Kiểm thử ảnh chụp màn hình là một cách hiệu quả để xác minh giao diện người dùng của bạn trông như thế nào đối với người dùng. Công cụ Kiểm thử ảnh chụp màn hình xem trước bằng Compose kết hợp sự đơn giản và các tính năng của bản xem trước thành phần kết hợp với mức tăng năng suất khi chạy các kiểm thử ảnh chụp màn hình phía máy chủ lưu trữ. Kiểm thử bằng ảnh chụp màn hình trong tính năng Xem trước trong Compose được thiết kế để dễ sử dụng như bản xem trước thành phần kết hợp.
Kiểm thử bằng ảnh chụp màn hình là một quy trình kiểm thử tự động, chụp ảnh màn hình của một phần giao diện người dùng rồi so sánh với một hình ảnh tham chiếu đã được phê duyệt trước đó. Nếu hình ảnh không khớp, kiểm thử sẽ không đạt và tạo ra một báo cáo HTML để giúp bạn so sánh và tìm ra điểm khác biệt.
Với công cụ Kiểm thử ảnh chụp màn hình Xem trước trong Compose, bạn có thể:
- Sử dụng
@PreviewTestđể tạo các kiểm thử ảnh chụp màn hình cho bản xem trước thành phần kết hợp hiện có hoặc mới. - Tạo ảnh tham khảo từ các bản xem trước có thể ghép nối đó.
- Tạo một báo cáo HTML xác định những thay đổi đối với các bản xem trước đó sau khi bạn thực hiện thay đổi mã.
- Sử dụng các tham số
@Preview, chẳng hạn nhưuiModehoặcfontScale, và nhiều bản xem trước để giúp bạn mở rộng quy mô các bài kiểm tra của mình. - Chia nhỏ các kiểm thử bằng nhóm tài nguyên
screenshotTestmới.

Tích hợp IDE
Mặc dù bạn có thể sử dụng công cụ Kiểm thử ảnh chụp màn hình của bản xem trước Compose bằng cách chạy các tác vụ Gradle cơ bản (updateScreenshotTest và validateScreenshotTest) theo cách thủ công, nhưng Android Studio Otter 3 Feature Drop Canary 4 giới thiệu một chế độ tích hợp IDE đầy đủ. Điều này cho phép bạn tạo hình ảnh tham chiếu, chạy kiểm thử và phân tích các lỗi xác thực hoàn toàn trong IDE. Sau đây là một số tính năng chính:
- Biểu tượng trong rãnh của trình chỉnh sửa. Giờ đây, bạn có thể chạy các bài kiểm thử hoặc cập nhật hình ảnh tham chiếu ngay từ mã nguồn. Các biểu tượng chạy màu xanh lục xuất hiện trong rãnh bên cạnh các thành phần kết hợp và các lớp được chú thích bằng
@PreviewTest.- Chạy kiểm thử ảnh chụp màn hình. Thực thi các kiểm thử dành riêng cho một hàm hoặc cho toàn bộ lớp.
- Thêm hoặc cập nhật hình ảnh tham khảo. Kích hoạt quy trình cập nhật dành riêng cho phạm vi đã chọn.
- Quản lý tài liệu tham khảo tương tác. Giờ đây, việc cập nhật hình ảnh tham khảo trở nên an toàn và chi tiết hơn.
- Hộp thoại tạo hình ảnh tham khảo mới. Thay vì chạy một tác vụ Gradle hàng loạt, một hộp thoại mới cho phép bạn hình dung và chọn chính xác những bản xem trước cần tạo hoặc cập nhật.
- Xem trước các biến thể. Hộp thoại này liệt kê riêng lẻ tất cả các biến thể xem trước (chẳng hạn như chế độ sáng hoặc tối, hoặc các thiết bị khác nhau), cho phép bạn đánh dấu hoặc bỏ đánh dấu các mục cụ thể trước khi tạo hình ảnh.
- Kết quả kiểm thử tích hợp và trình xem khác biệt. Xem kết quả mà không cần rời khỏi IDE.
- Bảng điều khiển chạy hợp nhất. Kết quả kiểm thử ảnh chụp màn hình sẽ xuất hiện trong cửa sổ công cụ Run (Chạy) tiêu chuẩn. Các bài kiểm thử được nhóm theo lớp và hàm, với trạng thái đạt hoặc không đạt được đánh dấu rõ ràng.
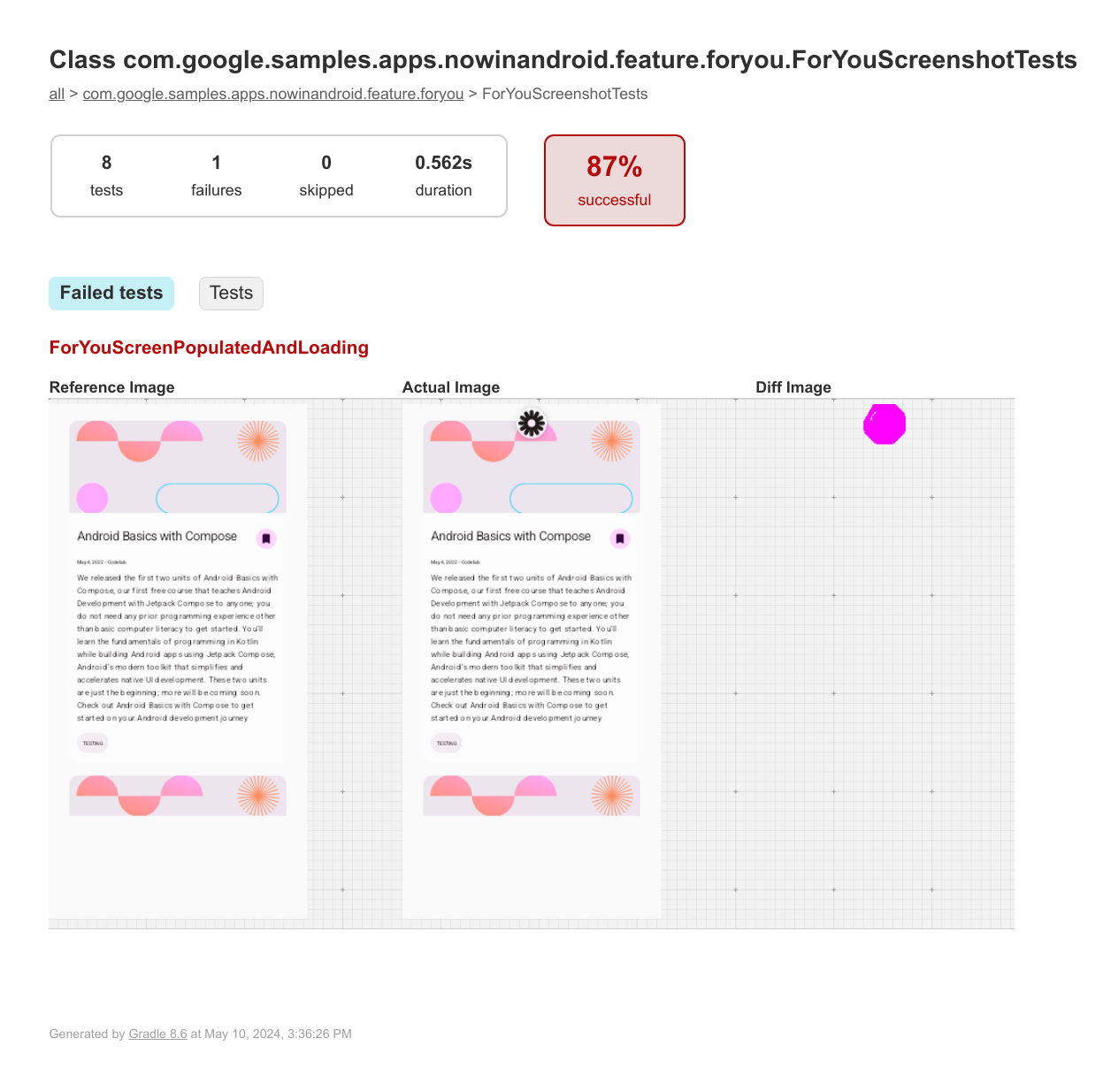
- Công cụ so sánh trực quan. Khi một thử nghiệm thất bại, thẻ Ảnh chụp màn hình cho phép bạn so sánh hình ảnh Tham chiếu, Thực tế và Chênh lệch cạnh nhau.
- Thuộc tính chi tiết. Thẻ Thuộc tính cung cấp siêu dữ liệu về các bài kiểm thử không thành công, bao gồm tỷ lệ phần trăm khớp, kích thước hình ảnh và cấu hình xem trước cụ thể được dùng (ví dụ:
uiModehoặcfontScale).
- Phạm vi kiểm thử linh hoạt. Giờ đây, bạn có thể thực thi các kiểm thử ảnh chụp màn hình với nhiều phạm vi ngay trong Project View. Nhấp chuột phải vào một mô-đun, thư mục, tệp hoặc lớp để chạy các kiểm thử ảnh chụp màn hình dành riêng cho lựa chọn đó.
Yêu cầu
Để sử dụng tính năng Kiểm thử ảnh chụp màn hình xem trước của Compose thông qua chế độ tích hợp IDE đầy đủ, dự án của bạn phải đáp ứng các yêu cầu sau:
- Android Studio Panda 1 Canary 4 trở lên.
- Trình bổ trợ Android cho Gradle (AGP) phiên bản 9.0 trở lên.
- Trình bổ trợ Kiểm thử ảnh chụp màn hình Xem trước bằng Compose phiên bản 0.0.1-alpha13 trở lên.
- Phiên bản Kotlin 2.2.10 trở lên.
- JDK phiên bản 17 trở lên.
- Compose được bật cho dự án của bạn. Chúng tôi khuyên bạn nên bật Compose bằng cách sử dụng plugin Gradle Compose Compiler.
Nếu chỉ muốn sử dụng các tác vụ Gradle cơ bản mà không cần tích hợp IDE, thì bạn cần đáp ứng các yêu cầu sau:
- Trình bổ trợ Android cho Gradle (AGP) phiên bản 8.5.0 trở lên.
- Trình bổ trợ Kiểm thử ảnh chụp màn hình Xem trước bằng Compose phiên bản 0.0.1-alpha13 trở lên.
- Kotlin phiên bản 1.9.20 trở lên. Bạn nên sử dụng Kotlin 2.0 trở lên để có thể dùng trình bổ trợ Compose Compiler Gradle.
- JDK phiên bản 17 trở lên.
- Compose được bật cho dự án của bạn. Chúng tôi khuyên bạn nên bật Compose bằng cách sử dụng plugin Gradle Compose Compiler.
Thiết lập
Cả công cụ tích hợp và các tác vụ Gradle cơ bản đều dựa vào trình bổ trợ Kiểm thử ảnh chụp màn hình xem trước Compose. Để thiết lập trình bổ trợ, hãy làm theo các bước sau:
- Bật thuộc tính thử nghiệm trong tệp
gradle.propertiescủa dự án.android.experimental.enableScreenshotTest=true - Trong khối
android {}của tệpbuild.gradle.ktsở cấp mô-đun, hãy bật cờ thử nghiệm để sử dụng tập hợp tài nguyênscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Thêm trình bổ trợ
com.android.compose.screenshot, phiên bản0.0.1-alpha13vào dự án của bạn.- Thêm trình bổ trợ vào tệp danh mục phiên bản:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Trong tệp
build.gradle.ktsở cấp mô-đun, hãy thêm trình bổ trợ vào khốiplugins {}:plugins { alias(libs.plugins.screenshot) }
- Thêm trình bổ trợ vào tệp danh mục phiên bản:
- Thêm các phần phụ thuộc
screenshot-validation-apivàui-tooling.- Thêm các thư viện đó vào danh mục phiên bản:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Thêm các phần phụ thuộc này vào tệp
build.gradle.ktscấp mô-đun:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Thêm các thư viện đó vào danh mục phiên bản:
Chỉ định bản xem trước thành phần kết hợp để dùng cho các bài kiểm thử ảnh chụp màn hình
Để chỉ định bản xem trước thành phần kết hợp mà bạn muốn dùng cho các bài kiểm thử ảnh chụp màn hình, hãy đánh dấu bản xem trước bằng chú giải @PreviewTest. Các bản xem trước phải nằm trong nhóm tài nguyên screenshotTest mới, ví dụ:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
Bạn có thể thêm nhiều thành phần kết hợp và/hoặc bản xem trước (bao gồm cả nhiều bản xem trước) vào tệp này hoặc các tệp khác được tạo trong cùng một nhóm tài nguyên.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Tạo hình ảnh tham khảo
Sau khi thiết lập một lớp kiểm thử, bạn cần tạo hình ảnh tham chiếu cho từng bản xem trước. Những hình ảnh tham chiếu này được dùng để xác định các thay đổi sau này, sau khi bạn thực hiện các thay đổi về mã. Để tạo hình ảnh tham chiếu cho các kiểm thử ảnh chụp màn hình xem trước thành phần kết hợp, hãy làm theo hướng dẫn bên dưới cho hoạt động tích hợp IDE hoặc cho các tác vụ Gradle.
Trong IDE
Nhấp vào biểu tượng máng xối bên cạnh một hàm @PreviewTest rồi chọn Thêm/Cập nhật hình ảnh tham chiếu. Chọn các bản xem trước mong muốn trong hộp thoại rồi nhấp vào Thêm.
Với các tác vụ Gradle
Chạy tác vụ Gradle sau:
- Linux và macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Sau khi tác vụ hoàn tất, hãy tìm hình ảnh tham khảo trong app/src/screenshotTestDebug/reference ({module}/src/screenshotTest{Variant}/reference).
Tạo báo cáo kiểm thử
Sau khi có hình ảnh tham chiếu, hãy tạo một báo cáo kiểm thử bằng cách làm theo hướng dẫn bên dưới cho quy trình tích hợp IDE hoặc cho các tác vụ Gradle.
Trong IDE
Nhấp vào biểu tượng trong rãnh bên cạnh một hàm @PreviewTest rồi chọn Run '...ScreenshotTests' (Chạy "...ScreenshotTests").
Nếu một bài kiểm thử thất bại, hãy nhấp vào tên bài kiểm thử trong bảng điều khiển Run (Chạy). Chọn thẻ Ảnh chụp màn hình để kiểm tra sự khác biệt về hình ảnh bằng cách sử dụng các chế độ thu phóng và di chuyển tích hợp.
Với các tác vụ Gradle
Chạy tác vụ xác thực để chụp ảnh màn hình mới và so sánh với hình ảnh tham chiếu:
- Linux và macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
Tác vụ xác minh sẽ tạo một báo cáo HTML tại {module}/build/reports/screenshotTest/preview/{variant}/index.html.
Vấn đề đã biết
- Kotlin Multiplatform (KMP): Cả IDE và trình bổ trợ cơ bản đều được thiết kế dành riêng cho các dự án Android. Chúng không hỗ trợ các mục tiêu không phải Android trong dự án KMP.
Bạn có thể tìm thấy danh sách đầy đủ các vấn đề hiện tại đã biết trong thành phần trình theo dõi vấn đề của công cụ này. Báo cáo mọi ý kiến phản hồi và vấn đề khác thông qua công cụ theo dõi lỗi.
Nội dung cập nhật trong bản phát hành
0.0.1-alpha13
Bản phát hành này giới thiệu:
- Khả năng tương thích với JDK 17 trở lên.
- Sửa lỗi và cải thiện khả năng tích hợp với Android Studio.
0.0.1-alpha12
Bản phát hành này giới thiệu:
- Khả năng tương thích với Trình bổ trợ Android cho Gradle (AGP) 9.0.
- Hỗ trợ chạy các kiểm thử ảnh chụp màn hình trên JDK 24 trở lên.
- Hỗ trợ định cấu hình kích thước tối đa của vùng nhớ khối xếp.
- Khắc phục lỗi kết xuất và cải thiện độ ổn định của kiểm thử.
- Cải thiện báo cáo để bao gồm chênh lệch phần trăm và các siêu dữ liệu khác liên quan đến hình ảnh mới và hình ảnh tham chiếu.
0.0.1-alpha11
Bản phát hành này giới thiệu:
- Khả năng tương thích với Trình bổ trợ Android cho Gradle (AGP) 8.13.
- Thêm tính năng hỗ trợ phân tích cú pháp các đối tượng có thể vẽ XML bằng giá trị thập phân, bất kể ngôn ngữ của máy chủ lưu trữ.
- Đối với máy chủ lưu trữ sử dụng JDK 24 trở lên, JDK tương thích (11-23) sẽ được chọn, miễn là bạn đã cài đặt một JDK.
0.0.1-alpha10
Bản phát hành này giới thiệu:
Kể từ phiên bản này, bạn cần đánh dấu tất cả các hàm xem trước bằng chú giải
@PreviewTest. Bản xem trước không có chú thích sẽ không được thực thi.Thư mục hình ảnh tham chiếu đã thay đổi từ
{module}/src/{variant}/screenshotTest/referencethành{module}/src/screenshotTest{Variant}/reference. Điều này nhằm đảm bảo những hình ảnh tham chiếu được tạo đó sẽ không thuộc mã sản xuất và được điều chỉnh theo cấu trúc thư mục của các loại kiểm thử khác.Việc cần làm
{variant}PreviewScreenshotRendersẽ bị xoá. Quá trình kết xuất hình ảnh được di chuyển vào JUnit Test Engine.Tác vụ
update{Variant}ScreenshotTestsẽ so sánh hình ảnh kết xuất mới với hình ảnh tham chiếu trước khi cập nhật. Công cụ này sẽ chỉ cập nhật những hình ảnh có sự khác biệt lớn hơn một ngưỡng cụ thể. Đã xoá cờ dòng lệnh--updateFilter.
0.0.1-alpha06
Bản phát hành này giới thiệu:
Ngưỡng khác biệt về hình ảnh: Chế độ cài đặt ngưỡng chung mới này sẽ giúp bạn kiểm soát chính xác hơn việc so sánh ảnh chụp màn hình. Để định cấu hình, hãy cập nhật build.gradle.kts của mô-đun:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Ngưỡng này sẽ được áp dụng cho tất cả các kiểm thử ảnh chụp màn hình được xác định trong mô-đun.
- Sửa lỗi: Sửa một số lỗi của Trình kết xuất Compose và thêm tính năng hỗ trợ cho Compose trống
- Nâng cao hiệu suất: Thuật toán so sánh hình ảnh đã được cập nhật để hoạt động nhanh hơn
