Cette page présente les nouvelles fonctionnalités introduites dans les versions Preview d'Android Studio. Les versions Preview offrent un accès anticipé aux dernières fonctionnalités et améliorations d'Android Studio. Vous pouvez télécharger ces versions d'aperçu. Si vous rencontrez des problèmes lors de l'utilisation d'une version preview d'Android Studio, contactez-nous. Vos rapports de bug nous aident à améliorer Android Studio.
Les versions Canary contiennent des fonctionnalités de pointe en cours de développement et sont légèrement testées. Vous pouvez utiliser les versions Canary pour le développement, mais sachez que des fonctionnalités peuvent être ajoutées ou modifiées. Les versions candidates (RC) sont la prochaine version d'Android Studio et sont presque prêtes à être publiées en version stable. L'ensemble de fonctionnalités de la prochaine version a été stabilisé. Consultez Noms des versions d'Android Studio pour comprendre la dénomination des versions d'Android Studio.
Pour obtenir les dernières actualités sur les versions preview d'Android Studio, y compris une liste des correctifs notables dans chaque version preview, consultez les mises à jour des versions sur le blog Android Studio.
Versions actuelles d'Android Studio
Le tableau suivant répertorie les versions actuelles d'Android Studio et leurs canaux respectifs.
| Version | Chaîne |
|---|---|
| Mise à jour groupée Android Studio Otter 3 | Stable |
| Plug-in Android Gradle 9.0.0 | Stable |
| Android Studio Panda 1 | RC |
| Android Studio Panda 2 | Canary |
Compatibilité avec les aperçus du plug-in Android Gradle
Chaque version preview d'Android Studio est publiée avec une version correspondante du plug-in Android Gradle (AGP). Les versions preview de Studio devraient fonctionner avec n'importe quelle version stable compatible d'AGP. Toutefois, si vous utilisez une version preview d'AGP, vous devez utiliser la version preview correspondante de Studio (par exemple, Android Studio Chipmunk Canary 7 avec AGP 7.2.0-alpha07). Toute tentative d'utilisation de versions divergentes (par exemple, Android Studio Chipmunk bêta 1 avec AGP 7.2.0-alpha07) entraînera un échec de la synchronisation, ce qui vous invitera à passer à la version correspondante d'AGP.
Pour obtenir un journal détaillé des arrêts et suppressions de l'API du plug-in Android Gradle, consultez les mises à jour de l'API du plug-in Android Gradle.
Studio Labs
Studio Labs vous permet de tester les dernières fonctionnalités expérimentales d'IA dans une version stable d'Android Studio. Vous pouvez ainsi intégrer plus rapidement nos offres d'assistance par IA dans votre workflow de développement. Pour en savoir plus, consultez Studio Labs.
Voici les fonctionnalités actuellement disponibles dans Studio Labs.
| Fonctionnalité | Description | Docs |
|---|---|---|
| Génération d'aperçu Compose | Gemini peut générer automatiquement des aperçus Compose, y compris des données fictives pour les paramètres d'aperçu, pour un composable spécifique ou pour tous les composables d'un fichier. | Générer des aperçus Compose |
| Transformer l'UI | Utilisez le langage naturel pour mettre à jour l'UI de votre application directement depuis le panneau d'aperçu Compose. | UI de transformation |
| Parcours pour Android Studio | Utilisez le langage naturel pour décrire les étapes et les assertions des tests de bout en bout. | Journeys for Android Studio |
Android Studio Panda 1
Voici les nouvelles fonctionnalités d'Android Studio Panda 1 :
Pour voir les corrections apportées à cette version d'Android Studio, consultez les problèmes résolus.
Gestion simplifiée du JDK avec les critères JVM du daemon Gradle
Pour simplifier la gestion du JDK pour les compilations Gradle, Android Studio utilise désormais les critères JVM du daemon Gradle par défaut pour les nouveaux projets. Cette fonctionnalité permet à Gradle de détecter automatiquement le JDK compatible avec votre projet installé sur votre machine pour exécuter les builds Gradle ou de provisionner automatiquement le JDK requis en le téléchargeant s'il ne peut pas être trouvé localement. Cette fonctionnalité a été stabilisée dans Gradle 9.2.0.
Cela simplifie la configuration du projet et améliore la gestion du JDK de plusieurs façons :
- Moins d'erreurs de configuration : vous n'avez plus besoin d'installer un JDK spécifique pour importer et compiler un projet, ce qui réduit les erreurs de configuration liées à une sélection de JDK non valide.
- Compilations cohérentes : la sélection du JDK pour les compilations Gradle est cohérente sur différentes machines, mais aussi entre l'IDE et la ligne de commande. Cela évite de générer plusieurs démons Gradle qui affectent négativement les performances.
Pour les projets existants qui utilisent une version Gradle compatible, Android Studio affiche une notification proposant une option permettant de migrer automatiquement la configuration Gradle JDK définie pour votre projet vers les critères JVM du daemon, tout en conservant les mêmes spécifications.

Android Studio Panda 2
Voici les nouvelles fonctionnalités d'Android Studio Panda 2 :
Pour voir les corrections apportées à cette version d'Android Studio, consultez les problèmes résolus.
Abandon de l'aperçu des vues personnalisées
Nous allons abandonner la fonctionnalité d'aperçu des vues personnalisées dans les prochaines versions.
À mesure que l'écosystème Android évolue vers Jetpack Compose, la création de composants d'UI personnalisés est devenue beaucoup plus efficace et intuitive. Compose inclut un puissant système @Preview intégré qui offre un workflow supérieur pour développer des éléments d'UI personnalisés par rapport à l'ancienne approche basée sur XML.
En abandonnant l'aperçu des vues personnalisées, nous pouvons concentrer nos ressources sur l'amélioration de l'expérience d'aperçu dans l'écosystème Compose tout en fournissant un IDE plus léger et plus performant.
Créer un projet avec l'IA
Exploitez la puissance de l'IA générative pour accélérer votre workflow de développement Android. À partir d'Android Studio Otter 1 Canary 5, l'agent d'IA vous permet de passer de l'idée au prototype d'application en quelques minutes.
L'agent est capable de générer diverses applications multiscreen :
- Applications à écran unique : créez des applications de base avec des mises en page d'UI statiques.
- Applications multipages : créez des applications avec une navigation de base entre les écrans.
- Applications optimisées par l'IA : intégrez les API Gemini pour ajouter des fonctionnalités d'IA générative.
- Applications avec intégration d'API publiques : créez des applications qui affichent des données provenant d'API publiques.
Pour utiliser l'agent de configuration de projet :
- Lancez Android Studio.
Sélectionnez New Project (Nouveau projet) sur l'écran Welcome to Android Studio (Bienvenue dans Android Studio) ou File > New > New Project (Fichier > Nouveau > Nouveau projet) depuis un projet.

Démarrer un nouveau projet. Sélectionnez Créer avec l'IA.

Sélectionnez un modèle de projet ou créez votre application avec Gemini. Saisissez votre requête dans le champ de saisie de texte, puis cliquez sur Suivant.

Boîte de dialogue pour configurer un nouveau projet. Nommez votre application, puis cliquez sur Terminer pour lancer le processus de génération.
En fonction de votre requête, Gemini dans Android Studio génère un plan structuré pour votre application. Une fois que vous avez approuvé le plan, l'agent lance une boucle de génération autonome pour configurer et compiler votre application.
Mettre à jour les dépendances avec l'agent d'IA
La mise à niveau des dépendances peut être une tâche complexe et chronophage. À partir d'Android Studio Otter 1 Canary 5, l'agent d'IA automatise et simplifie le processus de mise à niveau des dépendances, ce qui élimine les tâches fastidieuses et améliore la maintenabilité du projet. En quelques clics, vous pouvez mettre à niveau toutes vos dépendances et profiter des avantages des dernières versions, ce qui vous permet de vous concentrer sur la création d'applications de haute qualité.

Pour mettre à jour les dépendances à l'aide de l'agent d'IA, procédez comme suit :
- Cliquez sur Refactoriser (ou effectuez un clic droit dans l'éditeur ou la vue du projet) > Mettre à jour les dépendances.
Dans le fichier
libs.versions.toml, pointez sur une version soulignée, cliquez sur le menu Afficher les actions contextuelles qui s'affiche, puis cliquez sur Mettre à jour toutes les bibliothèques avec Gemini.
qui s'affiche, puis cliquez sur Mettre à jour toutes les bibliothèques avec Gemini.
Au cours du processus, l'agent fournit un aperçu général de son plan de mise à niveau afin que vous puissiez suivre la progression étape par étape et examiner toutes les modifications avant de les appliquer. L'agent itère tout au long du processus de compilation, en résolvant les erreurs de compilation qui surviennent lors des mises à niveau. Vous pouvez examiner, accepter ou annuler les modifications, ou arrêter l'agent à tout moment.
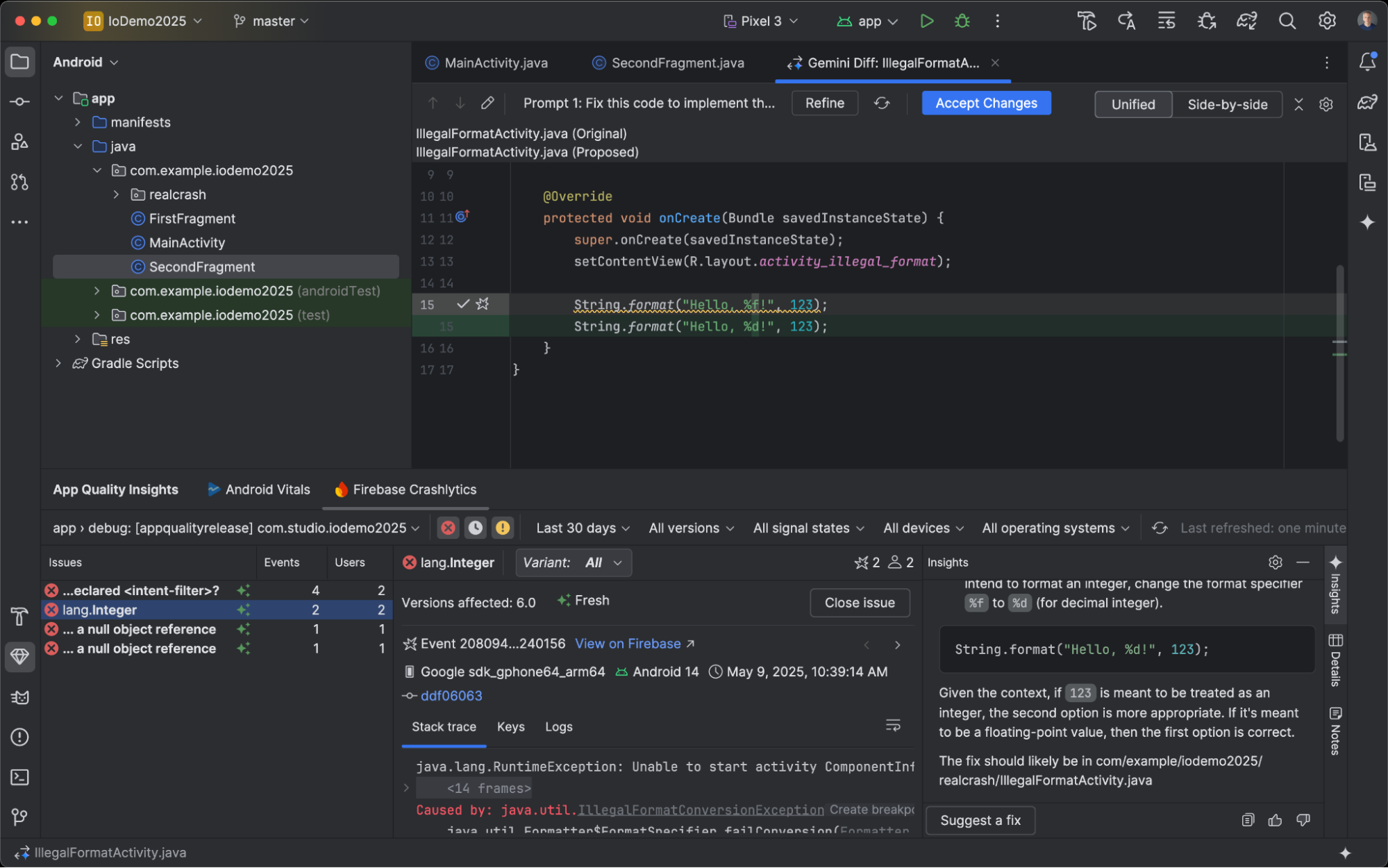
Solutions suggérées en cas de plantages
Dans la mise à jour groupée Android Studio Meerkat, nous avons lancé les insights Gemini pour les plantages signalés dans la fenêtre d'outil App Quality Insights (Insights sur la qualité des applications). Android Studio peut désormais utiliser Gemini pour analyser les données de plantage ainsi que votre code source afin de suggérer des solutions potentielles. Après avoir sélectionné un plantage dans la fenêtre d'outil "Insights sur la qualité des applications", accédez à l'onglet Insights, puis cliquez sur Suggérer une correction une fois que Gemini a généré un insight pour le plantage. Gemini génère ensuite des suggestions de modifications de code que vous pouvez examiner et accepter dans un onglet de comparaison de l'éditeur.

Outil de test de captures d'écran de l'aperçu Compose
Utilisez l'outil de test de capture d'écran de prévisualisation Compose pour tester vos UI Compose et éviter les régressions. Ce nouvel outil vous aide à générer des rapports HTML qui vous permettent de détecter visuellement les modifications apportées à l'UI de votre application. Pour en savoir plus, consultez Compose Preview Screenshot Testing.
LeakCanary dans le profileur Android Studio
Android Studio Panda inclut une intégration LeakCanary directement dans le Profileur Android Studio en tant que tâche dédiée.

La tâche de profileur LeakCanary dans Android Studio transfère activement l'analyse des fuites de mémoire de votre appareil vers votre ordinateur de développement, ce qui améliore considérablement les performances pendant la phase d'analyse des fuites par rapport à l'analyse des fuites sur l'appareil.
De plus, l'analyse des fuites est désormais contextualisée dans l'IDE et entièrement intégrée à votre code source, avec des fonctionnalités telles que Accéder à la source et d'autres connexions de code utiles qui réduisent considérablement les frictions et le temps nécessaires pour examiner et corriger les fuites de mémoire. Vous pouvez également copier l'intégralité de l'analyse des fuites pour la traiter plus en détail avec Gemini. Cela peut considérablement augmenter votre productivité et améliorer votre workflow pendant la phase de développement.

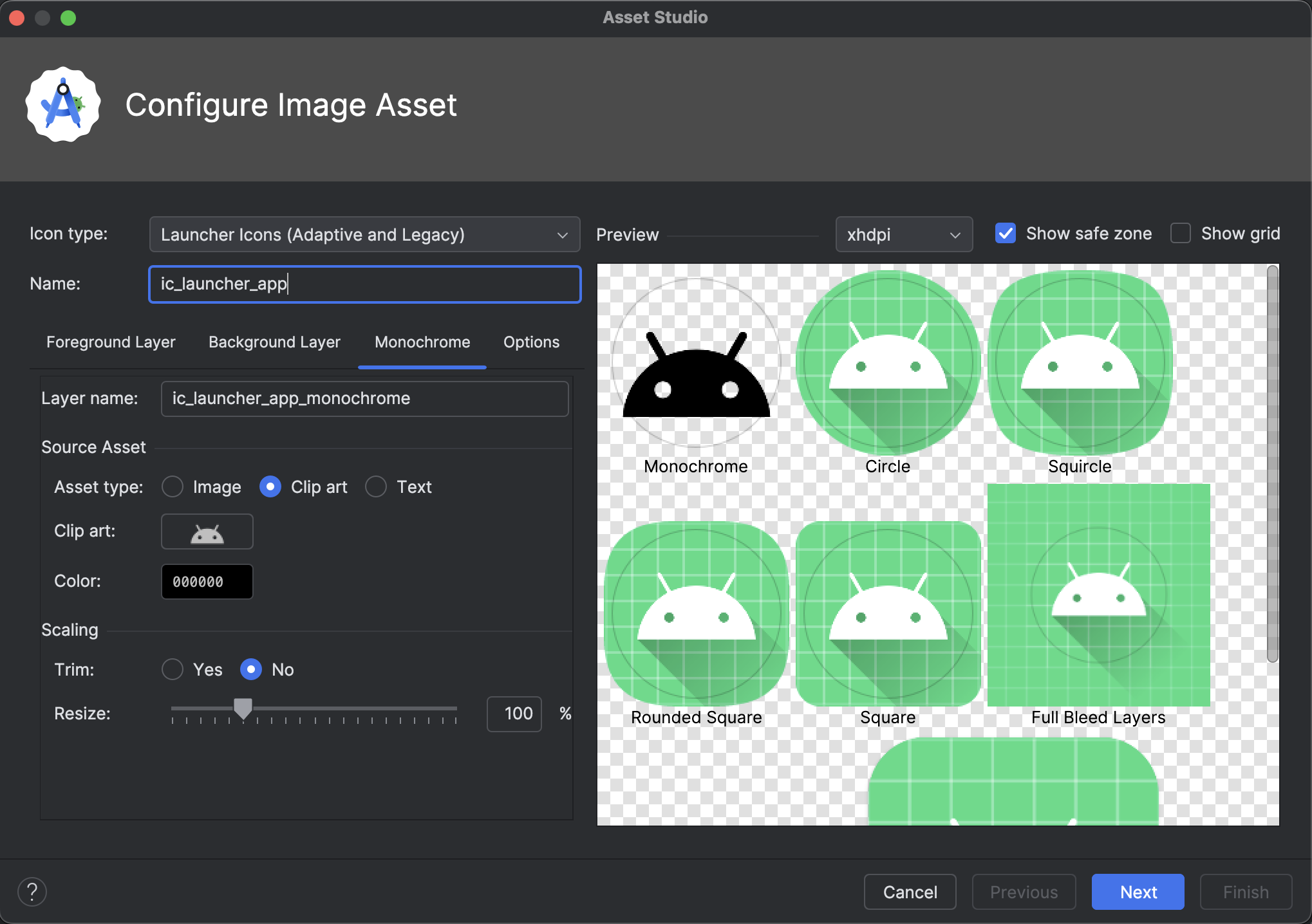
Prise en charge des icônes monochromes dans Asset Studio
La mise à jour groupée d'Android Studio Narwhal 2025.1.3 Canary 2 et versions ultérieures simplifie la création d'icônes d'application thématiques. Avec Android 13 (niveau d'API 33) et versions ultérieures, les utilisateurs peuvent choisir d'utiliser des icônes d'application à thème, qui s'adaptent au fond d'écran et au thème de leur appareil.
Pour prendre en charge cette fonctionnalité, Android Studio intègre une nouvelle option d'icône monochrome directement dans l'assistant Image Asset Studio. Lorsque vous créez une icône d'application adaptative, un onglet Monochrome dédié s'affiche désormais en plus des onglets Premier plan et Arrière-plan existants. Vous pouvez fournir une icône d'application monochrome distincte (consultez les spécifications de conception) ou autoriser Android Studio à réutiliser par défaut le calque de premier plan de l'icône adaptative pour le calque monochrome.
Vous pouvez accéder à Image Asset Studio depuis le Gestionnaire de ressources ou en effectuant un clic droit sur un répertoire de projet et en accédant à Nouveau > Élément Image.
Sélectionnez Icônes de lanceur (adaptatives et anciennes) comme type d'icône pour afficher le nouvel onglet Monochrome.
Après avoir importé les icônes, vous pouvez prévisualiser les icônes d'application à thème.

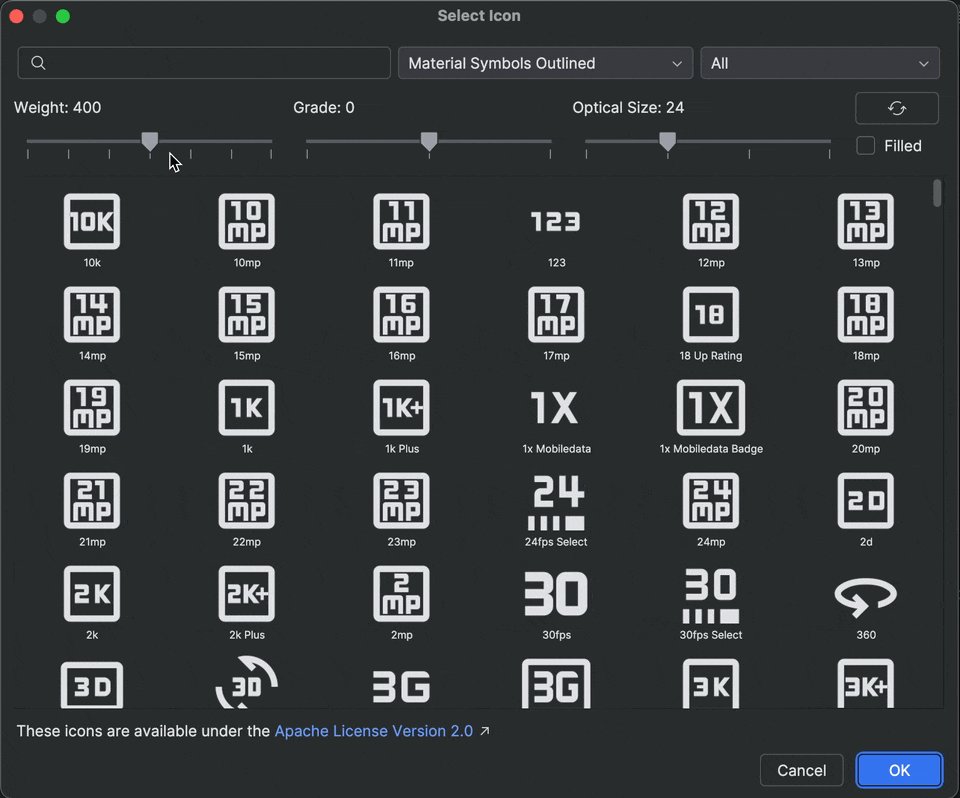
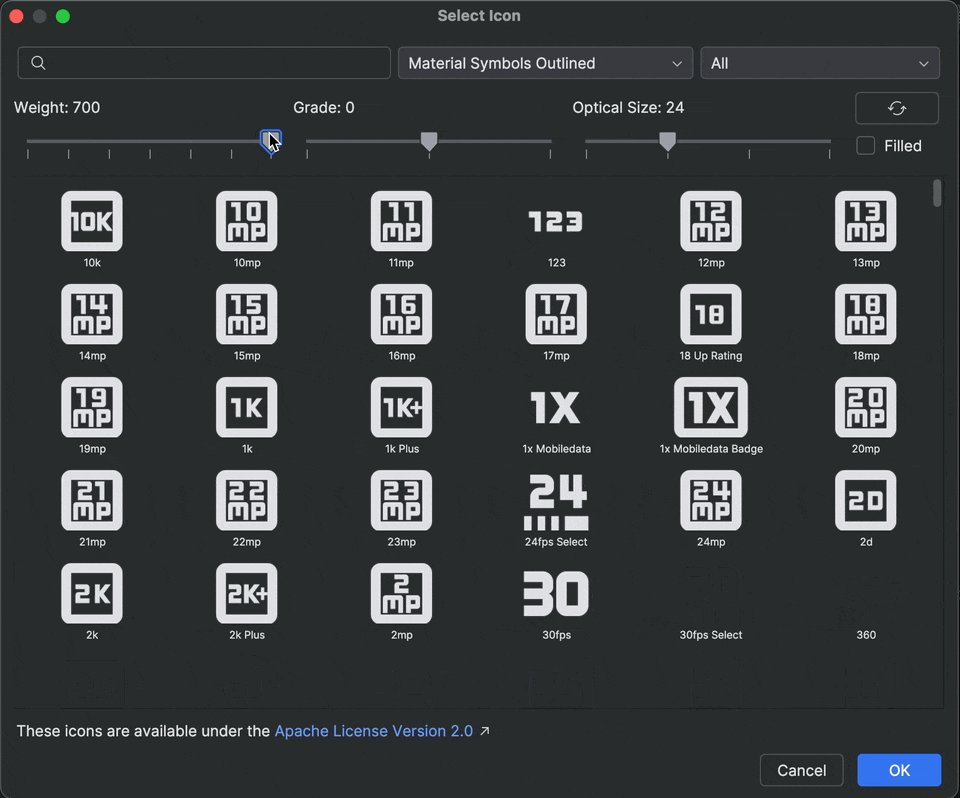
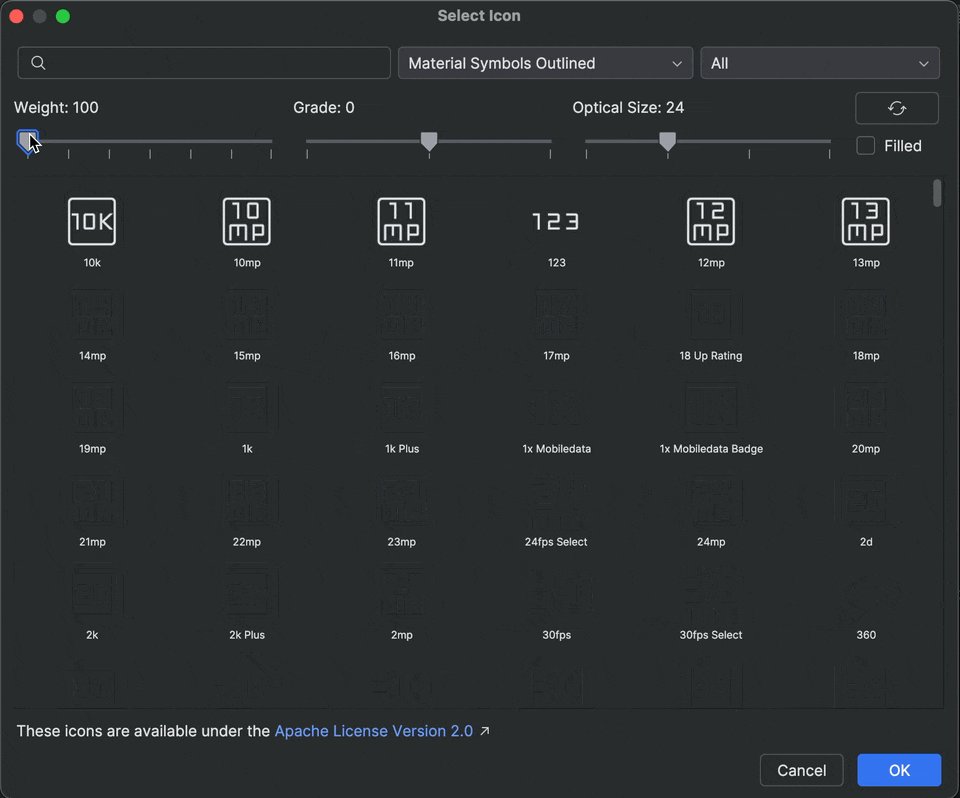
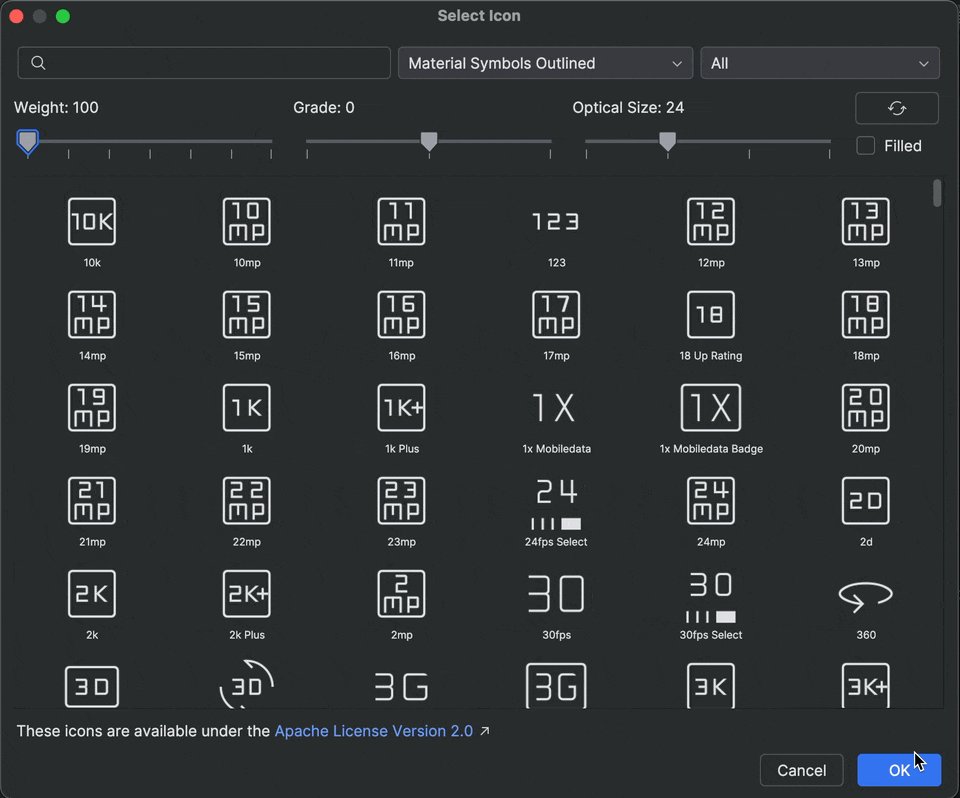
Compatibilité des symboles Material dans Android Studio
Ajoutez et personnalisez les derniers symboles Material dans votre application avec la mise à jour groupée Android Studio Otter 2. Vector Asset Studio est désormais entièrement intégré à la bibliothèque Symboles Material de Google Fonts, ce qui vous donne accès à l'intégralité du catalogue directement dans l'IDE.
Vous pouvez désormais personnaliser les attributs des icônes, comme l'épaisseur, le niveau et la taille optique, directement dans le studio pour qu'elles correspondent parfaitement à votre design. Essayez-le dans la dernière version Canary !

Obsolescence du mode 3D de l'outil d'inspection de la mise en page
Dans Android Studio Panda 2, nous avons abandonné la fonctionnalité Mode 3D dans l'outil d'inspection de la mise en page. Le mode 3D permettait de visualiser des hiérarchies profondes, mais les données d'utilisation indiquent que la vue 2D standard et l'arborescence des composants répondent à la grande majorité des besoins de débogage. En supprimant cette fonctionnalité, nous pouvons consacrer nos ressources à l'amélioration globale de l'assistance, des performances et de la stabilité de l'outil d'inspection de la mise en page. Vous pouvez continuer à inspecter l'imbrication des vues et l'ordre Z à l'aide de l'arborescence des composants et de la vue de mise en page 2D standard.
Lectures de l'état de recomposition dans l'outil d'inspection de la mise en page
Nous avons ajouté des lectures de l'état de recomposition à l'outil d'inspection de la mise en page pour faciliter le diagnostic des nombres de recompositions élevés. Disponible dans Panda 2 Canary, cette fonctionnalité vous aide à identifier les variables d'état qui ont déclenché une recomposition en fournissant une liste détaillée des lectures d'état effectuées au cours de ce cycle.
Pour utiliser cette fonctionnalité, utilisez compose.ui:ui:1.10.0 (BOM 2025.12.01) ou une version ultérieure.
Fonctionnalités clés
Voici les principales fonctionnalités de cette option :
- Invalidation de l'état de trace : lorsqu'un nœud se recompose, cliquez sur le lien du nombre de recompositions dans l'arborescence des composants pour ouvrir le panneau d'inspection de l'état.
- Traces de pile détaillées : identifiez les variables d'état spécifiques en cours de lecture, y compris sous forme de nombres, de listes ou de valeurs d'altitude. Vérifiez quelles valeurs ont été
invalidated(modifiées) pour déclencher la mise à jour. - Parcourir l'historique des recompositions : utilisez les flèches de navigation dans l'en-tête du panneau pour parcourir les données d'état des recompositions précédentes pour un nœud spécifique.
- Explications optimisées par l'IA : cliquez sur Expliquer avec l'IA dans le panneau "Inspection de l'état" pour afficher une explication en langage naturel de l'état lu et de la raison pour laquelle il a entraîné une recomposition.
Commencer
Pour tester ces fonctionnalités, procédez comme suit.
- Ouvrez l'outil d'inspection de la mise en page.
Faites un clic droit sur la colonne "Recomposition", puis effectuez l'une des actions suivantes :
- Pour tous les nœuds, sélectionnez Observer la recomposition > Observer tout.
- Pour des notes spécifiques, sélectionnez Recomposition > Observer le nœud.

Activez les lectures d'état de recomposition dans l'outil d'inspection de la mise en page. Interagissez avec votre application. Lorsque des recompositions se produisent, cliquez sur les liens de nombre bleus dans l'arborescence des composants pour inspecter l'état.

Exemple de résultat des lectures de l'état de recomposition dans l'outil d'inspection de la mise en page Cliquez sur "Expliquer avec l'IA" pour obtenir une analyse détaillée des raisons de la recomposition.

Exemple de résultat de "Expliquer avec l'IA" pour les lectures d'état dans l'outil d'inspection de la mise en page
