螢幕截圖測試可有效驗證使用者看到的 UI 樣貌。Compose 預覽畫面螢幕截圖測試工具結合了可組合項預覽畫面的簡便性和功能,以及執行主機端螢幕截圖測試帶來的生產力提升。Compose 預覽 螢幕截圖測試的設計宗旨是盡可能簡化操作,就像可組合函式預覽一樣。
螢幕截圖測試是一種自動化測試,會擷取 UI 片段的螢幕截圖,然後與先前核准的參考圖片進行比較。如果圖片不相符,測試就會失敗,並產生 HTML 報表,協助您比較及找出差異。
使用 Compose 預覽畫面螢幕截圖測試工具,您可以:
- 使用
@PreviewTest為現有或新的可組合項預覽畫面建立螢幕截圖測試。 - 從這些可組合的預覽圖中產生參考影像。
- 在您變更程式碼後,產生 HTML 報表,找出這些預覽畫面的變更。
- 使用
@Preview參數,例如uiMode或fontScale,以及多重預覽,以協助您擴展測試規模。 - 使用新的
screenshotTest來源集,將測試模組化。

IDE 整合
您可以手動執行基礎 Gradle 工作 (updateScreenshotTest 和 validateScreenshotTest),使用 Compose 預覽畫面螢幕截圖測試工具,但 Android Studio Otter 3 功能推送 Canary 4 導入了完整的 IDE 整合功能。您可以在 IDE 中生成參考圖片、執行測試,以及分析驗證失敗情形。主要功能包括:
- 編輯器中的溝槽圖示。您現在可以直接從原始碼執行測試或更新參照圖片。綠色執行圖示會顯示在以
@PreviewTest註解的可組合函式和類別旁邊的溝槽中。- 執行螢幕截圖測試。執行特定函式或整個類別的測試。
- 新增或更新參考圖片。針對所選範圍觸發更新流程。
- 互動式參考資料管理。更新參考圖片現在更安全,
也更精細。
- 新的參考圖片生成對話方塊。您不必執行大量 Gradle 工作,而是透過新的對話方塊,準確地查看及選取要產生或更新的預覽畫面。
- 預覽變化版本。對話方塊會個別列出所有預覽變化 (例如淺色或深色模式,或是不同裝置),讓您在產生圖片前勾選或取消勾選特定項目。
- 整合測試結果和差異檢視器。不必離開 IDE 即可查看結果。
- 統一執行面板。螢幕截圖測試結果會顯示在標準的「Run」工具視窗中。測試會依類別和函式分組,並清楚標示通過或失敗狀態。
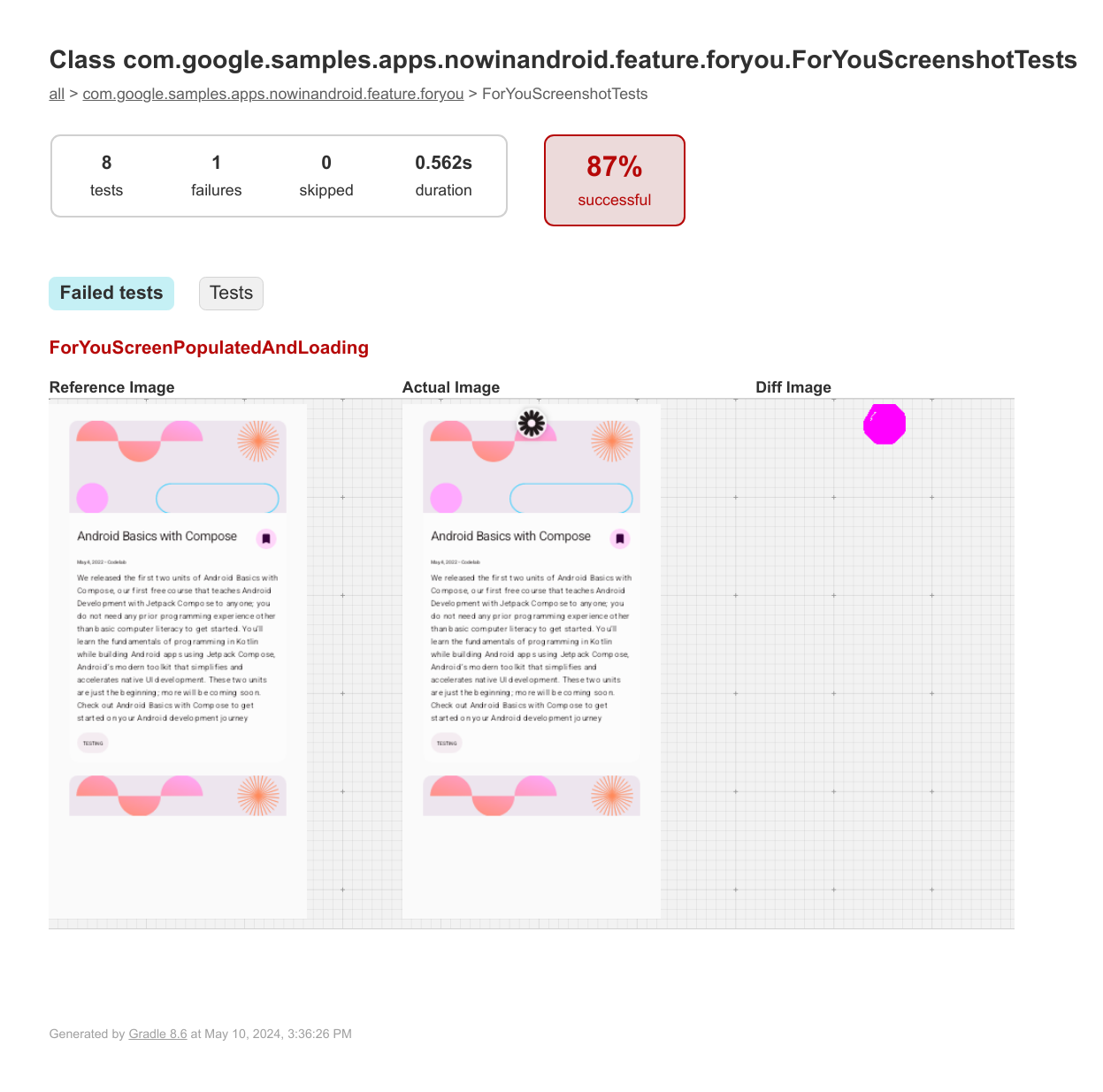
- 視覺差異比較工具。如果測試失敗,您可以在「螢幕截圖」分頁中,並排比較「參考」、「實際」和「差異」圖片。
- 詳細屬性。「屬性」分頁會提供失敗測試的中繼資料,包括比對百分比、圖片尺寸,以及使用的特定預覽設定 (例如
uiMode或fontScale)。
- 彈性測試範圍。您現在可以直接從「Project View」執行各種範圍的螢幕截圖測試。在模組、目錄、檔案或類別上按一下滑鼠右鍵,即可專門針對該選取項目執行螢幕截圖測試。
需求條件
如要透過完整的 IDE 整合功能使用 Compose 預覽畫面螢幕截圖測試,專案必須符合下列需求:
- Android Studio Panda 1 Canary 4 以上版本。
- Android Gradle 外掛程式 (AGP) 9.0 以上版本。
- Compose Preview Screenshot Testing 外掛程式 0.0.1-alpha13 以上版本。
- Kotlin 版本 2.2.10 或更高版本。
- JDK 17 以上版本。
- 專案已啟用 Compose。我們建議使用 Compose Compiler Gradle 外掛程式 啟用 Compose。
如果您只想使用基礎 Gradle 工作,而不需要 IDE 整合,則須符合下列需求:
- Android Gradle 外掛程式 (AGP) 8.5.0 以上版本。
- Compose Preview Screenshot Testing 外掛程式 0.0.1-alpha13 以上版本。
- Kotlin 1.9.20 以上版本。建議使用 Kotlin 2.0 以上版本,以便使用 Compose 編譯器 Gradle 外掛程式。
- JDK 17 以上版本。
- 專案已啟用 Compose。我們建議使用 Compose Compiler Gradle 外掛程式 啟用 Compose。
設定
整合式工具和基礎 Gradle 工作都依賴 Compose 預覽畫面螢幕截圖測試外掛程式。如要設定外掛程式,請按照下列步驟操作:
- 在專案的
gradle.properties檔案中啟用實驗性屬性。android.experimental.enableScreenshotTest=true - 在模組層級
build.gradle.kts檔案的android {}區塊中,啟用實驗性標記,即可使用screenshotTest來源集。android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - 將
com.android.compose.screenshot外掛程式 (版本0.0.1-alpha13) 新增至專案。- 將外掛程式新增至版本目錄檔案:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- 在模組級
build.gradle.kts檔案中,在plugins {}程式碼區塊中新增外掛程式:plugins { alias(libs.plugins.screenshot) }
- 將外掛程式新增至版本目錄檔案:
- 新增
screenshot-validation-api和ui-tooling依附元件。- 將這些外掛程式新增至版本目錄:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- 將這些依附元件新增至模組層級的
build.gradle.kts檔案:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- 將這些外掛程式新增至版本目錄:
指定可組合預覽用於螢幕截圖測試
如要指定用於螢幕截圖測試的可組合函式預覽畫面,請使用 @PreviewTest 註解標記預覽畫面。預覽畫面必須位於新的 screenshotTest 來源集中,例如:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
您可以在此文件或在同一來源集中建立的其他文件中添加更多可組合元素和/或預覽,包括多重預覽。
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
生成參考圖片
設定測試課程後,您需要為每個預覽畫面生成參考圖片。這些參考圖片會在您變更程式碼後,用於識別變更。如要為可組合函式預覽畫面螢幕截圖測試產生參考圖片,請按照下列 IDE 整合或 Gradle 工作的操作說明進行。
在 IDE 中
按一下 @PreviewTest 函式旁邊的溝槽圖示,然後選取「新增/更新參考圖片」。在對話方塊中選取所需預覽畫面,然後按一下「新增」。
使用 Gradle 工作
執行下列 Gradle 工作:
- Linux 和 macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
工作完成後,請在 app/src/screenshotTestDebug/reference({module}/src/screenshotTest{Variant}/reference) 中尋找參考圖片。
產生測試報告
有了參考圖片後,請按照下列 IDE 整合或 Gradle 工作的操作說明,產生測試報告。
在 IDE 中
按一下 @PreviewTest 函式旁邊的空白邊圖示,然後選取「Run '...ScreenshotTests'」。
如果測試失敗,請按一下「執行」面板中的測試名稱。選取「螢幕截圖」分頁標籤,即可使用整合式縮放和平移控制項檢查圖片差異。
使用 Gradle 工作
執行驗證工作,擷取新的螢幕截圖,並與參考圖片比較:
- Linux 和 macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
驗證工作會在 {module}/build/reports/screenshotTest/preview/{variant}/index.html 建立 HTML 報表。
已知問題
- Kotlin Multiplatform (KMP):IDE 和基礎外掛程式專為 Android 專案設計。KMP 專案不支援非 Android 目標。
如要查看目前已知問題的完整清單,請參閱工具的問題追蹤工具元件。如要回報其他意見和問題,請使用 Issue Tracker。
版本更新
0.0.1-alpha13
這個版本推出以下功能:
- 與 JDK 17 以上版本相容。
- 修正錯誤,並改善與 Android Studio 的整合。
0.0.1-alpha12
這個版本推出以下功能:
- 與 Android Gradle 外掛程式 (AGP) 9.0 相容。
- 支援在 JDK 24 以上版本執行螢幕截圖測試。
- 支援設定堆積大小上限。
- 修正算繪失敗問題,並提升測試穩定性。
- 強化報表功能,加入百分比差異,以及與新圖片和參考圖片相關的其他中繼資料。
0.0.1-alpha11
這個版本推出以下功能:
- 與 Android Gradle 外掛程式 (AGP) 8.1 相容。
- 開始支援剖析含有十進位值的 XML 可繪項目,不受主機語言代碼影響。
- 如果主機使用 JDK 24 以上版本,系統會選取相容的 JDK (11-23),前提是已安裝這類 JDK。
0.0.1-alpha10
這個版本推出以下功能:
從這個版本開始,您需要使用
@PreviewTest註解標記所有預覽函式。如果預覽畫面沒有註解,系統就不會執行。參考圖片目錄已從「
{module}/src/{variant}/screenshotTest/reference」變更為「{module}/src/screenshotTest{Variant}/reference」。這是為了確保產生的參照圖片不會成為正式版程式碼的一部分,並與其他測試類型的目錄結構保持一致。已移除
{variant}PreviewScreenshotRender工作。圖片轉譯作業已遷移至 JUnit 測試引擎。update{Variant}ScreenshotTest工作會先比較新算繪圖片與參考圖片,再進行更新。只有差異大於指定閾值的圖片才會更新。已移除--updateFilter命令行旗標。
0.0.1-alpha06
這個版本推出以下功能:
圖片差異門檻:這項新的全域門檻設定可讓您更精細地控制螢幕截圖比較作業。如要設定,請更新模組的 build.gradle.kts:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
這個門檻會套用至模組中定義的所有螢幕截圖測試。
- 錯誤修復:修復了一些組合渲染器錯誤,並增加了對空組合的支持
- 效能提升:更新圖片差異演算法,加快運算速度
