En Android XR, los modelos 3D son objetos digitales renderizados con profundidad y volumen para agregar una sensación de realismo y comprensión espacial a tu app. Los usuarios pueden interactuar de forma natural con los modelos 3D, lo que crea una experiencia transformadora y atractiva.
Android XR admite modelos 3D con una extensión de archivo .glTF o .glb.
El GL Transmission Format (glTF) es un formato de archivo 3D estándar que minimiza el tamaño de los recursos, se carga rápido y es operativo en todas las plataformas. Puedes exportar estos formatos de archivo desde herramientas de creación de contenido digital de terceros, como Blender, Maya, Spline, entre otros.
Para optimizar el rendimiento, prioriza los tamaños de archivo pequeños. Evita los recuentos de polígonos excesivos o las texturas de alta resolución que podrían afectar la velocidad de renderización.
Métodos para integrar modelos 3D
Android XR ofrece diferentes herramientas para agregar modelos 3D interactivos en tu app: con las APIs de SceneCore o Scene Viewer. Si compilas con Compose para XR, puedes colocar modelos 3D en relación con tu IU con el elemento componible de subespacio de volumen.
- APIs de SceneCore. Puedes crear tus propias interacciones, como rotar, mover y escalar. Esto permite que los usuarios interactúen con modelos en 3D junto con los paneles y el entorno espacial de tu app. También puedes crear relaciones de elemento superior entre paneles y modelos 3D. Obtén más información sobre las APIs de SceneCore.
- El Visor de escenas se puede usar para cargar y mostrar modelos 3D con interacciones, como rotar, mover y escalar. Sin embargo, el Visor de escenas se ejecuta como una app independiente. Como resultado, los usuarios no podrán ver los paneles ni el entorno de tu app mientras interactúan con modelos 3D. Obtén más información sobre el Visor de escenas.
APIs de SceneCore
Con las APIs de SceneCore, puedes desarrollar interacciones enriquecidas para modelos 3D y, al mismo tiempo, mantener a los usuarios en el contexto de tu app. Dado que SceneCore te permite seguir mostrando paneles y entornos junto con modelos 3D, puedes crear relaciones entre los modelos 3D y los paneles, y usar la percepción de escenas para anclar el contenido al espacio físico de un usuario.
Con SceneCore, también puedes agregar lo siguiente:
- Anotaciones a los modelos 3D
- Reproducción de animaciones incorporadas en modelos 3D
- Varios modelos 3D
- Un menú y posiciones de inicio personalizados
Relaciones
Los modelos 3D pueden tener relaciones de elemento superior con paneles o con otros modelos 3D, de modo que el elemento secundario siga el movimiento del elemento superior.
Anchors
Los usuarios pueden fijar modelos 3D en un punto específico del mundo real. Tienes la opción de agregar anclajes a superficies horizontales o verticales generales, o bien a superficies específicas, como el piso o la pared.
Visualizador de escenas
El visor de escenas permite a los usuarios ver modelos en 3D y también interactuar con ellos. Los usuarios pueden abrir modelos 3D .glTF compatibles, como un archivo .glb, y colocar objetos en el espacio. Puedes integrar el visor 3D en tu app para que los usuarios puedan visualizar productos, explorar contenido educativo y experimentar modelos 3D con facilidad. Scene Viewer proporciona una IU integrada para interacciones básicas, como mover, rotar, escalar y fijar.
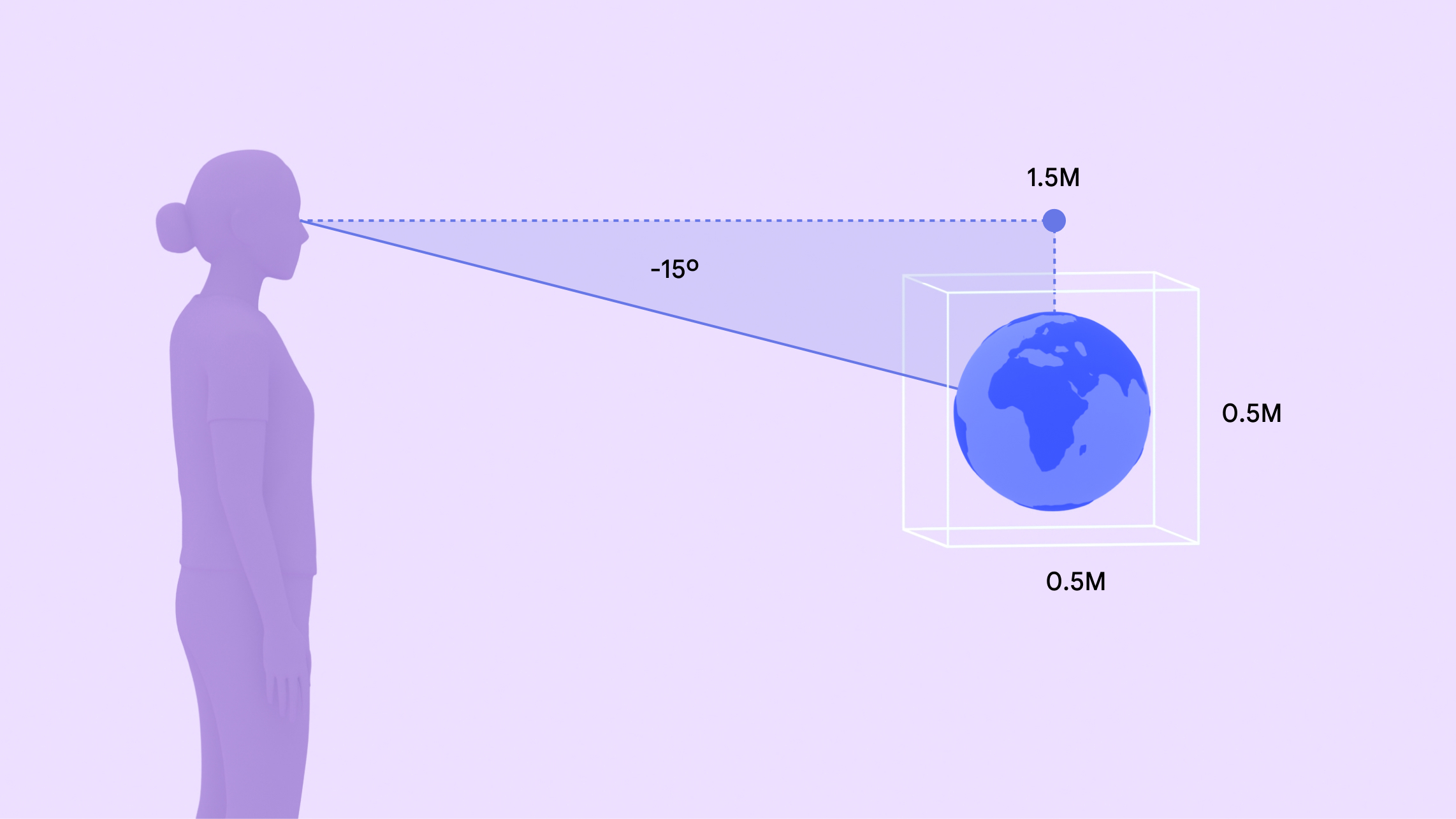
Posición de lanzamiento
Los modelos en 3D se inician a 1.5 metros y 15 grados por debajo de la línea de visión de un usuario, en el centro de su campo de visión. Se abren en el tamaño en miniatura de 1.5 metros por eje.

Interacciones incluidas
IU e interacciones que permiten a los usuarios mover, rotar, anclar y escalar modelos 3D con gestos naturales.
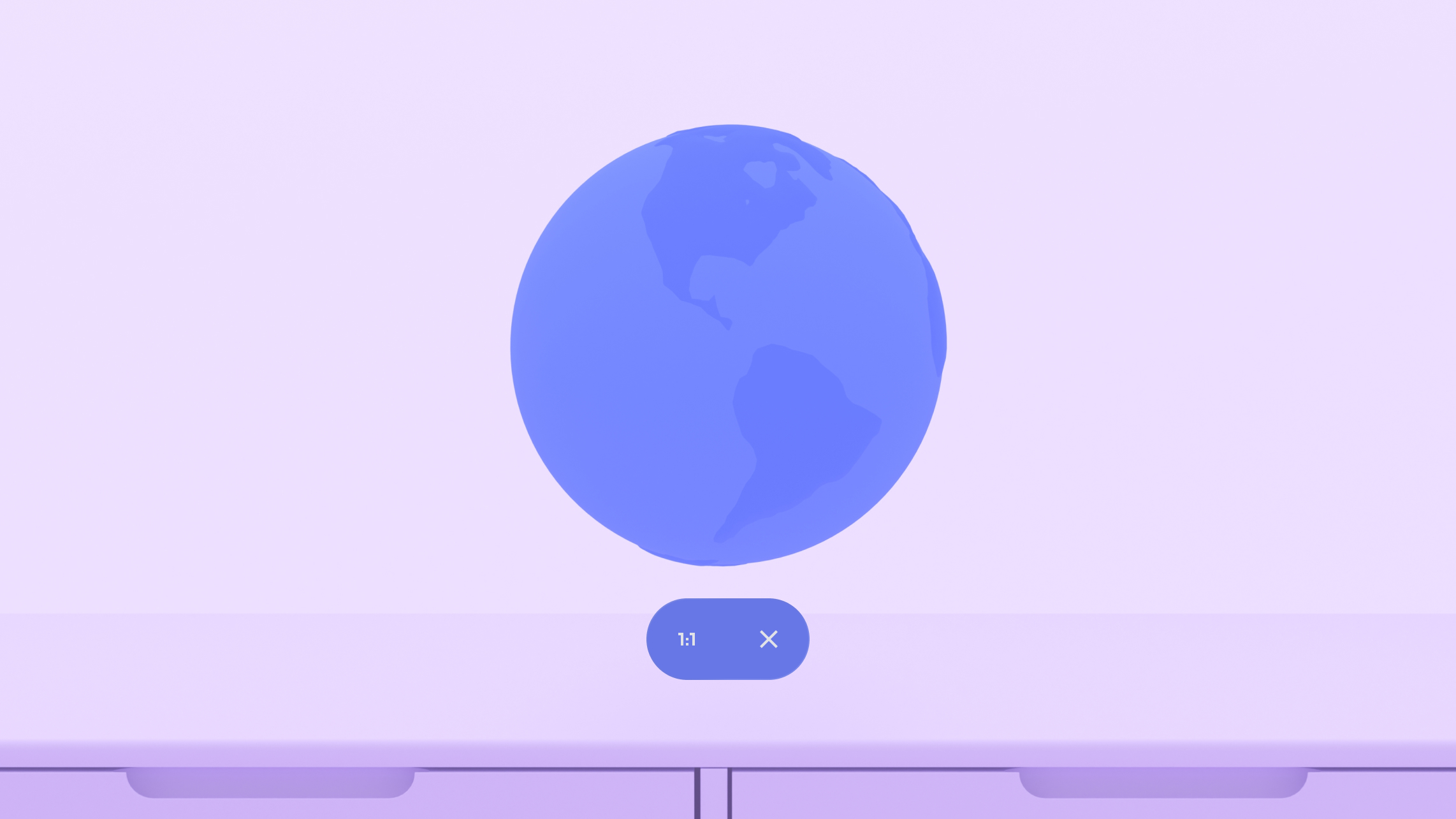
Menú de interacción
El menú del modelo 3D se puede personalizar con acciones adicionales. Si el archivo glTF contiene diferentes tamaños, como un tamaño sugerido y uno real, el botón 1:1 permite a los usuarios cambiar rápidamente entre ellos. Para salir de la vista del modelo 3D y volver a la app, los usuarios pueden hacer clic en el botón de cierre obligatorio.