
O Android 13 foi desenvolvido com base nas otimizações para tablets introduzidas no Android 12 e na atualização de recursos do 12L, incluindo otimizações para a IU do sistema e melhorias ao trabalhar em várias tarefas ao mesmo tempo e nos modos de compatibilidade. Como parte do processo de testes, confira se o app é exibido corretamente em tablets e outros dispositivos de tela grande.
Para começar, configure um dispositivo virtual para executar o Android Emulator no Android Studio ou use o Android 13 em um dispositivo de tela grande de um dos nossos fabricantes parceiros.
Se você ainda não tem experiência em desenvolvimento para telas grandes, confira os guias de Telas grandes e dobráveis, que têm as orientações e técnicas mais recentes para criar ótimas experiências nesses dispositivos.
Vamos apresentar as novidades e discutir algumas ideias sobre o que é necessário testar no seu app.
Um SO otimizado para telas grandes
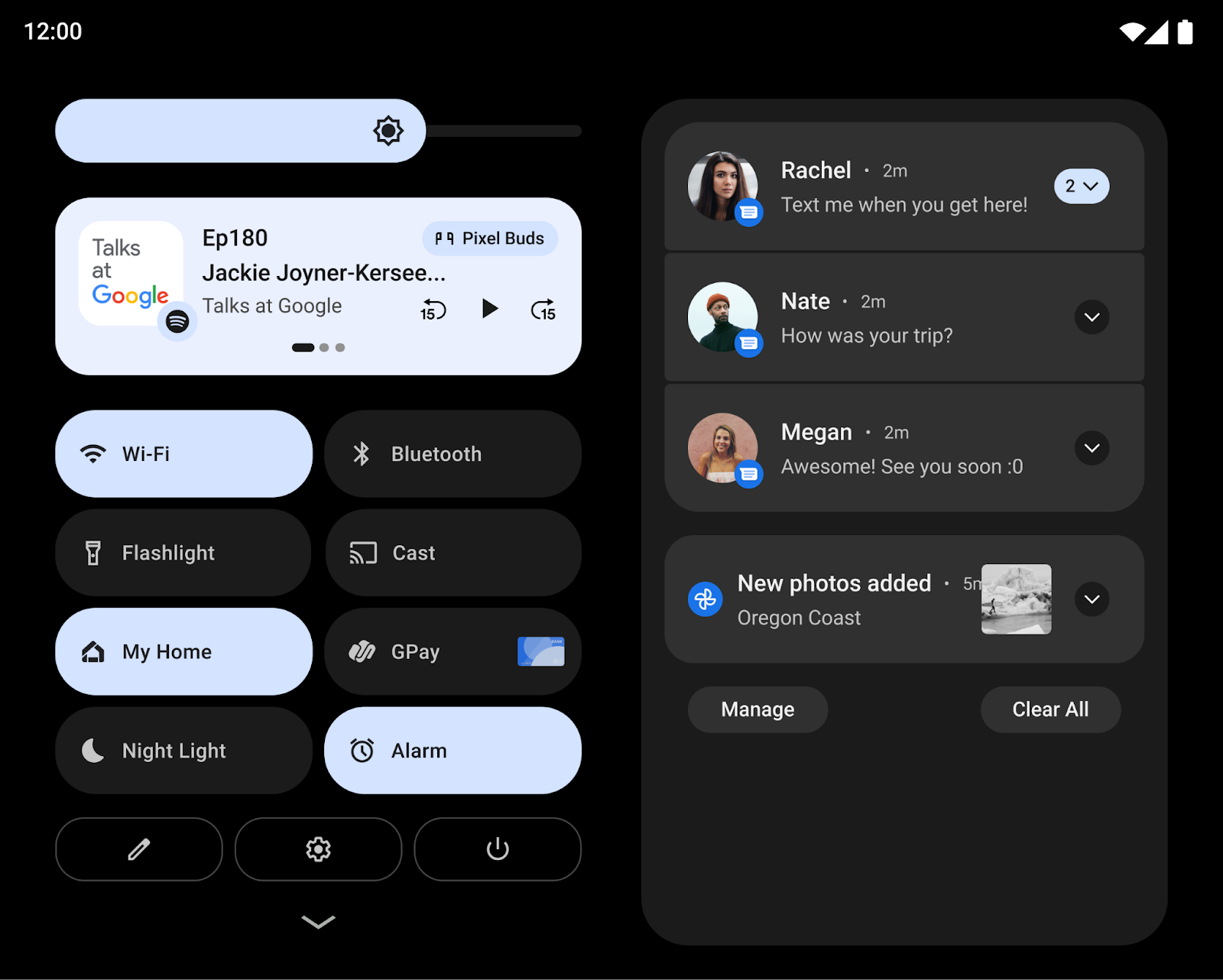
A IU do sistema agora está mais bonita e fácil de usar em telas grandes, incluindo notificações, configurações rápidas, tela de bloqueio, visão geral, tela inicial e muito mais.
Em telas grandes, a aba de notificações aproveita o espaço mostrando Configurações rápidas e notificações em um novo layout de duas colunas. A tela de bloqueio também usa um layout maior de duas colunas para destacar notificações e o relógio. Apps do sistema, como as Configurações, também foram otimizados.

As outras mudanças têm como objetivo facilitar as principais interações do usuário em telas maiores. Por exemplo, o padrão da tela de bloqueio e os controles de PIN em tablets agora aparecem na lateral da tela para facilitar o alcance. Assim, os usuários podem simplesmente tocar no outro lado da tela para conferir os controles de PIN/padrão de tela nesse lado.
No caso de dispositivos dobráveis, o sistema otimiza a grade da tela inicial e refina a transição dobrável para que os usuários passem de uma única tela externa para a tela maior desdobrada sem interrupções, reforçando a continuidade e preservando as escolhas deles.
Para desenvolvedores: mudança na projeção de mídia
A partir do 12L, quando a tela virtual for renderizada na superfície, ela
será dimensionada para se ajustar usando um processo semelhante à
opção centerInside
da ImageView.
Essa nova abordagem de dimensionamento melhora a transmissão de tela para televisões e outras telas grandes, maximizando o tamanho da imagem da superfície e garantindo a proporção adequada.
Para ver mais detalhes, consulte Projeção de mídia em telas grandes.
Multitarefa eficiente e intuitiva
Muitas vezes, os usuários realizam várias tarefas ao mesmo tempo em telas maiores, como tablets, Chromebooks e dobráveis. Os novos recursos de produtividade fazem com que isso seja ainda mais fácil e intuitivo.
Uma nova barra de tarefas facilita a inicialização e a troca de apps. Os gestos permitem usar a barra de tarefas ainda mais rapidamente, com o recurso de arrastar e soltar para entrar no modo de tela dividida e deslizar para cima a fim de acessar a tela inicial. Na navegação por gestos, um gesto de alternância rápida permite que os usuários naveguem entre os apps recentes. Os usuários podem manter a tela pressionada para mostrar ou ocultar a barra de tarefas a qualquer momento.
A execução de apps no modo de tela dividida é uma forma bastante comum de realizar várias tarefas ao mesmo tempo, e agora ficou ainda mais fácil conhecer e usar a tela dividida. Os usuários agora podem arrastar e soltar os apps favoritos deles na tela dividida diretamente da barra de tarefas. Eles também podem usar uma nova ação "Dividir" na visão geral para iniciar o modo de tela dividida com um toque.
Para oferecer aos usuários uma experiência de tela dividida mais consistente, o Android 12 e versões mais recentes permitem que todos os apps entrem no modo de várias janelas, independente de serem redimensionáveis ou não.
Para desenvolvedores: teste os apps no modo de tela dividida
Com o modo de tela dividida ficando mais acessível, e com a mudança no Android 12 que permite que os usuários iniciem todos os apps na tela dividida, recomendamos que você teste seus apps nesse modo.
Para desenvolvedores: processar mudanças dinâmicas nos tamanhos de recuo
Essa versão não introduz uma nova API inset, mas, ainda assim, a nova barra de tarefas é transmitida aos aplicativos como um inset.
Quando usada com a navegação por gestos, a barra de tarefas pode ser ocultada e mostrada
dinamicamente. Se o app já usa as informações do recuo para mostrar a interface,
ele precisa considerar a possibilidade de o tamanho do recuo
mudar enquanto o app está no estado retomado. Nesses casos, o app precisa
chamar o setOnApplyWindowInsetsListener
e processar mudanças nas dimensões do recuo, conforme descrito em
Insets das barras de sistema.
Experiência de compatibilidade aprimorada
Muitos apps já são otimizados para dispositivos de tela grande e oferecem ótimas experiências com layouts responsivos, suporte ao modo de várias janelas, continuidade nas mudanças de tamanho da tela e da posição do dispositivo, entre outros.
Para apps que ainda não foram otimizados, o sistema inclui melhorias visuais e de estabilidade no modo de compatibilidade que oferecem uma melhor experiência aos usuários e melhoram a exibição dos apps por padrão.

Para melhorar o efeito letterbox na IU, várias opções podem ser personalizadas pelos fabricantes de dispositivos com configurações de sobreposição. Por exemplo, agora os fabricantes do dispositivo podem configurar a proporção, aplicar cantos arredondados às janelas e definir a transparência da barra de status dos apps.
Para desenvolvedores: confira seus apps no modo de compatibilidade
Se o app ainda não estiver otimizado para se adaptar ao tamanho da tela e às mudanças de posição do dispositivo, ele poderá ser iniciado no modo de compatibilidade. Recomendamos testar seu app com os modos de compatibilidade para garantir que ele tenha a aparência e o funcionamento corretos.
Para mais detalhes, consulte Efeito letterboxing aprimorado.
Rejeição da palma aprimorada
Telas grandes são superfícies ideais para entrada com stylus. Quando os usuários desenham, escrevem ou interagem com o app usando uma stylus, às vezes, eles tocam na tela com a palma da mão. O evento de toque pode ser informado ao app antes que o sistema reconheça e desconsidere o evento como um toque acidental da palma da mão.
Antes do Android 13 (nível 33 da API), o sistema cancelava eventos de toque na palma da mão
enviando um MotionEvent com
ACTION_CANCEL. O Android 13
melhora a identificação de rejeição de palmas adicionando
FLAG_CANCELED ao
objeto de evento de movimento.
Se um toque de palma for o único ponteiro de evento de toque, o sistema vai cancelar o evento
definindo ACTION_CANCEL e FLAG_CANCELED no objeto do evento de movimento. Se outros
ponteiros estiverem indisponíveis, o Android 13 vai definir
ACTION_POINTER_UP e
FLAG_CANCELED.
Para desenvolvedores: atualizar os listeners e manipuladores de eventos de toque
No Android 12 (nível 32 da API) e versões anteriores, a detecção da rejeição da palma da mão é possível
apenas para eventos de toque de ponteiro único. Se um toque da palma for o único ponteiro, o
sistema vai cancelar o evento definindo ACTION_CANCEL no objeto do evento de movimento.
Se outros ponteiros estiverem inativos, o sistema vai definir ACTION_POINTER_UP, o que é
suficiente para detectar a rejeição da palma da mão. Em ambos os casos, FLAG_CANCELED não
está definido.
No Android 13, atualize os listeners e gerenciadores de eventos de toque para verificar se há
FLAG_CANCELED ao receber ACTION_POINTER_UP para garantir que a rejeição de palmas e outros
eventos cancelados sejam detectados e processados.
Mais atualizações e recursos para telas grandes
Mudanças no Google Play em telas grandes
Fizemos algumas mudanças no Google Play para destacar apps otimizados para tablets, dobráveis e dispositivos ChromeOS e gerar a melhor experiência possível nesses dispositivos.
Adicionamos novas verificações para avaliar a qualidade de cada app de acordo com nossas diretrizes de qualidade de apps para telas grandes, a fim de garantir que o Google Play ofereça os melhores apps possíveis nesses dispositivos. Agora, quando um app não estiver otimizado para telas grandes, os usuários vão encontrar um aviso na página "Detalhes do app" na Play Store, o que ajuda na busca dos melhores apps para esses dispositivos.
O Google Play também passou a incluir classificações de app específicas para telas grandes, conforme anunciado em agosto de 2021 (link em inglês). Com isso, os usuários vão poder avaliar como o app funciona em dispositivos de tela grande.
Incorporação de atividades usando o Jetpack WindowManager
A incorporação de atividades permite que você aproveite a área de exibição maior das telas grandes para mostrar várias atividades de uma só vez, como para o padrão List-Detail, e requer pouca ou nenhuma refatoração do app. Para determinar como o app mostra as atividades (lado a lado ou empilhadas), crie um arquivo de configuração XML ou faça chamadas da API Jetpack WindowManager. O sistema toma conta do resto, determinando a apresentação com base na configuração que você criou. Caso o app use várias atividades, recomendamos que você teste a incorporação de atividades. Para saber mais, consulte Incorporação de atividades.
Solicitação de orientação do dispositivo
Diferente de smartphones padrão, os dobráveis e tablets são usados com frequência nas orientações paisagem e retrato. Os tablets são usados na posição paisagem com frequência, enquanto os dobráveis podem ser orientados com base na dobra.
Alguns apps solicitam uma orientação fixa no modo retrato ou paisagem e esperam permanecer
na orientação preferida, independente da orientação do
dispositivo. Consulte o atributo do
manifesto
screenOrientation. Embora o Android ainda ofereça suporte a esse comportamento, os fabricantes
têm a opção de substituir a solicitação do app pela orientação de preferência para o dispositivo.
No Android 12 (nível 31 da API) e versões mais recentes, os fabricantes de dispositivos podem configurar telas de dispositivo individuais (como o tamanho de tela de tablets ou dobráveis) para ignorar a especificação de orientação e forçar um app que está sendo executado no modo retrato a ser apresentado na vertical porém com efeito letterbox quando a tela estiver no modo paisagem. Ao ignorar a especificação, o Android pode atender melhor à intenção do desenvolvedor de sempre exibir um app em uma proporção fixa, mantendo o app orientado para a usabilidade ideal.
No entanto, para garantir a melhor experiência do usuário possível, crie apps com layouts responsivos que aproveitam ao máximo o espaço da tela disponível nas orientações retrato e paisagem em telas maiores que 600dp.
Fazer o download do Android 13 em um dispositivo de tela grande parceiro
Fizemos parcerias com fabricantes de dispositivos para disponibilizar o Android 13 em telas grandes. Acesse os sites abaixo (em inglês) para consultar uma lista dos dispositivos de tela grande que estão qualificados e para saber dos detalhes sobre os builds Beta disponíveis.
Para atualizações e suporte, consulte os links de recursos fornecidos pelos fabricantes de dispositivos nos sites do Android 13 Beta deles. Cada parceiro vai fornecer as atualizações Beta diretamente para você e processar os próprios registros e suporte.
O que testar
Antes de iniciar os testes, configure um dispositivo virtual para executar o Android Emulator no Android Studio ou use o Android 13 em um dispositivo de tela grande de um dos nossos fabricante parceiros. Depois de terminar de configurar o dispositivo, teste o app com alguns casos de uso de tela grande comuns para garantir que ele responda da maneira esperada. Veja algumas áreas recomendadas, com links para mais detalhes sobre recursos relacionados que podem ajudar a otimizar o app em telas grandes:
| O que testar | Recursos |
|---|---|
|
Tamanhos de tela, posição do dispositivo e rotação Verifique como o app responde quando o tamanho da tela muda com a posição do dispositivo (como desdobrar um dobrável ou o colocar no modo de mesa). Além disso, tente girar o dispositivo em cada um desses estados para garantir que o app responda da melhor forma. |
Documentação
Exemplos
|
|
Interação com a barra de tarefas e o modo de tela dividida Veja como seu app responde quando visualizado com a barra de tarefas em telas grandes. Confira se a IU do app não é cortada ou bloqueada pela barra de tarefas. Tente entrar e sair dos modos de tela dividida e várias janelas usando a barra de tarefas e teste alternar rapidamente entre seu app e outros usando a barra de tarefas. Se o app tiver uma orientação fixa e não for redimensionável, verifique como ele responde a ajustes no modo de compatibilidade, como o efeito letterbox. |
Documentação
Exemplos
|
|
Modo de várias janelas
Confira como o app responde quando executado no modo de várias janelas em telas
grandes (sw >= 600 dp), especialmente se ele definir
Se o app definir
Se o app usa APIs Display, como
|
Documentação
|
|
Projeção de mídia Se o app usa a projeção de mídia, verifique como ele responde durante a reprodução, streaming ou transmissão de mídia em dispositivos de tela grande. Não esqueça também de levar em conta as mudanças de posição dos dispositivos dobráveis. |
Documentação
Exemplos
|
|
Visualização da câmera Para apps de câmera, confira como a IU de visualização da câmera responde em telas grandes quando o app é restrito a uma parte da tela no modo de várias janelas ou de tela dividida. Confira também como o app responde quando a posição de um dispositivo dobrável muda. |
Documentação |

