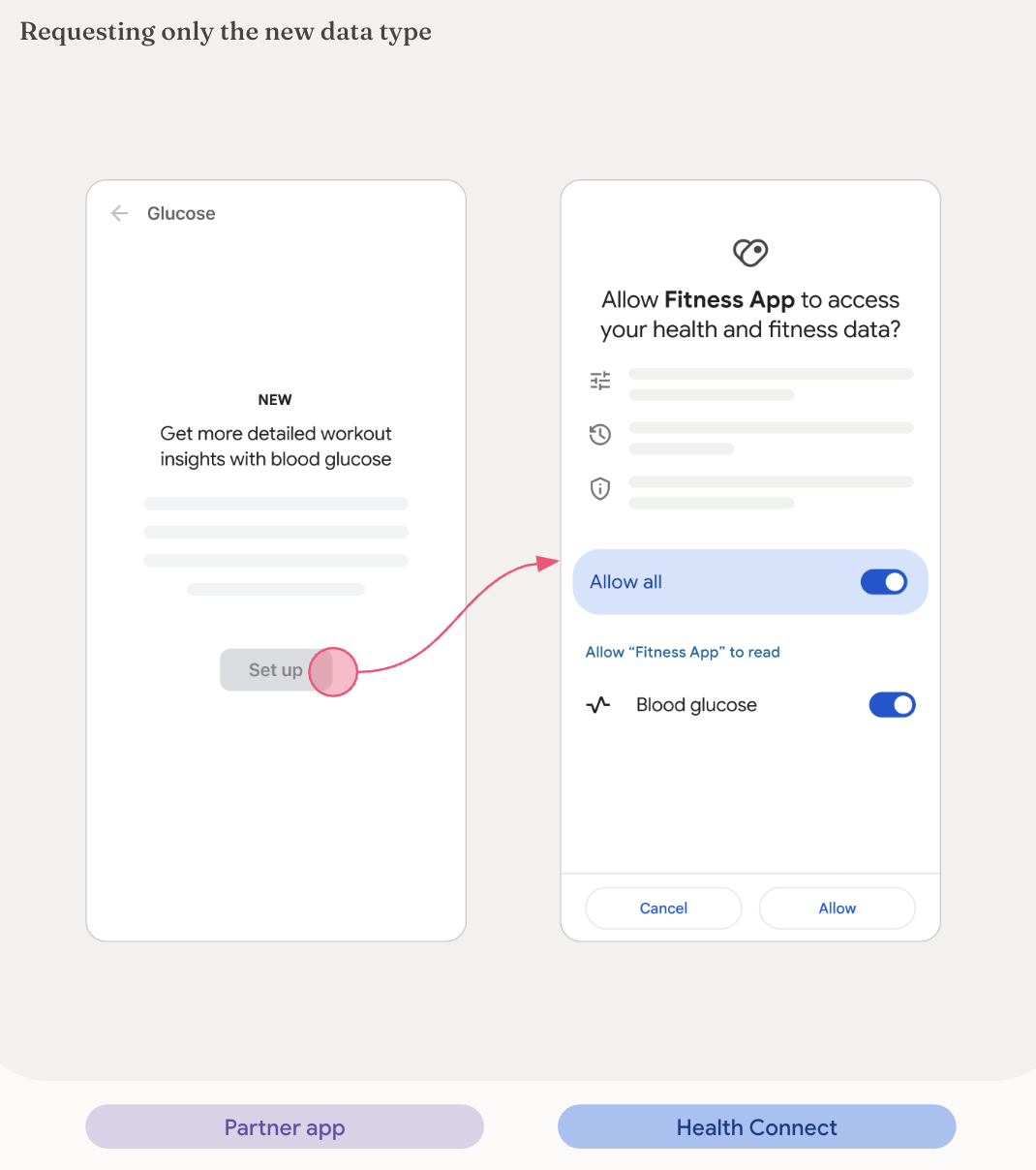
إعداد أنواع بيانات جديدة وطلب الأذونات
يمكن للتطبيقات التي سبق أن تم دمجها مع Health Connect طلب أنواع بيانات جديدة بالإضافة إلى الأنواع التي سبق منحها.
يجب عدم عرض سوى أنواع البيانات الجديدة المطلوبة في شاشة الأذونات، لتجنُّب إرباك المستخدمين.
في ما يلي بعض الأمثلة على كيفية الترويج لأنواع البيانات الجديدة:
إعادة استخدام الاتفاقيات الحالية
إذا كان تطبيقك يروّج حاليًا لبيانات جديدة في أنظمة بيئية أخرى، ننصحك بالترويج لتطبيق Health Connect بالطريقة نفسها في Android، وتعديل اللغة حيثما ينطبق ذلك.
التركيز على عرض القيمة
ما الذي قد يدفع المستخدمين إلى استخدام هذه البيانات في تطبيقك؟
- أمثلة: قراءة البيانات
- يوفّر للمستخدمين إحصاءات أكثر دقة في تطبيقك
- يمكن للمستخدمين الاطّلاع على جميع البيانات في مكان واحد في تطبيقك.
- مثال: كتابة البيانات
- يمكن للمستخدمين مشاركة هذه البيانات الجديدة من تطبيقك مع تطبيقات الصحة واللياقة البدنية المتوافقة الأخرى على هواتفهم.
ربط الأذونات بالسياق
اطلب أذونات جديدة عندما يكون ذلك منطقيًا للمستخدمين، حتى يعرفوا ما هو مطلوب منهم.
أمثلة:
- اطلب إذن استخدام مسارات التمارين الرياضية بعد أن ينتهي المستخدمون من ممارسة تمرين في تطبيقك.
- إذا كان تطبيقك ينفِّذ أذونات جديدة، يجب عرض هذه الأذونات معًا في إعلان ترويجي واحد على الشاشة الرئيسية.
- إذا كان لديك قسم مخصّص في تطبيقك، مثل النوم، يمكنك الترويج للإذن المقابل هناك.

الأذونات المُلغاة والمُلغاة
يجب أن توضّح شاشة "الإعدادات" في تطبيقك للمستخدمين كيفية إبطال الأذونات لأنواع بيانات Health Connect:

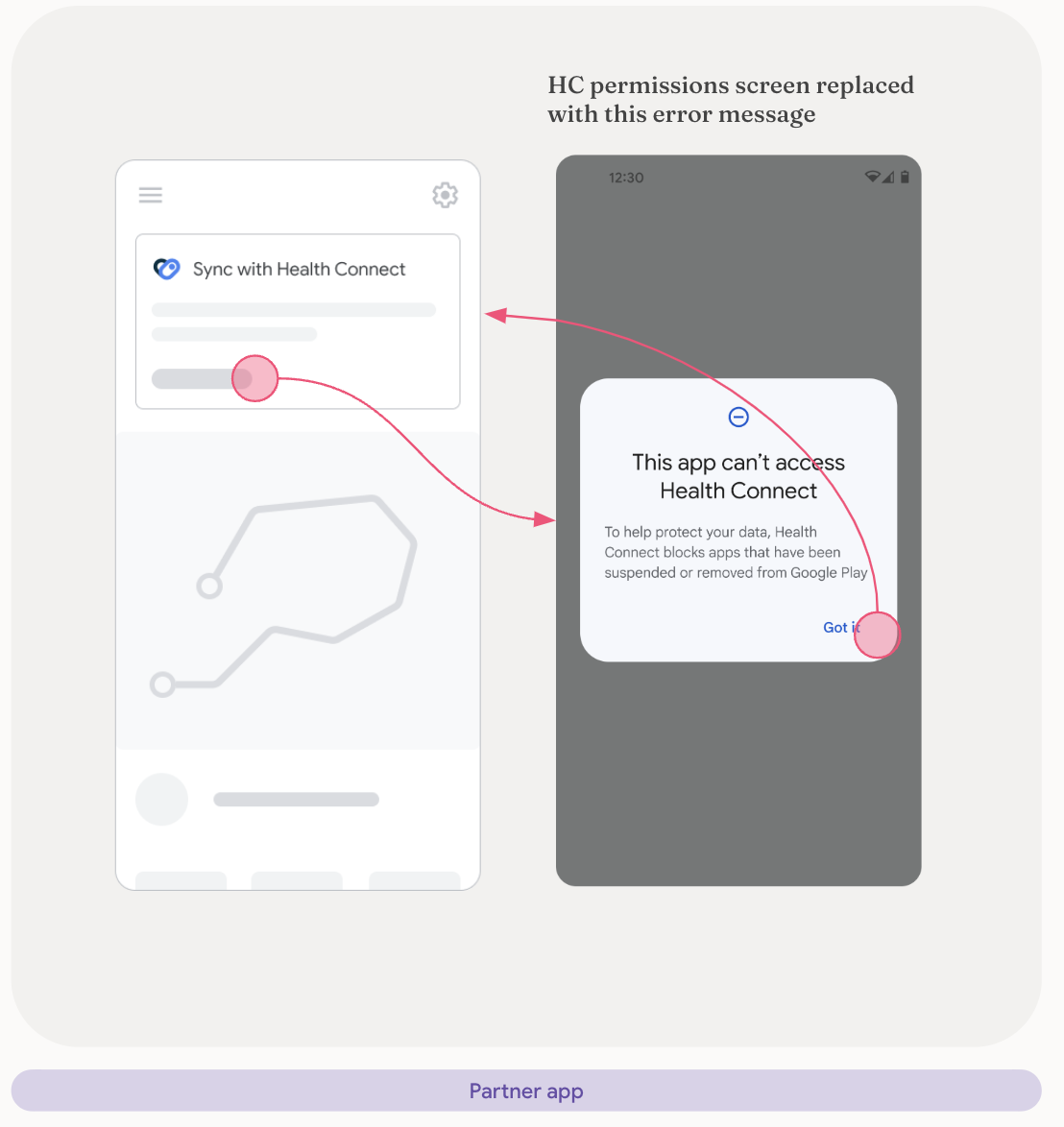
امتيازات الوصول غير كافية
إذا لم يكن تطبيقك يملك إذن وصول كافيًا إلى Health Connect، يجب أن تظهر للمستخدمين الشاشة التالية في جميع نقاط الدخول:

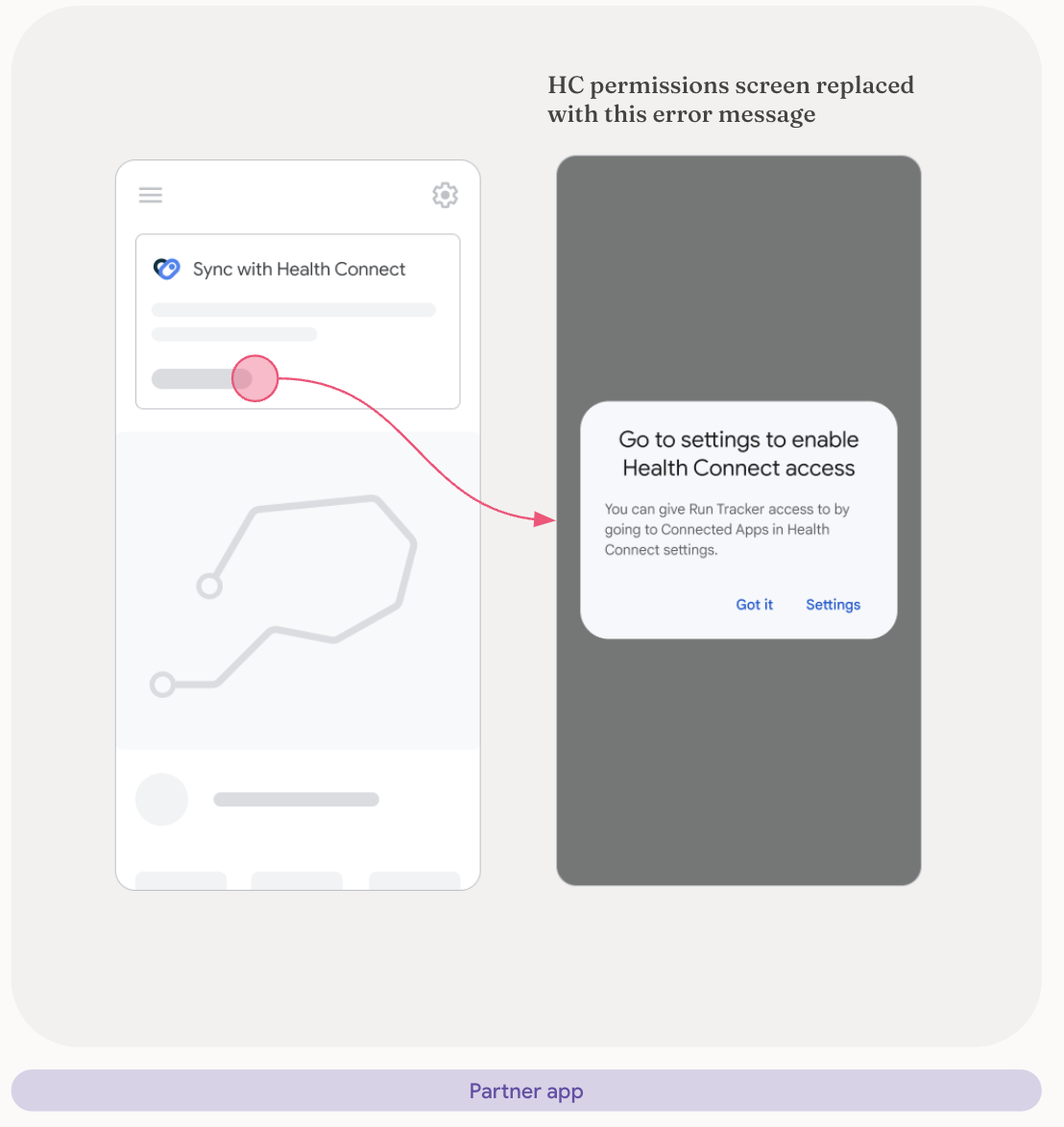
تم إلغاء الأذونات مرتين
إذا ضغط المستخدم على إلغاء في شاشة طلب الأذونات مرتين متتاليتين، يجب أن يعرض تطبيقك على المستخدم شاشة مشابهة لما يلي:

قراءة البيانات وعرضها
لتعزيز الثقة وإطلاع المستخدمين على أنّه تتم قراءة بياناتهم بشكل صحيح،
من المهم أن توضِّح للمستخدمين كيفية حصول تطبيقك على البيانات، والتي تأتي من
خاصية packageName لفئة DataOrigin.
هناك طريقتان لإجراء ذلك:
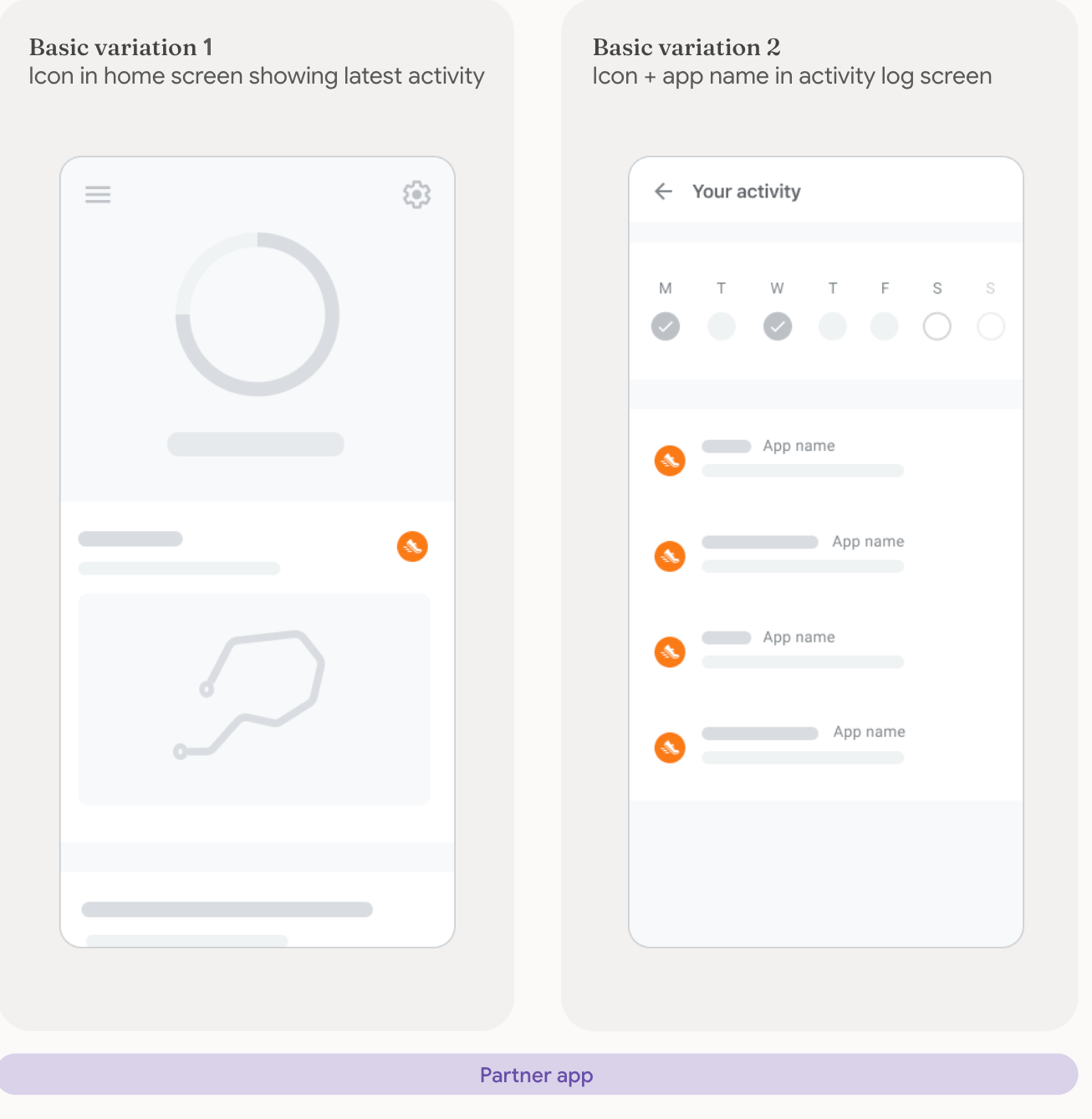
تحديد المصدر الأساسي
يجب أن تعرض واجهة المستخدم على الأقل رمز مصدر التطبيق واسم التطبيق (أو اسم التطبيق فقط إذا تعذّر عرض الرمز). يكون تحديد المصدر الأساسي مناسبًا للشاشات التالية: "الصفحة الرئيسية" و"سجلّ الأنشطة" و"تفاصيل النشاط".
لتسهيل عملية تحديد المصدر، يمكن لتطبيقك عرض اسم التطبيق الذي سجّل البيانات في الأصل ورمزه. ويؤدي ذلك إلى تعزيز ثقة المستخدمين وتقديم معلومات واضحة عن مصدر المعلومات الصحية.
لا تحتاج إلى طلب أي إذن حساس، مثل
QUERY_ALL_PACKAGES، لاسترداد هذه المعلومات. يوضّح المثال التالي كيفية استرداد تصنيف التطبيق ورمزه لحزمة معيّنة
من PackageManager:
fun getAppLabelAndIcon(context: Context, packageName: String): Pair<CharSequence?, Drawable?>{
return try {
val pm = context.pacageManager
val appInfo = pm.getApplicationInfo(packageName, 0)
val label = pm.getApplicationLabel(appInfo)
val icon = pm.getApplicationIcon(appInfo)
label to icon
} catch (e: PackageManager.NameNotFoundException){
null to null
}
}
تضمن هذه الأداة تحديد المصدر بشكل صحيح من خلال عرض اسم التطبيق ورمزه بجانب البيانات. اطّلِع على عملية التنفيذ في HealthConnectManager.kt sample.

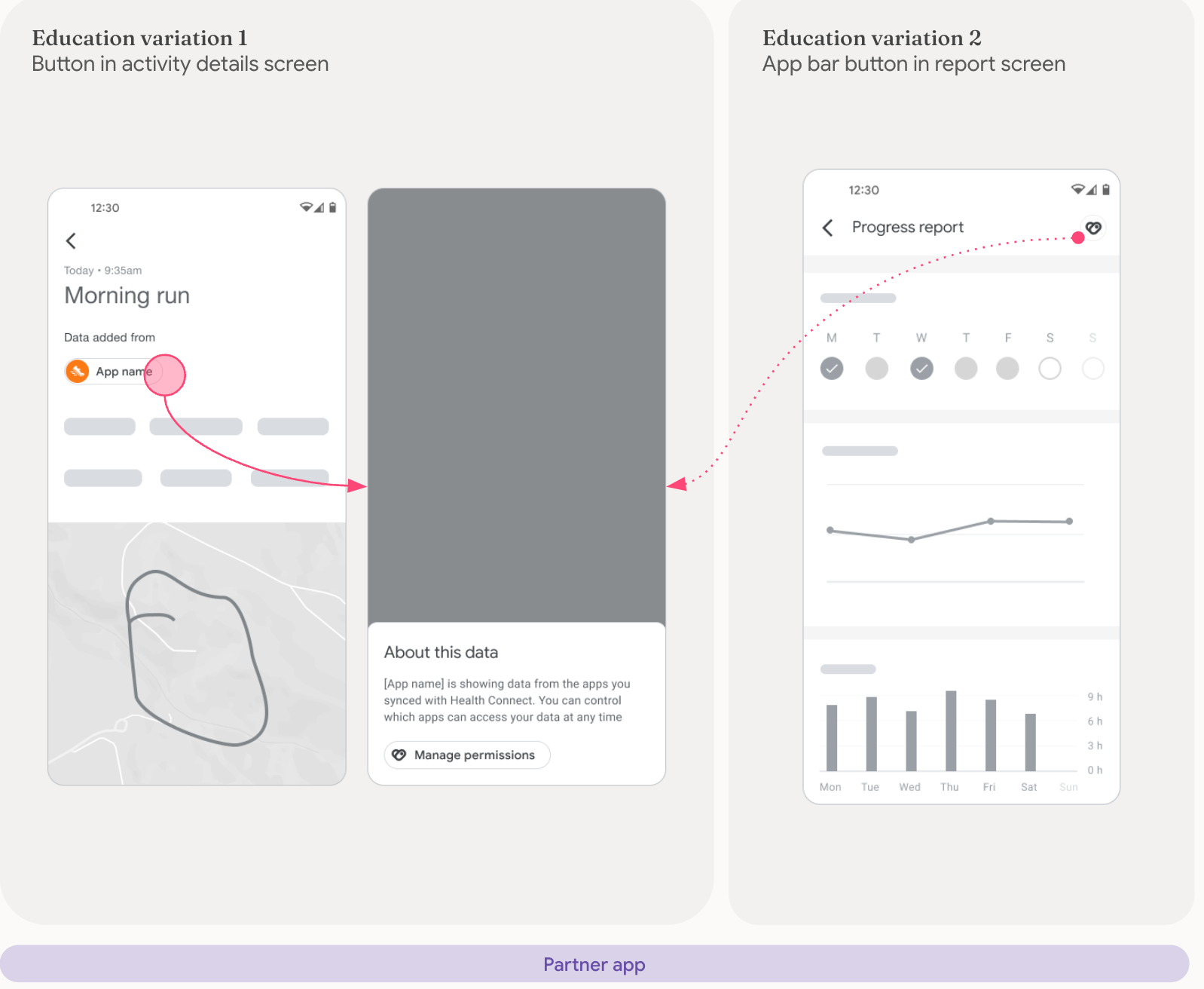
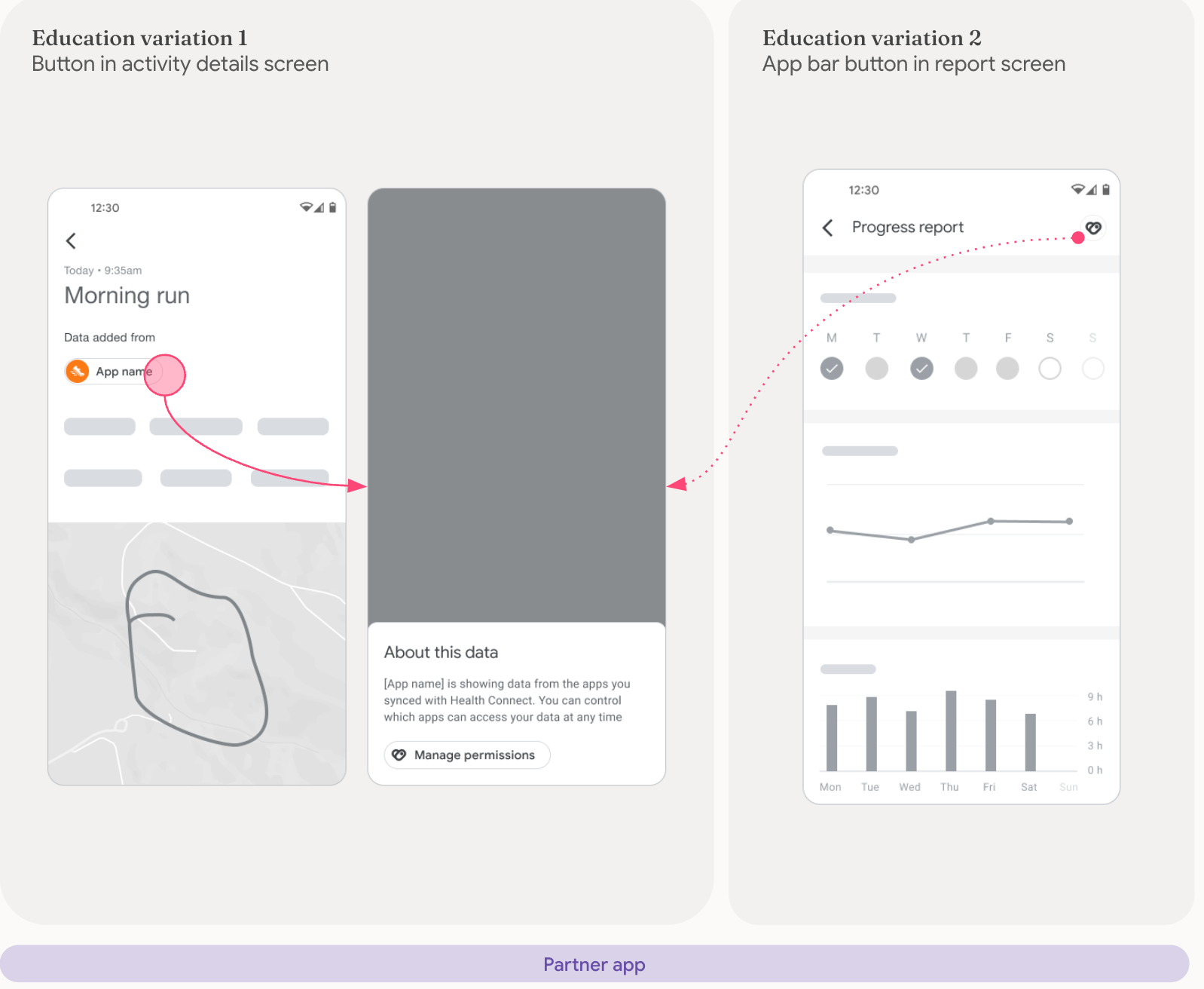
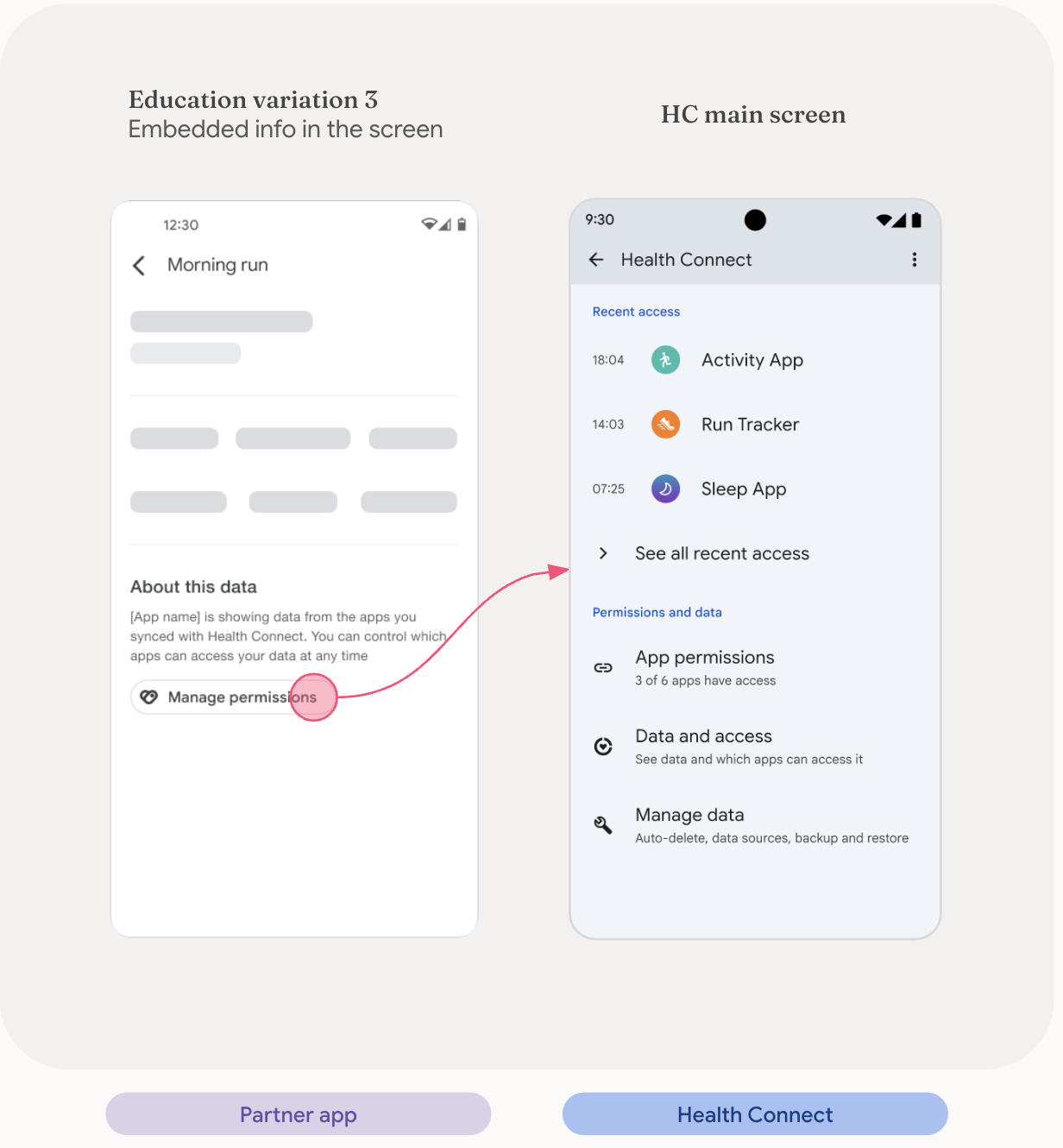
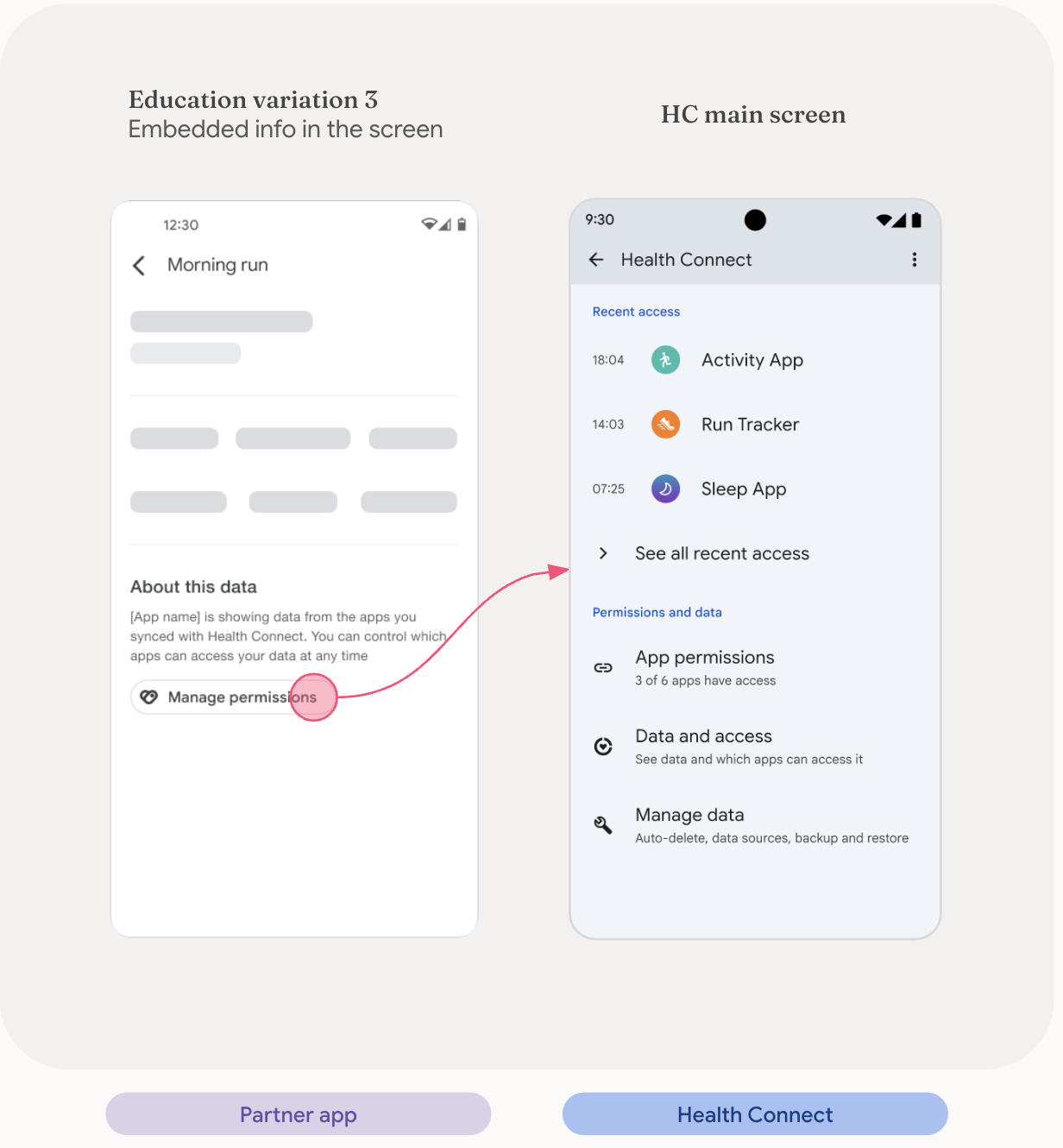
تحديد المصدر من خلال التعليم
يجب أن يساعد تطبيقك المستخدمين في الحصول على معلومات عن مصدر البيانات، مع توفير رابط مباشر إلى شاشة "أذونات التطبيق" في Health Connect. يناسب هذا النوع من الإحالة الشاشات التالية: تفاصيل النشاط والتقارير والإحصاءات.




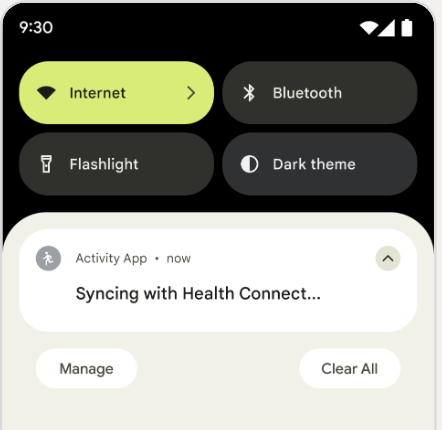
مزامنة البيانات
إذا كان هناك وقت استجابة كافٍ عند مزامنة تطبيقك مع Health Connect، ننصحك بأن يعرض تطبيقك هذا الإشعار أثناء مزامنة البيانات. يُعلم هذا الرمز المستخدم بأنّه يتم تنفيذ عملية ما وأنّها قد تستغرق بعض الوقت.

مواد العرض
يجب استخدام رموز المنتجات على خلفية بيضاء أو رمادي فاتح جدًا. يمكنك أيضًا استخدام الرمز على خلفية سوداء إذا لزم الأمر.

نزِّل الرموز التالية:

