このページでは、Android Studio プレビュー リリースで導入された新機能を紹介します。プレビュー ビルドでは、Android Studio の最新機能や改善された機能をいち早く利用できます。これらのプレビュー版をダウンロードできます。プレビュー版 Android Studio の使用で問題が発生した場合は、お知らせください。ご提出いただいたバグレポートを基に、今後も Android Studio の改善に取り組んでまいります。
カナリア版には、開発中の最先端の機能が含まれており、簡易テストが行われています。カナリア ビルドは開発に使用できますが、機能が追加または変更される可能性があることに注意してください。リリース候補(RC)は Android Studio の次期バージョンであり、安定版リリースが間近です。次のバージョンの機能セットが安定化されました。Android Studio のバージョン命名規則については、Android Studio のリリース名をご覧ください。
各プレビュー リリースにおける重要な修正のリストなど、Android Studio プレビュー リリースに関する最新情報については、Android Studio ブログのリリース アップデートをご覧ください。
現在のバージョンの Android Studio
次の表に、Android Studio の現在のバージョンとそれぞれのチャンネルを示します。
| バージョン | チャンネル |
|---|---|
| Android Studio Otter 3 Feature Drop | Stable |
| Android Gradle プラグイン 9.0 | Stable |
| Android Studio Panda 1 | RC |
| Android Studio Panda 2 | Canary |
Android Gradle プラグインのプレビューとの互換性
Android Studio の各プレビュー版は、対応するバージョンの Android Gradle プラグイン(AGP)とともに公開されます。Studio のプレビュー版は、互換性のある AGP の安定版であれば、どのバージョンでも動作します。ただし、AGP のプレビュー版を使用している場合は、対応する Studio のプレビュー版を使用する必要があります(例: AGP 7.2.0-alpha07 を使用している場合は Android Studio Chipmunk Canary 7)。異なるバージョン(Android Studio Chipmunk Beta 1 と AGP 7.2.0-alpha07 など)を使用しようとすると、同期が失敗し、対応するバージョンの AGP に更新するよう求めるメッセージが表示されます。
Android Gradle プラグイン API の非推奨や削除の詳細なログについては、Android Gradle プラグイン API の更新をご覧ください。
Studio Labs
Studio Labs では、Android Studio の安定版で最新の AI 試験運用版の機能を試すことができるため、AI アシスタンス サービスを開発ワークフローに迅速に統合できます。詳しくは、Studio Labs をご覧ください。
現在 Studio Labs で利用できる機能は次のとおりです。
| 機能 | 説明 | ドキュメント |
|---|---|---|
| Compose プレビューの生成 | Gemini は、特定のコンポーザブルまたはファイル内のすべてのコンポーザブルについて、プレビュー パラメータのモックデータを含む Compose プレビューを自動的に生成できます。 | Compose プレビューを生成する |
| 変換 UI | 自然言語を使用して、Compose プレビュー パネルからアプリの UI を直接更新します。 | UI の変換 |
| Android Studio のジャーニー | 自然言語を使用して、エンドツーエンド テストのステップとアサーションを記述します。 | Android Studio のジャーニー |
Android Studio Panda 1
Android Studio Panda 1 の新機能は次のとおりです。
このバージョンの Android Studio で修正された項目については、クローズされた問題をご覧ください。
Gradle Daemon JVM 基準による JDK 管理の簡素化
Gradle ビルドの JDK 管理を簡素化するため、Android Studio では新しいプロジェクトでデフォルトで Gradle デーモン JVM の条件が使用されるようになりました。この機能により、Gradle は、マシンにインストールされているプロジェクトと互換性のある JDK を自動検出して Gradle ビルドを実行したり、ローカルで見つからない場合は必要な JDK をダウンロードして自動プロビジョニングしたりできます。この機能は Gradle 9.2.0 で安定版になりました。
これにより、プロジェクトのセットアップが簡素化され、JDK の管理が次のように改善されます。
- セットアップ エラーの減少: プロジェクトのインポートとビルドに特定の JDK をインストールする必要がなくなったため、無効な JDK の選択によるセットアップ関連のエラーが減少します。
- 一貫性のあるビルド: Gradle ビルドの JDK 選択は、異なるマシン間だけでなく、IDE とコマンドライン間でも一貫性があるため、パフォーマンスに悪影響を及ぼす複数の Gradle デーモンが生成されるのを防ぐことができます。
互換性のある Gradle バージョンを使用する既存のプロジェクトの場合、Android Studio には、プロジェクトで定義された Gradle JDK 構成を同じ仕様を維持したまま Daemon JVM 条件に自動的に移行するオプションを提供する通知が表示されます。

Android Studio Panda 2
Android Studio Panda 2 の新機能は次のとおりです。
このバージョンの Android Studio で修正された項目については、クローズされた問題をご覧ください。
カスタムビューのプレビューの非推奨
今後のリリースで、カスタムビューのプレビュー機能は非推奨になります。
Android エコシステムが Jetpack Compose に移行するにつれて、カスタム UI コンポーネントの構築が大幅に効率的かつ直感的になりました。Compose には、強力な組み込みの @Preview システムが含まれており、従来の XML ベースのアプローチと比較して、カスタム UI 要素の開発に優れたワークフローを提供します。
カスタムビューのプレビューを非推奨にすることで、Compose エコシステム内のプレビュー エクスペリエンスの強化にリソースを集中させ、より効率的でパフォーマンスの高い IDE を提供できるようになります。
AI を使用して新しいプロジェクトを作成する
生成 AI の力を活用して、Android 開発ワークフローを加速させましょう。Android Studio Otter 1 Canary 5 以降では、AI エージェントにより、アイデアからアプリのプロトタイプを数分で作成できます。
エージェントは、さまざまなマルチスクリーン アプリケーションを生成できます。
- シングル スクリーン アプリ: 静的な UI レイアウトで基本的なアプリを構築します。
- 複数ページのアプリ: 画面間の基本的なナビゲーションを備えたアプリケーションを作成します。
- AI 強化アプリ: Gemini API を統合して、生成 AI 機能を追加します。
- 公開 API と統合されたアプリ: 公開 API からのデータを表示するアプリを構築します。
プロジェクト設定エージェントを使用する手順は次のとおりです。
- Android Studio を起動します。
[Welcome to Android Studio] 画面で [New Project] を選択します(または、プロジェクト内で [File] > [New] > [New Project] を選択します)。
![[Welcome to Android Studio] 画面。この画面には、[New Project]、[Open]、[Clone Repository] の各ボタンがあります。](https://developer.android.google.cn/static/studio/gemini/images/welcome_to_android_studio.png?authuser=0000&hl=ja)
新しいプロジェクトを開始します。 [AI を使用して作成] を選択します。
![[新しいプロジェクト] ダイアログ。Empty Activity、Navigation UI Activity など、さまざまな種類のアプリ テンプレートのカードが表示されています。このダイアログには、[AI で作成] コントロールもあります。このコントロールを有効にすると、Gemini in Android Studio が起動し、新しいプロジェクトが設定されます。](https://developer.android.google.cn/static/studio/gemini/images/new_project.png?authuser=0000&hl=ja)
プロジェクト テンプレートを選択するか、Gemini を使用してアプリを作成します。 テキスト入力フィールドにプロンプトを入力し、[次へ] をクリックします。

新しいプロジェクトを設定するためのダイアログ。 アプリに名前を付けて [Finish] をクリックすると、生成プロセスが開始されます。
Android Studio の Gemini は、プロンプトに基づいてアプリの構造化されたプランを生成します。プランを承認すると、エージェントは自律的な生成ループを開始して、アプリの構成とビルドを行います。
AI エージェントを使用して依存関係を更新する
依存関係のアップグレードは、複雑で時間のかかる作業になる可能性があります。Android Studio Otter 1 Canary 5 以降では、AI エージェントが依存関係のアップグレード プロセスを自動化して簡素化し、面倒な作業を排除してプロジェクトの保守性を向上させます。数回クリックするだけで、すべての依存関係をシームレスにアップグレードして最新バージョンのメリットを享受できるため、高品質のアプリの構築に集中できます。

AI エージェントを使用して依存関係を更新するには、次のいずれかを行います。
- [Refactor](またはエディタまたはプロジェクト ビューで右クリック)> [Update dependencies] をクリックします。
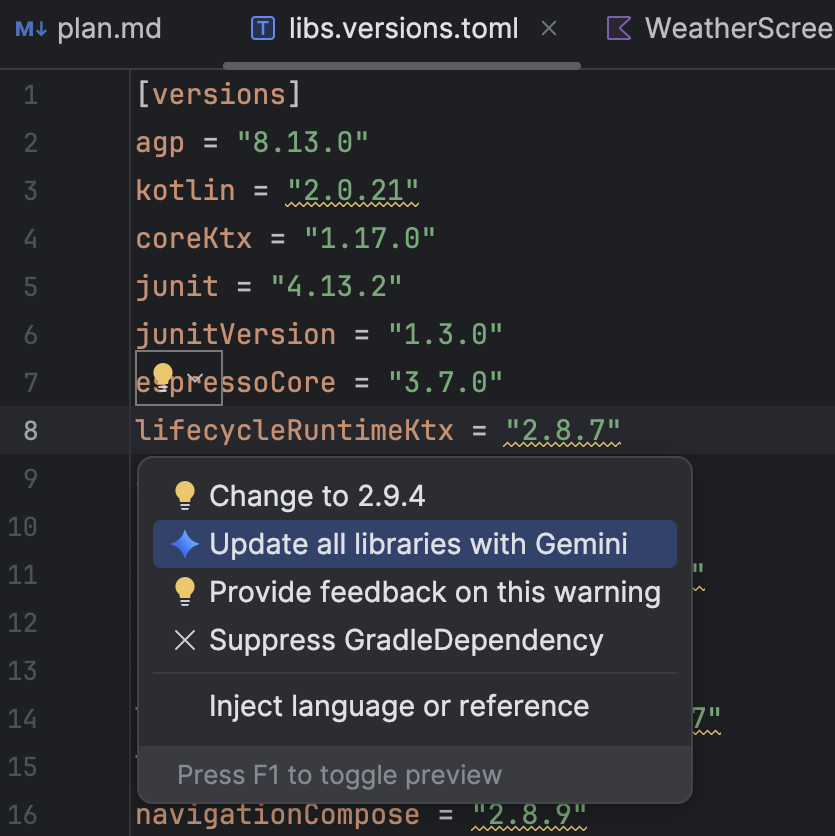
libs.versions.tomlファイルで、下線付きのバージョンにカーソルを合わせ、表示された [コンテキスト アクションを表示] メニューをクリックし、[Gemini でライブラリをすべて更新] をクリックします。
メニューをクリックし、[Gemini でライブラリをすべて更新] をクリックします。
このプロセスでは、エージェントがアップグレード プランの概要を提供するため、手順ごとに進行状況をモニタリングし、すべての変更を適用前に確認できます。エージェントはビルドプロセスを繰り返し実行し、アップグレードによって発生したビルドエラーを解決します。変更の確認、承認、ロールバック、エージェントの停止はいつでも行うことができます。
クラッシュに対する修正案
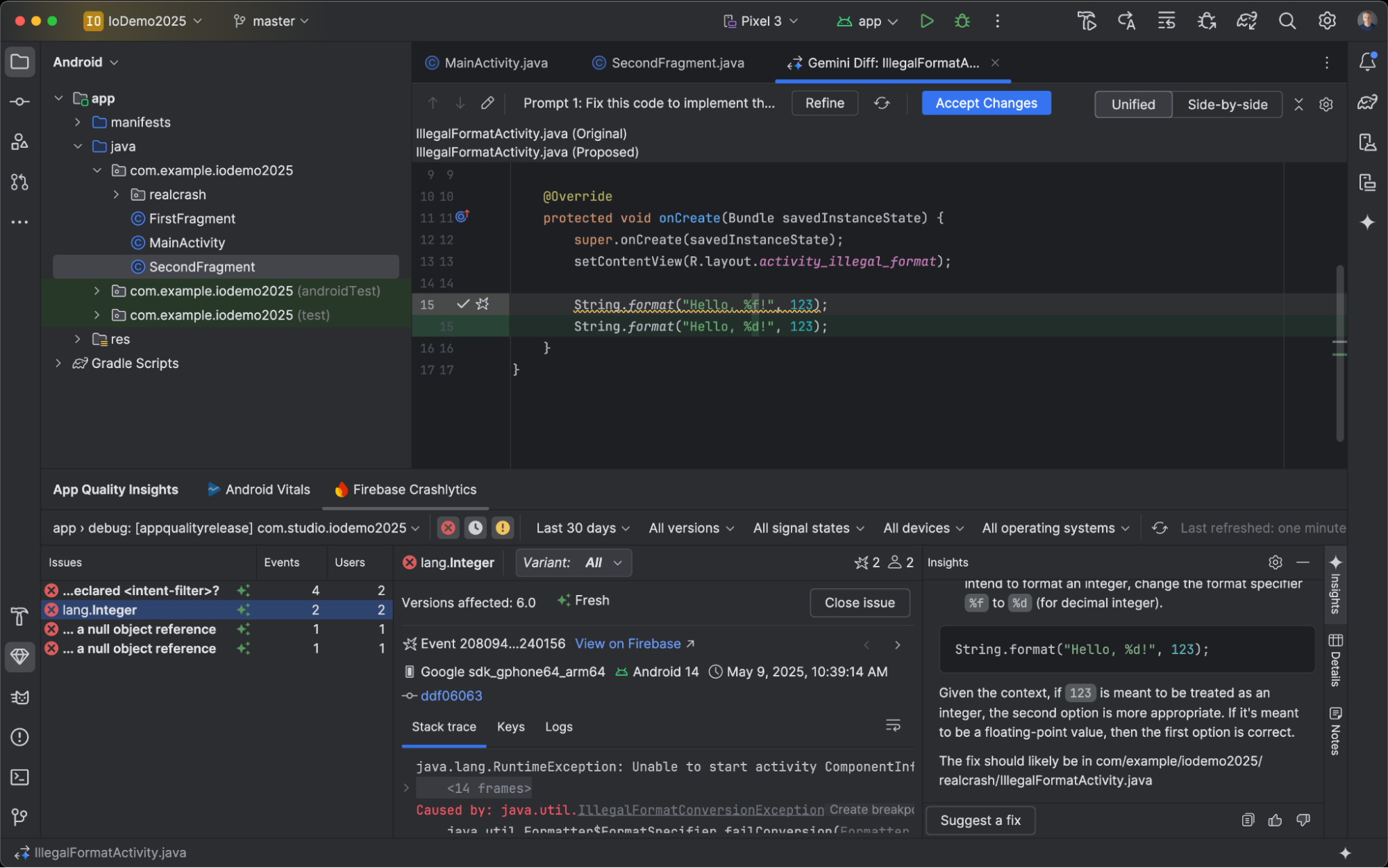
Android Studio Meerkat Feature Drop では、[App Quality Insights] ツール ウィンドウで報告されたクラッシュに関する Gemini の分析情報をリリースしました。Android Studio で Gemini を使用して、クラッシュデータとソースコードを分析し、修正候補を提案できるようになりました。App Quality Insights ツール ウィンドウでクラッシュを選択したら、[分析情報] タブに移動し、Gemini がクラッシュの分析情報を生成したら [修正を提案] をクリックします。Gemini は、エディタの差分タブで確認して承認できるコード変更の候補を生成します。

Compose Preview Screenshot Testing ツール
Compose プレビュー スクリーンショット テストツールを使用して、Compose UI をテストし、回帰を防ぎます。この新しいツールを使用すると、アプリの UI の変更を視覚的に検出できる HTML レポートを生成できます。詳しくは、Compose プレビューのスクリーンショット テストをご覧ください。
Android Studio Profiler の LeakCanary
Android Studio Panda には、専用のタスクとして Android Studio Profiler に直接 LeakCanary を統合する機能が含まれています。

Android Studio の LeakCanary プロファイラ タスクは、メモリリーク分析をデバイスから開発マシンに積極的に移動します。これにより、リーク分析フェーズで、デバイス上のリーク分析と比較してパフォーマンスが大幅に向上します。
また、リーク分析が IDE 内でコンテキスト化され、ソースコードと完全に統合されるようになりました。これにより、[ソースに移動] などの便利なコード接続機能が提供され、メモリリークの調査と修正に必要な手間と時間が大幅に削減されます。リーク分析全体をコピーして、Gemini でさらに処理することもできます。これにより、生産性が大幅に向上し、開発フェーズでのワークフローが改善されます。

Asset Studio でのモノクロ アイコンのサポート
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 以降では、テーマ設定されたアプリ アイコンの作成が簡素化されています。Android 13(API レベル 33)以降では、ユーザーはテーマ別アプリアイコンを選択できます。このアイコンは、ユーザーのデバイスの壁紙やテーマに合わせて調整されます。
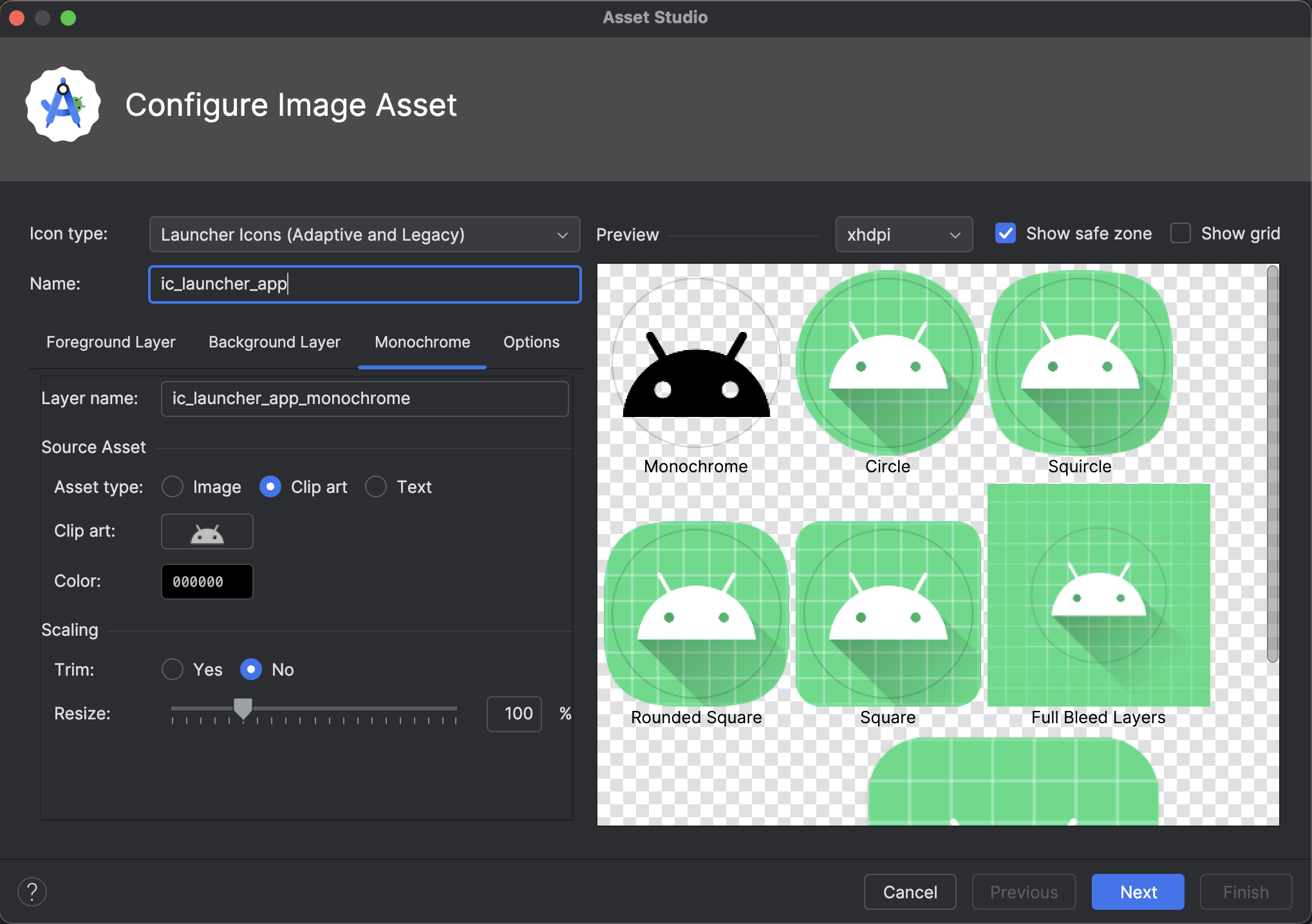
この機能をサポートするため、Android Studio には、Image Asset Studio ウィザードに直接統合された新しいモノクロ アイコン オプションが用意されています。アダプティブ アプリアイコンを作成する際に、既存の [フォアグラウンド] タブと [バックグラウンド] タブに加えて、専用の [モノクローム] タブが表示されるようになりました。モノクローム アプリアイコンを別途指定するか(デザイン仕様を参照)、Android Studio でアダプティブ アイコンのフォアグラウンド レイヤをモノクローム レイヤに再利用するデフォルト設定を許可することができます。
Image Asset Studio には、Resource Manager からアクセスするか、プロジェクト ディレクトリを右クリックして [New] > [Image Asset] に移動します。
アイコンタイプとして [Launcher icons (Adaptive and Legacy)] を選択すると、新しい [Monochrome] タブが表示されます。
アイコンをインポートしたら、テーマ別アプリアイコンをプレビューできます。

Android Studio でのマテリアル シンボルのサポート
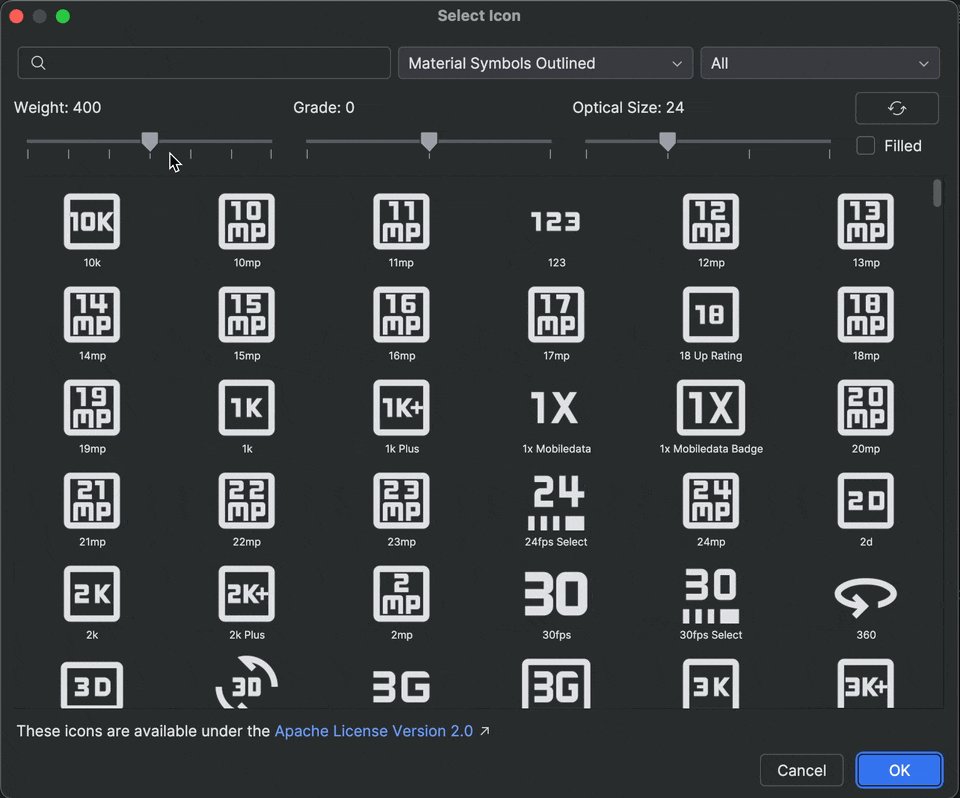
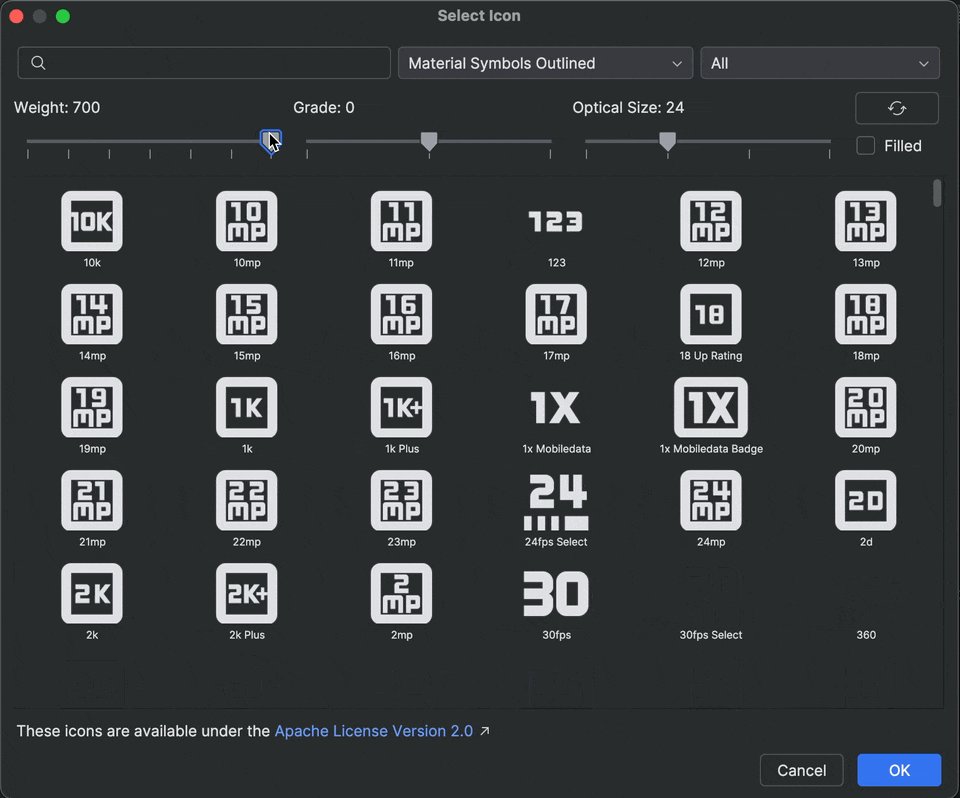
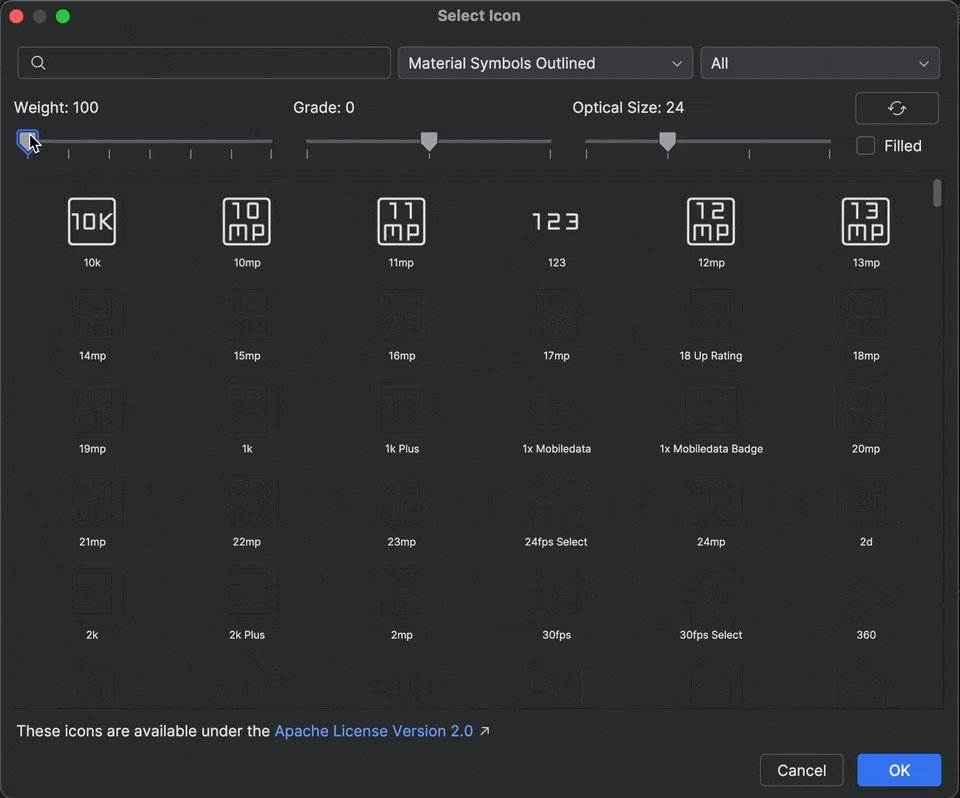
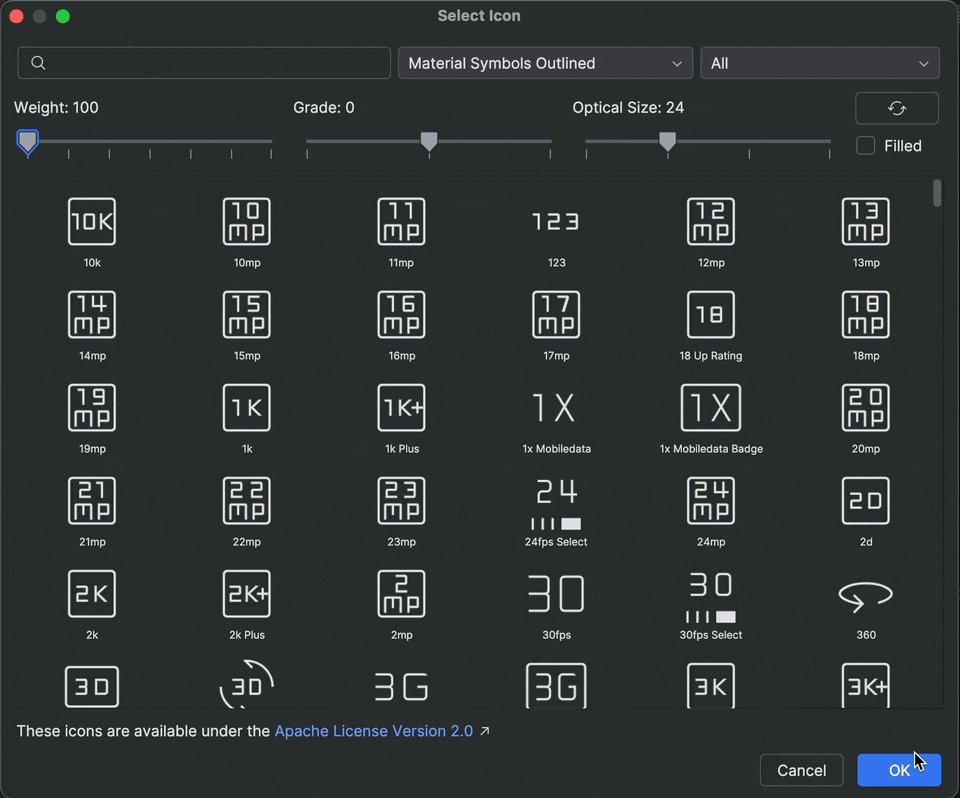
Android Studio Otter 2 Feature Drop を使用して、アプリに最新のマテリアル シンボルを追加してカスタマイズします。Vector Asset Studio が Google Fonts の Material symbols ライブラリと完全に統合され、IDE 内からカタログ全体にアクセスできるようになりました。
スタジオでアイコンのウェイト、グレード、光学サイズなどの属性を直接カスタマイズして、デザインに完全に一致させることができるようになりました。最新のカナリア版ビルドでお試しください。

Layout Inspector の 3D モードの非推奨化
Android Studio Panda 2 では、Layout Inspector の 3D モード機能が非推奨になりました。3D モードは深い階層を可視化する方法を提供していましたが、使用状況データによると、標準の 2D ビューとコンポーネント ツリーでデバッグのニーズの大部分を満たしています。この機能を削除することで、レイアウト インスペクタの全体的なサポート、パフォーマンス、安定性の向上にリソースを集中させることができます。コンポーネント ツリーと標準の 2D レイアウト ビューを使用して、ビューのネストと z 順序を引き続き検査できます。
