Android는 화면 크기와 픽셀 밀도가 서로 다른 다양한 기기에서 실행됩니다. 시스템은 기본적인 크기 조정과 크기 조절을 실행하여 다양한 화면에 맞게 사용자 인터페이스를 조정하지만 각 화면 유형에 맞게 UI를 더 잘 조정할 수 있는 방법이 있습니다.

이 페이지에서는 앱이 적절히 조정되는 데 도움이 되는 Android에서 사용할 수 있는 기능을 간략하게 설명합니다. 다양한 화면 변형에 맞는 앱을 빌드하는 방법에 관한 자세한 내용은 다음 문서를 참고하세요.
화면 크기
화면 크기는 앱 UI에 표시되는 공간입니다. 앱에서 인식하는 화면 크기는 기기 화면의 실제 크기가 아닙니다. 앱은 화면 방향, 시스템 장식(예: 탐색 메뉴), 창 구성 변경사항(예: 사용자가 멀티 윈도우 모드를 사용 설정하는 경우)을 고려해야 합니다.
유연한 레이아웃
기본적으로 Android에서는 현재 화면에 맞게 앱 레이아웃의 크기를 변경합니다. 화면 크기의 작은 변화에 맞춰 레이아웃 크기가 잘 조절되도록 하려면 유연성을 염두에 두고 레이아웃을 구현합니다. UI 구성요소의 위치와 크기를 하드코딩하지 마세요. 대신 뷰 크기를 늘리고 상위 뷰 또는 다른 동위 뷰를 기준으로 뷰 위치를 지정하여 레이아웃이 커져도 의도한 순서와 상대적 크기가 동일하게 유지되도록 하세요.
유연한 레이아웃에 대해 자세히 알아보려면 반응형 디자인을 참고하세요.
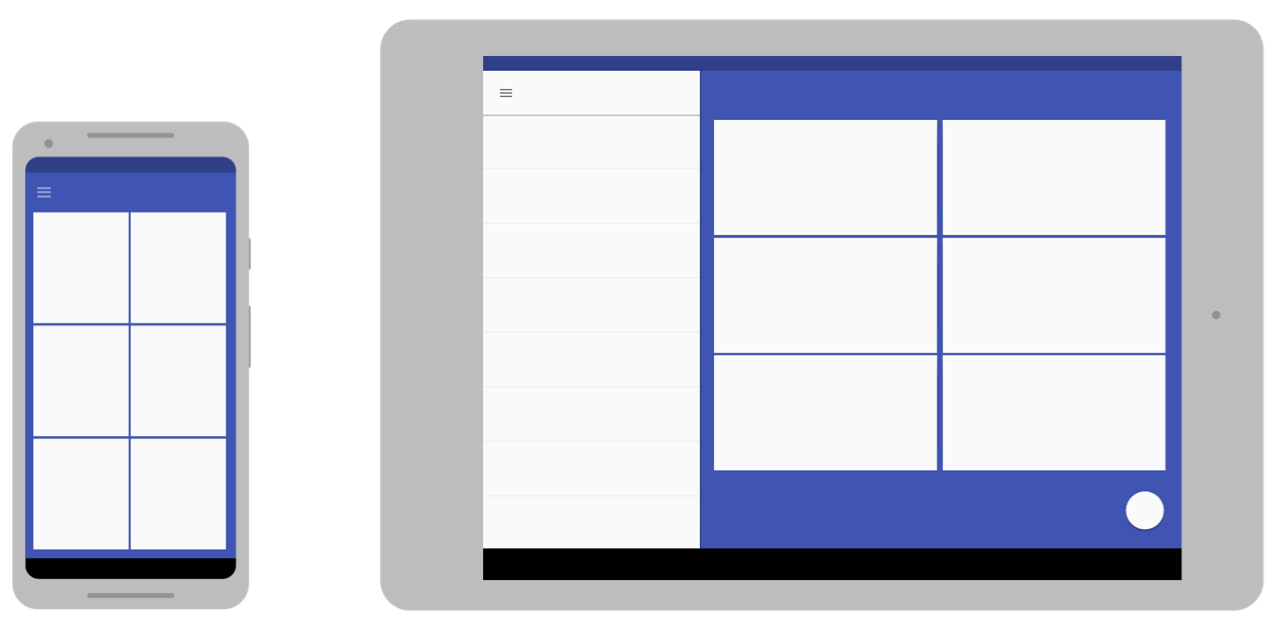
대체 레이아웃
유연한 레이아웃도 중요하지만 여러 기기에서 사용 가능한 공간에 맞게 사용자 환경을 최적화하는 다양한 레이아웃을 디자인해야 합니다. Android에서는 현재 기기의 화면 크기를 기반으로 런타임에 시스템이 적용하는 대체 레이아웃 파일을 제공할 수 있습니다.

대체 레이아웃을 만드는 방법을 알아보려면 적응형 디자인을 참고하세요.
늘릴 수 있는 이미지
레이아웃은 현재 화면에 맞게 확장되어야 하므로 레이아웃 뷰에 연결하는 비트맵도 마찬가지입니다. 그러나 일반 비트맵을 임의의 방향으로 늘리면 이상한 크기 조정 아티팩트가 발생하고 이미지가 왜곡될 수 있습니다.
이 문제를 해결하기 위해 Android는 나인 패치 비트맵을 지원합니다. 이 비트맵에서는 늘릴 수 있는 작은 픽셀 영역을 지정하고 나머지 이미지는 배율이 조정되지 않은 상태로 유지됩니다.
나인 패치 비트맵에 관한 자세한 내용은 Ninepatch 드로어블을 참고하세요.
픽셀 밀도
픽셀 밀도는 화면의 실제 영역 내에 있는 픽셀 수입니다. dpi (인치당 도트 수)라고 합니다. 이는 화면의 총 픽셀 수인 화면 해상도와는 다릅니다.

밀도 독립성
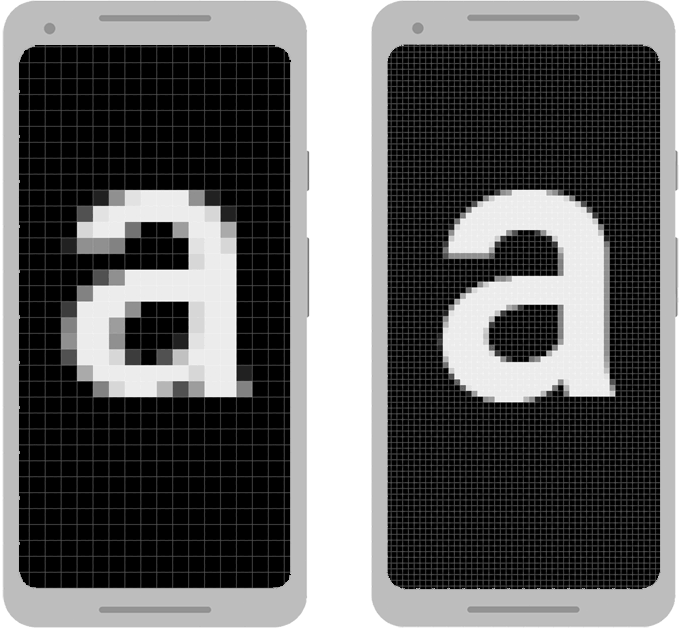
앱은 그림 3과 같이 픽셀 밀도가 다른 화면에 표시될 때 UI 디자인의 실제 크기가 유지되면(사용자의 관점에서) '밀도 독립성'을 실현합니다. 밀도 독립성을 유지하는 것은 중요합니다. 밀도 독립성이 없으면 버튼과 같은 UI 요소가 밀도가 낮은 화면에서는 더 크게, 고밀도 화면에서는 더 작게 표시될 수 있기 때문입니다.
Android에서는 측정 단위로 픽셀 (px) 대신 밀도 독립형 픽셀 (dp 또는 dip)을 제공하여 밀도 독립성을 지원합니다.
밀도 독립형 픽셀에 관한 자세한 내용은 밀도 독립형 픽셀 사용을 참고하세요.
대체 비트맵
모든 화면에서 이미지가 가장 잘 표시되도록 하려면 각 화면 밀도와 일치하는 대체 비트맵을 제공합니다. 앱이 저밀도 화면에만 비트맵을 제공하는 경우 Android는 고밀도 화면에서 이미지가 화면에서 동일한 물리적 공간을 차지하도록 비트맵을 확장합니다. 이로 인해 비트맵에 눈에 띄는 크기 조정 아티팩트가 발생할 수 있습니다. 따라서 앱에는 더 높은 해상도의 대체 비트맵이 포함되어야 합니다.
대체 비트맵을 제공하는 방법을 알아보려면 대체 비트맵 제공을 참고하세요.
벡터 그래픽
아이콘과 같은 간단한 이미지 유형의 경우 벡터 그래픽을 사용하면 밀도마다 별도의 이미지를 만들지 않아도 됩니다. 벡터 그래픽은 픽셀 대신 기하학적 선 경로로 삽화를 정의하기 때문에 아티팩트를 확장하지 않고 원하는 크기로 그릴 수 있습니다.
벡터 그래픽을 사용하는 방법을 자세히 알아보려면 벡터 그래픽 선호를 참고하세요.
Wear OS, TV, 자동차, ChromeOS
위의 권장사항은 모든 Android 폼 팩터에 적용되지만 Wear OS, Android TV, Android Auto, Android Automotive OS 또는 ChromeOS 기기용 앱을 빌드하려면 더 많은 작업을 해야 합니다.
이러한 각 기기 유형에는 앱에서 수용해야 하는 자체 사용자 상호작용 모델이 있습니다. 경우에 따라(예: Wear OS의 경우) 앱의 사용자 환경을 다시 생각하고 해당 기기에 특화된 앱을 빌드해야 합니다. 반면 Google Pixelbook과 같은 ChromeOS 기기를 지원하려면 키보드 또는 마우스 상호작용과 더 큰 화면을 지원하도록 기존 앱을 약간 수정하기만 하면 됩니다.
이러한 기기를 지원하려면 다음 문서를 참고하세요.
폴더블
폴더블 기기에는 일반적으로 기기가 접히는 상태가 다양할 때 활성화되는 다양한 디스플레이(또는 디스플레이 조합)가 포함된 여러 디스플레이가 있습니다. 이 문서의 가이드라인에 따라 앱이 변화하는 구성에 맞게 조정하세요. 그러나 가로세로 비율이 특이한 구성도 있을 수 있으므로 다양한 기기에서 앱이 어떻게 동작하는지 테스트하세요.

일반적으로 다양한 창 크기에 맞게 멀티 윈도우 모드에서 잘 작동하는 앱은 폴더블 기기에서도 잘 작동합니다.
폴더블용 앱을 빌드하는 방법에 관한 자세한 내용은 폴더블 알아보기를 참고하세요.

