L'interfaccia utente (UI) della tua app deve concentrarsi sull'illustrazione dei vantaggi dell'utilizzo di Connessione Salute e spiegare i concetti chiave in modo da migliorare la conoscenza dell'utente di cosa comporta un'integrazione.
L'esperienza utente (UX) deve rispettare tre principi guida:
- Coerenza: assicurati che i flussi siano allineati durante il processo di integrazione.
- Trasparenza: spiega in modo chiaro come funziona Connessione Salute insieme alla tua app.
- Chiarezza: aiuta gli utenti ad accedere a Connessione Salute tramite la tua app.
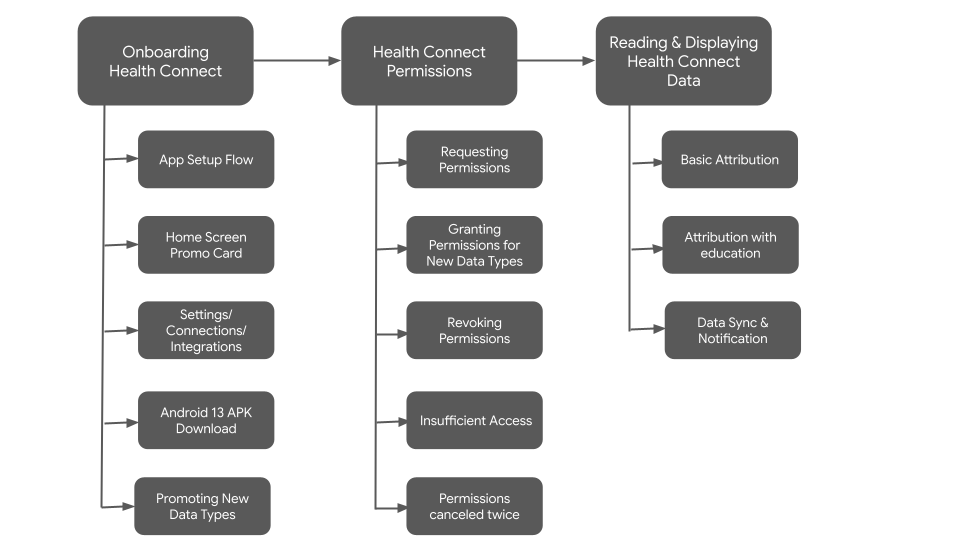
A livello generale, il flusso di UX può essere suddiviso nelle seguenti fasi:

Promuovere Connessione Salute
La visualizzazione di Connessione Salute nella tua app dipende dai pattern e dalle convenzioni UX stabiliti nella UI.
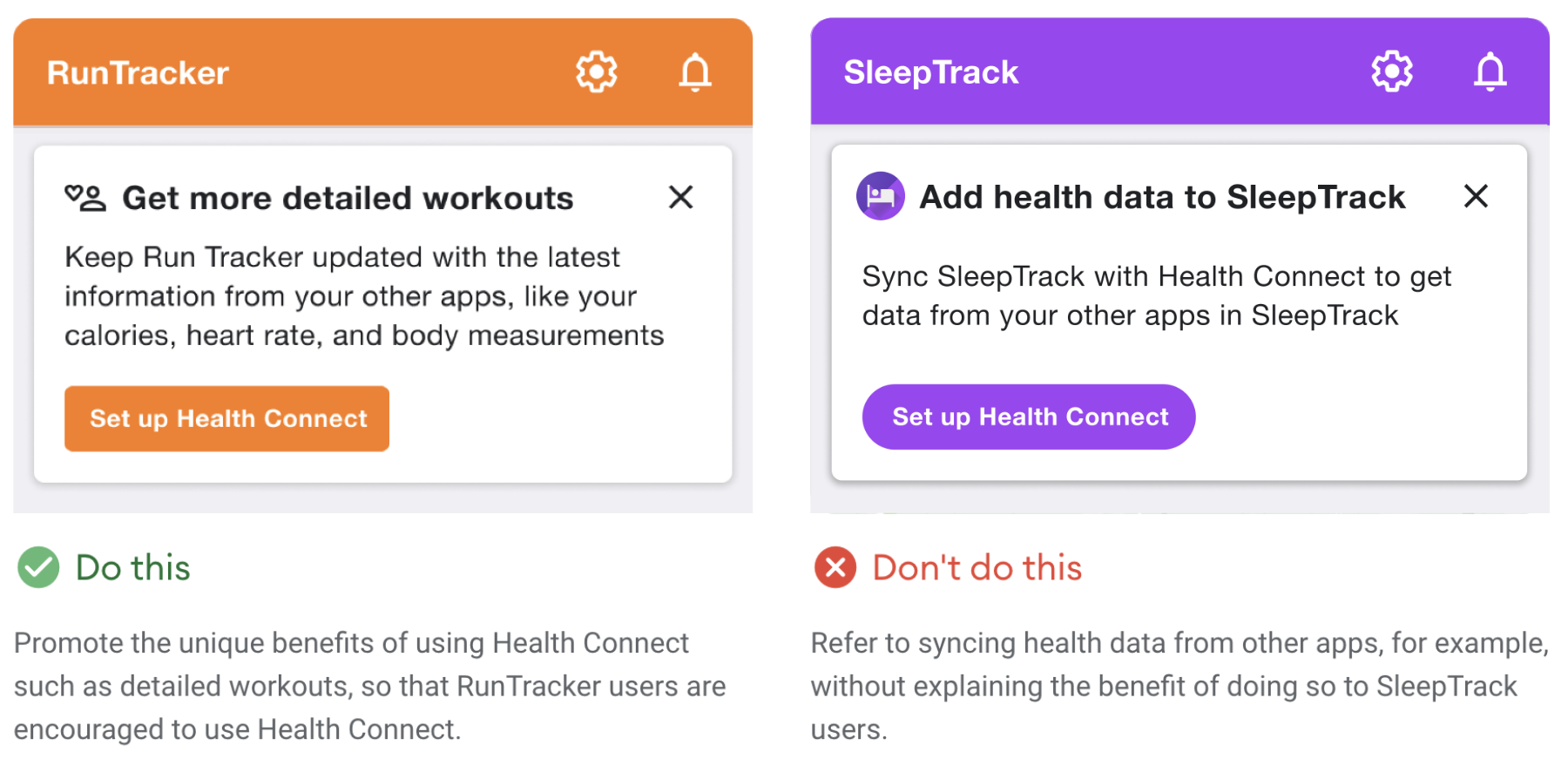
Concentrati sul vantaggio per l'utente
La prima volta che presenti Connessione Salute agli utenti, cerca di offrire un motivo significativo per utilizzare la tua integrazione.
Anziché descrivere le funzionalità di Connessione Salute, personalizza il messaggio in base ai vantaggi che un utente può trarre da queste funzionalità.

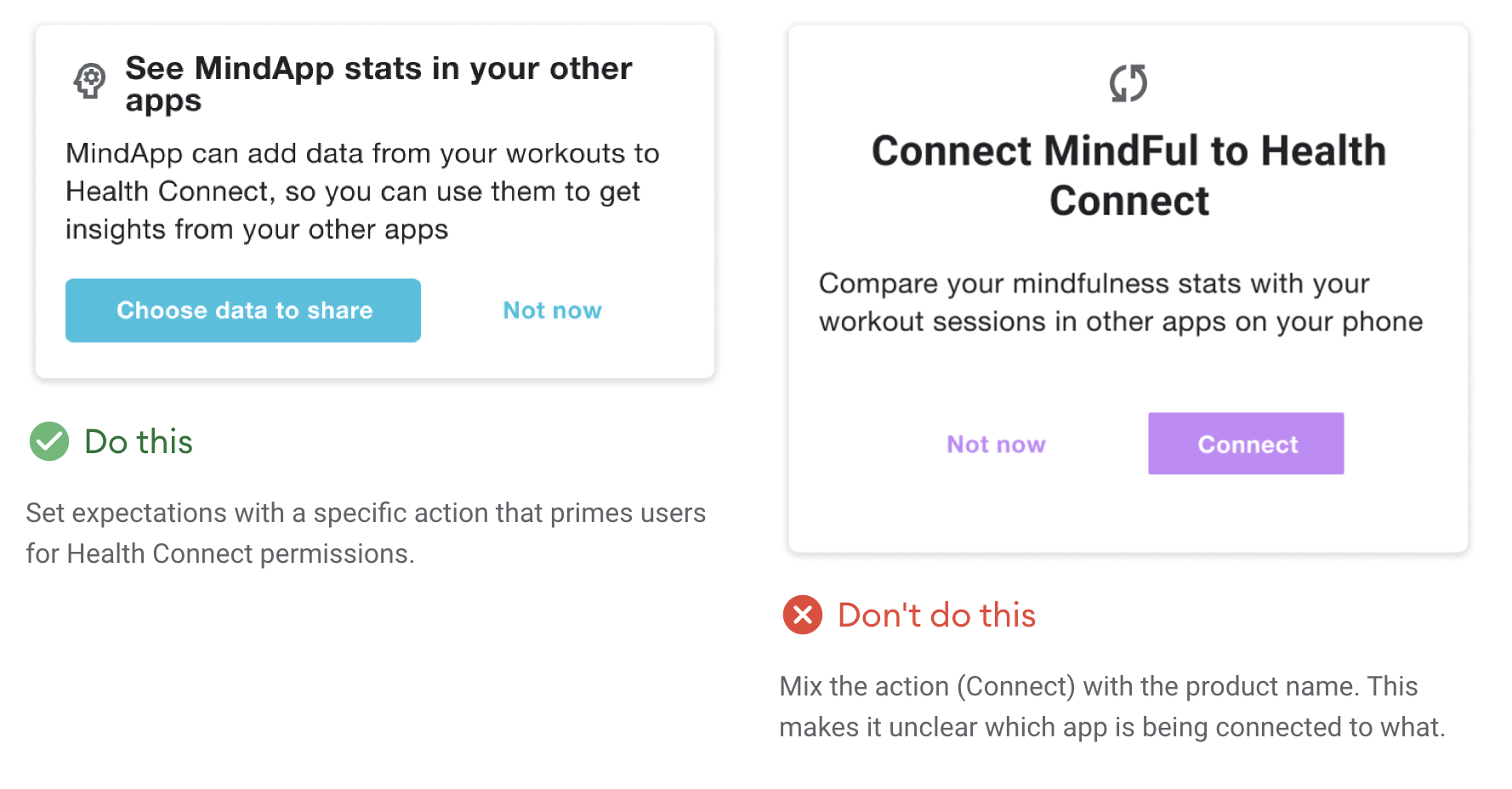
Usa un linguaggio chiaro
Non chiedere agli utenti di "connettersi a Connessione Salute". Questa è una frase spiacevole e potrebbe anche confondere la comprensione da parte dell'utente della relazione tra le app nell'ecosistema Health Connect.
L'esperienza utente deve aiutare gli utenti a farsi un'idea di come Connessione Salute interagisce con la tua app, quindi è importante considerare quali etichette dei pulsanti sono più efficaci per raggiungere questo obiettivo.
Prova a utilizzare frasi con verbi come "configura" o "inizia" nelle etichette dei pulsanti. In alternativa, se avvii la visualizzazione delle autorizzazioni, utilizza un testo del pulsante più specifico, ad esempio "Scegli i dati da condividere".

Promuovere Connessione Salute
Di seguito sono riportati alcuni modi per promuovere Connessione Salute nella tua app:
- Nell'ambito del flusso di configurazione dell'app
- Con una scheda nella schermata Home dell'app
- Tramite un punto di contatto all'interno di una schermata Impostazioni
- Con un pulsante di download dell'APK per Android 13 per le versioni di Android 13 e precedenti
- Quando promuovi nuovi tipi di dati
- Con una finestra modale o una finestra di dialogo durante l'aggiornamento dell'app, in modo simile al flusso di configurazione dell'app
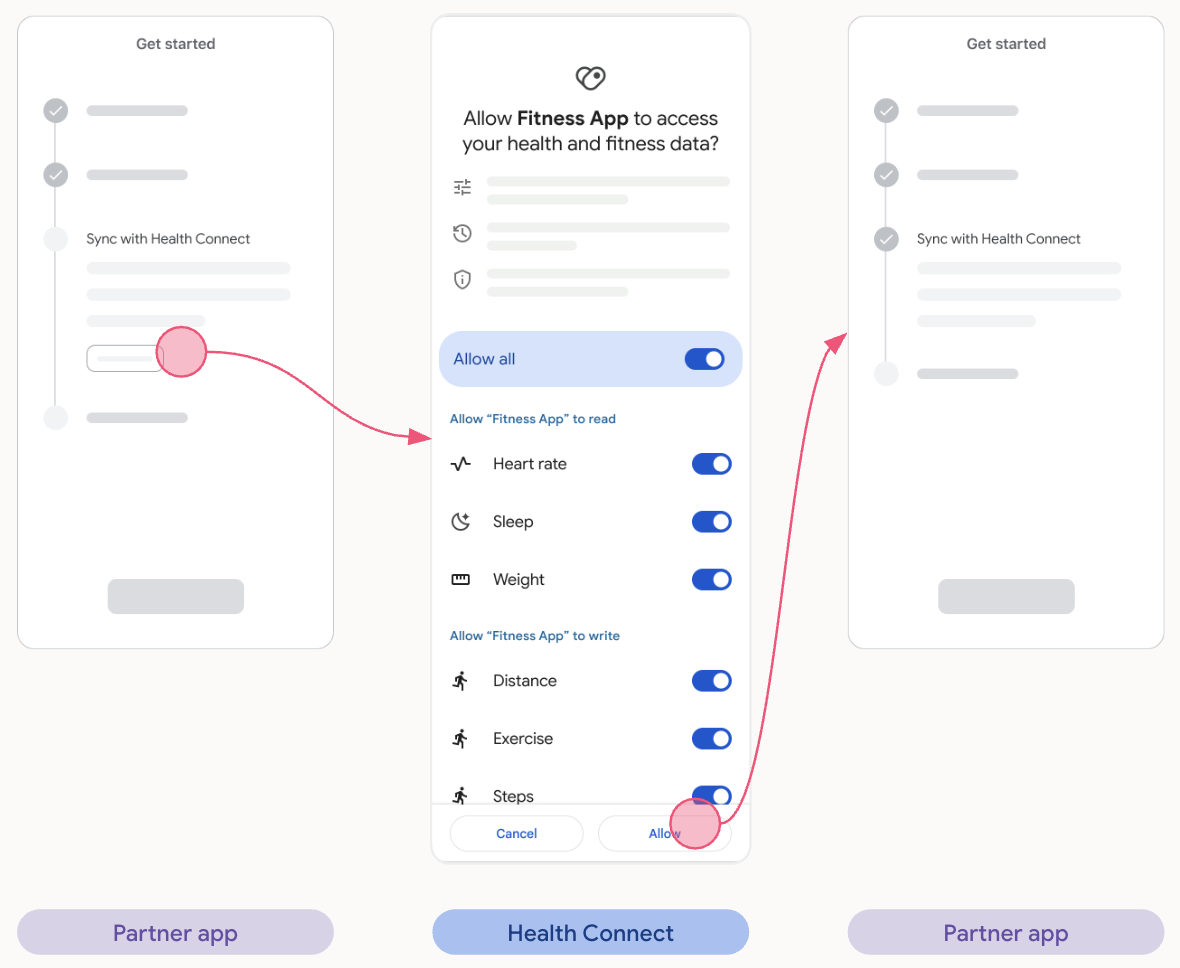
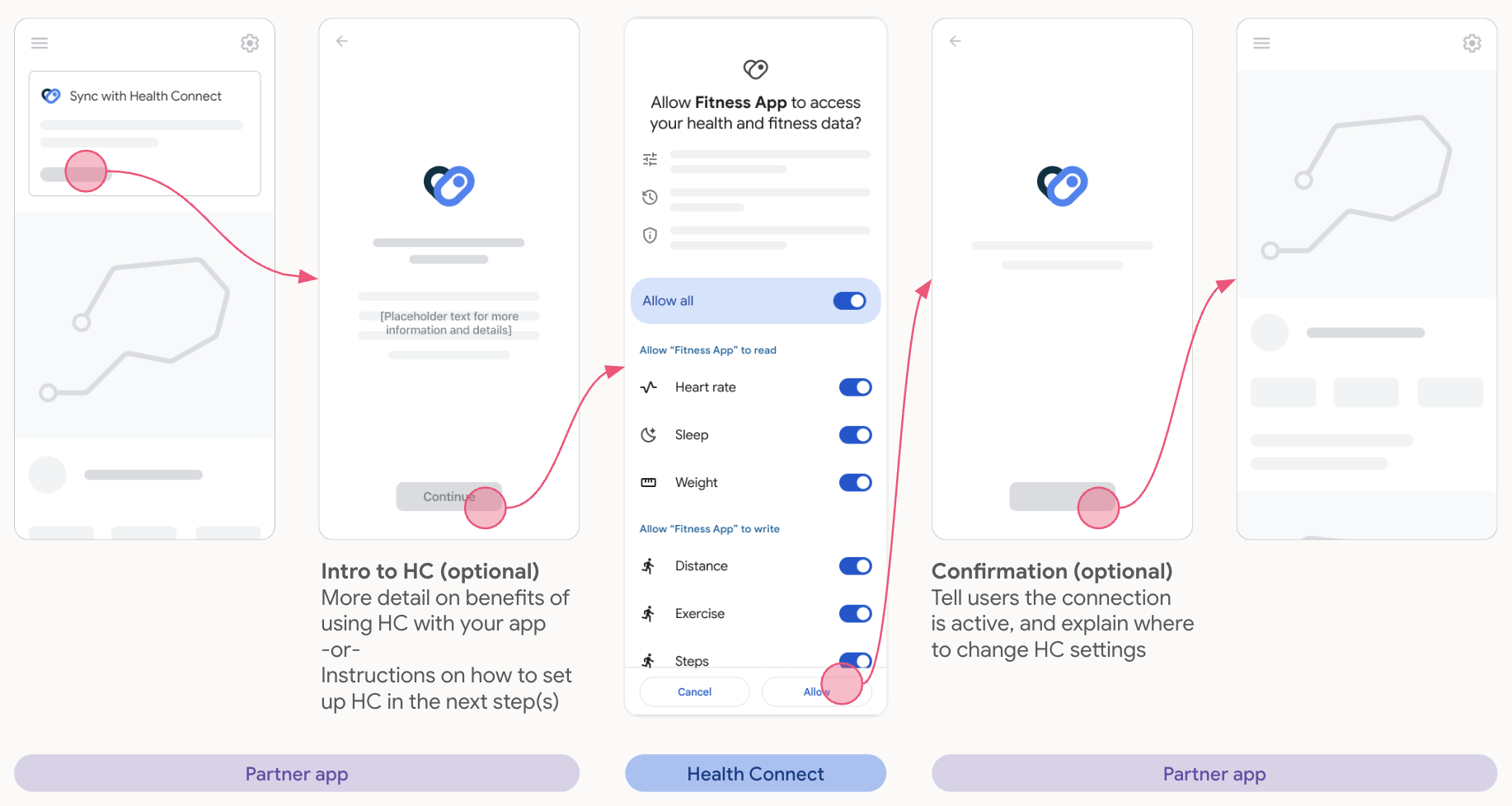
Configurazione dell'app e flusso di richiesta delle autorizzazioni

Flusso della scheda promozionale della schermata Home

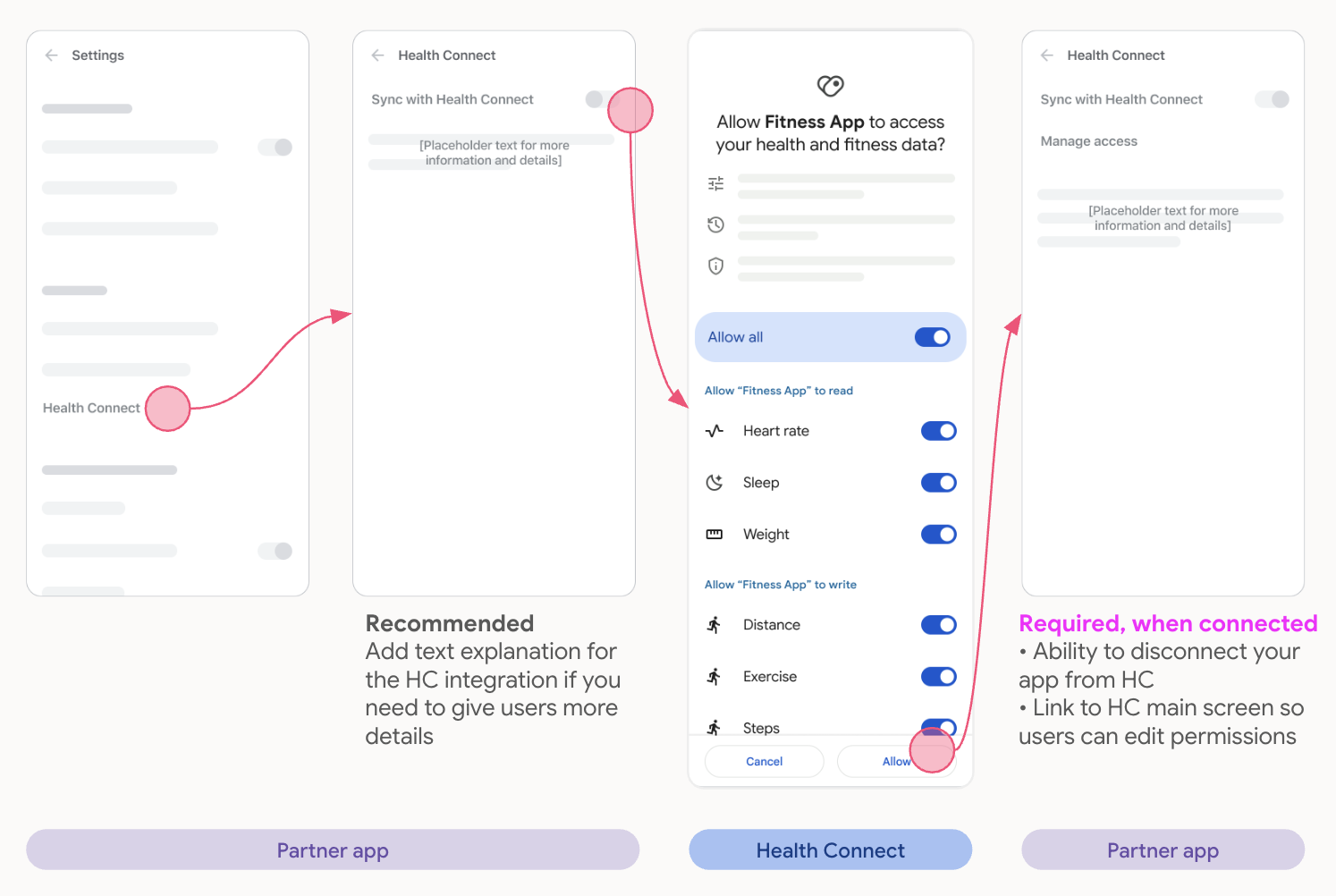
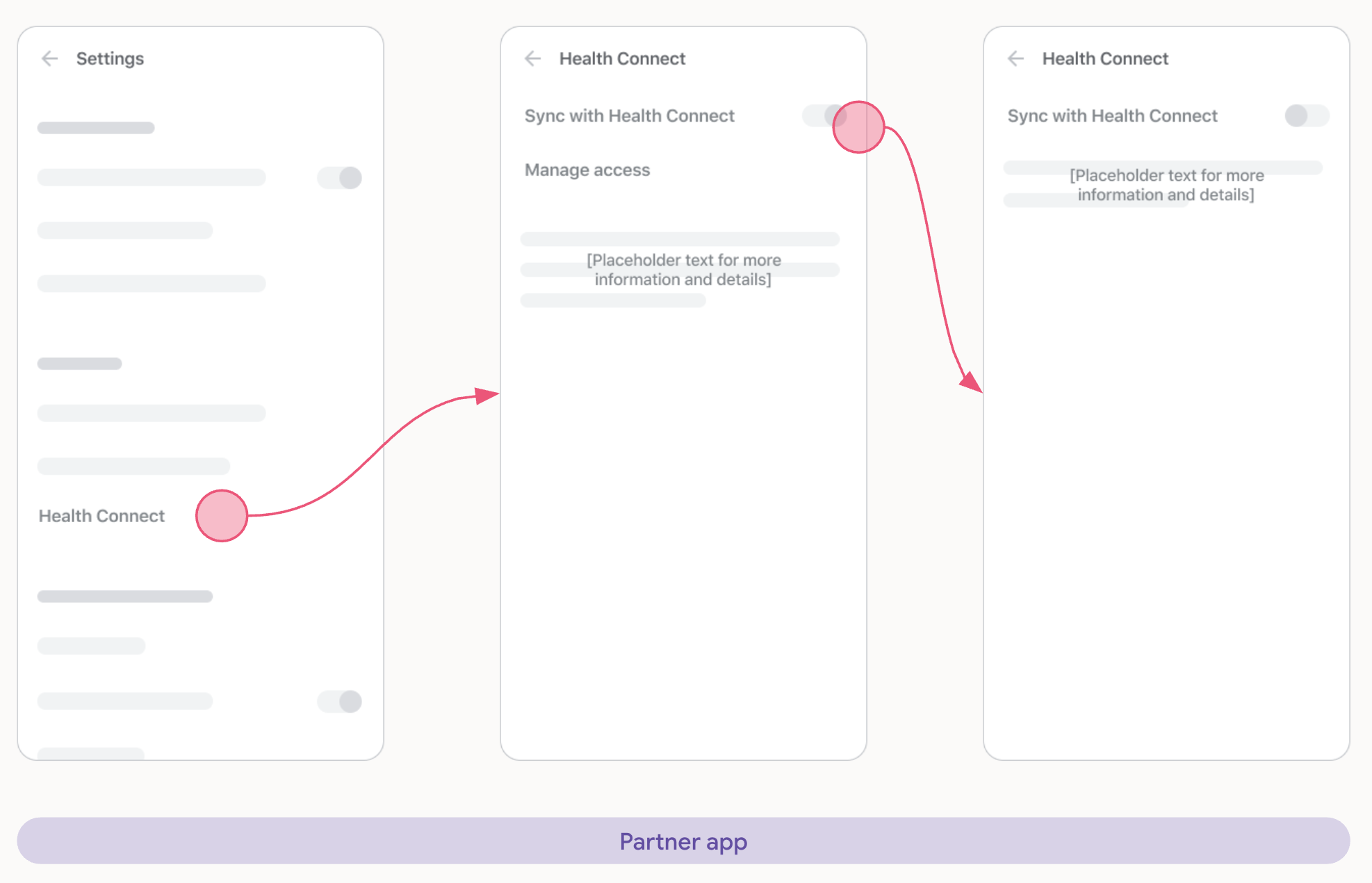
Impostazioni

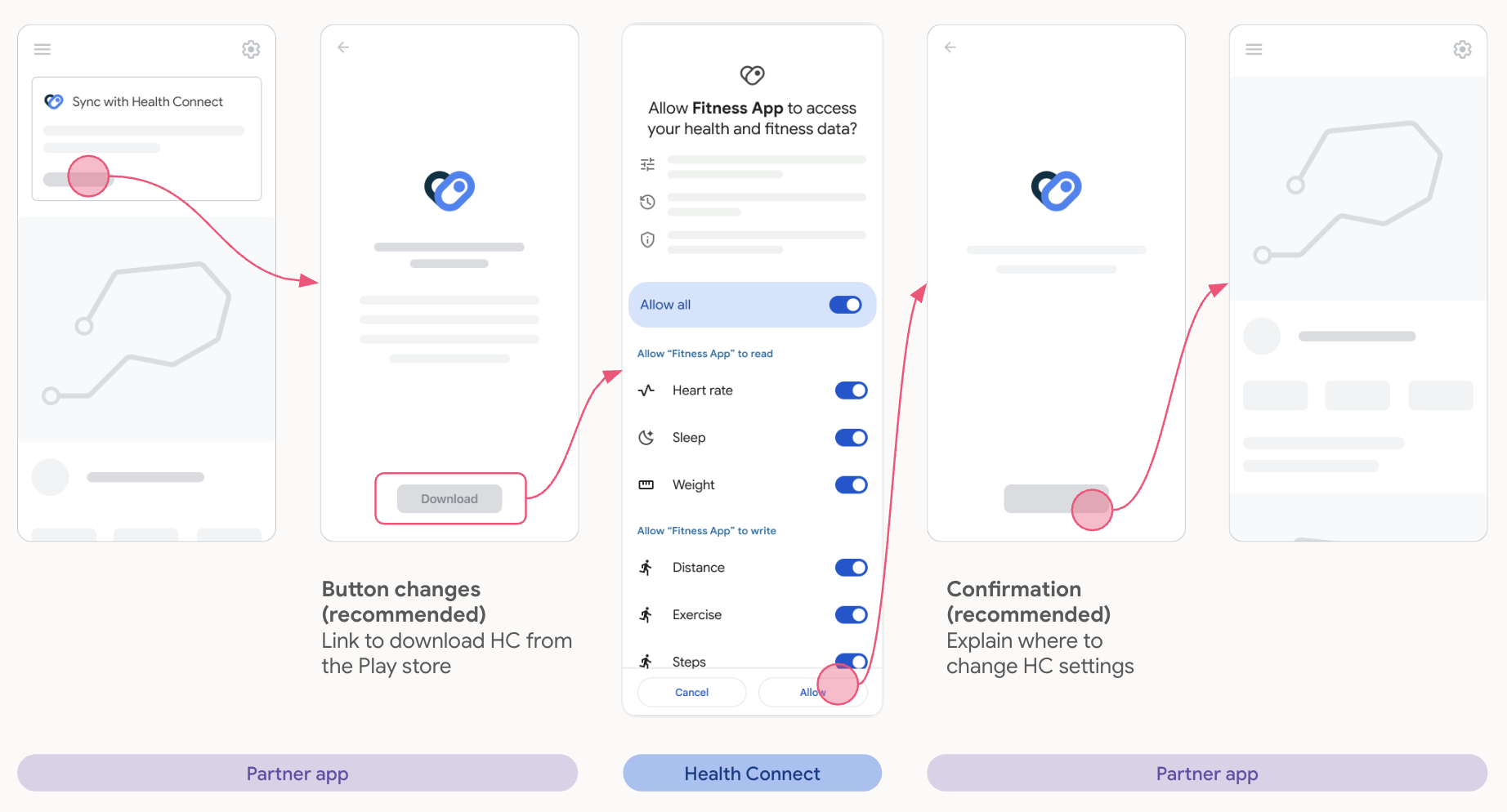
Download dell'APK Android 13

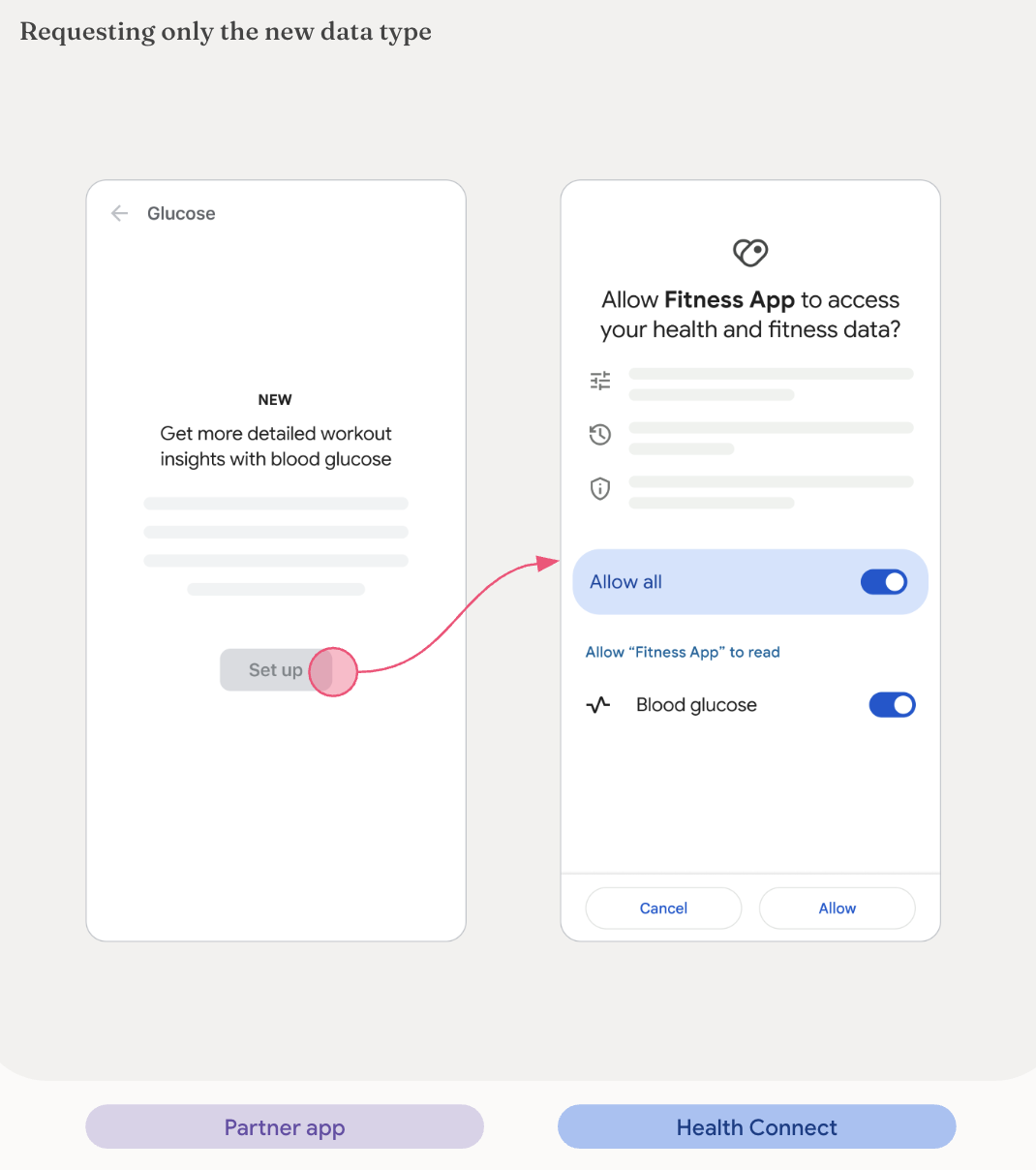
Eseguire l'onboarding di nuovi tipi di dati e richiedere autorizzazioni
Le app che dispongono già di un'integrazione di Connessione Salute possono richiedere nuovi tipi di dati oltre a quelli già concessi.
Per evitare di confondere gli utenti, nella schermata delle autorizzazioni devono essere mostrati solo i nuovi tipi di dati richiesti.
Di seguito sono riportati alcuni esempi di come promuovere nuovi tipi di dati:
- Riutilizzare le convenzioni esistenti
- Metti in evidenza la proposta di valore
- Eseguire il contesto delle autorizzazioni
Riutilizzare le convenzioni esistenti
Se la tua app promuove già nuovi dati in altri ecosistemi, ti consigliamo di fare lo stesso per Connessione Salute su Android e di adattare il linguaggio, se pertinente.
Metti in evidenza la proposta di valore
Perché gli utenti dovrebbero voler utilizzare questi dati nella tua app?
- Esempi: lettura dei dati
- Fornisce agli utenti informazioni più accurate nella tua app
- Gli utenti possono visualizzare tutti i dati in un unico posto nella tua app
- Esempio: scrittura dei dati
- Gli utenti possono condividere questi nuovi dati della tua app con altre app per la salute e l'attività fisica compatibili sul proprio smartphone
Contestualizzare le autorizzazioni
Chiedi nuove autorizzazioni quando è opportuno per gli utenti, in modo che sappiano cosa viene loro richiesto.
Esempi:
- Chiedi l'autorizzazione per i percorsi di allenamento dopo che gli utenti hanno completato un allenamento nella tua app.
- Se la tua app implementa nuove autorizzazioni, mostrale insieme in un'unica promozione nella schermata Home.
- Se nella tua app hai una sezione dedicata, ad esempio Sonno, promuovi l'autorizzazione corrispondente.

Autorizzazioni revocate e annullate
La schermata Impostazioni dell'app deve mostrare agli utenti come revocare le autorizzazioni per i tipi di dati di Connessione Salute:

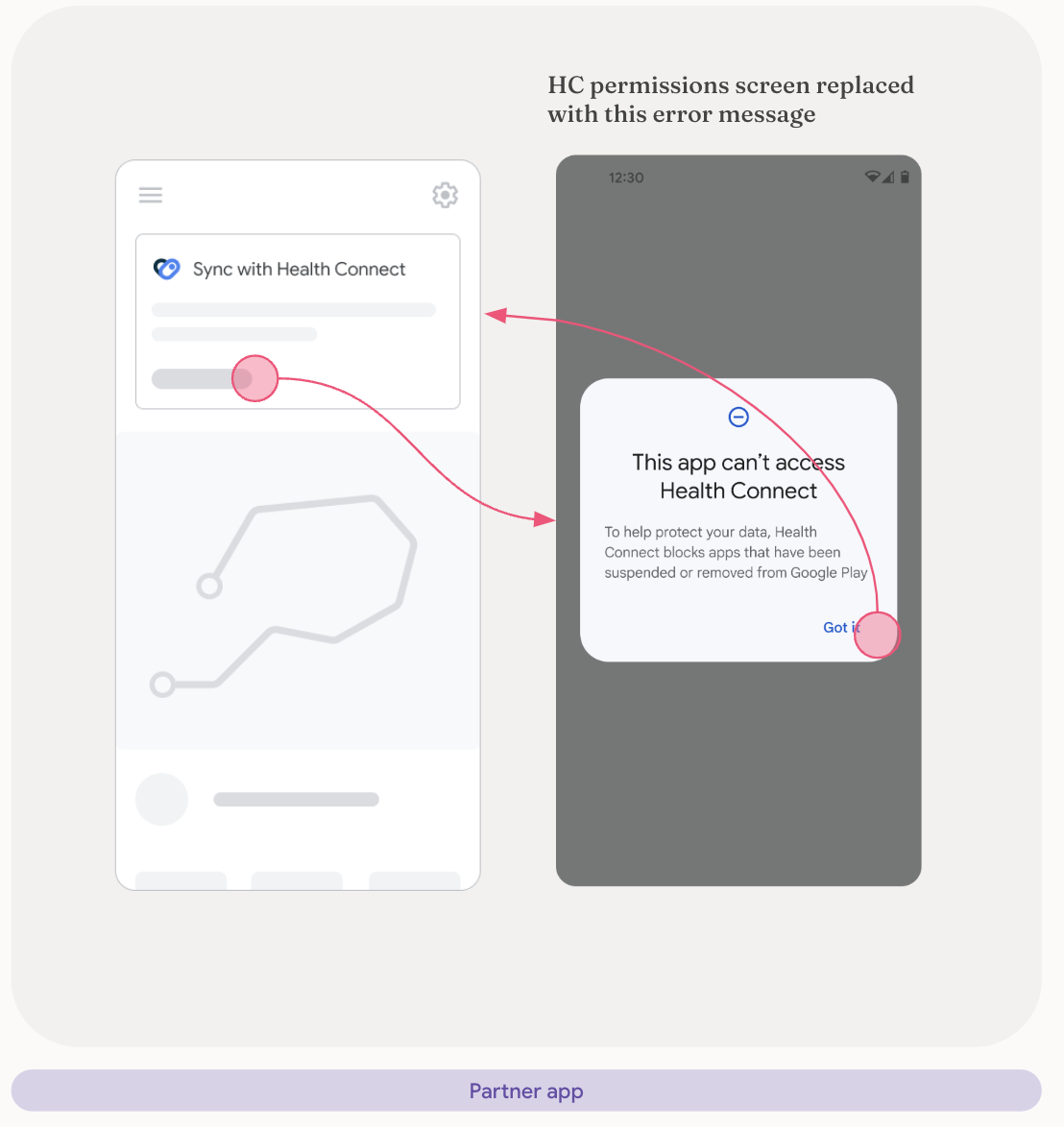
Accesso insufficiente
Se la tua app non ha accesso sufficiente a Connessione Salute, gli utenti dovrebbero visualizzare la seguente schermata in tutti i punti di contatto:

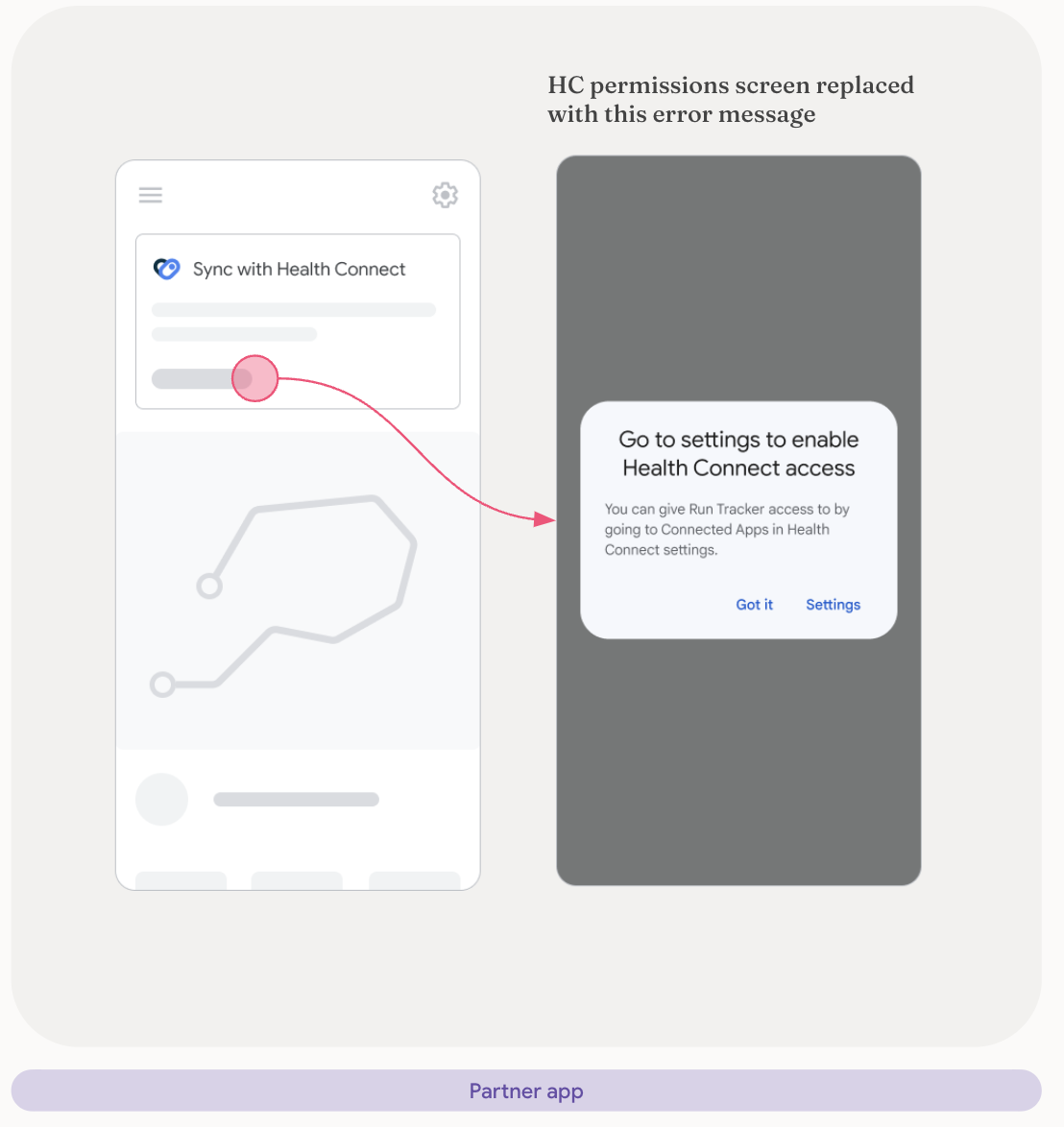
Autorizzazioni annullate due volte
Se l'utente seleziona Annulla nella schermata di richiesta delle autorizzazioni due volte di seguito, la tua app deve mostrare una schermata simile alla seguente:

Lettura e visualizzazione dei dati
Per conquistare la fiducia degli utenti e assicurarti che i loro dati vengano letti correttamente,
è importante mostrare agli utenti come la tua app li ottiene, poiché provengono dalla
proprietà packageName della classe DataOrigin.
Puoi farlo in due modi:
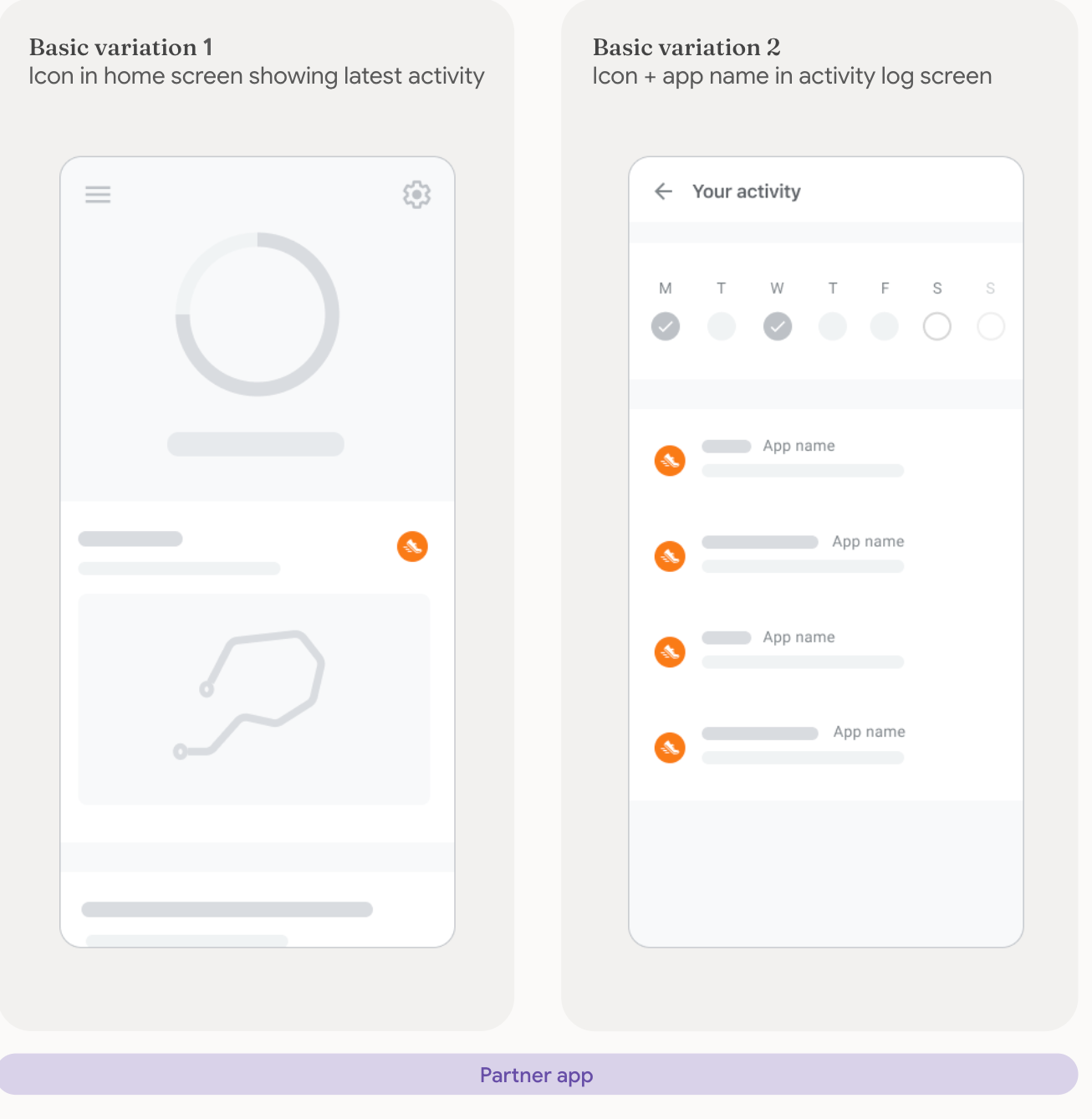
Attribuzione di base
Come minimo, l'interfaccia utente (UI) deve mostrare l'icona e il nome della sorgente dell'app (o solo il nome dell'app se non è possibile mostrare l'icona). L'attribuzione di base è adatta per le seguenti schermate: Home, Log attività e Dettagli attività.
Per supportare l'attribuzione corretta, la tua applicazione può mostrare il nome e l'icona dell'applicazione che ha registrato originariamente i dati. In questo modo, viene migliorata la fiducia degli utenti e viene fornita chiarezza sulla provenienza delle informazioni sanitarie.
Per recuperare queste informazioni, non è necessario richiedere autorizzazioni sensibili, comeQUERY_ALL_PACKAGES. L'esempio seguente mostra come recuperare l'etichetta e l'icona dell'app per un determinato pacchetto dal PackageManager:
fun getAppLabelAndIcon(context: Context, packageName: String): Pair<CharSequence?, Drawable?>{
return try {
val pm = context.pacageManager
val appInfo = pm.getApplicationInfo(packageName, 0)
val label = pm.getApplicationLabel(appInfo)
val icon = pm.getApplicationIcon(appInfo)
label to icon
} catch (e: PackageManager.NameNotFoundException){
null to null
}
}
Questa utility garantisce l'attribuzione corretta mostrando sia il nome sia l'icona dell'app accanto ai dati. Consulta l'implementazione nell'esempio HealthConnectManager.kt.

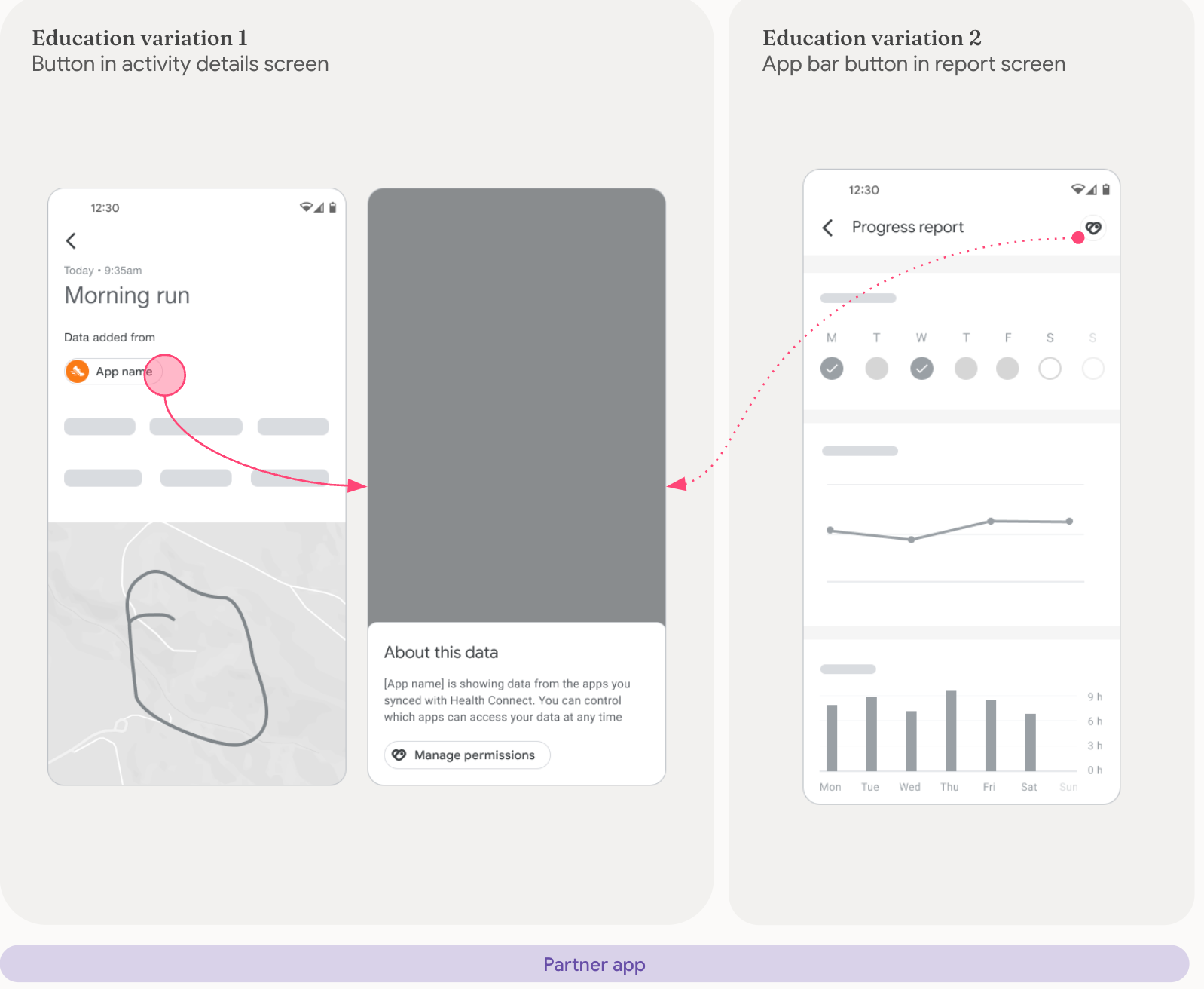
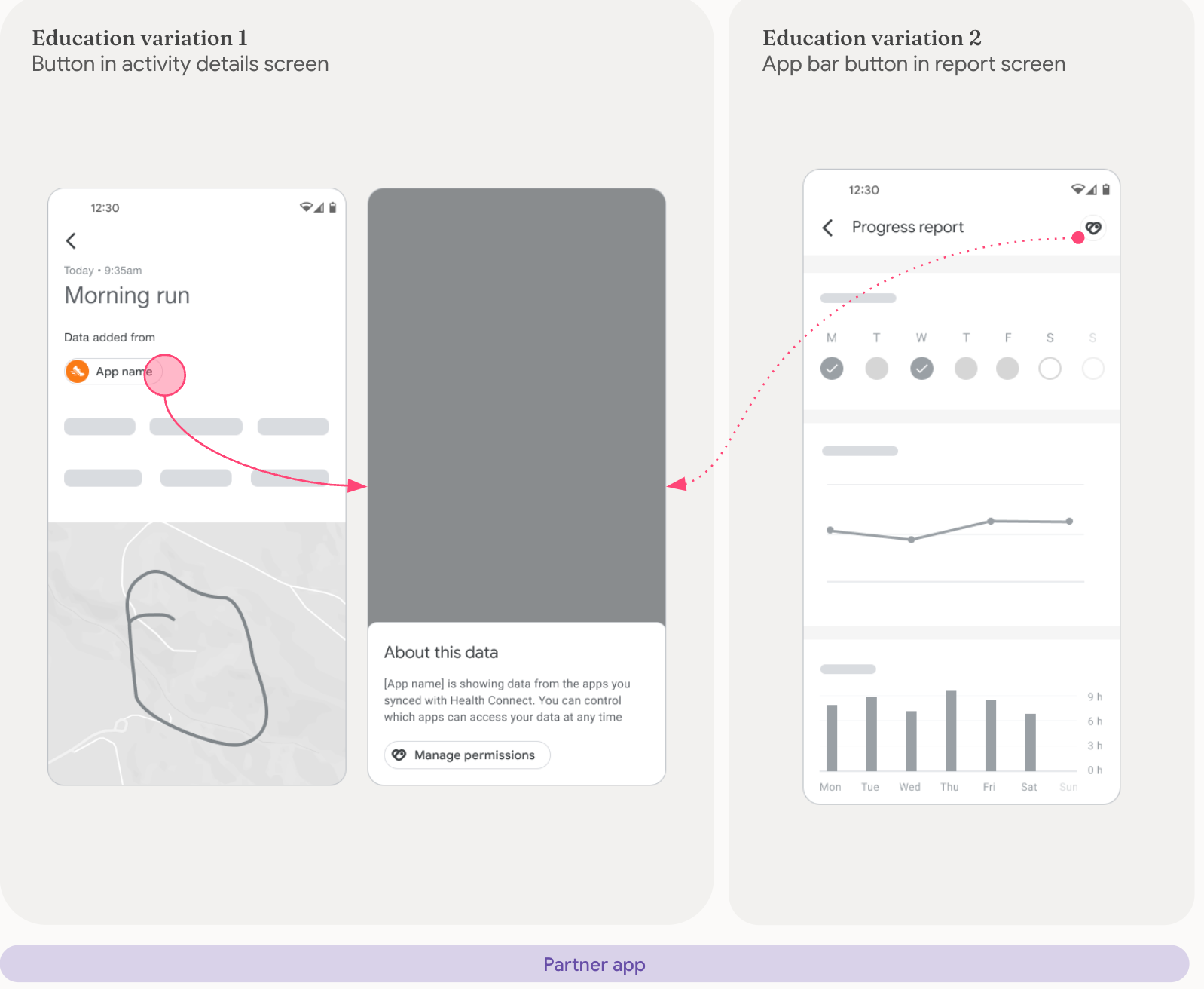
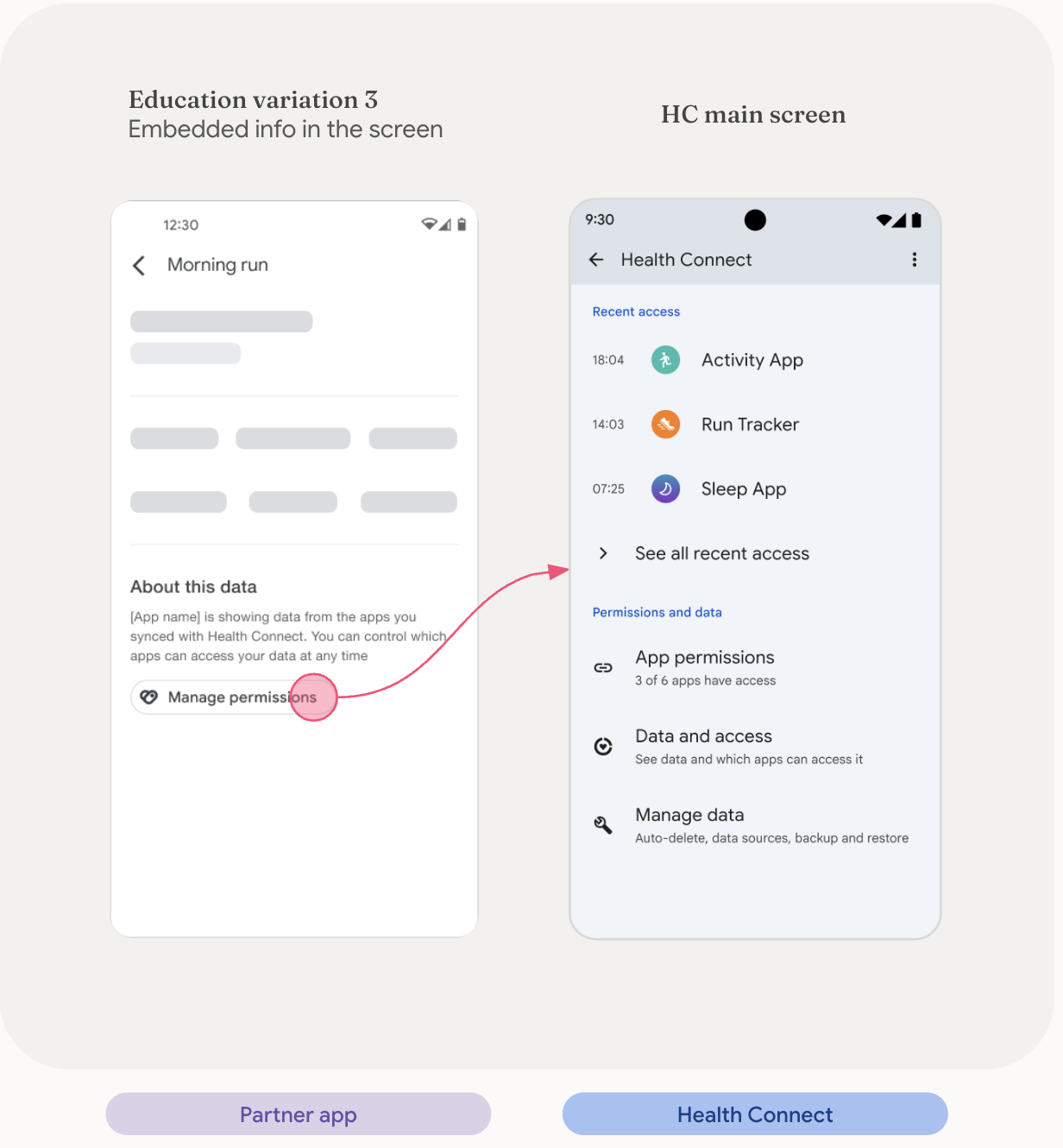
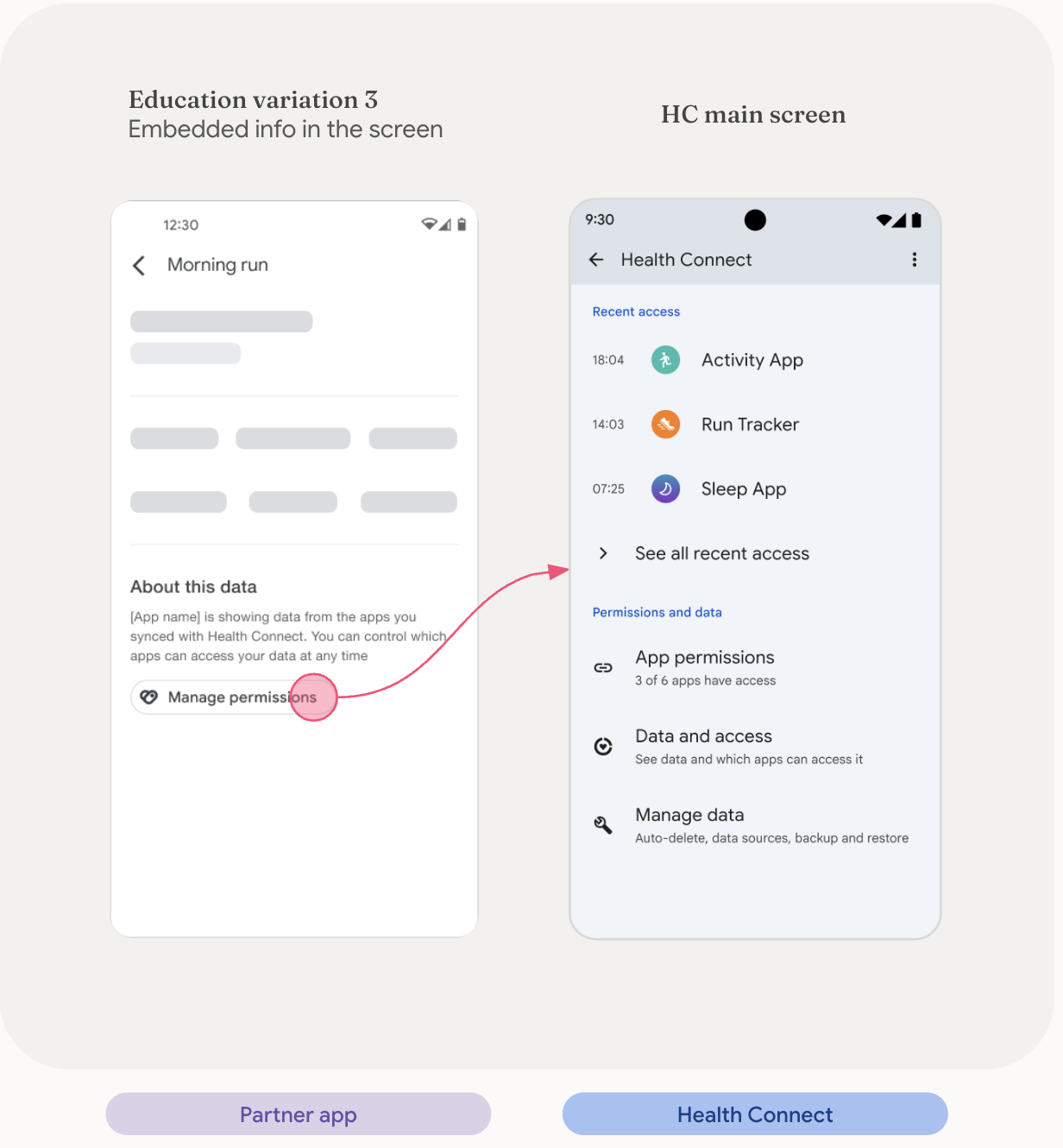
Attribuzione con l'istruzione
La tua app deve aiutare gli utenti a ottenere informazioni sulla provenienza dei dati, con un link diretto alla schermata "Autorizzazioni app" in Connessione Salute. Questo tipo di attribuzione è adatto alle seguenti schermate: dettagli attività, report e approfondimenti.




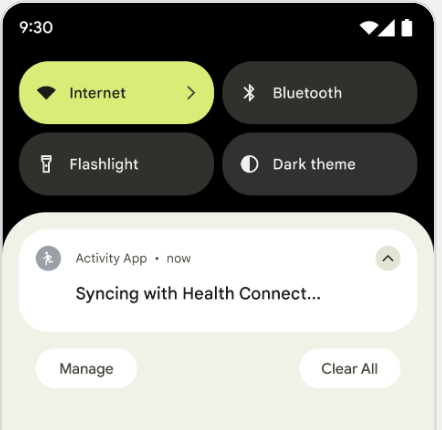
Sincronizzazione dei dati
Se la latenza è sufficiente durante la sincronizzazione dell'app con Connessione Salute, consigliamo di mostrare questa notifica durante la sincronizzazione dei dati. In questo modo, l'utente viene informato che sta succedendo qualcosa e che l'operazione potrebbe richiedere un po' di tempo.

Asset
Le icone dei prodotti devono essere utilizzate su uno sfondo bianco o grigio molto chiaro. Se necessario, puoi anche utilizzare l'icona su uno sfondo nero.

Scarica le seguenti icone:

