যখন একজন ব্যবহারকারী আপনার অ্যাপের সাথে ইন্টারঅ্যাক্ট করে, তখন তারা প্রায়শই তাদের স্ক্রিনে উপাদান স্পর্শ করে তা করে। যাইহোক, এটি মিথস্ক্রিয়া শুধুমাত্র ফর্ম নয়. মিথস্ক্রিয়া অন্যান্য ফর্ম নিম্নলিখিত অন্তর্ভুক্ত করতে পারে:
- একটি ChromeOS ব্যবহারকারী স্ক্রীন নেভিগেট করতে তাদের শারীরিক কীবোর্ডে তীর কীগুলি ব্যবহার করতে পারে।
- কেউ একটি গেম খেলে গেমের মেনুতে নেভিগেট করতে তাদের সংযুক্ত গেম কন্ট্রোলার ব্যবহার করতে পারে।
- একজন মোবাইল অ্যাপ ব্যবহারকারী অন-স্ক্রীন কীবোর্ড ব্যবহার করে উপাদানের মাধ্যমে চক্রাকারে যেতে পারেন।
এই ক্ষেত্রে, কোন নির্দিষ্ট সময়ে কোন উপাদান সক্রিয় আছে তা ট্র্যাক করা গুরুত্বপূর্ণ, যাকে আমরা ফোকাস বলি। পর্দার উপাদানগুলি একটি যৌক্তিক ক্রমে ফোকাস করা উচিত। জেটপ্যাক কম্পোজে ফোকাস পরিচালনার একটি ডিফল্ট উপায় রয়েছে যা বেশিরভাগ ক্ষেত্রেই সঠিক। যাইহোক, কিছু ক্ষেত্রে, আপনাকে এই ডিফল্ট আচরণ পরিবর্তন করতে হতে পারে।
নিম্নলিখিত পৃষ্ঠাগুলি আপনার অ্যাপে কীভাবে ফোকাস ব্যবহার করবেন তা বর্ণনা করে:
- ফোকাস ট্রাভার্সাল অর্ডার পরিবর্তন করুন : কীভাবে ডিফল্ট ফোকাস অর্ডার পরিবর্তন করতে হয়, ফোকাস গ্রুপ যোগ করতে হয় এবং একটি কম্পোজেবলের ফোকাস নিষ্ক্রিয় করতে হয় তা ব্যাখ্যা করে।
- ফোকাস আচরণ পরিবর্তন করুন : কীভাবে অনুরোধ করতে হয়, ক্যাপচার করতে হয় এবং ফোকাস ছেড়ে দিতে হয় এবং স্ক্রিনে প্রবেশ করার সময় কীভাবে ফোকাস পুনঃনির্দেশ করতে হয় তা বর্ণনা করে।
- ফোকাসের প্রতি প্রতিক্রিয়া : ফোকাস পরিবর্তনে কীভাবে প্রতিক্রিয়া জানাতে হয়, উপাদানগুলিতে চাক্ষুষ সংকেত যোগ করতে হয় এবং একটি উপাদানের ফোকাস অবস্থা বুঝতে পারে তা ব্যাখ্যা করে।
ডিফল্ট ফোকাস ট্রাভার্সাল অর্ডার
আমরা ফোকাস অনুসন্ধানের ডিফল্ট আচরণে ডুব দেওয়ার আগে, অনুক্রমের স্তরের ধারণাটি বোঝা গুরুত্বপূর্ণ: সাধারণভাবে বলতে গেলে, আমরা বলতে পারি যে দুটি Composables একই স্তরে থাকে যখন তারা ভাইবোন হয়, যার অর্থ তাদের অভিভাবক একই . উদাহরণস্বরূপ, একটি Column ভিতরের উপাদানগুলি একই স্তরে থাকে। একটি স্তরে উঠা মানে একটি শিশু থেকে তার Composable পিতামাতার কাছে যাওয়া, বা, একই উদাহরণ রাখা, একটি আইটেম থেকে এটি রয়েছে এমন একটি Column ফিরে যাওয়া৷ Column প্যারেন্ট থেকে ধারণকৃত আইটেমগুলি পর্যন্ত একটি স্তরের নিচে যাওয়া অন্য উপায়। এই ধারণাটি প্রতিটি Composable ক্ষেত্রে প্রয়োগ করা যেতে পারে যাতে অন্যান্য Composables থাকতে পারে।
UI নেভিগেশন একাধিক উপায়ে ঘটতে পারে, যার মধ্যে বেশিরভাগ ব্যবহারকারী ইতিমধ্যেই জানেন:
- ট্যাব: এক-মাত্রিক নেভিগেশন, সামনে বা পিছনে যাওয়া। TAB নেভিগেশন ক্রমানুসারে পরবর্তী বা পূর্ববর্তী উপাদানে ফোকাস করে। ডিফল্টরূপে, রচনা
Composablesঘোষণা অনুসরণ করে। একটি কীবোর্ডেরtabকী বা ঘড়িতে রোটারি বেজেলের মাধ্যমে এক-দিকনির্দেশক নেভিগেশন অর্জন করা যেতে পারে এবং এই ধরনের ফোকাস অনুসন্ধান স্ক্রিনের প্রতিটি উপাদানকে পরিদর্শন করবে। - তীর কী: দ্বি-মাত্রিক নেভিগেশন, বামে, ডানে, উপরে বা নিচে যাচ্ছে। একটি টিভিতে ডি-প্যাড বা কীবোর্ডের তীর কীগুলির মাধ্যমে দ্বি-মাত্রিক নেভিগেশন অর্জন করা যেতে পারে এবং এর ট্রাভার্সাল অর্ডার শুধুমাত্র একটি নির্দিষ্ট স্তরে উপাদানগুলিকে পরিদর্শন করে৷ আপনি নিচে যেতে এবং একটি ভিন্ন স্তরে ব্যাক আপ করতে ডি-প্যাড কেন্দ্র এবং পিছনের বোতাম ব্যবহার করতে পারেন।
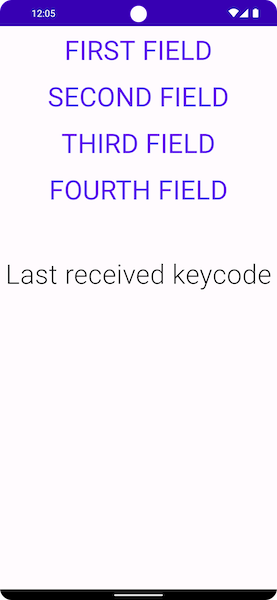
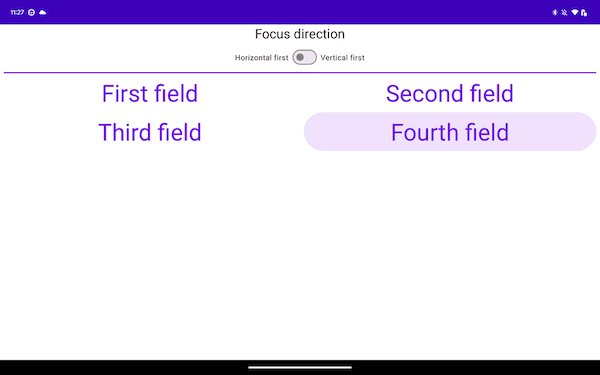
উদাহরণ হিসাবে নীচের স্ক্রিনশটটি নিন, যেখানে আপনার চারটি বোতাম রয়েছে, একটির নীচে একটি, এবং আপনি চেহারার ক্রম অনুসারে সেগুলির মাধ্যমে চক্র করতে চান৷ জেটপ্যাক কম্পোজ এই আচরণটি বাক্সের বাইরে সরবরাহ করে: টুলকিট আপনাকে tab কী ব্যবহার করে উপরে থেকে নীচে উল্লম্ব ক্রমে প্রতিটি কম্পোজেবলের মাধ্যমে চক্র করতে দেয়, বা উপরে বা নীচের তীর টিপে ফোকাস সরাতে দেয়।

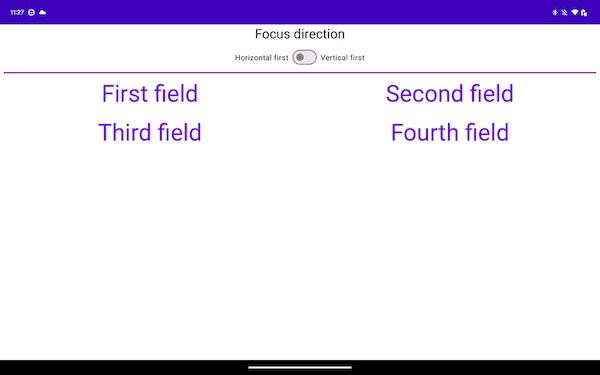
আপনি যখন একটি ভিন্ন ধরনের লেআউটে স্যুইচ করেন, তখন জিনিসগুলি কিছুটা পরিবর্তন হয়। আপনার লেআউটে যদি একাধিক কলাম থাকে, নিচের লেআউটের মতো, জেটপ্যাক কম্পোজ আপনাকে কোনো কোড যোগ না করেই সেগুলোর মাধ্যমে নেভিগেট করতে দেয়। আপনি tab কী টিপলে, জেটপ্যাক রচনা স্বয়ংক্রিয়ভাবে আইটেমগুলিকে প্রথম থেকে চতুর্থ পর্যন্ত ঘোষণার ক্রমে হাইলাইট করে। আপনার কীবোর্ডে তীর কী ব্যবহার করে নির্বাচনটি 2D স্পেসে পছন্দসই দিক অনুসরণ করে।
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables দুটি Rows ঘোষণা করা হয়, এবং ফোকাস উপাদানগুলি প্রথম থেকে চতুর্থ পর্যন্ত ক্রমানুসারে ঘোষণা করা হয়। আপনি যখন tab কী টিপুন, এটি নিম্নলিখিত ফোকাস অর্ডার তৈরি করে:

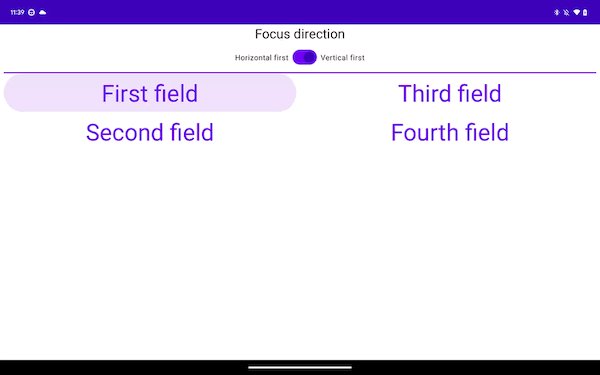
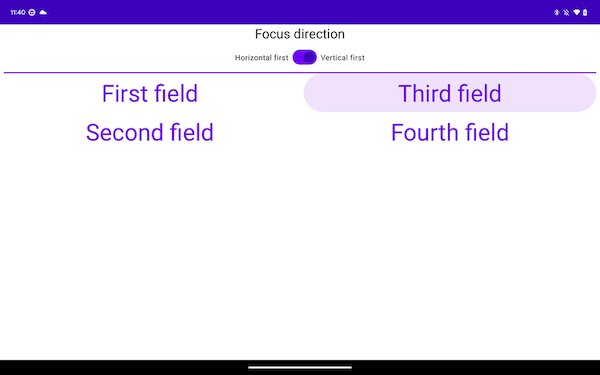
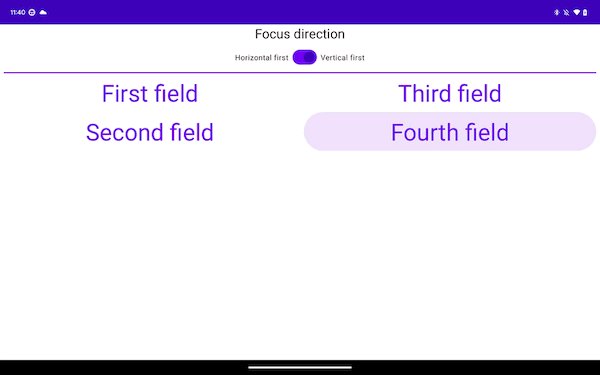
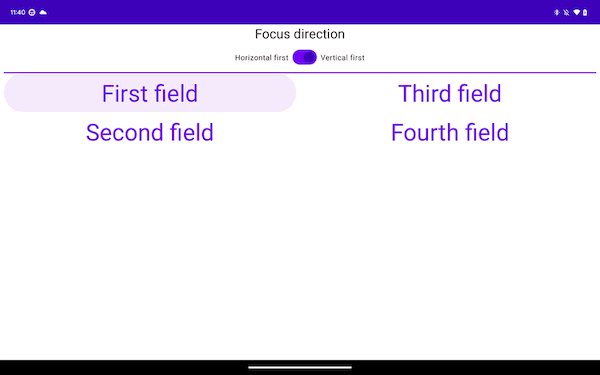
নীচের স্নিপেটে, আপনি আইটেমগুলিকে Rows পরিবর্তে Columns ঘোষণা করেন:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
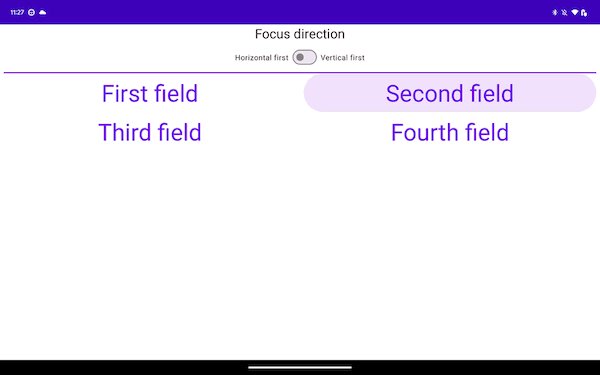
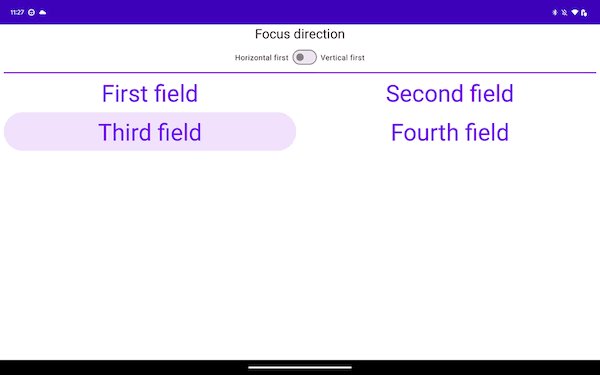
এই লেআউটটি আইটেমগুলিকে উল্লম্বভাবে অতিক্রম করে, উপরের থেকে নীচে, স্ক্রিনের শুরু থেকে শেষ পর্যন্ত:

পূর্ববর্তী দুটি নমুনা, এক-দিকনির্দেশক নেভিগেশনে ভিন্ন হলেও, দ্বি-মাত্রিক নেভিগেশনের ক্ষেত্রে একই অভিজ্ঞতা প্রদান করে। এটি সাধারণত কারণ স্ক্রিনে থাকা আইটেমগুলির উভয় উদাহরণেই একই ভৌগলিক অবস্থান রয়েছে৷ প্রথম Column থেকে ডানদিকে নেভিগেট করা ফোকাসকে দ্বিতীয়টিতে নিয়ে যায়, এবং প্রথম Row থেকে নিচের দিকে নেভিগেট করলে ফোকাসটি নীচের দিকে চলে যায়।
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- ফোকাস আচরণ পরিবর্তন করুন
- কম্পোজে সীমাবদ্ধতা লেআউট
- রচনায় ফ্লো লেআউট

