האפליקציות כוללות משאבים שעשויים להיות ספציפיים לתרבות מסוימת. לדוגמה, אפליקציה יכולה לכלול מחרוזות ספציפיות לתרבות מסוימת שמתורגמות אל השפה של הלוקאל הנוכחי.
מומלץ לשמור משאבים ספציפיים לתרבות השימוש באפליקציה, שלא קשורים לשאר האפליקציה. פתרון Android משאבים ספציפיים לשפה ולתרבות בהתאם להגדרת הלוקאל של המערכת. שלך יכול לספק תמיכה בלוקאלים שונים באמצעות ספריית המשאבים לפרויקט Android שלכם.
ניתן לציין משאבים שמותאמים לתרבויות של האנשים שמשתמשים
אפליקציה. אפשר לציין כל סוג משאב
שמתאים לשפה ולתרבות של המשתמשים. לדוגמה,
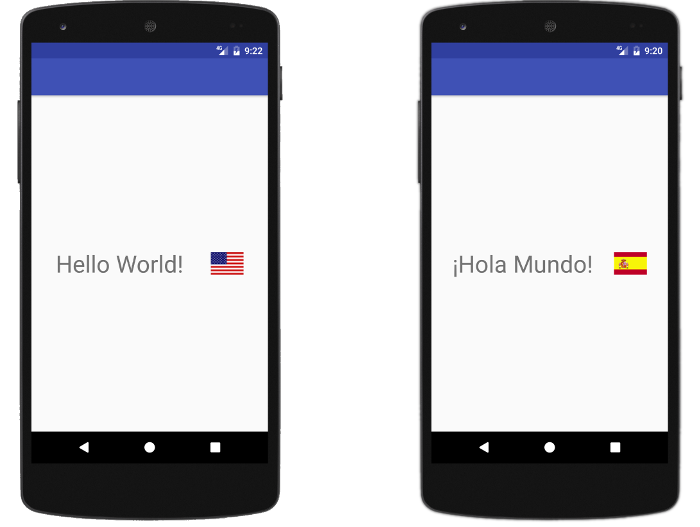
צילומי המסך הבאים מציגים אפליקציה שמציגה מחרוזות ומשאבים שניתנים להזזה
לוקאל ברירת המחדל של en_US וספרדית של המכשיר
es_ES לוקאל.

איור 1. אפליקציה שמשתמשת במשאבים שונים, בהתאם ל הלוקאל הנוכחי.
כשיוצרים פרויקט באמצעות Android SDK
כלים, הכלים יוצרים ספריית res/ ברמה העליונה
את הפרויקט. בתוך ספריית res/ הזו יש ספריות משנה למשאבים שונים
שונים. יש גם כמה קובצי ברירת מחדל, כמו res/values/strings.xml
שבו שמורים ערכי המחרוזת.
תמיכה בשפות שונות היא מעבר לשימוש במשאבים ספציפיים ללוקאל. חלק מהמשתמשים בוחרים שפה שבה נעשה שימוש בסקריפטים מימין לשמאל (RTL), כמו ערבית או עברית, בשביל הלוקאל של ממשק המשתמש שלהם. משתמשים אחרים שהגדירו את הלוקאל של ממשק המשתמש שלהם לשפה שמבוססת סקריפטים של LTR, כמו אנגלית, עשויים להציג או ליצור תוכן בשפה שמשתמשת בסקריפטים RTL. כדי לתמוך בשני סוגי המשתמשים, האפליקציה צריכה לבצע את הפעולות הבאות:
- להשתמש בפריסת ממשק משתמש בפורמט RTL ללוקאלים בפורמט RTL.
- זיהוי והצהרה של הכיוון של נתוני הטקסט שמוצגים בתוך הנתונים של הודעות בפורמט המתאים. בדרך כלל אפשר לקרוא ל-method, כפי שמתואר במדריך הזה, שקובע של נתוני הטקסט בשבילכם.
יצירת ספריות לוקאל וקובצי משאבים
כדי להוסיף תמיכה בלוקאלים נוספים, צריך ליצור ספריות נוספות בתוך
res/ השם של כל ספרייה חייב להיות בפורמט הבא:
<resource type>-b+<language code>[+<country code>]
לדוגמה, values-b+es/ מכיל מחרוזת
משאבים ללוקאלים עם קוד השפה es. באופן דומה,
mipmap-b+es+ES/ מכיל סמלים של לוקאלים עם es
את קוד השפה, ואת קוד המדינה ES.
מערכת Android טוענת את המשאבים המתאימים בהתאם להגדרות המקום של בזמן הריצה. מידע נוסף זמין במאמר הבא: לספק מקורות מידע חלופיים.
אחרי שמחליטים באילו לוקאלים לתמוך, יוצרים את ספריות המשנה של המשאבים . לדוגמה:
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
מאכלסים את קובצי המשאבים במשאבים מותאמים לשוק המקומי. דוגמאות לקבצים מותאמים לשוק המקומי של מחרוזות ומשאבי תמונות:
מחרוזות באנגלית (לוקאל ברירת המחדל) ב-/values/strings.xml:
<resources> <string name="hello_world">Hello World!</string> </resources>
מחרוזות ספרדית (לוקאל es) ב/values-b+es/strings.xml:
<resources> <string name="hello_world">¡Hola Mundo!</string> </resources>
סמל של דגל ארה"ב (לוקאל ברירת המחדל) ב-
/mipmap/country_flag.png:

איור 2. סמל שמשמש ללוקאל ברירת המחדל (en_US).
סמל דגל ספרד (לוקאל es_ES) ב-
/mipmap-b+es+ES/country_flag.png:

איור 3. סמל שמשמש ללוקאל es_ES.
הערה: ניתן להשתמש במגדירי הגדרות אישיות. כמו מגדיר הלוקאל, בכל סוג של משאב. לדוגמה, ייתכן שתרצו לספק גרסאות מותאמות לשוק המקומי של הרכיבים הגרפיים שניתנים להזזה במפת סיביות (bitmap). למידע נוסף, ניתן לעיין במאמר התאמת האפליקציה לשוק המקומי.
שימוש במשאבים באפליקציה
להפנות למשאבים בקוד המקור ובקובצי XML אחרים באמצעות
המאפיין name של כל משאב:
R.<resource type>.<resource name>. יש מגוון
ה-methods שמקבלות משאב בדרך זו, כפי שמוצג בדוגמאות הבאות:
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
בקובצי XML אפשר להפנות למשאב עם תחביר
@<resource type>/<resource name> בכל פעם שה-XML
מקבל ערך תואם, כמו בדוגמה הבאה:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/country_flag" />
הערה: כדי להבטיח עדיפות להגדרות השפה של המשתמש
צריך לציין את השפות שהאפליקציה תומכת בהן באמצעות המאפיין resConfigs. עבור
מידע נוסף:
ציון השפות שהאפליקציה תומכת בהן.
עיצוב טקסט בהודעות
אחת מהמשימות הנפוצות ביותר באפליקציה היא עיצוב טקסט. הודעות שהותאמו לשוק המקומי בפורמט של הכנסת טקסט ונתונים מספריים במיקומים המתאימים. לצערנו, כשמשתמשים בפורמט RTL או בנתוני RTL, עיצוב פשוט עלול כדי להציג פלט טקסט שגוי או אפילו בלתי קריא.
שפות כמו ערבית, עברית, פרסית ואורדו נכתבות ב-RTL. עם זאת, רכיבים מסוימים, כמו מספרים ורכיבים מוטמעים טקסטים LTR, נכתבים LTR בתוך הטקסט RTL שאחרת. גם שפות שמשתמשות בסקריפטים LTR, כולל אנגלית, הן דו-כיווניות, כי הן יכולות להכיל סקריפטים מוטמעים מסוג RTL שיש להציג אותם ב-RTL.
אפליקציות יוצרות לעיתים קרובות מופעים של טקסט מוטמע כזה של הוראה הפוכה, כמו על ידי הכנסת נתוני טקסט של מודל וכוונון שרירותי של טקסט להודעות שהותאמו לשוק המקומי. השילוב הזה של הנחיות בדרך כלל לא כולל אינדיקציה ברורה לכך הטקסט בכיוון ההפוך מתחיל ומסתיים, כך שנוצר על ידי אפליקציה עלולים לפגוע בחוויית המשתמש.
למרות שטיפול ברירת המחדל של המערכת בטקסט דו-כיווני מתבצע בדרך כלל הטקסט כמצופה, ייתכן שהטקסט לא יוצג כראוי כשהאפליקציה שלך מוסיף אותו להודעה שהותאמה לשוק המקומי. הדוגמאות הבאות הן מצבים שבהם סביר שהטקסט ייראה לא נכון:
-
הטקסט נוסף בתחילת ההודעה:
PERSON_NAME מתקשר/ת אליך
-
טקסט שמתחיל במספר, כמו כתובת או מספר טלפון:
987 654-3210
-
טקסט שמתחיל בסימני פיסוק, כמו מספר טלפון:
+19876543210
-
טקסט שמסתיים בסימן פיסוק:
להמשיך?
-
טקסט שכבר מכיל את שני הכיוונים:
המילה בננה היא בעברית עבור בננה.
דוגמה
נניח שלפעמים אפליקציה צריכה להציג את ההודעה כלומר %s?", והזינו כתובת במקום %s בזמן הריצה. האפליקציה תומכת בלוקאלים שונים של ממשק המשתמש, לכן ההודעה מגיעה מלוקאל ספציפי ומשתמש בכיוון ה-RTL כשהמכשיר מוגדר ללוקאל RTL. למשל, עבור שם זאת ההודעה:
האם אתה אמור ל%s?
עם זאת, הכתובת המוצעת עשויה להגיע ממסד נתונים שלא כולל טקסט בשפה של המקום. לדוגמה, אם הכתובת היא של מקום בקליפורניה, הוא מופיע במסד הנתונים באמצעות טקסט באנגלית. אם תזין את כתובת "הרצל 15, לורל, קליפורניה" להודעה הנלווית באופן תקין מבלי לספק רמזים לגבי כיוון הטקסט. התוצאה לא צפויה או לא נכונה:
האם אתה קרוב לרחוב ביי 15, לורל, קליפורניה?
מספר הבית יופיע מימין לכתובת, ולא נשאר כפי שהתכוונת. זה גורם למספר הבית להיראות יותר כמו דואר מוזר אותה בעיה יכולה לקרות אם כוללים טקסט בפורמט RTL בהודעה משתמש בכיוון הטקסט LTR.
הסבר ופתרון
הבעיה בדוגמה הזאת מתרחשת מכיוון שהכלי לעיצוב טקסט לציין '15'. הוא חלק מהכתובת, כך שהמערכת לא יכולה לקבוע אם '15' הוא חלק מהטקסט בצד ימין שמופיע לפניו, או מהטקסט ה-LTR הבא לאחר מכן.
כדי לפתור את הבעיה הזו, צריך להשתמש בשיטה unicodeWrap() מאפליקציית BidiFormatter
בכיתה. השיטה הזו מזהה את הכיוון של מחרוזת ועוטפת אותה בפורמט Unicode
פורמט תווים שמצהירים על הכיוון הזה.
קטע הקוד הבא מדגים איך משתמשים
unicodeWrap():
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
בגלל שהמודל '15' מופיע עכשיו בתוך טקסט מוצהר כ-LTR, הוא מוצג במיקום הנכון:
האם אתה צפוי לרחוב ביי 15, לורל, קליפורניה?
שימוש בשיטה unicodeWrap() ב-
כל קטע טקסט שאתם מוסיפים להודעה מותאמת לשוק המקומי, אלא אם מתקיים אחד מהתנאים הבאים:
- הטקסט מוכנס למחרוזת קריאה למחשב, כמו URI או שאילתת SQL.
- אתם יודעים שקטע הטקסט כבר מוקף כראוי.
הערה: אם האפליקציה מטרגטת את Android 4.3 (רמת API 18) או
להשתמש בגרסה BidiFormatter שנמצאת
של Android Framework. אחרת, השתמשו בגרסה של
הקובץ BidiFormatter נמצא בספריית התמיכה.
עיצוב מספרים
כדאי להשתמש פורמט מחרוזות, ולא קריאות שיטה, כדי להמיר מספרים למחרוזות לוגיקה:
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
פעולה זו מעצבת את המספרים באופן שמתאים ללוקאל שלך, דבר שעשוי כוללות שימוש בקבוצה שונה של ספרות.
כשמשתמשים
String.format() כדי ליצור
שאילתת SQL במכשיר שמוגדר ללוקאל שמשתמש בקבוצת ספרות משלו, כמו פרסית
וברוב השפות הערבים, מתרחשות בעיות אם אחד מהפרמטרים בשאילתה
הם מספרים. זה קורה כי המספר מעוצב בספרות של המקום,
הספרות האלה לא תקינות ב-SQL.
כדי לשמור מספרים בפורמט ASCII ולהשאיר את שאילתת ה-SQL חוקית, צריך להשתמש במקום זאת
הגרסה עם עומס יתר של
String.format() ש
כולל לוקאל בתור הפרמטר הראשון. שימוש בארגומנט של הלוקאל
Locale.US
שיקוף פריסת הפריסה
אנשים שמשתמשים בסקריפטים מסוג RTL מעדיפים ממשק משתמש בפורמט RTL, הכולל תפריטים מיושרים לימין, טקסט מיושר לימין וחיצים קדימה שמצביעים על שמאלה.
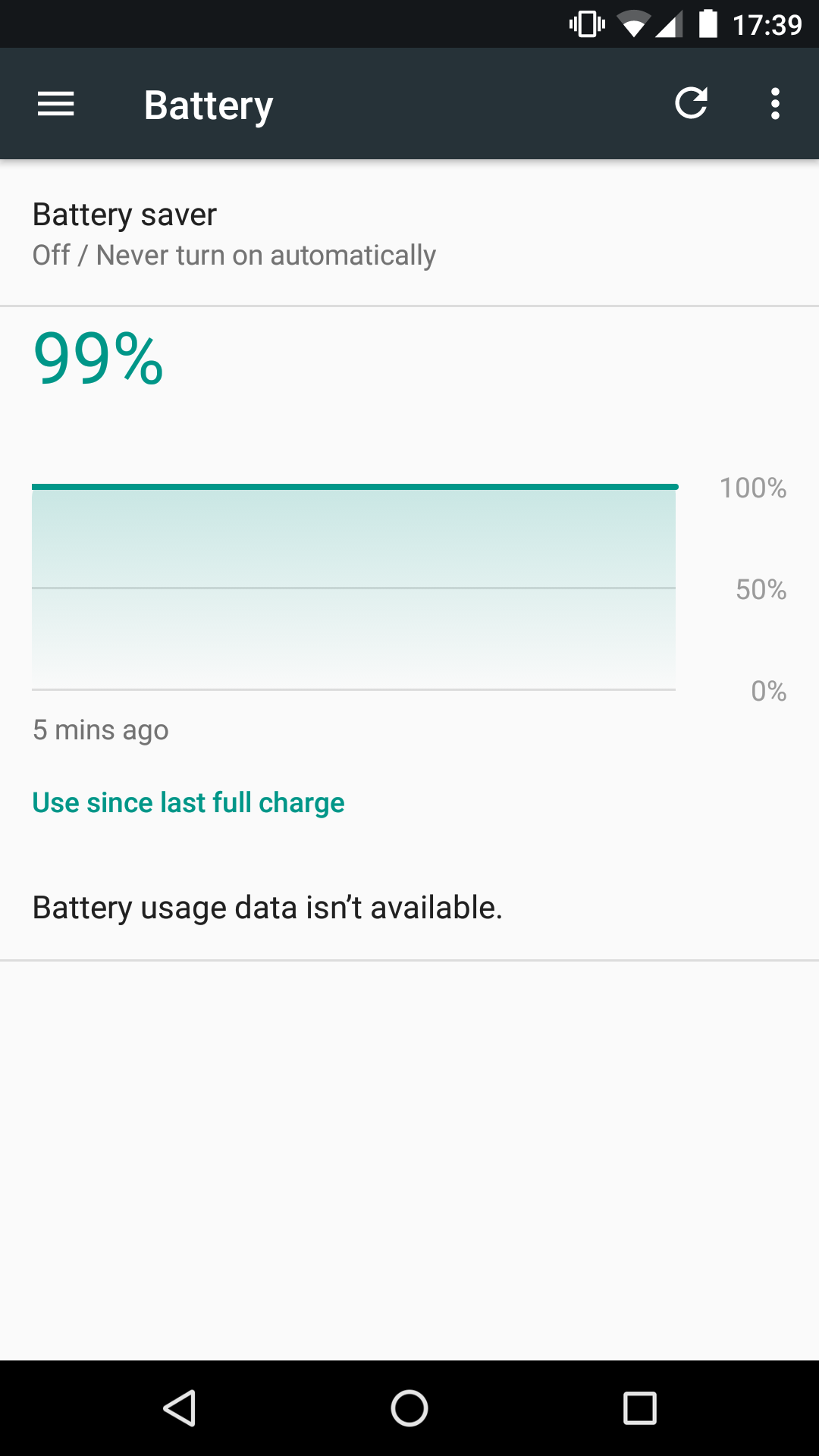
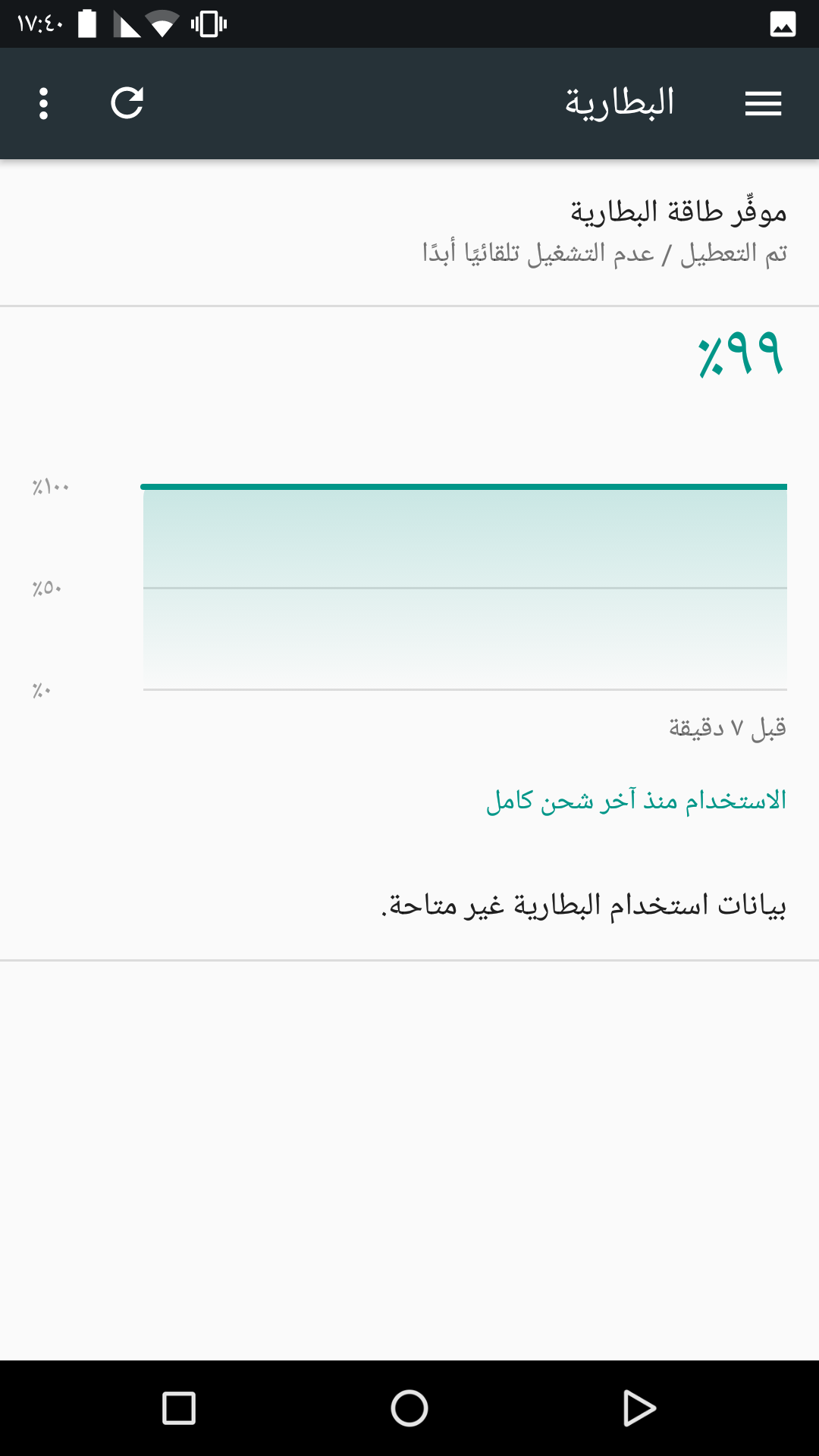
איור 4 מציג את הניגודיות בין גרסת ה-LTR של מסך בתוך אפליקציית ההגדרות וקובץ ה-RTL המקביל:


כשמוסיפים לאפליקציה תמיכה ב-RTL, חשוב לשמור את כמה נקודות שחשוב לזכור:
- יש תמיכה בשיקוף טקסט בפורמט RTL רק באפליקציות שפועלות במכשירים פעילים Android מגרסה 4.2 (רמת API 17) ואילך. איך תומכים בשיקוף טקסט במכשירים ישנים יותר: מתן תמיכה לאפליקציות מדור קודם במדריך הזה.
- כדי לבדוק אם האפליקציה תומכת כיוון טקסט בפורמט RTL, בודקים באמצעות אפשרויות למפתחים כפי שמתואר במדריך הזה ומזמינים אנשים. שמשתמשים בסקריפטים RTL כדי להשתמש באפליקציה.
הערה: כדי לראות הנחיות עיצוב נוספות שקשורות אל שיקוף פריסה, כולל רשימה של אלמנטים מתאימים (ולא מתאימים) לשקף, דו-כיווניות הנחיות לעיצוב חומרים.
כדי לשקף את פריסת ממשק המשתמש באפליקציה כך שתופיע בפורמט RTL בלוקאל RTL, עליכם לפעול לפי השלבים בקטעים הבאים.
שינוי קובצי ה-build והמניפסט
שינוי הקובץ build.gradle וקובץ המניפסט של האפליקציה במודול האפליקציה
ככה:
build.gradle (Module: app)
מגניב
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl="true"> </application> </manifest>
הערה: אם האפליקציה מטרגטת את Android 4.1.1 (רמת API 16) או
נמוכה יותר, המערכת מתעלמת מהמאפיין android:supportsRtl, יחד עם כל
ערכי המאפיינים start ו-end שמופיעים
קובצי הפריסה של האפליקציה. במקרה כזה, לא מתבצע שיקוף פריסה בפורמט RTL
באופן אוטומטי באפליקציה.
עדכון משאבים קיימים
ממירים את left ואת right ל-start ו
end, בהתאמה, בקובצי המשאבים הקיימים בפריסה.
כך ה-framework מאפשר ליישר את רכיבי ממשק המשתמש של האפליקציה על סמך
הגדרות השפה של המשתמש.
הערה: לפני שמעדכנים את המשאבים, כדאי לקרוא איך לספק תמיכה באפליקציות מדור קודם, או שמטרגטות את Android 4.1.1 (רמת API 16) ומטה.
כדי להשתמש ביכולות ההתאמה ל-RTL של המסגרת, צריך לשנות את המאפיינים את קובצי הפריסה שמופיעים בטבלה 1.
טבלה 1. מאפיינים של יש להשתמש בו כשהאפליקציה תומכת בהנחיות טקסט מרובות
בטבלה 2 ניתן לראות איך המערכת מטפלת במאפייני ההתאמה של ממשק המשתמש בהתבסס על
גרסת היעד של ה-SDK, כולל מאפייני left ו-right
מוגדרים, ואם המאפיינים start ו-end
מוגדר.
טבלה 2. התנהגות התאמת רכיבי ממשק המשתמש מבוססת על התנהגות בגרסת היעד של ה-SDK ובמאפיינים המוגדרים
|
|
האם מוגדר ערכי שמאל וימין? | האם הגדרת התחלה וסיום? | התוצאה |
|---|---|---|---|
| כן | כן | כן |
נעשה שימוש ב-start וב-end, והשינוי עוקף
left וright
|
| כן | כן | לא | נעשה שימוש ב-left וב-right |
| כן | לא | כן | נעשה שימוש ב-start וב-end |
| לא | כן | כן |
נעשה שימוש ב-left וב-right (start וגם
המערכת מתעלמת מ-end)
|
| לא | כן | לא | נעשה שימוש ב-left וב-right |
| לא | לא | כן |
start ו-end פותרים את הבעיה left ו
right
|
הוספת משאבים ספציפיים לכיוונים ולשפה
השלב הזה כולל הוספת גרסאות ספציפיות של הפריסה, פריטים שניתנים להזזה ערכים של קובצי משאבים שמכילים ערכים מותאמים אישית לשפות שונות והוראות טקסט.
ב-Android 4.2 (רמת API 17) ואילך, אפשר להשתמש ב--ldrtl
(פריסה מימין לשמאל) וגם -ldltr
מגדירים משאבים (layout-direction-left-to-right). כדי להישאר אחורה
תאימות למשאבים קיימים, גרסאות ישנות יותר של Android משתמשות
מגדיר השפה של המשאב כדי להסיק את כיוון הטקסט הנכון.
נניח שאתם רוצים להוסיף קובץ פריסה ספציפי כדי לתמוך בסקריפטים RTL,
כמו עברית, ערבית ופרסית. כדי לעשות את זה,
הספרייה layout-ldrtl/ בספרייה res/,
שמוצגת בדוגמה הבאה:
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
אם רוצים להוסיף גרסה ספציפית של הפריסה שמיועדת רק טקסט בערבית, מבנה הספרייה שלכם נראה כך:
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
הערה: משאבים ספציפיים לשפה מקבלים קדימות על פני משאבים ספציפיים לפריסה, שמקבלים עדיפות על פני ברירת המחדל במשאבי אנוש.
שימוש בווידג'טים נתמכים
החל מ-Android 4.2 (רמת API 17), רוב הרכיבים של ממשק המשתמש של framework תומכים ב-RTL
כיוון הטקסט באופן אוטומטי. אבל, מספר רכיבי framework, כמו
ViewPager, אין תמיכה בטקסט מימין לשמאל
לכיוון מסוים.
הווידג'טים של מסך הבית תומכים בכיוון הטקסט מימין (RTL) כל עוד
קובצי המניפסט התואמים כוללים את הקצאת המאפיין
android:supportsRtl="true"
תמיכה באפליקציות מדור קודם
אם האפליקציה מטרגטת ל-Android 4.1.1 (רמת API 16) ומטה, צריך לכלול את היעדים
left ו-right בנוסף למאפיינים
start וגם end.
כדי לבדוק אם הפריסה צריכה להיות כתובה בכיוון הטקסט מימין לשמאל, משתמשים בפקודה הלוגיקה הבאה:
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
הערה: כדי להימנע מבעיות תאימות, צריך להשתמש בגרסה 23.0.1 ומעלה Android SDK Build Tools.
בדיקה באמצעות האפשרויות למפתחים
במכשירים שמותקנת בהם גרסת Android 4.4 (רמת API 19) ומעלה, ניתן להפעיל אילוץ כיוון פריסה מימין לשמאל ב- אפשרויות למפתחים במכשיר. ההגדרה הזו מאפשרת לראות טקסט בסקריפטים LTR, כמו טקסט באנגלית, ב-RTL במצב תצוגה.
עדכון לוגיקת האפליקציה
הקטע הזה מתאר היבטים ספציפיים של הלוגיקה של האפליקציה כדי עדכון בזמן התאמת האפליקציה לטיפול בכמה הנחיות טקסט.
שינויים בנכס
כדי לטפל בשינוי בנכס שקשור ל-RTL, כמו פריסה
כיוון, פרמטרים של פריסה, מרווח פנימי, כיוון טקסט, יישור טקסט
שניתן להזזה, משתמשים
onRtlPropertiesChanged()
קריאה חוזרת. הקריאה החוזרת מאפשרת לכם לקבל את כיוון הפריסה הנוכחי
מעדכנים את View האובייקטים של פעילות בהתאם.
צפיות
אם אתם יוצרים ווידג'ט של ממשק המשתמש, שלא נכלל ישירות היררכיית תצוגות, כגון תיבת דו-שיח או רכיב בממשק משתמש דמוי טוסט, כיוון הפריסה בהתאם להקשר. קטע הקוד הבא מדגים איך להשלים את התהליך הזה:
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
כמה שיטות במחלקה View מחייבות נוספות
התעניינות ברכישה:
onMeasure()- מידות הצפייה עשויות להשתנות בהתאם לכיוון הטקסט.
onLayout()- אם תיצרו הטמעת פריסה משלכם, תצטרכו לבצע קריאה
super()בגרסתonLayout()שלך והתאמה הלוגיקה המותאמת אישית שתתמוך בסקריפטים RTL. onDraw()- אם אתם מטמיעים תצוגה מותאמת אישית או מוסיפים פונקציונליות מתקדמת
עליך לעדכן את הקוד כך שיתמוך בסקריפטים מסוג RTL. משתמשים ב
את הקוד הבא כדי לקבוע אם הווידג'ט הוא במצב RTL:
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
פריטים שניתנים להזזה
אם יש לכם פריט גרפי שצריך לשכפל כדי להציג בפורמט RTL, ממלאים את אחד מהשלבים האלה מבוסס על גרסת Android שפועלת במכשיר:
-
במכשירים עם Android בגרסה 4.3 (רמת API 18) ומטה,
להוסיף ולהגדיר את קובצי המשאבים
-ldrtl. -
ב-Android 4.4 (רמת API 19) ואילך, יש להשתמש ב-
android:autoMirrored="true"כשמגדירים את הפריט להזזה, שמאפשר למערכת לטפל בשיקוף פריסת RTL בשבילכם.הערה:
android:autoMirroredפועל רק על מכשירים שניתנים להזזה פשוטים שיש להם שיקוף דו-כיווני הוא פשוט שיקוף גרפי של כל הפריט שניתן להזזה. אם פריט הגרפיקה שניתן להזזה מכילה מספר רכיבים, או אם היא משקפת את השינויים שלך שניתנים להזזה אתם יכולים לבצע את השיקוף בעצמכם. בכל זמן התייעצו עם מומחה דו-כיווני כדי לקבוע אם מוצרים ניתנים להזזה שנראים הגיוניים למשתמשים.
כוח המשיכה
אם קוד הפריסה של האפליקציה משתמש ב-Gravity.LEFT או
Gravity.RIGHT, אני רוצה לשנות
Gravity.START ו-
Gravity.END, בהתאמה.
אם יש לך קוד Kotlin או Java שתלוי
Gravity.LEFT או Gravity.RIGHT נכסים,
אפשר להתאים אותו כך שיעבוד עם השינוי הזה על ידי הגדרה של absoluteGravity כך שיתאים
layoutDirection
לדוגמה, אם אתם משתמשים בקוד הבא:
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
משנים אותה לאפשרות הבאה:
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
כלומר, אפשר לשמור על הקוד הקיים שמטפל ביישור לשמאל
לערכים המתאימים, גם אם משתמשים ב-start וב-
end לערכי הכבידה.
הערה: כשמחילים את הגדרות הכבידה, צריך להשתמש
גרסה עמוסה של Gravity.apply() שכוללת
ארגומנט layoutDirection.
שוליים ומרווח פנימי
כדי לתמוך בסקריפטים בפורמט RTL באפליקציה, צריך לפעול לפי השיטות המומלצות הבאות: ערכים של שוליים ומרווח פנימי:
-
שימוש ב-
getMarginStart()ובgetMarginEnd()במקום המאפיין הספציפי לכיוון מסוים מקביל ל-leftMarginו-rightMargin -
כשמשתמשים בפונקציה
setMargins(), צריך להחליף את הערכים של המאפייןleftrightארגומנטים אם האפליקציה מזהה סקריפטים מסוג RTL. -
אם האפליקציה כוללת לוגיקה של מרווח פנימי בהתאמה אישית, אפשר לעקוף את הלוגיקה של המרווח הפנימי
setPadding()והקבוצהsetPaddingRelative().
העדפות שפה לתמיכה לפי אפליקציה
במקרים רבים, משתמשים שדוברים כמה שפות הגדירו את שפת המערכת שלהם לשפה אחת — כמו אנגלית — הוא רוצה לבחור שפות אחרות עבור אפליקציות ספציפיות, כמו הולנדית, סינית או הינדי. כדי לעזור מספקים חוויה טובה יותר למשתמשים האלה, ב-Android 13 אנחנו משיקים את התכונות הבאות אפליקציות שתומכות בכמה שפות:
-
הגדרות מערכת: מיקום מרכזי שבו המשתמשים יכולים לבחור שפה מועדפת לכל אפליקציה.
האפליקציה שלך צריכה להצהיר על המאפיין
android:localeConfigכדי לומר למערכת שהוא תומך בכמה שפות. מידע נוסף זמין במאמר הבא: הוראות עבור יצירת משאב שלך והצהרה עליו בקובץ המניפסט של האפליקציה. -
Additional APIs: ממשקי ה-API הציבוריים האלה, כמו
setApplicationLocales()וגםgetApplicationLocales()שיטות ב-LocaleManager, מאפשרות לאפליקציות להגדיר שפה שונה משפת המערכת בסביבת זמן ריצה.אפליקציות שמשתמשות בבוררי שפה מותאמים אישית בתוך האפליקציות יכולות להשתמש בממשקי ה-API האלה כדי לתת למשתמשים חוויית משתמש עקבית, ללא קשר לשפה שבה הם בוחרים העדפות. ממשקי ה-API הציבוריים גם עוזרים להפחית את כמות הקוד הסטנדרטי הם תומכים ב-APK מפוצל. הן תומכות גם בגיבוי אוטומטי לאפליקציות כדי לאחסן הגדרות של שפת משתמש ברמת האפליקציה.
לצורך תאימות לאחור עם גרסאות קודמות של Android, יש גם ממשקי API מקבילים. ב-AndroidX. מומלץ להשתמש Appcompat 1.6.0-beta01 או גבוהה יותר.
מידע נוסף זמין בהוראות של להטמיע את ממשקי API.
למידע נוסף
מקורות מידע נוספים
למידע נוסף על תמיכה במכשירים ישנים יותר, כדאי לעיין במקורות המידע הבאים:
