বড় স্ক্রিনে আধুনিক কম্পিউটিং কেমন দেখায় তা পুনরায় সংজ্ঞায়িত করতে Android অ্যাপগুলির একটি গুরুত্বপূর্ণ ভূমিকা রয়েছে৷ কিন্তু শুধুমাত্র Chromebook-এ আপনার মোবাইল অ্যাপ চালানো আপনার ব্যবহারকারীদের সেরা অভিজ্ঞতা দেয় না।
এই পৃষ্ঠাটি এমন কিছু উপায়ের বিবরণ দেয় যা আপনি ল্যাপটপ এবং রূপান্তরযোগ্য ফর্ম ফ্যাক্টরগুলির প্রতি আপনার অভিজ্ঞতাকে উপযোগী করতে পারেন। এই ডিভাইসগুলিতে সামঞ্জস্যের জন্য আপনার অ্যাপ পরীক্ষা করার বিষয়ে আরও জানতে আমাদের পরীক্ষার বিস্তৃত তালিকা দেখুন।
ফ্রি-ফর্ম মাল্টি-উইন্ডোর জন্য লিভারেজ সমর্থন
ChromeOS-এ অ্যান্ড্রয়েড অ্যাপ্লিকেশানগুলির বাস্তবায়নে মৌলিক মাল্টি-উইন্ডো সমর্থন অন্তর্ভুক্ত রয়েছে৷ সর্বদা পূর্ণ স্ক্রীন নেওয়ার পরিবর্তে, Android ChromeOS-এ অ্যাপগুলিকে ফ্রি-ফর্ম উইন্ডো পাত্রে রেন্ডার করে, যা এই ডিভাইসগুলির জন্য আরও উপযুক্ত।
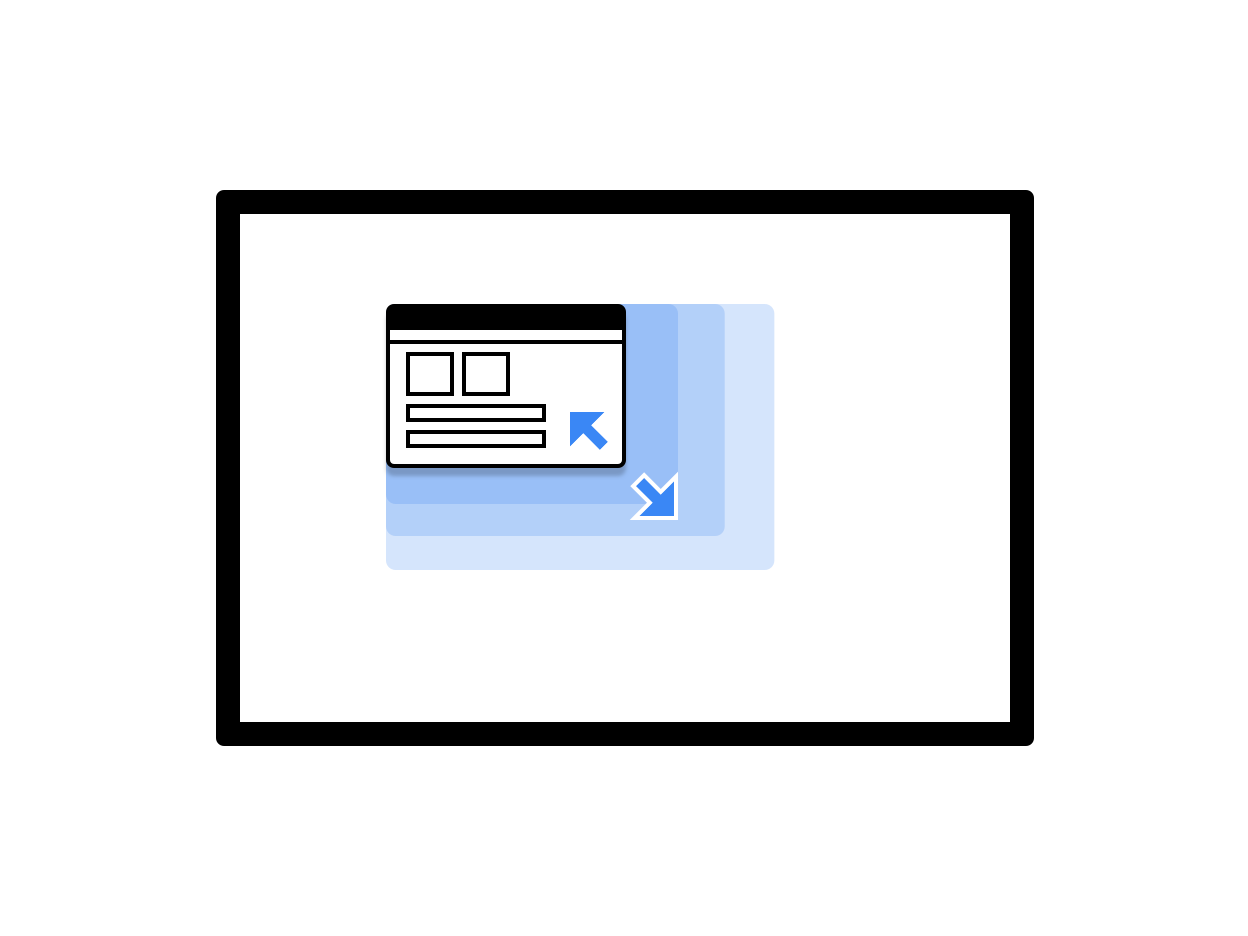
ব্যবহারকারীরা আপনার অ্যান্ড্রয়েড অ্যাপ ধারণকারী উইন্ডোটির আকার পরিবর্তন করতে পারে, যেমন চিত্র 1-এ দেখানো হয়েছে। আপনার ফ্রি-ফর্ম উইন্ডোগুলি সহজে পুনরায় আকার দেয় এবং ব্যবহারকারীর কাছে তাদের সম্পূর্ণ বিষয়বস্তু প্রদর্শন করে তা নিশ্চিত করতে, উইন্ডো পরিচালনার নির্দেশিকা পড়ুন।

চিত্র 1. একটি পরিবর্তনযোগ্য অ্যাপ উইন্ডো।
এই সর্বোত্তম অনুশীলনগুলি অনুসরণ করে যখন আপনার অ্যাপ ChromeOS এ চলে তখন আপনি ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারেন:
- মাল্টি-উইন্ডো মোডে অ্যাক্টিভিটি লাইফসাইকেলটি সঠিকভাবে পরিচালনা করুন এবং নিশ্চিত করুন যে আপনি UI আপডেট করা চালিয়ে যাচ্ছেন, এমনকি যখন আপনার অ্যাপটি সবচেয়ে বেশি ফোকাস করা উইন্ডো নয়।
- নিশ্চিত করুন যে ব্যবহারকারী যখনই তার উইন্ডোর আকার পরিবর্তন করে তখন আপনার অ্যাপটি তার বিন্যাস যথাযথভাবে সামঞ্জস্য করে।
- অ্যাপের উইন্ডোর লঞ্চের আকার নির্দিষ্ট করে এর প্রাথমিক মাত্রা কাস্টমাইজ করুন।
- সচেতন থাকুন যে অ্যাপের রুট কার্যকলাপের অভিযোজন এর সমস্ত উইন্ডোকে প্রভাবিত করে৷
উপরের বারের রঙ কাস্টমাইজ করুন
ChromeOS অ্যাপের থিম ব্যবহার করে অ্যাপের উপরে প্রদর্শিত শীর্ষ বারকে রঙিন করতে, যা দেখায় যখন ব্যবহারকারীরা উইন্ডো নিয়ন্ত্রণ এবং পিছনের বোতামটি ধরে রাখে। আপনার অ্যাপটিকে ChromeOS-এর জন্য পালিশ এবং কাস্টমাইজ করার জন্য, আপনার অ্যাপের থিমে colorPrimary এবং, যদি সম্ভব হয়, colorPrimaryDark মান নির্ধারণ করুন।
colorPrimaryDark উপরের বারটি রঙ করতে ব্যবহৃত হয়। যদি শুধুমাত্র colorPrimary সংজ্ঞায়িত করা হয়, ChromeOS উপরের বারে এটির একটি গাঢ় সংস্করণ ব্যবহার করে। আরও তথ্যের জন্য, শৈলী এবং থিম দেখুন।
কীবোর্ড, ট্র্যাকপ্যাড এবং মাউস সমর্থন করুন
সমস্ত ক্রোমবুকের একটি ফিজিক্যাল কীবোর্ড এবং একটি ট্র্যাকপ্যাড রয়েছে এবং কিছুতে একটি টাচস্ক্রিনও রয়েছে৷ কিছু ডিভাইস ল্যাপটপ থেকে ট্যাবলেট আকারে রূপান্তর করতে পারে।
ChromeOS-এর জন্য আপনার অ্যাপ্লিকেশানগুলিতে, মাউস, ট্র্যাকপ্যাড এবং কীবোর্ড থেকে ইনপুট সমর্থন করুন যাতে অ্যাপটি টাচস্ক্রিন ছাড়াই ব্যবহারযোগ্য হয়৷ অনেক অ্যাপ ইতিমধ্যেই মাউস এবং ট্র্যাকপ্যাড সমর্থন করে কোন অতিরিক্ত কাজের প্রয়োজন নেই। যাইহোক, মাউসের জন্য আপনার অ্যাপের আচরণ যথাযথভাবে কাস্টমাইজ করা এবং মাউস এবং টাচ ইনপুটগুলির মধ্যে সমর্থন এবং পার্থক্য করা সবচেয়ে ভাল।
নিশ্চিত করুন যে:
- সমস্ত লক্ষ্য মাউস দিয়ে ক্লিকযোগ্য।
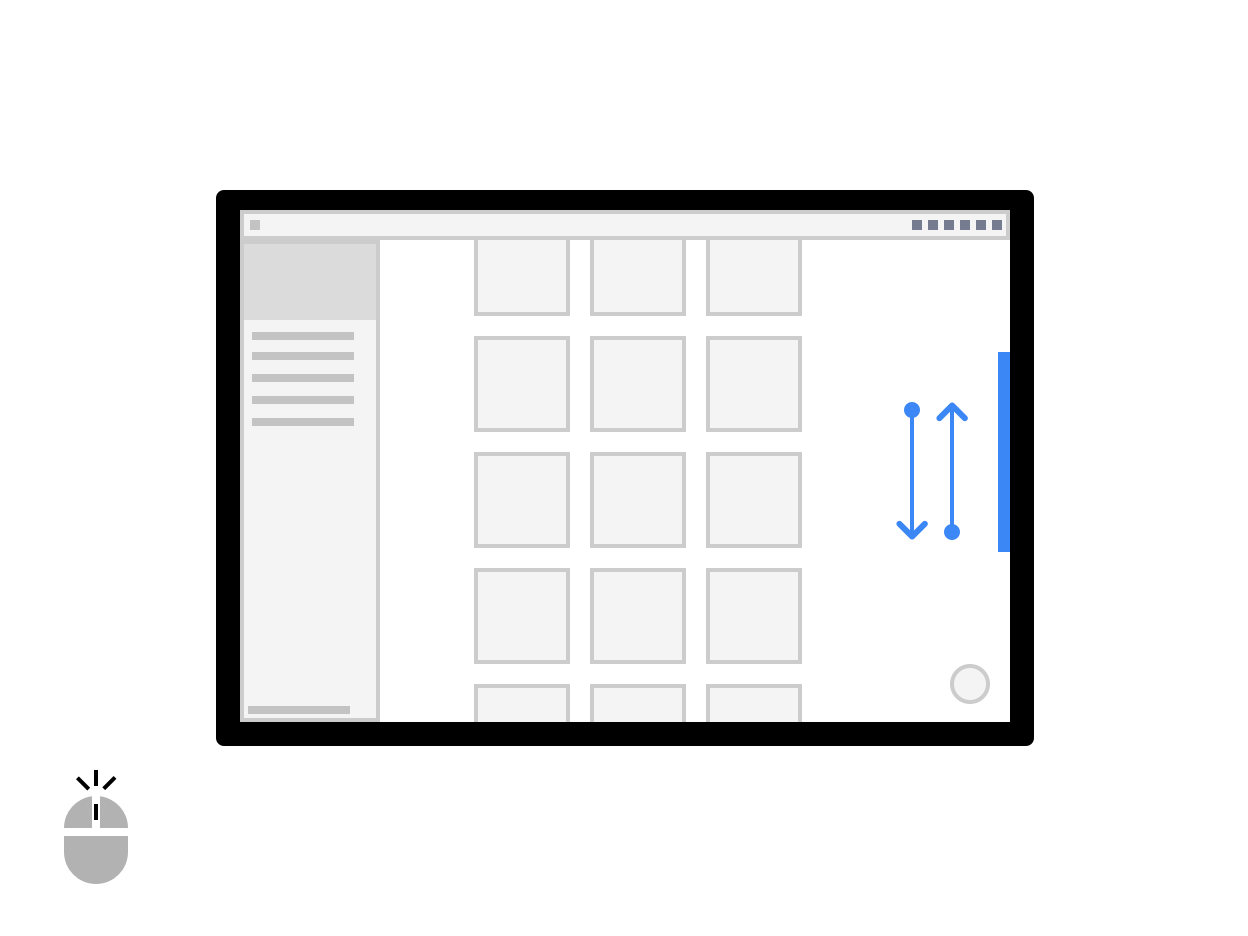
- সমস্ত স্পর্শ স্ক্রোলযোগ্য পৃষ্ঠগুলি মাউস হুইল ইভেন্টগুলিতে স্ক্রোল করে, যেমন চিত্র 2 এ দেখানো হয়েছে।
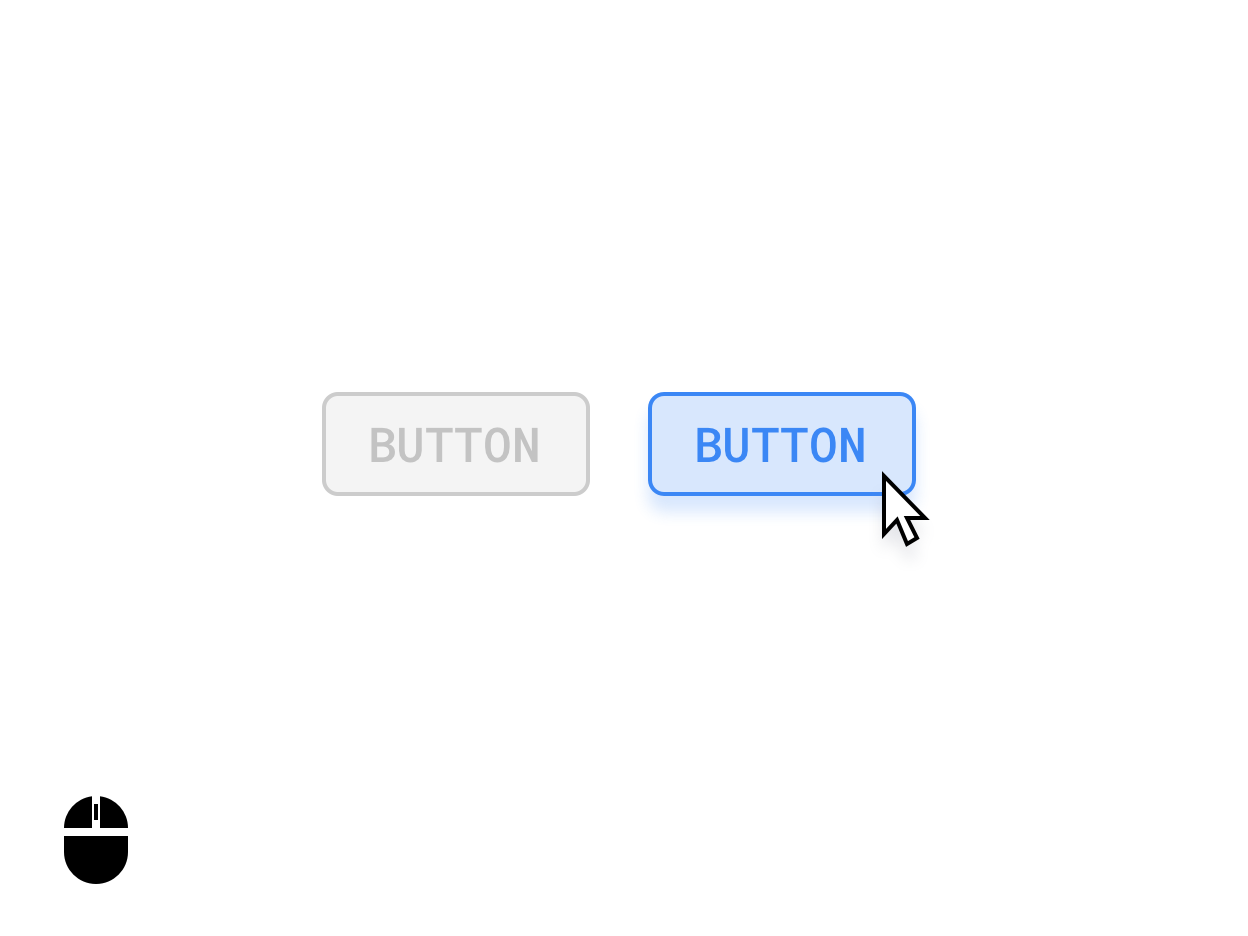
- হোভার স্টেটগুলি ব্যবহারকারীকে অভিভূত না করেই UI আবিষ্কার উন্নত করার জন্য সতর্কতার সাথে প্রয়োগ করা হয়, যেমন চিত্র 3 এ দেখানো হয়েছে।

চিত্র 2. মাউস হুইল দিয়ে স্ক্রলিং।

চিত্র 3. বোতাম হোভার স্টেট।
যেখানে উপযুক্ত, মাউস এবং স্পর্শ ইনপুটগুলির মধ্যে পার্থক্য করুন। উদাহরণস্বরূপ, একটি আইটেম স্পর্শ করে ধরে রাখলে একটি বহু-নির্বাচিত UI ট্রিগার হতে পারে, একই আইটেমে ডান-ক্লিক করলে পরিবর্তে একটি বিকল্প মেনু ট্রিগার হতে পারে।
কাস্টম কার্সার
ব্যবহারকারীরা কীভাবে আপনার অ্যাপের UI উপাদানগুলির সাথে ইন্টারঅ্যাক্ট করতে পারে তা নির্দেশ করতে আপনার অ্যাপের মাউস কার্সারগুলি কাস্টমাইজ করুন৷ যখন ব্যবহারকারীরা pointerHoverIcon সংশোধক প্রয়োগ করে একটি উপাদানের সাথে ইন্টারঅ্যাক্ট করে তখন আপনি ব্যবহার করার জন্য উপযুক্ত PointerIcon সেট করতে পারেন।
আপনার অ্যাপ্লিকেশানগুলিতে, নিম্নলিখিতগুলি দেখান:
- পাঠ্যের জন্য আই-বিম পয়েন্টার
- রিসাইজযোগ্য লেয়ার প্রান্তে হ্যান্ডেলগুলিকে পুনরায় আকার দিন
- একটি ক্লিক এবং টেনে আনা অঙ্গভঙ্গি ব্যবহার করে প্যান করা বা টেনে আনা যায় এমন সামগ্রীর জন্য খোলা- এবং বন্ধ-হ্যান্ড পয়েন্টার
- স্পিনার প্রক্রিয়াকরণ
PointerIcon ক্লাস ধ্রুবক প্রদান করে যা আপনি কাস্টম কার্সার প্রয়োগ করতে ব্যবহার করতে পারেন।
কীবোর্ড শর্টকাট এবং নেভিগেশন
যেহেতু প্রতিটি Chromebook-এ একটি ফিজিক্যাল কীবোর্ড থাকে, তাই আপনার ব্যবহারকারীদের আরও বেশি উৎপাদনশীল করতে হট কী প্রদান করুন। উদাহরণস্বরূপ, যদি আপনার অ্যাপটি মুদ্রণ সমর্থন করে, আপনি একটি প্রিন্ট ডায়ালগ খুলতে Control + P ব্যবহার করতে পারেন।
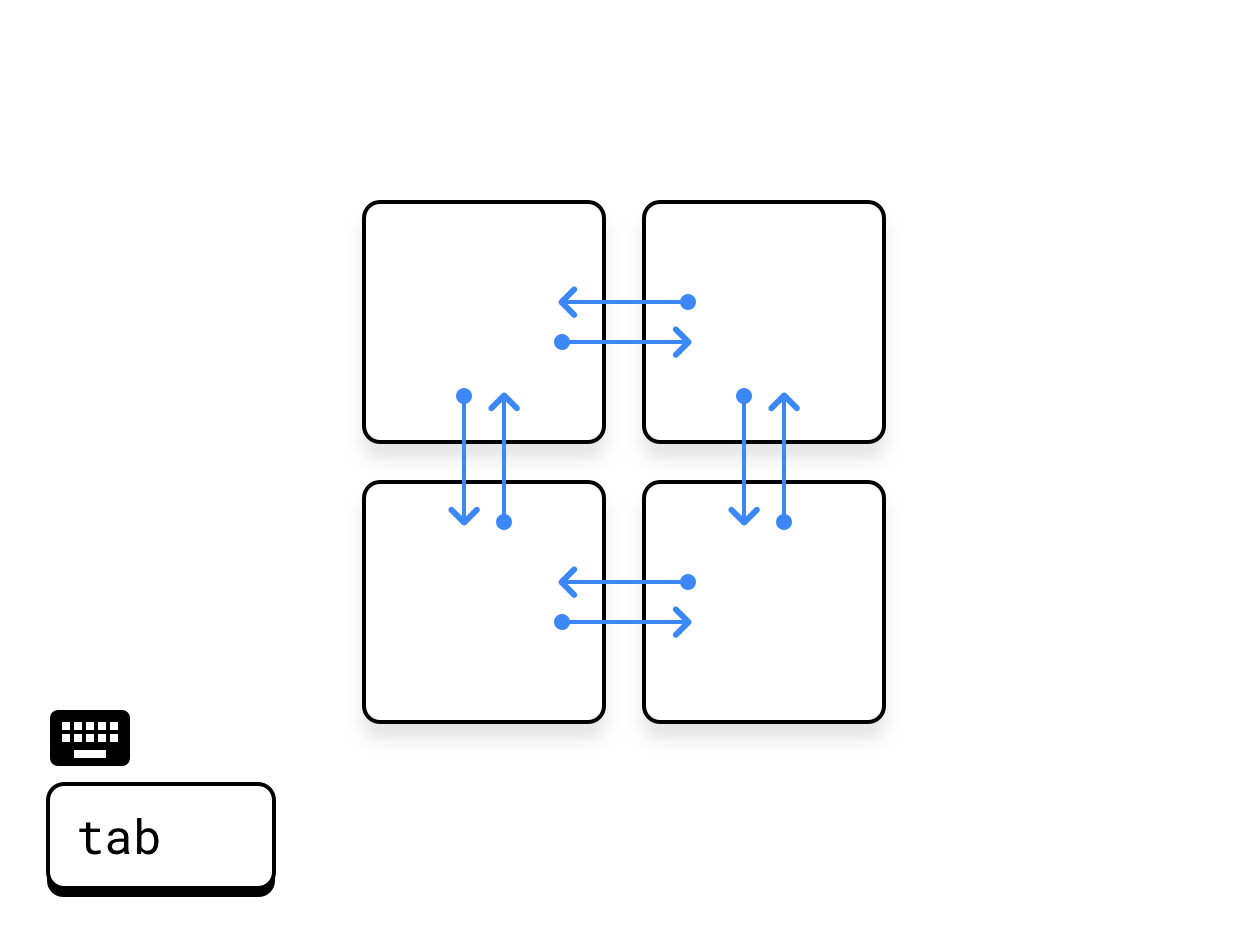
একইভাবে, ট্যাব নেভিগেশন ব্যবহার করে সমস্ত গুরুত্বপূর্ণ UI উপাদানগুলি পরিচালনা করুন। এটি অ্যাক্সেসযোগ্যতার জন্য বিশেষভাবে গুরুত্বপূর্ণ। অ্যাক্সেসিবিলিটি স্ট্যান্ডার্ডগুলি পূরণ করতে, সমস্ত UI সারফেসে অবশ্যই সুস্পষ্ট এবং অ্যাক্সেসযোগ্যতা-সম্মত ফোকাসড স্টেট থাকতে হবে, যেমনটি নিম্নলিখিত চিত্রগুলিতে দেখানো হয়েছে:

চিত্র 4. ট্রান্সভার্সাল ট্যাবিং।

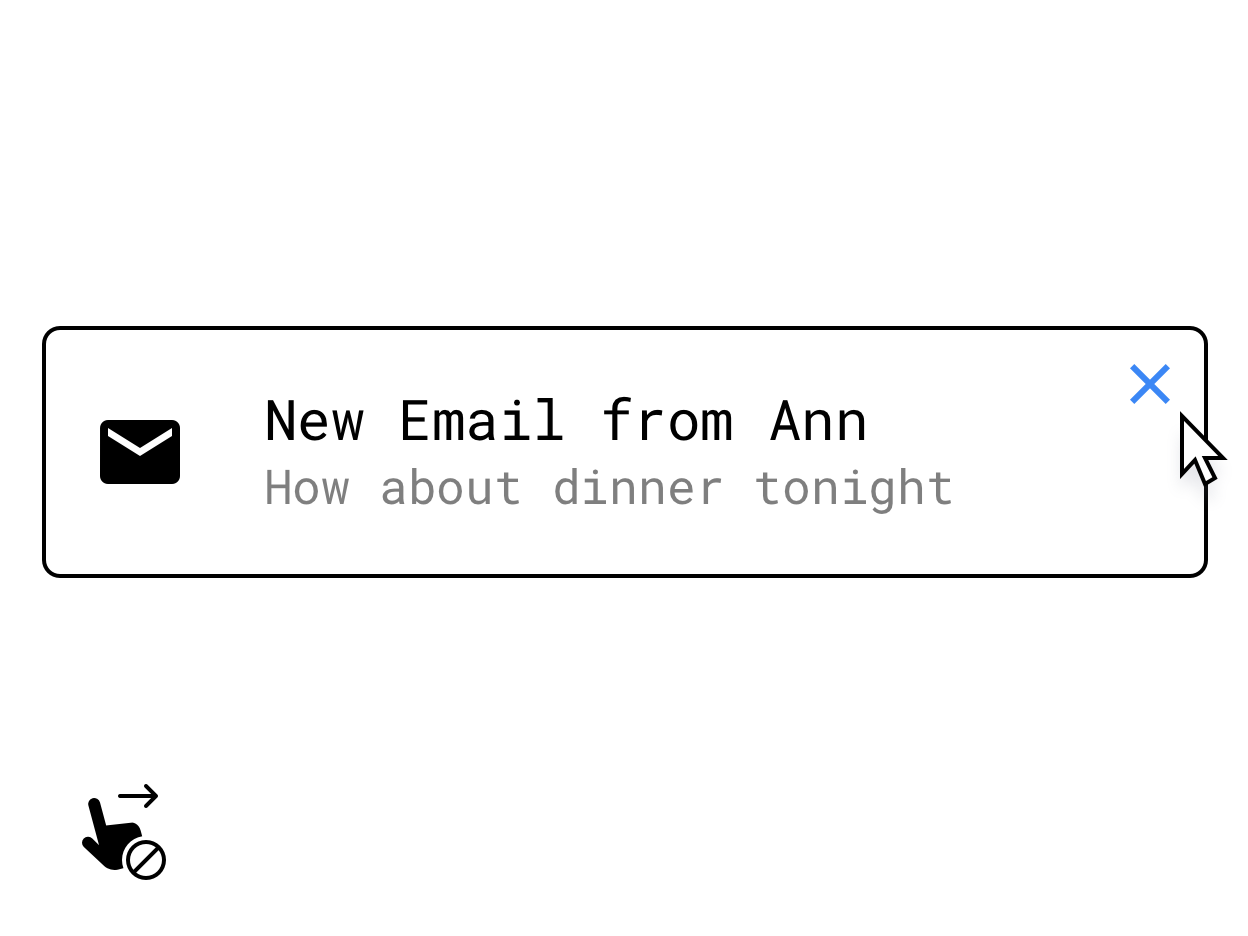
চিত্র 5. হোভারে প্রদর্শিত একটি নিয়ন্ত্রণের সাথে একটি সোয়াইপ অঙ্গভঙ্গি প্রতিস্থাপন করা।
স্পর্শ-নির্দিষ্ট ইন্টারঅ্যাকশনের অধীনে লুকানো মূল বৈশিষ্ট্যগুলির জন্য কীবোর্ড বা মাউস বিকল্পগুলি প্রয়োগ করা নিশ্চিত করুন, যেমন টাচ অ্যান্ড হোল্ড অ্যাকশন, সোয়াইপ বা অন্যান্য মাল্টি-টাচ অঙ্গভঙ্গি। একটি উদাহরণ সমাধান হল বোতামগুলি প্রদান করা যা হোভারে একটি পৃষ্ঠে প্রদর্শিত হয়।
কীবোর্ড, ট্র্যাকপ্যাড এবং মাউস সমর্থন সম্পর্কে আরও তথ্যের জন্য, বড় স্ক্রিনে ইনপুট সামঞ্জস্যতা দেখুন।
আরও উন্নত ব্যবহারকারী ইনপুট
আপনার অ্যাপের জন্য ডেস্কটপ-গ্রেড কার্যকারিতা অর্জন করতে, নিম্নলিখিত উত্পাদনশীলতা-ভিত্তিক ইনপুটগুলি বিবেচনা করুন।
প্রসঙ্গ মেনু
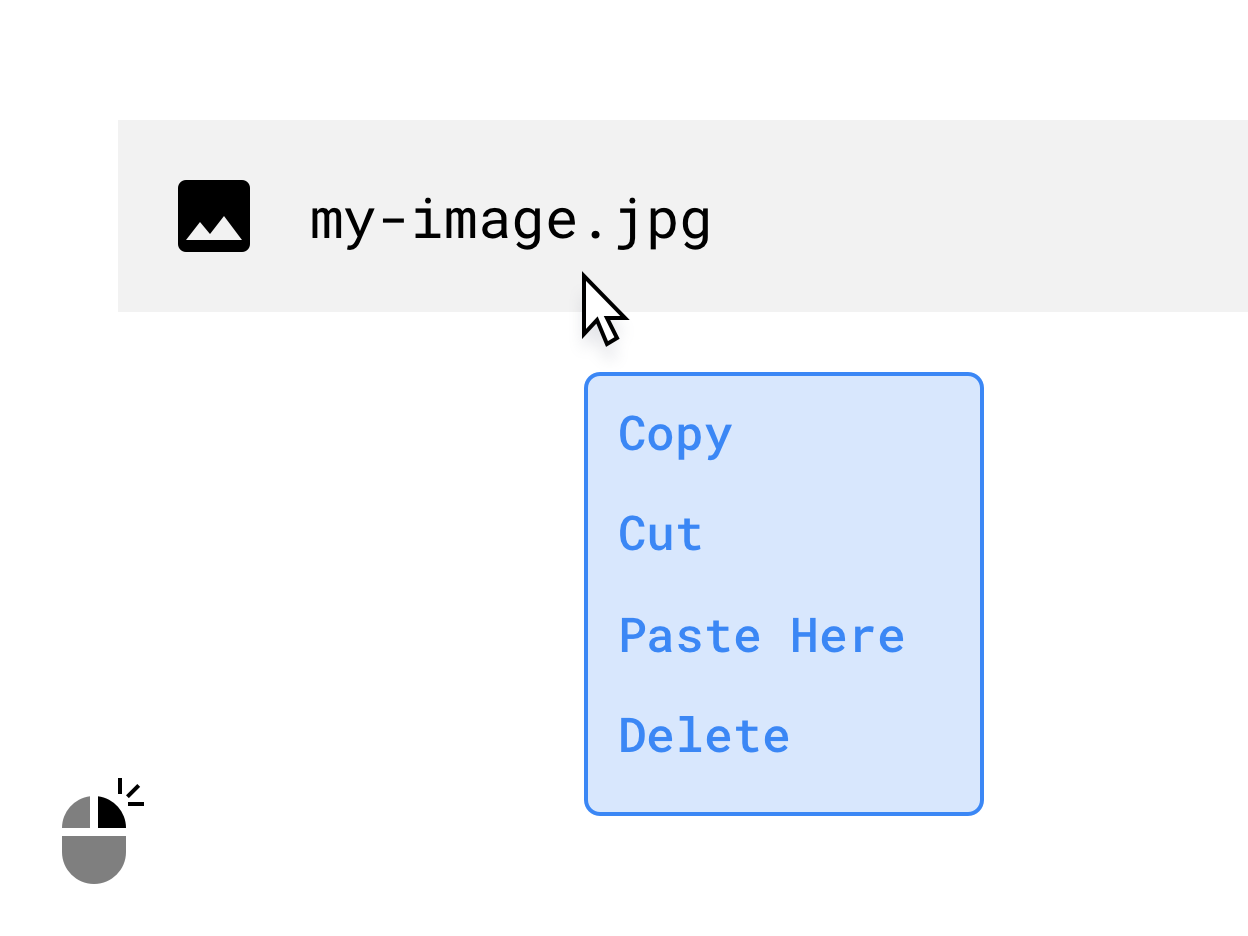
অ্যান্ড্রয়েড প্রসঙ্গ মেনু , যা ব্যবহারকারীদের আপনার অ্যাপের বৈশিষ্ট্যগুলিতে নিয়ে যাওয়ার জন্য আরেকটি ত্বরণকারী, একটি মাউসের একটি ক্লিক বা ট্র্যাকপ্যাডের সেকেন্ডারি বোতাম বা একটি টাচস্ক্রিনে একটি স্পর্শ ও ধরে রাখার মাধ্যমে ট্রিগার হতে পারে:

চিত্র 6. ডান-ক্লিকে প্রদর্শিত একটি প্রসঙ্গ মেনু।
টেনে আনুন
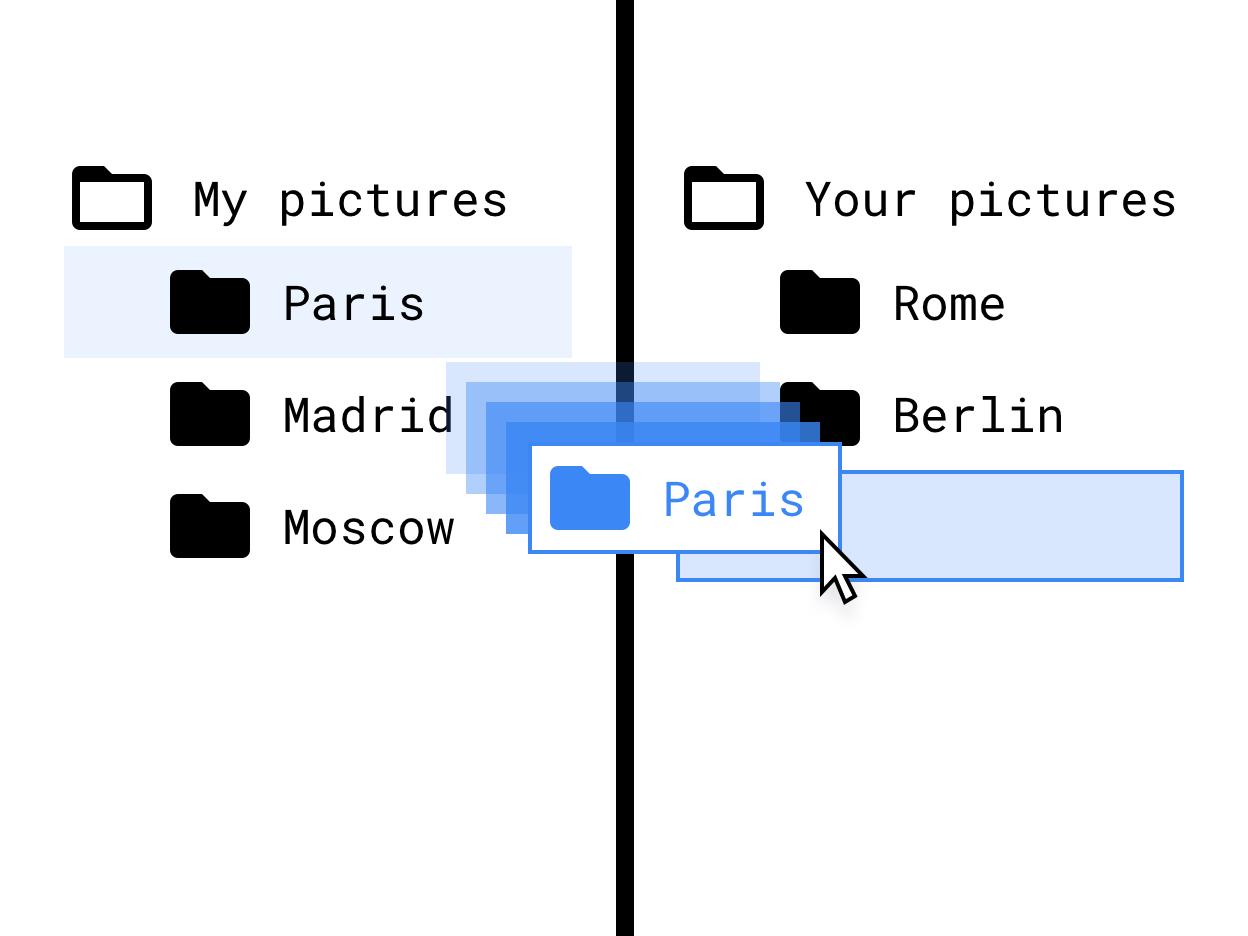
নিচের চিত্রের মত ড্র্যাগ এবং ড্রপ ইন্টারঅ্যাকশন তৈরি করা আপনার অ্যাপে দক্ষ, স্বজ্ঞাত উত্পাদনশীলতা কার্যকারিতা আনতে পারে। আরও তথ্যের জন্য, টেনে আনুন এবং ড্রপ দেখুন।

চিত্র 7. একটি ফাইল ট্রি ইন্টারফেসে টেনে আনুন এবং ফেলে দিন।
লেখনী সমর্থন
স্টাইলাস সমর্থন অঙ্কন এবং নোট গ্রহণ অ্যাপ্লিকেশনের জন্য অত্যন্ত গুরুত্বপূর্ণ. স্টাইলাস ইনপুট ব্যবহারের উপযোগী মিথস্ক্রিয়া বাস্তবায়ন করে স্টাইলাস-সজ্জিত Chromebooks এবং ট্যাবলেটগুলির জন্য উন্নত সমর্থন প্রদান করুন।
আপনার স্টাইলাস ইন্টারঅ্যাকশন ডিজাইন করার সময় বিভিন্ন স্টাইলাস হার্ডওয়্যারের সম্ভাব্য বৈচিত্রগুলি বিবেচনা করুন। স্টাইলাস API-এর একটি রূপরেখার জন্য, বড় পর্দায় ইনপুট সামঞ্জস্যতা দেখুন।
আপনার লেআউট প্রতিক্রিয়াশীল করুন
আপনার অ্যাপে উপলব্ধ স্ক্রীন রিয়েল এস্টেট এর ভিজ্যুয়াল অবস্থা (ফুলস্ক্রিন, প্রতিকৃতি, ল্যান্ডস্কেপ, বা উইন্ডোড) নির্বিশেষে ভাল ব্যবহার করুন। ভাল স্থান ব্যবহারের কিছু উদাহরণ নিম্নলিখিত অন্তর্ভুক্ত:
- ডিসপ্লে অ্যাপ আর্কিটেকচার।
- পাঠ্যের দৈর্ঘ্য এবং চিত্রের আকার সর্বাধিক প্রস্থে সীমাবদ্ধ করুন।
- অ্যাপের টুলবারে রিয়েল এস্টেটের আরও ভাল ব্যবহার করুন।
- থাম্ব ব্যবহারের পরিবর্তে অ্যাপটিকে মাউস ব্যবহারে অভিযোজিত করে UI সামর্থ্যের স্থান নির্ধারণের উন্নতি করুন।
- ভিডিও এবং চিত্রের আকার অপ্টিমাইজ করুন, সমস্ত মিডিয়ার জন্য সর্বাধিক প্রস্থ এবং উচ্চতার একটি সেট স্থাপন করুন এবং পঠনযোগ্যতা এবং স্ক্যানযোগ্যতা সর্বাধিক করুন৷
- অভিযোজিত নকশা বাস্তবায়ন করতে উইন্ডো আকারের ক্লাস এবং প্যান লেআউট ব্যবহার করুন।
- অনুভূমিক স্ক্রোলিং উপাদানগুলির গুরুত্ব সরান বা হ্রাস করুন।
- ফুলস্ক্রিন মডেল UI এড়িয়ে চলুন। সমস্ত অ-গুরুত্বপূর্ণ কর্মের জন্য ইনলাইন UI, যেমন অগ্রগতি সূচক এবং সতর্কতা ব্যবহার করুন।
- উন্নত UI উপাদান ব্যবহার করুন, যেমন সময় এবং তারিখ পিকার, পাঠ্য ক্ষেত্র এবং মেনু যা মাউস, কীবোর্ড এবং বড় পর্দার জন্য ডিজাইন করা হয়েছে।
- একটি ছোট থেকে মাঝারি সম্পাদনা বৈশিষ্ট্যের জন্য একটি নতুন কার্যকলাপের পরিবর্তে ইনলাইন সম্পাদনা, অতিরিক্ত কলাম, বা মডেল UI ব্যবহার করুন৷
- ভাল কীবোর্ড নেভিগেশনের জন্য ভাসমান অ্যাকশন বোতামগুলি (এফএবি) সরান বা সংশোধন করুন। ডিফল্টরূপে, একটি FAB অবস্থান ট্রান্সভার্সাল ট্যাবিং অর্ডারে স্থায়ী হয়। পরিবর্তে, এটি প্রথমে তৈরি করুন, কারণ এটি প্রাথমিক ক্রিয়া, অথবা এটিকে অন্য, উচ্চ-স্তরের সামর্থ্য দিয়ে প্রতিস্থাপন করুন।

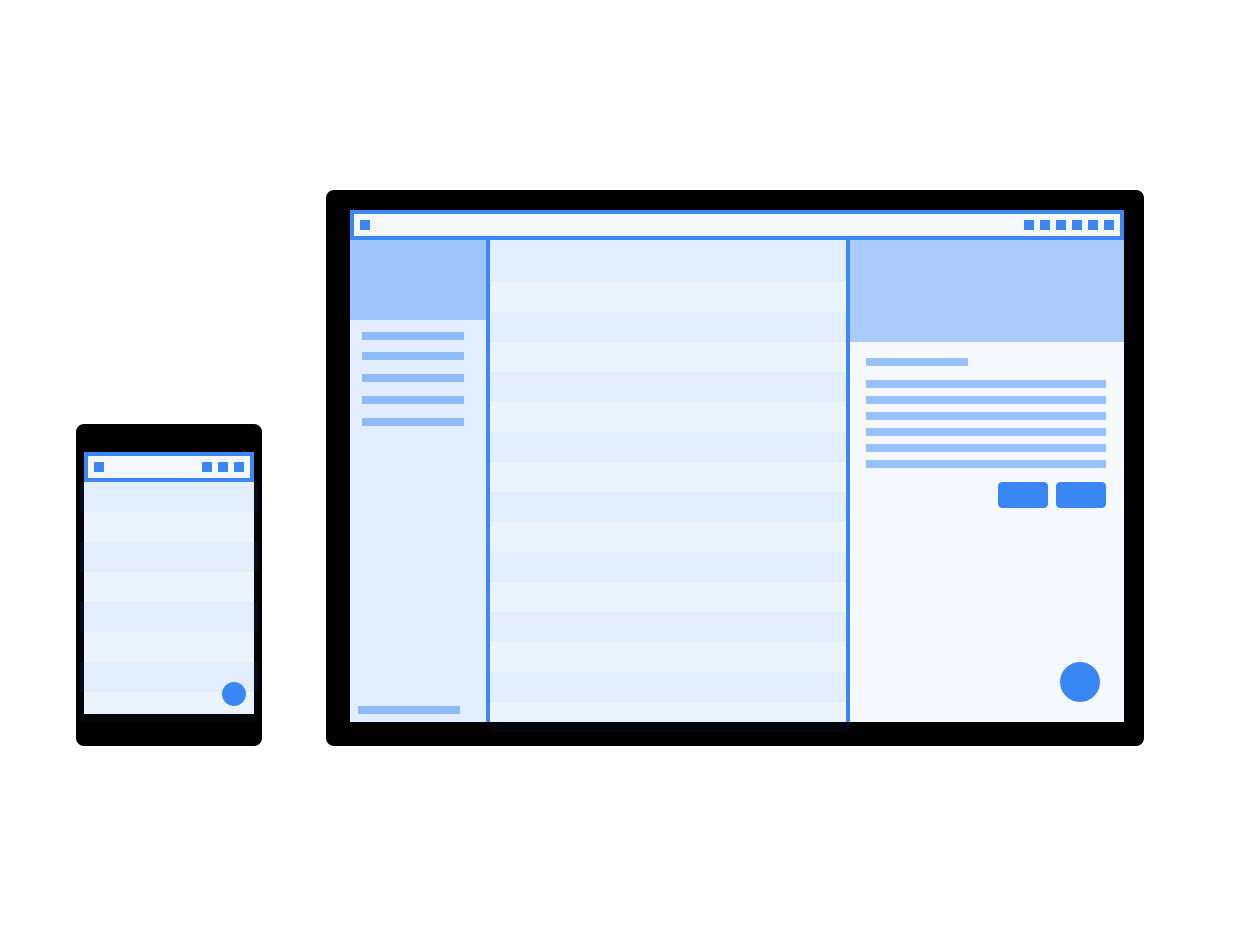
চিত্র 8. একটি ফোন এবং ডেস্কটপ আকারের পর্দায় একটি প্রতিক্রিয়াশীল বিন্যাসের উপহাস।
নেভিগেশন প্যাটার্ন পরিবর্তন করুন
একটি সিস্টেম-লেভেল ব্যাক বোতাম হ'ল একটি প্যাটার্ন যা অ্যান্ড্রয়েডের হ্যান্ডহেল্ড রুট থেকে বহন করা হয়—যেটি ডেস্কটপ প্রসঙ্গে ঠিক মানায় না।
যেহেতু আপনার অ্যাপটি একটি ল্যাপটপ পরিবেশের জন্য ক্রমবর্ধমানভাবে কাস্টমাইজ হয়ে যাচ্ছে, তাই একটি নেভিগেশন প্যাটার্নের দিকে এগিয়ে যাওয়ার কথা বিবেচনা করুন যা পিছনের বোতামটিকে কম জোর দেয়। অ্যাপটিকে তার বড় স্ক্রিনের UI-এর অংশ হিসাবে অ্যাপ-মধ্যস্থ ব্যাক বোতাম, ব্রেডক্রাম্ব বা অন্যান্য পালানোর পথ যেমন বন্ধ বা বাতিল বোতাম প্রদান করে তার নিজস্ব ইতিহাসের স্ট্যাক পরিচালনা করতে দিন।
আপনি <activity> ট্যাগের ভিতরে একটি পছন্দ সেট করে আপনার অ্যাপটি তার উইন্ডোতে একটি ব্যাক বোতাম প্রদর্শন করবে কিনা তা নিয়ন্ত্রণ করতে পারেন। true একটি সেটিং পিছনের বোতামটি লুকায়:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
ক্যামেরা প্রিভিউ ইমেজ দিয়ে সমস্যার সমাধান করুন
ক্যামেরা সমস্যা দেখা দিতে পারে যখন অ্যাপটি শুধুমাত্র পোর্ট্রেট ওরিয়েন্টেশনে চলতে পারে কিন্তু ব্যবহারকারী এটি একটি ল্যান্ডস্কেপ স্ক্রিনে চালায়। এই ক্ষেত্রে, প্রিভিউ বা ক্যাপচার করা ফলাফল ভুলভাবে ঘোরানো হতে পারে।
ক্যামেরা উন্নয়ন সহজ করতে, CameraX লাইব্রেরি ব্যবহার করার কথা বিবেচনা করুন।
আরো বিস্তারিত জানার জন্য, ক্যামেরা প্রিভিউ সমস্যা ব্যাখ্যা দেখুন.
ডিভাইস সেটিংস পরিচালনা করুন
ChromeOS-এ চলমান অ্যাপগুলির জন্য নিম্নলিখিত ডিভাইস সেটিংস বিবেচনা করুন৷
ভলিউম পরিবর্তন করুন
ChromeOS ডিভাইসগুলি স্থির-ভলিউম ডিভাইস: যে অ্যাপগুলি শব্দ বাজায় তাদের নিজস্ব ভলিউম নিয়ন্ত্রণ থাকে৷ ফিক্সড-ভলিউম ডিভাইসের সাথে কাজ করার জন্য নির্দেশিকা অনুসরণ করুন।
পর্দার উজ্জ্বলতা পরিবর্তন করুন
আপনি ChromeOS-এ ডিভাইসের উজ্জ্বলতা সামঞ্জস্য করতে পারবেন না। system settings এবং WindowManager.LayoutParams এ কলগুলি উপেক্ষা করা হয়৷

