
Android 13 s'appuie sur les optimisations pour tablettes introduites dans Android 12 et la mise à jour groupée 12L, y compris les optimisations pour l'UI système, un meilleur multitâche et des modes de compatibilité améliorés. Lors de vos tests, assurez-vous que vos applications s'affichent de manière optimale sur les tablettes et autres appareils à grand écran.
Pour commencer, configurez un appareil virtuel pour Android Emulator dans Android Studio ou obtenez Android 13 sur un appareil à grand écran auprès de nos partenaires fabricants d'appareils.
Si vous débutez dans le développement pour les grands écrans, consultez les guides Grands écrans et appareils pliables pour découvrir les dernières consignes et techniques permettant de créer des expériences optimales sur ces appareils.
Voici un aperçu des nouveautés et quelques idées de tests à effectuer dans votre application.
Un OS optimisé pour les grands écrans
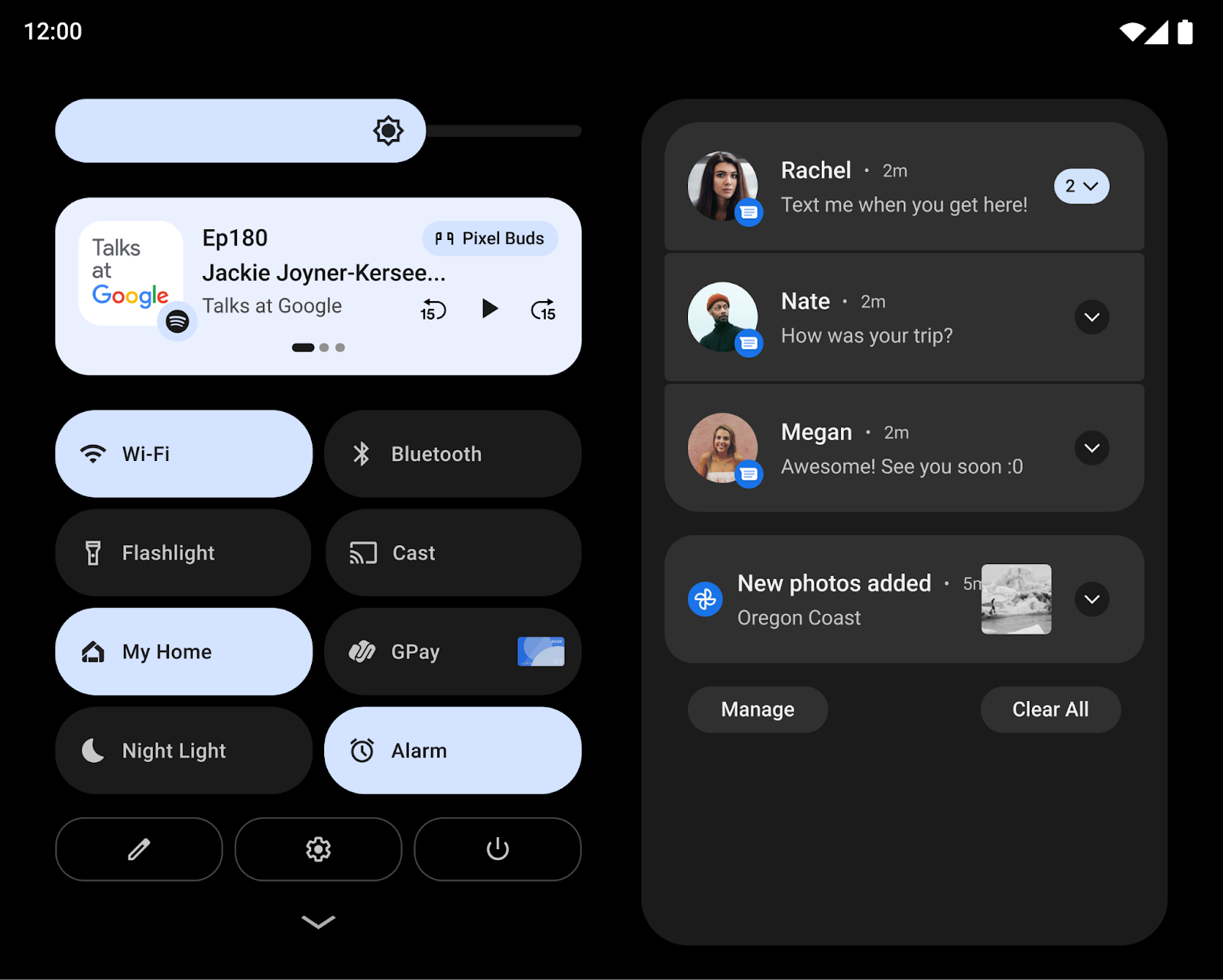
L'UI du système est désormais plus belle et plus facile à utiliser sur les grands écrans, que ce soit pour les notifications, les réglages rapides, l'écran de verrouillage, l'écran "Récents", l'écran d'accueil et plus encore.
Sur les grands écrans, le volet de notifications exploite l'espace disponible en affichant les réglages rapides et les notifications dans une nouvelle mise en page à deux colonnes. L'écran de verrouillage utilise aussi une mise en page plus grande en deux colonnes qui met en avant les notifications et l'horloge. Les applications système, telles que Paramètres, sont également optimisées.

D'autres modifications visent à faciliter les interactions clés sur les grands écrans. Par exemple, sur les tablettes, les commandes du schéma de déverrouillage et du code se trouvent désormais sur le côté de l'écran pour en simplifier l'accès. De plus, il vous suffit d'appuyer sur l'autre côté de l'écran pour que ces commandes y soient transférées.
Pour les appareils pliables, le système optimise la grille de l'écran d'accueil et améliore la transition entre l'écran plié et déplié. Les utilisateurs peuvent ainsi passer facilement d'un écran extérieur unique à l'écran déplié plus grand, ce qui renforce la continuité tout en préservant leurs choix.
Pour les développeurs : modification de la projection de contenu multimédia
Depuis la version 12L, lorsque l'écran virtuel est affiché sur la surface, sa taille est adaptée à la surface grâce à un processus semblable à l'option centerInside d'ImageView.
Cette nouvelle approche de mise à l'échelle, qui améliore la diffusion de contenu sur les écrans de télévision et autres grands écrans, maximise la taille d'image de la surface, tout en garantissant des proportions correctes.
Pour en savoir plus, consultez Projection multimédia sur les grands écrans.
Multitâche puissant et intuitif
Les utilisateurs effectuent souvent plusieurs tâches à la fois lorsqu'ils utilisent les grands écrans des tablettes, des Chromebooks et des appareils pliables. De nouvelles fonctionnalités de productivité rendent le multitâche encore plus puissant et intuitif.
Une nouvelle barre des tâches permet de lancer des applications et de passer de l'une à l'autre en un clin d'œil. Les gestes rendent l'utilisation de la barre des tâches encore plus rapide, avec le glisser-déposer pour passer en mode Écran partagé et le balayage vers le haut pour revenir à l'écran d'accueil. Dans la navigation par gestes, un geste de changement rapide permet aux utilisateurs de parcourir les applications récentes. Les utilisateurs peuvent afficher ou masquer la barre des tâches à tout moment en effectuant un appui prolongé.
L'exécution d'applications en mode Écran partagé est une méthode multitâche populaire. Ce mode est désormais plus facile à découvrir et à utiliser. Les utilisateurs peuvent désormais glisser et déposer leurs applications préférées en écran partagé directement depuis la barre des tâches. Ils peuvent également utiliser une nouvelle action "Partager" dans l'aperçu pour démarrer le mode Écran partagé d'un simple geste.
Pour offrir une expérience plus cohérente aux utilisateurs, Android 12 et les versions ultérieures permettent à toutes les applications de passer en mode multifenêtre, qu'elles soient redimensionnables ou non.
Pour les développeurs : tester vos applications en mode Écran partagé
Le mode Écran partagé devenant plus accessible et Android 12 permettant aux utilisateurs de lancer toutes les applications en mode Écran partagé, nous vous recommandons vivement de tester vos applications en mode Écran partagé.
Pour les développeurs : gérer les modifications dynamiques des tailles d'encart
La nouvelle barre des tâches est signalée aux applications comme un encart, même si aucune nouvelle API d'encart n'a été introduite.
Lorsqu'elle est utilisée avec la navigation par gestes, la barre des tâches peut être affichée ou masquée de façon dynamique. Si votre application utilise déjà les informations d'encart pour dessiner son interface utilisateur, elle doit tenir compte de la possibilité que la taille de l'encart puisse changer lorsque l'application est à l'état "Reprise". Dans ce cas, votre application doit appeler setOnApplyWindowInsetsListener et gérer les modifications des dimensions de l'encart comme décrit dans Encarts de barre système.
Expérience de compatibilité améliorée
De nombreuses applications sont déjà optimisées pour les appareils à grand écran et offrent une expérience utilisateur de qualité grâce à des mises en page responsives, la compatibilité avec le mode multifenêtre, la continuité lors des changements de taille d'écran et de posture de l'appareil, et plus encore.
Pour les applications qui ne sont pas encore optimisées, le système inclut des améliorations visuelles et de stabilité du mode Compatibilité afin d'offrir une meilleure expérience aux utilisateurs et de rendre ces applications plus attrayantes par défaut.

Pour améliorer l'UI du letterboxing, les fabricants d'appareils peuvent personnaliser un certain nombre d'options via des configurations de superposition. Par exemple, les fabricants d'appareils peuvent désormais configurer le format de l'application, appliquer des angles arrondis à la fenêtre de l'application et définir la transparence de la barre d'état.
Pour les développeurs : vérifiez vos applications en mode Compatibilité
Si votre application n'est pas encore optimisée pour s'adapter aux changements de taille d'écran et de position de l'appareil, elle peut être lancée en mode de compatibilité. Nous vous recommandons de tester votre application avec les modes de compatibilité pour vous assurer qu'elle s'affiche et fonctionne correctement.
Pour en savoir plus, consultez Bandes noires améliorées.
Refus de la paume de la main amélioré
Les grands écrans sont des surfaces idéales pour la saisie au stylet. Toutefois, lorsque les utilisateurs dessinent, écrivent ou interagissent avec votre application à l'aide d'un stylet, ils touchent parfois l'écran avec la paume de leur main. L'événement tactile peut être signalé à votre application avant que le système ne le reconnaisse et l'ignore comme une pression involontaire de la paume de la main.
Avant Android 13 (niveau d'API 33), le système annulait les événements tactiles de la paume de la main en envoyant un MotionEvent avec ACTION_CANCEL. Android 13 améliore l'identification de la détection de la paume de la main en ajoutant FLAG_CANCELED à l'objet d'événement de mouvement.
Si une pression via la paume de la main est le seul pointeur d'événement tactile, le système annule l'événement en définissant ACTION_CANCEL et FLAG_CANCELED sur l'objet d'événement de mouvement. Si les autres pointeurs impliquent une pression, Android 13 définit ACTION_POINTER_UP et FLAG_CANCELED.
Pour les développeurs : mettez à jour vos écouteurs et gestionnaires d'événements tactiles
Sur Android 12 (niveau d'API 32) et versions antérieures, la détection du refus de la paume de la main n'est possible que pour les événements tactiles à un seul pointeur. Si une pression via la paume de la main est le seul pointeur, le système annule l'événement en définissant ACTION_CANCEL sur l'objet d'événement de mouvement.
Si les autres pointeurs impliquent une pression, le système définit ACTION_POINTER_UP, ce qui est insuffisant pour détecter le refus de la paume de la main. Dans les deux cas, FLAG_CANCELED n'est pas défini.
Pour Android 13, mettez à jour vos écouteurs et gestionnaires d'événements tactiles pour vérifier la présence de FLAG_CANCELED lors de la réception de ACTION_POINTER_UP afin de vous assurer que le refus de la paume de la main et les autres événements annulés sont détectés et gérés.
Plus d'informations et de ressources pour les grands écrans
Modifications apportées à Google Play sur les grands écrans
Pour aider les utilisateurs à trouver plus facilement les meilleures applications sur leurs tablettes, appareils pliables et appareils ChromeOS, Google Play a apporté des modifications afin de mettre en avant les applications optimisées pour ces appareils.
De nouveaux contrôles ont été ajoutés pour évaluer la qualité de chaque application par rapport à nos Consignes relatives à la qualité des applications sur grand écran afin de s'assurer que Google Play propose les meilleures applications possibles sur ces appareils. Lorsqu'une application n'est pas optimisée pour les grands écrans, les utilisateurs de grands écrans voient désormais un avis sur la page de fiche Play Store de l'application pour les aider à trouver les applications qui fonctionneront le mieux sur leur appareil.
Play introduit également des notes d'applications spécifiques aux grands écrans, comme annoncé pour la première fois en août 2021. Les utilisateurs pourront ainsi évaluer le fonctionnement de votre application sur leurs appareils à grand écran.
Intégration d'activités avec Jetpack WindowManager
L'intégration d'activités vous permet de profiter de l'espace d'affichage supplémentaire des grands écrans en affichant plusieurs activités à la fois, comme pour le modèle Liste/Détail. Elle nécessite peu ou pas de refactorisation de votre application. Il vous suffit de créer un fichier de configuration XML ou d'effectuer des appels d'API Jetpack WindowManager pour déterminer la manière dont votre application affichera ses activités (côte à côte ou empilées les unes sur les autres). Le système s'occupe du reste et détermine la présentation en fonction de la configuration que vous avez créée. Si votre application utilise plusieurs activités, nous vous recommandons d'essayer l'intégration d'activités. Pour en savoir plus, consultez Intégration d'activités.
Demande d'orientation de l'appareil
Contrairement aux téléphones standards, les appareils pliables et les tablettes sont fréquemment utilisés en mode Paysage et Portrait. Les tablettes sont souvent placées à l'horizontale sur leur socle, tandis que les appareils pliables peuvent être orientés en fonction de leur pli.
Certaines applications demandent une orientation fixe en mode portrait ou paysage et s'attendent à rester dans leur orientation préférée, quelle que soit l'orientation de l'appareil (voir l'attribut de fichier manifeste screenOrientation). Bien que cette option soit toujours disponible, les fabricants d'appareils peuvent ignorer la requête de l'application pour respecter d'autres préférences d'affichage.
Sous Android 12 (niveau d'API 31) et versions ultérieures, les fabricants d'appareils peuvent configurer des écrans d'appareil individuels (tels que l'écran de tablette d'un téléphone pliable) afin qu'ils ignorent la spécification d'orientation et forcent une application en mode Portrait à être présentée à la verticale, mais encadrée sur les écrans en mode Paysage. En ignorant la spécification, Android peut mieux répondre à l'intention du développeur de toujours présenter une application dans un format fixe tout en la gardant orientée pour une utilisabilité optimale.
Toutefois, pour offrir la meilleure expérience utilisateur possible, concevez vos applications avec des mises en page responsives qui utilisent pleinement l'espace disponible à l'écran, aussi bien en mode Portrait qu'en mode Paysage, sur les écrans de plus de 600 dp.
Obtenir Android 13 sur un appareil partenaire à grand écran
Nous avons collaboré avec nos partenaires fabricants d'appareils pour vous permettre d'essayer Android 13 sur des appareils à grand écran. Consultez les sites suivants pour obtenir la liste des appareils à grand écran éligibles et connaître les versions bêta disponibles.
Pour obtenir des mises à jour et de l'assistance, consultez les ressources associées par chaque fabricant sur son site Android 13 bêta. Notez que chaque partenaire vous fournira directement les mises à jour de la version bêta, et gérera ses propres inscriptions et son assistance.
Que faut-il tester ?
Avant de commencer les tests, configurez un appareil virtuel pour Android Emulator dans Android Studio ou obtenez Android 13 sur un appareil à grand écran auprès de nos partenaires fabricants d'appareils. Une fois la configuration de votre appareil terminée, vous devez tester votre application avec certains cas d'utilisation courants sur grand écran pour vous assurer qu'elle réagit comme vous le souhaitez. Voici quelques domaines recommandés, avec des liens vers des ressources associées qui peuvent vous aider à optimiser votre application pour les grands écrans :
| Que faut-il tester ? | Ressources |
|---|---|
|
Tailles d'écran, position de l'appareil et rotation Vérifiez comment votre application réagit lorsque la taille de l'écran change en raison de la position de l'appareil (par exemple, lorsqu'un appareil pliable est déplié ou mis en mode Écran à plat). Essayez également de faire pivoter l'appareil dans chacun de ces états pour vous assurer que votre application réagit de manière optimale. |
Documentation
Exemples
|
|
Interaction avec la barre des tâches et mode Écran partagé Vérifiez comment votre application réagit lorsqu'elle est affichée avec la barre des tâches sur de grands écrans. Vérifiez que l'UI de votre application n'est pas coupée ni bloquée par la barre des tâches. Essayez d'entrer et de quitter les modes Écran partagé et Multifenêtre à l'aide de la barre des tâches, et testez le basculement rapide entre votre application et d'autres applications à l'aide de la barre des tâches. Si votre application a une orientation fixe et n'est pas redimensionnable, vérifiez comment elle réagit aux ajustements du mode de compatibilité, comme le letterboxing. |
Documentation
|
|
Mode multifenêtre
Vérifiez comment votre application réagit lorsqu'elle s'exécute en mode multifenêtre sur de grands écrans (sw >= 600 dp), en particulier si votre application définit
Si votre application définit
Si votre application utilise des API d'affichage telles que |
Documentation
|
|
Projection de contenus multimédias Si votre application utilise la projection multimédia, vérifiez comment elle réagit lors de la lecture, du streaming ou de la diffusion de contenus multimédias sur des appareils à grand écran. Veillez également à tenir compte des changements de position sur les appareils pliables. |
Documentation Exemples Conférences techniques |
|
Aperçu de l'appareil photo Pour les applications d'appareil photo, vérifiez comment l'UI de l'aperçu de l'appareil photo réagit sur les grands écrans lorsque votre application est limitée à une partie de l'écran en mode multifenêtre ou écran partagé. Vérifiez également comment votre application réagit lorsque la position d'un appareil pliable change. |
Documentation |

