
Android 13 baut auf den Tablet-Optimierungen auf, die in Android 12 und dem 12L-Feature-Drop eingeführt wurden, darunter Optimierungen für die System-UI, besseres Multitasking und verbesserte Kompatibilitätsmodi. Achten Sie beim Testen darauf, dass Ihre Apps auf Tablets und anderen Geräten mit großen Bildschirmen optimal aussehen.
Richten Sie ein virtuelles Gerät für den Android Emulator in Android Studio ein oder verwenden Sie Android 13 auf einem Gerät mit großem Bildschirm von einem unserer Geräteherstellerpartner.
Wenn Sie gerade erst mit der Entwicklung für große Displays beginnen, finden Sie in den Leitfäden für große Displays und faltbare Geräte die neuesten Informationen und Techniken für die Entwicklung von Apps für diese Geräte.
Hier finden Sie Informationen zu den Neuerungen und einige Ideen dazu, was Sie in Ihrer App testen können.
Ein für große Bildschirme optimiertes Betriebssystem
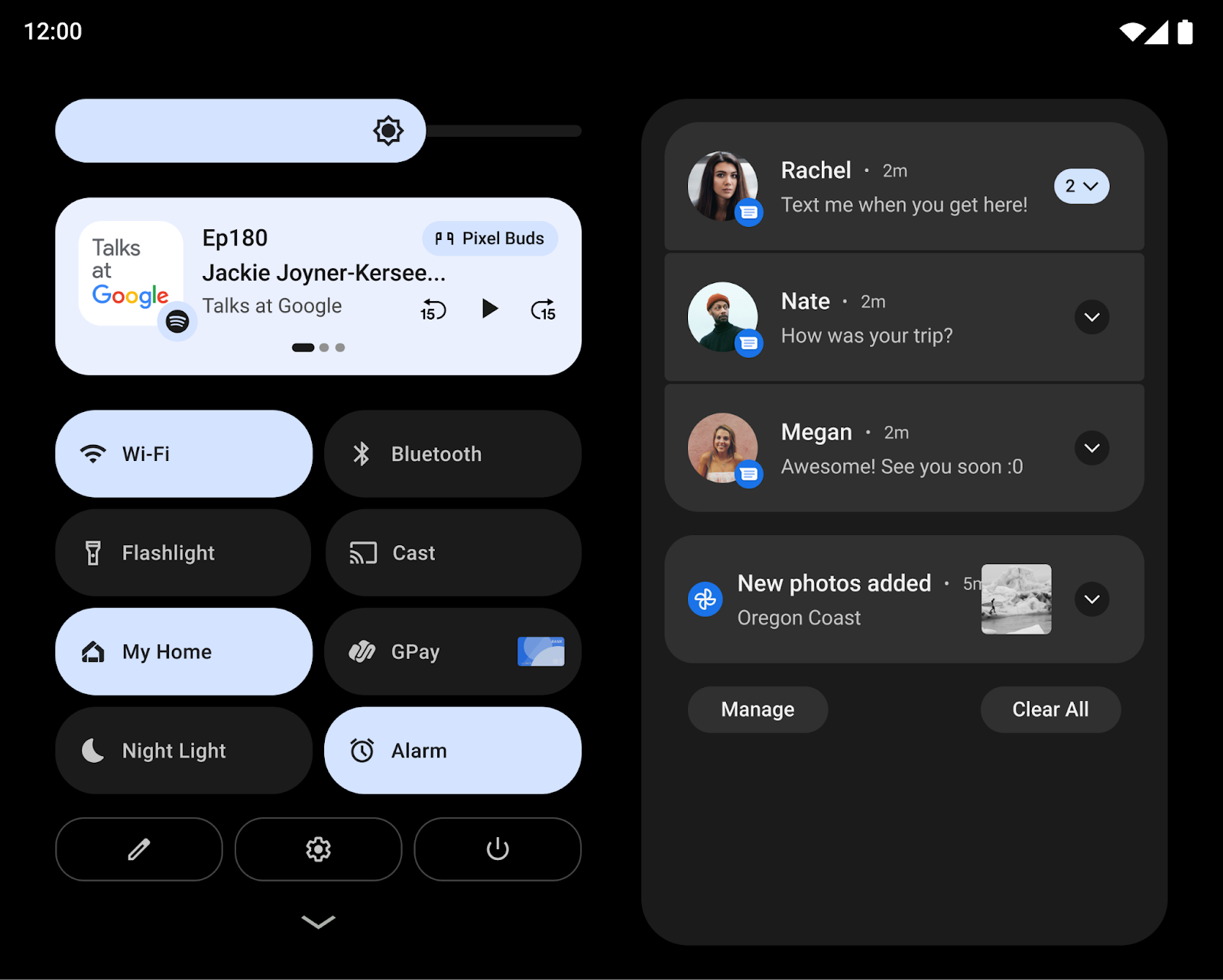
Die System-UI ist jetzt noch schöner und einfacher zu verwenden – ob in Benachrichtigungen, Schnelleinstellungen, auf dem Sperrbildschirm, in der Übersicht, auf der Startseite oder anderswo.
Auf großen Bildschirmen werden die Schnelleinstellungen und Benachrichtigungen in einem neuen zweispaltigen Layout angezeigt, um den vorhandenen Platz optimal zu nutzen. Auch auf dem Sperrbildschirm wird ein größeres, zweispaltiges Layout genutzt, um Benachrichtigungen und die Uhrzeit anzuzeigen. System-Apps wie die Einstellungen wurden ebenfalls optimiert.

Andere Änderungen zielen darauf ab, wichtige Interaktionen auf größeren Displays zu vereinfachen. So werden beispielsweise die Muster- und PIN-Steuerelemente auf dem Sperrbildschirm bei Tablets jetzt an der Seite des Bildschirms angezeigt, sodass Nutzer schneller darauf zugreifen können. Sie können einfach auf die andere Seite des Bildschirms tippen, um die PIN-/Muster-Abfrage dorthin zu verschieben.
Bei Faltgeräten optimiert das System das Startbildschirmraster und verbessert den Übergang beim Auf- und Zuklappen, sodass Nutzer nahtlos von einem einzelnen externen Display zum größeren aufgeklappten Display wechseln können. So wird die Kontinuität gestärkt und gleichzeitig die Auswahl der Nutzer beibehalten.
Für Entwickler: Änderung bei der Medienprojektion
Ab Android 12L wird das virtuelle Display auf die Oberfläche skaliert, wenn es auf der Oberfläche gerendert wird. Dabei wird ein ähnliches Verfahren wie bei der Option centerInside von ImageView verwendet.
Der neue Skalierungsansatz verbessert die Bildschirmübertragung auf Fernseher und andere große Displays, indem die Größe des Oberflächenbilds maximiert wird, während das richtige Seitenverhältnis beibehalten wird.
Weitere Informationen finden Sie unter Medien auf großen Bildschirmen projizieren.
Leistungsstarkes und intuitives Multitasking
Nutzer erledigen auf den größeren Bildschirmen von Tablets, Chromebooks und faltbaren Geräten oft mehrere Aufgaben gleichzeitig. Neue Produktivitätsfunktionen machen Multitasking noch leistungsfähiger und intuitiver.
Eine neue Taskleiste erleichtert das Starten und Wechseln von Apps. Gesten machen die Verwendung der Taskleiste noch schneller. Mit Drag-and-drop können Sie den Splitscreen-Modus aufrufen und mit einem Wisch nach oben gelangen Sie zum Startbildschirm. Bei der Touch-Geste zum schnellen Wechseln können Nutzer in der Touch-Gestensteuerung zwischen den zuletzt verwendeten Apps wechseln. Nutzer können die Taskleiste jederzeit durch langes Drücken ein- oder ausblenden.
Apps im Splitscreen-Modus auszuführen ist eine beliebte Methode für Multitasking. Der Splitscreen-Modus ist jetzt noch einfacher zu finden und zu verwenden. Nutzer können ihre Lieblings-Apps jetzt direkt über die Taskleiste per Drag-and-drop in den Splitscreen-Modus ziehen. Alternativ können sie auch in der Übersicht auf die neue Aktion „Splitscreen“ tippen, um den Splitscreen-Modus zu starten.
Damit der Splitscreen-Modus für Nutzer einheitlicher wird, können unter Android 12 und höher alle Apps in den Multi-Window-Modus wechseln, unabhängig davon, ob sie die Größe ändern können.
Für Entwickler: Apps im Splitscreen-Modus testen
Da der Splitscreen-Modus immer zugänglicher wird und Nutzer mit Android 12 alle Apps im Splitscreen-Modus starten können, empfehlen wir Ihnen dringend, Ihre Apps im Splitscreen-Modus zu testen.
Für Entwickler: Dynamische Änderungen der Inset-Größen verarbeiten
Die neue Taskleiste wird Anwendungen als Inset gemeldet, obwohl keine neue Inset-API eingeführt wurde.
Bei Verwendung der bewegungsbasierten Navigation kann die Taskleiste dynamisch ein- und ausgeblendet werden. Wenn Ihre App die Inset-Informationen bereits zum Zeichnen der Benutzeroberfläche verwendet, muss sie berücksichtigen, dass sich die Größe des Insets ändern kann, während sich die App im fortgesetzten Zustand befindet. In diesen Fällen muss Ihre App setOnApplyWindowInsetsListener aufrufen und Änderungen an den Abmessungen des Insets verarbeiten, wie unter Systemleisten-Insets beschrieben.
Verbesserte Kompatibilität
Viele Apps sind bereits für Geräte mit großen Displays optimiert und bieten durch responsive Layouts, Unterstützung für den Multi-Window-Modus, Kontinuität bei Änderungen der Bildschirmgröße und des Gerätezustands und mehr eine hervorragende Nutzererfahrung.
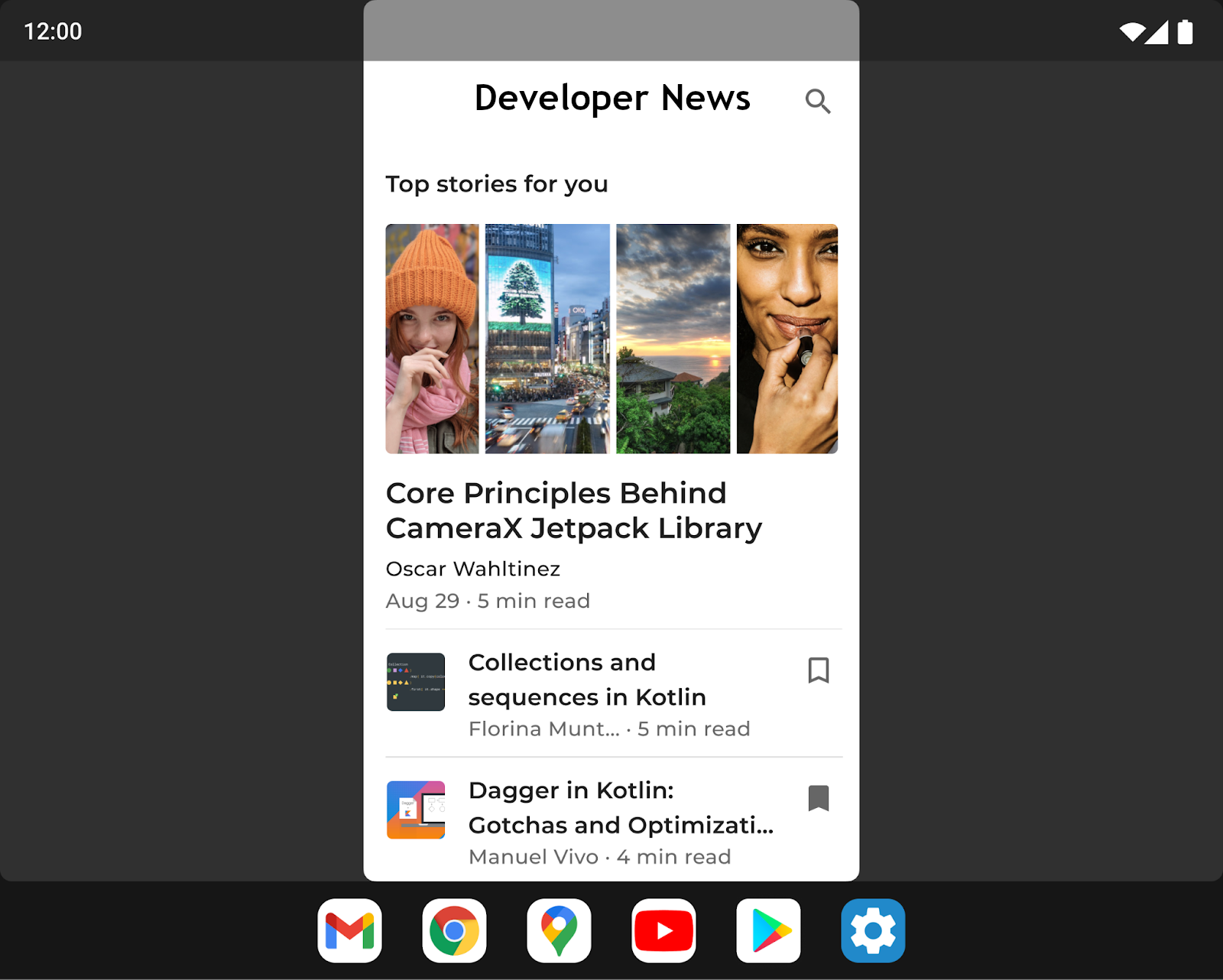
Bei Apps, die noch nicht optimiert sind, bietet das System visuelle Verbesserungen und Stabilitätsverbesserungen im Kompatibilitätsmodus, um die Nutzerfreundlichkeit zu erhöhen und dafür zu sorgen, dass diese Apps standardmäßig besser aussehen.

Um die Benutzeroberfläche für Letterboxing zu verbessern, können Gerätehersteller eine Reihe von Optionen über Overlay-Konfigurationen anpassen. Gerätehersteller können jetzt beispielsweise das Seitenverhältnis der App konfigurieren, abgerundete Ecken auf das App-Fenster anwenden und die Transparenz der Statusleiste festlegen.
Für Entwickler: Apps im Kompatibilitätsmodus testen
Wenn Ihre App noch nicht für Änderungen der Bildschirmgröße und der Geräteausrichtung optimiert ist, wird sie möglicherweise im Kompatibilitätsmodus gestartet. Wir empfehlen, Ihre App mit Kompatibilitätsmodi zu testen, um sicherzustellen, dass sie richtig aussieht und funktioniert.
Weitere Informationen finden Sie unter Erweitertes Letterboxing.
Verbesserte Handballenerkennung
Große Bildschirme eignen sich ideal für die Stifteingabe. Wenn Nutzer jedoch mit einem Eingabestift zeichnen, schreiben oder mit Ihrer App interagieren, berühren sie den Bildschirm manchmal mit der Handfläche. Das Touch-Ereignis kann an Ihre App gemeldet werden, bevor das System es als versehentliche Berührung mit der Handfläche erkennt und ignoriert.
Vor Android 13 (API-Level 33) hat das System Handflächenberührungsereignisse abgebrochen, indem es ein MotionEvent mit ACTION_CANCEL gesendet hat. In Android 13 wurde die Erkennung von Handflächen verbessert, indem dem Bewegungsereignisobjekt FLAG_CANCELED hinzugefügt wurde.
Wenn ein Handflächenkontakt der einzige Touch-Event-Pointer ist, bricht das System das Ereignis ab, indem es ACTION_CANCEL und FLAG_CANCELED für das Bewegungsereignisobjekt festlegt. Wenn andere Zeiger nicht mehr funktionieren, werden in Android 13 ACTION_POINTER_UP und FLAG_CANCELED festgelegt.
Für Entwickler: Touch-Event-Listener und ‑Handler aktualisieren
Unter Android 12 (API-Level 32) und niedriger ist die Erkennung der Handballenabweisung nur für Touch-Ereignisse mit einem einzelnen Zeiger möglich. Wenn eine Handflächenberührung der einzige Zeiger ist, bricht das System das Ereignis ab, indem es ACTION_CANCEL für das Bewegungsereignisobjekt festlegt.
Wenn andere Zeiger nicht aktiv sind, legt das System ACTION_POINTER_UP fest, was für die Erkennung der Handballenabweisung nicht ausreicht. In beiden Fällen wird FLAG_CANCELED nicht festgelegt.
Aktualisieren Sie für Android 13 Ihre Touch-Event-Listener und ‑Handler, um beim Empfang von ACTION_POINTER_UP nach FLAG_CANCELED zu suchen. So wird sichergestellt, dass die Handflächenabweisung und andere abgebrochene Ereignisse erkannt und verarbeitet werden.
Weitere Updates und Ressourcen für große Bildschirme
Änderungen bei Google Play auf großen Bildschirmen
Damit Nutzer auf ihren Tablets, faltbaren Smartphones und ChromeOS-Geräten leichter die besten Apps finden, werden bei Google Play Apps, die für ihre Geräte optimiert sind, jetzt besonders hervorgehoben.
Es wurden neue Prüfungen hinzugefügt, um die Qualität jeder App anhand unserer Qualitätsrichtlinien für Apps für große Displays zu bewerten. So soll sichergestellt werden, dass auf diesen Geräten die bestmöglichen Apps in Google Play präsentiert werden. Wenn eine App nicht für große Bildschirme optimiert ist, sehen Nutzer mit großen Bildschirmen jetzt einen Hinweis auf der Seite des Play Store-Eintrags der App. So können sie Apps finden, die auf ihrem Gerät am besten funktionieren.
Außerdem führt Google Play app-spezifische Bewertungen für große Bildschirme ein, wie bereits im August 2021 angekündigt. Nutzer können dann bewerten, wie Ihre App auf ihren Geräten mit großen Bildschirmen funktioniert.
Einbetten von Aktivitäten mit Jetpack WindowManager
Durch das Einbetten von Aktivitäten können Sie den zusätzlichen Anzeigebereich großer Displays nutzen, indem Sie mehrere Aktivitäten gleichzeitig anzeigen, z. B. für das Muster „Liste – Details“. Dazu ist nur wenig oder gar kein Refactoring Ihrer App erforderlich. Sie legen fest, wie Ihre App ihre Aktivitäten anzeigt – nebeneinander oder gestapelt –, indem Sie eine XML-Konfigurationsdatei erstellen oder Jetpack WindowManager API-Aufrufe ausführen. Das System übernimmt den Rest und bestimmt die Darstellung basierend auf der von Ihnen erstellten Konfiguration. Wenn Ihre App mehrere Aktivitäten verwendet, empfehlen wir, die Einbettung von Aktivitäten auszuprobieren. Weitere Informationen
Anfrage zur Geräteausrichtung
Im Gegensatz zu Standard-Smartphones werden Falt-Smartphones und Tablets häufig sowohl im Quer- als auch im Hochformat verwendet. Tablets werden oft im Querformat angedockt, während Falt-Smartphones je nach Faltung ausgerichtet werden können.
Einige Apps fordern eine feste Ausrichtung im Hoch- oder Querformat an und erwarten, dass sie unabhängig von der Ausrichtung des Geräts in ihrer bevorzugten Ausrichtung bleiben (siehe das Manifestattribut screenOrientation). Das wird zwar weiterhin unterstützt, Gerätehersteller haben aber die Möglichkeit, die Anfrage der App nach einer bevorzugten Ausrichtung zu überschreiben.
Unter Android 12 (API-Level 31) und höher können Gerätehersteller einzelne Gerätebildschirme (z. B. den Tablet-Bildschirm eines faltbaren Geräts) so konfigurieren, dass die Ausrichtungsspezifikation ignoriert wird und eine App im Hochformat auf Displays im Querformat aufrecht, aber mit Letterboxing dargestellt wird. Wenn die Spezifikation ignoriert wird, kann Android die Absicht des Entwicklers, eine App immer in einem festen Seitenverhältnis darzustellen, besser umsetzen und gleichzeitig die App für eine optimale Benutzerfreundlichkeit ausrichten.
Für eine optimale Nutzerfreundlichkeit sollten Sie Ihre Apps jedoch mit responsiven Layouts gestalten, die den verfügbaren Bildschirmplatz im Hoch- und Querformat auf Bildschirmen mit mehr als 600 dp voll ausnutzen.
Android 13 auf einem Partnergerät mit großem Display nutzen
Wir haben mit unseren Geräteherstellern zusammengearbeitet, um Android 13 auf Großbildschirmgeräten verfügbar zu machen. Auf den folgenden Websites finden Sie eine Liste der berechtigten Großbildgeräte und Details zu den verfügbaren Beta-Builds.
Updates und Support finden Sie in den Ressourcen, die die einzelnen Gerätehersteller auf ihrer Android 13-Betaseite verlinkt haben. Die Beta-Updates werden Ihnen von den einzelnen Partnern direkt zur Verfügung gestellt. Die Registrierung und der Support werden von den Partnern selbst übernommen.
Was getestet werden sollte
Bevor Sie mit dem Testen beginnen, richten Sie ein virtuelles Gerät für den Android Emulator in Android Studio ein oder besorgen Sie sich Android 13 auf einem Gerät mit großem Bildschirm von unseren Geräteherstellerpartnern. Nachdem Sie Ihr Gerät eingerichtet haben, sollten Sie Ihre App mit einigen gängigen Anwendungsfällen für große Displays testen, um sicherzustellen, dass sie wie gewünscht reagiert. Hier sind einige empfohlene Bereiche mit Links zu weiteren Informationen zu Ressourcen, die Ihnen bei der Optimierung Ihrer App für große Displays helfen können:
| Was getestet werden sollte | Ressourcen |
|---|---|
|
Displaygrößen, Geräteposition und Drehung Prüfen Sie, wie Ihre App reagiert, wenn sich die Größe des Bildschirms aufgrund von Änderungen der Gerätehaltung ändert, z. B. wenn ein faltbares Gerät aufgeklappt oder in den Tischmodus versetzt wird. Drehen Sie das Gerät in jedem dieser Zustände, um sicherzustellen, dass Ihre App optimal reagiert. |
Dokumentation Beispiele Codelabs Technische Vorträge |
|
Interaktion mit der Taskleiste und Splitscreen-Modus Prüfen Sie, wie Ihre App reagiert, wenn sie mit der Taskleiste auf großen Bildschirmen angezeigt wird. Prüfen Sie, ob die Benutzeroberfläche Ihrer App durch die Taskleiste abgeschnitten oder blockiert wird. Versuchen Sie, den Splitscreen- und den Multi-Window-Modus über die Taskleiste aufzurufen und zu beenden, und testen Sie, ob Sie über die Taskleiste schnell zwischen Ihrer App und anderen Apps wechseln können. Wenn Ihre App eine feste Ausrichtung hat und nicht in der Größe angepasst werden kann, prüfen Sie, wie sie auf Anpassungen im Kompatibilitätsmodus wie Letterboxing reagiert. |
Dokumentation Beispiele Technische Vorträge |
|
Mehrfenstermodus
Prüfen Sie, wie Ihre App reagiert, wenn sie im Mehrfenstermodus auf großen Displays (sw >= 600 dp) ausgeführt wird, insbesondere wenn Ihre App
Wenn Ihre App
Wenn Ihre App Display APIs wie |
Dokumentation Beispiele Technische Vorträge |
|
Media-Projektion Wenn Ihre App die Medienprojektion verwendet, prüfen Sie, wie sie reagiert, wenn Medien auf Geräten mit großen Displays wiedergegeben, gestreamt oder übertragen werden. Berücksichtigen Sie auch Änderungen der Geräteposition bei faltbaren Geräten. |
Dokumentation Beispiele Technische Vorträge |
|
Kameravorschau Prüfen Sie bei Kamera-Apps, wie die Benutzeroberfläche der Kameravorschau auf großen Bildschirmen reagiert, wenn Ihre App im Multi-Window- oder Splitscreen-Modus auf einen Teil des Bildschirms beschränkt ist. Prüfen Sie auch, wie Ihre App reagiert, wenn sich die Ausrichtung eines faltbaren Geräts ändert. |
Dokumentation |

