Dans Android XR, les modèles 3D sont des objets numériques affichés avec de la profondeur et du volume pour ajouter un sentiment de réalisme et une compréhension spatiale à votre application. Les utilisateurs peuvent interagir naturellement avec les modèles 3D, créant ainsi une expérience transformatrice et attrayante.
Android XR est compatible avec les modèles 3D avec une extension de fichier .glTF ou .glb.
Le format glTF (GL Transmission Format) est un format de fichier 3D standard qui réduit la taille des éléments, se charge rapidement et est utilisable sur toutes les plates-formes. Vous pouvez exporter ces formats de fichiers à partir d'outils de création de contenu numérique tiers tels que Blender, Maya et Spline, entre autres.
Pour optimiser les performances, privilégiez les fichiers de petite taille. Évitez les nombres de polygones excessifs ou les textures haute résolution qui pourraient affecter la vitesse de rendu.
Méthodes d'intégration de modèles 3D
Android XR propose différents outils pour ajouter des modèles 3D interactifs dans votre application: avec les API SceneCore ou Scene Viewer. Si vous créez avec Compose pour XR, vous pouvez placer des modèles 3D par rapport à votre UI à l'aide du composable de sous-espace volumétrique.
- API SceneCore Vous pouvez créer vos propres interactions, y compris la rotation, le déplacement et la mise à l'échelle. Les utilisateurs peuvent ainsi interagir avec des modèles 3D en plus des panneaux et de l'environnement spatiaux de votre application. Vous pouvez également créer des relations parent-enfant entre les panneaux et les modèles 3D. En savoir plus sur les API SceneCore
- Le Visionneuse de scènes permet de charger et d'afficher des modèles 3D avec des interactions, y compris la rotation, le déplacement et l'échelle. Toutefois, Scene Viewer s'exécute en tant qu'application distincte. Par conséquent, les utilisateurs ne pourront pas voir les panneaux et l'environnement de votre application lorsqu'ils interagiront avec des modèles 3D. En savoir plus sur le Visionneuse de scènes
API SceneCore
Avec les API SceneCore, vous pouvez développer des interactions riches pour les modèles 3D tout en gardant les utilisateurs dans le contexte de votre application. Étant donné que SceneCore vous permet de continuer à afficher des panneaux et des environnements à côté des modèles 3D, vous pouvez créer des relations entre les modèles 3D et les panneaux, et utiliser la perception de la scène pour ancrer le contenu à l'espace physique de l'utilisateur.
Avec SceneCore, vous pouvez également ajouter:
- Annotations sur les modèles 3D
- Lecture des animations intégrées aux modèles 3D
- Plusieurs modèles 3D
- Un menu et des positions de lancement personnalisés
Relations
Les modèles 3D peuvent avoir des relations parent-enfant avec des panneaux ou d'autres modèles 3D, de sorte que l'élément enfant suive le mouvement du parent.
Points d'ancrage
Les utilisateurs peuvent fixer des modèles 3D à un point spécifique dans le monde réel. Vous pouvez ajouter des ancrages à des surfaces horizontales ou verticales générales, ou à des surfaces spécifiques telles que le sol ou le mur.
Scene Viewer
Le Scene Viewer permet aux utilisateurs d'afficher et d'interagir avec des modèles 3D. Les utilisateurs peuvent ouvrir des modèles 3D .glTF compatibles, comme un fichier .glb, et placer des objets dans l'espace. Vous pouvez intégrer le visualiseur 3D à votre application pour permettre aux utilisateurs de visualiser facilement des produits, d'explorer des contenus éducatifs et d'interagir avec des modèles 3D. Scene Viewer fournit une UI intégrée pour les interactions de base, y compris le déplacement, la rotation, la mise à l'échelle et l'ancrage.
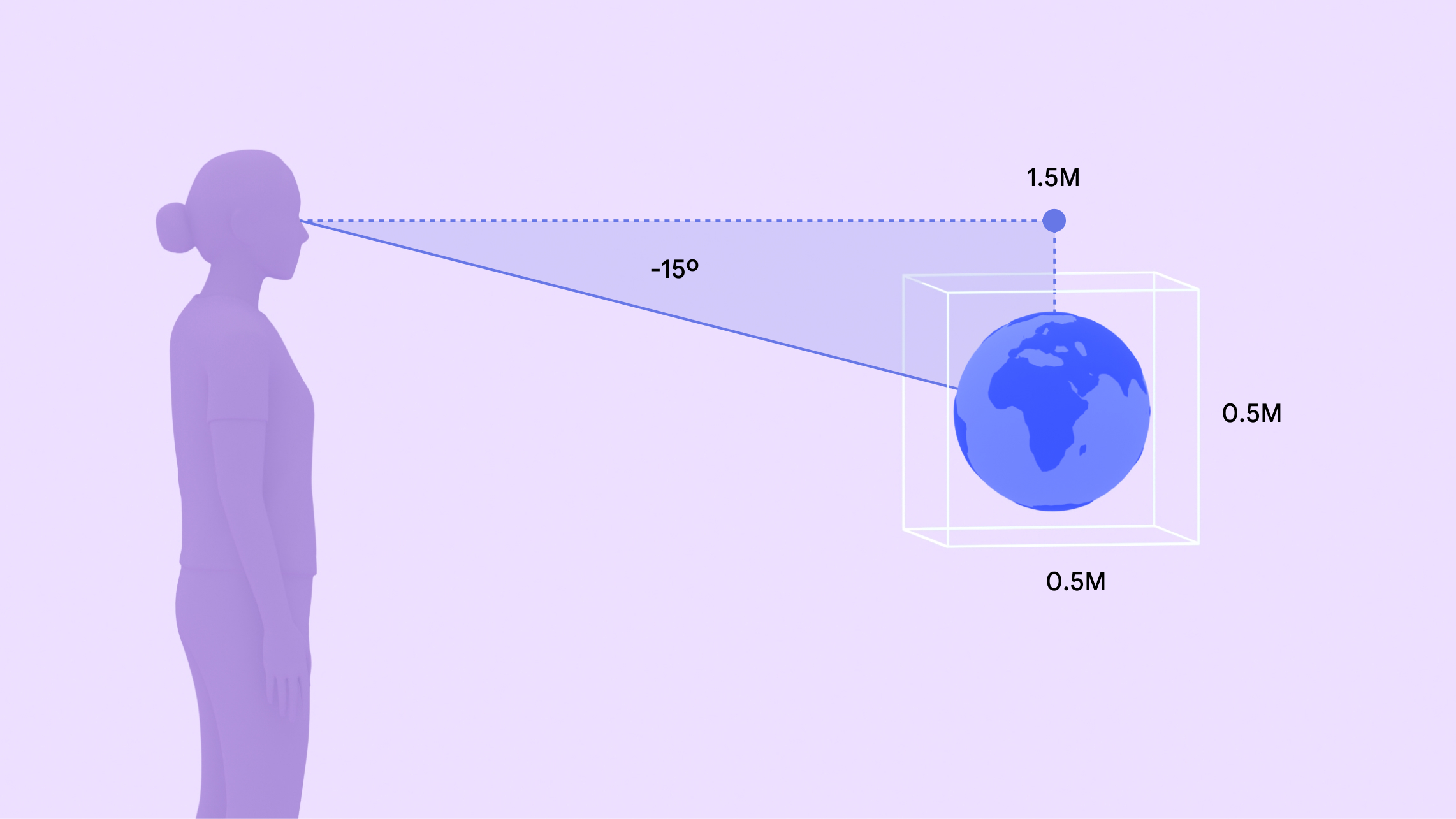
Position de lancement
Les modèles 3D sont lancés à 1,5 mètre et 15 degrés sous la ligne de visée de l'utilisateur, au centre de son champ de vision. Ils s'ouvrent à une échelle miniature de 1,5 mètre par axe.

Interactions incluent
UI et interactions permettant aux utilisateurs de déplacer, de faire pivoter, d'ancrer et de mettre à l'échelle des modèles 3D à l'aide de gestes naturels.
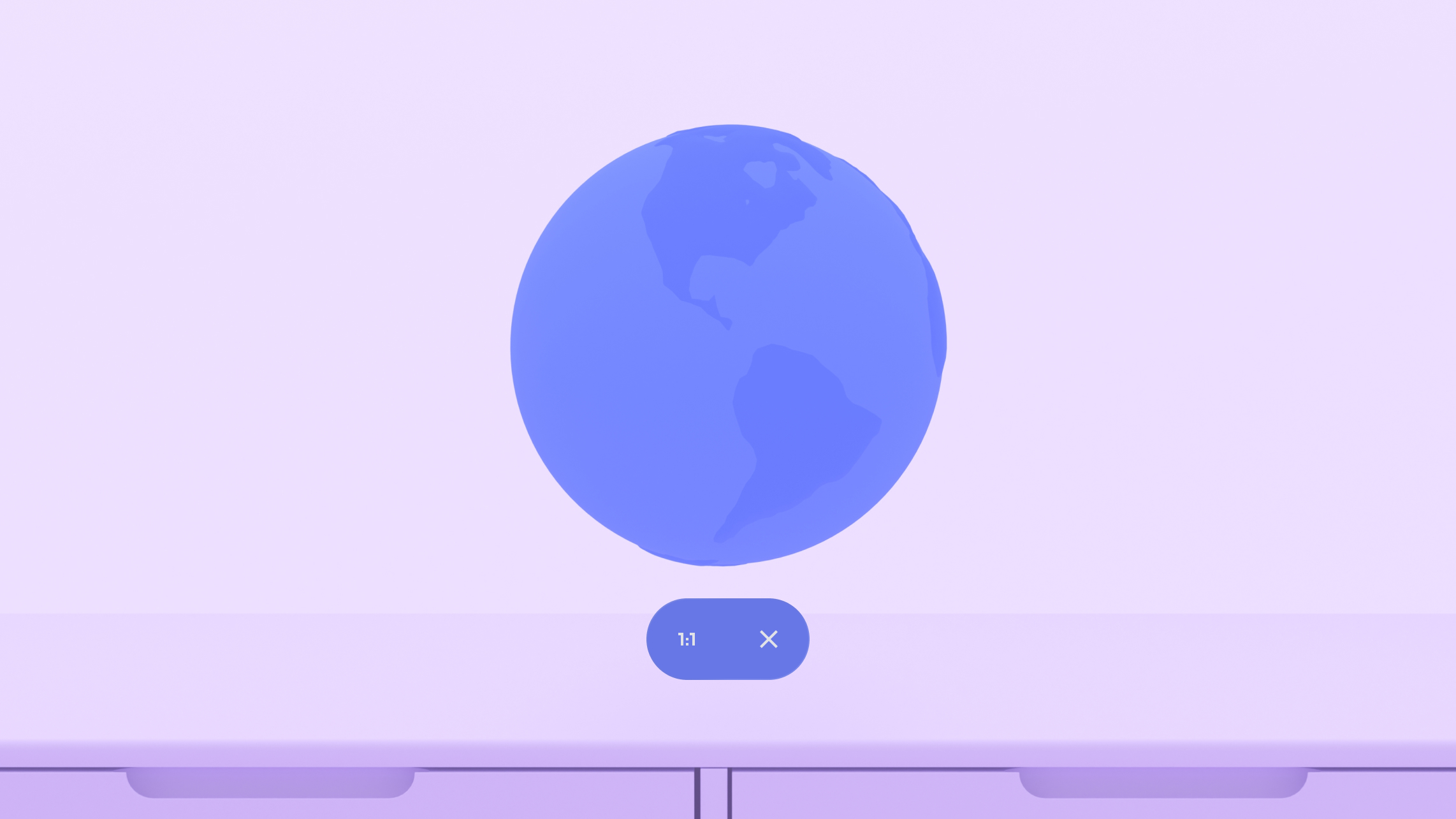
Menu "Interaction"
Le menu du modèle 3D peut être personnalisé avec des actions supplémentaires. Si le fichier glTF contient différentes tailles, comme une taille suggérée et une taille réelle, le bouton 1:1 permet aux utilisateurs de basculer rapidement entre elles. Pour quitter la vue du modèle 3D et revenir à l'application, les utilisateurs peuvent cliquer sur le bouton de fermeture obligatoire.