Android XR 系统使用与移动应用和大屏应用类似的互动模式,帮助用户了解如何使用 XR。它包括主屏幕、应用概览、返回堆栈等已知模式。
为了帮助您打造集成式无界体验,Android XR 提供自然手势导航、多模态输入以及新的空间和 3D 功能。
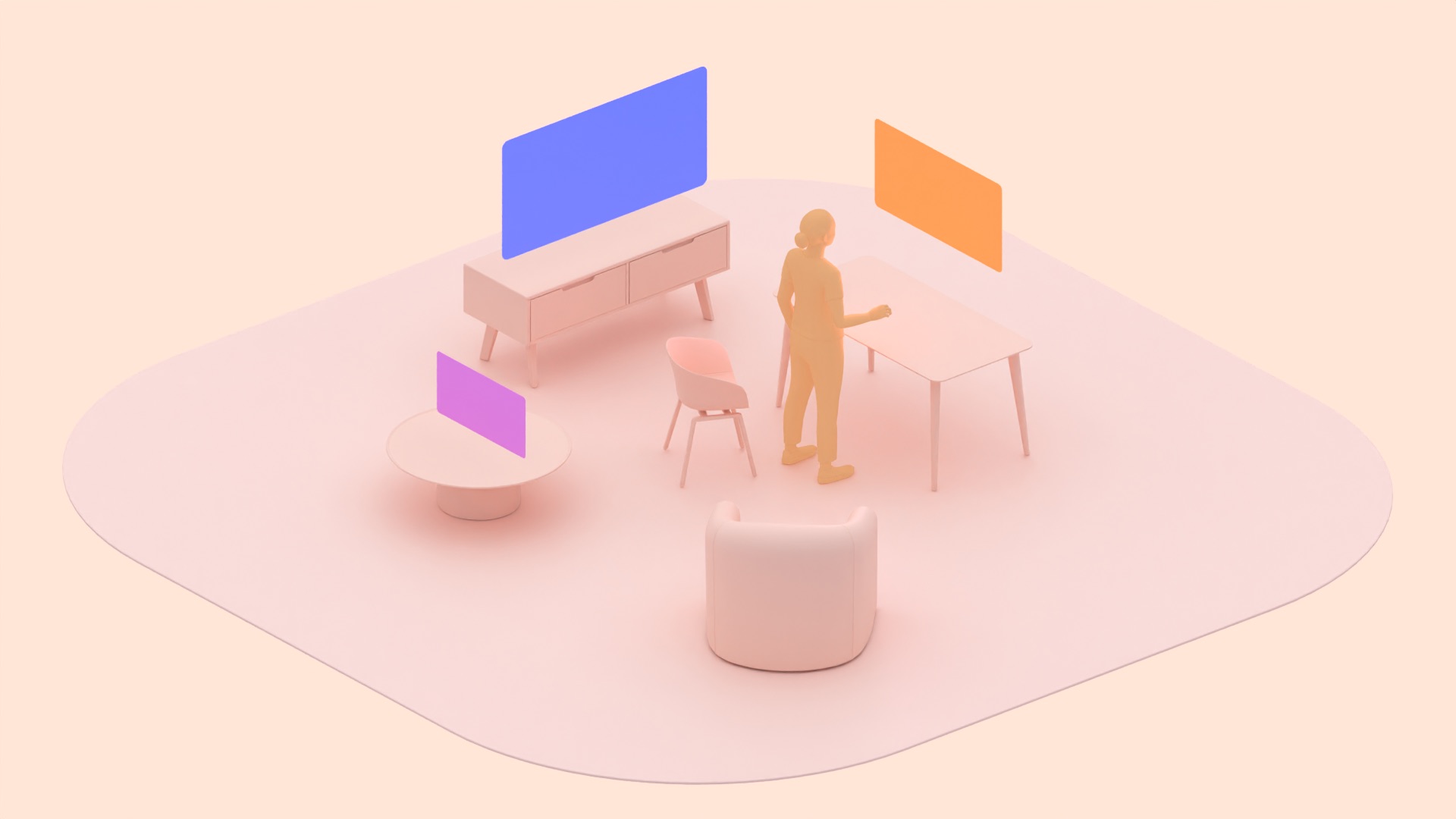
首页模式和全屏模式
用户可以在两个空间(Home Space 和 Full Space)中体验您的应用。在主共享空间中,用户可以同时运行您的应用和其他应用,从而进行多任务处理。在全沉浸空间模式下,您的应用将成为用户体验的焦点,并可完全访问 Android XR 的沉浸式功能。

主共享空间
- 多个应用可以并排运行,以便用户同时处理多个任务。
- 任何兼容的移动或大屏 Android 应用都可以在主共享空间中运行,无需进行额外开发。
- 根据针对大屏设备优化的指南开发的 Android 应用的自适应能力最强。
- 主空间支持系统环境。它不支持空间面板、3D 模型或应用的空间环境。
- 应用具有受限的边界。
- 默认大小:1024 x 720dp
- 最小尺寸为 385 x 595dp,最大尺寸为 2560 x 1800dp
- 应用启动时距离用户 1.75 米。
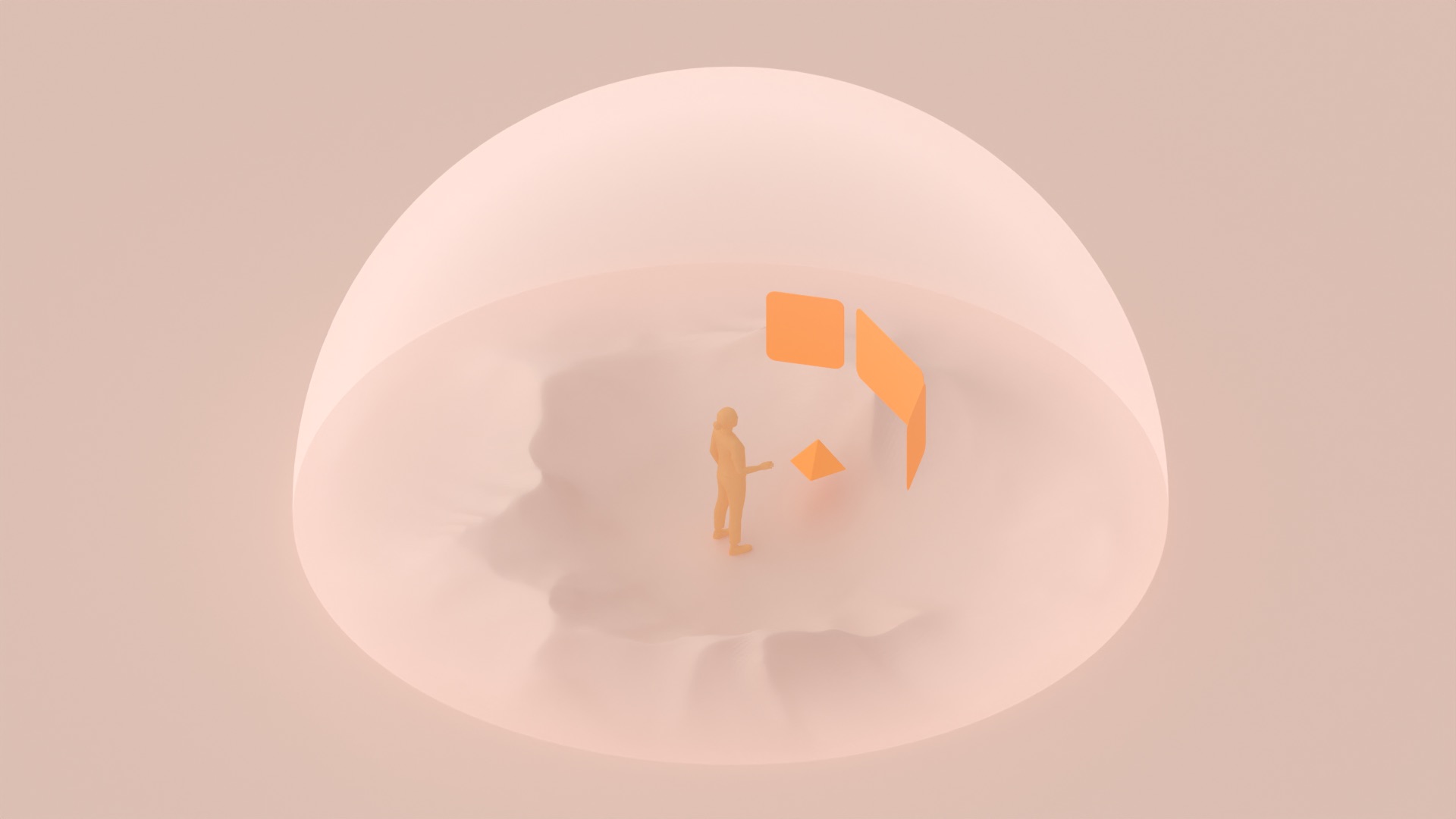
让用户掌控自己的环境
在 Android XR 中,环境是指用户佩戴 XR 设备时看到的真实或虚拟空间。它不受移动设备和桌面设备屏幕的物理限制。
- 空间环境可模拟完全沉浸式的虚拟空间,接管用户的实体空间。仅在完整版 Space 中提供。例如,用户在虚拟豪华影院中观看电影。
- 透视环境可将数字元素添加到用户的实体周围环境中。例如,用户在同时看到现实生活中的房间时,打开了多个大屏应用。
系统环境
用户可以选择 Android XR 系统提供的环境。这些系统环境可在 Home Space 或 Full Space 中使用。如果应用未定义特定环境,则会继承系统环境(直通环境或虚拟环境)。
了解系统手势
Android XR 将按压、捏合和滑动等熟悉的移动操作扩展为基于手势的导航系统。
用户可以通过用主手上的食指和拇指捏合来选择内容,这在空间上相当于点按触摸屏或按下鼠标按钮。按住双指张合手势可滚动、移动或调整窗口大小,以及在 2D 和 3D 空间中选择和移动界面元素或对象。
用户可以通过以下方式进行导航:将主手的手掌朝内,然后用食指和拇指捏住并按住。手向上、向下、向左或向右移动,然后松开以选择选项。用户可以在输入设置中设置惯用手偏好。
用户可以随时随地打开手势导航菜单,以执行以下操作:
- 返回:与 Android 移动设备上的返回堆栈操作相同,返回到上一个项目。
- 启动器:将用户带到主屏幕。
- 最近:用户可以打开、关闭和切换应用。
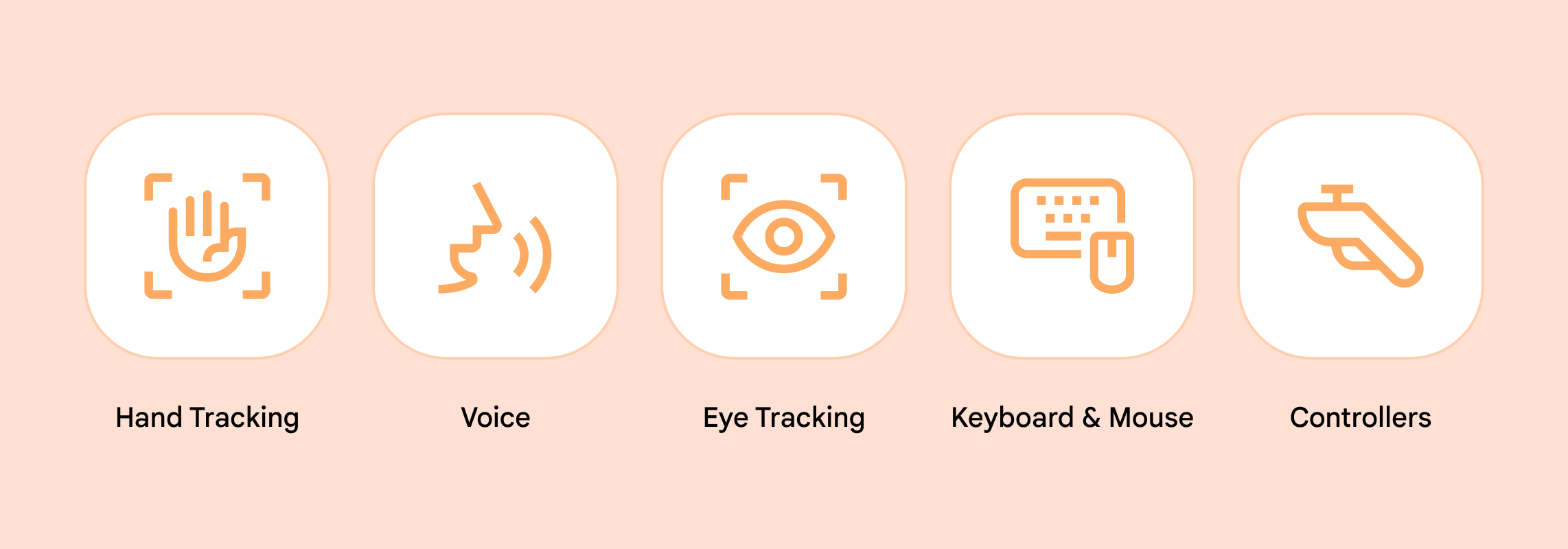
设计多模态输入
设计沉浸式应用时,务必要让各种各样的用户都能使用。您应允许用户自定义输入法,以满足其个人偏好和能力。
为帮助您实现这一目标,Android XR 支持多种输入方法,包括手部追踪和眼动追踪、语音指令、通过蓝牙连接的键盘、传统鼠标和自适应鼠标、触控板以及六自由度 (6DoF) 控制器。您的应用应能自动与这些内置模态配合使用。由于不同设备和用户设置的可用输入选项各不相同,因此请避免依赖单一方法。通过灵活设计,确保应用能为所有人提供出色的体验。
无论您选择哪种互动模式,都应提供视觉或音频反馈来确认用户操作。

手部跟踪可实现自然互动。在开发 OpenXR 应用时,您可以向系统请求权限以直接访问手部追踪功能,并添加自己的自定义手势。这些练习应设计得易于学习、记忆和舒适地完成。
设计手势时,请注意手势应易于重复执行,且不需要大幅度移动手部或频繁抬起手臂,以免造成疲劳。如果您添加了虚拟手,请确保它们能够被准确跟踪。
您还可以设计模仿现实世界动作的手势,例如拾取或投掷。使用熟悉的手势有助于用户更快地了解互动。
请注意,与系统手势的相似性可能会导致冲突或意外激活系统功能。
语音指令有助于实现免手动操作的互动。用户可以通过 Gemini 使用语音指令口述文本输入内容,并执行一些应用互动操作。例如,用户可能会说“打开 Google 地图”来打开该应用。
眼动跟踪功能可实现轻松的互动,例如通过注视对象来选择对象。为了尽量减少眼睛疲劳,您可以提供替代输入方法。
外围设备。Android XR 支持蓝牙键盘、鼠标和 6DoF 控制器等外部设备。对于控制器,请确保按钮映射直观易懂,并考虑允许用户重新映射按钮以满足自己的偏好。
隐私注意事项
Android 的隐私权建议适用于构建 XR 应用。请务必在收集任何个人身份信息之前征得用户同意,将用户数据收集范围限制在必需范围内,并妥善存储这些数据。
OpenXR™ 和 OpenXR 徽标是 The Khronos Group Inc. 拥有的商标,已在中国、欧盟、日本和英国注册为商标。