عندما يشغّل المستخدم تطبيقك المتوافق مع Android XR في المساحة الكاملة، يمكنك عرضه في وضع "العرض المباشر" أو إلغاء بيئة المستخدم من خلال توفير مساحة افتراضية غامرة. يمكن لتطبيقك تشغيل بيئات معيّنة استنادًا إلى المحتوى أو التجارب. على سبيل المثال، يمكن أن يعرض التطبيق بيئة عاصفة عند ذكر عاصفة رعدية، أو يمكن أن يعرض تطبيق تاريخي مدرجًا رومانيًا افتراضيًا عند شرح المصارعين.
تشكّل البيئات طريقة متنوعة لتخصيص تطبيقك وتعزيز تجربة الغمر. في وضع "المساحة الكاملة"، يمكنك إنشاء التجربة التي تتوقّعها بكل مرونة. أنشئ عناصر مرئية وصوتية فريدة لجذب المستخدمين، مع الحرص على منحهم احساسًا بالراحة والأمان.
عناصر البيئة المكانية
يمكن أن تتضمّن البيئات العمق والملمس والأشكال الهندسية الثلاثية الأبعاد. في وضع "المساحة الكاملة"، يمكنك تقديم بيئتك الافتراضية بتنسيق gITF العادي. تعرَّف على كيفية إضافة بيئات مكانية.
يمكن أن تساعدك هذه المكوّنات الاختيارية في إنشاء المشهد. اختَر أحدها أو ادمج كلها لإنشاء تجربة مرئية معقّدة.

الأشكال الهندسية الثلاثية الأبعاد المحيطة
يمكنك إنشاء بيئات غامرة من خلال تقديم ملف .gltf أو .glb
يحتوي على شكل البيئة وصورة بزاوية 360 درجة للنسيج. يجب أيضًا تضمين ملف "الإضاءة المستندة إلى الصور" (IBL) الذي تم إنشاؤه من صورة EXR بنطاق ديناميكي عالٍ، وهو ضروري للإضاءة والانعكاسات الواقعية على الأجسام الثلاثية الأبعاد.

أشكال هندسية ثلاثية الأبعاد إضافية
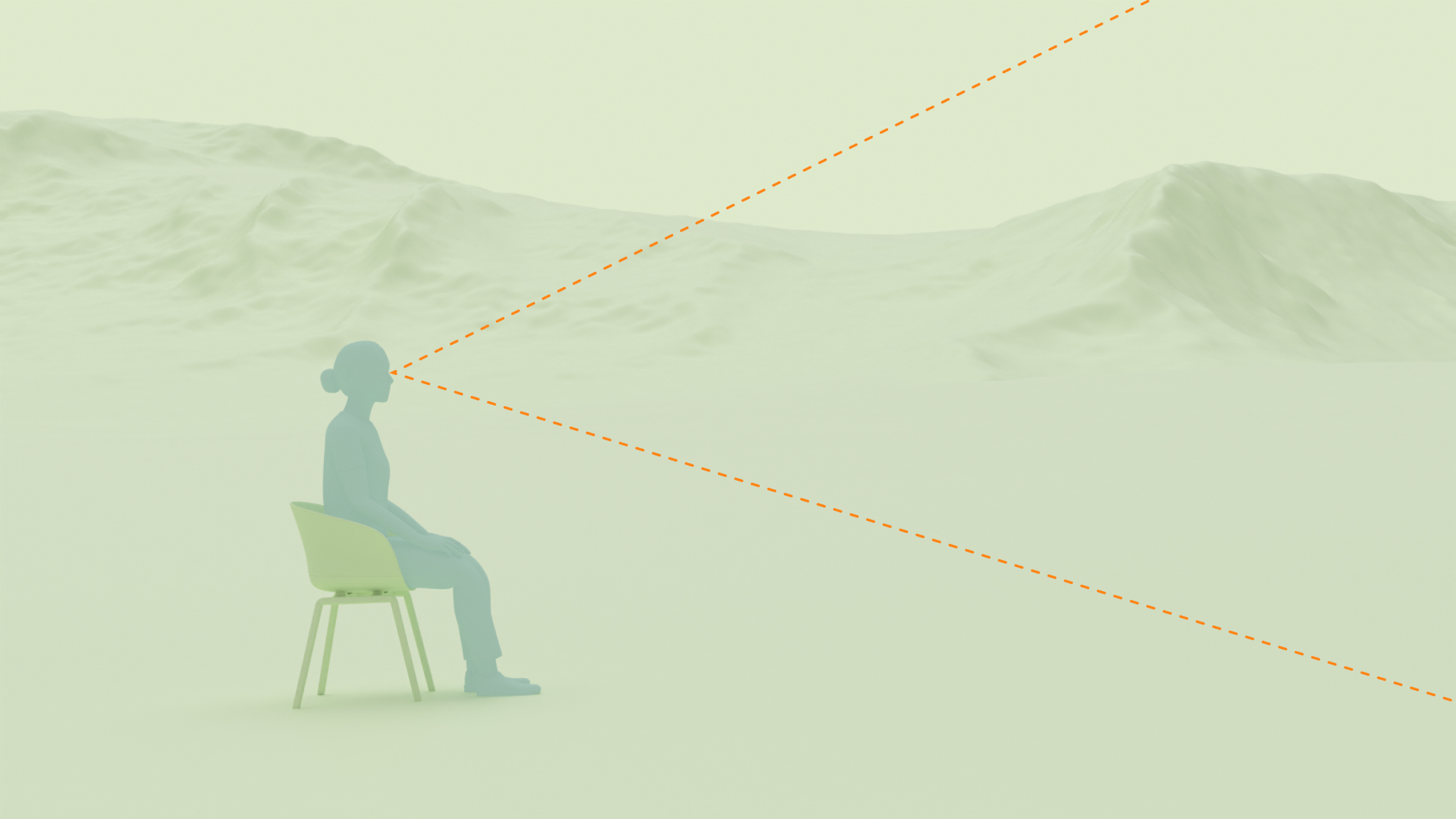
لتعزيز الوعي المكاني، ضَع بشكل استراتيجي أشكالًا هندسية داعمة بالقرب من المستخدِم. تجنَّب وضع أجسام أعلى من 0.9 متر على مسافة 1.5 متر من المستخدم، لأنّه قد يؤدي ذلك إلى حدوث تعارضات في العمق مع عناصر واجهة المستخدم.
بالنسبة إلى الأشكال الهندسية الثلاثية الأبعاد المحيطة أو الإضافية، يتيح Android XR استخدام امتداد ملف .gltf
أو .glb. يمكنك إنشاء تنسيقات الملفات هذه وتصديرها من
أدوات تابعة لجهات خارجية، مثل Blender وMaya
وSpline وغيرها.
توفير تجارب آمنة ومريحة
اتّبِع هذه الإرشادات لإنشاء بيئة مكانية آمنة ومريحة للمستخدمين لاستكشافها.
- أضِف إشارات مرئية واضحة للسماح للمستخدمين بالتبديل بسرعة بين "المساحة الكاملة" و"المساحة الرئيسية". على سبيل المثال، يمكنك استخدام رمزَي تصغير المحتوى و توسيع المحتوى للأزرار لبدء عمليات النقل.
- الحفاظ على مسافة لا تقل عن متر واحد بين الأجسام والمستخدم لتجنُّب الاصطدامات يمنح ذلك المستخدم مساحة كافية للتنقّل مع تجنُّب الاصطدام بالكائنات المادية في العالم الواقعي.
- يمكنك إنشاء بيئات متعددة وإضافة قائمة للمستخدمين للتبديل بينها.
تحسين الأداء
تتطلّب بعض البيئات المكانية أداءً عاليًا، وتتطلّب التحسين للحفاظ على معدلات عرض سلسة للصور ووقت استجابة منخفض وتجنُّب إزعاج المستخدم.
نظرًا لمتطلبات المعالجة لعرض الصور المجسمة والتفاعلات في الوقت الفعلي، ننصحك باتّباع تصميم فعّال للنماذج الثلاثية الأبعاد واستخدام مواد التنسيق والظلال بحكمة. يمكن أن تساعدك هذه الإرشادات في إنشاء تجارب واقع ممتد غنية من الناحية المرئية وذات أداء جيد على مجموعة من الأجهزة.
تحسين الملفات
- سيؤثّر عدد الأشكال الهندسية في الأداء مباشرةً، لذا حاوِل تحسينه كلما أمكن.
- استخدِم هياكل شبكية فعّالة وقلِّل التفاصيل غير الضرورية والأشكال الهندسية المتداخلة.
- يمكنك تقليل عدد عمليات الرسم من خلال تبسيط النماذج المعقّدة واستخدام أطلسات النسيج. جرِّب دمج عدة مواد في ملف واحد.
- استخدِم ميزة ضغط الزخرفة الفعّالة وقلِّل أحجام مواد العرض لتجنُّب زيادة تحميل وحدة معالجة الرسومات، ولتحسين النماذج والزخارف. أحجام مواد العرض المقترَحة للحصول على الأداء الأمثل هي 80 ميغابايت تقريبًا للخلفية الثلاثية الأبعاد أو glb و15 ميغابايت للملفات الصوتية.
- استخدِم ضغط نسيج KTX2 لتحسين أداء وحدة معالجة الرسومات.
- ادمج معلومات الإضاءة في القوام كلما أمكن.
توفير منطقة آمنة لعرض واجهة المستخدم بزاوية 360 درجة
يجب البقاء في نطاق ألوان آمن بدون أي ارتفاعات في السطوع قد تتعارض مع واجهة المستخدم أو تُتعب المستخدمين.

تسهيل الوصول إلى المحتوى
تأكَّد من أنّ واجهة المستخدم قابلة للقراءة في جميع الاتجاهات، لا سيما في النطاق الأفقي الأوسط لقطّة المستخدم. تجنَّب التعقيد أو التفاصيل التي قد تشتت الانتباه.

تصميم مريح
إذا كنت تستخدم لوحات واجهة مستخدم كبيرة في منتصف الشاشة، ضع في اعتبارك موضع المستخدم مقارنةً بها. يجب أن يكون المستخدم على ارتفاع 1.5 متر على الأقل فوق السطح الذي تطفو عليه الشاشة. يترك ذلك مسافة كافية لمشاهدة شاشة افتراضية كبيرة ومريحة في المنتصف بدون الحاجة إلى رفع نظرك.


