يُعدّ اختبار لقطات الشاشة طريقة فعّالة للتحقّق من شكل واجهة المستخدم لدى المستخدمين. تجمع أداة "اختبار لقطات الشاشة لمعاينة Compose" بين بساطة معاينات العناصر القابلة للإنشاء وميزاتها، وبين مزايا زيادة الإنتاجية التي تتيحها اختبارات لقطات الشاشة التي يتم إجراؤها على الجهاز المضيف. تم تصميم أداة "اختبار لقطات الشاشة لمعاينة Compose" لتكون سهلة الاستخدام مثل معاينات العناصر القابلة للإنشاء.
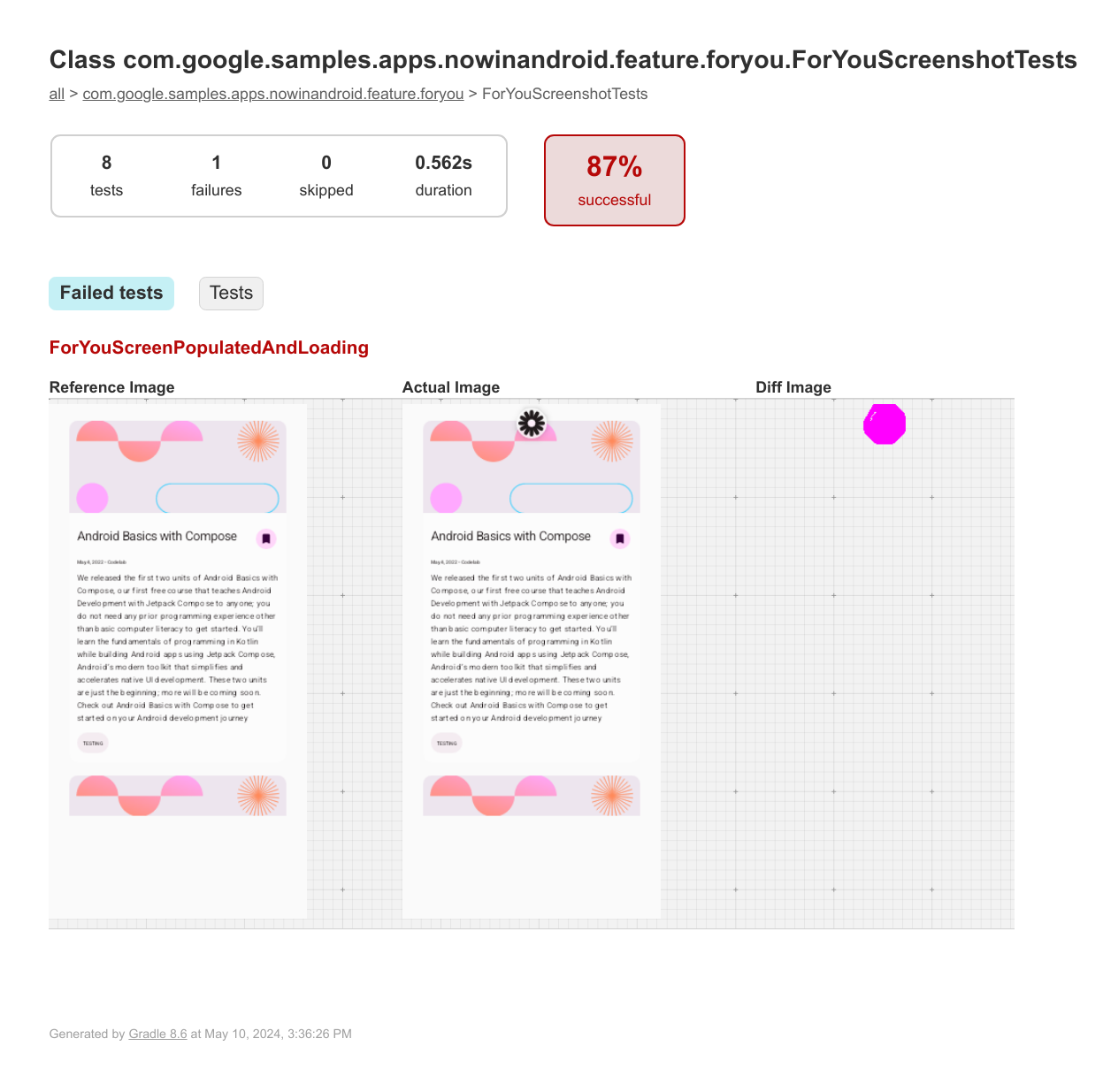
اختبار لقطات الشاشة هو اختبار آلي يأخذ لقطة شاشة لجزء من واجهة المستخدم ثم يقارنها بصورة مرجعية تمت الموافقة عليها سابقًا. إذا لم تتطابق الصور، سيفشل الاختبار وسيتم إنشاء تقرير بتنسيق HTML لمساعدتك في المقارنة بين الصور والعثور على الاختلافات.
باستخدام أداة "اختبار لقطات الشاشة لمعاينة Compose"، يمكنك إجراء ما يلي:
- استخدِم
@PreviewTestلإنشاء اختبارات لقطات الشاشة لمعاينات العناصر الحالية أو الجديدة القابلة للإنشاء. - إنشاء صور مرجعية من تلك المعاينات القابلة للإنشاء
- إنشاء تقرير HTML يحدّد التغييرات التي تم إجراؤها على تلك المعاينات بعد إجراء تغييرات على الرمز
- استخدِم مَعلمات
@Preview، مثلuiModeأوfontScale، والمعاينات المتعددة لمساعدتك في توسيع نطاق اختباراتك. - قسِّم اختباراتك إلى وحدات باستخدام مجموعة المصادر
screenshotTestالجديدة.

دمج بيئة التطوير المتكاملة
يمكنك استخدام أداة "اختبار لقطات الشاشة الخاصة بميزة إنشاء معاينة Compose" من خلال تنفيذ مهام Gradle الأساسية (updateScreenshotTest وvalidateScreenshotTest) يدويًا، ولكن يقدّم الإصدار 4 من Android Studio Otter 3 Feature Drop Canary عملية دمج كاملة في بيئة التطوير المتكاملة. يتيح لك ذلك إنشاء صور مرجعية وإجراء اختبارات وتحليل حالات تعذُّر التحقّق من الصحة بالكامل ضمن بيئة التطوير المتكاملة. في ما يلي بعض الميزات الرئيسية:
- رموز في هامش المحرّر يمكنك الآن إجراء اختبارات أو تعديل الصور المرجعية مباشرةً من رمز المصدر. تظهر رموز التشغيل الخضراء في هامش التحرير بجانب العناصر القابلة للإنشاء والفئات التي تمّت إضافة التعليقات التوضيحية إليها باستخدام
@PreviewTest.- إجراء اختبارات لقطات الشاشة: تنفيذ الاختبارات لدالة واحدة أو لفئة بأكملها
- إضافة صور مرجعية أو تعديلها ابدأ عملية التحديث بشكل خاص للنطاق المحدّد.
- إدارة المراجع التفاعلية: أصبح تعديل الصور المرجعية أكثر أمانًا ودقة.
- مربّع حوار جديد لإنشاء صور مرجعية بدلاً من تنفيذ مهمة Gradle مجمّعة، يتيح لك مربّع حوار جديد عرض المعاينات التي تريد إنشاءها أو تعديلها واختيارها بدقة.
- معاينة الأسعار المتغيرة يسرد مربّع الحوار جميع أشكال المعاينة (مثل الوضع الفاتح أو الداكن أو الأجهزة المختلفة) بشكل فردي، ما يتيح لك وضع علامة في مربّع الاختيار بجانب عناصر معيّنة أو إزالة العلامة قبل إنشاء الصور.
- نتائج الاختبارات المتكاملة وعارض الاختلافات: عرض النتائج بدون مغادرة بيئة التطوير المتكاملة
- لوحة التشغيل الموحّدة: تظهر نتائج اختبار لقطة الشاشة في نافذة الأداة العادية تشغيل. يتم تجميع الاختبارات حسب الفئة والدالة، مع وضع علامة واضحة على حالة النجاح أو الفشل.
- أداة مقارنة مرئية: عند تعذُّر إجراء الاختبار، تتيح لك علامة التبويب لقطة شاشة مقارنة الصور المرجعية والفعلية والمختلفة جنبًا إلى جنب.
- السمات التفصيلية: تقدّم علامة التبويب السمات بيانات وصفية عن الاختبارات التي تعذّر إجراؤها، بما في ذلك نسبة التطابق وأبعاد الصورة وإعدادات المعاينة المحدّدة المستخدَمة (مثل
uiModeأوfontScale).
- نطاق الاختبار المرن: يمكنك الآن تنفيذ اختبارات لقطات الشاشة بنطاقات مختلفة مباشرةً من "عرض المشروع". انقر بزر الماوس الأيمن على وحدة أو دليل أو ملف أو فئة لتشغيل اختبارات لقطات الشاشة الخاصة بهذا العنصر المحدّد.
المتطلبات
لاستخدام أداة "اختبار لقطات الشاشة لمعاينة Compose" من خلال الدمج الكامل مع بيئة التطوير المتكاملة، يجب أن يستوفي مشروعك المتطلبات التالية:
- الإصدار 4 أو إصدار أحدث من Android Studio Panda 1 Canary
- الإصدار 9.0 أو إصدار أحدث من المكوّن الإضافي لنظام Gradle المتوافق مع Android
- الإصدار 0.0.1-alpha13 أو إصدار أحدث من مكوّن "اختبار لقطات الشاشة لمعاينة Compose" الإضافي
- الإصدار 2.2.10 من Kotlin أو إصدار أحدث
- الإصدار 17 من JDK أو إصدار أحدث
- تفعيل Compose لمشروعك ننصحك بتفعيل Compose باستخدام مكوّن Compose الإضافي في Gradle.
إذا كنت تريد استخدام مهام Gradle الأساسية فقط بدون دمجها مع بيئة التطوير المتكاملة، إليك المتطلبات:
- الإصدار 8.5.0 أو إصدار أحدث من المكوّن الإضافي لنظام Gradle المتوافق مع Android (AGP)
- الإصدار 0.0.1-alpha13 أو إصدار أحدث من مكوّن "اختبار لقطات الشاشة لمعاينة Compose" الإضافي
- الإصدار 1.9.20 من Kotlin أو إصدار أحدث ننصحك باستخدام الإصدار 2.0 من Kotlin أو إصدار أحدث حتى تتمكّن من استخدام المكوّن الإضافي Compose Compiler Gradle.
- الإصدار 17 من JDK أو إصدار أحدث
- تفعيل Compose لمشروعك ننصحك بتفعيل Compose باستخدام مكوّن Compose الإضافي في Gradle.
ضبط إعدادات الميزة
تعتمد كل من الأداة المدمجة ومهام Gradle الأساسية على المكوّن الإضافي "أداة اختبار لقطات الشاشة الخاصة بميزة إنشاء معاينة Compose". لإعداد المكوّن الإضافي، اتّبِع الخطوات التالية:
- فعِّل الخاصية التجريبية في ملف
gradle.propertiesالخاص بمشروعك.android.experimental.enableScreenshotTest=true - في حزمة
android {}من ملفbuild.gradle.ktsعلى مستوى الوحدة، فعِّل العلامة التجريبية لاستخدام مجموعة المصادرscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - أضِف المكوّن الإضافي
com.android.compose.screenshotبالإصدار0.0.1-alpha13إلى مشروعك.- أضف الملحق إلى ملف كتالوجات الإصدارات الخاص بك:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- في ملف
build.gradle.ktsعلى مستوى الوحدة، أضِف المكوّن الإضافي في الحظرplugins {}:plugins { alias(libs.plugins.screenshot) }
- أضف الملحق إلى ملف كتالوجات الإصدارات الخاص بك:
- أضِف التبعيتَين
screenshot-validation-apiوui-tooling.- أضِفها إلى قوائم إصداراتك:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- أضِفها إلى ملف
build.gradle.ktsعلى مستوى الوحدة:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- أضِفها إلى قوائم إصداراتك:
حدد معاينات قابلة للتكوين لاستخدامها في اختبارات لقطات الشاشة
لتحديد معاينات العناصر القابلة للإنشاء التي تريد استخدامها في اختبارات لقطات الشاشة، ضع علامة @PreviewTest على المعاينات. يجب أن تكون المعاينات في مجموعة المصادر الجديدة screenshotTest، على سبيل المثال:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
يمكنك إضافة المزيد من العناصر القابلة للتركيب و/أو المعاينات، بما في ذلك المعاينات المتعددة، في هذا الملف أو في ملفات أخرى تم إنشاؤها في نفس مجموعة المصادر.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
إنشاء صور مرجعية
بعد إعداد صف تجريبي، عليك إنشاء صور مرجعية لكل معاينة. تُستخدَم هذه الصور المرجعية لتحديد التغييرات لاحقًا، بعد إجراء تغييرات على الرمز. لإنشاء صور مرجعية لاختبارات لقطات الشاشة الخاصة بالمعاينة القابلة للإنشاء، اتّبِع التعليمات أدناه بشأن دمج بيئة التطوير المتكاملة أو مهام Gradle.
في بيئة التطوير المتكاملة
انقر على رمز الهامش بجانب دالة @PreviewTest واختَر إضافة/تعديل
الصور المرجعية. اختَر المعاينات المطلوبة في مربّع الحوار وانقر على إضافة.
باستخدام مهام Gradle
نفِّذ مهمة Gradle التالية:
- Linux وmacOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
بعد اكتمال المهمة، ابحث عن الصور المرجعية في
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference).
إنشاء تقرير اختبار
بعد توفّر الصور المرجعية، أنشئ تقرير اختبار باتّباع التعليمات أدناه بشأن دمج بيئة التطوير المتكاملة أو مهام Gradle.
في بيئة التطوير المتكاملة
انقر على رمز الهامش بجانب دالة @PreviewTest واختَر تشغيل
'...ScreenshotTests'.
في حال تعذُّر إجراء اختبار، انقر على اسم الاختبار في لوحة التشغيل. انقر على علامة التبويب لقطة شاشة لفحص الفرق بين الصورتين باستخدام عناصر التحكّم المدمجة في التكبير والتصغير والتحريك.
باستخدام مهام Gradle
نفِّذ مهمة التحقّق من الصحة لأخذ لقطة شاشة جديدة ومقارنتها بالصورة المرجعية:
- Linux وmacOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
تُنشئ مهمة التحقّق تقرير HTML في
{module}/build/reports/screenshotTest/preview/{variant}/index.html.
المشاكل المعروفة
- Kotlin Multiplatform (KMP): تم تصميم كل من بيئة التطوير المتكاملة والمكوّن الإضافي الأساسي حصريًا لمشاريع Android. ولا تتوافق مع الأنظمة الأساسية غير Android في مشاريع KMP.
يمكنك العثور على القائمة الكاملة بالمشاكل المعروفة الحالية في مكوّن أداة تتبُّع المشاكل. يمكنك الإبلاغ عن أي ملاحظات ومشاكل أخرى من خلال أداة تتبُّع المشاكل.
التحديثات
0.0.1-alpha13
يتضمّن هذا الإصدار ما يلي:
- التوافق مع JDK 17 أو إصدار أحدث
- إصلاح الأخطاء وتحسين التكامل مع "استوديو Android"
0.0.1-alpha12
يتضمّن هذا الإصدار ما يلي:
- التوافق مع الإصدار 9.0 من المكوّن الإضافي لنظام Gradle المتوافق مع Android
- إتاحة إجراء اختبارات لقطات الشاشة على الإصدار 24 من JDK والإصدارات الأحدث
- إتاحة ضبط الحد الأقصى لحجم الذاكرة المؤقتة
- تم إصلاح أخطاء العرض وتحسين ثبات الاختبار.
- تم تحسين التقارير لتشمل الفرق في النسبة المئوية وغيرها من البيانات الوصفية ذات الصلة بالصور الجديدة والصور المرجعية.
0.0.1-alpha11
يتضمّن هذا الإصدار ما يلي:
- التوافق مع الإصدار 8.13 من "المكوّن الإضافي لنظام Gradle المتوافق مع Android"
- أتحنا إمكانية تحليل عناصر XML القابلة للرسم التي تتضمّن قيمًا عشرية بغض النظر عن اللغة المحلية للجهاز المضيف.
- بالنسبة إلى الجهاز المضيف الذي يستخدم JDK 24 أو إصدارًا أحدث، سيتم اختيار JDK متوافق (11-23)، شرط أن يكون مثبّتًا.
0.0.1-alpha10
يتضمّن هذا الإصدار ما يلي:
اعتبارًا من هذا الإصدار، عليك وضع التعليق التوضيحي
@PreviewTestعلى جميع دوال المعاينة. لن يتم تنفيذ المعاينات التي لا تتضمّن التعليق التوضيحي.تم تغيير دليل الصور المرجعية من
{module}/src/{variant}/screenshotTest/referenceإلى{module}/src/screenshotTest{Variant}/reference. والهدف من ذلك هو التأكّد من أنّ الصور المرجعية التي تم إنشاؤها لن تكون جزءًا من رمز الإنتاج، وأنّها تتوافق مع بنية الدليل لأنواع الاختبارات الأخرى.تتم إزالة المهمة
{variant}PreviewScreenshotRender. تم نقل عملية عرض الصور إلى محرك اختبار JUnit.ستقارن مهمة
update{Variant}ScreenshotTestصور العرض الجديدة بالصور المرجعية قبل إجراء التعديل. ولن يتم تعديل سوى الصور التي تتضمّن اختلافات تتجاوز الحدّ الأدنى المحدّد. تمت إزالة العلامة--updateFilterفي سطر الأوامر.
0.0.1-alpha06
يتضمّن هذا الإصدار ما يلي:
حدّ الاختلاف في الصور: سيسمح لك إعداد الحدّ العام الجديد هذا بالتحكّم بشكل أفضل في عمليات مقارنة لقطات الشاشة. لضبط الإعدادات، عدِّل ملف build.gradle.kts الخاص بالوحدة على النحو التالي:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
سيتم تطبيق هذا الحدّ على جميع اختبارات لقطات الشاشة المحدّدة في الوحدة.
- إصلاحات الأخطاء: تم إصلاح بعض أخطاء مُعالج العرض Compose Renderer، وتمت إضافة دعم للتركيب الفارغ.
- تحسينات الأداء: تم تعديل خوارزمية مقارنة الصور لتصبح أسرع
