Les applications contiennent des ressources qui peuvent être propres à une culture. Une application donnée peut, par exemple, inclure des chaînes spécifiques à une culture qui sont traduites dans la langue définie dans les paramètres régionaux actuels.
Il est recommandé de séparer les ressources propres à une culture du reste de votre application. Android résout les ressources propres à une langue ou à une culture en fonction des paramètres régionaux du système. Vous pouvez assurer la compatibilité de différents paramètres régionaux à l'aide du répertoire de ressources de votre projet Android.
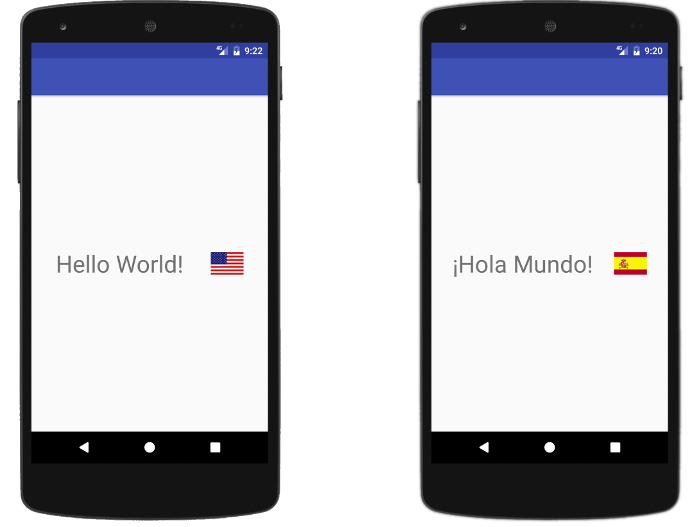
Vous pouvez spécifier des ressources adaptées à la culture des personnes qui utilisent votre application. Vous pouvez fournir n'importe quel type de ressource adapté à la langue et à la culture de vos utilisateurs. Par exemple, les captures d'écran suivantes illustrent une application qui affiche des ressources drawables et de chaîne dans les paramètres régionaux par défaut de l'appareil (en_US) et en espagnol (es_ES).

Figure 1 : Application utilisant des ressources différentes en fonction des paramètres régionaux actuels
Lorsque vous créez un projet à l'aide de SDK Tools pour Android, un répertoire res/ est généré au premier niveau du projet. Ce répertoire res/ contient des sous-répertoires pour différents types de ressource. Il existe également quelques fichiers par défaut, tels que res/values/strings.xml, qui contient les valeurs de chaîne.
La compatibilité avec plusieurs langues ne se limite pas à l'utilisation de ressources propres aux paramètres régionaux. Certains utilisateurs choisissent une langue qui se lit de droite à gauche, comme l'arabe ou l'hébreu, dans les paramètres régionaux de leur UI. Les autres utilisateurs qui définissent leurs paramètres régionaux sur une langue qui utilise des scripts qui se lisent de gauche à droite, tels que le français, peuvent afficher ou générer du contenu dans une langue qui utilise des scripts qui se lisent de droite à gauche. Pour gérer ces deux types d'utilisateurs, votre application doit respecter les conditions suivantes :
- Utiliser une mise en page d'interface utilisateur de droite à gauche pour les paramètres régionaux de ce type
- Détecter et déclarer l'orientation des données de texte affichées dans les messages mis en forme (en règle générale, vous pouvez appeler une méthode, comme décrit dans ce guide, qui déterminera l'orientation des données textuelles à votre place.)
Créer des fichiers de ressources et des répertoires de paramètres régionaux
Pour accepter davantage de paramètres régionaux, créez des répertoires supplémentaires dans res/. Le nom de chaque répertoire doit respecter le format suivant :
<resource type>-b+<language code>[+<country code>]
Par exemple, values-b+es/ contient des ressources de chaîne pour les paramètres régionaux dont le code de langue est es. De même, mipmap-b+es+ES/ contient des icônes pour les paramètres régionaux avec le code de langue es et le code pays ES.
Android charge les ressources appropriées en fonction des paramètres régionaux de l'appareil au moment de l'exécution. Pour en savoir plus, consultez Fournir d'autres ressources.
Une fois que vous avez choisi les paramètres régionaux compatibles, créez les sous-répertoires et les fichiers de ressources. Exemple :
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
Remplissez les fichiers de ressources avec des ressources localisées. Voici des exemples de fichiers de ressources de chaîne et d'image localisées :
Chaînes en anglais (paramètres régionaux par défaut) dans /values/strings.xml :
<resources> <string name="hello_world">Hello World!</string> </resources>
Chaînes espagnoles (paramètres régionaux es) en /values-b+es/strings.xml :
<resources> <string name="hello_world">¡Hola Mundo!</string> </resources>
Icône du drapeau des États-Unis (paramètres régionaux par défaut) dans /mipmap/country_flag.png :

Figure 2 : Icône utilisée pour les paramètres régionaux par défaut (en_US)
Icône du drapeau espagnol (paramètres régionaux es_ES) dans /mipmap-b+es+ES/country_flag.png :

Figure 3 : Icône utilisée pour les paramètres régionaux es_ES
Remarque : Vous pouvez utiliser des qualificatifs de configuration, tels que le qualificatif de paramètre régional, au niveau de n'importe quel type de ressource. Par exemple, vous pouvez fournir des versions localisées de vos drawables bitmap. Pour en savoir plus, consultez la section Localiser votre application.
Utiliser les ressources de votre application
Vous pouvez référencer les ressources de votre code source et d'autres fichiers XML à l'aide de l'attribut name de chaque ressource : R.<resource type>.<resource name>. Différentes méthodes acceptent une ressource de cette manière, comme illustré dans les exemples suivants :
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
Dans les fichiers XML, vous pouvez faire référence à une ressource avec la syntaxe @<resource type>/<resource name> chaque fois que l'attribut XML accepte une valeur compatible, comme illustré dans l'exemple suivant :
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/country_flag" />
Remarque : Pour garantir que la priorité est donnée aux paramètres de langue de l'utilisateur, spécifiez les langues acceptées par votre application à l'aide de la propriété resConfigs. Pour en savoir plus, consultez Spécifier les langues acceptées par votre application.
Mettre en forme le texte dans des messages
La mise en forme du texte est l'une des tâches les plus courantes dans une application. Les messages localisés sont mis en forme en insérant du texte et des données numériques aux emplacements appropriés. Malheureusement, lorsqu'il s'agit d'une UI ou de données se lisant de droite à gauche, une mise en forme simple peut générer une sortie textuelle incorrecte, voire illisible.
Les langues telles que l'arabe, l'hébreu, le persan et l'ourdou s'écrivent de droite à gauche. Cependant, certains de leurs éléments, comme les nombres et le texte de gauche à droite intégré, s'écrivent dans l'autre sens. Les langues qui se lisent de gauche à droite, y compris l'anglais, sont aussi bidirectionnelles, car elles peuvent intégrer des scripts de droite à gauche qui doivent être affichés selon cette orientation.
Les applications génèrent souvent des instances de ce type de texte intégré qui se lit dans le sens opposé, par exemple lors de l'insertion de données textuelles d'une langue arbitraire et d'une orientation textuelle arbitraire dans les messages localisés. Bien souvent, rien n'indique clairement où commence et où se termine le texte dans le sens inverse. Par conséquent, le texte généré par l'application peut nuire à l'expérience utilisateur.
En règle générale, la façon dont le système gère par défaut le texte bidirectionnel garantit un rendu correct. Cependant, il arrive que le texte ne s'affiche pas correctement lorsque votre application l'insère dans un message localisé. Voici des exemples de situations dans lesquelles le texte est susceptible de s'afficher de manière incorrecte :
-
Texte inséré au début d'un message :
PERSON_NAME vous appelle
-
Texte commençant par un numéro, comme une adresse ou un numéro de téléphone :
987 654-3210
-
Texte commençant par un signe de ponctuation, par exemple un numéro de téléphone :
+19876543210
-
Texte se terminant par un signe de ponctuation :
Voulez-vous continuer ?
-
Texte qui contient déjà les deux orientations :
Le mot בננה signifie "banane" en hébreu.
Exemple
Supposons qu'une application doive parfois afficher le message "Vous vouliez dire %s ?", avec une adresse insérée à la place de %s au moment de l'exécution. Étant donné que l'application accepte différents paramètres régionaux pour l'UI, le message provient d'une ressource spécifique aux paramètres régionaux et se lit de droite à gauche lorsque les paramètres régionaux définissant cette orientation sont utilisés. Par exemple, pour une interface utilisateur en hébreu, le message s'affiche comme suit :
האם התכוונת ל %s?
Toutefois, l'adresse suggérée peut provenir d'une base de données n'incluant pas de texte dans la langue des paramètres régionaux. Par exemple, si l'adresse en question correspond à un lieu en Californie, elle apparaît en anglais dans la base de données. Si vous insérez l'adresse "15 Bay Street, Laurel, CA" dans le message lu de droite à gauche sans fournir d'indication concernant l'orientation du texte, soit le résultat n'est pas conforme aux attentes, soit il est incorrect :
האם התכוונת ל 15 Bay Street, Laurel, CA?
Le numéro de rue apparaîtra à droite de l'adresse, et non à gauche comme prévu. Le numéro de maison ressemble alors davantage à un code postal étrange. Le même problème peut se produire si vous incluez du texte lu de droite à gauche dans un message lu dans l'autre sens.
Explication et solution
Le problème de cet exemple est que l'outil de mise en forme du texte ne précise pas que "15" fait partie de l'adresse. Le système ne peut donc pas déterminer si "15" fait partie du texte lu de droite à gauche qui précède ou du texte lu de gauche à droite qui vient après.
Pour résoudre ce problème, utilisez la méthode unicodeWrap() de la classe BidiFormatter. Cette méthode détecte l'orientation d'une chaîne et l'encapsule dans des caractères de formatage Unicode qui déclarent cette orientation.
L'extrait de code suivant montre comment utiliser unicodeWrap() :
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
Comme le "15" se trouve maintenant dans le texte déclaré comme étant lu de gauche à droite, il s'affiche au bon endroit :
האם התכוונת ל 15 Bay Street, Laurel, CA?
Utilisez la méthode unicodeWrap() pour chaque élément de texte que vous insérez dans un message localisé, sauf dans les cas suivants :
- Le texte est inséré dans une chaîne lisible par un ordinateur, comme un URI ou une requête SQL.
- Vous savez que le texte est déjà correctement encapsulé.
Remarque : Si votre application cible Android 4.3 (niveau d'API 18) ou version ultérieure, utilisez la version de BidiFormatter disponible dans le framework Android. Sinon, utilisez la version de BidiFormatter disponible dans la bibliothèque Support.
Mettre en forme les nombres
Utilisez des chaînes de format, et non des appels de méthode, pour convertir des nombres en chaînes dans la logique de votre application :
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
Les nombres sont mis en forme de façon appropriée pour vos paramètres régionaux, ce qui peut inclure l'utilisation d'un ensemble de chiffres différent.
Lorsque vous utilisez String.format() pour créer une requête SQL sur un appareil dont les paramètres régionaux utilisent leur propre ensemble de chiffres, comme le persan et la plupart des paramètres régionaux arabes, des problèmes se produisent si l'un des paramètres de la requête est un nombre. Cela est dû au fait que le nombre est mis en forme selon les chiffres des paramètres régionaux, lesquels ne sont pas valides en langage SQL.
Pour conserver les nombres au format ASCII et faire en sorte que la requête SQL reste valide, vous devez utiliser à la place la version surchargée de String.format() dont le premier paramètre correspond à des paramètres régionaux. Utilisez l'argument de paramètre régional Locale.US.
Prendre en charge la mise en miroir de la mise en page
Les personnes qui utilisent des langues qui se lisent de droite à gauche préfèrent une interface utilisateur ayant le même sens de lecture, avec du texte et des menus alignés à droite, ainsi que des flèches vers l'avant pointant vers la gauche.
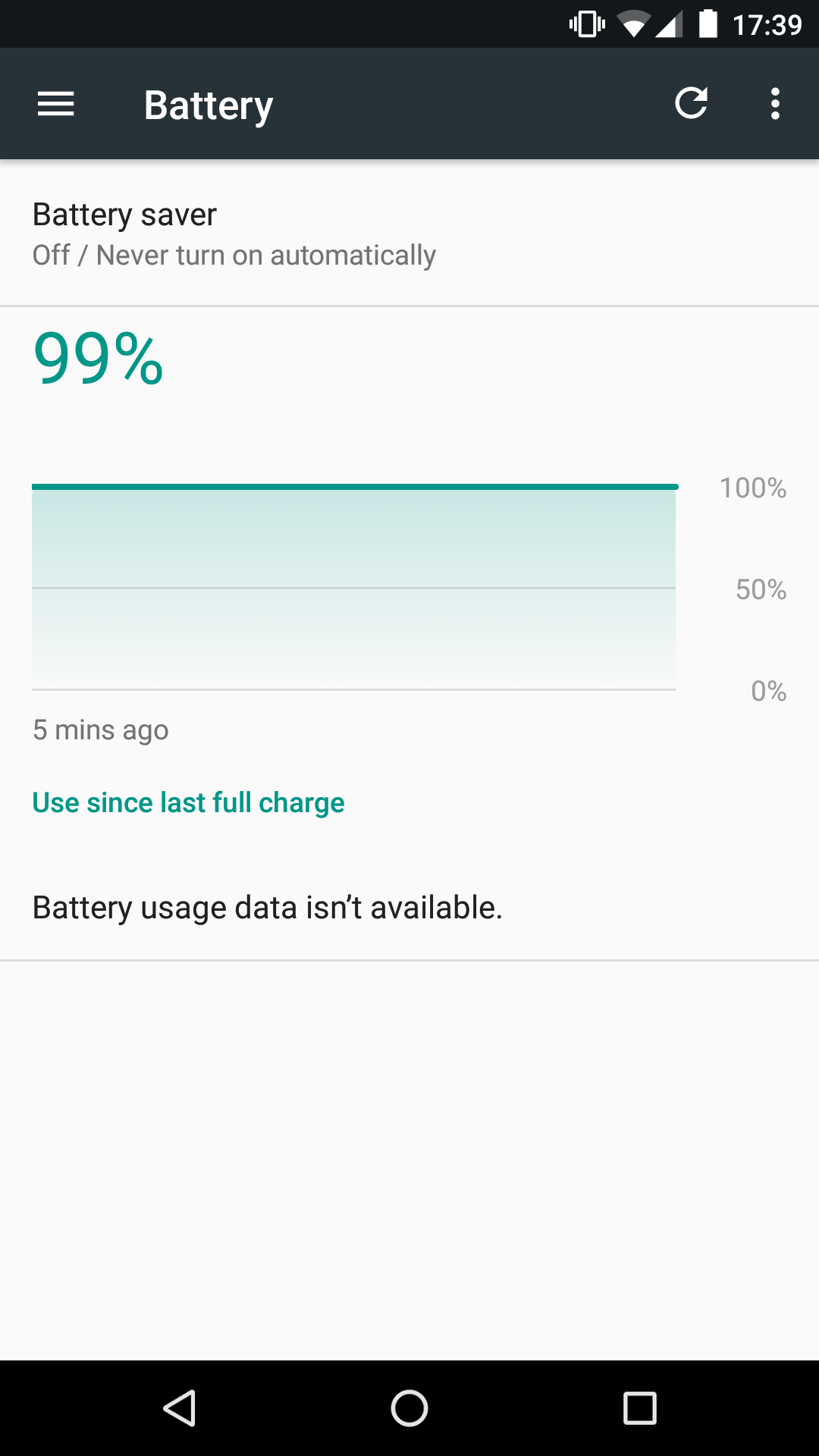
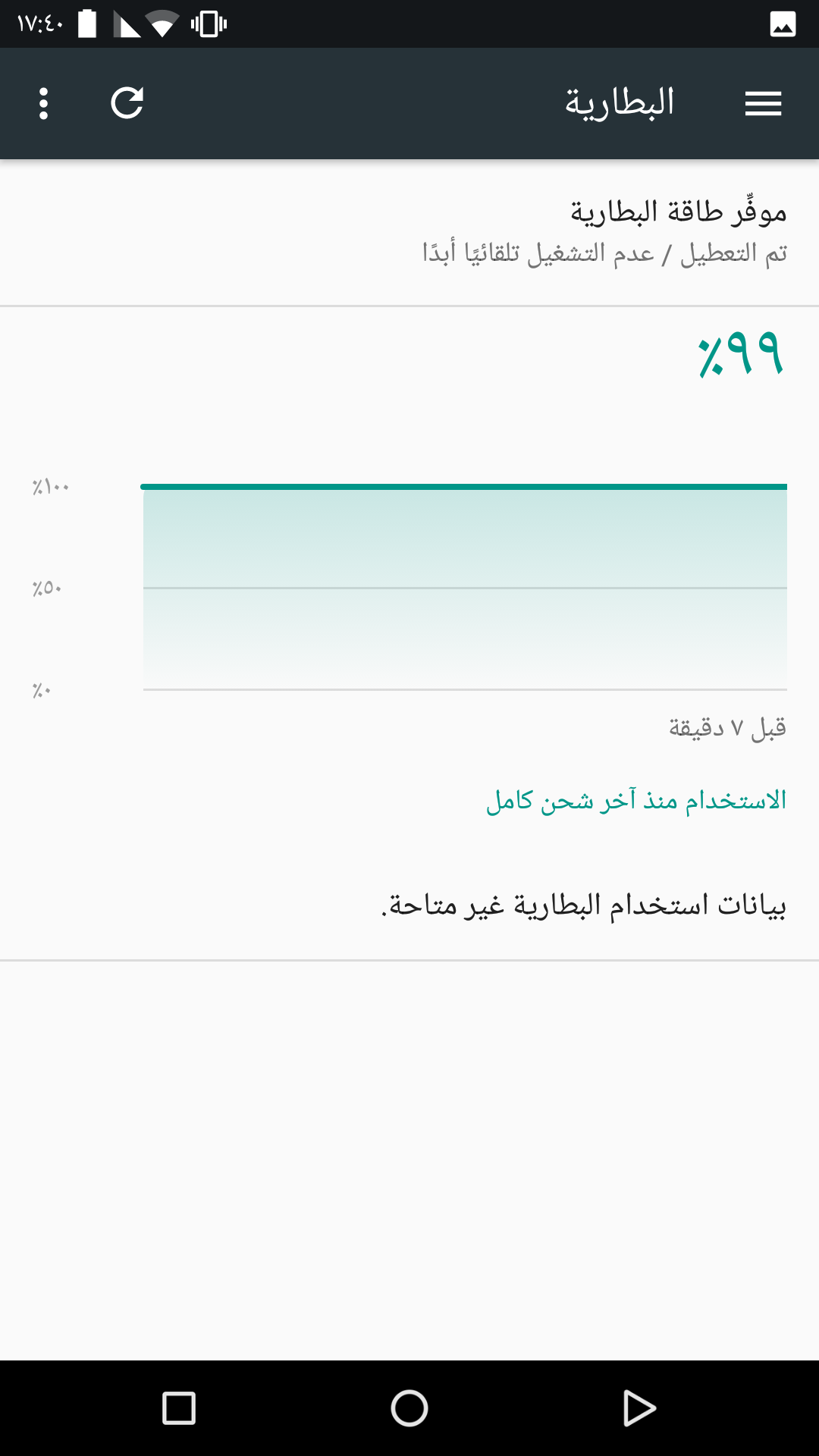
La figure 4 montre la différence entre les versions de gauche à droite et de droite à gauche d'un écran de l'application Paramètres :


Lorsque vous ajoutez la prise en charge des langues qui se lisent de droite à gauche dans votre application, gardez à l'esprit les points suivants :
- La mise en miroir du texte lu de droite à gauche n'est possible que dans les applications utilisées sur les appareils équipés d'Android 4.2 (niveau d'API 17) ou version ultérieure. Pour découvrir comment accepter la mise en miroir de texte sur des appareils plus anciens, consultez la section Assurer la prise en charge des anciennes applications dans ce guide.
- Pour déterminer si votre application accepte le texte lu de droite à gauche, testez-la à l'aide des options pour les développeurs, comme décrit dans ce guide, et invitez les personnes utilisant ces scripts à exécuter votre application.
Remarque : Pour consulter d'autres consignes de conception liées à la mise en miroir de la mise en page, y compris la liste des éléments qui sont ou non adaptés à la mise en miroir, consultez les consignes de Material Design concernant la bidirectionnalité.
Pour mettre en miroir la mise en page de l'interface utilisateur dans votre application afin d'afficher le texte de droite à gauche dans les langues pour lesquelles c'est nécessaire, procédez comme indiqué dans les sections suivantes.
Modifier les fichiers de compilation et les fichiers manifestes
Modifiez le fichier build.gradle de votre module d'application et le fichier manifeste d'application comme suit :
build.gradle (Module: app)
Groovy
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl="true"> </application> </manifest>
Remarque : Si votre application cible Android 4.1.1 (niveau d'API 16) ou version antérieure, l'attribut android:supportsRtl est ignoré, tout comme les valeurs d'attribut start et end qui apparaissent dans les fichiers de mise en page de votre application. Dans ce cas, la mise en miroir de la mise en page de droite à gauche n'est pas effectuée automatiquement dans votre application.
Mettre à jour les ressources existantes
Convertissez left et right en start et end, respectivement, dans vos fichiers de ressources de mise en page existants.
De cette façon, le framework sera en mesure d'aligner les éléments d'interface utilisateur de votre application en fonction des paramètres linguistiques de l'utilisateur.
Remarque : Avant de modifier vos ressources, découvrez comment assurer la prise en charge des anciennes applications ou celles qui ciblent Android 4.1.1 (niveau d'API 16) ou version antérieure.
Pour utiliser les fonctionnalités d'alignement de droite à gauche du framework, modifiez les attributs de vos fichiers de mise en page figurant dans le tableau 1.
Tableau 1. Attributs à utiliser lorsque votre application accepte plusieurs orientations de texte
Le tableau 2 montre comment le système gère les attributs d'alignement de l'interface utilisateur en fonction de la version du SDK cible, si les attributs left et right sont définis, et si les attributs start et end sont définis.
Tableau 2. Comportement d'alignement des éléments d'interface utilisateur en fonction de la version du SDK cible et des attributs définis
|
|
Attributs "left" et "right" définis ? | Attributs "start" et "end" définis ? | Résultat |
|---|---|---|---|
| Oui | Oui | Oui |
start et end sont utilisés et remplacent left et right
|
| Oui | Oui | Non | left et right sont utilisés |
| Oui | Non | Oui | start et end sont utilisés |
| Non | Oui | Oui |
left et right sont utilisés (start et end sont ignorés)
|
| Non | Oui | Non | left et right sont utilisés |
| Non | Non | Oui |
start et end sont convertis en left et right
|
Ajouter des ressources spécifiques à la langue et à l'orientation
Cette étape consiste à ajouter des versions spécifiques de votre mise en page, de vos drawables et de vos fichiers de ressources contenant des valeurs personnalisées pour différentes langues et orientations de texte.
Dans Android 4.2 (niveau d'API 17) ou version ultérieure, vous pouvez utiliser les qualificateurs de ressources -ldrtl (layout-direction-right-to-left) et -ldltr (layout-direction-left-to-right). Pour garantir la rétrocompatibilité avec les ressources existantes, les anciennes versions d'Android utilisent les qualificatifs de langue d'une ressource pour déduire l'orientation correcte du texte.
Supposons que vous souhaitiez ajouter un fichier de mise en page spécifique pour accepter les langues qui se lisent de droite à gauche, comme l'hébreu, l'arabe et le persan. Pour ce faire, ajoutez un répertoire layout-ldrtl/ sous res/, comme dans l'exemple suivant :
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
Si vous souhaitez ajouter une version spécifique de la mise en page conçue uniquement pour le texte en arabe, votre structure de répertoire se présente comme suit :
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
Remarque : Les ressources spécifiques à une langue sont prioritaires sur les ressources spécifiques à l'orientation du texte qui, à leur tour, prévalent sur les ressources par défaut.
Utiliser des widgets compatibles
À partir d'Android 4.2 (niveau d'API 17), la plupart des éléments d'interface utilisateur du framework sont automatiquement compatibles avec le texte de droite à gauche. Plusieurs éléments du framework, comme ViewPager, ne le sont toutefois pas.
Les widgets d'écran d'accueil acceptent le texte de droite à gauche, à condition que les fichiers manifestes correspondants incluent l'affectation d'attribut android:supportsRtl="true".
Assurer la prise en charge des anciennes applications
Si votre application cible Android 4.1.1 (niveau d'API 16) ou version antérieure, incluez les attributs left et right, en plus de start et end.
Pour vérifier si votre mise en page doit utiliser l'orientation de droite à gauche, utilisez la logique suivante :
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
Remarque : Pour éviter les problèmes de compatibilité, utilisez la version 23.0.1 ou ultérieure du SDK Android Build Tools.
Utiliser les options pour les développeurs pour effectuer des tests
Sur les appareils équipés d'Android 4.4 (niveau d'API 19) ou version ultérieure, vous pouvez activer l'option Forcer écriture droite à gauche dans les options pour les développeurs sur l'appareil. Ce paramètre vous permet d'afficher du texte utilisant des scripts de gauche à droite, comme du texte en anglais, dans le mode d'affichage de droite à gauche.
Mettre à jour la logique d'application
Cette section décrit certains aspects spécifiques de la logique de votre application que vous devez mettre à jour lorsque vous gérez votre application pour traiter plusieurs orientations de texte.
Modifications des propriétés
Pour gérer un changement dans une propriété associée à une langue qui se lit de droite à gauche, comme l'orientation de la mise en page, les paramètres de mise en page, la marge intérieure, l'orientation du texte, l'alignement du texte ou le positionnement des drawables, utilisez le rappel onRtlPropertiesChanged(). Ce rappel vous permet d'obtenir l'orientation actuelle de la mise en page et de mettre à jour les objets View d'une activité en conséquence.
Vues
Si vous créez un widget d'interface utilisateur qui ne fait pas directement partie de la hiérarchie des vues d'une activité, comme une boîte de dialogue ou un élément d'interface semblable à un toast, définissez l'orientation de mise en page appropriée en fonction du contexte. L'extrait de code suivant vous montre comment effectuer cette opération :
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
Plusieurs méthodes de la classe View exigent une attention particulière :
onMeasure()- Les mesures de vue peuvent varier en fonction de l'orientation du texte.
onLayout()- Si vous créez votre propre implémentation de mise en page, vous devez appeler
super()dans votre version deonLayout()et adapter votre logique personnalisée pour qu'elle accepte les scripts de droite à gauche. onDraw()- Si vous implémentez une vue personnalisée ou ajoutez des fonctionnalités avancées à un dessin, vous devez mettre à jour votre code pour qu'il accepte les scripts de droite à gauche. Utilisez le code suivant pour déterminer si votre widget est en mode d'affichage de droite à gauche :
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
Drawables
Si vous devez mettre en miroir un drawable pour une mise en page de droite à gauche, effectuez l'une des opérations suivantes en fonction de la version d'Android exécutée sur l'appareil :
-
Sur les appareils équipés d'Android 4.3 (niveau d'API 18) ou version antérieure, ajoutez et définissez les fichiers de ressources
-ldrtl. -
Sur Android 4.4 (niveau d'API 19) ou version ultérieure, utilisez
android:autoMirrored="true"lors de la définition de votre drawable, ce qui permet au système de gérer automatiquement la mise en miroir de la mise en page de droite à gauche.Remarque : L'attribut
android:autoMirroredne fonctionne que pour les drawables simples dont la mise en miroir bidirectionnelle est simplement une mise en miroir graphique de l'intégralité du drawable. Si votre drawable contient plusieurs éléments, ou si votre drawable modifie son interprétation, vous pouvez effectuer la mise en miroir vous-même. Dans la mesure du possible, demandez à un expert en bidirectionnalité de déterminer si vos drawables en miroir ont du sens pour les utilisateurs.
Gravity
Si le code de mise en page de votre application utilise Gravity.LEFT ou Gravity.RIGHT, définissez respectivement ces valeurs sur Gravity.START et Gravity.END.
Si le code Kotlin ou Java dépend des propriétés Gravity.LEFT ou Gravity.RIGHT, vous pouvez l'adapter pour appliquer cette modification en définissant absoluteGravity pour qu'il corresponde à layoutDirection.
Par exemple, si vous utilisez le code suivant :
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Remplacez-le par ce qui suit :
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Cela signifie que vous pouvez conserver votre code existant qui gère les valeurs alignées à gauche et à droite, même si vous utilisez start et end comme valeurs Gravity.
Remarque : Lorsque vous appliquez vos paramètres Gravity, utilisez une version surchargée de Gravity.apply() qui inclut un argument layoutDirection.
Marges et remplissage
Pour que votre application accepte les scripts de droite à gauche, suivez les bonnes pratiques ci-dessous concernant les valeurs de marge et de marge intérieure :
-
Utilisez
getMarginStart()etgetMarginEnd()au lieu des équivalents d'attribut spécifiques à l'orientation,leftMarginetrightMargin. -
Lorsque vous utilisez
setMargins(), permutez les valeurs des argumentsleftetrightsi votre application détecte des scripts de droite à gauche. -
Si votre application inclut une logique de marge intérieure personnalisée, ignorez
setPadding()etsetPaddingRelative().
Prendre en charge les préférences linguistiques par appli
Dans bien des cas, les utilisateurs multilingues choisissent une langue (telle que l'anglais) pour leur système, mais veulent être en mesure d'en sélectionner d'autres (telles que le néerlandais, le chinois ou encore l'hindi) pour des applications spécifiques. Afin d'améliorer l'expérience de ces utilisateurs, Android 13 propose maintenant les fonctionnalités suivantes pour les applications acceptant plusieurs langues :
-
Paramètres système : emplacement centralisé où les utilisateurs peuvent sélectionner une langue préférée pour chaque application.
Votre application doit déclarer l'attribut
android:localeConfigdans son fichier manifeste pour indiquer au système qu'il accepte plusieurs langues. Pour en savoir plus, consultez les instructions pour créer un fichier de ressources et le déclarer dans le fichier manifeste de votre application. -
API supplémentaires : ces API publiques telles que les méthodes
setApplicationLocales()etgetApplicationLocales()dansLocaleManagerpermettent aux utilisateurs d'une application de définir une langue différente de celle du système au moment de l'exécution.Les applications qui utilisent des sélecteurs de langue personnalisés peuvent utiliser ces API pour offrir aux utilisateurs une expérience cohérente, quel que soit l'endroit où ils sélectionnent leurs préférences linguistiques. Les API publiques vous aident également à réduire la quantité de code récurrent, et sont compatibles avec les APK divisés ainsi que la sauvegarde automatique des applications pour stocker les paramètres linguistiques de l'utilisateur au niveau de l'application.
Pour assurer la rétrocompatibilité avec les versions précédentes d'Android, des API équivalentes sont également disponibles dans AndroidX. Nous vous recommandons d'utiliser Appcompat 1.6.0-beta01 ou version ultérieure.
Pour en savoir plus, consultez les instructions d'implémentation des nouvelles API.
Voir aussi
Ressources supplémentaires
Pour en savoir plus sur la compatibilité avec les anciens appareils, consultez les ressources suivantes :
Articles de blog
- To Make Apps Accessible, Make Them Compatible with Different Devices (Pour rendre les applications accessibles, rendez-les compatibles avec différents appareils)
- Writing for global audiences (Écrire du contenu pour une audience internationale)
