این صفحه فهرستی از ویژگیهای جدید معرفیشده در نسخههای پیشنمایش اندروید استودیو را ارائه میدهد. نسخههای پیشنمایش، دسترسی زودهنگام به جدیدترین ویژگیها و بهبودها در اندروید استودیو را فراهم میکنند. میتوانید این نسخههای پیشنمایش را دانلود کنید . اگر در استفاده از نسخه پیشنمایش اندروید استودیو با مشکلی مواجه شدید، به ما اطلاع دهید . گزارشهای اشکال شما به بهبود اندروید استودیو کمک میکند.
نسخههای Canary شامل ویژگیهای پیشرو در حال توسعه فعال هستند و به طور جزئی آزمایش میشوند. در حالی که میتوانید از نسخههای Canary برای توسعه استفاده کنید، توجه داشته باشید که ممکن است ویژگیهایی اضافه یا تغییر کنند. نسخههای کاندید انتشار (RC) نسخه بعدی اندروید استودیو هستند و تقریباً برای انتشار پایدار آمادهاند. مجموعه ویژگیهای نسخه بعدی تثبیت شده است. برای درک نامگذاری نسخههای اندروید استودیو، به نامهای نسخههای اندروید استودیو مراجعه کنید.
برای آخرین اخبار در مورد نسخههای پیشنمایش اندروید استودیو، از جمله فهرستی از اصلاحات قابل توجه در هر نسخه پیشنمایش، به بهروزرسانیهای انتشار در وبلاگ اندروید استودیو مراجعه کنید.
نسخههای فعلی اندروید استودیو
جدول زیر نسخههای فعلی اندروید استودیو و کانالهای مربوط به آنها را فهرست میکند.
| نسخه | کانال |
|---|---|
| کاهش ویژگیهای اندروید استودیو Otter 2 | 2025.2.2 | پایدار |
| افزونه اندروید گریدل ۸.۱۳.۲ | پایدار |
| حذف ویژگیهای اندروید استودیو Otter 3 | 2025.2.3 | آر سی |
| اندروید استودیو پاندا | 2025.3.1 | قناری |
سازگاری با پیشنمایشهای افزونهی اندروید Gradle
هر نسخه پیشنمایش اندروید استودیو در کنار نسخه متناظر افزونه اندروید گریدل (AGP) منتشر میشود. نسخههای پیشنمایش استودیو باید با هر نسخه پایدار سازگار AGP کار کنند. با این حال، اگر از نسخه پیشنمایش AGP استفاده میکنید، باید از نسخه پیشنمایش مربوطه استودیو استفاده کنید (به عنوان مثال، اندروید استودیو چیپمنک کنری ۷ با AGP 7.2.0-alpha07). تلاش برای استفاده از نسخههای متفاوت (به عنوان مثال، اندروید استودیو چیپمنک بتا ۱ با AGP 7.2.0-alpha07) باعث خرابی همگامسازی میشود که منجر به درخواست بهروزرسانی به نسخه مربوطه AGP میشود.
برای مشاهدهی گزارش دقیقی از منسوخ شدنها و حذف شدنهای API افزونهی اندروید Gradle، به بهروزرسانیهای API افزونهی اندروید Gradle مراجعه کنید.
آزمایشگاههای استودیو
Studio Labs به شما امکان میدهد جدیدترین ویژگیهای آزمایشی هوش مصنوعی را در یک نسخه پایدار از اندروید استودیو امتحان کنید، بنابراین میتوانید سریعتر پیشنهادات کمکی هوش مصنوعی ما را در گردش کار توسعه خود ادغام کنید. برای اطلاعات بیشتر، به Studio Labs مراجعه کنید.
موارد زیر ویژگیهایی هستند که در حال حاضر در Studio Labs موجود هستند.
| ویژگی | توضیحات | اسناد |
|---|---|---|
| تولید پیشنمایش نوشتن | Gemini میتواند بهطور خودکار پیشنمایشهای Compose، شامل دادههای شبیهسازیشده برای پارامترهای پیشنمایش، را برای یک Composable خاص یا تمام Composableهای موجود در یک فایل ایجاد کند. | ایجاد پیشنمایشهای نوشتن |
| رابط کاربری را متحول کنید | از زبان طبیعی برای بهروزرسانی رابط کاربری برنامه خود مستقیماً از پنل پیشنمایش Compose استفاده کنید. | رابط کاربری را متحول کنید |
| سفرها برای اندروید استودیو | از زبان طبیعی برای توصیف مراحل و اظهارات مربوط به تستهای سرتاسری استفاده کنید. | سفرها برای اندروید استودیو |
حذف ویژگیهای اندروید استودیو Otter 3 | 2025.2.3
ویژگیهای جدید اندروید استودیو Otter 3 به شرح زیر است: Feature Drop | 2025.2.3
برای مشاهدهی مشکلات رفع شده در این نسخه از اندروید استودیو، به بخش « مسائل بسته شده» مراجعه کنید.
دستیار هوش مصنوعی لینکهای اپلیکیشن
پیادهسازی پیوندهای برنامه اندروید برای یک تجربه کاربری یکپارچه ضروری است، اما نوشتن منطق برای مدیریت اینتنتها اغلب میتواند دستی و خستهکننده باشد. دستیار پیوندهای برنامه - افزونهای که برای کمک به شما در اعتبارسنجی و پیادهسازی پیوندهای برنامه اندروید طراحی شده است - اکنون با هوش مصنوعی ادغام شده است تا ایجاد منطق پیوندهای برنامه را خودکار کند و یکی از زمانبرترین مراحل پیادهسازی را به طور قابل توجهی ساده کند.
پیش از این، شما مجبور بودید برای تجزیه و تحلیل اهداف ورودی و هدایت کاربران به صفحه صحیح، کد را به صورت دستی بنویسید. اکنون، میتوانید به Gemini برای تولید کد و آزمایشهای لازم برای خود تکیه کنید. برای ارائه کنترل کامل، Gemini یک نمای متفاوت از تغییرات کد پیشنهادی ارائه میدهد و به شما امکان میدهد پیادهسازی را قبل از اجرای آن بررسی و تأیید کنید.

برای شروع کار با App Links با کمک هوش مصنوعی، این مراحل را دنبال کنید:
- از طریق ابزارها > دستیار پیوندهای برنامه به دستیار پیوندهای برنامه دسترسی پیدا کنید.
- روی ایجاد پیوند برنامه کلیک کنید.
- در مرحله دوم، «افزودن منطق برای مدیریت هدف»، گزینه «تولید کد با کمک هوش مصنوعی» را انتخاب کنید.
- یک URL نمونه اضافه کنید که شامل تمام پارامترهایی باشد که Activity شما برای پردازش نیاز دارد. این به Gemini اجازه میدهد تا پیادهسازی را برای مورد استفاده خاص شما بهینه کند.
- روی «درج کد» کلیک کنید و بگذارید Gemini بقیه کار را انجام دهد.
این بهروزرسانی فرآیند مدیریت لینکهای عمیق را سادهتر میکند، بنابراین کاربران شما به طور یکپارچه و با کمترین سربار دستی به محتوای صحیح در برنامه شما هدایت میشوند.
سفرهایی برای اندروید استودیو در Studio Labs
در بهروزرسانی اندروید استودیو Otter 3، قابلیت Journeys برای اندروید استودیو به عنوان یک ویژگی آزمایشی به Studio Labs منتقل میشود و از طریق منوی Studio Labs در نسخههای RC و پایدار اندروید استودیو قابل دسترسی خواهد بود.
برای اطلاعات بیشتر، به آزمایشگاههای استودیو مراجعه کنید.
توسعه رابط کاربری در حالت عامل
Gemini در اندروید استودیو اکنون عمیقتر و مستقیماً در پیشنمایش نوشتن (Compose Preview) با گردش کار توسعه رابط کاربری (UI) ادغام شده است و به شما کمک میکند تا سریعتر از طراحی به یک پیادهسازی با کیفیت بالا برسید. این قابلیتهای جدید به گونهای طراحی شدهاند که در هر مرحله، از تولید کد اولیه گرفته تا تکرار، اصلاح و اشکالزدایی، به شما کمک کنند.
برای بازخورد و مشکلات مربوط به این ویژگیها، یک اشکال (bug) ثبت کنید .
ایجاد رابط کاربری جدید از روی یک نمونه طراحی
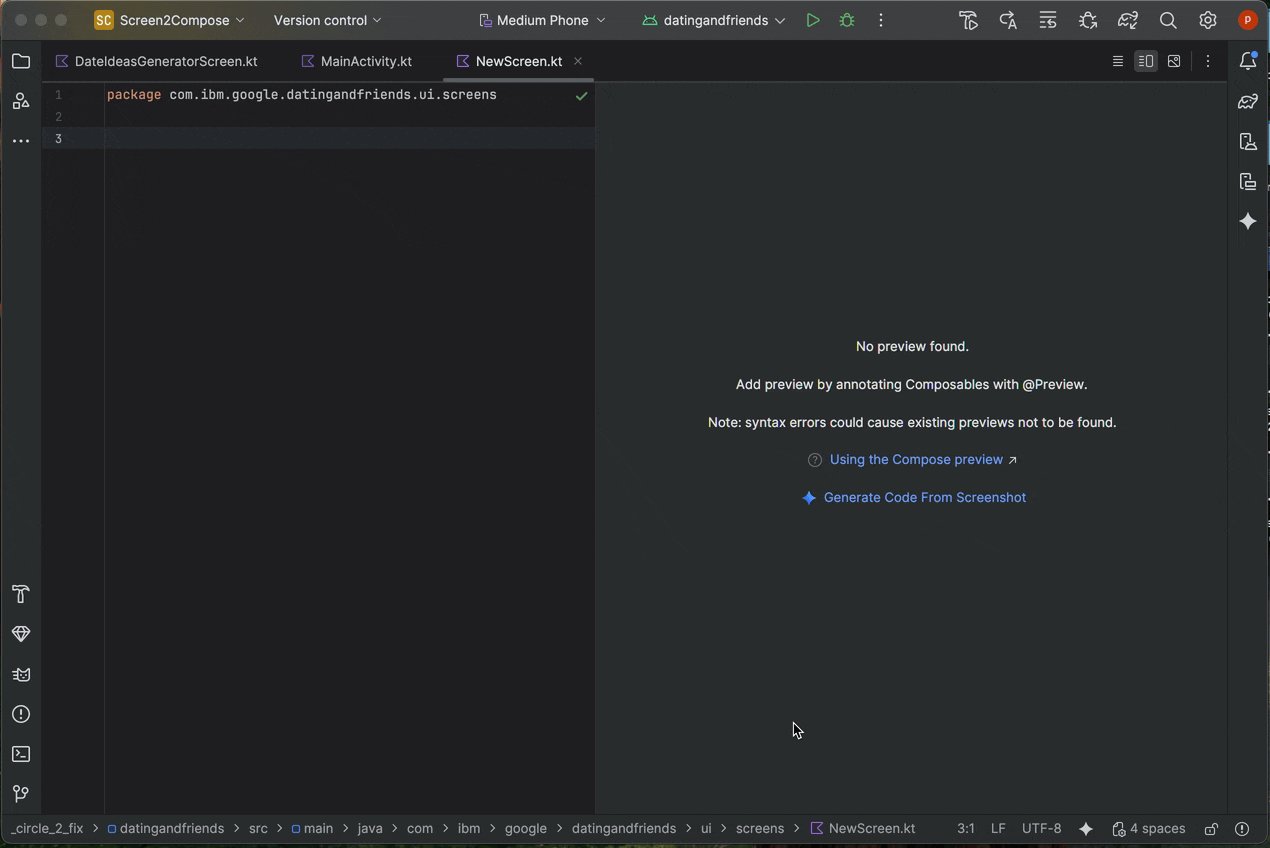
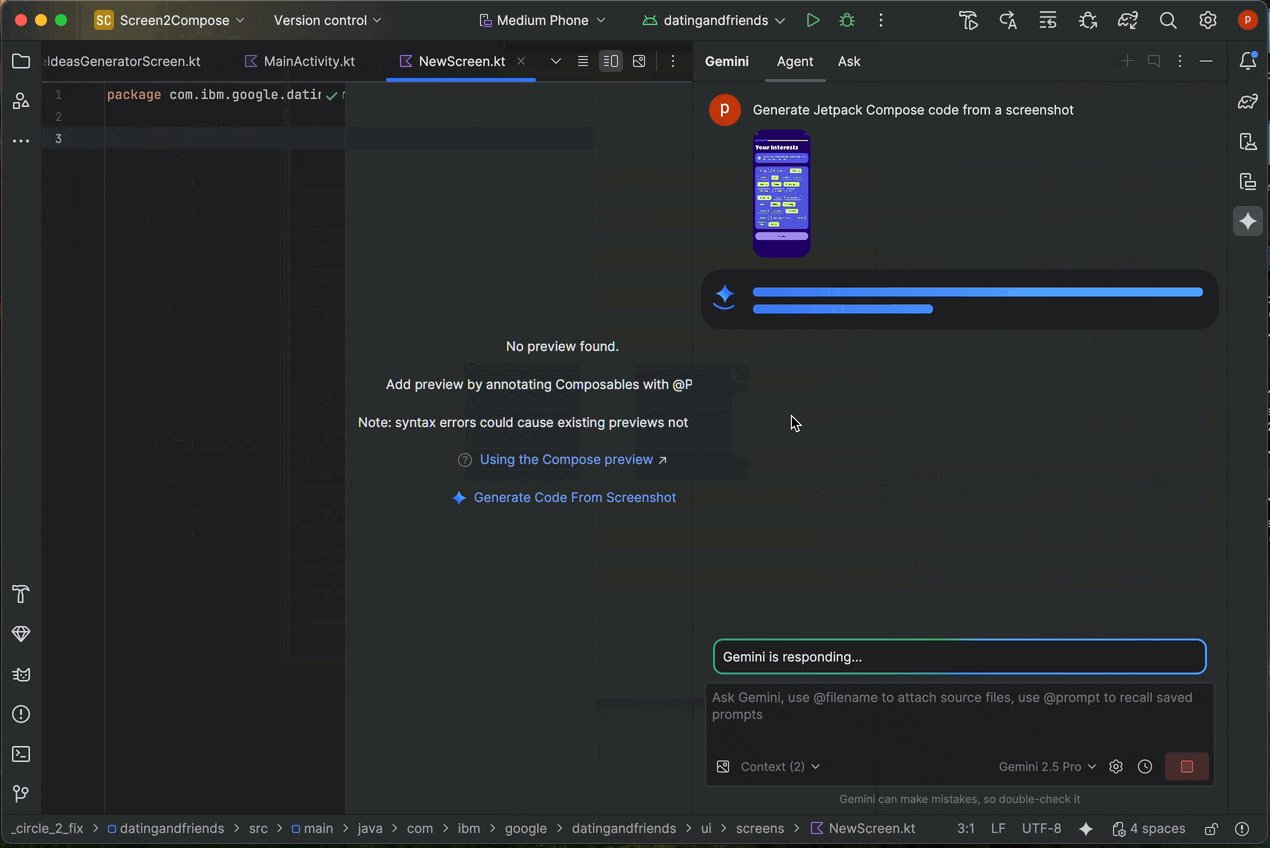
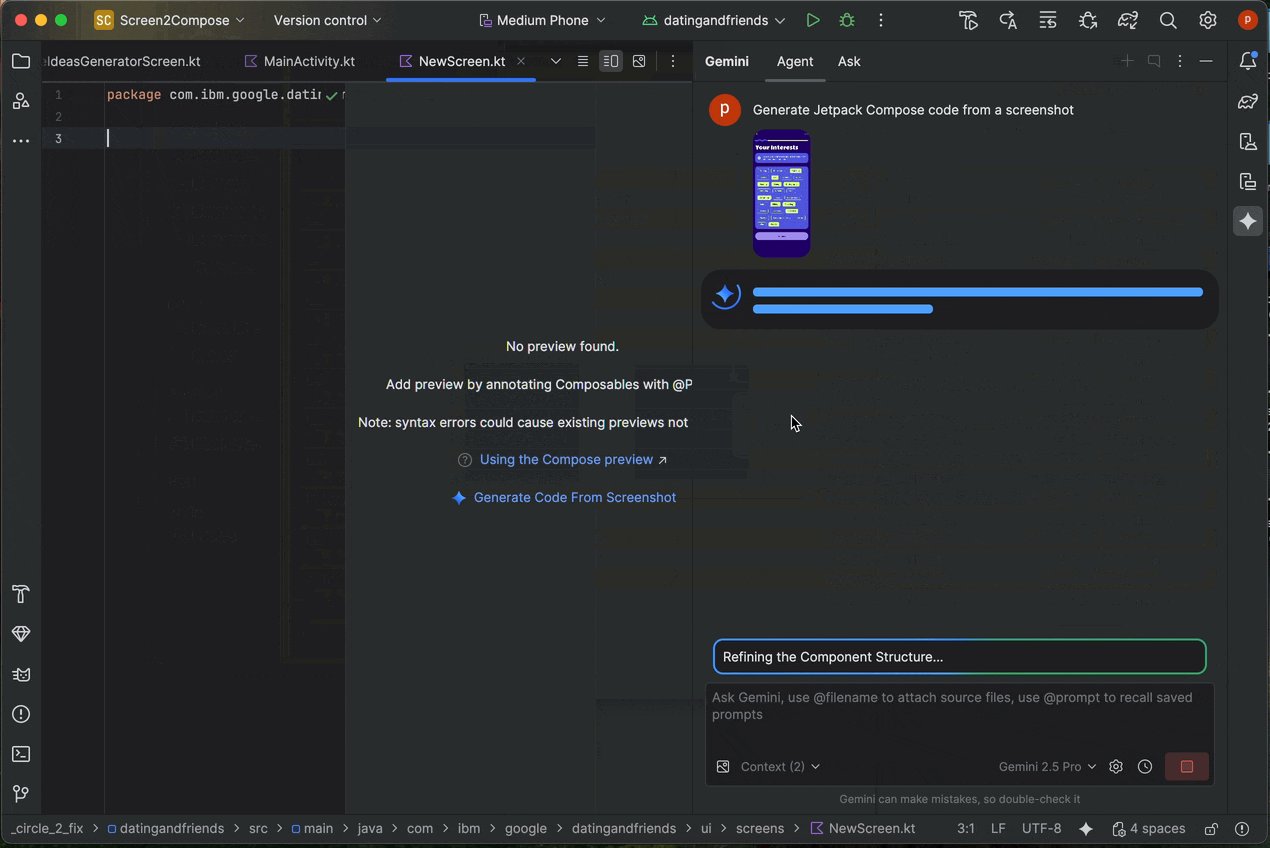
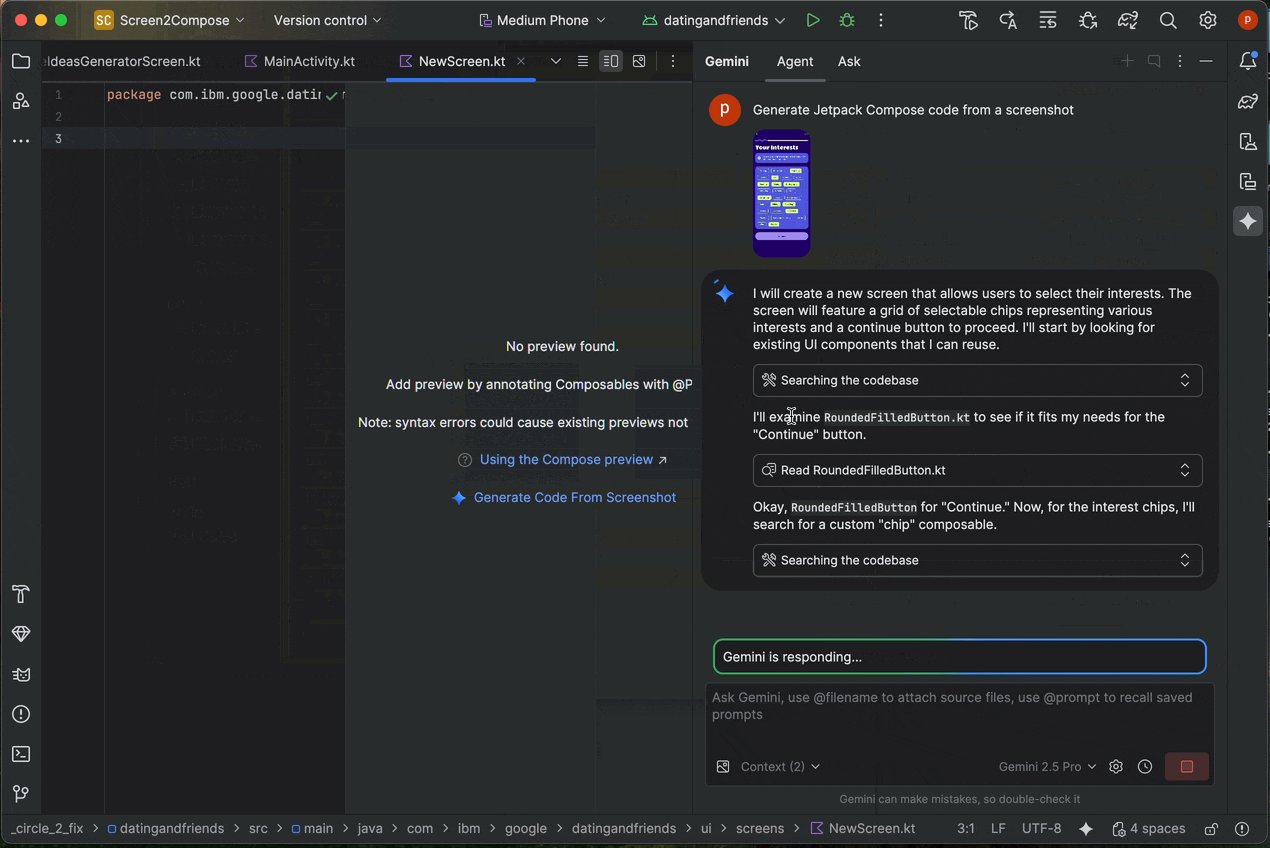
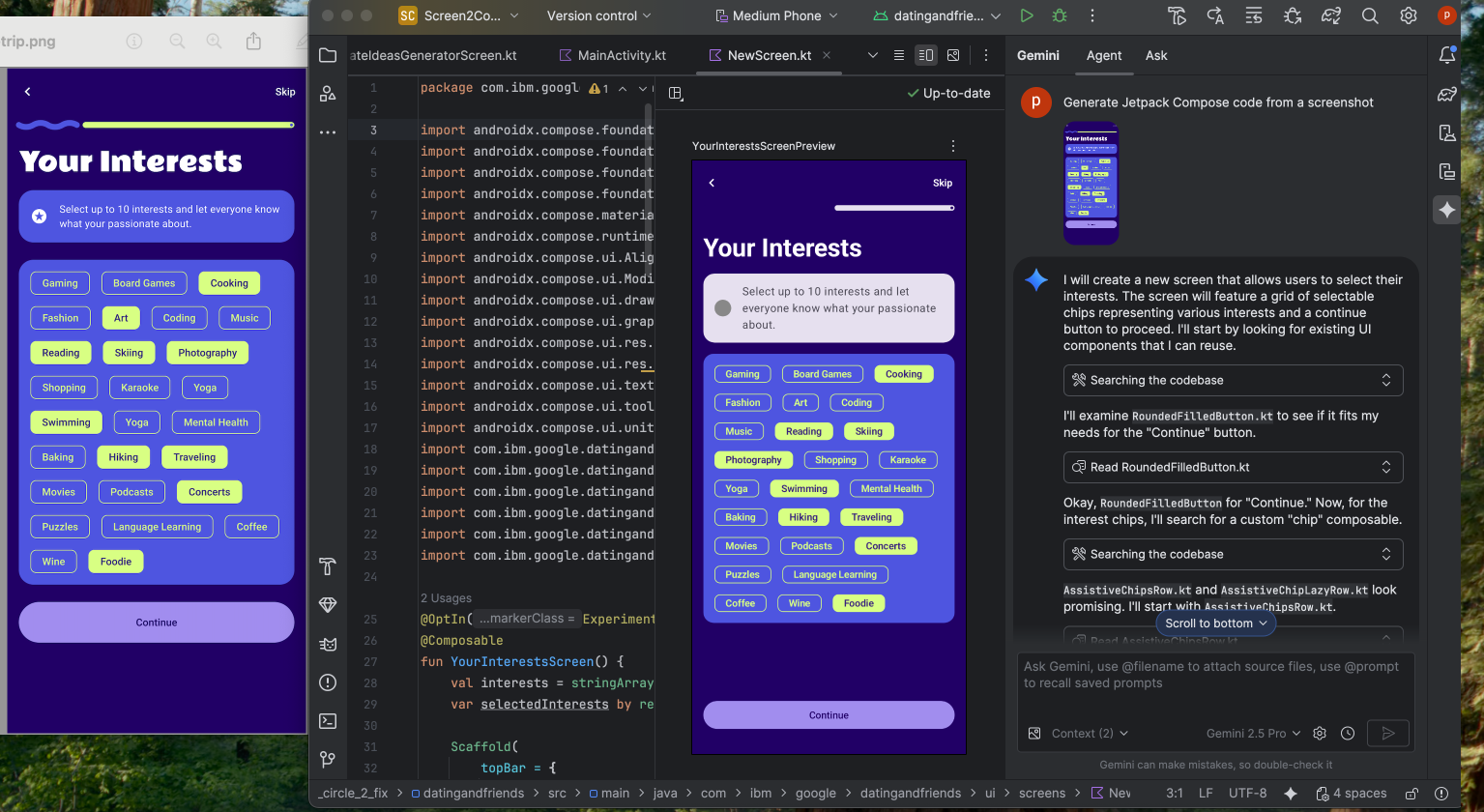
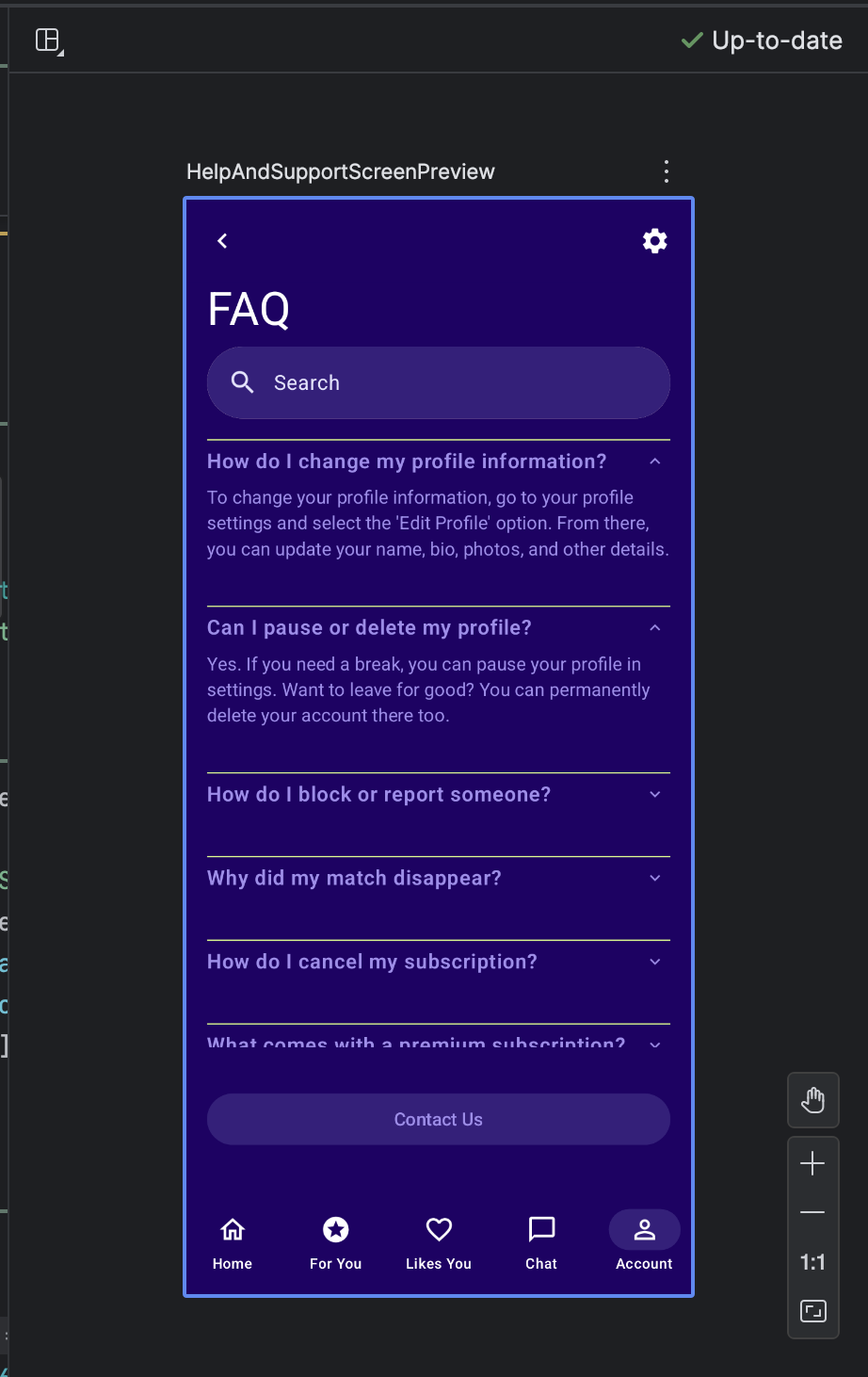
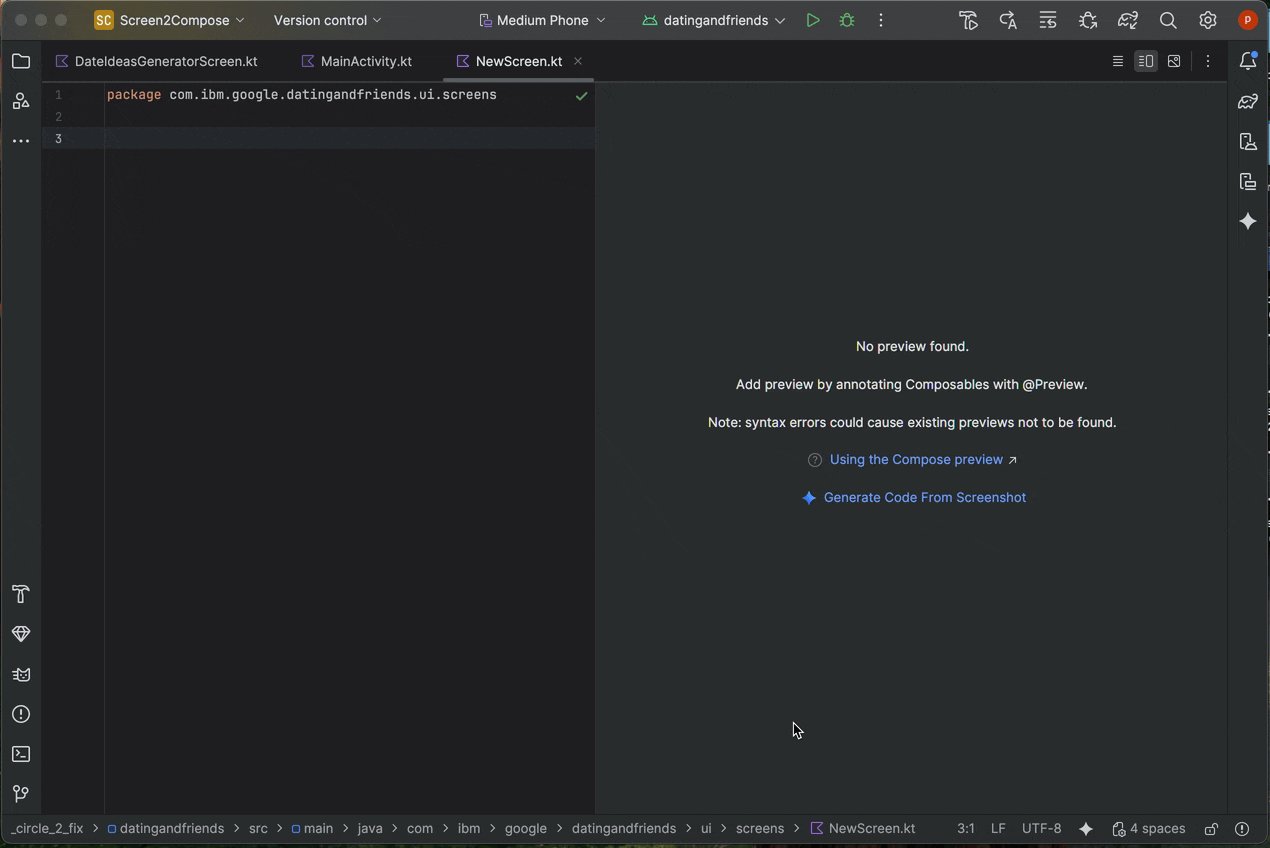
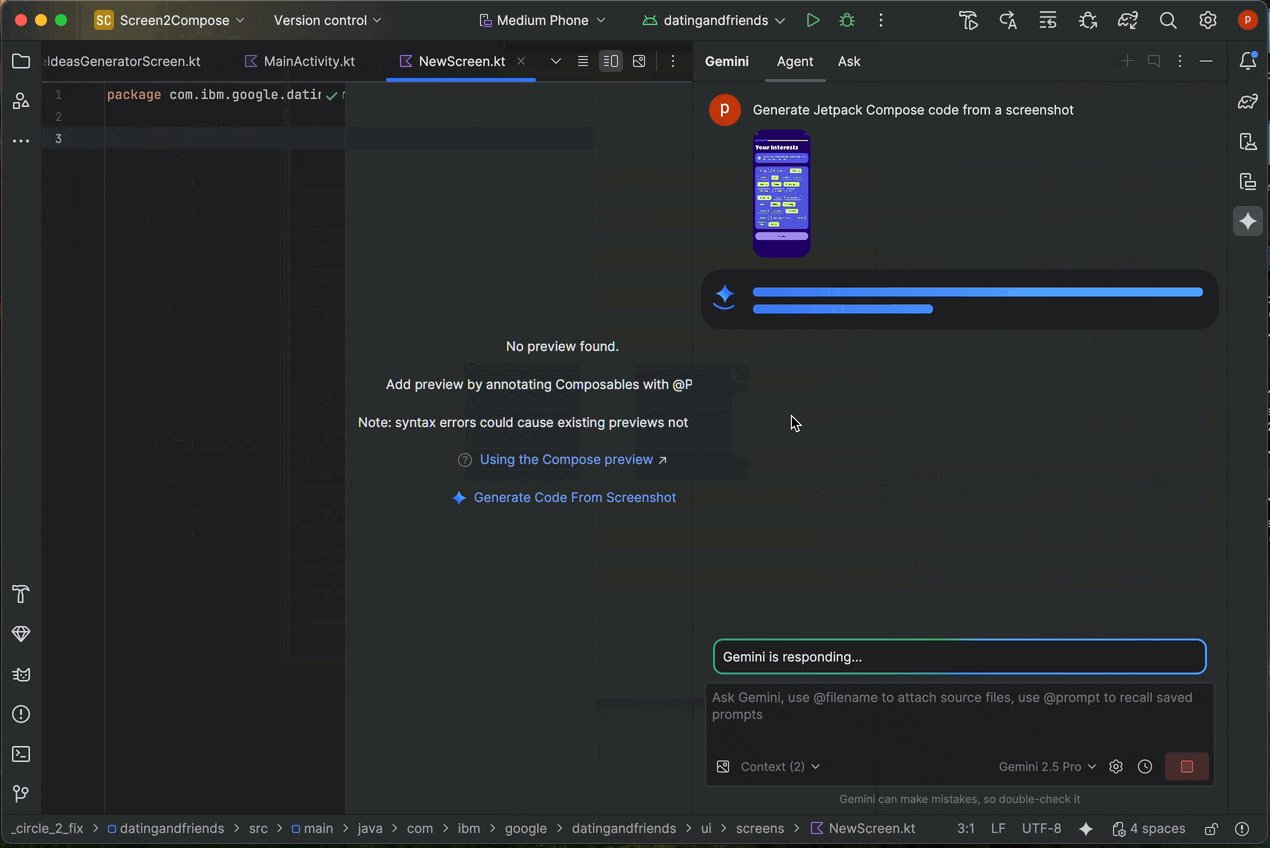
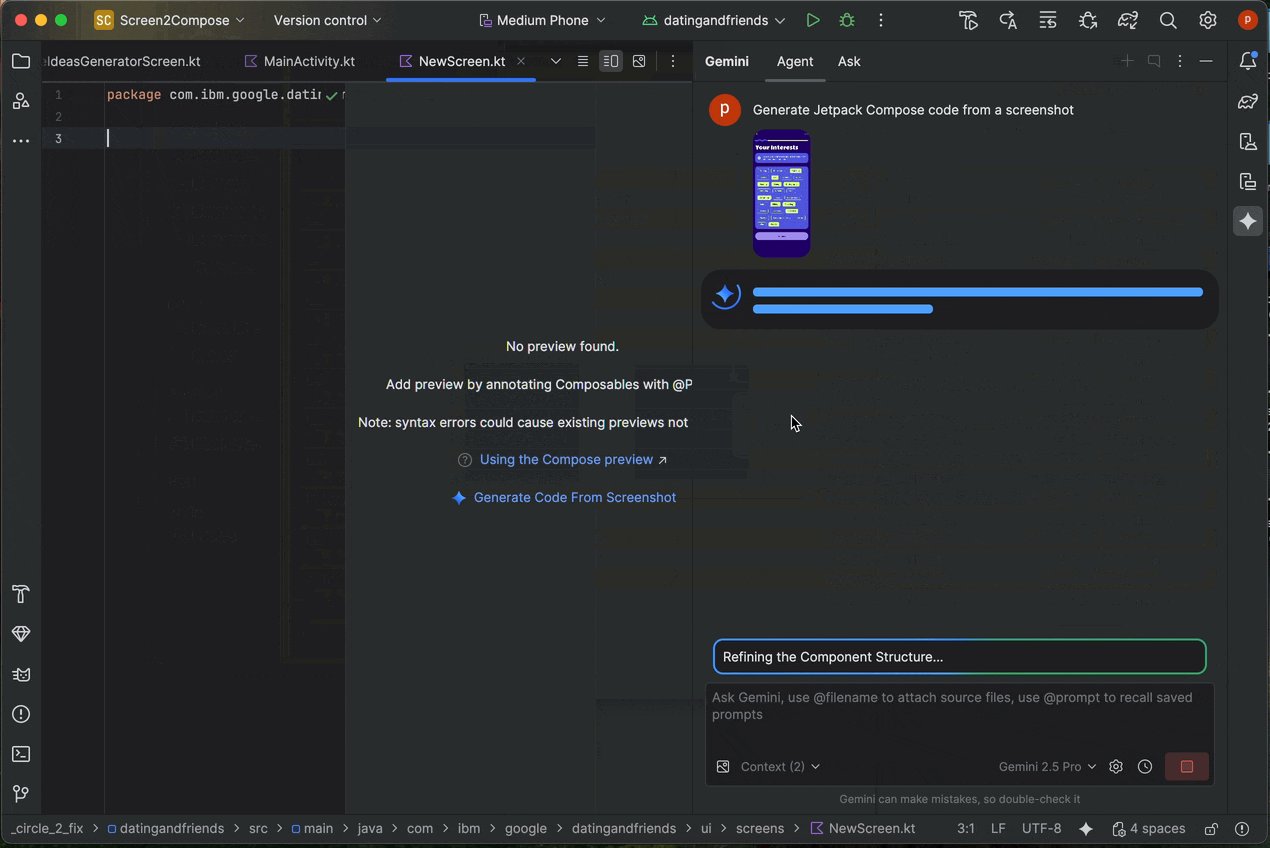
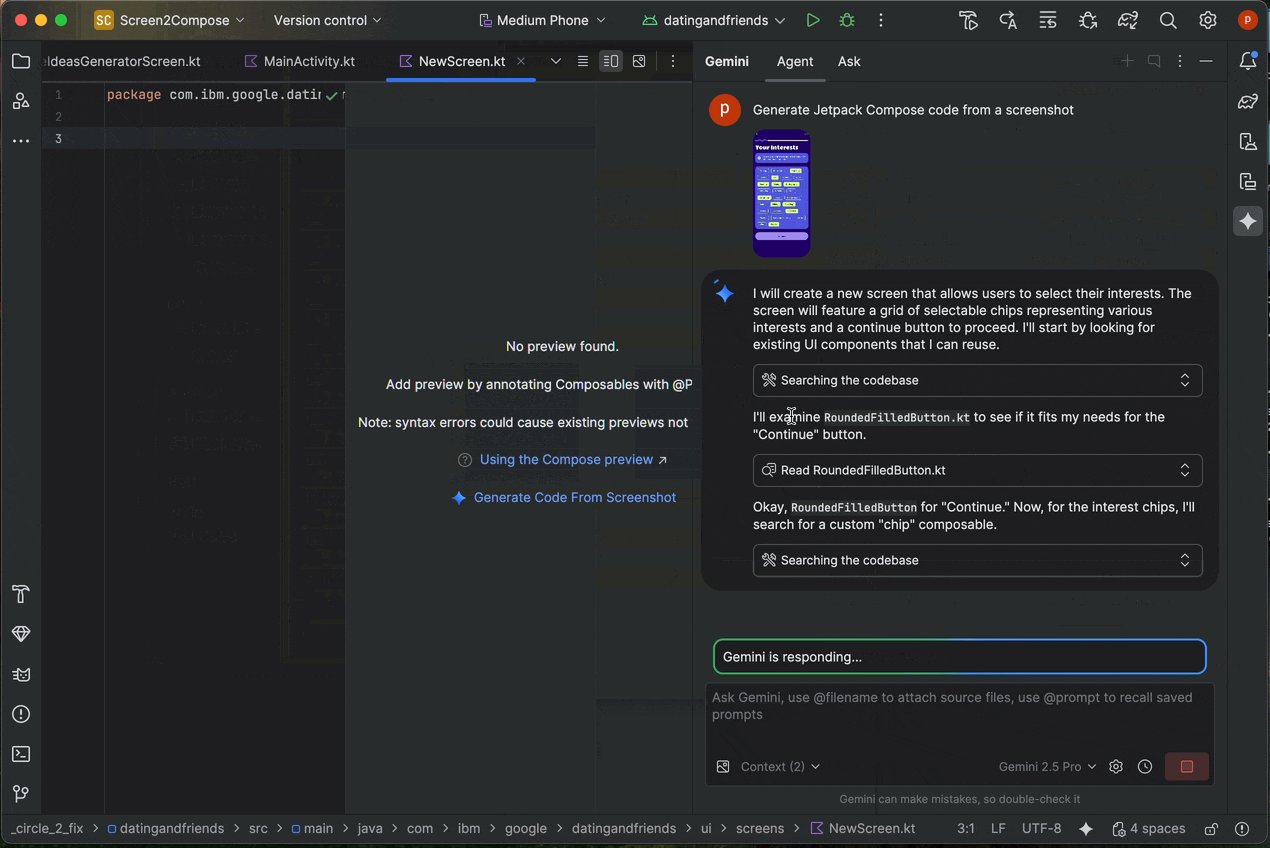
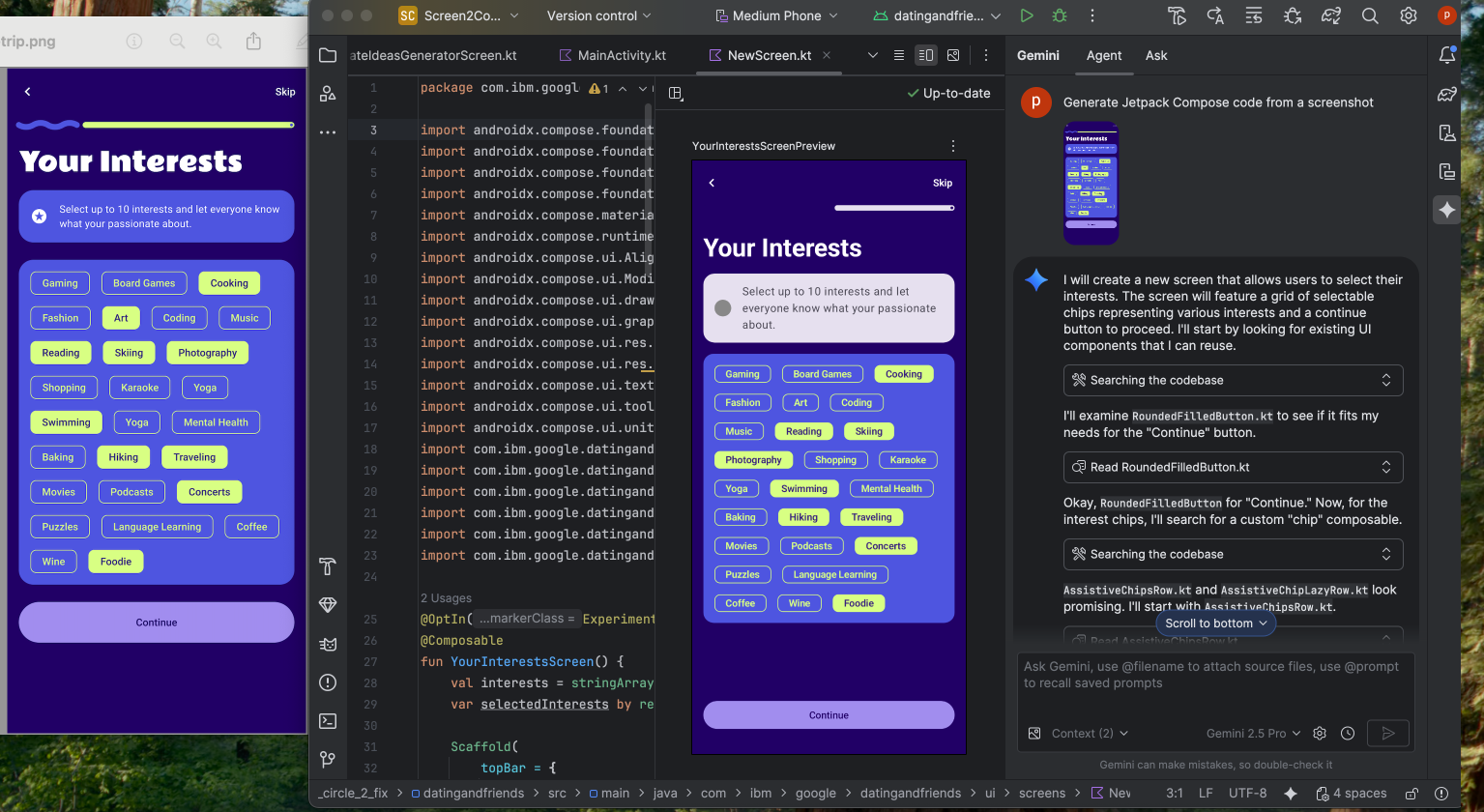
برای سرعت بخشیدن به شروع فرآیند توسعه رابط کاربری، اکنون میتوانید کد Compose را مستقیماً از یک نمونه طراحی تولید کنید. در فایلی که پیشنمایشی از آن وجود ندارد، در پنل پیشنمایش روی گزینه Generate Code From Screenshot کلیک کنید. Gemini از تصویر ارائه شده برای تولید یک پیادهسازی اولیه استفاده میکند و شما را از نوشتن کد تکراری از ابتدا نجات میدهد.


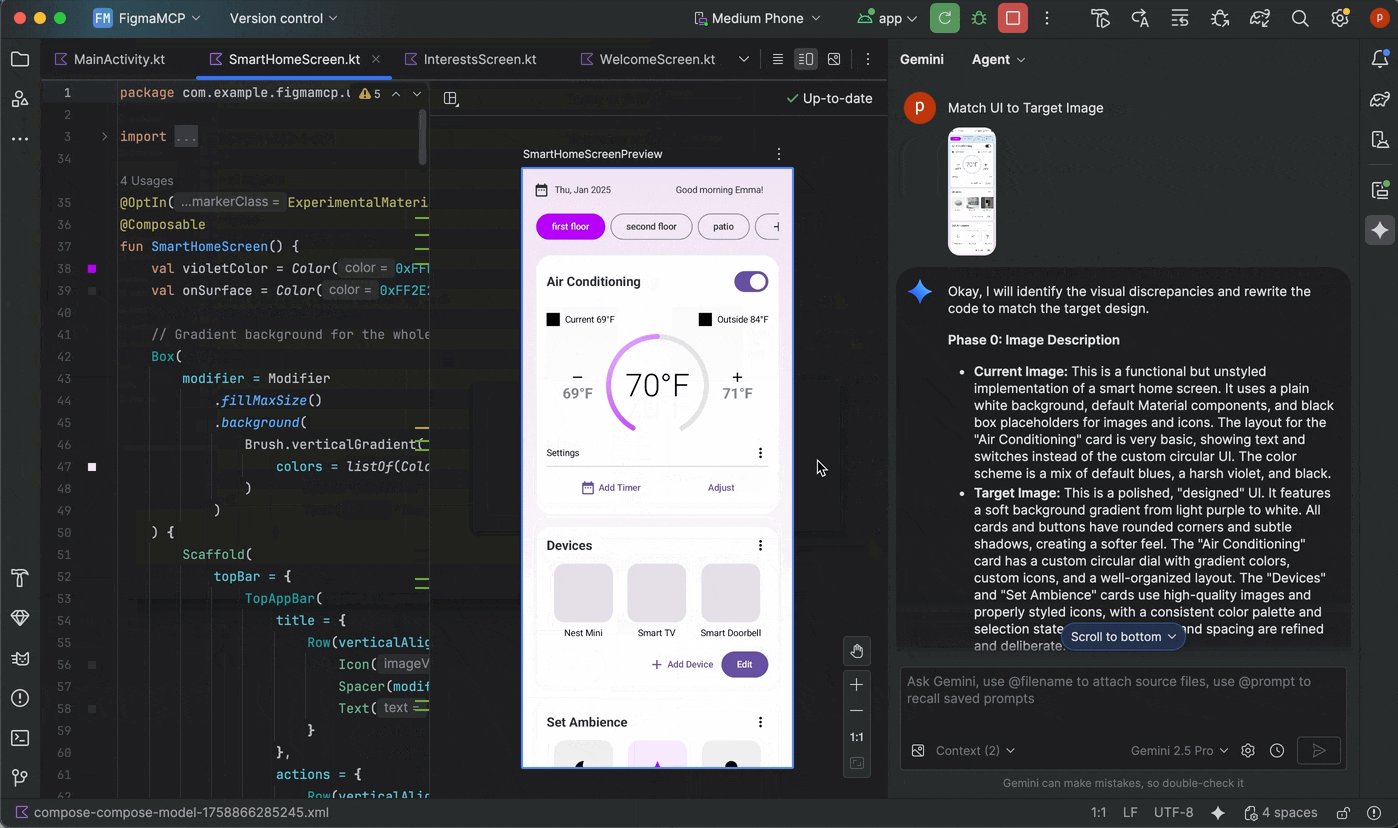
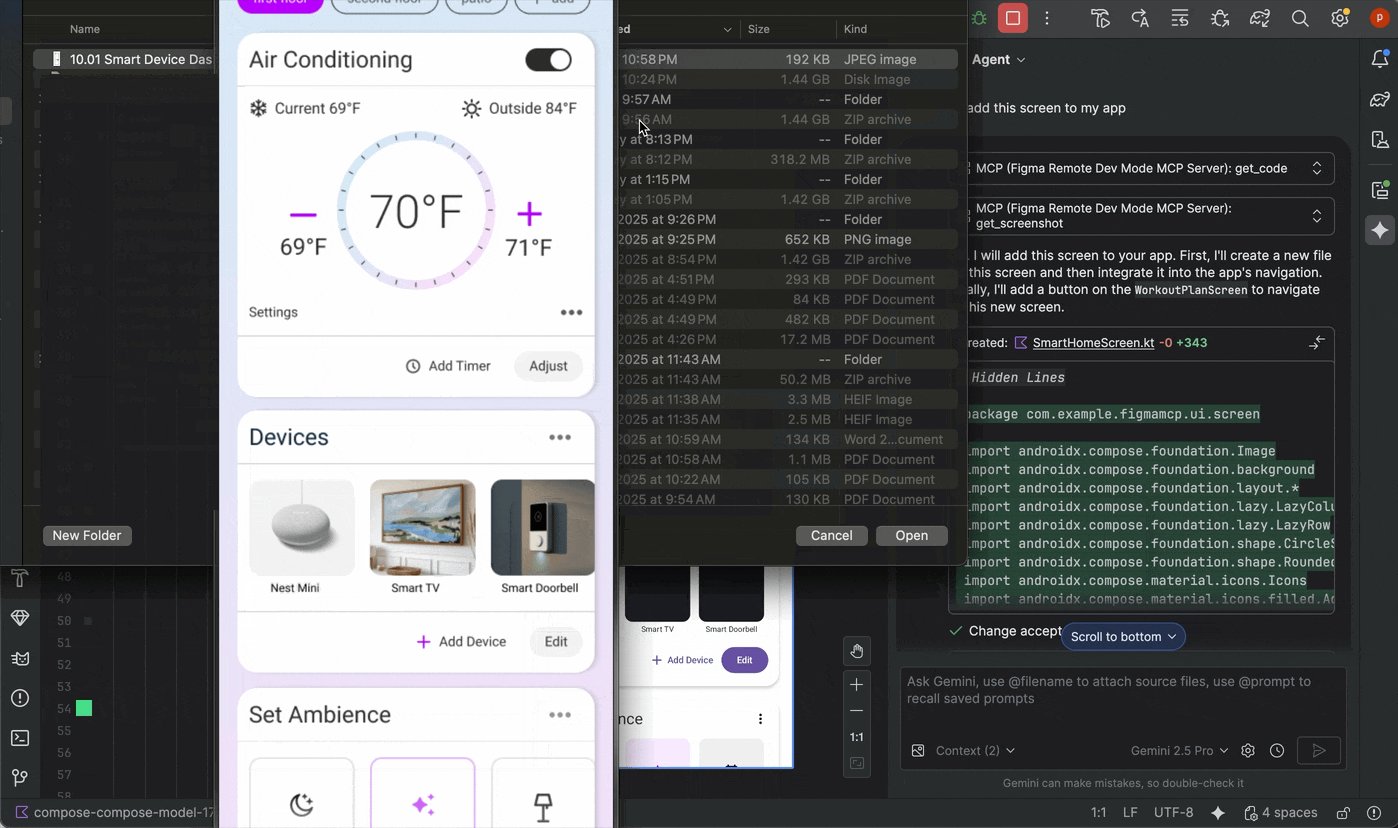
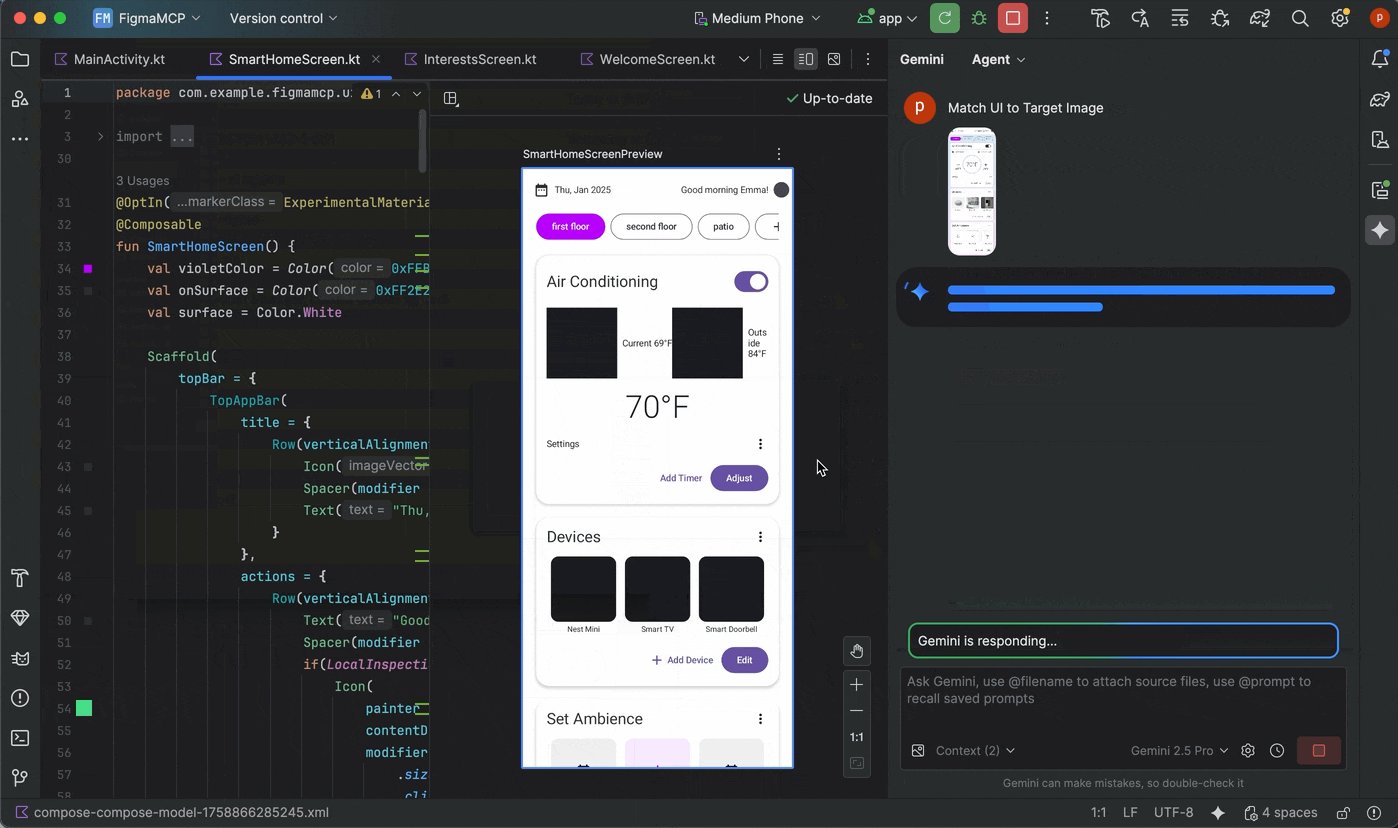
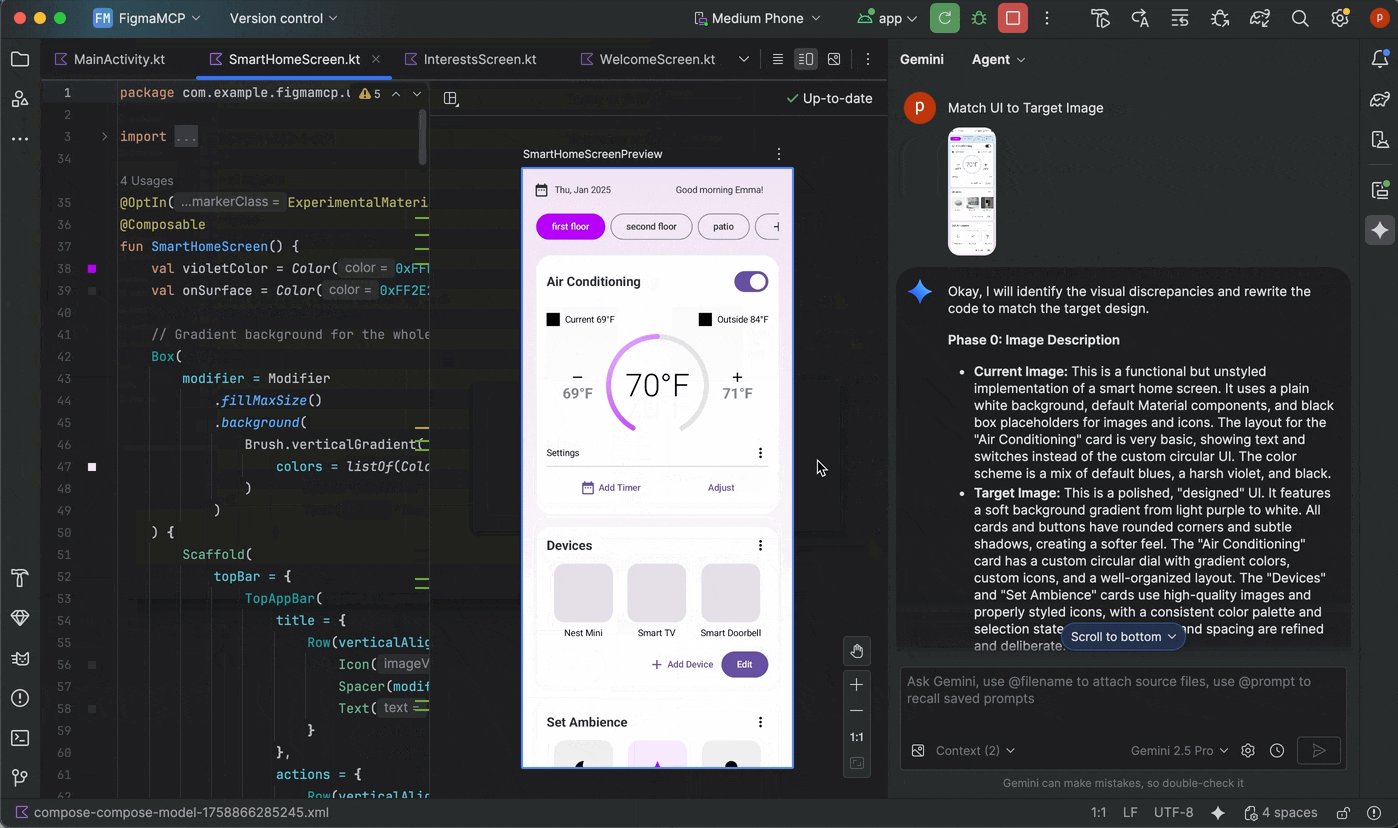
رابط کاربری خود را با یک تصویر هدف مطابقت دهید
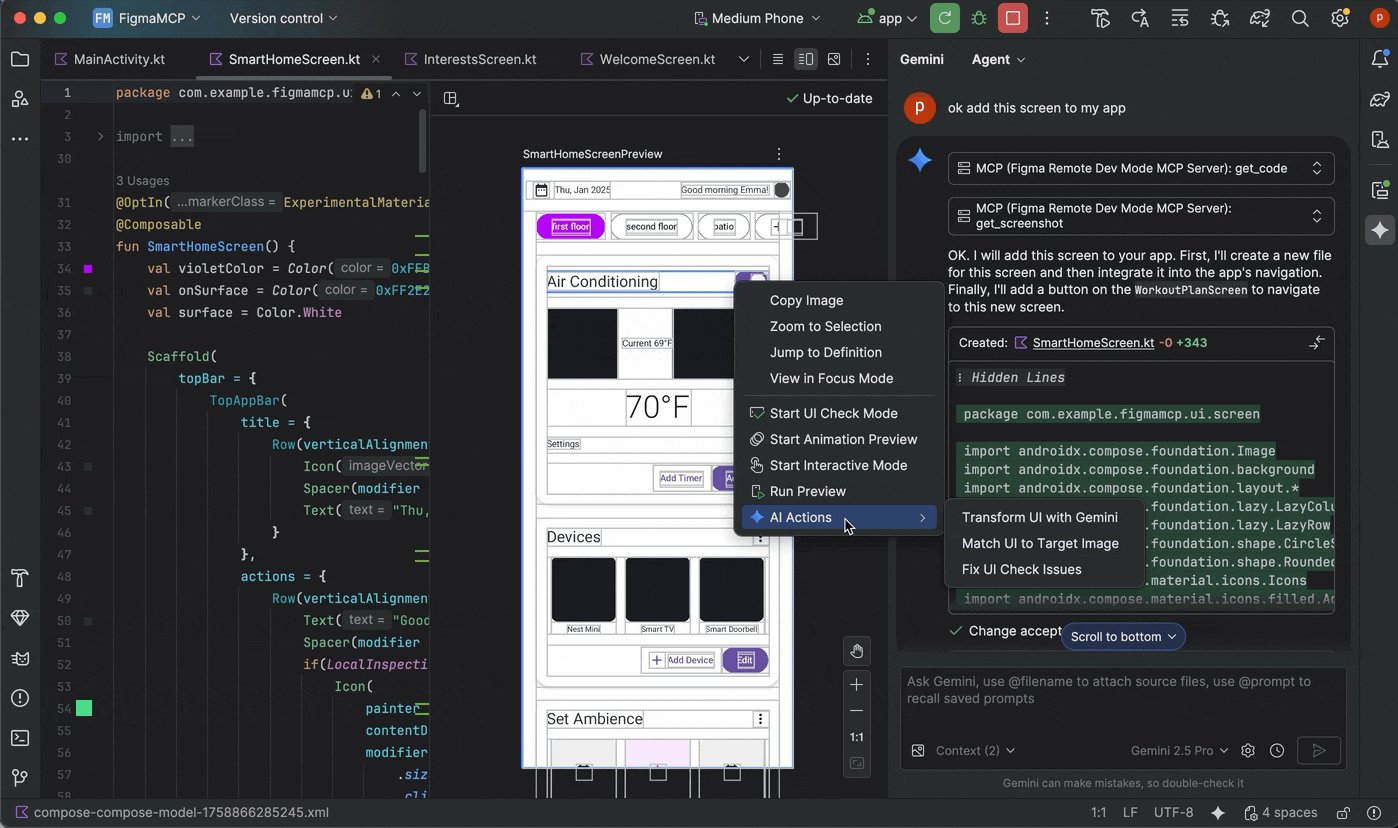
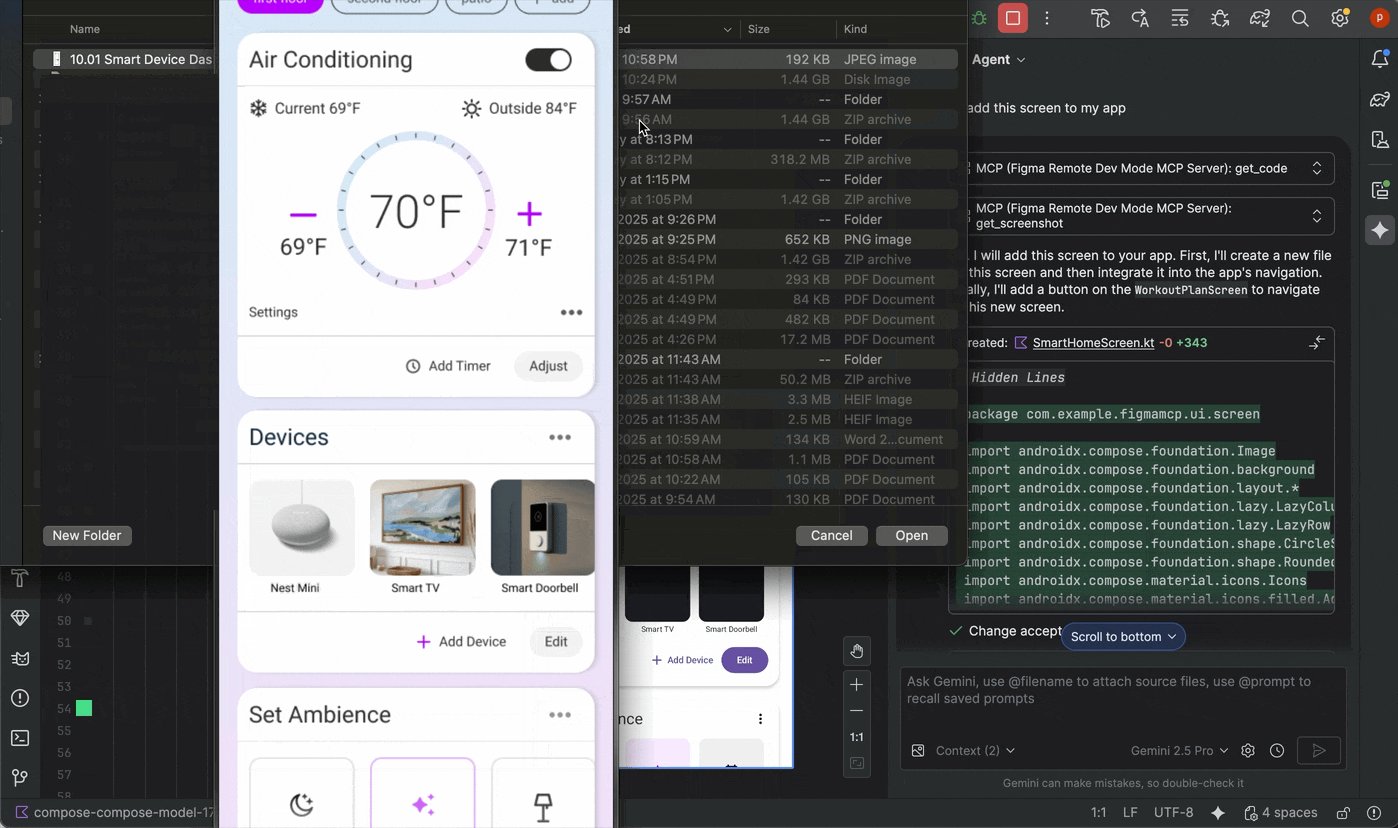
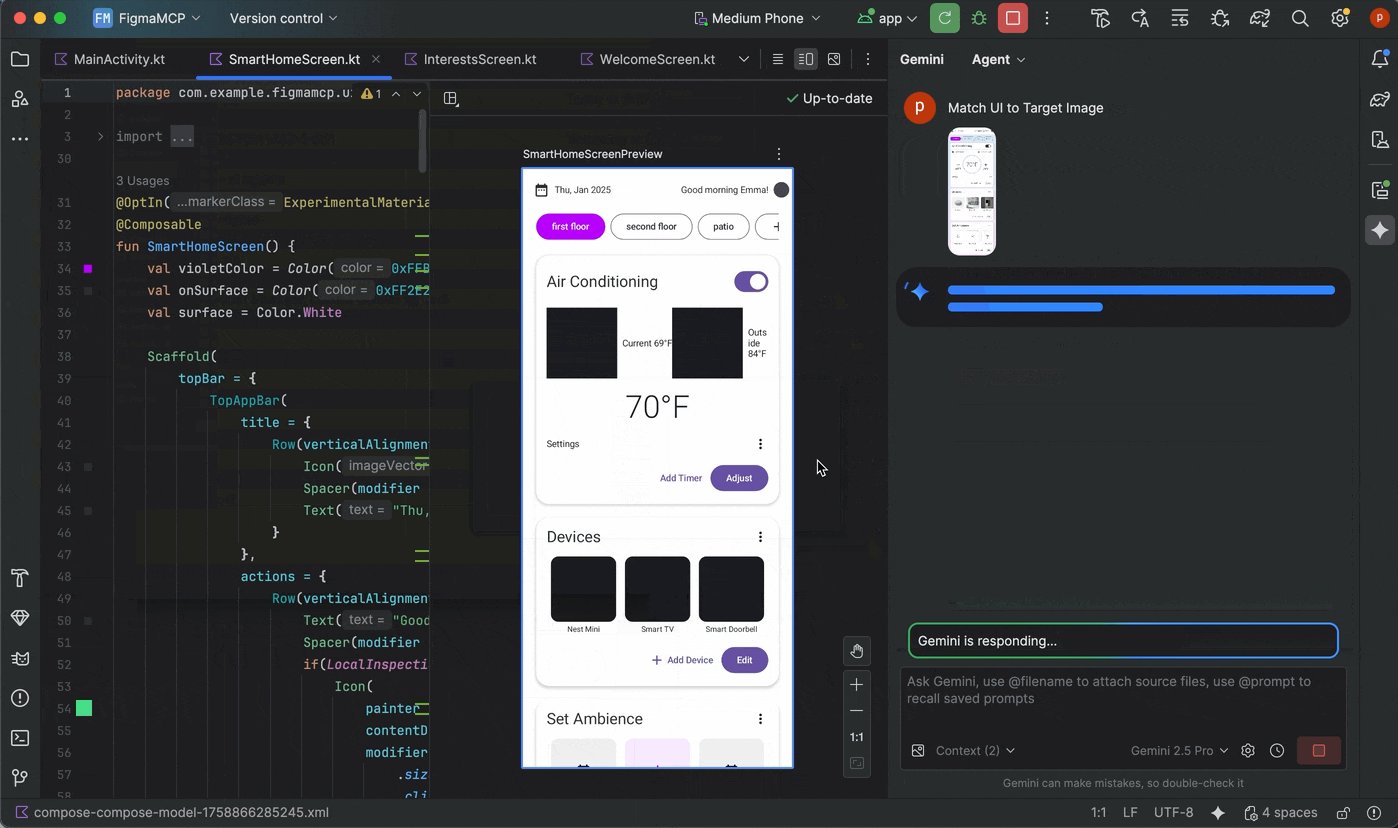
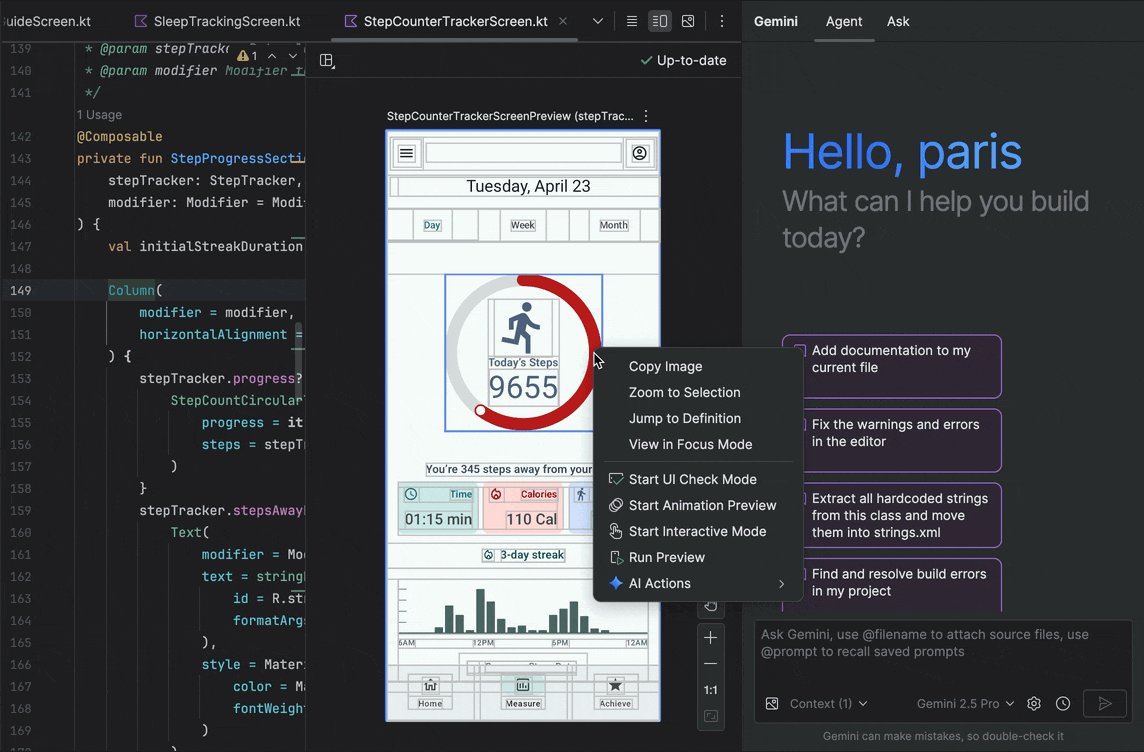
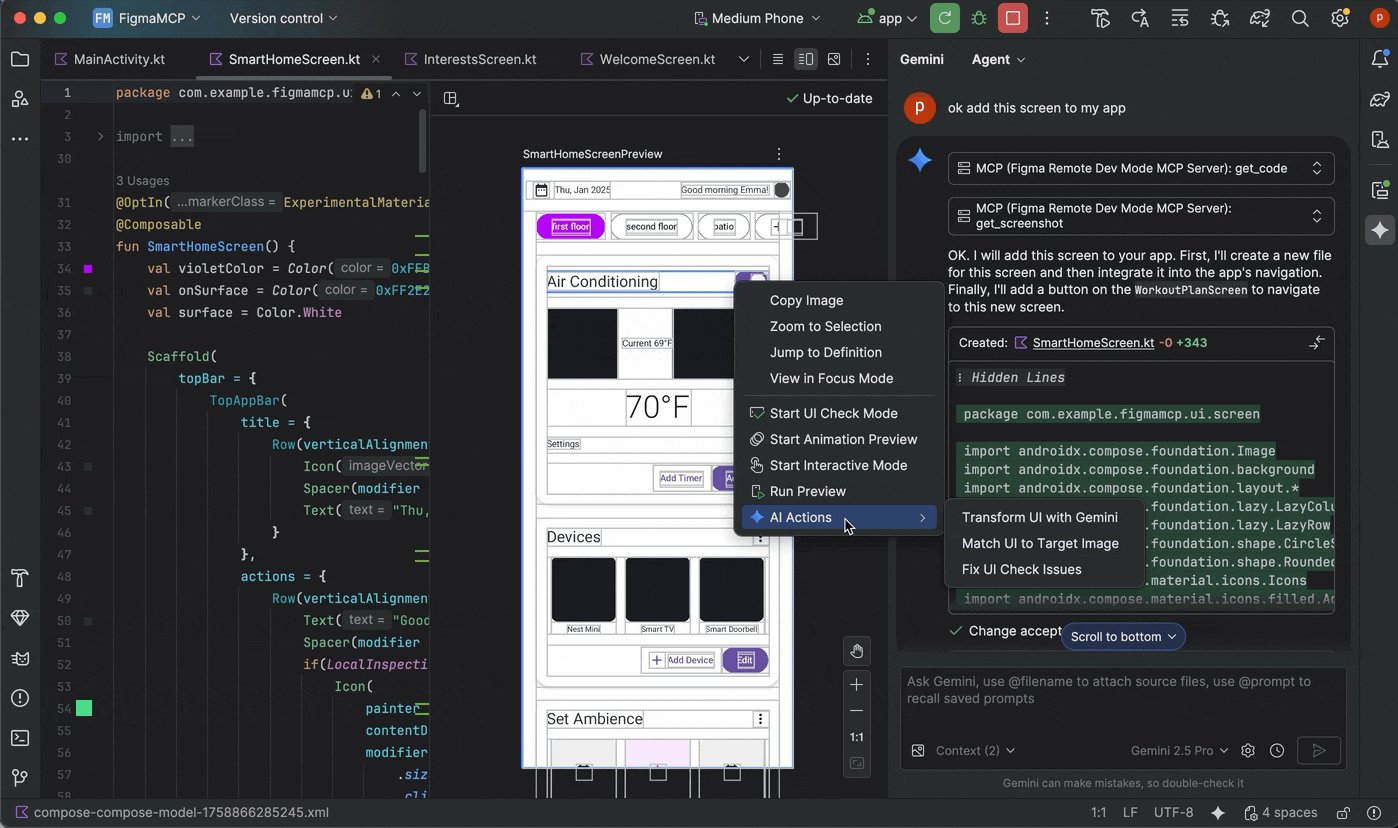
پس از پیادهسازی اولیه، میتوانید آن را به طور مکرر اصلاح کنید تا از نظر پیکسل بینقص باشد. روی پیشنمایش نوشتن خود کلیک راست کنید و AI Actions > Match UI to Target Image را انتخاب کنید. این به شما امکان میدهد یک طرح مرجع را آپلود کنید و عامل، تغییرات کد را پیشنهاد میدهد تا رابط کاربری شما تا حد امکان با طرح مطابقت داشته باشد.

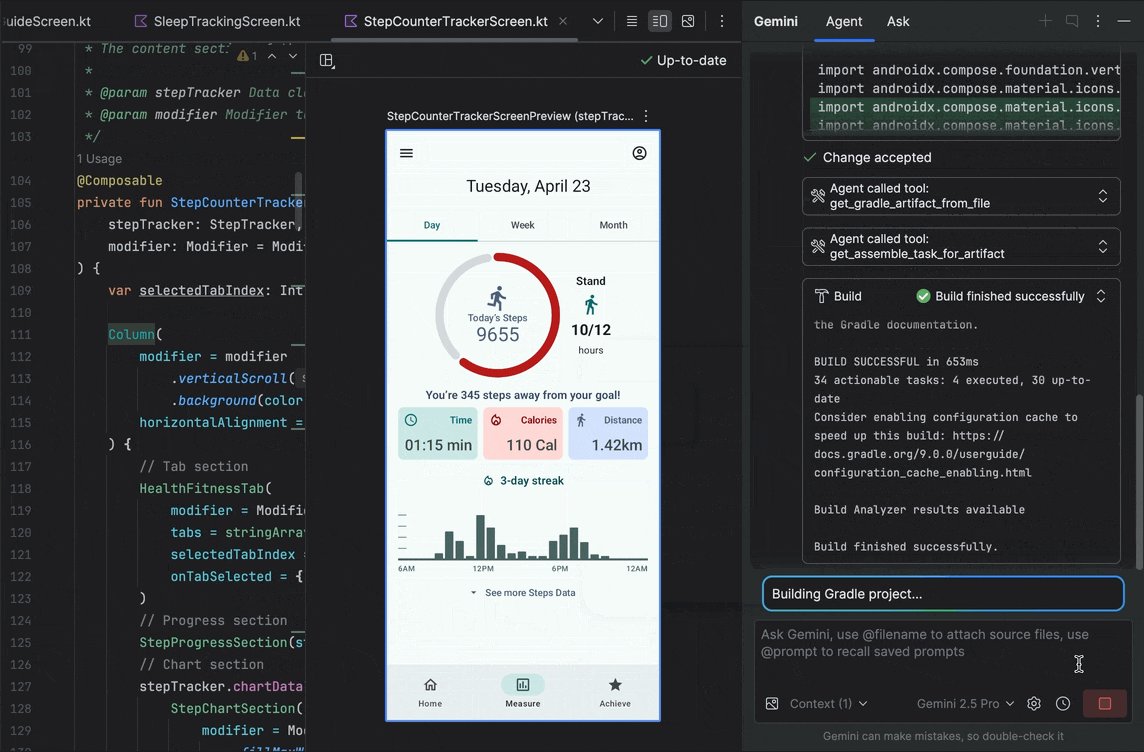
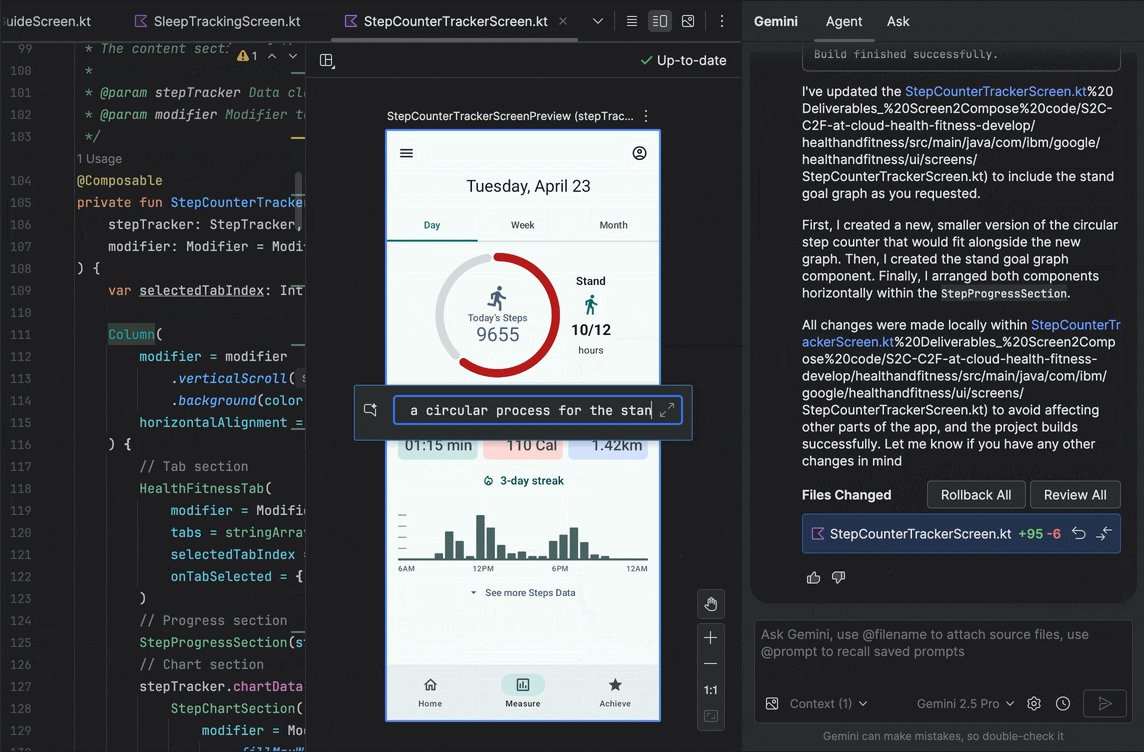
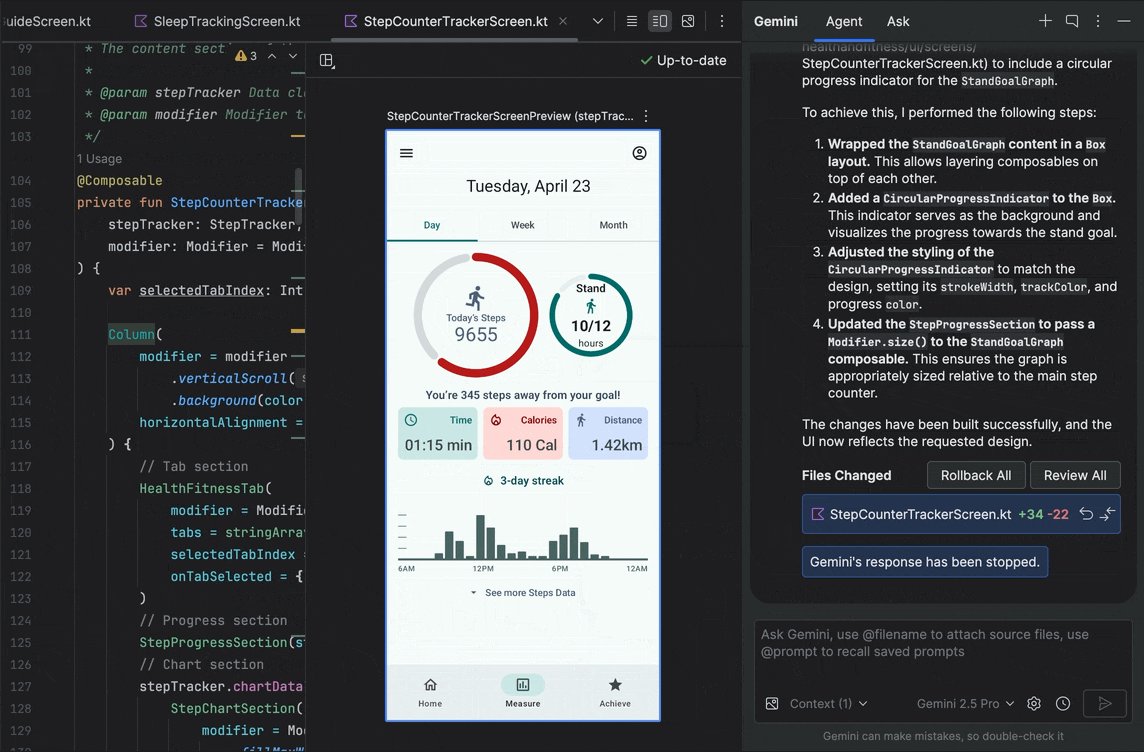
رابط کاربری خود را با زبان طبیعی تکرار کنید
برای تغییرات خاصتر یا خلاقانهتر، روی پیشنمایش خود کلیک راست کرده و از AI Actions > Transform UI استفاده کنید. این قابلیت اکنون از حالت عامل (agent mode) بهره میبرد و آن را قدرتمندتر و دقیقتر میکند. این ارتقا به شما امکان میدهد رابط کاربری خود را با استفاده از دستورات زبان طبیعی، مانند «تغییر رنگ دکمه به آبی» یا «اضافه کردن حاشیه به دور این متن» تغییر دهید و Gemini تغییرات کد مربوطه را اعمال خواهد کرد.

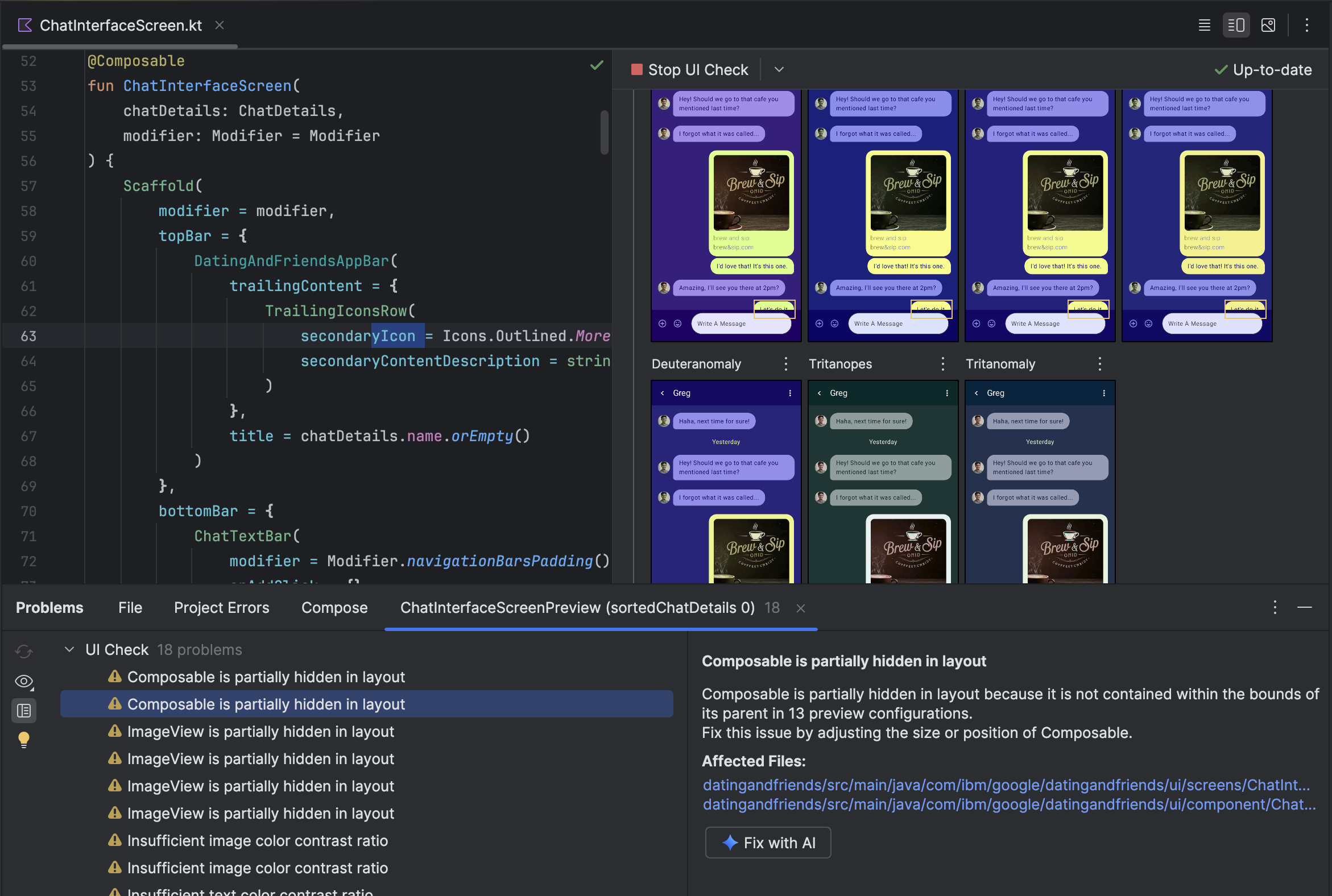
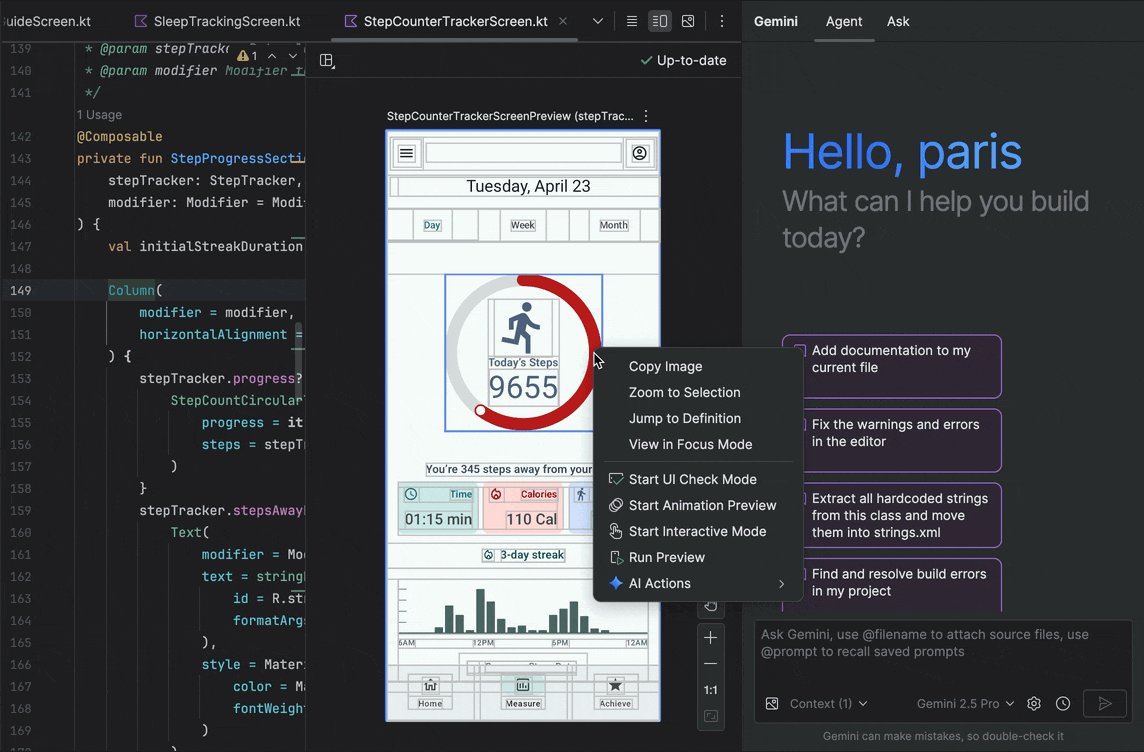
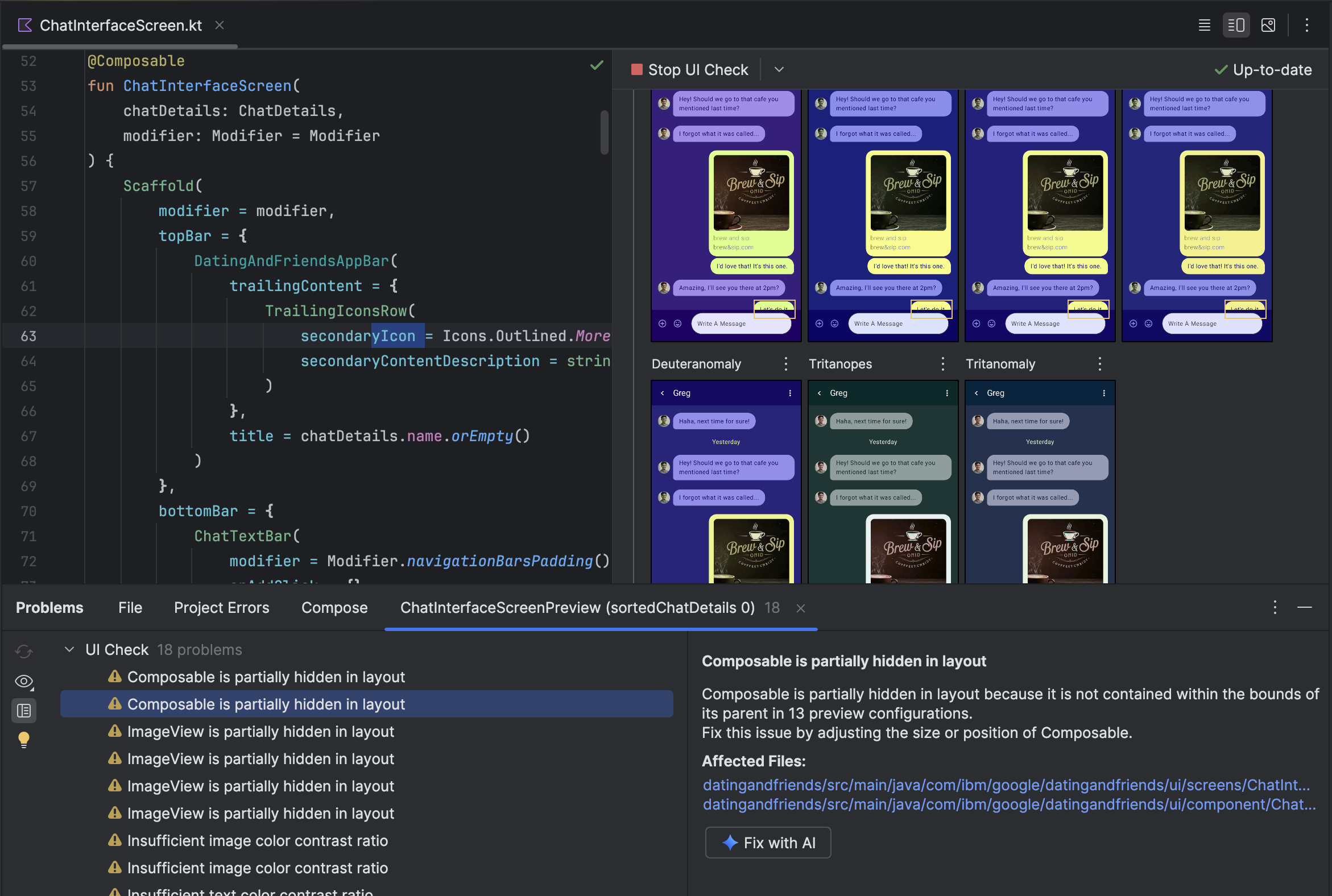
مشکلات کیفیت رابط کاربری را پیدا کرده و برطرف کنید
تأیید کیفیت بالای رابط کاربری و دسترسیپذیری بیشتر، گام نهایی و حیاتی است. بررسی مشکلات رابط کاربری در بخش اقدامات هوش مصنوعی > رفع تمام مشکلات رابط کاربری ، رابط کاربری شما را از نظر مشکلات رایج، مانند مشکلات دسترسیپذیری، بررسی میکند. سپس، کارشناس، اصلاحاتی را برای حل مشکلات شناساییشده پیشنهاد و اعمال میکند.


همچنین میتوانید با استفاده از دکمهی Fix with AI در حالت بررسی رابط کاربری نوشتن (Compose UI)، همین قابلیت را پیدا کنید:

فراتر از تکرار رابط کاربری شما، Gemini به سادهسازی محیط توسعه شما نیز کمک میکند.
برای سرعت بخشیدن به تنظیمات خود، میتوانید:
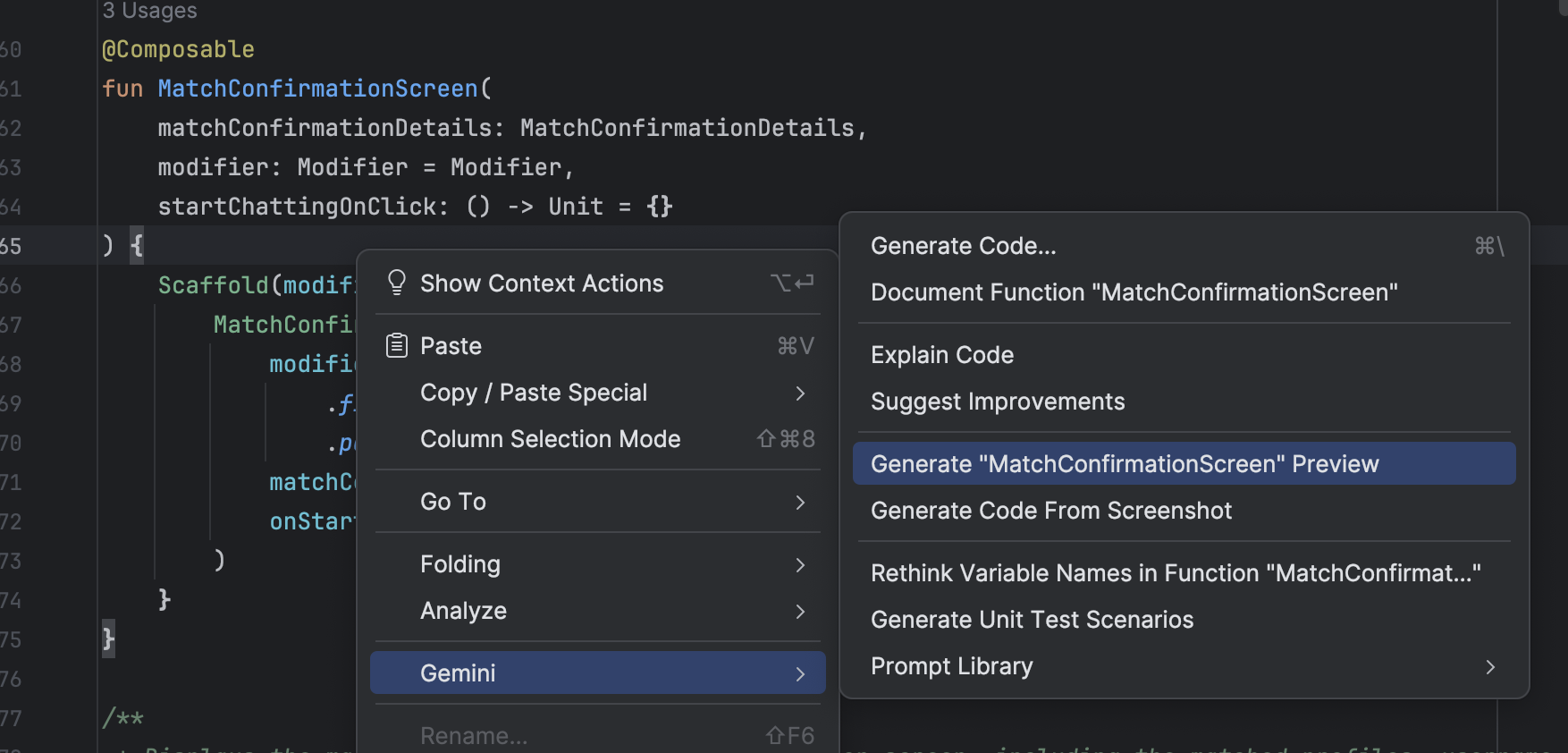
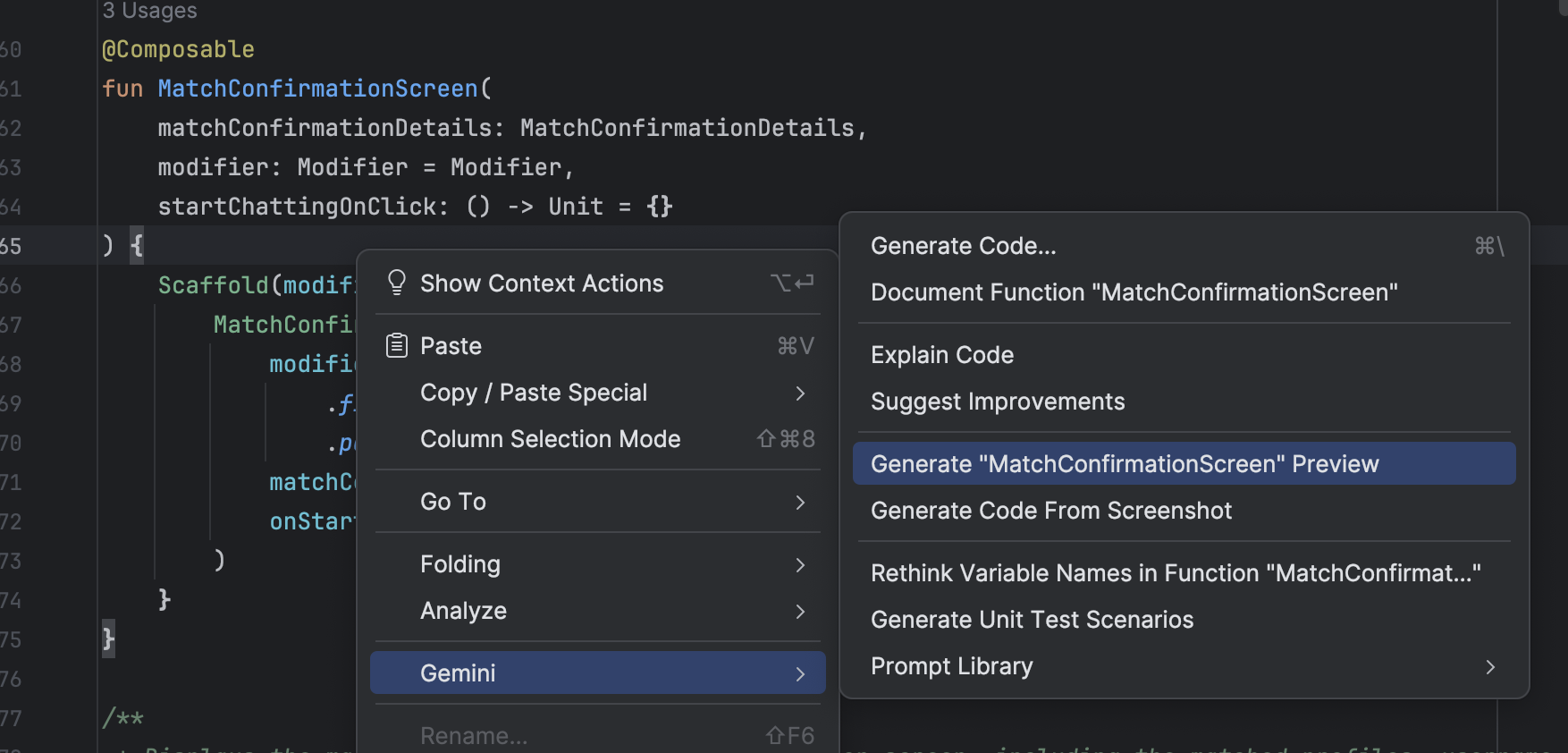
پیشنمایش Compose تولید کنید : این ویژگی اکنون توسط عامل Gemini بهبود یافته است تا نتایج دقیقتری ارائه دهد. هنگام کار در فایلی که دارای توابع Composable است اما حاشیهنویسیهای @Preview ندارد، میتوانید روی Composable کلیک راست کرده و Gemini > Generate [Composable name] Preview را انتخاب کنید. اکنون عامل، Composable شما را بهتر تجزیه و تحلیل میکند تا قالببندی لازم را با پارامترهای صحیح تولید کند تا به تأیید اضافه شدن پیشنمایش با موفقیت رندر شده کمک کند.

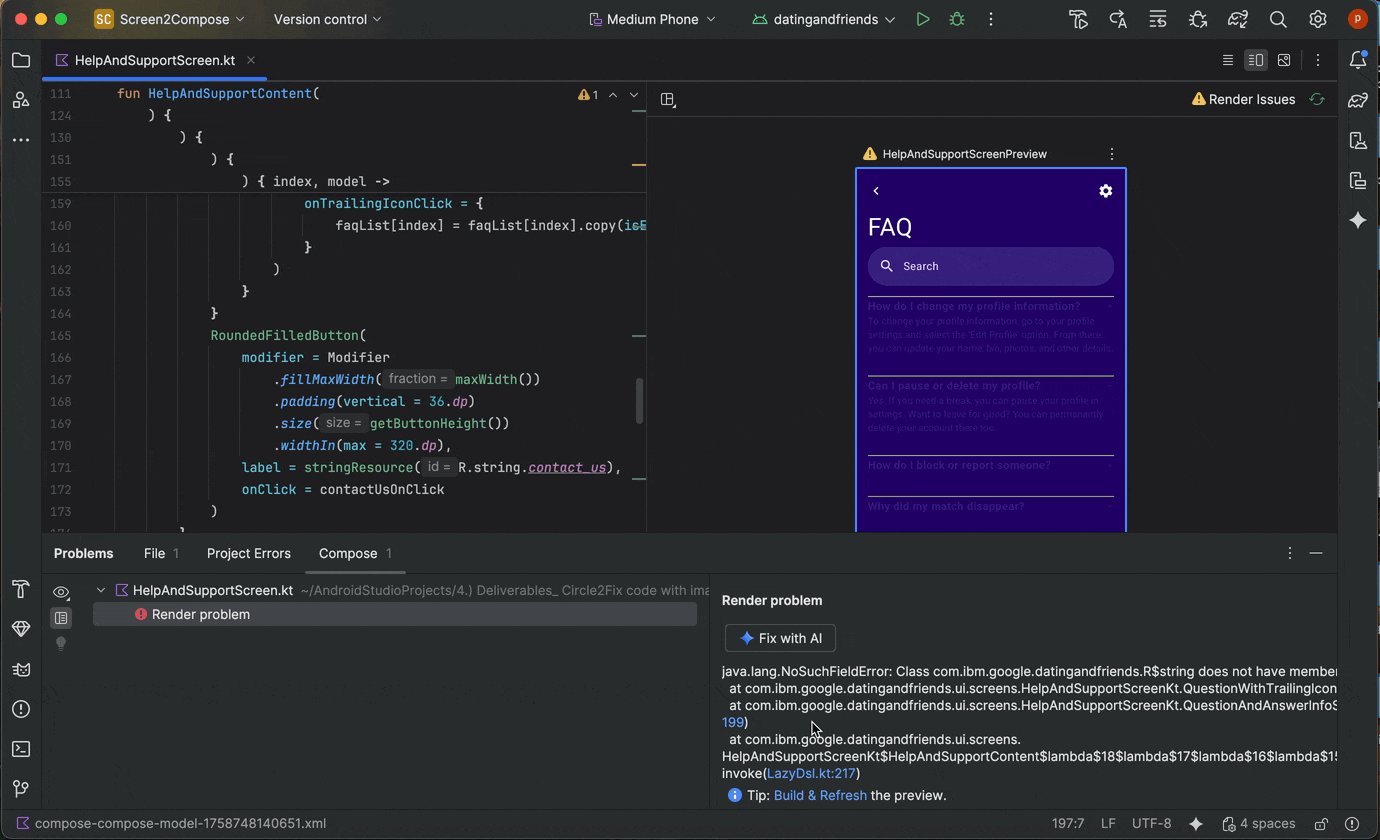
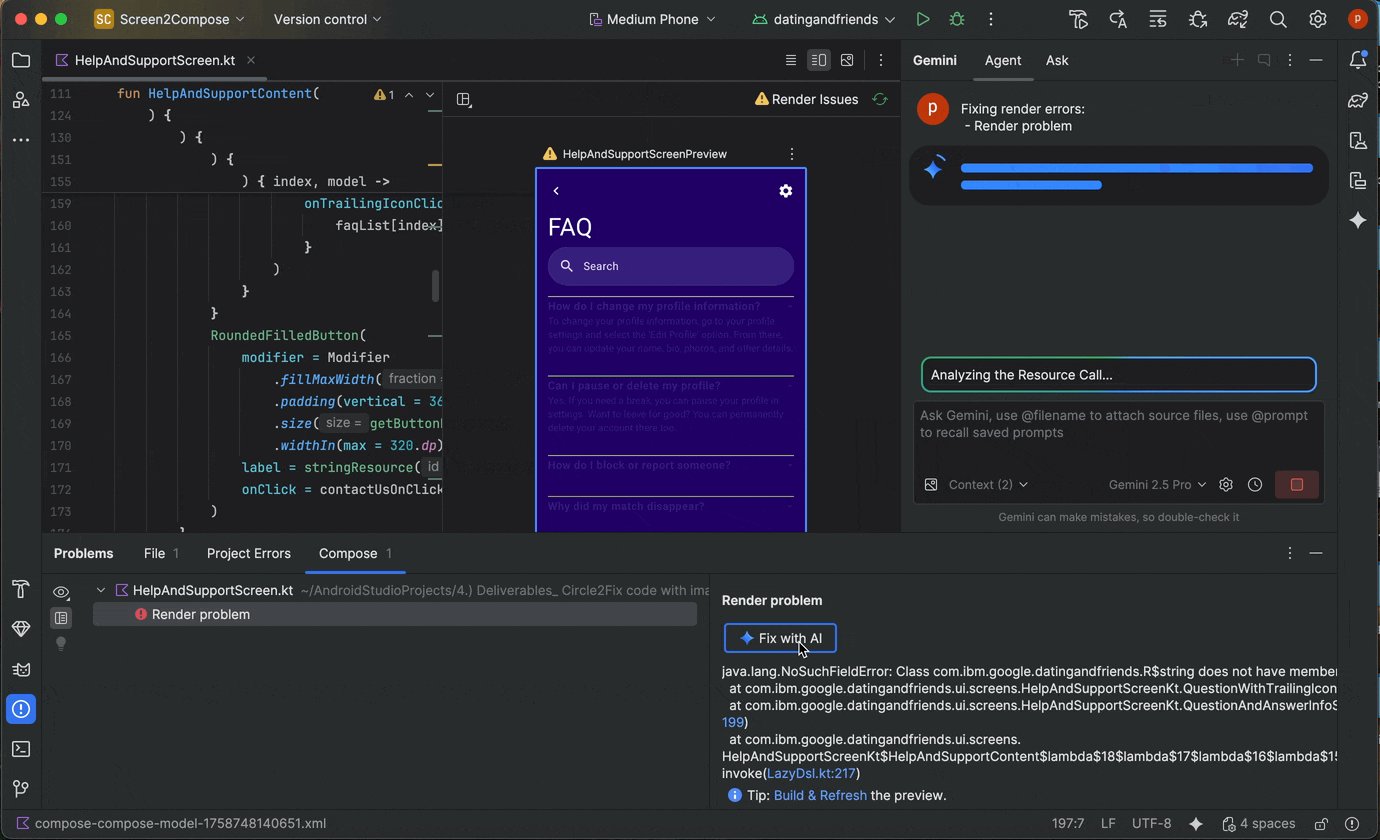
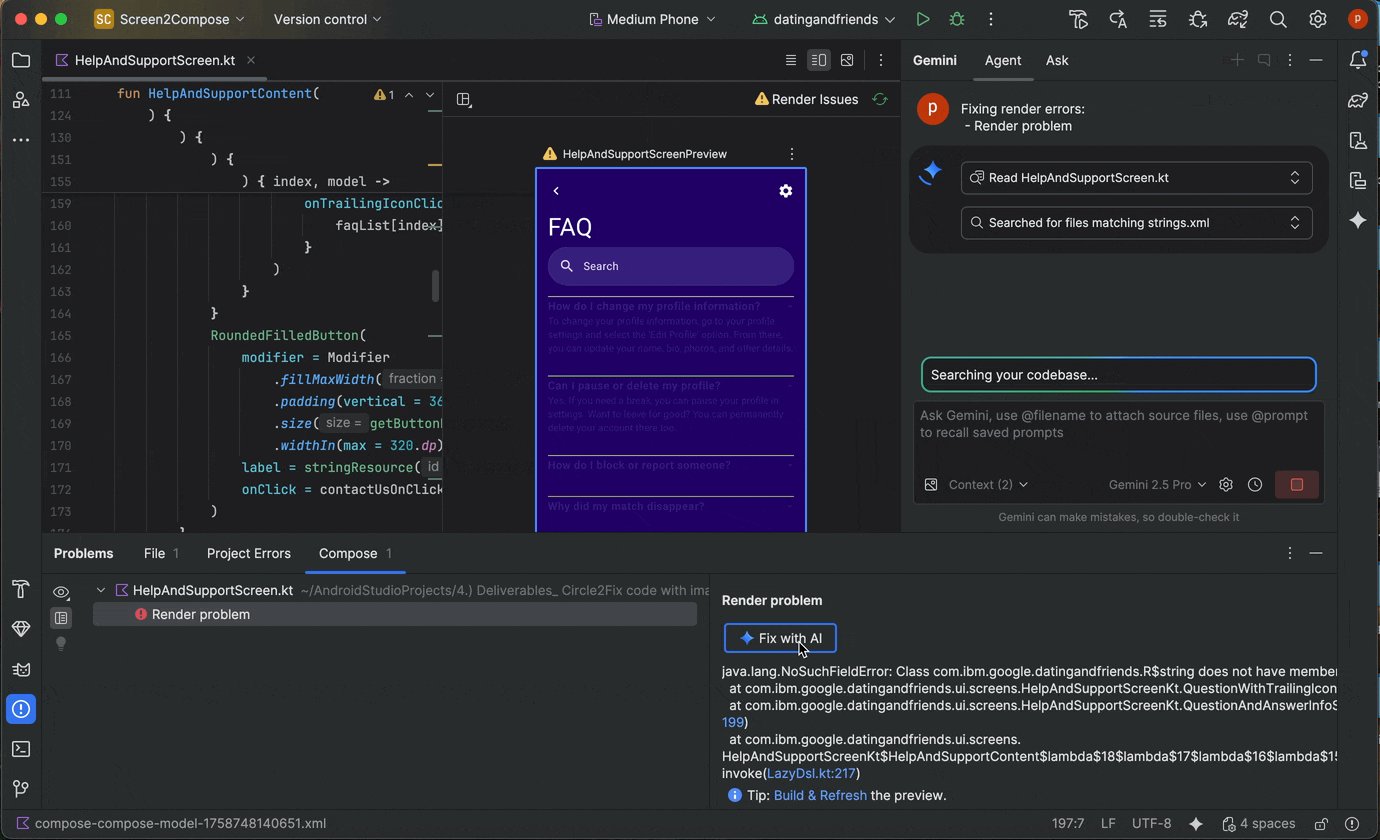
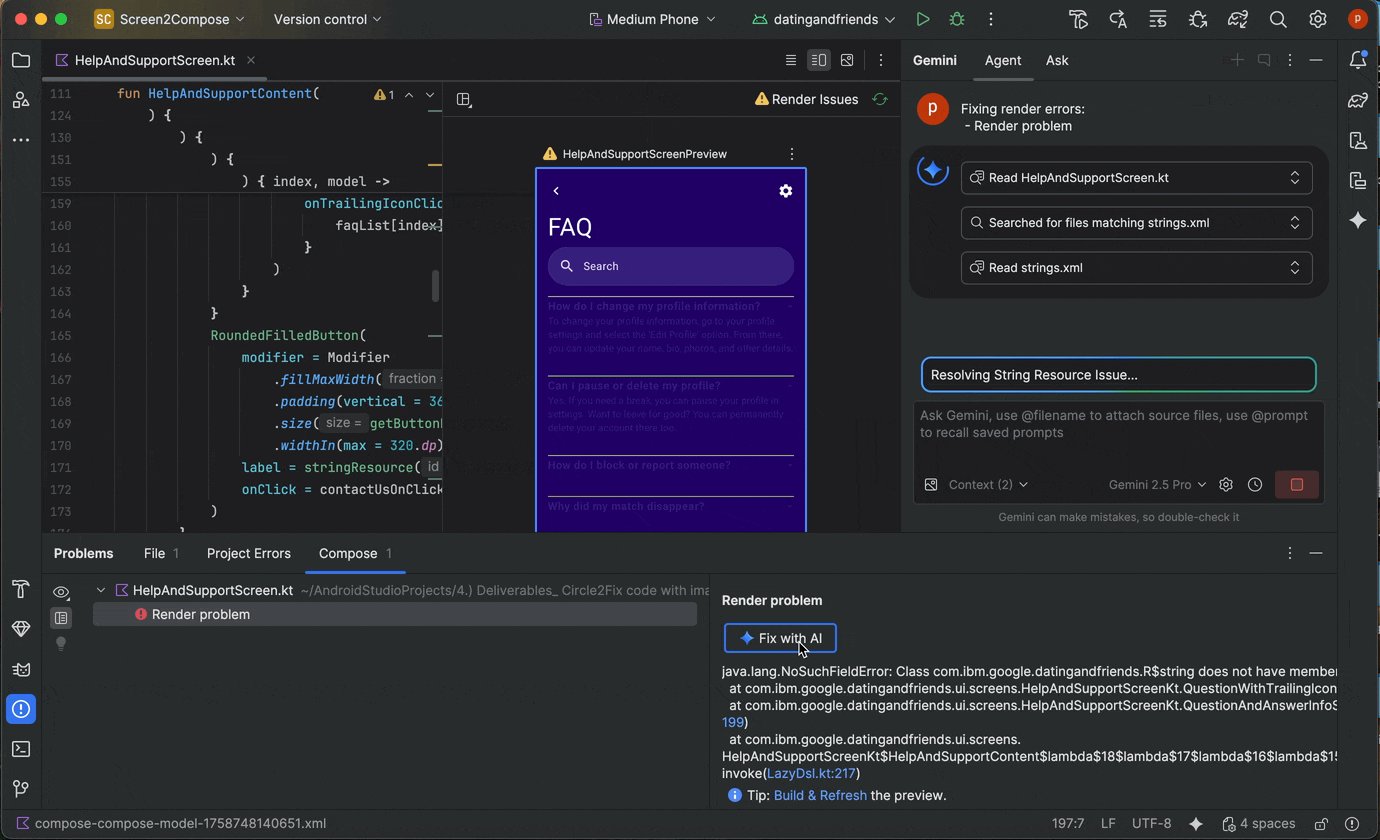
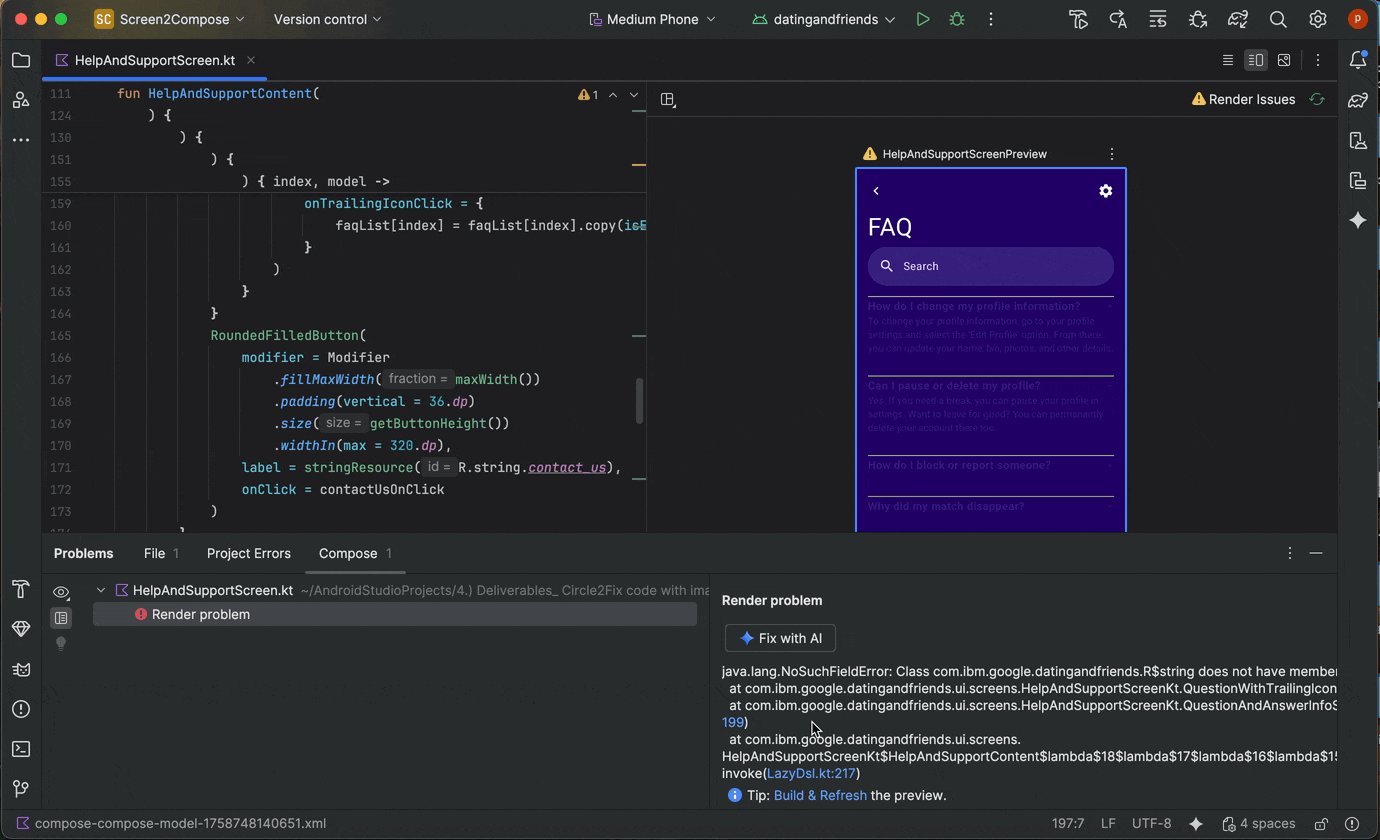
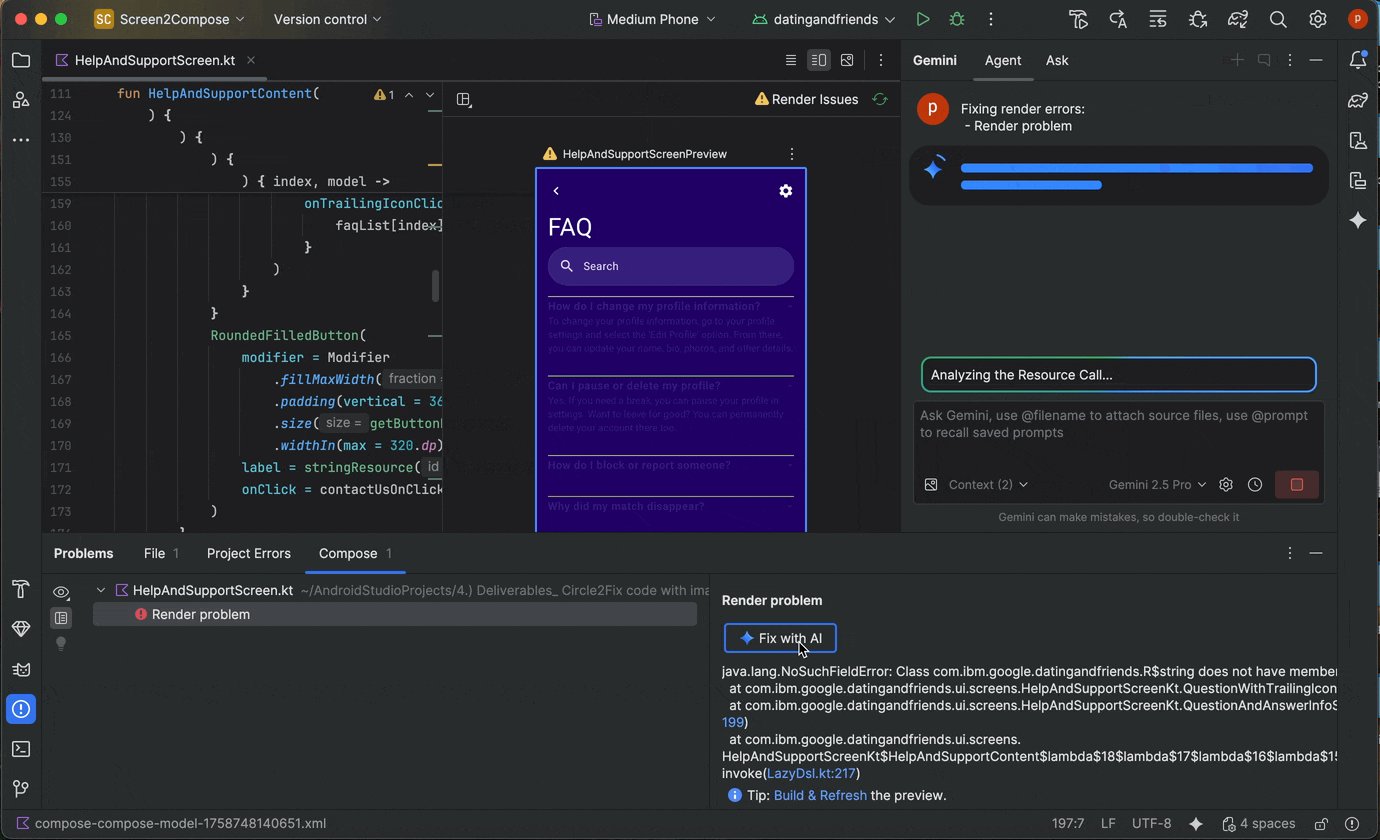
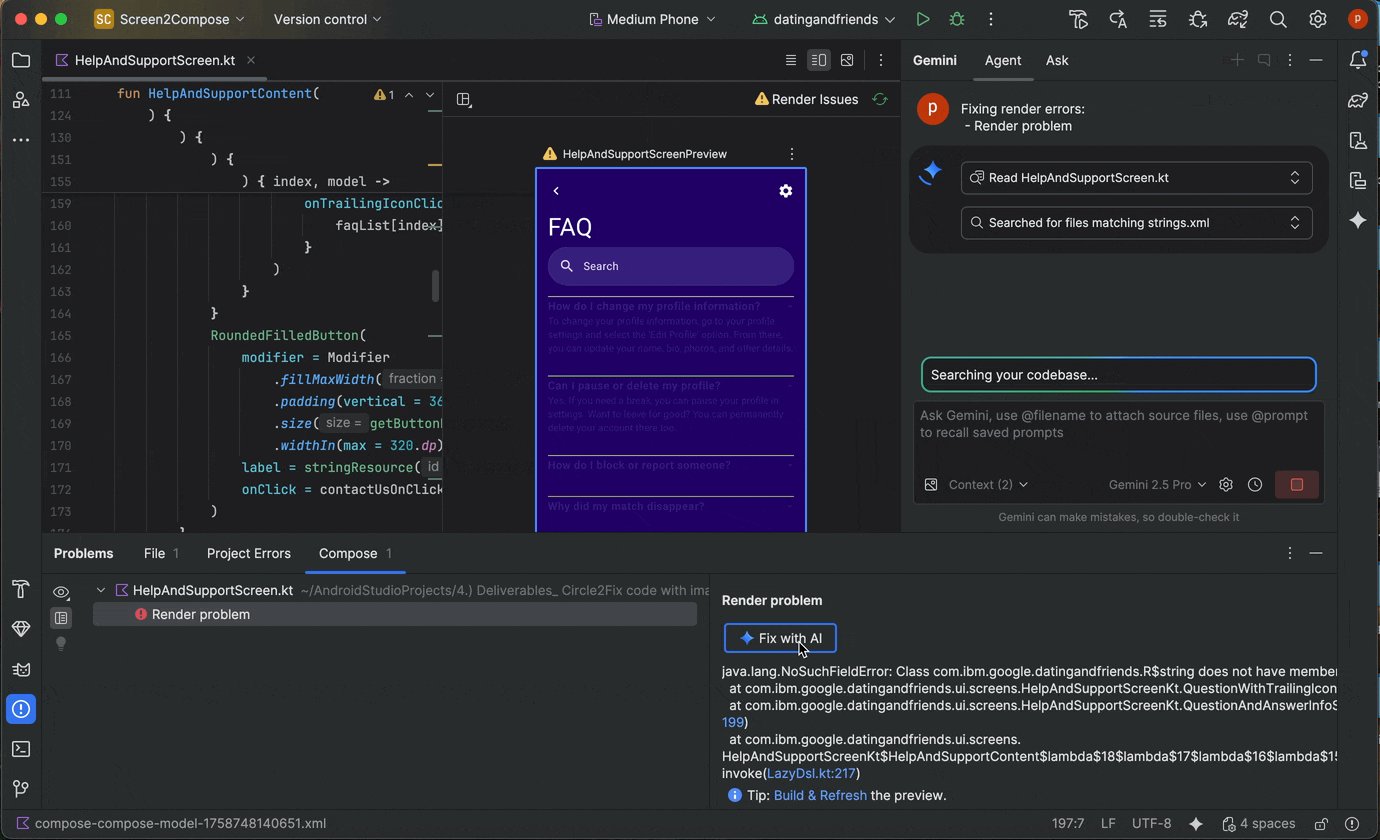
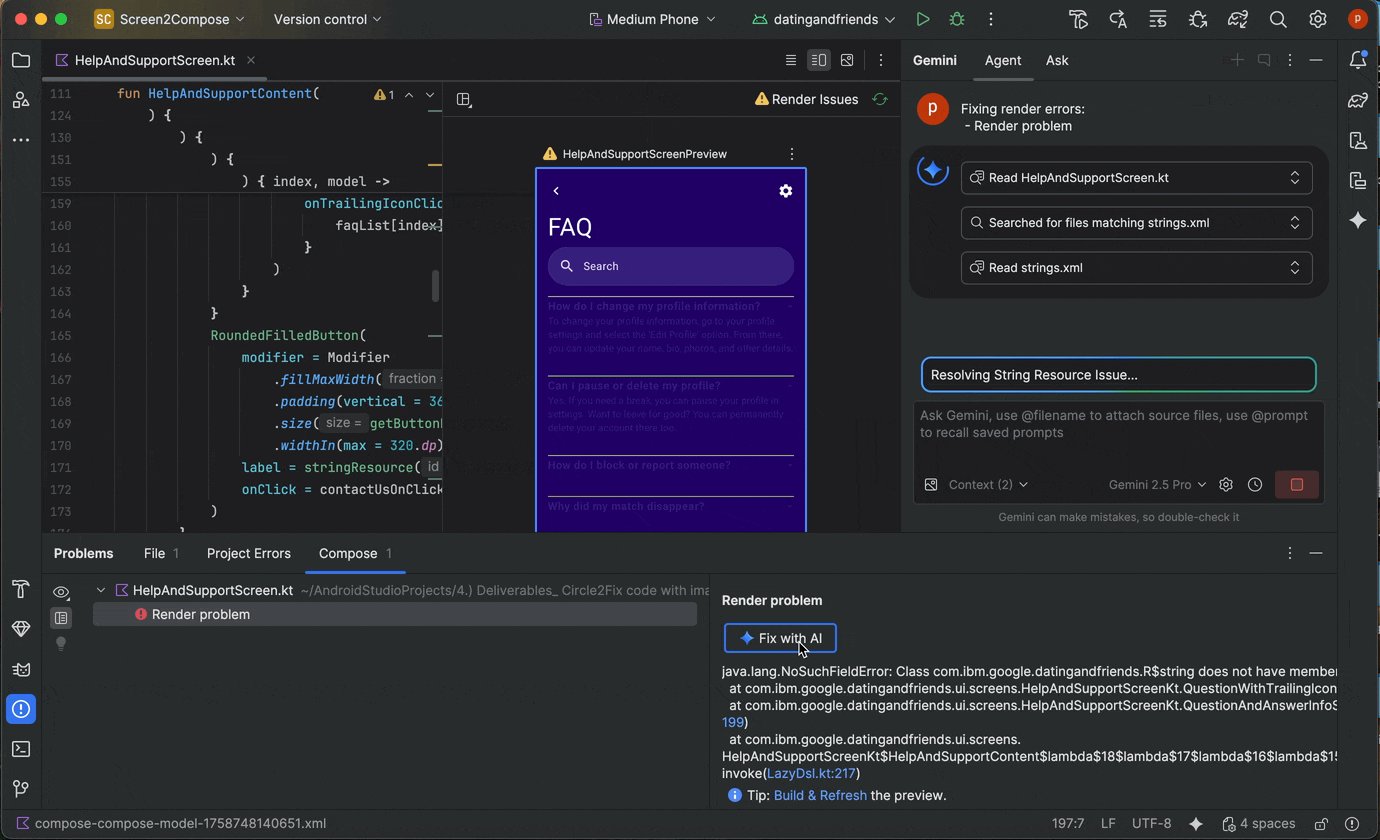
نقطه ورود برای تولید پیشنمایش نوشتن رفع خطاهای رندر پیشنمایش : وقتی پیشنمایش Compose رندر نمیشود، Gemini اکنون میتواند به شما در اشکالزدایی کمک کند. از عامل برای تجزیه و تحلیل پیام خطا و کد خود استفاده کنید تا علت اصلی را پیدا کرده و یک راهحل اعمال کنید.

استفاده از «رفع با هوش مصنوعی» در خطای رندر پیشنمایش
مدیریت چندین رشته مکالمه با Gemini
اکنون میتوانید مکالمه خود با Gemini را در اندروید استودیو در چندین رشته (thread) سازماندهی کنید. این به شما امکان میدهد بین چندین کار در حال انجام جابجا شوید و در تاریخچه مکالمات خود جستجو کنید. استفاده از رشتههای جداگانه برای هر کار، با محدود کردن دامنه زمینه هوش مصنوعی به موضوع مورد نظر، کیفیت پاسخ را نیز بهبود میبخشد.
برای شروع یک بحث جدید، روی «گفتگوی جدید» کلیک کنید  برای مشاهده تاریخچه مکالمات خود، روی «گفتگوهای اخیر» کلیک کنید.
برای مشاهده تاریخچه مکالمات خود، روی «گفتگوهای اخیر» کلیک کنید. 

تاریخچه مکالمات شما در حساب کاربریتان ذخیره میشود، بنابراین اگر مجبور به خروج یا تغییر حساب کاربری شوید، میتوانید بلافاصله پس از بازگشت، مکالمه را از همان جایی که متوقف شده بود، ادامه دهید.
استفاده از مدل محلی
قابلیت Feature Drop در اندروید استودیو Otter 3 به شما امکان میدهد مدل زبان بزرگ (LLM) را که قابلیتهای هوش مصنوعی IDE را پشتیبانی میکند، انتخاب کنید.

این مدل باید روی دستگاه محلی شما باشد، که اگر اتصال اینترنت محدودی دارید یا محدودیتهایی در مورد استفاده از مدلهای هوش مصنوعی دارید، یا فقط میخواهید با مدلهای تحقیقاتی متنباز آزمایش کنید، مزیت محسوب میشود.
یک مدل محلی، جایگزینی برای پشتیبانی LLM تعبیهشده در اندروید استودیو ارائه میدهد. با این حال، Gemini در اندروید استودیو معمولاً بهترین تجربه توسعه اندروید را ارائه میدهد زیرا Gemini برای اندروید تنظیم شده است و از تمام ویژگیهای اندروید استودیو پشتیبانی میکند. با Gemini، میتوانید از بین مدلهای متنوعی برای وظایف توسعه اندروید خود، از جمله مدل پیشفرض بدون هزینه یا مدلهایی که با کلید API پولی Gemini قابل دسترسی هستند، انتخاب کنید.
پشتیبانی از مدلهای محلی مستلزم نصب یک ارائهدهنده LLM مانند LM Studio یا Ollama روی رایانه محلی شما به همراه یک مدل سازگار به انتخاب شما است.
از یک مدل از راه دور استفاده کنید
اندروید استودیو شما را قادر میسازد تا از مدلهای از راه دور برای تقویت ویژگیهای هوش مصنوعی خود استفاده کنید.
برای استفاده از یک مدل از راه دور، یک ارائهدهنده مدل از راه دور را در تنظیمات اندروید استودیو پیکربندی کنید. نامی برای ارائهدهنده، آدرس URL نقطه پایانی API و کلید API خود ارائه دهید. پس از پیکربندی ارائهدهنده، میتوانید مدل از راه دور را از انتخابگر مدل در پنجره چت AI انتخاب کنید.

برای جزئیات، به استفاده از مدل از راه دور مراجعه کنید.
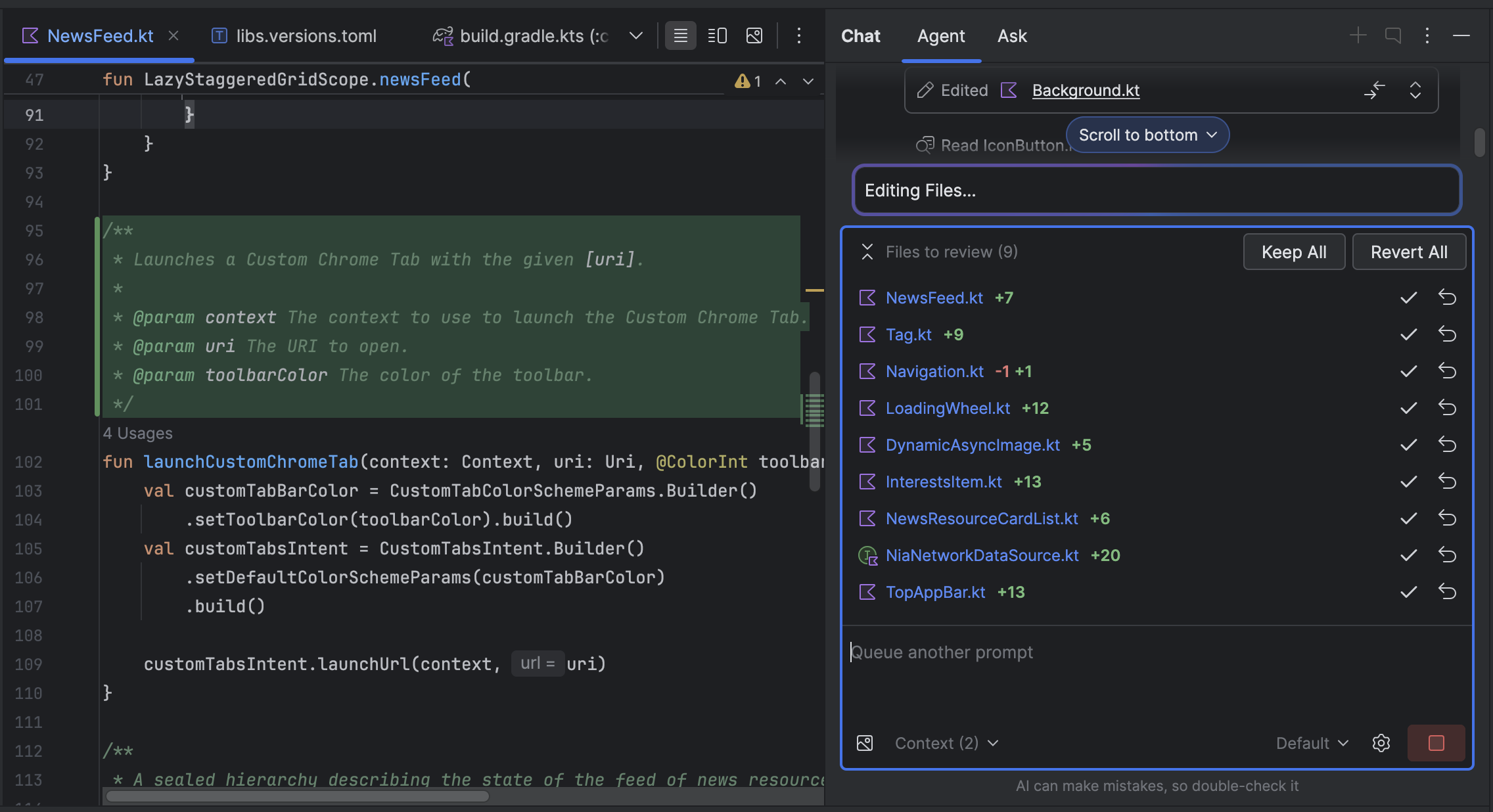
با استفاده از کشوی تغییرات، تغییرات را پیدا و بررسی کنید
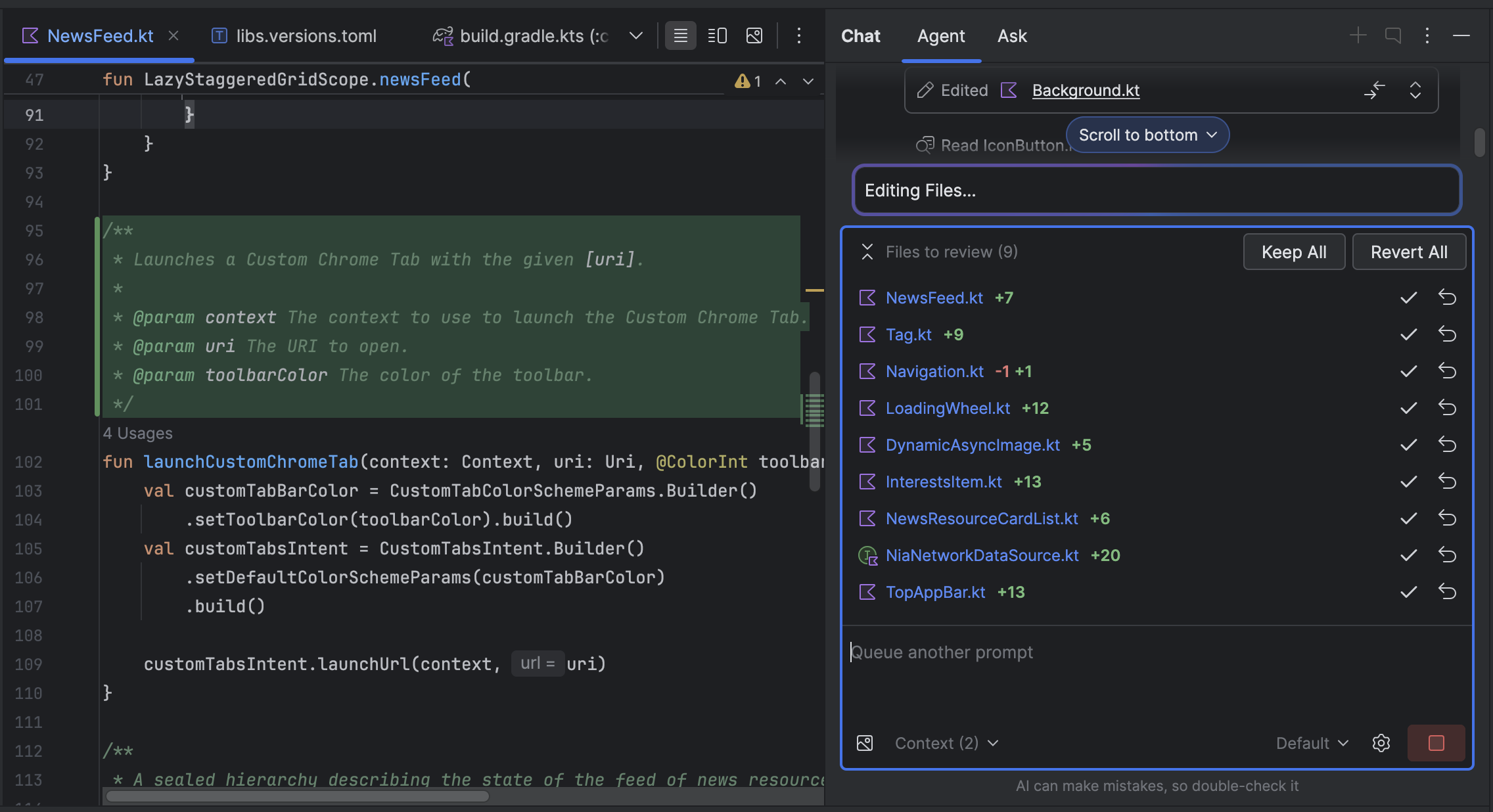
اکنون میتوانید تغییرات ایجاد شده توسط عامل هوش مصنوعی را با استفاده از کشوی تغییرات مشاهده و مدیریت کنید. وقتی عامل تغییراتی در پایگاه کد شما ایجاد میکند، فایلهایی را که برای بررسی ویرایش شدهاند در فایلها مشاهده کنید. از آنجا، میتوانید تغییرات را به صورت جداگانه یا همه با هم نگه دارید یا برگردانید. روی یک فایل جداگانه در کشو کلیک کنید تا تفاوت کد را در ویرایشگر مشاهده کنید و در صورت نیاز اصلاحات را انجام دهید. با کشوی تغییرات، میتوانید ویرایشهای انجام شده توسط عامل را در طول چت خود پیگیری کنید و تغییرات خاص را بدون پیمایش به عقب در تاریخچه مکالمات خود، دوباره بررسی کنید.

توجه داشته باشید که اگر تنظیمات Agent را طوری تنظیم کردهاید که از شما بخواهد فایلها را ویرایش کنید، برای نمایش آن در کشوی تغییرات، باید گزینه Accept a change را انتخاب کنید. از این رو، برای نمایش همزمان چندین فایل در کشوی تغییرات، باید گزینه Don’t ask to edit files را انتخاب کنید. میتوانید این تنظیم را در هر زمان در قسمت Agent Options تغییر دهید. .
.

ردیابی خودکار Logcat
با استفاده از Android Studio Otter 3 Feature Drop و AGP 9.0، Logcat به طور خودکار ردپاهای پشته را هنگام فعال بودن R8 ( minifyEnabled = true ) ردیابی میکند.
از آنجا که کد پردازششده توسط R8 میتواند به طرق مختلف تغییر کند، ردیابی پشته دیگر به کد اصلی اشاره نمیکند. برای مثال، شماره خطوط و نام کلاسها و متدها میتوانند تغییر کنند. پیش از این، برای اشکالزدایی با ردیابی پشته اصلی، توسعهدهندگان مجبور بودند از ابزار خط فرمان retrace در R8 استفاده کنند.
با AGP 9.0، اندروید استودیو به طور خودکار ردپاهای پشته را ردیابی میکند تا بتوانید ردپای پشته اصلی را مستقیماً در اندروید استودیو و بدون هیچ کار اضافی مشاهده کنید و این امر باعث بهبود تجربه اشکالزدایی هنگام فعال بودن R8 میشود.
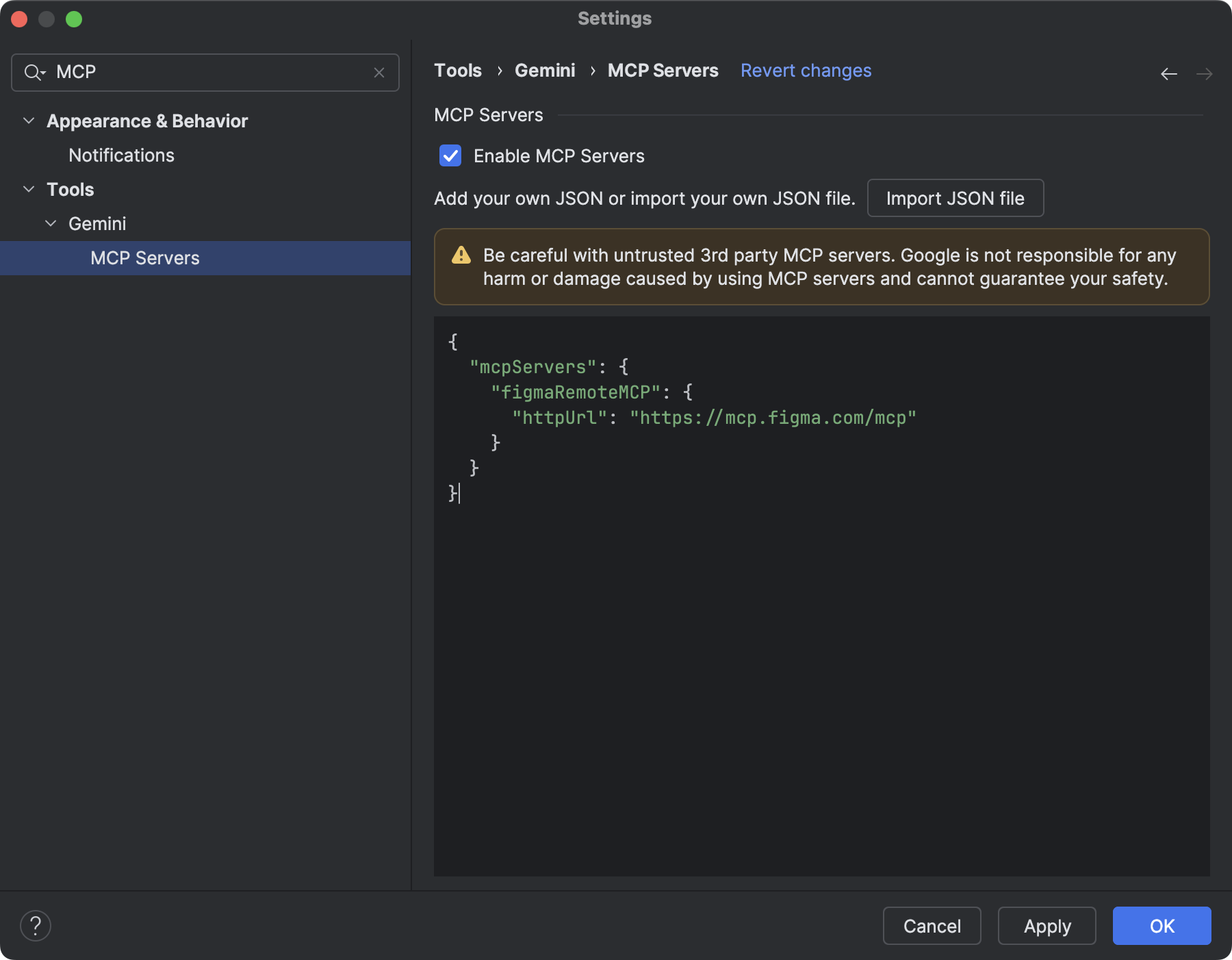
پشتیبانی از سرورهای MCP از راه دور
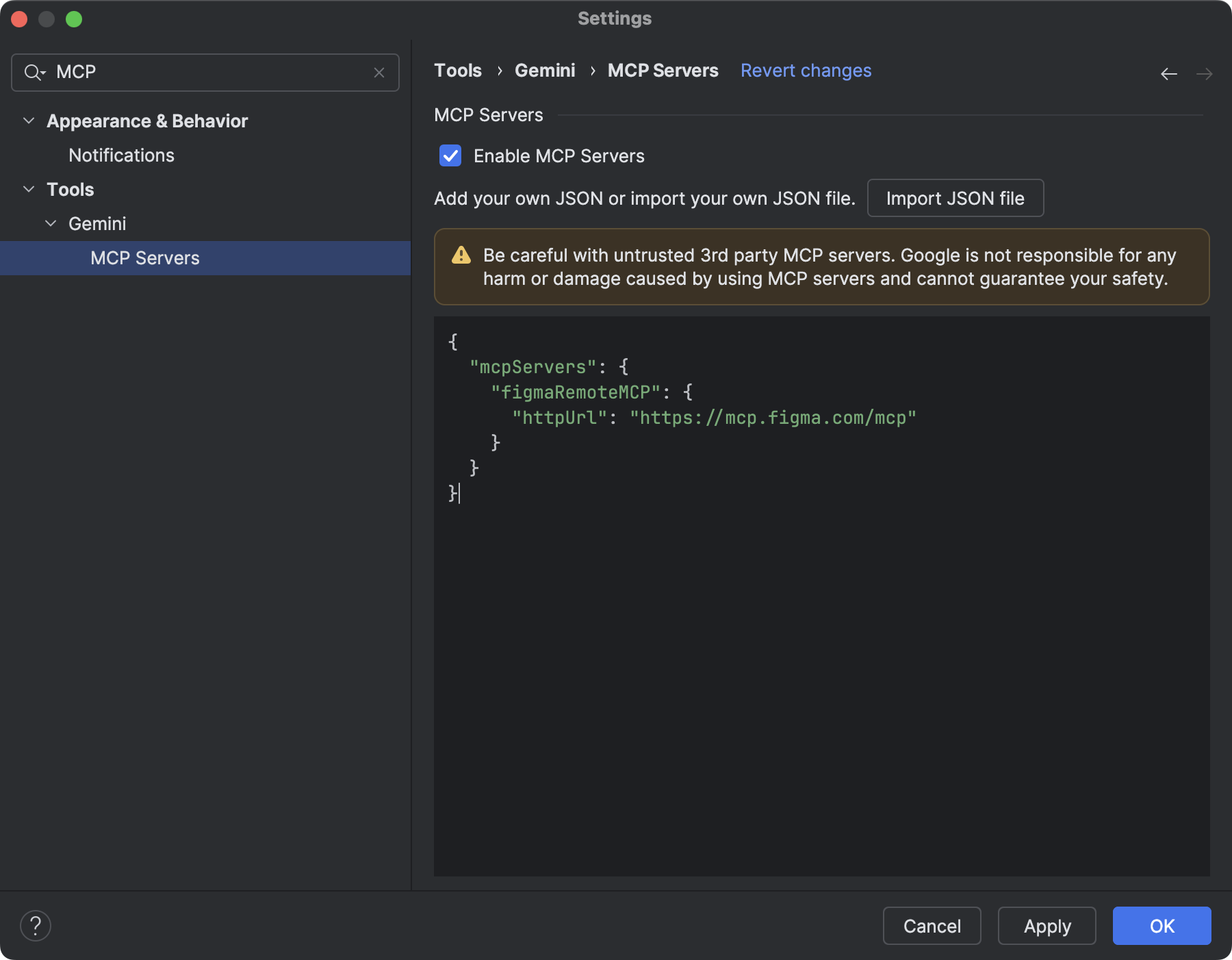
با شروع از اندروید استودیو Otter 1 Canary 3، میتوانید با استفاده از اندروید استودیو به سرورهای MCP از راه دور متصل شوید. با یک سرور MCP از راه دور، عامل Gemini در اندروید استودیو میتواند به ابزارها و منابع خارجی دسترسی پیدا کند و شما مجبور نیستید خودتان کارهای زیادی برای نصب و نگهداری سرور انجام دهید. به عنوان مثال، میتوانید بدون نصب برنامه دسکتاپ فیگما، به سرور MCP از راه دور فیگما متصل شوید تا به فایلهای فیگما متصل شوید. برای کسب اطلاعات بیشتر در مورد نحوه اضافه کردن یک سرور MCP، به بخش افزودن یک سرور MCP مراجعه کنید.

ابزارهای تعامل دستگاه
عاملهای هوش مصنوعی در اندروید استودیو اکنون به ابزارهایی برای استقرار یک برنامه در دستگاه متصل، بررسی آنچه در حال حاضر روی صفحه نمایش داده میشود، گرفتن اسکرینشات، بررسی خطاها در Logcat و تعامل با برنامه در حال اجرا از طریق adb shell input دسترسی دارند. این به عامل اجازه میدهد تا در تغییرات یا رفع مشکلاتی که شامل اجرای مجدد برنامه، بررسی خطاها و تأیید موفقیتآمیز بودن یک بهروزرسانی خاص (به عنوان مثال، با گرفتن و بررسی اسکرینشاتها) میشود، به شما کمک کند.

اندروید استودیو پاندا | 2025.3.1
ویژگیهای جدید اندروید استودیو پاندا | 2025.3.1 به شرح زیر است.
برای مشاهدهی مشکلات رفع شده در این نسخه از اندروید استودیو، به بخش « مسائل بسته شده» مراجعه کنید.
ایجاد یک پروژه جدید با هوش مصنوعی
از قدرت هوش مصنوعی مولد برای سرعت بخشیدن به گردش کار توسعه اندروید خود استفاده کنید. با شروع از اندروید استودیو Otter 1 Canary 5، عامل Gemini شما را قادر میسازد تا در عرض چند دقیقه از ایده به نمونه اولیه برنامه برسید.
این عامل قادر به تولید انواع برنامههای چندصفحهای است:
- برنامههای تکصفحهای: برنامههای پایه را با طرحبندیهای رابط کاربری ثابت بسازید.
- برنامههای چندصفحهای: برنامههایی با ناوبری اولیه بین صفحات ایجاد کنید.
- برنامههای بهبود یافته با هوش مصنوعی: APIهای Gemini را برای افزودن ویژگیهای هوش مصنوعی مولد ادغام کنید.
- برنامههایی با ادغام API عمومی: برنامههایی بسازید که دادهها را از APIهای عمومی نمایش میدهند.
برای استفاده از عامل راهاندازی پروژه، موارد زیر را انجام دهید:
- اندروید استودیو را شروع کنید.
در صفحه خوشآمدگویی به اندروید استودیو، گزینه «پروژه جدید» (New Project ) را انتخاب کنید (یا از داخل یک پروژه، از مسیر «فایل» (File) > «جدید» (New) > «پروژه جدید» (New Project ))

یک پروژه جدید شروع کنید. ایجاد با هوش مصنوعی را انتخاب کنید.

یک قالب پروژه انتخاب کنید یا برنامه خود را با Gemini ایجاد کنید. متن مورد نظر خود را در فیلد ورودی متن تایپ کنید و روی Next کلیک کنید.

دیالوگ برای راهاندازی یک پروژه جدید. برای برنامه خود نامی انتخاب کنید و برای شروع فرآیند تولید، روی Finish کلیک کنید.
بر اساس درخواست شما، Gemini در اندروید استودیو یک طرح ساختاریافته برای برنامه شما ایجاد میکند. پس از تأیید طرح توسط شما، عامل یک حلقه تولید خودکار را برای پیکربندی و ساخت برنامه شما آغاز میکند.
بهروزرسانی وابستگیها با عامل Gemini
ارتقاء وابستگیها میتواند یک کار پیچیده و زمانبر باشد. با شروع از Android Studio Otter 1 Canary 5، عامل Gemini در Android Studio فرآیند ارتقاء وابستگی را خودکار و ساده میکند، کار خستهکننده را حذف میکند و قابلیت نگهداری پروژه را بهبود میبخشد. تنها با چند کلیک، میتوانید تمام وابستگیهای خود را به طور یکپارچه ارتقا دهید و از مزایای آخرین نسخهها بهرهمند شوید، بنابراین میتوانید روی ساخت برنامههای با کیفیت بالا تمرکز کنید.

برای بهروزرسانی وابستگیها با استفاده از عامل Gemini، یکی از موارد زیر را انجام دهید:
- روی Refactor کلیک کنید (یا در ویرایشگر یا نمای پروژه کلیک راست کنید) > وابستگیها را بهروزرسانی کنید .
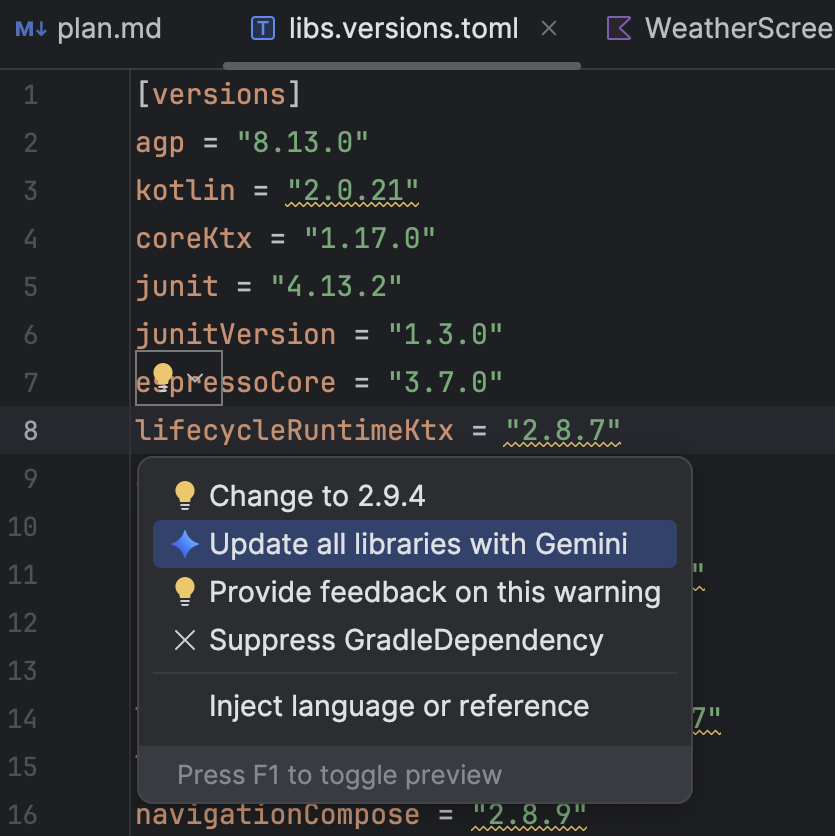
در فایل
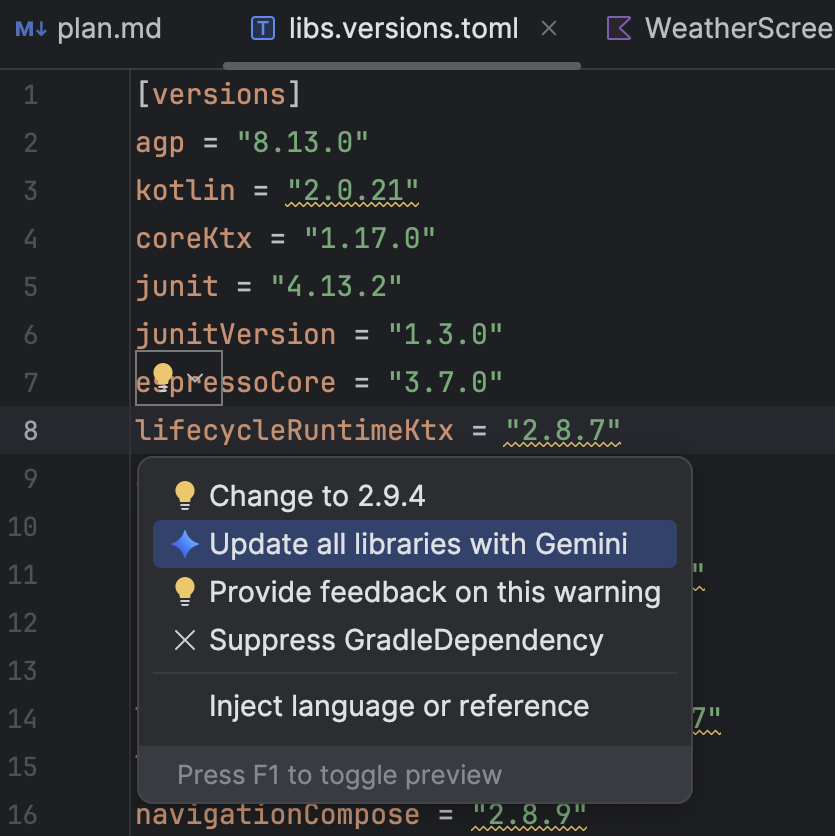
libs.versions.toml، نشانگر ماوس را روی نسخهای که زیرخط دارد نگه دارید و روی دکمهی «نمایش اقدامات زمینه» کلیک کنید. منویی که ظاهر میشود را باز کنید و سپس روی «بهروزرسانی همه کتابخانهها با Gemini» کلیک کنید.
منویی که ظاهر میشود را باز کنید و سپس روی «بهروزرسانی همه کتابخانهها با Gemini» کلیک کنید.
در طول فرآیند، عامل یک نمای کلی سطح بالا از طرح ارتقاء خود ارائه میدهد تا شما بتوانید پیشرفت را گام به گام رصد کنید و قبل از اعمال تغییرات، آنها را بررسی کنید. عامل در طول فرآیند ساخت تکرار میشود و هرگونه خطای ساخت ناشی از ارتقاءها را برطرف میکند. شما میتوانید تغییرات را بررسی، قبول یا به حالت قبل برگردانید یا عامل را در هر نقطهای متوقف کنید.
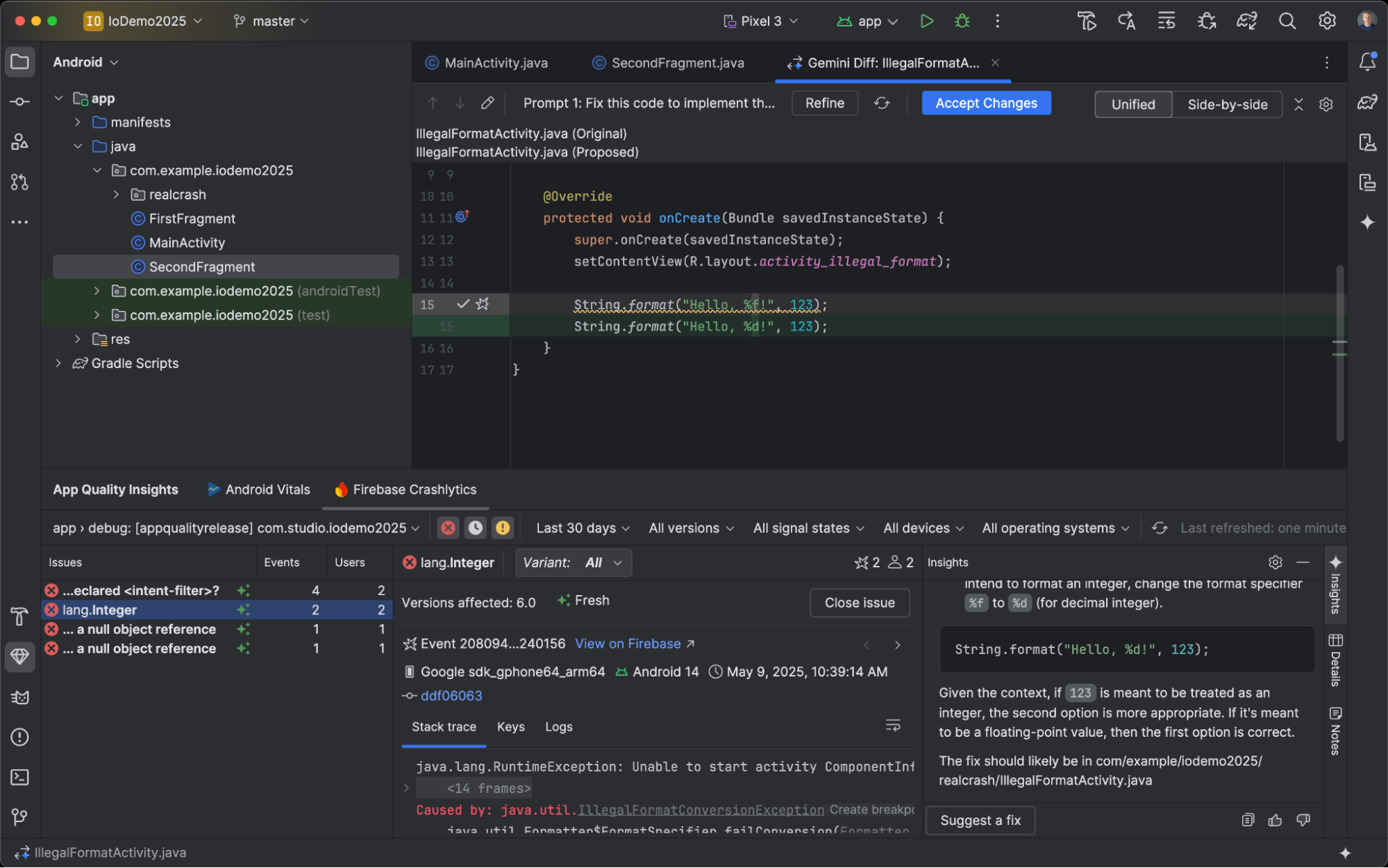
راهکارهای پیشنهادی برای رفع خرابیها
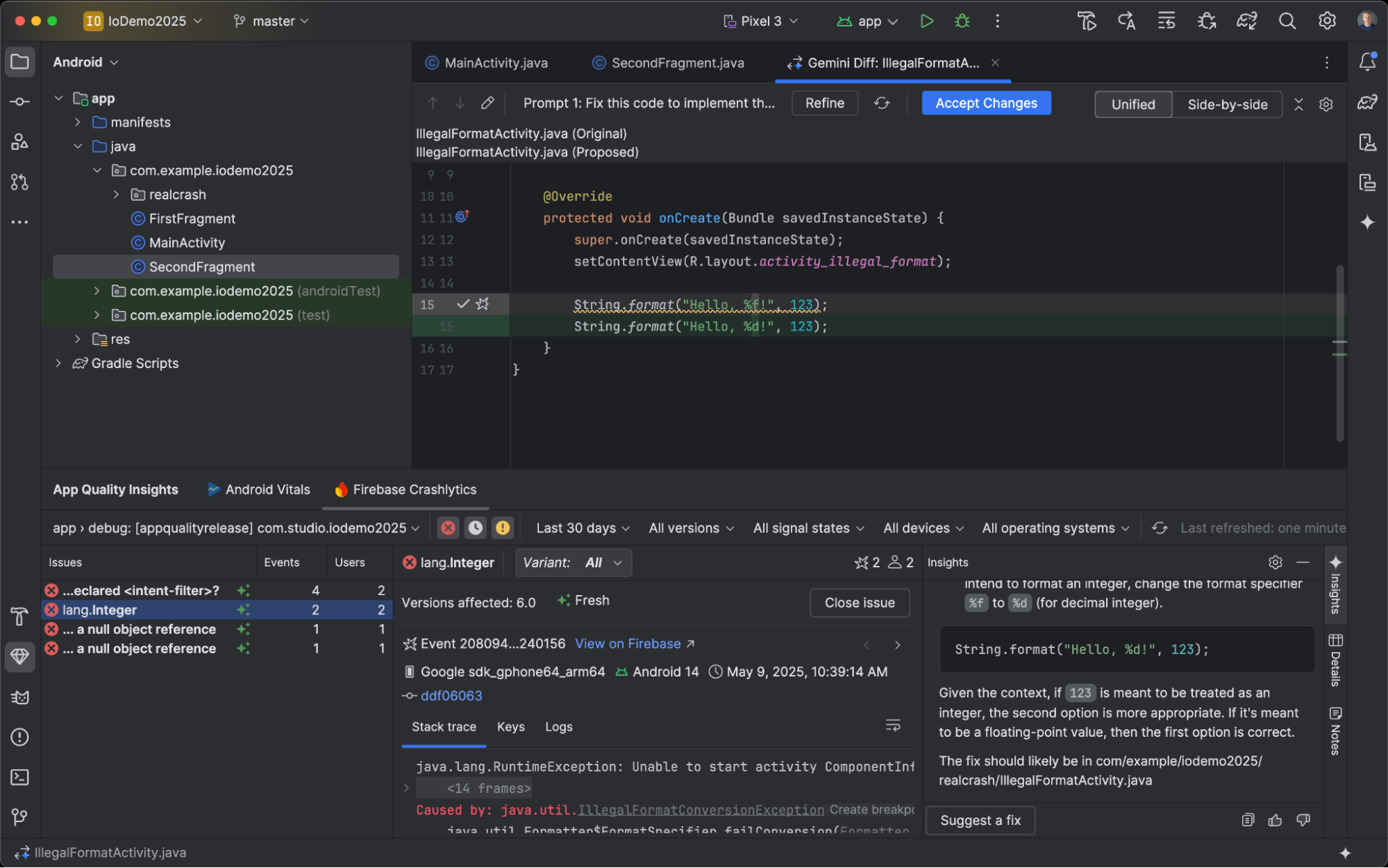
در Android Studio Meerkat Feature Drop، ما Gemini insights را برای خرابیهای گزارششده در پنجره ابزار App Quality Insights راهاندازی کردیم. اکنون، اندروید استودیو میتواند از Gemini برای تجزیه و تحلیل دادههای خرابی به همراه کد منبع شما استفاده کند تا راهحلهای بالقوه را پیشنهاد دهد. پس از انتخاب یک خرابی در پنجره ابزار App Quality Insights، به برگه Insights بروید و پس از اینکه Gemini بینشی برای خرابی ایجاد کرد، روی Suggest a fix کلیک کنید. سپس Gemini تغییرات کد پیشنهادی را ایجاد میکند که میتوانید آنها را در برگه editor diff بررسی و بپذیرید.

ابزار تست پیشنمایش تصویر صفحه (Pasershot)
از ابزار Compose Preview Screenshot Testing برای آزمایش رابطهای کاربری Compose و جلوگیری از پسرفت استفاده کنید. این ابزار جدید به شما کمک میکند گزارشهای HTML ایجاد کنید که به شما امکان میدهد هرگونه تغییر در رابط کاربری برنامه خود را به صورت بصری تشخیص دهید. برای اطلاعات بیشتر به Compose Preview Screenshot Testing مراجعه کنید.
LeakCanary در پروفایلر اندروید استودیو
اندروید استودیو پاندا شامل یکپارچهسازی LeakCanary مستقیماً در Android Studio Profiler به عنوان یک وظیفه اختصاصی است.

وظیفهی پروفایلر LeakCanary در اندروید استودیو، تحلیل نشت حافظه را به طور فعال از دستگاه شما به دستگاه توسعهدهنده منتقل میکند و در مقایسه با تحلیل نشت روی دستگاه، منجر به افزایش قابل توجه عملکرد در طول مرحلهی تحلیل نشت میشود.
علاوه بر این، تجزیه و تحلیل نشت اکنون در IDE زمینهسازی شده و کاملاً با کد منبع شما یکپارچه شده است و ویژگیهایی مانند پرش به منبع و سایر اتصالات مفید کد را ارائه میدهد که به طور چشمگیری اصطکاک و زمان مورد نیاز برای بررسی و رفع نشت حافظه را کاهش میدهد. همچنین میتوانید کل تجزیه و تحلیل نشت را برای پردازش بیشتر با Gemini کپی کنید. این میتواند به طور چشمگیری بهرهوری شما را افزایش داده و گردش کار شما را در طول مرحله توسعه بهبود بخشد.

پشتیبانی از آیکونهای تکرنگ در Asset Studio
اندروید استودیو Narwhal Feature Drop 2025.1.3 Canary 2 و نسخههای بعدی آن، ایجاد آیکونهای برنامه با تمهای مختلف را سادهتر کرده است. با اندروید ۱۳ (سطح API ۳۳) و بالاتر، کاربران میتوانند آیکونهای برنامه با تمهای مختلف را انتخاب کنند که با تصویر زمینه و تم دستگاه کاربر سازگار میشوند.
برای پشتیبانی از این ویژگی، اندروید استودیو یک گزینه جدید برای آیکون تک رنگ را مستقیماً در ویزارد Image Asset Studio ادغام میکند. وقتی یک آیکون برنامه تطبیقی ایجاد میکنید، اکنون علاوه بر تبهای Foreground و Background موجود، یک تب اختصاصی Monochrome نیز مشاهده میکنید. میتوانید یک آیکون برنامه تک رنگ جداگانه ارائه دهید (به مشخصات طراحی مراجعه کنید)، یا به اندروید استودیو اجازه دهید به طور پیشفرض از لایه پیشزمینه آیکون تطبیقی برای لایه تک رنگ استفاده مجدد کند.
شما میتوانید از طریق Resource Manager یا با کلیک راست روی دایرکتوری پروژه و رفتن به New > Image Asset به Image Asset Studio دسترسی پیدا کنید.
برای مشاهدهی تب جدید تکرنگ (Monochrome )، گزینههای Launcher icons (Adaptive و Legacy) را به عنوان نوع آیکون انتخاب کنید.
پس از وارد کردن آیکونها، میتوانید پیشنمایشی از آیکونهای برنامهی دارای تم خود را مشاهده کنید .

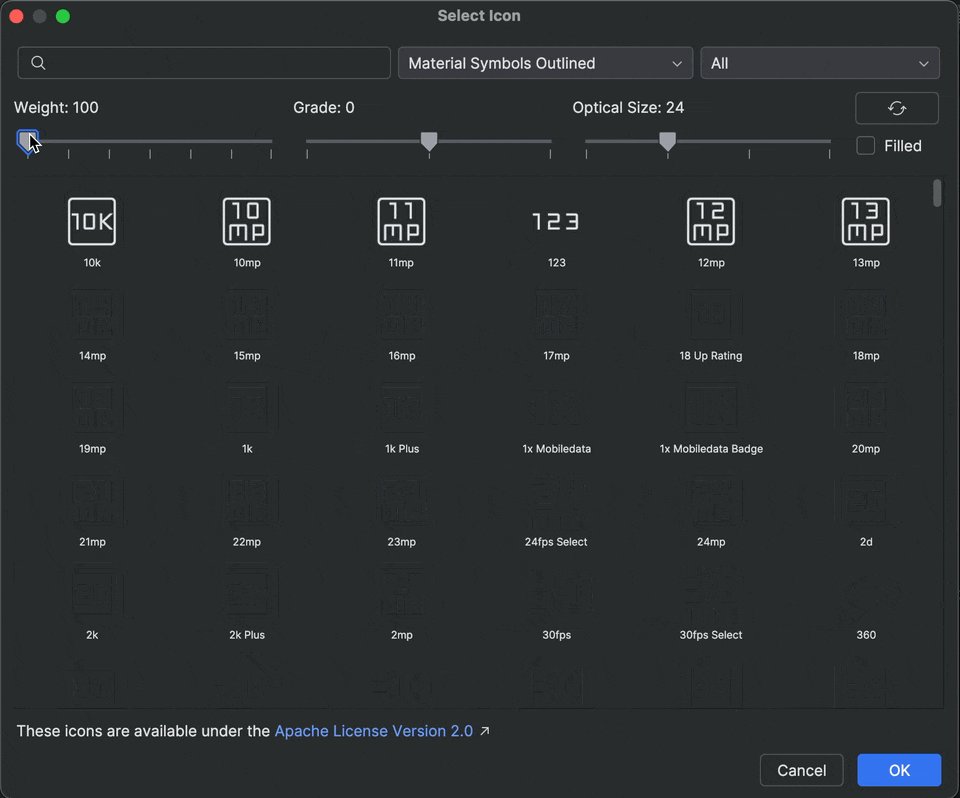
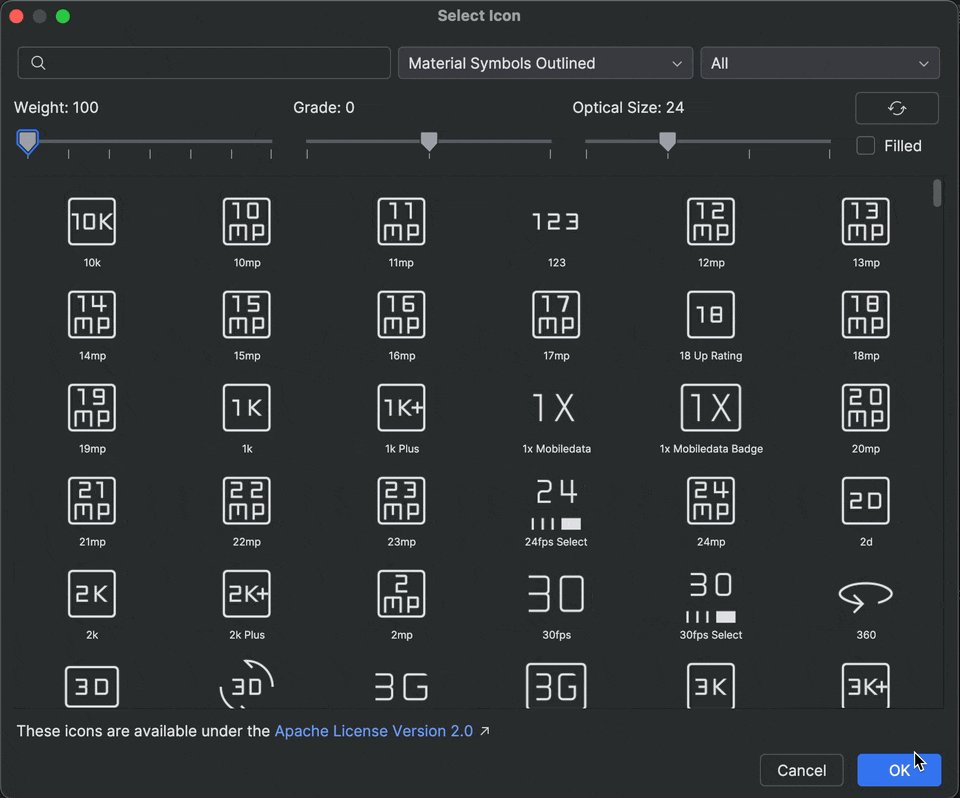
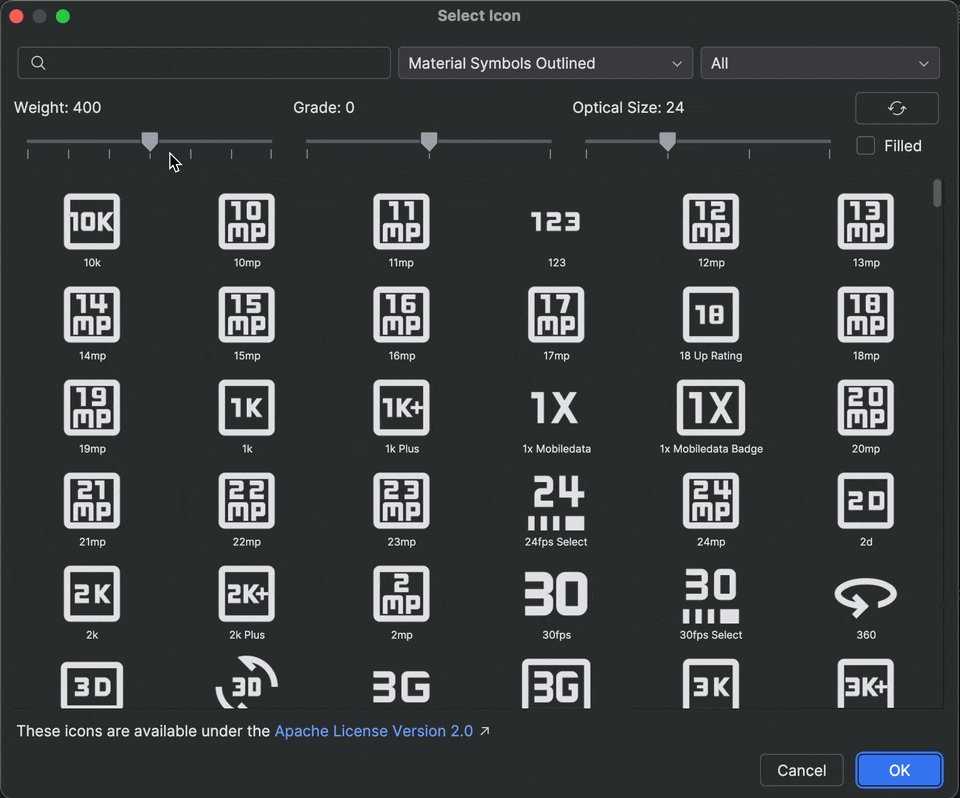
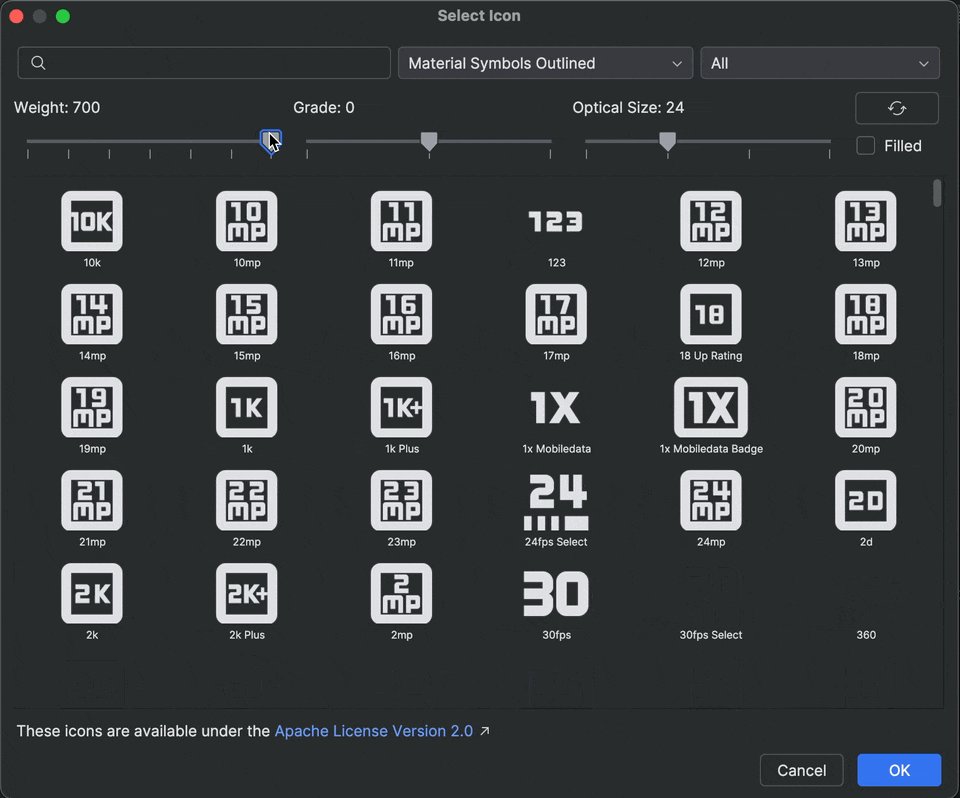
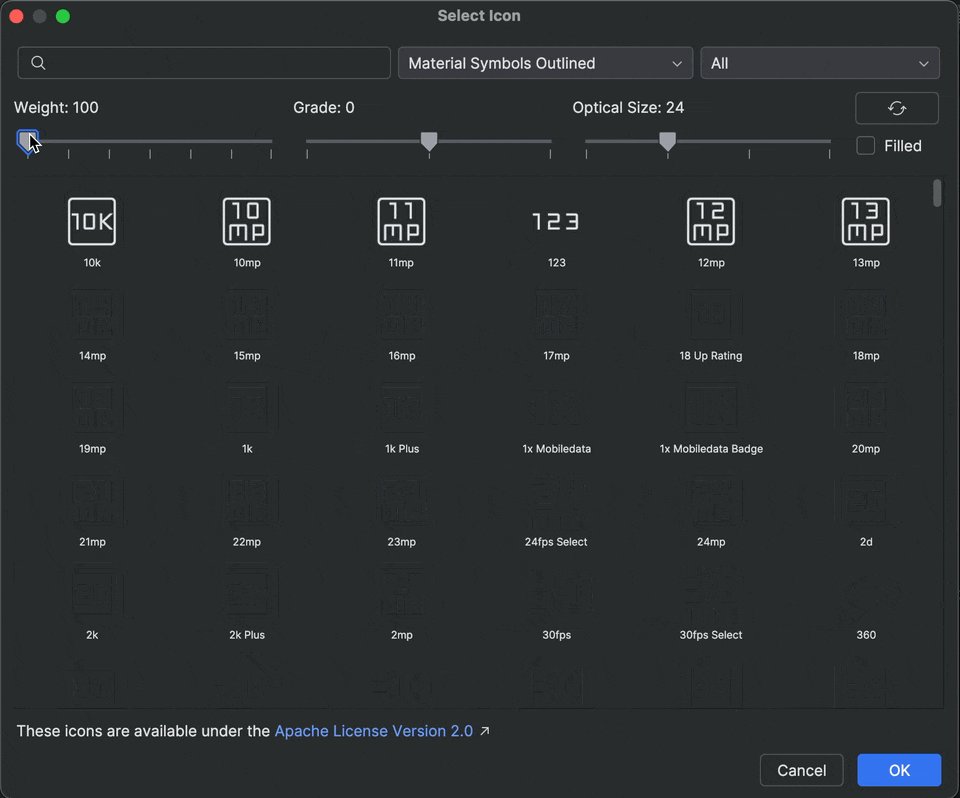
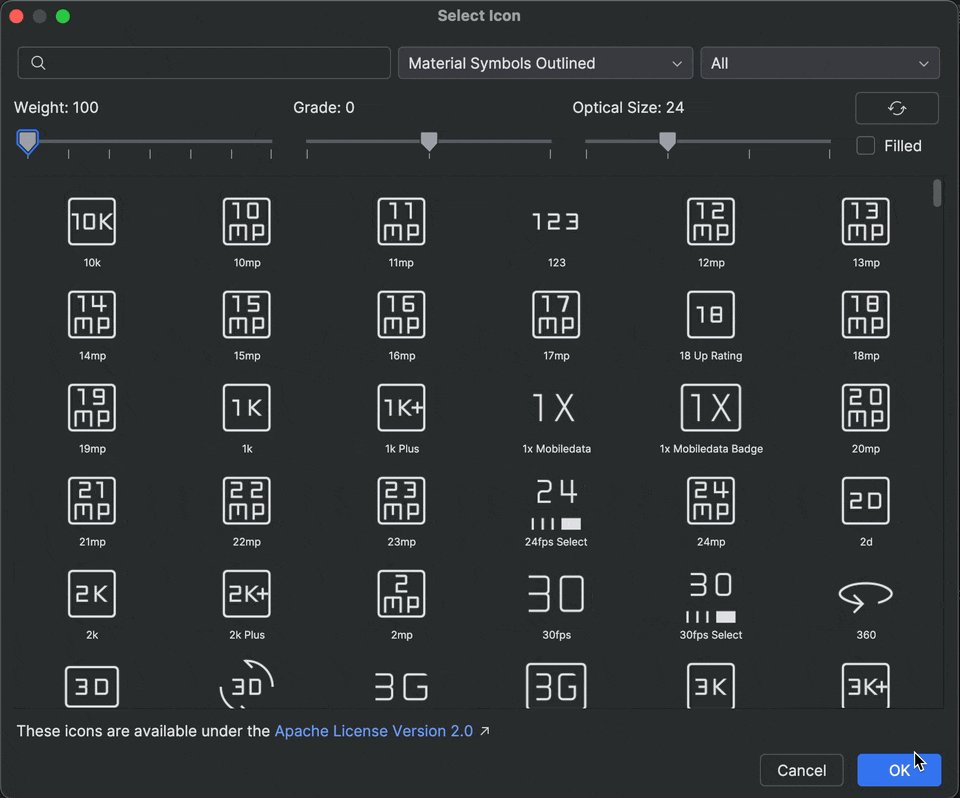
پشتیبانی از نمادهای متریال در اندروید استودیو
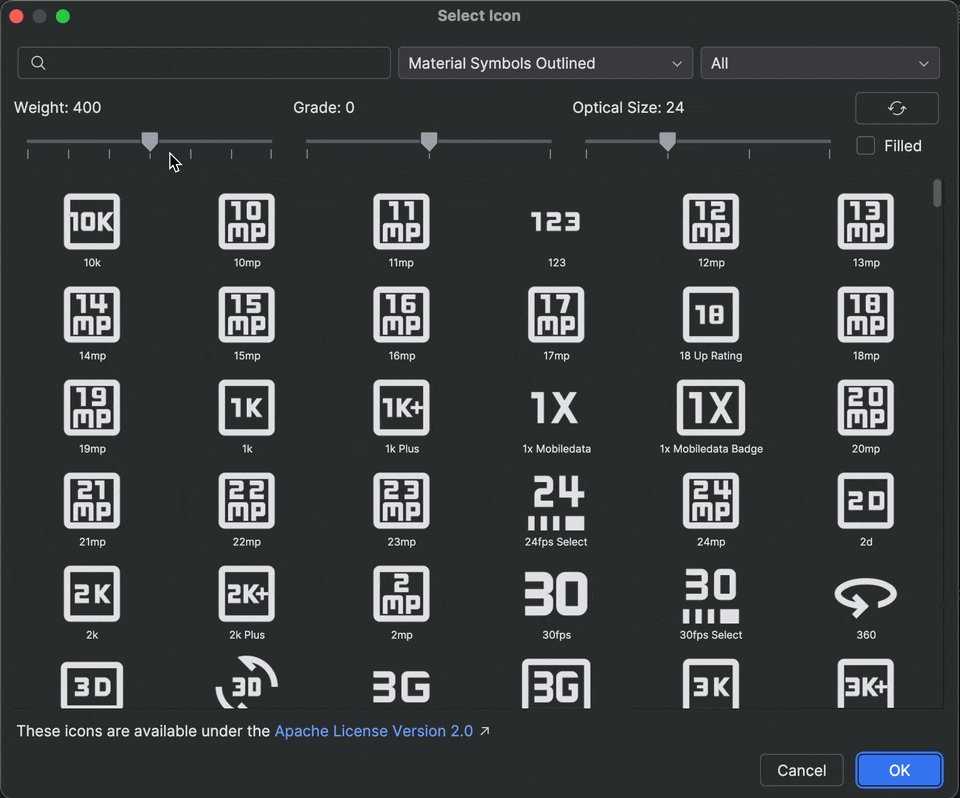
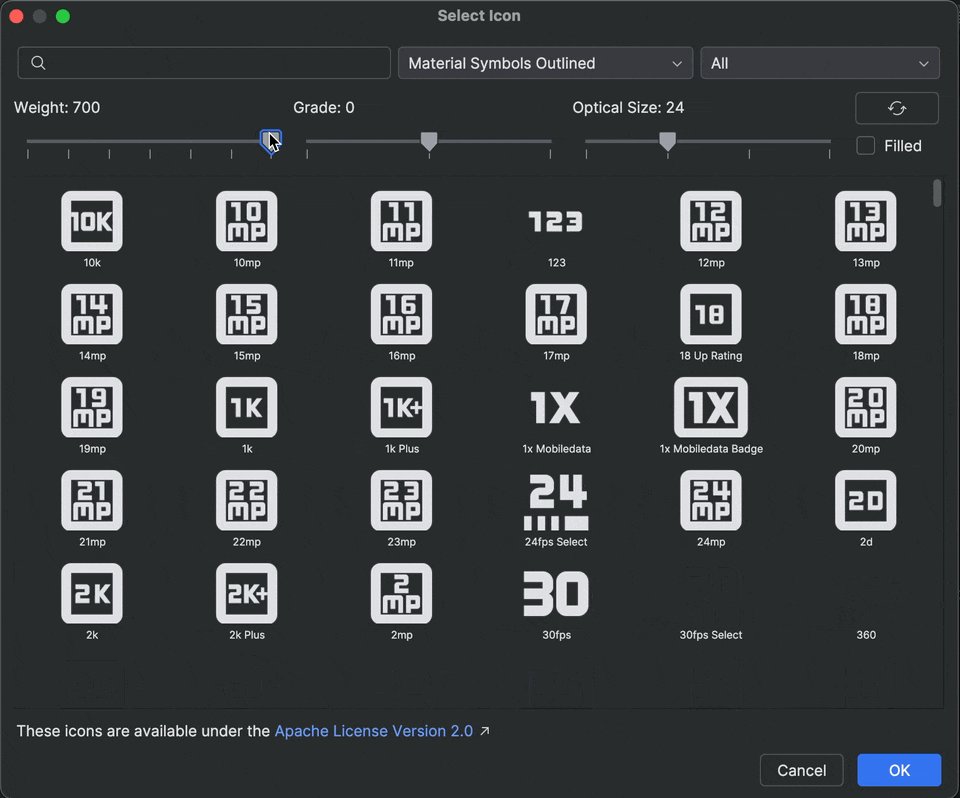
با استفاده از Android Studio Otter 2 Feature Drop، جدیدترین نمادهای متریال را در برنامه خود اضافه و سفارشی کنید. Vector Asset Studio اکنون کاملاً با کتابخانه نمادهای متریال از Google Fonts یکپارچه شده است و به شما امکان دسترسی به کاتالوگ کامل را درست در داخل IDE میدهد.
اکنون میتوانید ویژگیهای آیکون مانند وزن، درجه و اندازه نوری را مستقیماً در استودیو سفارشی کنید تا کاملاً با طرح شما مطابقت داشته باشد. آن را در آخرین نسخه Canary امتحان کنید!

مدیریت ساده JDK با استفاده از معیارهای Gradle Daemon JVM
برای سادهسازی مدیریت JDK برای ساختهای Gradle، اندروید استودیو اکنون به طور پیشفرض از معیارهای Gradle Daemon JVM برای پروژههای جدید استفاده میکند. این ویژگی به Gradle اجازه میدهد تا JDK سازگار با پروژه نصب شده در دستگاه شما را به طور خودکار شناسایی کند تا ساختهای Gradle را اجرا کند یا اگر JDK مورد نیاز به صورت محلی یافت نشد، آن را با دانلود خودکار فراهم کند . این ویژگی در Gradle 9.2.0 تثبیت شده است.
این کار راهاندازی پروژه را ساده میکند و مدیریت JDK را از چندین طریق بهبود میبخشد:
- خطاهای راهاندازی کمتر : دیگر نیازی نیست JDK خاصی را برای وارد کردن و ساخت یک پروژه نصب کنید، که این امر خطاهای مربوط به راهاندازی را با توجه به انتخاب JDK نامعتبر کاهش میدهد.
- ساختهای سازگار : انتخاب JDK برای ساختهای Gradle نه تنها در دستگاههای مختلف، بلکه بین IDE و خط فرمان نیز سازگار است، که از ایجاد چندین Gradle Daemon که بر عملکرد تأثیر منفی میگذارند، جلوگیری میکند.
برای پروژههای موجودی که از نسخه سازگار Gradle استفاده میکنند، اندروید استودیو اعلانی را نشان میدهد که گزینهای را برای انتقال خودکار پیکربندی Gradle JDK تعریفشده پروژه شما به معیارهای Daemon JVM ارائه میدهد، در حالی که همان مشخصات را حفظ میکند.

این صفحه فهرستی از ویژگیهای جدید معرفیشده در نسخههای پیشنمایش اندروید استودیو را ارائه میدهد. نسخههای پیشنمایش، دسترسی زودهنگام به جدیدترین ویژگیها و بهبودها در اندروید استودیو را فراهم میکنند. میتوانید این نسخههای پیشنمایش را دانلود کنید . اگر در استفاده از نسخه پیشنمایش اندروید استودیو با مشکلی مواجه شدید، به ما اطلاع دهید . گزارشهای اشکال شما به بهبود اندروید استودیو کمک میکند.
نسخههای Canary شامل ویژگیهای پیشرو در حال توسعه فعال هستند و به طور جزئی آزمایش میشوند. در حالی که میتوانید از نسخههای Canary برای توسعه استفاده کنید، توجه داشته باشید که ممکن است ویژگیهایی اضافه یا تغییر کنند. نسخههای کاندید انتشار (RC) نسخه بعدی اندروید استودیو هستند و تقریباً برای انتشار پایدار آمادهاند. مجموعه ویژگیهای نسخه بعدی تثبیت شده است. برای درک نامگذاری نسخههای اندروید استودیو، به نامهای نسخههای اندروید استودیو مراجعه کنید.
برای آخرین اخبار در مورد نسخههای پیشنمایش اندروید استودیو، از جمله فهرستی از اصلاحات قابل توجه در هر نسخه پیشنمایش، به بهروزرسانیهای انتشار در وبلاگ اندروید استودیو مراجعه کنید.
نسخههای فعلی اندروید استودیو
جدول زیر نسخههای فعلی اندروید استودیو و کانالهای مربوط به آنها را فهرست میکند.
| نسخه | کانال |
|---|---|
| کاهش ویژگیهای اندروید استودیو Otter 2 | 2025.2.2 | پایدار |
| افزونه اندروید گریدل ۸.۱۳.۲ | پایدار |
| حذف ویژگیهای اندروید استودیو Otter 3 | 2025.2.3 | آر سی |
| اندروید استودیو پاندا | 2025.3.1 | قناری |
سازگاری با پیشنمایشهای افزونهی اندروید Gradle
هر نسخه پیشنمایش اندروید استودیو در کنار نسخه متناظر افزونه اندروید گریدل (AGP) منتشر میشود. نسخههای پیشنمایش استودیو باید با هر نسخه پایدار سازگار AGP کار کنند. با این حال، اگر از نسخه پیشنمایش AGP استفاده میکنید، باید از نسخه پیشنمایش مربوطه استودیو استفاده کنید (به عنوان مثال، اندروید استودیو چیپمنک کنری ۷ با AGP 7.2.0-alpha07). تلاش برای استفاده از نسخههای متفاوت (به عنوان مثال، اندروید استودیو چیپمنک بتا ۱ با AGP 7.2.0-alpha07) باعث خرابی همگامسازی میشود که منجر به درخواست بهروزرسانی به نسخه مربوطه AGP میشود.
برای مشاهدهی گزارش دقیقی از منسوخ شدنها و حذف شدنهای API افزونهی اندروید Gradle، به بهروزرسانیهای API افزونهی اندروید Gradle مراجعه کنید.
آزمایشگاههای استودیو
Studio Labs به شما امکان میدهد جدیدترین ویژگیهای آزمایشی هوش مصنوعی را در یک نسخه پایدار از اندروید استودیو امتحان کنید، بنابراین میتوانید سریعتر پیشنهادات کمکی هوش مصنوعی ما را در گردش کار توسعه خود ادغام کنید. برای اطلاعات بیشتر، به Studio Labs مراجعه کنید.
موارد زیر ویژگیهایی هستند که در حال حاضر در Studio Labs موجود هستند.
| ویژگی | توضیحات | اسناد |
|---|---|---|
| تولید پیشنمایش نوشتن | Gemini میتواند بهطور خودکار پیشنمایشهای Compose، شامل دادههای شبیهسازیشده برای پارامترهای پیشنمایش، را برای یک Composable خاص یا تمام Composableهای موجود در یک فایل ایجاد کند. | ایجاد پیشنمایشهای نوشتن |
| رابط کاربری را متحول کنید | از زبان طبیعی برای بهروزرسانی رابط کاربری برنامه خود مستقیماً از پنل پیشنمایش Compose استفاده کنید. | رابط کاربری را متحول کنید |
| سفرها برای اندروید استودیو | از زبان طبیعی برای توصیف مراحل و اظهارات مربوط به تستهای سرتاسری استفاده کنید. | سفرها برای اندروید استودیو |
حذف ویژگیهای اندروید استودیو Otter 3 | 2025.2.3
ویژگیهای جدید اندروید استودیو Otter 3 به شرح زیر است: Feature Drop | 2025.2.3
برای مشاهدهی مشکلات رفع شده در این نسخه از اندروید استودیو، به بخش « مسائل بسته شده» مراجعه کنید.
دستیار هوش مصنوعی لینکهای اپلیکیشن
پیادهسازی پیوندهای برنامه اندروید برای یک تجربه کاربری یکپارچه ضروری است، اما نوشتن منطق برای مدیریت اینتنتها اغلب میتواند دستی و خستهکننده باشد. دستیار پیوندهای برنامه - افزونهای که برای کمک به شما در اعتبارسنجی و پیادهسازی پیوندهای برنامه اندروید طراحی شده است - اکنون با هوش مصنوعی ادغام شده است تا ایجاد منطق پیوندهای برنامه را خودکار کند و یکی از زمانبرترین مراحل پیادهسازی را به طور قابل توجهی ساده کند.
پیش از این، شما مجبور بودید برای تجزیه و تحلیل اهداف ورودی و هدایت کاربران به صفحه صحیح، کد را به صورت دستی بنویسید. اکنون، میتوانید به Gemini برای تولید کد و آزمایشهای لازم برای خود تکیه کنید. برای ارائه کنترل کامل، Gemini یک نمای متفاوت از تغییرات کد پیشنهادی ارائه میدهد و به شما امکان میدهد پیادهسازی را قبل از اجرای آن بررسی و تأیید کنید.

برای شروع کار با App Links با کمک هوش مصنوعی، این مراحل را دنبال کنید:
- از طریق ابزارها > دستیار پیوندهای برنامه به دستیار پیوندهای برنامه دسترسی پیدا کنید.
- روی ایجاد پیوند برنامه کلیک کنید.
- در مرحله دوم، «افزودن منطق برای مدیریت هدف»، گزینه «تولید کد با کمک هوش مصنوعی» را انتخاب کنید.
- یک URL نمونه اضافه کنید که شامل تمام پارامترهایی باشد که Activity شما برای پردازش نیاز دارد. این به Gemini اجازه میدهد تا پیادهسازی را برای مورد استفاده خاص شما بهینه کند.
- روی «درج کد» کلیک کنید و بگذارید Gemini بقیه کار را انجام دهد.
این بهروزرسانی فرآیند مدیریت لینکهای عمیق را سادهتر میکند، بنابراین کاربران شما به طور یکپارچه و با کمترین سربار دستی به محتوای صحیح در برنامه شما هدایت میشوند.
سفرهایی برای اندروید استودیو در Studio Labs
در بهروزرسانی اندروید استودیو Otter 3، قابلیت Journeys برای اندروید استودیو به عنوان یک ویژگی آزمایشی به Studio Labs منتقل میشود و از طریق منوی Studio Labs در نسخههای RC و پایدار اندروید استودیو قابل دسترسی خواهد بود.
برای اطلاعات بیشتر، به آزمایشگاههای استودیو مراجعه کنید.
توسعه رابط کاربری در حالت عامل
Gemini در اندروید استودیو اکنون عمیقتر و مستقیماً در پیشنمایش نوشتن (Compose Preview) با گردش کار توسعه رابط کاربری (UI) ادغام شده است و به شما کمک میکند تا سریعتر از طراحی به یک پیادهسازی با کیفیت بالا برسید. این قابلیتهای جدید به گونهای طراحی شدهاند که در هر مرحله، از تولید کد اولیه گرفته تا تکرار، اصلاح و اشکالزدایی، به شما کمک کنند.
برای بازخورد و مشکلات مربوط به این ویژگیها، یک اشکال (bug) ثبت کنید .
ایجاد رابط کاربری جدید از روی یک نمونه طراحی
برای سرعت بخشیدن به شروع فرآیند توسعه رابط کاربری، اکنون میتوانید کد Compose را مستقیماً از یک نمونه طراحی تولید کنید. در فایلی که پیشنمایشی از آن وجود ندارد، در پنل پیشنمایش روی گزینه Generate Code From Screenshot کلیک کنید. Gemini از تصویر ارائه شده برای تولید یک پیادهسازی اولیه استفاده میکند و شما را از نوشتن کد تکراری از ابتدا نجات میدهد.


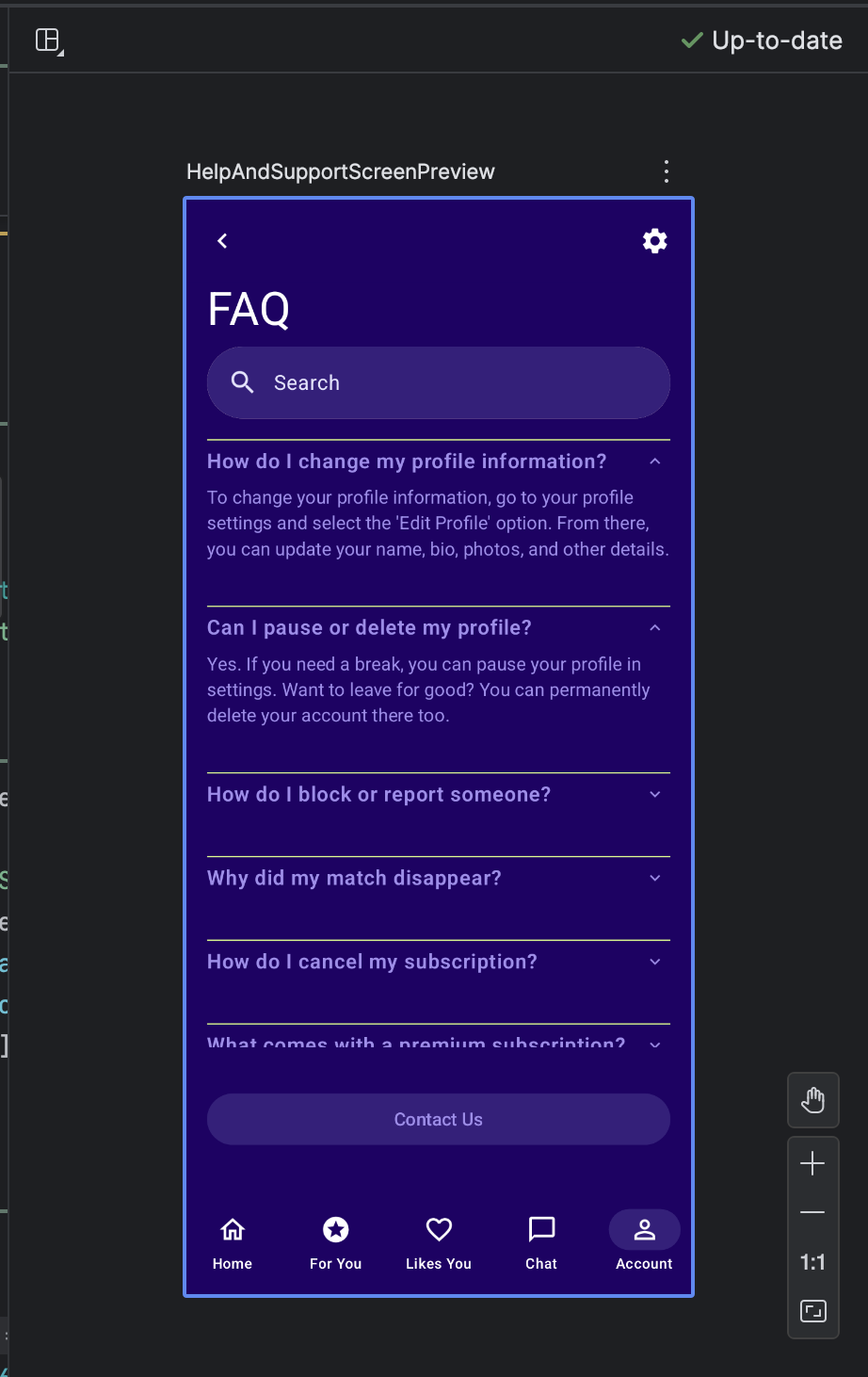
رابط کاربری خود را با یک تصویر هدف مطابقت دهید
پس از پیادهسازی اولیه، میتوانید آن را به طور مکرر اصلاح کنید تا از نظر پیکسل بینقص باشد. روی پیشنمایش نوشتن خود کلیک راست کنید و AI Actions > Match UI to Target Image را انتخاب کنید. این به شما امکان میدهد یک طرح مرجع را آپلود کنید و عامل، تغییرات کد را پیشنهاد میدهد تا رابط کاربری شما تا حد امکان با طرح مطابقت داشته باشد.

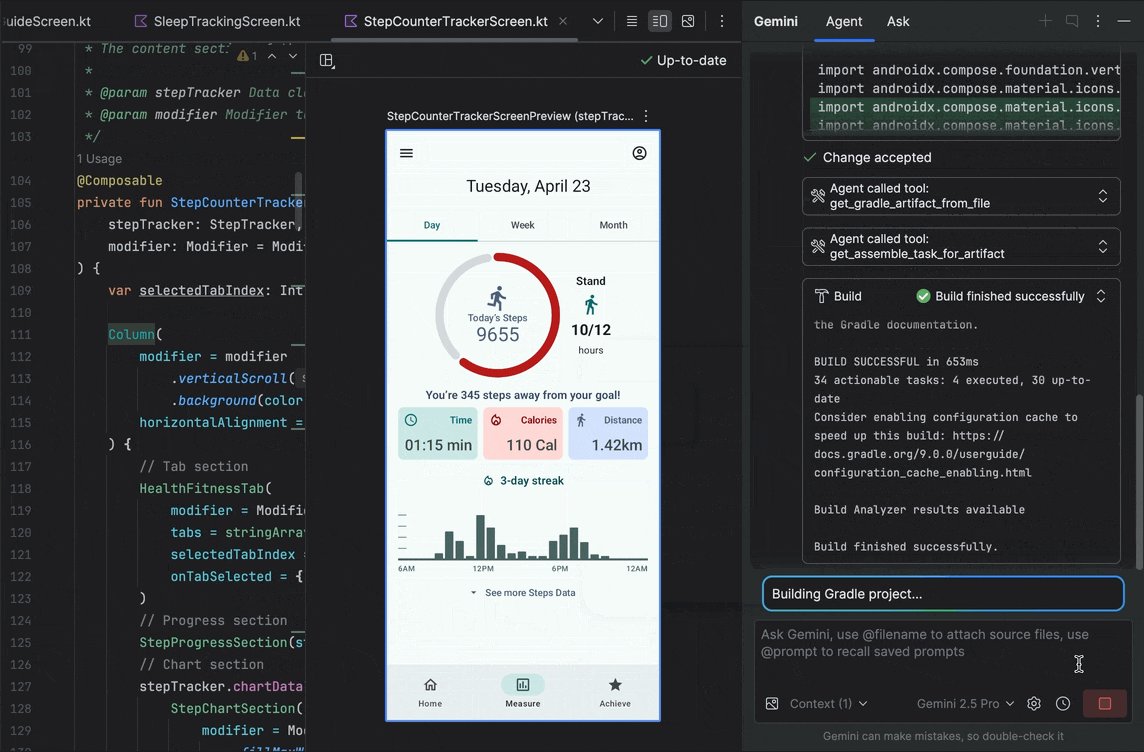
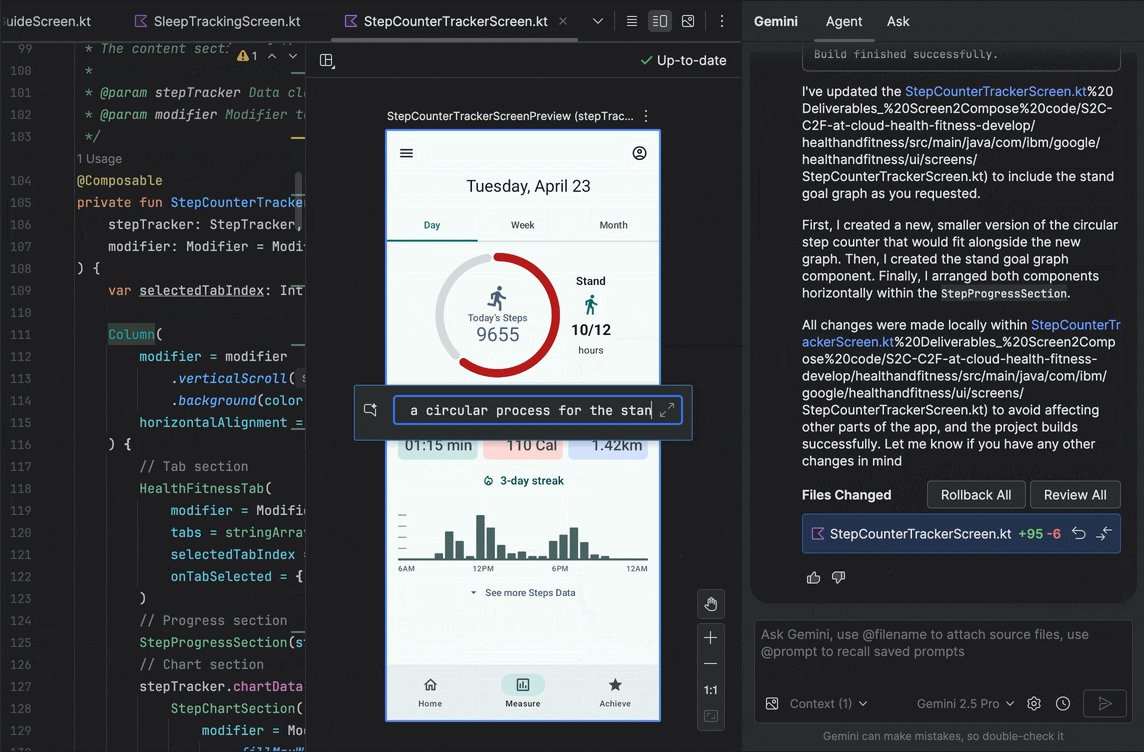
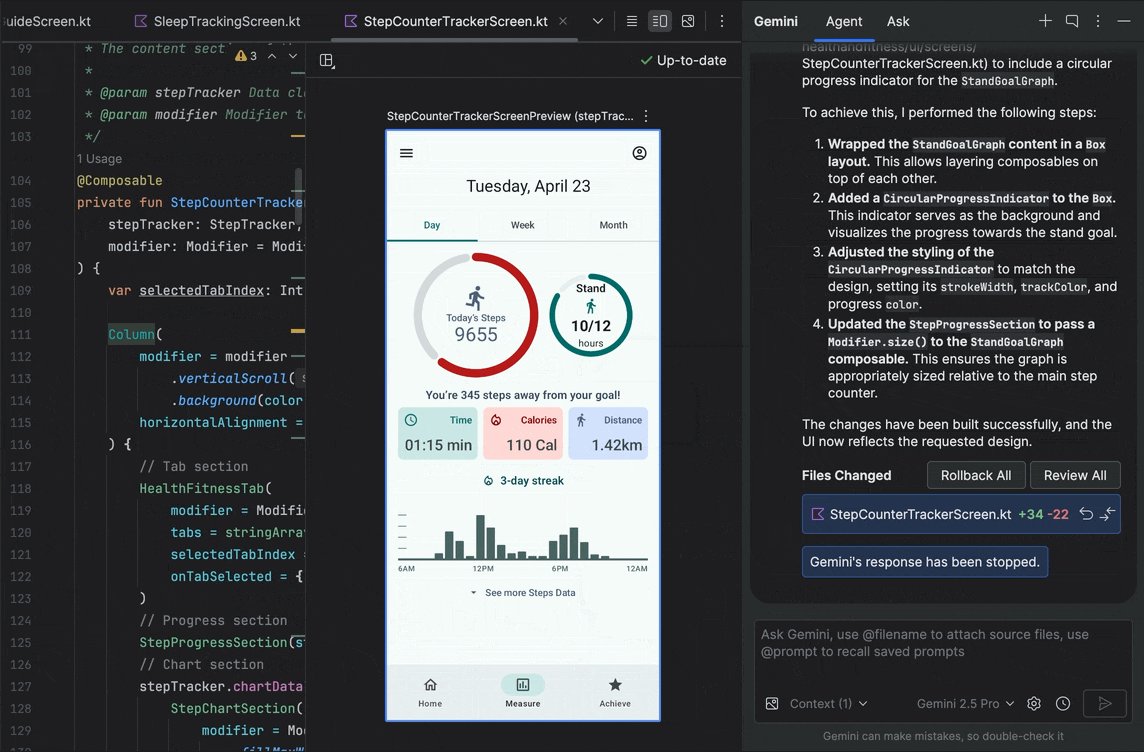
رابط کاربری خود را با زبان طبیعی تکرار کنید
برای تغییرات خاصتر یا خلاقانهتر، روی پیشنمایش خود کلیک راست کرده و از AI Actions > Transform UI استفاده کنید. این قابلیت اکنون از حالت عامل (agent mode) بهره میبرد و آن را قدرتمندتر و دقیقتر میکند. این ارتقا به شما امکان میدهد رابط کاربری خود را با استفاده از دستورات زبان طبیعی، مانند «تغییر رنگ دکمه به آبی» یا «اضافه کردن حاشیه به دور این متن» تغییر دهید و Gemini تغییرات کد مربوطه را اعمال خواهد کرد.

مشکلات کیفیت رابط کاربری را پیدا کرده و برطرف کنید
تأیید کیفیت بالای رابط کاربری و دسترسیپذیری بیشتر، گام نهایی و حیاتی است. بررسی مشکلات رابط کاربری در بخش اقدامات هوش مصنوعی > رفع تمام مشکلات رابط کاربری ، رابط کاربری شما را از نظر مشکلات رایج، مانند مشکلات دسترسیپذیری، بررسی میکند. سپس، کارشناس، اصلاحاتی را برای حل مشکلات شناساییشده پیشنهاد و اعمال میکند.


همچنین میتوانید با استفاده از دکمهی Fix with AI در حالت بررسی رابط کاربری نوشتن (Compose UI)، همین قابلیت را پیدا کنید:

فراتر از تکرار رابط کاربری شما، Gemini به سادهسازی محیط توسعه شما نیز کمک میکند.
برای سرعت بخشیدن به تنظیمات خود، میتوانید:
پیشنمایش Compose تولید کنید : این ویژگی اکنون توسط عامل Gemini بهبود یافته است تا نتایج دقیقتری ارائه دهد. هنگام کار در فایلی که دارای توابع Composable است اما حاشیهنویسیهای @Preview ندارد، میتوانید روی Composable کلیک راست کرده و Gemini > Generate [Composable name] Preview را انتخاب کنید. اکنون عامل، Composable شما را بهتر تجزیه و تحلیل میکند تا قالببندی لازم را با پارامترهای صحیح تولید کند تا به تأیید اضافه شدن پیشنمایش با موفقیت رندر شده کمک کند.

نقطه ورود برای تولید پیشنمایش نوشتن رفع خطاهای رندر پیشنمایش : وقتی پیشنمایش Compose رندر نمیشود، Gemini اکنون میتواند به شما در اشکالزدایی کمک کند. از عامل برای تجزیه و تحلیل پیام خطا و کد خود استفاده کنید تا علت اصلی را پیدا کرده و یک راهحل اعمال کنید.

استفاده از «رفع با هوش مصنوعی» در خطای رندر پیشنمایش
مدیریت چندین رشته مکالمه با Gemini
اکنون میتوانید مکالمه خود با Gemini را در اندروید استودیو در چندین رشته (thread) سازماندهی کنید. این به شما امکان میدهد بین چندین کار در حال انجام جابجا شوید و در تاریخچه مکالمات خود جستجو کنید. استفاده از رشتههای جداگانه برای هر کار، با محدود کردن دامنه زمینه هوش مصنوعی به موضوع مورد نظر، کیفیت پاسخ را نیز بهبود میبخشد.
برای شروع یک بحث جدید، روی «گفتگوی جدید» کلیک کنید  برای مشاهده تاریخچه مکالمات خود، روی «گفتگوهای اخیر» کلیک کنید.
برای مشاهده تاریخچه مکالمات خود، روی «گفتگوهای اخیر» کلیک کنید. 

Your conversation history is saved to your account, so if you have to sign out or switch accounts you can resume right where you left off when you come back.
Use a local model
Android Studio Otter 3 Feature Drop lets you choose the large language model (LLM) that powers the IDE's AI features.

The model must be on your local machine, which is advantageous if you have limited internet connectivity or restrictions regarding the use of AI models, or you just want to experiment with open-source research models.
A local model offers an alternative to the LLM support built into Android Studio. However, Gemini in Android Studio typically provides the best Android development experience because Gemini is tuned for Android and supports all features of Android Studio. With Gemini, you can choose from a variety of models for your Android development tasks, including the no-cost default model or models accessed with a paid Gemini API key.
Support for local models requires installation of an LLM provider such as LM Studio or Ollama on your local computer along with a compatible model of your choice.
Use a remote model
Android Studio enables you to use remote models to power its AI features.
To use a remote model, configure a remote model provider in Android Studio's settings. Provide a name for the provider, the API endpoint URL, and your API key. After you've configured a provider, you can select the remote model from the model picker in the AI chat window.

For details, see Use a remote model .
Find and review changes using the changes drawer
You can now see and manage changes made by the AI agent using the changes drawer. When the agent makes changes to your codebase, see the files that were edited in Files to review . From there, you can keep or revert the changes individually or all together. Click an individual file in the drawer to see the code diff in the editor and make refinements if needed. With the changes drawer, you can keep track of edits made by the agent during your chat and revisit specific changes without scrolling back through your conversation history.

Note that if you have the agent set to ask you to edit files, you need to Accept a change for it to show up in the changes drawer. Hence, you need to select Don't ask to edit files for multiple files to show up in the changes drawer at once. You can toggle this setting at any time in Agent Options .
.

Automatic Logcat retracing
With Android Studio Otter 3 Feature Drop and AGP 9.0, Logcat automatically retraces stack traces when R8 is enabled ( minifyEnabled = true ).
Because code processed by R8 can change in various ways, the stack trace no longer refers to the original code. For example, line numbers and the names of classes and methods can change. Previously, to debug with the original stack trace, developers had to use R8's retrace command-line tool.
With AGP 9.0, Android Studio automatically retraces stack traces so that you can see the original stack trace directly in Android Studio, with no extra work, improving the debugging experience when R8 is enabled.
Support for remote MCP servers
Starting with Android Studio Otter 1 Canary 3, you can connect to remote MCP servers using Android Studio. With a remote MCP server, the Gemini in Android Studio agent can access external tools and resources, and you don't have to do as much work installing and maintaining the server yourself. For example, you can connect to Figma's remote MCP server to connect to Figma files without installing Figma's desktop app. To learn more about how to add an MCP server, see Add an MCP server .

Device interaction tools
AI agents in Android Studio now have access to tools to deploy an application to the connected device, inspect what is currently shown on the screen, take screenshots, check Logcat for errors, and interact with the running application through adb shell input . This lets the agent help you with changes or fixes that involve re-running the application, checking for errors, and verifying that a particular update was made successfully (for example, by taking and reviewing screenshots).

Android Studio Panda | 2025.3.1
The following are new features in Android Studio Panda | 2025.3.1.
To see what's been fixed in this version of Android Studio, see the closed issues .
Create a new project with AI
Use the power of generative AI to accelerate your Android development workflow. Starting with Android Studio Otter 1 Canary 5, the Gemini agent enables you go from idea to app prototype in minutes.
The agent is capable of generating a variety of multiscreen applications:
- Single-screen apps: Build basic apps with static UI layouts.
- Multipage apps: Create applications with basic navigation between screens.
- AI-enhanced apps: Integrate Gemini APIs to add generative AI features.
- Apps with public API integration: Build apps that display data from public APIs.
To use the project setup agent, do the following:
- Start Android Studio.
Select New Project on the Welcome to Android Studio screen (or File > New > New Project from within a project).

یک پروژه جدید شروع کنید. Select Create with AI .

Select a project template or create your app with Gemini. Type your prompt into the text entry field and click Next .

Dialog for setting up a new project. Name your app and click Finish to start the generation process.
Based on your prompt, Gemini in Android Studio generates a structured plan for your app. Once you approve the plan, the agent begins an autonomous generation loop to configure and build your app.
Update dependencies with the Gemini agent
Upgrading dependencies can be a complex and time-consuming task. Starting with Android Studio Otter 1 Canary 5, the Gemini in Android Studio agent automates and simplifies the dependency upgrade process, eliminating tedious work and improving project maintainability. With just a few clicks, you can seamlessly upgrade all your dependencies and get the benefits of the latest versions, so you can focus on building high-quality apps.

To update dependencies using the Gemini agent, do one of the following:
- Click Refactor (or right-click in the editor or project view) > Update dependencies .
In the
libs.versions.tomlfile, hover over a version that is underlined, click the Show Context Actions menu that appears, and then click Update all libraries with Gemini .
menu that appears, and then click Update all libraries with Gemini .
During the process, the agent provides a high-level overview of its upgrade plan so you can monitor progress step by step and review all changes before applying them. The agent iterates through the build process, resolving any build errors that arise from the upgrades. You can review, accept, or rollback changes or stop the agent at any point.
Suggested fixes for crashes
In Android Studio Meerkat Feature Drop, we launched Gemini insights for crashes reported in the App Quality Insights tool window. Now, Android Studio can use Gemini to analyze the crash data along with your source code to suggest potential fixes. After selecting a crash in the App Quality Insights tool window, navigate to the Insights tab and click Suggest a fix after Gemini generates an insight for the crash. Gemini then generates suggested code changes that you can review and accept in an editor diff tab.

Compose Preview Screenshot Testing tool
Use the Compose Preview Screenshot Testing tool to test your Compose UIs and prevent regressions. The new tool helps you generate HTML reports that let you visually detect any changes to your app's UI. Learn more at Compose Preview Screenshot Testing .
LeakCanary in Android Studio Profiler
Android Studio Panda includes a LeakCanary integration directly in the Android Studio Profiler as a dedicated task.

The LeakCanary profiler task in Android Studio actively moves the memory leak analysis from your device to your development machine, resulting in a significant performance boost during the leak analysis phase as compared to on-device leak analysis.
Additionally, the leak analysis is now contextualized within the IDE and fully integrated with your source code, providing features like Jump to Source and other helpful code connections that drastically reduce the friction and time required to investigate and fix memory leaks. You can also copy the entire leak analysis for further processing with Gemini. This can dramatically increase your productivity and improve your workflow during the development phase.

Monochrome icon support in Asset Studio
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 and later simplify the creation of themed app icons. With Android 13 (API level 33) and higher, users can opt for themed app icons, which adapt to the wallpaper and theme of the user's device.
To support this feature, Android Studio integrates a new monochrome icon option directly into the Image Asset Studio wizard . When you're creating an adaptive app icon, you now see a dedicated Monochrome tab in addition to the existing Foreground and Background tabs. You can either provide a separate monochrome app icon (see the design specs ), or allow Android Studio to default to reusing the foreground layer of the adaptive icon for the monochrome layer.
You can access Image Asset Studio through the Resource Manager , or by right-clicking a project directory and navigating to New > Image Asset .
Select Launcher icons (Adaptive and Legacy) as the icon type to see the new Monochrome tab.
After importing the icons, you can preview your themed app icons .

Material symbols support in Android Studio
Add and customize the latest Material symbols in your app with Android Studio Otter 2 Feature Drop. The Vector Asset Studio is now fully integrated with the Material symbols library from Google Fonts, giving you access to the complete catalog right inside the IDE.
You can now customize icon attributes like weight, grade, and optical size directly in the studio to perfectly match your design. Try it out in the latest canary build!

Simplified JDK management with Gradle Daemon JVM Criteria
To simplify JDK management for Gradle builds, Android Studio now uses Gradle Daemon JVM criteria by default for new projects. This feature lets Gradle to auto-detect compatible JDK for your project installed in your machine to execute Gradle builds or auto-provision the required JDK by downloading it if cannot be found locally. This feature was stabilized in Gradle 9.2.0 .
This simplifies project setup and improves JDK management in several ways:
- Fewer setup errors : You no longer need to have a specific JDK installed to import and build a project, which reduces setup-related errors given invalid JDK selection.
- Consistent builds : JDK selection for Gradle builds is not only consistent across different machines but also between the IDE and command-line, which prevents spawning multiple Gradle Daemons that adversely affect performance.
For existing projects that use a compatible Gradle version, Android Studio shows a notification offering an option to automatically migrate your project's defined Gradle JDK configuration to Daemon JVM criteria, while maintaining the same specifications.


