ব্যবহারকারীদের কাছে আপনার UI কেমন দেখাচ্ছে তা যাচাই করার জন্য স্ক্রিনশট টেস্টিং একটি কার্যকর উপায়। কম্পোজ প্রিভিউ স্ক্রিনশট টেস্টিং টুল কম্পোজেবল প্রিভিউয়ের সরলতা এবং বৈশিষ্ট্যগুলিকে হোস্ট-সাইড স্ক্রিনশট পরীক্ষা চালানোর উৎপাদনশীলতা লাভের সাথে একত্রিত করে। কম্পোজ প্রিভিউ স্ক্রিনশট টেস্টিং কম্পোজেবল প্রিভিউয়ের মতোই ব্যবহার করা সহজ করার জন্য ডিজাইন করা হয়েছে।
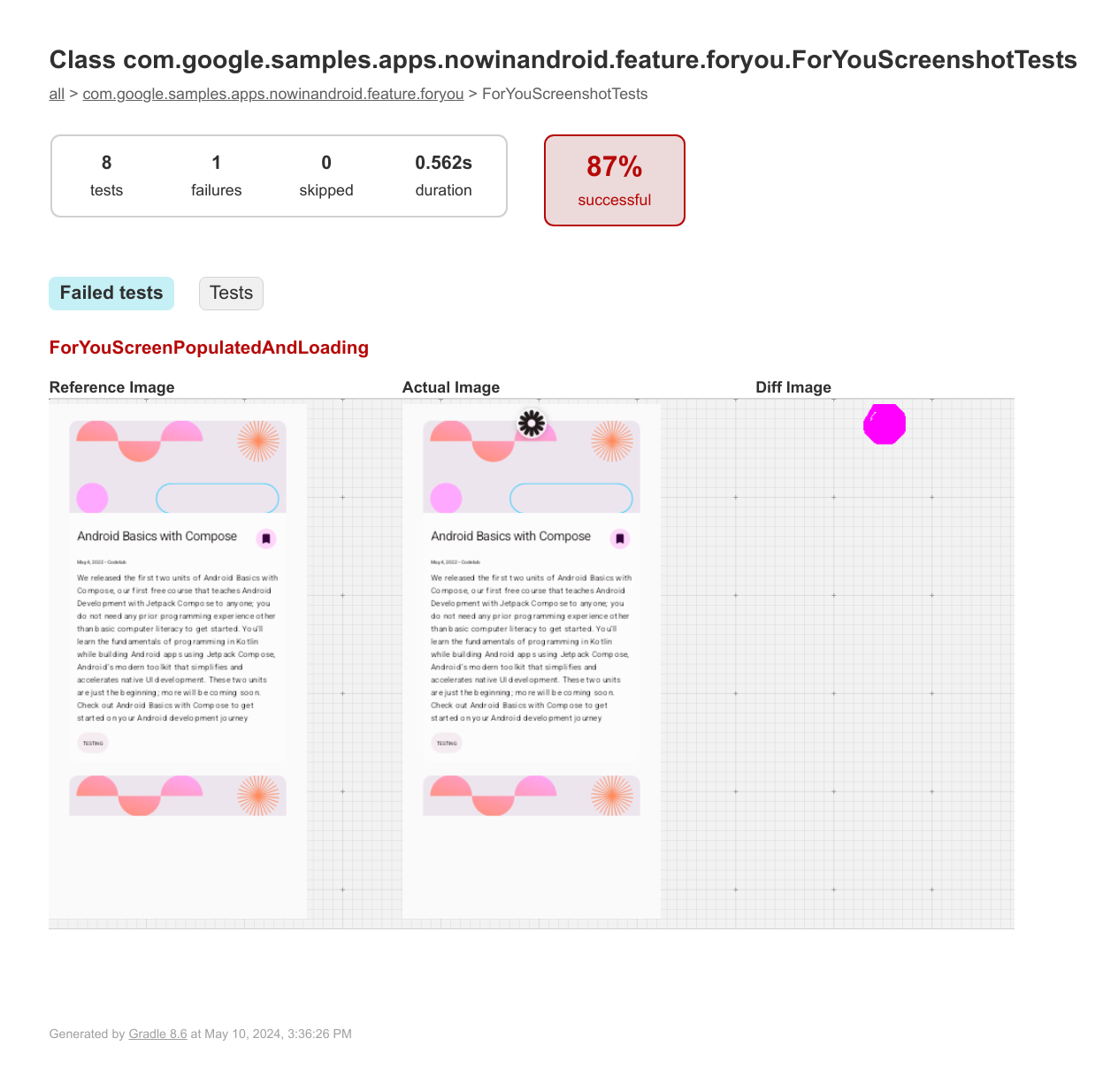
স্ক্রিনশট পরীক্ষা হল একটি স্বয়ংক্রিয় পরীক্ষা যা UI এর একটি অংশের স্ক্রিনশট নেয় এবং তারপর এটি পূর্বে অনুমোদিত রেফারেন্স ছবির সাথে তুলনা করে। যদি ছবিগুলি মিল না করে, তাহলে পরীক্ষাটি ব্যর্থ হয় এবং তুলনা করতে এবং পার্থক্যগুলি খুঁজে পেতে আপনাকে সাহায্য করার জন্য একটি HTML প্রতিবেদন তৈরি করে।
কম্পোজ প্রিভিউ স্ক্রিনশট টেস্টিং টুলের সাহায্যে আপনি যা করতে পারেন:
- বিদ্যমান বা নতুন কম্পোজেবল প্রিভিউগুলির জন্য স্ক্রিনশট পরীক্ষা তৈরি করতে
@PreviewTestব্যবহার করুন। - সেই কম্পোজেবল প্রিভিউ থেকে রেফারেন্স ছবি তৈরি করুন।
- কোড পরিবর্তন করার পরে সেই প্রিভিউগুলিতে পরিবর্তনগুলি সনাক্ত করে এমন একটি HTML রিপোর্ট তৈরি করুন।
- আপনার পরীক্ষাগুলিকে স্কেল করতে সাহায্য করার জন্য
@Previewপ্যারামিটার, যেমনuiModeবাfontScale, এবং মাল্টি-প্রিভিউ ব্যবহার করুন। - নতুন
screenshotTestসোর্স সেট দিয়ে আপনার পরীক্ষাগুলিকে মডুলারাইজ করুন।

IDE ইন্টিগ্রেশন
আপনি Compose Preview Screenshot Testing টুলটি ব্যবহার করে Gradle টাস্কগুলি ( updateScreenshotTest এবং validateScreenshotTest ) ম্যানুয়ালি চালাতে পারেন, তবে Android Studio Otter 3 Feature Drop Canary 4 একটি সম্পূর্ণ IDE ইন্টিগ্রেশন প্রবর্তন করে। এটি আপনাকে IDE-এর মধ্যে সম্পূর্ণরূপে রেফারেন্স ইমেজ তৈরি করতে, পরীক্ষা চালাতে এবং বৈধতা ব্যর্থতা বিশ্লেষণ করতে দেয়। এখানে কিছু মূল বৈশিষ্ট্য রয়েছে:
- ইন-এডিটর গাটার আইকন। আপনি এখন সোর্স কোড থেকে সরাসরি পরীক্ষা চালাতে পারেন অথবা রেফারেন্স ছবি আপডেট করতে পারেন।
@PreviewTestদিয়ে টীকাযুক্ত কম্পোজেবল এবং ক্লাসের পাশে গাটারে সবুজ রান আইকন দেখা যায়।- স্ক্রিনশট পরীক্ষা চালান। একটি একক ফাংশনের জন্য অথবা সম্পূর্ণ ক্লাসের জন্য বিশেষভাবে পরীক্ষা চালান।
- রেফারেন্স ছবি যোগ করুন বা আপডেট করুন। নির্বাচিত স্কোপের জন্য বিশেষভাবে আপডেট প্রবাহ চালু করুন।
- ইন্টারেক্টিভ রেফারেন্স ব্যবস্থাপনা। রেফারেন্স ছবি আপডেট করা এখন আরও নিরাপদ এবং আরও সুক্ষ্ম।
- নতুন রেফারেন্স ইমেজ জেনারেশন ডায়ালগ। একটি বাল্ক গ্রেডল টাস্ক চালানোর পরিবর্তে, একটি নতুন ডায়ালগ আপনাকে কোন প্রিভিউ তৈরি বা আপডেট করতে হবে তা কল্পনা করতে এবং নির্বাচন করতে দেয়।
- প্রিভিউ ভেরিয়েশন। ডায়ালগটিতে সমস্ত প্রিভিউ ভেরিয়েশন (যেমন হালকা বা অন্ধকার মোড, অথবা বিভিন্ন ডিভাইস) পৃথকভাবে তালিকাভুক্ত করা হয়েছে, যা আপনাকে ছবি তৈরি করার আগে নির্দিষ্ট আইটেমগুলি চেক বা আনচেক করার অনুমতি দেয়।
- সমন্বিত পরীক্ষার ফলাফল এবং ডিফ ভিউয়ার। IDE ছাড়াই ফলাফল দেখুন।
- ইউনিফাইড রান প্যানেল। স্ক্রিনশট পরীক্ষার ফলাফল স্ট্যান্ডার্ড রান টুল উইন্ডোতে প্রদর্শিত হয়। পরীক্ষাগুলি ক্লাস এবং ফাংশন অনুসারে গোষ্ঠীভুক্ত করা হয়, পাস বা ফেলের অবস্থা স্পষ্টভাবে চিহ্নিত করা হয়।
- ভিজ্যুয়াল ডিফ টুল। যখন কোনও পরীক্ষা ব্যর্থ হয়, তখন স্ক্রিনশট ট্যাব আপনাকে রেফারেন্স , অ্যাকচুয়াল এবং ডিফ চিত্রগুলি পাশাপাশি তুলনা করতে দেয়।
- বিস্তারিত বৈশিষ্ট্য। একটি বৈশিষ্ট্য ট্যাব ব্যর্থ পরীক্ষাগুলির মেটাডেটা প্রদান করে, যার মধ্যে মিলের শতাংশ, ছবির মাত্রা এবং ব্যবহৃত নির্দিষ্ট প্রিভিউ কনফিগারেশন (উদাহরণস্বরূপ,
uiModeবাfontScale) অন্তর্ভুক্ত রয়েছে।
- নমনীয় পরীক্ষার স্কোপিং। আপনি এখন প্রজেক্ট ভিউ থেকে সরাসরি বিভিন্ন স্কোপ দিয়ে স্ক্রিনশট পরীক্ষা চালাতে পারেন। সেই নির্বাচনের জন্য বিশেষভাবে স্ক্রিনশট পরীক্ষা চালানোর জন্য একটি মডিউল, ডিরেক্টরি, ফাইল বা ক্লাসে ডান-ক্লিক করুন।
আবশ্যকতা
সম্পূর্ণ IDE ইন্টিগ্রেশনের মাধ্যমে কম্পোজ প্রিভিউ স্ক্রিনশট টেস্টিং ব্যবহার করতে, আপনার প্রকল্পকে নিম্নলিখিত প্রয়োজনীয়তাগুলি পূরণ করতে হবে:
- অ্যান্ড্রয়েড স্টুডিও পান্ডা ১ ক্যানারি ৪ বা তার বেশি।
- অ্যান্ড্রয়েড গ্রেডল প্লাগইন (এজিপি) সংস্করণ ৯.০ বা তার বেশি।
- কম্পোজ প্রিভিউ স্ক্রিনশট টেস্টিং প্লাগইন ভার্সন 0.0.1-alpha13 বা তার বেশি।
- কোটলিন সংস্করণ ২.২.১০ বা তার বেশি।
- JDK সংস্করণ ১৭ বা তার বেশি।
- আপনার প্রোজেক্টের জন্য Compose সক্ষম করা হয়েছে। আমরা Compose Compiler Gradle প্লাগইন ব্যবহার করে Compose সক্ষম করার পরামর্শ দিচ্ছি।
যদি আপনি IDE ইন্টিগ্রেশন ছাড়াই শুধুমাত্র অন্তর্নিহিত Gradle কাজগুলি ব্যবহার করতে চান, তাহলে প্রয়োজনীয়তাগুলি নিম্নরূপ:
- অ্যান্ড্রয়েড গ্রেডল প্লাগইন (এজিপি) সংস্করণ ৮.৫.০ বা তার বেশি।
- কম্পোজ প্রিভিউ স্ক্রিনশট টেস্টিং প্লাগইন ভার্সন 0.0.1-alpha13 বা তার বেশি।
- কোটলিন ভার্সন ১.৯.২০ বা তার বেশি। আমরা কোটলিন ২.০ বা তার বেশি ব্যবহার করার পরামর্শ দিচ্ছি যাতে আপনি কম্পোজ কম্পাইলার গ্রেডল প্লাগইন ব্যবহার করতে পারেন।
- JDK সংস্করণ ১৭ বা তার বেশি।
- আপনার প্রোজেক্টের জন্য Compose সক্ষম করা হয়েছে। আমরা Compose Compiler Gradle প্লাগইন ব্যবহার করে Compose সক্ষম করার পরামর্শ দিচ্ছি।
সেটআপ
ইন্টিগ্রেটেড টুল এবং অন্তর্নিহিত গ্রেডল টাস্ক উভয়ই কম্পোজ প্রিভিউ স্ক্রিনশট টেস্টিং প্লাগইনের উপর নির্ভর করে। প্লাগইন সেট আপ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার প্রোজেক্টের
gradle.propertiesফাইলে পরীক্ষামূলক বৈশিষ্ট্যটি সক্ষম করুন।android.experimental.enableScreenshotTest=true - আপনার module-level
build.gradle.ktsফাইলেরandroid {}ব্লকে,screenshotTestসোর্স সেট ব্যবহার করার জন্য পরীক্ষামূলক পতাকাটি সক্ষম করুন।android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - আপনার প্রোজেক্টে
com.android.compose.screenshotপ্লাগইন, সংস্করণ0.0.1-alpha13যোগ করুন।- আপনার সংস্করণ ক্যাটালগ ফাইলে প্লাগইনটি যোগ করুন:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- আপনার মডিউল-স্তরের
build.gradle.ktsফাইলে,plugins {}ব্লকে প্লাগইনটি যোগ করুন:plugins { alias(libs.plugins.screenshot) }
- আপনার সংস্করণ ক্যাটালগ ফাইলে প্লাগইনটি যোগ করুন:
-
screenshot-validation-apiএবংui-toolingনির্ভরতা যোগ করুন।- আপনার সংস্করণ ক্যাটালগে এগুলি যোগ করুন:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- আপনার মডিউল-স্তরের
build.gradle.ktsফাইলে এগুলি যোগ করুন:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- আপনার সংস্করণ ক্যাটালগে এগুলি যোগ করুন:
স্ক্রিনশট পরীক্ষার জন্য ব্যবহার করার জন্য কম্পোজেবল প্রিভিউ নির্ধারণ করুন
স্ক্রিনশট পরীক্ষার জন্য আপনি যে কম্পোজেবল প্রিভিউ ব্যবহার করতে চান তা নির্ধারণ করতে, @PreviewTest অ্যানোটেশন দিয়ে প্রিভিউ চিহ্নিত করুন। প্রিভিউগুলি অবশ্যই নতুন screenshotTest সোর্স সেটে অবস্থিত হতে হবে, উদাহরণস্বরূপ:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
আপনি এই ফাইলে অথবা একই সোর্স সেটে তৈরি অন্যান্য ফাইলে মাল্টি-প্রিভিউ সহ আরও কম্পোজেবল এবং/অথবা প্রিভিউ যোগ করতে পারেন।
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
রেফারেন্স ছবি তৈরি করুন
একটি পরীক্ষামূলক ক্লাস সেট আপ করার পরে, আপনাকে প্রতিটি প্রিভিউয়ের জন্য রেফারেন্স ছবি তৈরি করতে হবে। কোড পরিবর্তন করার পরে, এই রেফারেন্স ছবিগুলি পরে পরিবর্তনগুলি সনাক্ত করতে ব্যবহৃত হয়। আপনার কম্পোজেবল প্রিভিউ স্ক্রিনশট পরীক্ষার জন্য রেফারেন্স ছবি তৈরি করতে, IDE ইন্টিগ্রেশন বা গ্র্যাডেল টাস্কের জন্য নীচের নির্দেশাবলী অনুসরণ করুন।
IDE তে
@PreviewTest ফাংশনের পাশে থাকা গটার আইকনে ক্লিক করুন এবং Add/Update Reference Images নির্বাচন করুন। ডায়ালগে পছন্দসই প্রিভিউ নির্বাচন করুন এবং Add এ ক্লিক করুন।
গ্রেডল টাস্কের সাথে
নিম্নলিখিত গ্রেডল টাস্কটি চালান:
- লিনাক্স এবং ম্যাকোস:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - উইন্ডোজ:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
কাজটি সম্পন্ন হওয়ার পর, app/src/screenshotTestDebug/reference ( {module}/src/screenshotTest{Variant}/reference ) এ রেফারেন্স চিত্রগুলি খুঁজুন।
একটি পরীক্ষার রিপোর্ট তৈরি করুন
রেফারেন্স ছবিগুলি উপস্থিত হয়ে গেলে, IDE ইন্টিগ্রেশন বা গ্রেডল টাস্কের জন্য নীচের নির্দেশাবলী অনুসরণ করে একটি পরীক্ষা প্রতিবেদন তৈরি করুন।
IDE তে
@PreviewTest ফাংশনের পাশে থাকা গটার আইকনে ক্লিক করুন এবং '...ScreenshotTests' রান করুন নির্বাচন করুন।
যদি কোন পরীক্ষা ব্যর্থ হয়, তাহলে রান প্যানেলে পরীক্ষার নামটি ক্লিক করুন। ইন্টিগ্রেটেড জুম এবং প্যান নিয়ন্ত্রণ ব্যবহার করে ছবির পার্থক্য পরীক্ষা করতে স্ক্রিনশট ট্যাবটি নির্বাচন করুন।
গ্রেডল টাস্কের সাথে
একটি নতুন স্ক্রিনশট নিতে এবং রেফারেন্স ছবির সাথে তুলনা করতে validate টাস্কটি চালান:
- লিনাক্স এবং ম্যাকোস:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - উইন্ডোজ:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
যাচাইকরণের কাজটি {module}/build/reports/screenshotTest/preview/{variant}/index.html এ একটি HTML রিপোর্ট তৈরি করে।
জ্ঞাত সমস্যা
- কোটলিন মাল্টিপ্ল্যাটফর্ম (KMP): IDE এবং অন্তর্নিহিত প্লাগইন উভয়ই একচেটিয়াভাবে অ্যান্ড্রয়েড প্রকল্পের জন্য তৈরি। KMP প্রকল্পগুলিতে এগুলি নন-অ্যান্ড্রয়েড লক্ষ্যগুলিকে সমর্থন করে না।
আপনি টুলের ইস্যু ট্র্যাকার কম্পোনেন্টে বর্তমান জ্ঞাত সমস্যাগুলির সম্পূর্ণ তালিকা খুঁজে পেতে পারেন। ইস্যু ট্র্যাকারের মাধ্যমে অন্য কোনও প্রতিক্রিয়া এবং সমস্যা রিপোর্ট করুন।
রিলিজ আপডেট
০.০.১-আলফা১৩
এই রিলিজে পরিচয় করিয়ে দেওয়া হয়েছে:
- JDK 17 বা তার বেশি সংস্করণের সাথে সামঞ্জস্যপূর্ণ।
- বাগ সংশোধন এবং অ্যান্ড্রয়েড স্টুডিওর সাথে উন্নত ইন্টিগ্রেশন।
০.০.১-আলফা১২
এই রিলিজে পরিচয় করিয়ে দেওয়া হয়েছে:
- অ্যান্ড্রয়েড গ্রেডল প্লাগইন (এজিপি) 9.0 এর সাথে সামঞ্জস্যপূর্ণ।
- JDK 24 এবং উচ্চতর সংস্করণে স্ক্রিনশট পরীক্ষা চালানোর জন্য সমর্থন।
- সর্বোচ্চ হিপ সাইজ কনফিগার করার জন্য সমর্থন।
- রেন্ডারিং ব্যর্থতা সংশোধন করা হয়েছে এবং পরীক্ষার স্থিতিশীলতা উন্নত করা হয়েছে।
- নতুন এবং রেফারেন্স ছবির সাথে সম্পর্কিত শতাংশের পার্থক্য এবং অন্যান্য মেটাডেটা অন্তর্ভুক্ত করার জন্য রিপোর্টিং উন্নত করা হয়েছে।
০.০.১-আলফা১১
এই রিলিজে পরিচয় করিয়ে দেওয়া হয়েছে:
- অ্যান্ড্রয়েড গ্রেডল প্লাগইন (এজিপি) ৮.১৩ এর সাথে সামঞ্জস্যপূর্ণ।
- হোস্ট মেশিনের লোকেল নির্বিশেষে দশমিক মান সহ XML ড্রয়েবল পার্স করার জন্য সমর্থন যোগ করা হয়েছে।
- JDK 24 বা তার বেশি ভার্সন ব্যবহার করে এমন হোস্ট মেশিনের জন্য, সামঞ্জস্যপূর্ণ JDK (11-23) সংগ্রহ করা হবে, যদি একটি ইনস্টল করা থাকে।
০.০.১-আলফা১০
এই রিলিজে পরিচয় করিয়ে দেওয়া হয়েছে:
এই সংস্করণ থেকে, আপনাকে আপনার সমস্ত প্রিভিউ ফাংশন
@PreviewTestঅ্যানোটেশন দিয়ে চিহ্নিত করতে হবে। অ্যানোটেশন ছাড়া প্রিভিউ কার্যকর করা হবে না।রেফারেন্স ইমেজ ডিরেক্টরি
{module}/src/{variant}/screenshotTest/referenceথেকে{module}/src/screenshotTest{Variant}/referenceএ পরিবর্তন করা হয়েছে। এটি নিশ্চিত করার জন্য যে জেনারেট করা রেফারেন্স ইমেজগুলি প্রোডাকশন কোডের অংশ হবে না এবং অন্যান্য পরীক্ষার ধরণের ডিরেক্টরি কাঠামোর সাথে সামঞ্জস্যপূর্ণ হবে।{variant}PreviewScreenshotRenderটাস্কটি সরানো হয়েছে। চিত্র রেন্ডারিং JUnit টেস্ট ইঞ্জিনে স্থানান্তরিত হয়েছে।update{Variant}ScreenshotTestটাস্কটি আপডেট করার আগে নতুন রেন্ডারিং ছবিগুলিকে রেফারেন্স ছবির সাথে তুলনা করবে। এটি শুধুমাত্র সেই ছবিগুলিকে আপডেট করবে যেগুলির পার্থক্য একটি নির্দিষ্ট থ্রেশহোল্ডের চেয়ে বেশি।--updateFilterকমান্ডলাইন ফ্ল্যাগটি সরানো হয়েছে।
০.০.১-আলফা০৬
এই রিলিজে পরিচয় করিয়ে দেওয়া হয়েছে:
চিত্রের পার্থক্যের থ্রেশহোল্ড: এই নতুন গ্লোবাল থ্রেশহোল্ড সেটিং আপনাকে স্ক্রিনশট তুলনার উপর আরও সূক্ষ্ম নিয়ন্ত্রণ অর্জনের অনুমতি দেবে। কনফিগার করতে, আপনার মডিউলের build.gradle.kts আপডেট করুন:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
এই থ্রেশহোল্ড মডিউলে সংজ্ঞায়িত সমস্ত স্ক্রিনশট পরীক্ষায় প্রয়োগ করা হবে।
- বাগ ফিক্স: কিছু কম্পোজ রেন্ডারার বাগ এবং খালি কম্পোজের জন্য অতিরিক্ত সমর্থন।
- কর্মক্ষমতা বৃদ্ধি: দ্রুততর করার জন্য চিত্র পার্থক্য অ্যালগরিদম আপডেট করা হয়েছে

