তালিকাগুলি অবিচ্ছিন্ন, উপাদানগুলির উল্লম্ব সূচক। Wear OS-এ তালিকা তৈরি করতে ScalingLazyColumn ব্যবহার করুন।

ScalingLazyColumn হল LazyColumn এর একটি কাস্টমাইজেশন যা Wear OS-এর জন্য বিশেষভাবে তৈরি করা হয়েছে। তালিকাগুলি স্কেলিং এবং স্বচ্ছতা অফার করে, যা ব্যবহারকারীদের কী ফোকাস করতে হবে তা দেখতে সাহায্য করার জন্য স্ক্রিনের উপরে এবং নীচে সামগ্রীকে সঙ্কুচিত এবং বিবর্ণ হতে দেয়৷ তালিকাগুলি স্ক্রিনের কেন্দ্রে নোঙ্গর করা হয়, যা তালিকার মাঝখানে আইটেমগুলিতে অতিরিক্ত জোর দেয়।
তালিকায় নির্দিষ্ট বা পরিবর্তনশীল উচ্চতার আইটেম থাকতে পারে। বৃত্তাকার স্ক্রিনের জন্য তালিকার বিষয়বস্তুতে যথেষ্ট মার্জিন থাকা উচিত।
প্যাডিং
উপাদানের উপর নির্ভর করে একটি তালিকা তৈরি করার সময় প্রমিত প্যাডিং ব্যবহার করা হয়। আরও জটিল তালিকার জন্য আরও উল্লম্ব প্যাডিং প্রয়োজন হলে, সামঞ্জস্যের জন্য স্পেসিং 4 dp-এর গুণে সেট করা হয়।

বিভাগগুলির মধ্যে
উপরের, মধ্যম এবং নীচের অংশের মধ্যে প্যাডিং 16 ডিপি সেট করা উচিত।

শিরোনাম এবং বিষয়বস্তুর মধ্যে
উপরের, মধ্যম এবং নীচের অংশের মধ্যে প্যাডিং 12 ডিপি সেট করা উচিত।

স্লট মধ্যে
মধ্যবর্তী বিভাগে স্লটের মধ্যে প্যাডিং 16 ডিপি সেট করা উচিত।

দলগুলোর মধ্যে
একটি স্লটের মধ্যে গ্রুপের মধ্যে প্যাডিং 8 dp সেট করা উচিত।

উপাদানগুলির মধ্যে
একটি গ্রুপের মধ্যে উপাদানগুলির মধ্যে প্যাডিং 4 ডিপি সেট করা উচিত।
স্ন্যাপিং আচরণ
স্ক্রল করার সময় একটি তালিকা আইটেমকে জোর দিতে, স্ন্যাপিং ব্যবহার করুন। আইটেম লম্বা কিন্তু পর্দার চেয়ে লম্বা না হলে স্ন্যাপিং ব্যবহার করুন।
স্ন্যাপিং আচরণ দুটি আকারে আসে। ItemCenter একটি রেফারেন্স পয়েন্ট হিসাবে আইটেমের কেন্দ্র ব্যবহার করে। ItemStart আইটেমের প্রান্তটিকে একটি রেফারেন্স পয়েন্ট হিসাবে ব্যবহার করে। স্ক্রিনে একটি আইটেমকে কেন্দ্রে রাখতে প্রথমটি ব্যবহার করুন, স্ক্রিনে দুটি আইটেমকে কেন্দ্রে রাখতে দ্বিতীয়টি ব্যবহার করুন। anchorType প্যারামিটার ব্যবহার করে এই আচরণ সেট করুন।
একটি তালিকায় স্ন্যাপিং আচরণের উপর আরও নিয়ন্ত্রণের জন্য, flingBehavior কে ScalingLazyColumnDefaults.snapFlingBehavior এবং rotaryScrollableBehavior কে RotaryScrollableDefaults.snapBehavior এ সেট করুন।
ব্যবহার
ঘড়িতে তালিকাগুলি কীভাবে ব্যবহার করবেন তার নিম্নলিখিত উদাহরণগুলি দেখুন।

অভিযোজিত বিন্যাস
নিম্নলিখিত চিত্রগুলি অভিযোজিত বিন্যাসের বেশ কয়েকটি উদাহরণ দেখায়। বাস্তবায়ন নির্দেশিকা জন্য, বিভিন্ন স্ক্রীন আকার পৃষ্ঠার জন্য বিকাশ দেখুন.


প্রতিক্রিয়াশীল আচরণ
বৃহত্তর ডিসপ্লেতে উপলব্ধ প্রস্থ পূরণ করার জন্য উপাদানগুলি প্রসারিত করে।
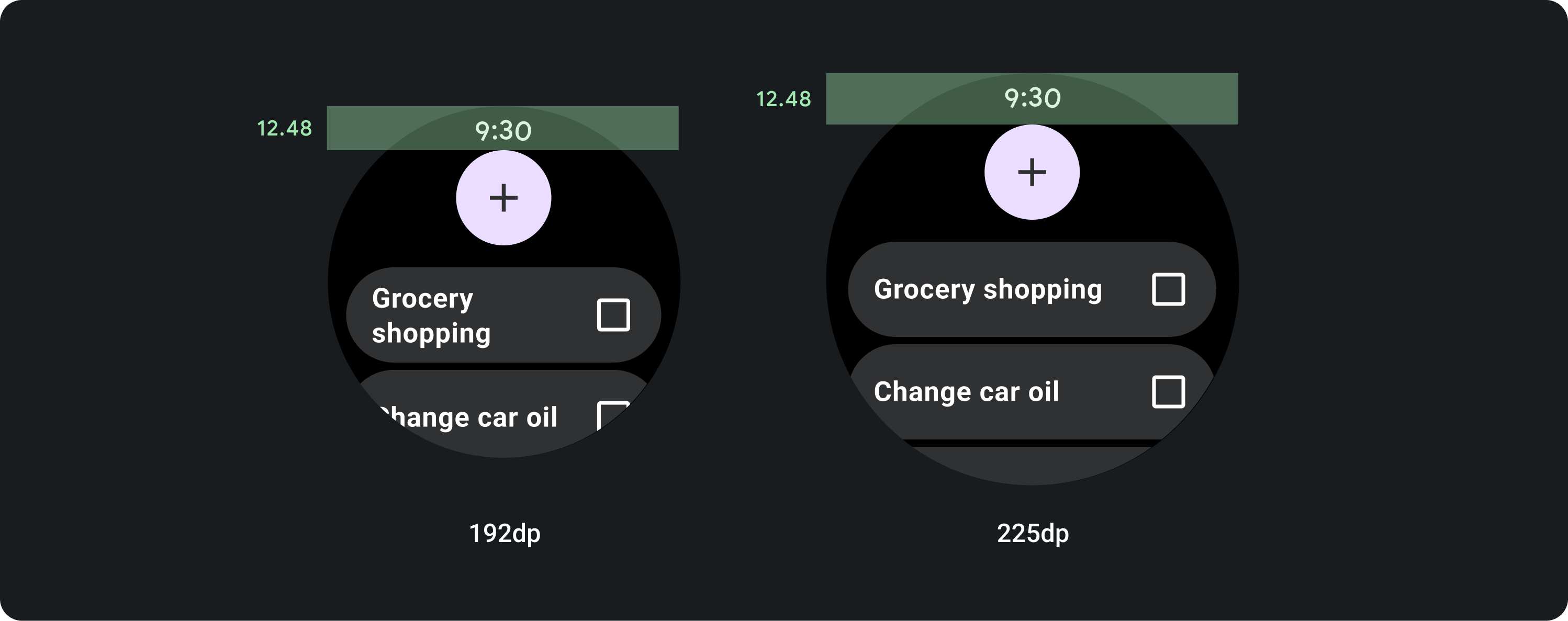
শীর্ষ মার্জিন
উপরের অংশে কোন উপাদান রয়েছে তার উপর নির্ভর করে শীর্ষ মার্জিন পরিবর্তিত হয়।
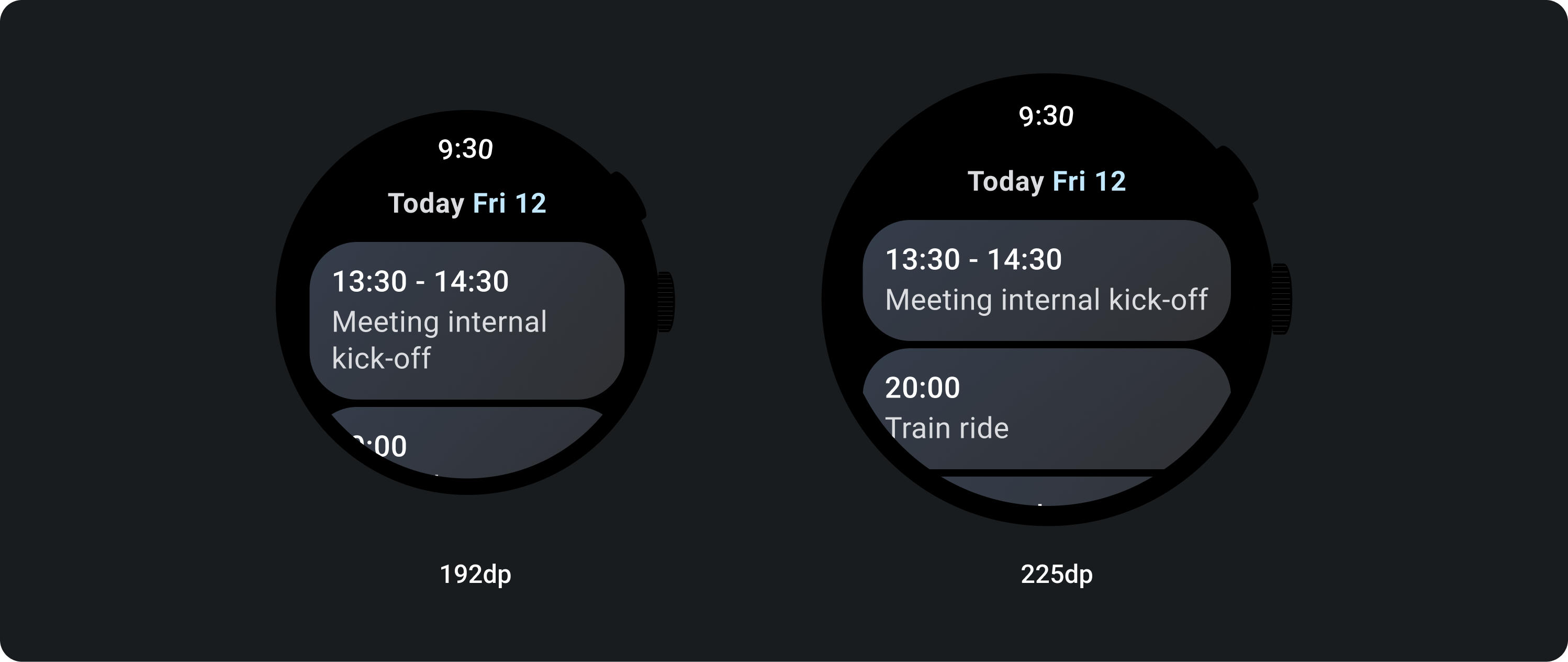
তালিকাটি শিরোনাম দিয়ে শুরু হয়

তালিকা 1 বা 2+ বোতাম দিয়ে শুরু হয়

তালিকা অন্যান্য উপাদান দিয়ে শুরু হয়



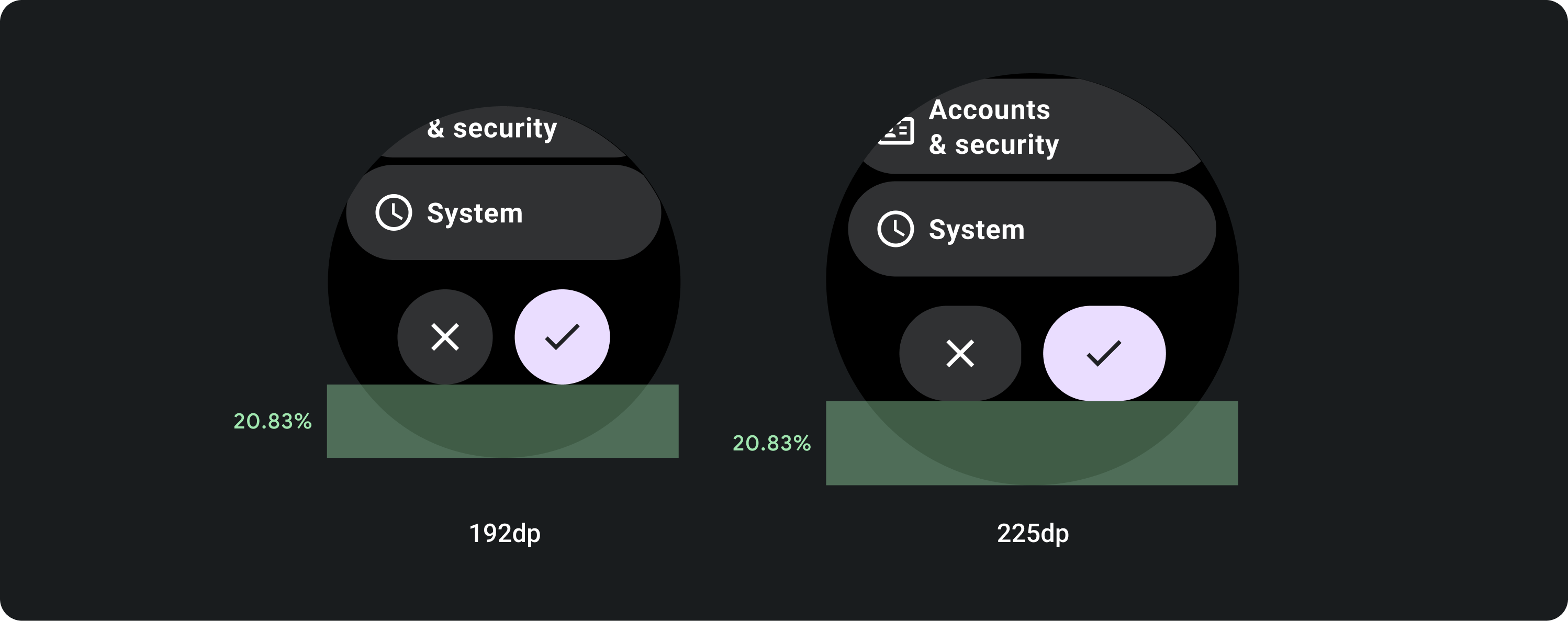
নিচের মার্জিন
নীচের অংশে কোন উপাদান রয়েছে তার উপর নির্ভর করে নীচের মার্জিনগুলি পরিবর্তিত হয়৷
তালিকাটি বোতাম দিয়ে শেষ হয়

তালিকা অন্যান্য উপাদান দিয়ে শেষ হয়



পার্শ্ব মার্জিন
বড় ডিসপ্লেতে স্কেলেবিলিটি নিশ্চিত করতে সাইড মার্জিন সমস্ত তালিকার ধরন জুড়ে 5.2% এর একটি আদর্শ শতাংশ ব্যবহার করে।



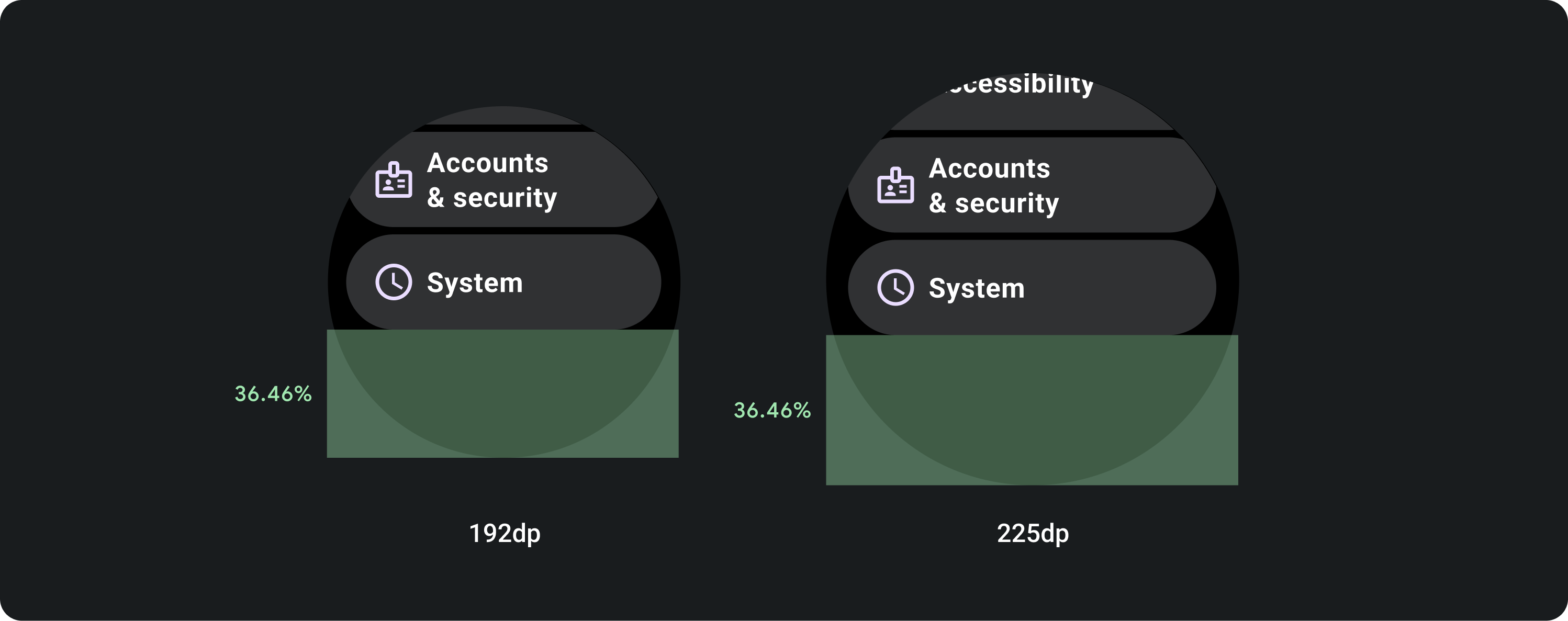
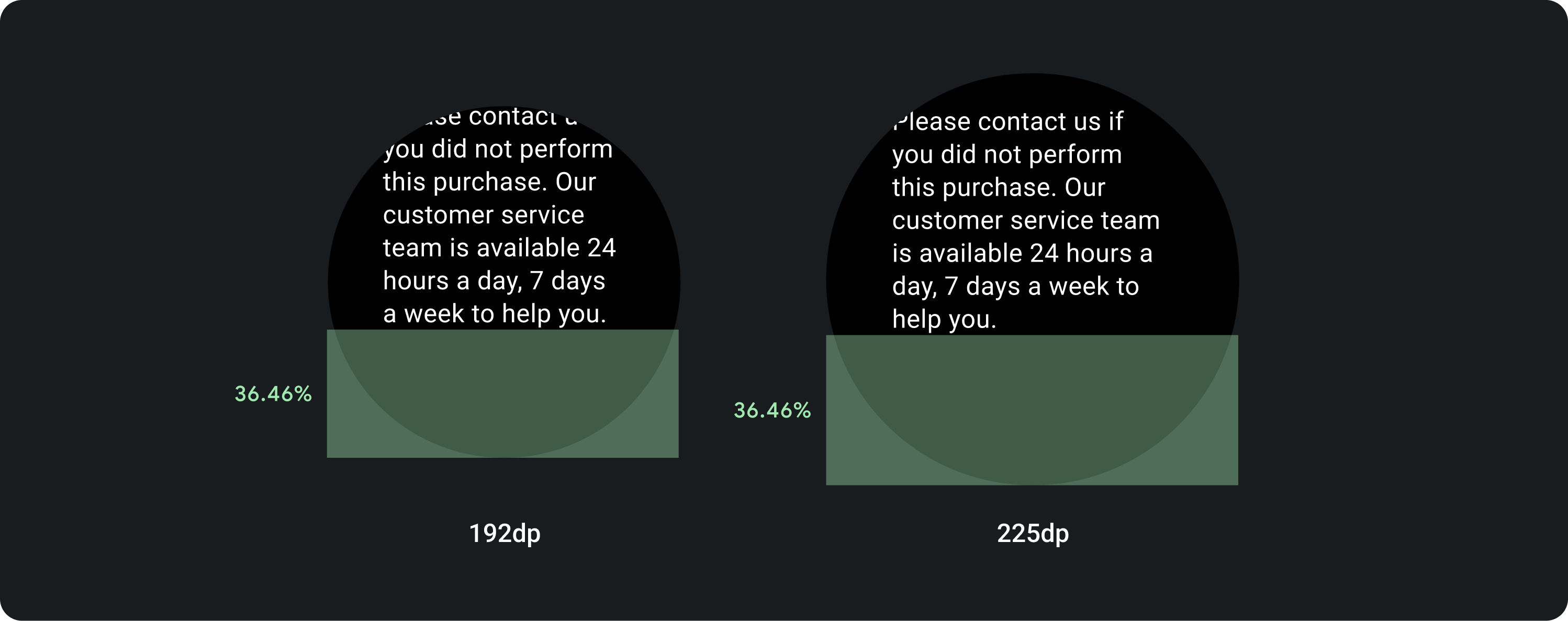
অভ্যন্তরীণ মার্জিন
শিরোনাম
শিরোনাম ক্লিপ না হয় তা নিশ্চিত করার জন্য একটি যোগ করা 7.3% অভ্যন্তরীণ মার্জিন রয়েছে।

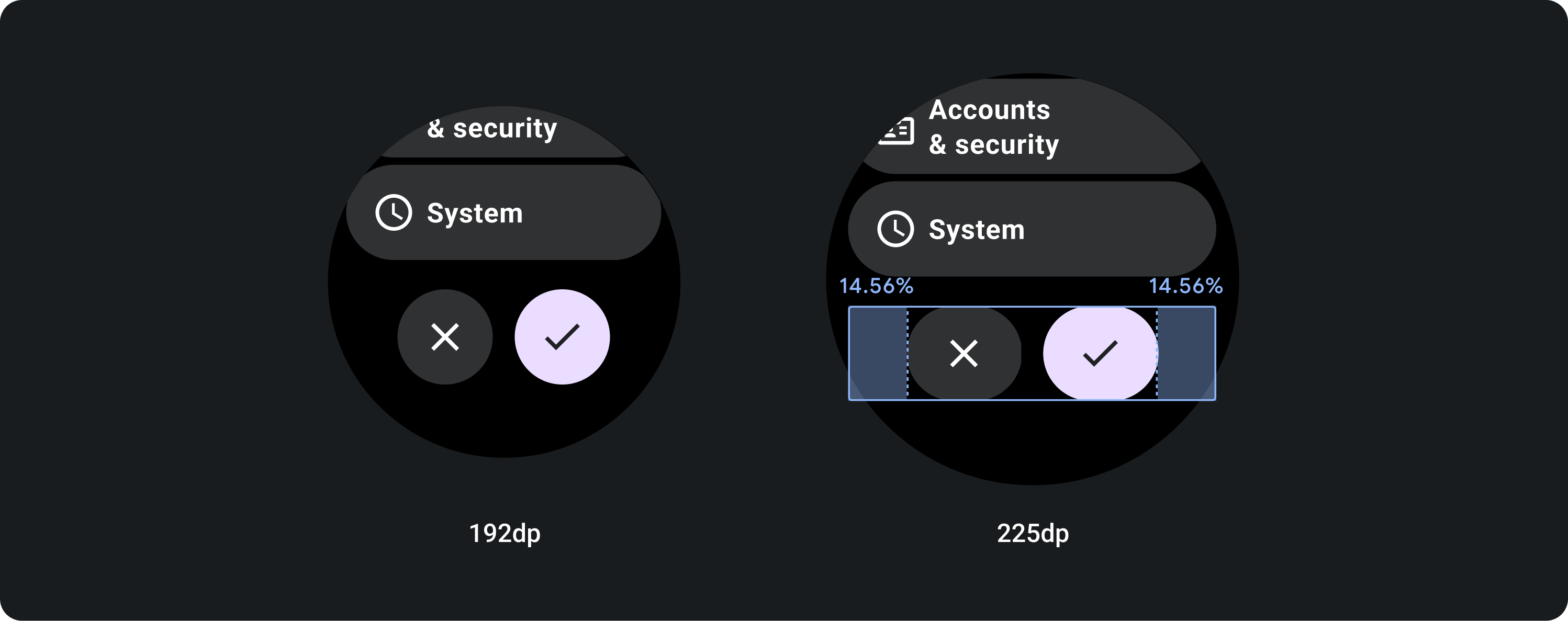
নিচের বোতাম
নীচের বোতামগুলি 225 ব্রেকপয়েন্ট অতিক্রম করে উপলব্ধ প্রস্থ পূরণ করে৷ ভিজ্যুয়াল শ্রেণিবিন্যাস রাখতে, বড় পর্দায় 14.56% এর একটি অতিরিক্ত অভ্যন্তরীণ প্যাডিং রয়েছে।