应用包含可能专门针对特定文化而设计的资源。例如,应用可以包含针对特定文化的字符串,这些字符串将转换为当前语言区域的语言。
将具有文化特异性的资源与应用的其他资源分开是一种很好的做法。Android 会根据系统语言区域设置解析特定于语言和文化的资源。您可以使用 Android 项目中的资源目录为不同的语言区域提供支持。
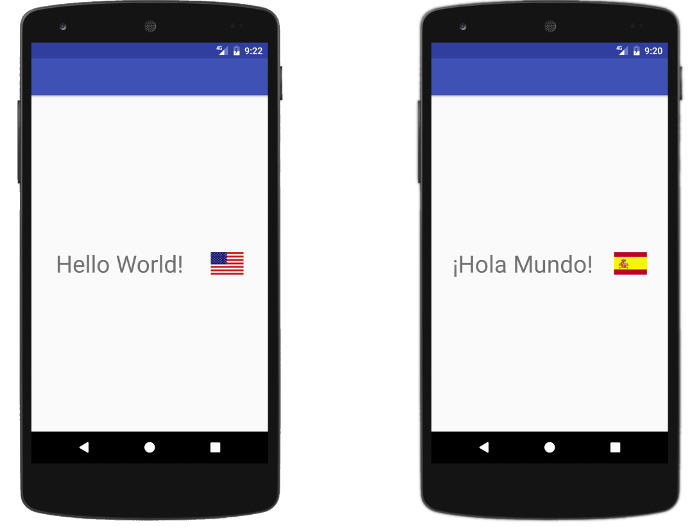
您可以指定相关资源,此类资源根据使用应用的用户的文化量身定制。您可以提供适合用户的语言和文化的任何资源类型。例如,以下屏幕截图展示了应用在设备的默认 en_US 语言区域和西班牙语 es_ES 语言区域中显示的字符串和可绘制资源。

图 1. 应用根据当前的语言区域使用不同的资源
当您使用 Android SDK 工具创建项目时,相应工具会在项目的顶层生成一个 res/ 目录。此 res/ 目录中包含用于存放各类资源的子目录。此外,还包含几个默认文件(如 res/values/strings.xml),用于存放您的字符串值。
支持不同的语言不仅仅是使用特定于语言区域的资源。某些用户为其界面语言区域选择的语言(如阿拉伯语或希伯来语)使用从右到左 (RTL) 脚本。如果用户将界面语言区域设置为使用 LTR 脚本的语言(例如英语),则可以用使用 RTL 脚本的语言查看或生成内容。若要同时支持这两类用户,您的应用需要执行以下操作:
- 对 RTL 语言区域采用 RTL 界面布局。
- 检测并声明在设置了格式的消息中显示的文本数据的方向。通常,您可以按照本指南中的说明调用某种方法,由该方法决定文本数据的方向。
创建语言区域目录和资源文件
如需添加对更多语言区域的支持,请在 res/ 内创建其他目录。每个目录的名称都必须遵循以下格式:
<resource type>-b+<language code>[+<country code>]
例如,values-b+es/ 包含语言代码为 es 的语言区域字符串资源。与之类似,mipmap-b+es+ES/ 包含语言代码为 es、国家/地区代码为 ES 的语言区域图标。
Android 在运行时根据设备的语言区域设置加载适当的资源。如需了解详情,请参阅提供备用资源。
决定要支持的语言区域后,请创建资源子目录和文件。例如:
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
使用本地化资源填充资源文件。以下是本地化字符串和图片资源文件的示例:
/values/strings.xml 中的英语字符串(默认语言区域):
<resources> <string name="hello_world">Hello World!</string> </resources>
/values-b+es/strings.xml 中的西班牙语字符串(es 语言区域):
<resources> <string name="hello_world">¡Hola Mundo!</string> </resources>
/mipmap/country_flag.png 中的美国国旗图标(默认语言区域):

图 2. 用于默认 (en_US) 语言区域的图标。
/mipmap-b+es+ES/country_flag.png 中的西班牙国旗图标(es_ES 语言区域):

图 3. 用于 es_ES 语言区域的图标。
注意:您可以对任何资源类型使用配置限定符,例如语言区域限定符。例如,您可能需要提供可绘制位图资源的本地化版本。如需了解详情,请参阅本地化您的应用。
使用应用中的资源
您可以使用每个资源的 name 属性,在源代码和其他 XML 文件中引用相应的资源:R.<resource type>.<resource name>。有多种方法以这种方式接受资源,如以下示例所示:
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
在其他 XML 文件中,只要 XML 属性接受兼容的值,您就可以使用 @<resource type>/<resource name> 语法引用资源,如以下示例所示:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/country_flag" />
注意:为确保正确设置用户语言设置的优先级,请使用 resConfigs 属性指定应用支持的语言。如需了解详情,请参阅指定应用支持的语言。
设置消息中文本的格式
应用中最常见的任务之一就是设置文本的格式。将文本和数字数据插入适当的位置,即可设置本地化消息的格式。遗憾的是,在处理 RTL 界面或 RTL 数据时,简单的格式设置可能会显示不正确甚至无法读取的文本输出。
阿拉伯语、希伯来语、波斯语和乌尔都语等语言按 RTL 方向编写。不过,某些元素(如数字和嵌入式 LTR 文本)却在 RTL 文本中按 LTR 方向编写。使用 LTR 脚本的语言(包括英语)也是双向的,因为它们可以包含需要按 RTL 方向显示的嵌入式 RTL 脚本。
应用经常会生成此类嵌入式反向文本的实例,例如通过将任意语言和任意文本方向的文本数据插入到本地化消息中。这样混合方向时,通常不会明确指出反向文本的开始和结束位置,因此应用生成的文本可能会导致用户体验不佳。
虽然系统对双向文本的默认处理方式通常会按预期呈现文本,但是当您的应用将文本插入本地化消息时,文本有可能无法正确呈现。下面的示例说明了文本可能错误呈现的情况:
-
在消息开头插入的文本:
PERSON_NAME 正在呼叫您
-
以数字开头的文本,例如地址或电话号码:
987 654-3210
-
以标点符号开头的文本,例如电话号码:
+19876543210
-
以标点符号结尾的文本:
确定吗?
-
已包含两个书写方向的文本:
בננה 一词是希伯来语,意思是香蕉。
示例
假设某个应用有时需要显示消息“您是不是要找 %s?”,并在运行时插入地址来代替 %s。由于该应用支持不同的界面语言区域,因此该消息来自特定于语言区域的资源,并在设备设置为 RTL 语言区域时使用 RTL 方向。例如,对于希伯来语界面,消息如下所示:
האם התכוונת ל %s?
不过,建议地址所在的数据库可能不包含采用相应语言区域的语言的文本。例如,如果相关地址是加利福尼亚州某个地方的地址,那么它会使用英语文本显示在数据库中。如果您将地址“15 Bay Street, Laurel, CA”插入 RTL 消息而不提供任何有关文本方向的提示,那么结果会不符合预期或不正确:
האם התכוונת ל 15 Bay Street, Laurel, CA?
门牌号显示在地址的右侧,而不是像预期那样显示在左侧。这使门牌号看起来更像一个奇怪的邮政编码。如果在使用 LTR 文本方向的消息中包含 RTL 文本,可能会出现同样的问题。
解释说明和解决方案
之所以出现此例中的问题,是因为文本格式设置工具没有指定“15”是地址的一部分,因此系统无法确定“15”是它前面的 RTL 文本的一部分,还是它后面的 LTR 文本的一部分。
若要解决此问题,请使用 BidiFormatter 类中的 unicodeWrap() 方法。此方法检测字符串的方向,并以用来声明该方向的 Unicode 格式字符封装该字符串。
以下代码段展示了如何使用 unicodeWrap():
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
由于“15”现在出现在声明为 LTR 的文本中,因此它显示在正确的位置:
האם התכוונת ל 15 Bay Street, Laurel, CA?
请对插入本地化消息的每段文本使用 unicodeWrap() 方法,但以下情况除外:
- 正在将文本插入机器可读的字符串,如 URI 或 SQL 查询。
- 您知道这段文本已正确换行。
注意:如果您的应用以 Android 4.3(API 级别 18)或更高版本为目标平台,请使用 Android 框架中的 BidiFormatter 版本。否则,请使用支持库中的 BidiFormatter 版本。
设置数字的格式
您可以使用格式字符串(而非方法调用)在应用的逻辑中将数字转换为字符串:
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
这种方案会根据您的语言区域适当地设置数字格式,可能包括使用不同的数字集。
当您使用 String.format() 在某个设备上创建 SQL 查询并且该设备设置的语言区域(如波斯语和大多数阿拉伯语语言区域)使用其自己的数字集时,如果查询的任何参数是数字,就会出现问题。这是因为作为参数的数字设置成了该语言区域的数字格式,而该语言区域的这些数字在 SQL 中无效。
如需保留 ASCII 格式的数字并使 SQL 查询保持有效,您需要改用包含语言区域作为第一个参数的 String.format() 过载版本。使用语言区域参数 Locale.US。
支持布局镜像
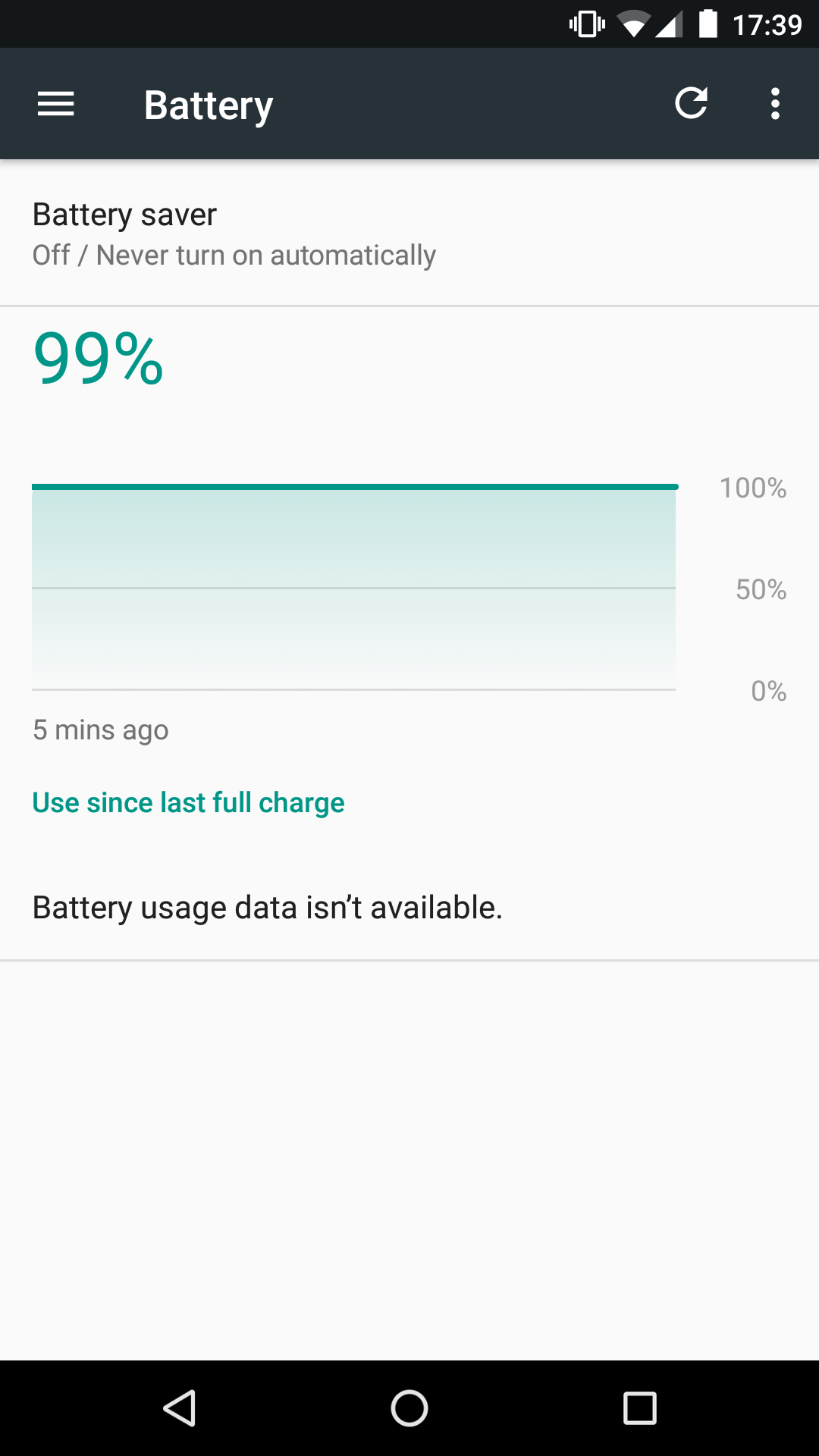
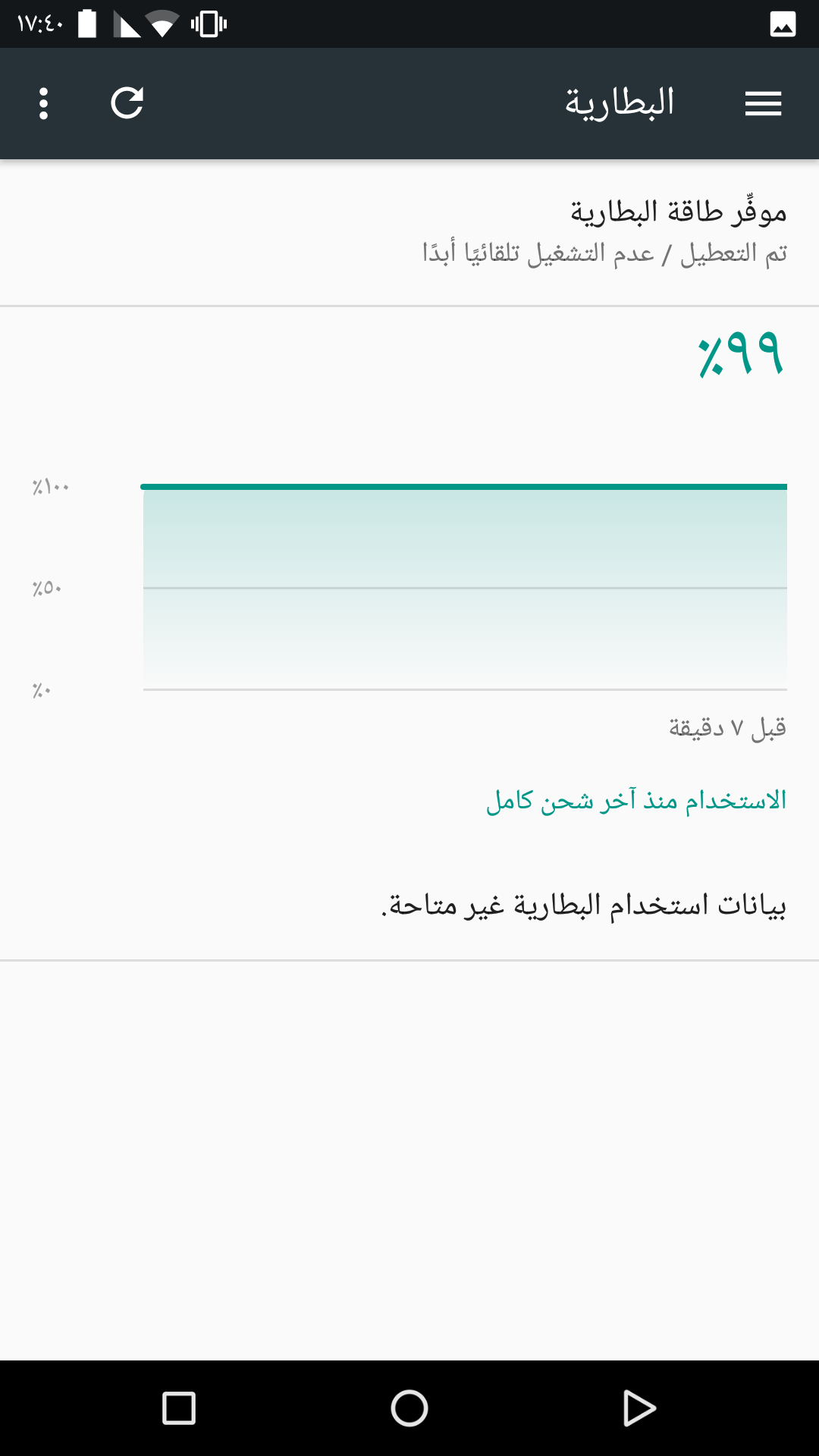
使用 RTL 脚本的用户更喜欢 RTL 界面,这种界面包含右对齐菜单、右对齐文本和指向左侧的向前箭头。
图 4 显示了“设置”应用中某个屏幕的 LTR 版本与对应的 RTL 版本之间的对比:


向您的应用添加 RTL 支持时,请记住以下几点:
- 只有在搭载 Android 4.2(API 级别 17)或更高版本的设备上使用时,才会在应用中支持 RTL 文本镜像。如需了解如何在旧款设备上支持文本镜像,请参阅本指南中的对旧版应用提供支持。
- 如要测试您的应用是否支持 RTL 文本方向,请按本指南中所述的方式使用开发者选项进行测试,并邀请使用 RTL 脚本的用户使用您的应用。
注意:如需查看与布局镜像相关的其他设计指南(包括适合镜像和不适合镜像的元素的列表),请参阅双向性 Material Design 指南。
若要镜像应用中的界面布局以使其在 RTL 语言区域中按 RTL 显示,请完成下面几部分中的步骤。
修改 build 和清单文件
请按以下内容修改应用模块的 build.gradle 文件和应用清单文件:
build.gradle (Module: app)
Groovy
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl="true"> </application> </manifest>
注意:如果您的应用以 Android 4.1.1(API 级别 16)或更低版本为目标平台,系统会忽略 android:supportsRtl 属性,以及在应用布局文件中出现的任何 start 和 end 属性值。在这种情况下,不会在您的应用中自动发生 RTL 布局镜像。
更新现有资源
在您现有的布局资源文件中分别将 left 和 right 转化为 start 和 end。这样就能允许框架根据用户的语言设置对齐应用的界面元素。
注意:在更新资源之前,请了解如何对旧版应用提供支持,或对以 Android 4.1.1(API 级别 16)及更低版本为目标平台的应用提供支持。
若要使用框架的 RTL 对齐功能,请更改表 1 中显示的布局文件中的属性。
表 1. 应用支持多种文本方向的情况下使用的属性
表 2 展示了系统如何根据目标 SDK 版本处理界面对齐属性、是否定义 left 和 right 属性,以及是否定义 start 和 end 属性。
表 2. 基于目标 SDK 版本和已定义属性的界面元素对齐行为
|
|
是否定义了 left 和 right 属性? | 是否定义了 start 和 end 属性? | 结果 |
|---|---|---|---|
| 是 | 是 | 是 |
使用 start 和 end,替换 left 和 right
|
| 是 | 是 | 否 | 使用 left 和 right |
| 是 | 否 | 是 | 使用 start 和 end |
| 否 | 是 | 是 |
使用 left 和 right(忽略 start 和 end)
|
| 否 | 是 | 否 | 使用 left 和 right |
| 否 | 否 | 是 |
start 和 end 解析为 left 和 right
|
添加特定于方向和语言的资源
此步骤涉及添加特定版本的布局、可绘制对象和值资源文件,这些文件包含针对不同语言和文本方向的自定义值。
在 Android 4.2(API 级别 17)和更高版本中,您可以使用 -ldrtl (layout-direction-right-to-left) 和 -ldltr (layout-direction-left-to-right) 资源限定符。为了保持与现有资源向后兼容,旧版 Android 系统使用资源的语言限定符推断正确的文本方向。
假设您要添加特定的布局文件以支持 RTL 脚本,如希伯来语、阿拉伯语和波斯语的布局文件。如要完成此操作,请在您的 res/ 目录中添加 layout-ldrtl/ 目录,如下方示例所示:
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
如果要添加专为阿拉伯语文本设计的特定版本的布局,目录结构如下:
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
注意:特定于语言的资源优先于特定于布局方向的资源,而特定于布局方向的资源优先于默认资源。
使用支持的微件
从 Android 4.2(API 级别 17)开始,大多数框架界面元素都自动支持 RTL 文本方向。但是,也有一些框架元素(如 ViewPager)不支持 RTL 文本方向。
只要在主屏幕微件的对应清单文件中添加属性赋值 android:supportsRtl="true",这些微件就可以支持 RTL 文本方向。
对旧版应用提供支持
如果您的应用以 Android 4.1.1(API 级别 16)或更低版本为目标平台,那么除 start 和 end 之外,还应添加 left 和 right 属性。
如需检查布局是否需要使用 RTL 文本方向,请使用以下逻辑:
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
注意:为避免兼容性问题,请使用 Android SDK Build Tools 23.0.1 或更高版本。
使用开发者选项进行测试
在搭载 Android 4.4(API 级别 19)或更高版本的设备上,您可以在设备上的开发者选项中启用强制使用从右到左的布局方向。此设置允许您在 RTL 模式下查看使用 LTR 脚本的文本(如英语文本)。
更新应用逻辑
本部分介绍了在为处理多个文本方向而调整应用时需要对应用逻辑做出更新的具体方面。
属性更改
如需处理与 RTL 相关的任何属性(如布局方向、布局参数、内边距、文本方向、文本对齐或可绘制对象放置)的更改,请使用 onRtlPropertiesChanged() 回调。通过此回调,您可以获取当前的布局方向,并相应地更新 activity 的 View 对象。
View
如果您要创建的界面 widget 不直接属于 activity 的视图层次结构(如类似于对话框或消息框的界面元素),请根据上下文设置正确的布局方向。以下代码段演示了如何完成此过程:
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
您需要额外考虑 View 类的一些方法:
onMeasure()- 视图测量数据可能会因文本方向不同而异。
onLayout()- 如果您创建自己的布局实现,则需要在您的
onLayout()版本中调用super(),并调整自定义逻辑以支持 RTL 脚本。 onDraw()- 如果您要实现自定义视图或向绘图添加高级功能,则需要更新代码以支持 RTL 脚本。您可以使用以下代码确定 widget 是否处于 RTL 模式:
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
可绘制对象
如果您有可绘制对象需要针对 RTL 布局进行镜像,请根据设备上搭载的 Android 版本完成以下步骤之一:
-
在搭载 Android 4.3(API 级别 18)及更低版本的设备上,添加并定义
-ldrtl资源文件。 -
在搭载 Android 4.4(API 版本 19)及更高版本的设备上,在定义可绘制对象时使用
android:autoMirrored="true",这将使系统能够为您处理 RTL 布局镜像。注意:
android:autoMirrored属性仅适用于简单的可绘制对象,其双向镜像只是整个可绘制对象的图形镜像。如果可绘制对象包含多个元素,或者如果反射可绘制对象会改变它的解释,那么您可以自行执行镜像。请尽可能与双向镜像方面的专家核实,以确定镜像的可绘制对象对用户是否有意义。
Gravity
如果应用的布局代码使用 Gravity.LEFT 或 Gravity.RIGHT,请分别将这些值更改为 Gravity.START 和 Gravity.END。
如果您有 Kotlin 代码或 Java 代码依赖于 Gravity.LEFT 或 Gravity.RIGHT 属性,您可以将 absoluteGravity 设置为与 layoutDirection 保持一致,以使其能够适应这项更改。
例如,如果您使用的是以下代码:
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
将其更改为以下代码:
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
这意味着即使您为 gravity 值使用 start 和 end,也可以保留现有代码,以处理左对齐和右对齐的值。
注意:应用 gravity 设置时,请使用包含 layoutDirection 参数的 Gravity.apply() 过载版本。
外边距和内边距
如需在应用中支持 RTL 脚本,请遵循下面这些与外边距和内边距值相关的最佳做法:
-
使用
getMarginStart()和getMarginEnd(),而非特定于方向的等效属性leftMargin和rightMargin。 -
使用
setMargins()时,如果您的应用检测到 RTL 脚本,请交换left和right参数的值。 -
如果您的应用包括自定义内边距逻辑,请替换
setPadding()和setPaddingRelative()。
支持各应用语言偏好设定
在许多情况下,多语言用户会将其系统语言设置为某一种语言(例如英语),但又想为特定应用选择其他语言(例如荷兰语、中文或印地语)。为了帮助应用为这些用户提供更好的体验,Android 13 针对支持多种语言的应用引入了以下功能:
-
系统设置:用户可以在这个集中位置为每个应用选择首选语言。
您的应用必须在应用的清单中声明
android:localeConfig属性,以告知系统它支持多种语言。如需了解详情,请参阅有关创建资源文件并在应用的清单文件中声明资源的说明。 -
其他 API:借助这些公共 API(例如
LocaleManager中的setApplicationLocales()和getApplicationLocales()方法),应用可以在运行时设置不同于系统语言的其他语言。使用自定义应用内语言选择器的应用应当使用这些 API,以确保无论用户通过何种方式选择其语言偏好设置,都能获得一致的用户体验。公共 API 还有助于减少样板代码量,并且支持拆分 APK。它们还支持应用自动备份,以存储应用级的用户语言设置。
为了向后兼容以前的 Android 版本,AndroidX 中也提供了等效的 API。我们建议使用 Appcompat 1.6.0-beta01 或更高版本。
如需了解详情,请参阅有关实现新 API 的说明。
另请参阅
其他资源
如需详细了解如何支持旧版设备,请查看以下资源:
