Esta página lista os novos recursos introduzidos nas versões de pré-lançamento do Android Studio. As versões de pré-lançamento oferecem acesso antecipado aos recursos e melhorias mais recentes do Android Studio. Você pode fazer o download dessas versões de prévia. Se você encontrar algum problema ao usar uma versão de pré-lançamento do Android Studio, informe-nos. Seus relatórios de bugs ajudam a melhorar o Android Studio.
As versões canário contêm recursos de ponta em desenvolvimento ativo e são testadas de forma leve. Embora seja possível usar builds canário para desenvolvimento, saiba que recursos podem ser adicionados ou alterados. Os candidatos a lançamento (RCs, na sigla em inglês) são a próxima versão do Android Studio e estão quase prontos para lançamento estável. O conjunto de recursos para a próxima versão foi estabilizado. Consulte Nomes das versões do Android Studio para entender a nomenclatura das versões do Android Studio.
Para conferir as novidades mais recentes sobre as versões de prévia do Android Studio, incluindo uma lista de correções importantes em cada versão de prévia, consulte as Atualizações de versão no blog do Android Studio.
Versões atuais do Android Studio
A tabela a seguir lista as versões atuais do Android Studio e os respectivos canais.
| Versão | Canal |
|---|---|
| Atualização de recursos do Android Studio Otter 2 | 2025.2.2 | Estável |
| Plug-in do Android para Gradle 8.13.2 | Estável |
| Atualização de recursos do Android Studio Otter 3 | 2025.2.3 | CV |
| Android Studio Panda | 2025.3.1 | Canary |
Compatibilidade com prévias do Plug-in do Android para Gradle
Cada versão de pré-lançamento do Android Studio é publicada com uma versão correspondente do Plug-in do Android para Gradle (AGP). As versões de pré-lançamento do Studio funcionam com qualquer versão estável compatível do AGP. No entanto, se você estiver usando uma versão de pré-lançamento do AGP, use a versão de pré-lançamento correspondente do Studio (por exemplo, Android Studio Chipmunk Canary 7 com AGP 7.2.0-alpha07). As tentativas de usar versões divergentes (por exemplo, Android Studio Chipmunk Beta 1 com AGP 7.2.0-alpha07) vão causar uma falha de sincronização, o que vai resultar em uma solicitação para atualizar para a versão correspondente do AGP.
Para ver um registro detalhado das descontinuações e remoções da API do Plug-in do Android para Gradle, consulte as atualizações da API do Plug-in do Android para Gradle.
Studio Labs
Com o Studio Labs, você pode testar os recursos experimentais de IA mais recentes em uma versão estável do Android Studio. Assim, é possível integrar mais rapidamente nossas ofertas de assistência de IA ao seu fluxo de trabalho de desenvolvimento. Para mais informações, consulte Studio Labs.
Confira a seguir os recursos disponíveis no momento nos laboratórios do Studio.
| Recurso | Descrição | Documentos |
|---|---|---|
| Geração de visualização do Compose | O Gemini pode gerar automaticamente prévias do Compose, incluindo dados simulados para parâmetros de prévia, para um elemento combinável específico ou todos os elementos combináveis em um arquivo. | Gerar visualizações do Compose |
| Transformar interface | Use a linguagem natural para atualizar a interface do app diretamente no painel de visualização do Compose. | Transformar interface |
| Programas de aprendizado do Android Studio | Use linguagem natural para descrever etapas e declarações de testes de ponta a ponta. | Jornadas para o Android Studio |
Atualização de recursos do Android Studio Otter 3 | 2025.2.3
Confira a seguir os novos recursos da Atualização de recursos 3 do Android Studio Otter | 2025.2.3.
Para conferir o que foi corrigido nessa versão do Android Studio, consulte os problemas resolvidos.
Assistente de IA do App Links
A implementação de Links do app Android é essencial para uma experiência do usuário integrada, mas escrever a lógica para processar intents pode ser manual e tedioso. O assistente de Links do App, um plug-in projetado para ajudar você a validar e implementar Links do app Android, agora está integrado à IA para automatizar a criação de lógica de Links do App, simplificando significativamente uma das etapas mais demoradas da implementação.
Antes, era necessário escrever código manualmente para analisar intents recebidas e navegar os usuários até a tela correta. Agora, você pode contar com o Gemini para gerar o código e os testes necessários. Para oferecer controle total, o Gemini apresenta uma visualização de diferenças das mudanças de código sugeridas, permitindo que você revise e aprove a implementação antes da publicação.

Para começar a usar os App Links com tecnologia de IA, siga estas etapas:
- Acesse o App Links Assistant em Tools > App Links Assistant.
- Clique em Criar Applink.
- Na etapa dois, "Adicionar lógica para processar a intent", escolha a opção "Gerar código com a ajuda da IA".
- Adicione um URL de exemplo que inclua todos os parâmetros necessários para sua atividade processar. Assim, o Gemini pode otimizar a implementação para seu caso de uso específico.
- Clique em "Inserir código" e deixe o Gemini cuidar do resto.
Essa atualização simplifica o processo de tratamento de links diretos para que os usuários sejam direcionados ao conteúdo certo no app com menos trabalho manual.
Programas para o Android Studio no Studio Labs
Na atualização de recursos 3 do Android Studio Otter, o Journeys para Android Studio está sendo movido para o Studio Labs como um recurso experimental, ficando acessível nas versões RC e estáveis do Android Studio pelo menu do Studio Labs.
Para mais informações, consulte Studio Labs.
Desenvolvimento de interface no Modo Agente
O Gemini no Android Studio agora está mais integrado ao fluxo de trabalho de desenvolvimento de UI diretamente na prévia do Compose, ajudando você a passar do design para uma implementação de alta qualidade com mais rapidez. Esses novos recursos foram criados para ajudar você em todas as etapas, desde a geração inicial de código até iteração, refinamento e depuração, com pontos de entrada no contexto do seu trabalho.
Para enviar feedback e relatar problemas com esses recursos, registre um bug.
Criar uma nova interface com base em um modelo de design
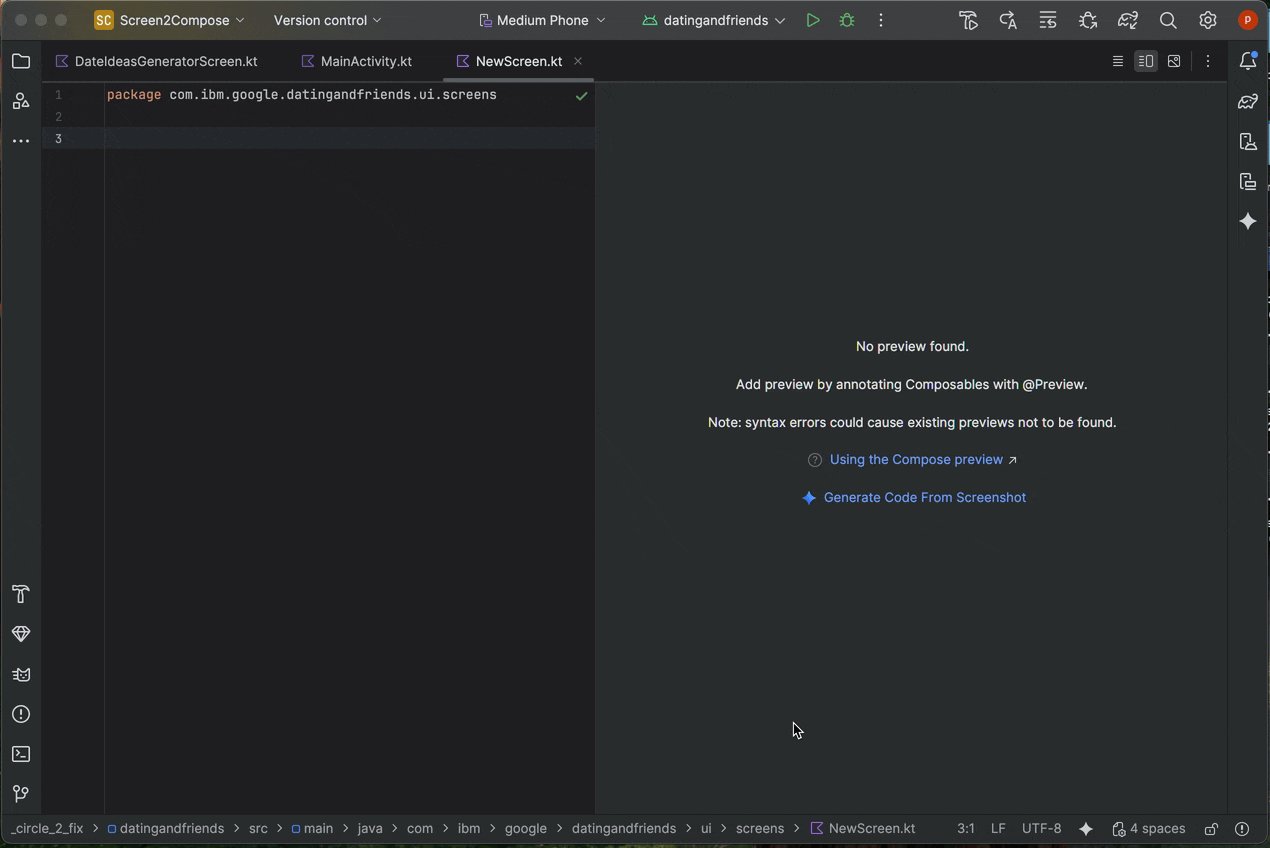
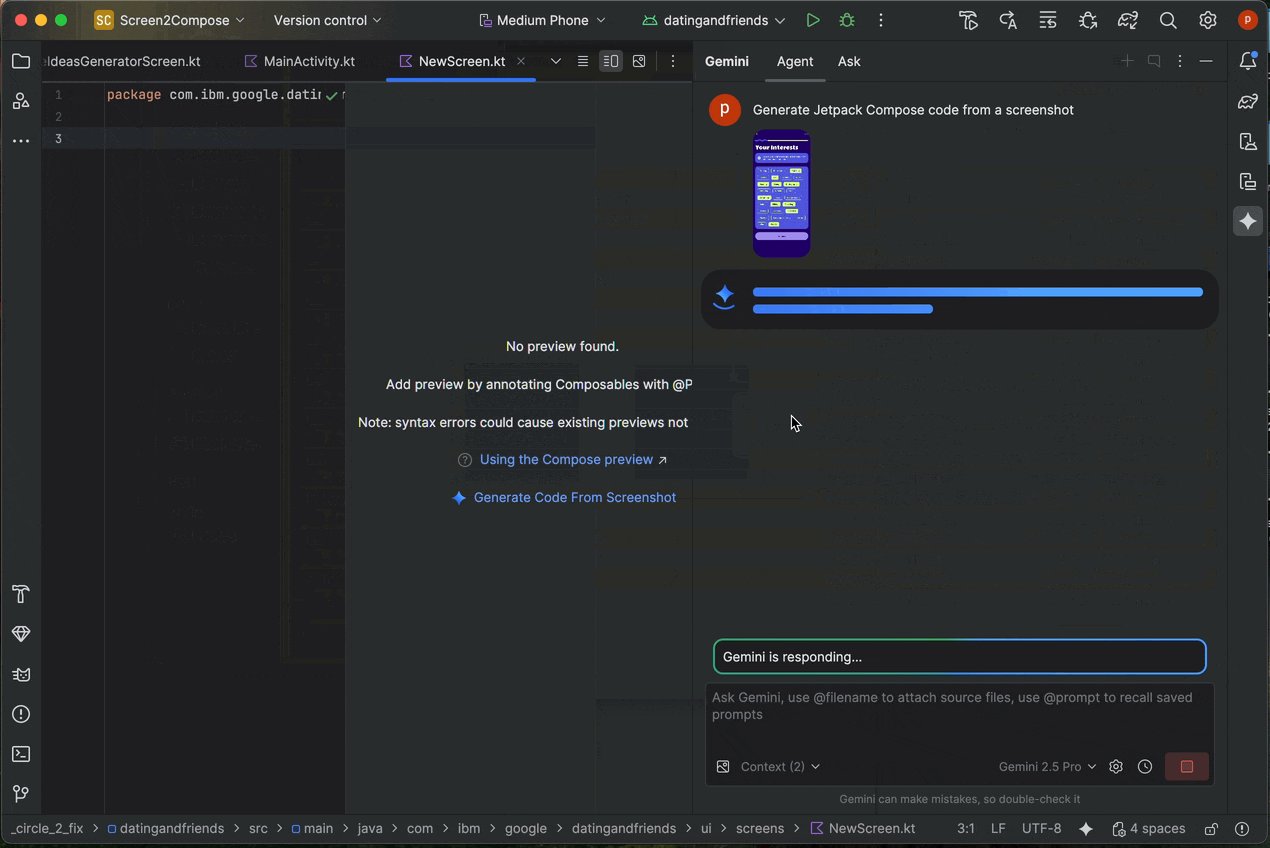
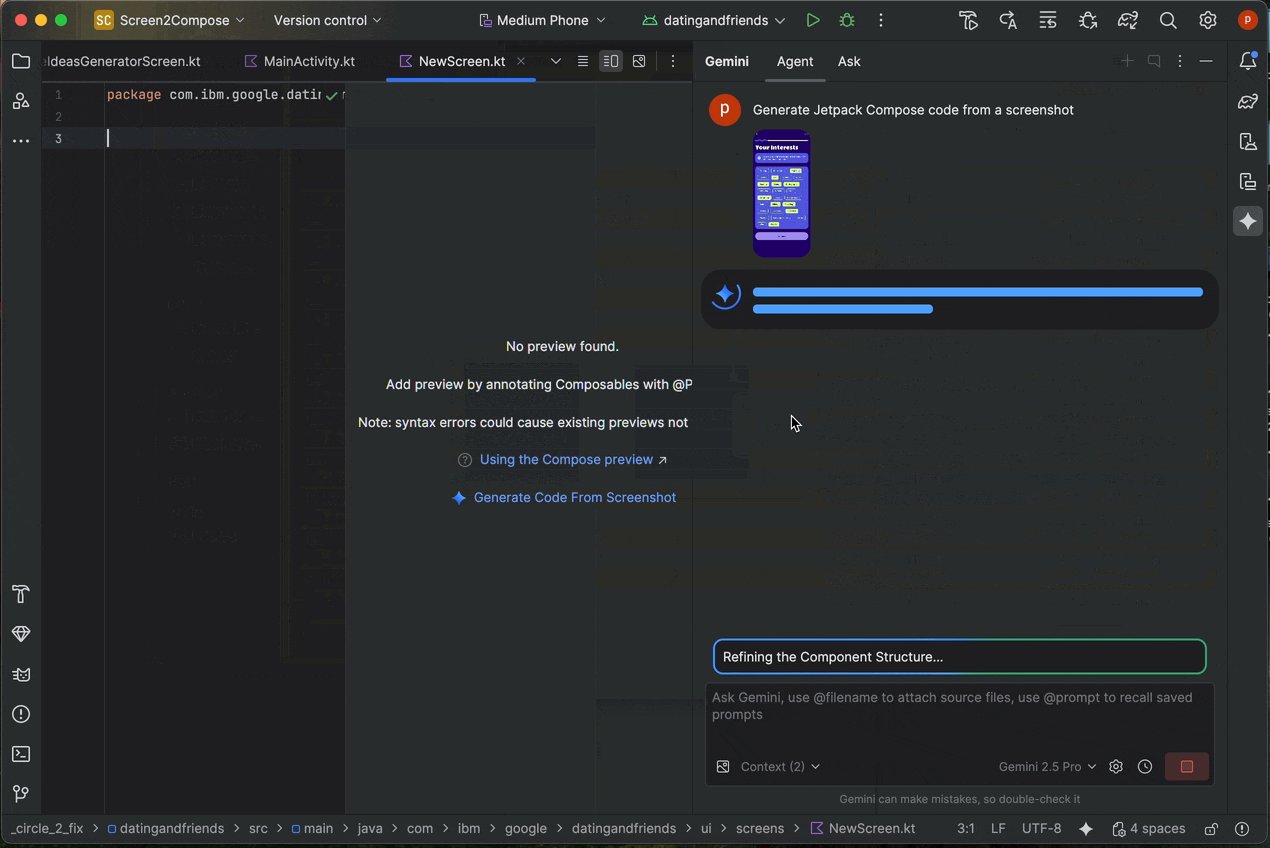
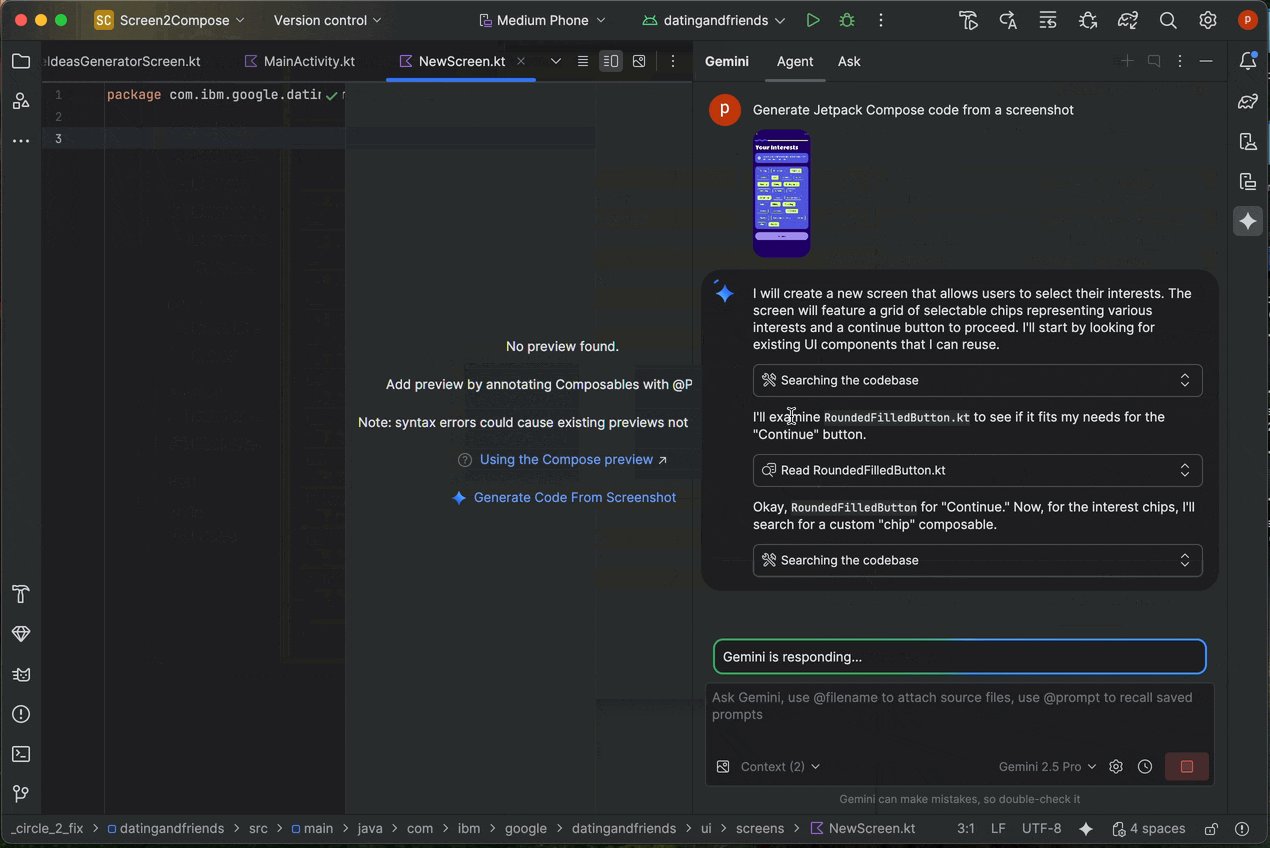
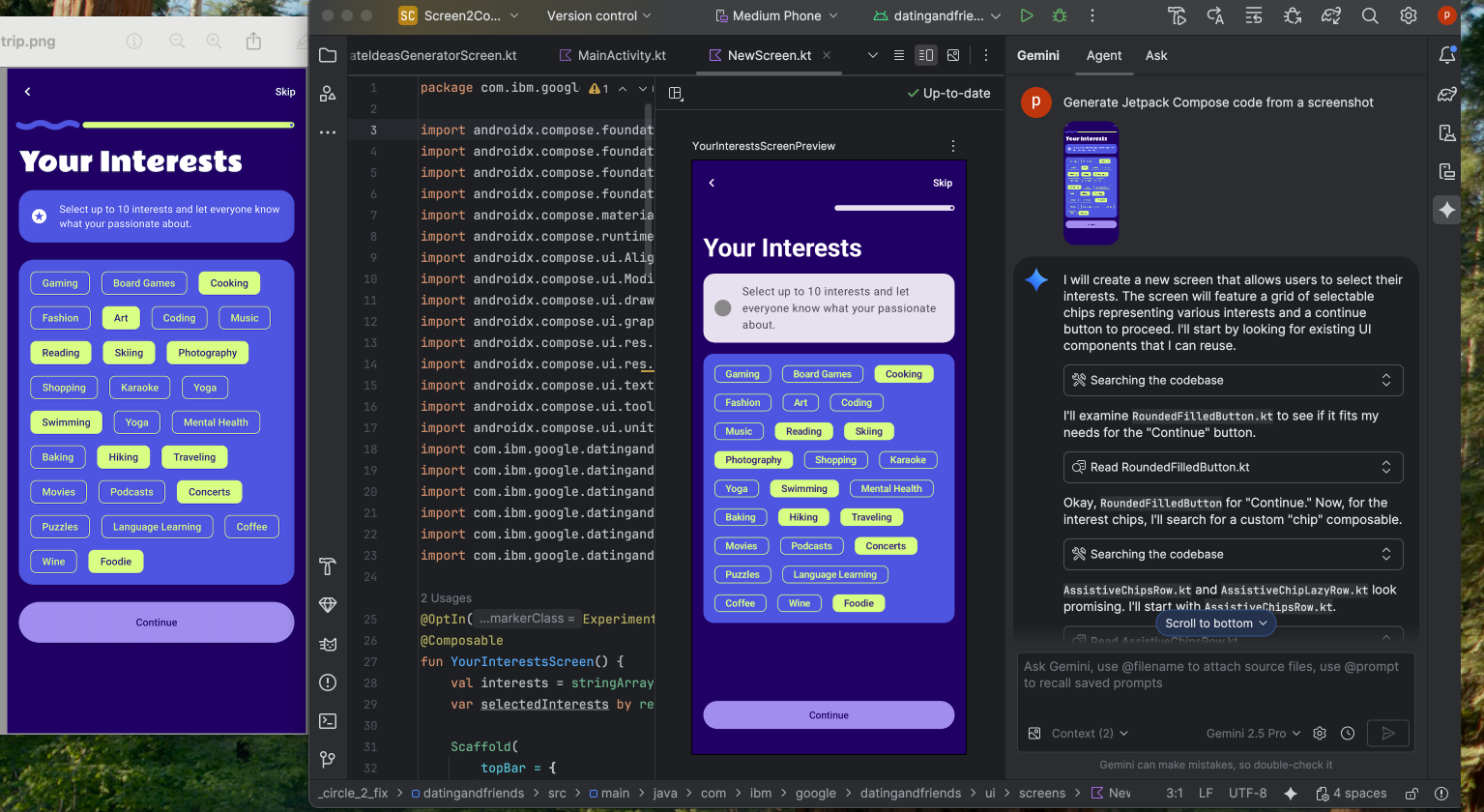
Para acelerar o início do processo de desenvolvimento da interface, agora é possível gerar código do Compose diretamente de uma simulação de design. Em um arquivo sem uma prévia, clique em Gerar código da captura de tela no painel "Prévia". O Gemini vai usar a imagem fornecida para gerar uma implementação inicial, poupando você de escrever código boilerplate do zero.


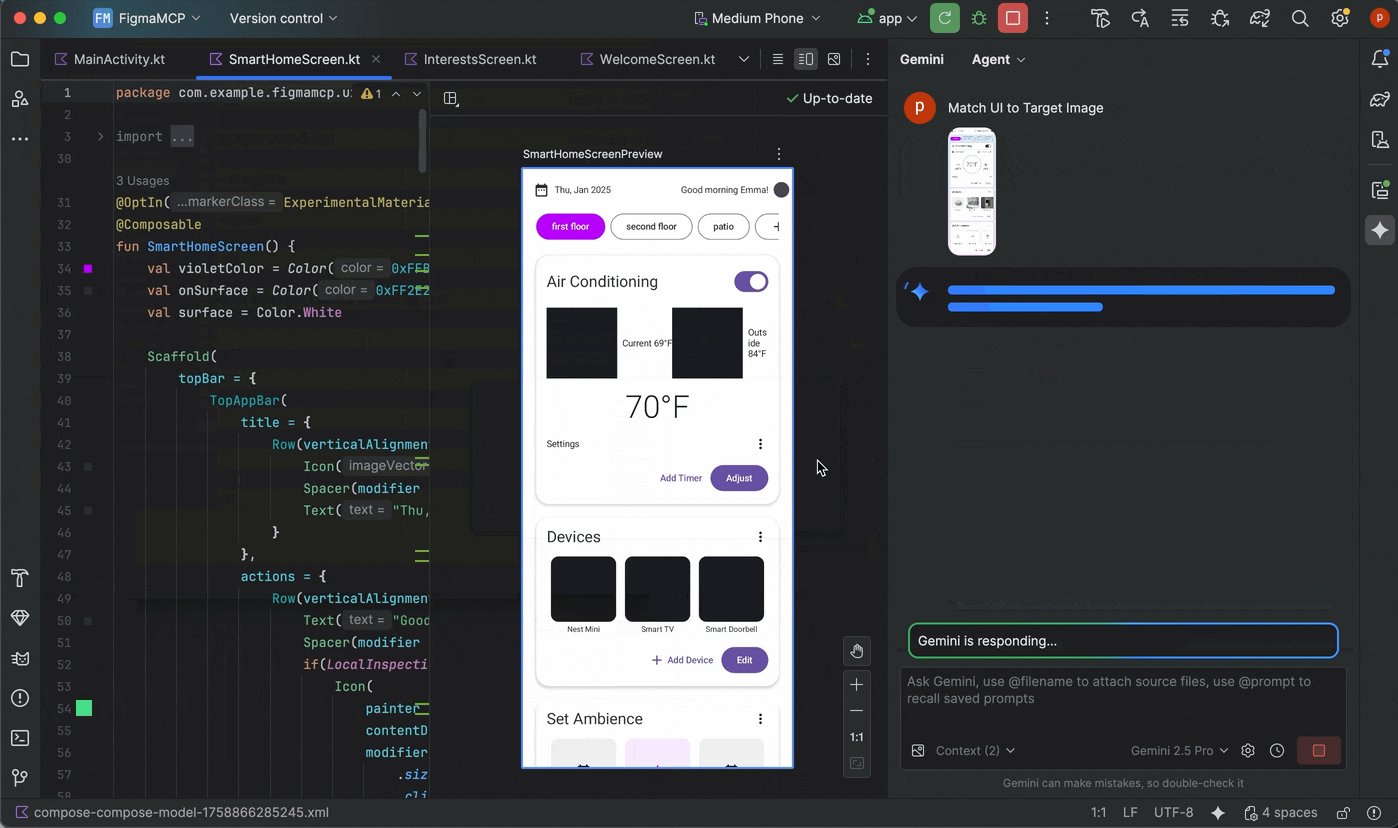
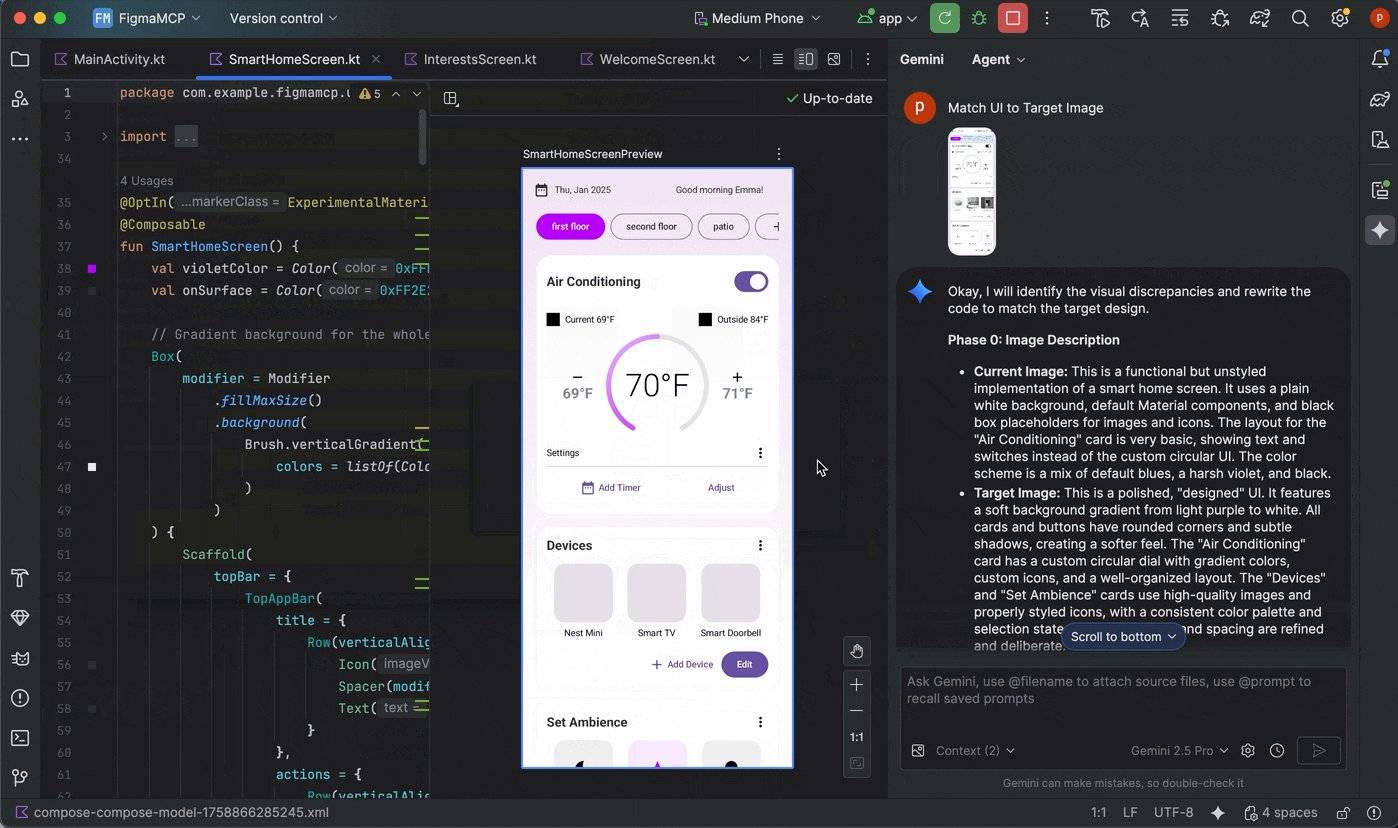
Corresponder sua interface a uma imagem de destino
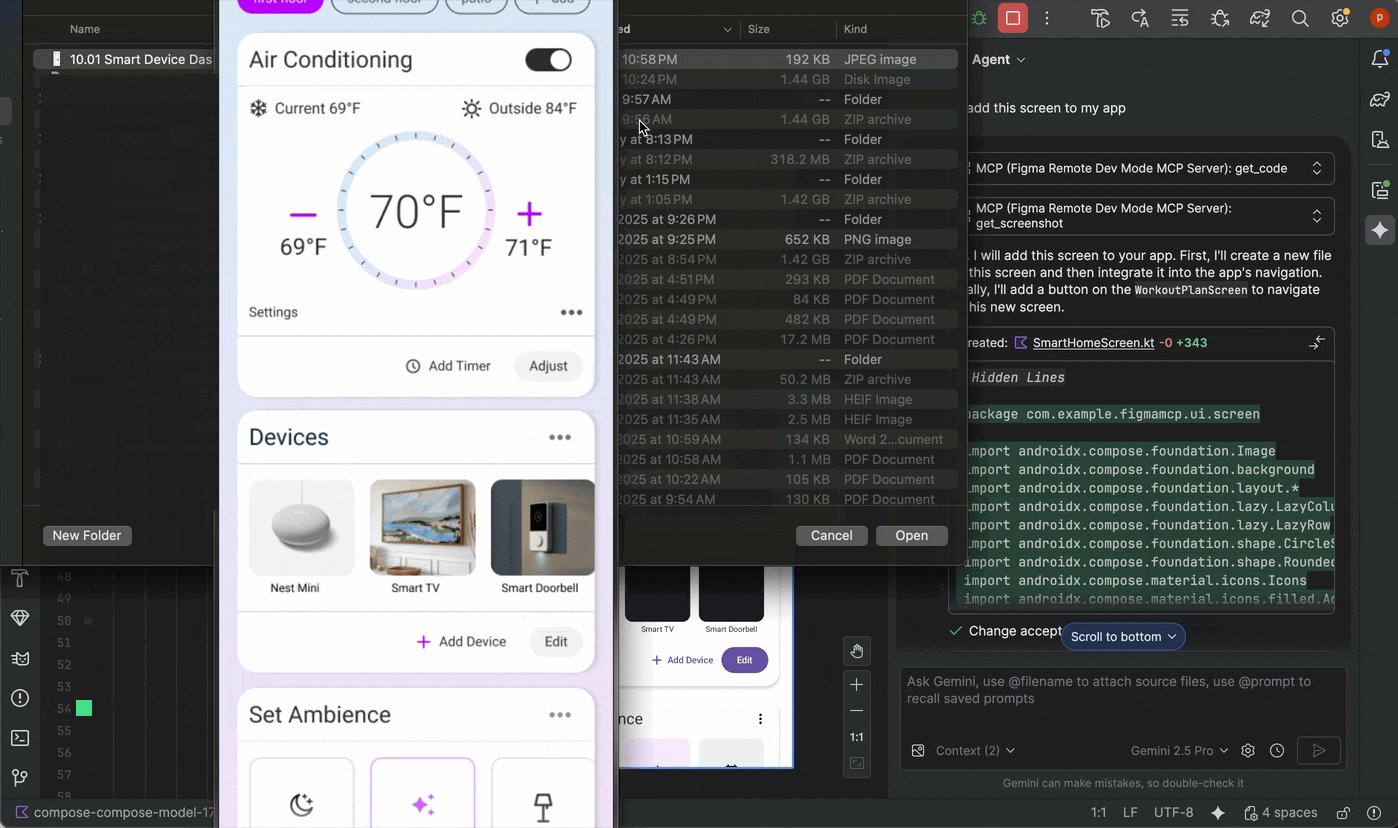
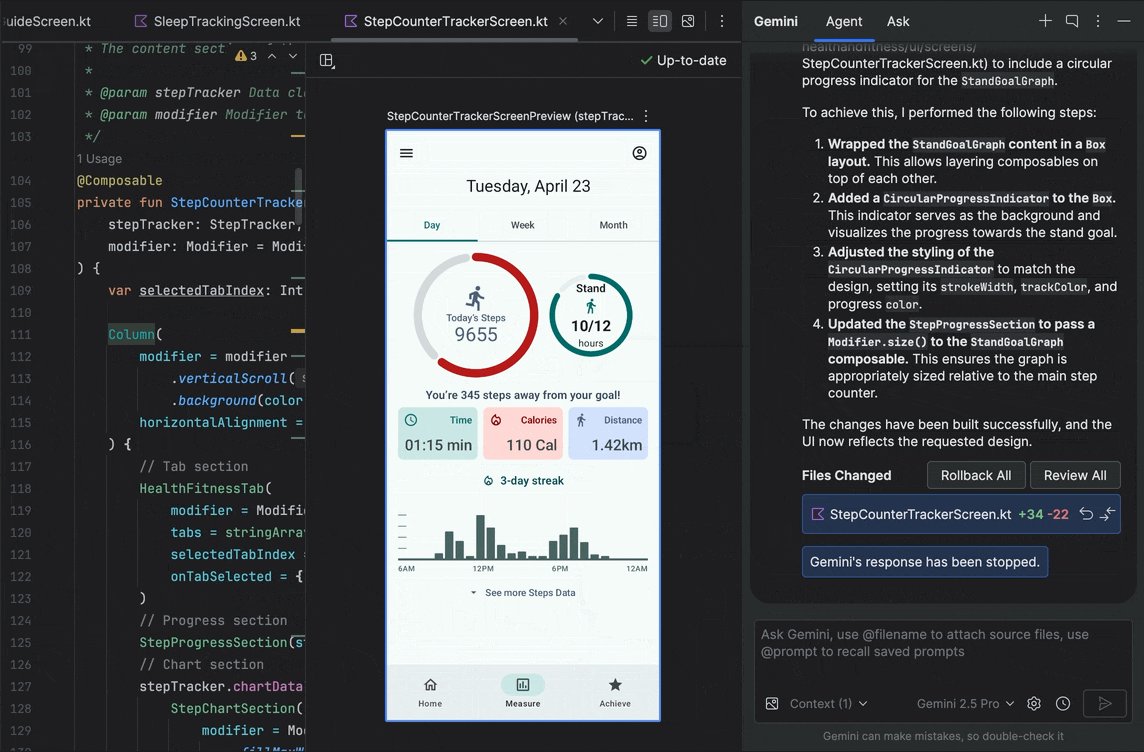
Depois de ter uma implementação inicial, você pode refiná-la de forma iterativa para ser perfeita em pixels. Clique com o botão direito do mouse na prévia do Compose e selecione Ações de IA > Corresponder a interface à imagem de destino. Isso permite fazer upload de um design de referência, e o agente vai sugerir mudanças no código para que a interface corresponda ao design o mais próximo possível.

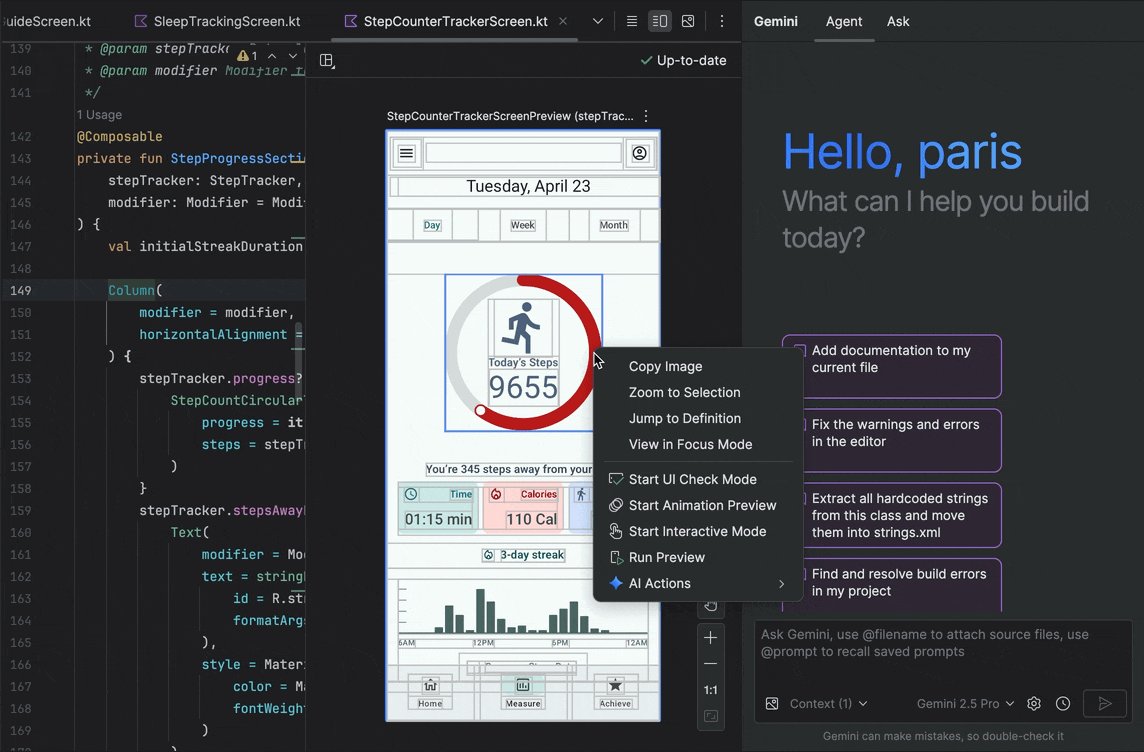
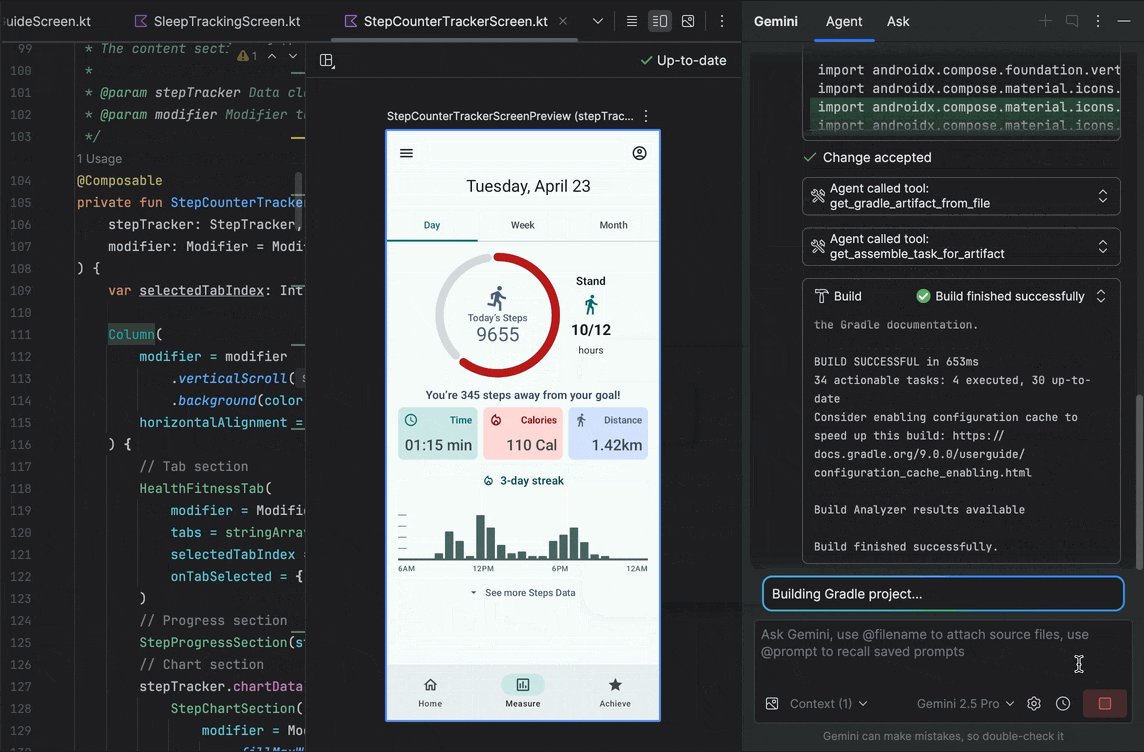
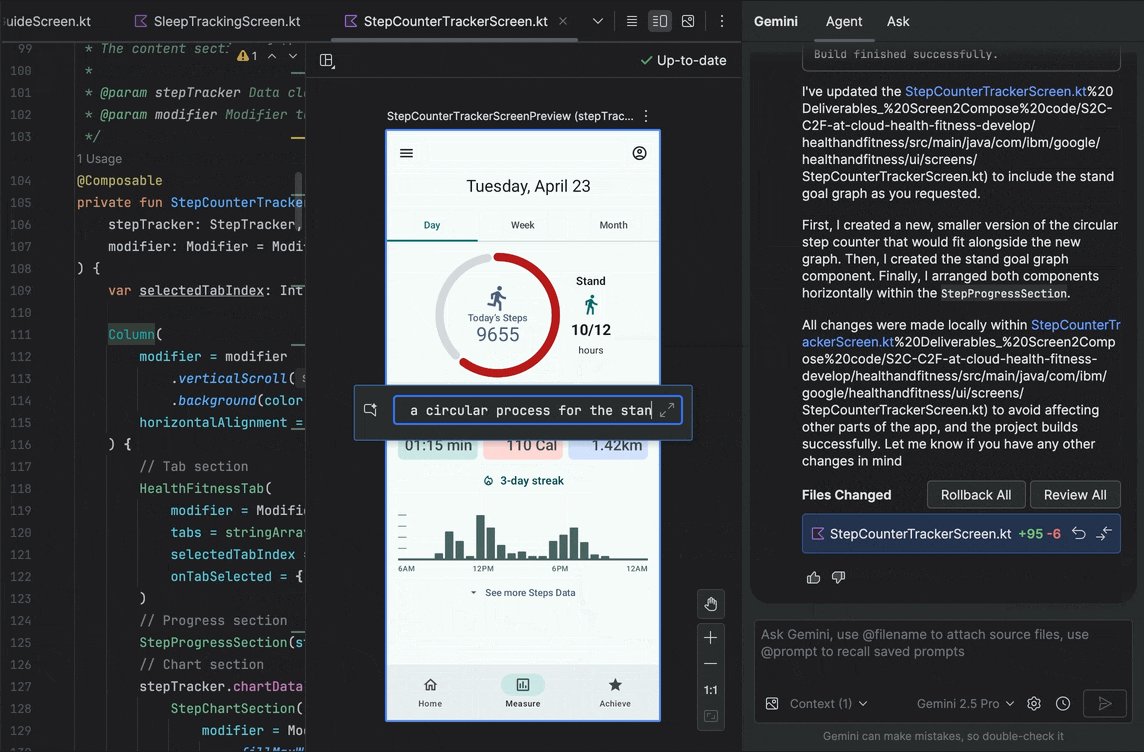
Iterar na sua interface com linguagem natural
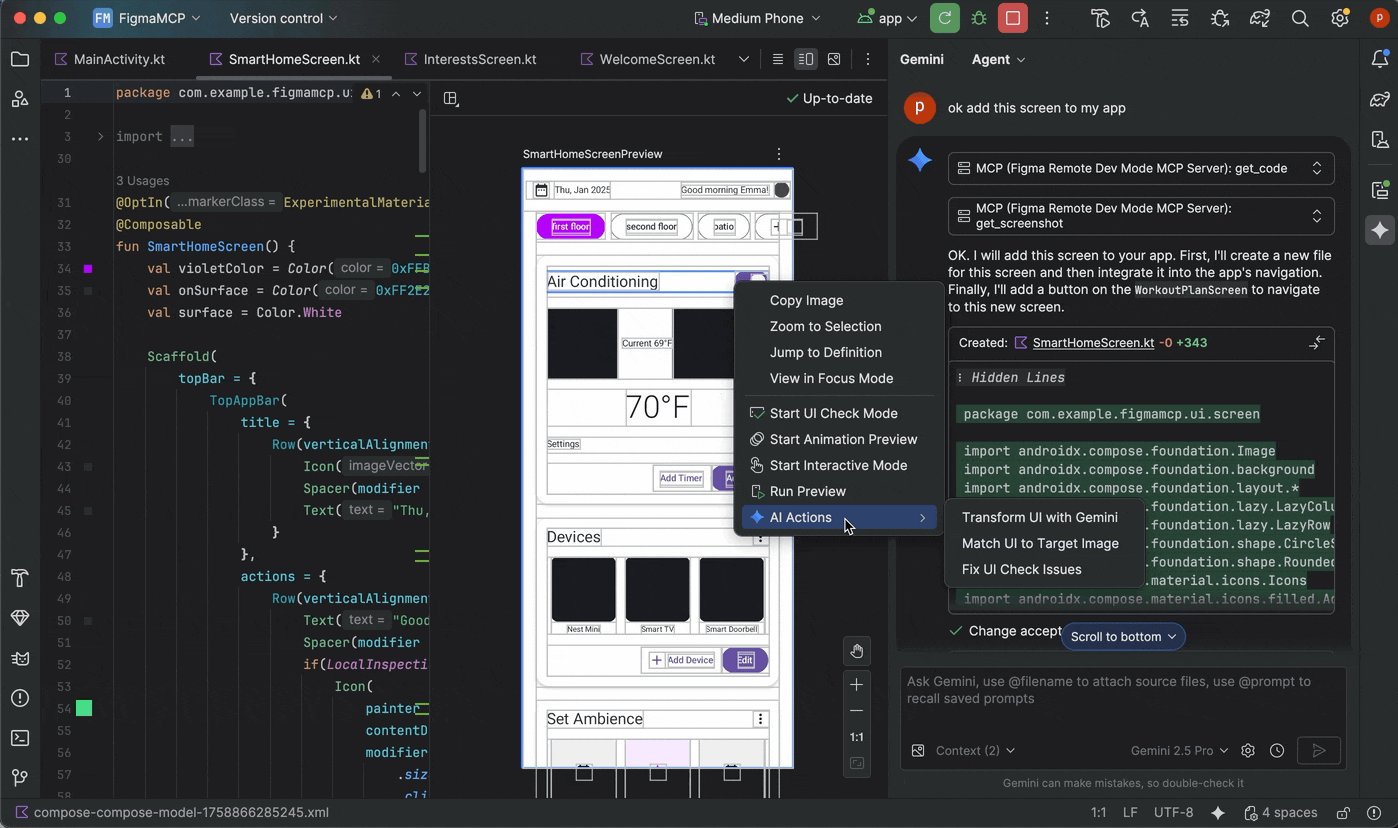
Para mudanças mais específicas ou criativas, clique com o botão direito do mouse na prévia e use Ações de IA > Transformar interface. Esse recurso agora usa o modo agente, tornando-o mais eficiente e preciso. Com esse upgrade, você pode modificar sua interface usando comandos de linguagem natural, como "mude a cor do botão para azul" ou "adicione padding ao redor deste texto", e o Gemini vai aplicar as modificações de código correspondentes.

Encontrar e corrigir problemas de qualidade da interface
Verificar se a interface do usuário é de alta qualidade e mais acessível é uma etapa final essencial. A opção Ações de IA > Corrigir todos os problemas de verificação da interface audita sua interface em busca de problemas comuns, como questões de acessibilidade. Em seguida, o agente vai propor e aplicar correções para resolver os problemas detectados.


Você também pode encontrar a mesma funcionalidade usando o botão Corrigir com IA no modo de verificação da interface do Compose:

Além de iterar na interface, o Gemini também ajuda a otimizar seu ambiente de desenvolvimento.
Para acelerar a configuração, você pode:
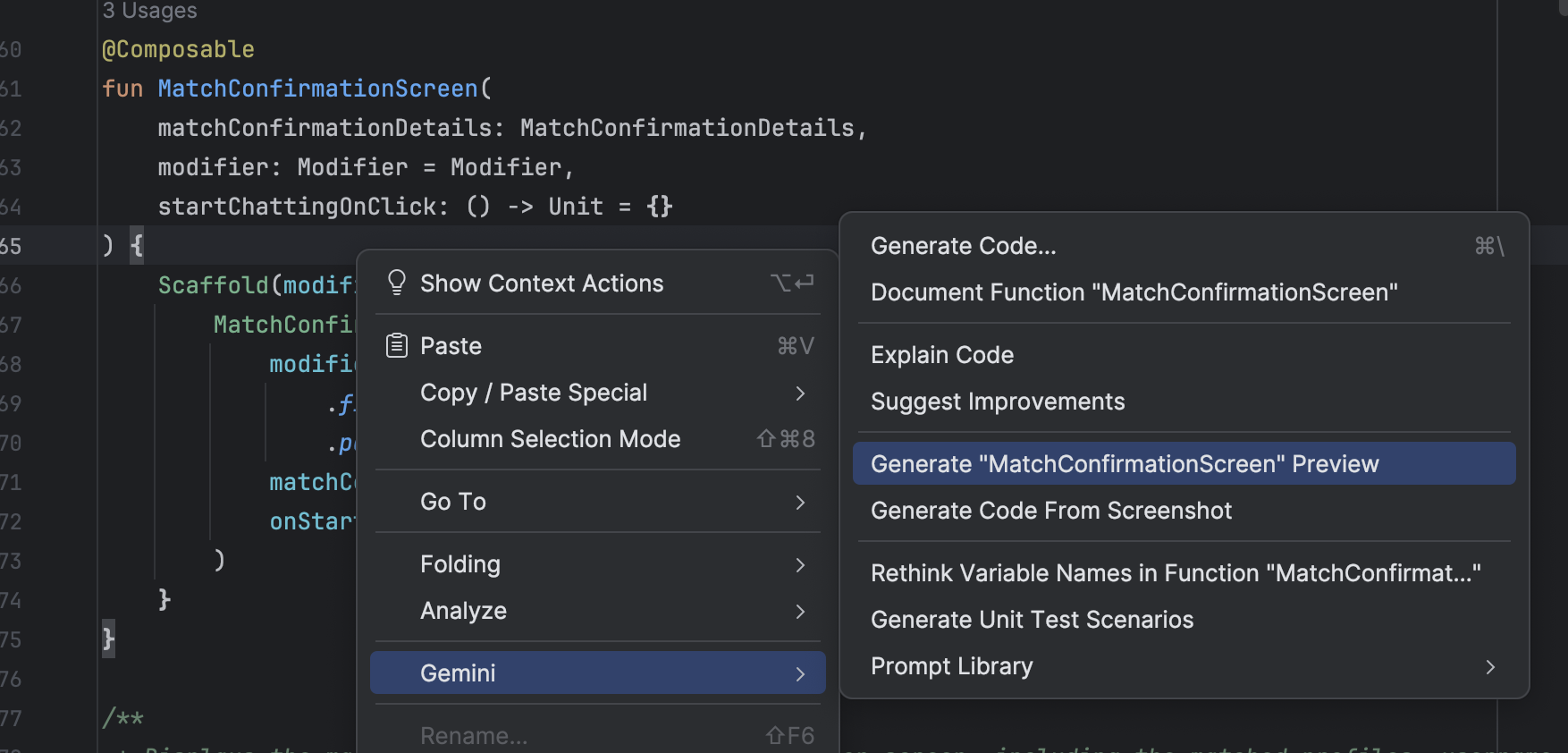
Gerar prévia de composição: agora esse recurso é aprimorado pelo agente do Gemini para fornecer resultados mais precisos. Ao trabalhar em um arquivo que tem funções combináveis, mas não anotações @Preview, clique com o botão direito do mouse no elemento combinável e selecione Gemini > Gerar prévia de [nome do elemento combinável] . O agente agora vai analisar melhor seu elemento combinável para gerar o boilerplate necessário com parâmetros corretos e ajudar a verificar se uma prévia renderizada com sucesso foi adicionada.

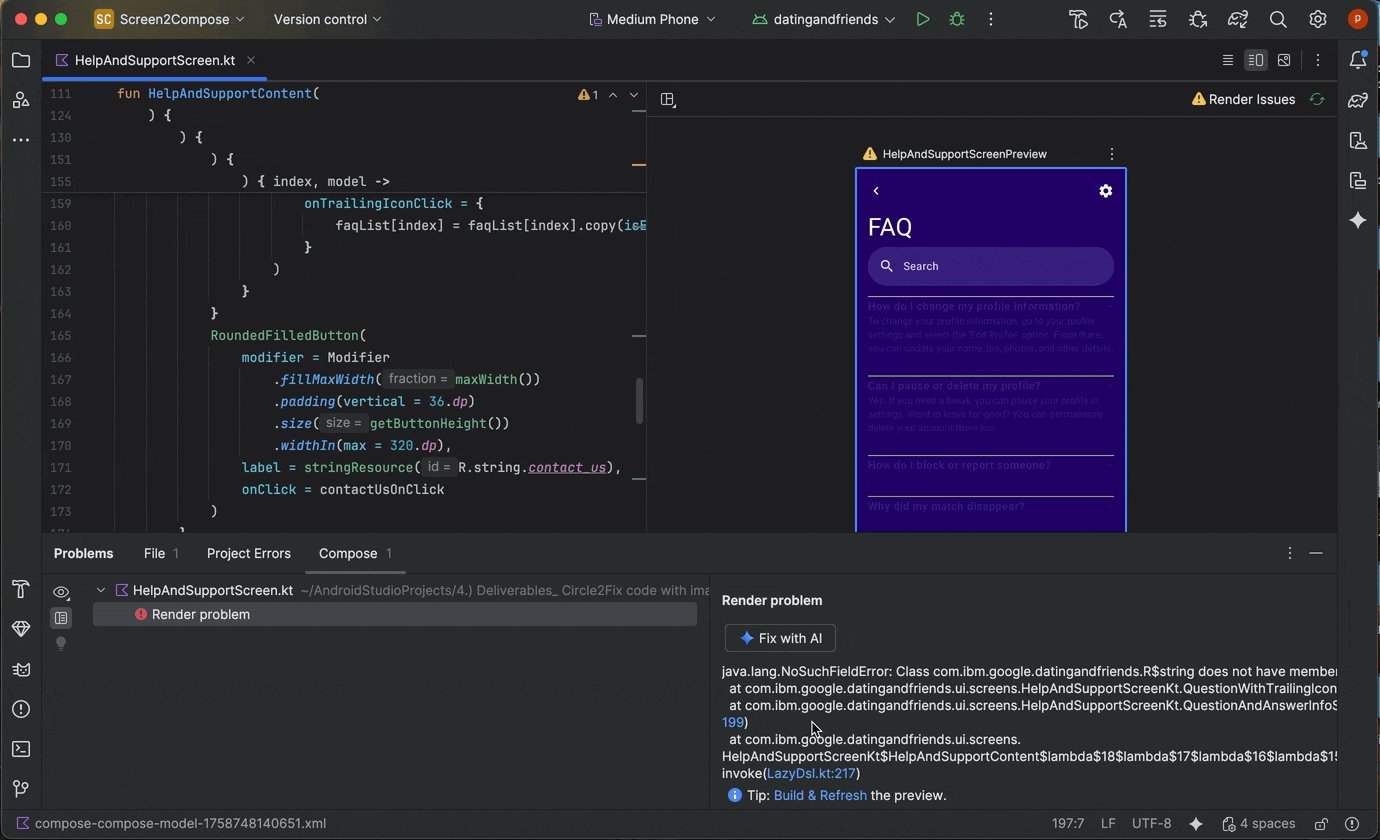
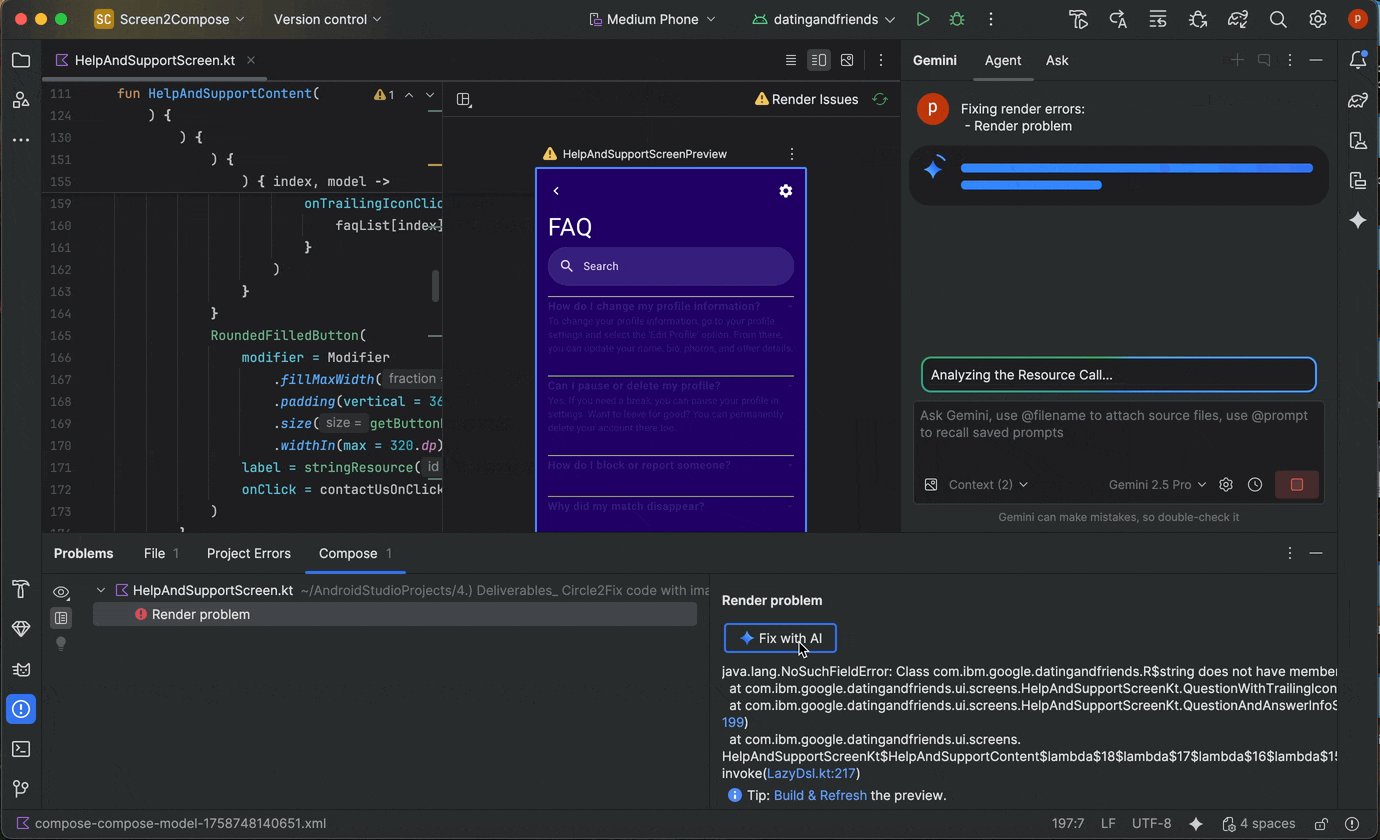
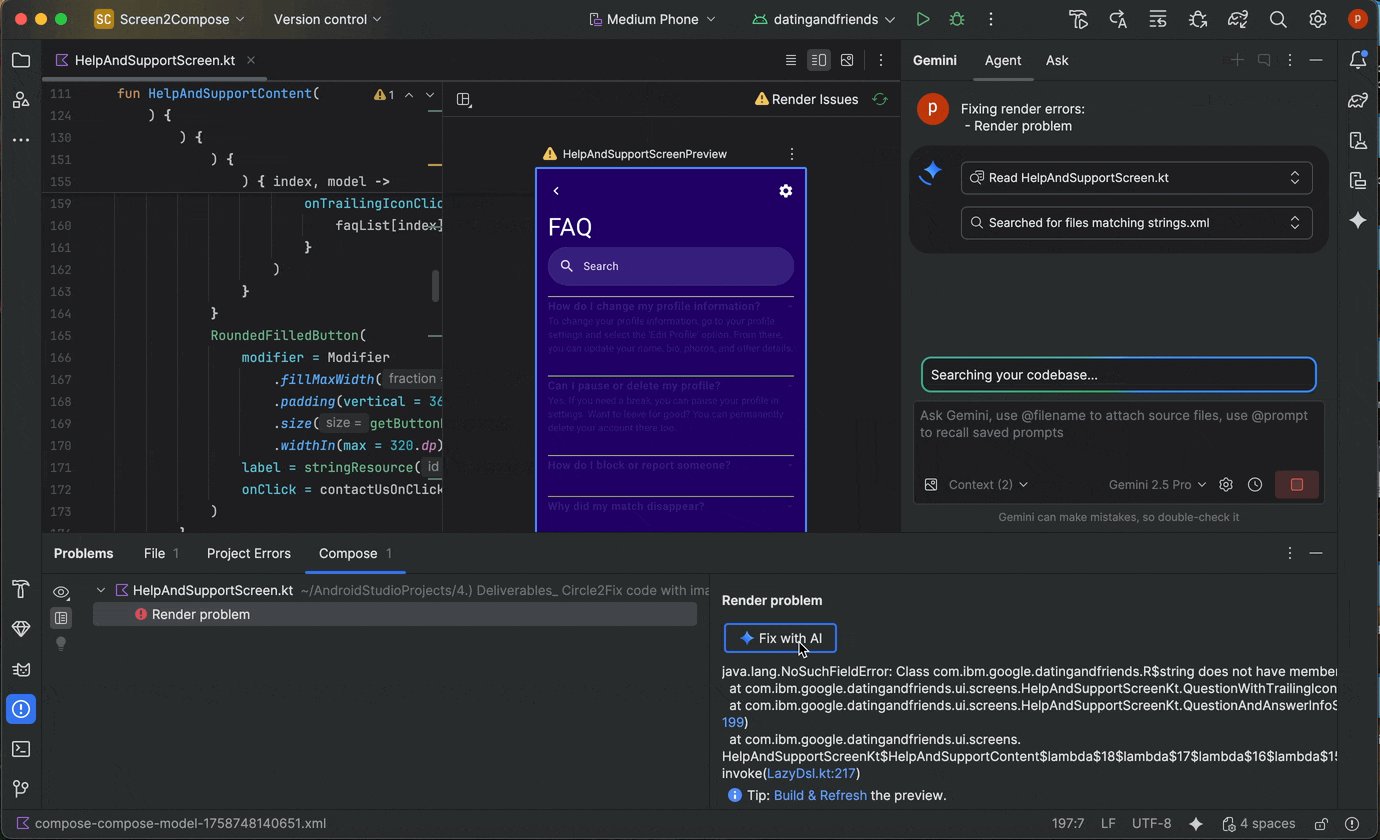
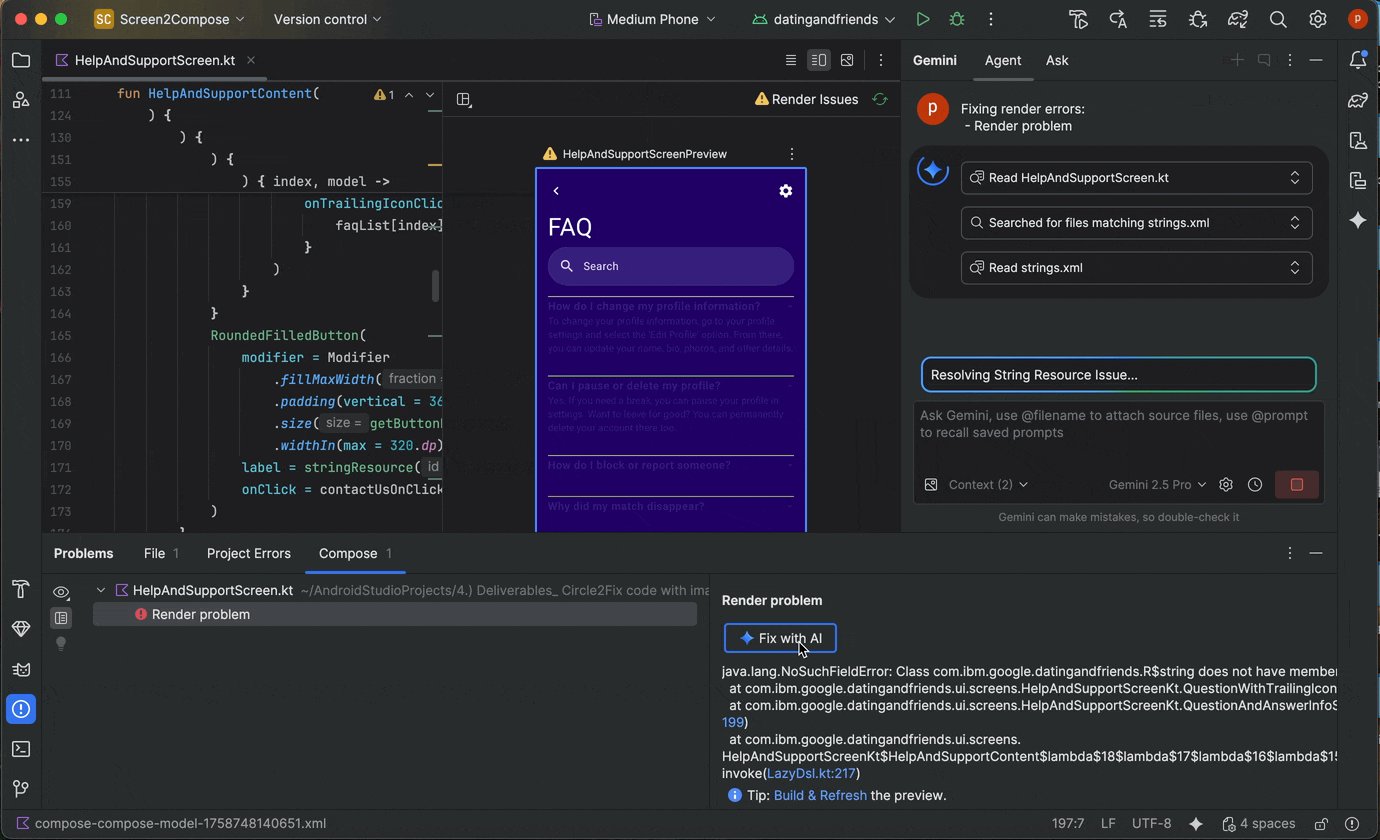
Ponto de entrada para gerar a Visualização do Compose Corrigir erros de renderização da visualização: quando uma visualização do Compose não é renderizada, o Gemini pode ajudar você a depurar. Use o agente para analisar a mensagem de erro e seu código para encontrar a causa raiz e aplicar uma correção.

Usar "Corrigir com IA" em um erro de renderização de prévia
Gerenciar várias conversas com o Gemini
Agora você pode organizar sua conversa com o Gemini no Android Studio em várias linhas de execução. Isso permite alternar entre várias tarefas em andamento e pesquisar no histórico de conversas. Usar linhas de execução separadas para cada tarefa também melhora a qualidade da resposta, limitando o escopo do contexto da IA apenas ao assunto em questão.
Para iniciar uma conversa, clique em Novo chat  . Para conferir seu histórico de conversas, clique em Chats recentes.
. Para conferir seu histórico de conversas, clique em Chats recentes. 

Seu histórico de conversas é salvo na sua conta. Assim, se você precisar sair ou trocar de conta, poderá retomar de onde parou quando voltar.
Usar um modelo local
Com o Android Studio Otter 3 Feature Drop, você pode escolher o modelo de linguagem grande (LLM) que alimenta os recursos de IA do IDE.

O modelo precisa estar na sua máquina local, o que é vantajoso se você tiver conectividade limitada à Internet ou restrições quanto ao uso de modelos de IA, ou se quiser apenas testar modelos de pesquisa de código aberto.
Um modelo local oferece uma alternativa ao suporte de LLM integrado ao Android Studio. No entanto, o Gemini no Android Studio geralmente oferece a melhor experiência de desenvolvimento em Android porque ele é ajustado para o Android e oferece suporte a todos os recursos do Android Studio. Com o Gemini, você pode escolher entre vários modelos para suas tarefas de desenvolvimento do Android, incluindo o modelo padrão sem custo financeiro ou modelos acessados com uma chave de API Gemini paga.
Para usar modelos locais, é necessário instalar um provedor de LLM, como o LM Studio ou o Ollama, no computador local, além de um modelo compatível de sua escolha.
Usar um modelo remoto
O Android Studio permite usar modelos remotos para ativar os recursos de IA.
Para usar um modelo remoto, configure um provedor de modelos remotos nas configurações do Android Studio. Forneça um nome para o provedor, o URL do endpoint da API e a chave de API. Depois de configurar um provedor, selecione o modelo remoto no seletor de modelos na janela de chat de IA.

Para mais detalhes, consulte Usar um modelo remoto.
Encontrar e revisar mudanças usando o painel de mudanças
Agora é possível ver e gerenciar as mudanças feitas pelo agente de IA usando o painel de mudanças. Quando o agente fizer mudanças na sua base de código, confira os arquivos editados em Arquivos para revisão. Lá, você pode manter ou reverter as mudanças individualmente ou todas de uma vez. Clique em um arquivo individual na gaveta para ver a diferença de código no editor e fazer ajustes, se necessário. Com a gaveta de mudanças, é possível acompanhar as edições feitas pelo agente durante a conversa e revisar mudanças específicas sem rolar o histórico de conversa.

Se o agente estiver configurado para pedir que você edite arquivos, será necessário
Aceitar uma mudança para que ela apareça no painel de mudanças. Portanto, selecione Não perguntar para editar arquivos para que vários arquivos apareçam de uma só vez na gaveta de
mudanças. Você pode ativar ou desativar essa configuração a qualquer momento em Opções do agente
 .
.

Rastreamento automático do Logcat
Com o Android Studio Otter 3 Feature Drop e o AGP 9.0, o Logcat refaz automaticamente
rastreamentos de pilha quando o R8 está ativado (minifyEnabled = true).
Como o código processado pelo R8 pode mudar de várias maneiras, o stack trace não
se refere mais ao código original. Por exemplo, os números de linha e os nomes de classes e métodos podem mudar. Antes, para depurar com o stack
trace original, os desenvolvedores precisavam usar a ferramenta de linha de comando retrace do R8.
Com o AGP 9.0, o Android Studio refaz automaticamente os stack traces para que você possa ver o stack trace original diretamente no Android Studio, sem trabalho extra, melhorando a experiência de depuração quando o R8 está ativado.
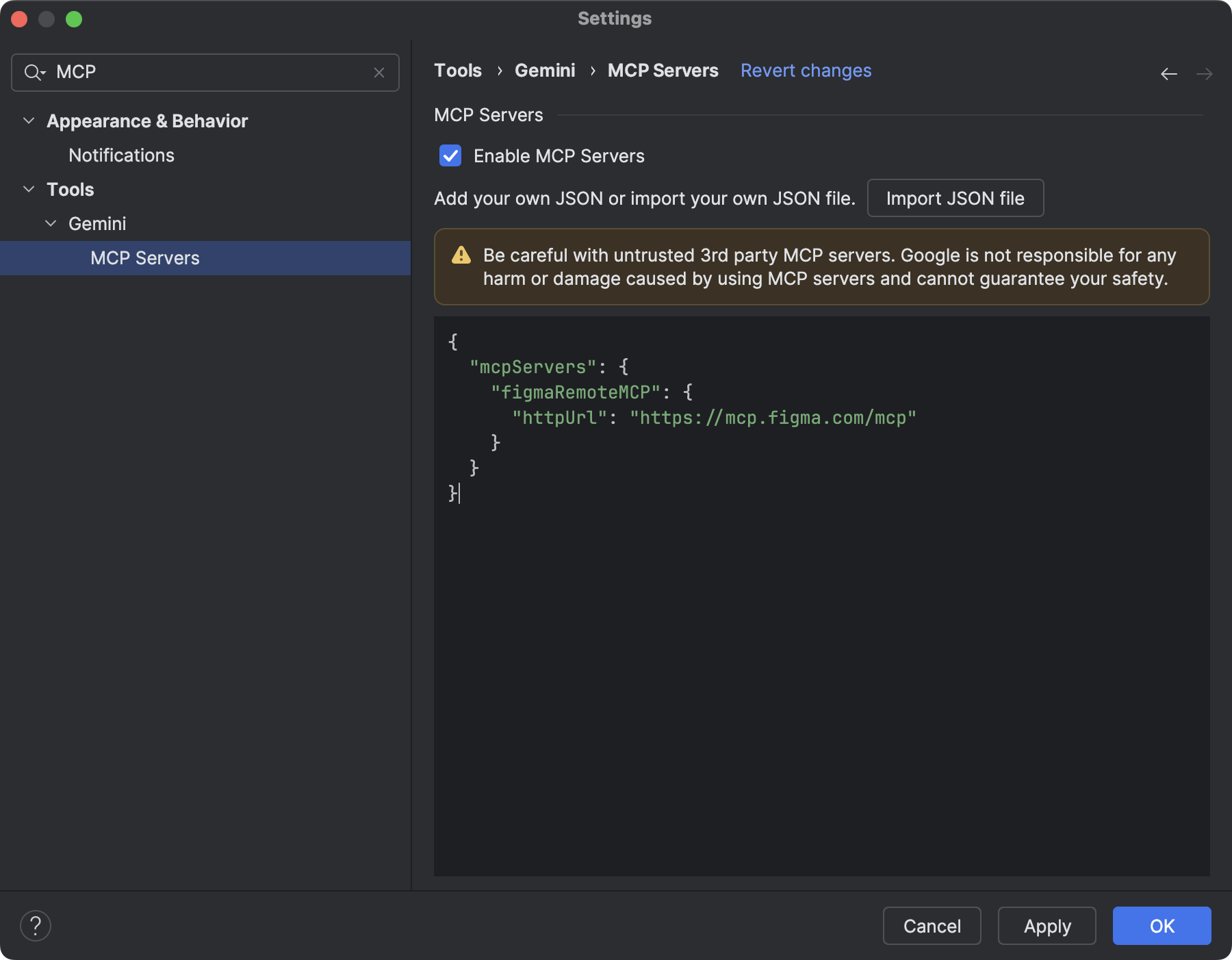
Suporte para servidores MCP remotos
A partir do Android Studio Otter 1 Canary 3, é possível se conectar a servidores MCP remotos usando o Android Studio. Com um servidor MCP remoto, o agente do Gemini no Android Studio pode acessar ferramentas e recursos externos, e você não precisa trabalhar tanto para instalar e manter o servidor. Por exemplo, você pode se conectar ao servidor MCP remoto do Figma para acessar arquivos sem instalar o app para computador. Para saber como adicionar um servidor MCP, consulte Adicionar um servidor MCP.

Ferramentas de interação com o dispositivo
Os agentes de IA no Android Studio agora têm acesso a ferramentas para implantar um aplicativo
no dispositivo conectado, inspecionar o que está sendo mostrado na tela, fazer
capturas de tela, verificar erros no Logcat e interagir com o aplicativo
em execução pelo adb shell input. Isso permite que o agente ajude você com
mudanças ou correções que envolvem executar o aplicativo novamente, verificar se há
erros e verificar se uma atualização específica foi feita com sucesso
(por exemplo, tirando e analisando capturas de tela).

Android Studio Panda | 2025.3.1
Confira a seguir os novos recursos do Android Studio Panda | 2025.3.1.
Para conferir o que foi corrigido nessa versão do Android Studio, consulte os problemas resolvidos.
Criar um novo projeto com a IA
Use o poder da IA generativa para acelerar seu fluxo de trabalho de desenvolvimento do Android. A partir do Android Studio Otter 1 Canary 5, o agente do Gemini permite que você transforme uma ideia em um protótipo de app em minutos.
O agente pode gerar vários aplicativos para várias telas:
- Apps de tela única:crie apps básicos com layouts de interface estáticos.
- Apps de várias páginas:crie aplicativos com navegação básica entre telas.
- Apps aprimorados com IA:integre as APIs Gemini para adicionar recursos de IA generativa.
- Apps com integração de API pública:crie apps que mostrem dados de APIs públicas.
Para usar o agente de configuração do projeto, faça o seguinte:
- Inicie o Android Studio.
Selecione New Project na tela Welcome to Android Studio ou File > New > New Project em um projeto.

Inicie um novo projeto. Selecione Criar com IA.

Selecione um modelo de projeto ou crie seu app com o Gemini. Digite o comando no campo de entrada de texto e clique em Próxima.

Caixa de diálogo para configurar um novo projeto. Nomeie o app e clique em Finish para iniciar o processo de geração.
Com base no seu comando, o Gemini no Android Studio gera um plano estruturado para seu app. Depois que você aprova o plano, o agente inicia um loop de geração autônoma para configurar e criar o app.
Atualizar dependências com o agente do Gemini
Atualizar dependências pode ser uma tarefa complexa e demorada. A partir do Android Studio Otter 1 Canary 5, o agente do Gemini no Android Studio automatiza e simplifica o processo de upgrade de dependências, eliminando o trabalho tedioso e melhorando a capacidade de manutenção do projeto. Com apenas alguns cliques, você pode fazer upgrade de todas as suas dependências e aproveitar os benefícios das versões mais recentes, para se concentrar na criação de apps de alta qualidade.

Para atualizar dependências usando o agente do Gemini, faça o seguinte:
- Clique em Refactor (ou clique com o botão direito do mouse no editor ou na visualização do projeto) > Update dependencies.
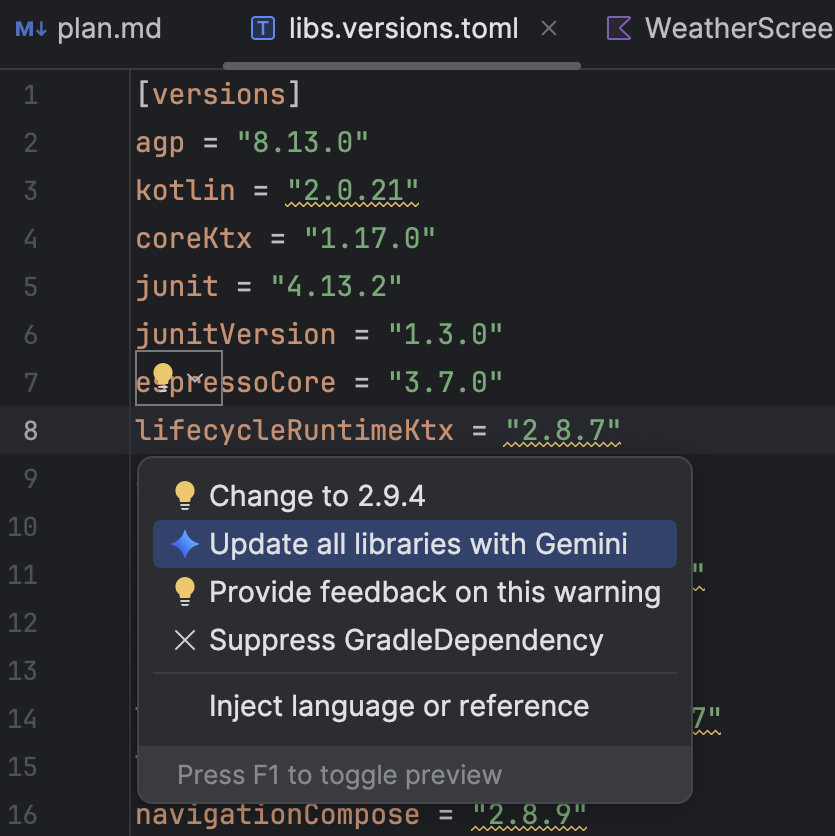
No arquivo
libs.versions.toml, passe o cursor sobre uma versão sublinhada, clique no menu Mostrar ações contextuais que aparece e clique em Atualizar todas as bibliotecas com o Gemini.
que aparece e clique em Atualizar todas as bibliotecas com o Gemini.
Durante o processo, o agente oferece uma visão geral do plano de upgrade para que você possa monitorar o progresso etapa por etapa e revisar todas as mudanças antes de aplicá-las. O agente itera pelo processo de build, resolvendo erros que surgem dos upgrades. Você pode revisar, aceitar ou reverter as mudanças ou parar o agente a qualquer momento.
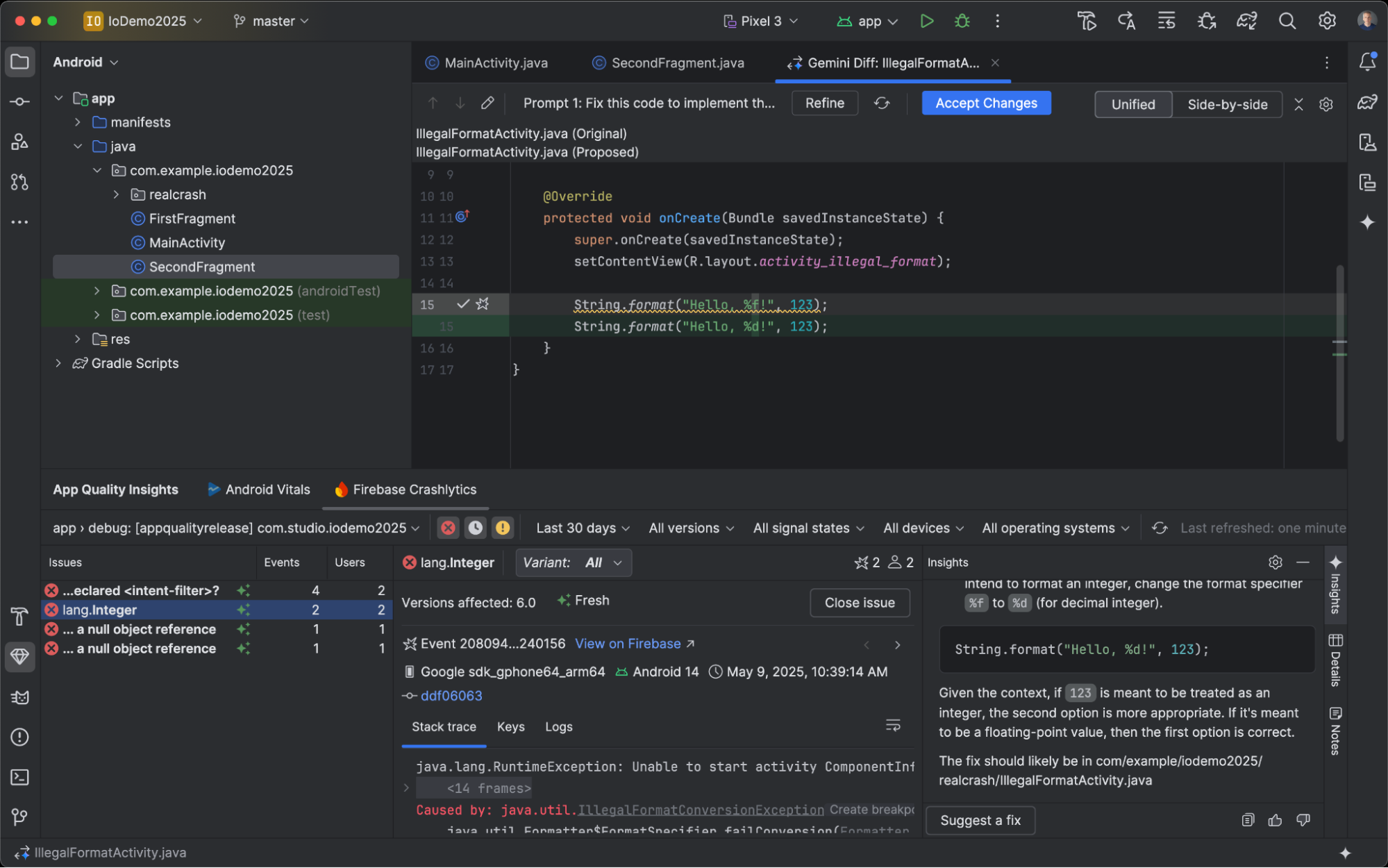
Correções sugeridas para falhas
No Android Studio Meerkat Feature Drop, lançamos insights do Gemini para falhas informadas na janela de ferramentas App Quality Insights. Agora, o Android Studio pode usar o Gemini para analisar os dados de falha com seu código-fonte e sugerir possíveis correções. Depois de selecionar uma falha na janela de ferramentas do App Quality Insights, navegue até a guia Insights e clique em Sugerir uma correção depois que o Gemini gerar um insight para a falha. Em seguida, o Gemini gera mudanças de código sugeridas que você pode revisar e aceitar em uma guia de diferenças do editor.

Ferramenta de teste de captura de tela da visualização do Compose
Use a ferramenta de teste de captura de tela da prévia do Compose para testar suas UIs do Compose e evitar regressões. A nova ferramenta ajuda você a gerar relatórios HTML que permitem detectar visualmente mudanças na interface do seu app. Saiba mais em Teste de captura de tela na visualização do Compose.
LeakCanary no criador de perfil do Android Studio
O Android Studio Panda inclui uma integração do LeakCanary diretamente no Profiler do Android Studio como uma tarefa dedicada.

A tarefa do criador de perfil do LeakCanary no Android Studio move ativamente a análise de vazamento de memória do dispositivo para a máquina de desenvolvimento, resultando em um aumento significativo de desempenho durante a fase de análise de vazamento em comparação com a análise de vazamento no dispositivo.
Além disso, a análise de vazamento agora é contextualizada no ambiente de desenvolvimento integrado e totalmente integrada ao seu código-fonte, oferecendo recursos como Ir para a origem e outras conexões de código úteis que reduzem drasticamente o atrito e o tempo necessários para investigar e corrigir vazamentos de memória. Você também pode copiar toda a análise de vazamento para processamento posterior com o Gemini. Isso pode aumentar muito sua produtividade e melhorar seu fluxo de trabalho durante a fase de desenvolvimento.

Compatibilidade com ícones monocromáticos no Asset Studio
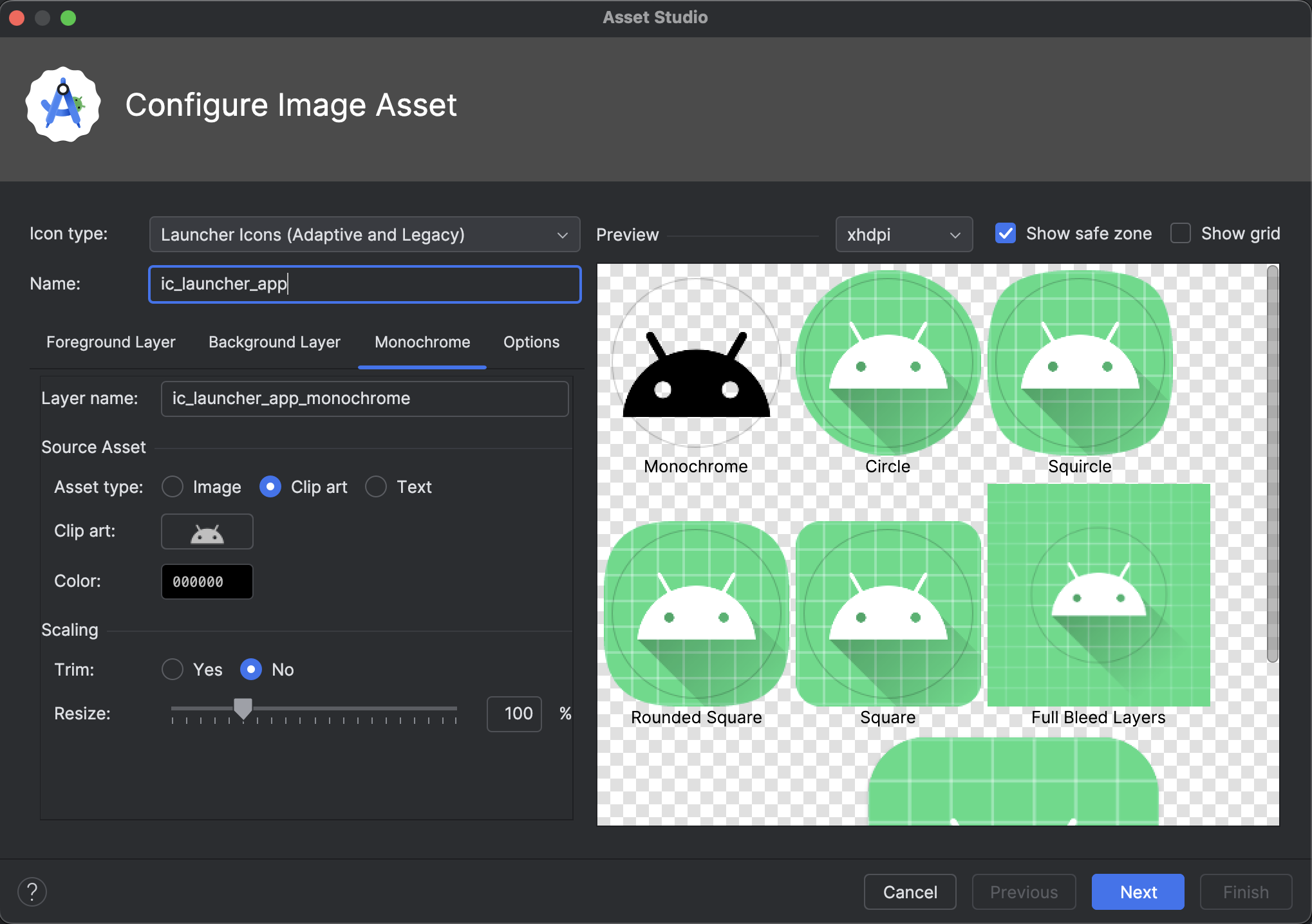
A Atualização de recursos do Android Studio Narwhal 2025.1.3 Canary 2 e versões mais recentes simplificam a criação de ícones de apps temáticos. No Android 13 (nível 33 da API) e versões mais recentes, os usuários podem ativar ícones de apps com tema, que se adaptam ao plano de fundo e ao tema do dispositivo do usuário.
Para oferecer suporte a esse recurso, o Android Studio integra uma nova opção de ícone monocromático diretamente ao assistente do Image Asset Studio. Ao criar um ícone de app adaptável, agora você vê uma guia Monocromático dedicada, além das guias Em primeiro plano e Em segundo plano. Você pode fornecer um ícone de app monocromático separado (consulte as especificações de design) ou permitir que o Android Studio reutilize a camada de primeiro plano do ícone adaptativo para a camada monocromática.
Você pode acessar o Image Asset Studio pelo Resource Manager ou clicando com o botão direito do mouse em um diretório de projeto e navegando até New > Image Asset.
Selecione Ícones de inicialização (adaptáveis e legados) como o tipo de ícone para ver a nova guia Monocromático.
Depois de importar os ícones, você pode visualizar os ícones temáticos de apps.

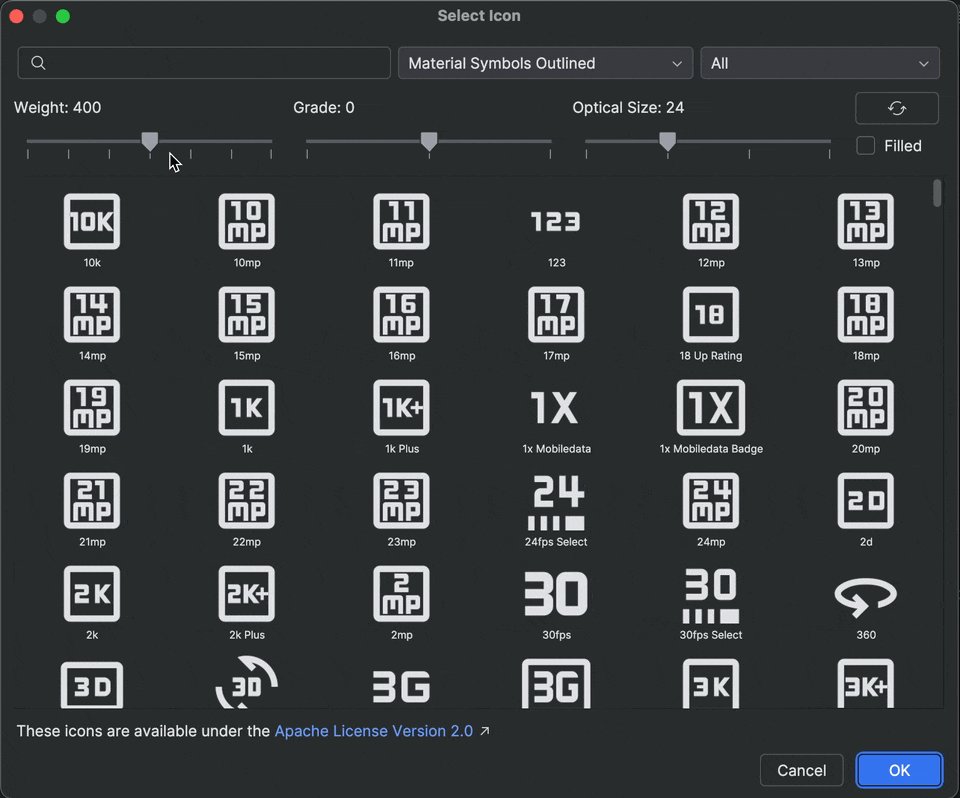
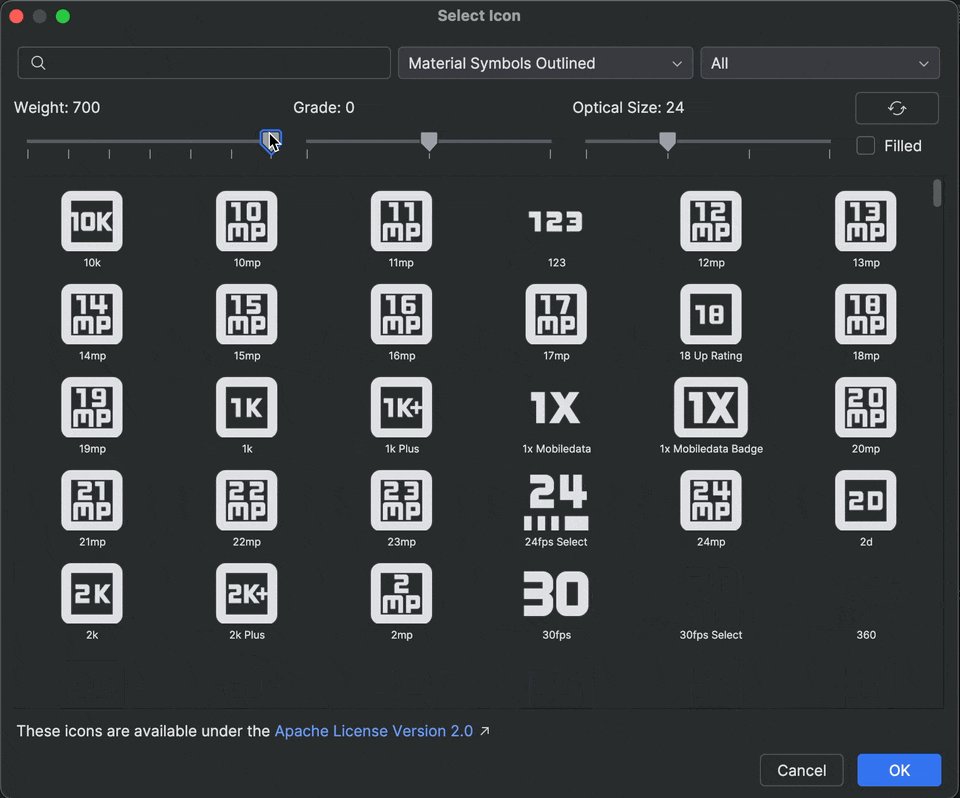
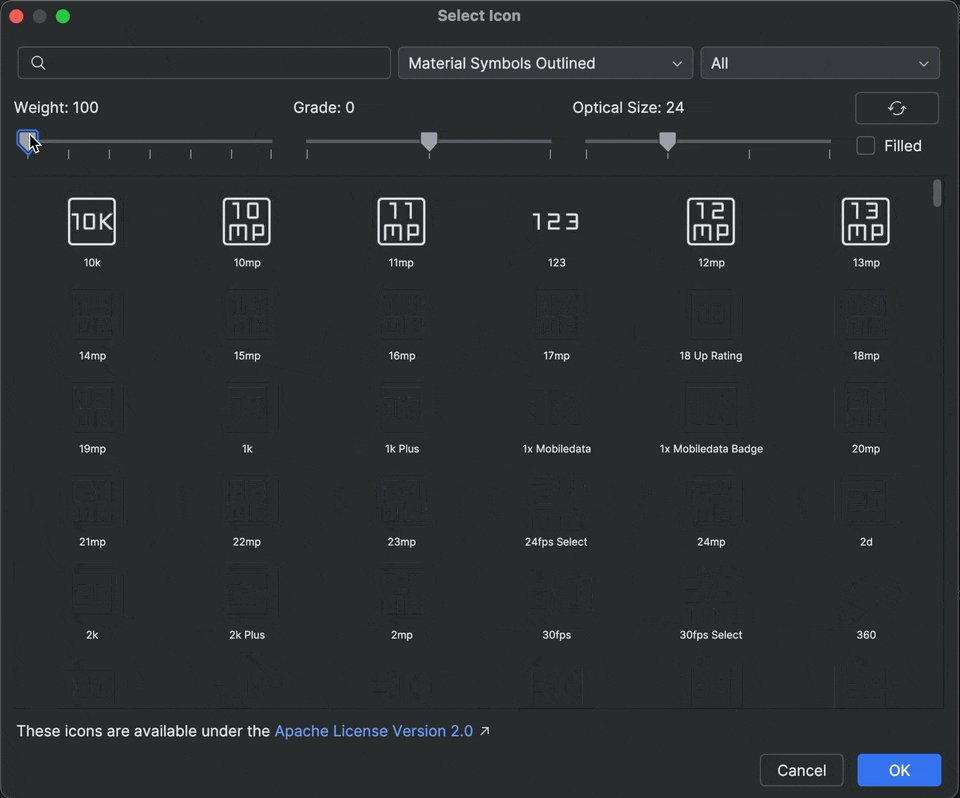
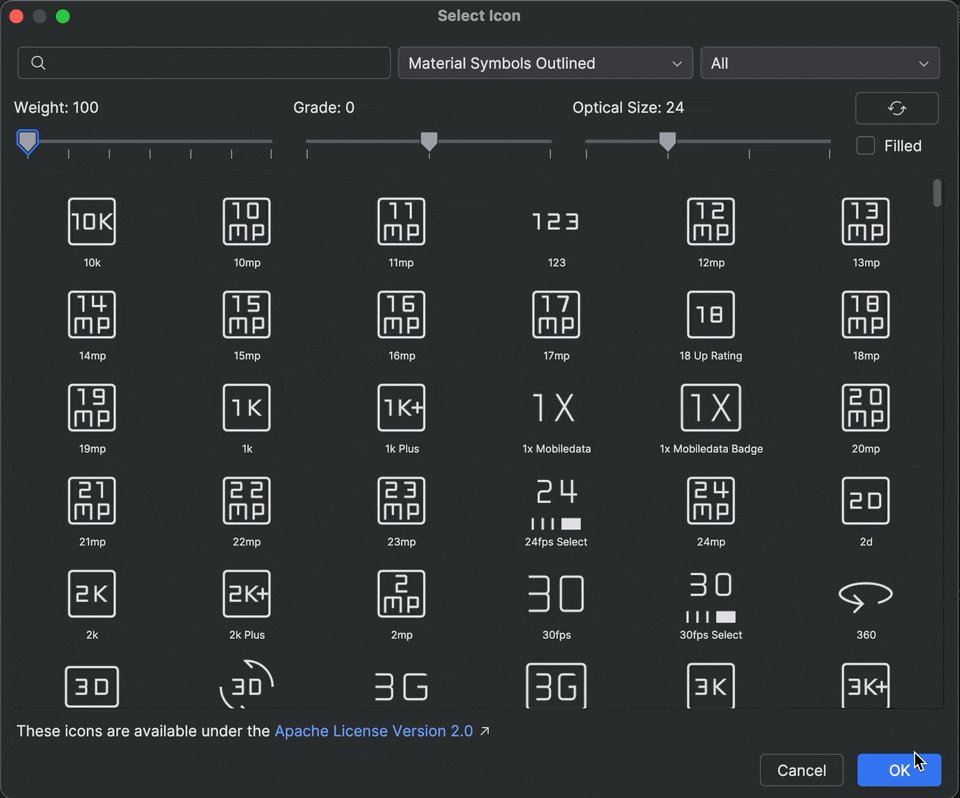
Suporte a símbolos do Material Design no Android Studio
Adicione e personalize os símbolos mais recentes do Material no seu app com o Android Studio Otter 2 Feature Drop. O Vector Asset Studio agora está totalmente integrado à biblioteca de símbolos do Material do Google Fonts, dando acesso ao catálogo completo direto no ambiente de desenvolvimento integrado.
Agora é possível personalizar atributos de ícones, como peso, gradação e tamanho óptico, diretamente no estúdio para combinar perfeitamente com seu design. Teste na versão canary mais recente.

Gerenciamento simplificado do JDK com critérios da JVM do daemon do Gradle
Para simplificar o gerenciamento do JDK para builds do Gradle, o Android Studio agora usa critérios da JVM do daemon do Gradle por padrão em novos projetos. Com esse recurso, o Gradle pode detectar automaticamente o JDK compatível com seu projeto instalado na máquina para executar builds do Gradle ou provisionar automaticamente o JDK necessário fazendo o download dele se não for encontrado localmente. Esse recurso foi estabilizado no Gradle 9.2.0.
Isso simplifica a configuração do projeto e melhora o gerenciamento do JDK de várias maneiras:
- Menos erros de configuração: não é mais necessário ter um JDK específico instalado para importar e criar um projeto, o que reduz os erros relacionados à configuração devido à seleção inválida do JDK.
- Builds consistentes: a seleção do JDK para builds do Gradle não é apenas consistente em diferentes máquinas, mas também entre o ambiente de desenvolvimento integrado e a linha de comando, o que impede a geração de vários daemons do Gradle que afetam negativamente o desempenho.
Para projetos atuais que usam uma versão compatível do Gradle, o Android Studio mostra uma notificação oferecendo a opção de migrar automaticamente a configuração do JDK do Gradle definida do projeto para critérios da JVM do daemon, mantendo as mesmas especificações.

